Una guía completa para principiantes sobre la edición completa del sitio de WordPress
Publicado: 2023-11-21¿Quieres aprender a utilizar la edición completa del sitio en WordPress?
Introducida en WordPress 5.9, la edición completa del sitio ha cambiado la forma en que los usuarios pueden crear sus sitios web utilizando WordPress. Está diseñado para ser flexible y fácil de usar para principiantes.
En este artículo, le mostraremos cómo utilizar el editor de sitio completo de WordPress. Al final de esta guía, podrás crear fácilmente un sitio web atractivo con WordPress en muy poco tiempo.

¿Qué es la edición completa del sitio (FSE) en WordPress?
WordPress Full Site Editing (FSE) es esencialmente una continuación del proyecto Gutenberg. Es una característica que utiliza la interfaz del editor de contenido en bloque para las herramientas de personalización de temas y sitios web integradas de WordPress.org.
Esto significa que puede usar el editor de contenido en bloque no solo para crear su página o publicar contenido, sino también para un encabezado, pie de página, barra lateral y más.

El objetivo de la edición completa del sitio es simplificar la creación de sitios web en WordPress. Si bien WordPress es bastante fácil de usar, no siempre fue el más fácil de usar para los principiantes.
Para empezar, el editor clásico anterior es bastante básico. Cuando creas una página nueva, no puedes ver cómo se ve de inmediato. En su lugar, debe alternar entre la página de vista previa y la interfaz de edición para ver la apariencia de la página en la parte frontal.

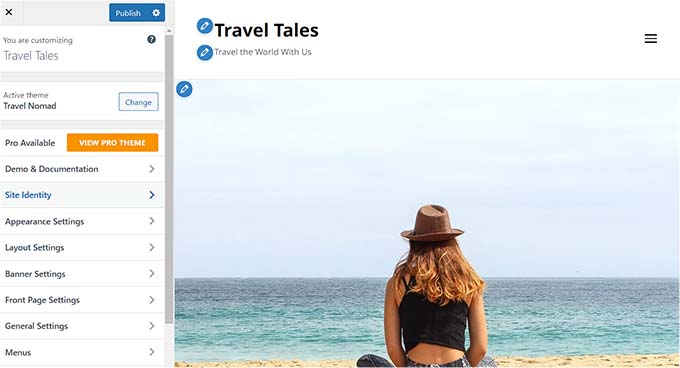
Algunas personas también consideran que el Personalizador de temas de WordPress es limitante, ya que no tiene la función de arrastrar y soltar.
En otras palabras, no puedes mover y editar elementos exactamente como quieres. Es por eso que muchas personas instalan un complemento de creación de páginas de WordPress para obtener más flexibilidad en su diseño.

El proyecto Gutenberg tiene como objetivo resolver estos problemas mediante la introducción de herramientas de creación de sitios web más nuevas y fáciles de usar, incluida la edición completa del sitio.
Con FSE, los principiantes pueden crear sus sitios web de WordPress utilizando un sencillo editor de bloques de arrastrar y soltar y ver una vista previa en vivo a medida que realizan cambios.
Lo que debe saber antes de utilizar la edición completa del sitio de WordPress
Antes de utilizar el Editor de sitio completo de WordPress, debe saber que esta función sólo está disponible para usuarios de temas de bloques de WordPress.
Si utiliza un tema sin bloqueo (clásico), no tendrá acceso al Editor completo del sitio. En su lugar, tendrás que usar el personalizador de temas de WordPress o un creador de páginas compatible para realizar personalizaciones.
Si desea ver algo de inspiración para temas de bloques, continúe y consulte nuestra guía de los mejores temas de edición completa de sitios de WordPress.
Otra cosa para recordar es que la edición completa del sitio de WordPress funciona de la misma manera que el editor de contenido en bloques de Gutenberg. Teniendo esto en cuenta, te recomendamos leer nuestra guía sobre cómo utilizar el editor de bloques de WordPress.
En esta guía, nos centraremos en cómo utilizar las funciones de edición completa del sitio de WordPress para editar el diseño, el contenido y el diseño de su página web. Puede utilizar estos enlaces rápidos para pasar a un tema específico:
- Cómo acceder a las funciones de edición completa del sitio de WordPress
- Cómo editar su menú de navegación con FSE
- Cómo cambiar los estilos globales de su sitio web con FSE
- Cómo personalizar páginas de WordPress con FSE
- Cómo editar plantillas de WordPress con FSE
- Cómo modificar patrones de WordPress con FSE
- Consejos para aprovechar al máximo la edición completa del sitio de WordPress
- Limitaciones de la edición completa del sitio de WordPress
Cómo acceder a las funciones de edición completa del sitio de WordPress
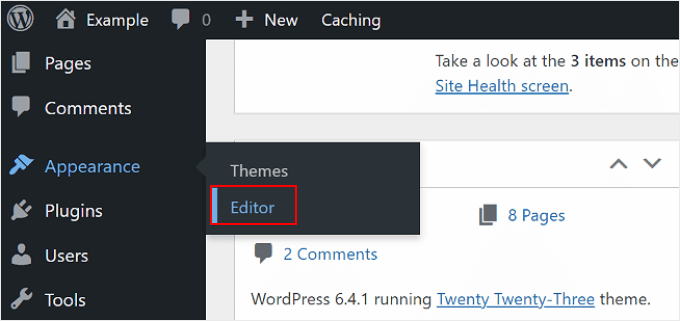
Para acceder al Editor completo del sitio de WordPress, debe ir a su panel de WordPress y dirigirse a Apariencia »Editor .

Después de eso, accederá al editor de sitio completo de WordPress.
Así es como se ve la interfaz:

En el lado izquierdo encontrarás un panel con la configuración principal. Mientras tanto, el lado derecho tiene una vista previa de cómo se verá su sitio web. Puede hacer clic en ese lado si desea editar su sitio web de inmediato.
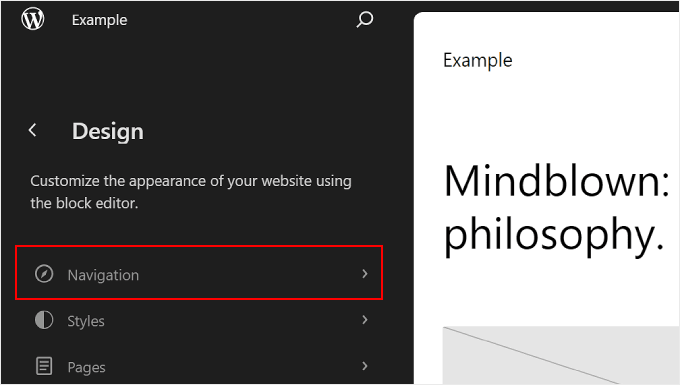
Hay 5 configuraciones principales: Navegación, Estilos, Páginas, Plantillas y Patrones. Repasemos todos ellos uno por uno.
Cómo editar su menú de navegación con FSE
La primera configuración en la parte superior es Navegación, que le permite editar el menú de navegación de su tema de bloque. Continúe y haga clic en él.

Hay varias cosas que puedes hacer en esta página.
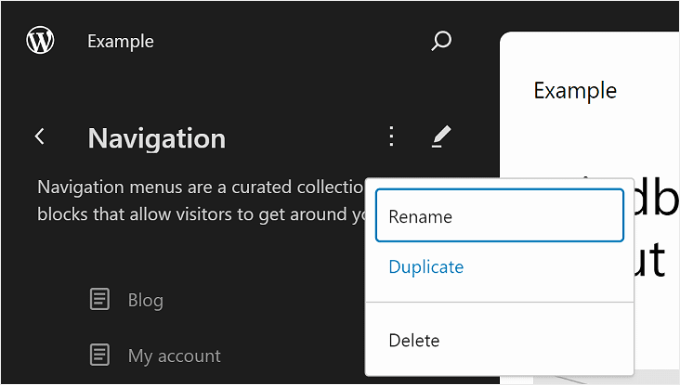
Cuando haces clic en el botón de tres puntos junto a "Navegación", puedes cambiar el nombre, duplicar o eliminar el menú.

