Cómo configurar mapas de calor de WordPress gratis (en 2 pasos)
Publicado: 2023-11-15Los análisis en profundidad pueden ayudarlo a comprender el comportamiento de los usuarios y ajustar su estrategia de contenido en consecuencia. Sin embargo, tratar de entender los números y las métricas puede resultar un poco agotador. Ahí es donde entran los mapas de calor de WordPress.
Los mapas de calor ofrecen una forma sencilla de rastrear y analizar ️ lo que sucede en su sitio. Proporcionan una descripción general visual del contenido que obtiene la mayor tracción y participación. De esta manera, podrá identificar y solucionar las áreas problemáticas más rápidamente.
En este artículo, analizaremos más de cerca los mapas de calor de WordPress y qué los hace tan útiles. Luego, le mostraremos cómo configurarlos usando un complemento. ¡Empecemos!
Qué son los mapas de calor (y por qué son tan útiles)
Un mapa de calor es una representación visual de datos que utiliza colores para representar valores específicos. Cuando utiliza un mapa de calor para su sitio, verá qué áreas reciben la mayor interacción. Cuanto más cálido es el color, más interacción adquiere una sección.
Los mapas de calor pueden ser herramientas poderosas para detectar problemas de diseño o cualquier otro problema que pueda afectar la experiencia del usuario (UX) de su sitio. A continuación le indicamos cómo puede utilizar un mapa de calor para mejorar su sitio:
- Puede determinar si sus llamados a la acción (CTA) reciben suficiente atención en comparación con otros elementos de sus páginas. Si no es así, siempre puedes tomar medidas para hacer que tus CTA sean más atractivas.
- En circunstancias normales, su menú de navegación siempre debería ser un área "caliente". Si ese no es el caso, probablemente deberías considerar mejorar tu navegación.
Como puede ver, el valor real de los mapas de calor radica en su capacidad para revelar problemas específicos con su diseño o navegación.
Hay dos tipos principales de mapas de calor: los que rastrean los clics y los que analizan el comportamiento de desplazamiento. El primer tipo es el más popular, ya que le proporciona información más precisa sobre aquello en lo que sus usuarios están interesados en hacer clic.
Los mapas de calor con desplazamiento, por otro lado, son útiles si desea obtener una vista panorámica del rendimiento de su sitio. Le muestran qué áreas llaman la atención de sus lectores a medida que se desplazan hacia abajo en cada página.
En este tutorial, nos centraremos en una herramienta de mapa de calor de clics para WordPress. Sin embargo, siempre puedes optar por una alternativa como CrazyEgg si buscas un mapa desplazable.
Cómo configurar mapas de calor de WordPress (en dos sencillos pasos)
Ahora, veamos cómo configurar mapas de calor de WordPress, usando el complemento Aurora Heatmap :
 Mapa de calor de auroras
Mapa de calor de aurorasVersión actual: 1.6.0
Última actualización: 14 de agosto de 2023
aurora-heatmap.1.6.0.zip
Esta herramienta es muy fácil de configurar. Además, a diferencia de otros complementos similares, no necesitarás crear una cuenta en un servicio de mapas de calor de terceros.
Además, el complemento es gratuito. Entonces, puede continuar e instalarlo en su sitio web.
Nota : Aurora Heatmap se puede utilizar con WP Rocket, W3 Total Cache y WP Super Cache. Si causa problemas de compatibilidad con su complemento de almacenamiento en caché, deberá desactivar la optimización relacionada con JavaScript o excluir jQuery y el script de medición Aurora Heatmap (reporter.js) de la optimización. Puedes encontrar más información sobre esto en esta página.
