Iconos de WordPress: cómo aprovecharlos al máximo
Publicado: 2022-04-19
Los íconos de WordPress pueden hacer que un sitio web sea más atractivo y pueden ayudarlo a sustituir las viñetas de listas antiguas con algo más atractivo visualmente. Además, te permiten visualizar ciertos conceptos de forma rápida y sencilla evitando fotos o ilustraciones complejas.
Los iconos se reconocen como patrones con los que la mayoría de los usuarios están familiarizados. Por ejemplo, si ve un ícono de micrófono en algún lugar de la web o en una aplicación de teléfono, puede decir intuitivamente que se refiere a un comando de voz o a la funcionalidad de grabación, ¿verdad?
Muchos íconos se han convertido en símbolos universales y, en algunos casos, pueden reemplazar el texto por completo. Por ejemplo, las cuatro estrellas de colores a continuación pueden reemplazar el siguiente texto “4 de cada 5 clientes que compraron esta HP DeskJet la recomiendan”.

¿Por qué usar iconos de WordPress?
Empecemos con lo básico. Los íconos son en esencia… fuentes. ¿Sorprendido mucho? Puede cambiar su tamaño y color, como lo haría con cualquier otra fuente.
Los iconos son tipos de letra que utilizan símbolos y pictogramas en lugar de letras y números. Piense en ellos como pequeñas imágenes en las que la gente hace clic regularmente.
Esto es lo que quiero decir:

Probablemente los íconos con los que está más familiarizado son los íconos de las redes sociales : Facebook, Youtube y otros, ¿verdad? Algunos de ustedes habrán pensado que los íconos son imágenes.
Entonces, podría preguntarse, ¿por qué no imágenes si los dos son tan similares?
Desafortunadamente, las imágenes no son escalables y no responden; por lo tanto, pueden ralentizar el tiempo de carga de la página y hacerla inaccesible para algunas audiencias. Como resultado, las fuentes de iconos surgieron como una alternativa que funciona en cualquier pantalla y pesa mucho menos.
Las fuentes de iconos, por otro lado, son imágenes vectoriales. Como resultado, son altamente escalables. Además, son una característica excelente para el diseño receptivo porque puede cambiar fácilmente las fuentes de los iconos para que se adapten a sus necesidades. Además, existen numerosas opciones de personalización, como cambiar el tamaño y el color de los iconos, girarlos, añadir efectos, etc.
El ícono en su sitio web es una forma sutil de comunicarle a su audiencia que los pequeños detalles son importantes para usted. La gente confiará más en ti si prestas atención a los detalles. Creen que te tomas en serio tu contenido. También es evidente que disfrutas lo que estás haciendo.
Problemas de rendimiento a tener en cuenta al usar fuentes de iconos
Los iconos se pueden encontrar dentro de bibliotecas de iconos como Font Awesome. No necesita agregar estas bibliotecas a su sitio web de WordPress. En su lugar, puede conectarse a ellos con un pequeño script. Si hace esto, no disminuirá la velocidad de carga de la página.
No alojará las fuentes de iconos localmente, sino que solo usará las que necesite. Nos referimos al servidor de tu host de WordPress o a tu CDN. (Content Delivery Network) cargándolos localmente.
Ahora, la mayoría de los temas de WordPress o creadores de páginas harán esto por usted para que no tenga que preocuparse por ningún script.
Al seleccionar solo las fuentes de iconos que necesita, puede reducir el tamaño del archivo de 100 KB a un par de kilobytes, ¡lo cual es muy útil! Aún mejor, puede mezclar y combinar íconos de diferentes conjuntos de fuentes.
¡Y ahora, exploremos las diferentes formas en que puede agregar íconos de WordPress a su sitio web!
Cómo agregar iconos de WordPress a su sitio web
Hay un par de métodos para agregar íconos de WordPress a su sitio web, y hoy le mostraremos exactamente lo que debe hacer.
Opción 1: use un complemento de WordPress
Una forma de comenzar con los íconos de fuentes de WordPress es usar un complemento de terceros. Este método es apropiado si es un usuario de nivel principiante que intenta agregar algunos íconos a sus publicaciones o páginas. No tendría que cambiar ningún archivo de tema y podría usar fuentes de iconos en todo su sitio web.
Y es posible que tengamos el complemento perfecto para usted.
fuente impresionante

Usar el complemento Font Awesome en su sitio de WordPress es un paseo por el parque. Sin embargo, seguir estos sencillos pasos le permitirá reducir el tiempo de carga de la página y crear algunos diseños limpios y nítidos con estos íconos como parte de su trabajo.
Tenga en cuenta que los íconos de Font Awesome se entregarán a su sitio como fuentes reales (la mayoría de las veces). Como resultado, se acuñó el nombre Font Awesome. Gracias a CSS a través de @font-face y la familia de fuentes Font Awesome, podrá diseñarlas y manipularlas de la forma en que normalmente diseñaría y administraría un carácter de fuente.
Ahora pongámonos a trabajar.
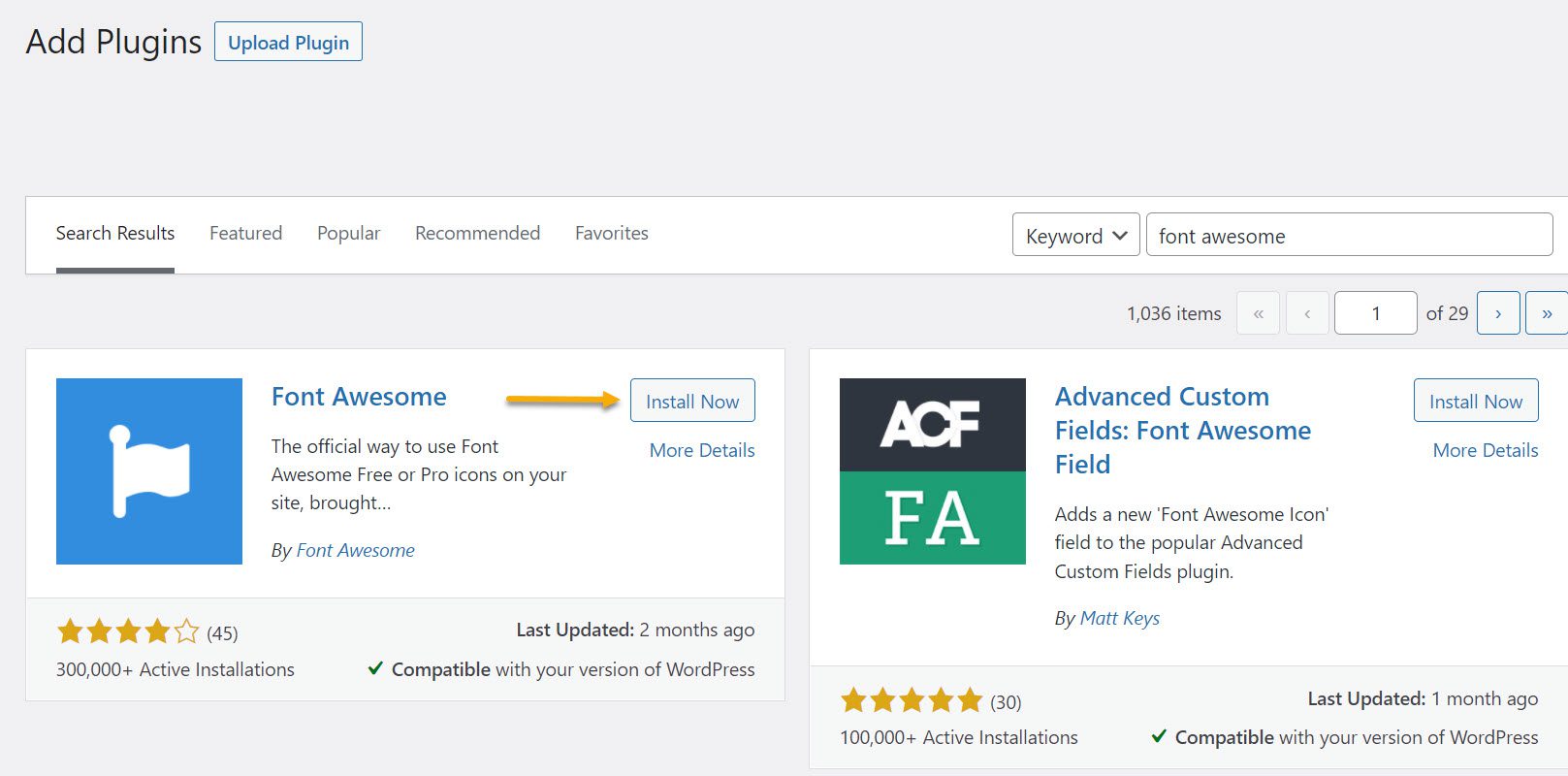
Primero, continúe e instale y active el complemento desde su Tablero de WordPress.

