Tamaño de imagen destacada de WordPress: una guía completa [2024]
Publicado: 2024-02-29Mientras estás en Internet, una de las pocas cosas que más te atraen son las imágenes. Es lo primero que capta la atención de los visitantes. Y, cuando se trata de sitios web de WordPress, la imagen destacada es uno de los elementos visuales más importantes. Sirve como vista previa del contenido y puede afectar significativamente la participación del usuario. Discutamos y exploremos todo lo que le gustaría saber sobre el tamaño de las imágenes destacadas de WordPress en esta publicación. Hablaremos sobre las dimensiones recomendadas y cómo cambiar el tamaño para maximizar el atractivo visual de su sitio web.

Comprender la importancia del tamaño optimizado de la imagen destacada de WordPress
La imagen destacada sirve como una representación visual de su publicación o página en su sitio de WordPress. No solo aparece en la parte superior de tus publicaciones y en la página de archivo de publicaciones, sino que también desempeña un papel vital a la hora de atraer la atención cuando se comparte en las plataformas de redes sociales. Una imagen destacada bien elegida puede cautivar a los usuarios, brindarles una idea del contenido e incitarlos a hacer clic y explorar más.
Elegir las dimensiones adecuadas para su imagen destacada es crucial para una visualización y una experiencia de usuario óptimas. Garantiza que la imagen aparezca correctamente en diferentes dispositivos y plataformas , manteniendo su integridad visual. Además, el tamaño de la imagen destacada afecta directamente el rendimiento del sitio web , ya que las imágenes más grandes pueden ralentizar los tiempos de carga de la página. Al optimizar el tamaño, puede lograr un equilibrio entre el atractivo visual y la velocidad del sitio web .
️ Tamaño de imagen destacada de WordPress: opciones recomendadas
Si bien los diferentes temas de WordPress pueden tener requisitos distintos, una apuesta segura para el tamaño de imagen recomendado tal como se muestra es 1200 píxeles por 628 píxeles . Este tamaño es ampliamente compatible con la mayoría de los temas y garantiza la compatibilidad entre diferentes dispositivos y plataformas de redes sociales.
Si sigue este tamaño, puede crear imágenes destacadas visualmente atractivas que mantengan su calidad y se muestren correctamente en varias pantallas. Este tamaño logra un equilibrio, ofreciendo suficiente resolución para imágenes llamativas sin abrumar al espectador con archivos de gran tamaño.
Además, este tamaño es óptimo para compartir en redes sociales , ya sea que su sitio de WordPress esté vinculado a Facebook, Twitter u otras plataformas sociales. Además, con muchos temas diseñados teniendo en cuenta este tamaño, es menos probable que encuentres problemas de formato o recortes inesperados .
Cómo agregar una imagen destacada en WordPress: una guía
Agregar una imagen destacada en WordPress es bastante sencillo. Ya sea que esté en una página o publicación nueva, o editando una existente, puede agregar fácilmente una imagen destacada en WordPress con unos pocos clics.

Paso 1: inicie sesión en su panel de WordPress. Cree una nueva publicación/página o edite una existente donde desee agregar la imagen destacada.
Paso 2: busque el metacuadro " Imagen destacada " en el lado derecho de la pantalla del editor de publicaciones/páginas. Generalmente se encuentra debajo de la configuración de publicación.
Paso 3: Presione el enlace/botón " Establecer imagen destacada ". Se abrirá la ventana del cargador de medios de WordPress.
