Tamaños de imagen de WordPress: la guía definitiva para una optimización rápida
Publicado: 2024-10-03Las imágenes juegan un papel importante en el diseño web y contribuyen a una mejor experiencia de usuario. Sin embargo, si no se usan correctamente, pueden ralentizar su sitio, afectando tanto al SEO como a la experiencia del usuario.
Una forma de garantizar que sus imágenes funcionen para usted, no en su contra, es utilizar los tamaños de imagen correctos de WordPress.
En esta guía detallada, discutiremos todo sobre los tamaños de imágenes de WordPress, cómo personalizarlas y las mejores prácticas para mantener su sitio funcionando sin problemas.
Comprender los tamaños de imagen predeterminados de WordPress
WordPress viene con tamaños de imagen predeterminados para garantizar que su sitio web muestre las imágenes correctamente en diferentes tamaños de pantalla. Comprender estos tamaños le ayuda a evitar cargar imágenes que puedan parecer incómodas o afectar negativamente los tiempos de carga.
¿Cuáles son los tamaños de imagen predeterminados de WordPress?
WordPress creará automáticamente múltiples versiones de cualquier imagen que cargue. Estos tamaños incluyen:
- Miniatura: 150 x 150 píxeles, perfecta para vistas previas de imágenes pequeñas o miniaturas destacadas.
- Medio: hasta 300 x 300 píxeles, utilizado para imágenes dentro del contenido que no necesitan ocupar todo el ancho.
- Grande: hasta 1024 x 1024 píxeles, adecuado para imágenes destacadas, fotografías de ancho completo y pancartas.
Estos tamaños predeterminados se crean para garantizar que los diferentes elementos de su sitio web, como una publicación de blog, una imagen destacada o una galería, se muestren correctamente.
Por qué WordPress utiliza tamaños de imagen predeterminados
WordPress utiliza tamaños de imagen predeterminados para mejorar la velocidad y la capacidad de respuesta del sitio web.
Cuando se carga una imagen, WordPress crea automáticamente versiones más pequeñas para usar en varios lugares. Esto evita que el sitio cargue imágenes de tamaño completo innecesariamente, mejorando así la velocidad de carga de la página.
Los sitios web más rápidos no sólo mejoran la experiencia del usuario, sino que también obtienen una clasificación más alta en los motores de búsqueda. Al utilizar el tamaño predeterminado, WordPress ayuda a que su sitio web sea eficiente y compatible con SEO.
Personalizar el tamaño de las imágenes en WordPress
Si bien los tamaños predeterminados funcionan para muchos sitios web, algunos proyectos requieren dimensiones específicas para alinearse con las necesidades de diseño. La personalización del tamaño de las imágenes garantiza que sus imágenes se adapten perfectamente al diseño y la marca de su sitio web.
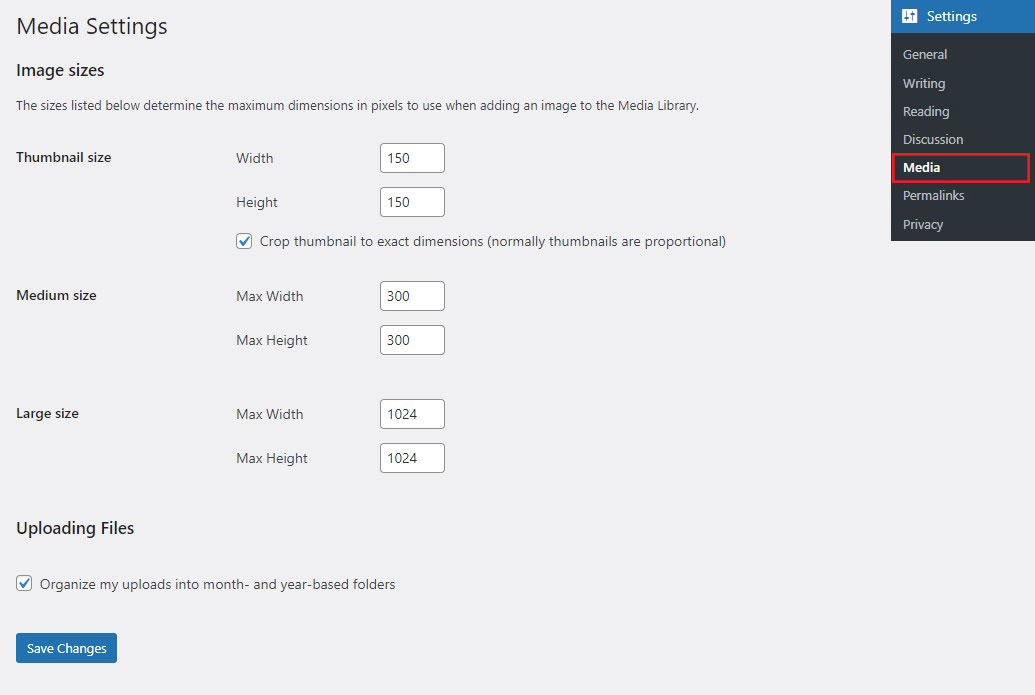
Cómo establecer tamaños de imagen personalizados en la configuración de WordPress
Ajustar el tamaño de las imágenes es sencillo y se puede hacer fácilmente desde el panel de WordPress.