Puede ver el cuadro de uso básico de Font Awesome 5 y su biblioteca de iconos para obtener más información sobre cómo usarlo y personalizarlo. Es importante mencionar que Font Awesome funciona con códigos abreviados, por lo que para generar un icono, deberá escribir un código abreviado en el editor de Gutenberg.
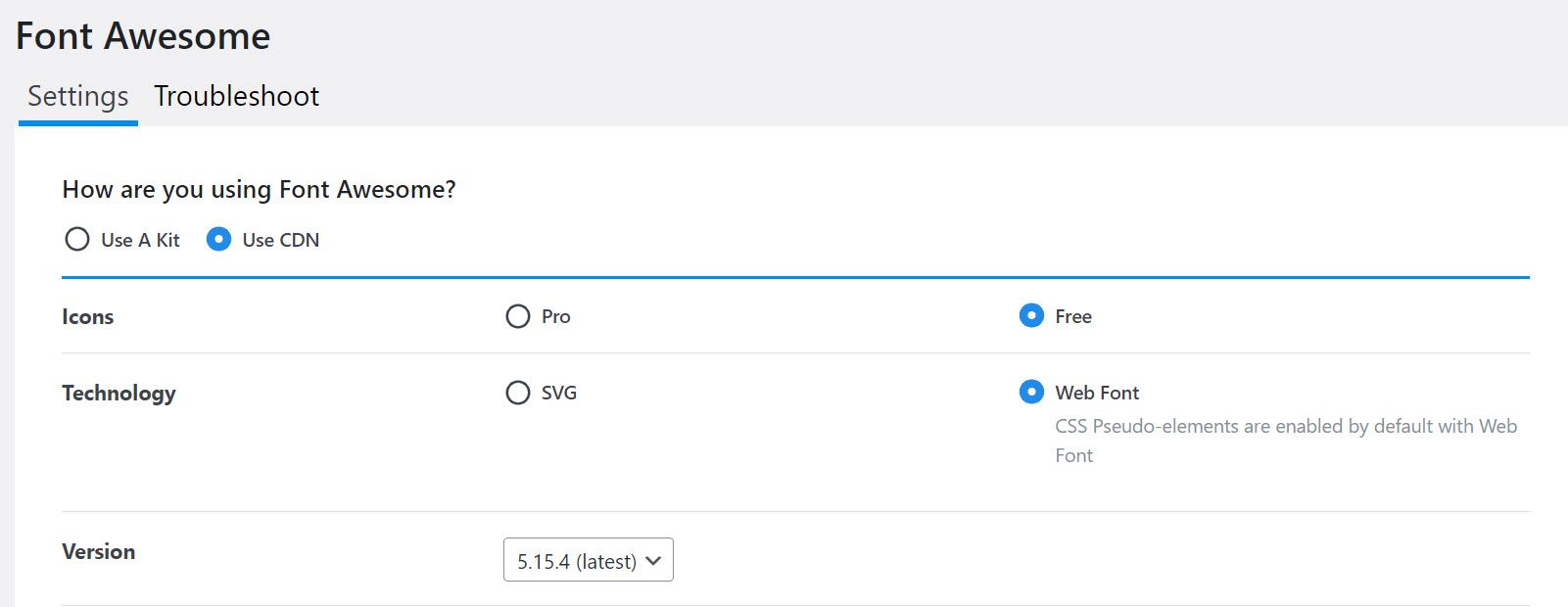
Una vez que esté todo listo, diríjase a Configuración desde su Tablero y vaya a Font Awesome.
Esto es lo que verás:

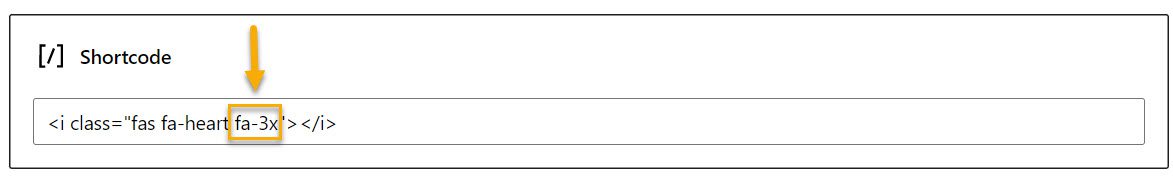
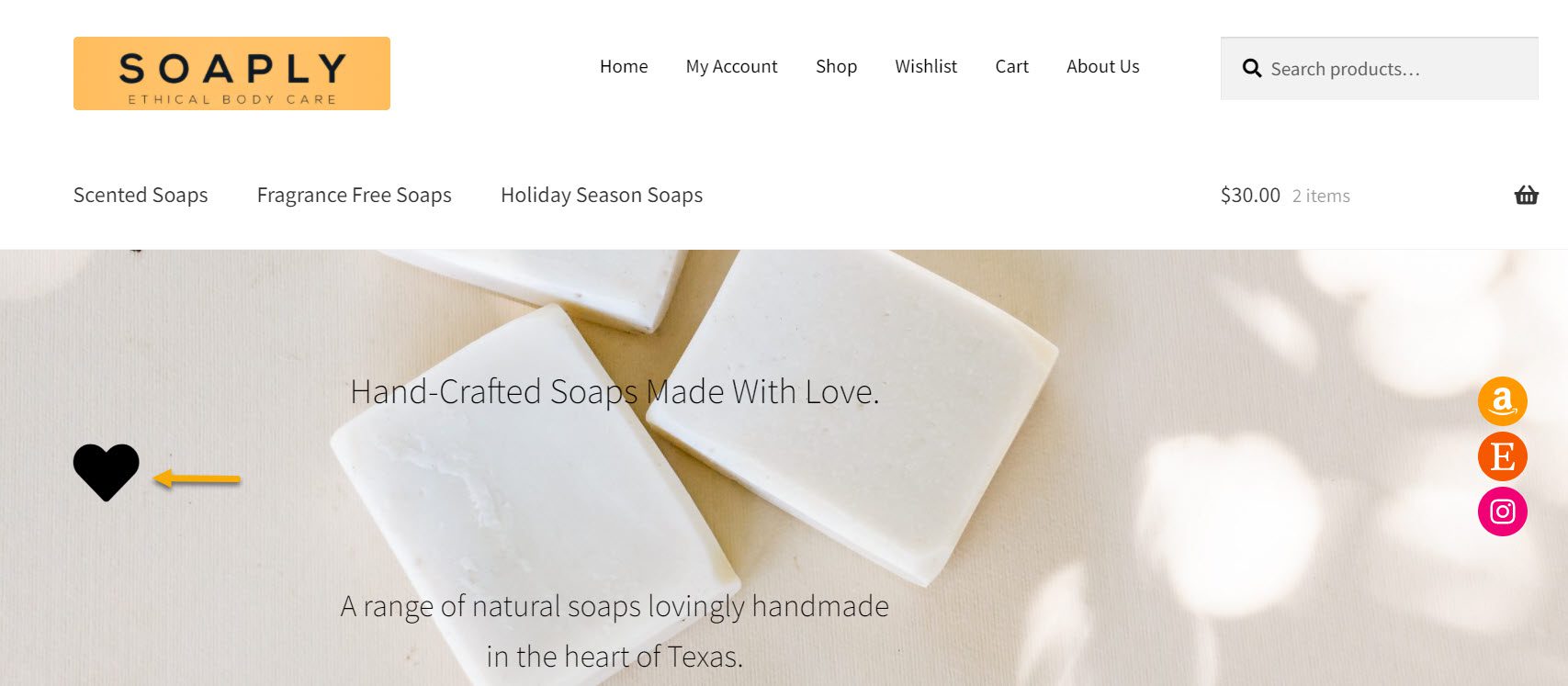
Ahora supongamos que desea agregar un ícono de WordPress a una de sus publicaciones. Digamos que queremos agregar un ícono de corazón. Este es el shortcode que vamos a utilizar:

Luego, ingrese a una publicación o página y agregue el bloque de código abreviado y pegue el código de arriba. A continuación, presione "Vista previa" y observe cómo mágicamente se convierte en un pequeño corazón.

