Una guía completa para principiantes sobre la edición completa del sitio de WordPress
Publicado: 2024-06-14WordPress se ha clasificado constantemente como el CMS más querido a nivel mundial. Esto es posible porque evoluciona continuamente para satisfacer las necesidades de su diversa base de usuarios.
El último avance en este viaje es la introducción de la edición completa del sitio (FSE), lanzada con su actualización de la versión 5.8 alrededor de 2021.
La edición completa del sitio (FSE) de WordPress se basa en la funcionalidad de bloques del proyecto Gutenberg. Ofrece una experiencia de creación de sitios más integrada y fácil de usar. Los usuarios pueden crear, personalizar y administrar todos los aspectos de su sitio web mediante bloques.
En esta guía, exploraremos la Edición completa del sitio (FSE) , sus beneficios, cómo acceder a ella e instrucciones paso a paso para personalizar encabezados, menús, estilos, páginas, plantillas y patrones.
Al final de esta guía, tendrá un conocimiento sólido del uso de FSE para diseñar, editar y mantener un sitio web optimizado y visualmente atractivo.
¿Qué es la edición completa del sitio de WordPress?
La edición completa del sitio (FSE) de WordPress es una característica innovadora que revoluciona la forma en que los usuarios diseñan y administran sus sitios web.
A diferencia de la configuración tradicional de WordPress, donde los temas dictan la estructura y apariencia de diferentes partes de un sitio, FSE permite a los usuarios personalizar todo su sitio web a través de una interfaz basada en bloques.
¿Por qué es esto tan importante?
FSE permite a los propietarios de sitios editar ellos mismos la interfaz de sus sitios web sin muchos conocimientos de codificación. Esto también elimina gran parte de su dependencia de los desarrolladores de aplicaciones para el usuario. En general, es un paso en la dirección correcta en cuanto a accesibilidad tecnológica.
Ya no necesita múltiples herramientas e interfaces para construir su sitio. En cambio, puede manejar todo, desde el encabezado hasta el pie de página y cada página desde una única interfaz unificada .
Los beneficios de FSE son enormes, ya seas un usuario experimentado de WordPress o un completo principiante.
Componentes clave de la edición completa del sitio
- Editor del sitio: el centro central donde los usuarios pueden editar todo su sitio. El Editor del sitio proporciona una interfaz visual para administrar plantillas, partes de plantillas y estilos de todo el sitio.
- Plantillas: diseños predefinidos para diferentes tipos de contenido (por ejemplo, publicaciones individuales, páginas, archivos) que se pueden personalizar mediante bloques.
- Partes de la plantilla: las secciones de la plantilla reutilizables, como encabezados y pies de página, se pueden editar una vez y aplicarse en varias plantillas.
- Estilos globales: configuraciones que permiten a los usuarios definir la apariencia general de su sitio, incluida la tipografía, los colores y el espaciado. Estas configuraciones se aplican universalmente en todas las plantillas y páginas.
- Bloques: los pilares básicos de FSE Permita a los usuarios agregar y organizar elementos de contenido como texto, imágenes, botones y más de una manera muy flexible.
Diferencias entre la edición tradicional y la edición completa del sitio
La edición tradicional de WordPress dependía en gran medida de temas y opciones de personalización específicas de cada tema. A menudo requiere que los usuarios trabajen con múltiples interfaces y, a veces, incluso con código para lograr el aspecto y la funcionalidad deseados.
El editor clásico de WordPress casi parece una reliquia de la era pasada de los disquetes.
Es todo edición basada en texto. La personalización limitada te obliga a depender de temas y complementos torpes.
¡Ingrese a la edición completa del sitio (FSE)!
Por otro lado, la edición completa del sitio cambia significativamente el proceso de desarrollo web. Integra todas las tareas de diseño web en una única plataforma, eliminando la necesidad de cambiar entre pestañas. Ahora cualquiera puede crear y administrar un sitio web independientemente de su experiencia previa o conocimientos de codificación.