- Paso 1: configura tu mapa de calor
- Paso 2: vea sus mapas de calor de WordPress
Paso 1: configura tu mapa de calor
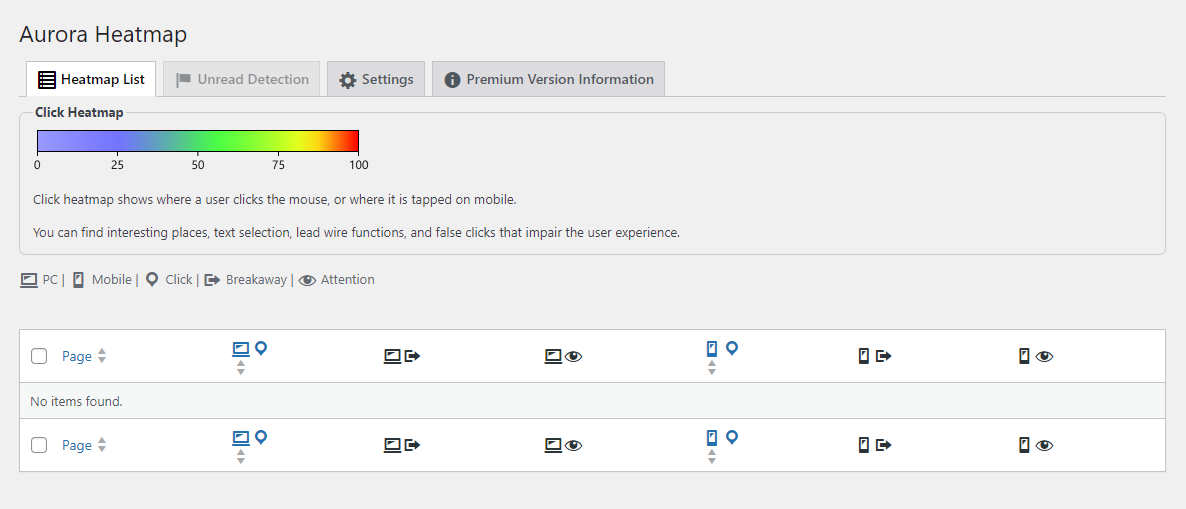
Una vez que haya instalado y activado el complemento, navegue hasta Configuración > Aurora Heatmap en su panel de WordPress:

Como habrás notado, la pestaña Lista de mapas de calor aún no contiene ningún dato. Es posible que el complemento tarde un poco en recopilar suficientes datos para mostrar un mapa, dependiendo de su tráfico.
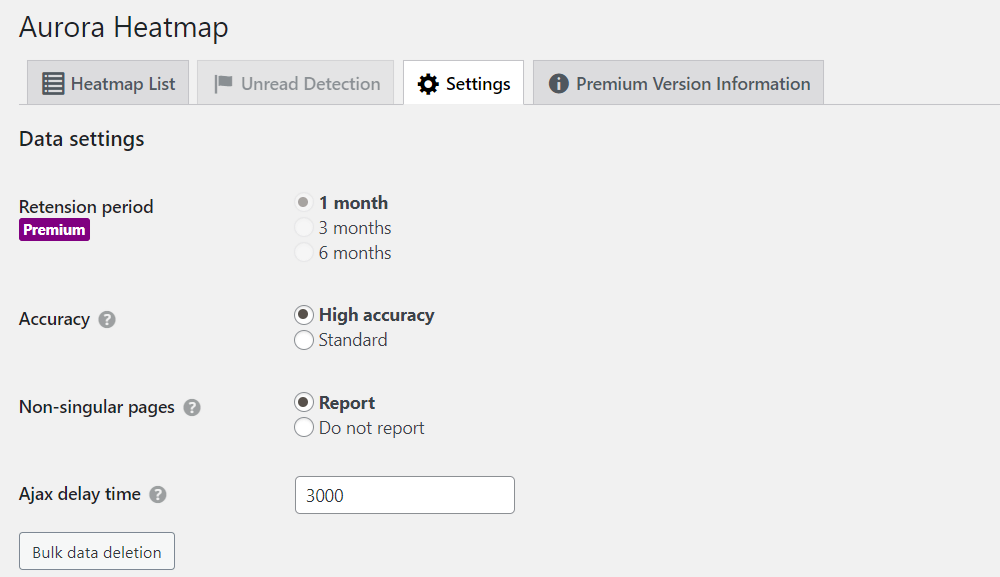
Mientras tanto, puedes configurar algunos ajustes para tu mapa de calor. Para hacer esto, navegue hasta la pestaña Configuración :

En la sección Configuración de datos , puede elegir si desea incluir páginas no singulares en el informe. En el campo Tiempo de retraso de Ajax , puede configurar el tiempo en milisegundos antes de que el complemento comience a registrar la actividad.
