¿Cómo cambiar el tamaño de la imagen destacada de WordPress en 2022?
Publicado: 2022-05-20Una imagen destacada es una de las partes más cruciales de los blogs que la mayoría de las personas generalmente pasan por alto. Pero el hecho es que un título cautivador o atractivo con el enfoque correcto son las cosas que ayudan a captar la atención de los visitantes y, en última instancia, aumentan su CTR (tasa de clics) .
Las imágenes destacadas son como pancartas o anuncios para su blog o contenido que atraen a los visitantes para que lleguen a su contenido. Entonces, además de considerar otros consejos y pautas para blogs y centrarse solo en blogs, hay algunas mejores prácticas o consejos sobre el tamaño de la imagen destacada de WordPress y su diseño que debe seguir.
En esta publicación, le informaremos de qué se trata la imagen destacada, su importancia y cómo decide el tamaño de la imagen destacada de WordPress para que se vea más atractiva y atractiva. Todas estas preguntas serán respondidas de la manera más fácil y completa. Todo lo que necesita hacer es estar atento y seguir leyendo esta publicación hasta el final.
¡Comencemos!
¿Qué es una imagen destacada de WordPress?
Las imágenes destacadas de WordPress son la representación visual o el banner publicitario de su blog que también se convierte automáticamente en la miniatura de su blog. Actúa como una imagen predeterminada de las publicaciones que se comparten en varias páginas de redes sociales o sitios web.
Dependiendo de un tema a otro, puede encontrar estas imágenes destacadas de WordPress ubicadas en la parte superior del contenido o puede necesitar cargar una imagen destacada para que aparezca manualmente al principio o en la parte superior de su contenido.
En general, muchas personas o bloggers no prefieren usar imágenes destacadas de WordPress y dejan que WordPress use la predeterminada, o WordPress usará la primera imagen del contenido como miniatura.
Sin embargo, se recomienda encarecidamente que cargue una imagen destacada por separado con un título atractivo dentro del tamaño de imagen de característica de WordPress correcto y la relación de aspecto de imagen de característica de WordPress. Si va a insertar una imagen destacada, la mejor ubicación para insertarla sería en la parte superior de su contenido o justo debajo del primer párrafo.
¿Cuál es el tamaño perfecto de la imagen destacada de WordPress?
El tamaño de imagen de característica de WordPress más recomendado o ideal es 1200 por 628 píxeles . Esta es una de las relaciones de aspecto de imagen de características de WordPress más comunes y ampliamente aceptadas que acepta la mayoría de los temas de WordPress.
Sin embargo, algunos temas de WordPress tienen diferentes tamaños para sus imágenes destacadas. Pero aún le permiten cambiar la configuración y personalizar el tamaño de las imágenes destacadas según sus blogs. Incluso puede cambiar la configuración de su imagen característica para que pueda cambiar automáticamente su dimensión o resolución según sus preferencias.
¿Cuál es el tamaño perfecto de imagen destacada de WordPress para Facebook?
Facebook es una de las redes sociales más populares donde la gente suele preferir compartir casi todo. Cuando comparte una publicación o una página de blog de su sitio web en Facebook usando el botón de compartir en redes sociales , encontrará que Facebook tomará automáticamente una imagen en miniatura de su sitio web como imagen de visualización para el enlace.
Para evitar cualquier error o que Facebook tome una resolución inadecuada de las imágenes en miniatura del enlace de su sitio web, hay algunos requisitos de tamaño específicos de Facebook que debe seguir. Y para obtener los mejores resultados, se recomienda encarecidamente que cumpla con los requisitos de tamaño.
Para obtener la mejor pantalla o dispositivos de alta resolución, Facebook recomienda usar imágenes de al menos 1200 por 630 píxeles . Sin embargo, si desea utilizar una resolución más pequeña, la resolución mínima aceptada es de 600 por 315 píxeles , que es la mejor para mostrar miniaturas de páginas o publicar enlaces. El tamaño del archivo de imagen debe ser de hasta 8 MB.
