Cómo optimizar y comprimir imágenes en WordPress (3 pasos)
Publicado: 2023-04-13Las imágenes y los videos son una excelente manera de hacer que sus páginas web sean más atractivas e interesantes para los visitantes. Pero muchas imágenes en su sitio web pueden ralentizar los tiempos de carga. Esto puede afectar la clasificación de los motores de búsqueda de sus páginas y la experiencia de usuario (UX) de su sitio.
Afortunadamente, puede optimizar y comprimir imágenes para aumentar la velocidad del sitio. Ya sea que sea un experto en WordPress o un completo principiante, puede encontrar un método que funcione para usted, como usar un complemento, una herramienta en línea simple o el editor de imágenes en su dispositivo.
En esta publicación, veremos más de cerca por qué debería considerar optimizar y comprimir imágenes. Luego, le mostraremos tres formas en que puede hacer esto y exploraremos otras estrategias útiles para acelerar la entrega de imágenes.
¿Por qué comprimir y optimizar sus imágenes?
Antes de aprender a optimizar imágenes en WordPress, es importante comprender por qué es posible que desee hacer esto. El hecho es que las imágenes grandes y no optimizadas ocupan mucho ancho de banda y pueden contribuir a que las páginas web se carguen lentamente. Para darte una idea, cuando se trata de tiempos de carga lentos, solo un retraso de cuatro segundos puede aumentar las tasas de rebote en un 24 por ciento.
Además, la velocidad de la página es un factor de clasificación para Google. Por lo tanto, los tiempos de carga lentos pueden hacer que sus páginas aparezcan más abajo en los resultados de búsqueda, haciéndolo menos visible para los buscadores.
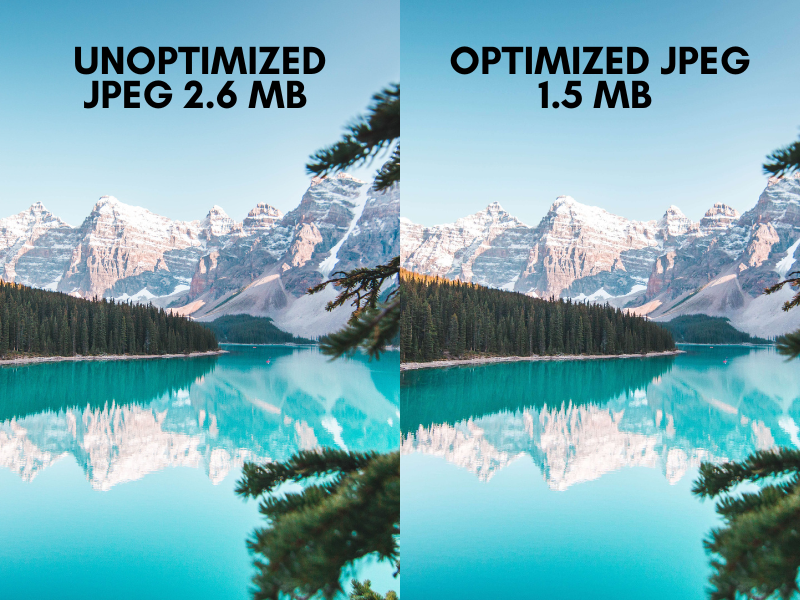
Al optimizar sus imágenes, puede hacer que sus fotos se vean lo mejor posible mientras usa menos píxeles y bytes para publicarlas en la página.
Cuando haga esto, deberá pensar en su formato de imagen preferido. Por ejemplo, un PNG puede utilizar compresión 'sin pérdidas', lo que no reduce demasiado el tamaño de los archivos. Esto le permite conservar la calidad de la imagen, lo que lo convierte en una excelente opción para gráficos e íconos web.
Alternativamente, puede usar imágenes JPEG. Si bien el tamaño del archivo es mucho más pequeño, los archivos JPEG pueden generar una imagen de mala calidad en comparación con los archivos PNG. En la mayoría de los casos, sin embargo, no notará mucha diferencia.

Cómo optimizar y comprimir imágenes en WordPress (3 pasos)
Ahora que sabe por qué la optimización de imágenes es importante para su sitio web, echemos un vistazo a tres pasos para optimizar y comprimir imágenes para WordPress.
Paso 1: Comprime tus imágenes
Método 1: use una herramienta de compresión en línea
Una herramienta de compresión en línea es una forma rápida de reducir el tamaño de los archivos de imagen sin ninguna diferencia notable en la calidad de la imagen.
Pero sí requiere que vuelva a visitar el sitio web cada vez que desee agregar una imagen a su sitio. Esto puede llevar bastante tiempo, pero algunos servicios le permiten cargar imágenes a granel.
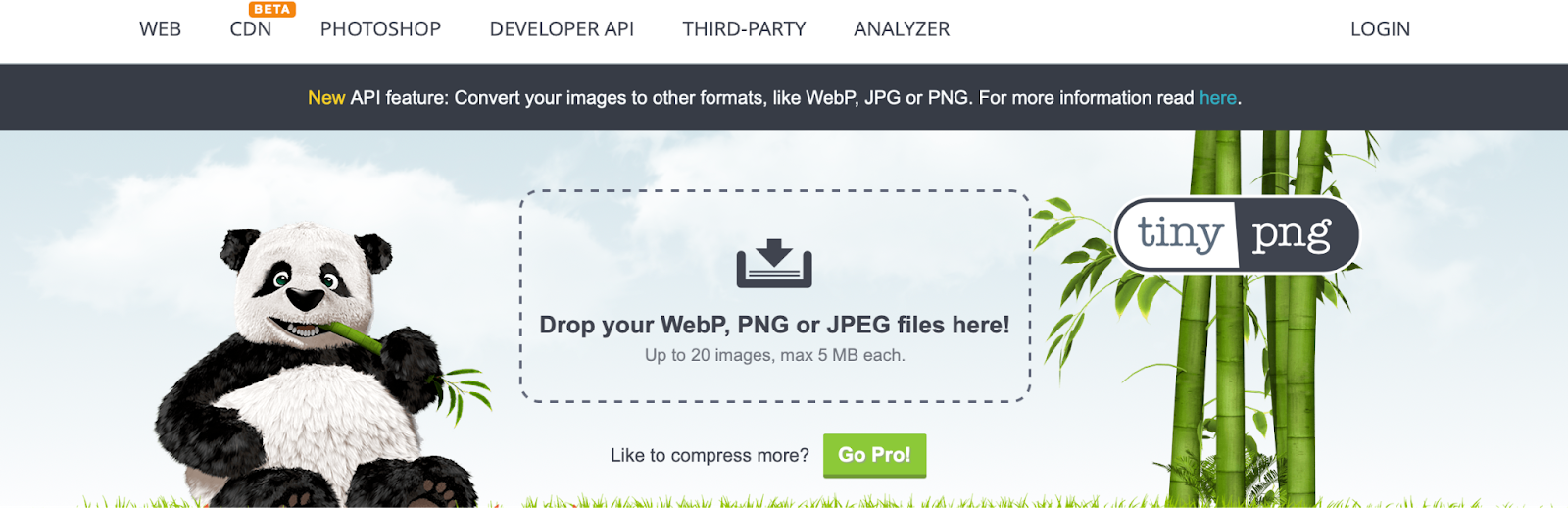
Una de las herramientas de compresión en línea más populares es Tiny PNG. Esta es una plataforma gratuita y fácil de usar que es adecuada para principiantes completos.

