Tamaño de imagen destacada de WordPress: una guía completa
Publicado: 2023-12-18Su imagen destacada es una de las más importantes entre todas las imágenes de su sitio web.
Cuando se combina con un título atractivo, la imagen destacada ayuda a captar la atención de los visitantes y generar más clics en sus páginas y publicaciones. Y si tiene una tienda en línea, ¡las imágenes de buena calidad realmente son la solución!
En esta guía, cubriremos todo lo que necesita saber sobre el tamaño de las imágenes destacadas de WordPress:
- ¿Qué imagen destacada es?
- Cómo configurar una imagen destacada
- Tamaño ideal de imagen destacada
- Tamaños de imagen predeterminados de WordPress
- Cambiar el tamaño de la imagen destacada en WordPress
- Optimice las imágenes destacadas para la búsqueda
- WordPress presenta las mejores prácticas de imágenes
¡Empecemos!
¿Qué es una imagen destacada en WordPress?
Una imagen destacada es una imagen que ilustra el contenido de su publicación o página.
La imagen destacada es lo primero que aparece después del encabezado y también se ve al elegir una publicación o página de un directorio o motor de búsqueda. Como resultado, afecta directamente el tráfico a su sitio.
A menudo se la conoce como imagen de encabezado y WordPress la utiliza para crear miniaturas, por lo que el nombre puede cambiar.
La imagen destacada aparecerá en varios lugares además de su publicación o página original. Por ejemplo, puede aparecer en su página de inicio si resalta las publicaciones más recientes o más populares o los resultados de búsqueda de su sitio web.

Además, también aparece una imagen destacada cuando compartes una publicación en las redes sociales.

En la mayoría de los casos, su tema activo de WordPress decide si las imágenes destacadas se muestran en su sitio y cómo. Debido a que las imágenes destacadas son tan esenciales, los temas de WordPress más reputados las tienen habilitadas.
Aun así, existe la posibilidad de que las imágenes destacadas aparezcan de forma diferente según el tema, así que asegúrese de que los archivos que planea utilizar como imágenes destacadas estén optimizados.
Cómo configurar una imagen destacada en WordPress
Ahora, antes de poder cambiar el tamaño de una imagen destacada, primero debe tener una imagen destacada. Repasemos cómo agregar una imagen destacada en WordPress.
Para agregar una imagen destacada, abra cualquier publicación o página de WordPress. Alternativamente, puede crear uno nuevo.
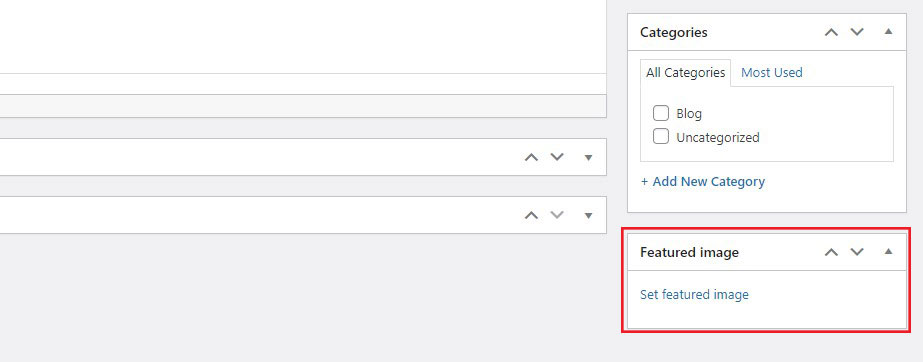
En el editor de publicaciones, busque el metabox Imagen destacada . Normalmente se encuentra en el lado derecho de la pantalla del editor.

