Cómo crear formularios interactivos para su sitio web con el creador de formularios gratuito de WordPress
Publicado: 2022-06-29Ya sea que el propósito de su sitio sea viajar, entretenerse, informar, persuadir o comercializar, debe interactuar con los visitantes de su sitio web para conocer su postura y llamar su atención para llevarlos a la acción que desea que realicen.
Si desea interactuar con los visitantes de su sitio web de manera eficiente, los formularios del sitio web son lo primero. Con los formularios web, puede obtener suscriptores, opiniones de usuarios, obtener datos de objetos (como imágenes de perfil, documentos, etc.) de sus usuarios y muchos más.
Sin embargo, si no tiene ningún conocimiento de codificación, la creación de formularios web será realmente difícil para usted. ¡No es para preocuparse! Hoy en este tutorial te mostraremos cómo puedes crear fácilmente formularios web con WordPress . Ahora, ¡vamos a sumergirnos!
Puntos a recordar al usar un creador de formularios de WordPress
Al crear un formulario con un complemento de formulario de WordPress, los usuarios deben considerar las siguientes prácticas recomendadas :
- Nunca incluya demasiados campos en un formulario. La investigación sugiere que los formularios con menos campos tienen más tasas de conversión.
- Nunca utilice campos redundantes o irrelevantes en el formulario.
- El diseño del formulario debe ser limpio, ordenado y visualmente atractivo.
- Utilice una página de agradecimiento o una página de confirmación cuando un usuario envíe un formulario.
- Puede usar el campo reCaptcha en su formulario para evitar el spam.
- Si tiene que adornar su formulario con muchos campos consecuentes, puede usar formularios de varios pasos. Pero mantenga los pasos dentro de dos o tres para que pueda tener más conversiones.
- Utilice el texto de ayuda donde sea necesario. Lo que significa que algunos campos pueden parecer muy técnicos y el uso de texto de ayuda lo hará comprensible para sus visitantes que no tienen ningún conocimiento técnico.
- Las etiquetas deben estar correctamente alineadas y precisas .
- Compruebe si el formulario responde a dispositivos móviles .
- Si alguna información ingresada por el usuario es incorrecta, muéstrele un mensaje de error con detalles .
- Siempre puedes hacer la prueba A/B para ver qué tipo de diseño de formulario es más efectivo.
4 sencillos pasos para crear un formulario con WordPress Form Builder
Este tutorial detallado lo ayudará a crear formularios web de forma gratuita utilizando un complemento de formulario de WordPress.

weForms es un complemento de creación de formularios de WordPress gratuito, fácil de usar y con capacidad de respuesta móvil que es adecuado tanto para principiantes como para usuarios avanzados.
Actualmente, el complemento tiene más de 5000 instalaciones activas con una impresionante calificación de cinco estrellas . Este complemento de formulario de WordPress se puede usar para crear cualquier tipo de formulario para su sitio de WordPress.
Así es como puede crear formularios interactivos usando weForms.
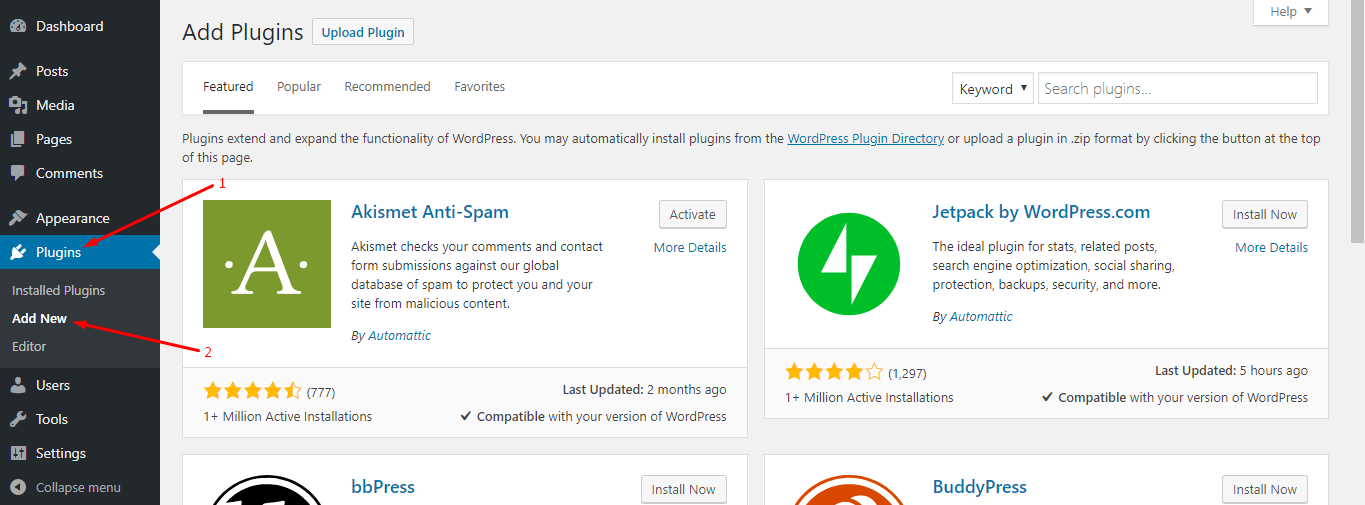
Paso 1: Instale el complemento "weForms"
Navegue a su Panel de administración de WP → Complementos → Agregar nuevo .