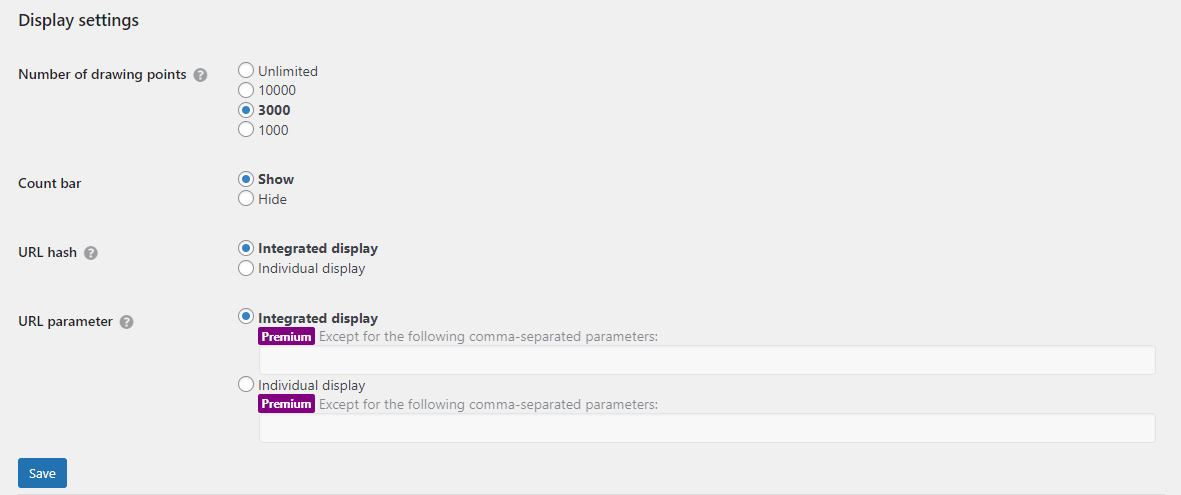
Si se desplaza hacia abajo hasta Configuración de pantalla , puede seleccionar el número de puntos de dibujo. Esta es la cantidad de datos incluidos en el mapa:

También tiene la opción de desactivar la barra de recuento y elegir si desea contar los enlaces ancla como páginas separadas. Recuerde presionar Guardar una vez que haya seleccionado sus preferencias.
Si opta por el complemento premium, obtendrá acceso a funciones adicionales, incluidos informes semanales por correo electrónico.

Paso 2: vea sus mapas de calor de WordPress
Si tiene un sitio web con mucho tráfico, debería poder ver su primer mapa de calor a los pocos minutos de instalar el complemento. Si su sitio aún no recibe muchas visitas, es posible que deba esperar unas horas hasta que aparezca el primer mapa de calor.
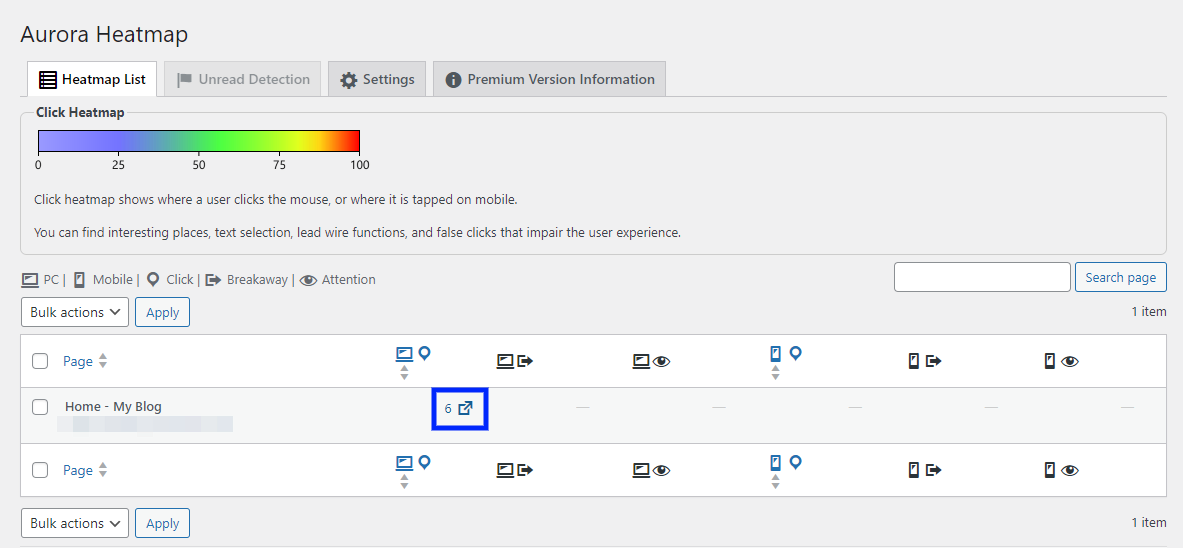
Debe regresar a la pestaña Lista de mapas de calor para verificar los mapas de calor disponibles.