Ahora, haga clic en el enlace Establecer imagen destacada . Esto abrirá la biblioteca multimedia de WordPress.
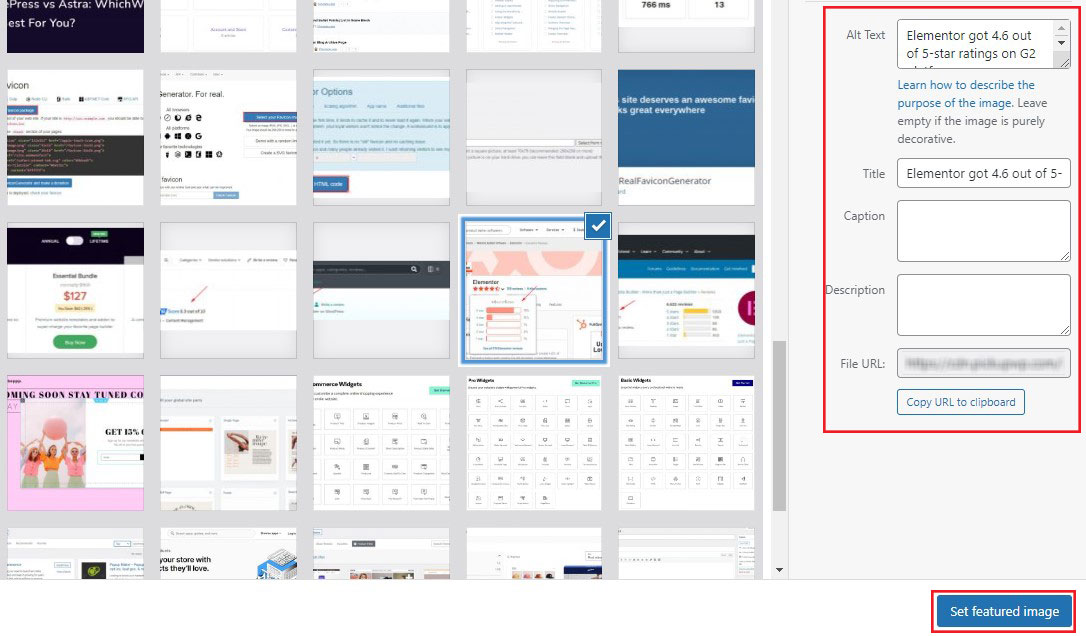
Desde aquí, puedes utilizar una imagen que ya esté en la Biblioteca multimedia . O cargue una nueva imagen desde su computadora.
Después de seleccionar o cargar su imagen, puede agregar o editar los detalles de la imagen como título, título, texto alternativo y descripción en el lado derecho de la Biblioteca multimedia . El texto alternativo es particularmente importante para el SEO y la accesibilidad.

Una vez que haya terminado, haga clic en el botón Establecer imagen destacada . Luego, la imagen se establecerá como imagen destacada para su publicación o página.
Puedes obtener una vista previa de tu publicación para ver cómo se verá la imagen destacada. Si está satisfecho, proceda a publicar o actualizar su publicación.
Tamaño ideal de imagen destacada en WordPress
Si bien varios temas tienen diferentes tamaños de imagen destacados, recomendamos utilizar un tamaño de imagen de 1200 x 628 píxeles .

Esto debería funcionar con la mayoría de los temas de WordPress.
Además, puedes cambiar y personalizar fácilmente la configuración de la imagen en WordPress.
Simplemente vaya a Configuración »Medios y cambie el tamaño de sus imágenes.

