¿Cómo incrustar fuentes de iconos de WordPress en su sitio web?
Publicado: 2022-05-29Los iconos de WordPress se han convertido en uno de los elementos imprescindibles de cualquier sitio web. Ayudan a aportar más detalles y capacidad de respuesta al diseño web.
Al principio, era fácil encontrar íconos e implementarlos en su sitio web, pero para WordPress fue un poco más difícil. Las cosas se han vuelto aún peor hoy en día debido a los últimos tipos de pantallas.
Una de las soluciones alternativas más eficientes y mejores para este problema es usar un ícono de fuente en su lugar. Hablaremos de esto más adelante en esta publicación.
Aparte de todo esto, ¿ya notó todos los íconos de WordPress en su sitio web? Uno de los íconos que encontrará es un ícono de inicio en su barra de navegación.
Del mismo modo, si desea saber más sobre los íconos de WordPress y cómo puede implementarlos fácilmente en su sitio web. Debe seguir leyendo esta publicación hasta el final y obtener sus respuestas a todas las preguntas sobre los íconos de WordPress.
Comencemos con su simple definición.
¿Qué son los iconos de WordPress y por qué deberías usarlos?
Los iconos de WordPress son un conjunto de pictogramas que no contienen números ni letras, sino varios tipos de símbolos que representan casi cualquier cosa. Estos pictogramas son muy importantes para que cualquier sitio web tenga un diseño web responsivo.
Estos íconos no tienen archivos de gran tamaño y puede agregarlos fácilmente a su sitio web. Si desea personalizar o rediseñar los íconos según su sitio web, puede hacerlo a través de CSS. Puede escalarlos sin ninguna limitación y, además, almacena tantos iconos en un solo archivo.
Los íconos basados en imágenes son bastante pesados en comparación con los íconos basados en fuentes y pueden potencialmente degradar el rendimiento de su sitio web. Por lo tanto, para un mejor rendimiento y optimización del sitio web, los íconos de fuente son muy superiores a los íconos de imagen y ahora se usan ampliamente.
Sin embargo, hay algunas otras consideraciones de rendimiento de las que hablaremos en la sección posterior de esta publicación.
Pero por ahora, veamos dónde puede tener íconos de WordPress y múltiples formas de usarlos en su sitio de WordPress.
¿De dónde obtener iconos de WordPress O fuentes de iconos?
Hay miles de fuentes de iconos de WordPress gratuitas y de pago disponibles en Internet. Todo lo que necesita es escribir " fuente de icono de WordPress " en los motores de búsqueda y obtendrá una lista de sitios web de iconos en el resultado.
Cuando instale WordPress, tendrá un conjunto de iconos de fuentes de WordPress gratuitos (Dashicons) disponibles junto con él. Estas fuentes de iconos de WordPress se utilizan generalmente en las áreas de administración de WordPress.
Aparte de esto, hay otras fuentes gratuitas desde las que puede descargar fácilmente muchas fuentes de iconos. Algunos de ellos son:
Algunos iconos de WordPress Fuentes gratuitas
- Icono de WordPress Fuente impresionante
- Iconos de materiales de Google
- fuente ica
- Icomoon
Pero, en esta publicación, consideraremos el ícono de WordPress Font Awesome , debido a su popularidad, su base de usuarios disponible de código abierto, gratuita y más alta. A partir de ahora, proporciona más de 2000 fuentes de iconos gratuitas , y si elige la versión pro, puede explorar aún más (más de 16000 iconos) .
Y en esta publicación, aprenderá cómo puede usar los íconos de WordPress para diseñar su sitio web de varias maneras. Para que pueda elegir la mejor manera de usar los íconos en su sitio web en su zona de confort.
¿Cómo usar las fuentes de iconos de WordPress en su sitio web?
Sin embargo, existen diferentes métodos disponibles para agregar fuentes de iconos a su sitio web. Pero, comenzamos nuestro tutorial con los métodos más fáciles primero. Y puede seleccionar el método mejor y más fácil para usted.
Agregar fuentes de íconos de WordPress usando el complemento de íconos de WordPress
Una de las mejores y más fáciles formas de agregar íconos de WordPress al sitio web es mediante el uso de un complemento de WordPress. Este método es más adecuado para principiantes que están en la fase de aprendizaje del diseño de un sitio web y tienen que usar tipos de íconos muy limitados.