Como usted sabe, FSE se basa en un enfoque basado en bloques. Ofrece flexibilidad, coherencia y facilidad de uso incomparables, lo que permite a los usuarios dar vida a sus visiones creativas con barreras técnicas mínimas.
Cómo acceder a la edición completa del sitio en WordPress
Obtener y utilizar todas las capacidades de FSE es un proceso bastante simple.
Primero, vaya a su panel de WordPress y, a la izquierda, busque Apariencias ===> Editor.
Haga clic en " Editor ".
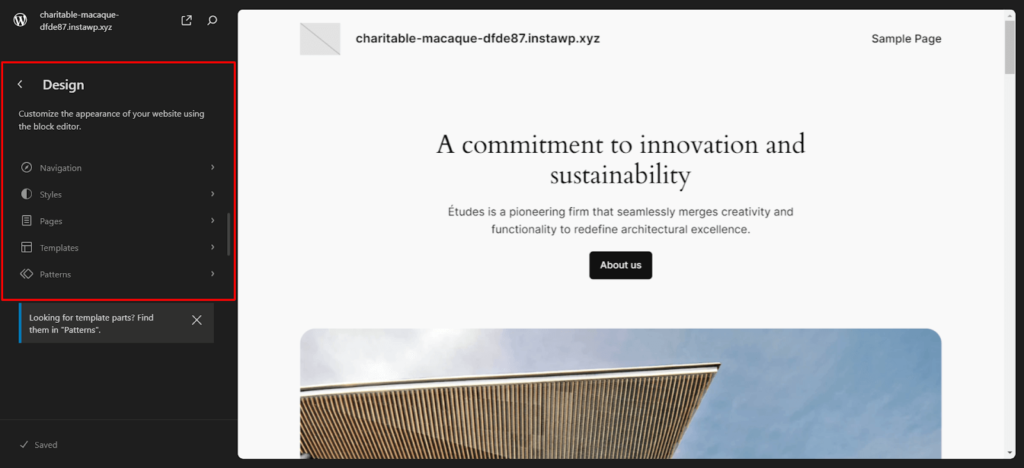
Después de hacer clic en " Editor ", accederá a una nueva ventana con la interfaz del editor y los parámetros de diseño, como navegación, estilos, páginas, etc., a la izquierda. Debería verse así:

¡Ver! ¡Simple! Ahora podemos pensar en todas las funciones del editor de bloques individuales.
Crear un encabezado y pie de página personalizado de WordPress
Encabezamiento
Para crear un encabezado, vaya a la página que desea editar y haga clic en la vista de lista en la parte superior izquierda. Al hacer clic en la vista de lista, aparecerá un menú desplegable en el panel. Este menú desplegable tendrá los grupos de encabezado y pie de página como este:
Ahora, si hace clic en el encabezado de su página, puede usar la funcionalidad basada en bloques de Gutenberg y arrastrar y soltar los elementos que desea introducir en su encabezado.
En el siguiente ejemplo, puede ver que agregué un menú de navegación y un botón de registro a mi encabezado.
Puedes editar el encabezado por separado sin hacerlo en toda la página. Para hacerlo, navegue hasta el panel "Diseño" de la izquierda y seleccione "Plantillas".
Primero, elija la página que desea editar. Luego haga clic en "Inicio del blog" y luego desplácese hacia abajo para encontrar "Encabezado".
También puedes editar otras partes de la plantilla por separado o agregar tu plantilla personalizada.
Editar la plantilla por partes también le permite ajustar el ancho de su encabezado. Puede ajustar el control deslizante manualmente o ingresar directamente dimensiones específicas.
Pie de página
El proceso es exactamente similar al anterior. Todo lo que tienes que hacer es desplazarte hacia abajo en tu página hasta el pie de página y comenzar a crear usando los bloques disponibles. Alternativamente, puedes editar el pie de página por separado, al igual que el encabezado. Simplemente haga clic en "Pie de página" en la sección Áreas de la página.
