Cómo crear un mega menú impresionante en un sitio web de WordPress en 2022
Publicado: 2022-03-10Los mega menús son la opción obvia si desea mejorar la navegación de su sitio web.
No solo se ven geniales, los mega menús también pueden facilitar que los visitantes encuentren más de su contenido. Esto puede tener un impacto positivo en las tasas de conversión según la investigación de los expertos en UX Jakob Nielsen y Angie Li.
Una buena herramienta de mega menú de WordPress facilita agregar una variedad de contenido a sus áreas de menú desplegable o expandible. Pueden incluir más enlaces, imágenes, botones e incluso productos.
También puede usar sus menús para dirigir el tráfico a páginas específicas de su sitio, aumentar las conversiones y promocionar ofertas.
Si desea subir de nivel sus menús, siga leyendo para descubrir cómo crear un mega menú en un sitio web de WordPress.
- ¿Qué es un Mega Menú?
- ¿Qué características tienen los mega menús?
- Cómo agregar la funcionalidad del mega menú de WordPress a su sitio web
- Cómo construir un mega menú de WordPress con Astra Pro
- Instalar el tema Astra
- Instale el complemento Astra Pro
- Activar el módulo del menú de navegación
- Crear el Mega Menú de WordPress
- Resumen
¿Qué es un Mega Menú?
Solo para que todos estemos en la misma página, aquí hay una explicación rápida de lo que queremos decir cuando hablamos de mega menús.
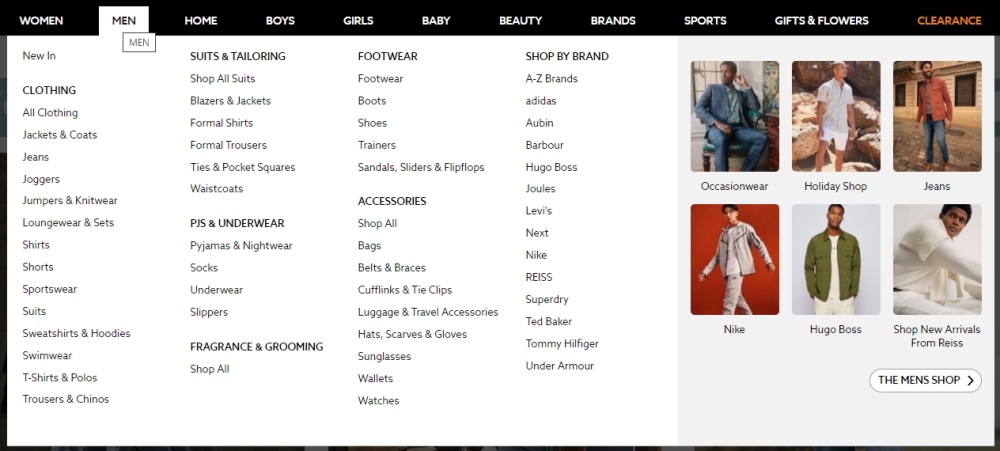
Por lo general, un mega menú es un menú desplegable o un área de navegación expandible que generalmente contiene más que solo enlaces de texto.

Crédito de la imagen www.next.co.uk
Pueden venir en todas las formas y tamaños. Algunos abarcan todo el ancho de su área de contenido, mientras que otros son lo suficientemente anchos para contener lo que se les ha agregado.
Una buena herramienta de mega menú de WordPress también facilita la personalización de la apariencia al agregar colores personalizados, imágenes de fondo y etiquetas.
Una buena herramienta te permitirá insertar iconos, imágenes y casi cualquier otro contenido que se te ocurra en tus menús desplegables.
Las mejores herramientas de megamenú de WP también le permitirán mostrar widgets en las áreas de navegación expandibles, lo que aumentará significativamente sus opciones.
Uno de los principales beneficios de los mega menús es que le brindan la capacidad de organizar los enlaces en sus menús de una manera más fácil de usar.
Por ejemplo, puede usar diferentes colores y formatos para separar los elementos del menú para ayudar a los visitantes a encontrar lo que buscan.
Agregar etiquetas, íconos e imágenes a sus mega menús también puede llamar la atención sobre las piezas clave del contenido.
Si lo hace bien, podrá convertir la navegación de su sitio web en un activo atractivo, informativo y de conversión.
¿Qué características tienen los mega menús?
La característica más importante que debe buscar al elegir una herramienta que le permitirá crear un mega menú en un sitio web de WordPress es cuánto control le brinda.
También desea que su herramienta de mega menú de WordPress facilite la personalización de su apariencia.
¡La facilidad de uso definitivamente tampoco debe pasarse por alto!
Cómo agregar la funcionalidad del mega menú de WordPress a su sitio web
De forma predeterminada, WordPress no tiene la funcionalidad de mega menú. Sin embargo, gracias a su enorme biblioteca de complementos de terceros, es muy fácil agregar mega menús a un sitio web de WordPress, siempre que elija la herramienta adecuada.
Astra Pro es una de esas herramientas.
Tiene todas las funciones que necesitará para agregar mega menús a su sitio web de WordPress.
Como estamos a punto de ver, también es muy fácil de usar.
Cómo construir un mega menú de WordPress con Astra Pro
Astra Pro es un complemento premium para el tema gratuito de Astra WordPress. La instalación del complemento Astra Pro en un sitio web de WordPress usando el tema Astra agrega toda la funcionalidad necesaria para crear un mega menú, y mucho más.
El uso de Astra Pro significa que no solo obtiene acceso a un tema poderoso para su sitio web. También obtienes todas las funciones de un complemento premium de mega menú de WordPress.
Si eso suena atractivo, aquí hay un tutorial de cómo crear un mega menú en un sitio web de WordPress con Astra Pro.
Instalar el tema Astra
Como el tema Astra está disponible gratuitamente, se puede agregar a su sitio web directamente desde su panel de WordPress.
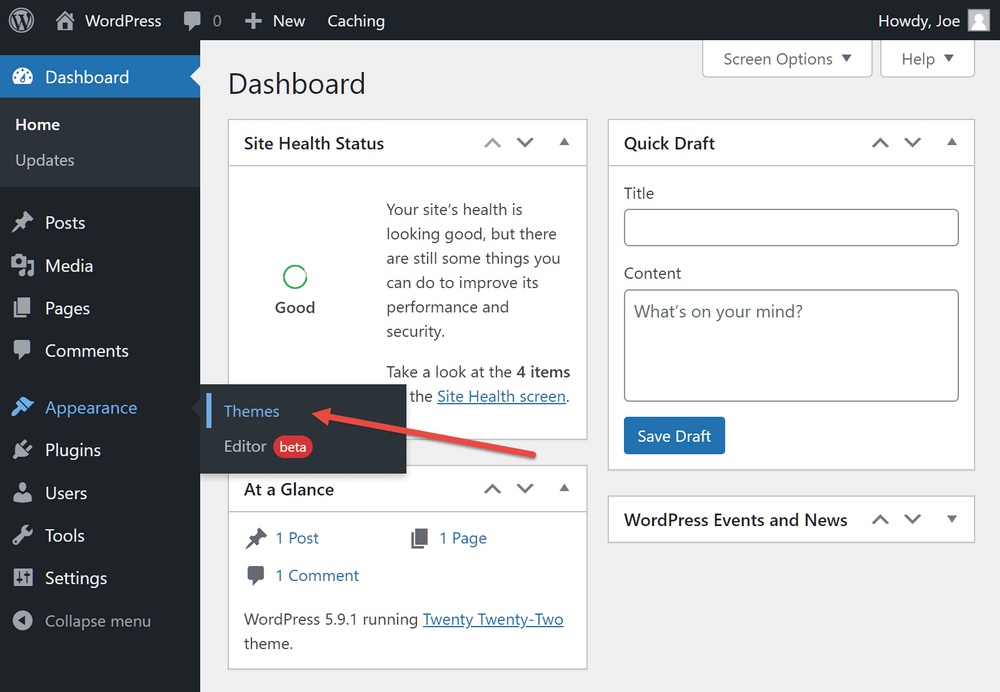
Para comenzar, simplemente inicie sesión en su panel de control de WordPress y luego haga clic en el elemento de menú Apariencia > Temas en el panel de la barra lateral izquierda.