No es necesario realizar ediciones en los archivos de temas y podrá usar íconos en cualquier área de su sitio web. Todo lo que necesita hacer es instalar el complemento de icono de Font Awesome WordPress y estará listo para comenzar.
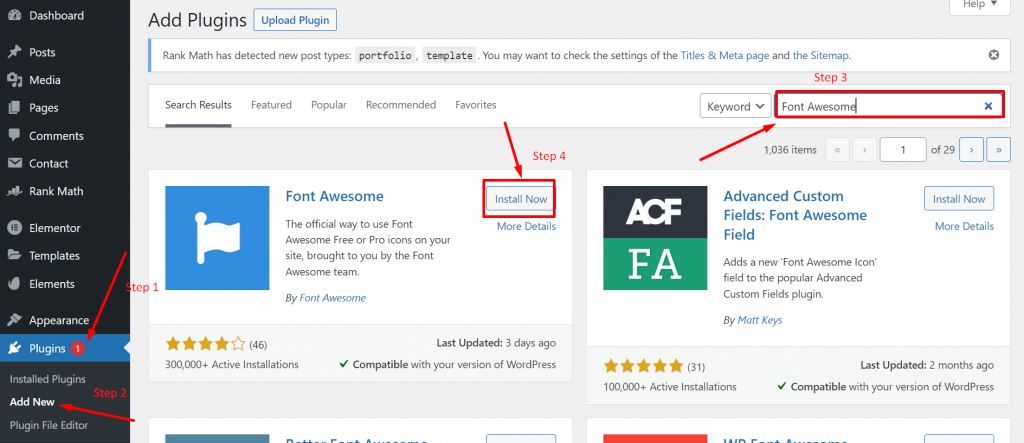
Para instalar el complemento Font Awesome, inicie sesión en su panel de WordPress, vaya a complementos > Agregar nuevo y escriba Font Awesome en la barra de búsqueda.

Cuando apareció el complemento, haga clic en el botón " instalar " seguido de " Activar " como se muestra en la imagen de arriba. Después de una instalación y activación exitosas, el impresionante complemento de fuente proporcionará soporte completo para su tema instalado y podrá editar o personalizar fácilmente cualquier página o publicación de su sitio web utilizando códigos cortos simples como:
|
1 |
< i class = "fa fa-pencil" title = "Edit" > < / i > |
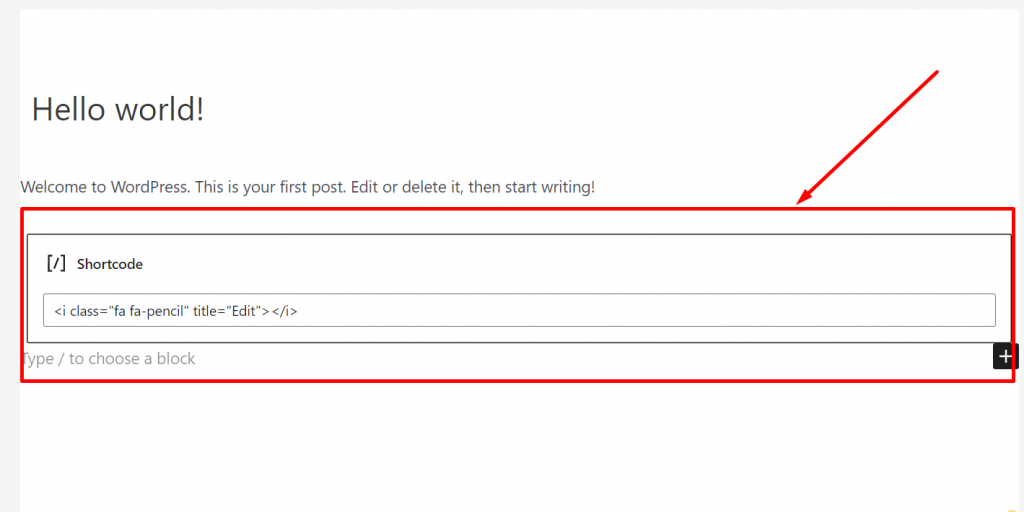
Simplemente pegue el código abreviado en cualquier lugar de la página o publicación y así es como aparece en el backend.