¡Ahí está nuestro icono de corazón! Fácil, ¿verdad? Tuvimos un ícono de Font Awesome en funcionamiento en nuestro sitio web en unos minutos.
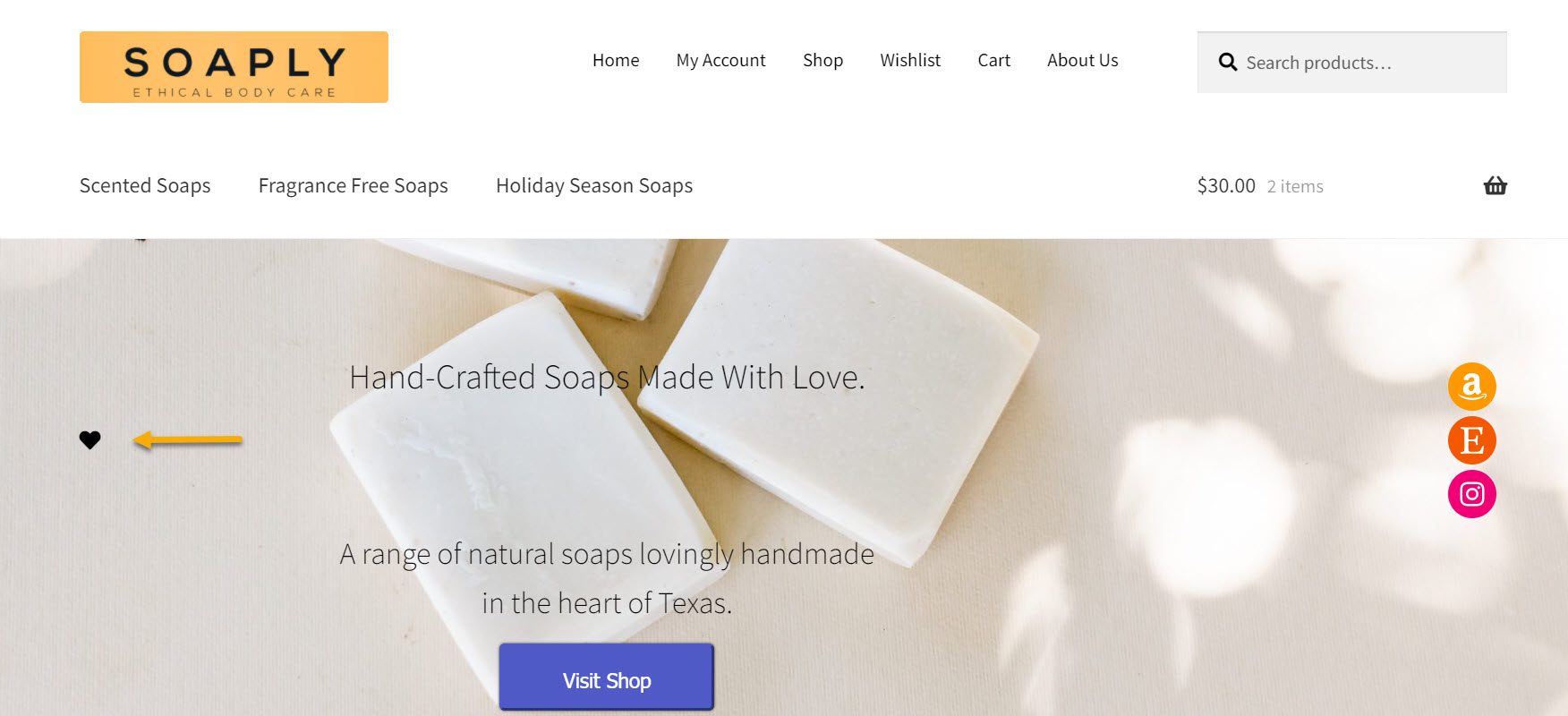
Ahora digamos que quieres hacerlo tres veces más grande. Puedes hacerlo simplemente multiplicándolo por fa-3x. Tienes que volver al editor de la página donde pegaste el shortcode por primera vez y simplemente agregarle 'fa-3x'.

Presione Vista previa y veamos cuánto más grande se ve nuestro ícono de corazón.

Menuda diferencia, ¿verdad? ¡Y eso es! Así de fácil es agregar íconos con la ayuda de Font Awesome y hacerlos parecer más grandes o más pequeños según tus preferencias.
Opción 2: use los Dashicons incorporados
¿Qué son los Dashicons? Los Dashicons son un conjunto de íconos de fuentes que vienen con WordPress y simplifican la adición de íconos a su sitio de WordPress. Desde su inicio, el proyecto se ha convertido en un recurso valioso, con más de 300 íconos individuales.

Para comenzar con Dashicons, primero debe instalar y activar un complemento gratuito como Code Snippets . Esto reduce la posibilidad de que su tema se rompa y los cambios se mantendrán incluso si el tema se actualiza.
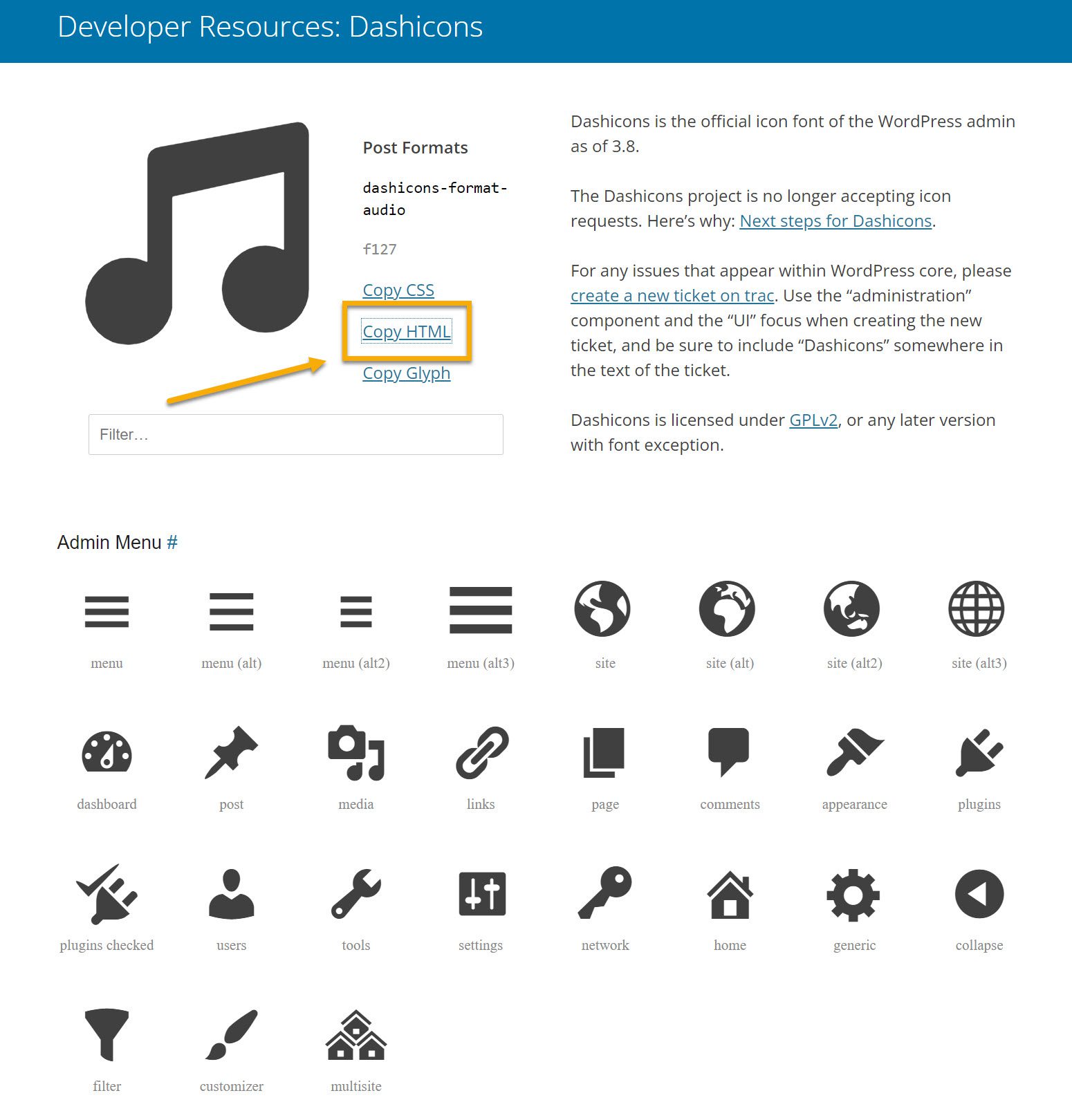
Una vez que el complemento esté configurado, vaya al sitio web de Dashicons, seleccione un ícono y haga clic en el enlace "Copiar HTML" para obtener el código que necesita para mostrar el ícono. No tienen una gran selección, pero funcionan bien y son muy ligeros.