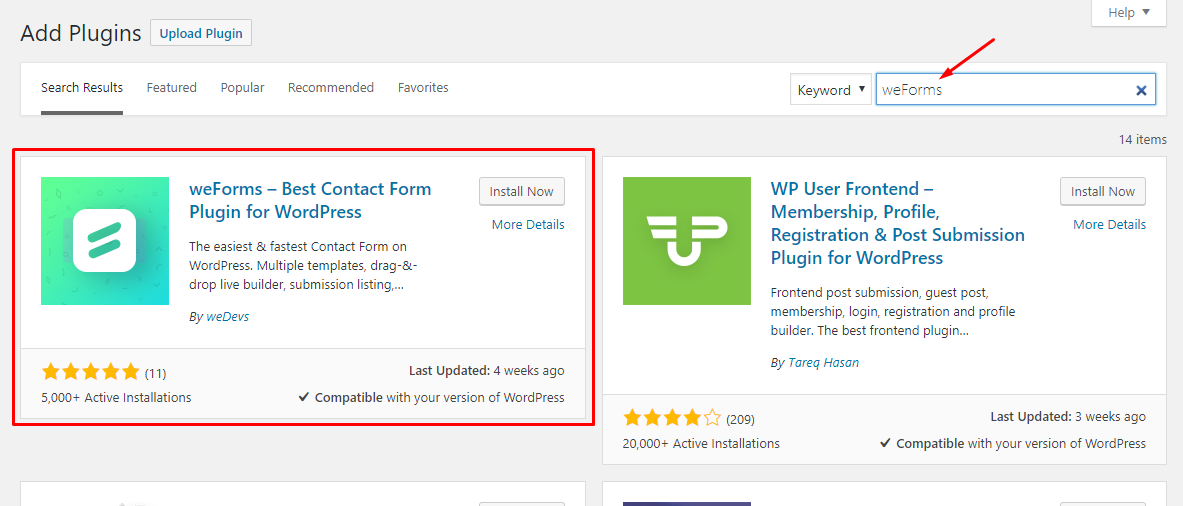
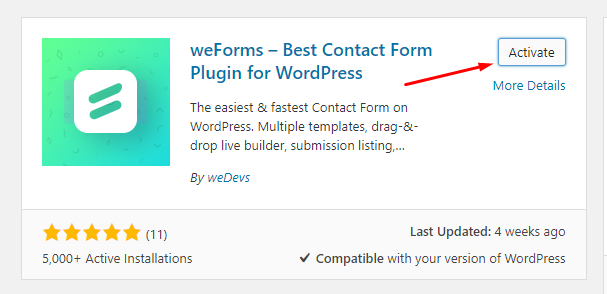
A continuación, escriba " weForms " en la barra de búsqueda. Después de eso, encontrará el complemento en los resultados de búsqueda:

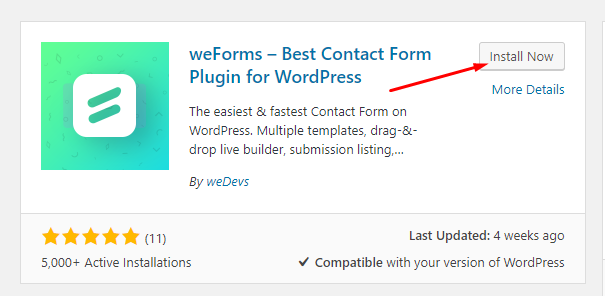
Haga clic en el botón " Instalar ahora " para instalar el complemento.

Después de instalar el complemento, presione el botón " Activar " para que el complemento esté en funcionamiento:

Paso 2: selecciona una plantilla
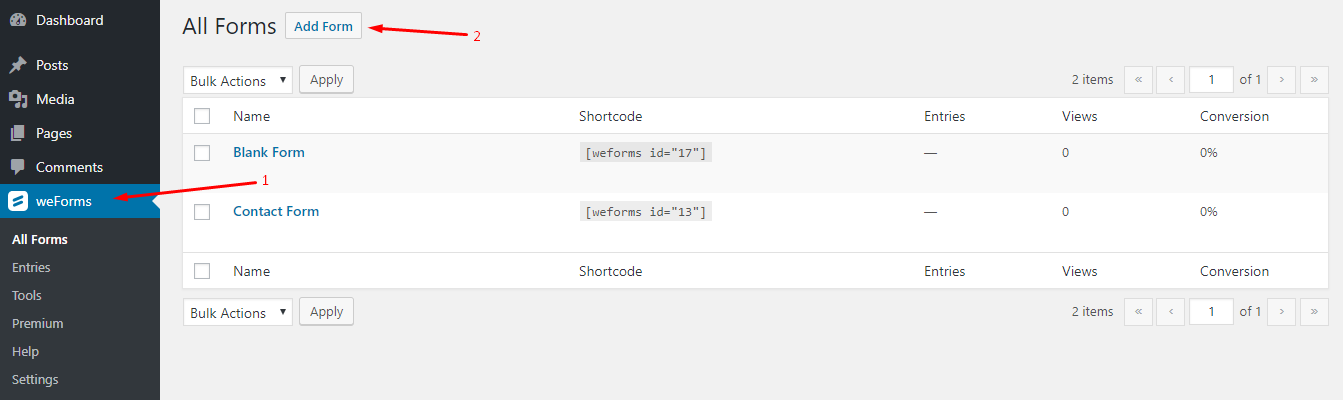
Vaya a Panel de administración de WP → weForms → Agregar formulario.