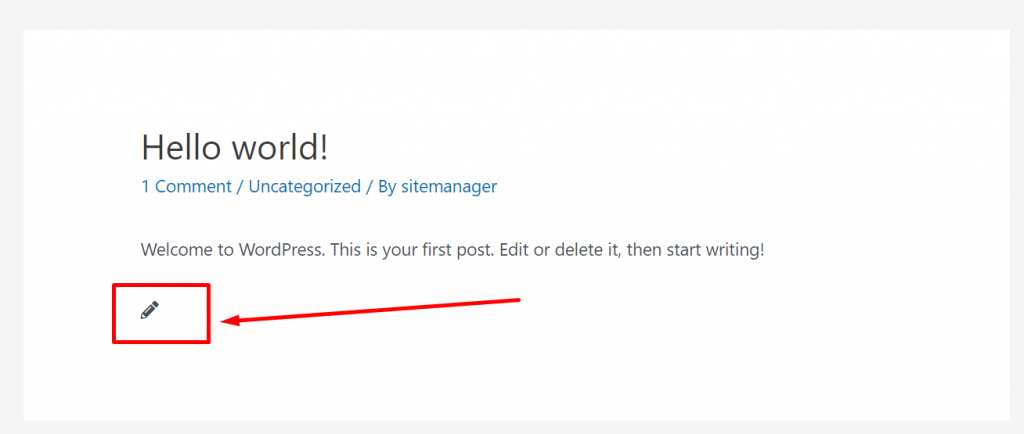
Ahora, cuando publicas o obtienes una vista previa de la publicación, así es como se vería en la parte delantera.

Del mismo modo, puede agregar tantos íconos de WordPress como desee directamente copiando el código de las listas de íconos gratuitos de Font Awesome.

Adición de iconos de WordPress Dashicons (iconos incorporados predeterminados de WordPress)
WordPress también proporciona sus fuentes de iconos que se conocen popularmente como Dashicons. Estas fuentes de iconos están disponibles de forma predeterminada. WordPress las utiliza en el backend. Pero para llevarlo al frente, debe tener el nombre del script que ya está disponible en un archivo de WordPress.
Para usar Dashicons, puede agregar un fragmento de código en su archivo function.php o usar un complemento de WordPress llamado fragmentos de código . Pero, le recomendamos encarecidamente que no se arriesgue a editar su archivo function.php, sino que use el complemento de WordPress en su lugar. Porque incluso un pequeño error puede romper su tema y dañar su sitio web completo.
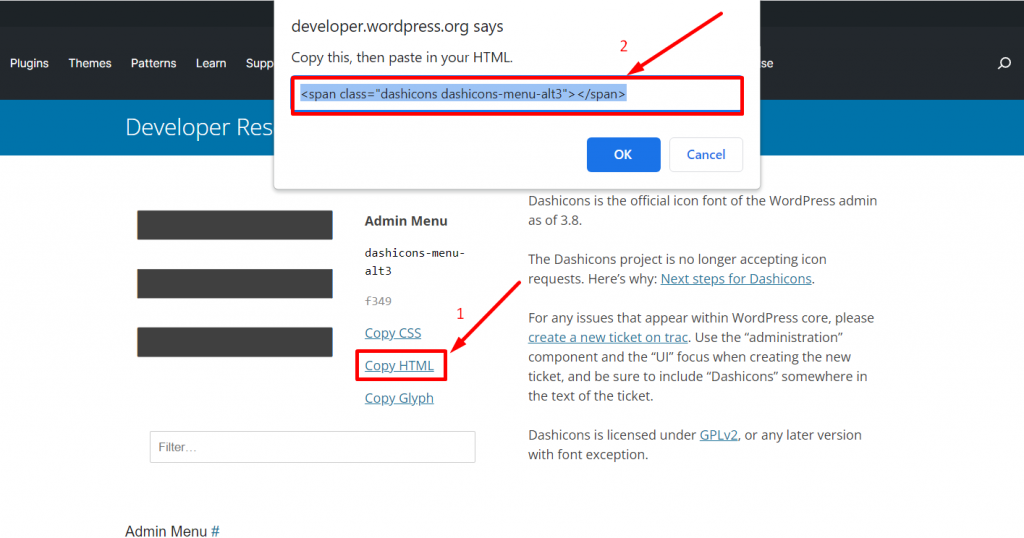