Con él, puede comprimir hasta 20 imágenes a la vez y puede seleccionar su formato preferido de JPEG, PNG o WebP.
Todo lo que necesita hacer es cargar/soltar su imagen en el sitio web y el proceso comienza de inmediato. Esto sólo tomará unos segundos. Luego, puede guardar sus imágenes comprimidas directamente en su ubicación de almacenamiento en la nube preferida o descargar los archivos a su computadora.
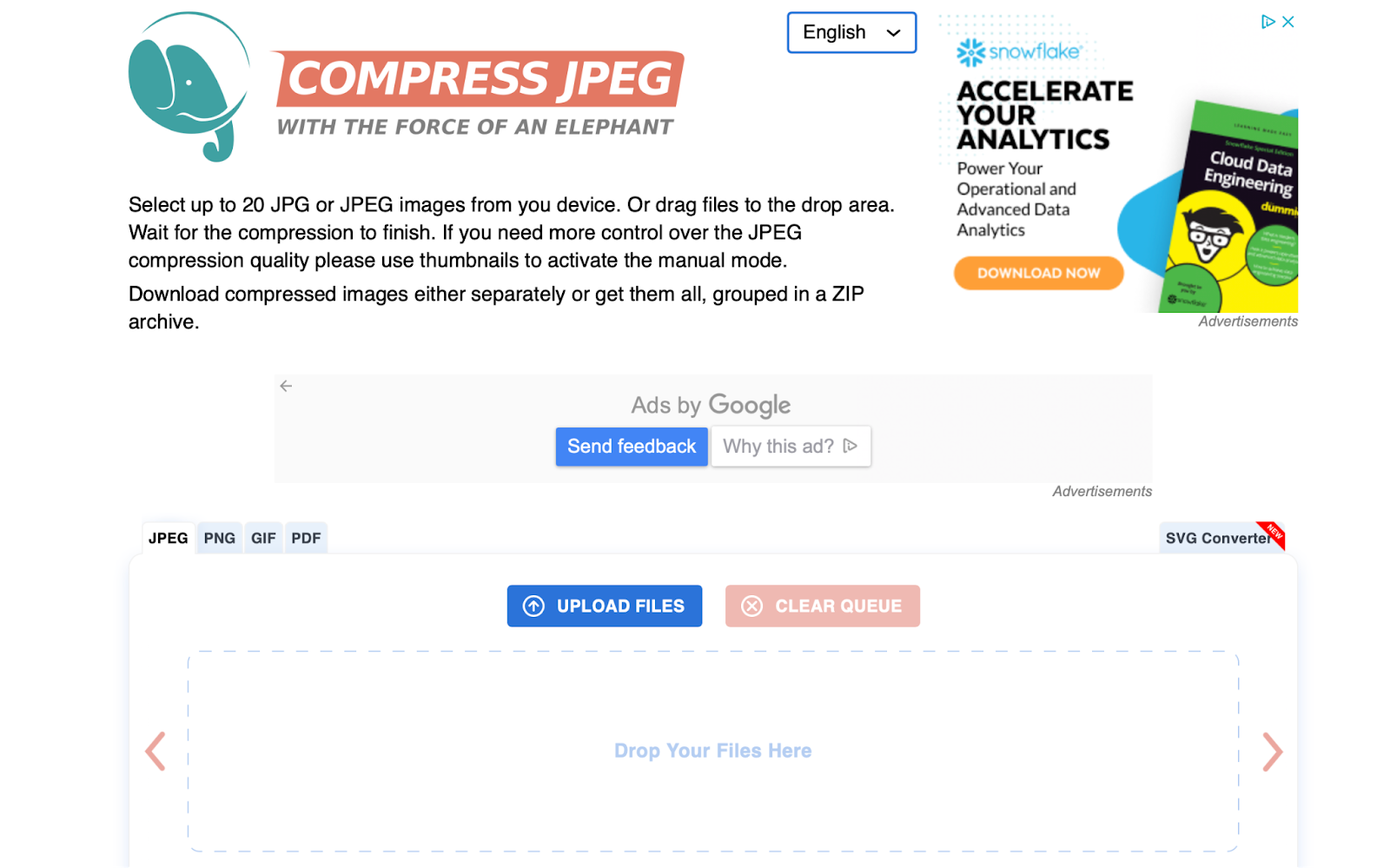
Otra herramienta en línea útil es Compress JPEG. Similar a Tiny PNG, puede comprimir hasta 20 imágenes a la vez y descargarlas individualmente o agrupadas en una carpeta zip.

La ventaja de Compress JPEG es que no está limitado a JPEG y PNG. También puede comprimir archivos GIF y PDF. Aunque los PDF son archivos de documentos, a menudo contienen imágenes, gráficos e hipervínculos.
Además, los archivos PDF pueden tener cientos de páginas, lo que da como resultado archivos de gran tamaño. Al comprimir cualquier archivo PDF descargable que ofrezca en su sitio, puede evitar crear una experiencia negativa para los usuarios, haciendo que sus archivos se puedan compartir fácilmente y que cualquiera que los abra pueda acceder a ellos.
Método 2: cambie el tamaño y comprima las imágenes manualmente con un editor de imágenes
Alternativamente, puede cambiar el tamaño y comprimir las imágenes con un editor de imágenes. Este método le brinda mucho más control sobre el cambio de tamaño y el recorte de sus imágenes, pero solo brinda capacidades de edición muy básicas.
Por supuesto, es posible que prefiera herramientas de edición externas (como Adobe Photoshop), pero pueden ser costosas y la mayoría de este software viene con una curva de aprendizaje pronunciada.
