Cómo personalizar tu encabezado de WordPress (en 2023)
Publicado: 2023-01-11La personalización del encabezado de su sitio web de WordPress se ha vuelto mucho más fácil con la introducción de la edición completa del sitio. Ahora, es posible crear y personalizar encabezados de forma nativa en WordPress utilizando el editor de bloques sin tener que recurrir a complementos o códigos personalizados.
En esta publicación, veremos cómo crear un encabezado personalizado en WordPress para que pueda realizar fácilmente los cambios necesarios en el encabezado de su propio sitio web. Empecemos.
¿Qué es un encabezado de WordPress?

En WordPress, la cabecera es posiblemente el elemento más importante. Alberga un menú de navegación, un logotipo y otros elementos importantes, como íconos de redes sociales, botones de llamada a la acción o incluso información comercial. Dado que el encabezado de WordPress es lo primero que ven los visitantes de su sitio, es importante causar una buena primera impresión. Debe contener todo lo que un visitante necesita ver: páginas, información de contacto, elementos de marca u otra información importante.
Afortunadamente, ya no estás casado con el personalizador de WordPress. Con el desarrollo de la edición completa del sitio, ahora es posible diseñar e implementar el encabezado de su sitio, o cualquier otro elemento, de la forma que desee.
Cómo personalizar el encabezado de WordPress usando la edición completa del sitio en 2023
La edición completa del sitio en WordPress es un poco diferente a los temas de WordPress de antaño. Si bien aún puede usar el personalizador de temas de WordPress, ya no es necesario como lo era antes. El personalizador que limitaba la creatividad ha sido reemplazado por una nueva experiencia: el editor del sitio. Si bien aún está en versión beta, es el futuro de la personalización de WordPress. Por ejemplo, al crear un nuevo encabezado en el tema Twenty Twenty-Three, el editor del sitio es bastante útil para una serie de opciones de personalización, incluidas las fuentes, los colores, el estilo de los botones y más del encabezado.
Accediendo al encabezado de WordPress en el Editor del sitio
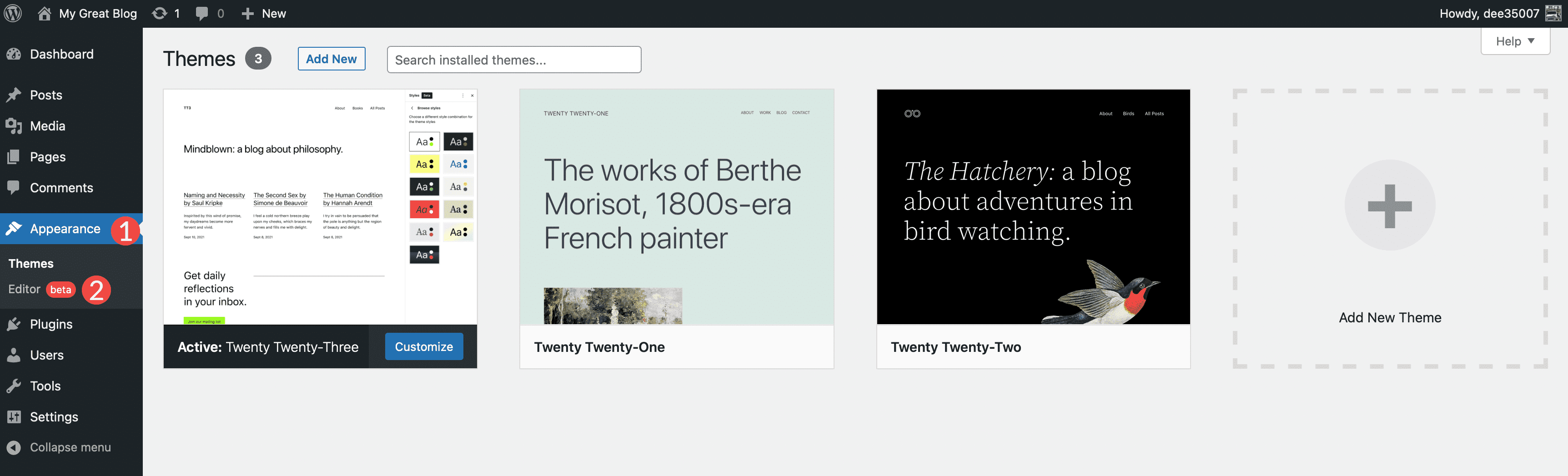
Para acceder al encabezado de WordPress, primero deberá navegar a Apariencia > Editor del sitio .

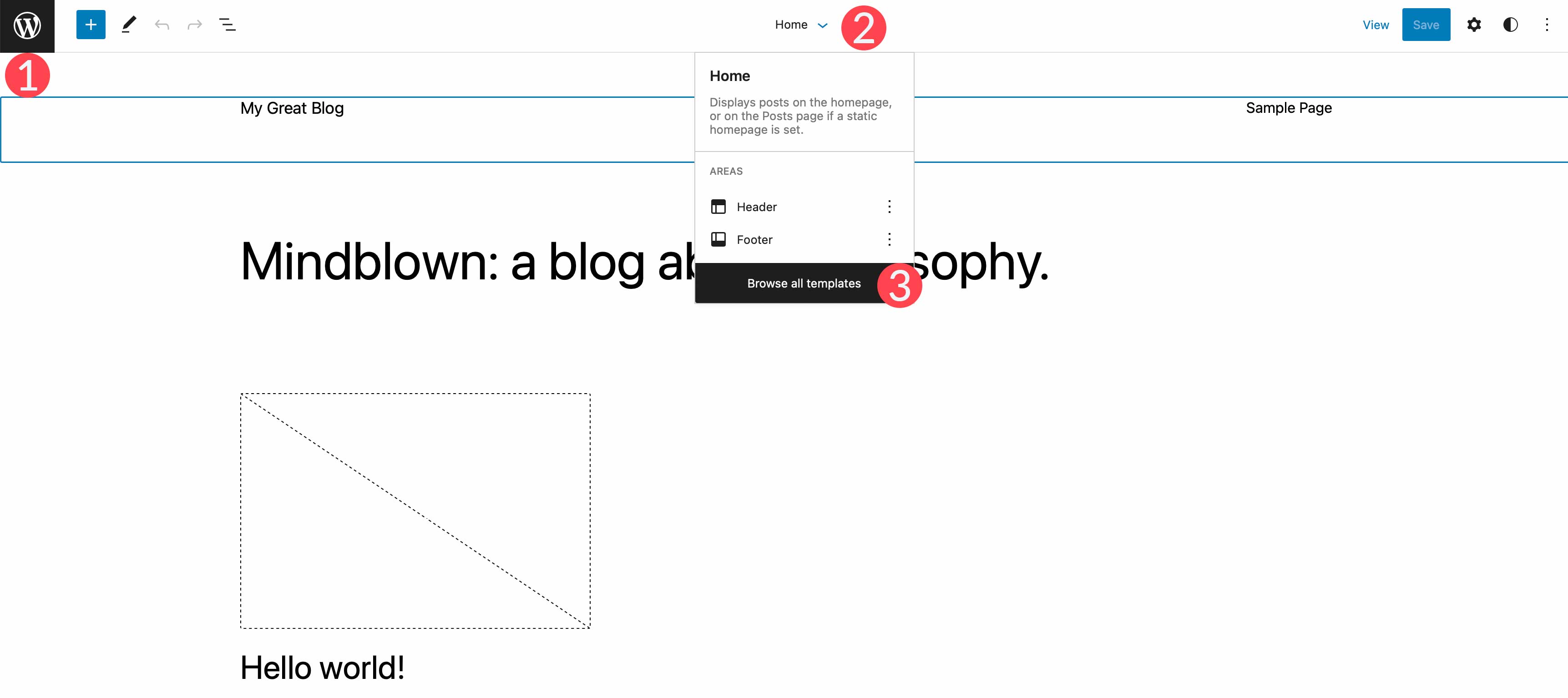
Cuando se cargue el editor, serás llevado automáticamente a la configuración de tu hogar. Para acceder a la configuración del encabezado, puede hacer clic en el logotipo de WordPress en la esquina superior izquierda del editor o seleccionar la flecha desplegable y luego elegir Examinar todas las plantillas .

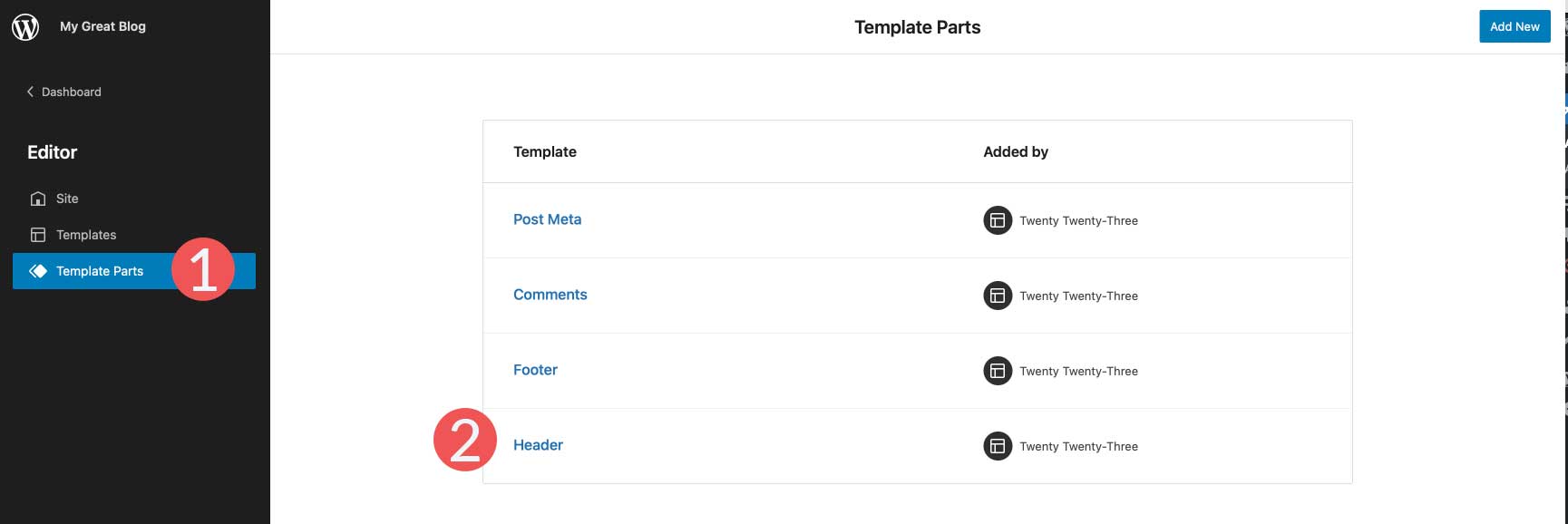
A continuación, haga clic en las partes de la plantilla en el menú de WordPress. Finalmente, haga clic en Encabezado para editar el encabezado del sitio.