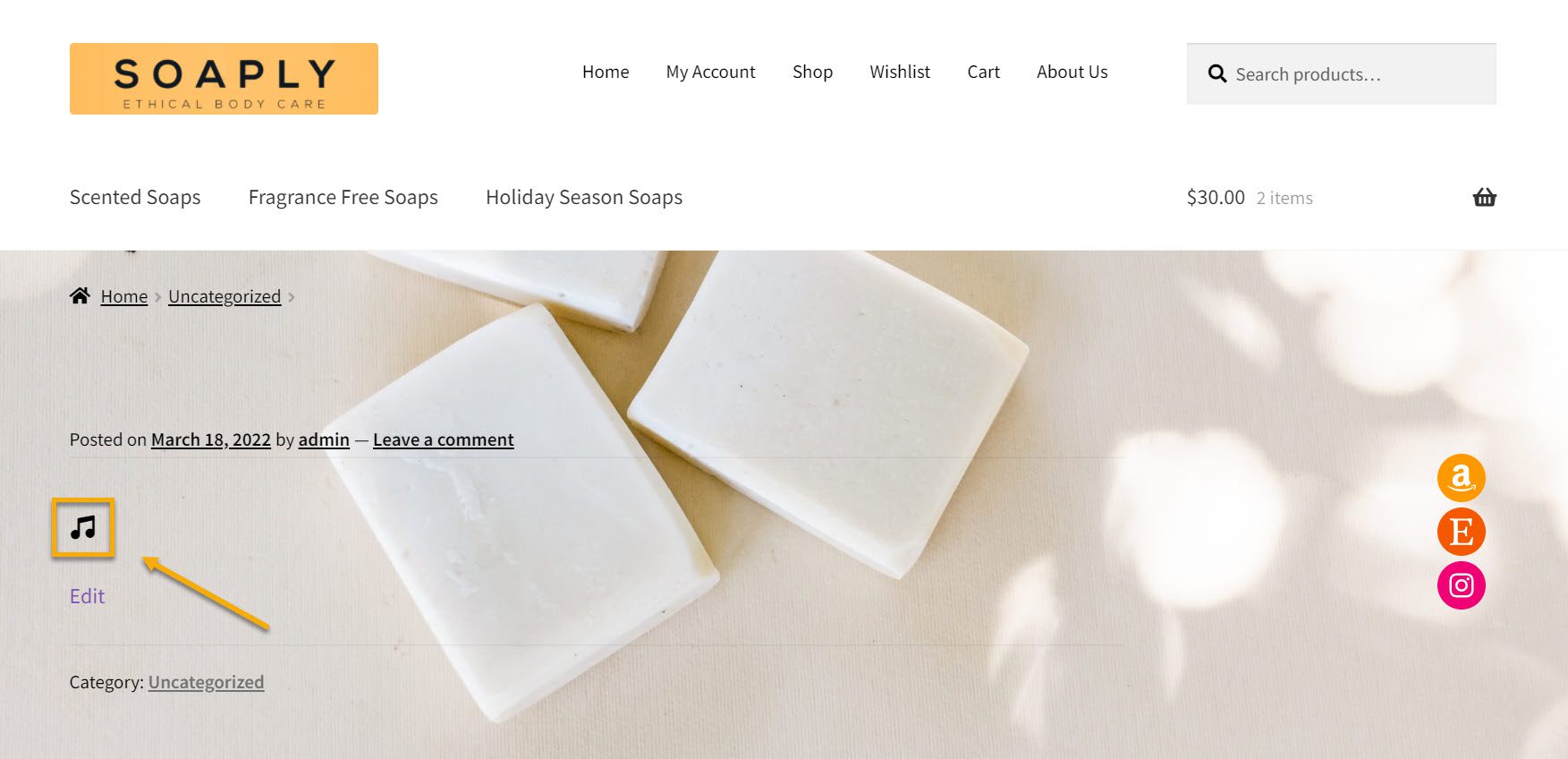
Después de copiar el ícono de HTML, deberá regresar al editor de Gutenberg y pegar el código tal como lo hizo con el código abreviado en la opción 1.
¡Y eso es! ¡Aquí está nuestro pequeño icono de guión musical!

Y esto nos lleva al final de nuestros dos métodos para usar e insertar íconos de WordPress en su sitio web. Ahora que ha aprendido algunas formas diferentes de obtener fuentes de íconos en su sitio de WordPress rápidamente, aquí hay algunos complementos de íconos para considerar usar en su sitio.
Los cinco mejores complementos de iconos para sitios web de WordPress
Iconos de menú de ThemeIsle

Con el complemento de iconos de menú de ThemeIsle, puede agregar los iconos correspondientes a cada elemento del menú de su sitio web para que sea visualmente atractivo. Es uno de los complementos de íconos más populares, con más de 200,000 instalaciones activas en todo el mundo. Además, es compatible con Dashicons, que se componen de íconos principales de WordPress.
Tipos de iconos compatibles:
- Dashicons (iconos básicos de WordPress)
- Iconos esquivos de Aristeides Stathopoulos
- Fuente impresionante de Dave Gandy
- Iconos de la Fundación de Zurb
- Genericons de Automattic
- Paquetes de iconos de Fontello
- Paquete de íconos TI Icons de ThemeIsle
- Imagen (archivos adjuntos)
- SVG (archivos adjuntos)
Iconos SVG de WP

Características del complemento:
- Incluye más de 490 íconos en total;
- Cree y cargue iconos personalizados utilizando el importador de iconos personalizados;
- Descargue e importe la creación de iconos personalizados de IcoMoon;
- incorporar íconos en publicaciones/páginas/barras laterales;
- No hay ningún requisito para escribir una sola línea de código.
Botones para compartir en redes sociales e íconos para compartir en redes sociales
 Una presencia activa en las redes sociales es una estrategia imprescindible para expandir la base de fans. Facebook, Twitter y LinkedIn son poderosas plataformas de redes sociales. El concepto central es el intercambio social.
Una presencia activa en las redes sociales es una estrategia imprescindible para expandir la base de fans. Facebook, Twitter y LinkedIn son poderosas plataformas de redes sociales. El concepto central es el intercambio social.
Este complemento es una fuente inagotable de una colección completa de íconos para compartir en más de 200 plataformas de redes sociales. Además, este complemento le permite cargar iconos personalizados para compartir adaptados a sus campañas de marketing de contenido. También están disponibles los íconos para compartir por correo electrónico y RSS.
Características del complemento:
- Elija entre 16 diseños únicos para sus iconos para compartir en las redes sociales;
- Dar múltiples acciones a un solo ícono de compartir en las redes sociales (por ejemplo, su ícono de compartir en Facebook puede llevar a los visitantes a su página de Facebook y permitir que a los visitantes les guste su página);
- Haga que sus íconos de redes sociales estén animados (p. ej., reproducción aleatoria automática, efectos de mouse-over) para que sus visitantes se den cuenta de los íconos para compartir y aumente la probabilidad de que sigan/compartan su blog;
- Haz que tus íconos de redes sociales sean "flotantes" o "pegajosos";
- Permita que los visitantes se registren en su blog por correo electrónico;
- Elija entre una variedad de otras opciones de personalización para sus íconos de redes sociales.
Widget y bloque de iconos sociales por WPZOOM


Este sencillo complemento de iconos de WordPress le permite agregar fácilmente iconos de varios sitios de redes sociales con enlaces a sus páginas. Hacer conexiones con sus lectores en las redes sociales es parte integral del marketing efectivo. Puede usar este complemento para facilitar que los visitantes de su sitio web se conecten con usted a través de sus páginas de redes sociales.
Algunos de los íconos sociales disponibles incluyen Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr y YouTube. Con más de 200 000 sitios web confiando en él, es sin duda un complemento popular con características y herramientas que son difíciles de pasar por alto.
Características del complemento:
- Cargue sus iconos SVG;
- Cargue iconos SVG;
- Cree su propio conjunto de iconos personalizado;
- Rendimiento excepcional;
- Soporte prémium.
Imagen de menú, iconos simplificados