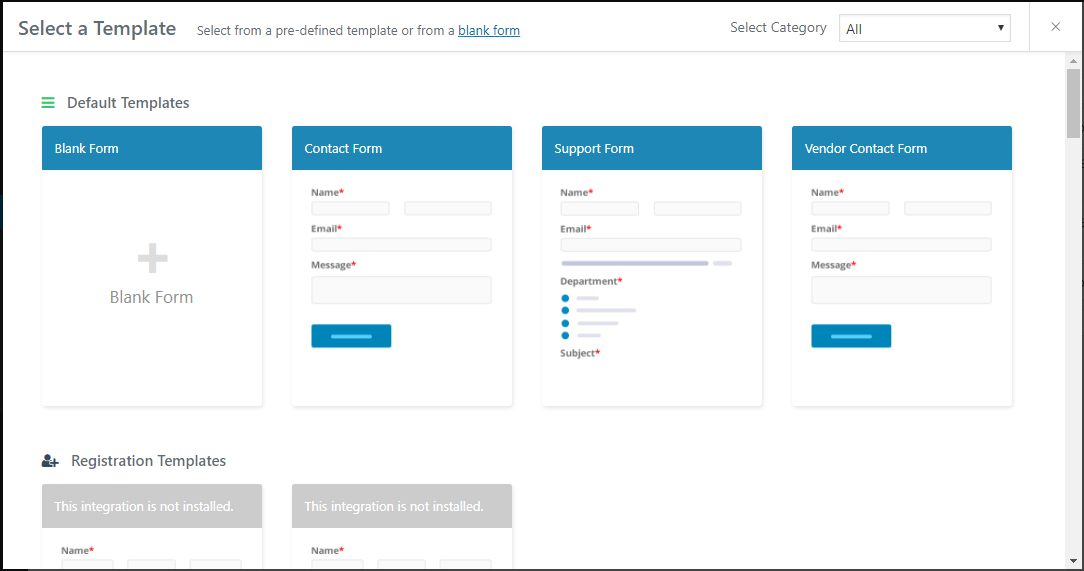
Después de hacer clic en el botón " Agregar formulario ", obtendrá un montón de plantillas predefinidas que lo ayudarán a crear formularios más rápido:

Si desea crear formularios desde cero, utilice la plantilla Formulario en blanco ; de lo contrario, elija una plantilla que se adapte a sus necesidades.
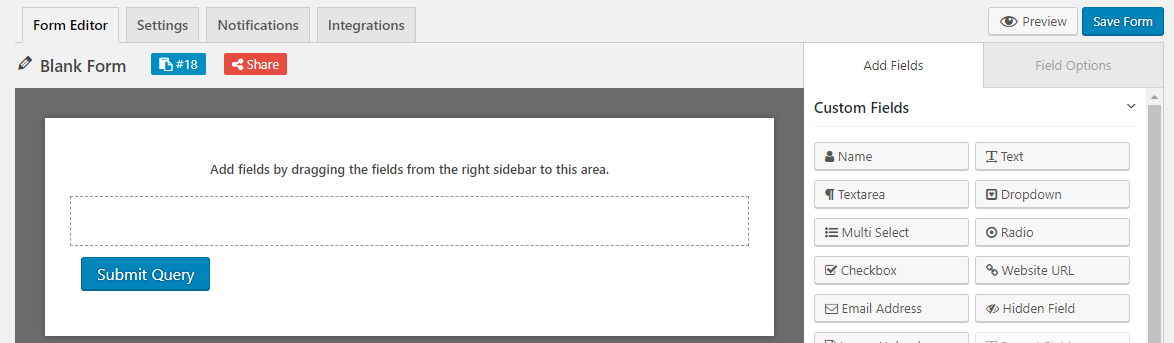
Paso 3: Cree un formulario usando el creador de formularios
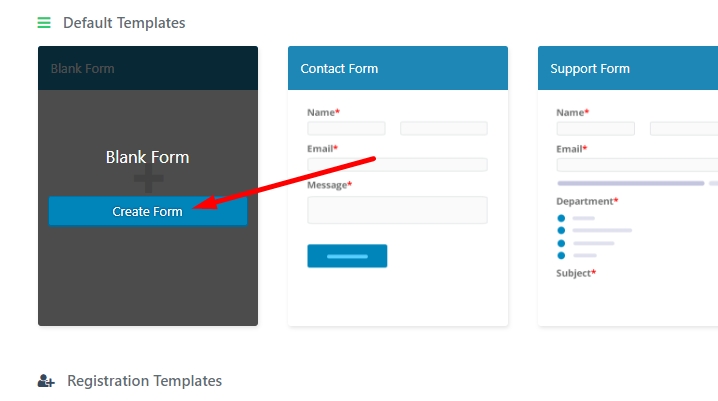
Si pasa el mouse sobre la plantilla de formulario en blanco, encontrará un botón " Crear formulario ".