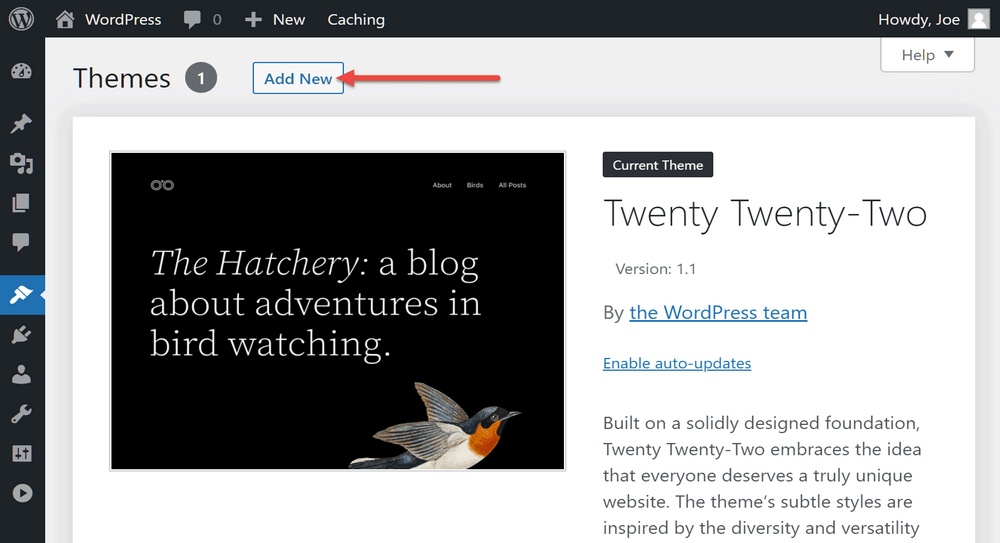
A continuación, haga clic en el botón Agregar nuevo de la página Temas.

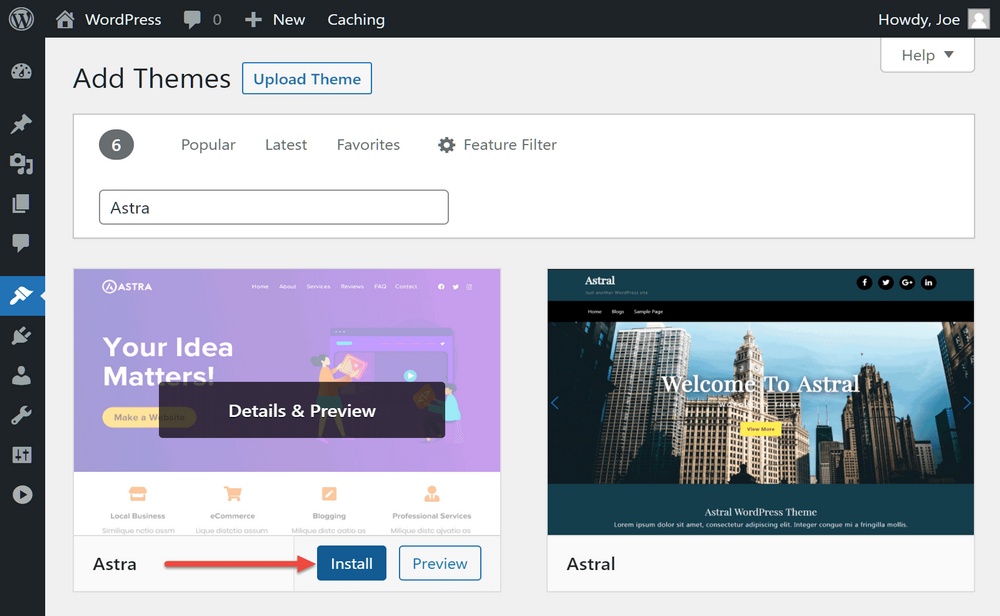
Ahora busque Astra y luego haga clic en el botón Instalar .
Una vez que el tema esté instalado, haga clic en Activar .

Instale el complemento Astra Pro
Para agregar la función de mega menú a su sitio web, también deberá instalar el complemento Astra Pro.
Puede comprar y descargar Astra Pro aquí.
Una vez que se haya descargado en su computadora, puede cargarlo en su tablero de WordPress.
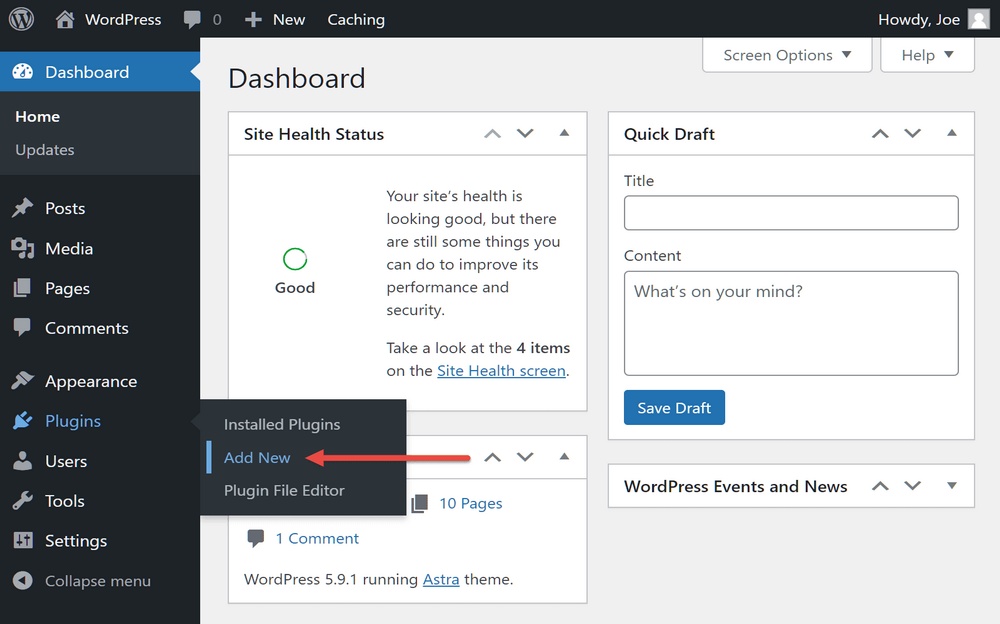
Para hacerlo, haga clic en Complementos > Agregar nuevo en el menú de la barra lateral.

