SEO de imágenes de WordPress: 4 consejos para crear imágenes amigables con SEO
Publicado: 2023-05-20Si desea maximizar lo que obtiene de sus esfuerzos de SEO de WordPress, es importante dominar el SEO de imágenes de WordPress.
Si bien es poco probable que el SEO de imágenes sea su enfoque principal cuando se trata de SEO, la optimización de sus imágenes aún juega un papel en el SEO general en la página. Además, clavar las imágenes de WordPress SEO también puede ayudarlo a clasificar sus imágenes en la Búsqueda de imágenes de Google, que es el segundo motor de búsqueda más popular del mundo.
En esta publicación, cubriremos cuatro estrategias clave que debe implementar para obtener imágenes compatibles con SEO. Si bien nos enfocamos en WordPress, la mayoría de estas estrategias son independientes de la plataforma y se aplican a cualquier creador de sitios web o CMS.
Una vez que hayamos cubierto estas cuatro estrategias, también profundizaremos en el SEO de imágenes de WordPress para sitios web multilingües. Si desea ofrecer su sitio web en varios idiomas utilizando un complemento como TranslatePress, es importante crear imágenes compatibles con SEO para cada idioma, y nuestra publicación también le mostrará cómo hacerlo.
¡Vamos a profundizar en!
Cuatro consejos esenciales para el SEO de imágenes de WordPress
Para comenzar, repasemos cuatro consejos esenciales para crear imágenes compatibles con SEO:
- Agregue texto alternativo descriptivo y títulos a todas las imágenes.
- Use nombres de archivos de imágenes contextuales.
- Optimice sus imágenes para el rendimiento.
- Deshabilite las páginas de archivos adjuntos de imágenes de WordPress.
Agregar texto alternativo y títulos a todas las imágenes
Si bien la mayoría de sus visitantes humanos solo verán la imagen visual que inserte, también tiene algunas herramientas detrás de escena que le permiten agregar contenido de texto a cada imagen que usa:
- Texto alternativo (generalmente llamado texto alternativo ): este es el texto detrás de escena que aparece en los motores de búsqueda y visitantes humanos que usan dispositivos de lectura de pantalla. Se supone que es una representación textual de la imagen. Por ejemplo, si tiene una imagen de un caballo tirado en un campo, el texto alternativo sería algo así como "Un caballo tirado en un campo".
- Título : esto le aparece a un visitante cuando pasa el mouse sobre la imagen. Puede pensar en esto como una "información sobre herramientas" para la imagen. Siguiendo con el mismo ejemplo, podría ser algo así como “Esta imagen ilustra cómo se ve un caballo puesto”. El título puede proporcionar pensamientos adicionales más allá de lo que hay en la imagen, mientras que el texto alternativo debe ser una descripción literal de lo que hay en la imagen. O bien, podría usarlo para dar crédito a la fuente de la imagen.
Más allá del contenido en sí, una de las diferencias clave entre el texto alternativo de la imagen y el título es que los títulos de las imágenes se pueden ver en la página ( cuando un usuario pasa el mouse por encima ), mientras que el texto alternativo solo se ve cuando se mira el código del sitio (o cuando se usa un dispositivo de asistencia como un lector de pantalla).
Agregar texto alternativo a la imagen tiene dos propósitos:
- Proporciona contexto a Google sobre el contenido de la imagen, que puede enviar señales de clasificación relevantes.
- Ayuda a que su sitio web sea más accesible para los visitantes que utilizan dispositivos de lectura de pantalla. Si bien es posible que esto no afecte directamente al SEO, es una parte importante de la creación de un sitio web optimizado.
Agregar el título de la imagen puede ofrecer otra fuente para que los motores de búsqueda capten el contexto, aunque es menos importante que el texto alternativo para SEO. También puede ayudar a los visitantes a entender por qué estás incluyendo esa imagen.
WordPress le ofrece algunas formas diferentes de configurar el texto alternativo y los títulos de las imágenes.