El método más accesible es usar el editor de fotos en su sistema operativo. Puede usar la herramienta nativa de su dispositivo para reducir el tamaño de su imagen, recortando partes no esenciales.
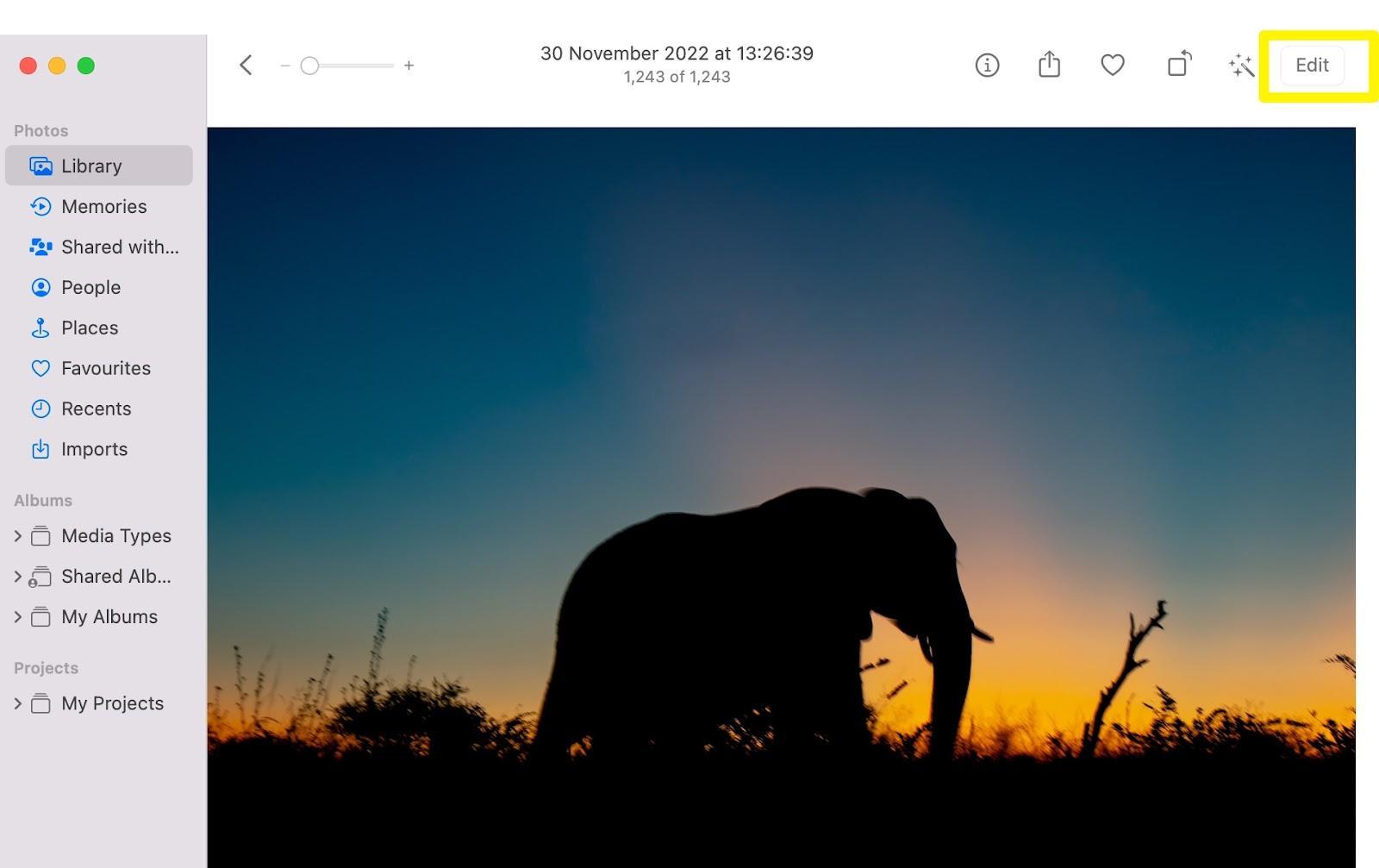
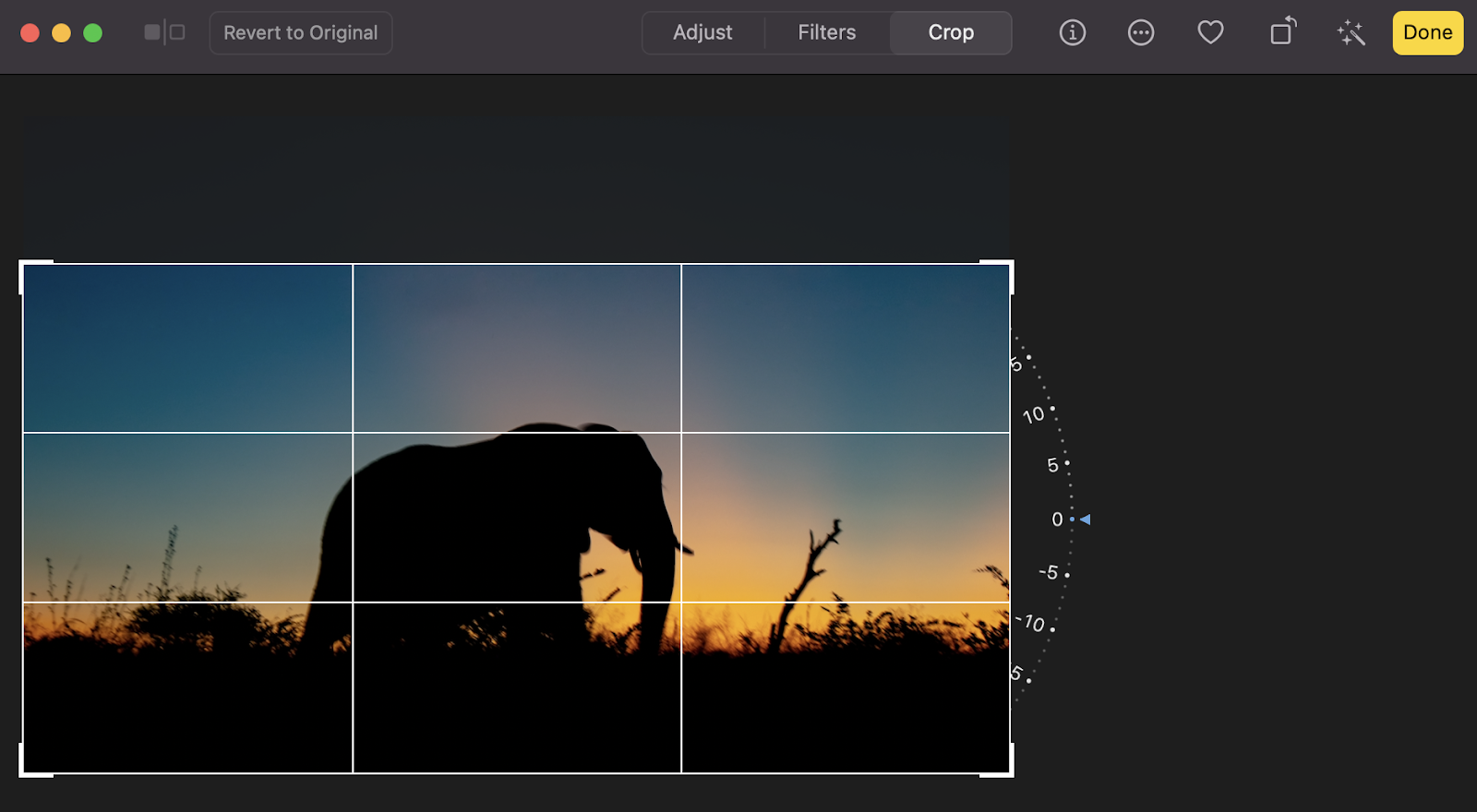
Este es un ejemplo de cómo puede hacer esto usando la aplicación Foto en macOS. Comienza abriendo Foto y seleccionando tu imagen. Luego, presiona Editar .