Dar estilo al encabezado

En el tema Twenty Twenty-Three, el encabezado es muy básico. Dicho esto, tiene la opción de agregar o eliminar los bloques de WordPress que desee. Por el bien de este tutorial, le mostraremos cómo editar la parte de la plantilla de encabezado del tema Twenty Twenty-Three para crear un encabezado personalizado simple pero efectivo para su sitio web.
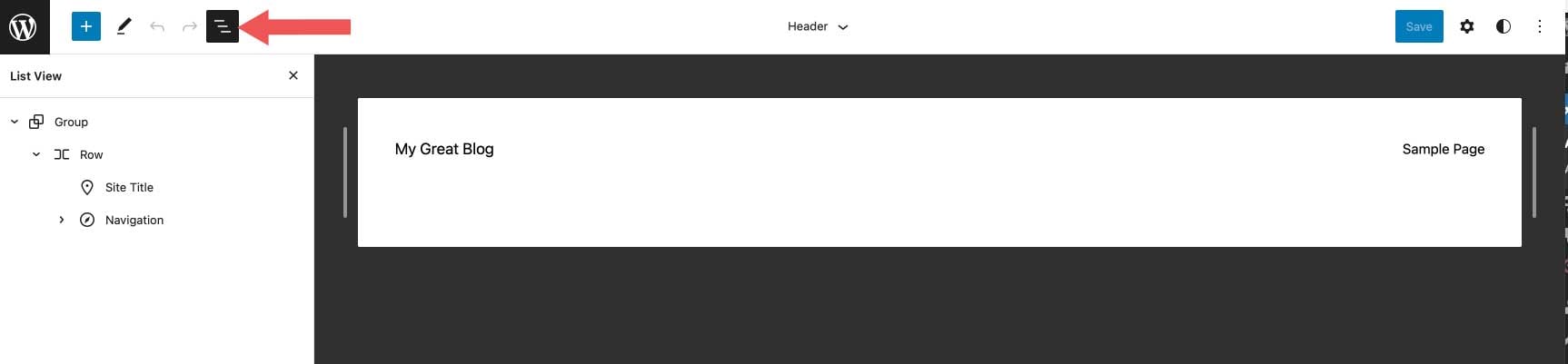
Para comenzar, echemos un vistazo a la estructura del encabezado haciendo clic en el ícono de vista de lista en el editor de plantillas. Verá que hay un bloque de grupo que contiene una fila con dos bloques: el título de la página y el bloque de navegación. La fila ya está estructurada de la manera que queremos con una alineación vertical centrada y el contenido está configurado en ancho completo. Básicamente, todo lo que tenemos que hacer aquí es hacer un par de cambios en esta fila.

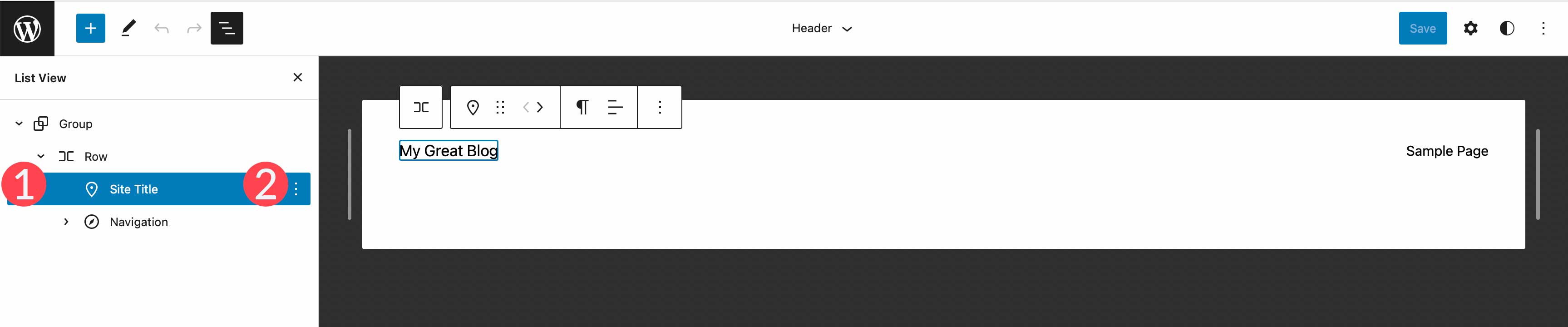
Primero, eliminaremos el bloque de título del sitio y luego lo reemplazaremos con el bloque de íconos sociales. Para hacer esto, simplemente haga clic en el bloque de título del sitio en la vista de lista, luego expanda el menú de puntos suspensivos.

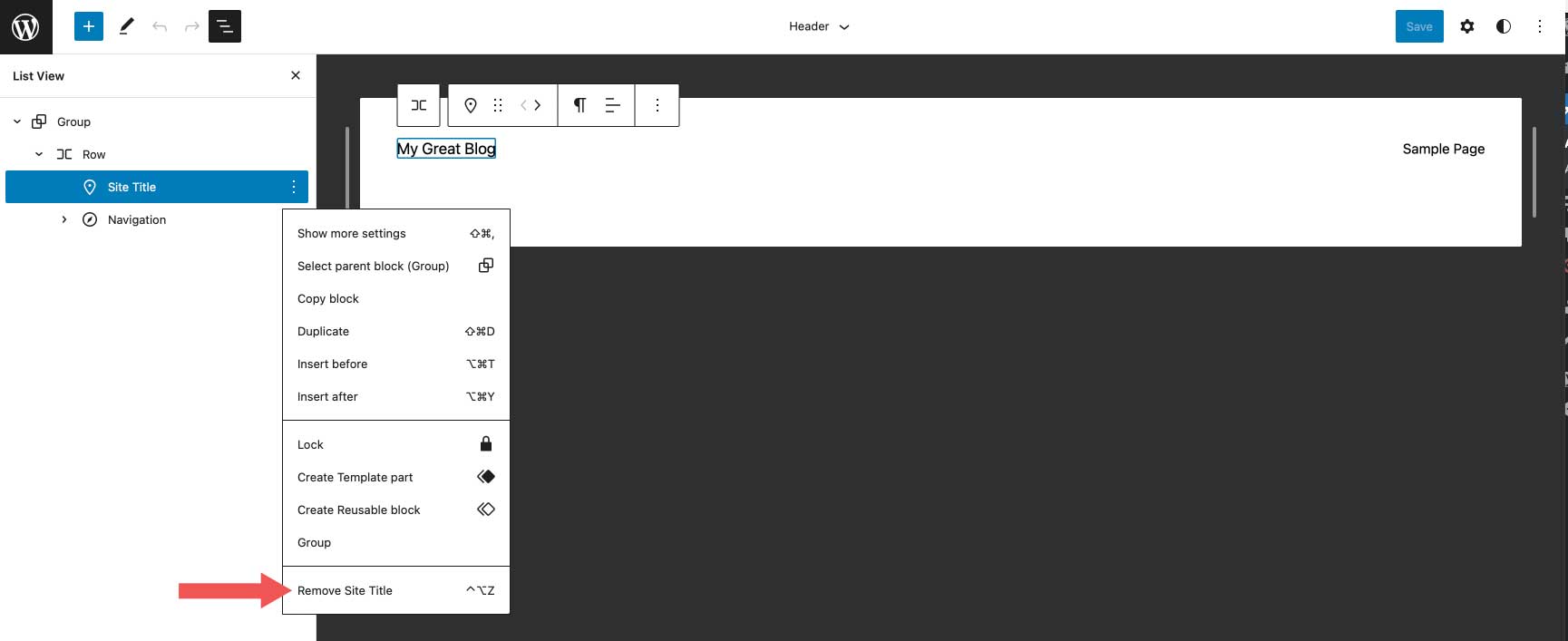
Finalmente, haga clic en Eliminar título del sitio para eliminar el bloque del encabezado.

Agregar el bloque de iconos sociales
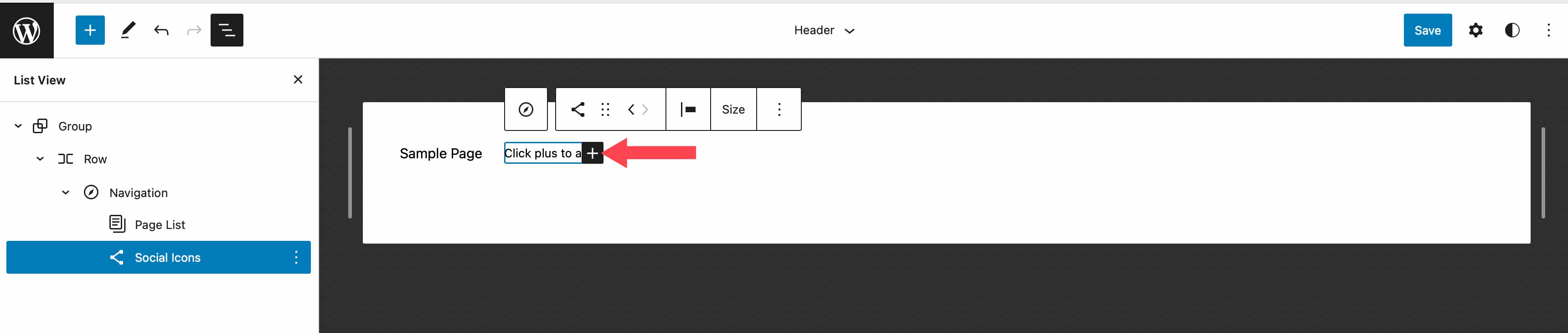
El primer bloque que vamos a agregar es el bloque de iconos sociales. Haga clic en el ícono más al lado del bloque Lista de páginas, luego comience a escribir íconos sociales. Simplemente haga clic para agregarlo.

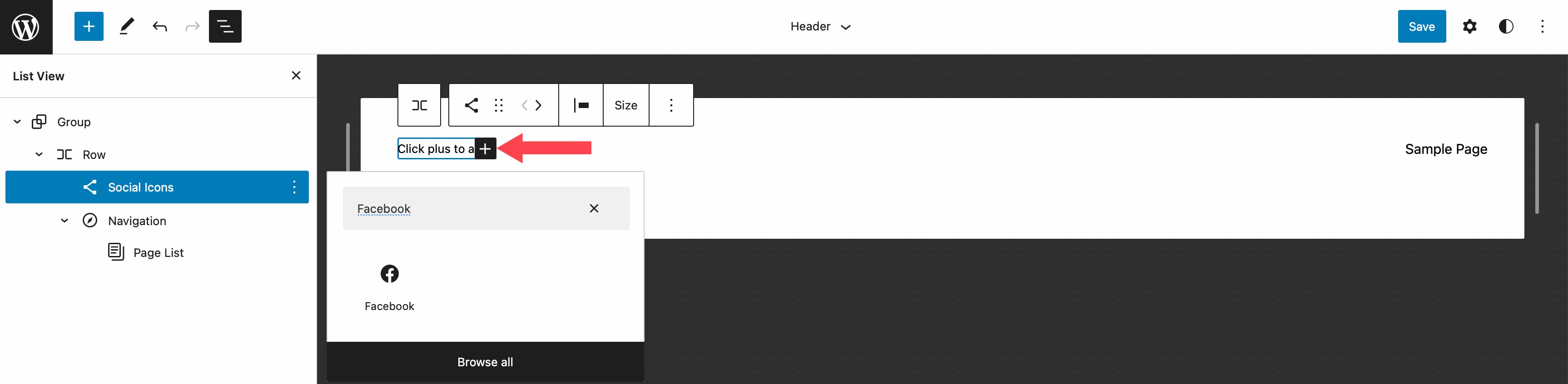
Para agregar un ícono, haga clic en el ícono más para revelar el cuadro modal. Escriba Facebook para que aparezca el icono de Facebook. Simplemente haga clic para agregarlo. A continuación, agregue los íconos de Instagram, YouTube y TikTok repitiendo los pasos mencionados anteriormente.