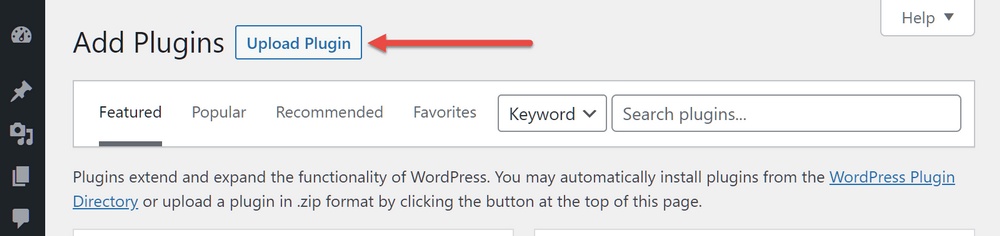
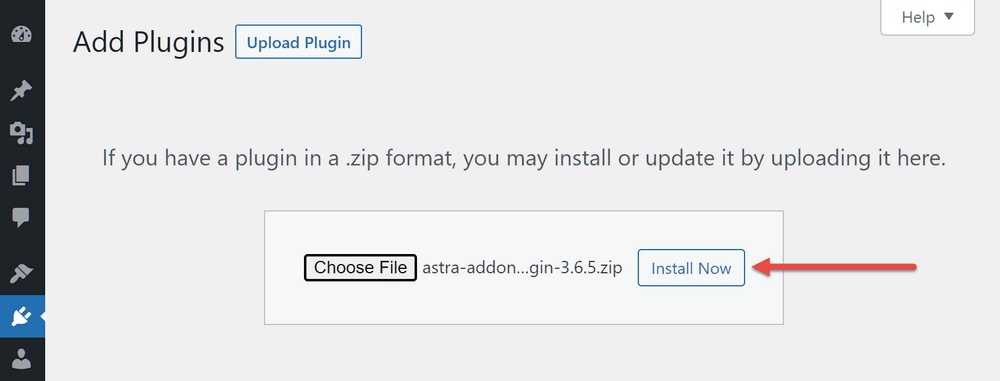
Luego haga clic en el botón Cargar complemento y localice la ubicación del archivo del complemento Astra Pro.

Ahora haga clic en el botón Instalar ahora .
Una vez que el complemento esté instalado, haga clic en Activar e ingrese su licencia para activar completamente el complemento.

Activar el módulo del menú de navegación
La funcionalidad del mega menú del Astra Pro se encuentra en el módulo Menú de navegación. Para crear su primer mega menú, habilite este módulo desde la página Opciones de Astra.

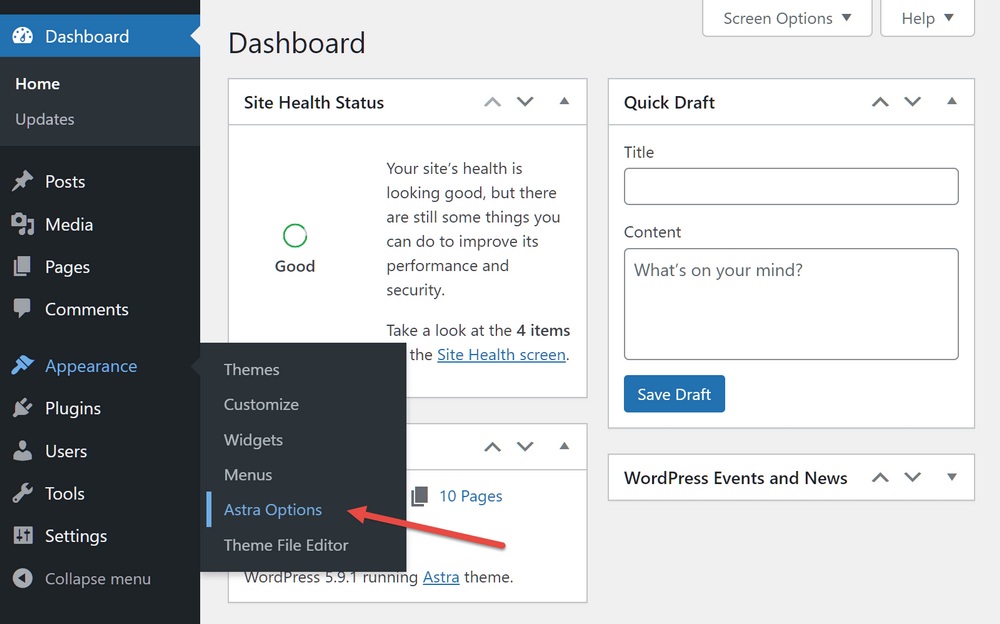
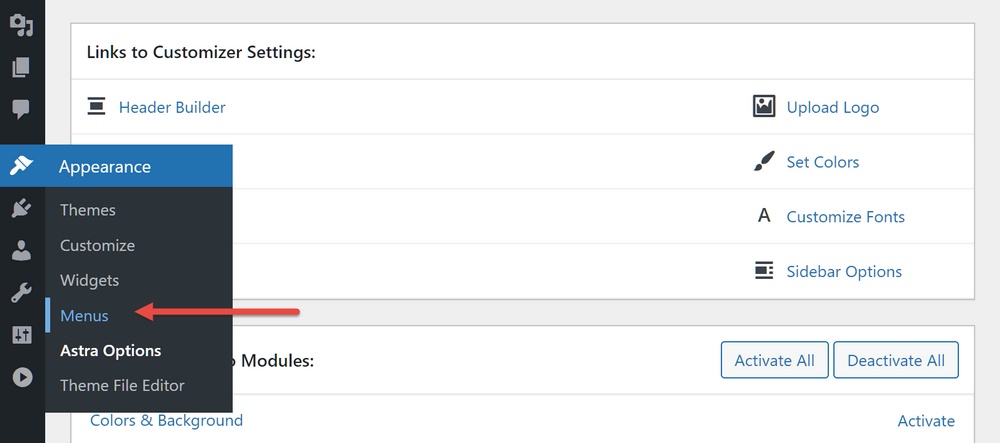
Hágalo haciendo clic en Apariencia > Opciones de Astra .