También puede reorganizar o eliminar las páginas enumeradas en el menú.
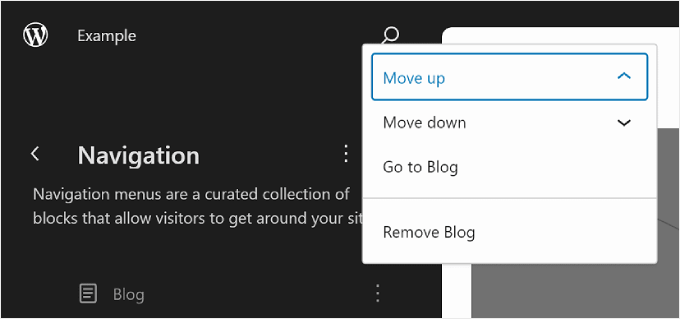
Para hacer esto, haga clic en el botón de tres puntos al lado de una de las páginas. Verá opciones para Subir, Bajar y Eliminar la página. Si desea editar esa página específica, puede seleccionar el botón 'Ir a...'.

Otra cosa que puedes hacer es personalizar el diseño del menú y los enlaces.
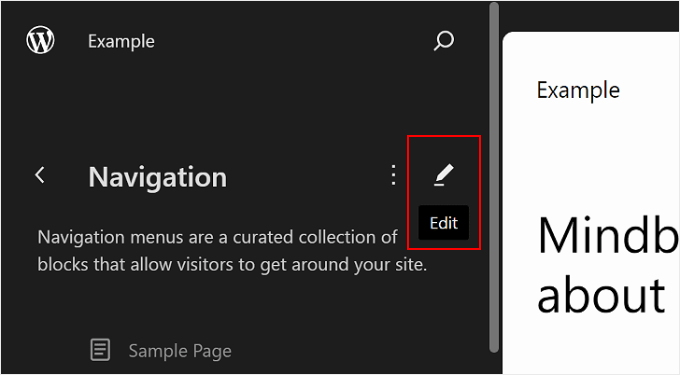
Para hacer eso, simplemente haga clic en el ícono de lápiz 'Editar' para abrir el editor de bloques.

Ahora aparecerá la interfaz de edición para el menú de navegación, que se parece al editor de bloques normal.
Agregar, editar, eliminar y reorganizar elementos del menú
Antes de continuar, tenga en cuenta que la ubicación del menú de navegación de su sitio web dependerá de su tema. Puede estar en la parte superior, lateral u oculta y aparecer solo cuando haces clic en un botón determinado.
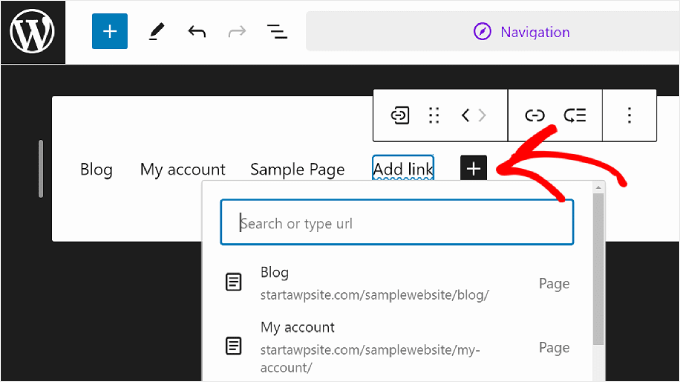
Para agregar un enlace de nueva página, puede hacer clic en el botón '+' agregar bloque dentro del menú. Ahora, simplemente escriba el nombre de la página, el título de la publicación o la URL externa que desea insertar en el menú de navegación y selecciónelo.

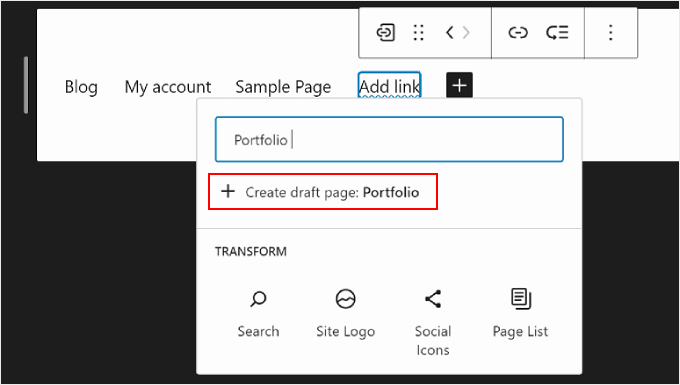
Si la página a la que desea vincular aún no se ha creado, aún puede agregar un vínculo al menú de navegación.
Simplemente escriba el nombre de la página borrador en la barra de búsqueda y haga clic en "Crear página borrador". Luego, WordPress creará una página con ese nombre que podrás editar más tarde.

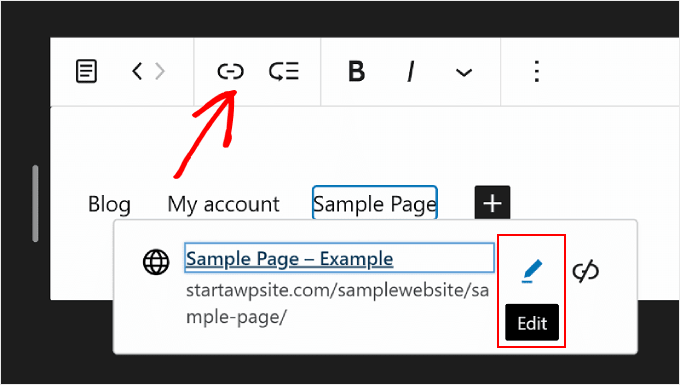
Si desea editar el enlace, el nombre y la configuración de la pestaña de la página, simplemente seleccione la página y haga clic en el icono del enlace en la barra de herramientas del bloque.
Una vez que hayas hecho eso, selecciona el botón del lápiz.

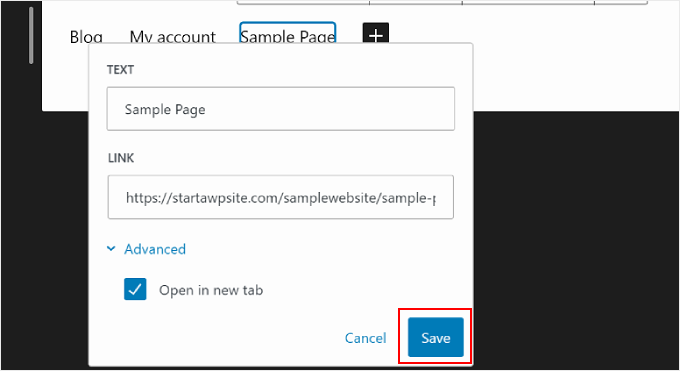
Ahora podrá cambiar el enlace de la página y hacer que el enlace se abra en una nueva pestaña.
Una vez hecho esto, simplemente presione "Guardar".

También puede agregar nuevos elementos del menú de navegación aquí además de los enlaces de la página.
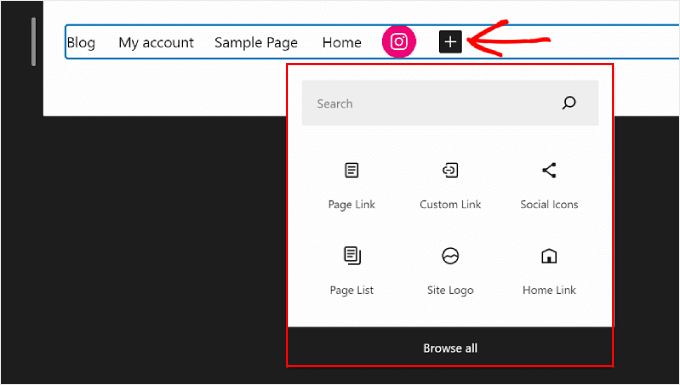
Todo lo que necesitas hacer es hacer clic en el botón '+' para agregar bloque. Después de eso, encontrará algunas opciones de bloqueo de navegación que están disponibles para su uso, como el logotipo del sitio o el eslogan del sitio.
A veces, es posible que tengas que desplazarte hacia abajo para encontrar estos bloques. También puede elegir 'Examinar todo' para ver la lista completa de opciones de bloqueo.

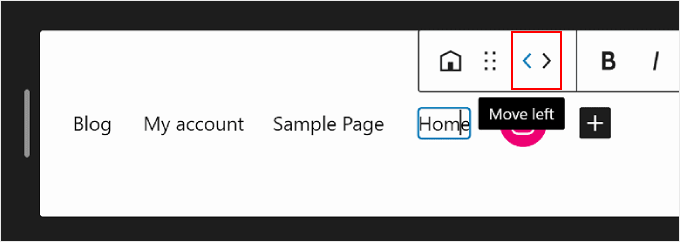
En algún momento, es posible que también desees reorganizar los elementos del menú.
Para hacer eso, seleccione un bloque y elija uno de los íconos de flecha para mover el bloque hacia la izquierda o hacia la derecha.