¿Alguna vez te has preguntado cómo funcionan tan bien los tamaños de imagen grandes en dispositivos móviles? Bueno, WordPress cambia automáticamente el tamaño de tus imágenes para que funcionen en cualquier tamaño de pantalla.
Puede especificar los distintos tamaños de imagen en Configuración de medios.
Tamaños de imagen predeterminados de WordPress
¿Sabías que cuando subes una imagen a WordPress, automáticamente genera tres versiones de la misma?
Estos son:
- Tamaño de miniatura: 150×150 píxeles
- Tamaño mediano: 300×300 píxeles
- Tamaño grande: 1024×1024 píxeles
Ahora bien, ¿por qué se crean estas diferentes versiones? Expliquemos esto con un ejemplo.
Considere una imagen con una dimensión de 1200 px por 630 px.
Tiene un tamaño de archivo de 86 KB.
Ahora, hemos creado la misma imagen con unas dimensiones de 150 px por 150 px. El tamaño del archivo ahora se reduce a 10 KB.
Si subió la imagen original, de 1200 px por 630 px, y WordPress no cambió automáticamente el tamaño de la imagen, ¿tendría sentido usar la misma imagen con un tamaño de miniatura de 150 px?
Estaría disminuyendo la velocidad de carga de la página y aumentando el ancho de banda utilizado. Sin mencionar que si estuvieras viendo la imagen en un dispositivo móvil con un tamaño de pantalla más pequeño que una computadora de escritorio, no necesitarías una imagen tan grande.
WordPress cambiar automáticamente el tamaño de la imagen es ciertamente útil. Sin embargo, es posible que no siempre sean eficaces. Por ejemplo, si un determinado tema de WordPress necesita una imagen de un tamaño específico, la escala habitual puede no ser suficiente.

En estos casos, deberás cambiar el tamaño de las imágenes tú mismo.
Cómo cambiar el tamaño de imagen predeterminado de WordPress
Para cambiar los tamaños de imagen predeterminados, vaya a Configuración »Medios desde su panel de WordPress.
Ahora, cambie los tamaños de imagen que desee configurando los campos Ancho máximo y Alto máximo .

Una vez que haya terminado, haga clic en Guardar cambios .
Ahora, cualquier imagen nueva que cargue en su WordPress cambiará automáticamente de tamaño a las dimensiones que haya ingresado.
¿Qué pasa con las imágenes más antiguas?
Cambiar el tamaño de las imágenes existentes
Para cambiar el tamaño de las imágenes de WordPress existentes, puede volver a cargarlas manualmente.
Sin embargo, si su sitio tiene varias imágenes, este es un proceso que lleva mucho tiempo. Como resultado, recomendamos utilizar el complemento de WordPress Regenerar miniaturas.

Este complemento le permite regenerar los tamaños de imágenes en miniatura en su biblioteca multimedia. También le ayuda a eliminar las miniaturas antiguas y no utilizadas. Como resultado, puede liberar algo de espacio en el servidor.
Optimización de miniaturas de publicaciones de WordPress para compartir en redes sociales
Cuando se publica un artículo en las redes sociales, la imagen destacada se destaca y llama la atención.
Si desea atraer a su audiencia, debe tener la imagen destacada adecuada. Tener la imagen destacada correcta significa tener una imagen de alta calidad y el tamaño de imagen correcto.
Los complementos mejoran la funcionalidad de su sitio de WordPress. También facilitan muchas tareas que de otro modo llevarían mucho tiempo, como los diferentes complementos de SEO disponibles.
Los complementos de SEO brindan una lista de verificación que puede seguir para cumplir con todos los factores de clasificación de SEO en la página.
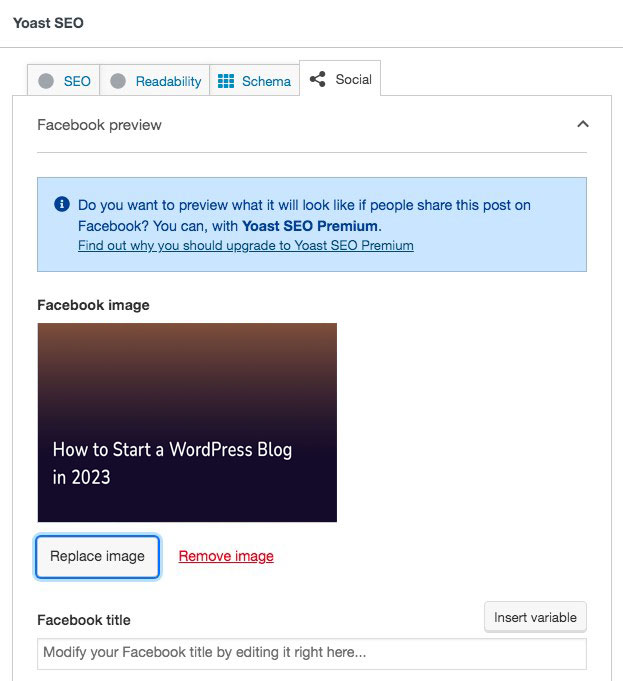
Si utiliza el complemento Yoast SEO, ofrece una opción para agregar una imagen, título y descripción para cada red social. También proporciona el tamaño de imagen adecuado para cada red social.