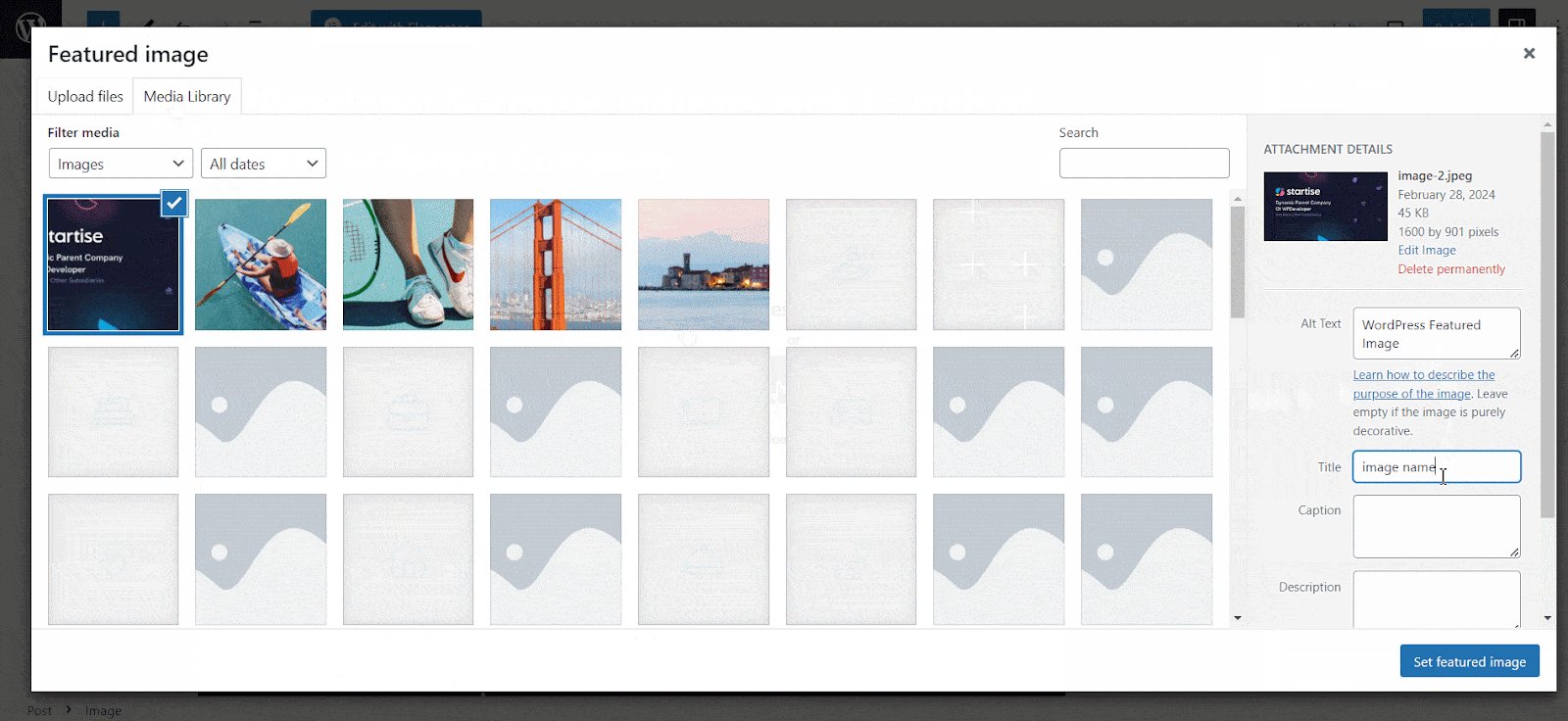
Paso 4: Puedes cargar una nueva imagen desde tu computadora o seleccionar una de tu biblioteca multimedia.
Paso 5: Una vez cargada o seleccionada la imagen, haga clic en el botón " Establecer imagen destacada ".
Paso 6: Después de configurar la imagen destacada, puede publicar la nueva publicación/página o actualizar la existente para guardar los cambios.

¡Eso es! La imagen que seleccionó ahora se establecerá como imágenes destacadas para esa publicación/página. Por lo general, se mostrará según su tema, a menudo en la parte superior de la publicación o como una miniatura en las páginas de archivo.