Como sugiere el nombre, es un complemento de iconos simples para WordPress, similar al primero en esta lista. Sin embargo, ayuda a crear un menú de sitio web más atractivo visualmente. Este complemento puede insertar fácilmente una imagen o un icono en un elemento del menú. También incluye herramientas para controlar la posición y el tamaño de la imagen.
Características del complemento:
- DashIcons;
- Iconos de FontAwesome;
- Oculte el título y muestre solo la imagen o el icono;
- Inserte una imagen o icono a la izquierda del título del elemento del menú;
- Inserte una imagen o icono a la derecha del título del elemento del menú;
- Agregue una imagen o icono sobre el título del elemento del menú;
- Agregue una imagen o icono debajo del título del elemento del menú;
- Cuando mueve el mouse sobre un elemento del menú, cambiará la imagen o el ícono;
- Convierta los elementos del menú en botones de acción. (De primera calidad);
- Agregue una burbuja de conteo a los elementos del menú con totales (total del carrito, total de la categoría, función personalizada);
- Insignias de notificación en los elementos del menú (Premium) (Nuevo, Venta, Contratación, etc.). (Premium);
- Personaliza los colores de los botones, insignias y burbujas;
Gestión de iconos a través de constructores de páginas
Usaré dos creadores de páginas en este ejemplo: Colibri y Kubio.
Colibri es un creador de páginas tradicional que amplía las capacidades del personalizador de WordPress. Kubio Builder es un complemento que funciona con el editor de bloques de WordPress (Gutenberg). Hay planes gratuitos y de pago disponibles de ambos constructores.
La mayoría de los constructores ahora seguirán un camino similar al de Colibri. Además, los creadores de páginas contienen una gran cantidad de otras características que pueden ayudarlo a diseñar un sitio web sin escribir una sola línea de código y sin depender de complementos para compensar las partes que no son nativas de WordPress.
Cómo personalizar iconos en Colibri WP
Usaremos el tema Colibri WordPress y el generador de páginas Colibri para esta sección de tutorial y le mostraremos cómo personalizar iconos fácilmente.
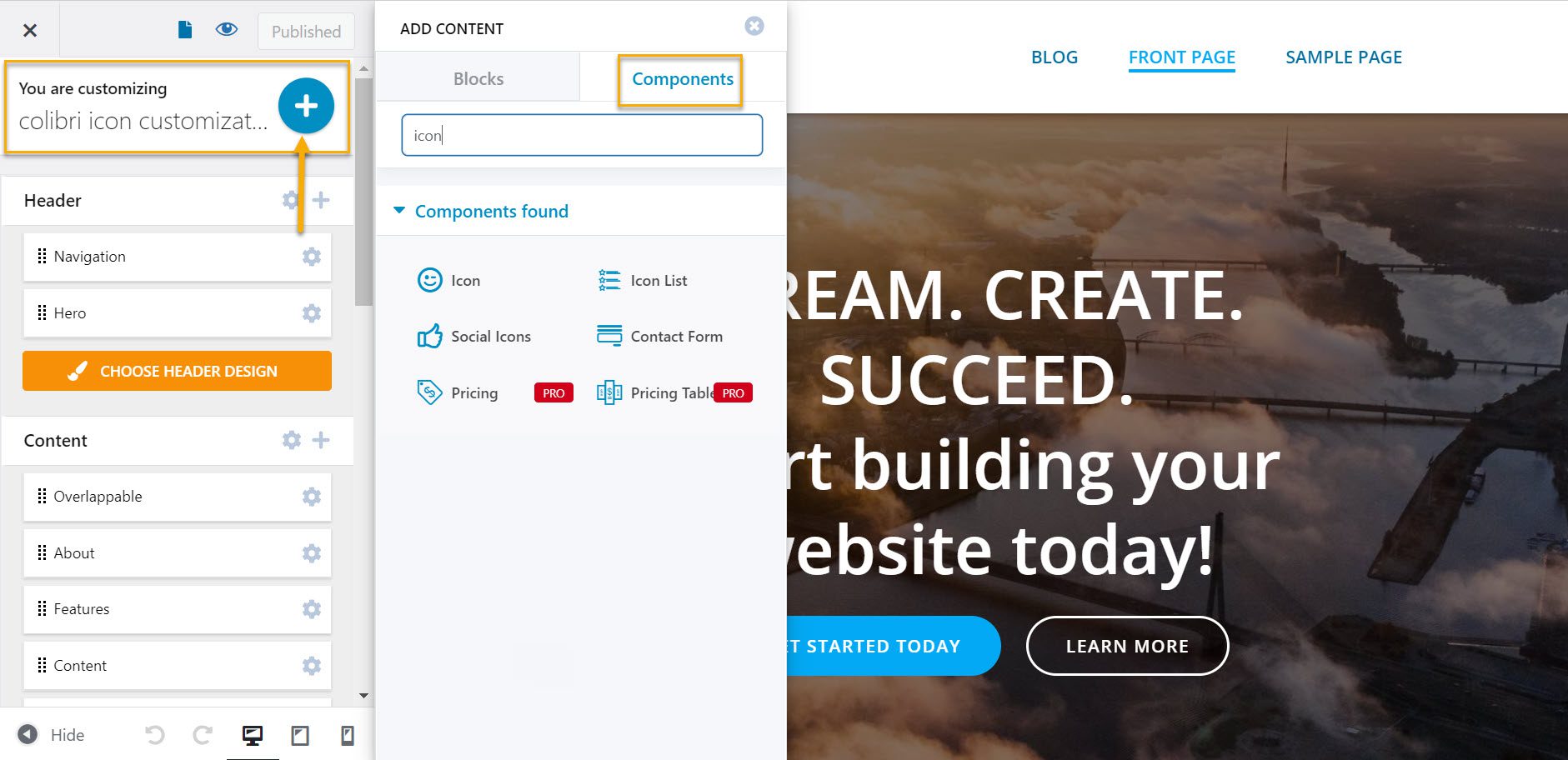
Una vez que haya instalado y activado el tema Colibri, agregue algunos íconos a sus páginas. Para que esto suceda, haga clic en el gran signo más azul en la parte superior de la página, luego elija 'icono' en la sección Componente.

Desde aquí, simplemente puede arrastrar y soltar el ícono que desea usar en su página.
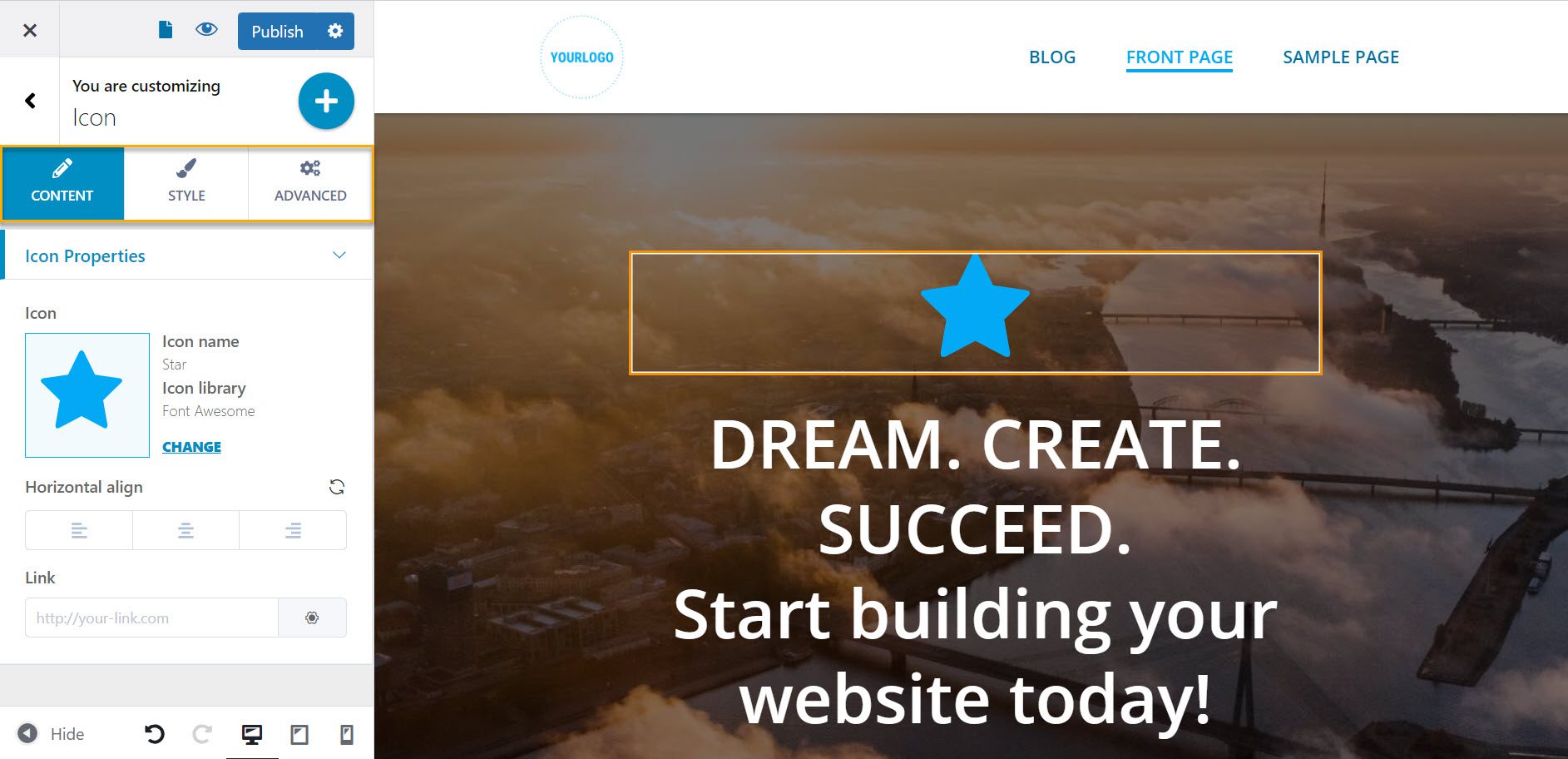
Ahora, vamos al Personalizador.

