Edición completa del sitio de WordPress con el tema Twenty Twenty-two
Publicado: 2022-02-16Introducción
No sorprende que la edición completa del sitio de WordPress haya venido con una gran sorpresa. Con la versión 5.9, comenzó una nueva era de WordPress, centrándose en las capacidades para dar vida a la edición completa del sitio.
Y todo empezó con el tema veintidós de WordPress .
El tema veintidós de WordPress es versátil en el sentido de que puede crear casi cualquier cosa con las nuevas plantillas de página utilizando las partes de la plantilla. Y también tiene la capacidad de crear nuevos elementos de plantilla y utilizarlos en otras plantillas de página.
Se trata de permitir que el usuario cree una experiencia completa sin la necesidad de pesados creadores de páginas que dependan de una codificación pesada (sin embargo, los complementos de Gutenberg son una historia diferente). Puede crear prácticamente una experiencia completa con el tema de WordPress 2022 solo.
Exploremos el aspecto de la edición completa del sitio con respecto al tema veintidós.
Prólogo: una introducción a la versión 5.9 de WordPress
Una de las primeras cosas que notará con la nueva versión de WordPress ( versión 5.9-Joesphine ) es la desaparición del personalizador y el dominio de la edición basada en bloques.
Nueva forma de edición
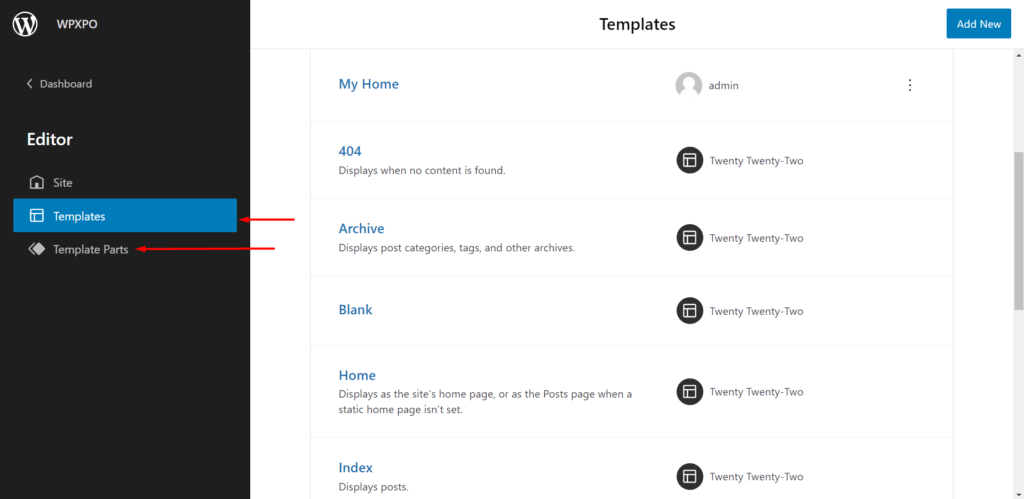
Con una nueva instalación de WordPress, ahora obtienes el tema veintidós de WordPress. Si va a Apariencia desde su panel de WordPress, notará que solo hay una opción llamada Editor. El editor lo lleva a editar plantillas de página.
Desafortunadamente, debido al dominio de la edición basada en bloques de Gutenberg , hay un cambio en todo el proceso de personalización. Esto también elimina la necesidad de páginas temáticas complejas.
En general, hay un gran impulso hacia la edición completa de WordPress del sitio. Los bloques de Gutenberg son ahora la forma clave de diseñar su sitio de WordPress en la versión 5.9. Y, francamente, ya no hay necesidad de personalizaciones de página complejas, ya que puede usar fácilmente bloques para crear sitios web increíbles.
Nota: La última versión de WordPress es genial. Desafortunadamente, todavía existen algunos inconvenientes cuando se trata de llevar su sitio web de WordPress a sus lectores de manera rápida y eficiente. ¿Sabías que PostX puede ayudarte con eso? PostX le permite exhibir su contenido sin problemas con sus paquetes de inicio y diseños que son totalmente compatibles con Gutenberg y el nuevo tema veintidós. Asegúrese de echar un vistazo a las características del complemento PostX Gutenberg Blocks:
La introducción a los 'Global Styles' es otro gran paso hacia la visión de WordPress. Aunque actualmente solo hay tres elementos en la configuración global (puede personalizar esta configuración bloque por bloque), existe la posibilidad de que aparezcan más opciones en los próximos días.