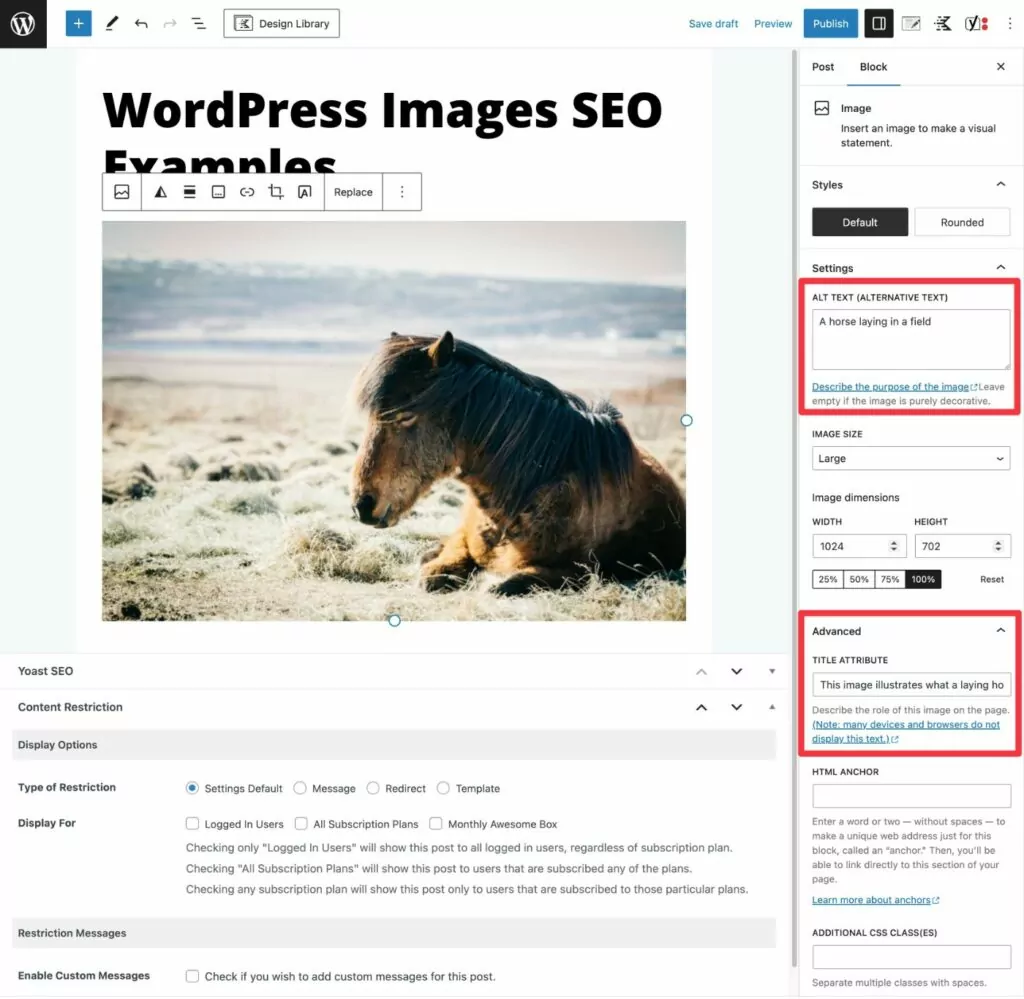
En primer lugar, puede usar la configuración de un bloque de imagen para establecer el texto alternativo y el título de esa imagen en esa publicación específica .
Para encontrar la opción de título, deberá expandir la configuración avanzada .