Aquí, seleccione Recortar y arrastre las esquinas para reducir su imagen.

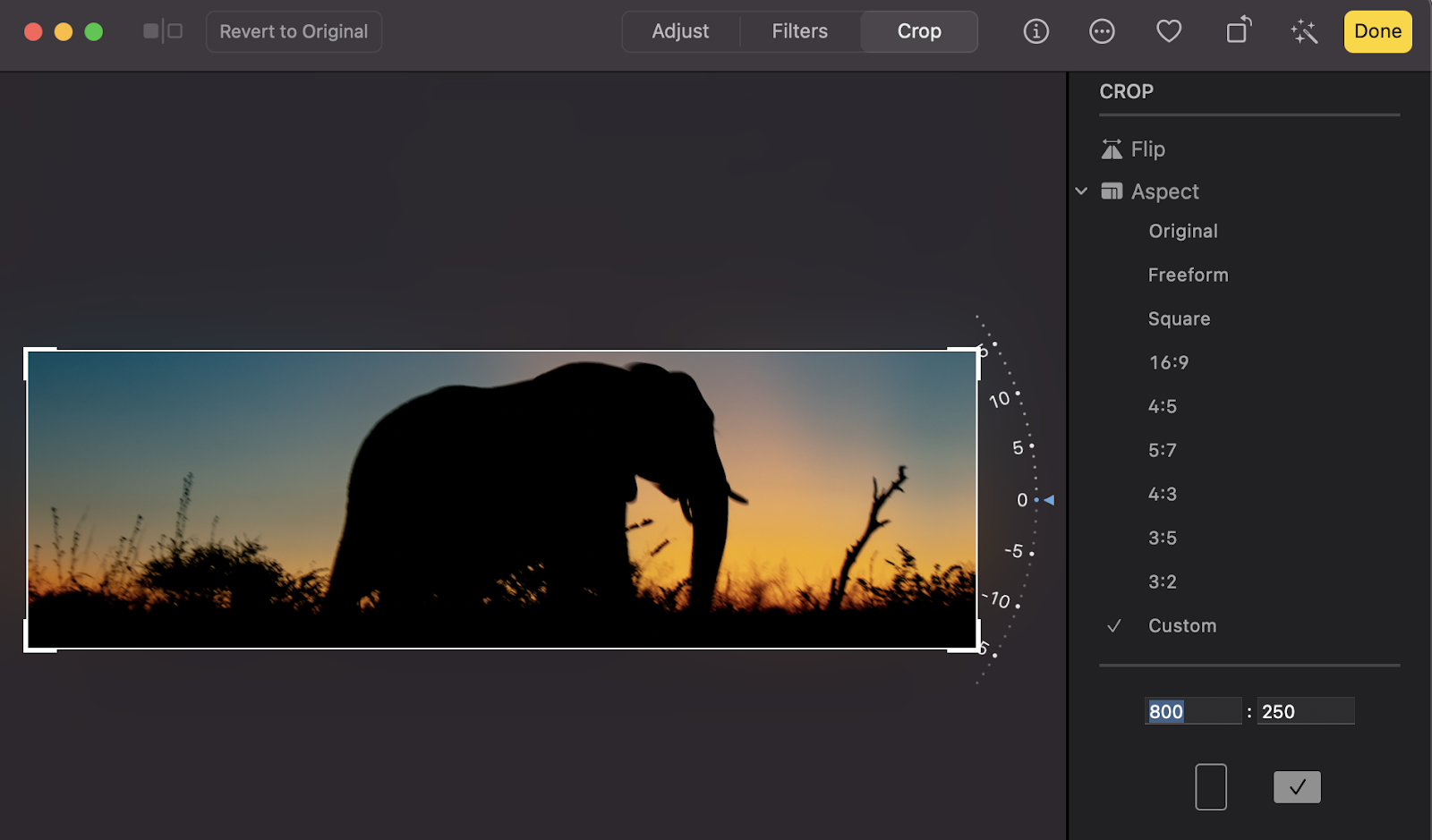
También puede hacer clic en Personalizado para especificar la altura y el ancho exactos de su imagen. Simplemente escriba sus dimensiones en el cuadro y seleccione el modo horizontal o vertical. La imagen se ajustará instantáneamente.

