Imagen destacada de WordPress: qué es y cómo añadir una
Publicado: 2023-10-28Lo ves en todas partes, pero no sabes mucho al respecto. Es la imagen destacada de WordPress. Descubramos más al respecto.
Sin duda sabes que toda revista física depende de imágenes. Antes de que estas revistas estuvieran en línea, los editores utilizaban medios visuales para asegurarse de que la gente se sintiera atraída a leer las historias.
Ahora, antes de empezar a cuestionar la importancia de las imágenes, pregúntese: ¿cuánto le gustaría tener su revista favorita sin una? ¿Estaría usted tan interesado como lo está ahora si no hubiera imágenes de su automóvil, comida o moda favoritos?
La imagen destacada de WordPress es una característica bastante popular y la mayoría de los temas actuales admiten una imagen en miniatura o fotos destacadas cuando agregas una publicación. Una imagen destacada tiene el objetivo de mostrar el contenido o tema de una publicación o página.
Existen múltiples variables para una buena imagen destacada. Por ejemplo, no existe un mejor tamaño predefinido para la imagen destacada en WordPress, por lo que depende de tu caso específico. El tamaño de la miniatura de WordPress también debería ser suficiente para mostrar la imagen correctamente, y los usuarios deberían poder ver cuál es la imagen en la miniatura.
Generalmente hay una única imagen destacada y se utiliza para mejorar la presentación de su sitio. A continuación verá cómo agregar una imagen en miniatura o una imagen destacada, cómo cambiar el tamaño de la imagen destacada en WordPress, etc.
¿Qué es una imagen destacada?
Aunque podría inclinarse a pensar que se trata simplemente de otro archivo multimedia, la imagen de la publicación en miniatura merece una atención especial, ya que es lo que utilizará para captar la atención de sus visitantes. Esto es lo que utilizará para atraer personas a leer sus historias, así como para mejorar la calidad visual de su blog. Y también juega un papel bastante crucial en el intercambio de redes sociales. Por tanto, no se debe descuidar la importancia de esta imagen.
Descubrirá que no hace mucho tiempo, muchos de los temas populares de WordPress no admitían una imagen destacada, y no era tan simple como hacer que WordPress obtuviera la imagen destacada que le gustara y la pusiera en su publicación. Incluso aquellos pocos que tenían imágenes destacadas tendían a enfrentar problemas como que la imagen destacada de WordPress no se mostraba, etc. Sin embargo, los tiempos han cambiado y la mayoría de los temas disponibles en línea están listos para las imágenes destacadas.
¿Dónde aparecen en su sitio?

Las imágenes destacadas tienden a estar bajo los focos de su página de inicio. Son las miniaturas que representan la publicación completa y, por lo general, enlazan directamente a la publicación. Cuando seleccionas una imagen destacada, estás estableciendo el tono completo de tu historia. Y, así como una buena foto puede tentar a un visitante a leer la publicación completa, una mala puede desanimarlo por completo.
Esas mismas imágenes destacadas suelen aparecer en la parte superior de publicaciones individuales, así como en páginas y tipos de publicaciones personalizadas en WordPress. Dependiendo del tema que estés usando, la imagen destacada puede aparecer un poco debajo o encima del título. El tamaño de la imagen destacada de WordPress también depende del tema y, por lo general, depende del desarrollador que trabajó en los detalles.
Ahora, nuevamente dependiendo del tema, es posible que hayas presentado imágenes en otros lugares. Por ejemplo, si tiene un widget de publicaciones recientes, podría mostrar miniaturas de publicaciones para darle un poco de estilo y atraer un poco de atención. Algunos incluso mostrarán las imágenes en las páginas de administración, junto a las publicaciones asignadas.
Echemos un vistazo a algunos consejos y trucos para las imágenes destacadas.
¿Cómo se muestran imágenes destacadas en publicaciones individuales?