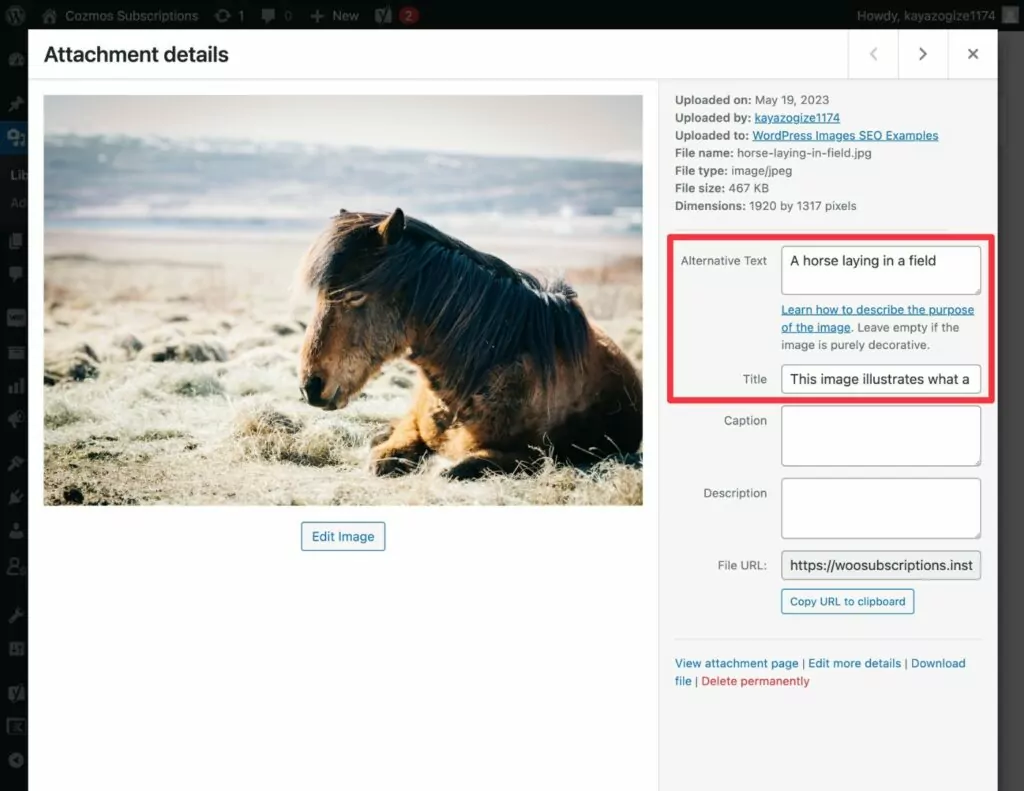
También puede agregar texto alternativo y títulos directamente desde su biblioteca multimedia. Si lo hace de esta manera, WordPress usará automáticamente ese mismo texto si alguna vez incrusta la misma imagen en un lugar diferente.
Si planea reutilizar la imagen, agregar el texto alternativo y los títulos directamente en la Biblioteca multimedia le ahorrará tiempo en el futuro.

Finalmente, si está utilizando un creador de páginas de terceros, normalmente establecerá el texto alternativo de la imagen a través de la configuración de ese creador. Por ejemplo, si está utilizando Elementor, agregaría texto alternativo a través del widget Imagen de Elementor.
Utilice nombres de archivo descriptivos
Los nombres de archivo de sus imágenes son otra parte importante de su optimización para SEO.
En lugar de usar nombres de archivo aleatorios y no contextuales, como "12656223dfe3.jpg", debe intentar usar siempre nombres de archivo descriptivos siempre que sea posible.
Sigamos con el ejemplo del caballo tirado en el campo desde arriba. Para que el nombre de archivo de la imagen sea lo más descriptivo posible, puede usar algo como "caballo-acostado-en-el-campo.jpg".
La mejor estrategia es establecer el nombre de archivo óptimo antes de subir la imagen a WordPress.
Sin embargo, si desea optimizar los nombres de archivo para las imágenes existentes en su sitio, puede usar complementos como Media File Renamer o Enable Media Replace para lograrlo sin causar imágenes rotas en su sitio.
Optimizar imágenes para el rendimiento
Si bien Google dice que ya no usa los tiempos de carga como un factor de clasificación directo a partir de abril de 2023, la rapidez con la que se carga su sitio aún juega un papel importante en muchos de los factores de clasificación centrados en la experiencia del usuario que utiliza Google.
Y cuando se trata de hacer que su sitio web se cargue más rápido, sus imágenes juegan un papel muy importante. Eso hace que la optimización de sus imágenes para el rendimiento sea otro aspecto importante del SEO de imágenes de WordPress.
Para optimizar las imágenes de WordPress para SEO y rendimiento, puede usar algunas o todas las siguientes estrategias:
- Comprima imágenes para reducir el tamaño de sus archivos . Puede usar compresión sin pérdida ( sin cambios visibles en la calidad ) o compresión con pérdida ( puede haber una reducción visible en la calidad de la imagen dependiendo de qué tan agresiva sea su compresión ).