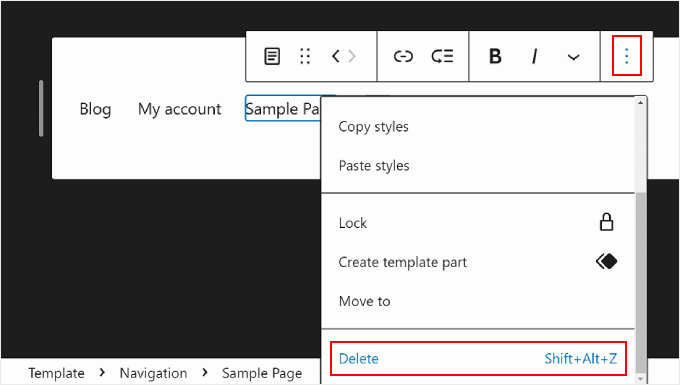
Ahora, si desea eliminar el enlace de una página u otros elementos del menú, puede seleccionar el elemento que desea eliminar.
Luego, haga clic en el menú de tres puntos en la barra de herramientas del bloque y seleccione "Eliminar".

Creando un submenú
Si tiene muchas páginas web, como si tiene una tienda en línea, es posible que desee crear un submenú desplegable. De esta manera, su menú de navegación no estará abarrotado de muchos enlaces y se verá mucho más organizado.
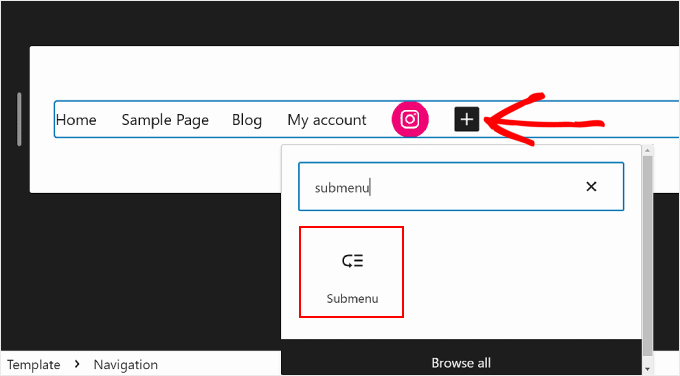
El primer paso para crear un submenú es hacer clic en el botón '+' para agregar bloque y seleccionar el bloque 'Submenú'.

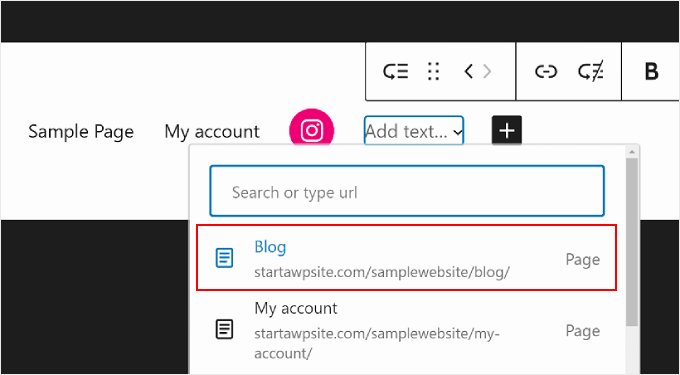
A continuación, seleccionará una página o URL que funcione como menú principal del submenú.
Por ejemplo, si tiene un blog, puede utilizar la página de su blog como menú principal. Dentro del submenú, habrá enlaces a las páginas de categorías individuales del contenido de su blog.
En este ejemplo, seleccionaremos "Blog".

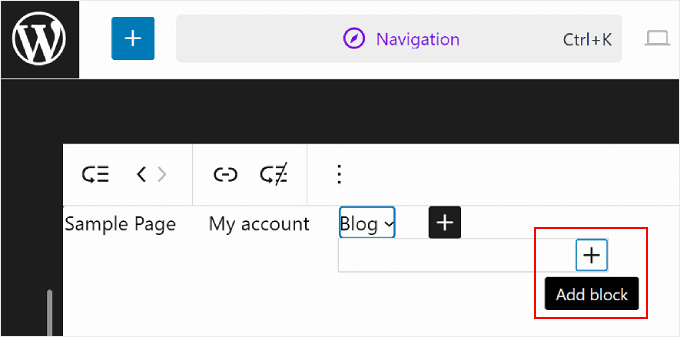
Una vez que hayas hecho eso, simplemente haz clic en el botón '+' para agregar bloque.
Debería estar debajo del menú principal.

En este punto, puede escribir el nombre del enlace de la página que desea insertar y seleccionarlo. No dude en repetir este paso para agregar tantos enlaces de submenú como sea necesario.
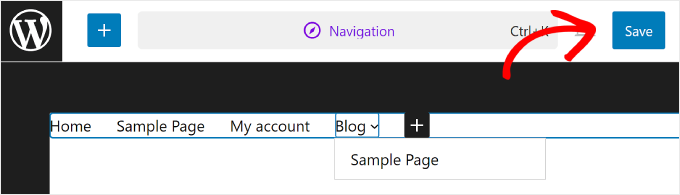
Una vez que haya terminado con el menú de navegación, no olvide guardar los cambios haciendo clic en el botón "Guardar" en la esquina superior derecha.

Cómo cambiar los estilos globales de su sitio web con FSE
La siguiente configuración debajo de Navegación es Estilos. Esta función le permite cambiar el diseño de todo su sitio web.
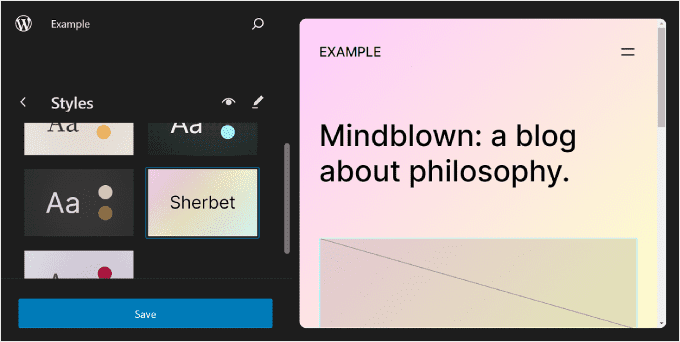
Una vez que esté dentro de la página Estilos, verá algunas opciones de estilo predefinidas, cada una con diferentes colores, tipografía y opciones de diseño. Tenga en cuenta que estas opciones predefinidas se verán diferentes de un tema de bloque a otro.

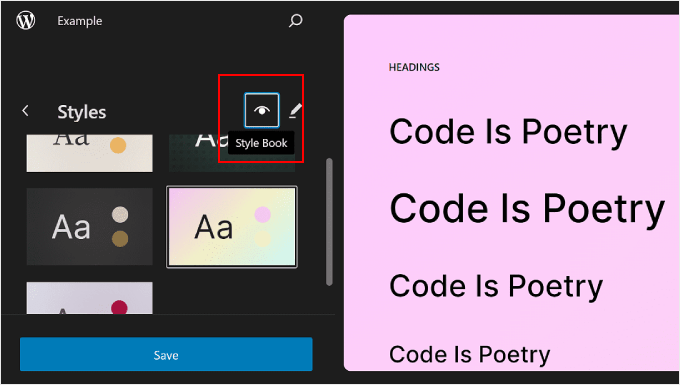
También puedes hacer clic en el ícono del ojo al lado de "Estilos", que representa el Libro de estilos.
Con esto, podrás ver la tipografía de las opciones de estilo y cómo se verán los bloques de texto usando este estilo, como encabezados, párrafos, listas, etc.

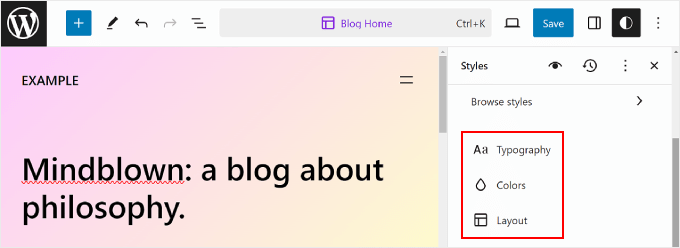
Al igual que en la sección anterior, el botón de lápiz en esta página lo llevará a la interfaz de edición.
Aquí, utilizará principalmente el panel de la derecha para cambiar la tipografía, los colores y el diseño según sus necesidades exactas.

