Cómo eliminar los recursos que bloquean el renderizado en WordPress
Publicado: 2022-08-04Cuando alguien intenta visitar una página de su sitio, ingresa la URL en su navegador, que inmediatamente se pone en marcha. Para cargar la página, tiene que “renderizar” todos los elementos que componen esa página.
Pero a veces, hay archivos CSS o JavaScript que pausan este proceso, evitando que su contenido se reproduzca; estos se denominan recursos de bloqueo de procesamiento . Esto significa que los visitantes pueden experimentar largos tiempos de espera, lo que puede afectar negativamente la forma en que las personas perciben su organización y si toman las medidas que usted desea.
En esta publicación, explicaremos qué son los recursos que bloquean el renderizado y discutiremos los beneficios de eliminarlos de su sitio. Luego, te mostraremos cómo eliminarlos de cinco maneras diferentes.
¿Qué son los recursos de bloqueo de procesamiento?
Antes de analizar de cerca los recursos que bloquean el renderizado, es importante comprender el proceso de carga normal de un sitio web. Después de que un visitante hace clic en un enlace a su sitio, su navegador debe procesar (o descargar) todo su contenido. Lee el código de su sitio de arriba a abajo, incluidos todos sus HTML, CSS y JavaScript.
Los visitantes no podrán ver su sitio web hasta que el navegador lea por completo esta cola de secuencias de comandos. Si hay recursos que bloquean el renderizado, podrían terminar esperando mucho tiempo.
Esencialmente, un recurso de bloqueo de procesamiento es un archivo CSS o JavaScript que hace que un navegador deje de cargar otro contenido hasta que se procese. Esto puede pausar el proceso de representación, lo que hace que la página aparezca en blanco o incompleta.
Cada vez que su sitio tiene recursos que bloquean el renderizado, carga archivos innecesarios en la parte superior de su código. Los visitantes tendrán que esperar hasta que se procesen estos archivos antes de poder ver la página.
Aquí hay algunas métricas de rendimiento del sitio web que pueden verse afectadas por los recursos de bloqueo de procesamiento:
- Pintura con contenido más grande : mide cuánto tiempo se tarda en cargar el contenido principal de una página.
- Primera pintura con contenido: este es el tiempo que le toma al navegador mostrar la primera parte del contenido del Modelo de objetos del documento (DOM) en su sitio.
- Tiempo total de bloqueo : mide el retraso entre la primera pintura con contenido y el tiempo de interacción (cuánto tarda una página en volverse completamente interactiva).
Los recursos que bloquean la representación no son críticos para la carga, pero pueden retrasar el proceso de representación. Esto puede tener un impacto negativo en la experiencia del usuario (UX) de su sitio. Por lo tanto, para evitar que los visitantes abandonen sus páginas, es importante que los elimine.
Beneficios de eliminar los recursos que bloquean el renderizado
En general, a los usuarios de Internet no les gusta esperar a que se carguen las páginas. Un sitio rápido puede alentar a los visitantes a explorar su contenido y evitar que recurran a un competidor.
La eliminación de los recursos que bloquean el renderizado puede ser la clave para mejorar la velocidad de la página porque básicamente estás haciendo que el código de tu sitio web sea lo más liviano posible.
La eliminación de los archivos que bloquean el procesamiento también puede mejorar la clasificación de su motor de búsqueda porque el rendimiento del sitio y la participación del usuario son algunas de las métricas que usan las empresas como Google al evaluar los sitios.
Cómo probar su sitio web en busca de recursos que bloqueen el renderizado
Antes de comenzar a eliminar archivos de su sitio, deberá averiguar si tiene o no recursos de bloqueo de procesamiento. Los tiempos de carga lentos también pueden deberse a otros factores, como imágenes no optimizadas, alojamiento de baja calidad o tener demasiados complementos.
Para probar su sitio web en busca de recursos que bloqueen el renderizado, puede usar una herramienta como PageSpeed Insights de Google. Esto puede brindarle informes detallados sobre el rendimiento de su página y brindarle sugerencias para ayudarlo a mejorar sus puntajes.

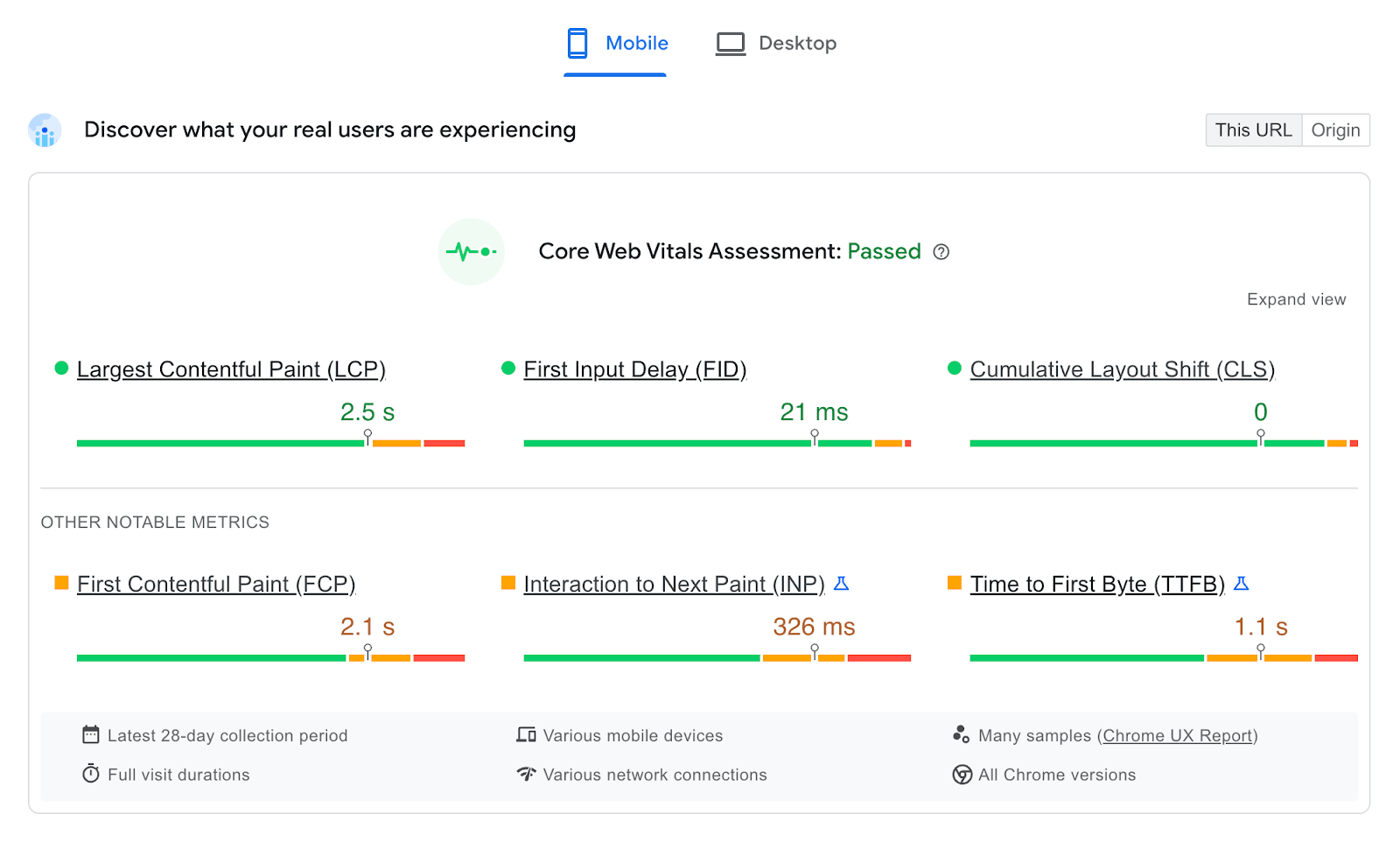
Para comenzar, simplemente ingrese la URL de su sitio en el cuadro de búsqueda y haga clic en Analizar . Luego, la herramienta probará el rendimiento de su sitio. Una vez que esté listo, verá una evaluación de sus Core Web Vitals, que son un conjunto de métricas sobre la velocidad de su página.

