Cómo mejorar la pintura con contenido más grande (LCP) en WordPress
Publicado: 2022-06-24Medir la experiencia del usuario (UX) de un sitio web puede ser un desafío difícil. Pero eso es lo que Google intenta hacer con las métricas de Core Web Vitals. Y obtener una buena puntuación en estos es importante porque Google valora la experiencia del usuario al determinar las posiciones en los motores de búsqueda.
Hay varias métricas que forman parte de Core Web Vitals y pueden sonar un poco intimidantes. La buena noticia es que existen varias herramientas que facilitan la comprensión de su puntaje y cómo mejorar.
En este artículo, veremos una métrica en particular: la pintura con contenido más grande (LCP). Esto mide cuánto tiempo le toma a su sitio web cargar el elemento más grande que ve en la pantalla.
Discutiremos cómo afecta la experiencia del usuario y qué causa una puntuación LCP baja. Luego, le mostraremos cómo mejorarlo.
¿Qué es la pintura con contenido más grande (LCP)?
LCP es una métrica que mide cuánto tiempo tarda en cargarse el elemento más grande de una página. Para la mayoría de las páginas, el elemento más grande es una imagen grande o una sección principal en la parte superior de la pantalla.
Por sí mismo, un puntaje LCP lo ayuda a comprender qué tan rápido su sitio carga elementos visuales. Su página puede continuar cargando scripts en segundo plano sin afectar esta métrica. En pocas palabras, las puntuaciones LCP solo se relacionan con los medios y el texto en una página determinada.
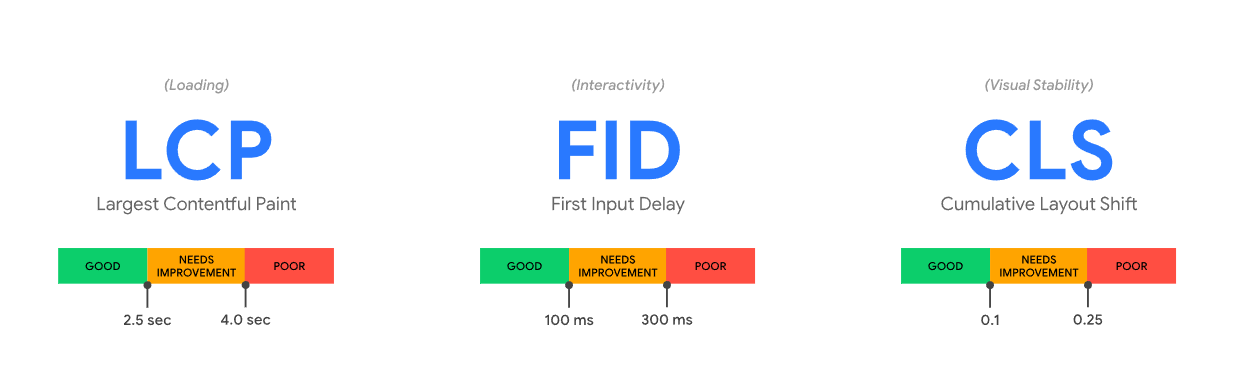
LCP es uno de los tres Core Web Vitals que utiliza Google para medir la UX de una página. Los otros dos son:
- First Input Delay (FID): FID mide cuánto tiempo transcurre desde el momento en que un visitante realiza su primera acción (haciendo clic en un enlace, por ejemplo) y cuando el sitio responde.
- Cambio de diseño acumulativo (CLS): esta métrica mide efectivamente el grado en que su sitio cambia cuando se carga. El texto puede aparecer primero, pero luego salta hacia abajo en la pantalla cuando se carga una imagen, lo que hace que los visitantes pierdan su lugar.
Como regla general, desea que las tres puntuaciones de Core Web Vitals sean lo más bajas posible. Las puntuaciones bajas significan que una página se carga rápida y sin problemas.
En términos de números, esto es lo que Google considera como puntajes Core Web Vital buenos, aceptables y bajos:

Tenga en cuenta que medir los tiempos de carga de la página no es lo mismo que verificar los Core Web Vitals de su sitio web. Su sitio puede cargarse relativamente rápido, pero podría tener puntajes CLS o FID bajos. Idealmente, medirá los tiempos de carga generales y Core Web Vitals para obtener una evaluación precisa del rendimiento de su sitio.
¿Cómo impacta LCP en la experiencia del usuario en un sitio de WordPress?