Normalmente, verá su página de inicio en el editor. Sin embargo, los cambios que realices aquí también se reflejarán en las demás páginas web.
Editar la tipografía de su sitio web
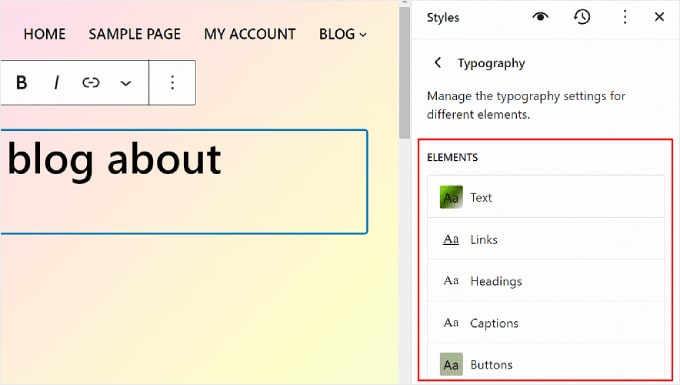
Para cambiar las fuentes de su sitio web, navegue hasta la barra lateral de Estilos a la derecha y seleccione "Tipografía".
Ahora verá varios elementos de texto que puede editar: texto, enlaces, encabezados, subtítulos y botones.

La configuración del elemento Texto determina cómo se verán las fuentes en todo su sitio. Eso significa que si realizas cambios en este elemento, se reflejarán en todos los bloques que utilizan texto en tu sitio web.
Dicho esto, puede hacer clic en el elemento Enlaces, Encabezados, Títulos o Botones para editar el estilo de estos bloques específicos para que se vean diferentes del resto del texto.
Por ejemplo, si desea que sus títulos tengan una fuente diferente a la del bloque de párrafos para que se destaquen más, puede configurar los ajustes en el elemento Encabezados.
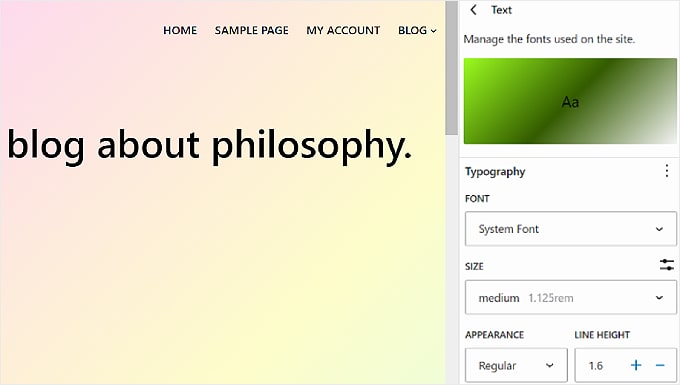
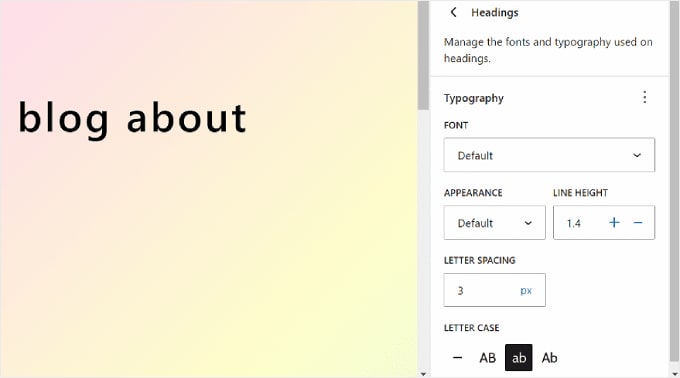
Generalmente, puede modificar la fuente, el tamaño, la apariencia y el alto de línea de cada elemento.
Las opciones de fuente dependen del tema que esté utilizando. Mientras tanto, Apariencia controla si desea utilizar una versión normal, en negrita o en cursiva de la fuente.

Algunos elementos pueden tener configuraciones específicas, así que asegúrese de explorarlos uno por uno.
Por ejemplo, el elemento Encabezados tiene opciones para personalizar el espaciado entre letras y las mayúsculas y minúsculas.

Personalizando la paleta de colores de su sitio web
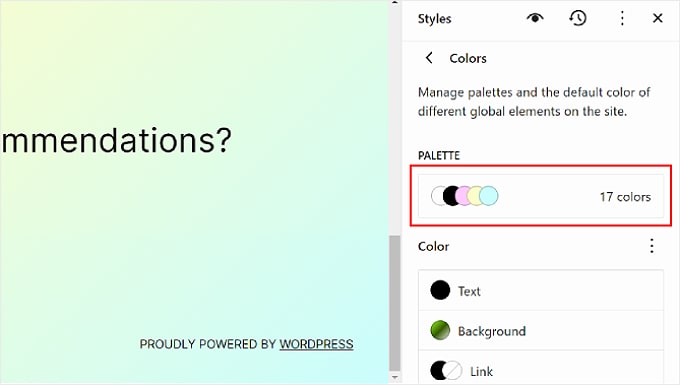
Pasemos a configurar la combinación de colores de su sitio web. Para hacerlo, simplemente haga clic en 'Colores' en el panel Estilos. Verás dos secciones: Paleta y Color.
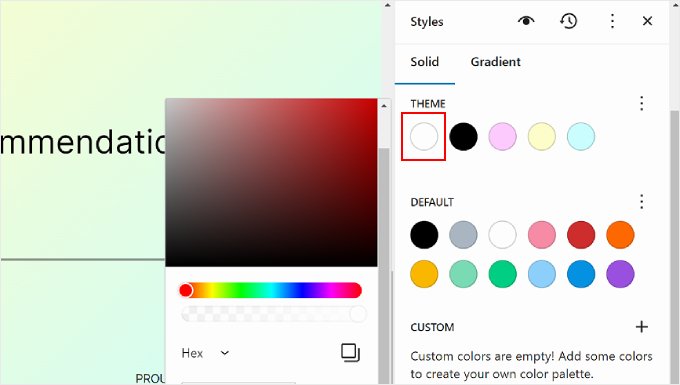
Elija los colores dentro de 'Paleta'.

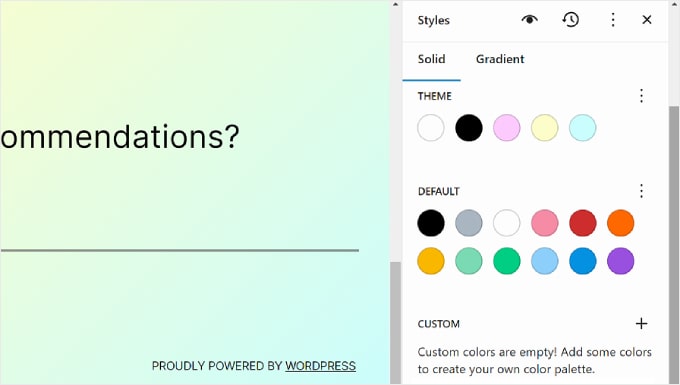
En la pestaña Sólido de la paleta, verá las secciones Tema, Predeterminado y Personalizado.
El tema incluye colores que se pueden utilizar para personalizar la paleta de colores de todo su sitio web.

Mientras tanto, los colores predeterminados pueden modificar bloques con configuraciones de color. Tenga en cuenta que es posible que algunos temas no incluyan esta función, por lo que es posible que no la vea en su editor.
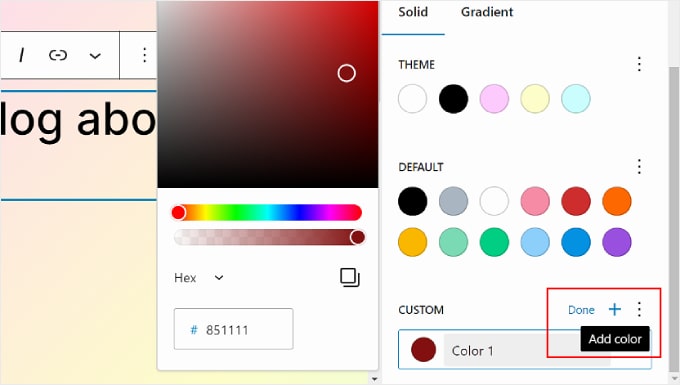
Por último, los colores personalizados son colores que puedes agregar al tema. Puede utilizar esta configuración si ni las opciones de Tema ni de Color predeterminado son adecuadas para usted.
Para agregar un nuevo color personalizado, simplemente haga clic en el botón '+ Agregar color' y use la herramienta de selección de color.