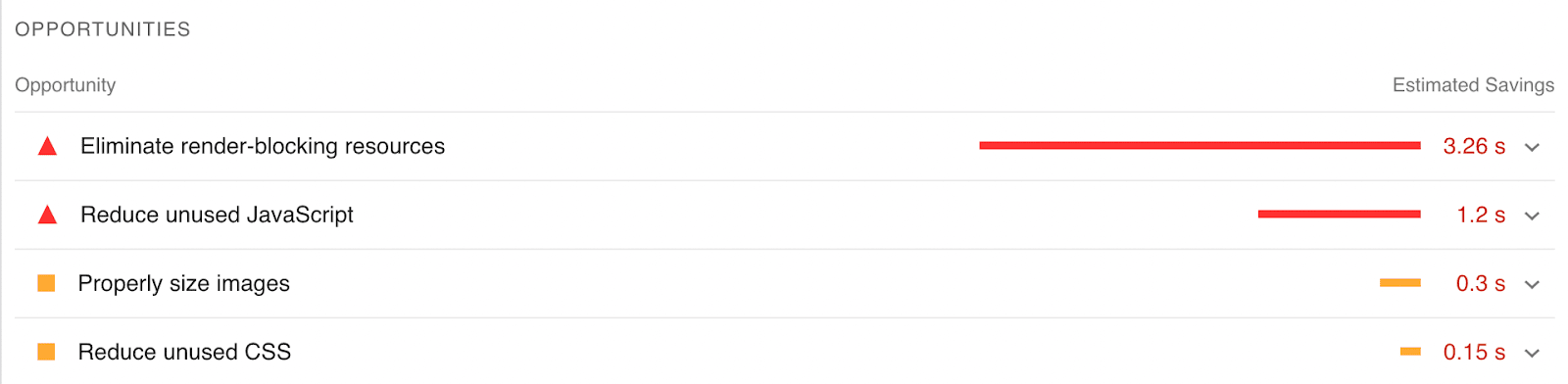
PageSpeed Insights también facilita la verificación de recursos que bloquean el renderizado. Para hacer esto, puede desplazarse hacia abajo hasta la sección Oportunidades . Aquí, deberá buscar una sugerencia etiquetada como Eliminar los recursos que bloquean el renderizado .

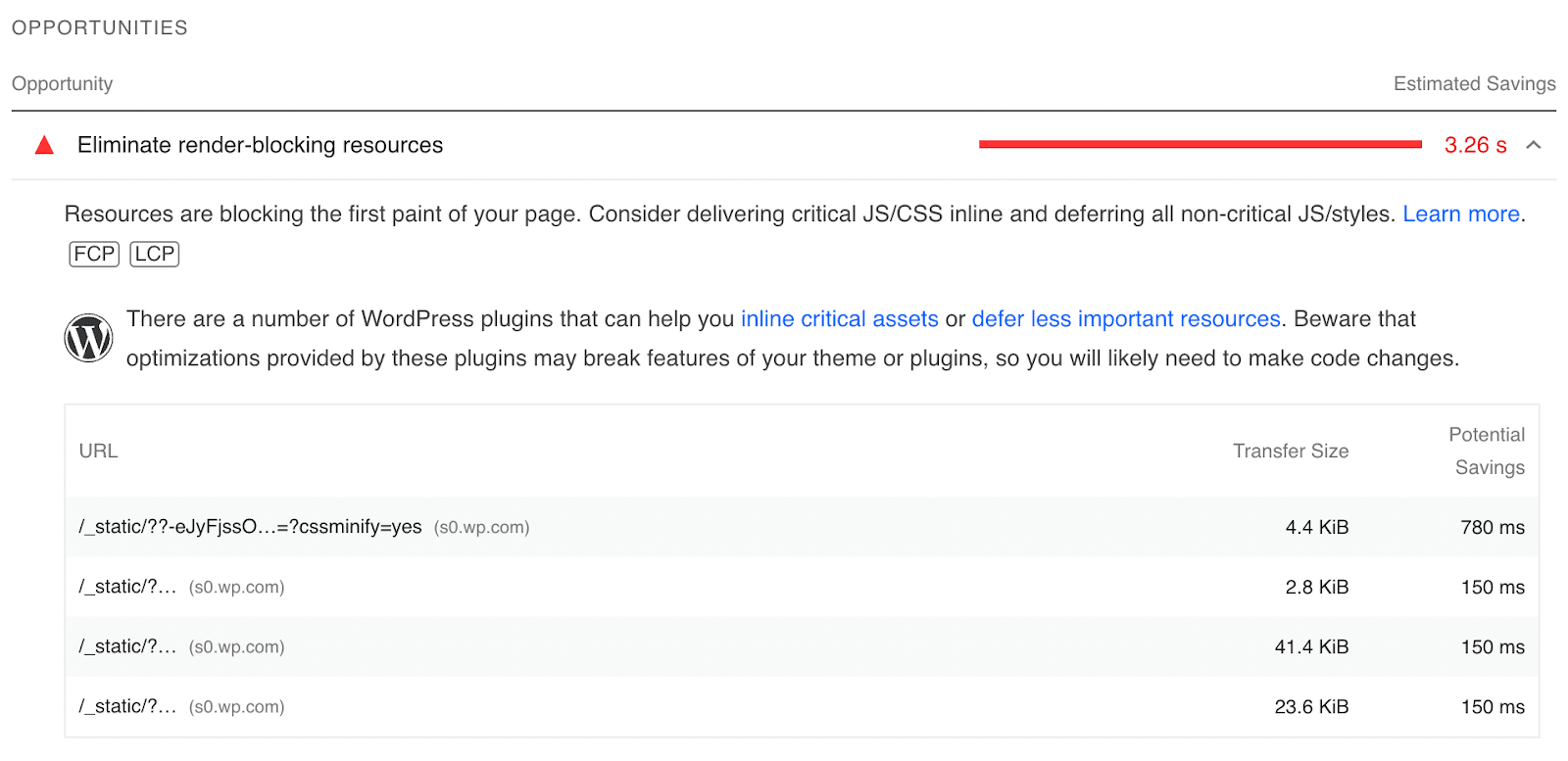
Si hace clic en él, PageSpeed Insights le dará una lista de los recursos que bloquean el renderizado que identificó durante la prueba. En el lado derecho de la página, verá los ahorros estimados si elimina o aplaza estos archivos.