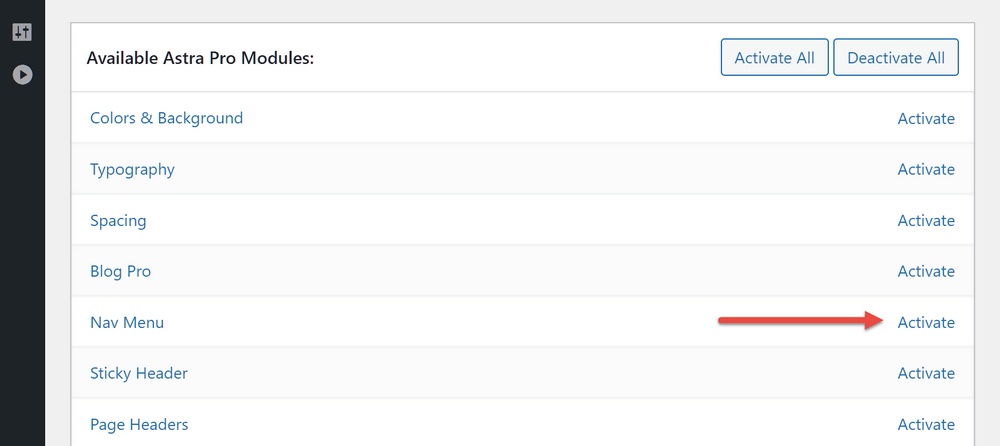
Luego, desde la página Opciones de Astra, haga clic en el enlace Activar para el módulo Menú de navegación.

Crear el Mega Menú de WordPress
Ahora es el momento de comenzar a construir el mega menú. Primero, haga clic en el elemento Apariencia > Menús del menú de la barra lateral.

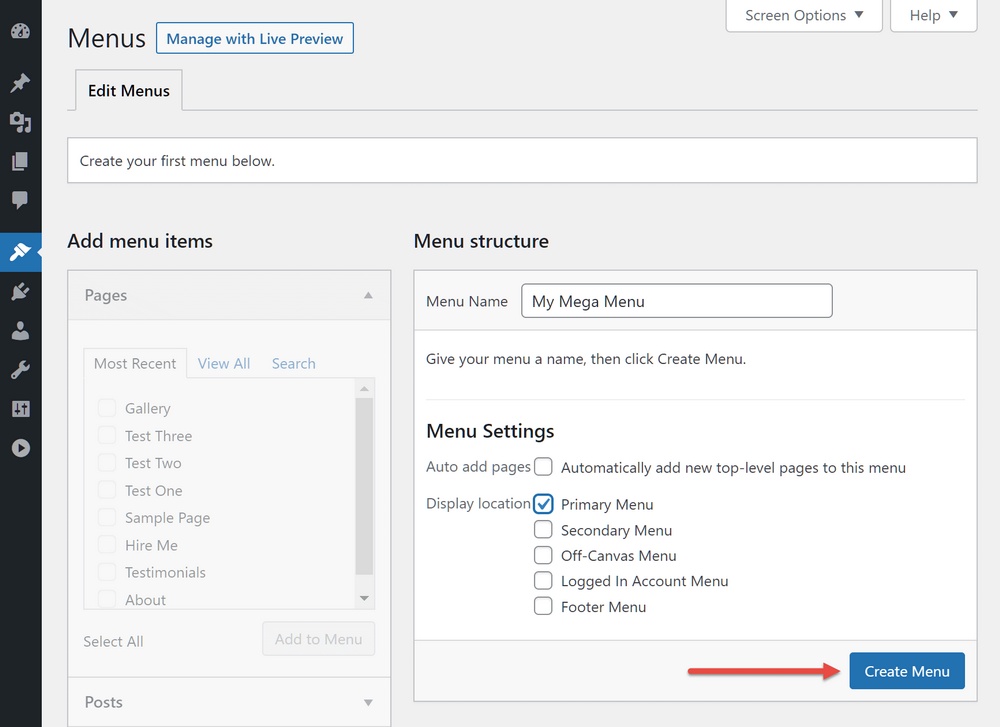
Si su sitio aún no tiene ningún menú configurado, ingrese un nombre en el campo Nombre del menú y seleccione la ubicación de visualización del Menú principal .
Luego haga clic en el botón Crear menú .

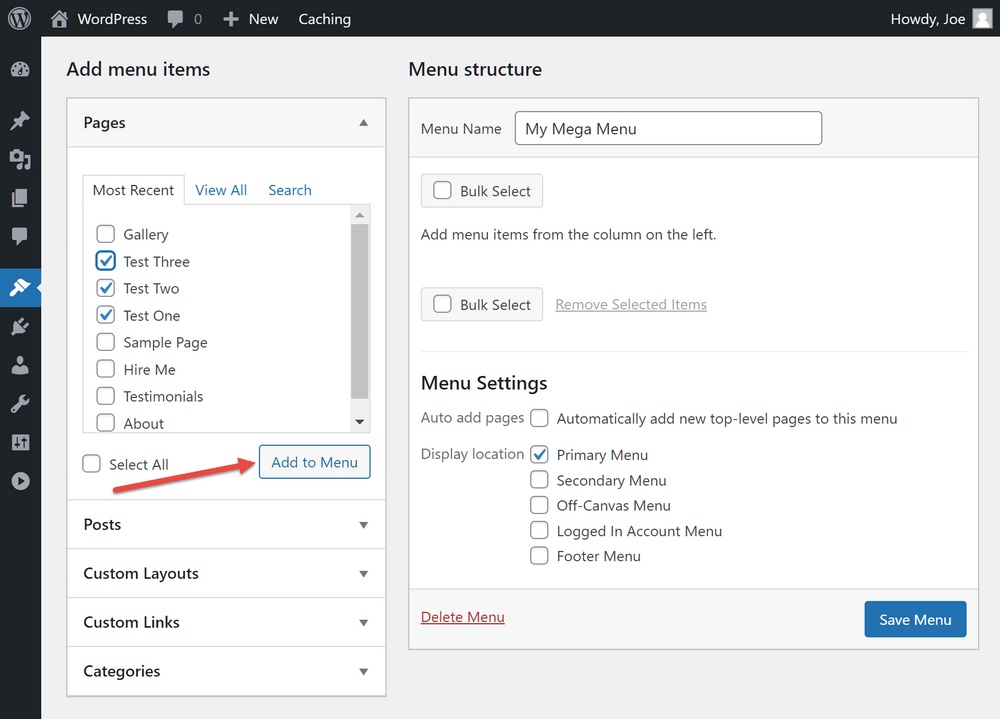
A continuación, agregue uno o más elementos al menú seleccionando páginas o publicaciones del panel de la izquierda y haciendo clic en Agregar al menú .