Una puntuación de pintura con contenido más grande deficiente significa que sus páginas pueden estar tardando demasiado en cargarse. Tenga en cuenta que debe medir Core Web Vitals página por página. Si bien una página puede tener un puntaje LCP bajo, otras pueden estar bien.
Pero, en general, un sitio verá una tendencia en sus puntajes LCP porque los resultados a menudo están vinculados a prácticas de optimización que se implementan en todo el sitio. Si un sitio se ha creado sin tener en cuenta las mejores prácticas, es probable que cada página tenga una puntuación baja. Si un sitio se ha optimizado cuidadosamente, la mayoría de las páginas obtendrán una puntuación bastante buena. Los desarrolladores reflexivos identificarán las páginas que obtienen una puntuación inferior a la media y realizarán ajustes específicos para mejorar el rendimiento de esa página.
En general, un puntaje LCP bajo significa que los visitantes pueden tener que esperar demasiado para que sus páginas se carguen visualmente por completo, y a los visitantes no les gusta esperar. Si sus páginas tardan más de dos o tres segundos en cargarse, puede comenzar a generar muchos visitantes.
También vale la pena señalar que Core Web Vitals es un factor de clasificación en Google. Los puntajes bajos de LCP pueden disminuir las clasificaciones en las páginas de resultados del motor de búsqueda (SERP), lo que significa que obtendrá menos tráfico orgánico.
Cómo medir las puntuaciones LCP
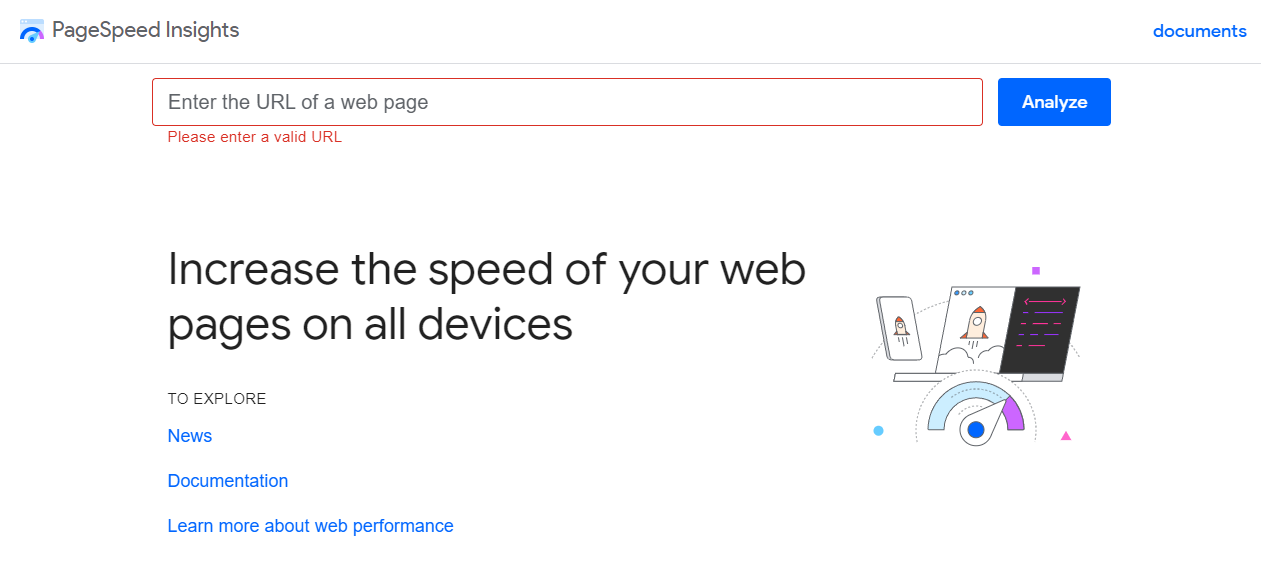
Existen varias herramientas que puede utilizar para medir las puntuaciones de LCP. El más simple es PageSpeed Insights. Con este servicio, puede ingresar la URL de cualquier página y obtener un informe completo sobre su rendimiento general en cuestión de segundos.

Una vez que ingrese una URL y haga clic en Analizar , PageSpeed Insights generará dos informes para esa página, uno para dispositivos móviles y otro para escritorio. Puede ver sus puntuaciones de Core Web Vitals, incluido LCP, en la parte superior del informe.