En el siguiente ejemplo, puedes ver que he creado un pie de página de sitio web bastante estándar usando columnas, bloques de pila y bloques de párrafos.
También puede utilizar plantillas precargadas para crear encabezados y pies de página. Acelerará su proceso de desarrollo.
Edite su menú de navegación
Los menús de navegación son una parte esencial del diseño de un sitio web. Ayudan a los usuarios a encontrar la información que buscan de forma rápida y eficiente. Un menú de navegación bien diseñado puede mejorar significativamente la experiencia del usuario y facilitar que los visitantes naveguen por su sitio web.
Siga estos sencillos pasos para personalizar su menú y asegurarse de que los visitantes puedan encontrar fácilmente lo que buscan.
Ya hemos visto cómo acceder al editor del sitio. Después de iniciar sesión, vaya a la página donde desea agregar el menú de navegación.
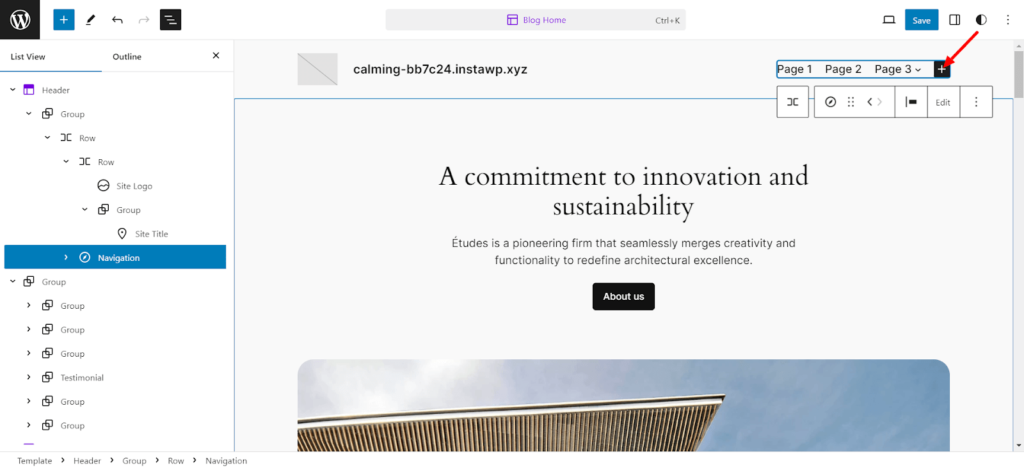
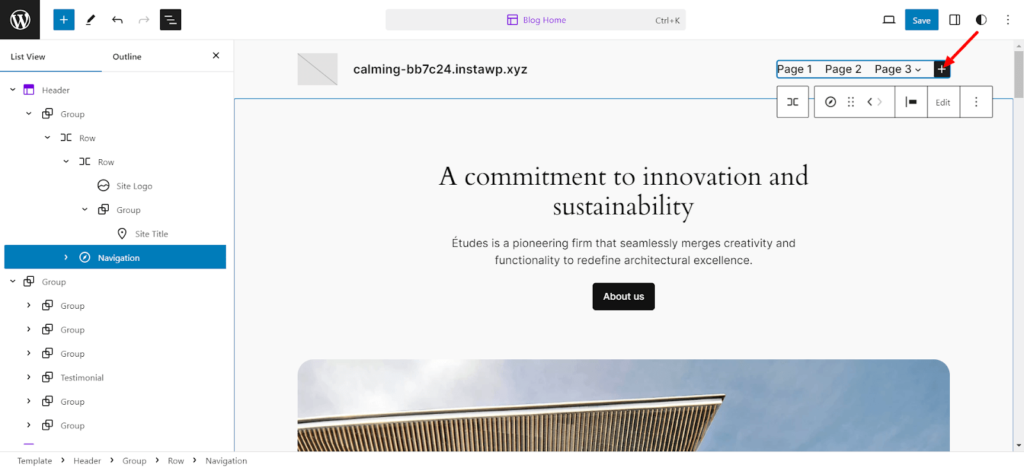
Después de llegar allí, si desea agregar la barra de navegación al encabezado, haga clic en el signo "+" a la derecha del bloque del editor y escriba "navegación" en la barra de búsqueda. El elemento de navegación debería aparecer.