Estilo del bloque de iconos sociales
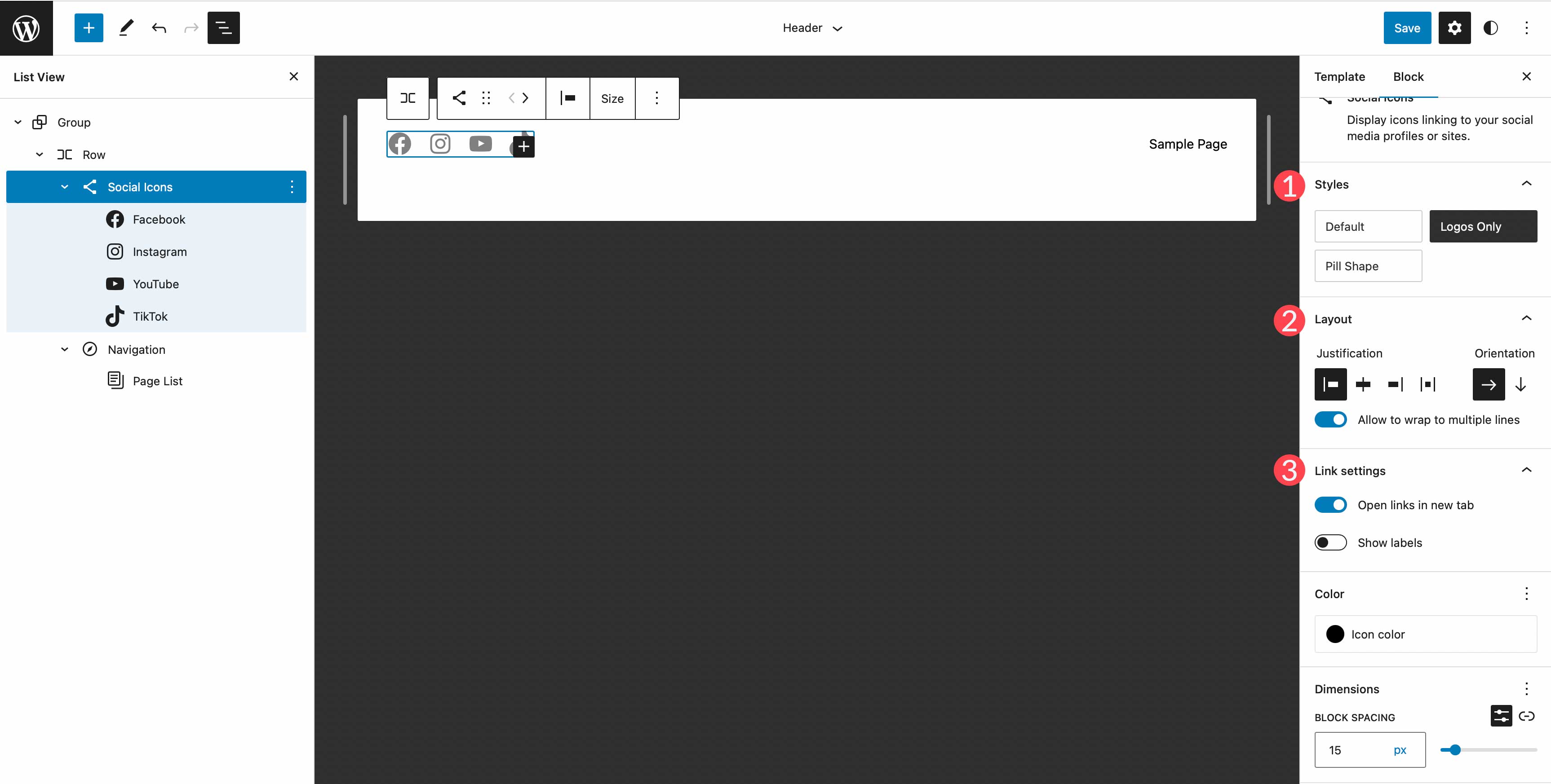
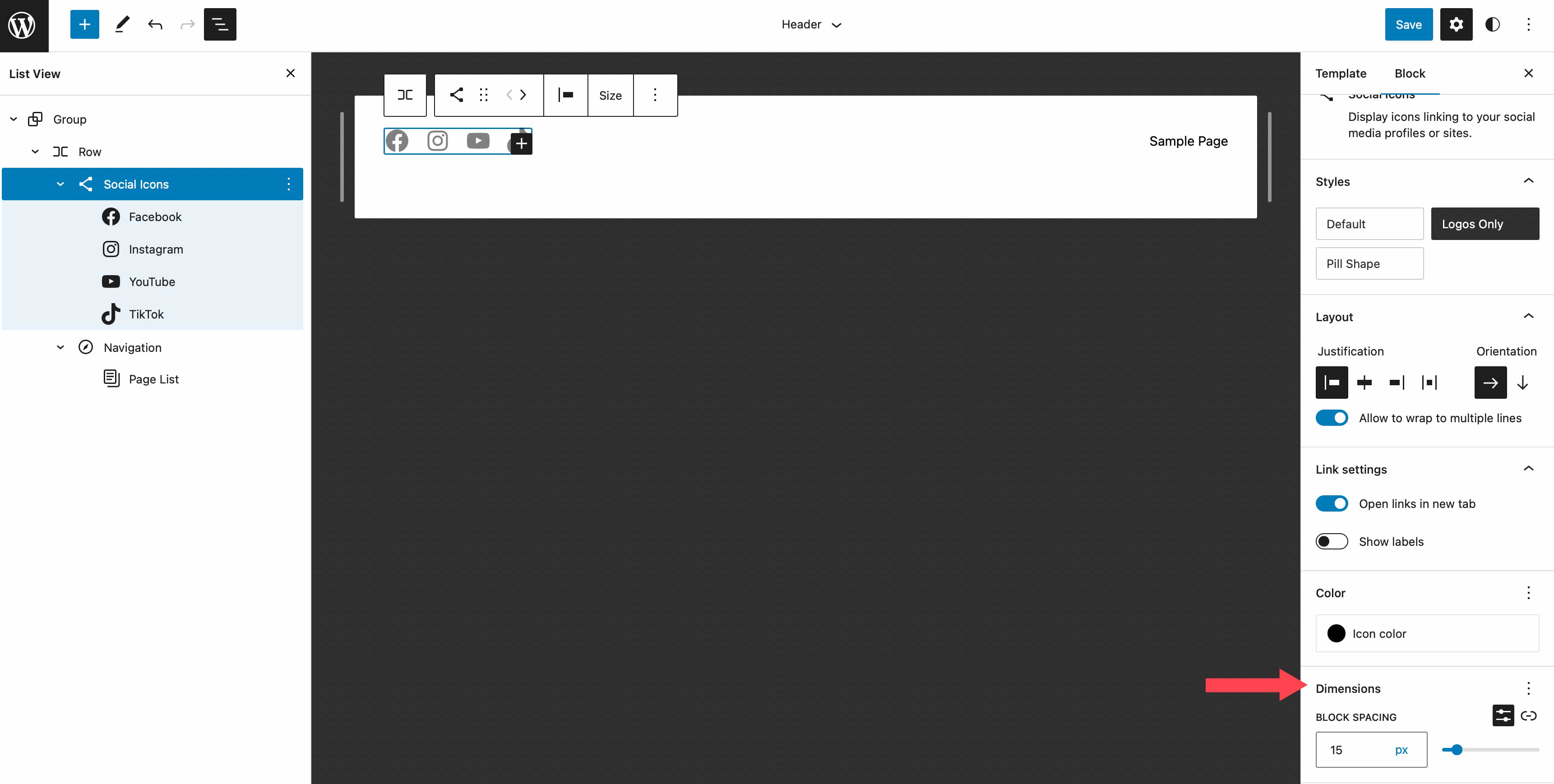
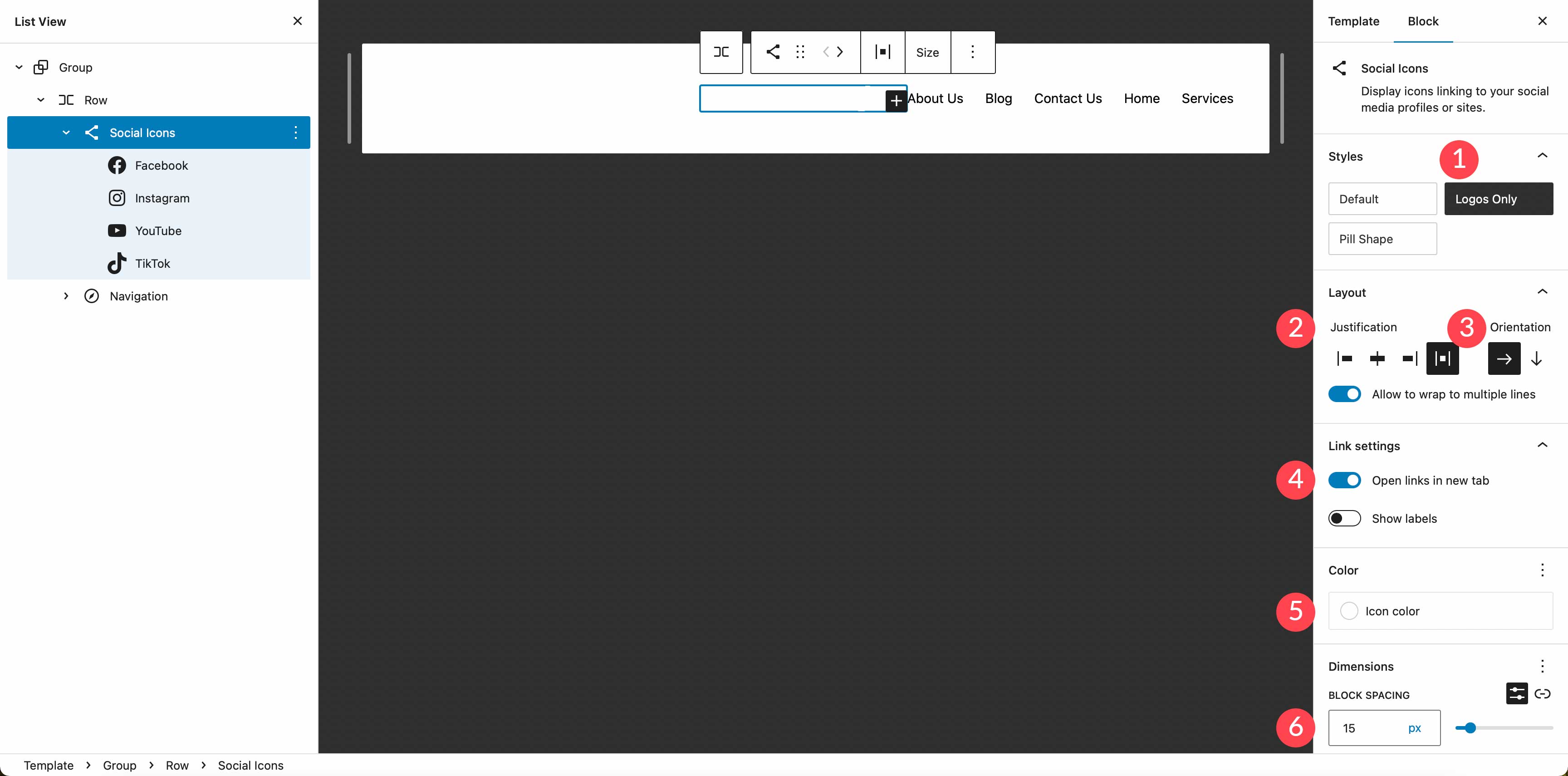
A continuación, diseñaremos nuestros íconos. Hay una serie de opciones con el bloque de redes sociales, incluido el estilo de diseño que le gustaría, ya sea predeterminado, que es un logotipo encerrado en un círculo, solo logotipos o forma de píldora. Lo siguiente es la justificación y orientación del diseño, que controla si sus bloques se mostrarán horizontal o verticalmente, y cómo desea que se justifiquen. Luego está la configuración de enlaces. Aquí puede optar por abrir los enlaces en una nueva pestaña y elegir si desea mostrar las etiquetas.