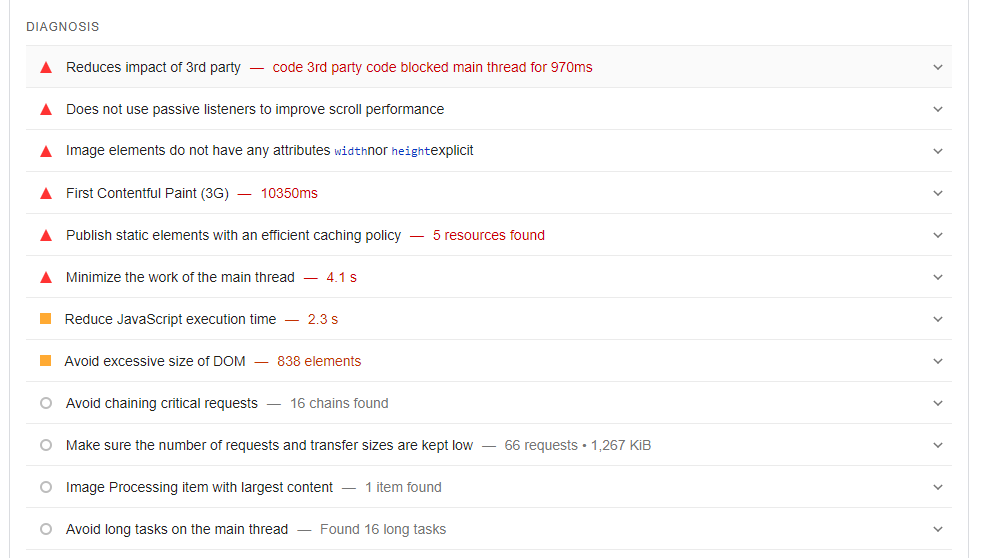
Si se desplaza hacia abajo, el informe también muestra posibles mejoras de rendimiento que puede realizar para su sitio web. Para cada mejora sugerida, PageSpeed Insights le brinda una estimación de los tiempos de carga que se pueden ahorrar.

Si usa Google Search Console, puede obtener acceso a los informes de PageSpeed Insights sin salir de la plataforma. Y algunos complementos de WordPress como Site Kit le permiten mostrar las puntuaciones de Core Web Vitals directamente en el tablero.
¿Qué causa una puntuación LCP baja?
Hay muchas causas potenciales para una puntuación LCP baja y tiempos de carga prolongados. Por lo general, se trata de problemas con su servidor o falta de optimización en su sitio web. Repasemos cada posible causa:
- Tiempos lentos de respuesta del servidor. Si su servidor web no ofrece un buen rendimiento a nivel de servidor, es poco lo que puede hacer para disminuir sus puntajes LCP. Los tiempos de respuesta lentos del servidor significan largas esperas para los visitantes, incluso si su sitio está optimizado correctamente. En este caso, es posible que desee considerar cambiar a un proveedor de alojamiento de WordPress diferente.
- JavaScript y CSS que bloquean el renderizado. En algunos casos, las secuencias de comandos de JavaScript y CSS pueden evitar que se procesen otros activos en una página hasta que terminen de cargarse. Esto se denomina "bloqueo de procesamiento" y puede aumentar los tiempos de carga generales.
- Archivos pesados e imágenes. Si usa imágenes con archivos de gran tamaño, es posible que tarden un poco en cargarse. Idealmente, debe comprimir y optimizar las imágenes que carga en su sitio.
- No aprovechar el almacenamiento en caché del navegador. El almacenamiento en caché del navegador guarda una copia del contenido estático de su sitio en los navegadores de los visitantes para acelerar el tiempo de carga para futuras visitas. Si no está aprovechando el almacenamiento en caché del navegador, los usuarios tendrán que volver a cargar las páginas por completo cada vez que visiten.
- No usar compresión GZIP. Esta es una aplicación de software que comprime solicitudes y archivos HTTP a nivel de servidor. La mayoría de los servidores web de buena reputación deberían ofrecer compresión GZIP desde el primer momento.
Cómo mejorar la pintura con mayor contenido en WordPress
Hay varias formas de reducir la puntuación LCP de su sitio web de WordPress y mejorar su rendimiento general. Echemos un vistazo a los métodos más efectivos.
1. Use un complemento diseñado para ayudar a mejorar Core Web Vitals en WordPress
Hay varios complementos que están diseñados para ayudarlo a mejorar sus puntajes de Core Web Vitals. Una de las soluciones más poderosas es Jetpack Boost.

