¿Qué son las microinteracciones de WordPress?
Publicado: 2022-07-15Las microinteracciones pueden mejorar significativamente la experiencia de usuario de su sitio web. En este artículo, le diremos qué son las microinteracciones y cómo puede agregarlas a su sitio de WordPress. También aprenderá lo siguiente:
- Cómo usar las microinteracciones en WordPress
- Cómo aprovechar al máximo las microinteracciones
Luego, repasaremos algunos consejos para ayudarlo a crear microinteracciones efectivas para su sitio web.
Pongamos manos a la obra.
¿Qué son las microinteracciones?
Las microinteracciones son animaciones pequeñas pero fácilmente perceptibles que se reproducen cuando haces clic, pasas el mouse por encima o interactúas con ciertos elementos en un sitio web.
Aquí hay un ejemplo, si pasa el mouse sobre un botón Me gusta:

Y son recompensados con una animación:

Al observar el ejemplo anterior, uno estaría convencido de pensar que todo lo que hacen las microinteracciones es agregar algo de delicadeza a las páginas web. En realidad, sin embargo, eso no es todo lo que hacen.
De hecho, estas animaciones sutiles hacen más que simplemente mejorar la experiencia del usuario de su sitio web. Cuando se implementan correctamente, las microinteracciones pueden:
- Proporcione más comentarios visuales para permitir que los usuarios descubran cómo usar elementos particulares en su sitio
- Haga que el propósito de los elementos de su sitio web sea más evidente para los visitantes.
Para ayudarlo a comprender mejor las microinteracciones, es esencial discutir un punto primero; cómo conseguirlos en su sitio web.
Cómo agregar microinteracciones para WordPress
Hay varias formas de agregar microinteracciones a su sitio web de WordPress. Estos son:
- A través de CSS
- A través de JavaScript
- A través de complementos
A continuación se muestra un desglose detallado de cada método.
A través de CSS
CSS ya juega un papel integral en el diseño de su sitio web, por lo que es una herramienta ideal para agregar microinteracciones a su sitio.
De hecho, el proceso puede ser tan simple como editar la hoja de estilo o el tema secundario de su tema. Alternativamente, utiliza efectos de desplazamiento, como es el caso de los hipervínculos subrayados y en un color diferente para indicar la capacidad de hacer clic.
Agregar efectos de desplazamiento hace que los hipervínculos sean más interactivos. De esa manera, incluso los visitantes primerizos entienden que pueden interactuar con ese elemento de su sitio web. Mejor aún, puede usar el Personalizador de WordPress o un complemento CSS personalizado como Jetpack.
JavaScript
Antes de CSS, existía JavaScript. Y sigue siendo una excelente manera de hacer que los elementos de un sitio web se muevan. Los botones son elementos más deseables para las microinteracciones y, en algunos casos, JavaScript puede ser una mejor opción que CSS.
Ladda Buttons, una biblioteca gratuita de botones de carga, es un buen ejemplo de que puede usar JavaScript para agregar microinteracciones a un sitio web de WordPress.
Complementos de WordPress
Puede aprovechar varios complementos de WordPress que vienen con funciones de microinteracciones integradas. Éstos incluyen:
- WPForms, un generador de formularios de arrastrar y soltar que le permite mostrar texto de carga personalizable cada vez que un usuario envía un formulario.
- Información sobre herramientas de WordPress para permitirle agregar información sobre herramientas a videos, textos, extractos, imágenes y más.
- Efectos de desplazamiento y desplazamiento, incluidas las animaciones de Lottie
Cómo usar microinteracciones en WordPress
Hay muchas formas de utilizar microinteracciones dentro de WordPress, pero veamos algunas de las más comunes.
Intercambio social rápido para su contenido
Con más del 50 % de la población mundial en las redes sociales, las plataformas como Instagram, Facebook, TikTok y Twitter son excelentes lugares para llegar a prospectos nuevos y altamente específicos. Ya sea que esté escribiendo un blog para negocios o tenga un blog personal, alentar a las personas a compartir su contenido en las redes sociales le permite humanizar su marca.
También le permite generar más compromiso, autenticidad y confianza, lo que, a su vez, impulsa nuevos negocios. Aprovechar las redes sociales es una de las estrategias más poderosas para construir una presencia en línea.
La belleza de esto es que puede usar microinteracciones para que sea más fácil para sus seguidores compartir fragmentos que encuentren valiosos a través del complemento Resaltar y compartir.