Necesitará encontrar el archivo de tema que representa esas publicaciones individuales e individuales. Este archivo se llama comúnmente single.php. Hay un bucle while() dentro, agrégale el siguiente código:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Este código verificará si hay una imagen para la publicación o página y luego usará la función "get_the_post_thumbnail()" para imprimirla. Así es como debería verse el bucle una vez que hayas integrado el nuevo código:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
¿Cómo se agrega una imagen destacada?

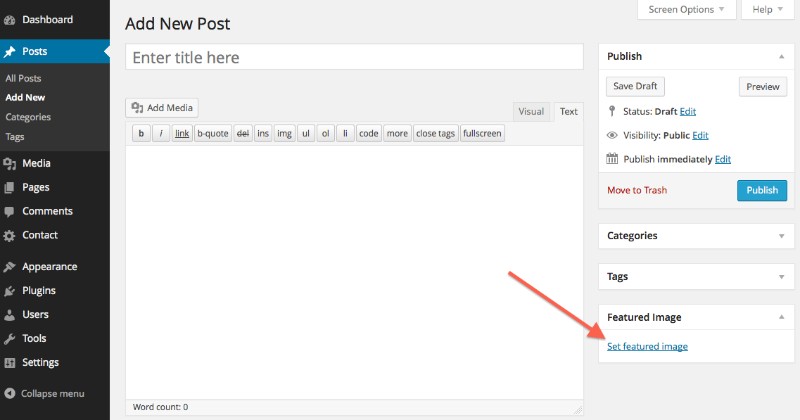
Esto es bastante sencillo. Hay una opción incorporada para hacer que WordPress muestre la imagen destacada y está en el lado derecho de la pantalla. Si no lo ve, asegúrese de haber marcado la casilla "Imagen destacada" en la pestaña "Opciones de pantalla" en la esquina superior derecha.
En un sitio nuevo, la pestaña Imagen destacada se encuentra en la parte inferior de la barra lateral derecha. Simplemente haga clic en el enlace "Establecer imagen destacada" y se abrirá una nueva ventana, su biblioteca multimedia. Simplemente elija cualquier imagen que ya tenga en su sitio web o use arrastrar y soltar para cargar una nueva desde su computadora. Una vez que haya hecho su elección, haga clic en "Establecer imagen destacada".
¿Cómo se elimina una imagen destacada?
Cuando desee eliminar su imagen destacada, simplemente abra la publicación o el editor de imágenes y haga clic en el ícono X en el módulo Imagen destacada. Si lo elimina, en su lugar se mostrará su imagen de encabezado personalizada.
Imágenes destacadas alternativas
Además de las imágenes de encabezado destacadas, encontrará que muchos temas también ofrecen soporte para imágenes destacadas alternativas. Estos pueden incluir cosas como miniaturas de publicaciones, presentaciones de diapositivas e incluso imágenes adjuntas a publicaciones destacadas.
Pero, ¿qué pasa si el tema que elegiste no tiene la opción de imagen destacada?
Aunque, como se mencionó anteriormente, la mayoría de los temas están listos para imágenes destacadas, encontrará alguno aquí y allá que no ofrece dicha característica. Hay otras formas de agregar uno, ya sea manualmente o con un complemento. A continuación verás cómo hacerlo con cualquiera de esos métodos. Los complementos que se mencionan a continuación son increíbles e incluso puedes usarlos para permitir que WordPress maneje las imágenes destacadas automáticamente.
hacerlo manualmente
Si quieres hacer las cosas manualmente, las cosas son bastante simples. Vaya al archivo funciones.php en su tema y agregue el siguiente código:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Y ya casi has terminado.
¿Qué pasa con el uso de complementos para esto?
Dos complementos que puede utilizar son Imagen destacada dinámica e Imágenes destacadas rápidas. Echemos un vistazo a ambos.
Imagen destacada dinámica

Cuando consideras el hecho de que hay más de 70 mil usuarios activos de este complemento, está claro que muchos temas aún necesitan un poco de cuidado adicional cuando hablamos de miniaturas de publicaciones. Este complemento le permite agregar varias imágenes, por lo que ya no tendrá que depender de una sola que esté comúnmente disponible. El complemento preparará las imágenes y también permitirá que otras funciones del tema accedan a ellas cuando sea necesario, sin que usted tenga que hacer nada.