Jetpack Boost puede ayudarlo a implementar múltiples optimizaciones de rendimiento simplemente alternando las configuraciones correspondientes. Puede diferir JavaScript que bloquea el procesamiento, habilitar la carga diferida y optimizar el código CSS dentro de su sitio web.

Si bien el uso de Jetpack Boost lo ayudará a mejorar sus puntajes LCP, no significa que deba escatimar en otras optimizaciones de rendimiento. Después de habilitar el complemento, le recomendamos que también implemente otras estrategias para mejorar aún más su Core Web Vitals.
2. Minifica el CSS de tu sitio web
Cuando trabaja con código, se considera una buena práctica formatearlo de una manera que sea fácil de entender para otras personas. Esto significa usar espacios, distribuir el código en varias líneas y estructurarlo de manera que sea más fácil de leer.
El problema con ese enfoque es que cada espacio y carácter ocupa espacio adicional en el disco. Si solo estamos hablando de unas pocas líneas de código, eso no tiene mucho impacto. Pero cuando se trata de docenas o cientos de archivos CSS, cada uno con cientos de líneas de código, esos scripts pueden afectar los tiempos de carga de su sitio web y las puntuaciones LCP.
Una forma de minimizar el impacto de CSS es "minificar" el código. Esto implica eliminar caracteres y espacios en blanco innecesarios para reducir el tamaño del archivo. Para ver cómo funciona, aquí hay un ejemplo de código CSS para diseñar varios elementos div:
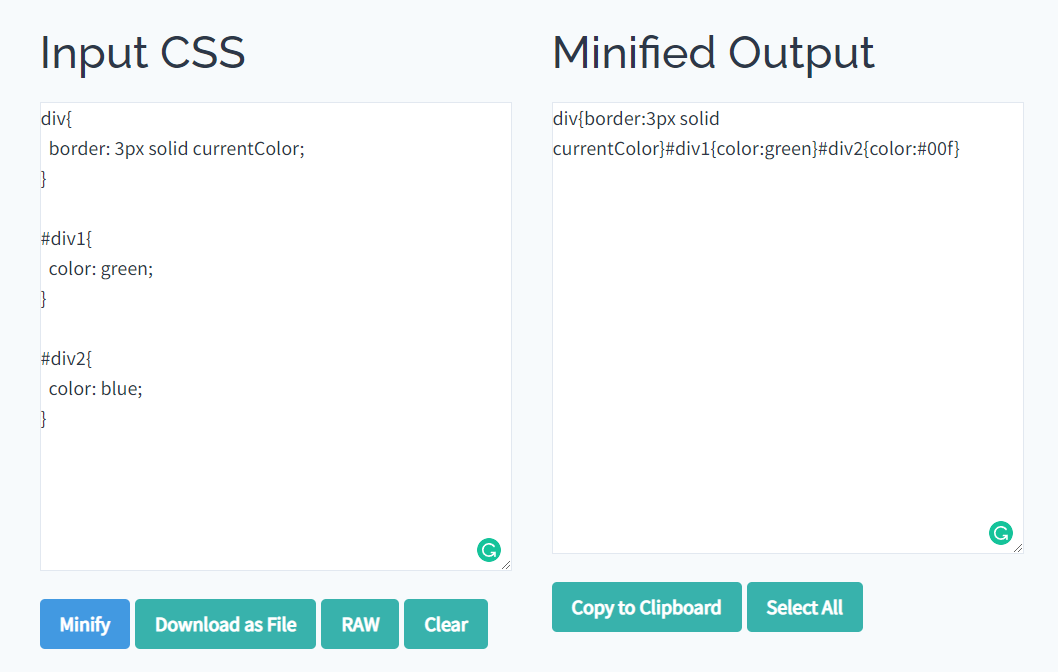
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }Ahora, así es como se ve ese código después de minimizarlo:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}Dependiendo de la herramienta de minificación que utilice, también podría reemplazar valores con alternativas optimizadas. Mencionamos las herramientas de minificación porque formatear el código a mano lleva demasiado tiempo y puede generar errores.
Hay muchas herramientas gratuitas de minificación que puede usar en la web, incluidas opciones como el minificador CSS de Toptal.

También hay complementos de minificación de WordPress que puede usar para optimizar el código de su sitio web. La mayoría de estos complementos no solo minimizan el CSS, sino que también incluyen otras funciones, como diferir JavaScript y CSS que bloquean el renderizado. Hablaremos de lo que eso significa en la siguiente sección.