Una vez que haya identificado sus recursos de bloqueo de procesamiento, puede continuar y eliminarlos de su sitio. De esta manera, puede mejorar la velocidad de su página y la experiencia del usuario.
Cómo eliminar los recursos que bloquean el renderizado en WordPress
Ahora que sabe cómo identificar los recursos que bloquean el renderizado en WordPress, es posible que se pregunte cómo eliminarlos de su sitio. Afortunadamente, hemos compilado una lista de diferentes formas en que puede hacer esto, comenzando con los métodos más fáciles.
1. Optimizar la carga de CSS
Una forma de eliminar los recursos que bloquean el renderizado es optimizar la carga de CSS de su sitio web. Como se discutió anteriormente, un navegador carga su sitio web de arriba a abajo. Cuando tiene que procesar ciertos archivos, esto puede retrasar el proceso de carga.
Es importante tener en cuenta que solo se requieren ciertos archivos CSS para la carga. Por lo tanto, cuando optimiza la carga de CSS, puede mostrar primero los archivos más importantes.
Aunque puede eliminar manualmente el CSS que bloquea el renderizado, puede instalar un complemento para simplificar el proceso. Jetpack Boost le permite optimizar su sitio desde su tablero de WordPress.

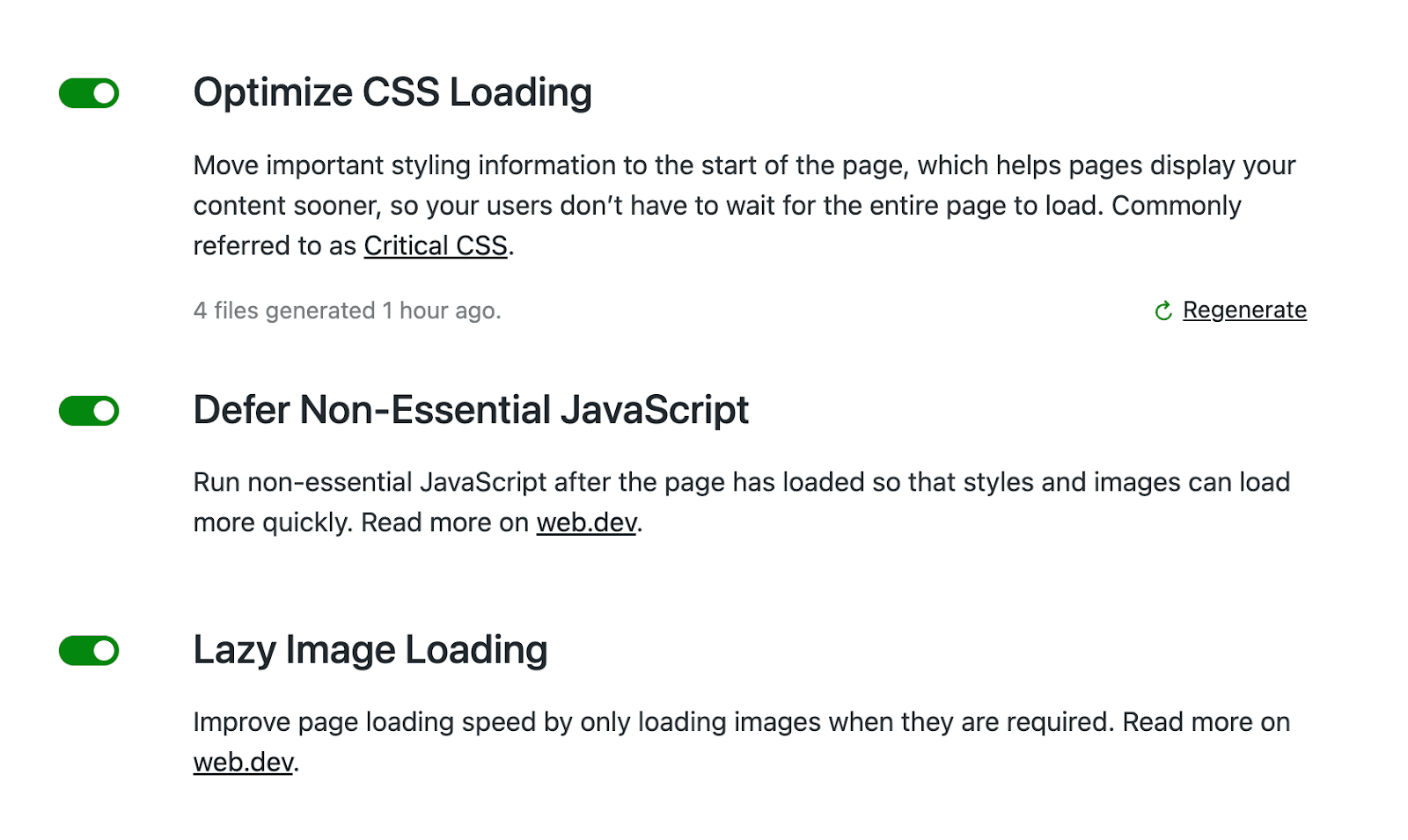
Con este complemento, puede optimizar la carga de CSS, diferir JavaScript no esencial e implementar la carga diferida en unos pocos pasos simples. Esta es una de las formas más fáciles de eliminar los recursos que bloquean el renderizado en WordPress.
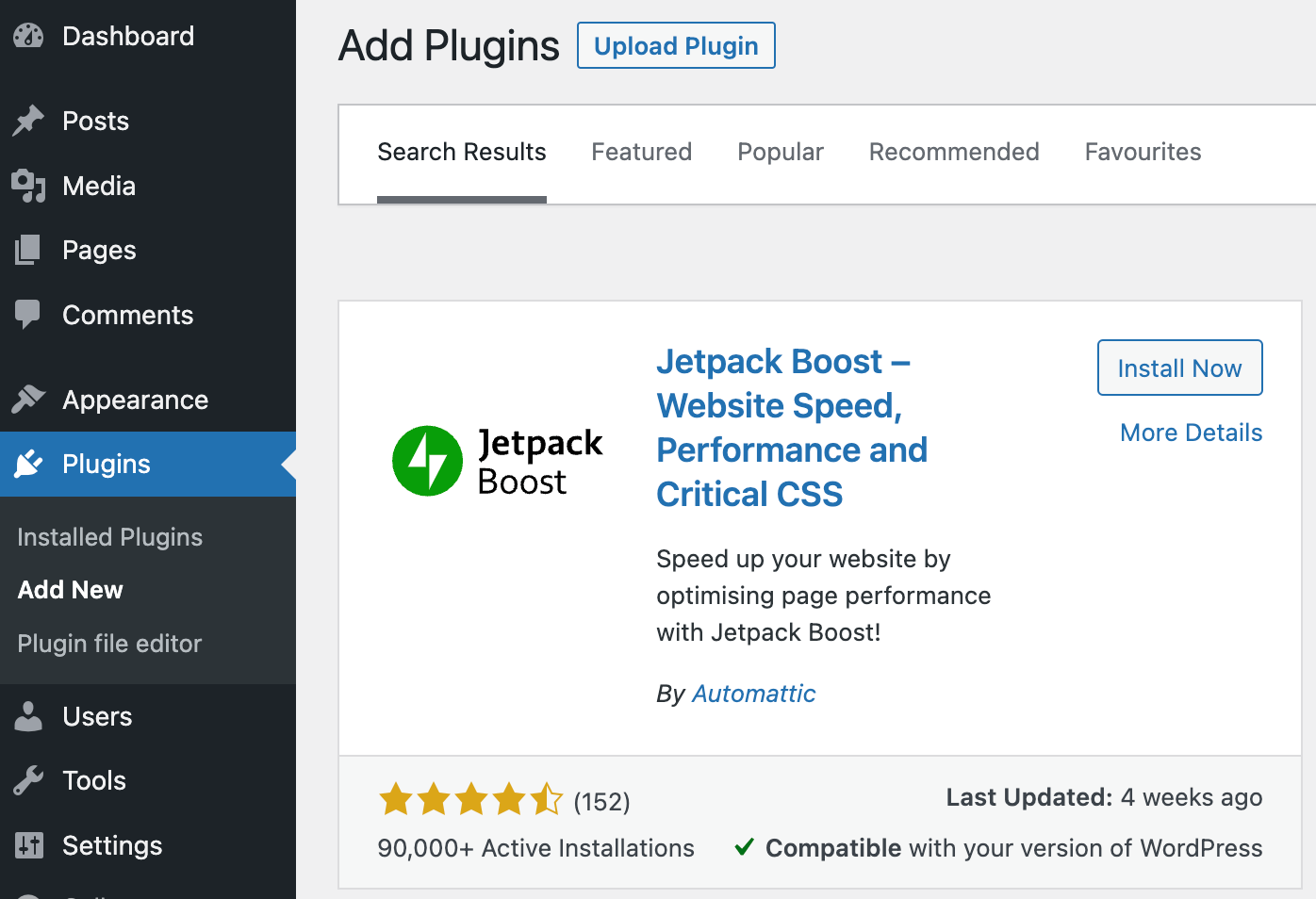
Para comenzar, vaya a Complementos → Agregar nuevo en su panel de WordPress y busque Jetpack Boost. Luego, instale y active el complemento en su sitio.