Aquí puede observar tres elementos de menú: Contenido , Estilo y Avanzado .
Vamos a tomarlos uno por uno.
En el nivel "Contenido", puede:
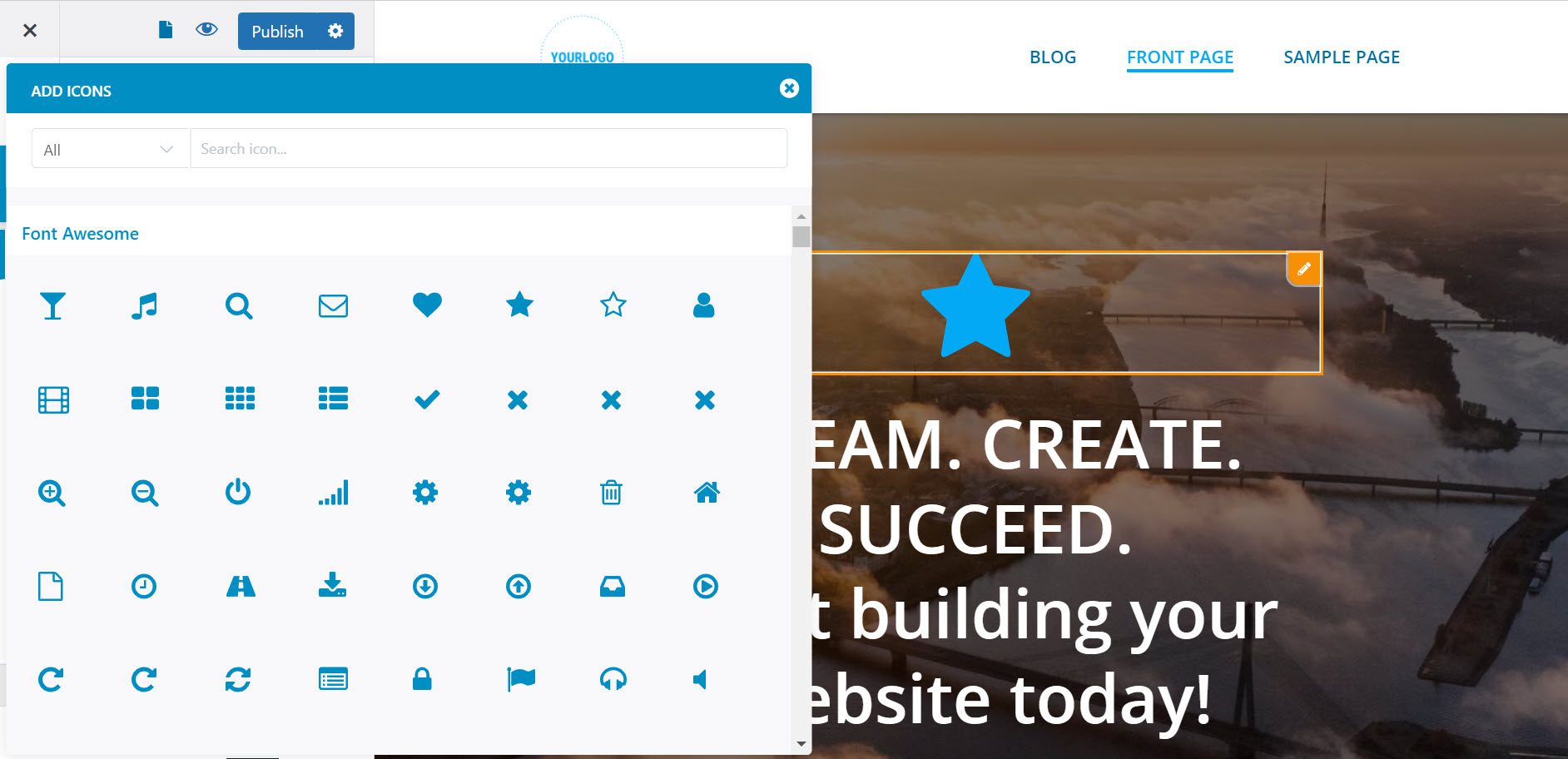
- Cambiar la imagen del icono;

- Pegue el enlace donde desea que el icono conduzca al hacer clic;
- Establezca la alineación horizontal del icono.
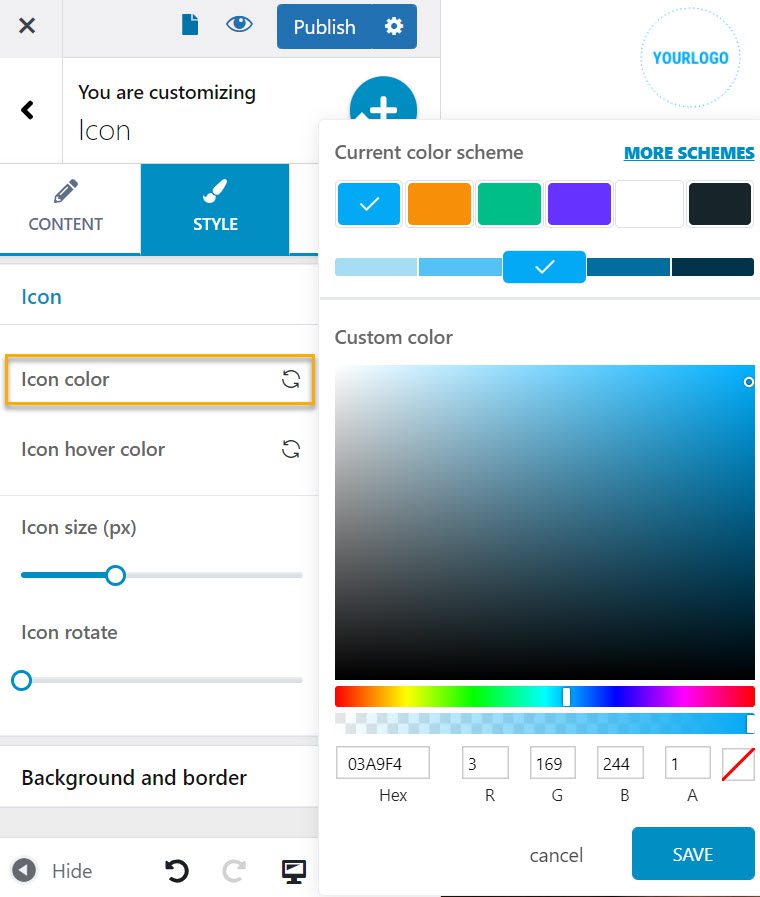
En el nivel "Estilo", puede:
- Cambia el color del icono;