3. Aplazar JavaScript y CSS que bloquean el renderizado
Cuando visita un sitio web, es posible que no cargue recursos de una manera que reduzca los tiempos de carga tanto como sea posible. En algunos casos, los archivos JavaScript pueden hacer que su navegador espere hasta que esos scripts terminen de cargarse antes de continuar procesando otros elementos.
Ese código de bloqueo de procesamiento aumenta el puntaje LCP de su página. Hay dos formas de lidiar con este problema:
- Elimine los scripts que bloquean el renderizado.
- Aplaza los scripts de bloqueo de procesamiento hasta que otros elementos terminen de cargarse.
La segunda opción es ideal si está manejando código que su sitio web necesita para funciones críticas. Al diferir los scripts necesarios, las páginas terminarán de renderizarse visualmente y luego el código se cargará en segundo plano. En lo que respecta a los usuarios, todo se cargará más rápido.
La forma más fácil de averiguar qué secuencias de comandos bloquean la representación es usar PageSpeed Insights. Cada informe de PageSpeed Insights incluye una sección que cubre los ajustes de rendimiento recomendados.
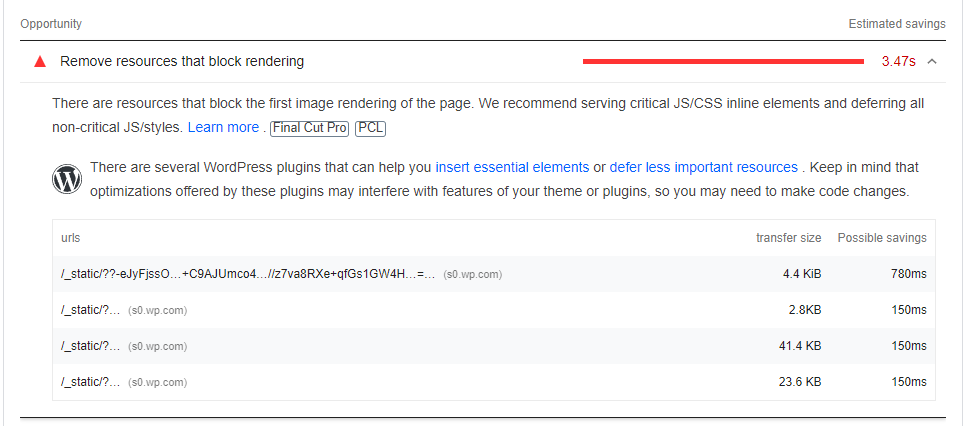
Después de ejecutar una prueba, mire debajo de la pestaña que dice Eliminar recursos que bloquean el renderizado . En el interior, verá una lista de secuencias de comandos JavaScript y CSS que bloquean el procesamiento. Esta sección también le dará una estimación de cuánto tiempo de carga puede reducir al diferir cada uno.

Puede usar la herramienta web.dev si no le importa editar el código. Alternativamente, puede recurrir una vez más a Jetpack Boost para diferir los scripts que bloquean el renderizado. Maneja múltiples elementos para mejorar los principales datos vitales de la web a la vez.
También hay varios complementos independientes que difieren los scripts de bloqueo de procesamiento y los minimizan. Éstos incluyen:
- Optimización automática : puede aplazar JavaScript y CSS que bloquean la representación, y habilitar la carga diferida de imágenes para su sitio web.
- Fast Velocity Minify : este complemento puede diferir, minimizar y combinar archivos JavaScript y CSS en su sitio web.
- Hummingbird : este complemento WPMU DEV le permite aprovechar el almacenamiento en caché del navegador, diferir los scripts de bloqueo de procesamiento y minimizar JavaScript y CSS.
Cuando se trata de complementos que pueden minimizar el código de su sitio web, le recomendamos que haga una copia de seguridad completa de su sitio de WordPress antes de activarlos. De esa manera, si el proceso de minificación interrumpe alguna funcionalidad central dentro de su sitio web, puede volver a una versión anterior sin perder ningún dato.
4. Optimiza las imágenes de tu sitio
Uno de los principales culpables de los bajos puntajes de LCP en WordPress son los archivos de imágenes grandes. Las imágenes de alta resolución se ven increíbles, pero también ocupan mucho espacio de almacenamiento. Si se trata de archivos sin comprimir y tiene varias imágenes en una sola página, los tiempos de carga pueden salirse rápidamente de control.