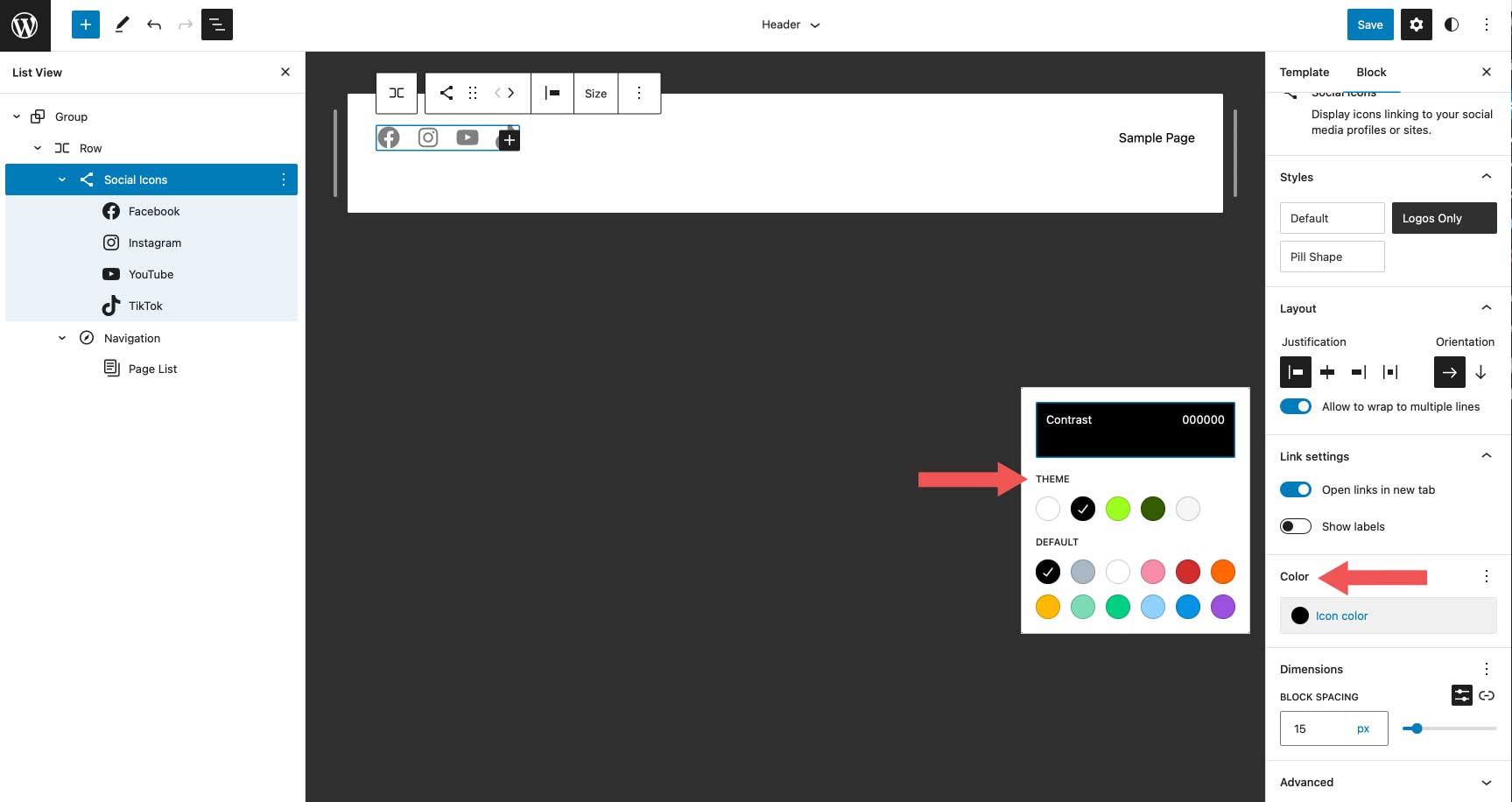
Según el estilo de diseño que elija, tendrá diferentes opciones de color. Por ejemplo, al seleccionar solo el logotipo, solo podrá agregar color al logotipo en sí. Si elige la forma predeterminada o de píldora, puede elegir tanto el color del icono como el color de fondo. Los colores disponibles están preseleccionados en el tema Twenty Twenty-Three. Si elige agregar más, deberá agregarlos al archivo theme.json de su tema.

El grupo de configuración final es Dimension , que le permite controlar cuánto espacio establecer entre cada ícono social.

En este tutorial, elegiremos el estilo de solo logotipo, estableceremos la justificación en el espacio entre los elementos y elegiremos la orientación horizontal. Esto espaciará uniformemente nuestros íconos, los mostrará horizontalmente y mostrará solo el ícono sin fondo. En la configuración de enlaces, configúrelo para abrir enlaces en una nueva pestaña. Para el color, elige el blanco. Finalmente, agregue un espaciado de bloque de 15 px en la configuración de dimensión.

Establecer un color de fondo para la fila
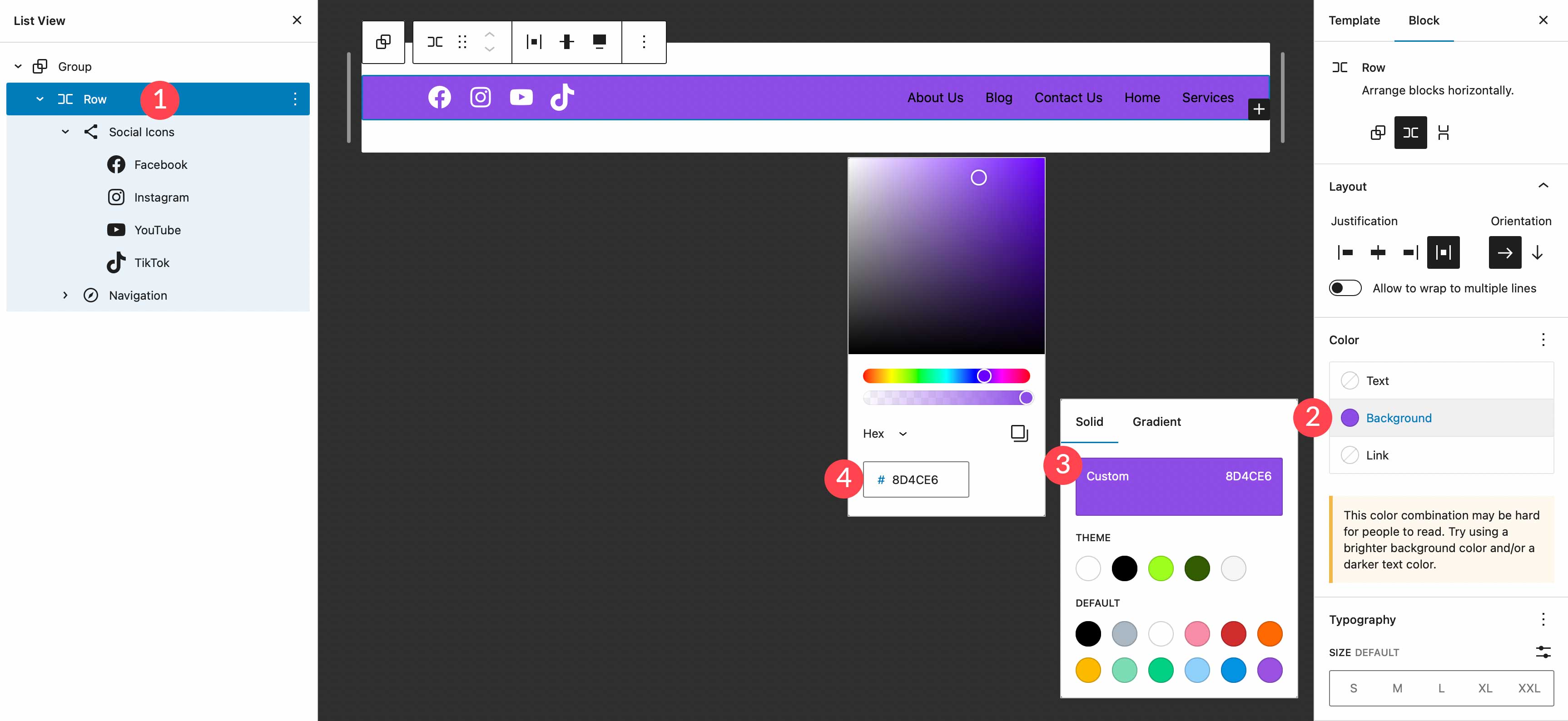
A continuación, agregaremos un color de fondo a la fila. En la vista de lista, seleccione el bloque de filas. En configuraciones adicionales, ubique el fondo debajo del color. Haga clic dentro del cuadro base y agregue #8D4CE6 como color.

Agregar una fila adicional al encabezado
Nuestro encabezado requiere que se agregue una nueva fila. Vamos a agregar un bloque de logotipo del sitio, así como un botón de llamada a la acción, por lo que necesitamos un lugar para que vivan. Es bueno recordar que al crear encabezados personalizados, agregar filas es una buena manera de mantener sus bloques organizados.
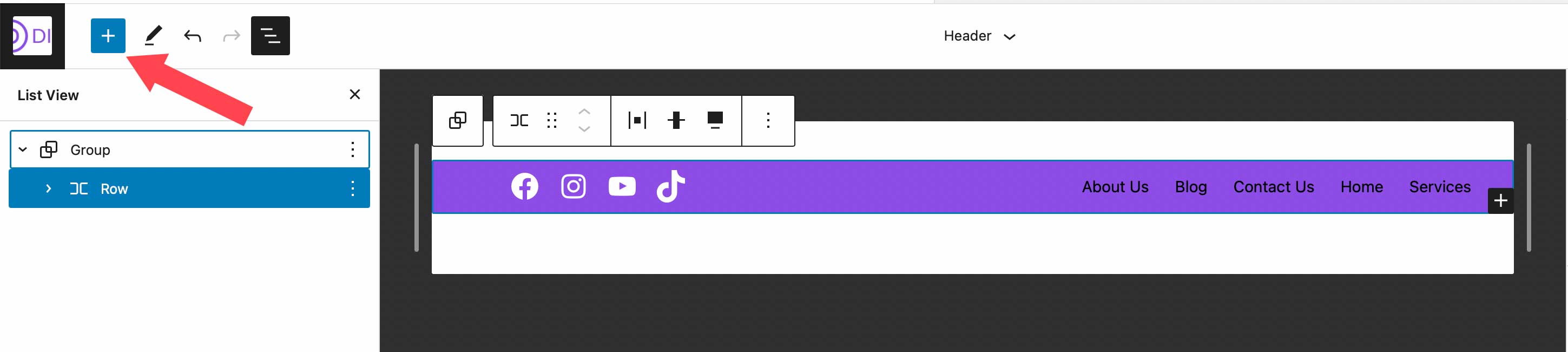
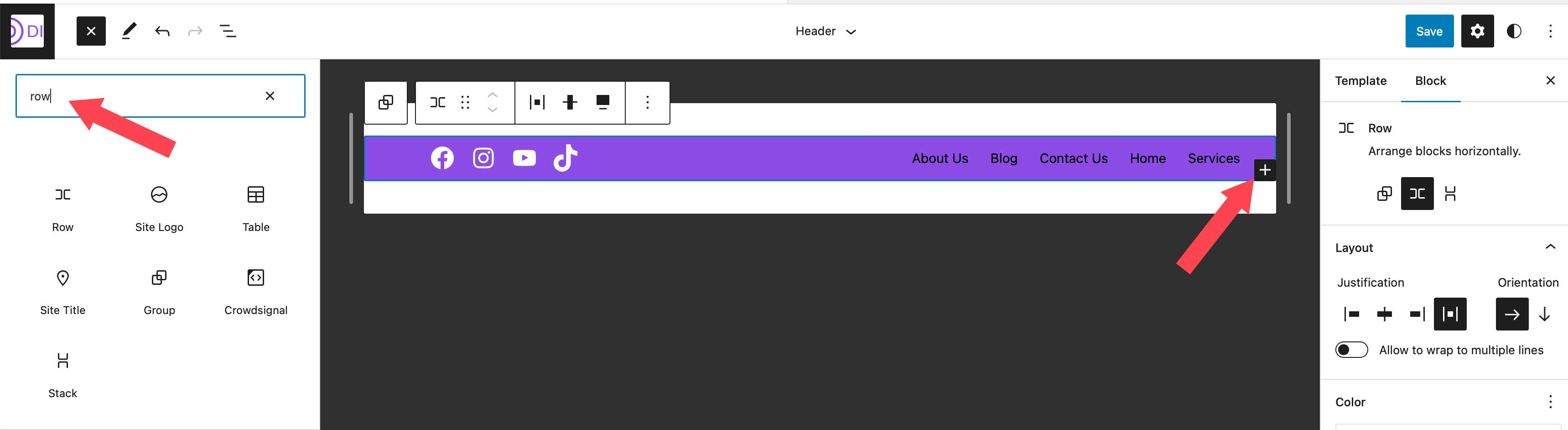
Para agregar una nueva fila, haga clic en el icono del insertador de bloques .

A continuación, escriba fila en la barra de búsqueda o /fila directamente en el editor de páginas para insertar una nueva fila.

