Todo sobre WordPress Hero Images desde la idea hasta la implementación
Publicado: 2020-10-09Una de las tendencias más importantes hoy en día en el diseño web es el diseño de imagen de héroe de WordPress. Estos encabezados especiales a menudo se denominan imagen de héroe, control deslizante de héroe, banner, encabezado de video o carrusel. Causar una buena primera impresión es increíblemente importante. Solo obtiene una oportunidad con la primera impresión y tiene solo unos segundos para captar la atención de sus visitantes .
En este artículo, le presentaré algunas de las mejores prácticas, ejemplos de imágenes destacadas y proporcionaré recursos increíbles para ayudarlo a crear una imagen destacada de WordPress eficaz para su sitio web.

¿Para qué puedes usar una imagen de héroe?
Cuando navega por la web, puede encontrar muchas imágenes de héroes con diferentes objetivos. Recopilé algunos casos en los que puedes usar una imagen de héroe. Veámoslos.
- Destaca tu producto . La mejor manera de resaltar un producto es una buena imagen destacada en su página. Los visitantes ven primero esta imagen y pueden leer una pequeña información sobre su producto. Ponga un enlace en su página Comprar ahora y sus visitantes podrán comprar al instante.
- Comparte información . Puede usar una imagen de héroe para compartir información sobre su producto o servicios de otra manera. Puede agregar texto en la imagen, también puede agregar un video que brinde información a los visitantes.
- Presentar las últimas noticias . ¿Quieres presentar tu publicación más reciente o importante para los visitantes? Ponga el título y una pequeña descripción en la imagen, un botón con el enlace de la publicación, y estoy seguro, si es interesante, el visitante hará clic en él para leer más.
- elemento de diseño Una imagen de héroe puede ser un gran elemento de diseño de su página, está en el foco, anima su página y generalmente interactúa con los visitantes.
- Crea una emoción . La emoción puede ser un factor importante. Evocar la emoción correcta puede generar confianza instantáneamente con sus visitantes.
¿Cómo elegir una imagen de héroe de WordPress?
Cuando elige una imagen principal, es importante tener en cuenta que su imagen principal no solo debe verse bien, sino que su estilo debe adaptarse a todo su sitio web . Si usa imágenes de héroes emocionales, piense en el estado de ánimo de su página. Las imágenes pueden ser de página completa, pero también se pueden mostrar imágenes más pequeñas debajo de la barra de navegación. Estas imágenes de banner grandes son una tendencia en el diseño web y preceden a una descripción general de su negocio, por lo que debe elegir una imagen adecuada para su página.
¿Dónde encontrar los mejores recursos gratuitos para una imagen de héroe?
Las buenas imágenes son una parte clave de la imagen de un gran héroe, pero encontrar imágenes puede ser difícil. Aquí está mi colección de los mejores sitios web para encontrar fotos y videos gratis.
- Unsplash – Fotos de alta resolución
- Pexels: las mejores fotos de stock gratuitas en un solo lugar
- Picjumbo – Imágenes de stock de fotos totalmente gratis
- Kaboompics: excelente lugar para obtener impresionantes imágenes gratuitas para proyectos comerciales o personales
- Death to the Stock Photo – Fotos gratis por email cada mes
- Coverr: hermosos videos gratuitos para su página de inicio
- Pikwizard: fotos de stock gratuitas para todas sus necesidades creativas
¿Qué debe contener una buena imagen de héroe?
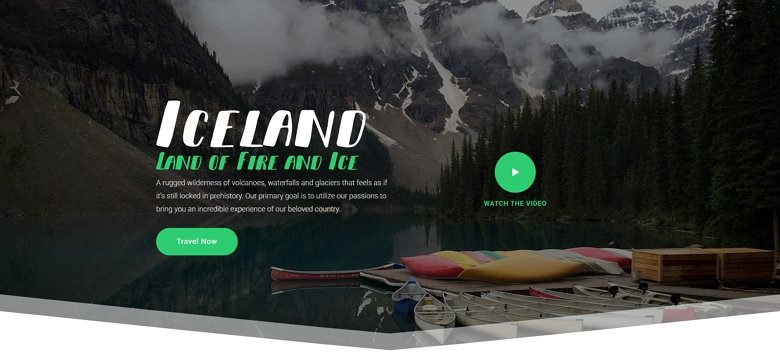
Una imagen de héroe de WordPress presenta una descripción general de su servicio o producto. Puede ser una imagen simple, pero tiene más éxito si usas el contenido en ella, como un CTA. Veamos las 4 partes importantes de lo que debe contener una imagen de héroe.
Llamada a la acción
El botón CTA es la acción que desea que realice su visitante, por lo que su objetivo con la imagen principal es persuadir a los visitantes para que realicen esta acción . No importa si su objetivo es aumentar las ventas o generar clientes potenciales por correo electrónico. Pero no olvides que tienes que tener claro qué acción quieres que realice el visitante y ponérselo lo más fácil posible. Está bien, pero ¿cómo empezar? Comience con el CTA y trabaje hacia atrás. Será mucho más fácil si conoce exactamente su objetivo.