La mejor manera de resolver este problema es optimizar sus imágenes. Puede hacer esto antes o después de subirlos a WordPress.
Optimizar imágenes significa comprimirlas. Según la herramienta de compresión que utilice, el proceso debería tener un impacto mínimo en la calidad de la imagen, pero puede reducir en gran medida el tamaño de los archivos y los tiempos de carga generales.
Si desea optimizar las imágenes antes de subirlas a WordPress, puede usar herramientas en línea gratuitas como TinyPNG.

Con TinyPNG, puede cargar y optimizar archivos JPG y PNG manualmente. El servicio comprime las imágenes y luego te permite descargarlas a tu computadora. Posteriormente, puede proceder a cargar las imágenes comprimidas en WordPress.
Jetpack CDN es una gran opción para optimizar tus imágenes directamente en WordPress. También cambia automáticamente el tamaño de las imágenes para dispositivos móviles, acelerando su sitio en todos los ámbitos. Hablando de los beneficios de un CDN…
5. Usa una red de entrega de contenido (CDN)
Una CDN es un servicio que le brinda acceso a centros de datos distribuidos en regiones estratégicas. Estos centros de datos almacenan copias en caché de su sitio web e interceptan conexiones para las personas que desean visitarlo.
Una CDN enruta automáticamente esas conexiones al centro de datos más cercano a cada visitante. Dado que el contenido del sitio tiene menos distancia para viajar, la página se cargará más rápido.
Además, las CDN están diseñadas para atender solicitudes lo más rápido posible. Esto significa que suelen cargar contenido mucho más rápido que los servidores que ejecuta su proveedor de alojamiento.
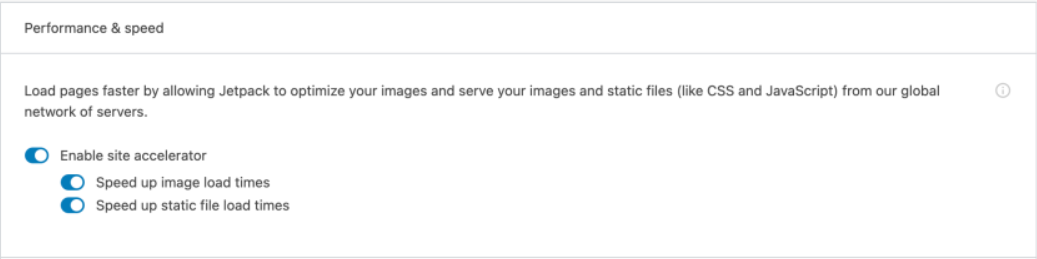
Los servicios como Cloudflare ofrecen planes de CDN gratuitos limitados que pueden almacenar en caché algunas de las páginas de su sitio. Algunos servidores web administrados de WordPress ofrecen integraciones de CDN incorporadas, por lo que no tiene que pagar por un servicio separado. Pero si usa Jetpack, también obtiene acceso a un CDN gratuito específico de WordPress, que puede usar para acelerar las imágenes y los archivos del sitio web.

Preguntas frecuentes sobre la mayor pintura con contenido en WordPress
Si todavía tiene preguntas sobre cómo medir y optimizar su puntaje LCP, esta sección las responderá.
¿Cómo puedo medir el puntaje LCP de mi sitio de WordPress?
Dado que los puntajes de LCP son parte de las métricas de Core Web Vitals, debe usar las herramientas de Google para medirlos. Google ofrece tres formas de medir su puntaje LCP:
- PageSpeed Insights : puede usar este servicio en línea para medir Core Web Vitals de cualquier página a pedido. Cuando analiza una página, PageSpeed Insights también arrojará sugerencias para mejorar el rendimiento y la experiencia de usuario general.
- Consola de búsqueda de Google : este servicio le permite controlar la optimización del motor de búsqueda (SEO) y el estado general de su sitio web. Google Search Console también incluye recomendaciones integradas y puntuaciones de PageSpeed Insights.
- Lighthouse : puede usar esta extensión de Chrome para obtener acceso a funciones avanzadas cuando usa las herramientas de desarrollo del navegador.
Google también ofrece un complemento oficial llamado Site Kit que puede usar para acceder a varios de sus servicios desde WordPress. Con Site Kit, puede obtener acceso a los informes de PageSpeed Insights, incluidos los puntajes de LCP, sin salir del panel.
¿Qué es una buena puntuación LCP?