- Cambie el tamaño de las dimensiones de las imágenes en función de cómo las esté utilizando . Por ejemplo, si el área de su blog tiene solo 800 px de ancho, sus imágenes también deberían tener ese ancho ( o quizás el doble si desea tener en cuenta las pantallas Retina ).
- Carga perezosa de imágenes debajo de la página . Esto le dice al navegador de un visitante que espere para cargar imágenes hasta que el usuario comience a desplazarse hacia abajo. WordPress ahora implementa la carga diferida del navegador nativo de forma predeterminada. Sin embargo, a algunas personas les gusta usar un complemento de carga diferida basado en JavaScript porque le da más control sobre cómo funciona ( y es posible que no todos sus usuarios estén usando navegadores compatibles con la carga diferida nativa ).
- Sirva imágenes desde una red de entrega de contenido (CDN) . Esto es genial si tus visitantes vienen de diferentes partes del mundo. Por ejemplo, tiene un sitio web multilingüe con visitantes de América del Norte, Europa y Asia.
Para la forma más fácil de implementar muchas de estas estrategias, puede considerar un complemento de optimización de imágenes de WordPress automatizado como ShortPixel, Smush, Imagify y otros.

También hay una nueva generación de complementos de optimización de imágenes que optimizan las imágenes en tiempo real y sirven imágenes adaptables basadas en el dispositivo de cada usuario individual mediante una CDN integrada. Si está interesado en este enfoque, puede considerar complementos como Optimole o ShortPixel Adaptive Images.
Deshabilitar las páginas de archivos adjuntos de WordPress
Este último consejo no se trata de optimizar las imágenes en sí mismas. Sin embargo, es una parte importante para optimizar la forma en que su sitio de WordPress trata las imágenes y evitar dañar sus esfuerzos de SEO.
De forma predeterminada, WordPress creará una página de archivos adjuntos para cada imagen que cargue en su sitio. Si no tiene cuidado, Google podrá indexar estas páginas de archivos adjuntos, lo que puede competir con su otro contenido (y sus imágenes) y dificultar que Google rastree su sitio.