Buena copia
El primer título que ve su visitante es la copia más importante que escribirá en su sitio web. Escribir una buena copia web no es fácil y requiere habilidades para hacerlo bien. Algunos de los mejores redactores dedicarán semanas a redactar el título. Su objetivo es comunicar su valor y lograr que el visitante interactúe en su sitio web .
Fondo de calidad
Probablemente las imágenes sean la parte más importante de la imagen del héroe . Es una herramienta poderosa para ayudarlo a comunicar y diferenciar su sitio web. Su imagen de héroe debe contener imágenes, videos o gráficos que llamen la atención y cautiven a su audiencia. La mayoría de las imágenes contextuales transmiten su mensaje de manera más efectiva, las imágenes no contextuales no complementan el mensaje con información adicional.

Impacto
Se trata de crear ese momento WOW. Las mejores imágenes de héroes logran un equilibrio entre captar la atención del lector y proporcionar una cantidad adecuada de información útil.
Por ejemplo, las animaciones son excelentes para hacer que el diseño de un sitio web sea inolvidable y captar la atención de los visitantes. La clave de la animación como herramienta de diseño es la moderación. Hay muchas formas de usar la animación para mejorar la experiencia del usuario en Smart Slider 3: animación de capas, animación de texto dividido o interacción memorable.
¿Cómo crear una imagen de héroe de WordPress fácilmente?
Ahora puede que desee poner una imagen de héroe en su página, pero no sabe cómo hacerlo. Lo mejor si busca un complemento en el que pueda crear fácilmente una sección principal para su sitio. Con un plugin en el caso ideal, puedes ponerle un texto o un botón a la imagen, y la puedes publicar donde quieras. Smart Slider es un excelente complemento para crear imágenes de héroes.
¿Qué es Smart Slider 3?
Smart Slider 3 es un complemento de control deslizante gratuito con el que puede crear fácilmente controles deslizantes, imágenes de héroes y bloques sin conocimientos de codificación. Con el editor de arrastrar y soltar, puede construir el bloque que desee y usar capas como encabezado o botón. Es totalmente receptivo y, cuando esté listo, puede publicarlo con un código abreviado simple, con Gutenberg o también con un creador de páginas.
Debido a que Smart Slider 3 no es solo un complemento de control deslizante, podrá crear fácilmente la imagen de héroe de WordPress perfecta para su sitio web. Independientemente del tipo que necesite, generalmente se ubican en la parte superior de un sitio web y estas son las primeras cosas que ven las personas .
Crear un bloque de héroe
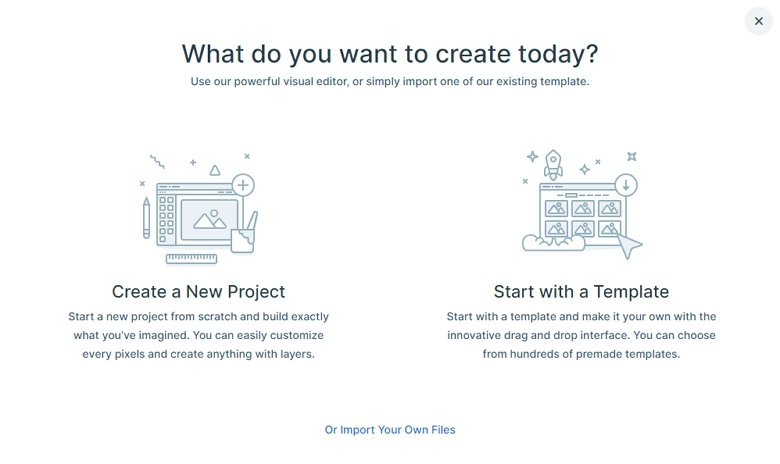
El tipo de bloque es un tipo de control deslizante especial de Smart Slider. El bloque muestra solo una diapositiva, que es una opción perfecta para crear una imagen de héroe. Crear un bloque de héroe con Smart Slider es muy simple. Simplemente haga clic en el botón verde de nuevo proyecto y cree un nuevo proyecto o comience con una plantilla lista para usar.