Mover bloques entre filas
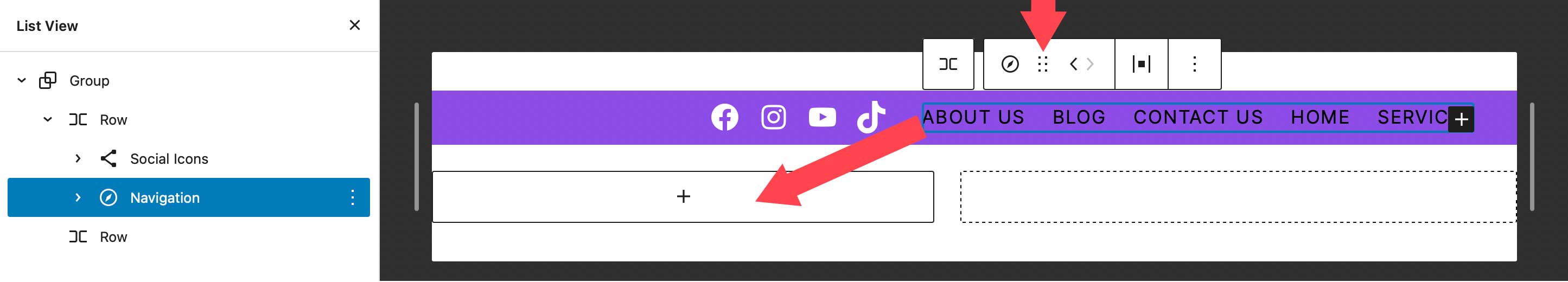
Para el siguiente paso, vamos a mover nuestro bloque de navegación a nuestra fila recién creada. En última instancia, tendremos íconos sociales y un botón de llamada a la acción en la fila superior, luego un bloque de logotipo del sitio y un bloque de navegación en nuestra segunda fila. Para mover el bloque de navegación, haga clic en él en el editor de páginas. Haga clic en el icono de arrastrar en la configuración de la barra de herramientas para el bloque de navegación y arrástrelo a nuestra fila recién creada.

Agregar el bloque de botones
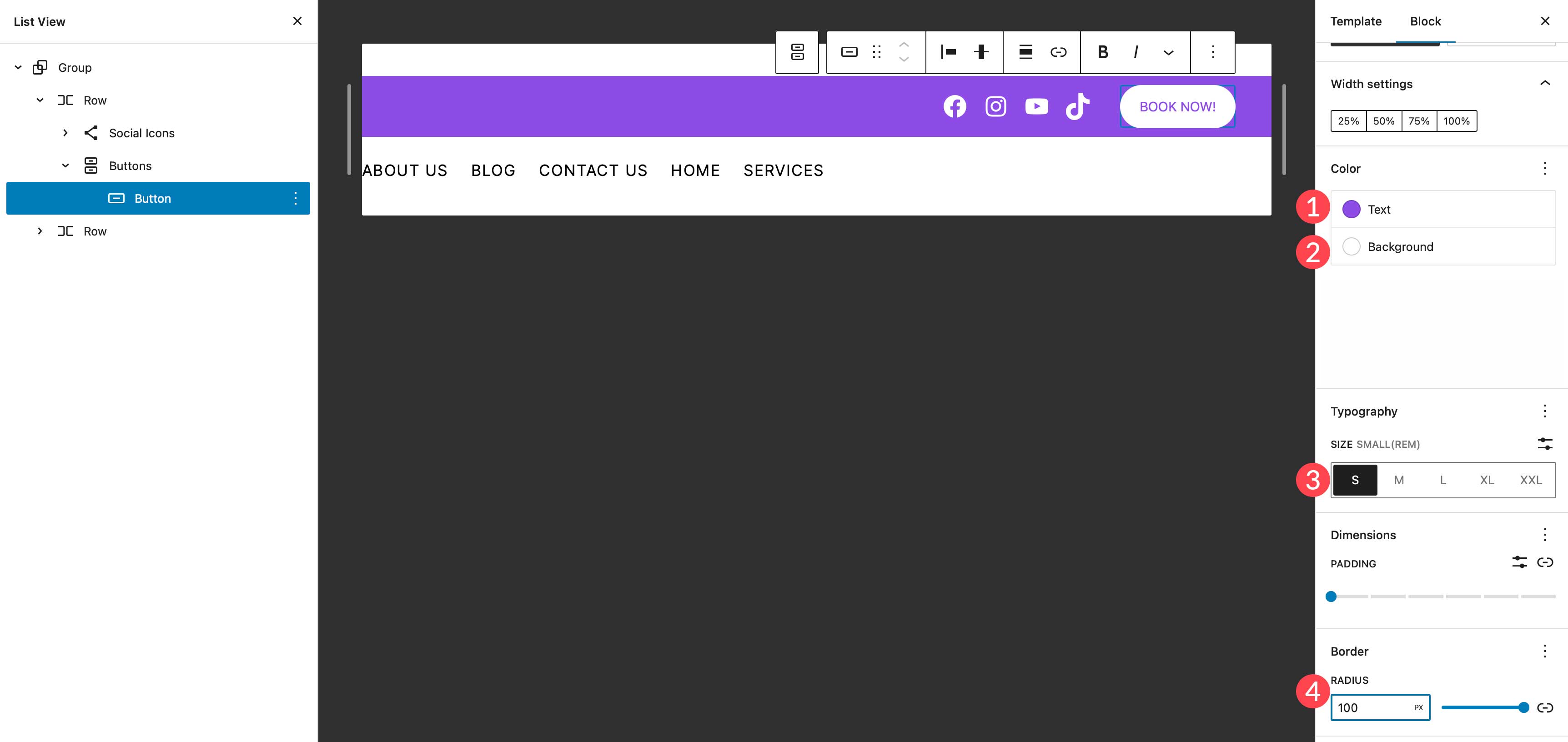
El siguiente paso para crear nuestro encabezado es agregar el bloque de botones a la primera fila. Haga clic en el insertador de bloques, luego busque el bloque de botones en la barra de búsqueda. Arrastre el bloque de botones a la primera fila. Vamos a diseñar nuestro botón de la siguiente manera. Escriba ¡RESERVAR AHORA! para el texto, luego agregue #8D4CE6 para el color del texto, asigne #ffffff para el color de fondo del botón y asigne al botón un radio de borde de 100 px . Deje el tamaño del texto del botón establecido en pequeño. Su botón ahora debería verse como la captura de pantalla a continuación.


Agregar el bloque del logotipo del sitio
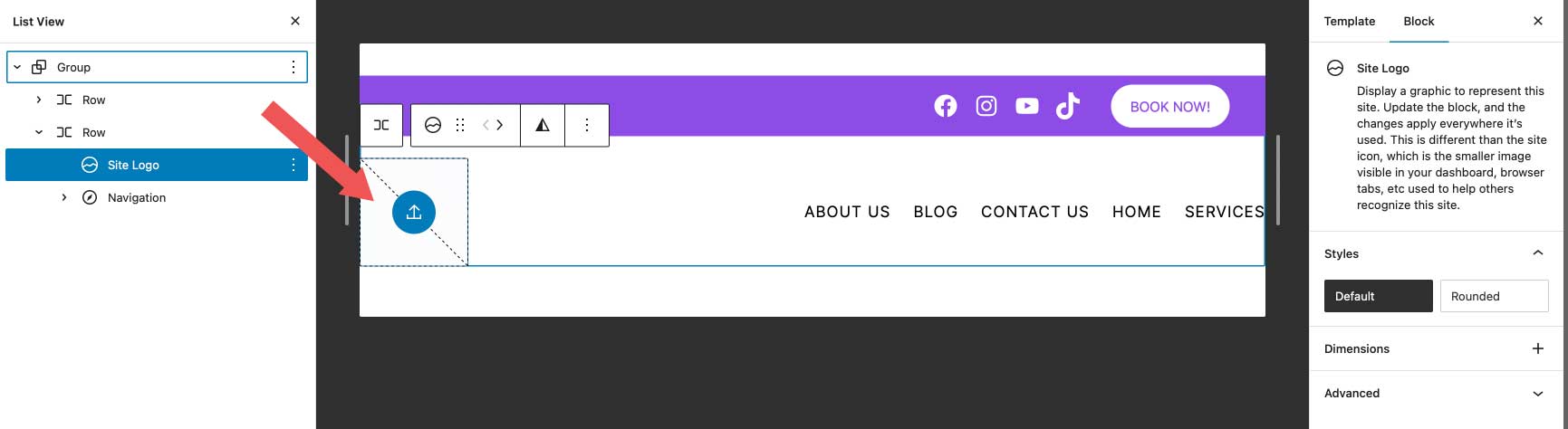
El último bloque que vamos a agregar es el bloque del logotipo del sitio. Con el insertador de bloques, busque y seleccione el bloque del logotipo del sitio. Arrástrelo a la segunda fila del encabezado.

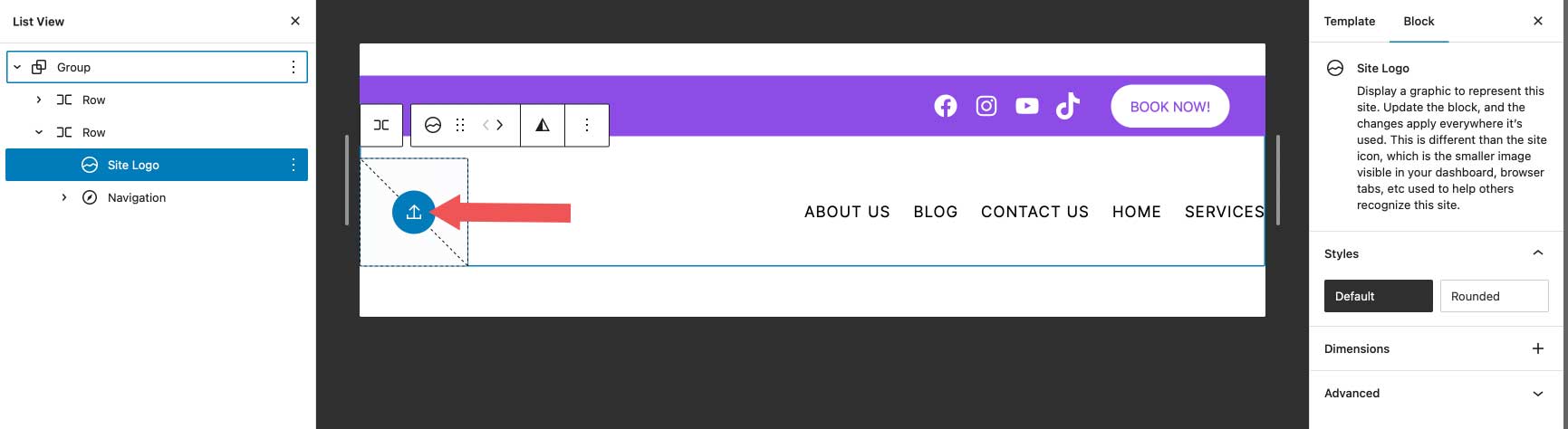
Para agregar un nuevo logotipo, haga clic en el botón de carga dentro del bloque del logotipo del sitio. Puede elegir una imagen que ya esté en su biblioteca de medios o cargar una nueva.