Para evitar este tipo de problemas, la mayoría de los sitios de WordPress deshabilitan o no indexan las páginas de archivos adjuntos.
Debido a que esta es una estrategia de SEO tan fundamental para los sitios de WordPress, casi cualquier complemento de SEO de WordPress incluirá una funcionalidad que le permita hacer esto.
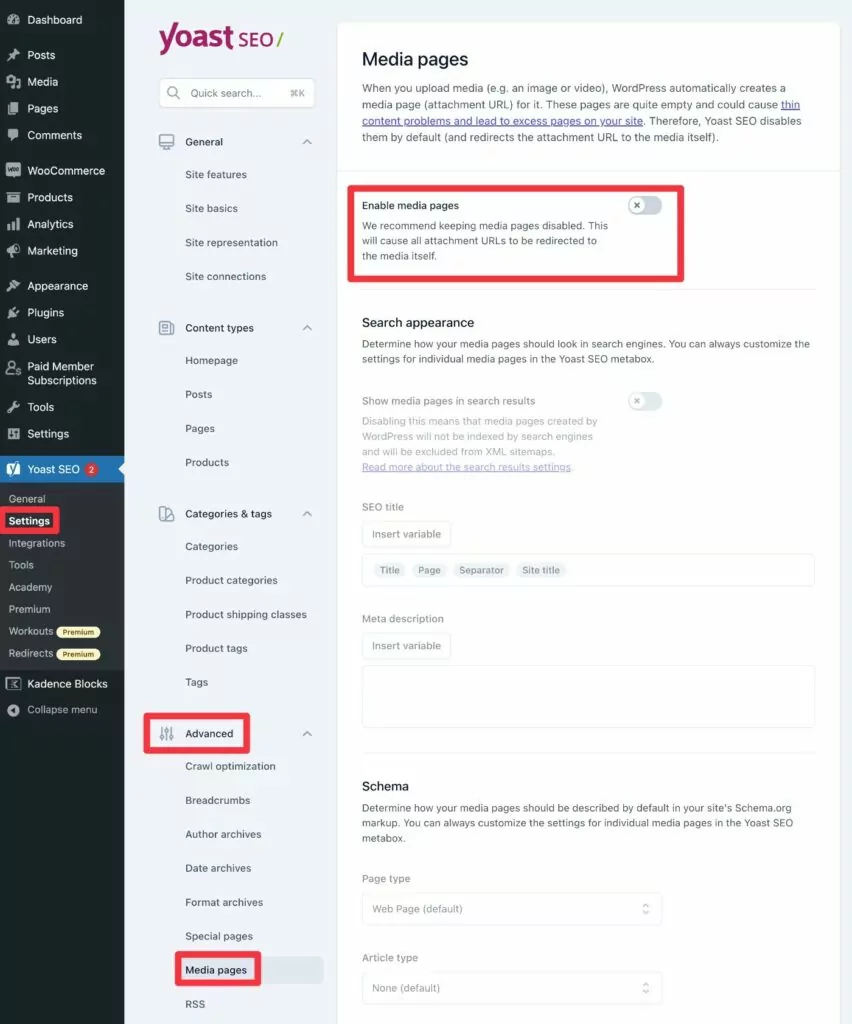
Por ejemplo, si está utilizando el popular complemento Yoast SEO, debería deshabilitar automáticamente las páginas de archivos adjuntos de medios. Puede verificar esto yendo a Yoast SEO → Configuración → Avanzado → Páginas de medios .

Imágenes compatibles con SEO para sitios multilingües
Si está creando un sitio de WordPress multilingüe, querrá implementar las mismas tácticas anteriores en las diferentes versiones de idioma de su sitio.
Aquí hay unos ejemplos:
- Querrá traducir el texto alternativo de la imagen para que las imágenes en diferentes versiones de idioma de su sitio tengan texto alternativo en el idioma adecuado.
- Si está utilizando diferentes archivos de imagen, querrá tener la capacidad de "traducir" el nombre del archivo. Sin embargo, si está utilizando la misma imagen en diferentes idiomas, esto podría no ser necesario .
Básicamente, los principios de las imágenes compatibles con SEO multilingüe no son diferentes de las imágenes SEO de WordPress para un solo idioma.
La única parte complicada es encontrar un complemento de traducción de WordPress que le permita implementar estos principios.
Si no quiere perder el tiempo con soluciones demasiado técnicas, puede usar el complemento TranslatePress.
TranslatePress le permite traducir completamente todas las imágenes y el contenido de imágenes de su sitio ( por ejemplo, texto alternativo ) desde una interfaz visual de apuntar y hacer clic.
TranslatePress tampoco es solo para imágenes: es un complemento multilingüe de WordPress de servicio completo que puede ayudarlo a traducir cada parte de su sitio a nuevos idiomas ilimitados.