Cuando necesite trabajar con otros complementos que necesiten imágenes destacadas, así como controles deslizantes que las muestren a sus usuarios, esta es una excelente opción. Y también hay una versión premium si desea agregar algunas otras funciones.
Imágenes destacadas rápidas

Imágenes destacadas rápidas es extremadamente simple. Desde el momento en que lo instalas, puedes seguir adelante y poner todo en piloto automático. Le permite configurar una imagen destacada predeterminada, de modo que cuando olvide configurar una, volverá a la miniatura predeterminada. También te permite eliminar o reemplazar imágenes de varias publicaciones seleccionadas, a la vez.
Y, además, existe la opción de agregar una imagen en una columna de imagen ordenable, en listas de páginas, publicaciones y tipos de publicaciones personalizadas. También encontrará filtros y reglas para modificar la forma en que su sitio maneja las miniaturas de las publicaciones. Y lo mejor de todo: ¡es gratis!
Preguntas frecuentes sobre imágenes destacadas de WordPress
¿Cómo configuro una imagen destacada para mi publicación de WordPress?
Bien, entonces estás en tu panel de WordPress, ¿verdad? Sumérgete en el editor de publicaciones y busca la sección "Imagen destacada" en el lado derecho. Si está jugando al escondite, consulte la pestaña "Documento".
Haz clic en "Establecer imagen destacada", elige tu foto y boom: ¡estás de oro! Asegúrese de que la imagen sea de primera categoría y relevante; ¡Es como la portada de tu libro!
Mi imagen destacada se ve borrosa, ¿cuál es el problema?
Muy bien, hablemos de píxeles. WordPress tiene dimensiones específicas para las imágenes destacadas. Si tu imagen es demasiado pequeña y WordPress intenta estirarla, las cosas pueden volverse borrosas muy rápido. Lo que quieres hacer es verificar el tamaño de imagen recomendado para tu tema.
Puede encontrar esta información en la documentación del tema o haciendo una búsqueda rápida en línea. Asegúrese de que su imagen se ajuste a estas dimensiones antes de cargarla. ¿Un consejo profesional? Utilice un complemento para regenerar miniaturas si está cambiando el tamaño de las imágenes.
¿Puedo agregar varias imágenes destacadas a una publicación?
Entonces, aquí está la verdad: de forma predeterminada, WordPress es una plataforma de una sola imagen. Pero bueno, no se trata de limitaciones, ¿verdad? Existen complementos que pueden permitirle agregar más.
¿Una elección popular? “Miniaturas de varias publicaciones” o “Imagen destacada dinámica”. Instala uno de esos chicos malos y configurarás múltiples imágenes destacadas como un profesional.
¿Por qué no aparece mi imagen destacada de WordPress?
¡Ah, el clásico problema de la imagen invisible! Algunas cosas podrían estar jugando una mala pasada aquí. Tal vez el tema que estás usando no admita imágenes destacadas o simplemente no esté configurado para mostrarlas en ciertas áreas.
Sumérgete en la configuración de tu tema o ensúciate con el código; asegúrate de que 'the_post_thumbnail()' esté allí. Si todo está configurado y todavía estás jugando al escondite, borra tu caché. A veces es sólo un momento terco de su sitio.
¿Cómo cambio el tamaño de mi imagen destacada de WordPress?
El tamaño importa y, en el mundo de las imágenes destacadas, ¡tú tienes el control! Acceda a su panel de WordPress, acceda a la configuración de "Medios" y verá el "Tamaño de miniatura".
Ese es tu billete. Pero bueno, recuerda: esto cambia el tamaño en todo el sitio. ¿Necesitas algo diferente para una sola publicación? Es posible que necesites hacer un poco de magia en la codificación o encontrar un complemento que te brinde la libertad que anhelas.
