Cómo mejorar la primera pintura con contenido (FCP) en WordPress
Publicado: 2022-10-11Una puntuación de First Contentful Paint (FCP) le da una indicación de cuánto tiempo le toma a su sitio renderizarse. Una puntuación baja significa que es probable que sus visitantes tengan que esperar más de lo debido.
Afortunadamente, hay pasos que puede tomar para mejorar esto. Al optimizar los recursos de su sitio web, puede asegurarse de que su contenido se cargue rápidamente y mantenga a los usuarios interesados.
En esta publicación, explicaremos qué es FCP, por qué es importante y cómo probar su sitio web para esta métrica. Luego, le mostraremos cómo mejorar un puntaje bajo de FCP en WordPress.
¿Qué es la primera pintura con contenido (FCP)?
First Contentful Paint (FCP) es una medida de la cantidad de tiempo que tarda un navegador en cargar el primer texto o imagen en la página. En pocas palabras, este es el retraso entre el inicio del proceso de carga y el momento en que la página comienza a mostrar contenido.
FCP es una de las seis métricas rastreadas en la sección de rendimiento del informe Lighthouse. Estas métricas evalúan la experiencia del usuario de un sitio web e incluyen:
- Pintura con contenido más grande (LCP) : una medida del rendimiento de carga.
- First Input Delay (FID) : una medida de interactividad.
- Cambio de diseño acumulativo (CLS) : una medida de la estabilidad visual.
Debe trabajar para mejorar todas estas métricas para brindarles a los usuarios la mejor experiencia posible. Y si bien no es un elemento web básico principal, First Contentful Paint es una métrica complementaria que puede ayudarlo a identificar y mejorar los problemas de carga.
Google quiere enviar a los buscadores a sitios que brinden una experiencia excelente, por lo que los puntajes excelentes no solo son un objetivo para una experiencia de usuario de calidad, sino que también pueden resultar en una mejora en las clasificaciones de búsqueda.
Cómo FCP afecta la experiencia del usuario
Cuando un visitante hace clic por primera vez en un sitio web, espera que se cargue rápidamente. Si su sitio web es demasiado lento, es posible que abandonen la página y encuentren la información que buscan de un competidor.
First Contentful Paint marca el tiempo que tarda un visitante en ver el primer elemento de una página.
Esto es importante porque, incluso si la página tarda un tiempo en cargar todo o volverse completamente interactiva, siempre que un visitante pueda ver algún tipo de progreso, es más probable que le dé unos segundos más para terminar. Si, en cambio, todo lo que ven es una pantalla en blanco, probablemente se irán por completo.
Posibles causas de una baja puntuación de FCP
Según Google, la puntuación FCP ideal debería ser inferior a 1,8 segundos. Si tiene un puntaje bajo, esto podría ser el resultado de algunos factores:
- Tiempo de respuesta del servidor lento : si su sitio web tiene una puntuación alta de tiempo hasta el primer byte (TTFB), esto puede afectar a la primera pintura con contenido.
- JavaScript y CSS que bloquean la representación: una cola de secuencias de comandos ineficiente puede detener el proceso de representación hasta que se procesen las secuencias de comandos pesadas.
- Elementos dependientes de la secuencia de comandos en la parte superior de la página : dado que JavaScript se carga de arriba a abajo, es importante evitar los elementos con mucho JavaScript en la parte superior de la página.
- Carga diferida de imágenes en la mitad superior de la página: aunque la carga diferida de imágenes puede mejorar la velocidad de la página, este proceso utiliza JavaScript, lo que puede aumentar el FCP.
- Carga de fuentes ineficiente : las fuentes pueden tener archivos voluminosos que retrasan la representación del texto.
- Un tamaño excesivo del Modelo de objetos del documento (DOM) : tener demasiados nodos en su DOM puede causar una carga ineficiente.
Como puede ver, hay varias cosas que pueden afectar el First Contentful Paint de su sitio web. La mayoría de las herramientas de análisis de rendimiento lo ayudarán a identificar una causa específica. Esto puede hacer que sea más fácil identificar el origen del problema e implementar la solución adecuada.
Cómo medir el First Contentful Paint de tu sitio web
Antes de comenzar a implementar medidas que afectarán su puntaje FCP, es importante evaluar el rendimiento actual de su sitio. Veamos algunas herramientas diferentes que puede usar.
Perspectivas de PageSpeed
First Contentful Paint se puede medir tanto en el laboratorio como en el campo. Con una herramienta de campo, puede realizar un seguimiento del rendimiento de su página para usuarios reales. Pero las herramientas de laboratorio solo simulan resultados.
PageSpeed Insights es una herramienta que puede evaluar su sitio web utilizando resultados de laboratorio y de campo. Simplemente puede ingresar la URL de su sitio e instantáneamente analizar sus métricas Core Web Vitals.

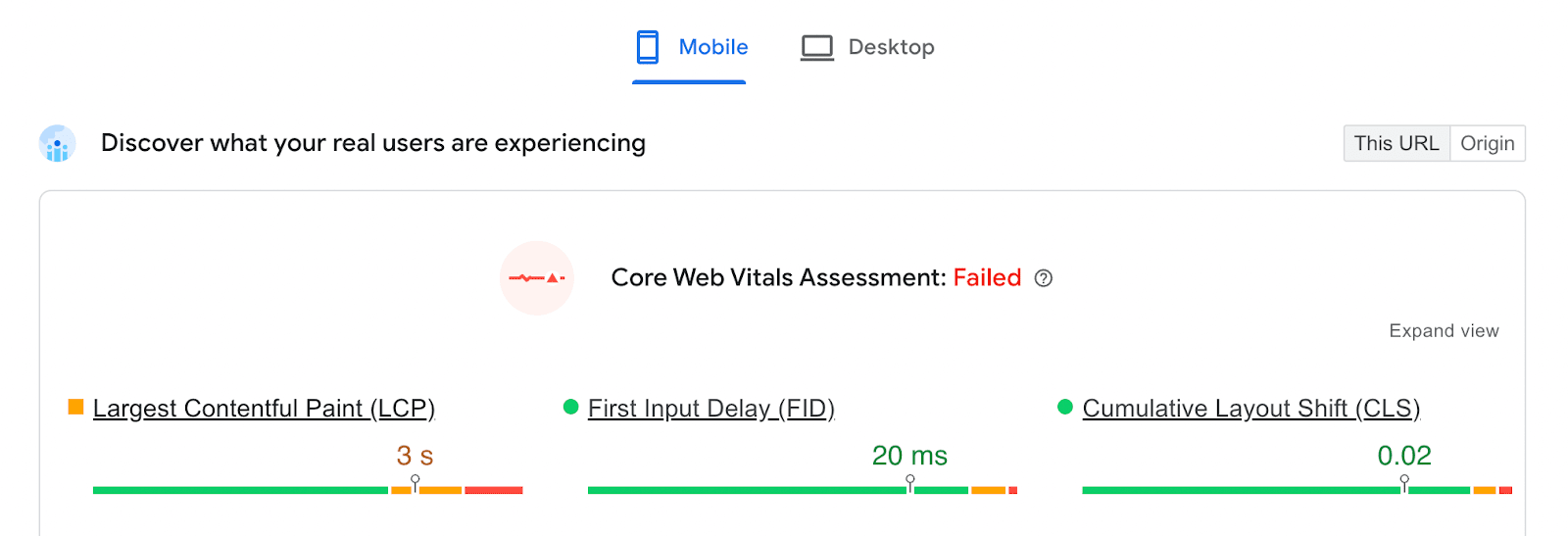
En la parte superior de la página, verá su Evaluación Core Web Vitals . Esto indicará si aprobó o reprobó pruebas como LCP, FID, CLS y más.