Según Google, cualquier cosa por debajo de 2,5 segundos es una buena puntuación LCP. Incluso si su sitio web cumple con ese criterio, no significa que no deba optimizarlo aún más.
Idealmente, querrá reducir los tiempos de carga del sitio web tanto como sea posible. Si puede apuntar a tiempos de carga generales de menos de uno o dos segundos, puede ofrecer una experiencia de usuario mucho mejor.
¿Cómo puedo optimizar fácilmente mi puntaje LCP en WordPress?
La forma más fácil y rápida de optimizar su puntaje LCP en WordPress es instalar Jetpack Boost. Este complemento también lo ayudará a mejorar sus otros puntajes de Core Web Vitals, incluidos First Input Delay y Cumulative Layout Shift.
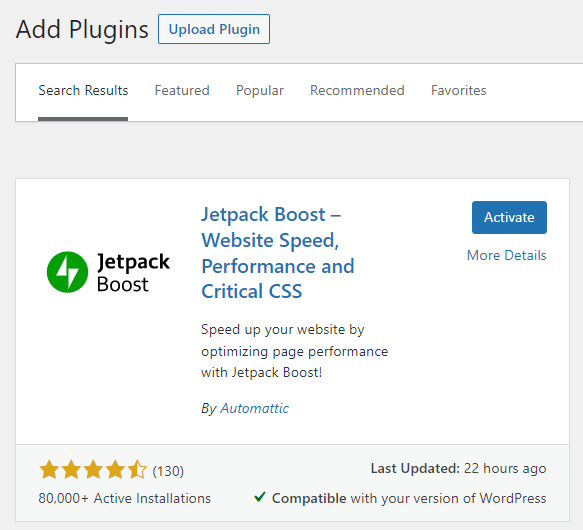
Comience instalando y activando Jetpack Boost en su sitio:

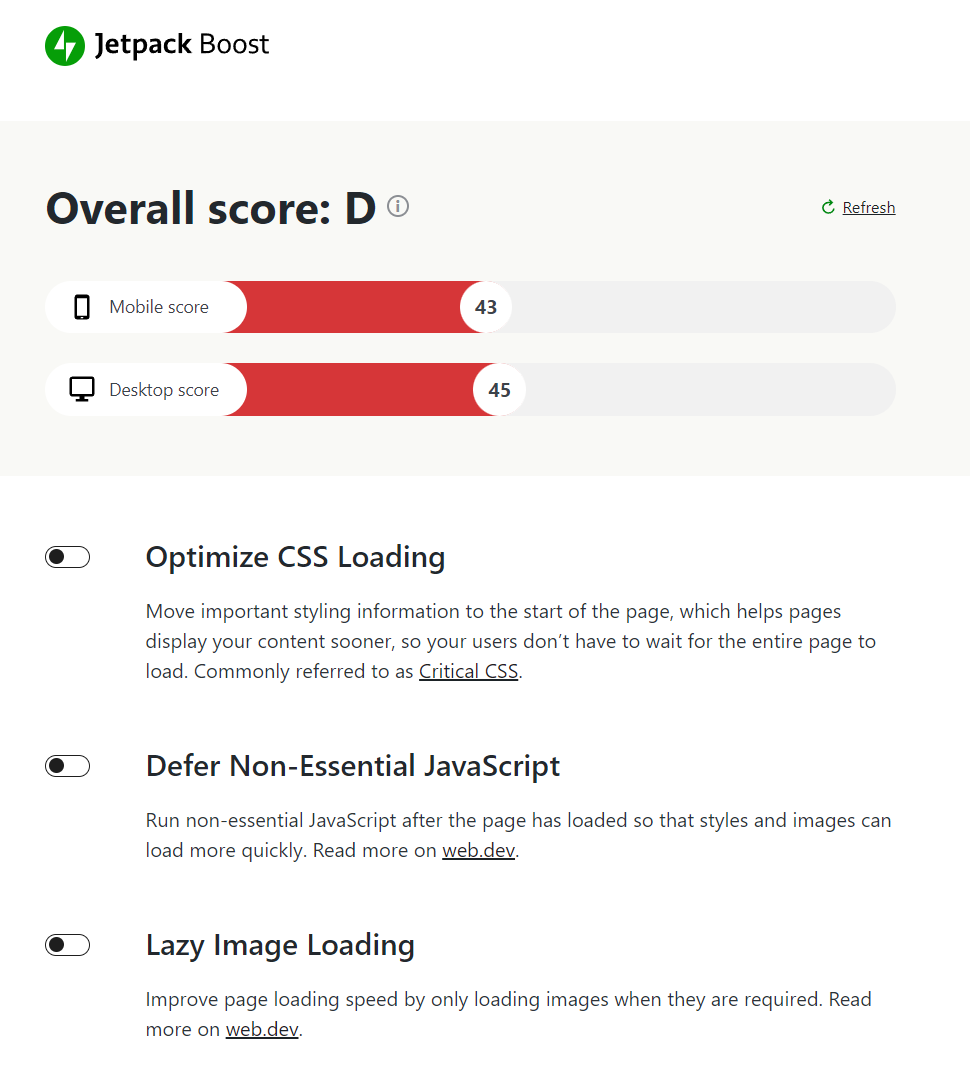
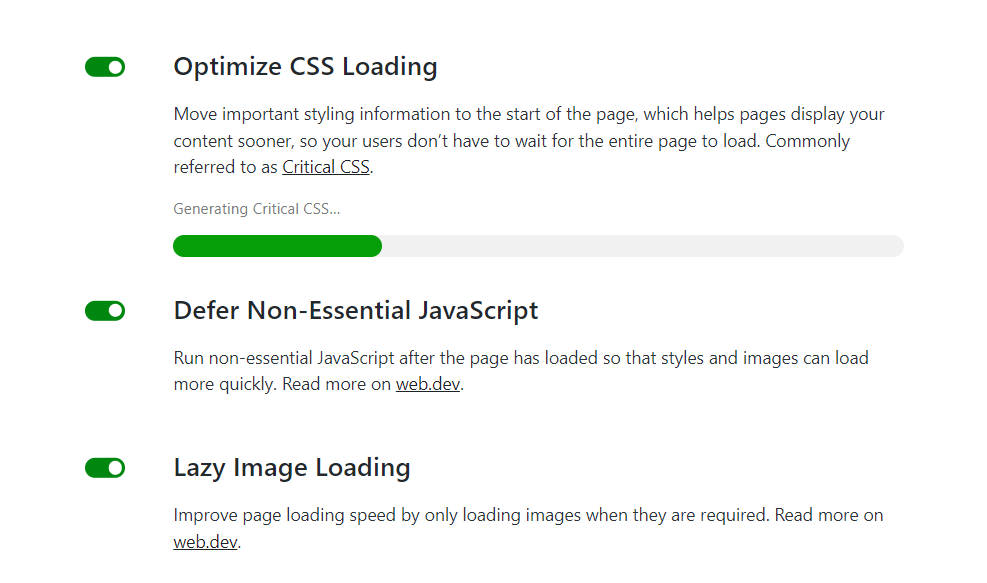
Luego, navega a Jetpack → Boost en tu tablero. Aquí, verá opciones para optimizar la carga de CSS, diferir JavaScript no esencial y activar la carga diferida de imágenes. Le recomendamos que habilite las tres opciones.

Habilitar la carga diferida es una excelente manera de mejorar los puntajes LCP de su sitio web. WordPress incluye la carga diferida como una función integrada a partir de la versión 5.5, pero deberá habilitar la configuración manualmente para las imágenes que desea optimizar.