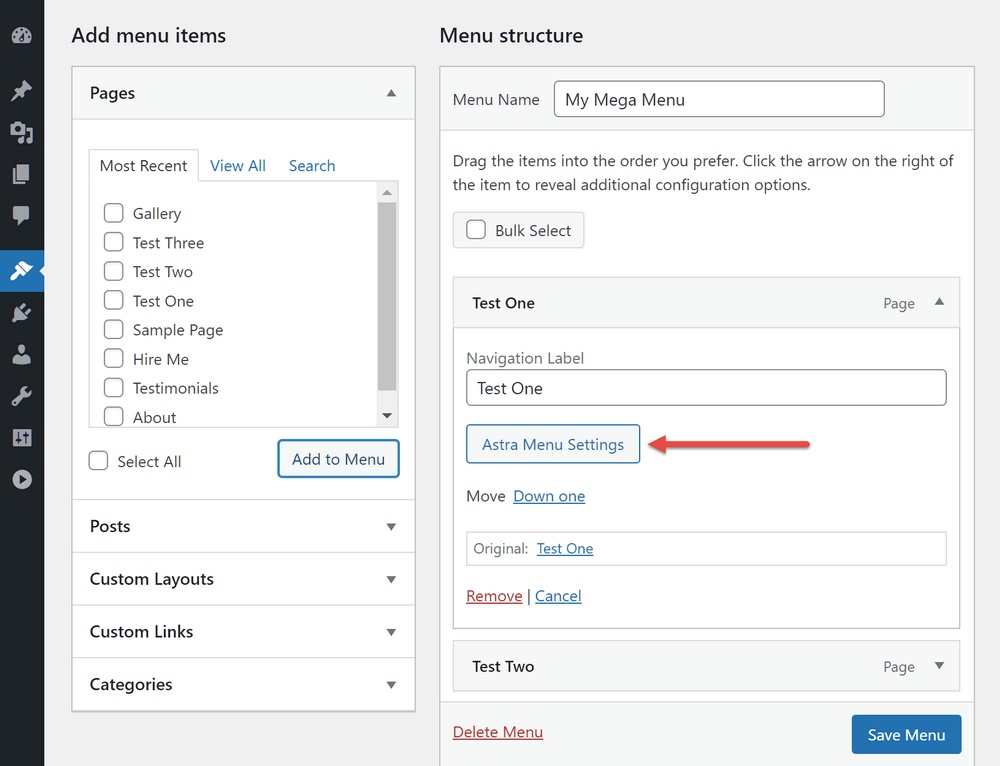
Ahora expanda uno de los elementos que acaba de agregar, como una página, y haga clic en el botón Configuración del menú de Astra .

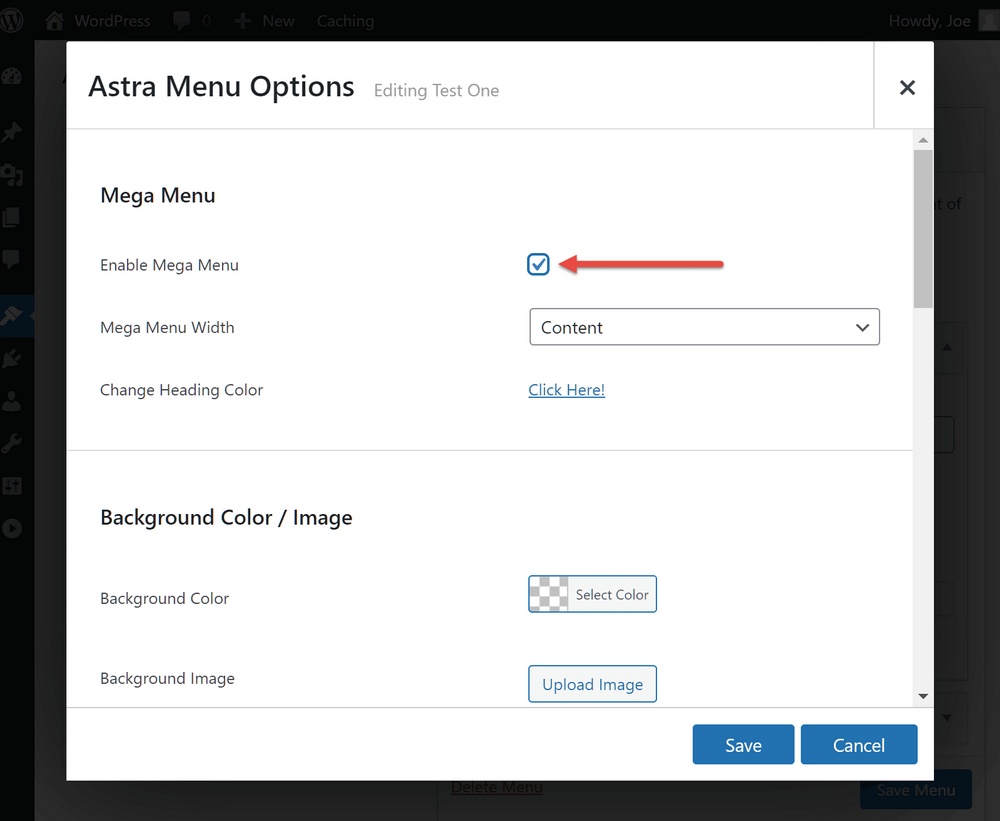
En la pantalla de opciones de menú de Astra que aparece, marque la casilla para habilitar los mega menús.

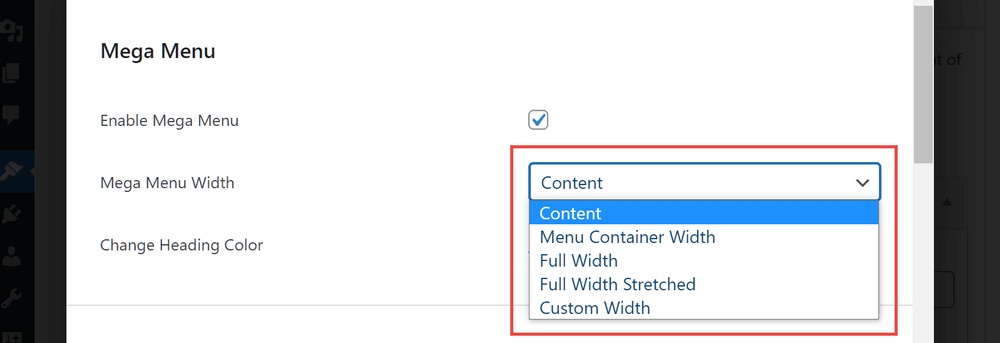
Después de hacerlo, puede seleccionar un ancho para el mega menú en el menú desplegable.