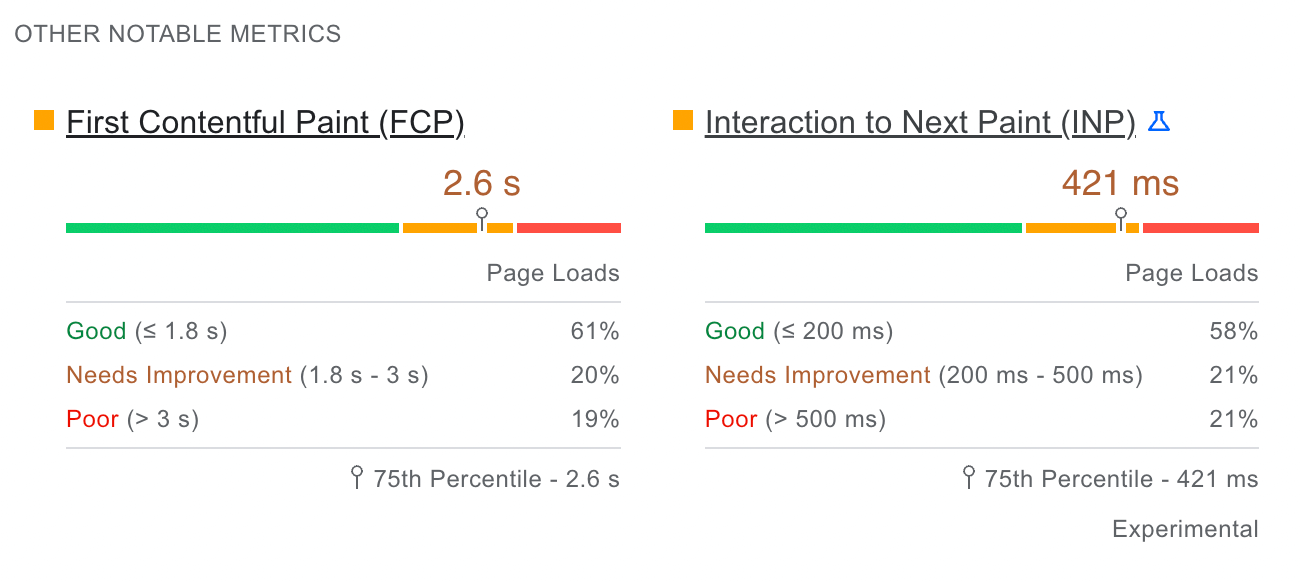
Encontrará su puntaje de First Contentful Paint en Otras métricas notables . Si son 1,8 segundos o menos, obtendrá una calificación de 'Bueno'. Cualquier puntuación de más de 1,8 segundos requerirá algunas mejoras.

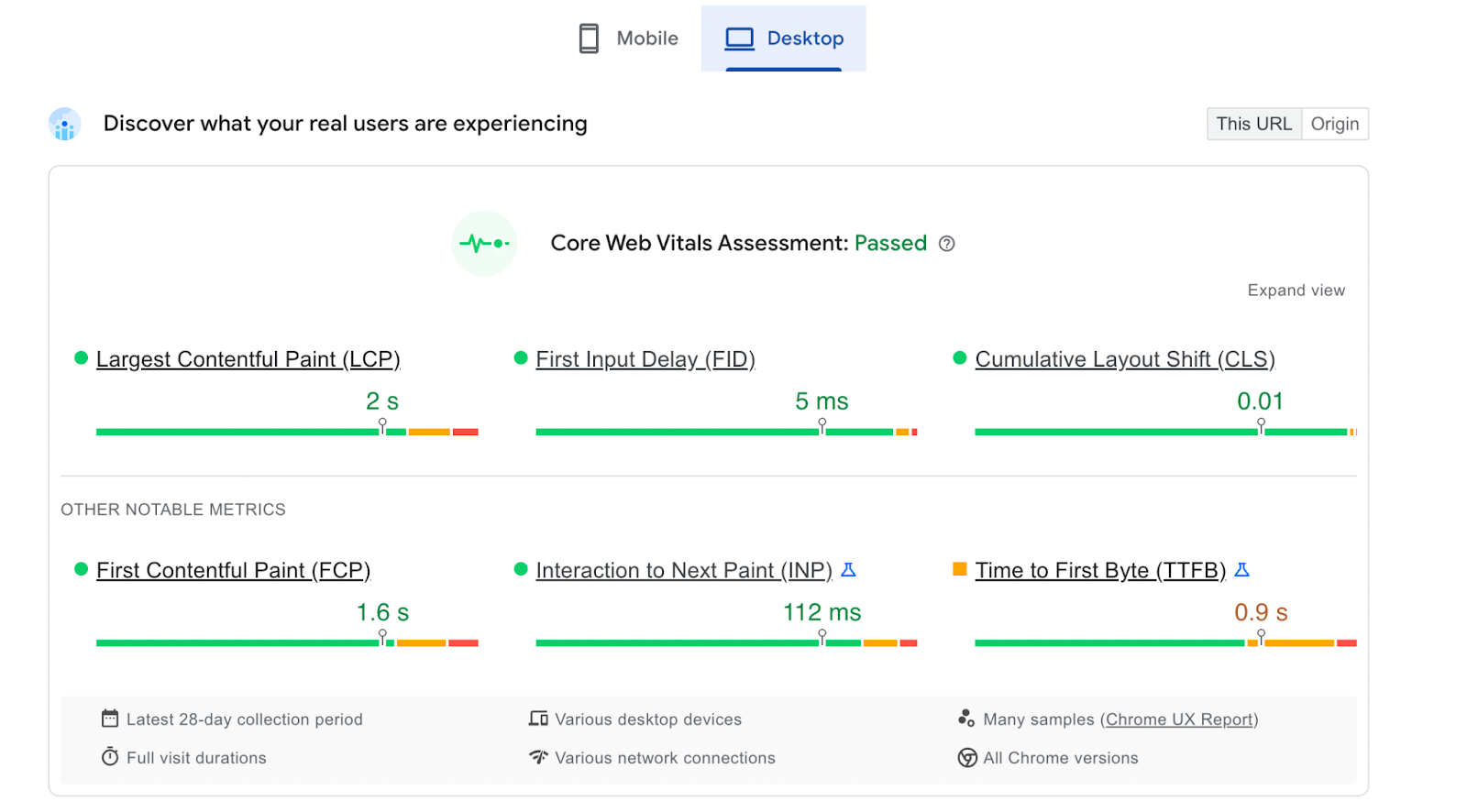
Estos resultados se establecerán automáticamente en Móvil . Puede hacer clic en Escritorio para ver su puntaje FCP para esos dispositivos.

Si ve una calificación de 'Pobre' o 'Necesita mejorar' para la sección FCP, deberá implementar algunos métodos de optimización.
Faro
Lighthouse es una herramienta de laboratorio que puede auditar cualquier página web en cuanto a accesibilidad, Core Web Vitals y más. Este software comparará su tiempo de FCP con otros sitios web.
Para usar Lighthouse, haga clic derecho en la página que desea analizar en el navegador Google Chrome y seleccione Inspeccionar .

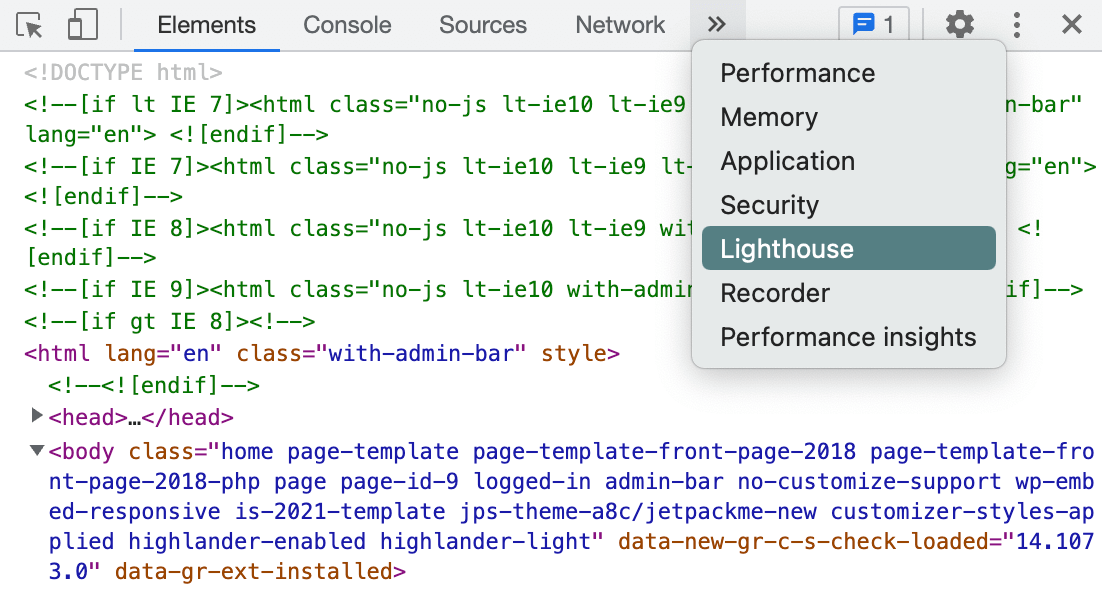
En la ventana de Chrome DevTools, busque el icono de doble flecha. Luego, seleccione Lighthouse en el menú desplegable resultante.