Algo como esto:
Incluso puedes agregar una sección completamente nueva y la barra de navegación. Con FSE, tienes total libertad.
Recuerda que puedes editar el menú de navegación por separado de la página, como el encabezado y el pie de página. Simplemente elija "navegación" en el menú de diseño y presione editar.
Ahora que ha agregado el menú de navegación, puede agregar tantas páginas como desee a la barra de navegación. Simplemente presione el botón “+” para agregar otra página.

A continuación, puedes agregar enlaces a cada página directamente desde el editor. Como esto:

Incluso puedes agregar submenús a cada página:
Después de crear su menú de navegación, puede experimentar con muchas configuraciones y estilos diferentes. Simplemente haga clic en la pestaña de configuración en la parte superior derecha del editor, justo al lado del botón Guardar, y personalícela y cambie a su gusto.
Cambie los estilos globales de su sitio web
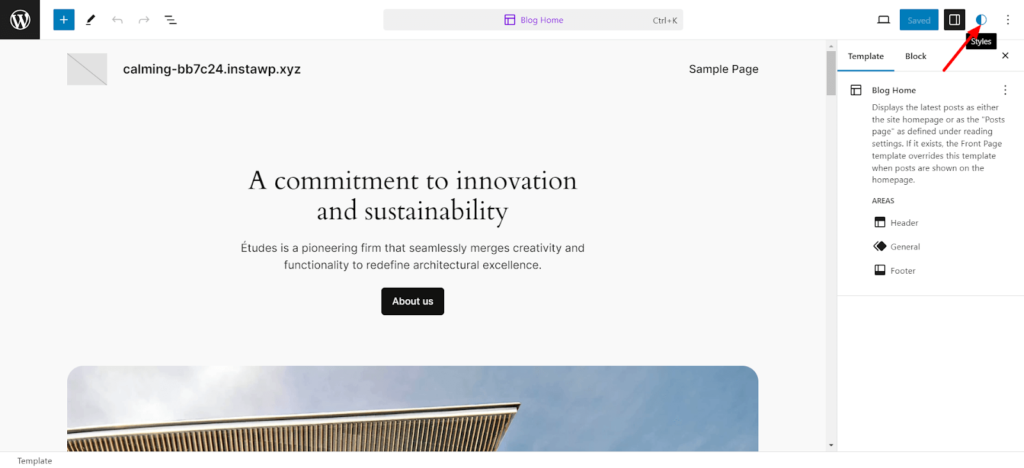
Vaya al editor nuevamente y ubique el botón de estilos en la parte superior derecha de su página de edición. Debería verse como un medio círculo en blanco y negro como este:

Al hacer clic en él, el menú de estilos debería aparecer a la derecha con tipografía, diseño de color, etc. Puede explorar los diferentes estilos haciendo clic en el botón "Examinar estilos" .
Hay muchos estilos excelentes y únicos disponibles para elegir.

Cambiar tipografía
A continuación, podrás cambiar la tipografía de las fuentes simplemente haciendo clic en el botón “Tipografía” . Esto lo llevará a un menú con diferentes fuentes utilizadas en varios lugares de su página. Incluso puedes cambiar las fuentes en elementos específicos como texto, enlaces, encabezados, subtítulos y botones.
Para cambiar una fuente en particular, haga clic en cualquiera de las fuentes enumeradas bajo el encabezado "FUENTES" y tendrá la opción de:
- Usando una fuente predeterminada
- Subiendo tu fuente
- O seleccione cualquiera de las fuentes de Google que haya descargado.