Después de instalar el complemento, puede visitar la página de dashicons de WordPress y seleccionar el ícono que desea mostrar en su sitio web. Haga clic en el enlace Copiar HTML y pegue ese código en cualquier lugar de su sitio web donde desee mostrar el icono.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
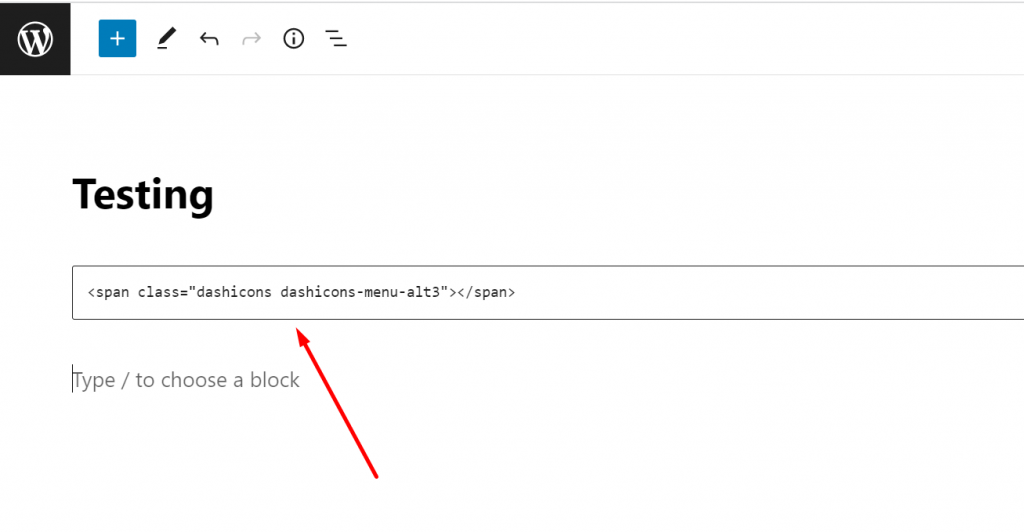
Tomemos este código como ejemplo y veamos cómo funciona. Abra cualquier publicación, digamos una publicación de prueba en la que hayamos pegado el código HTML que hemos copiado anteriormente de la página de iconos de guión.

Ahora, cuando haga clic en el botón de vista previa, podrá ver el icono como se muestra en la imagen a continuación:

Agregar fuentes de íconos de WordPress usando los creadores de páginas de WordPress
La mayoría de los complementos de creación de páginas de WordPress vienen con fuentes de iconos de wordpress incorporadas. Con la ayuda de esto, puede usar fácilmente íconos en su sitio web.
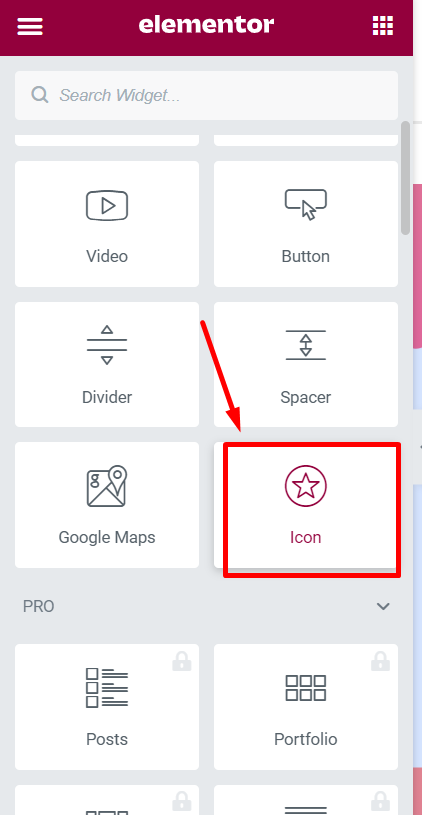
Elementor
Uno de los creadores de páginas más populares y ampliamente utilizados. Con Elementor, tiene muchas opciones de personalización y también proporciona una amplia gama de fuentes de iconos para su sitio web.

