Cómo usar correctamente las fuentes de iconos de WordPress: obtenga el mejor rendimiento (2022)
Publicado: 2022-04-19Hoy en día, los sitios web tienen que ver con el impacto visual, y los íconos de WordPress son una forma maravillosa de lograrlo.
En los primeros días del diseño web, Windings y Webdings eran lo más parecido que teníamos a las fuentes de iconos. Esas eran fuentes que reemplazaban letras y números regulares con símbolos básicos como flechas, estrellas, etc. Si bien eran algo torpes y no siempre visualmente atractivas, eran perfectamente adecuadas en ese momento.
Si bien aún puede encontrar Wingdings y Webdings (simplemente desplácese por las fuentes disponibles en Microsoft Word o Google Pages y las encontrará), la mayoría de las personas ahora prefieren usar los íconos más actualizados que están disponibles actualmente. Estos son mucho más avanzados, y hay literalmente miles para elegir, y aparecen nuevos todo el tiempo.
Este artículo explica qué son los íconos y las fuentes de WordPress, dónde encontrarlos y cómo agregarlos al contenido de su sitio de manera rápida y sencilla.
¿Qué son los iconos de WordPress y cómo se utilizan?
Todos sabemos qué son las fuentes de texto: archivos que contienen letras y números, todos con un estilo particular, como Calibri, Arial, New Times Roman, Helvetica, etc.
Del mismo modo, las fuentes de iconos son archivos que contienen grupos de símbolos gráficos (iconos) en lugar de caracteres como letras o números. Los íconos suelen incluir cosas relacionadas con la vida moderna, por ejemplo, logotipos de redes sociales, símbolos de carritos de compras, 'sobres' de correo electrónico, teléfonos, etc. ¡Ah, y no olvidemos los humildes emojis!
La ventaja de los íconos de WordPress sobre las imágenes es que son gráficos vectoriales. Eso significa que son infinitamente escalables sin pérdida de calidad: puede hacerlos tan grandes como desee sin problemas de pixelación. Además, es fácil cambiar su color y, en comparación con otros tipos de imágenes, son livianas en términos de código.
Los diseñadores de sitios web prefieren especialmente las fuentes de iconos porque pueden diseñarlas con CSS de la misma manera que el texto normal.
Los iconos se utilizan generalmente en lugar de texto, ya que:
- Ocupa menos espacio que el texto, lo cual es muy importante con los dispositivos móviles.
- A menudo se explican por sí mismos y pueden ser entendidos por hablantes no nativos.
- Proporcione un mayor impacto visual que el texto.
- Haga que los sitios sean más agradables a la vista, ya que los sitios con mucho texto no solo son aburridos, sino que también son bastante difíciles de leer.
Por ejemplo, los sitios de comercio electrónico suelen utilizar el símbolo del carrito de la compra, ya que es reconocible al instante. De manera similar, generalmente se entiende que el ícono del sobre significa "envíenos un correo electrónico", mientras que el símbolo del teléfono también se explica por sí mismo. Y si observa la parte superior derecha del sitio web de WPLift, notará el ícono de la lupa: al hacer clic, aparece la barra de búsqueda.
El artículo continúa a continuación
¿Dónde puedo encontrar iconos y fuentes de iconos?
Hay muchas fuentes de fuentes de iconos de WordPress disponibles, tanto gratuitas como premium. He aquí sólo una pequeña selección de ellos:
fuente impresionante

Font Awesome es probablemente la fuente de iconos más conocida. Eso no es una coincidencia, ya que actualmente ofrecen más de 2,000 gratuitos y más de 16,000 profesionales en 68 categorías, ¡incluso tienen animados también! Es más, están continuamente agregando nuevos.
Font Awesome llama a sus fuentes de íconos 'kits'. Obtienes un kit y acceso a todos los íconos gratuitos en el plan gratuito. Por $ 99 por año, puede actualizar a 'Pro', que incluye 20 kits y acceso a los íconos gratuitos y premium.
Encontrar todos los íconos que necesitarás debería ser fácil con Font Awesome. De hecho, incluso la biblioteca gratuita puede ser suficiente para muchas aplicaciones. También tienen una sección de ayuda muy detallada para ayudarte a sacar el máximo provecho de sus iconos.
Prueba Font Awesome
Fontello

Fontello no solo le permite crear fuentes de íconos utilizando una biblioteca de íconos de código abierto listos para usar, sino que también le permite agregar sus propios íconos o imágenes SVG personalizados. Además, Fontello también tiene una sección de ayuda detallada para guiarlo en la creación de fuentes de iconos.
Lo mejor de Fontello es que es completamente gratis.