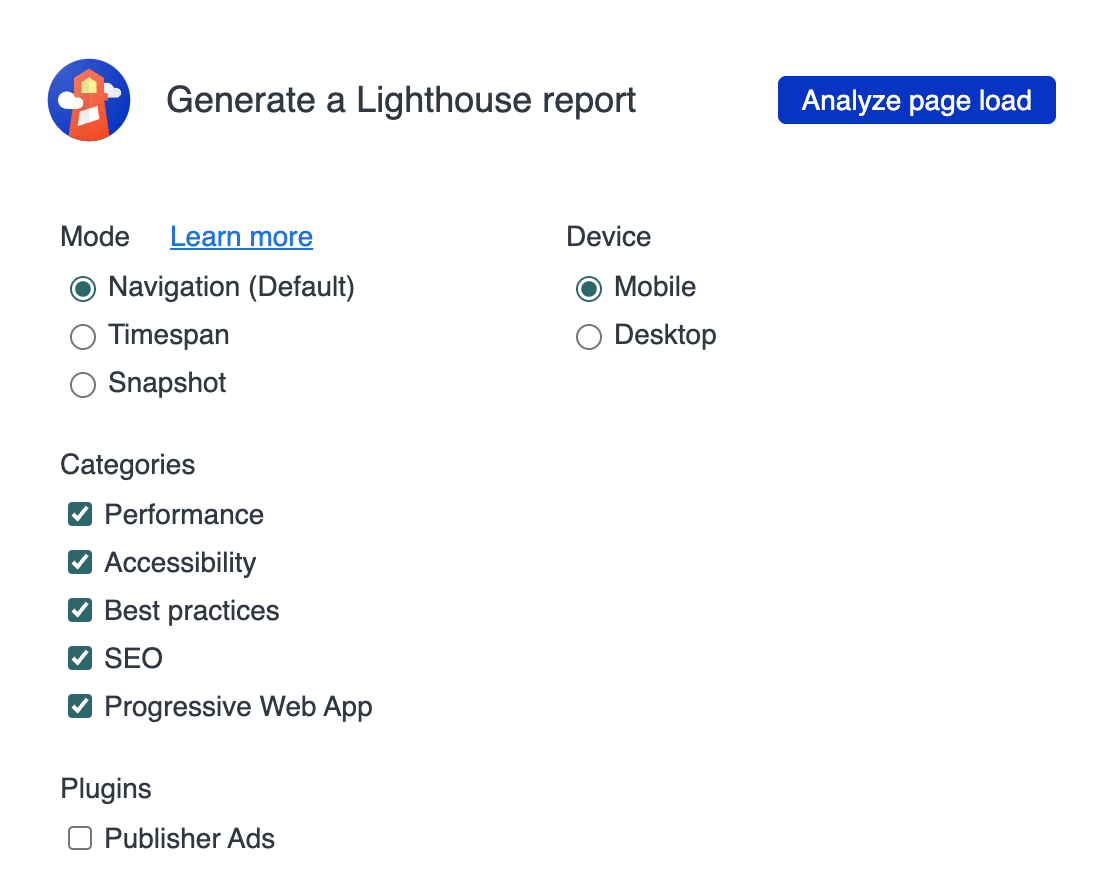
A continuación, puede seleccionar los elementos que desea incluir en su informe Lighthouse. Cuando haya terminado, haga clic en Analizar la carga de la página .

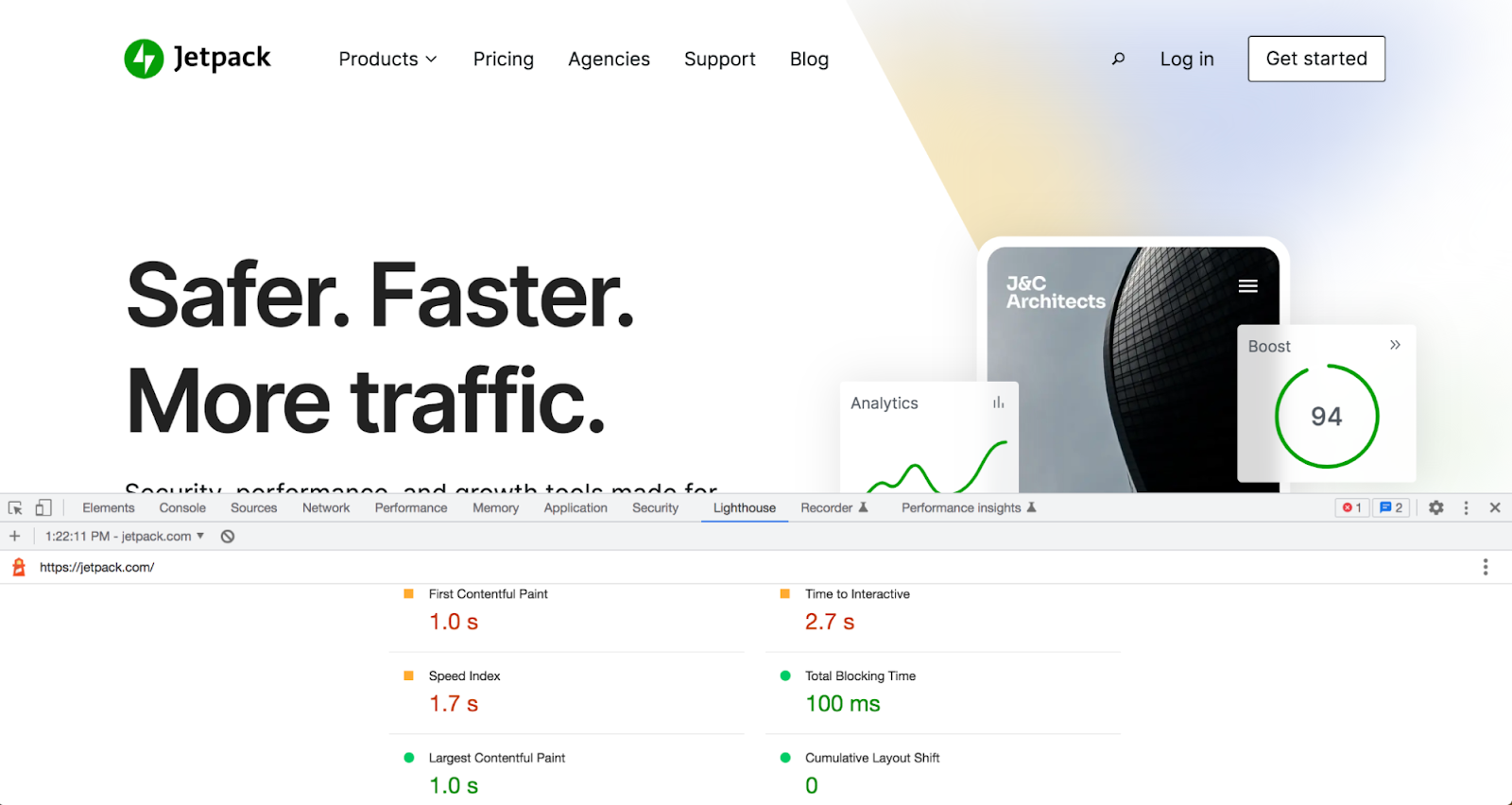
Después de que Lighthouse procese su sitio web, verá su puntuación de rendimiento general. Debajo de esto, encontrará su primera pintura con contenido.

Si ve un círculo verde al lado de esta sección, tiene un buen puntaje de FCP. Si obtiene un cuadrado amarillo o un triángulo rojo, su contenido tarda demasiado en procesarse.
GTmetrix
Otra herramienta gratuita que puede usar para medir FCP es GTmetrix. Con los datos y las auditorías de Lighthouse, GTmetrix proporciona un análisis detallado del rendimiento de su sitio web.
Primero, pegue su URL en la barra de búsqueda y haga clic en Probar su sitio .