Cómo personalizar el tamaño de la imagen destacada en WordPress
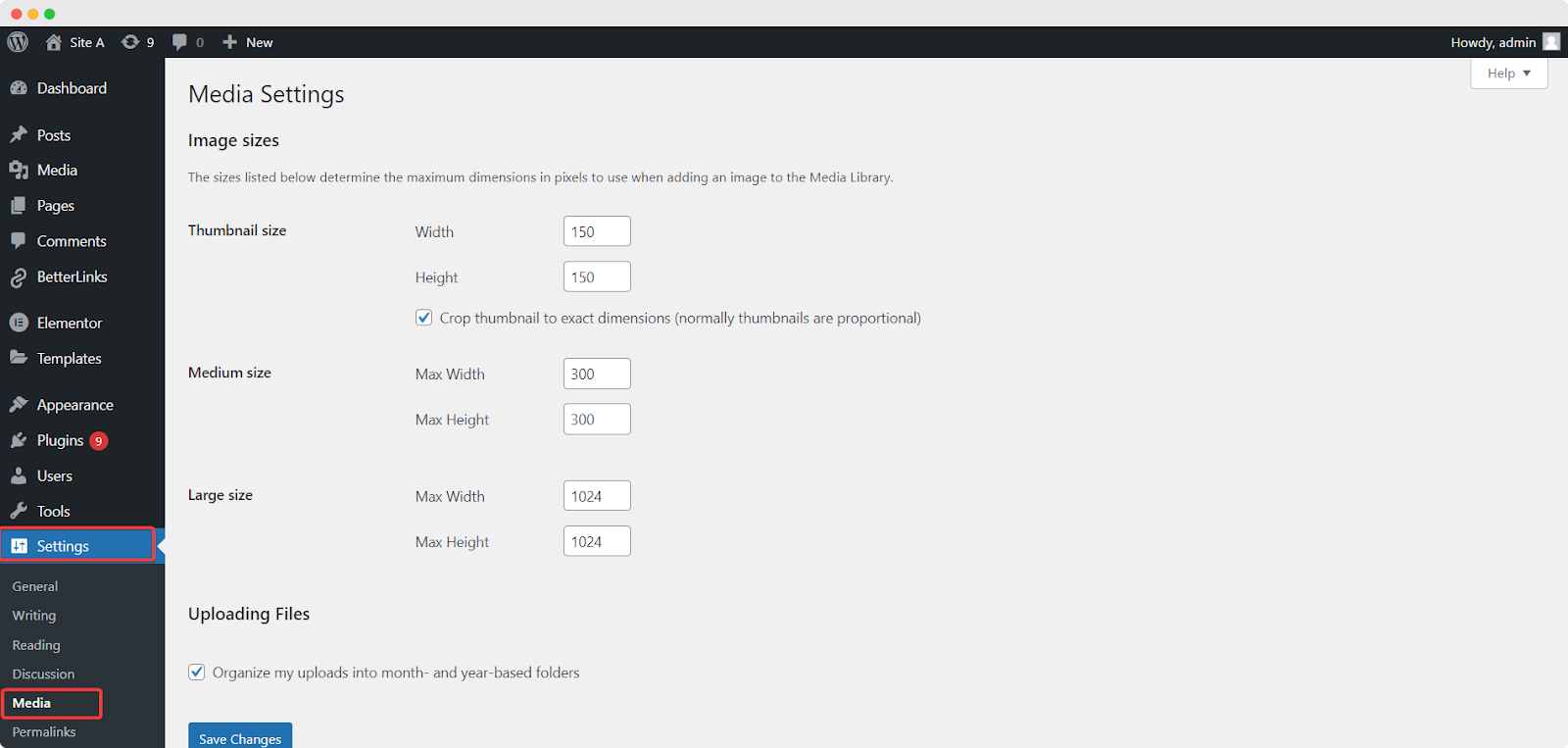
WordPress proporciona opciones integradas para personalizar la foto y configurarla como imagen destacada para satisfacer sus necesidades específicas. Al navegar a la sección Configuración → Medios en su panel de WordPress, puede ajustar las dimensiones de la imagen como desee.