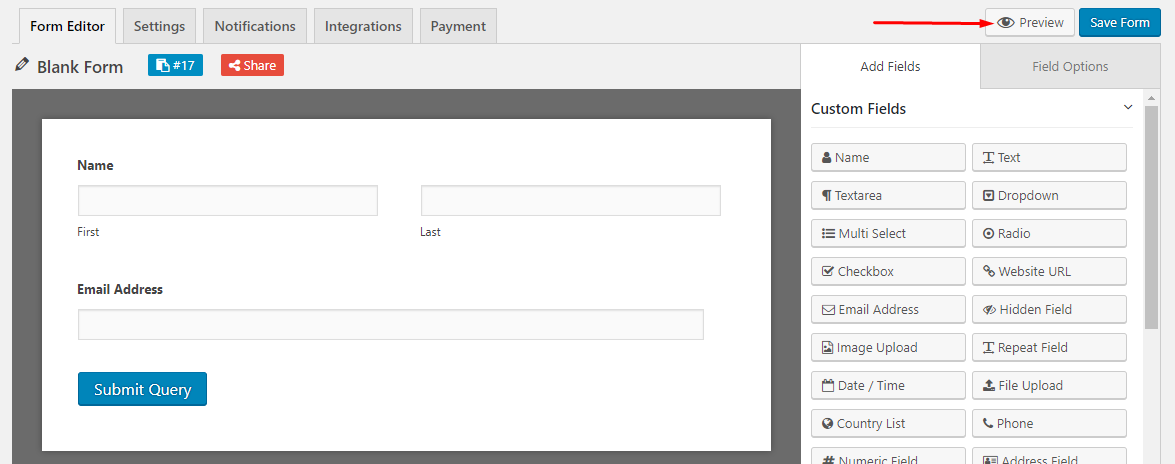
Al hacer clic en el botón, accederá al editor de formularios:

Suponga que desea crear un formulario de suscripción para sus suscriptores y desea incluir los siguientes campos en el formulario:
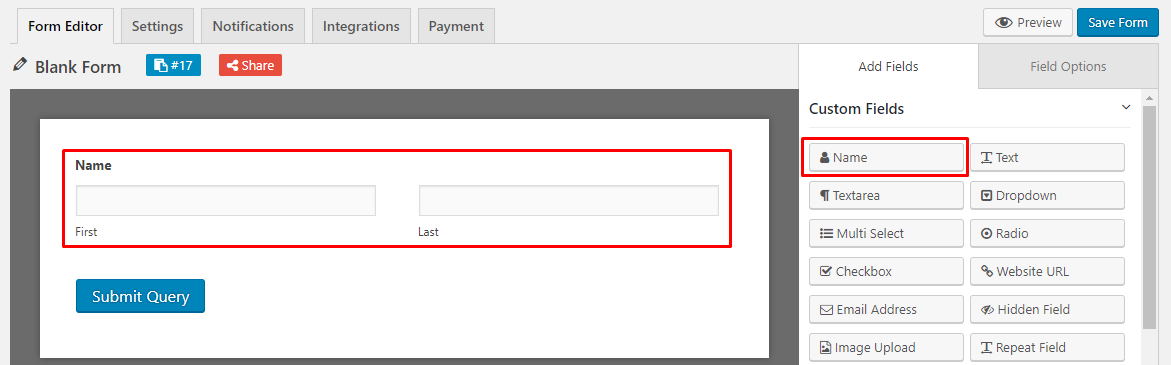
- Nombre: para ingresar a este campo, simplemente haga clic en el campo "Nombre" directamente desde las opciones Agregar campos del editor de formularios.

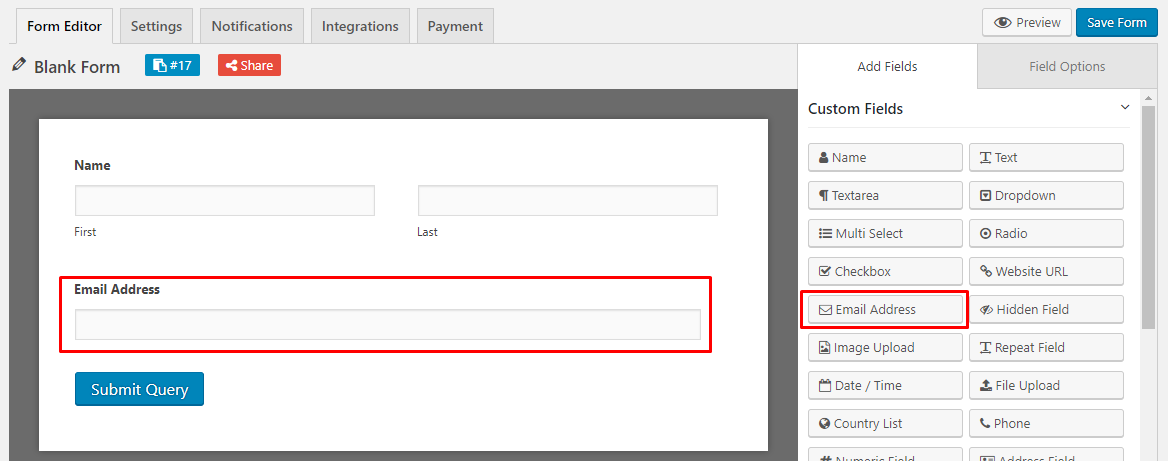
- Correo electrónico : use el campo "Dirección de correo electrónico" para incluir esta opción en el formulario que desea crear.