Si desea cambiar un color de Tema, Predeterminado o Personalizado, simplemente seleccione un color y use la herramienta de selección de color para cambiar a una opción diferente.
Recuerda que los bloques que utilicen estos colores también se verán afectados.

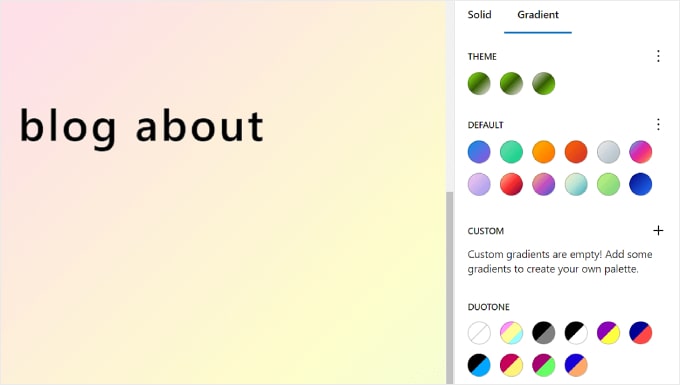
Cambiemos a la pestaña 'Gradiente'. Es similar a la pestaña Sólido, pero las opciones de color están en forma de degradados, que son una mezcla de dos o más colores.

Las opciones del tema incluyen algunas opciones de degradado que utilizan los colores sólidos del tema. Por otro lado, la configuración predeterminada son degradados de color que puedes usar para personalizar bloques.
Los colores duotono son filtros que puedes agregar a los bloques con imágenes. Sólo puedes ver qué duotonos están disponibles, pero no puedes editarlos aquí.

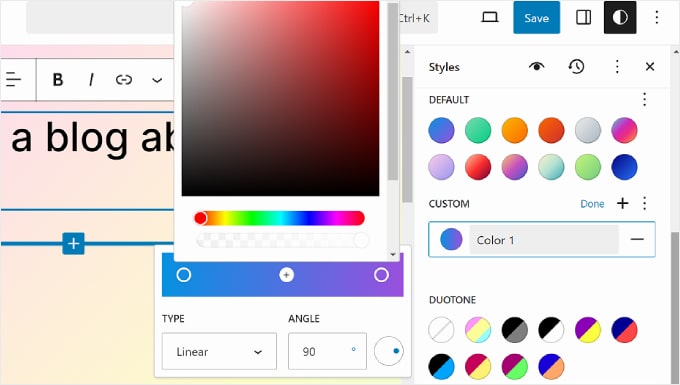
También puede crear degradados personalizados si es necesario.
Para hacerlo, simplemente haga clic en el botón '+ Agregar color'. Luego, puede seleccionar el tipo de degradado Lineal o Radial y personalizar la dirección del degradado cambiando el Ángulo.
Además, siéntete libre de seleccionar más colores en la mezcla de degradado haciendo clic en un punto del control deslizante. Aparecerá un selector de color para que elijas un color.

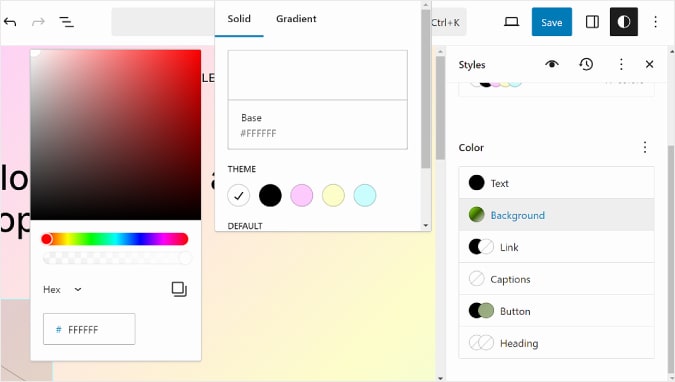
Volviendo a la pestaña Colores, puede personalizar la configuración de color específica de su texto, fondo, enlace, subtítulos, botón y encabezado.
Simplemente haga clic en un elemento y seleccione un color Sólido o Degradado para cambiar el color del elemento. También puede seleccionar la sección de vista previa para acceder al selector de color.

Ajustar el diseño de su sitio web
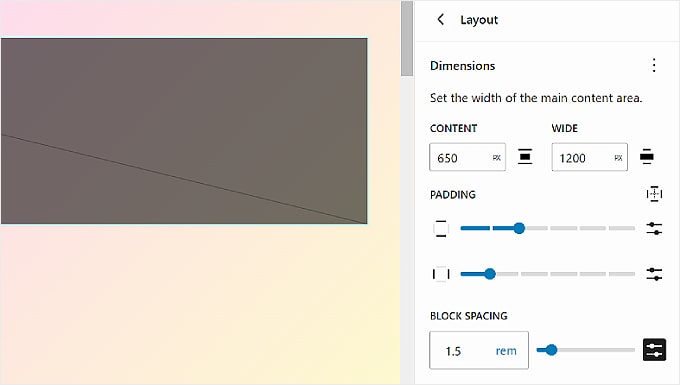
La última opción en la pestaña Estilos es Diseño. Aquí es donde puede modificar el espacio entre los elementos de su página web.

En la parte superior del panel Diseño, encontrará configuraciones para cambiar el contenido y el ancho de su página. El ancho del contenido determina el ancho predeterminado para un bloque individual cuando su configuración de alineación es Ninguna en la barra de herramientas del bloque.
Por otro lado, el ancho Ancho decide el ancho predeterminado para los bloques cuando están configurados en Alineación de ancho ancho.
Debajo está Padding, que controla los espacios exteriores alrededor del contenido de su página web.
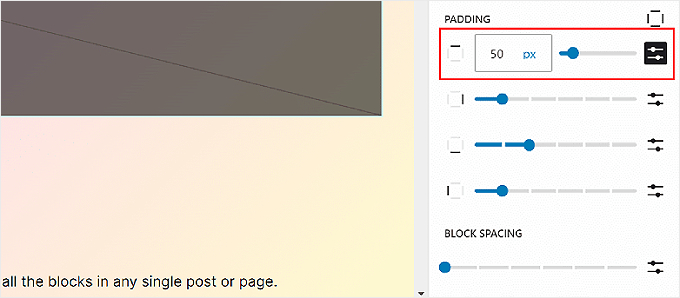
Usando los controles deslizantes disponibles, puede configurar el relleno superior, inferior, izquierdo y derecho. Si desea ser más específico con el tamaño del relleno, puede hacer clic en el icono del control deslizante para insertar un tamaño de píxel, como en la captura de pantalla siguiente.

Hacia la parte inferior, verá la configuración de Espaciado de bloques. Esta opción determina los espacios entre bloques individuales para que no estén demasiado cerca o lejos uno del otro. Puedes editar esto de la misma manera que editas el relleno.
Recuerde hacer clic en el botón 'Guardar' en la esquina superior derecha para hacer oficiales los cambios.

Cómo personalizar páginas de WordPress con FSE
Hasta ahora, hemos cubierto Navegación y Estilos. Pasemos ahora a Páginas. En esta pestaña, verá una lista de sus páginas existentes. Hablaremos más sobre cómo editarlos más adelante.

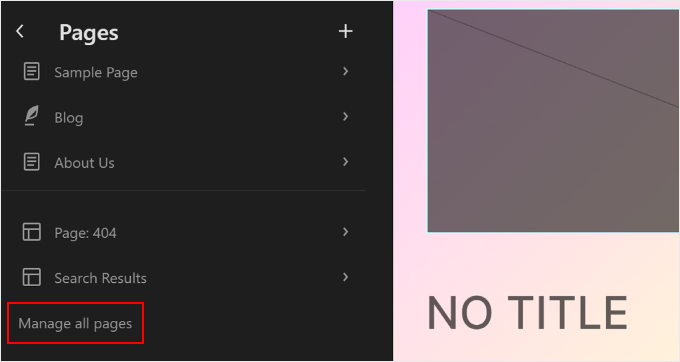
Si desea administrar varias páginas a la vez, puede hacer clic en el botón "Administrar todas las páginas" en la parte inferior.
Esto lo llevará a la sección Todas las páginas en el panel de WordPress.