Su función de arrastrar y soltar es tan útil que puede arrastrar fácilmente cualquier ícono de la lista y soltarlo directamente en las áreas deseadas de su sitio web. No es necesario agregar fragmentos de código o CSS requerido para la personalización.
Además de eso, también hay otros constructores populares que puede usar, como Oxygen o Beaver Builder , que tiene una función de iconos integrados.
Adición manual de fuentes de iconos de WordPress usando fragmentos de código
El método manual no está diseñado para principiantes o para aquellos a quienes no les gustaría seguir el camino técnico o largo para agregar fuentes de iconos de wordpress en su sitio web. Este método es muy eficiente para desarrolladores o diseñadores web porque brinda mucha flexibilidad y opciones de personalización que no encontrará en ningún complemento.

Exploremos todos los métodos manuales disponibles.
1. Códigos de íconos incrustados que recuperan la biblioteca de íconos de sus servidores CDN
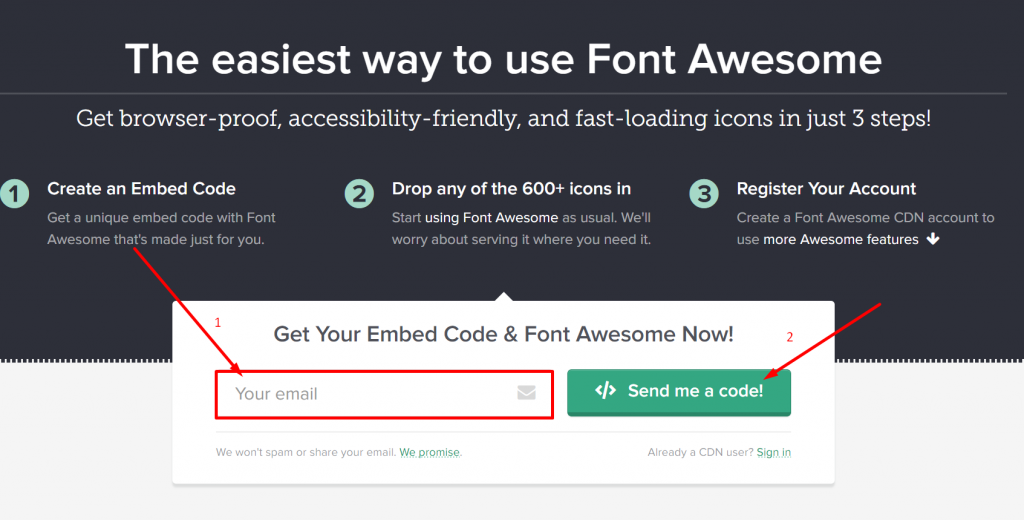
Uno de los métodos manuales más fáciles para incrustar íconos en su sitio de wordpress. Todo lo que necesita hacer es ir al sitio web de Font Awesome y proporcionar su dirección de correo electrónico para obtener un código de inserción.

Revise su casilla de correo electrónico, encontrará un fragmento de código que ha sido enviado por Font Awesome. Copie ese código y muévalo a su tablero de WordPress> Editor de temas y péguelo justo antes de la etiqueta </head> del archivo header.php de su tema de WordPress.
Cualquiera que sea el código incrustado proporcionado por Font Awesome, obtendrá directamente la biblioteca de los servidores CDN de Font Awesome.
Nota: Sin duda, este método parece muy fácil, pero también tiene algunas preocupaciones con respecto a la compatibilidad con otros complementos que pueden desencadenar algunos problemas.
Entonces, para evitar este conflicto, sería mejor si carga el javascript correctamente en WordPress. Puede utilizar el método de puesta en cola incorporado para eso.
Todo lo que necesita hacer es agregar lo siguiente en el archivo function.php de su tema o puede usar el complemento codesnippet .
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Aloje iconos directamente en su sitio web
Este método es bastante más largo que todos los métodos mencionados anteriormente y requiere algunos conocimientos técnicos sobre el manejo de archivos de WordPress.