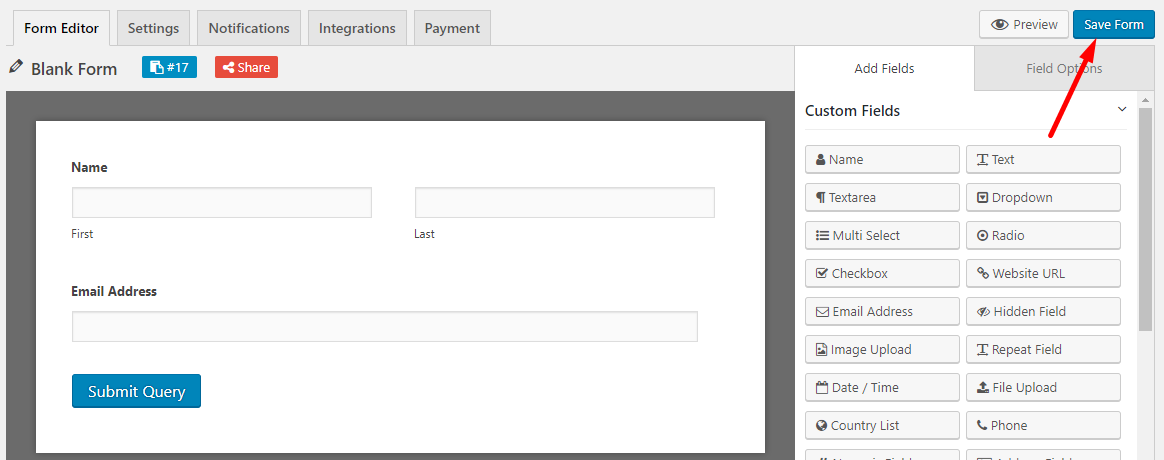
Ahora, haga clic en el botón " Guardar formulario " para guardar los datos del formulario que acaba de ingresar.


Lo que es más interesante es que también puede obtener una vista previa del formulario recién creado desde la interfaz utilizando el botón " Vista previa ". Haga clic en el botón " Vista previa " para ver cómo se ve el formulario desde la interfaz:

Paso 4: Publica el formulario
Hay dos métodos para publicar un formulario. Uno está usando el método de código abreviado y el otro está usando el método del botón "Agregar formulario de contacto".
Método 1: Usar el código abreviado
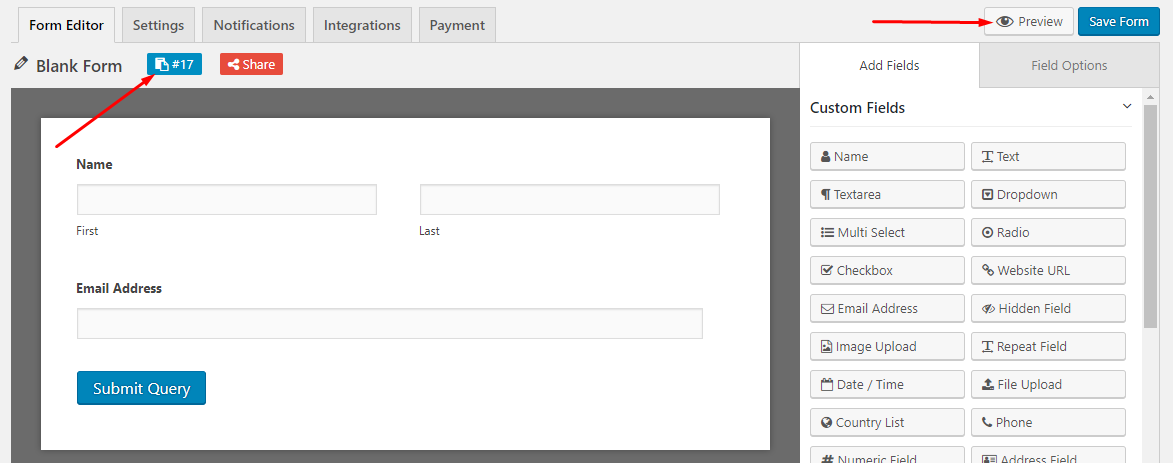
A continuación, debe copiar el código corto y pegar el código en una página o publicación . Si hace clic en el código abreviado, el código se copiará automáticamente en el portapapeles :