Con la versión gratuita, obtienes dos vistas para cada mapa de calor: clics en el escritorio y clics en el móvil. Pase el cursor sobre la cantidad de clics junto a la página que desea verificar y seleccione el ícono de flecha para iniciar el mapa de calor:

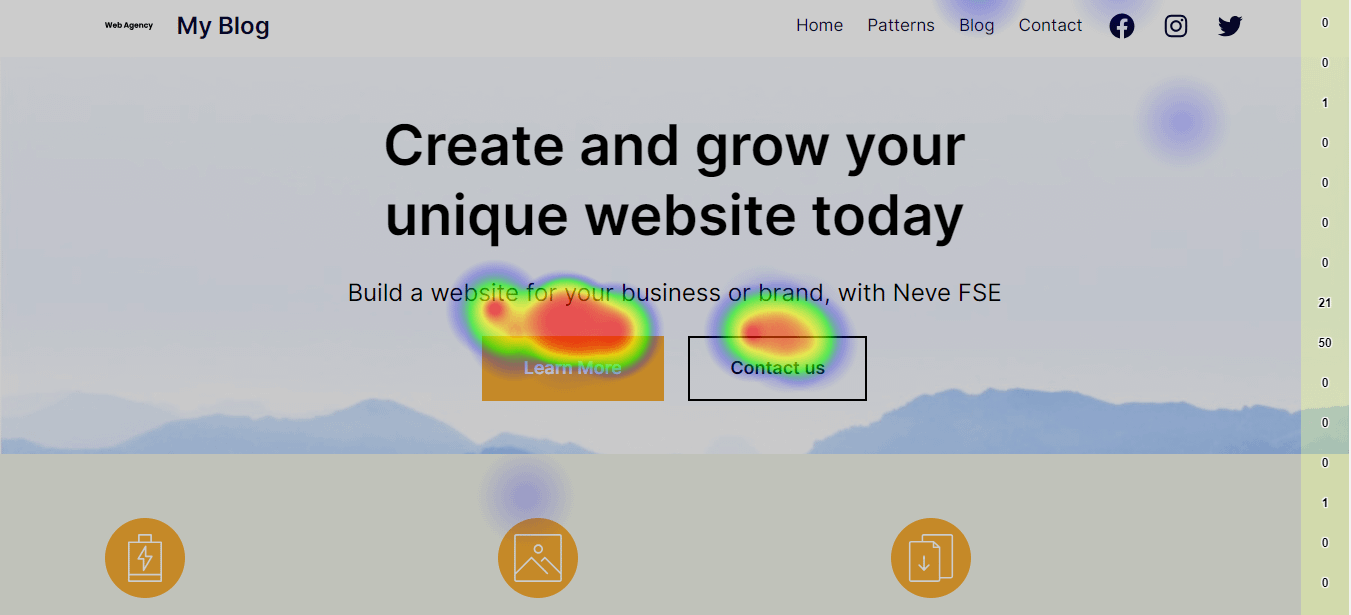
En una nueva ventana, verá un mapa de calor de su página. Las manchas de colores le muestran dónde hacen clic los usuarios. En la barra lateral, verás el número de clics:

Por el momento, es posible que solo veas puntos azules en la página. Sin embargo, a medida que obtenga más tráfico y el complemento recopile más datos, verá una variedad de colores, incluidos verde, amarillo y rojo. Cualquier elemento que supere los 75 clics tendrá un color más cálido.
Conclusión
Los mapas de calor son una herramienta de visualización que le brinda una visión clara del comportamiento de sus usuarios. Podrás ver qué enlaces y elementos de una página reciben la mayor cantidad de clics y cuáles no. Luego podrá utilizar esta información para mejorar el diseño de su sitio y la experiencia del usuario.
Puede configurar mapas de calor de WordPress en su sitio de forma gratuita utilizando el complemento Aurora Heatmap. Esta herramienta le permite configurar los ajustes del mapa de calor, como la cantidad de datos incluidos en el mapa, y comenzar a monitorear la actividad del usuario de inmediato. ️️
¿Tiene alguna pregunta sobre los mapas de calor de WordPress? ¡Háganos saber en la sección de comentarios!