Si desea cambiar la fuente de algún elemento en particular, ya sea un enlace o un encabezado, simplemente haga clic en él. Puede personalizar configuraciones como la apariencia, el espaciado entre letras, la altura de la línea y los tamaños de los encabezados (H1, H2, etc.).
Cambiando colores
A continuación, también puede editar los colores utilizados en su sitio web. Simplemente haga clic en el botón "Colores". Incluso puedes cambiar los colores de elementos específicos como texto, enlaces, etc.
Dentro de la opción "PALETA" , encontrará una gran cantidad de opciones que puede personalizar, desde colores de tema sólidos hasta degradados.
¡Incluso puedes ajustar el tipo y el ángulo del degradado si lo deseas!
Puede agregar tantos colores personalizados como desee y establecer su color personalizado para cualquier elemento.
Cambiar diseño
La tercera opción que puedes personalizar es la opción de diseño.
En esta sección, encontrará configuraciones de ancho de contenido, relleno y espaciado de bloques. Aquí hay un breve resumen de lo que hacen todas las configuraciones:
- El ancho del contenido denominado "CONTENIDO" se ocupa de ajustar el ancho del contenido de su página.
- El ancho del contenedor, o el cuadro denominado "ANCHO", ajusta el ancho total de la página.
- El relleno simplemente se ocupa del relleno en todos los lados de la página de su sitio web.
- El espacio entre bloques maneja la separación entre cada bloque de elementos en su página.
Y recuerde guardar los cambios después de todas las personalizaciones que realice, a menos que quiera que su arduo trabajo se vaya por el desagüe.
Personalizar páginas de WordPress
Ya hemos cubierto mucho, ¡pero habrá más por venir!
Lo siguiente en la agenda es personalizar sus páginas de WordPress. Para hacerlo, vaya al panel de diseño a la derecha y haga clic en páginas.
Aquí encontrará una lista de todas las páginas de su sitio web.
Si desea ver todas las páginas de su sitio web, simplemente presione "Administrar todas las páginas" en la parte inferior de la sección "Páginas" . Esto abrirá una nueva ventana con todas sus páginas.
Una vez allí, puede agregar una nueva página haciendo clic en el botón superior derecho.
Puede agregar una página haciendo clic en el botón "+" al lado del encabezado de la sección "Páginas" . Un nuevo mensaje le pedirá el título de la página. Simplemente asigne un nombre a la página y presione "Crear borrador". Se creará su nueva página.
Ahora puedes comenzar a editar tu nueva página.
Editar plantillas de WordPress
Dirígete a la página "Plantillas" en el panel "Diseño" del Editor del sitio completo de WordPress.
Las plantillas son páginas preformateadas que puede utilizar para crear tipos específicos de páginas. Tomemos, por ejemplo, la página "404" .
La página ya ha sido diseñada para cumplir con todos los requisitos básicos de una página 404. Esta es una característica bastante ingeniosa que le permite reutilizar diseños si tiene muchas páginas con el mismo diseño.
Otra característica interesante de este sistema es que no es necesario editar cada página individualmente. Suponga que utiliza la misma plantilla para varias páginas. En ese caso, estos cambios se aplicarán efectivamente en todas las páginas. ¡¿Guay, verdad?!
Simplemente presione el botón editar con el ícono de lápiz para editar la plantilla.
Ahora puedes empezar a editar la plantilla.
Para crear una plantilla personalizada, presione el signo "+" al lado del encabezado "Plantillas" . Luego, puedes elegir entre varias plantillas precargadas.
O desplácese hacia abajo y cree su plantilla personalizada.
Si desea administrar todas las plantillas, simplemente presione el botón "Administrar plantillas" en la parte inferior de la sección "Plantillas" y consulte todos los nombres, descripciones y autores de las plantillas. Incluso puedes eliminar una plantilla si así lo deseas.
También puedes editar la plantilla de página directamente sin entrar en el modo FSE.
Modificar patrones de WordPress
Ahora nos queda la última opción de edición en el editor FSE, ¡Patrones!