En caso de que esté utilizando imágenes más pequeñas que el tamaño recomendado, aún se mostrarán en las páginas de enlaces, pero la calidad no será la misma y el tamaño será mucho más pequeño.
Para obtener un mejor resultado y mostrar imágenes completas en las noticias de Facebook sin recortarlas, debe tratar de mantener sus imágenes dentro de una relación de aspecto de 1,91:1 .
¿Por qué necesita cambiar el tamaño de la imagen destacada de WordPress?
Cada vez que cargue cualquier medio en la biblioteca de medios de WordPress, WordPress creará automáticamente miniaturas a partir de él en cuatro tamaños diferentes predeterminados. Como,
- Para miniatura: 150 píxeles
- Tamaño mediano: 300 píxeles
- Mediano-grande: 768 píxeles
- Grande: 1024 píxeles
Aunque se han introducido más tamaños de imagen destacados de WordPress, no puede acceder a ellos a través del panel de administración de WordPress. Además de eso, como hemos dicho anteriormente, algunos temas de WordPress tienen su tamaño específico de tamaño de imagen destacado de WordPress.
Por ejemplo, si está utilizando el tema gratuito de WordPress Twenty Twenty One, encontrará en la página de configuración que proporciona una nueva variante de tamaño de imagen destacada de 1568 píxeles y le permite insertarla en la parte superior del título de la publicación.
En la mayoría de los casos, también puede encontrar que los tamaños de imagen de las características de WordPress son demasiado grandes, según el tema de WordPress que esté utilizando. Aquí viene otro punto preocupante sobre el tamaño de la imagen de la función que debe tener en cuenta.
Esto se debe a que cuanto más grande sea el archivo que está utilizando, más espacio de almacenamiento consumirá y se producirá un mayor desperdicio de sus recursos. Por lo tanto, si el cambio del tamaño de la imagen destacada de WordPress se realiza correctamente, ahorrará más espacio de almacenamiento y, como resultado, las páginas se cargarán más rápido.
¿Cómo cambiar el tamaño de la imagen destacada de WordPress?
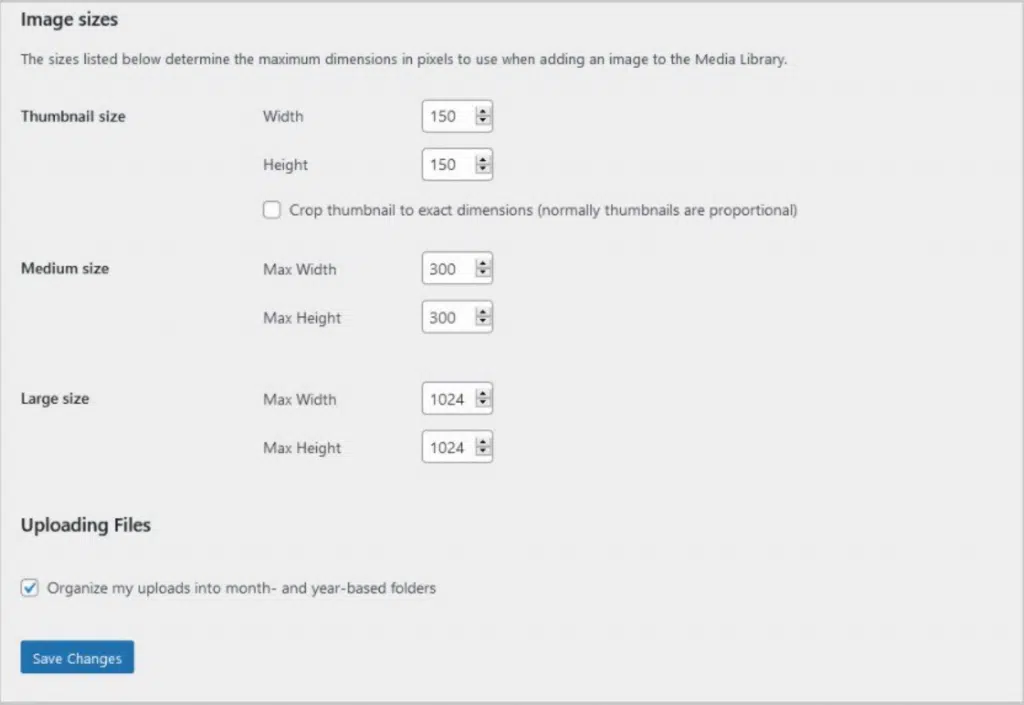
Si no está utilizando ningún complemento de tamaño de imagen de función de WordPress, encontrará tres tamaños de imagen de función predeterminados en WordPress en Configuración> página de medios .