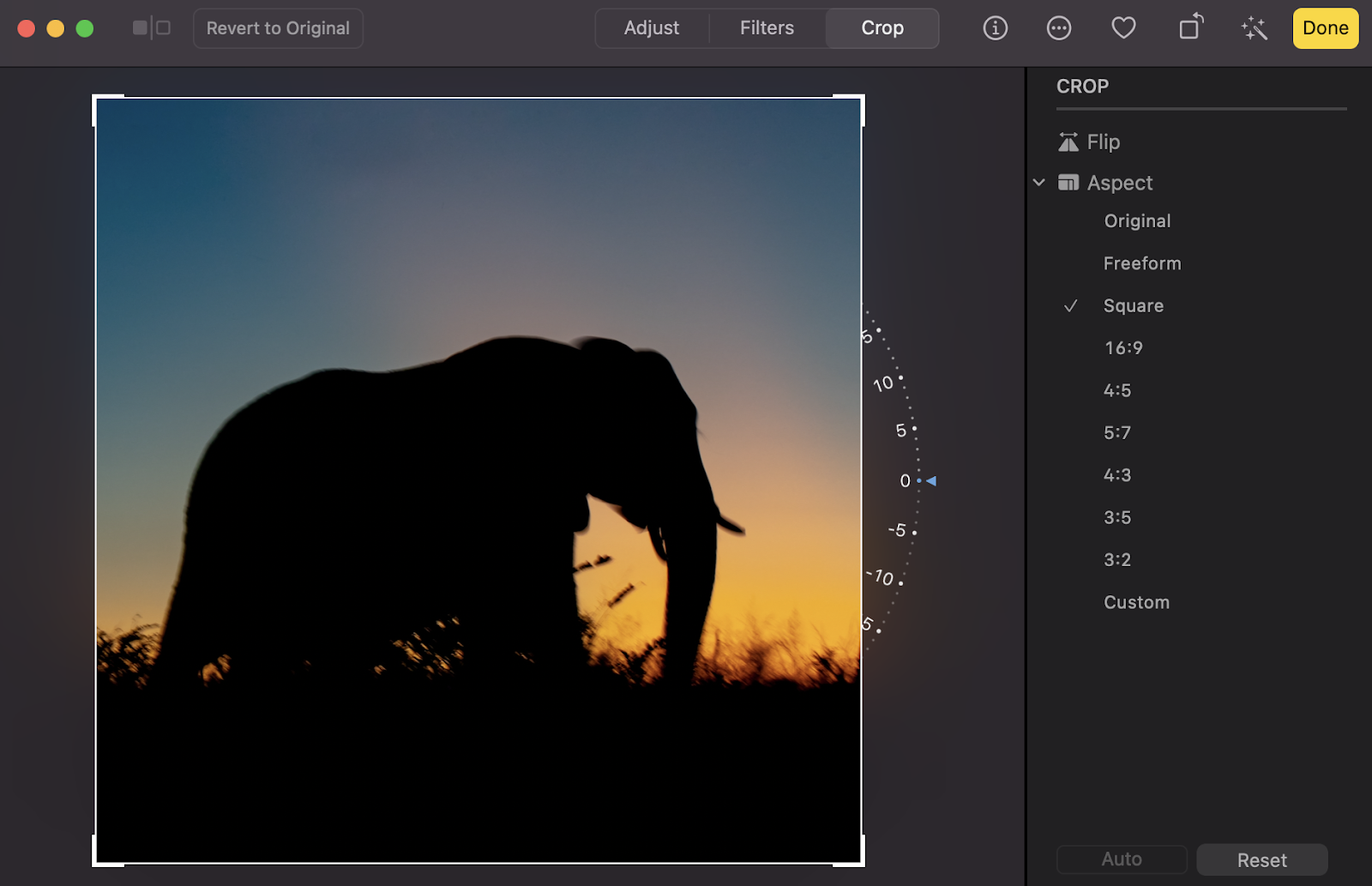
Alternativamente, puede preferir usar una de las opciones predeterminadas. Por ejemplo, la configuración Cuadrada puede ser útil si planea publicar su imagen en las redes sociales.

Si decide no aplicar los cambios que ha aplicado, puede hacer clic en Restablecer para que la imagen vuelva a su forma original. Luego, cuando esté satisfecho con su imagen, haga clic en Listo .
Como mencionamos anteriormente, también puede usar herramientas de terceros como Adobe Photoshop para cambiar el tamaño y comprimir imágenes.

Si opta por este método, es mejor considerar ceñirse a los archivos JPEG y PNG para mantener el tamaño de los archivos pequeños y conservar la calidad de la imagen.
Paso 2: sirve tus imágenes a través de la CDN de imágenes de Jetpack
Una red de entrega de contenido (CDN) es una herramienta poderosa que utiliza una red de servidores para mostrar su sitio de manera rápida y eficiente a los visitantes en función de su ubicación. Y si bien cualquier CDN puede ayudarlo a mejorar la velocidad de su sitio web, el CDN de imágenes de Jetpack se destaca debido a su tecnología Photon inigualable.
Photon comienza volviendo a codificar cada imagen en formatos más modernos y ligeros, como WebP, que reduce el tamaño del archivo y quita peso a su servidor. Luego, optimiza cada imagen en función del dispositivo específico y el tamaño de pantalla que utiliza un visitante, creando una experiencia personalizada para cada individuo. Esto significa que todos y cada uno de los lectores, clientes y clientes pueden obtener la mejor experiencia de usuario posible en su sitio, excelente para la marca, las ventas y las clasificaciones de los motores de búsqueda.
Y configurar la CDN de Jetpack no podría ser más fácil. Así es como puede comenzar:
- En su tablero de WordPress, vaya a Complementos → Agregar nuevo. Busca "Jetpack".
- Haga clic en Instalar ahora → Activar.
- Se le pedirá que conecte Jetpack a su cuenta de WordPress.com, lo que le permitirá aprovechar al máximo las potentes funciones.