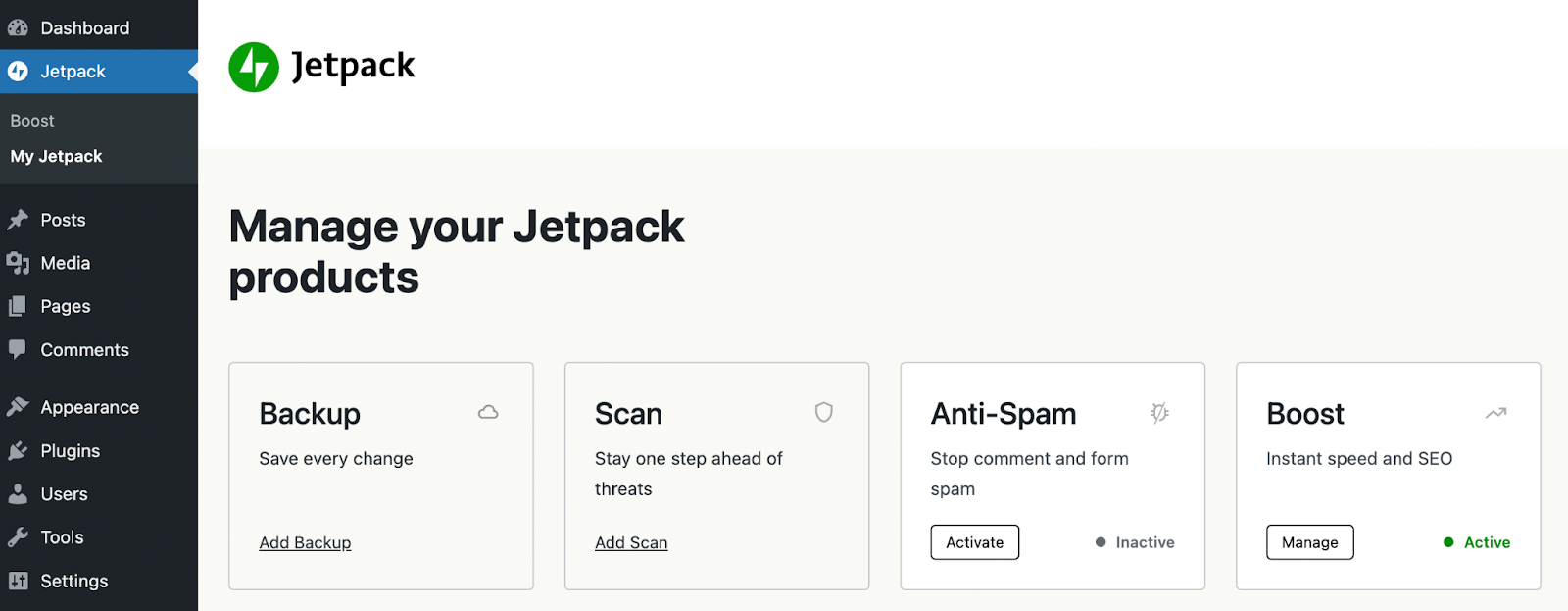
Si ya tiene Jetpack instalado, puede navegar a Jetpack → Mi Jetpack . En la lista de productos Jetpack, busque Boost y haga clic en Activar .

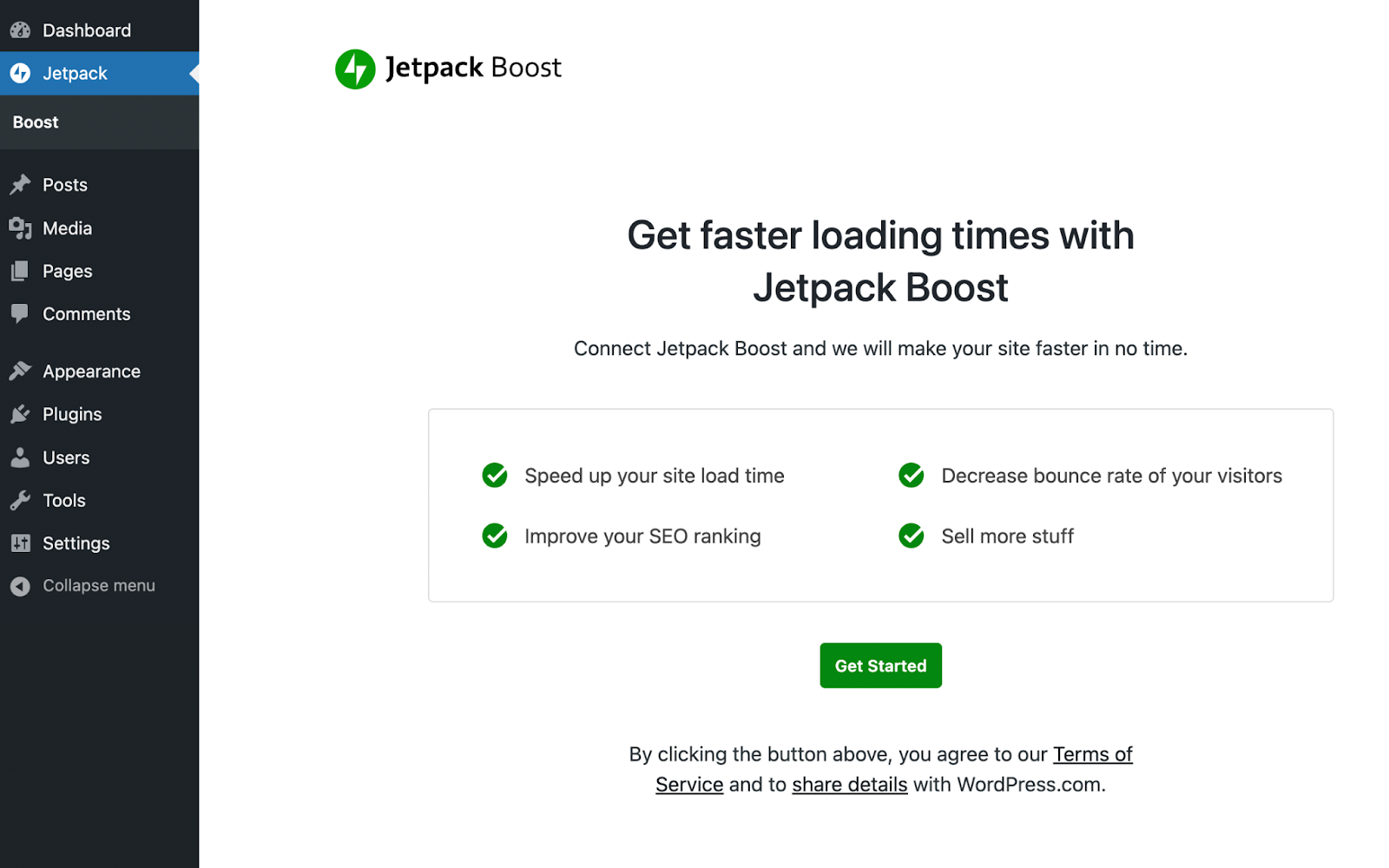
Después de activar el complemento, haga clic en la pestaña Jetpack Boost y seleccione Comenzar .