Si desea obtener más información sobre los estilos globales, también tenemos un recurso adecuado al respecto. Asegúrese de explorarlo para obtener más información sobre estilos y patrones globales:
Lea sobre estilos y patrones globales en el nuevo tema de bloques de WordPress
Los tres elementos en la configuración global son a) Tipografía , b) Colores , c) Diseño . Puede cambiar todas estas cosas globalmente o configurarlas para cada bloque individualmente.
Además, bloques, diseños, patrones, todo viene con un sabor diferente. En general, hay un desarrollo notable en el departamento de personalización. Exploremos estos cambios uno por uno.
Patrones de bloques
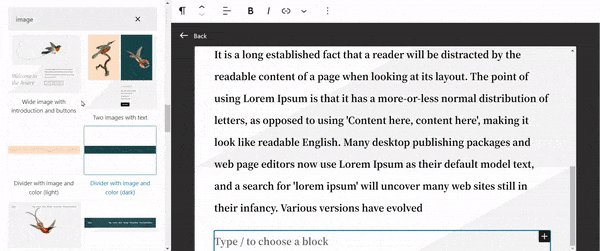
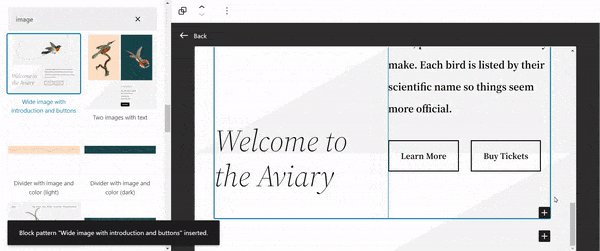
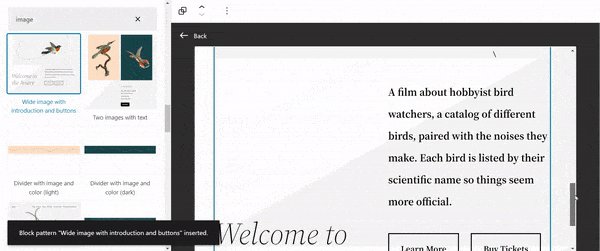
En la versión 5.9 de WordPress , los patrones de bloques se sienten más refinados. Si va a la página del editor y hace clic en patrones, encontrará una amplia biblioteca de opciones que se pueden implementar fácilmente.
Los patrones están basados en bloques, lo que significa que son totalmente personalizables. También puede encontrar varios patrones en wordpress.org. Todo lo que tienes que hacer es copiar y pegar cualquiera de los patrones en tu sitio de WordPress . Aparecerá automáticamente en su sitio web.
Los patrones de bloques son solo una de las formas de aprender a editar sitios web completos con WordPress. La plantilla y las partes de la plantilla son las que hacen que la última actualización de WordPress sea tan prometedora.
Asegúrese de ver el siguiente video para crear una plantilla de página personalizada en el tema veintidós de WordPress. Todo lo que tiene que hacer es crear las partes de la plantilla y las plantillas de página para crear sus páginas personalizadas:
Para comprender más sobre el uso de plantillas de página y partes de plantillas, puede consultar el siguiente recurso de blog:
Lea acerca de cómo crear plantillas de página personalizadas
Plantillas y partes de plantillas
Plantillas de página
Antes de WordPress 5.9 , podía usar bloques regulares para crear un diseño de página. Podría usar bloques de Gutenberg (que no eran muy populares en ese momento) o usar creadores de páginas para crear una página específica.
Ahora, puede crear el mismo diseño para varias páginas o viceversa usando plantillas. Si desea crear una nueva página en la versión 5.9, deberá crear una plantilla para esa página en particular. Si desea que una nueva página herede el diseño, puede elegir esa plantilla en particular para esa página y publicarla.
Esta nueva página ahora tendrá el mismo diseño.
Puede crear nuevas plantillas en el editor de veintidós temas o crearlas en la propia página. Todo lo que necesita hacer es asegurarse de que su página encuentre la plantilla correcta.