Por lo tanto, este método es muy recomendable solo para desarrolladores web o diseñadores web que conozcan todos los riesgos involucrados al acceder y editar los archivos. Con este método, podrá alojar los íconos de Font Awesome directamente en su sitio web.
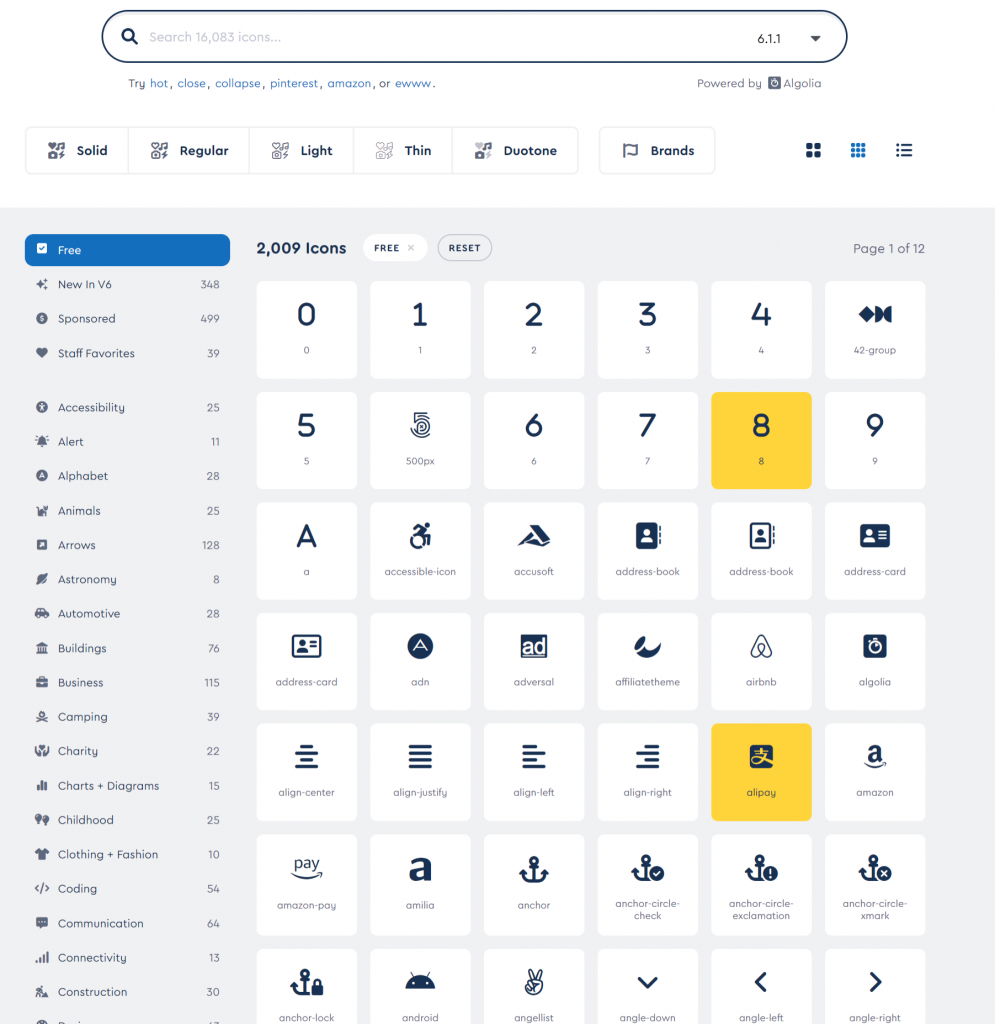
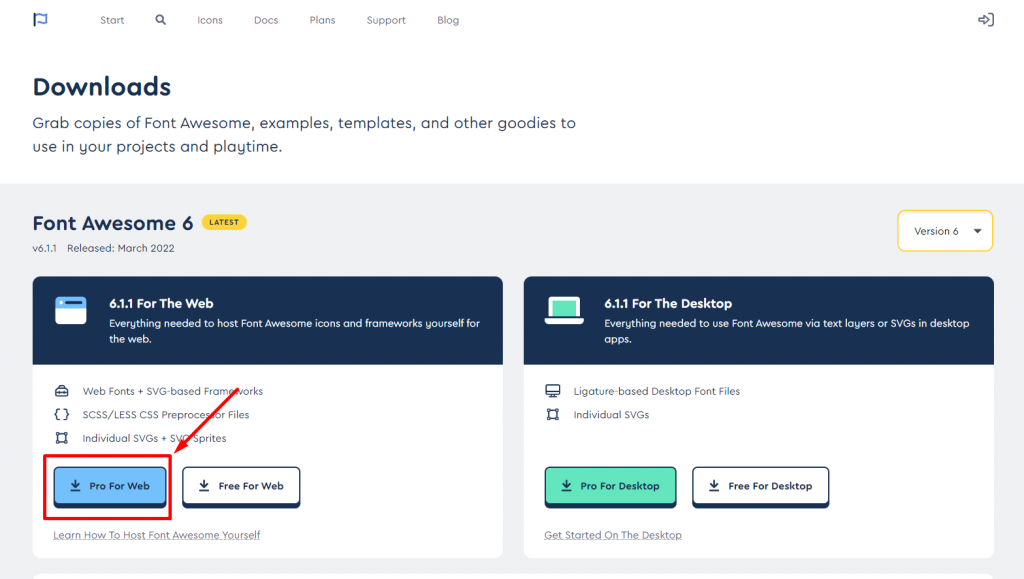
Todo lo que necesita hacer es visitar el sitio web de Font Awesome y descargar el paquete de íconos como se muestra en la imagen a continuación:

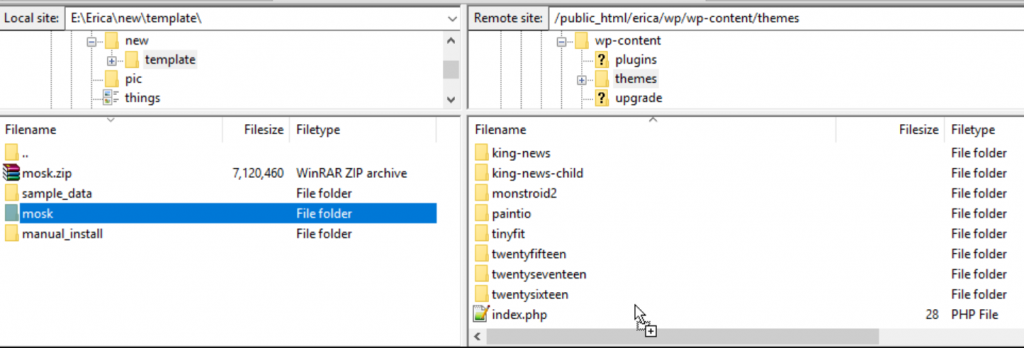
Después de la descarga, descomprima el paquete y conecte su alojamiento de WordPress a través del cliente FTP (File Zilla). Ahora busque el directorio de temas de WordPress, cree una nueva carpeta y asígnele el nombre que desee.
Ahora, lo siguiente que debe hacer es cargar el contenido del paquete de iconos de Font Awesome descargado en la nueva carpeta que ha creado en su servidor de alojamiento web . Ahora guarda los cambios que has hecho y listo.

Ahora, para completar el proceso, lo último que debe hacer es agregar un código simple (que se muestra a continuación) al archivo function.php de su tema o al complemento de fragmento de código que ha instalado.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
En este punto, ha podido alojar con éxito una fuente impresionante en su sitio web.
Iconos de WordPress y su efecto en el rendimiento del sitio web
Aunque, independientemente de los métodos que hemos mencionado anteriormente, no hay nada malo o correcto en seguirlos para agregar íconos a su sitio web. Pero la única preocupación aquí es su efecto en el rendimiento de su sitio web. Averigüemos cómo.
¿Por qué los necesita todos si no los va a usar todos?
Surge la primera y principal pregunta, ¿por qué necesita cargarlos todos mientras solo necesita un puñado de ellos? ¿Por qué desperdiciar sus recursos si no los va a utilizar en breve?
Por ejemplo, si aloja íconos en su sitio web o usa complementos para incrustar íconos en su sitio web, primero cargarán toda la biblioteca, y qué sucede si solo debe usar 10 o 15 de ellos.