Con Jetpack Boost, puede habilitar la carga diferida para todas las imágenes en su sitio web a la vez. Al diferir los elementos más grandes en cada página, su puntaje LCP debería mejorar de inmediato.
Mejore los Core Web Vitals de su sitio web
Mejorar los Core Web Vitals de su sitio web puede ayudarlo a ofrecer una mejor experiencia de usuario. Las puntuaciones de LCP, en particular, afectan en gran medida la satisfacción de los visitantes con el rendimiento de su sitio. Una puntuación baja significa que su sitio web se carga rápido y un sitio web de carga rápida significa menos visitantes frustrados.
Recapitulemos los métodos más efectivos que puede usar para mejorar su puntaje LCP en WordPress:
- Use un complemento diseñado para ayudar a mejorar Core Web Vitals.
- Minifica tu CSS.
- Aplazar JavaScript y CSS que bloquean la representación.
- Optimiza las imágenes de tu sitio web.
- Utilice una red de entrega de contenido.
Con Jetpack Boost, puede optimizar rápidamente los Core Web Vitals de su sitio web, incluidos sus puntajes LCP. Jetpack Boost le permite implementar múltiples optimizaciones de rendimiento simplemente alternando sus configuraciones correspondientes. Además, es gratis y funciona a la perfección con el resto de la familia de herramientas Jetpack.