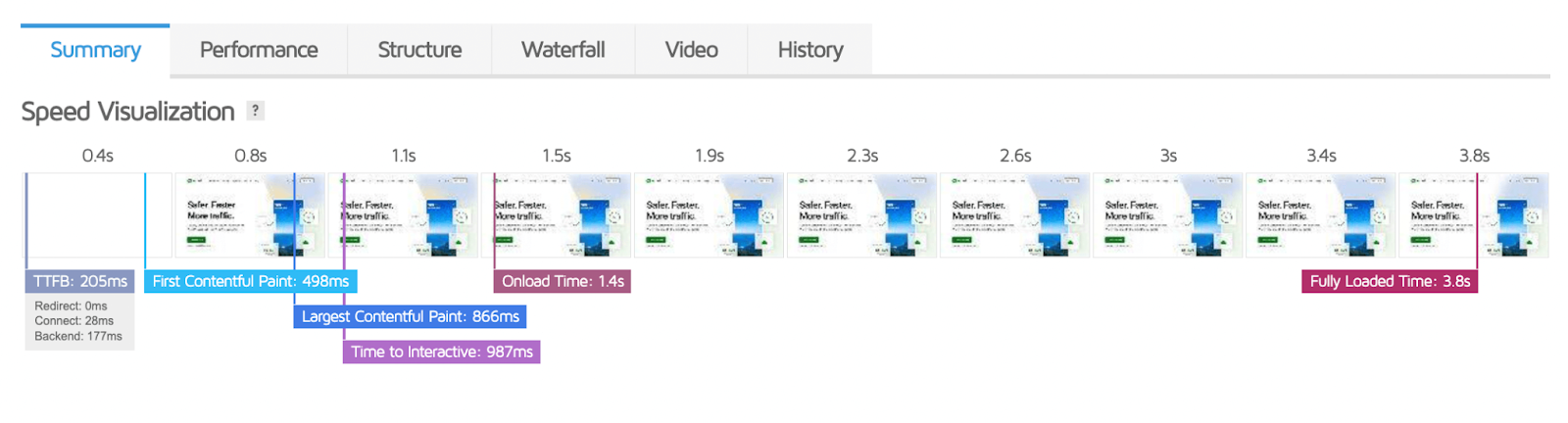
Luego, puede ver su puntaje de First Contentful Paint en el gráfico de Visualización de velocidad .

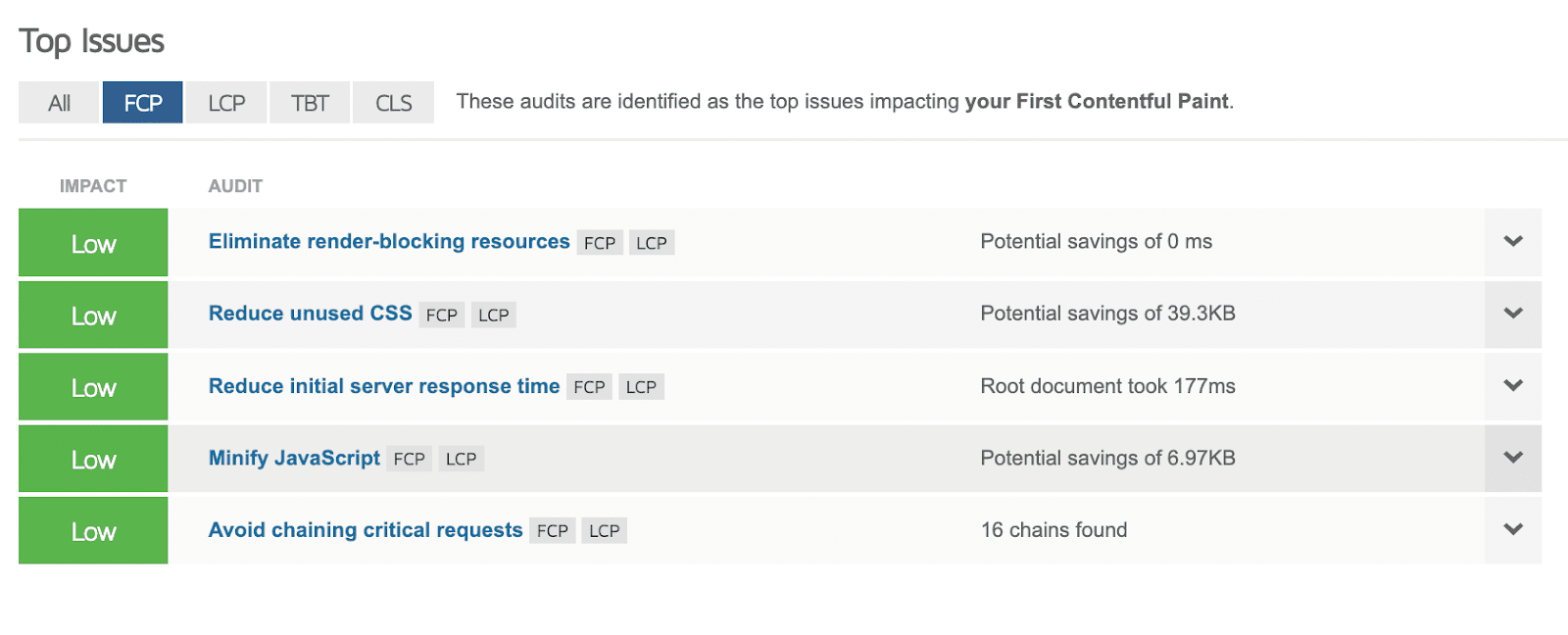
Si su FCP es demasiado lento, estará en Principales problemas . En esta auditoría de FCP, puede ver cómo los recursos específicos están afectando su puntaje.

Al identificar la causa del problema, puede implementar la solución correcta. Además, GTmetrix le brindará sugerencias para ayudarlo a mejorar su puntaje de FCP.
Cómo reducir el tiempo de First Contentful Paint en WordPress
No se preocupe si su sitio tiene un puntaje FCP bajo; hay varias cosas que puede hacer para mejorar su rendimiento. Veamos algunas formas efectivas de mejorar esta métrica.
1. Instale un complemento básico de optimización de web vitals
Hay muchos complementos diferentes de WordPress que podría usar para mejorar su puntaje de First Contentful Paint. Aunque puede instalar diferentes herramientas para minimizar los archivos del sitio o deshacerse de los recursos que bloquean el procesamiento, es mejor encontrar un complemento Core Web Vitals todo en uno.
Jetpack Boost es una herramienta gratuita que puede optimizar el rendimiento de su sitio de muchas maneras. Desarrollado por Automattic, la compañía detrás de WordPress.com, este complemento puede ayudarlo a mejorar sus puntajes Core Web Vitals con solo unos pocos clics.
Primero, instala y activa Jetpack Boost. Luego, recibirá una evaluación automática de la velocidad de su página en computadoras de escritorio y dispositivos móviles.
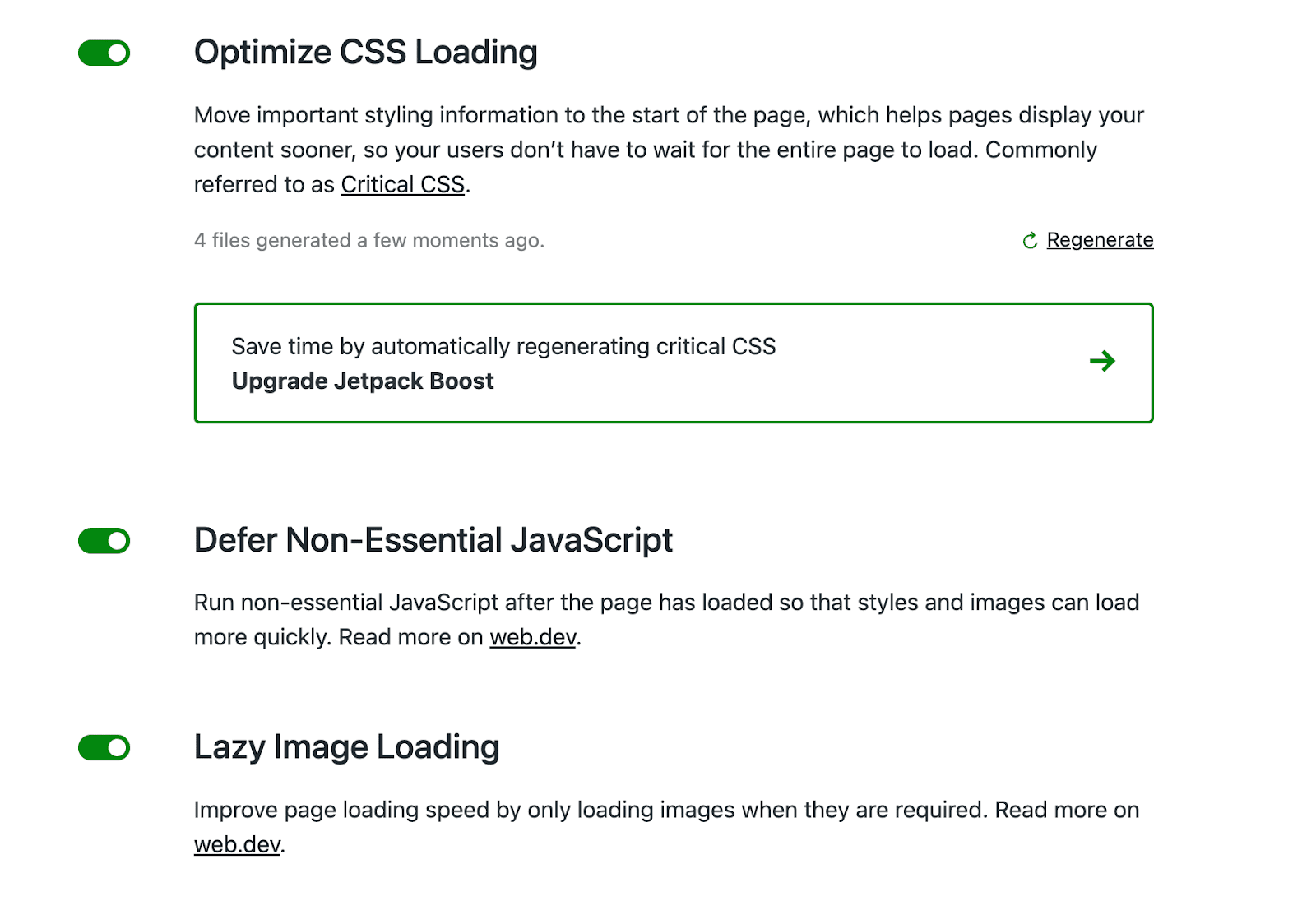
También le dará algunas opciones de optimización del rendimiento. Al habilitar esta configuración, puede optimizar fácilmente CSS, diferir JavaScript no esencial e implementar la carga diferida de imágenes.