Como sabrá, los patrones son bloques listos para usar que se pueden usar en diferentes páginas o publicaciones de su sitio web.
Una vez que crea un nuevo patrón, se agrega automáticamente al directorio de patrones. Puedes agregarlo libremente a cualquier publicación o página que desees.
Los patrones son una herramienta de diseño extremadamente útil para mantener la coherencia del sitio web.
Por ejemplo, puede crear un patrón de CTA solo una vez y luego usarlo en todas las páginas y publicaciones de su sitio web.
Al igual que las plantillas, los patrones tienen una función llamada "Sincronización ". Esto significa que si cambia una instancia de patrón, los cambios se aplicarán a todos los casos.
Si vas a la sección "Patrones" del editor, encontrarás muchos patrones precargados que están bloqueados y no se pueden editar.
Aquí puedes ver la sección de piezas de la plantilla. Contiene patrones especiales reservados para la estructura de su sitio web. Estos son personalizables.
Para agregar un patrón, haga clic en el botón “+” . Verá opciones para crear un patrón o plantilla o importar un patrón desde un archivo JSON.
La diferencia entre un patrón y una parte de plantilla es que las partes de la plantilla están, de forma predeterminada, sincronizadas. No puedes cambiarlos. Esto se debe a que las piezas de plantilla se utilizan en piezas estructurales como el encabezado o el pie de página.
Sin embargo, los patrones se pueden sincronizar o desincronizar, dependiendo de cómo los uses.
Cree un patrón, establezca la categoría y determine si se sincronizará.
Una vez que haga clic en "Crear", accederá a una nueva interfaz de edición. Aquí puede utilizar el editor FSE para editar ese elemento.
Preguntas frecuentes sobre la edición completa del sitio de WordPress
Para habilitar la edición completa del sitio en WordPress, debe tener instalado y activado en su sitio web un tema compatible con la edición del sitio. Una vez que haya activado un tema compatible, verá una nueva opción "Editor" en la barra lateral de administración de WordPress, que lo llevará a la interfaz del Editor completo del sitio.
Los estilos en el Editor completo del sitio se refieren a las opciones de diseño y formato disponibles para bloques y diversos elementos de su sitio web. Estos estilos pueden incluir configuraciones de tipografía, paletas de colores, espaciado y otras propiedades visuales que determinan la apariencia general de su sitio. Los estilos se pueden personalizar globalmente o para un bloque en particular.
El editor Gutenberg es el editor de bloques predeterminado introducido en WordPress 5.0, que reemplazó al editor clásico para crear y editar contenido usando bloques. La edición completa del sitio (FSE) es una función más avanzada construida sobre el editor Gutenberg, introducida en WordPress 5.9. Amplía las capacidades del editor de bloques para personalizar todo el sitio web, incluidos encabezados, pies de página, barras laterales, partes de plantillas y contenido normal.
Un tema de bloque es un tema de WordPress diseñado y optimizado para la función de edición completa del sitio.
Los temas de bloques siguen el nuevo enfoque basado en bloques. Al utilizar bloques, puede modificar fácilmente el diseño y la apariencia de su sitio web, incluido el encabezado, el pie de página, el contenido, etc. Esto permite un diseño de sitio web más flexible y dinámico.
Notas finales sobre la edición completa del sitio de WordPress
La función Full Site Editing (FSE) de WordPress tiene como objetivo transformar el proceso de desarrollo web en un enfoque más basado en bloques. Para que los usuarios puedan disfrutar de una experiencia de edición de contenidos más intuitiva y flexible.
FSE le permite diseñar y personalizar su sitio web directamente en el administrador de WordPress, utilizando una interfaz visual de arrastrar y soltar. Esto elimina la necesidad de codificar o trabajar con una herramienta de diseño independiente.
Este es el futuro del desarrollo de sitios de WordPress. Debería obtener más información sobre esta nueva función y utilizarla para aumentar la productividad.
¿Tiene más consultas sobre la edición completa del sitio de WordPress? Utilice la sección de comentarios a continuación.