Jetpack le dará automáticamente una puntuación de rendimiento para su sitio web. Verá una calificación con letras, así como detalles sobre sus puntajes móviles y de escritorio.

Luego, desplácese hacia abajo hasta Optimizar la carga de CSS y active esta función. Cuando está activado, Jetpack Boost moverá el CSS crítico de su sitio web a la parte superior de sus páginas, para que se carguen más rápido.

2. Aplazar JavaScript no esencial
Optimizar la carga de CSS no es el único paso que puede tomar para eliminar los recursos que bloquean el renderizado en WordPress. También puede diferir JavaScript no esencial para mejorar aún más los tiempos de carga de su sitio.
Al diferir JavaScript no esencial, puede posponer ciertas tareas hasta que se cargue su contenido. Si algunos archivos JavaScript no son necesarios para cargar una página, puede evitar que el navegador los procese.
Afortunadamente, esto es fácil de implementar con el complemento Jetpack Boost. Después de optimizar la carga de CSS, también puede diferir fácilmente JavaScript no esencial.
Para hacer esto, ubique la sección Aplazar JavaScript no esencial , que se encuentra debajo de Optimizar la carga de CSS , y active el interruptor de alternancia.

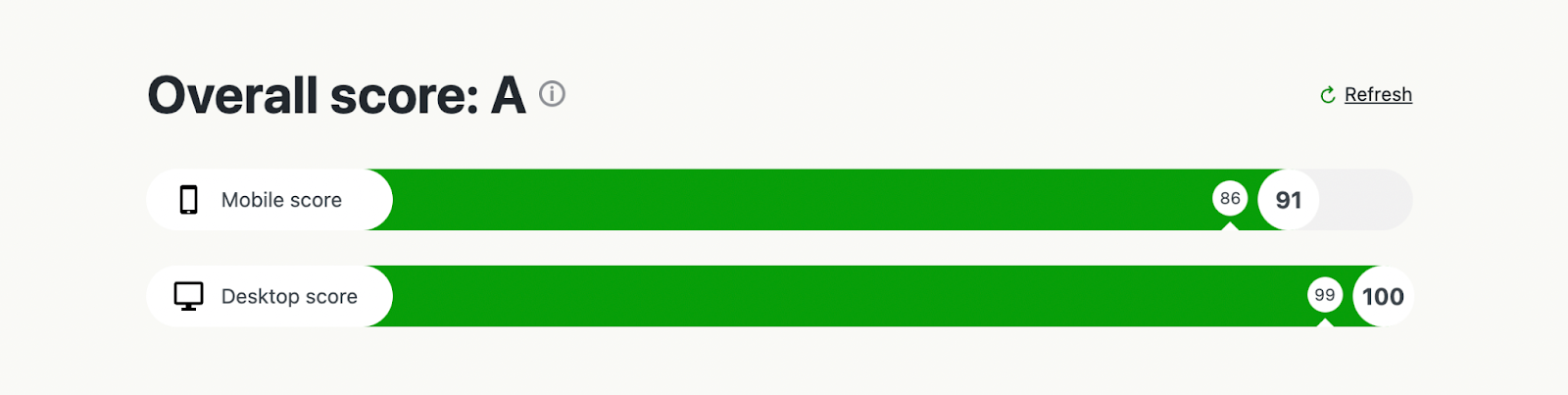
Una vez que habilite esta configuración, el complemento volverá a calcular el rendimiento general de su página. Podrás ver tu puntuación antes y después de usar Jetpack Boost.

Compare las puntuaciones en las capturas de pantalla antes y después de pasar por este proceso. Verá que la optimización de la carga de CSS y el aplazamiento de JavaScript no esencial fueron efectivos para mejorar la velocidad de la página. Sin tener que procesar scripts voluminosos, los navegadores pueden cargar su contenido más rápido.

3. Aplazar las imágenes fuera de pantalla
Las imágenes no son un recurso que bloquee el renderizado, pero puede considerar optimizar su proceso de carga para mejorar el renderizado de su página. A menudo, los sitios web contienen imágenes fuera de la pantalla que no aparecen en una página hasta que un visitante realiza una interacción, como desplazarse. Dado que estos no son críticos para cargar la página web, puede diferirlos con la carga diferida.
La carga diferida de imágenes implica solo cargar las imágenes que los visitantes pueden ver. Cuando alguien comienza a desplazarse, estas imágenes se cargarán justo antes de que aparezcan en la página.
Sin carga diferida, un navegador intentará cargar todas las imágenes en una página a la vez. Esto significa que su contenido tardará más en cargarse, lo que puede hacer que las personas abandonen su sitio.
Si un visitante está usando una computadora de escritorio, la carga regular podría no ser un problema. Por otro lado, los teléfonos inteligentes y las tabletas tienen pantallas más pequeñas y menos ancho de banda. Si su sitio web carga completamente todas sus imágenes a la vez, esto puede ejercer más presión sobre el ancho de banda y aumentar los tiempos de carga para los usuarios de teléfonos móviles. La carga diferida resuelve este problema.
Puede usar Jetpack Boost para habilitar la carga diferida en su sitio. Simplemente busque la función Carga diferida de imágenes y actívela.