Luego puede ejecutar otra prueba de velocidad para ver si su puntaje de rendimiento ha mejorado. Como puede ver, usar Jetpack puede ser una de las formas más rápidas y sencillas de mejorar First Contentful Paint en WordPress.
2. Reducir el tiempo de respuesta del servidor
El tiempo de respuesta del servidor, o Tiempo hasta el primer byte (TTFB), es el tiempo que tarda el servidor en enviar el primer byte de información a un navegador. Mide el retraso entre el inicio de una solicitud y el inicio de la respuesta.
La primera pintura con contenido depende de TTFB. Aquí hay un ejemplo de cómo FCP y TTFB funcionan juntos en el proceso de carga:
FCP = TTFB + tiempo de procesamiento
Esto significa que reducir el tiempo de respuesta del servidor puede ser una forma efectiva de mejorar First Contentful Paint en WordPress. Una de las formas más fáciles de hacerlo es encontrar un servicio de alojamiento web de calidad.
A menudo, es mejor elegir un host que esté configurado específicamente para WordPress. Un servicio de alojamiento de WordPress puede optimizar su contenido dinámico y mejorar el tiempo de respuesta de su servidor. Esto, a su vez, puede aumentar su puntaje FCP.
También ayuda tener servidores cerca de su audiencia. Por lo tanto, cuando esté evaluando un servidor web, querrá verificar las ubicaciones de sus servidores. Si su audiencia está dispersa geográficamente, también puede invertir en un CDN de WordPress para que los visitantes puedan acceder a su sitio desde un servidor más cercano a ellos.
Una vez que elija su nuevo proveedor de alojamiento, puede migrar fácilmente su sitio de WordPress. Luego, puede disfrutar de velocidades de carga más rápidas, tiempo de respuesta del servidor reducido y FCP mejorado.
3. Elimina los recursos que bloquean el renderizado
Cuando alguien intenta visitar su sitio web, todos los elementos de la página deben mostrarse. Durante este proceso, el código de su sitio se descarga de arriba a abajo. Antes de que aparezca su contenido, el navegador debe leer toda esta cola de secuencias de comandos.
Desafortunadamente, puede haber recursos de bloqueo de procesamiento que impidan que la página se cargue. En este caso, se debe procesar un archivo HTML, CSS o JavaScript innecesario, lo que impide que el navegador cargue contenido importante.
Estos archivos suelen ser grandes y no contienen información vital. Cuando los recursos que bloquean el renderizado se procesan en la parte superior de la cola, sus imágenes, texto u otros elementos visuales esenciales pueden tardar más en aparecer. Como puede imaginar, esto puede afectar negativamente a su FCP, así como a su LCP y al tiempo total de bloqueo (TBT).
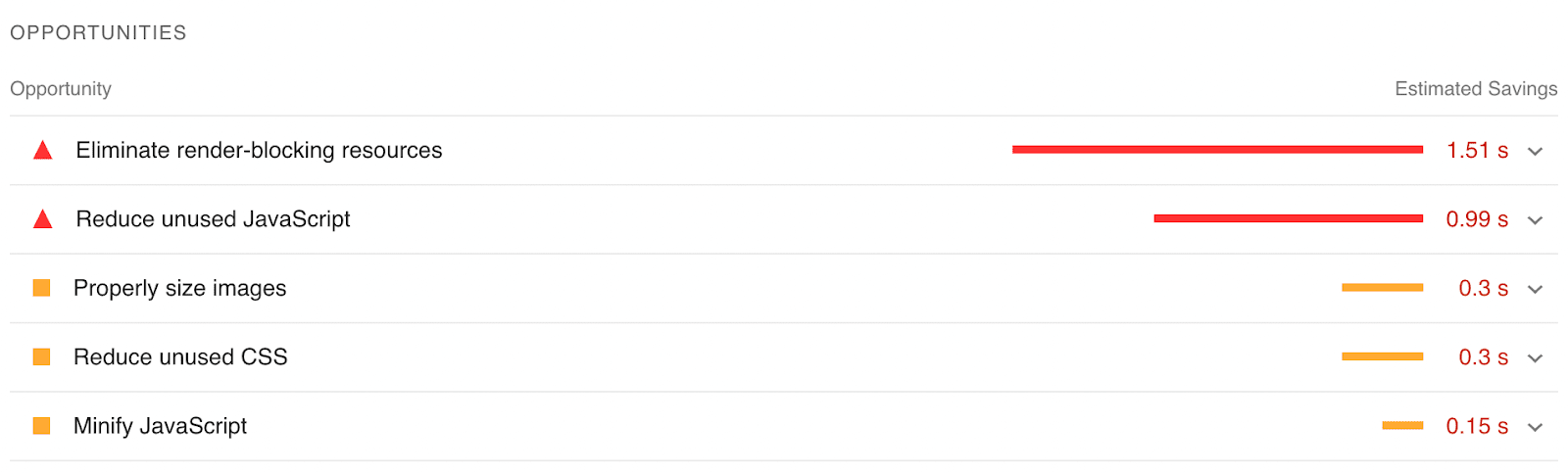
Con PageSpeed Insights, puede verificar fácilmente si esto es un problema para su sitio. En la sección Oportunidades , busque una alerta Eliminar los recursos que bloquean el renderizado .

Para solucionar este problema, puede usar el complemento Jetpack Boost para optimizar CSS, diferir JavaScript no esencial y diferir imágenes fuera de pantalla. Esto mejorará la estructura de su archivo para una carga más rápida.
Si desea editar sus scripts manualmente, puede instalar el complemento Async JavaScript.