¿Existe alguna forma de establecer una imagen destacada predeterminada en WordPress?
¡Puedes apostar! A veces nos olvidamos de elegir una imagen, ¿verdad? Sin sudar. Existe este complemento interesante, "Imagen destacada predeterminada". Instálalo, elige tu imagen de referencia y, si alguna vez te saltas la configuración de una imagen destacada, WordPress te respalda y lanza la predeterminada. Útil, ¿eh?
¿Cómo hacer que mi imagen destacada de WordPress sea responsiva?
Vivimos en un mundo móvil y yo soy un usuario... móvil. Quieres que la imagen destacada se vea nítida en todos los dispositivos, ¿verdad? Asegúrese de que su tema responda.
Ese es el primer paso. A continuación, asegúrese de que sus imágenes no sean demasiado pequeñas, porque aquí no queremos que queden borrosas. CSS puede ser tu mejor amigo en esta búsqueda. Busque algunos tutoriales, sumérjase y asegúrese de que esas imágenes se adapten a cada pantalla.
¿Puedo agregar un enlace a mi imagen destacada de WordPress?
Hablemos de hacer que se pueda hacer clic en las cosas. Tienes esta imagen genial y piensas: "Oye, ¿no sería genial si la gente pudiera hacer clic en ella e ir a otro lugar?".
¡Bien tu puedes! Sumérgete en los archivos de tu tema, busca la función 'the_post_thumbnail' en el código y envuelve ese bebé en una etiqueta 'a'. Apunte el 'href' hacia donde quiera que aterrice la gente. Boom: tienes una imagen destacada en la que se puede hacer clic.
¿Por qué mi imagen destacada de WordPress no tiene las dimensiones correctas?
Muy bien, solucionemos el problema. Tienes esta imagen, la subes y WordPress dice: "No, voy a hacer esto de un tamaño diferente".
Molesto, ¿verdad?
Lo que probablemente esté sucediendo es que su tema tiene dimensiones de imagen específicas establecidas, y WordPress está tratando de ajustar su imagen a eso. Verifique los tamaños de imagen recomendados para su tema y, antes de cargarla, asegúrese de que su imagen se ajuste a los requisitos. Y oye, no te olvides de complementos como "Regenerar miniaturas" si necesitas una solución rápida.
¿Cómo mejoro la calidad de mi imagen destacada de WordPress?
La calidad es clave, amigo mío. Queremos nítido, queremos claro, queremos ¡guau! Lo primero es lo primero, comience con una imagen de alta resolución.
Pero tenga cuidado: no suba demasiado; No queremos ralentizar su sitio. Encuentra ese punto óptimo.
A continuación, verifique la configuración de WordPress. Asegúrate de no comprimir demasiado tus imágenes automáticamente. Un poco está bien, pero demasiado, y estás en una ciudad borrosa. Y bueno, existen complementos que pueden ayudar a optimizar sin sacrificar la calidad.
Pensamientos finales sobre la imagen destacada de WordPress
Las imágenes destacadas se encuentran entre los archivos multimedia más importantes que tendrás en tu blog. Por eso, que luzcan bien es más importante de lo que piensas. Claro, tener una imagen de computadora bien generada o una foto hermosa es esencial, hacer que se vea lo mejor posible es algo que realmente debes hacer.
Afortunadamente, no es necesario ser desarrollador ni tener un conocimiento completo del procesamiento de imágenes de WordPress para esto. Todo lo que necesitas es un pequeño fragmento de código o un complemento simple, y esperamos que la guía anterior te ayude con esto.
Si disfrutó leyendo este artículo sobre cómo agregar una imagen destacada de WordPress, debería consultar este sobre cómo restablecer WordPress.
También escribimos sobre algunos temas relacionados, como cómo editar roles de usuario de WordPress, cómo duplicar una página en WordPress, cómo editar HTML en WordPress, cómo incrustar videos en WordPress, cómo cambiar la URL de WordPress y cómo agregar JavaScript a WordPress. .