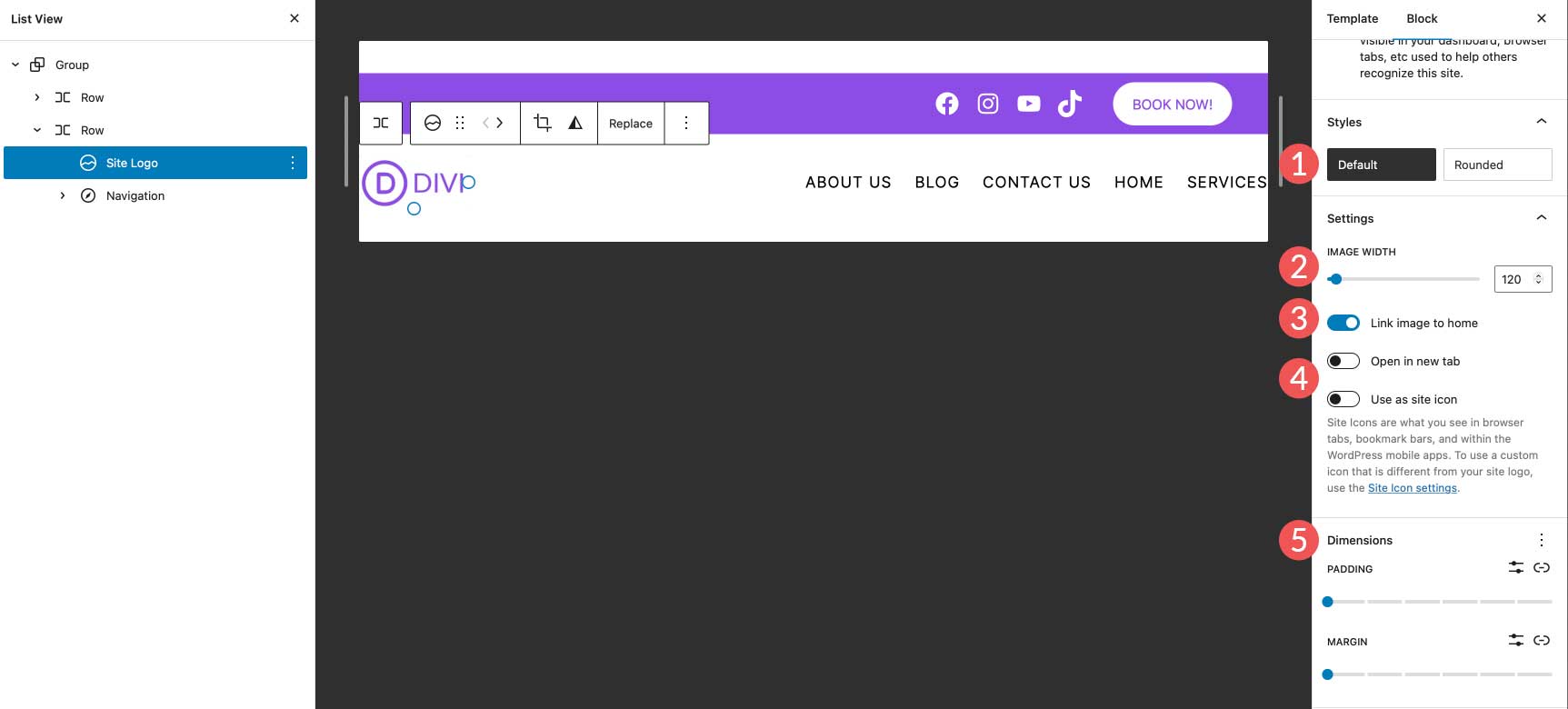
Para la configuración del logotipo, asegúrese de que la imagen del enlace a la página de inicio esté habilitada y elija el ancho de su logotipo. Las configuraciones opcionales incluyen abrir el enlace en una nueva pestaña o usar el logotipo como ícono del sitio. Además, puede establecer el margen y el relleno para el logotipo en la configuración de dimensiones.

También puede considerar usar el mejor tamaño de logotipo para su sitio.
Configuración de encabezado final
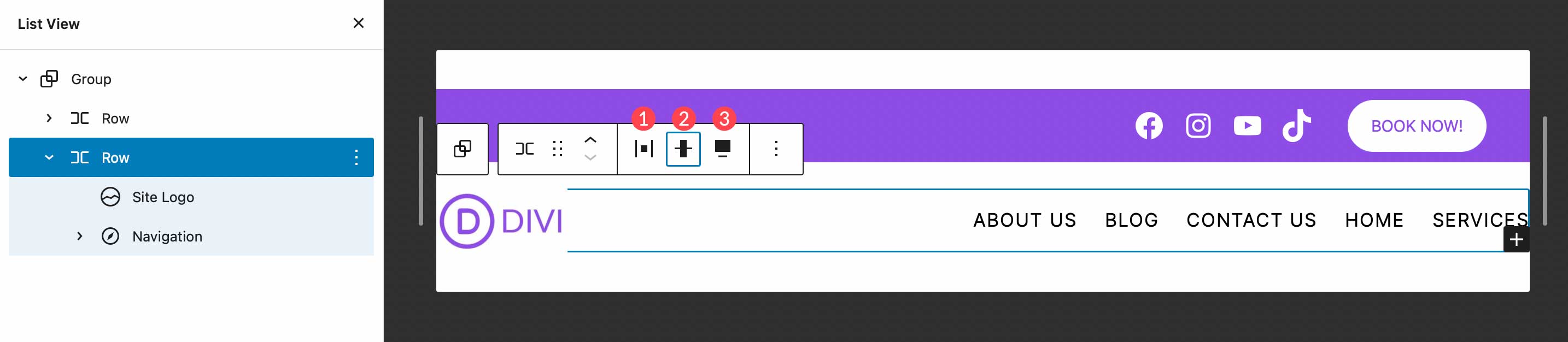
Antes de que se pueda completar nuestro encabezado, hay algunas configuraciones que debemos verificar. Primero, asegúrese de que la segunda fila esté configurada en ancho completo para que coincida con nuestra primera fila. En segundo lugar, asegúrese de que la justificación esté configurada en espacio entre elementos . Por último, configure la alineación de la fila para alinear el centro .

¡Eso es! Como puede ver, acceder y personalizar el encabezado de su sitio web se puede lograr en unos pocos pasos utilizando el editor de sitios de WordPress. Agregar, editar, mover y cambiar el tamaño de los bloques es simple y le permite ser creativo para crear un encabezado personalizado para su sitio.
Creación de múltiples áreas de plantilla de encabezado de WordPress
Otra gran característica del editor de sitios de WordPress es la capacidad de crear diferentes encabezados para diferentes plantillas. Además, WordPress ofrece algunos encabezados prefabricados bastante únicos en forma de patrones de bloque, que hacen que sea rápido y fácil cambiar el aspecto del encabezado de su sitio web. Veamos lo fácil que es crear un encabezado diferente para su sitio. Usaremos la plantilla única para ilustrar cómo crear un encabezado diferente que se aplicará a las publicaciones en el sitio web.
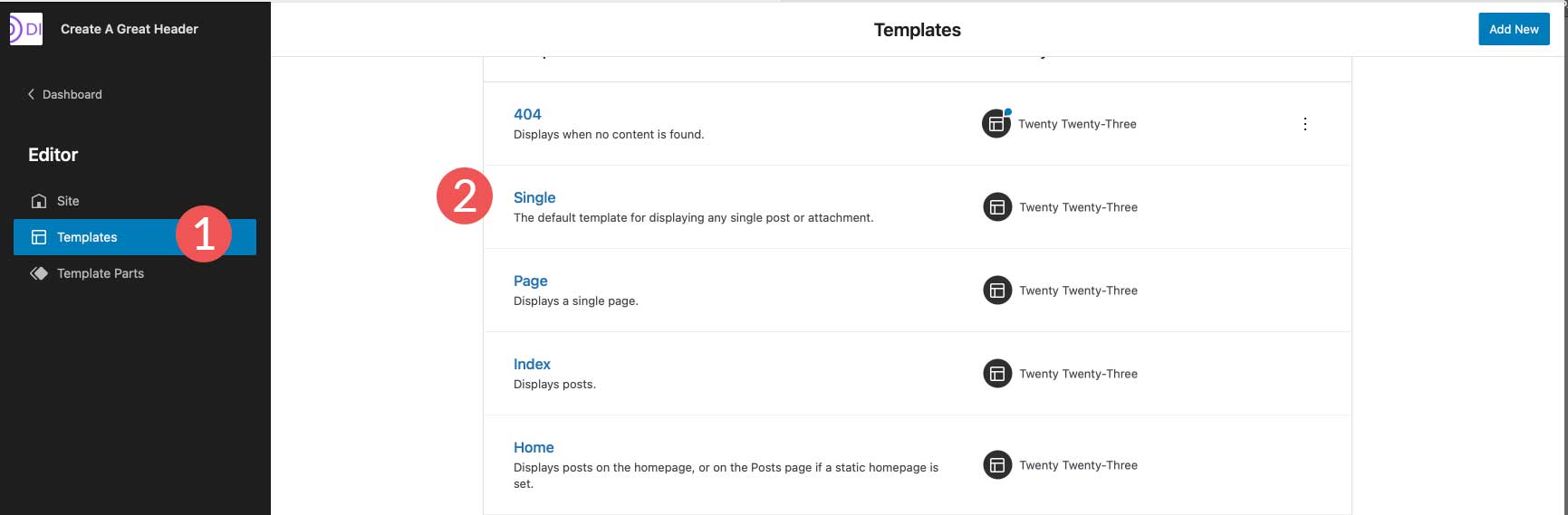
Primero, navegue a Plantillas en el editor del sitio. A continuación, seleccione la plantilla Única .

Cuando abra la plantilla única, verá que el encabezado que creamos en la última sección se aplica actualmente. Es importante tener en cuenta que no debe editar el encabezado en esta plantilla ni en ninguna otra porque los cambios que realice en el encabezado se aplicarán en todo el sitio. En su lugar, eliminaremos el encabezado que creamos a partir de esta plantilla y luego crearemos uno nuevo que solo se aplicará a la plantilla con la que estamos trabajando.
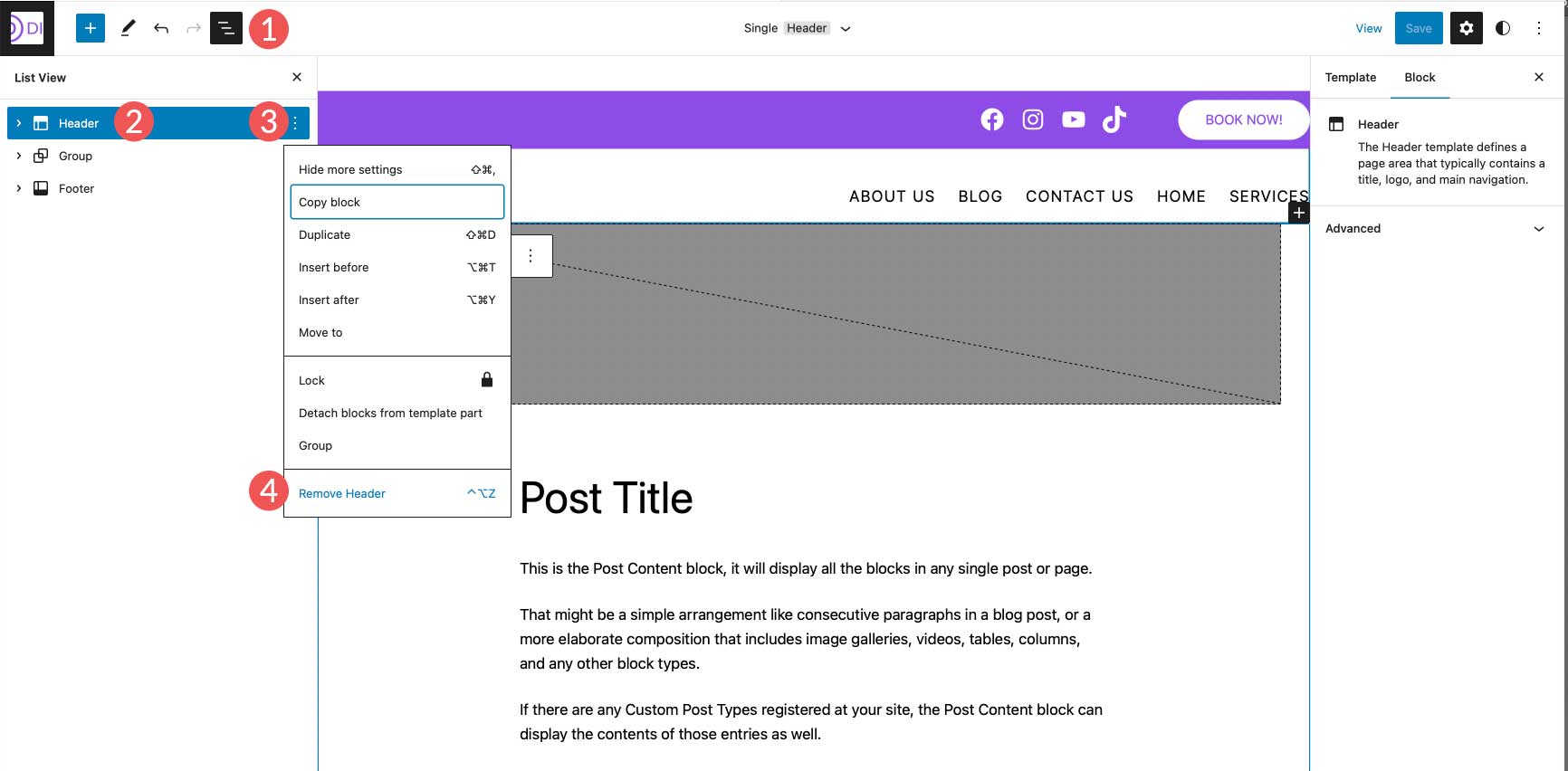
Para eliminar el encabezado, haga clic en el icono de vista de lista . A continuación, seleccione el encabezado y haga clic en el menú de puntos suspensivos para abrir la configuración. Finalmente, haga clic en eliminar encabezado .

