4 formas básicas de agregar enlaces de WordPress a la sección de la página
Publicado: 2022-11-05Hoy en día, el promedio de atención de los clientes ha disminuido significativamente a 8 segundos, en comparación con los 12 segundos del año 2000. Por esa razón, los usuarios abandonarán su sitio web de inmediato si no pueden obtener la información deseada en segundos. Al permitir el enlace de WordPress a la sección de la página, puede resolver ese problema fácilmente.
El enlace de anclaje de WordPress es la herramienta más común y efectiva para lograrlo. Le permite agregar un enlace a una sección de la página para que los usuarios puedan acceder directamente a ese contenido.
Si no tienes idea de cómo funcionan los enlaces ancla, este artículo es para ti. Sigue leyendo hasta que encuentres algo útil para llevar. ¡Vamos!
- Comprender los enlaces de anclaje
- Pros y contras de los enlaces de anclaje
- Cómo agregar enlaces de WordPress a las secciones de la página
- n.º 1 HTML
- #2 Editor de bloques de Gutenberg
- #3 Editor clásico
- #4 Complementos
Comprender los enlaces de anclaje
Los enlaces de anclaje/salto, hablando de tecnología, no son diferentes de los enlaces normales, ya que transfieren a los usuarios a una ubicación diferente.
Sin embargo, en lugar de transferirse a otro sitio web, llevarán a los visitantes a una sección de contenido específica en una página. Se refieren a una ubicación particular en la página de visita actual o a una ubicación en una página diferente.
Los enlaces de anclaje ayudarían si su contenido es largo y tiene varios encabezados y secciones. Con su ayuda, puede garantizar una experiencia amigable para sus usuarios.
En 2009, Google describió los enlaces de anclaje como una función que ayudaba a los usuarios a llegar más rápido a la información que buscaban. Redirigen a los usuarios a ubicaciones exactas en una página grande, lo que ahorra tiempo al buscar información.
Pros y contras de los enlaces de anclaje
Si está utilizando WordPress, debe conocer los beneficios y los inconvenientes de utilizar enlaces de anclaje.
ventajas
- Los enlaces de anclaje crean una excelente experiencia de usuario para artículos de contenido extenso. Cuando los usuarios hacen clic en el enlace, pueden encontrar inmediatamente lo que están buscando.
- El uso de un enlace de WordPress a una sección de la página proporciona a sus lectores acceso instantáneo a ciertas subsecciones. Tanto las redes sociales como las mesas de ayuda se benefician enormemente de esto. Por ejemplo, puede vincular a los visitantes directamente a la base de conocimientos para ayudarlos a encontrar las soluciones a sus problemas.
- Un enlace de salto lo ayuda a optimizar su CTR ya que aparece en la lista SERP. Existe una alta probabilidad de que los usuarios hagan clic en este enlace si ven la información relevante para sus consultas. Como resultado, puede aumentar significativamente su tráfico.
- Otros usos de los enlaces de anclaje incluyen "volver al principio", notas al pie o citas.
Contras
- Los enlaces de salto pueden disminuir el tiempo que los visitantes pasan en su sitio web. Esto se debe a que solo leen la parte que contiene la información que buscan en lugar del artículo completo.
- Los enlaces de anclaje tienen un efecto en sus ingresos publicitarios, ya que los clientes solo leen las secciones que necesitan. Si los visitantes ignoran una parte específica, puede provocar una caída en las vistas y la participación.
- Un identificador de fragmento no está vinculado al servidor cuando cambia el dominio o utiliza redireccionamientos 301. Esto sería más problemático si tiene enlaces de anclaje en su sitio web. Aunque puede manejar este problema con JavaScript, no es un trabajo fácil en absoluto.
Cómo agregar enlaces de WordPress a las secciones de la página
Hay varias formas de crear enlaces de anclaje para las secciones de la página. Ya hemos acumulado toda la información que necesita en esta sección. ¡Sigue leyendo!
n.º 1 HTML
Una opción para agregar enlaces de salto a los artículos de WordPress es incluir directamente el código HTML. Veamos cómo hacerlo.
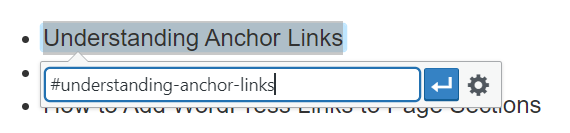
- Escriba el texto que desea usar como enlace y cree un hipervínculo con un prefijo "#".