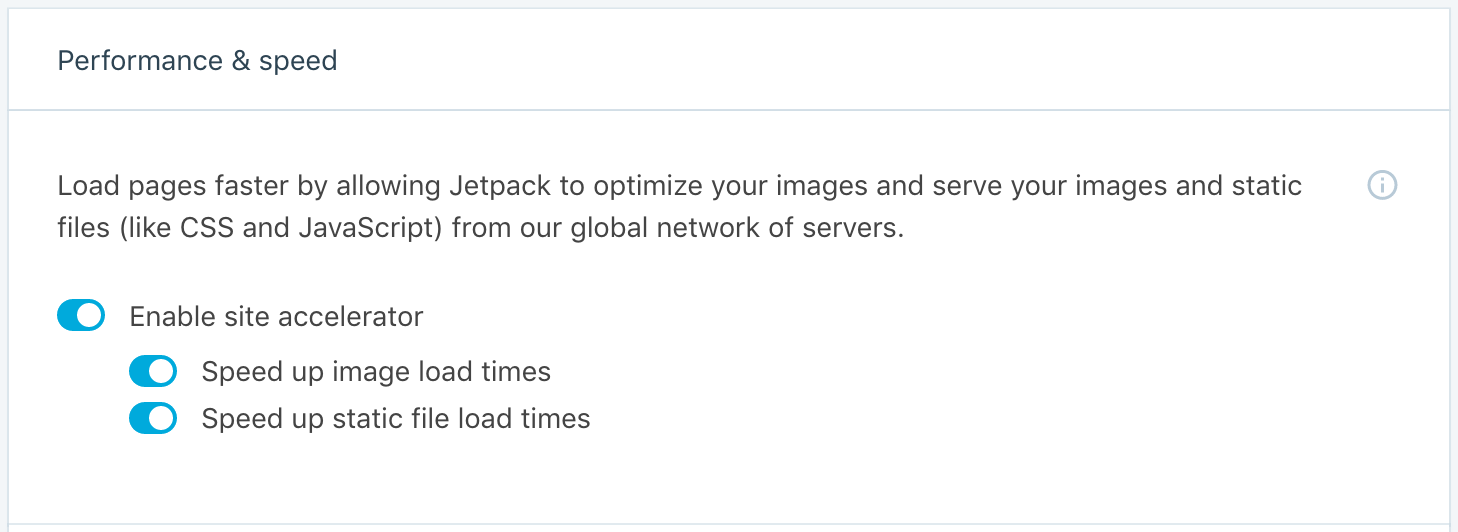
- Regrese a su tablero de WordPress y navegue a Jetpack → Configuración → Rendimiento.
- En la sección Rendimiento y velocidad , active Habilitar acelerador de sitios.

¡Y eso es! Jetpack se pondrá a trabajar de inmediato.

Paso 3: instale un complemento de optimización de velocidad
Ahora es el momento de terminar tus esfuerzos con un impulso final de poder. Querrá un complemento de optimización de velocidad para esto, y el mejor para elegir es Jetpack Boost. Esta herramienta puede funcionar automáticamente, adaptándose constantemente a medida que agrega nuevas imágenes o contenido a su sitio.
Medirá el rendimiento de su sitio en áreas clave y proporcionará un informe para que pueda medir el progreso. Luego, se pone a trabajar para apuntar específicamente a las métricas que son más importantes tanto para sus visitantes como para los motores de búsqueda.
Jetpack Boost es rápido y fácil de instalar. Puede optar por el complemento Jetpack Boost gratuito o actualizar a la versión premium para obtener funciones más avanzadas.
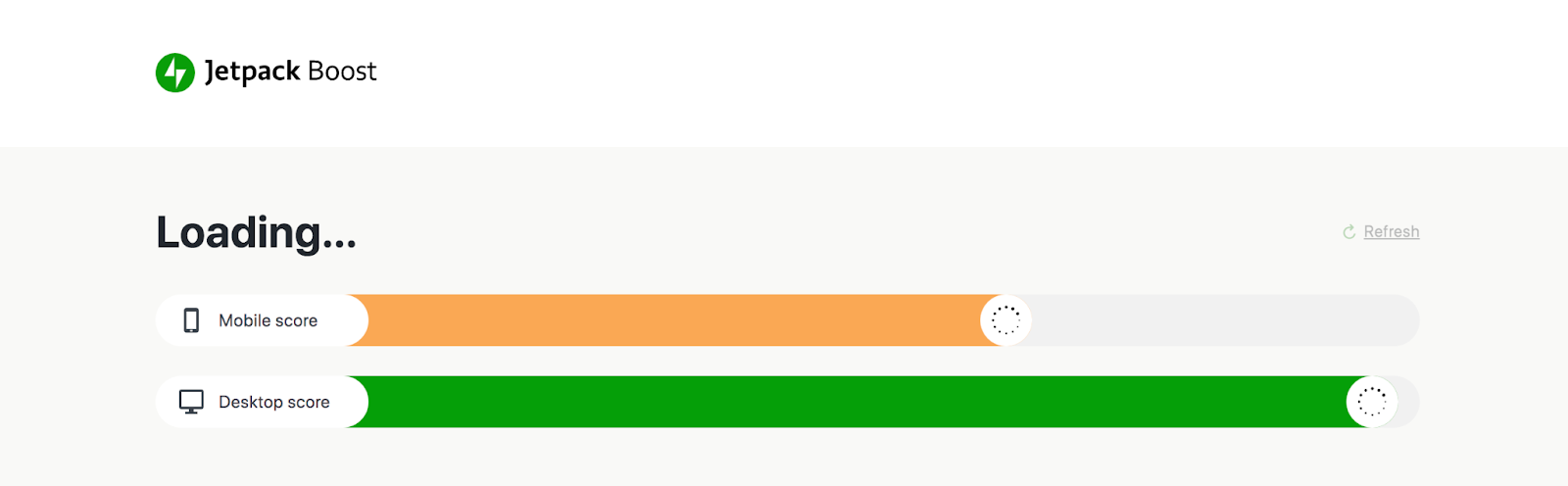
Una vez activado, puede navegar a Jetpack → Boost en su panel de WordPress.

Aquí puede generar una puntuación para evaluar su rendimiento actual en dispositivos móviles y de escritorio. Esto le ayudará a identificar las áreas que necesita mejorar.