En la imagen de arriba, puede ver que la configuración predeterminada para las imágenes destacadas está disponible con tres opciones de tamaño diferentes. Estos son tamaño de miniatura, tamaño mediano y tamaño grande, que puede cambiar según sus necesidades.
Sin embargo, si desea cambiar los tamaños de otras variantes de imagen, deberá cambiar su tema de WordPress o instalar un complemento de tamaño de imagen destacado de WordPress. Veamos cómo puede usar el complemento de tamaño de imagen destacado de WordPress para cambiar el tamaño de varias variantes de imagen.
¿Cómo usar el complemento de tamaño de imagen destacado de WordPress?
Si desea cambiar el tamaño de más variantes de imagen, hay muchos complementos de WordPress gratuitos y de pago disponibles que puede instalar y usar. Por ejemplo, Regenerar miniaturas y Tamaños de imágenes simples son los dos complementos de WordPress más populares que tienen una mayor cantidad de instalaciones y mejores calificaciones.
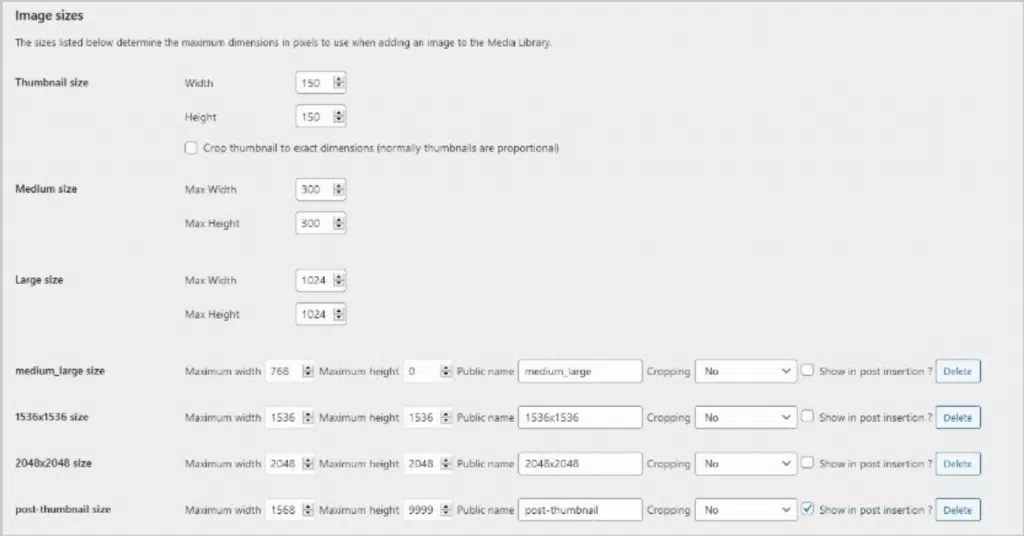
Si ha instalado tamaños de imagen simples, tendrá 4 opciones de variante de imagen adicionales junto con las tres predeterminadas, como se muestra a continuación:

Con la ayuda de este complemento, ahora puede personalizar o especificar el tamaño de su imagen para sus diferentes tipos de imágenes. Puede establecer los valores de ancho y alto en 0 para evitar que WordPress genere imágenes de esa dimensión en particular.