2. Utilice la etiqueta <a href=” “> y el hipervínculo de arriba para crear un vínculo ancla.
<a href=”#understanding-anchor-links”>Entender los enlaces ancla</a>
3. Decida a qué sección de la página conduce este enlace ancla y marque esta sección con la etiqueta <a>. Puede usar las etiquetas <h>, <img> y <p> para saltar a un encabezado, una imagen y un párrafo respectivamente.
4. Agregue un atributo de ID a la sección. El valor del atributo debe ser una frase o una sola palabra, y es el mismo que el hipervínculo anterior. Un recordatorio rápido de que las frases deben usar guiones y excluir espacios. Tenga en cuenta que cada ID solo aparece una vez por página.
<h2 id=“understanding-anchor-links”>Comprensión de los enlaces de anclaje</h2>
5. Guarde sus cambios, publique la página y pruebe el enlace de salto.
#2 Editor de bloques de Gutenberg
Con la ayuda del Editor de bloques, puede generar fácilmente una tabla de contenido utilizando enlaces de anclaje. Antes de comenzar, debe decidir la ubicación de su enlace de anclaje.
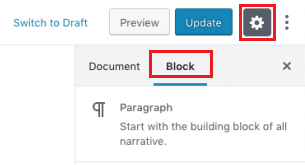
- En la parte superior derecha de la pantalla, haga clic en Configuración para mostrar el menú desplegable y elija Bloquear .

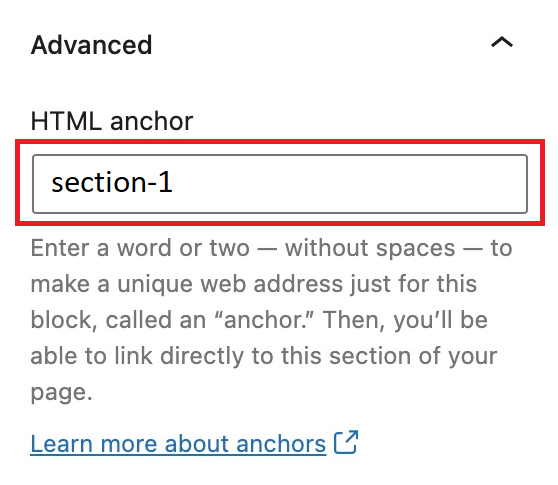
2. Desplácese hacia abajo hasta la sección Avanzado y complete el cuadro de anclaje HTML con una ID.

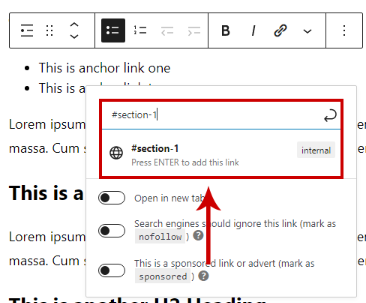
3. Cuando todo esté listo, debe hacer los enlaces de salto. Elija la ubicación de su enlace y seleccione el botón de la cadena para agregar el enlace.
![]()
4. En el cuadro, escriba el ID que creó para el ancla HTML aquí con el prefijo "#".


Y ahora su enlace de salto está listo para servir.
#3 Editor clásico
Si está utilizando el Editor clásico, agregar enlaces de salto HTML es fácil cuando se crea en el modo de editor visual .
- En la parte superior derecha, elija la sección Visual para crear el enlace de salto.