Agregar un nuevo encabezado a una plantilla
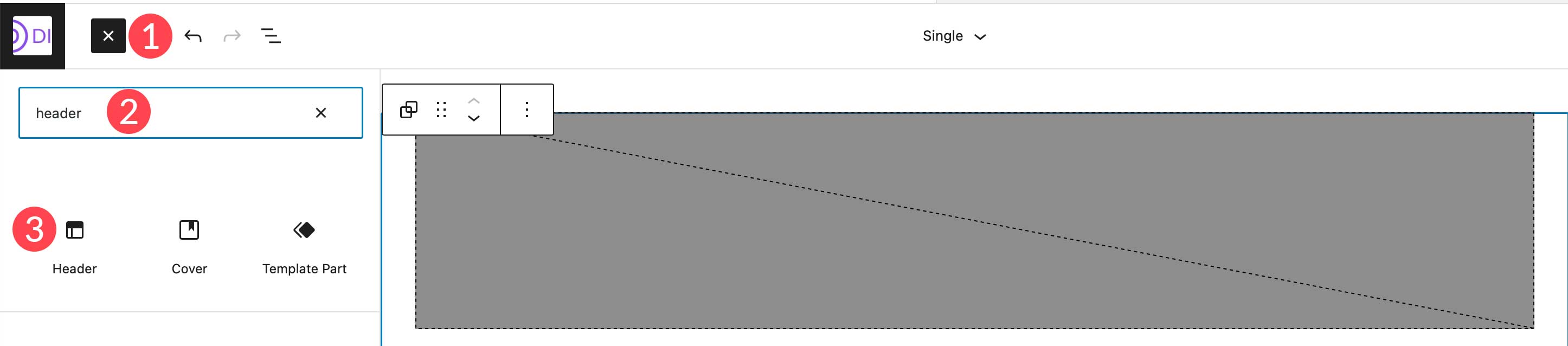
A continuación, agregaremos un nuevo encabezado a la plantilla de publicación única. Haga clic en el insertador de bloques para agregar un nuevo bloque. A continuación, busque y seleccione el bloque de encabezado para agregarlo a la plantilla.

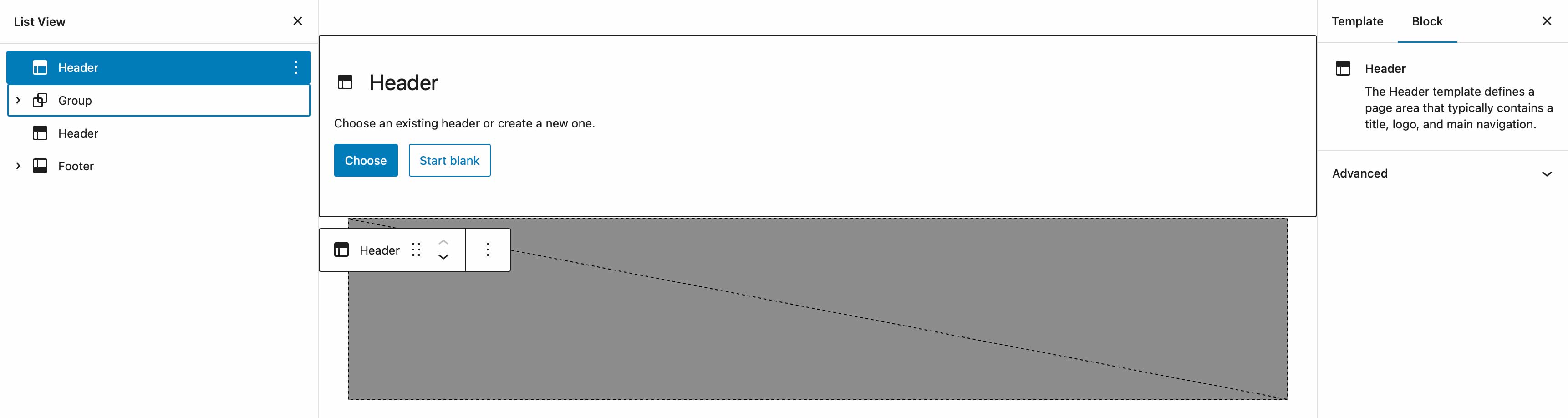
Al crear un nuevo encabezado, hay un par de opciones. Puede elegir entre un patrón prefabricado, elegir un encabezado que ya haya creado o crear uno nuevo.

Uso de un encabezado de patrón prefabricado
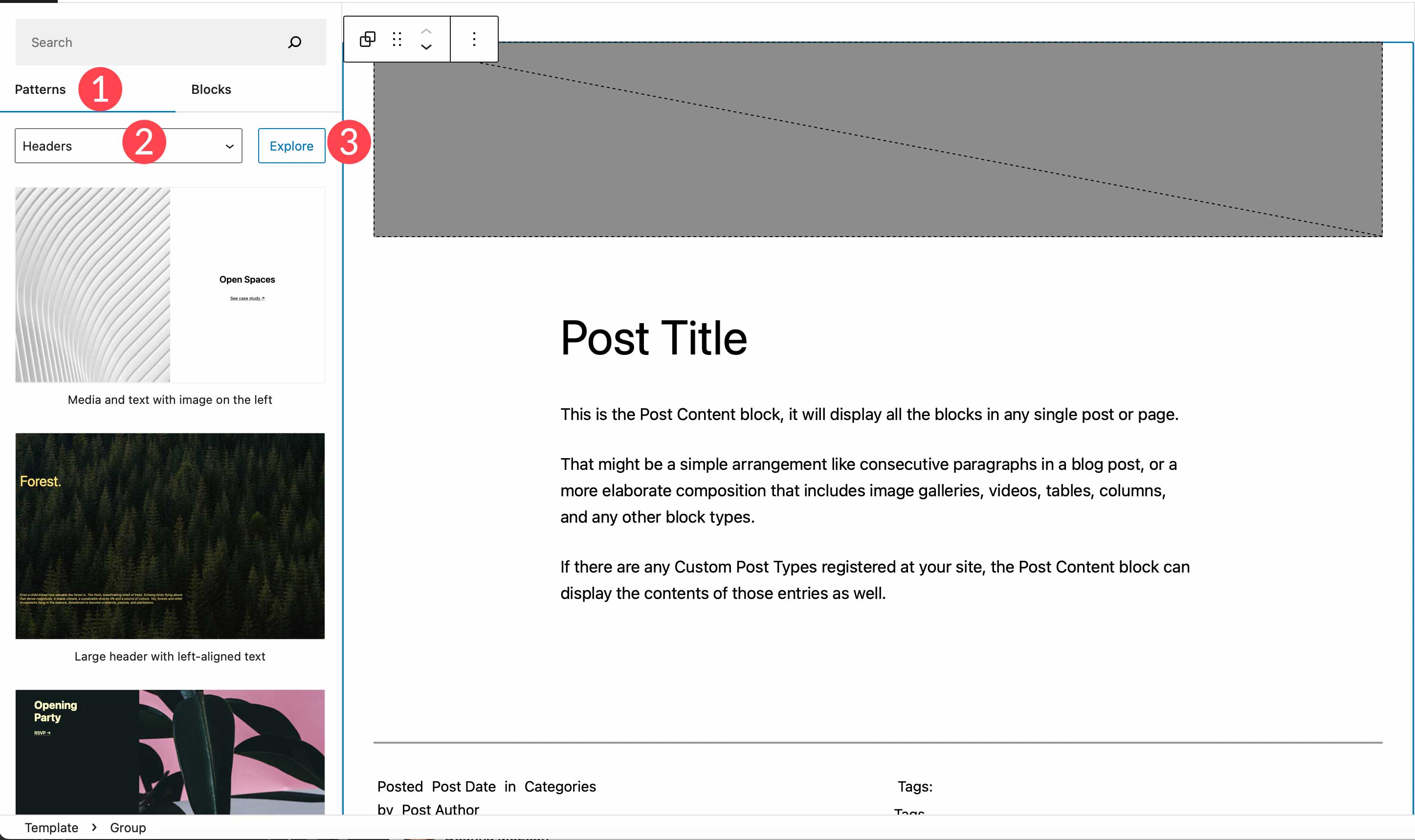
Para elegir un patrón de bloque de WordPress, simplemente navegue a la pestaña de patrones y luego busque los encabezados. Todos los patrones de encabezado disponibles para el tema Twenty Twenty-Three se enumerarán allí. Alternativamente, puede hacer clic en el botón Explorar para buscar y agregar un encabezado de la biblioteca de patrones de WordPress.
NOTA: No todos los patrones de encabezado incluirán elementos de menú/navegación. Es posible que deba buscar patrones de navegación para encontrar lo que está buscando.

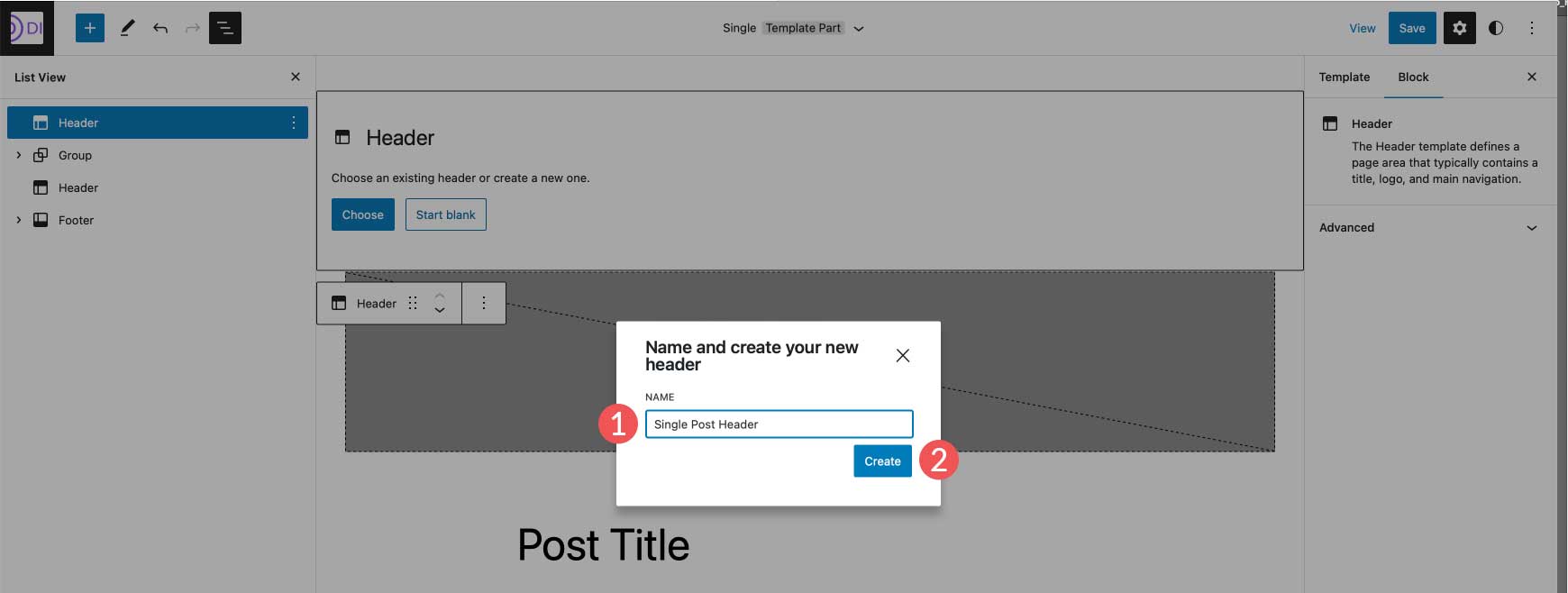
Crear un nuevo encabezado desde cero
Si desea crear otro encabezado desde cero, en lugar de usar un patrón, puede optar por comenzar con un encabezado en blanco. Al elegir comenzar en blanco, se le pedirá que asigne un nombre a la parte de su plantilla. Nómbrelo como "encabezado de publicación única", luego haga clic en crear .