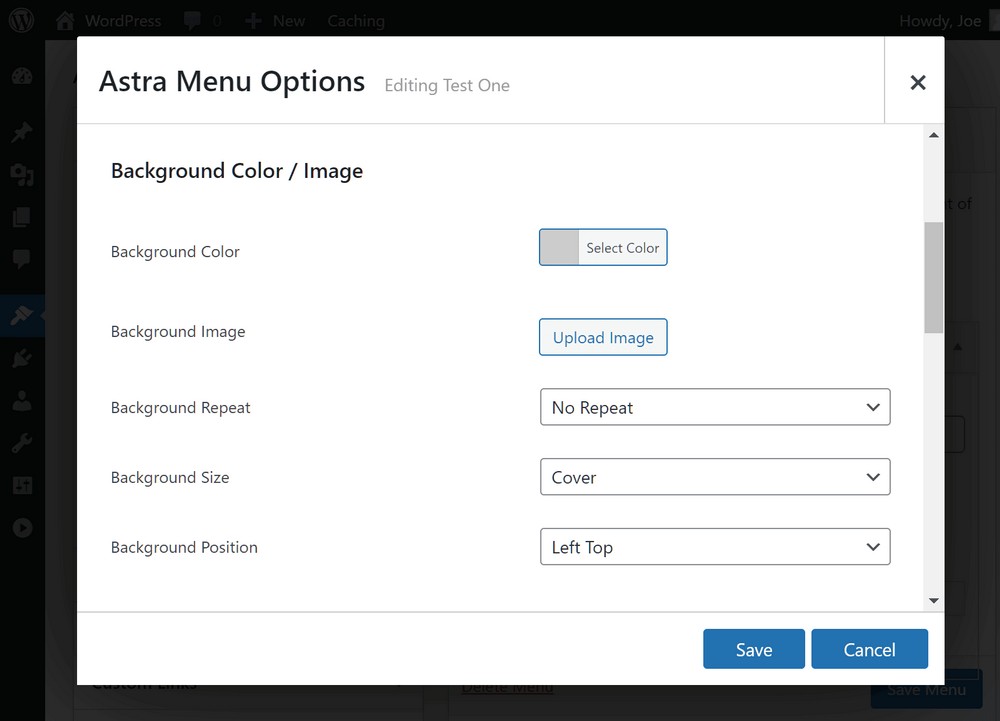
También puede configurar la imagen de fondo o el color del mega menú.
Si habilita una imagen de fondo, también puede definir cómo se muestra.
Astra Pro también le permite controlar cómo se muestran los enlaces en su mega menú, brindándole la opción de anular los colores predeterminados del menú de su sitio.
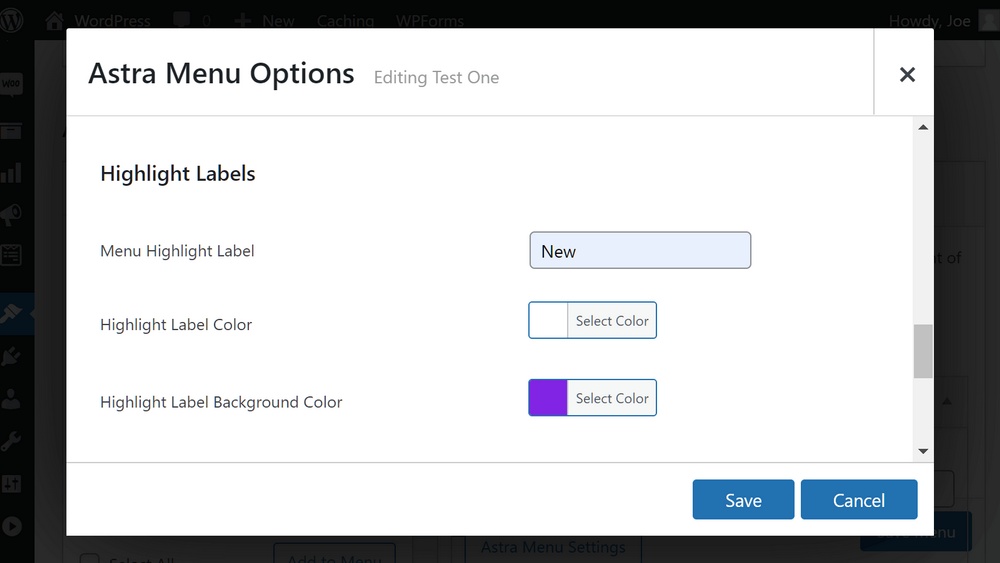
Si desea que el elemento del menú se destaque, también puede asignarle una etiqueta de texto personalizada, con su propia configuración de color.

Otra opción es usar las etiquetas resaltadas para agregar rápidamente texto adicional a los elementos de su menú.

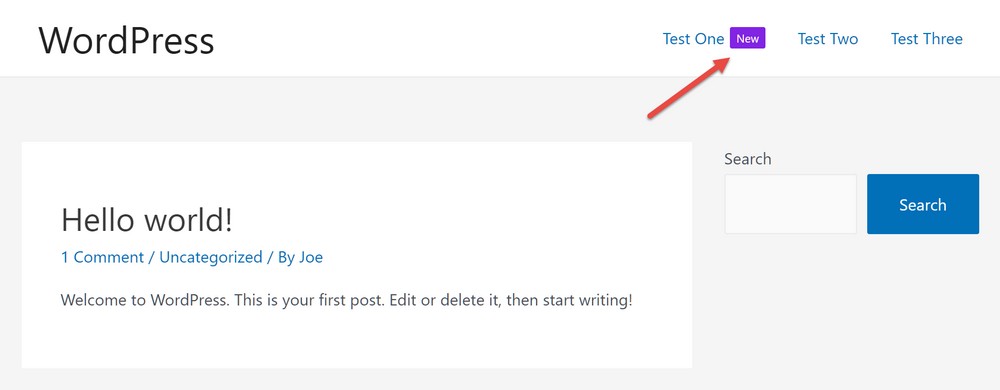
Si agrega una etiqueta, se mostrará junto al elemento de menú al que la agregó.