Partes de la plantilla
Las partes de la plantilla son las que hacen que las plantillas de página estén completas.
En general, tiene algunas plantillas de página listas para usar en el tema veintidós de WordP que están listas para usar. Aún así, si necesita crear una nueva plantilla de página, puede agregar varias partes de la plantilla para crear una plantilla de página completamente nueva.
No está limitado a las partes de la plantilla listas para usar que vienen con el tema 2022 de manera predeterminada. En la versión 5.9 de WordPress, tiene la capacidad de crear sus propias partes de plantilla (el proceso es casi similar a la creación de nuevas plantillas de página).
Si desea crear páginas de inicio personalizadas con el nuevo tema veintidós, le sugerimos que dedique un tiempo y mire el video:
Todo lo que tiene que hacer es guardar su nueva parte de la plantilla dándole un nombre. Puede agregar varios bloques para crear su propia pieza de plantilla. Si guarda la parte de la plantilla, puede usar y reutilizar la parte de la plantilla.
Lo útil de las partes de plantilla es el hecho de que puede crear partes de plantilla de una manera muy eficiente y luego usarlas tantas veces como desee en plantillas de página. Y esto allana el camino para la edición completa del sitio en WordPress.
Las partes de la plantilla son una excelente manera de ahorrar tiempo al crear su propio blog personal de una manera más rápida. Deberías echarle un vistazo cuando empieces a construir tu sitio de WordPress.
Bloques para Veinte Veintidós Tema
Hay muchos bloques en el tema veintidós . Solo hablaremos de los que son súper importantes en la versión 5.9 (desde nuestro punto de vista). Hay 4 bloques en particular que son muy importantes para ofrecer una experiencia completa de edición del sitio.
Bloque de logotipo del sitio
Asegúrese de ver el video relevante para obtener más información sobre cómo agregar favicons del sitio en el último tema de bloque de WordPress:
El bloque del logotipo del sitio es uno de los bloques clave para mostrar su identidad. Una de las cosas clave para recordar aquí es el hecho de que agregar o cambiar el favicon del sitio ya no es lo mismo. Deberá acceder a la configuración del icono del sitio desde la configuración del logotipo del sitio.

Bloque de navegación
'Navegación' es otro bloque clave en el tema veintidós de WordPress que es muy útil para crear menús de navegación. Sí, hay un cambio en la forma en que puede agregar un menú en el tema veintidós de WordPress.
Los menús de navegación son una parte importante de cualquier sitio web de WordPress. Tenemos un recurso adecuado para que aprenda y comprenda el proceso de creación de menús en la última versión 5.9:
Nota sobre la barra lateral de WordPress
Si desea crear una barra lateral en el tema veintidós de WordPress, debe crear una barra lateral como parte de la plantilla (es la forma más eficiente). Como ya no tiene widgets, deberá agregar elementos separados para crear sus propias barras laterales.
Aquí hay otro recurso rápido sobre el tema de la creación de una barra lateral en un sitio web de WordPress. Aquí puede comprender por qué es más fácil crear una parte de plantilla:
Excelentes bloques de galería de imágenes
Los bloques de la galería de imágenes están más mejorados que nunca. Además de presentar una función de arrastrar y soltar altamente operativa, los bloques de imágenes están más mejorados y ofrecen una mejor manera de crear galerías de imágenes funcionales.

Funcionalidad de bloque
En general, la biblioteca de bloques se siente mucho más funcional en el tema veintidós . Hay más capacidades de control que nunca. Además, los bloques se sienten mucho más suaves cuando los usa en plantillas de página o crea nuevas partes de plantilla.