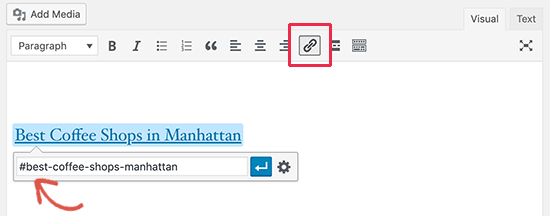
2. En esta sección, resalte el texto que desea incrustar en un enlace. Luego toque el botón de la cadena para agregar el enlace. Aparecerá un cuadro y deberá completar el enlace de salto que comienza con el ícono #.

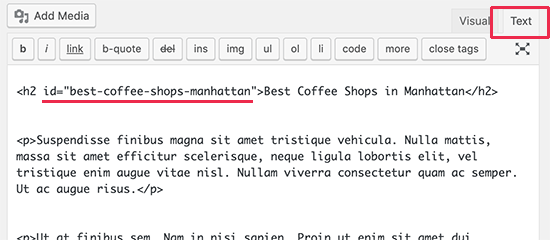
3. Cambie a la sección Texto , vaya a la ubicación a la que conduce su enlace de anclaje, inserte la ID. Y tu enlace ancla está listo.

#4 Complementos
Además de los métodos mencionados, los complementos le permiten crear enlaces de WordPress a secciones de la página en unos pocos pasos simples. Por lo tanto, presentaremos 2 complementos. El primero es para crear enlaces de anclaje básicos, mientras que el segundo lo ayuda a crear tablas de contenido.
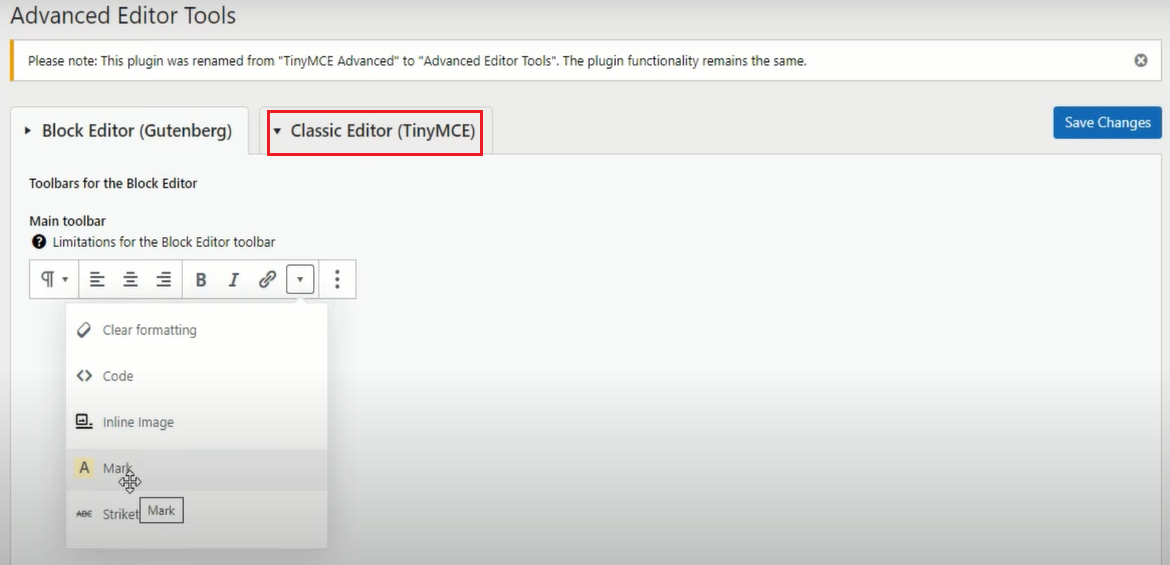
Herramientas de edición avanzadas

Es importante tener en cuenta que la función de agregar enlace de salto solo está disponible para los usuarios de Classic Editor. Para usar el complemento Herramientas de edición avanzadas, primero debe instalarlo y activarlo. Después:
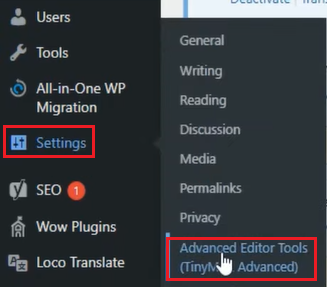
- En la pantalla izquierda, desplácese hasta el menú Configuración y seleccione Herramientas avanzadas del editor . Serás transferido a una nueva página.