Al hacer esto, su sitio web solo cargará imágenes a medida que el visitante se desplaza hacia abajo en la página. Aunque las imágenes no son un recurso que bloquee el renderizado, activar la carga diferida puede ayudar a mejorar la velocidad de la página.
4. Elimine manualmente el JavaScript que bloquea el renderizado
Aunque instalar un complemento de optimización es una solución mucho más simple, también puede eliminar manualmente los recursos que bloquean el renderizado. Idealmente, solo debe considerar esta opción si es un codificador experimentado. Este proceso también puede ser útil si desea reducir la cantidad de complementos en su sitio web.
Al optimizar JavaScript, puede agregar un atributo asíncrono o diferido a sus archivos. Esto marcará los scripts no críticos y le indicará al navegador que los renderice por separado. Ambos atributos se pueden usar para hacer que el contenido HTML se cargue más rápido.
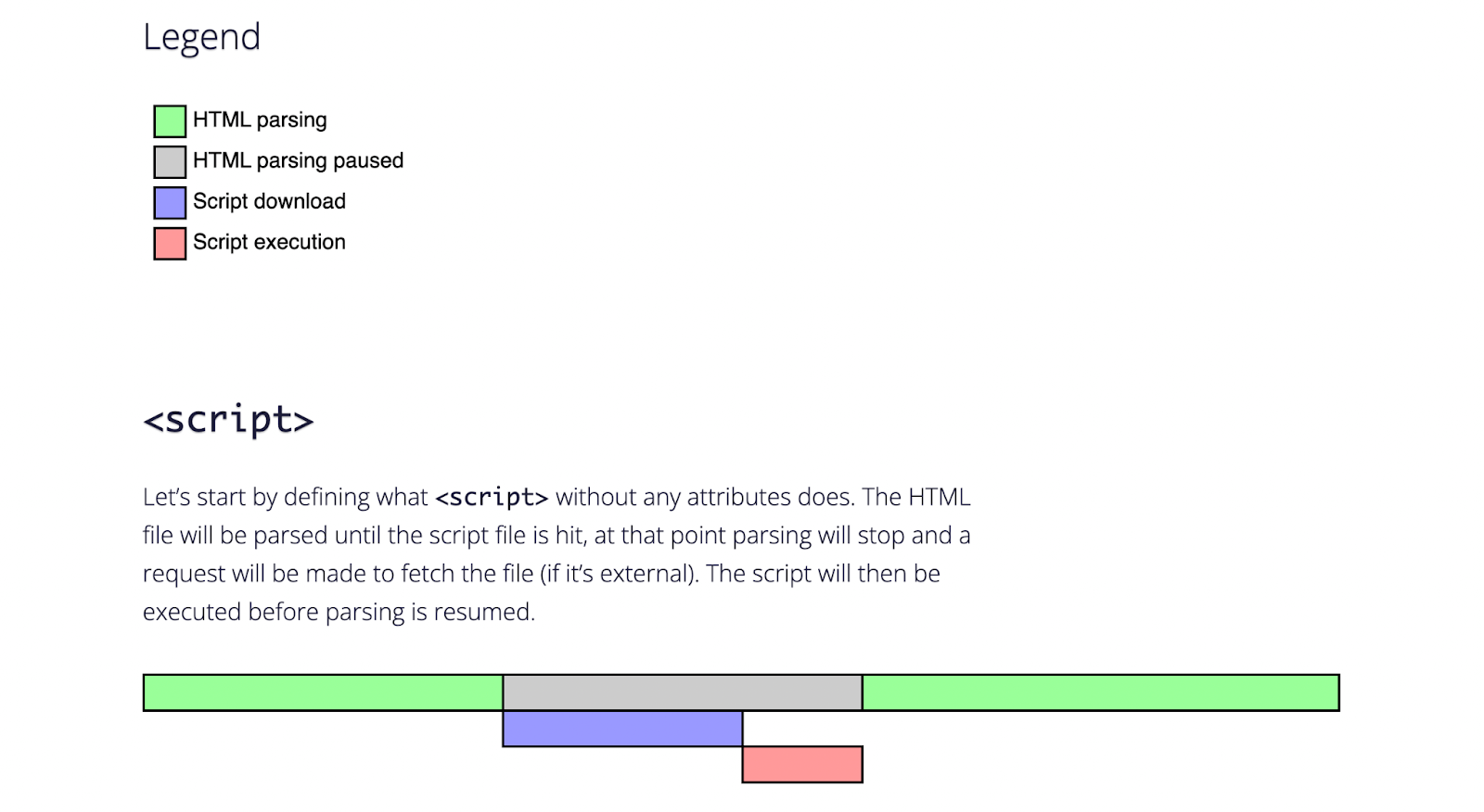
En una secuencia de comandos normal, el archivo HTML se analiza hasta que llega a un archivo de secuencia de comandos. Luego, el análisis se detendrá mientras recupera el script. Una vez que se descarga y ejecuta, se reanuda el análisis.

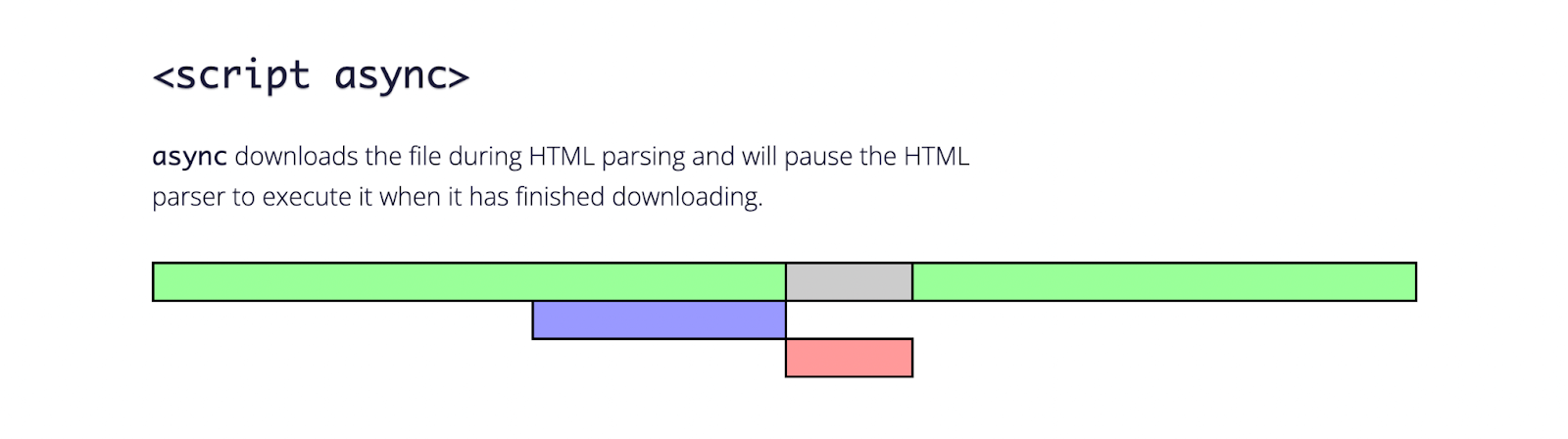
El atributo asíncrono permite que el navegador descargue JavaScript mientras analiza el resto del HTML. Una vez que se descarga, puede detener el análisis de HTML para ejecutar el script.

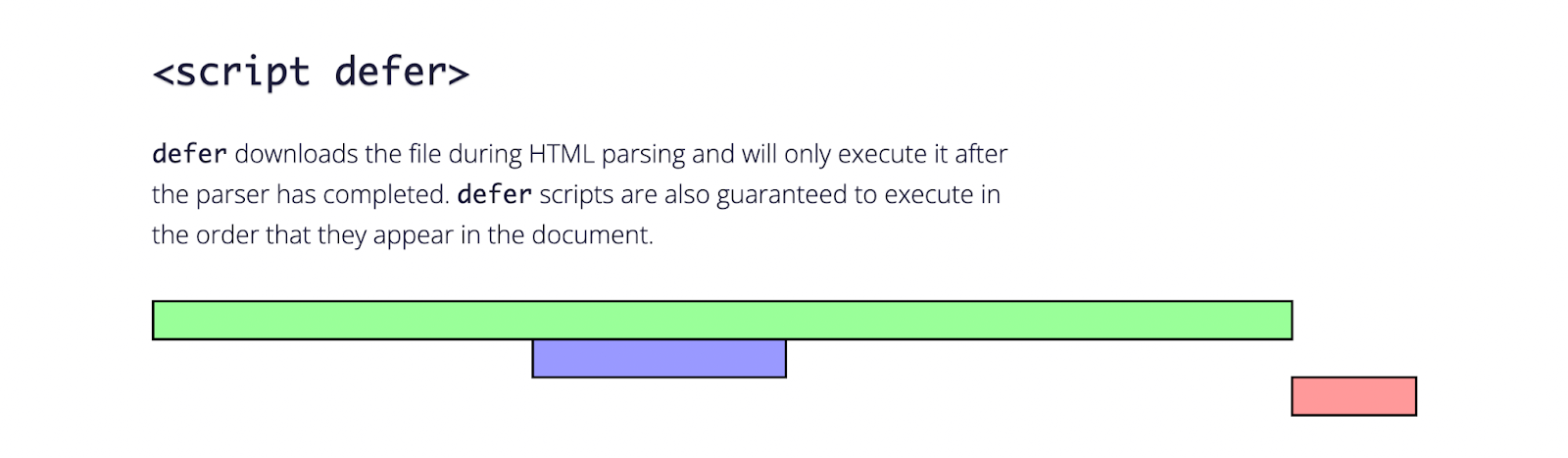
De manera similar, el atributo defer permite que el navegador descargue el script mientras analiza el HTML. La diferencia es que también espera hasta que el análisis de HTML haya terminado para ejecutar el script.