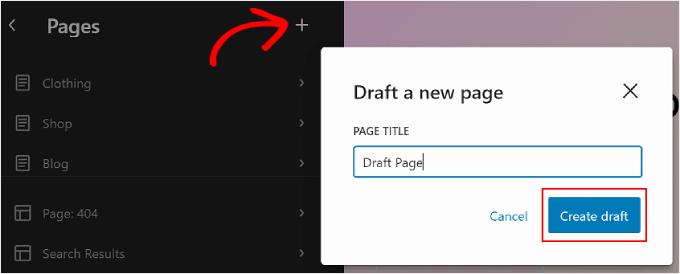
También puede crear una nueva página directamente en el Editor del sitio completo.
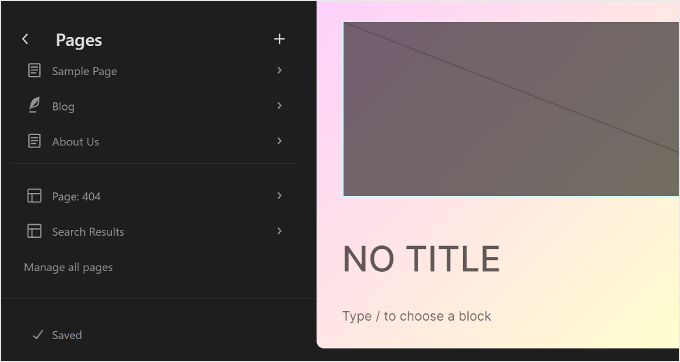
Para hacer eso, simplemente haga clic en el botón '+' Redactar una nueva página en el panel lateral izquierdo. Después de eso, dale un nombre a tu nueva página y presiona "Crear borrador".

Desde allí, puede comenzar a personalizar la página.
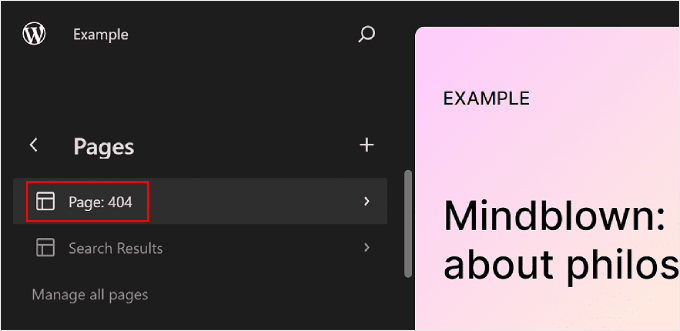
Para editar una página existente, seleccione la página que desee modificar. En este caso, es 'Página: 404'.

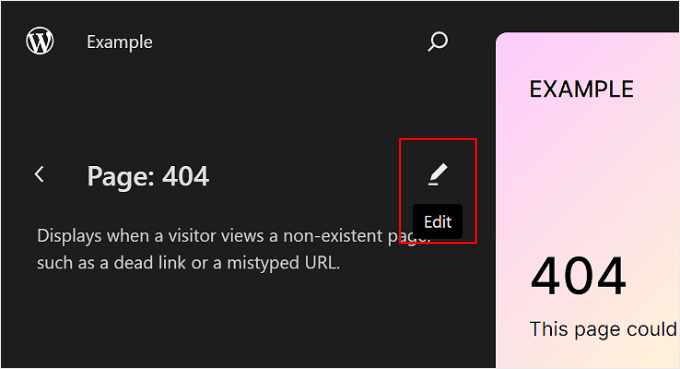
Después de eso, haga clic en el botón de lápiz 'Editar'.
Luego verá la interfaz de edición para esa página específica.

Editar páginas usando el Editor completo del sitio es esencialmente lo mismo que usar el editor de bloques.
Para obtener más información sobre esto, tenemos varias guías para que lea. Puedes empezar con estos:
- Cómo crear una página personalizada utilizando el editor de sitio completo (solo temas basados en bloques)
- Cómo crear una página de destino en WordPress usando el editor de bloques (no se requiere complemento)
- Cómo crear una página separada para publicaciones de blog en WordPress
Cómo editar plantillas de WordPress con FSE
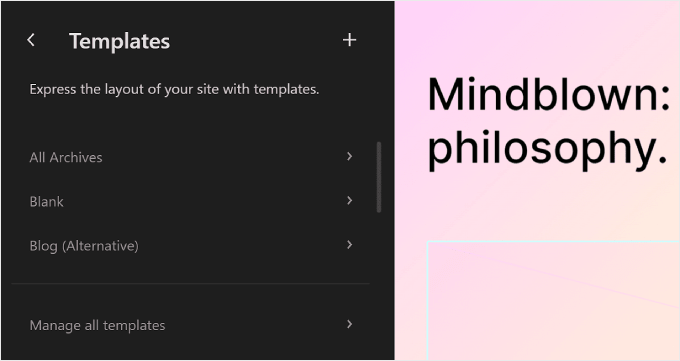
En la página Plantillas en el Editor de sitio completo de WordPress, verá una lista de las plantillas proporcionadas por su tema.

En la edición completa del sitio de WordPress, las plantillas son estructuras predefinidas que puede utilizar para diseñar un tipo específico de página en su sitio web.
Por ejemplo, muchos temas de bloques de WordPress vendrán con una plantilla de publicación única. Esta plantilla de página define el diseño de una página de publicación de blog, lo que significa que cada publicación de blog en ese sitio web utilizará esa plantilla.
Esta función puede resultar útil si tiene varias páginas en su blog de WordPress y muchas de ellas utilizan el mismo diseño.
Si necesita cambiar el mismo elemento en esas páginas pero no desea editar cada uno individualmente, simplemente puede modificar la plantilla. Luego, los cambios se aplicarán a todas las páginas que utilicen esa plantilla.
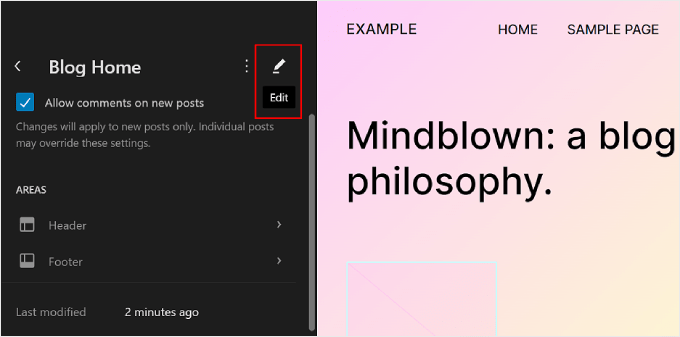
Para editar una plantilla, puede hacer clic en ella. Después de eso, verá detalles sobre la plantilla específica, sus patrones y cuándo se modificó por última vez. Hablaremos más sobre patrones en la siguiente sección.
Ahora, simplemente haga clic en el botón de lápiz 'Editar'.

Ahora, puede editar la plantilla de página como edita otros elementos usando el editor de bloques. Puede agregar nuevos bloques y personalizar la configuración del bloque o de la página.
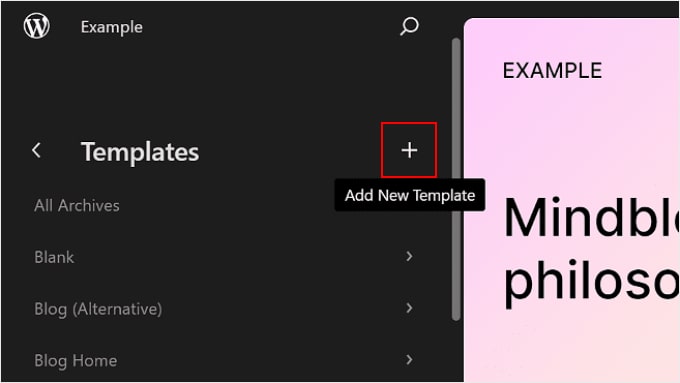
Si desea crear una plantilla personalizada, seleccione el botón '+ Agregar nueva plantilla' en el panel izquierdo.