Después de configurar el ancho, el tamaño y la altura de las imágenes, puede hacer clic en el botón Guardar cambios para completar la configuración. Ahora, cada vez que cargue una imagen en la biblioteca de medios, WordPress generará imágenes de diferentes variantes según las dimensiones especificadas.
¿Cómo puede configurar la imagen destacada de WordPress en WordPress?
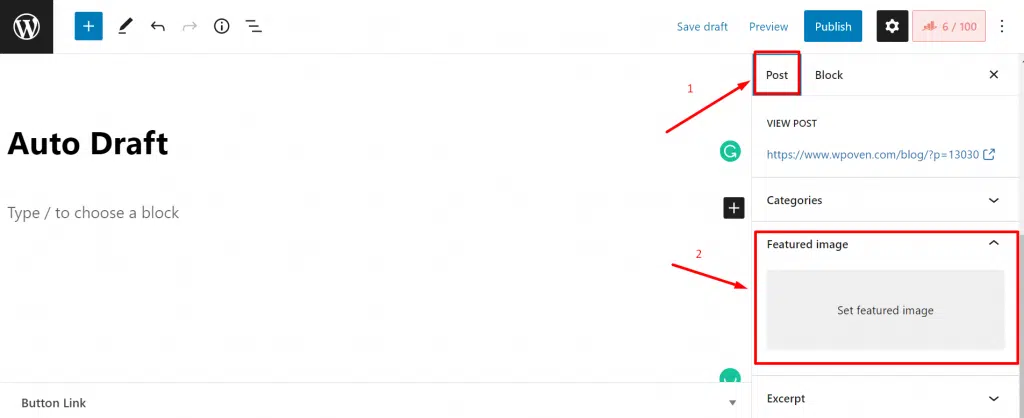
Después de saber cómo configurar fácilmente el tamaño de la imagen destacada de WordPress para las diferentes variantes. Ahora, veamos cómo puede configurar la imagen destacada de WordPress en WordPress. Para eso, debe abrir la publicación en la que desea insertar la imagen destacada y, en el bloque, el editor hace clic en el enlace Publicar y se desplaza hacia abajo hasta que vea la imagen destacada.

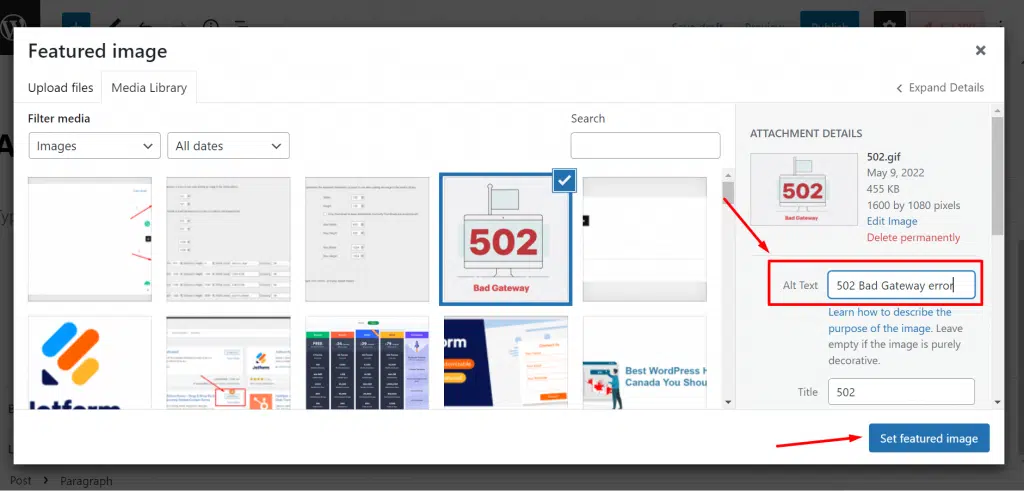
Ahora, haga clic en la sección Imagen destacada como se muestra en la imagen de arriba y elija cualquier imagen de la biblioteca de WordPress o cargue una nueva. Y no olvides optimizar la imagen agregando texto Alt y el título de la imagen seguido de hacer clic en el botón " establecer imagen destacada " y listo.