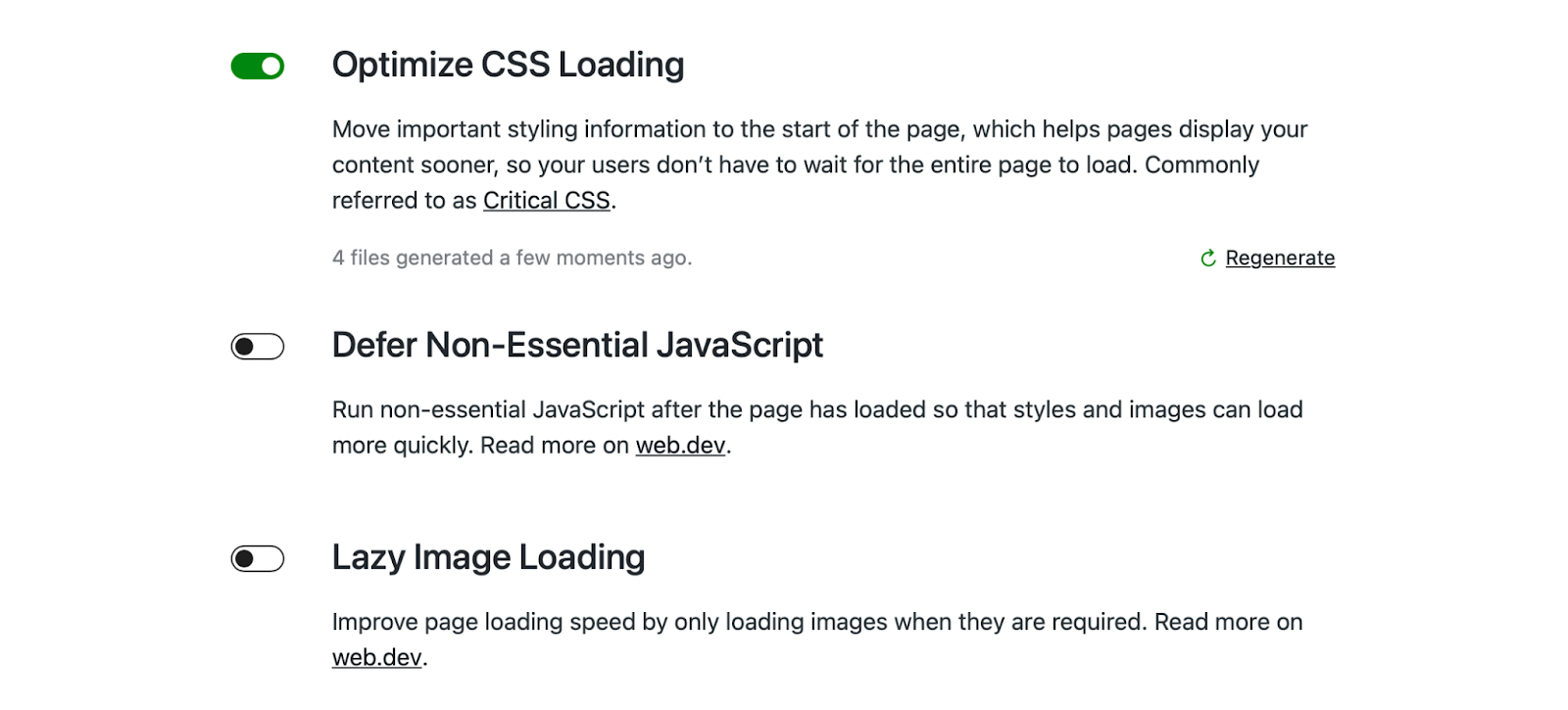
También puede configurar sus ajustes preferidos para el complemento. Por ejemplo, es posible que desee habilitar la optimización de CSS o diferir JavaScript no esencial. Esto le permite cargar sus estilos e imágenes más importantes rápidamente.
Para hacer esto, simplemente deslice la palanca hacia la configuración relevante.

La última opción es la carga diferida de imágenes. Esta es una característica interesante que lo ayuda a aumentar la velocidad al cargar imágenes solo cuando se necesitan.
Esencialmente, las imágenes que aparecen más abajo en su página no se cargarán hasta que el visitante las alcance. Es una excelente manera de reducir la carga en su servidor.
Y una de las mejores partes de Jetpack Boost es que una vez que haya configurado su configuración, el complemento se ejecuta en segundo plano de su sitio, por lo que no sobrecargará las cosas.
Cómo poner la optimización de velocidad de WordPress en piloto automático
Comprimir imágenes y gráficos antes de subirlos a WordPress debería convertirse en una parte habitual de su proceso. Luego, con las herramientas adecuadas en su lugar, ¡su trabajo está hecho!
Jetpack Boost combinado con la imagen CDN de Jetpack es la forma más sencilla de poner la optimización de velocidad de WordPress en piloto automático. Estas herramientas funcionan en el fondo de su sitio, por lo que simplemente puede "configurarlas y olvidarlas", sin tener que molestarse cada vez que agrega nuevas imágenes a sus publicaciones o páginas.
La CDN de Jetpack detectará automáticamente nuevas imágenes y las agregará a su red de servidores, comenzando inmediatamente a servirlas en los formatos de archivo adecuados y redimensionándolas según las necesidades individuales de los visitantes.
Jetpack Boost seguirá aplazando el JavaScript no esencial y las imágenes de carga diferida, incluso las nuevas que agregues. Además, con un plan pago, generará automáticamente CSS crítico cada vez que realice un cambio en su sitio.
Hay un montón de beneficios que puede disfrutar al poner la optimización de velocidad en piloto automático:
- Productividad Puede liberar tiempo para concentrarse en tareas más importantes en lugar de ir y venir entre otras herramientas.
- Fiabilidad. Puede estar seguro de que la velocidad de su sitio está optimizada pase lo que pase.
- Velocidad. La optimización comienza tan pronto como carga nuevas imágenes o actualiza el contenido, y continúa mientras atiende otras partes de su sitio.
- Exactitud. Con los procesos manuales, siempre hay lugar para el error humano. Puede cometer un error con el CSS, seleccionar el tipo de archivo incorrecto o ingresar las dimensiones incorrectas. Con su optimización de velocidad en piloto automático, una vez que haya configurado sus ajustes, obtendrá sus imágenes exactamente como las quiere cada vez.
Con todo eso en mente, combinar Jetpack CDN con Jetpack Boost es la mejor manera de optimizar tus imágenes y velocidad. Puede maximizar la productividad, mejorar su clasificación en los motores de búsqueda y proporcionar una excelente experiencia de usuario.
Pasos adicionales para optimizar la entrega de imágenes
Ahora que sabe cómo optimizar y comprimir imágenes, echemos un vistazo a algunos pasos adicionales que puede seguir para optimizar la entrega de imágenes.
Cambia el tamaño de tus imágenes para dispositivos móviles
Cambiar el tamaño de sus imágenes para dispositivos móviles es otra excelente manera de acelerar la entrega de imágenes. Esto lo ayudará a crear un sitio web receptivo con imágenes que se muestren sin problemas en todos los tamaños de pantalla, incluidos teléfonos inteligentes, tabletas y computadoras de escritorio.
De esta manera, puede optimizar la experiencia del usuario para todos los visitantes, sin importar qué dispositivo usen para acceder a su sitio web. Esto es importante porque el tráfico móvil representa casi el 60 por ciento del tráfico web global. Además, en 2015, Google comenzó a recompensar los sitios web optimizados para dispositivos móviles con clasificaciones de búsqueda más altas.
Si publica contenido mal cargado, páginas con fallas o imágenes faltantes, puede interrumpir gravemente su experiencia de usuario y correr el riesgo de enviar a los visitantes a otra parte. Una gran solución es instalar Jetpack CDN, que cambia automáticamente el tamaño de las imágenes para diferentes dispositivos.