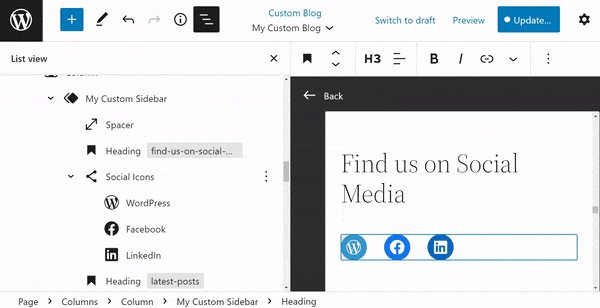
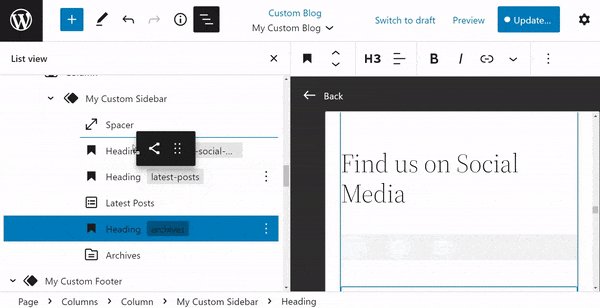
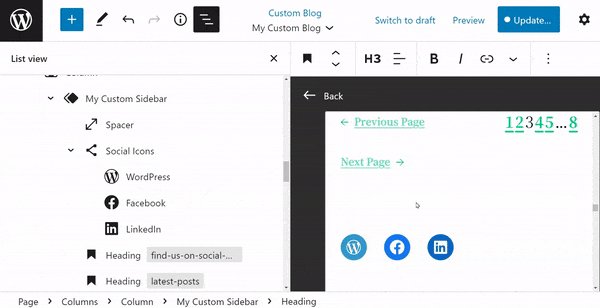
Vista de lista revisada para la edición completa del sitio de WordPress
La vista de lista en el nuevo tema de WordPress es más versátil. Puede arrastrar y soltar fácilmente elementos para reposicionarlos como desee. Los controles de elementos son súper simples. Todo lo que tiene que hacer es hacer clic en el elemento y arrastrarlo hacia arriba o hacia abajo para reposicionarlo. Eso es todo al respecto.

Sección de bonificación: tema infantil del tema de WordPress Veintidós Veintidós
Crear un tema secundario para el último tema de bloque de WordPress también es un poco confuso. De hecho, en 2022, muchos pueden desanimarte a crear un tema infantil en primer lugar. Entonces, antes de entrar en el proceso de 'cómo crear un tema hijo', discutamos 'por qué' necesitarías uno:
¿Por qué necesitas un tema infantil?
Un tema hijo hereda las funcionalidades del tema original (tema padre). Toma los estilos y otras características del tema principal. Para una personalización rápida, es una necesidad porque no tiene que realizar ningún cambio en el tema principal.
Puede personalizar el tema secundario sin necesidad de realizar ningún cambio en el tema principal. Y eso es lo bueno de los temas secundarios, ya que los desarrolladores pueden realizar cambios en el tema secundario sin necesidad de cambiar nada en el tema principal.
Otra gran ventaja de los temas secundarios es el hecho de que puede actualizar fácilmente WordPress a la última versión y la configuración de diseño seguirá siendo la misma.
Tu tema hijo mantendrá tus diseños incluso si actualizas a la última versión de WordPress.
Los temas secundarios son muy adecuados para la gente de diseño y desarrollo simplemente por el hecho de que los desarrolladores pueden agregar su propia funcionalidad con facilidad. Esto también reduce el tiempo de desarrollo general para los desarrolladores.
¿Cómo crear un tema secundario en el tema Twenty Twenty-two manualmente?
Aunque la idea de crear y mantener un tema hijo no es muy popular en estos días, creemos que vale la pena saber cómo crear un tema hijo del tema veintidós de WordPress. Estos son los pasos que puede seguir:
Paso 1: Instalar y configurar carpetas en localhost
Usaremos Ampps como nuestro host local para ejecutar WordPress. En primer lugar, deberá instalar Ampps y configurar el entorno local en su computadora local.
Una vez que haya instalado la última versión de WordPress y la haya instalado en el servidor local, estará listo para crear el tema secundario para el tema veintidós.
Ahora, ve a Ampps>www> “Tu sitio local” >wp-content> themes.
Deberá crear una carpeta con el nombre del tema secundario (es posible que desee usar " veinteveintidós " o un nombre similar para una mejor usabilidad). Dentro de la carpeta, deberá crear el archivo style.css y functions.php.
Paso 2: crea el archivo style.css y functions.php
Ahora abra un editor de código dentro de la carpeta. Pegue el siguiente bit de código en el editor:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildFinalmente, guarde el archivo como "style.css". También puede usar un editor de código y guardar el archivo como un archivo "style.css". Es el archivo de estilo CSS principal para su tema secundario de WordPress.