Esta herramienta le permite agregar atributos asíncronos o diferidos a archivos específicos, pero el proceso puede ser un poco complicado. Con Jetpack Boost, puede optimizar fácilmente los archivos de su sitio sin trabajar con código.
4. Optimiza tu estructura CSS
Cuando escribe código, puede incluir espacios para que las personas puedan entenderlo fácilmente. El problema es que estos caracteres adicionales pueden ocupar más espacio en disco. Además, los navegadores no necesitan espacios en blanco para procesar la codificación.
La optimización de CSS implica eliminar espacios y caracteres adicionales de sus archivos CSS. Al eliminar información innecesaria, puede disminuir el tamaño de una página. Esto puede facilitar que un navegador lo lea y, por lo tanto, puede mejorar su puntaje de FCP.
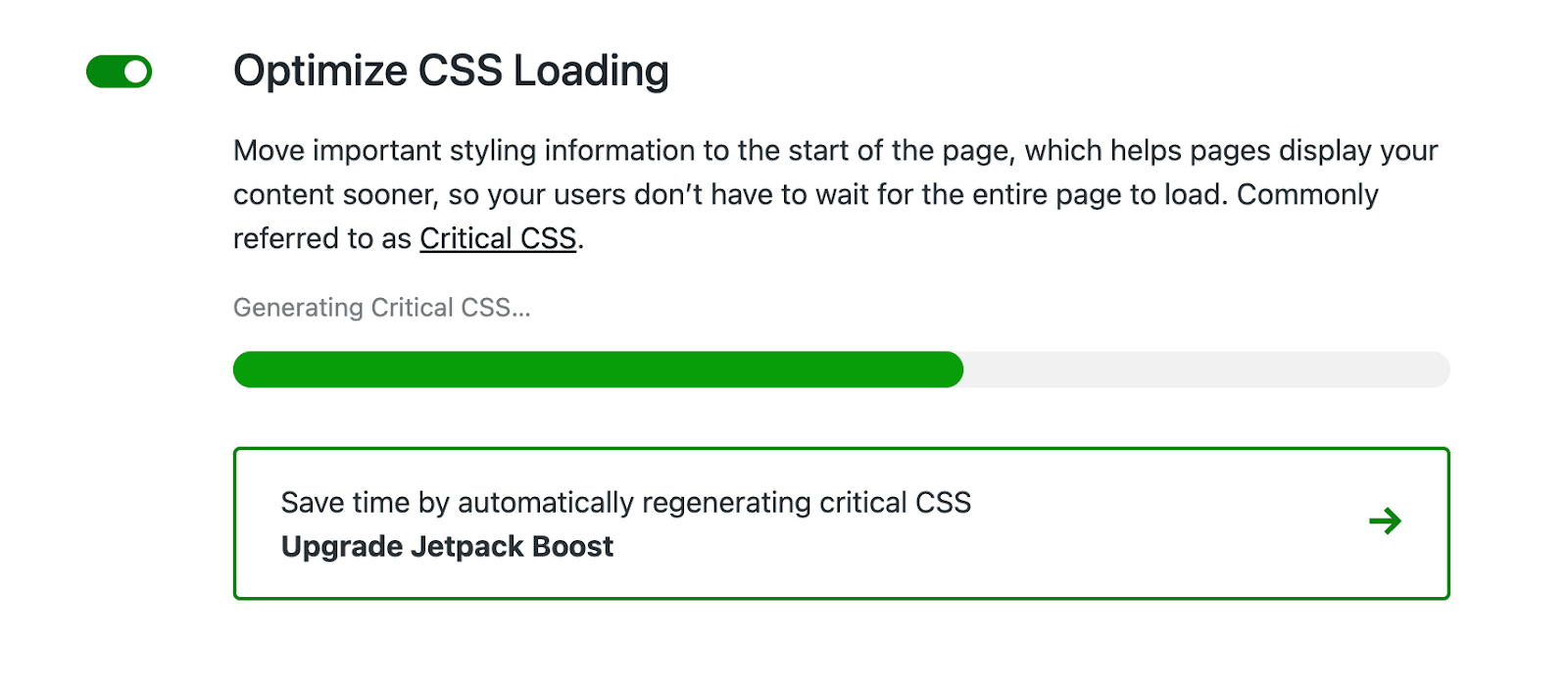
Jetpack Boost te permite hacer esto en un solo paso. Al habilitar la configuración Optimizar la carga de CSS , el complemento minimizará sus archivos para cargar solo CSS crítico.

Con Jetpack Boost, también puede generar el CSS de ruta crítica para la página con solo hacer clic en un botón. Esta es la cantidad mínima de codificación CSS necesaria para mostrar contenido en la mitad superior de la página.
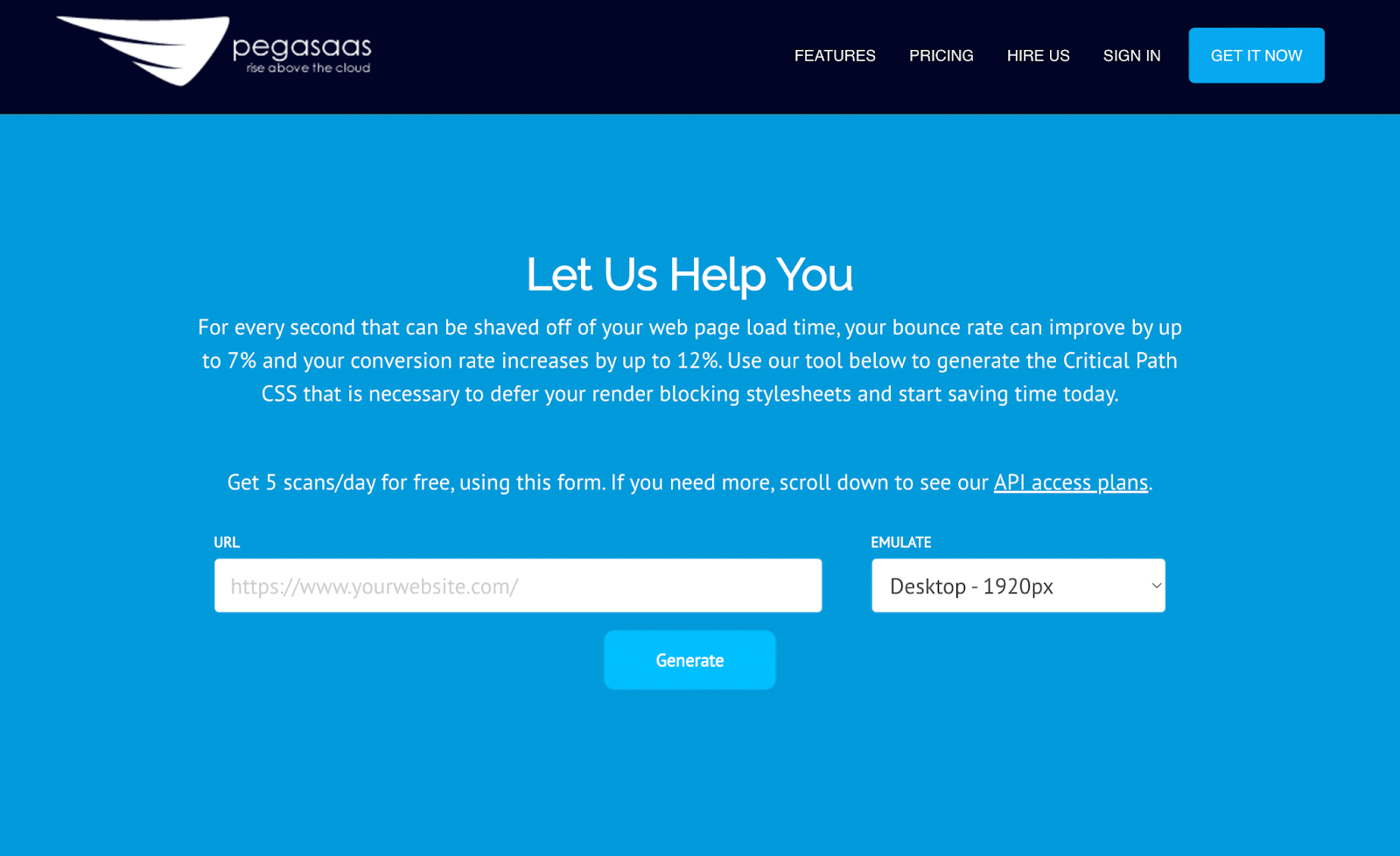
La creación manual de CSS de Critical Path puede ser una tarea desalentadora, pero puede usar una herramienta como Pegasaas para automatizar el proceso. Simplemente ingresando la URL de su sitio, puede acceder a este código.

Luego, puede agregar este CSS dentro de la sección <head> de su HTML. Cuando se hace correctamente, esto representará inmediatamente el contenido de la mitad superior de la página sin hojas de estilo asíncronas.
5. Evite los elementos dependientes de JavaScript en la mitad superior de la página
Incluso después de optimizar su JavaScript, aún puede llevar más tiempo cargarlo que HTML. Dado que FCP mide la cantidad de tiempo que tarda el primer elemento en mostrarse en una página, es importante asegurarse de que estos no tengan mucho JavaScript.
Al estructurar su sitio web, querrá evitar que su diseño dependa de JavaScript en la mitad superior de la página. Para mejorar First Contentful Paint, muchas personas optan por retrasar o eliminar JavaScript. Si sus primeros elementos dependen de scripts pesados, su página no se cargará muy rápido.
Aquí hay algunos elementos de JavaScript que deben moverse debajo del pliegue:
- Animaciones pesadas
- Controles deslizantes
- Widgets de redes sociales
- Anuncios de Google
Dado que el código JavaScript se ejecuta de arriba a abajo, puede ser beneficioso mover estos elementos más abajo en la página. Si están debajo del pliegue, los visitantes pueden ver su contenido mucho más rápido.
6. Evite la carga diferida de imágenes en la mitad superior de la página
Una de las mejores maneras de acelerar su sitio web es implementar la carga diferida para imágenes. Esencialmente, esto implica procesar imágenes una vez que aparecen en la pantalla. Si alguien está mirando la parte superior de la página, las imágenes debajo no tendrán que cargarse todavía.
Aunque las imágenes de carga diferida pueden tener muchos beneficios, en realidad pueden dañar First Contentful Paint. La carga diferida implementa un script que difiere la carga de las imágenes. Dado que utiliza JavaScript, puede retrasar su puntaje FCP.
Al usar Jetpack Boost, puede especificar qué imágenes excluir de la carga diferida. Para las imágenes de la mitad superior de la página, puede agregar la clase CSS skip-lazy.
También puedes aplicar el filtro jetpack_lazy_images_blocked_classes. Esto informará a Jetpack para evitar aplicar la carga diferida a cualquier imagen con una clase determinada.
Así es como se ve ese código en la práctica:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );También puede ser una buena idea deshabilitar la carga diferida para el logotipo de su sitio. Al hacer esto, su logotipo se representará más rápido, alentando a los usuarios a permanecer en la página.
7. Optimiza y comprime imágenes
Por lo general, las imágenes no son los primeros elementos que se representan en una página. Por este motivo, es posible que no tenga que optimizar imágenes para mejorar FCP. Aún así, querrá considerar realizar este paso para reducir el tiempo de carga y ejercer menos presión sobre los recursos de su servidor.
Primero, puede cambiar su formato de archivo a SVG o WebP. Es probable que su sitio utilice archivos de imagen JPG, PNG o GIF. Al usar un formato con una mejor compresión, es posible que pueda disminuir la primera pintura con contenido.
También puede usar un complemento de compresión de imágenes. Con una herramienta como TinyPNG, puede optimizar automáticamente las imágenes JPEG, PNG y WebP a medida que las sube a WordPress.
Si ciertas imágenes no necesitan una resolución de alta calidad, puede colocarlas en línea. Esto puede ser útil para las imágenes de la mitad superior de la página, como logotipos, íconos e imágenes de pancartas. Cuando alinea estos elementos, el navegador no usará tantas solicitudes para descargarlos.
Para alinear una imagen, debe convertirla a un formato Base64 o SVG. La herramienta de imagen Base64 puede cambiar automáticamente los archivos JPG, PNG, GIF, WebP, SVG y BMP a un archivo Base64.