Esto es una pérdida total de recursos y un método ineficiente a seguir. ¿Qué pasa si puede administrarlos fácilmente de manera eficiente?
Para entender mejor esto, consideremos un ejemplo:
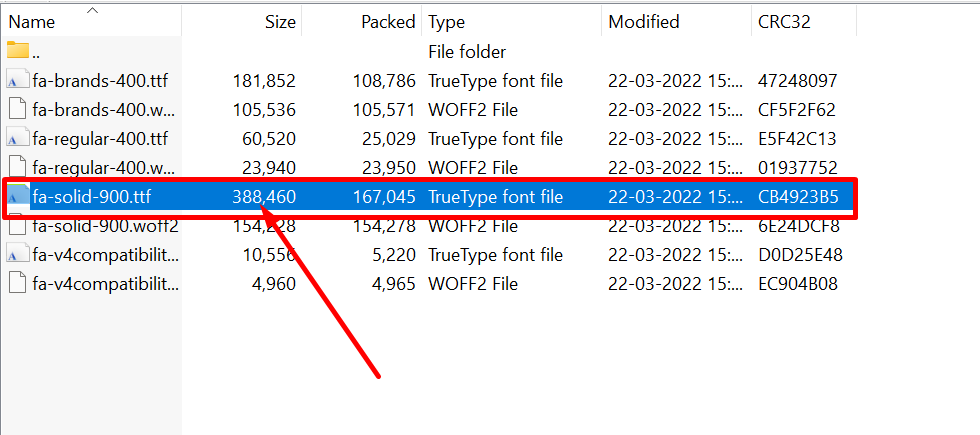
Supongamos que ha alojado una biblioteca impresionante de fuentes en su sitio web, el tamaño del archivo de fuente en sí es de aproximadamente 388 kb. Esto puede no parecer demasiado grande, pero cuando eliges o seleccionas las fuentes que vas a usar, el tamaño del archivo puede reducirse notablemente.

Aumente el rendimiento cargando fuentes desde un solo Cdn
Aunque no hay nada de malo en cargar fuentes de múltiples CDN si tiene la opción de elegir una sola, ¿por qué optar por las diferentes CDN? Una sola CDN es mucho más eficiente y rápida que las diferentes CDN.
La razón principal detrás de esto es que una sola CDN reduce la cantidad adicional de búsquedas de DNS y tiene la ventaja de usar una sola conexión HTTP/2 . Pero en una nota adicional, su CDN único debe ser poderoso y eficiente.
Resumen
Eso es todo sobre los íconos de WordPress y al final de esta publicación, ahora puede incrustar fuentes de íconos de WordPress en su sitio web. Solo necesita elegir el mejor método adecuado que sea cómodo para seguir y hacer su trabajo sin ningún problema.
Mientras considera el rendimiento del sitio web, puede seguir nuestros consejos y hacer lo necesario para aprovecharlo al máximo. Además de eso, si sigue un método diferente para agregar íconos de WordPress en su sitio web que no pudimos mencionar en esta publicación. Háganos saber en la sección de comentarios a continuación y comparta sus valiosos puntos con nosotros.
Preguntas frecuentes
¿Qué es un icono de sitio en WordPress?
El icono del sitio se conoce popularmente como favicons (iconos favoritos) y tiene un tamaño muy pequeño que muestra la identidad de la marca. Estos íconos generalmente se muestran en los marcadores de sitios web, en la barra de direcciones o en las plataformas de redes sociales. Estos íconos ayudan a generar reconocimiento de marca y ayudan a identificarla fácilmente.
¿Dónde encuentro iconos en WordPress?
WordPress también proporciona sus fuentes de iconos que se conocen popularmente como Dashicons. Estas fuentes de iconos están disponibles de forma predeterminada. WordPress las utiliza en el backend. Pero para llevarlo al frente, debe tener el nombre del script que ya está disponible en un archivo de WordPress.
¿Cómo obtengo iconos gratuitos de WordPress?
Hay varios sitios web disponibles desde donde puede obtener fácilmente muchos íconos gratuitos de WordPress. Aquí está la lista,
1. Fuente impresionante
2. IcoMoon
3. Dashicons de WordPress
4. Iconos de materiales de Google