La imagen destacada comenzará a aparecer en el cuadro Imagen destacada en el lado derecho de la barra de herramientas. Puede reemplazarlo o quitarlo en cualquier momento.
¿Cuáles son las ventajas de usar imágenes destacadas en tus publicaciones o blogs?
Para cualquier blog o publicación, el contenido ocupa todo el centro de atención y las imágenes destacadas generalmente se olvidan o ignoran. Pero esto no quiere decir que insertar imágenes destacadas no tenga ninguna ventaja o no le agregue ningún beneficio.
Si ha utilizado el enfoque correcto, la imagen destacada de alta calidad y tamaño correcto, y un título atractivo y atractivo, puede aumentar la tasa de clics de su publicación.
En primer lugar, el uso de gráficos o imágenes en una publicación agrega una ventaja adicional a su contenido textual y ayuda a explicar mejor de qué se trata su contenido.
Insertar una imagen de característica de WordPress en sus publicaciones puede aumentar su visibilidad y se vuelve fácil para los lectores y navegadores en línea encontrar el contenido correcto por sí mismos. Además de eso, los diseños atractivos y los títulos pegadizos pueden ayudarlo a reunir más visitantes en línea y también a desarrollar el reconocimiento de la marca.
Si ha utilizado imágenes destacadas impactantes, los navegadores o los lectores en línea eventualmente aprenderán sobre su marca y también comenzarán a visitar su sitio web con frecuencia para obtener más contenido. Por ejemplo, si ha elegido un diseño de color amarillo para las imágenes destacadas de todas sus publicaciones y una fuente distintiva, los lectores en línea podrán recordar rápidamente su marca o el nombre de su sitio web incluso antes de hacer clic en él.
¿Cómo optimizar la imagen de su característica de WordPress para una mejor visibilidad en los motores de búsqueda?
Al considerar desde una perspectiva de SEO, puede optimizar su imagen destacada agregándole texto alternativo y títulos. Puede impulsar aún más el SEO utilizando palabras clave de enfoque en texto alternativo y utilizando el tamaño perfecto de una imagen destacada sin comprometer su calidad.
Resumen
Las imágenes destacadas de WordPress son como portadas de libros de sus blogs y publicaciones, por lo que no puede simplemente ignorarlas. También debe prestarles atención tal como lo hizo con el contenido de su publicación. No puede simplemente usar tamaños aleatorios o resolución de imágenes para las imágenes destacadas de sus publicaciones.
Dedique algo de tiempo y siga el tamaño de imagen destacado de WordPress recomendado para sus publicaciones y asegúrese de que las imágenes se muestren perfectamente sin ningún problema o compromiso. Además, no olvide hacer que su imagen destacada sea más atractiva con títulos impactantes que pueden ayudar a atraer lectores en línea y, por lo tanto, aumentar el tráfico de su sitio web .
Preguntas frecuentes
¿De qué tamaño debe ser tu imagen destacada?
El tamaño recomendado de la imagen destacada de WordPress debe ser de 1200 por 628 píxeles.
¿La imagen destacada es buena para el SEO?
Las imágenes destacadas agregan interés visual a los lectores o navegadores en línea. Atraen a los navegadores y, por lo tanto, aumentan el tráfico de su sitio web y el CTR. Además de eso, si ha optimizado su imagen destacada agregando palabras clave de enfoque en el texto alternativo, aumenta la visibilidad del motor de búsqueda.
¿El tamaño de la imagen afecta al SEO?
Sí, lo hace, si ha utilizado imágenes de resolución o tamaño de archivo inapropiados, puede afectar el tiempo de carga de su página y, por lo tanto, disminuir el tráfico web general.