- Cambie el color de desplazamiento del icono;
- Establecer el tamaño del icono;
- Establecer la rotación del icono;
- Establezca el espaciado del fondo y el borde;
- Establezca el tipo de borde (sólido, discontinuo, punteado, doble, surco, cresta, inserción, salida, oculto)
- Establece el radio del borde.
Y luego, tenemos las opciones de personalización 'Avanzadas', pero están limitadas solo a cuentas premium.
Cómo personalizar iconos en Kubio

Kubio es un creador de páginas basado en bloques que funciona sobre el Editor predeterminado de Gutenberg. Lo enriquece con nuevos bloques y secciones listas para usar que son totalmente personalizables.
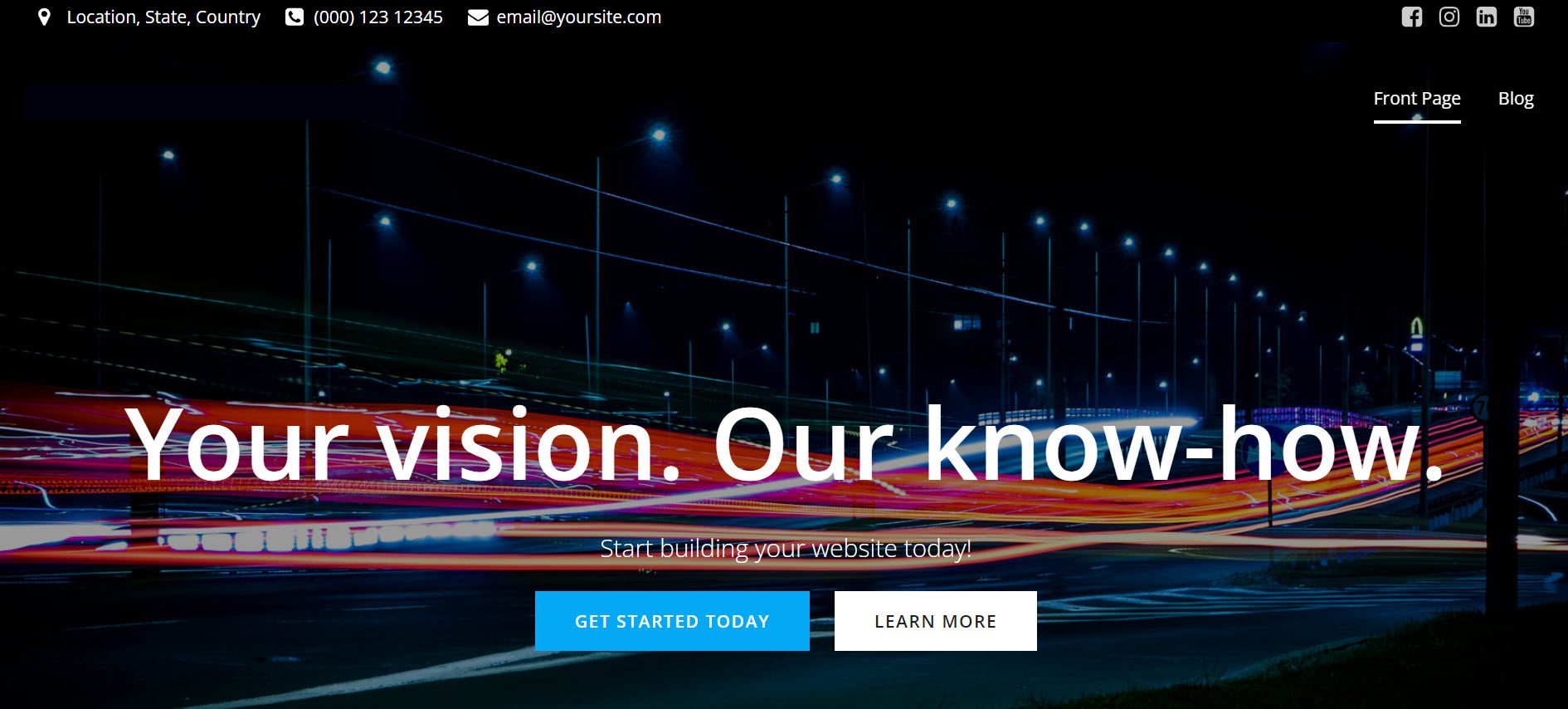
Para este ejemplo en particular, usaremos el tema Elevate WP en mi ejemplo, pero puede usar cualquier tema que desee; Kubio es compatible con cualquier tema de WordPress.
Después de activar Elevate WP y Kubio builder, vayamos a Páginas -> Todas las páginas. Ahora, pase el cursor sobre una página y seleccione "Editar con Kubio".
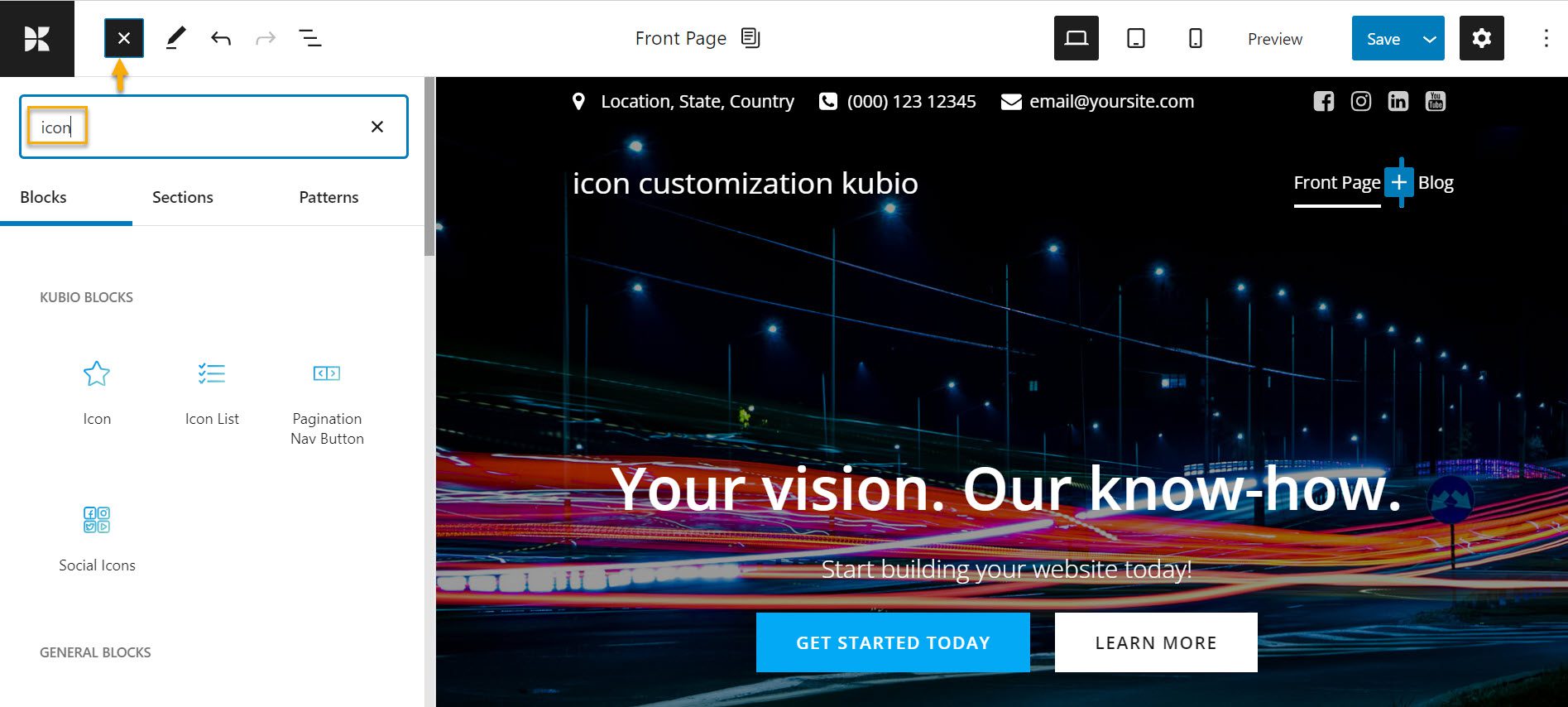
Una vez que ingrese al editor, verá un gran signo más azul en la parte superior de la página, que abrirá la sección de bloques desde la cual puede agregar los íconos que desea personalizar.