Para implementar cualquiera de estos atributos, deberá agregar un fragmento de código a su archivo functions.php . Primero, deberá encontrar la etiqueta <script> para el recurso de bloqueo de procesamiento. Luego, puede agregar un atributo asíncrono como este:
<script src="resource.js" async></script>Alternativamente, así es como se vería una secuencia de comandos con un atributo diferido:
http://resource.jsSi bien un complemento puede manejar estos atributos por usted, es posible que prefiera realizar esta tarea usted mismo. Si es así, es importante que sepa cuándo usar cada atributo. Para las secuencias de comandos no esenciales que se basan en otra secuencia de comandos, deberá usar un atributo diferido. Para todos los demás scripts, puede optar por async.
5. Aplique atributos asíncronos o diferidos con un complemento
Si tiene problemas para editar scripts manualmente, puede usar un complemento como Async JavaScript. Esta herramienta le permite controlar completamente qué secuencias de comandos tienen un atributo asíncrono o diferido.
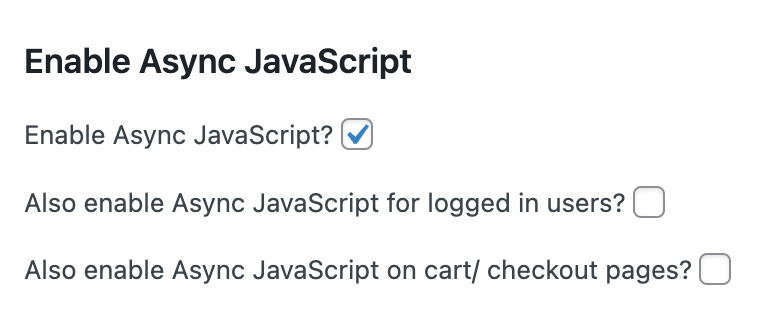
Una vez que haya instalado el complemento, vaya a Configuración → JavaScript asíncrono y seleccione Habilitar JavaScript asíncrono .

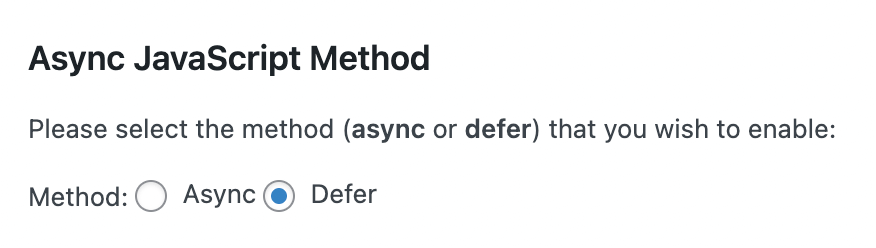
Luego, vaya a la sección Método JavaScript asíncrono . Aquí, puede seleccionar si desea habilitar atributos asíncronos o diferidos.

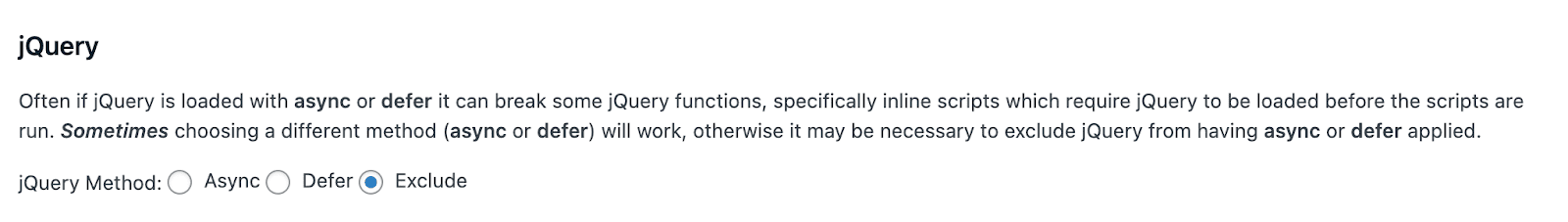
Dado que muchos complementos se basan en jQuery, es una buena idea excluir estos scripts. Si intenta aplicar atributos asíncronos a jQuery, podría terminar rompiendo su sitio web.
En caso de duda, puede usar el atributo defer, pero el mejor curso de acción es excluir jQuery por completo.

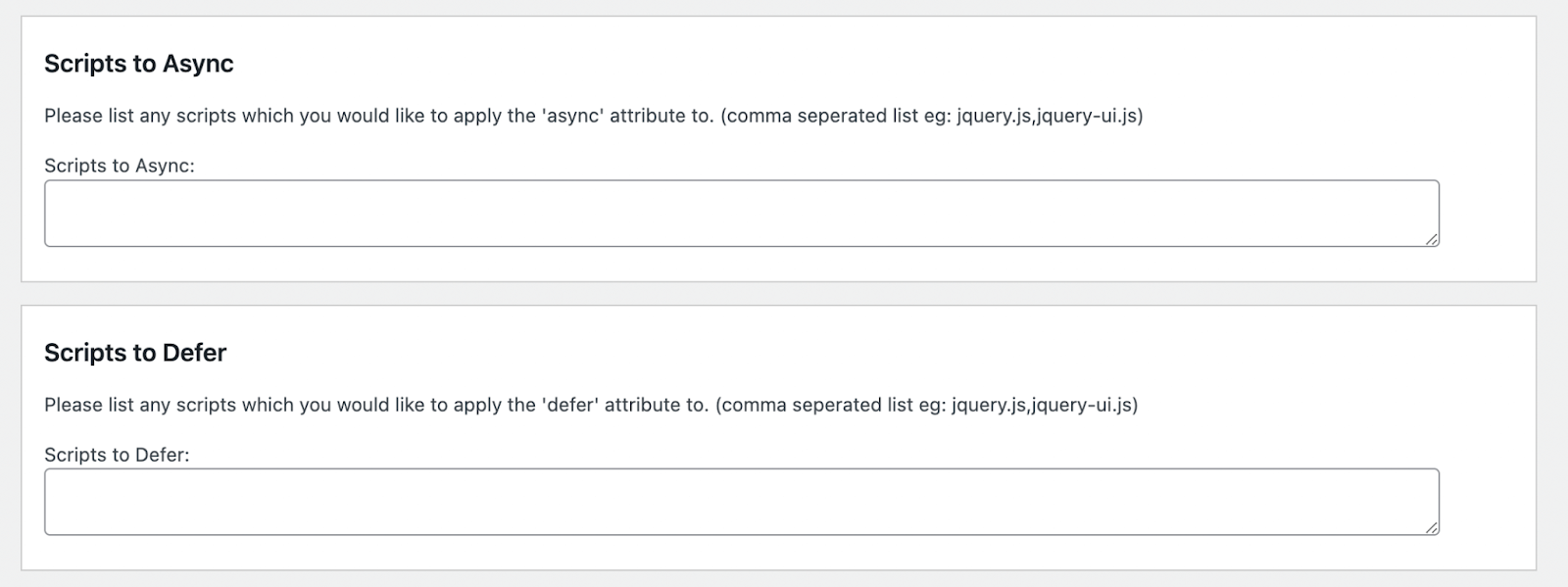
Ahora, puede enumerar secuencias de comandos específicas que desea diferir o sincronizar. Es importante asegurarse de colocar cada guión en la sección correcta.