2. En esta página, elija las barras de herramientas para Classic Editor .

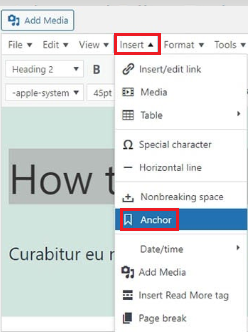
3. Resalte el texto al que desea que salte el vínculo ancla. Luego elija Insertar en la barra de menú y haga clic en Anclar .

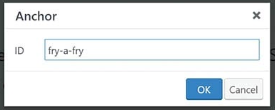
4. En el cuadro emergente, ingrese el atributo de ID que desea. Luego toque Aceptar y acaba de crear una ID HTML sin codificación.

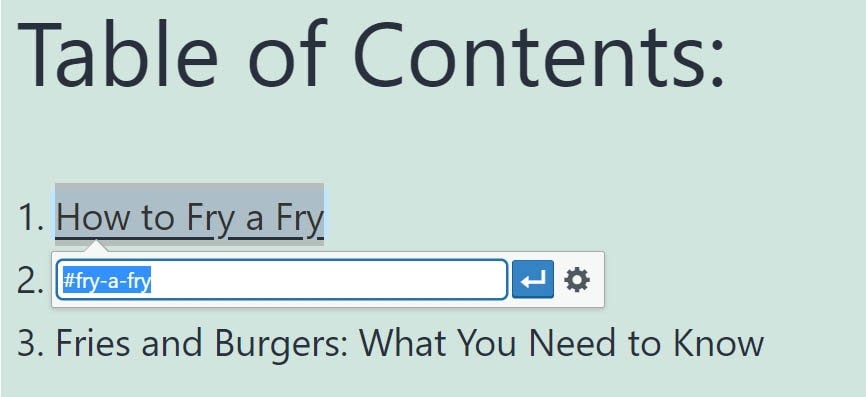
5. Ahora puede crear un enlace de salto en cualquier parte de su página que pueda conducir al ancla recién creada.

Tablas de contenido fáciles
Puede llevar mucho tiempo crear una tabla de contenido para cada artículo en su sitio web. Debe insertar varios identificadores de anclaje y enlaces a mano. Además, a veces desea modificar la tabla de contenido para que se vea mejor y más amigable para los usuarios.
Con el complemento Easy Table of Contents, estos problemas ya no le molestarán. Con esta extensión, puede crear automáticamente tablas de contenido para todas las páginas y artículos de su sitio web.

Inmediatamente después de instalar y activar el complemento:
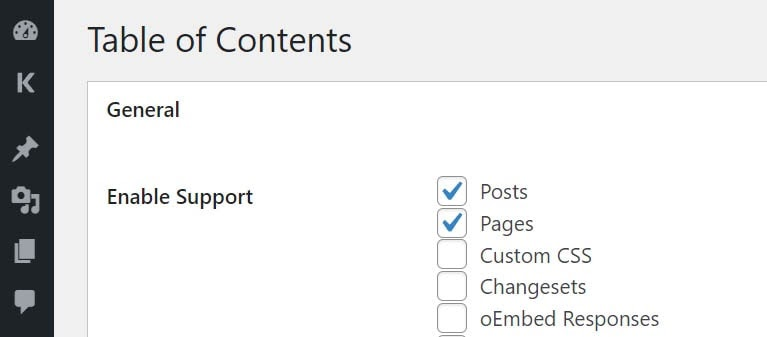
- Vaya a Configuración , elija Tabla de contenido y busque la sección Habilitar soporte . Luego haga clic en la parte que desea que soporte.