Este complemento no solo es gratuito, sino que también es confiable y fácil de usar. De hecho, las funciones se implementan automáticamente una vez que instala el complemento. El complemento Resaltar y compartir, como sugiere su nombre, resalta el texto en sus publicaciones de WordPress e invita al lector a compartir presentándoles botones para compartir. Pan comido.
Muestre información útil sobre herramientas a sus lectores
Para empezar, la información sobre herramientas son pequeños fragmentos de información que aparecen cuando se desplaza sobre una sección específica de un enlace, elemento o texto. Su objetivo principal es proporcionar información adicional a sus lectores.
Con información sobre herramientas como parte del diseño UX de su sitio web, se vuelve más fácil explicar términos, instrucciones y conceptos sin usar espacio adicional en una página. Además, la información sobre herramientas ayuda a garantizar que no patrocina a los lectores que no necesitan información.
Nuevamente, puede usar un complemento llamado WordPress Tooltips para implementar microinteracciones de información sobre herramientas en un sitio web de WordPress.

Agrega animaciones divertidas
Piensa en el botón "Me gusta" de Facebook. Cada vez que pasa el mouse sobre el botón, se agranda y se mueve,
Puede crear el mismo efecto para los elementos de su sitio web de WordPress utilizando microinteracciones. ¿Cómo? …mediante el uso de un complemento, convenientemente llamado Animate It!

El complemento es gratuito y viene con una gran cantidad de opciones de personalización. Y lo mejor es que no tienes que crear nuevas animaciones desde cero. Animate Te permite agregar animaciones a elementos existentes de tu sitio web, incluidas imágenes, enlaces y texto.
También puede usar Lottie Animations para arreglar sus páginas y mejorar la experiencia del usuario. Aquí hay una publicación de blog que describe cómo usar Lottie Animations en WordPress.
Mejores prácticas de microinteracciones
Agregar microinteracciones a un sitio web de WordPress puede ser un asunto de equilibrio complicado, especialmente si es la primera vez que lo hace. Aún así, cumplir con las siguientes dos mejores prácticas puede ayudarlo a hacer el trabajo de manera rápida y efectiva.
Decidir qué elementos animar
Si bien las animaciones son buenas para mejorar la experiencia del usuario de su sitio web, no son ideales para todos los elementos. Por ejemplo, las animaciones son excelentes para formularios o botones, pero pueden no ser adecuadas para elementos grandes o encabezados.
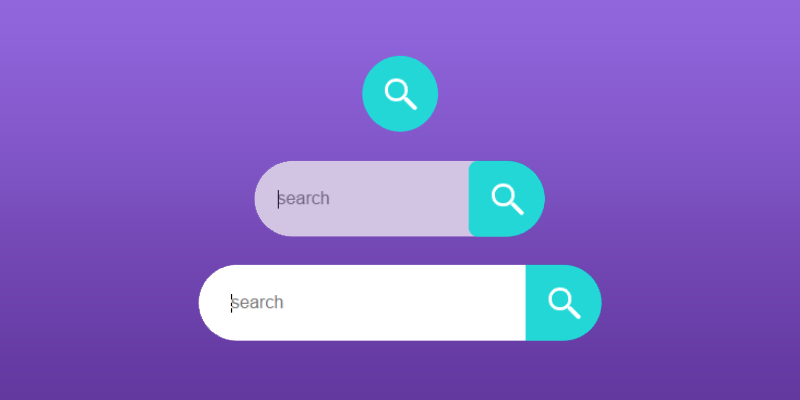
Por ejemplo, la animación de escritura de la barra de búsqueda estándar:

Es súper simple y notable. Si bien el texto es pequeño, aumenta la facilidad de uso y es distinto.
Como regla general, al animar elementos en un sitio web:
- Trabajar con elementos con los que los usuarios pueden interactuar
- Busque lugares o elementos en su sitio web que los visitantes no sepan cómo usar: agregue animaciones a estas áreas.
- Cíñete a las barras de búsqueda, los campos de formulario y los botones cuando no estés seguro
Decidir qué microinteracciones usar
Las microinteracciones tienen que ver con mejorar la facilidad de uso de su sitio web. En esencia, esto significa que debe ser cuidadoso al decidir qué animaciones usar. Considere una microinteracción donde la barra de búsqueda crece a partir de un ícono:

A diferencia del primero, no mejora la usabilidad. La forma en que está animada esta barra de búsqueda puede ser poco atractiva e inconveniente para algunos usuarios. No es tan simple como la primera animación.
Ten en cuenta lo siguiente si quieres que las microinteracciones favorezcan la facilidad de uso:
- Mostrar cómo funciona un elemento específico
- Aproveche las microinteracciones para señalar el éxito cuando los visitantes usan los elementos de manera adecuada
Luego, elija el mejor complemento para implementar sus microinteracciones según lo que quiera hacer o lograr.
Consejos para crear microinteracciones efectivas en WordPress
Debido a que las microinteracciones son increíblemente importantes para su sitio web de WordPress, es crucial saber cómo hacerlas lo más efectivas posible. Aquí hay algunos consejos para ayudarlo a hacerlo bien.
La funcionalidad es clave
Antes que nada, debe tener un propósito para crear sus microinteracciones.
Y declarado, la razón número uno por la que querría implementar microinteracciones en su sitio web es alentar a los usuarios a interactuar con elementos específicos de su sitio web. Por lo tanto, debe hacer que sus microinteracciones sean lo más funcionales posible para desencadenar una conexión con el usuario.
La simplicidad es el nombre del juego
Las microinteracciones se llaman así por una razón. Se les conoce como micro porque deben ser cortos y dulces. Cualquier cosa destinada a mejorar la experiencia del usuario en su sitio web debe sentirse y verse limpio, ¿verdad?
Evite saturar sus microinteracciones con texto o imágenes innecesarias. Cuanto más corto y dulce, mejor.
Cuestiones de estructura
No puede implementar microinteracciones solo porque sí. La cuestión es que animar los botones de llamada a la acción, por ejemplo, es una cosa. Sin embargo, hacer que un usuario quiera hacer clic en el botón es completamente diferente. Las microinteracciones siguen una estructura de cuatro partes de la siguiente manera: Activador > Reglas > Comentarios > Bucles y modos.
La longevidad es crucial
Una de las cosas más importantes a tener en cuenta al implementar microinteracciones es que deben sentirse naturales. ¿Por qué? …porque no quiere que los visitantes sientan que los está bombardeando con animaciones innecesarias todo el tiempo.
De hecho, los usuarios ni siquiera deberían notar sus microinteracciones. Y si lo hacen, debe ser porque han disfrutado de una experiencia agradable.
Experimentar y probar
Como cualquier otra cosa en su sitio web de WordPress destinado al público, debe probar sus microinteracciones con regularidad. La idea es ayudarlo a determinar qué está funcionando y qué se puede mejorar.
La mejor manera de hacer esto es recopilar comentarios sobre sus microinteracciones de usuarios reales. Además, experimente con diferentes microinteracciones para encontrar una buena opción para su sitio.
Las microinteracciones se están convirtiendo cada vez más en una parte integral de la mejora de la experiencia del usuario en WordPress. Con 15 segundos como el único tiempo que tiene para captar la atención de su visitante, las microinteracciones seguirán apareciendo en muchos sitios web de WordPress en el futuro previsible.
Esperamos que este artículo haya respondido algunas preguntas críticas que pueda haber tenido sobre las microinteracciones y cómo implementarlas correctamente en su sitio web de WordPress.