Prueba Fontello
Icomoon

Icomoon le brinda acceso a más de 5500 íconos gratuitos y más de 4000 premium, además de que puede importar los suyos propios. A partir de ellos, puede crear sus propias fuentes de iconos para usar en su sitio de WordPress.
Si bien Icomoon tiene un plan gratuito, almacena todo localmente en su navegador. La desventaja de eso es que pierdes todo cada vez que borras el caché de tu navegador. Puede evitar ese problema comprando un plan pago que almacena todo en 'proyectos' en su cuenta. Además, los planes pagos, que cuestan desde $ 9 por mes, incluyen acceso a los íconos premium, lo que le brinda mayor flexibilidad al crear sus fuentes de íconos.
El artículo continúa a continuación

Prueba Icomoon
Tamaño de bytes

El tamaño de bytes solo puede contener 101 íconos, pero eso lo hace súper liviano, con un peso de solo 11.7 KB minimizado o 3.2 KB como SVGZ. Además, es posible ajustar el peso, el color y el tamaño de cada icono, además de que puedes elegir entre bordes redondos o cuadrados.
A pesar de no tener los miles de íconos que ofrece Font Awesome, etc., los de Bytesize cubren muchas aplicaciones modernas del día a día. Lo mejor de todo, es gratis.
Pruebe el tamaño de bytes
3 formas de usar las fuentes de iconos de WordPress
Ahora le diré algunas formas de agregar fuentes de iconos a su contenido de WordPress de forma rápida y sencilla.
Para mantener las cosas amigables para los principiantes, he tratado de evitar los métodos que requieren que juegues con cosas como el código, CSS o tu archivo functions.php, el último de los cuales, si se hace incorrectamente, puede causar estragos en tu sitio.
Opción 1: usar los iconos de Font Awesome incluidos en Elementor
Si usa Elementor, se encontrará con un verdadero placer, ya que ese creador de páginas ya integra íconos de Font Awesome. Eso significa que tiene acceso a alrededor de mil quinientos iconos de forma gratuita. Además, si tiene una suscripción a Font Awesome Pro, también puede acceder a ella desde Elementor.

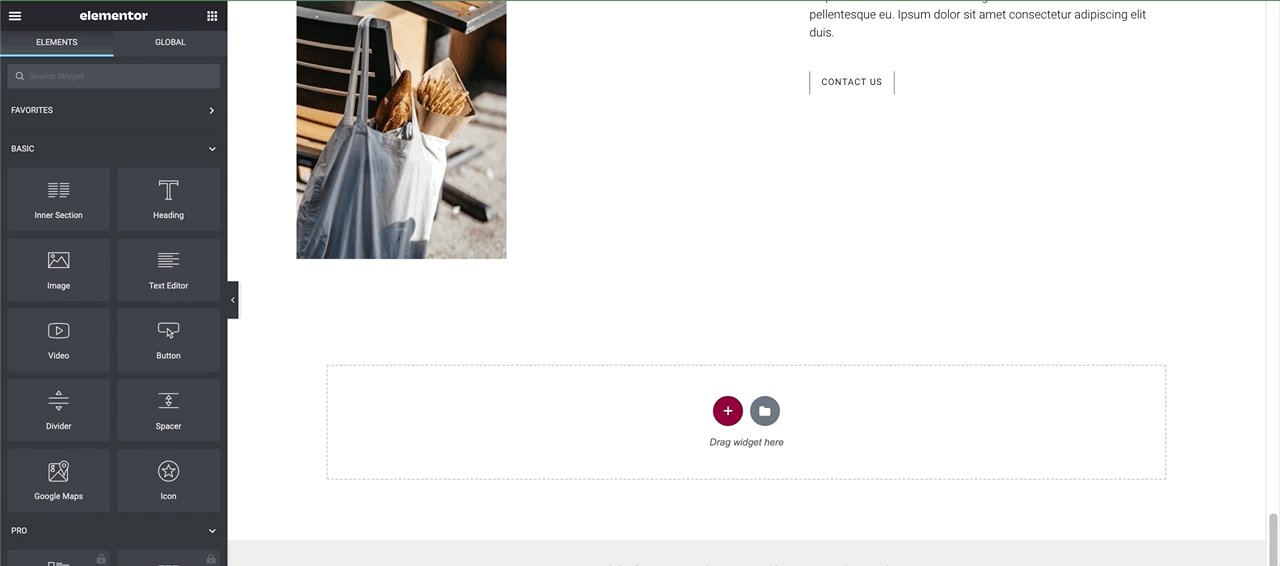
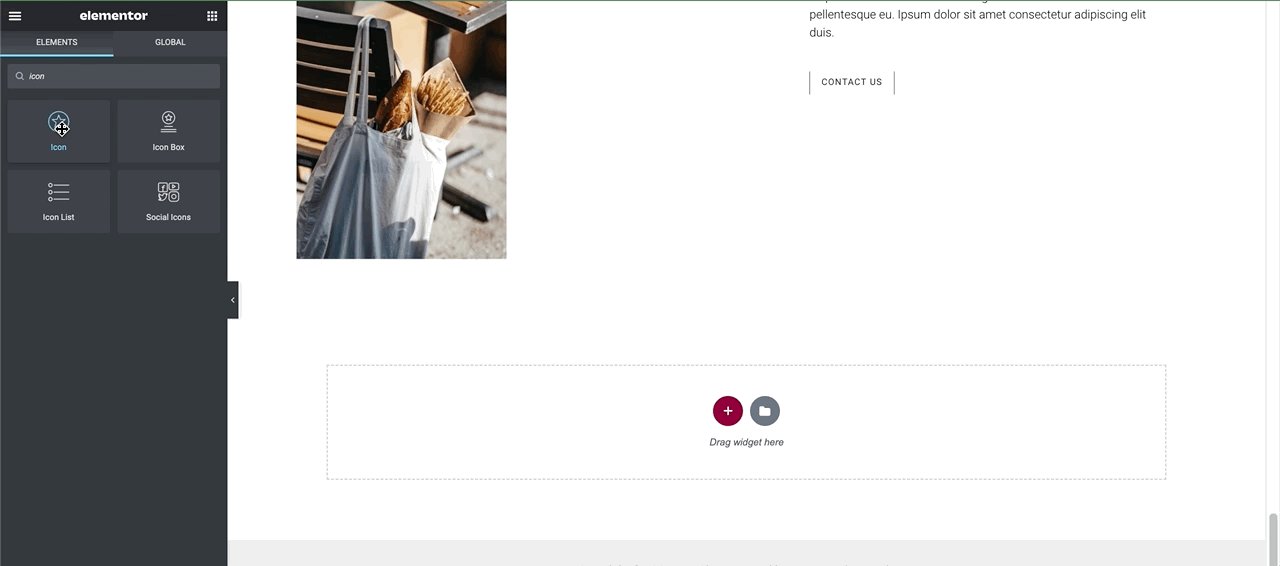
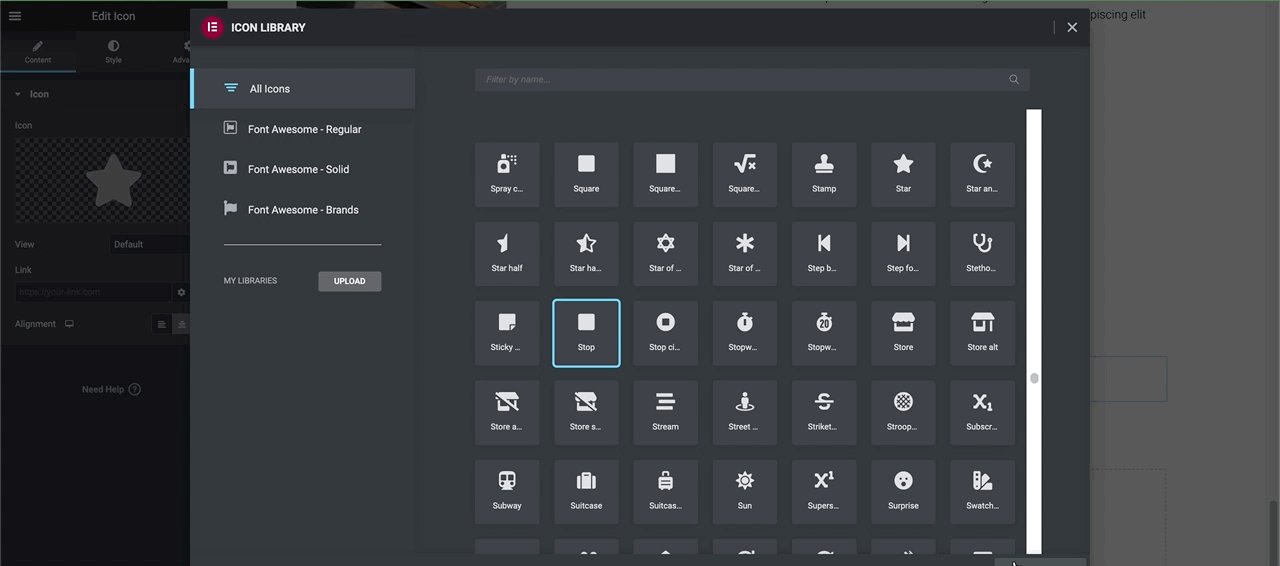