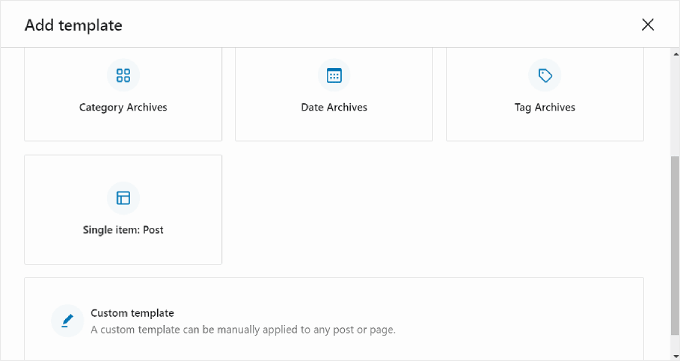
Desde aquí, simplemente seleccione a qué página se debe aplicar la nueva plantilla.
Alternativamente, puede desplazarse hacia abajo y elegir "Plantilla personalizada".

En esta etapa, verá la interfaz de edición con una página en blanco a la que puede comenzar a agregar bloques. Para ver un ejemplo paso a paso, consulte nuestra guía sobre cómo crear una plantilla de página de inicio personalizada utilizando el editor de bloques.
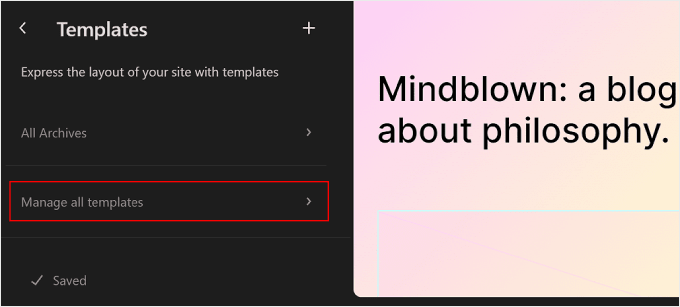
Para administrar todas las plantillas a la vez, puede volver a la página Plantillas y hacer clic en el botón "Administrar todas las plantillas".

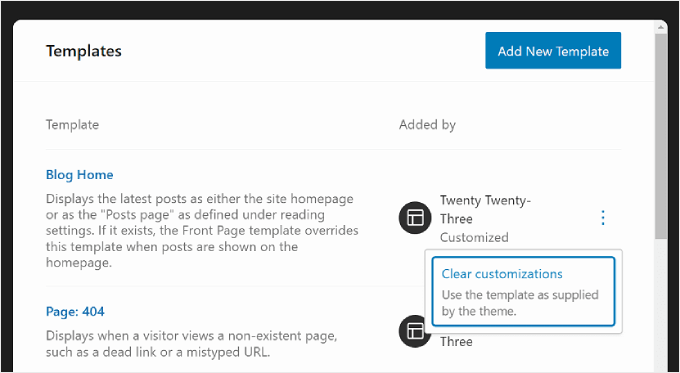
En esta página, puede ver todas las descripciones de sus plantillas, agregar una nueva plantilla o borrar las personalizaciones que realizó en la plantilla para restaurar su configuración predeterminada.
Así es como se ve:

Si está editando una página o publicación usando el editor de bloques y desea cambiar su plantilla sin tener que ir al modo de edición completa del sitio, también puede hacerlo.
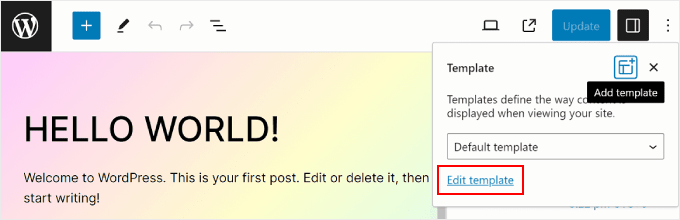
Simplemente vaya a la página o publicación y abra la barra lateral de Configuración de página o publicación. Luego, busque la sección 'Plantilla' dentro de 'Resumen' y haga clic en ella.

Puede utilizar el menú desplegable para cambiar la plantilla de página o hacer clic en 'Editar plantilla' para acceder al editor de plantillas de inmediato. Alternativamente, no dude en hacer clic en el botón "Agregar plantilla" para crear una nueva plantilla personalizada desde cero.
Cómo modificar patrones de WordPress con FSE
En la edición completa del sitio de WordPress, los patrones son conjuntos de bloques listos para usar que puedes insertar en una página o publicación. Cuando crea un patrón, se agregará a su directorio de bloques y podrá agregarlo fácilmente a cualquier publicación o página de su sitio web.

Los patrones son útiles cuando necesitas usar el mismo conjunto de bloques para varias páginas o publicaciones. Mucha gente lo ha utilizado para diseñar banners de llamado a la acción personalizados o galerías de imágenes en las publicaciones de sus blogs.
Además, tienes la opción de "sincronizar" estos patrones. Esto significa que si un patrón se usa en varias publicaciones o páginas, cualquier modificación que realice se aplicará automáticamente a todas las instancias en las que se use el patrón.
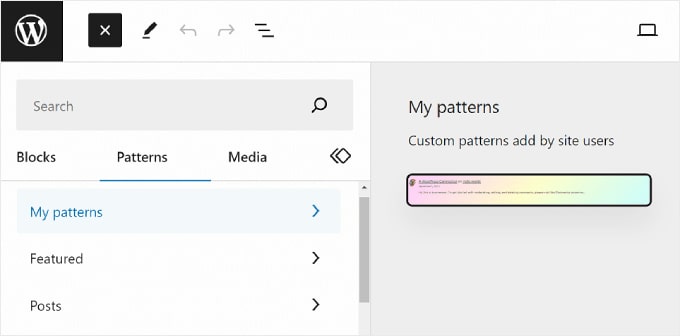
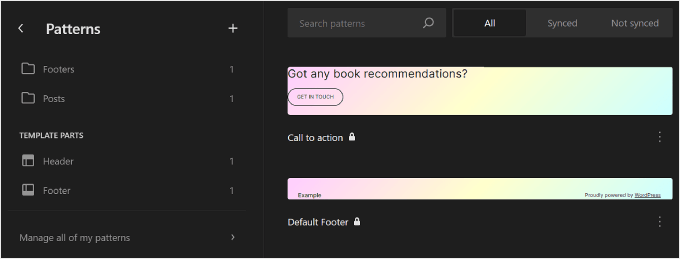
En la página Patrones en WordPress Full Site Editor, verá una colección de patrones.

Los menús marcados con un icono de carpeta contienen una lista de patrones predeterminados que ofrece el tema elegido. Estos están bloqueados y no se pueden editar.
Debajo encontrará las 'Partes de la plantilla', que son un tipo especial de patrón utilizado en la estructura de su sitio web y no necesariamente forman parte del contenido de su página. Los ejemplos incluyen el encabezado, el pie de página, la sección de comentarios, etc. de su sitio web. Todos estos son personalizables.
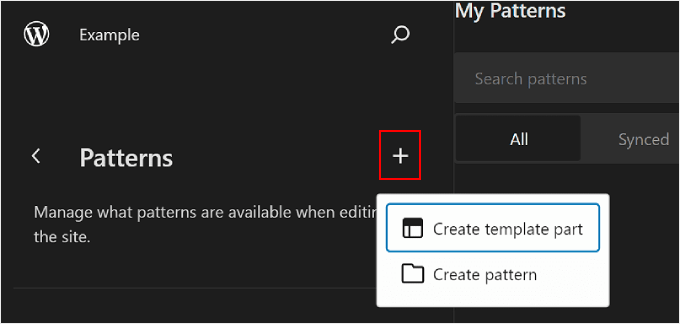
Para agregar un nuevo patrón, haga clic en el botón '+ Crear patrón' en el panel izquierdo y elija entre crear un nuevo patrón o una pieza de plantilla.

Si no sabe cuál debe elegir, entonces un patrón es similar a un bloque reutilizable que puede agregar a su página o publicar contenido. Mientras tanto, una parte de la plantilla se parece más a un conjunto de bloques que forman parte de la estructura de la plantilla, como un encabezado, pie de página o barra lateral.
Una parte de la plantilla tendrá automáticamente una capacidad de sincronización, por lo que todos los cambios realizados se aplicarán en todo su sitio web. Por otro lado, un patrón se puede sincronizar o desincronizar.
Después de eso, debe nombrar la parte o patrón de la plantilla y elegir si desea sincronizarlo. Una vez que hayas hecho eso, simplemente presiona "Crear" y serás redirigido a la interfaz de edición.