Ahora, en el siguiente paso, debe abrir un archivo diferente en la misma carpeta. Pegue el siguiente bit de código:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Una vez que haya hecho eso, guarde el archivo como "funciones.php". Nuevamente, en lugar de un editor de código, puede usar el bloc de notas.
Ahora debería poder ver el tema secundario en la sección de temas de su sitio web de WordPress:
Paso 3: Agrega tu código personalizado
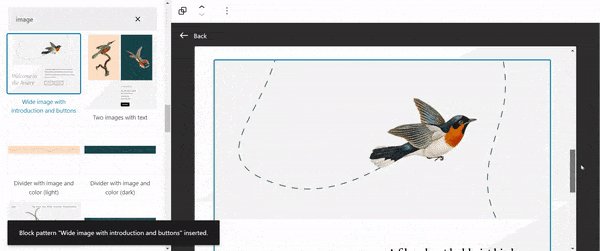
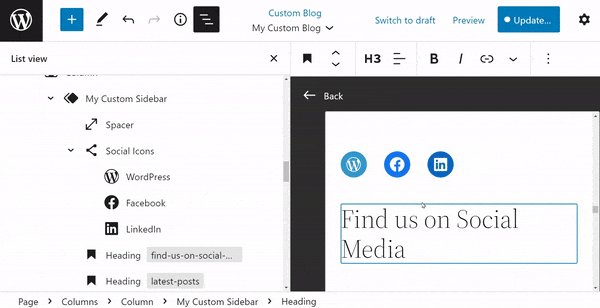
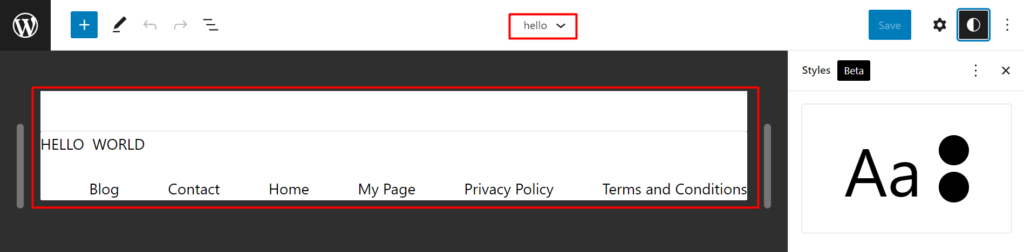
Antes de comenzar a agregar código personalizado a nuestro nuevo tema secundario, deberá crear 2 carpetas separadas en wp-content>themes>carpeta de tema secundario . Uno será 'Partes' y el otro será 'Plantillas' . En aras de la demostración, le mostraremos cómo agregar su código personalizado y traer el siguiente resultado que puede usar como parte de la plantilla :

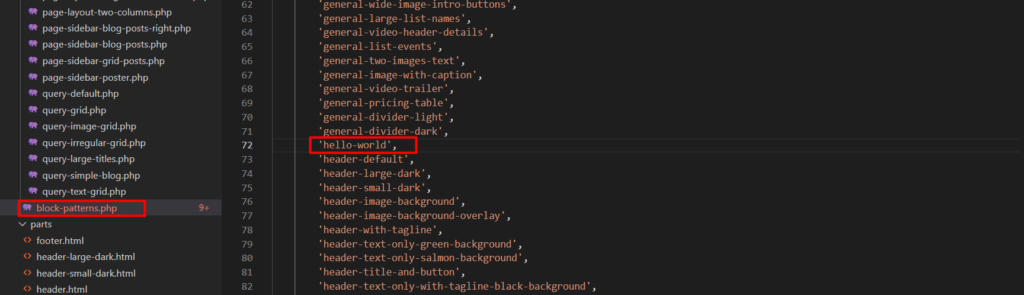
El código para crear la parte de la plantilla personalizada se proporciona a continuación:
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Una vez que escriba este código, deberá incluirlo en la biblioteca.

Una vez hecho esto, todo lo que tiene que hacer es llamarlo y la parte de su plantilla estará lista. Solo asegúrese de mantener el código en la carpeta de partes del niño para que pueda usarlo.