Sin embargo, cambiar el tamaño de la imagen destacada puede afectar su apariencia en el diseño de su tema. Por lo tanto, se sugiere obtener una vista previa de los cambios antes de finalizarlos. Aquí sabrás como podrás hacerlo:

Paso 1: inicie sesión en su panel de WordPress y navegue hasta Configuración → Medios .
Paso 2: En la página Configuración de medios, encontrará opciones para Tamaño de miniatura , Tamaño mediano y Tamaño grande . Cambiar esta configuración afectará la forma en que WordPress genera imágenes para diversos fines, incluidas las imágenes destacadas.

La configuración del tamaño de miniatura puede ser particularmente relevante para las imágenes destacadas, ya que WordPress suele utilizar el tamaño de miniatura para mostrar imágenes destacadas en varios contextos. Ajuste el tamaño de la miniatura a las dimensiones deseadas. Después de realizar los ajustes, desplácese hacia abajo y haga clic en el botón " Guardar cambios " para aplicar la nueva configuración.
Tenga en cuenta que cambiar esta configuración puede afectar la forma en que se muestran las imágenes en todo su sitio , no solo las imágenes destacadas. Si su tema o complementos dependen de tamaños de imagen específicos para una funcionalidad específica, modificar esta configuración podría afectar el funcionamiento de esas funciones. Por lo tanto, es una buena idea probar minuciosamente su sitio después de realizar cambios para asegurarse de que todo aparezca como se esperaba.
Consejos para optimizar el tamaño de la imagen destacada de WordPress
Si bien la elección del tamaño de una imagen destacada de WordPress depende de múltiples criterios, puedes seguir una pauta general para aprovechar al máximo tu imagen destacada. Aquí hay algunos consejos a continuación:
Optimice la calidad de la imagen: priorice la calidad de la imagen utilizando imágenes de alta resolución que sean claras y visualmente atractivas. Evite imágenes borrosas o pixeladas que puedan reducir el impacto general de su imagen destacada.
Comprimir el tamaño de la imagen: los tamaños de archivos de imagen grandes pueden afectar negativamente el rendimiento del sitio web. Utilice complementos o herramientas de compresión de imágenes para reducir archivos sin sacrificar la calidad de la imagen. Los tamaños de imagen reducidos maximizarán tiempos de carga más rápidos y una mejor experiencia de navegación.
Agregue etiquetas alternativas: las etiquetas alternativas brindan descripciones de texto alternativas para las imágenes y son esenciales para la accesibilidad y el SEO . Incluya palabras clave relevantes en sus etiquetas alt para mejorar la visibilidad en los motores de búsqueda y garantizar que los usuarios con discapacidad visual puedan comprender el contenido de la imagen.
Coherencia en el estilo de la imagen: mantenga un estilo y una estética consistentes en sus imágenes destacadas para crear una identidad visual concisa para su sitio web. Esta coherencia ayuda a generar reconocimiento de marca y mejora la participación del usuario.
Utilice el tamaño de imagen destacado de WordPress perfecto y aumente la participación
Las imágenes destacadas desempeñan un papel vital a la hora de atraer usuarios y transmitir la esencia de su contenido. Si sigue el tamaño de imagen destacado de WordPress recomendado y los consejos que se comparten aquí, puede crear imágenes destacadas visualmente atractivas que mejoren la participación del usuario y mejoren el rendimiento general de su sitio web.
Recuerde revisar y actualizar periódicamente sus imágenes destacadas para asegurarse de que se alineen con sus necesidades cambiantes de contenido y diseño. Con estos conocimientos y pautas, puede aprovechar de manera efectiva el poder de las imágenes destacadas para cautivar a su audiencia y mejorar el atractivo visual de su sitio web.
Si este blog te ha resultado útil, comparte tu opinión con nuestra comunidad de Facebook . Puede suscribirse a nuestros blogs para obtener valiosos tutoriales, guías, conocimientos, consejos y las últimas actualizaciones.