Para acceder a las fuentes de iconos, todo lo que necesita hacer es escribir 'Icono' en la barra de búsqueda de elementos. A continuación, arrastre el bloque de iconos a donde lo necesite en su contenido. Luego, acceda a la biblioteca de íconos haciendo clic en el ícono en el panel 'Editar ícono':

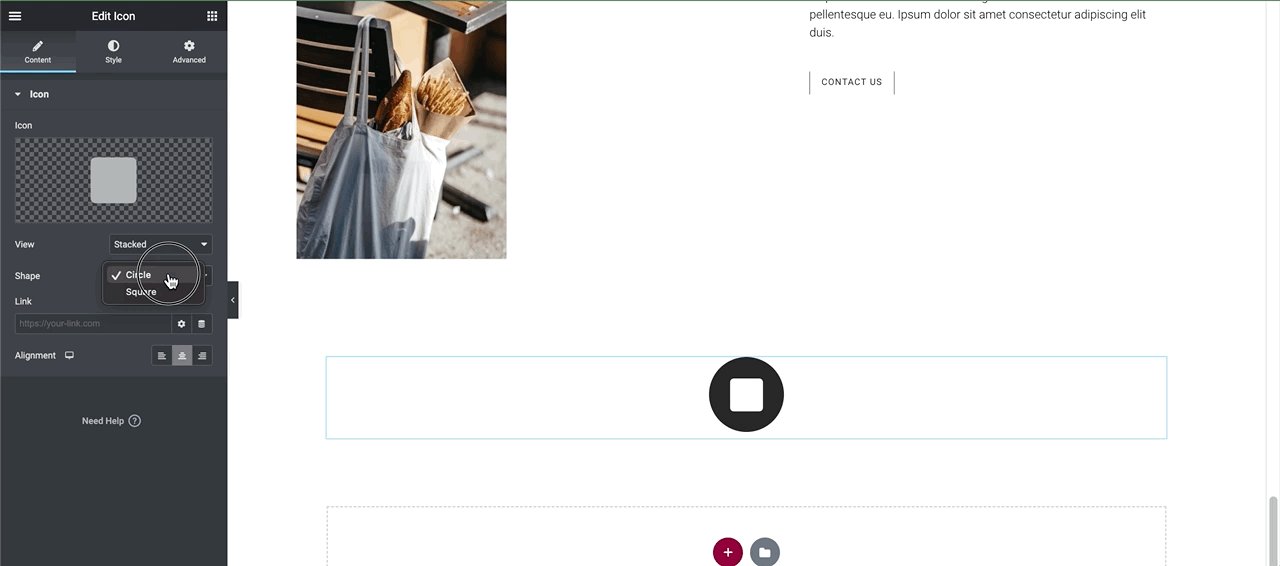
Al ajustar la configuración en las pestañas 'Avanzado' y 'Estilo' en el Editor de iconos, puede personalizar los iconos a su gusto. Además, también puede cargar sus propios iconos SVG.
Opción 2: uso de las fuentes de iconos disponibles en Gutenberg
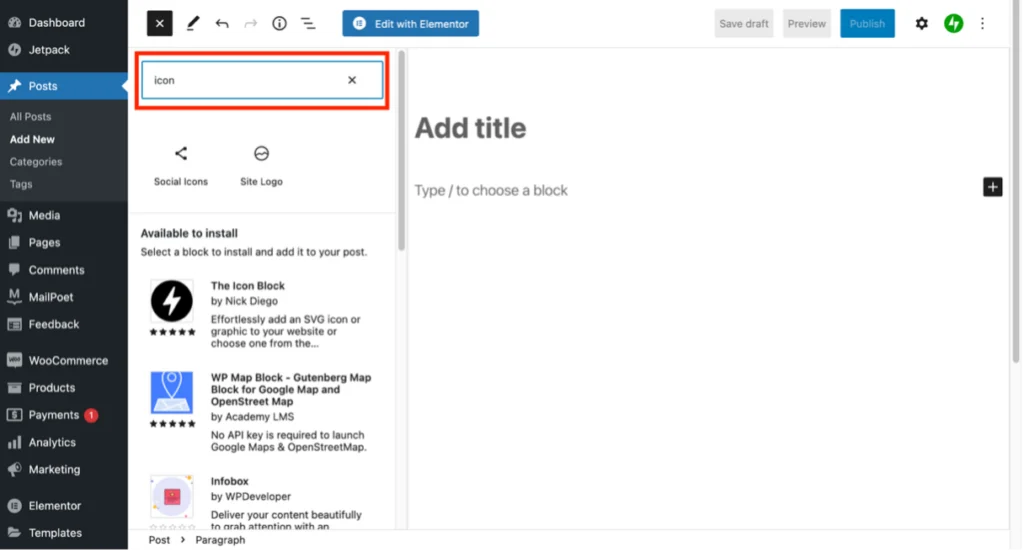
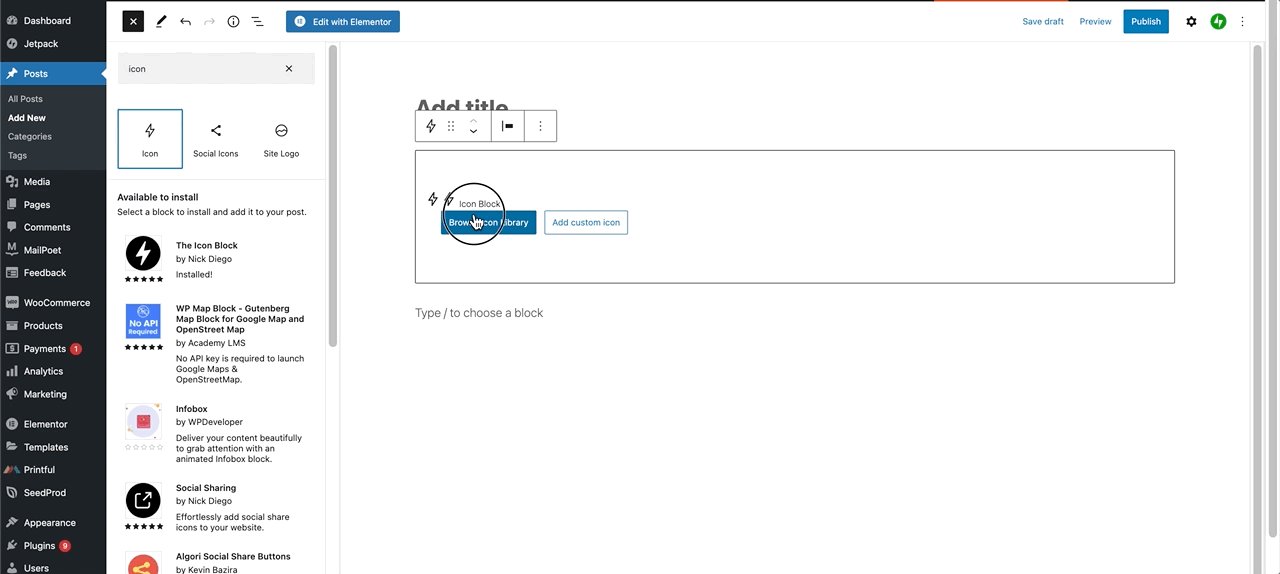
De forma predeterminada, Gutenberg solo incluye algunos íconos sociales, a los que puede acceder escribiendo 'Icono' en la barra de búsqueda 'Bloques':
El artículo continúa a continuación


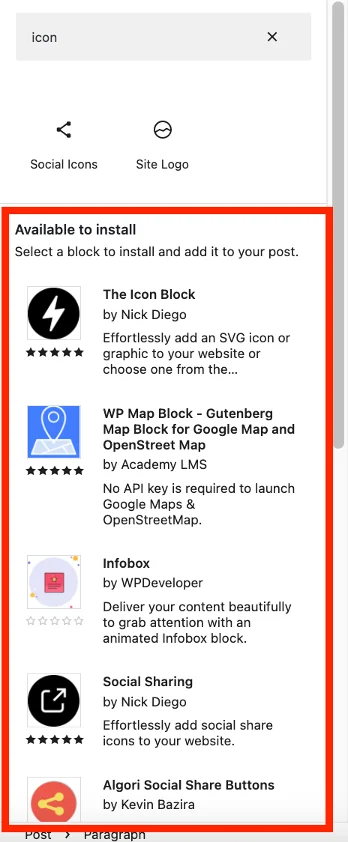
Sin embargo, es posible agregar mucho más, y verá lo que está disponible para instalar debajo del resultado de la búsqueda:

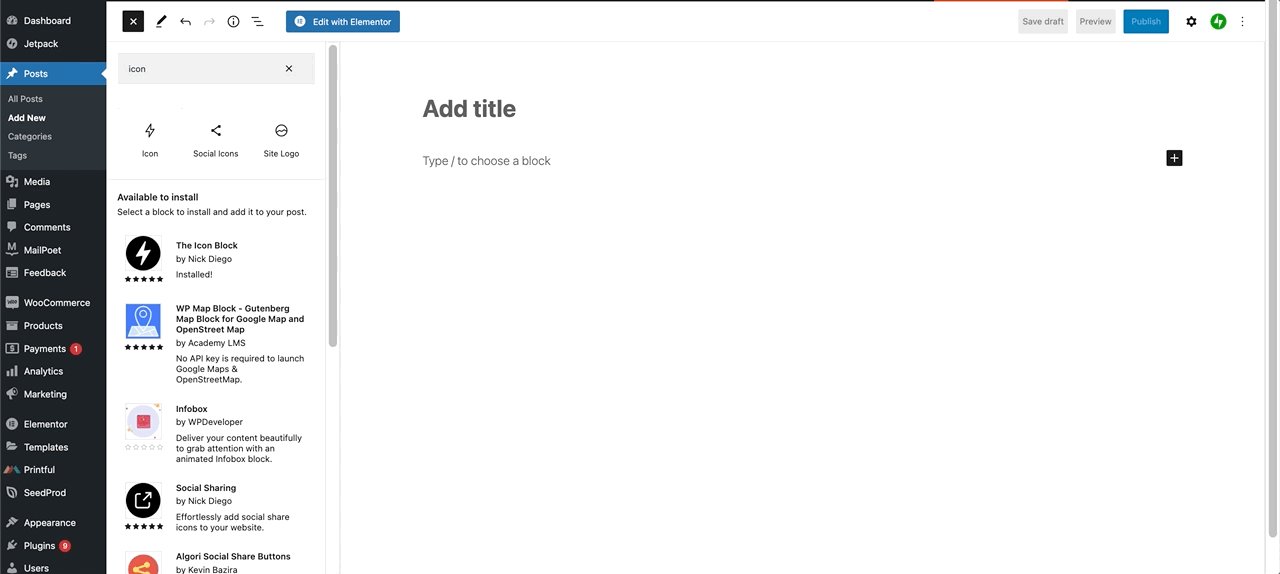
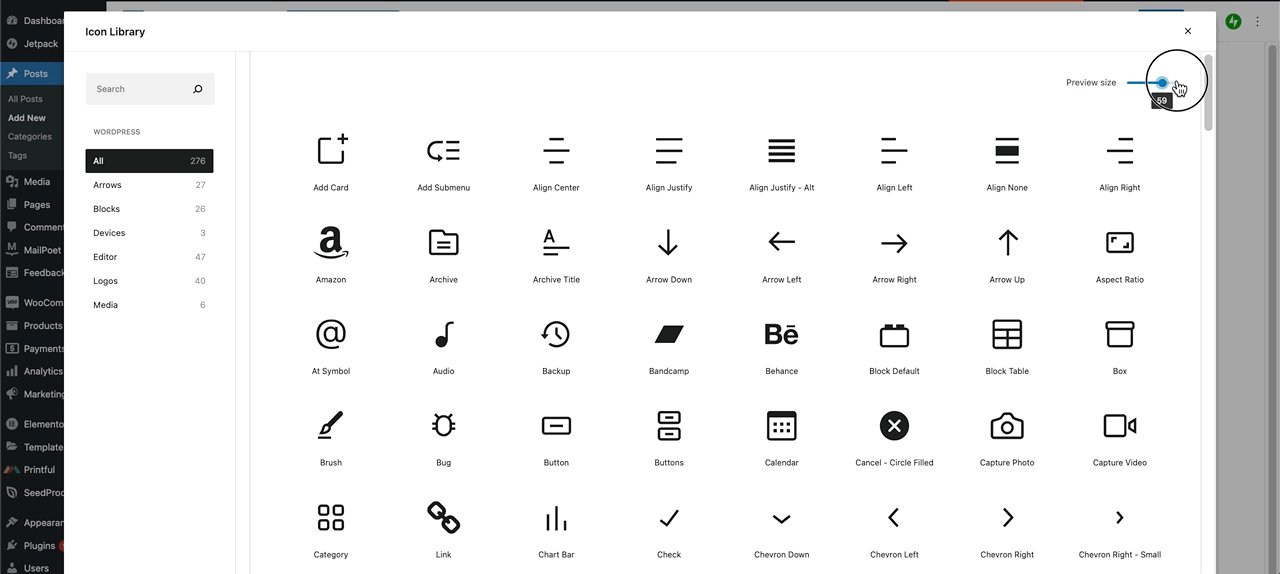
Al hacer clic en cualquiera de ellos, se instalarán nuevos bloques desde los cuales podrá acceder a muchas fuentes de iconos:

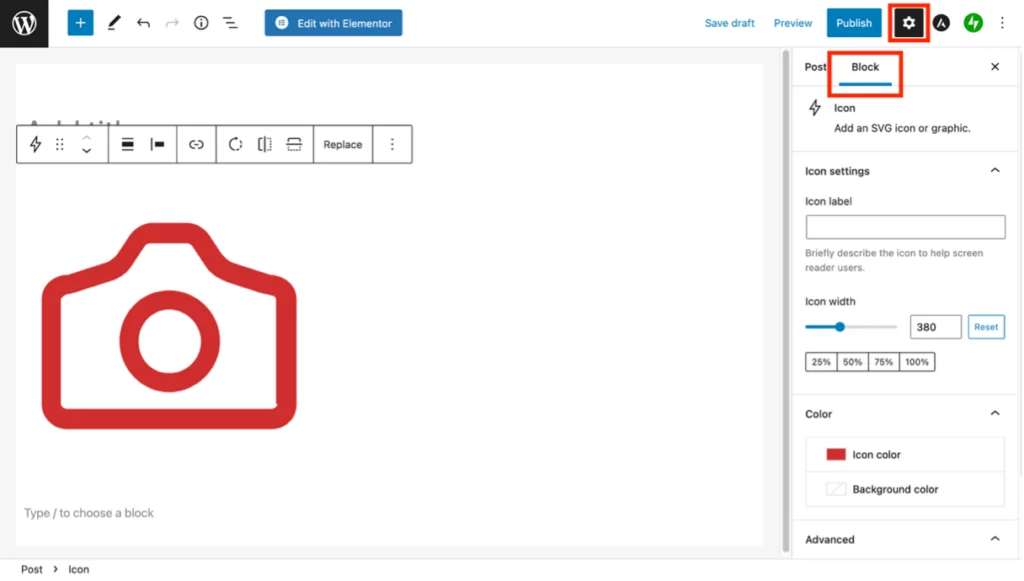
Es posible personalizar los iconos. Comience haciendo clic en el icono de engranaje en la parte superior derecha de la pantalla. A continuación, haga clic en la pestaña 'Bloquear' y luego ajuste las diversas configuraciones que aparecen a su gusto:

Opción 3: usar un complemento de fuente de icono de WordPress
Hay varios complementos de WordPress específicamente para ayudarlo a agregar fuentes de iconos a su contenido.
Uno de los más populares es Font Awesome, producido por las mismas personas que nos traen los íconos de Font Awesome. Sin embargo, no voy a discutir eso aquí porque me resultó difícil configurarlo y usarlo. Además, hay muchos tutoriales de complementos de Font Awesome disponibles en Internet.
En cambio, voy a hablar sobre WP Font Awesome. Este complemento gratuito le permite agregar y personalizar íconos de Font Awesome usando códigos cortos simples. Una vez instalado y activado, no requiere configuración. Además, a diferencia del complemento de Font Awesome, ni siquiera necesita registrarse en el sitio web de Font Awesome para usarlo.