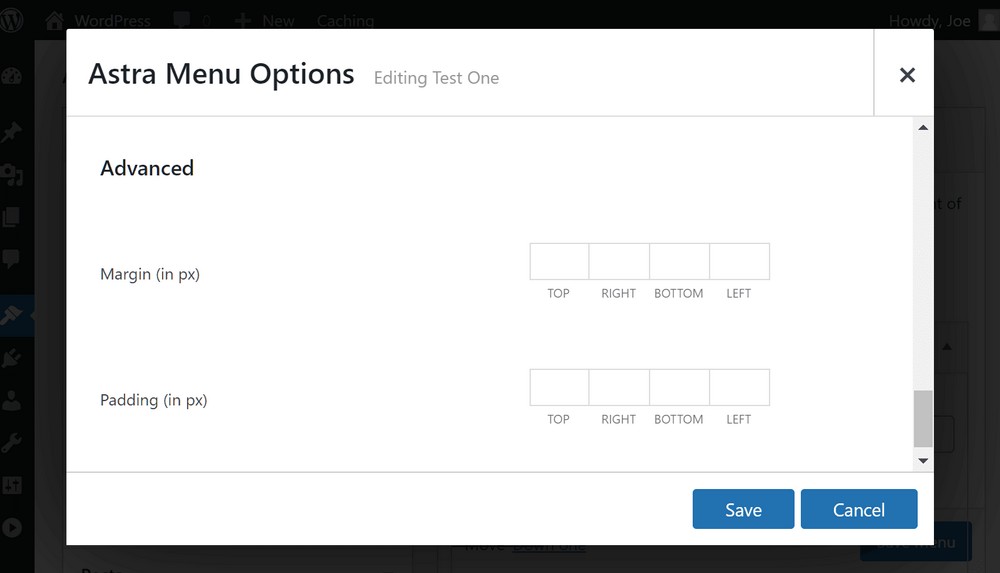
La configuración avanzada le permite personalizar el margen y el relleno de los elementos del menú.

Adición de submenús al Mega Menú
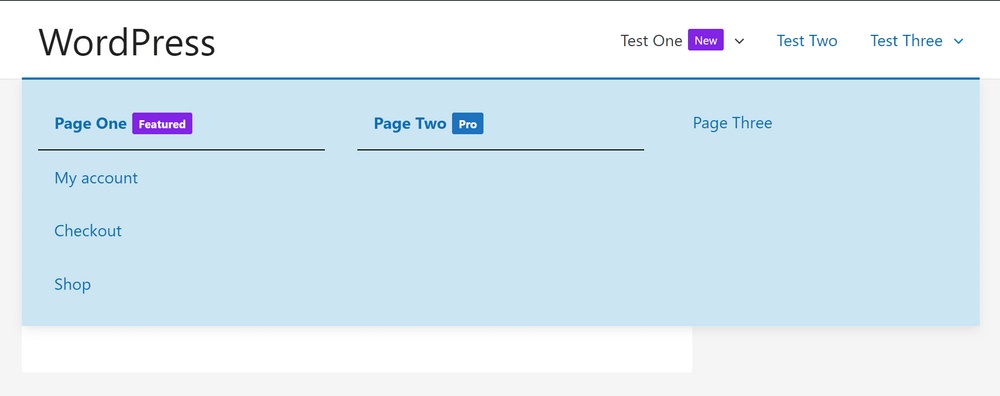
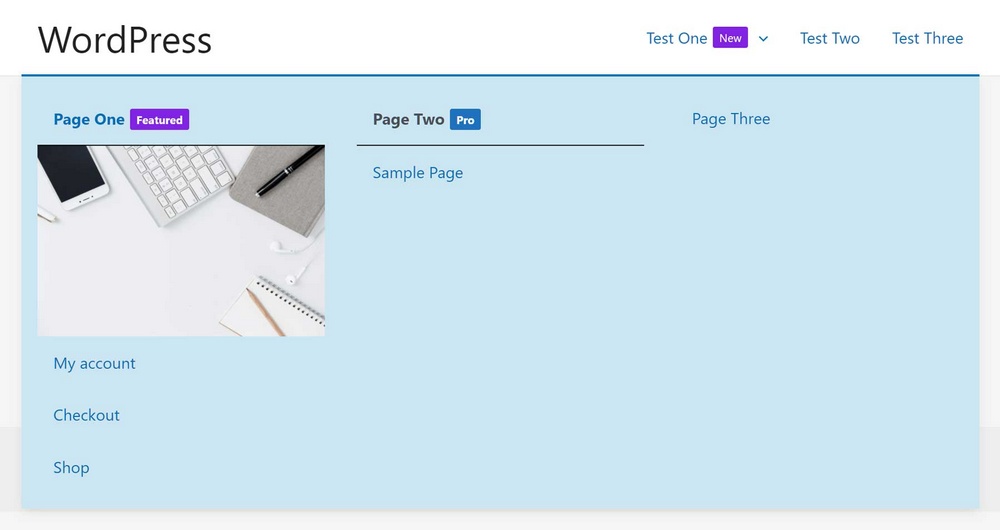
Cada elemento agregado a su menú, como un enlace de página, será una nueva columna en el área del mega menú desplegable.
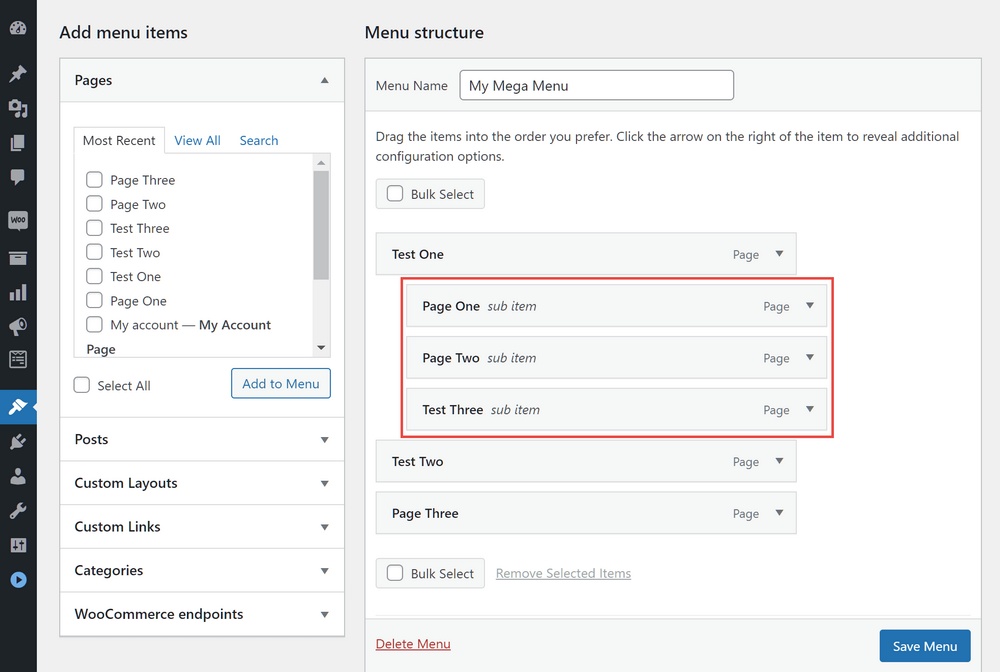
Sin embargo, también puede agregar subelementos a esos elementos de nivel superior, como se muestra a continuación:

Para hacer esto, agregue más elementos a su menú seleccionándolos de las opciones disponibles.