Evite incrustar imágenes de fuentes externas
Otro factor que contribuye a los tiempos de carga lentos son los redireccionamientos de imágenes. Esto ocurre cuando incrusta imágenes de fuentes externas. Afortunadamente, este problema es fácil de resolver.
Para aumentar la velocidad de su sitio web y optimizar su UX, puede guardar la imagen en su computadora o en una ubicación remota como la nube. Luego, puede cargar la imagen directamente en su sitio web de WordPress.
Optimiza las miniaturas de tus imágenes
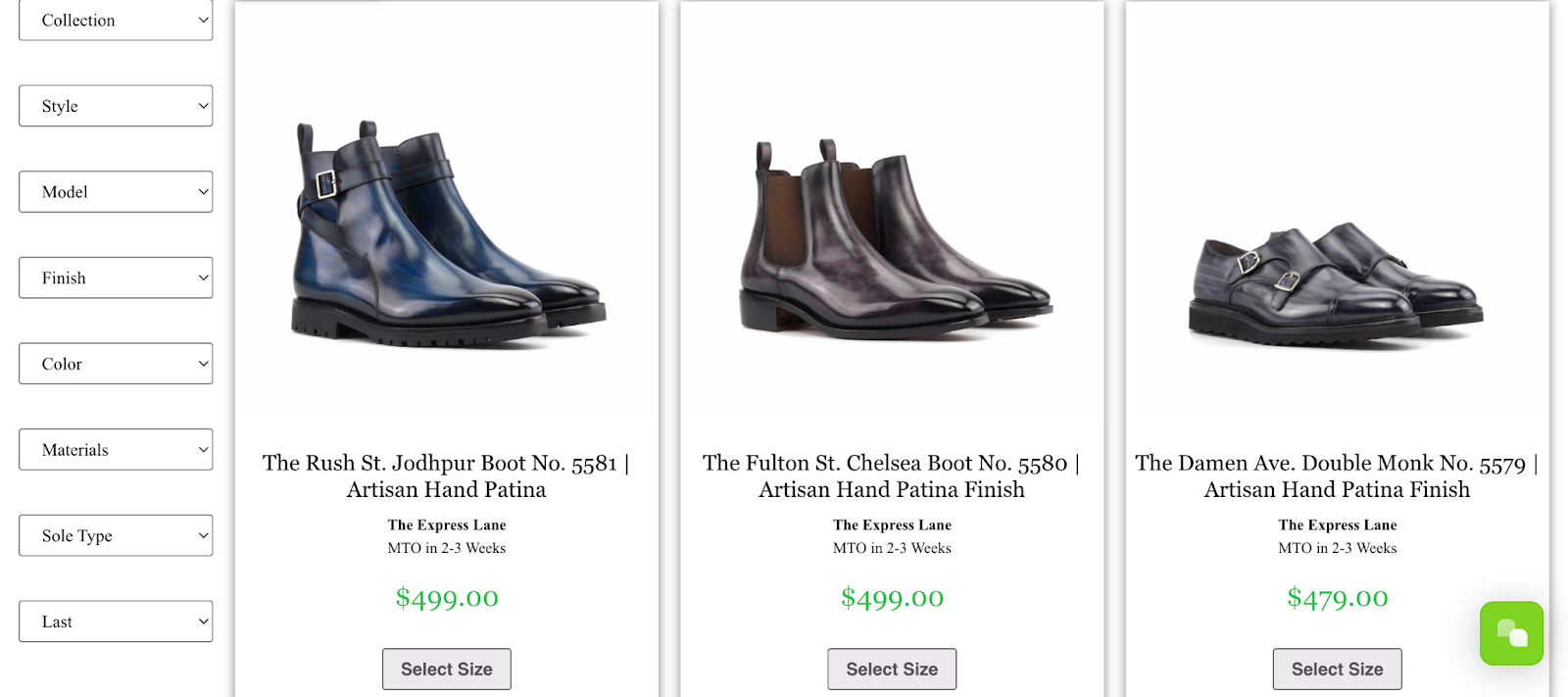
Finalmente, si ejecuta un sitio web de comercio electrónico, puede aumentar la entrega de imágenes optimizando sus miniaturas.
Las miniaturas grandes y no optimizadas pueden retrasar los tiempos de carga, lo que puede frustrar a los visitantes. Incluso podría terminar perdiendo clientes como resultado.
Es importante que el tamaño de los archivos de miniaturas sea lo más pequeño posible. Esto es especialmente relevante para las páginas de categorías en las que puede mostrar muchas miniaturas a la vez. Esto se debe a que muchas imágenes no optimizadas pueden dificultar significativamente la velocidad de su sitio.

Imagen de August Apparel
Además, en lo que respecta a las miniaturas, incluso puede priorizar la reducción de archivos sobre la calidad de la imagen, especialmente porque es probable que los visitantes de su sitio web no noten una reducción en la calidad si la imagen es muy pequeña.
¿Qué más puedo hacer para acelerar mi sitio de WordPress?
Una de las formas más fáciles de acelerar su sitio de WordPress es mejorar su puntaje Core Web Vitals. Este puntaje está determinado por un conjunto de métricas utilizadas por Google para medir el rendimiento de su sitio. Por ejemplo, LCP se refiere al tiempo que tarda en cargarse el elemento más grande de su página, como su imagen principal.
FCP evalúa el tiempo que tarda en cargarse la primera pieza de contenido en su página. Con archivos de imagen muy grandes, puede obtener puntajes LCP y FCP bajos que pueden afectar sus clasificaciones de búsqueda.
Otras formas útiles de acelerar su sitio incluyen minimizar el CSS, eliminar (o aplazar) el CSS no utilizado y aplazar el análisis de JavaScript.
Optimiza y comprime tus imágenes de WordPress
Si bien las imágenes son una gran adición a sus páginas web, demasiados archivos multimedia no optimizados pueden sobrecargar su sitio. Esto puede resultar en un rendimiento deficiente que daña la experiencia del usuario. Afortunadamente, puedes solucionar esto optimizando y comprimiendo imágenes en WordPress. Luego, sin importar dónde vivan sus visitantes o qué dispositivo estén usando, puede entregar contenido rápidamente.
En resumen, aquí hay tres pasos para optimizar y comprimir imágenes para WordPress:
- Comprime tus imágenes con una herramienta o manualmente
- Sirve tus imágenes a través de la CDN de imágenes de Jetpack
- Instale un complemento de optimización de velocidad como Jetpack Boost