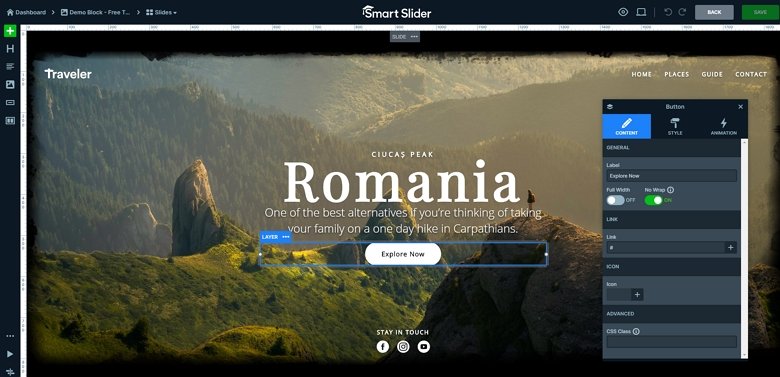
Luego puedes editar tu bloque en un editor visual. En la versión gratuita de Smart Slider, puedes elegir entre 7 capas, en la versión Pro hay 24 tipos de capas. Puedes poner una capa donde quieras, cambiar su color, tamaño o ponerle un enlace. Además, tienes la opción de animar tus capas, lo que puede llamar la atención de los visitantes.

¿Por qué elegir Smart Slider para crear imágenes de héroes?
- Editor visual de arrastrar y soltar . Con Smart Slider, puedes editar tus imágenes de héroe de WordPress como imaginaste. El editor de arrastrar y soltar te ayuda a crear un bloque de héroe en minutos. Con la configuración receptiva, puede hacer que se vea bien en cualquier dispositivo.
- Animaciones y Efectos . En la versión Pro de Smart Slider 3, puedes usar animaciones y efectos para animar tu imagen de héroe y llamar la atención de los visitantes. Usa el efecto Ken Burns si quieres agregar un movimiento a tu héroe, o usa animaciones de capas para resaltar el contenido.
- Fuentes dinámicas . ¿Cambiar dinámicamente el contenido de tu bloque de héroe? Es posible con Smart Slider 3, simplemente cree un control deslizante dinámico y use variables.
- Fácil de publicar . Puede poner fácilmente un héroe en su página de inicio, solo use su creador de páginas, el bloque Smart Slider Gutenberg o el código abreviado del control deslizante. Como alternativa, puede usar el código PHP del control deslizante y colocarlo en el tema de su hijo.
- SEO amigable . El SEO es crucial para que la gente encuentre tu sitio web. En Smart Slider, puede completar las etiquetas alt y puede agregar texto que los motores de búsqueda puedan leer.