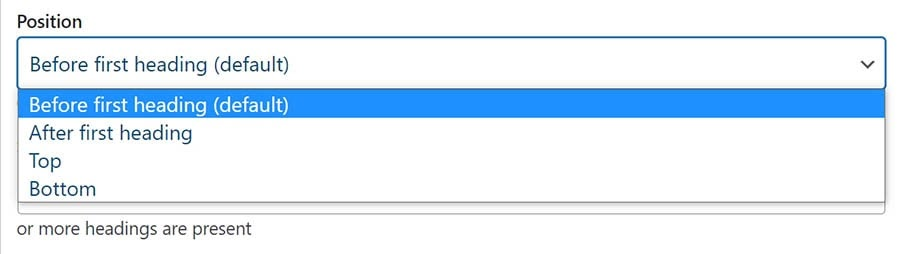
2. Desplácese hacia abajo hasta Posición , en el menú desplegable, elija la ubicación de su tabla de contenido.

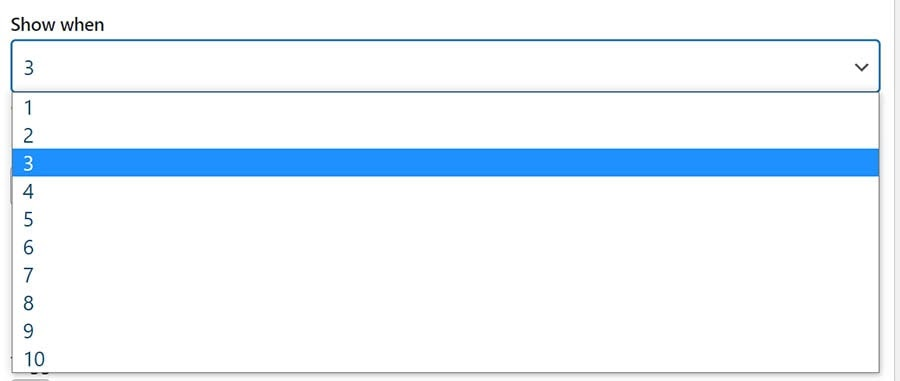
3. En el área Mostrar cuando , elija la cantidad de encabezados en su página o publicación.

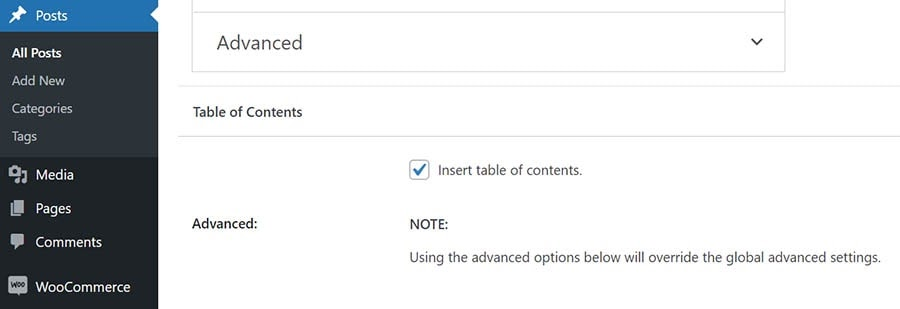
4. Cuando termine todos los pasos anteriores, recuerde guardar todas sus modificaciones. A continuación, vuelva a la sección Publicaciones y habilite Insertar índice .

Esta extensión establecerá todas las ID de anclaje y creará una tabla de contenido completa en su nombre. Su tabla se expandirá para acomodar todos los subtítulos incluidos en su página o artículo, a menos que especifique lo contrario.
Agregue enlaces de WordPress a las secciones de la página para una mejor experiencia del usuario
Así es como puede agregar un enlace de WordPress a la sección de la página y por qué debería hacerlo. En general.
Si está familiarizado con la codificación o la programación, puede crear enlaces de anclaje con HTML, Block Editor y Classic Editor. En caso de que la codificación no sea su fuerte, los complementos realmente pueden ayudarlo en esta situación.
Con nuestra guía a la mano, seguramente puede encontrar una forma adecuada de crear y agregar sus enlaces de salto. ¡Gracias por leer y no olvides suscribirte a nuestro sitio web para obtener más información útil!
Puede que le interese saber cómo proteger con contraseña una sección de página de WordPress.