Simplemente vaya a Configuración »Medios . Aquí encontrará opciones para establecer las dimensiones máximas para miniaturas, imágenes medianas y grandes. Esto le permite ajustar las dimensiones de la imagen según los requisitos de su sitio.

Por ejemplo, si normalmente utiliza imágenes anchas en los artículos de blog, puede especificar un ancho mayor para el tamaño mediano.
Tenga en cuenta que estos cambios se aplicarán a cualquier imagen cargada en el futuro. Las imágenes existentes no cambiarán de tamaño automáticamente. Por lo tanto, es posible que necesites regenerarlos usando complementos como reGenerate Thumbnails Advanced.
Usar código para personalizar tamaños de imágenes
Para obtener una personalización más avanzada, puede utilizar código para crear nuevos tamaños de imagen. Agregar tamaños de imagen personalizados le brinda aún más control sobre cómo aparecen las fotos en su sitio web.
Para hacer esto, agregue el siguiente código al archivo funciones.php de su tema:
add_image_size('custom-size', 800, 600, true);
En este ejemplo, 'tamaño personalizado' es el nombre del nuevo tamaño de imagen, 800 es el ancho, 600 es el alto y verdadero indica un recorte estricto para ajustarse a las dimensiones especificadas. Luego puedes llamar a este tamaño personalizado en tu tema usando:
the_post_thumbnail('custom-size');
Cuando utilice código para establecer tamaños de imagen personalizados, asegúrese de hacer una copia de seguridad de los archivos de su tema primero. Editar funciones.php sin precaución puede dañar su sitio web si se introducen errores.
Estos son algunos de los mejores complementos de copia de seguridad de WordPress que puede consultar.
Optimización del tamaño de las imágenes de WordPress para SEO y rendimiento
La optimización del tamaño de las imágenes no solo mejora la velocidad de la página sino que también ayuda a mejorar las clasificaciones SEO. El uso eficiente de imágenes tiene un impacto positivo en la forma en que los motores de búsqueda ven su sitio.

A continuación le mostramos cómo puede optimizar sus imágenes de manera efectiva.
Técnicas de compresión de imágenes
Las imágenes grandes y sin comprimir pueden ralentizar drásticamente su sitio web. La compresión de imágenes ayuda a reducir el tamaño de los archivos manteniendo la calidad de la imagen.
Los complementos de WordPress como Optimole y ShortPixel están diseñados para comprimir imágenes automáticamente al cargarlas, lo que garantiza que su sitio se mantenga rápido. Algunos complementos incluso permiten una optimización masiva, lo que facilita mejorar el rendimiento de las imágenes más antiguas.
Asegúrese de lograr el equilibrio adecuado entre el tamaño del archivo y la calidad de la imagen. La sobrecompresión puede desenfocar las imágenes, mientras que la subcompresión mantiene la calidad pero reduce la velocidad de la página.
Elegir el formato de archivo correcto
El formato del archivo juega un papel importante en el tamaño y la calidad de la imagen. Los formatos más comunes son:
- JPEG: Ideal para fotografías e imágenes complejas con degradados. Ofrece compresión con pérdida, lo que reduce el tamaño del archivo y conserva una calidad decente.
- PNG: Ideal para gráficos, logotipos e imágenes que requieren transparencia. Son más grandes que los JPEG pero mantienen una calidad superior.
- WebP: un formato moderno que proporciona una compresión superior para imágenes con y sin pérdida. Reduce significativamente el tamaño del archivo manteniendo la calidad.
Utilice el formato correcto según sus necesidades de contenido para mantener las imágenes nítidas y de carga rápida.
Tamaños de imagen receptivos y srcset en WordPress
WordPress crea automáticamente imágenes responsivas al incluir el atributo srcset en el código HTML de la imagen. Este atributo indica a los navegadores que seleccionen el tamaño de imagen más adecuado según el tamaño de la pantalla del dispositivo. En consecuencia, las imágenes más pequeñas se cargan en los dispositivos móviles, mientras que las más grandes aparecen en los ordenadores de escritorio.
Al utilizar las imágenes responsivas integradas de WordPress, se asegura de que su sitio se adapte sin esfuerzo en todos los dispositivos.
Mejores prácticas de tamaño de imagen de WordPress
Implementar las mejores prácticas para los tamaños de imágenes es clave para crear un sitio web visualmente atractivo y de carga rápida.