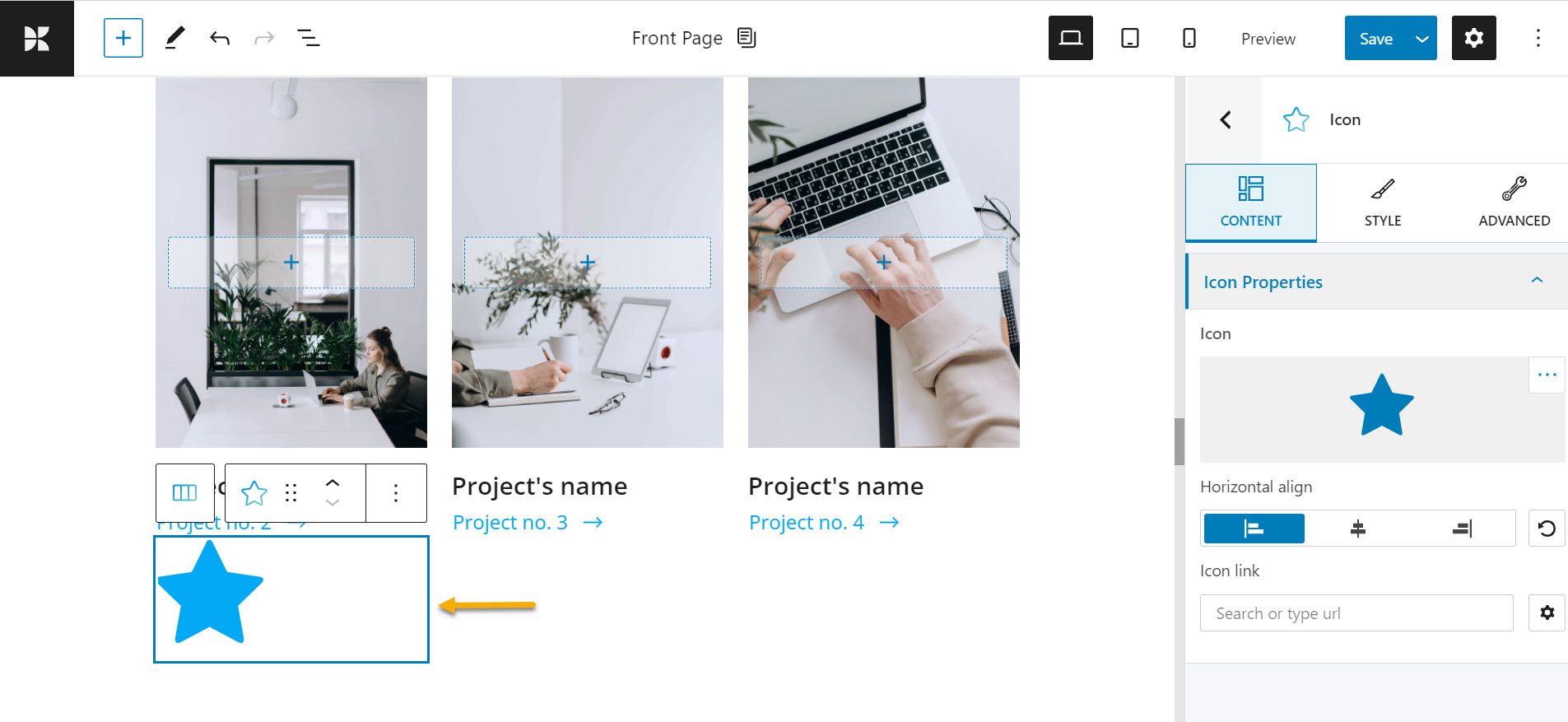
Una vez que haya seleccionado el ícono que desea agregar a su página, haga clic en él y deje que la técnica de arrastrar y soltar haga su magia.

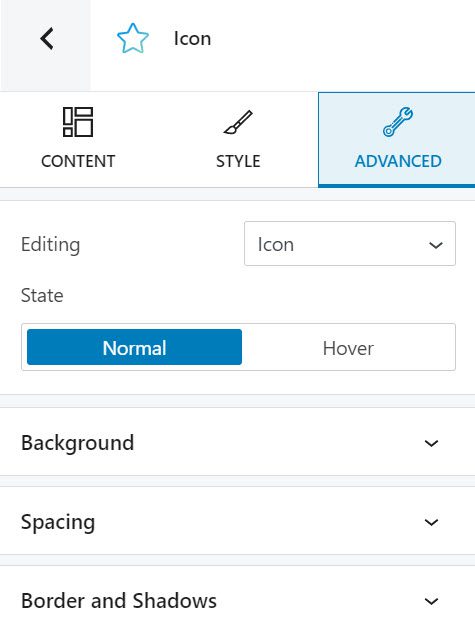
Como puede ver, tenemos tres opciones para personalizar el ícono: Contenido, Estilo y Avanzado. Repasemos cada uno de ellos.
En el nivel 'Contenido', puede:
- Cambiar la imagen del icono;
- Pegue el enlace donde desea que el icono conduzca al hacer clic;
- Establezca la alineación horizontal del icono.
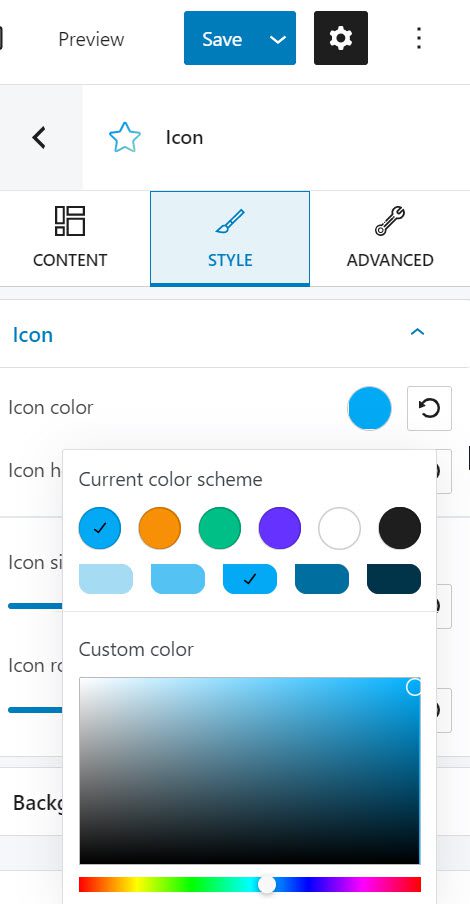
En el nivel 'Estilo', puede:
- Cambia el color del icono;

- Cambie el color de desplazamiento del icono;
- Establecer el tamaño del icono;
- Establecer la rotación del icono;
- Establezca el espaciado del fondo y el borde;
- Establece el radio del borde.
En el nivel 'Avanzado', puede:

- Elegir un color y tipo de fondo para su botón de WordPress;
- Configurar los rellenos y márgenes de su botón;
- Hacer ajustes en el borde y el radio;
- Habilitar o deshabilitar la sombra del cuadro;
- La tipografía importa en el estilo de fuente, el tamaño de fuente, el peso, el color, la decoración, la altura de línea, el espaciado entre letras, etc.
- Especificar si el botón debe aparecer en dispositivos móviles, tabletas y computadoras de escritorio.
- Configuraciones misceláneas: incluye agregar clases CSS adicionales, ancla HTML e índice Z.
Creo que las opciones potenciales dentro de Kubio son fantásticas. Este nivel de control de estilo está disponible en todos los bloques de Kubio, desde encabezados e imágenes hasta controles deslizantes y contadores.
Puede usar Kubio con cualquier tema de WordPress, y ayudará rápidamente a mejorar las características de cualquier tema sin necesidad de complementos de WordPress adicionales.
A ti
Cuando se trata de iconos de menú de WordPress, las ventajas son numerosas. Primero, animan tu sitio web, haciendo que la navegación sea más fácil de usar.
Y ahora, con la ayuda de nuestro artículo, tiene un par de métodos para incluirlos en su sitio web y algunos complementos útiles para ayudarlo en el camino. Sin duda, el uso de íconos lo beneficiará de varias maneras, incluida la captura de la atención de sus visitantes en segundos y la entrega de información más rápido que antes.
Ahora, si te gustó este artículo y quieres aprender más sobre cómo diseñar un sitio web de WordPress , ¡asegúrate de suscribirte a nuestro canal de Youtube y síguenos en Twitter y Facebook !