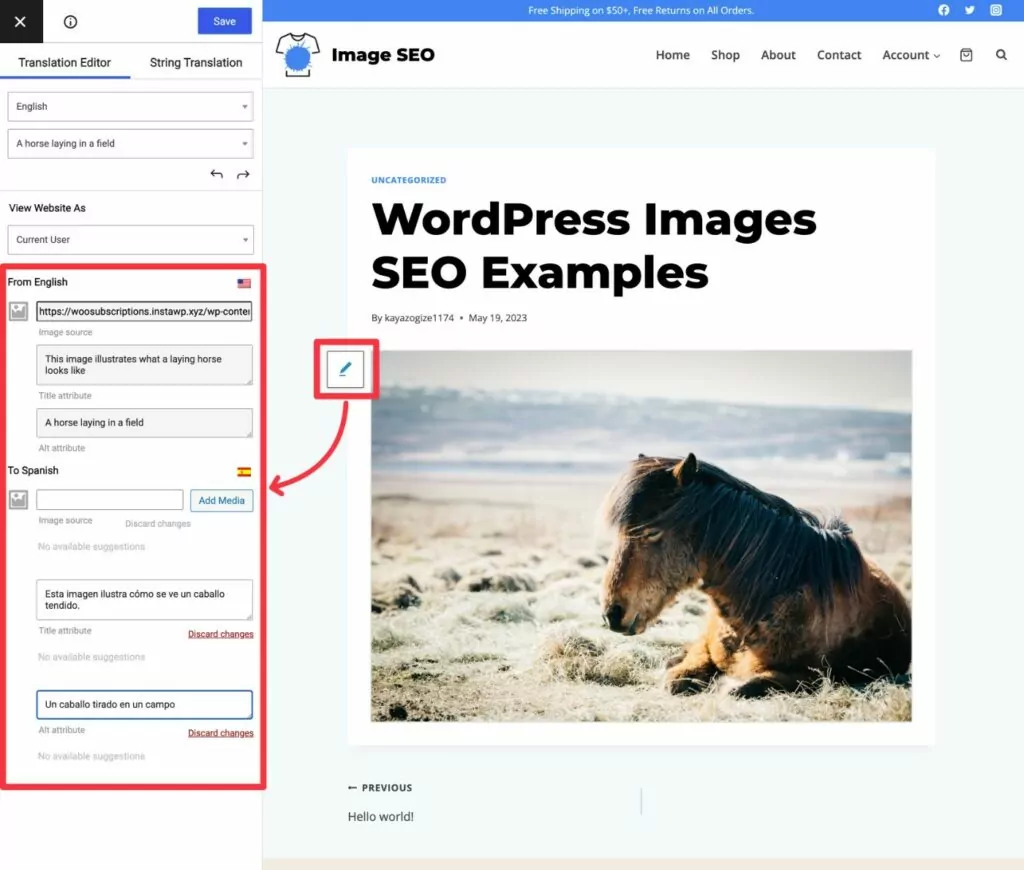
Para traducir una imagen, todo lo que necesita hacer es pasar el cursor sobre ella y hacer clic en el icono del lápiz en la vista previa de su página. Esto abrirá los detalles de esa imagen en la barra lateral.
En la barra lateral, puede traducir fácilmente el texto alternativo, el título y otros detalles de la imagen ( siempre que haya configurado esos detalles en el idioma original de su sitio ).
Si desea ir aún más lejos, también tiene la opción de cargar una imagen diferente que se usará para ese idioma. Esto le permitiría mostrar una imagen diferente o simplemente "traducir" el nombre de archivo de la misma imagen.

Si desea ahorrar algo de tiempo, TranslatePress también le permite traducir automáticamente todo el contenido de su sitio usando su elección de Google Translate o DeepL. Esta funcionalidad de traducción automática incluye el texto alternativo y los títulos de la imagen de su sitio, lo que hace que sea muy fácil implementar el SEO de imágenes de WordPress para varios idiomas.
Comience con SEO para imágenes de WordPress
Si desea maximizar sus esfuerzos de SEO, es importante aprender a implementar el SEO de imágenes de WordPress.
Si bien el SEO de imágenes no llevará a su sitio a la cima de las clasificaciones por sí solo, es otra parte esencial para lograr el SEO en la página de su sitio. Además, también tendrá la oportunidad de conectarse con los usuarios en el segundo motor de búsqueda más popular del mundo: Google Images.
Si está creando un sitio web de WordPress multilingüe, el SEO de imágenes multilingües sigue los mismos principios que el SEO de un solo idioma. Lo único importante es que necesitará un complemento de traducción de WordPress que facilite la traducción del contenido de su imagen.
Con TranslatePress, puede optimizar fácilmente sus imágenes para SEO en varios idiomas. Además, también puede traducir el resto de su contenido de WordPress.
Si desea comenzar con un sitio web multilingüe optimizado para SEO, instale el complemento TranslatePress hoy.

TranslatePress Multilingüe
El mejor complemento multilingüe de WordPress para crear imágenes compatibles con SEO en todos los idiomas.
Obtener el complementoO descarga la versión GRATIS
Si esta publicación le resultó útil, consulte nuestro canal de YouTube, donde constantemente subimos tutoriales en video breves y fáciles de seguir. También puedes seguirnos en Facebook y Twitter para ser el primero en enterarte cada vez que publicamos.