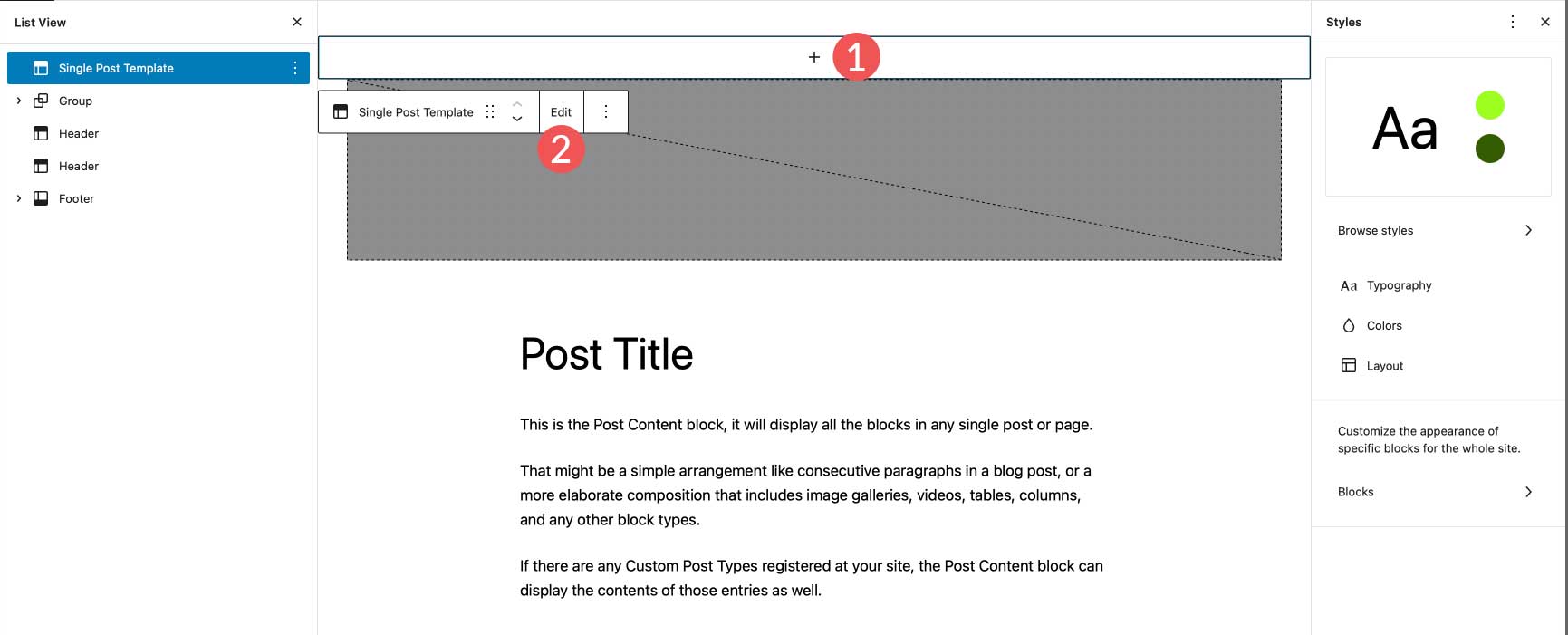
Una vez que su encabezado esté en su lugar, simplemente haga clic en él en el editor de páginas para comenzar a agregar bloques. Alternativamente, puede hacer clic en el botón de edición para ir al editor de plantillas, donde puede agregar cualquier fila o bloque que desee para crear un encabezado completamente nuevo.

Uso de Divi para agregar y personalizar encabezados de WordPress

Divi ofrece una forma similar de agregar encabezados personalizados a su sitio web de WordPress, pero mejora las cosas. Divi es el tema de edición de sitio completo más avanzado en el universo de WordPress. Con más de 200 elementos de diseño, un marco totalmente receptivo y la capacidad de personalizar literalmente todos los aspectos de su sitio sin una sola línea de código, es la mejor experiencia de diseño web disponible.
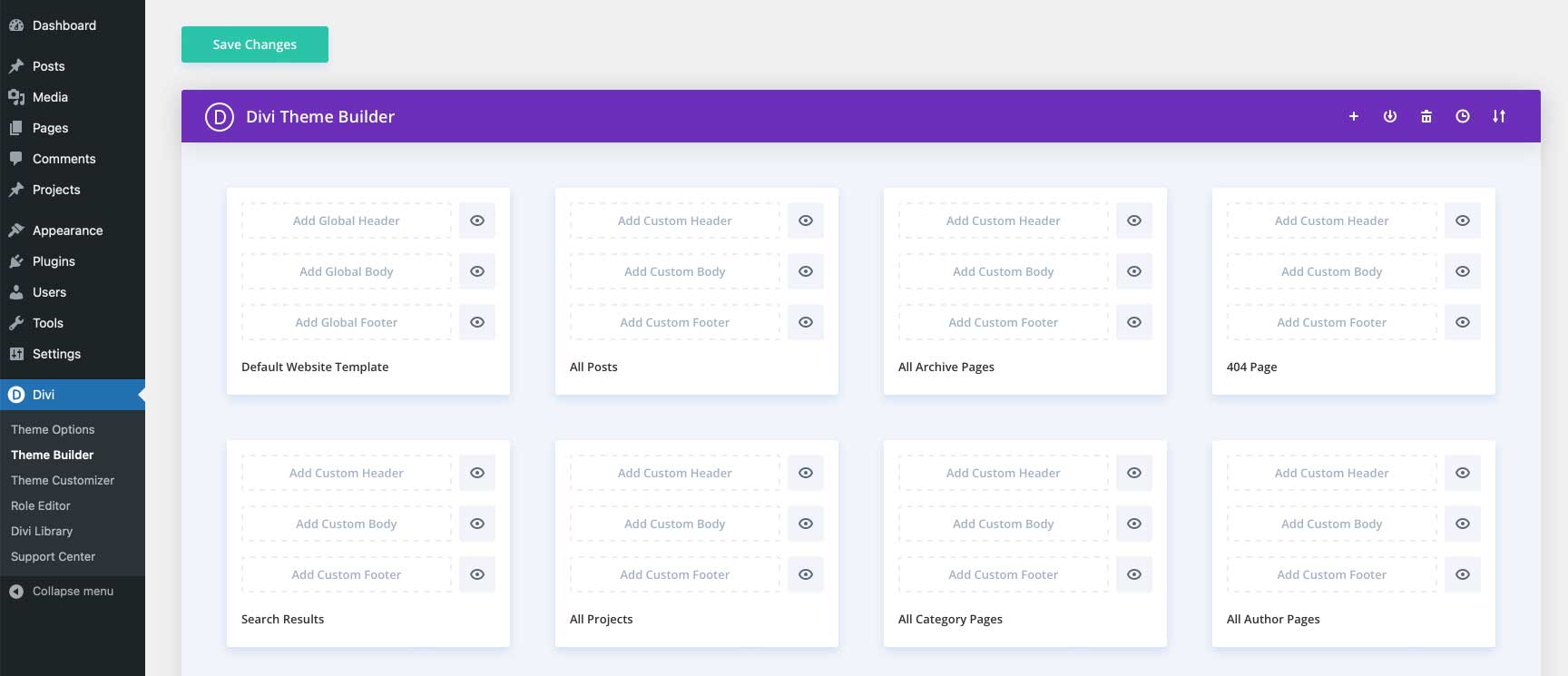
Divi usa Theme Builder para brindarle la capacidad de crear encabezados personalizados y luego aplicarlos a diferentes plantillas en su sitio web. Los encabezados se pueden crear y aplicar a sus páginas, publicaciones, páginas de archivo, página 404, páginas de resultados de búsqueda, proyectos, páginas de categoría, páginas de autor y mucho más.

Para obtener más información, consulta estos 11 tipos de encabezados que puedes crear con Divi.
Preguntas frecuentes sobre los encabezados de WordPress
Hemos hecho todo lo posible para ser lo más minuciosos posible para brindarle el conocimiento que necesita para crear un encabezado de WordPress personalizado desde cero. Dicho esto, hemos reunido algunas preguntas comunes sobre los encabezados de WordPress para brindarle una mejor comprensión de cómo funcionan.
¿La personalización de un encabezado afectará a todos los encabezados de mi sitio?
Bueno, eso depende. Si crea un encabezado personalizado, luego intente cambiar cualquier aspecto del mismo en una plantilla diferente, entonces sí, se verá afectado donde sea que esté el encabezado en su sitio. Dicho esto, puede crear múltiples encabezados en su sitio web y editarlos sin preocupaciones. Por ejemplo, si crea un encabezado en las partes de la plantilla, se considera su encabezado global. Sin embargo, puede crear un encabezado diferente y aplicarlo a ciertas plantillas.
Como se mencionó anteriormente, puede editar la plantilla de publicación única (o cualquier otra plantilla), eliminar el encabezado instalado actualmente y crear uno completamente nuevo que solo se aplique a esa plantilla.
¿Cómo funcionan las partes de la plantilla de encabezado?
Las partes de la plantilla son secciones de su sitio web que se repiten en todo el sitio. Tanto los encabezados como los pies de página se consideran partes de la plantilla. Las partes de la plantilla pueden ser globales, lo que significa que se aplican a una determinada sección en cada página y publicación en su sitio, o solo se aplican a secciones en ciertas páginas. Por ejemplo, puede tener una parte de la plantilla de encabezado configurada globalmente para aplicarse en todas partes, y otra parte de la plantilla que haya asignado solo a determinadas páginas, como la página 404.
¿Qué tipo de bloques puedo usar en un encabezado de WordPress?
Puede usar cualquier bloque en la biblioteca de WordPress dentro de un encabezado de WordPress. Aunque algunos bloques tienen más sentido que otros. Definitivamente, debe incorporar un bloque de navegación, un bloque de logotipo del sitio y considerar el uso de otros, como íconos de redes sociales, información de contacto comercial y botones. Para obtener más información, consulte nuestros tutoriales sobre los bloques de WordPress.
¿Cómo afectan los Estilos globales del sitio a mi estilo de encabezado?
Los estilos de sitio globales se aplicarán automáticamente a cada bloque dentro de su encabezado. Dicho esto, tiene la capacidad de anular los estilos de bloque globales en su encabezado asignando diferentes colores, tamaños de texto, dimensiones y más a los bloques en su encabezado.
Personalizar el encabezado de su sitio web es más fácil que nunca
Gracias a la edición completa del sitio, es posible hacer que el encabezado de su sitio web se vea y funcione de la forma que desee. Ya no está atrapado con un encabezado aburrido en el que es imposible realizar incluso los cambios más pequeños sin una tonelada de codificación. El uso de un tema de edición de sitio completo como Twenty Twenty-Three, o un tema más sólido como Divi, le brinda más opciones para diseñar su encabezado para que coincida con su marca, agregar elementos importantes y causar una buena primera impresión.
¿Qué herramientas utiliza para personalizar el encabezado de su sitio web? Háganos saber sonando en los comentarios a continuación.