Hay tres tipos de shortcode en WP Font Awesome:
- Estilo sólido: [wpfa5s icon=”home” size=”3x” color”#336699″]
- Estilo normal (solo compatible con íconos limitados) [wpfa5r icon=”user” color=”red”]
- Marcas: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″].
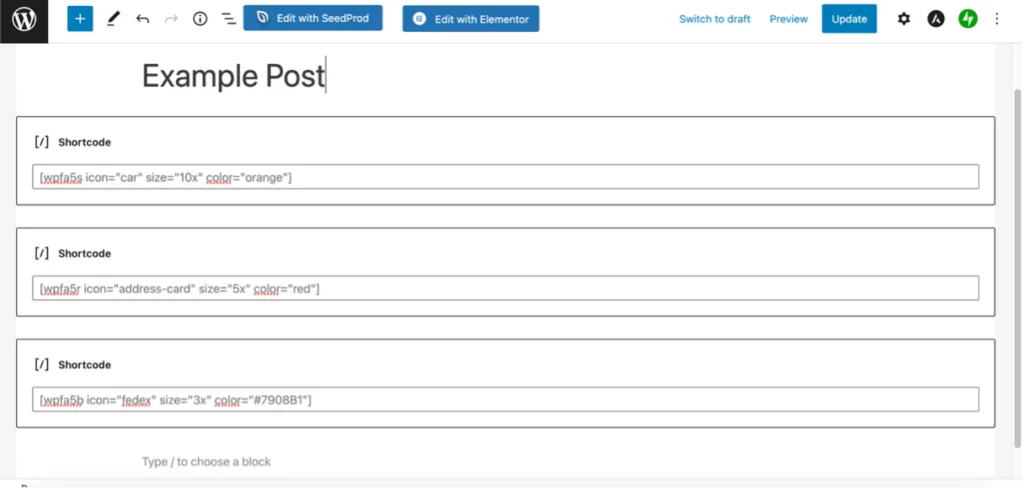
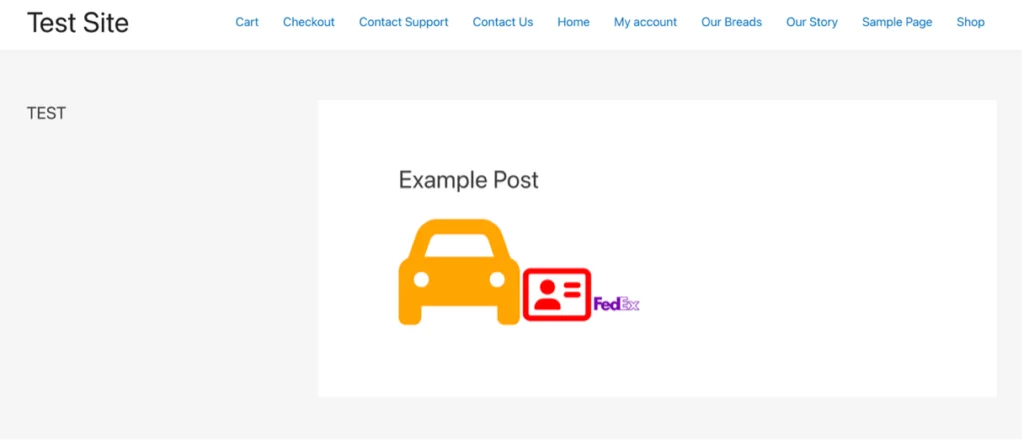
Puede cambiar el tipo, el tamaño y el color del icono reemplazando el contenido dentro de cada conjunto de comillas. Por ejemplo, crearé tres íconos de la siguiente manera:
- Un ícono de automóvil de estilo sólido, tamaño 10x y color naranja
- Un ícono de tarjeta de dirección, tamaño 5x y color rojo
- Un logotipo de FedEx, tamaño 3x y de color púrpura, pero esta vez usando el código de color hexadecimal.
A continuación se muestra una captura de pantalla que muestra los códigos abreviados insertados en una publicación utilizando el bloque de código abreviado en Gutenberg:

Y los tres íconos terminados se ven así:

Para obtener un código hexadecimal para un color, puede usar un sitio como htmlcolorcodes.com. Si desea elegir un color de una imagen, use algo como imagecolorpicker.com para obtener el código hexadecimal correspondiente. Puede encontrar los nombres de cada ícono en el sitio web de Font Awesome, aunque a menudo puede adivinar muchos de ellos.
WP Font Awesome le permite colocar íconos prácticamente en cualquier lugar de su sitio, incluidos menús, widgets, publicaciones, páginas y títulos.
Fuentes de iconos y velocidad del sitio
Hay una desventaja en el uso de fuentes de íconos en su sitio: la hinchazón adicional que traen puede afectar la velocidad.
La razón de esto es que si está enlazando a una biblioteca externa o está usando un complemento, a menudo se descarga toda la biblioteca de fuentes de iconos. Esa no es una utilización muy eficiente de los recursos, particularmente si solo usa unos pocos íconos de una fuente de varios cientos.
Otra razón por la que las fuentes de iconos pueden afectar el rendimiento de su sitio es que la carga desde varias CDN obviamente será más lenta que la carga desde una sola. Esto se debe a que se requieren varias conexiones HTTP/2 y numerosas búsquedas de DNS, todo lo cual puede ralentizar considerablemente las cosas.
Si está muy preocupado por las fuentes de iconos que ralentizan su sitio, instalarlos localmente, ya sea en su propia CDN o en su servidor de alojamiento de WordPress, probablemente sea la mejor opción. Eso le permitirá seleccionar solo los iconos que necesita, reduciendo considerablemente el tamaño total del archivo. Además, podrá seleccionar y elegir iconos de varias bibliotecas de iconos diferentes.
Visite el artículo de WPLift "Cómo alojar fuentes de Google localmente en WordPress (¡u otras fuentes también!) " para obtener un tutorial paso a paso sobre cómo hacerlo.
Conclusión
Hay literalmente miles de íconos de WordPress disponibles que cubren tantos géneros y aplicaciones. Son ideales para agregar impacto visual a su sitio web y minimizar el desorden de texto, lo que los hace esenciales en los dispositivos móviles. Además, pueden ayudar a los hablantes de otros idiomas a entender y navegar por el sitio más fácilmente.
¿Utiliza fuentes de iconos en el contenido de su sitio de WordPress? Si es así, ¿qué método usa y ha probado otros métodos anteriormente? Como siempre, me encantaría escuchar sus comentarios.