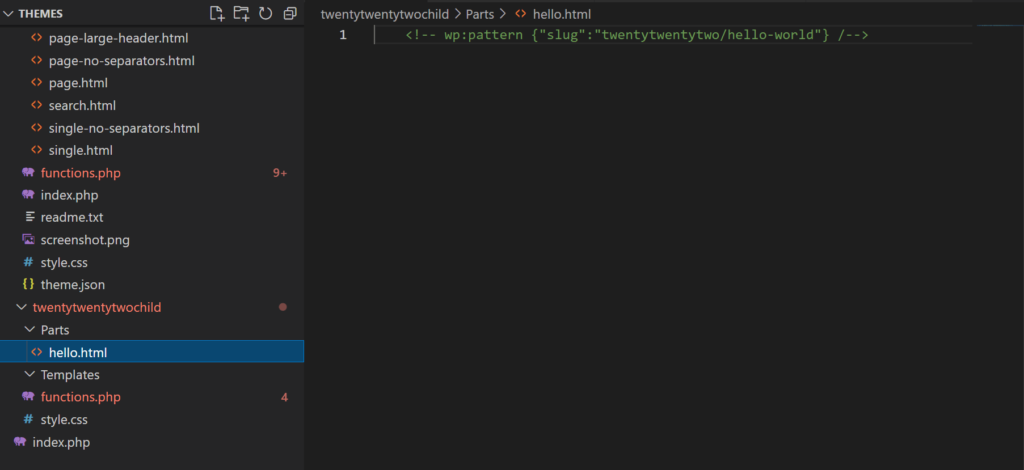
Aquí está el código:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Su parte de plantilla personalizada está lista. Ahora lo encontrará en la biblioteca de piezas de plantilla y lo usará:

Preguntas más frecuentes
Aquí hay respuestas a algunas preguntas frecuentes:
¿Dónde encuentro los editores de archivos de temas y complementos?
Puede encontrar los editores de archivos de temas y complementos en el menú 'Configuración' en su panel de control de WordPress. Ya no los encontrarás en el menú de temas con la última actualización.
¿Cómo personalizo una página en particular en el tema de WordPress Twenty Twenty-two?
Para personalizar una página en particular, deberá personalizar la plantilla de la página. Vaya a la página que desea editar. En el menú de configuración, encontrará una configuración de plantilla de página . Puede crear una nueva plantilla de página o elegir una plantilla existente del menú desplegable.
¿Cómo agrego o personalizo el menú en el último tema de veintidós bloques?
Deberá usar el bloque de navegación del menú de bloques para crear un menú en una página. También puede crear menús como elementos de plantilla y utilizarlos directamente. Es posible que desee consultar nuestro contenido sobre cómo personalizar menús en el tema de veintidós bloques.
¿Debo adaptarme a Gutenberg?
Cuando se trata de la edición completa del sitio, adaptándose al editor Gutenberg. Porque las posibilidades de que Gutenberg sea capaz de editar el sitio completo son muy probables. También debe consultar Gutenberg SEO para mantenerse a la vanguardia. Gutenberg es excelente para mantener alta la velocidad de su sitio, ya que no tiene que depender de demasiados complementos.
¿Puedo usar una parte de la plantilla para varias páginas?
Sí, una vez que crea una nueva parte de plantilla y la guarda, puede usar el bloque de parte de plantilla y reutilizarlo en otras páginas. La creación de partes de plantilla es una excelente manera de reducir sus esfuerzos al crear páginas personalizadas.
¿El complemento PostX es compatible con Gutenberg?
Sí. De hecho, PostX es un complemento basado en Gutenberg. Es totalmente compatible con el tema del bloque veintidós de WordPress. Tiene soporte completo para la última versión de WordPress. Consulte los temas recomendados para PostX, donde encontrará que el tema veintidós es una opción potencial.
Pensamientos finales
La edición completa del sitio de WordPress está en el horizonte. Puede esperar que WordPress se convierta en una solución completamente operativa en la que ya no tenga que depender de pesados creadores de páginas.
Y el último tema de bloque en la versión 5.9 habla por ello. Aunque hay algunos inconvenientes notables, es muy probable que el futuro de Gutenberg se convierta en una opción independiente exitosa.
¿Estás disfrutando de tales publicaciones de blog? Haga clic en los comentarios a continuación para compartir sus pensamientos y sugerencias. ¡Salud!