Después de hacer clic en el botón Agregar al menú para agregar los elementos al menú, puede organizarlos para que sean un subelemento de uno de los elementos principales.
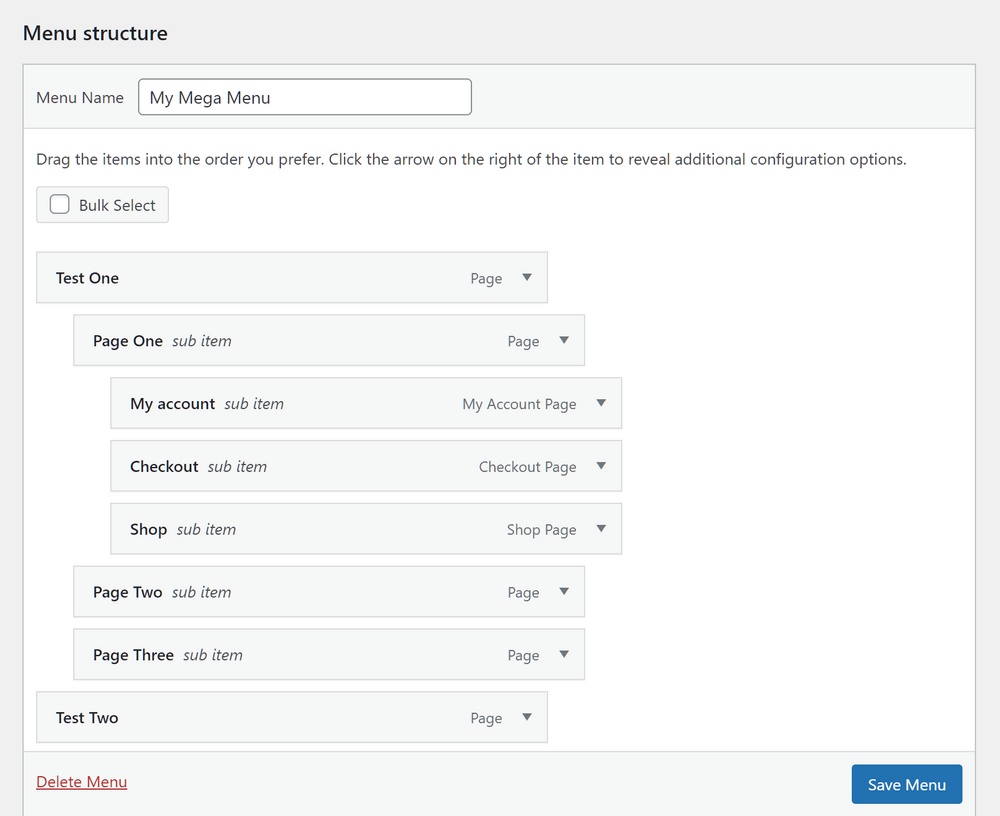
Debería terminar con una estructura similar a la de la captura de pantalla a continuación.

Puede personalizar los menús moviendo elementos, cambiando sus propiedades de visualización y agregando etiquetas.
Agregar contenido personalizado al Mega Menú
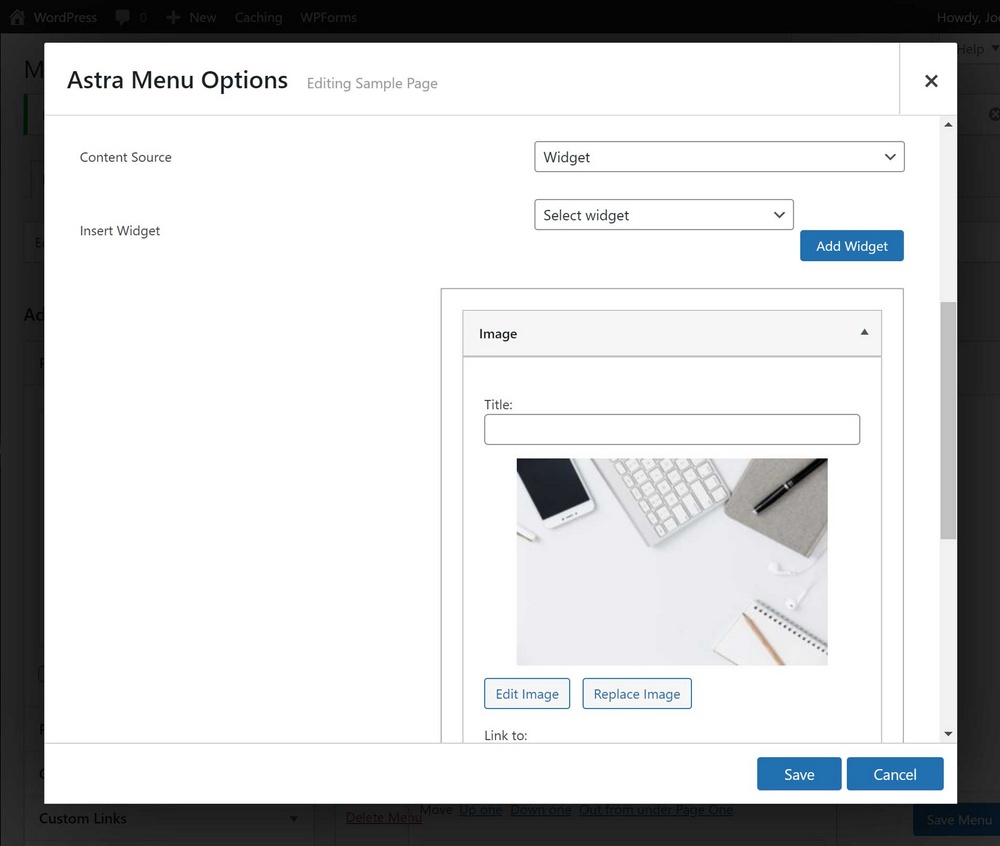
La funcionalidad del mega menú del Astra Pro no se detiene ahí. Si desea ser aún más creativo, puede agregar una variedad de contenido a sus mega menús, incluido texto personalizado, widgets y plantillas.

Puede agregar cualquier widget a su mega menú que esté activo en su sitio, ya sea parte de WordPress, Astra u otro complemento.

Resumen
Como puede ver, agregar un mega menú a un sitio web de WordPress es bastante sencillo si elige la herramienta adecuada.
Con solo unos pocos clics, puede comenzar a mejorar sus menús de WordPress para que funcionen de la manera que desea.
Ya sea que desee que sus menús se vean mejor o que cumplan mejor sus objetivos, los mega menús pueden ayudarlo.
Hay más información sobre esta función en la página del mega menú Astra Pro de nuestro sitio web.
