Cómo cambiar el tamaño de la imagen destacada de WordPress
Publicado: 2022-09-22La imagen destacada de una publicación o página debe reflejar su tema, tono o concepto general. Además, cada publicación o página puede tener una imagen destacada, que muchos temas y complementos pueden usar para mejorar el atractivo visual de su sitio.
La imagen destacada de una publicación es la más notable en WordPress. Son los pequeños cuadros junto a los títulos de tus publicaciones en la página de inicio.
Puede aumentar la interacción del usuario y las páginas vistas con imágenes destacadas. Además, estas imágenes pueden aparecer en los resultados de los motores de búsqueda y en las redes sociales.
El uso más común de imágenes destacadas es para publicaciones de blog, pero también puede usarlas en páginas y tipos de publicaciones personalizadas.
Beneficios de la imagen destacada
Las imágenes destacadas son una excelente manera de mejorar la estética de su sitio y agregar un elemento visual a una pieza de escritura (o publicación de blog) que de otro modo sería solo texto. Las imágenes ayudan en la comunicación de ideas, lo que permite al lector comprender mejor el material presentado.
El uso constante de imágenes destacadas es una excelente manera de establecer la identidad visual de su sitio y al mismo tiempo aumentar el tráfico; Los estudios han demostrado que las publicaciones con imágenes obtienen un 94% más de visitas que las que no las tienen.
Además, incluir palabras clave en el texto alternativo y la descripción de la imagen podría mejorar la optimización del motor de búsqueda de su sitio de WordPress.
¿Qué proporciona la imagen destacada de PostX?
La imagen destacada de PostX es un atractivo bloque de Gutenberg. Similar a cómo el generador de publicación única de PostX le brinda acceso a más componentes de construcción, esto también se aplica a PostX. Este marco facilita el desarrollo de plantillas únicas de publicación única. Se puede crear una plantilla de publicación individual desde cero, que puede descubrir aquí. La imagen destacada de WordPress tiene el mismo propósito, permitiéndole mostrar la imagen destacada elegida en su sitio.
La preocupación es cambiar el tamaño de la imagen destacada de WordPress, así que volvamos a eso.
¿Cómo cambiar el tamaño de la imagen destacada de WordPress?
Ahora que conocemos la imagen destacada de WordPress, sepamos cómo cambiar su configuración.
Instalación de PostX
Primero, deberá instalar el complemento PostX desde el directorio de WordPress.
Para agregar un nuevo complemento:
- Vaya a la sección Complementos y haga clic en Agregar nuevo .
- Busque PostX y haga clic en la opción Instalar ahora .
- Haga clic en el botón activar para finalizar la instalación.
- Luego, debe crear una plantilla de publicación personalizada.
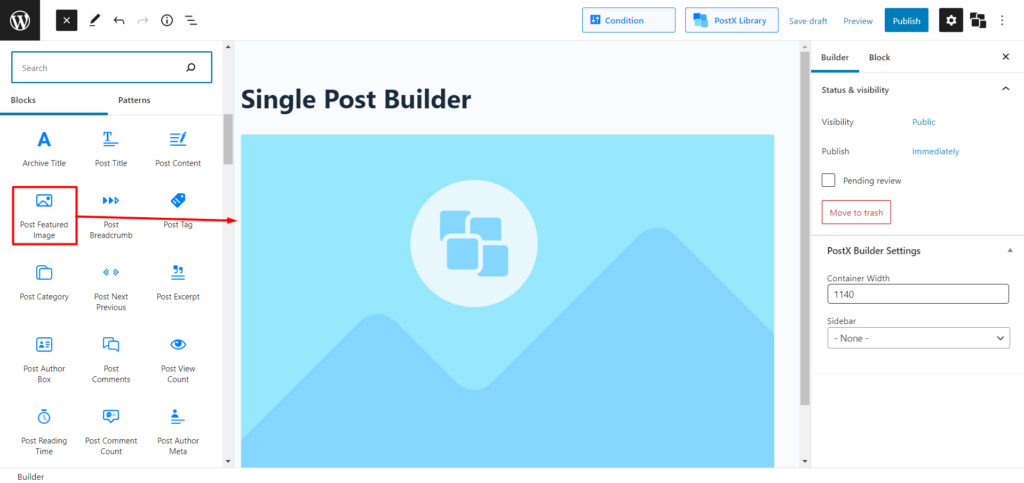
Agregar bloques de imágenes destacadas