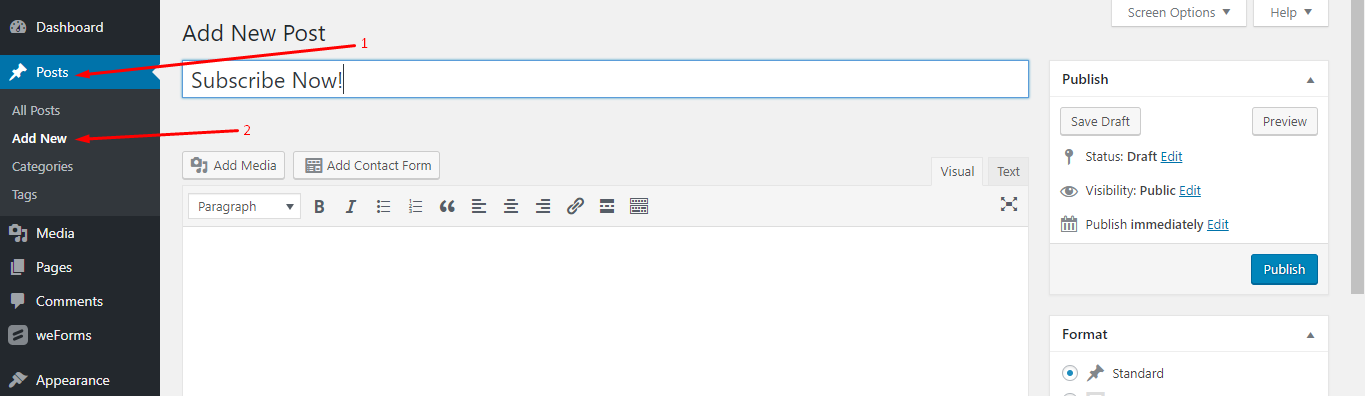
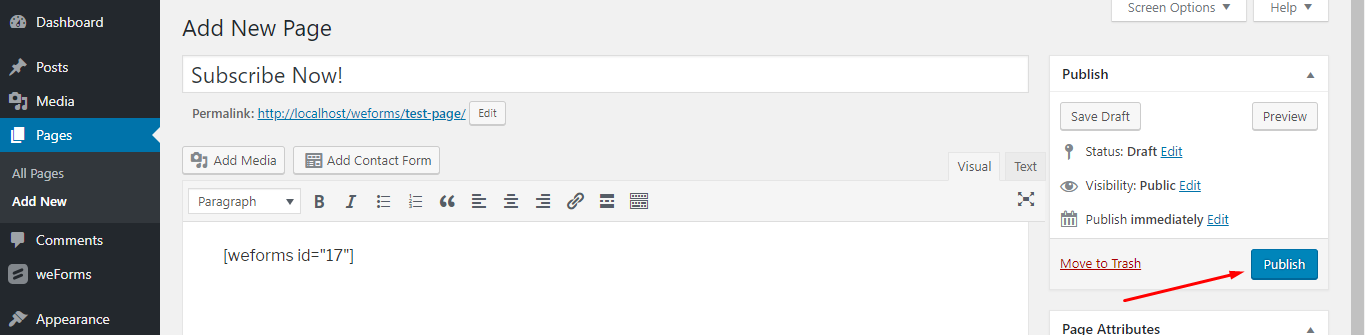
Para publicar el formulario, cree una nueva publicación o una nueva página y pegue el código abreviado allí. Aquí, estamos creando una nueva publicación:

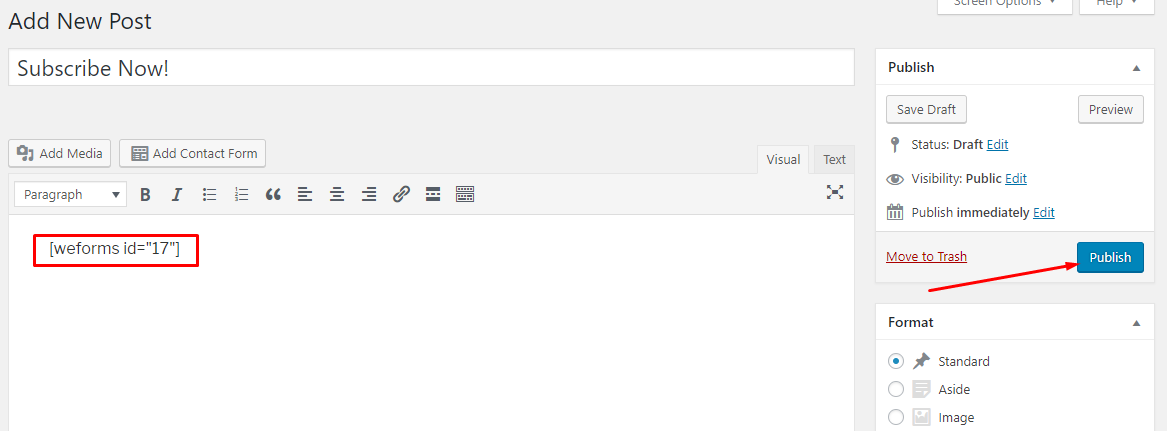
A continuación, pegue el código abreviado y presione el botón " Publicar ":

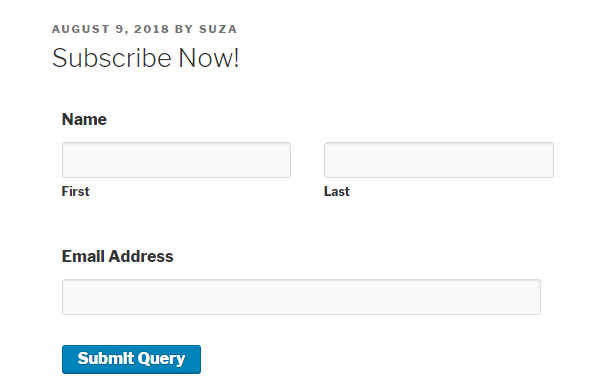
Ahora, ha terminado de crear un formulario simple de " Suscripción " para sus visitantes. Aquí hay una vista previa de la interfaz:

Método 2: usando el botón "Agregar formulario de contacto"
Este método es mucho más fácil que el Método 1, ya que puede seleccionar directamente el formulario sin tener que copiar el código abreviado.
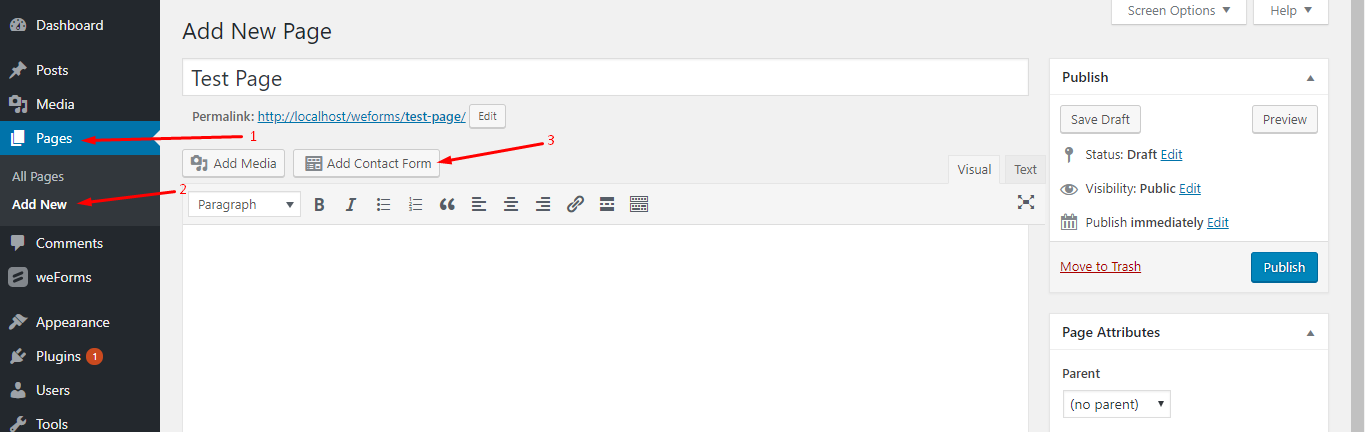
Vaya a Panel de administración de WP → Páginas → Agregar nuevo → Haga clic en el botón "Agregar formulario de contacto":

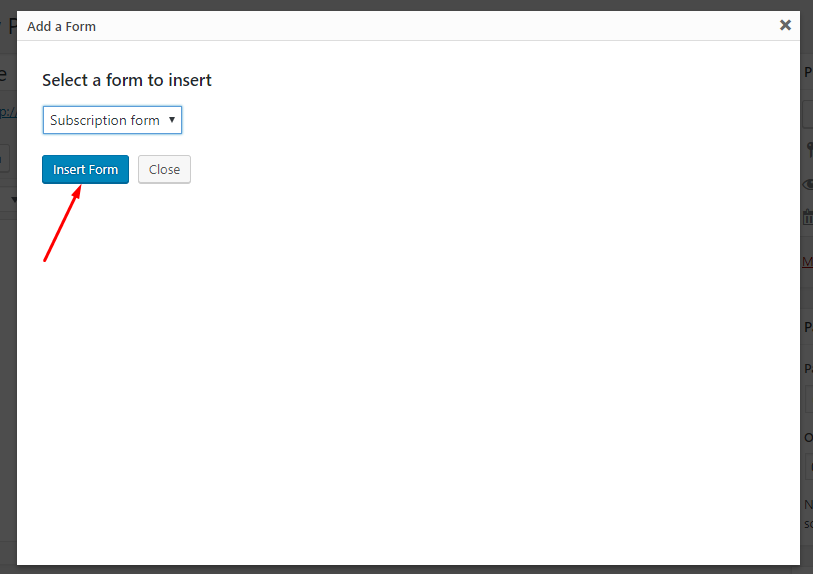
Ahora, puede seleccionar cualquier formulario de un menú desplegable:

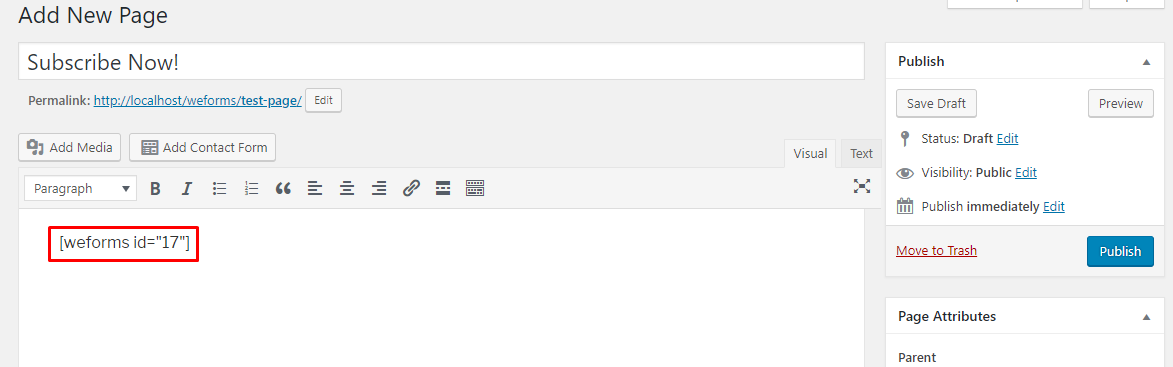
Utilice el botón " Insertar formulario " para finalizar la selección. Verás que el shortcode se ha pegado automáticamente allí:

Finalmente, presione el botón " Publicar " para publicar el formulario.