En la sección Exclusión de secuencias de comandos , puede enumerar las secuencias de comandos que desea excluir de este proceso.
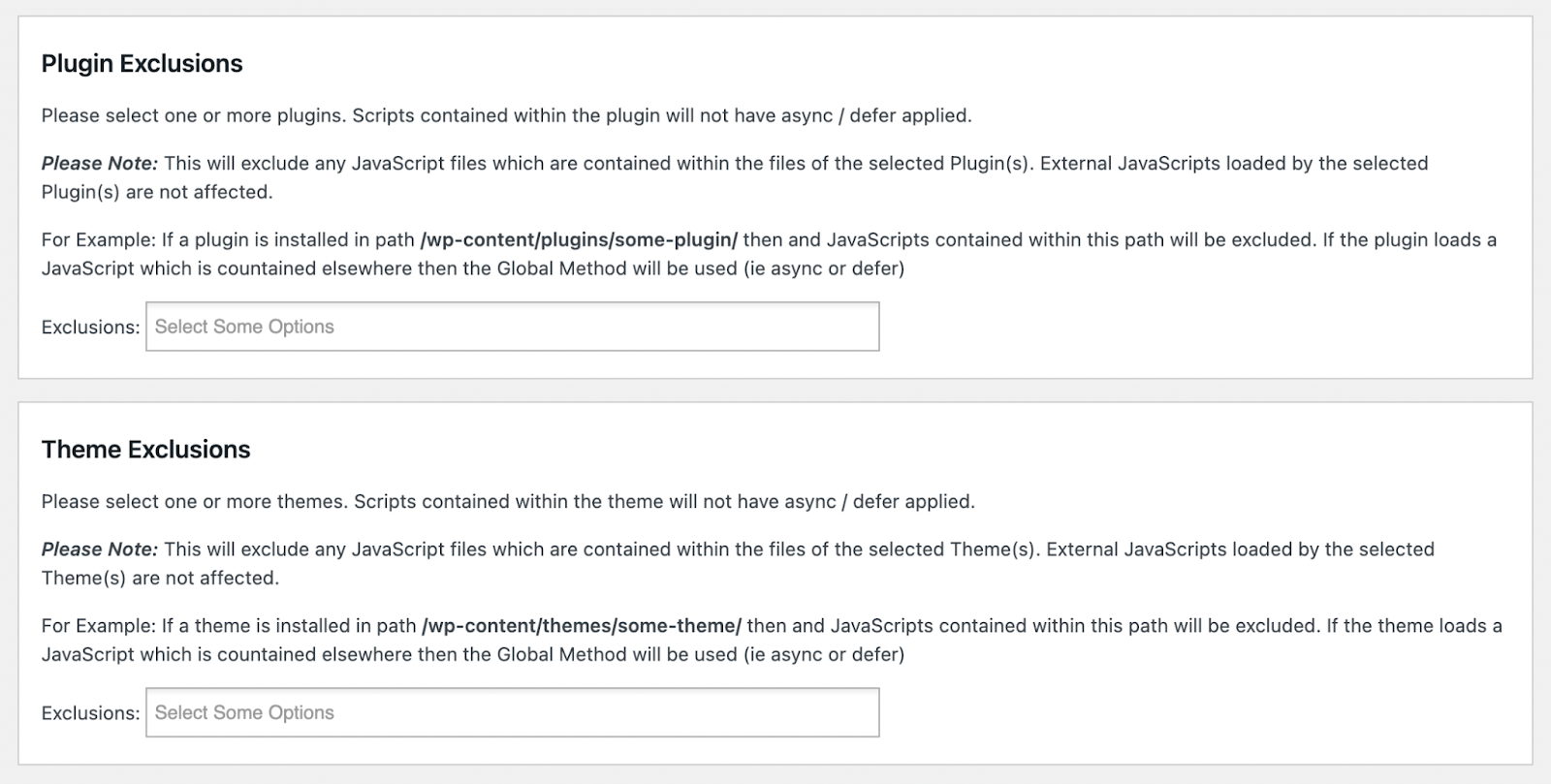
En la parte inferior de la página, también verá opciones para excluir complementos y temas. Cuando enumera un tema o complemento aquí, sus scripts no se aplicarán a los atributos asíncronos o diferidos.

Una vez que haya personalizado estas opciones, puede continuar y hacer clic en Guardar configuración . Este método puede ser un término medio efectivo entre editar scripts manualmente y permitir que un complemento realice este proceso por usted. Alternativamente, puede usar una herramienta todo en uno como Jetpack Boost para eliminar estos pasos adicionales.
Preguntas frecuentes (FAQ)
Como puede ver, hay varias formas de eliminar los recursos de bloqueo de procesamiento en WordPress. Veamos algunas de las preguntas más comunes sobre este proceso.
¿Cómo puedo probar mi sitio de WordPress en busca de recursos que bloqueen el renderizado?
Puede probar su sitio web de WordPress ingresando su URL en PageSpeed Insights. En sus resultados, busque cualquier recurso que bloquee el renderizado en la sección Oportunidades .
¿Los recursos de bloqueo de procesamiento están relacionados con Core Web Vitals?
Sí, los recursos que bloquean el renderizado pueden afectar negativamente las puntuaciones de Core Web Vitals de su sitio. Cualquier secuencia de comandos no optimizada puede aumentar la pintura con contenido más grande (LCP), el tiempo total de bloqueo (TBT) y la primera pintura con contenido (FCP). Si prueba su sitio web con un software Core Web Vitals, como PageSpeed Insights, puede sugerir eliminar los recursos de bloqueo de procesamiento para mejorar su puntaje.
¿Es HTML un recurso de bloqueo de procesamiento?
Sí, cualquier importación de HTML, secuencias de comandos u hojas de estilo que retrasen el proceso de representación de la página pueden ser un recurso que bloquee la representación.
¿Las imágenes bloquean el renderizado?
No, las imágenes no son un recurso que bloquee el procesamiento, pero es posible que desee optimizar las imágenes para aumentar la velocidad de su página. Con Jetpack Boost, puede diferir las imágenes fuera de la pantalla para cargar solo lo que está visible en la pantalla. Luego, las imágenes se cargarán a medida que un visitante se desplaza hacia abajo en la página.
Optimice su sitio para tiempos de carga más rápidos
Cuando elimina los archivos que bloquean el renderizado, puede mejorar los tiempos de carga de su sitio. Esto puede contribuir a una mejor experiencia del usuario, lo que puede mantener a los visitantes en su sitio web durante períodos más prolongados. Por lo tanto, eliminar los recursos que bloquean el procesamiento puede ser una forma efectiva de optimizar su sitio para alcanzar mejor sus objetivos.
Para revisar, aquí hay cinco formas en que puede eliminar los recursos de bloqueo de procesamiento en WordPress:
- Optimiza la carga de CSS con Jetpack Boost.
- Aplazar JavaScript no esencial.
- Aplazar las imágenes fuera de pantalla.
- Elimine manualmente los recursos que bloquean el renderizado.
- Aplique atributos asíncronos o diferidos con el complemento Async JavaScript.
Una vez que elimine los recursos que bloquean el renderizado, ¡sus visitantes podrán disfrutar de tiempos de carga más rápidos!