Cuándo utilizar diferentes tamaños de imagen
Las diferentes partes de su sitio web requieren varios tamaños de imagen para un rendimiento óptimo. Aquí hay una referencia rápida:
- Miniaturas: vistas previas de publicaciones de blog, imágenes de galería.
- Medio: contenido en línea, cuadros de funciones.
- Grande: secciones de héroes, publicaciones destacadas.
Elegir el tamaño correcto garantiza que las imágenes se vean nítidas sin ralentizar el sitio.
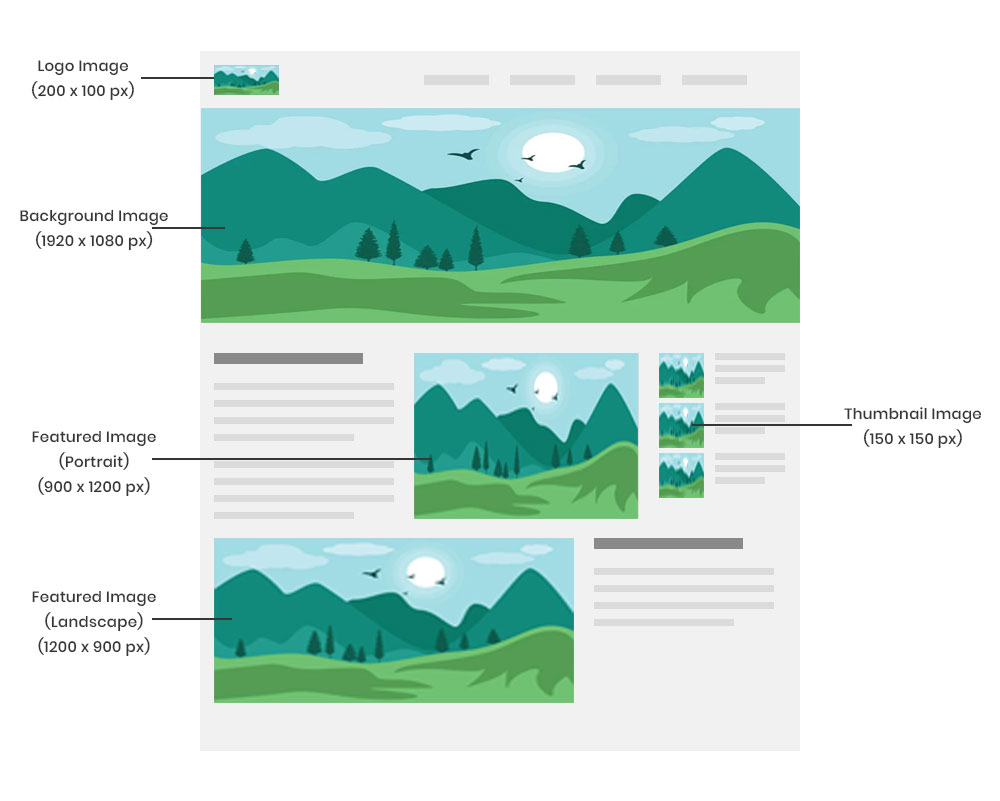
Tamaños de imagen óptimos para WordPress
¿Cuál es el mejor tamaño de imagen para lograr imágenes rápidas, de alta calidad, nítidas y adaptables en diferentes dispositivos?
WordPress recomienda algunos tamaños, que incluyen:
- Imágenes de fondo de WordPress: 1920 x 1080
- Imágenes del banner del encabezado: 1048 x 250
- Imágenes en miniatura: 150 x 150
- Paisaje Imágenes destacadas: 1200 x 900
- Imágenes destacadas de retratos: 900 x 1200
- Imágenes de publicaciones de blog: 1200 x 630
- Imágenes del logotipo: 200 x 100
- Imágenes de héroe: 2880 x 1500
- Presentaciones de diapositivas en pantalla completa: 2800 x 1500
- Imágenes de la galería: 1500 píxeles x ancho automático

Al adoptar estas dimensiones, mejorará el atractivo visual de su sitio y brindará una experiencia de usuario consistente en una amplia gama de dispositivos.
Conclusión
Seleccionar los tamaños de imagen de WordPress correctos y optimizarlos es crucial para la velocidad del sitio, la experiencia del usuario y el SEO.
Al comprender los tamaños predeterminados, personalizarlos según sea necesario y aplicar las mejores prácticas, puede mejorar significativamente el rendimiento de su sitio web.
Ahora es el momento de implementar estos consejos y asegurarse de que su sitio de WordPress brille tanto visual como técnicamente.
Para obtener más información, consulte estos otros recursos útiles:
- Cómo acelerar su sitio de WordPress
- Los 10 mejores complementos de WordPress para optimización de imágenes
- Tamaño de imagen destacada de WordPress: una guía completa
Por último, síganos en Facebook y Twitter para mantenerse actualizado sobre los últimos artículos relacionados con WordPress y blogs.