Consejos adicionales: use el botón "Compartir" para compartir sus formularios de WordPress con otros
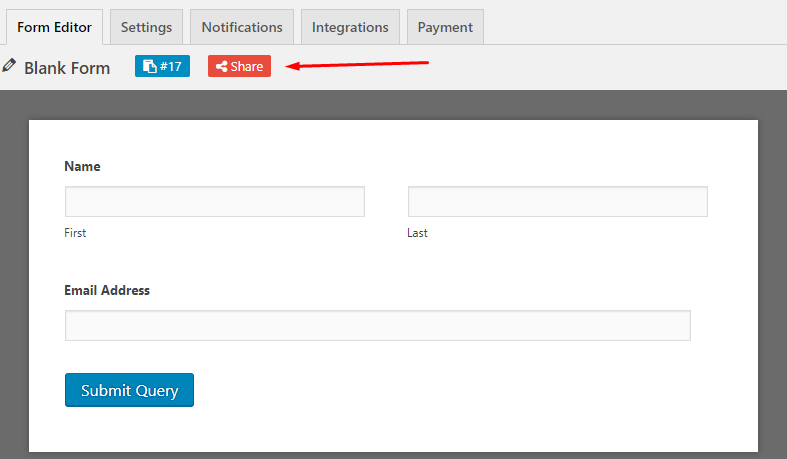
Simplemente puede hacer clic en el botón " Compartir " para usar el enlace para ver el formulario a cualquier persona y obtener una respuesta de esa persona. Para hacerlo, simplemente haga clic en el botón “ Compartir ”:

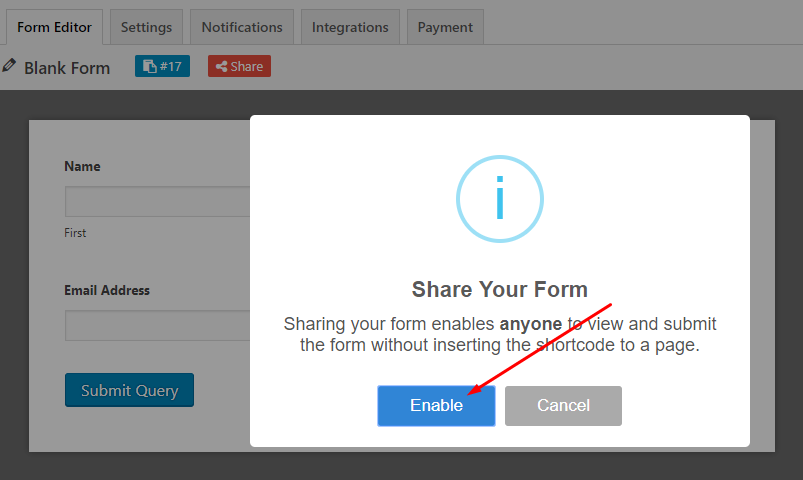
A continuación, presione el botón " Habilitar ":

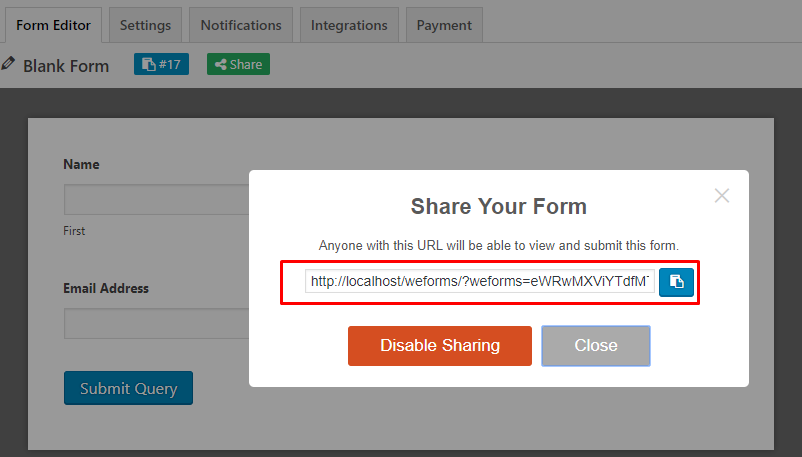
Ahora, obtendrá la URL del formulario:

Cree un formulario interactivo con WordPress Form Maker
La creación de formularios con weForms le brindará una experiencia perfecta porque es compatible con casi todos los campos de vanguardia como reCaptcha, funcionalidad de varios pasos, usabilidad móvil, Google Maps, etc.
Aunque la versión premium incluye todas las funcionalidades avanzadas, la versión gratuita también puede ser suficiente si recién está comenzando con formularios para su sitio de WordPress. ¡Sigue el siguiente enlace para obtener la versión gratuita ahora!