¿Qué hacer si está creando un sitio web desde cero y personalizando todo? Entonces, ahora necesita agregar un bloque de imagen destacado para continuar el proceso.
Bueno, PostX te cubre las espaldas. También puede escribir "/" y luego escribir " imagen destacada " para obtenerlo o hacer clic en " agregar bloque " (el ícono más a la izquierda) para agregarlo a su página.
Ahora que agregamos con éxito el bloque de imagen destacado, quédese tranquilo porque lo siguiente que compartiremos es cómo cambiar su configuración.
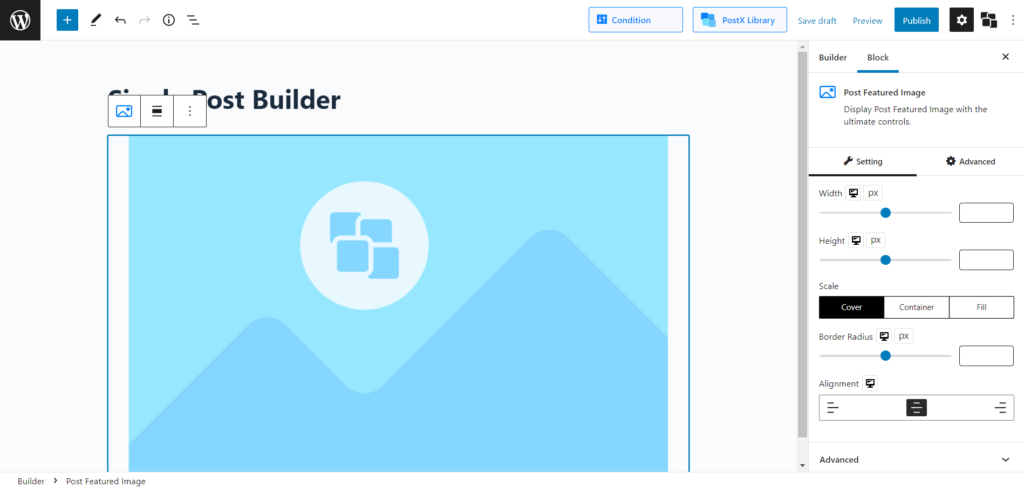
¿Configuraciones para cambiar el tamaño de la imagen destacada de WordPress?

PostX no solo trajo algunos fantásticos bloques nuevos para crear plantillas de publicaciones individuales desde cero, sino que también le dio al usuario un control completo de las modificaciones.
Eso significa que puede cambiar, modificar o crear sus bloques rápida y fácilmente. El bloque de imagen destacado no es diferente, ya que PostX proporciona una cantidad considerable de configuraciones de modificación para estos bloques en particular.
Después de importar/agregar el bloque, verá algunas configuraciones en la barra lateral derecha. Y desde allí, puede cambiar el tamaño de la imagen destacada de WordPress.
Desde cambiar ancho alto hasta escalar; y ajustando el radio del borde para alinear la secuencia, PostX lo cubre todo.
También puede cambiar el color del texto, el color del cuadro, el color de fondo y mucho más si usa este fantástico complemento llamado PostX.
Conclusión
Ahora que hemos compartido cómo cambiar el tamaño de la imagen destacada de WordPress, puede modificarlos fácilmente. ¿Entonces, Qué esperas? PostX le da control completo para cambiar cualquier cosa y todo. Por lo tanto, deje salir su Picasso interior y construya sitios web y páginas de blog increíbles en WordPress. ¡Buena suerte!
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cómo personalizar el botón Agregar al carrito de WooCommerce

![Presentamos PostX WordPress Query Builder [Ordenar publicaciones y páginas de bloques de publicaciones] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Presentamos PostX WordPress Query Builder [Ordenar publicaciones y páginas de bloques de publicaciones]

El mejor complemento de noticias de WordPress para crear un sitio completo

Cómo agregar el control deslizante de productos de WooCommerce usando ProductX