De esta manera, no es necesario crear publicaciones diferentes para cada plataforma. Puedes hacerlo todo desde tu panel de WordPress.
Cómo optimizar las imágenes destacadas de WordPress para la búsqueda
Si bien una imagen destacada bien diseñada ayuda a atraer lectores, una imagen bien optimizada le ayuda a generar tráfico orgánico a través de los motores de búsqueda.
Estos son los pasos clave para optimizar eficazmente sus imágenes destacadas:
Utilice texto ALT compatible con SEO
Si una imagen no se carga en una página web, el texto alternativo se mostrará en su lugar. Por lo tanto, incluya siempre texto alternativo (texto alternativo) para las imágenes destacadas. Esto mejora la accesibilidad y proporciona contexto a los motores de búsqueda sobre el contenido de la imagen.
Es una buena práctica agregar sus palabras clave en la imagen destacada, pero evite el exceso de palabras clave. Esto ayuda a que su imagen tenga una clasificación más alta en la página de resultados de búsqueda.
Optimizar nombres de archivos de imagen
Cambie el nombre de los archivos de imagen con nombres descriptivos y ricos en palabras clave antes de subirlos a WordPress. Por ejemplo, en lugar de "IMG_1234.jpg", utilice "best-wordpress-plugins.jpg".
Utilice imágenes relevantes
Utilice imágenes que sean directamente relevantes para el contenido de su publicación o página. La imagen debe dar contexto o agregar valor a su contenido.
Incluir subtítulos y títulos (opcional)
Aunque no es un factor de clasificación directo, los subtítulos debajo de las imágenes pueden mejorar la participación del usuario al proporcionar contexto adicional. Los títulos de las imágenes también se pueden utilizar para proporcionar más información sobre una imagen.
Mejores prácticas de imágenes destacadas de WordPress
Aquí hay algunas prácticas recomendadas más a considerar al crear la imagen destacada ideal para WordPress.
Elija imágenes de alta calidad
Sus imágenes destacadas se comparten entre otras plataformas de redes sociales. Por lo tanto, al elegir una imagen o crear una, considere una imagen escalable y de mayor resolución que parezca profesional y atractiva.
Refleja tu marca
Utilice imágenes que se alineen con la estética y la combinación de colores de su marca para mantener la coherencia y el reconocimiento de la marca.
Tenga en cuenta los derechos de autor y las licencias
Utilice únicamente imágenes que sean de su propiedad o que tenga derecho a utilizar. Las fotografías de archivo pueden ser una buena fuente, pero asegúrese de que tengan licencia para el uso previsto.
Cambie el tamaño de su imagen destacada de WordPress hoy
WordPress es una de las plataformas CMS más fáciles de usar disponibles y, como puede ver, cambiar el tamaño de una imagen destacada es sencillo. No sólo es fácil, sino que también es importante.
La imagen destacada que seleccione será lo primero que verá el visitante cuando cargue una página. Debe captar su atención, representar el contenido y estar optimizado para SEO. De lo contrario, es poco probable que a la publicación le vaya bien.
Con esto en mente, debes esforzarte bastante en cada imagen destacada que crees para WordPress.
Eso es todo del artículo completo sobre el tamaño de las imágenes destacadas de WordPress.
Para obtener más información, consulte estos otros recursos útiles:
- WordPress VIP: qué es y quién lo necesita
- Pingbacks de WordPress: qué son y cómo desactivarlos
- ¿Cuánto cuesta WordPress? Un desglose completo de precios
Por último, síganos en Facebook y Twitter para mantenerse actualizado sobre los últimos artículos relacionados con WordPress y blogs.