Luego, puede agregar sus imágenes Base64 a su sitio web. Aquí está el código HTML que puede usar:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Para CSS, así es como puede insertar un archivo Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Si está utilizando un archivo SVG, puede alinear la imagen en HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Tenga en cuenta que las imágenes insertadas pueden aumentar su tamaño, así como el tamaño total de la página. Además, estas imágenes no pueden ser entregadas por su red de entrega de contenido (CDN).
8. Aproveche el almacenamiento en caché a nivel de servidor
Una vez que alguien hace clic en su sitio web, su navegador solicita datos de su servidor. Luego, el servidor procesa las solicitudes y devuelve los recursos relevantes.
Con el almacenamiento en caché a nivel de servidor, su servidor almacena temporalmente estos archivos para su reutilización. Después de que el mismo usuario envíe la solicitud por segunda vez, su servidor enviará la copia guardada de la página web.
Al usar un caché, su servidor no tendrá que generar el contenido desde cero cada vez. Esto puede reducir efectivamente la tensión en su servidor y permitir que los usuarios vean el contenido antes.
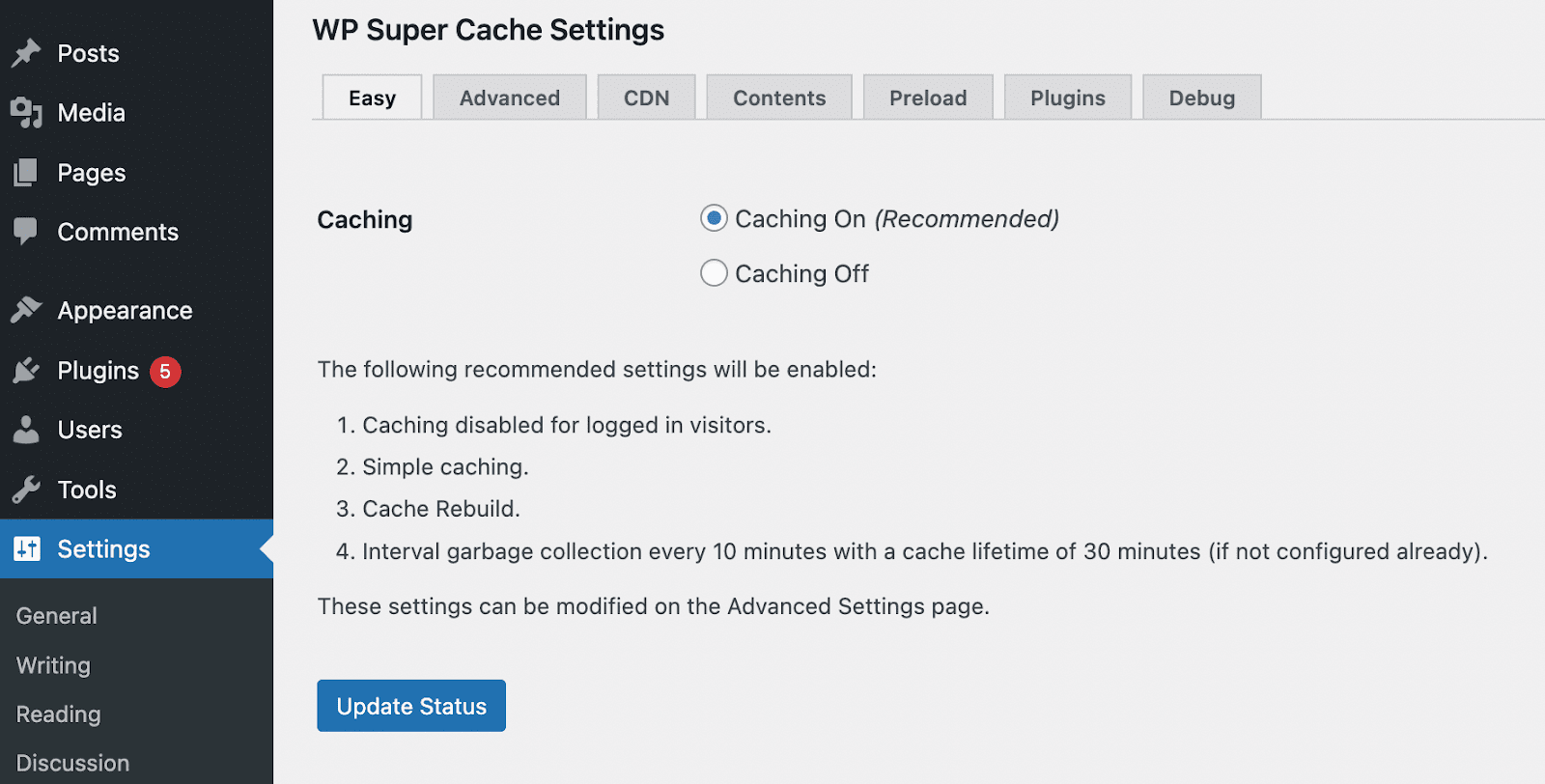
Para comenzar a usar un caché a nivel de servidor, puede instalar un complemento de almacenamiento en caché como WP Super Cache. Luego, su servidor entregará archivos HTML estáticos generados en lugar de procesar scripts PHP.
Además, puede configurar fácilmente su caché en la configuración de WP Super Cache. Todo lo que tiene que hacer es seleccionar Almacenamiento en caché activado .

Esta puede ser una de las formas más sencillas de disminuir el tiempo de procesamiento de su servidor. Con el almacenamiento en caché, puede garantizar una experiencia rápida y agradable para los visitantes habituales.
9. Use una red de entrega de contenido (CDN)
Otra forma de mejorar su puntaje FCP es usar una red de entrega de contenido (CDN). Una CDN es una red de servidores que puede entregar contenido en línea a grandes distancias. Cuando alguien visita su sitio, la CDN entrega su contenido desde el servidor más cercano a su ubicación.
Al implementar un CDN, puede disminuir la distancia entre su servidor y los visitantes. Como resultado, estos visitantes pueden experimentar tiempos de carga más rápidos.
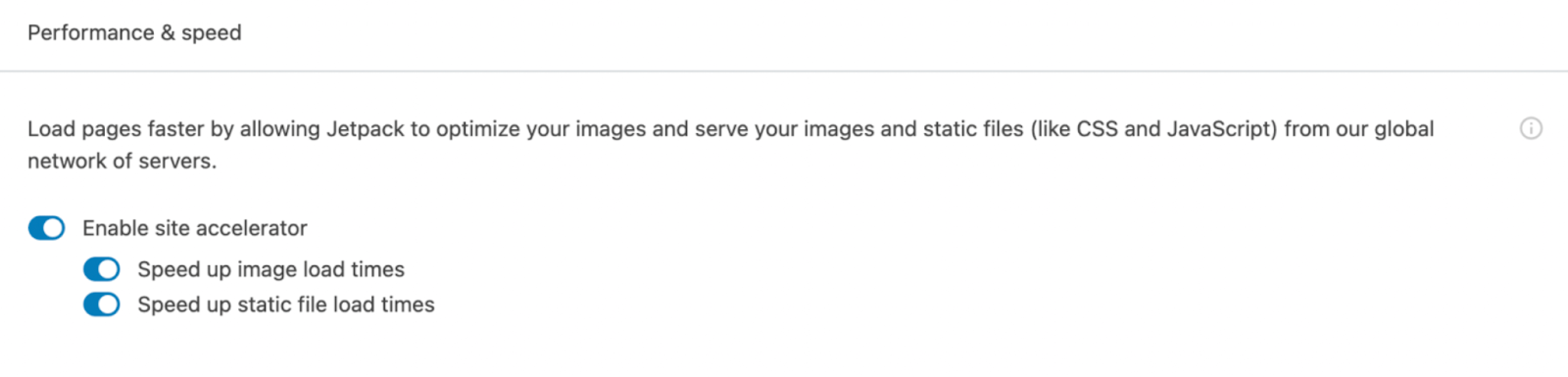
Afortunadamente, Jetpack viene con un CDN de WordPress integrado y gratuito. Después de la activación, puede ir a Jetpack → Configuración → Rendimiento y velocidad y habilitar el acelerador del sitio.