Para obtener más información sobre la creación y el uso de patrones, puede consultar nuestra guía para principiantes sobre cómo usar patrones de bloques de WordPress.
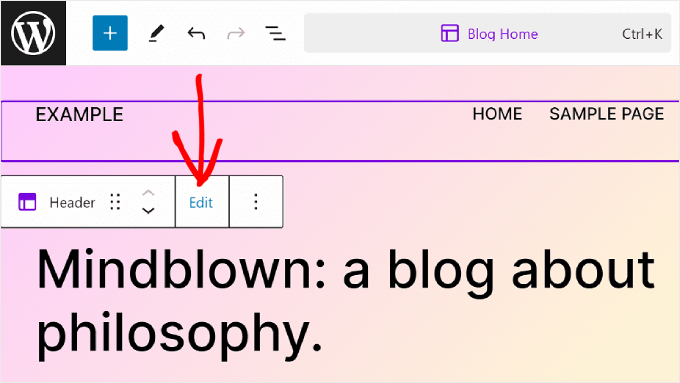
Al editar una página o plantilla, es posible que también desees ajustar un patrón de bloque o parte de la plantilla. Puedes hacerlo directamente en el editor sin tener que ir al menú Patrones.
Simplemente coloque el cursor sobre la parte del patrón o plantilla. Después de eso, haga clic en "Editar". Luego será redirigido al Editor completo del sitio para ese elemento.

Consejos para aprovechar al máximo la edición completa del sitio de WordPress
Ahora que está familiarizado con los conceptos básicos de la edición completa del sitio, analicemos algunos consejos y trucos para aprovecharla al máximo.
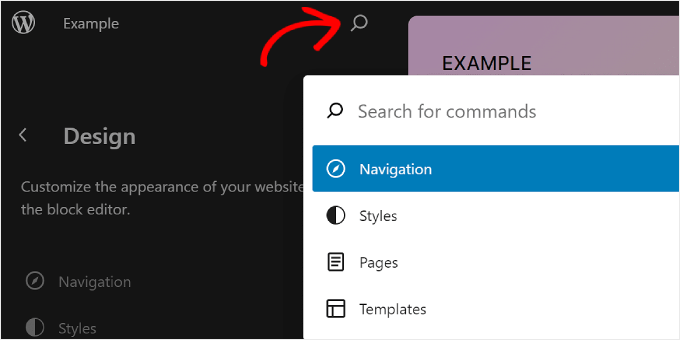
Utilice la barra de búsqueda de comandos
Con la barra de búsqueda de comandos, puede navegar rápidamente a una determinada parte de su sitio web o realizar acciones para editar su diseño web.
Esta función puede resultar útil si desea encontrar una configuración específica en el Editor del sitio completo inmediatamente en lugar de pasar por diferentes botones y menús.
Si está en el menú principal del Editor del sitio completo, puede hacer clic en el icono de la lupa para usarlo.

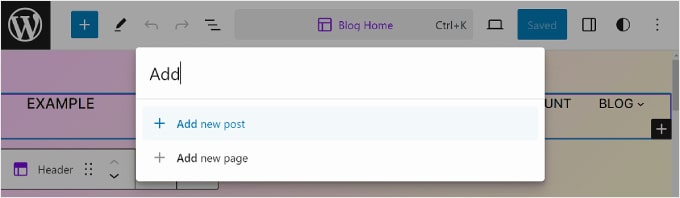
Alternativamente, puede presionar Ctrl/Comando+K en su teclado mientras está en la interfaz de edición.
Luego, simplemente escriba lo que desea encontrar o hacer. Por ejemplo, puede agregar una nueva publicación o página sin regresar al panel de WordPress.

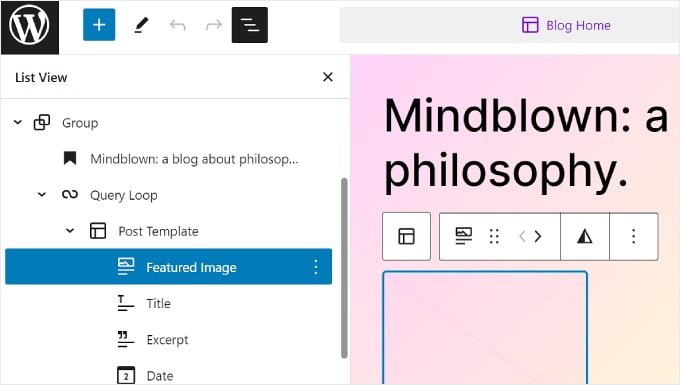
Administrar bloques con vista de lista
Cuando edita una página, plantilla o patrón, es posible que agregue tantos bloques que sea difícil realizar un seguimiento de todos ellos.
Aquí es donde la Vista de lista puede resultar útil. Con esta función, puede ver cada bloque agregado a la página, plantilla o patrón, incluidos los anidados en otro bloque principal.
Para activar la función Vista de lista, todo lo que tiene que hacer es presionar el botón de tres líneas en la parte superior izquierda de la barra de menú del editor. Luego verá todos los bloques utilizados en esa página, publicación, plantilla o patrón.
Si desea configurar un bloque específico que esté dentro de un grupo, fila, columna o similar, simplemente haga clic en ese bloque desde la Vista de lista. Desde allí, se seleccionará el bloque y aparecerá la barra de herramientas.

Familiarícese con los atajos de teclado
Si desea acelerar la edición de su sitio web, considere aprender atajos de teclado. Con los atajos, puedes navegar a través de diferentes botones y configuraciones usando tu teclado en lugar de avanzar y retroceder moviendo el mouse.
Los atajos utilizados en el editor de contenido en bloque también funcionarán en la edición completa del sitio. Puede consultar nuestra lista de atajos de teclado de WordPress para obtener más información.
Limitaciones de la edición completa del sitio de WordPress
La edición completa del sitio de WordPress definitivamente ha facilitado a los nuevos usuarios de WordPress la personalización de sus sitios web. Aún así, esta característica tiene algunas deficiencias.
Por un lado, necesitarás un tema de bloque para usarlo. Hay muchos temas de bloques nuevos disponibles, pero no tantos como los temas normales de WordPress. Si utiliza WooCommerce, sus opciones de temas pueden ser aún más limitadas.
Además, cambiar de tema puede ser una molestia, ya que tendrás que configurar el tema nuevamente y verificar si hay problemas de compatibilidad con tus complementos de WordPress.
Además, gran parte de su personalización depende de las opciones que ofrece su tema de WordPress. Esto puede limitar su creatividad al crear su sitio.
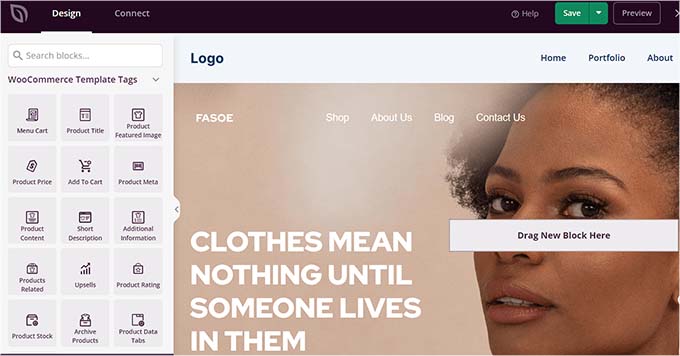
Cómo utilizar una alternativa de edición completa del sitio
Si está buscando una alternativa de edición completa del sitio de WordPress, puede consultar SeedProd. Es un potente complemento de creación de páginas y creador de temas con más de 300 plantillas compatibles con dispositivos móviles para crear cualquier tipo de sitio web.
El generador de arrastrar y soltar es fácil de usar y hay más de 90 bloques de páginas disponibles para elementos de contenido. También hay docenas de secciones prediseñadas, como llamadas a la acción, que están optimizadas para las conversiones, por lo que no necesitarás diseñar estos elementos desde cero.

Puede leer nuestra revisión de SeedProd y nuestro artículo sobre cómo crear un tema de WordPress personalizado para obtener más información.
Esperamos que esta guía para principiantes le haya ayudado a aprender a utilizar la edición completa del sitio (FSE) de WordPress. Es posible que también desee consultar nuestra lista de los mejores complementos de creación de páginas de WordPress y nuestro artículo sobre problemas comunes del editor de bloques de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