Esto puede acelerar efectivamente la entrega de sus imágenes y archivos estáticos. Independientemente de su ubicación, los visitantes podrán acceder a su contenido sin demoras significativas.
10. Reduce el tamaño de tu DOM
El Modelo de objetos de documento (DOM) es una interfaz que representa la estructura y el contenido de un documento web. Si tiene páginas demasiado complicadas en su sitio web, puede aumentar el tamaño de su DOM. Esto puede dañar su rendimiento, incluida su primera pintura con contenido.
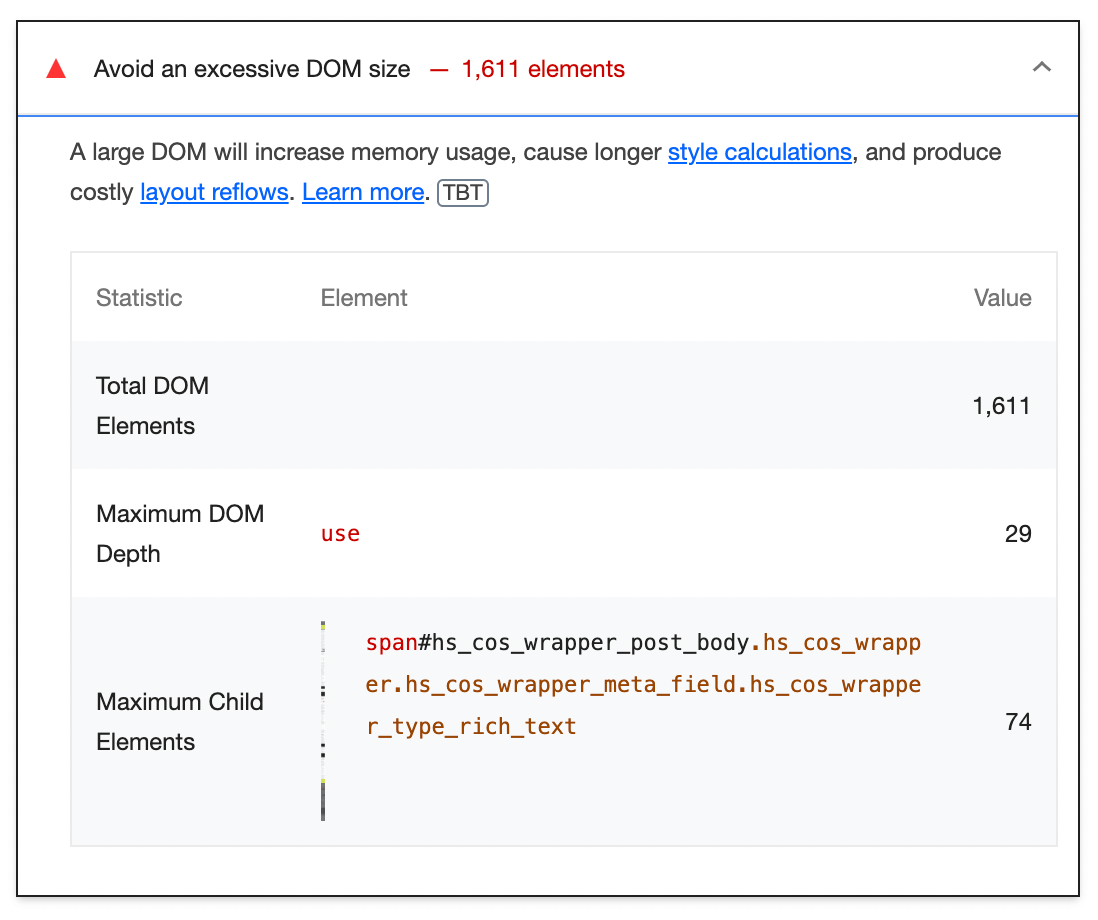
Lighthouse te avisará si tienes un tamaño de DOM excesivo. En general, solo recibirá una advertencia si el elemento del cuerpo tiene más de 800 nodos. Si hay más de 1400 nodos, recibirá un mensaje de error.

Si está editando su DOM usted mismo, querrá asegurarse de que solo crea los nodos necesarios y elimina los no esenciales. Si tiene un sitio de WordPress, estas tareas se completarán con temas, complementos, software central y creadores de páginas.
Aquí hay algunas formas alternativas de reducir el tamaño de su DOM en WordPress:
- Separa las páginas largas en otras más pequeñas.
- Reduzca la cantidad de publicaciones en su archivo y página de inicio
- Evita el uso de etiquetas <div> innecesarias
- Usa menos selectores de CSS
También puede ser beneficioso elegir un tema de WordPress optimizado. El uso de una opción rápida y liviana como Twenty Twenty-Two puede ayudarlo a disminuir el tamaño de su DOM.
11. Asegúrese de que el texto permanezca visible durante la carga de la fuente web
A menudo, las fuentes tienen archivos grandes que tardan mucho en cargarse. En algunos casos, un navegador demorará la representación del texto hasta que la fuente esté completamente cargada. Esto se conoce como Flash de Texto Invisible (FOIT).
Para evitar que esto suceda, puede mostrar temporalmente una fuente del sistema. Esto implica incluir una visualización de fuente: intercambiar en el estilo @font-face.
Esto es lo que puede parecer:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Alternativamente, es posible que desee importar una fuente de Google Fonts. En este caso, puede aplicar el parámetro &display=swap a su enlace de Google Fonts:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">En lugar de mostrar un destello de texto invisible, su sitio web mostrará un destello de texto sin estilo (FOUT). Esto puede permitir que su sitio web muestre contenido de inmediato, mejorando First Contentful Paint.
Preguntas frecuentes (FAQ) sobre First Contentful Paint
Veamos algunas preguntas comunes sobre First Contentful Paint.
¿Cómo puedo medir el puntaje FCP de mi sitio web de WordPress?
Puede usar algunas herramientas diferentes para medir su primera pintura con contenido. Con PageSpeed Insights, Lighthouse o GTmetrix, podrá identificar su puntaje FCP y solucionar problemas específicos.
¿Qué es una buena puntuación FCP?
Una buena puntuación de FCP debe ser de 1,8 segundos o menos. Una métrica entre 1,8 y 3 segundos probablemente necesitará mejoras. Cualquier cosa superior a 3 segundos requerirá atención inmediata.
¿Cómo puedo optimizar fácilmente mi puntaje FCP?
Una de las formas más sencillas de mejorar su puntaje FCP es usar el complemento Jetpack Boost. Esta herramienta gratuita puede optimizar su Core Web Vitals todo en un solo lugar.
Primero, instala y activa Jetpack Boost. Luego, haga clic en Jetpack para comenzar a mejorar el rendimiento de su sitio web.
Aquí, puede optimizar la carga de CSS, diferir JavaScript no esencial y usar la carga diferida de imágenes. Simplemente habilitando cada función, puede mejorar automáticamente su primera pintura con contenido en WordPress.
Muestre su contenido en línea de inmediato
Al mejorar su First Contentful Paint, puede asegurarse de que su contenido se cargue más rápido para los visitantes. Sin esta medida, podría experimentar una tasa de rebote mucho mayor.
Para medir su FCP, puede analizar su sitio web con PageSpeed Insights. Si recibe una puntuación baja, puede usar Jetpack Boost para optimizar sus secuencias de comandos y archivos de imagen. Además, puede usar el complemento para habilitar la carga diferida y usar un CDN.
Una vez que implemente estas medidas, sus visitantes pueden comenzar a experimentar tiempos de carga más rápidos. ¡Esto significa una tasa de rebote más baja y una audiencia más comprometida!
