Cómo crear una ventana emergente modal en el sitio web de WordPress
Publicado: 2022-09-29Si se hace correctamente, las ventanas emergentes modales pueden aumentar significativamente la tasa de conversión de su sitio web, recopilar clientes potenciales calificados y aumentar su volumen de ventas.
En este tutorial, voy a explicar qué es una ventana emergente modal, sus beneficios y la diferencia entre una ventana emergente modal y una ventana emergente regular.
Luego, le mostraré la forma de crear una ventana emergente modal para un sitio web impulsado por Elementor. Finalmente, lo guiaré a través de la creación de uno para un sitio web que no sea de Elementor.
Entonces, ¡construyamos algunas ventanas emergentes!
- ¿Qué es una ventana emergente modal?
- ¿Por qué debería usar una ventana emergente modal en su sitio web?
- Cómo agregar una ventana emergente modal en WordPress usando Elementor
- Paso 1: instale y active los complementos definitivos para el complemento Elementor
- Paso 2: agregar una ventana emergente modal
- Cómo agregar una ventana emergente modal en WordPress para sitios web que no son de Elementor
- Paso 2: cree y configure la ventana emergente modal con Convert Pro
- Paso 3: colocar la ventana emergente modal en una página
- Consejo adicional: usar un botón o una imagen como activador
- Ahora es tu turno
¿Qué es una ventana emergente modal?
Un cuadro de diálogo o ventana emergente modal es una ventana que aparece en la parte superior de una página web después de hacer clic en un botón, imagen u otra CTA. Toma el control de la página y tienes que cerrarla activamente para acceder a los contenidos.
Puede usar ventanas emergentes modales para mostrar ofertas de descuento, especiales diarios, ofertas de temporada o para proporcionar información adicional sobre un producto o servicio que puede impulsar una venta.
También puede usarlos para hacer una pregunta, implementar una suscripción de correo electrónico o solicitar comentarios sobre sus productos.
Las ventanas emergentes modales suelen ser fáciles de usar y se pueden cerrar haciendo clic en el botón Cerrar, presionando la tecla ESC o simplemente haciendo clic en el área exterior de la ventana emergente.
Probablemente haya visto cientos de ventanas emergentes modales en los últimos días, ¡sabemos que lo hemos hecho!
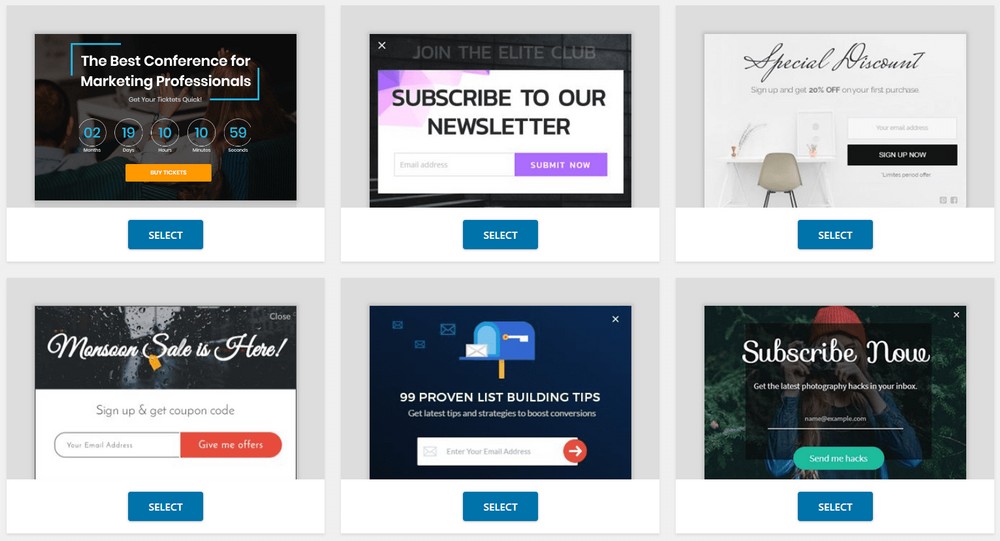
Aquí hay un par de ejemplos…

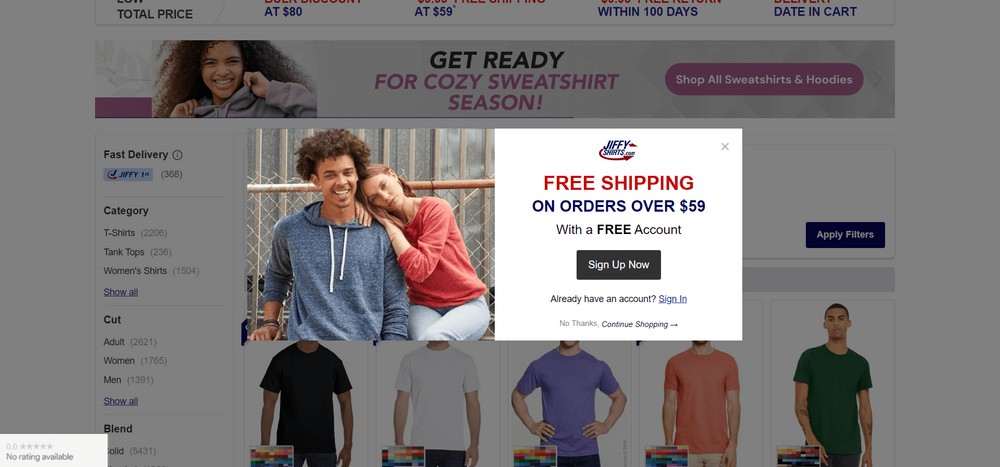
Aquí hay un ejemplo de la vida real. Si alguna vez ha visitado JiffyShirts, puede encontrar la siguiente ventana emergente modal.

¿Por qué debería usar una ventana emergente modal en su sitio web?
Usar una ventana emergente modal para su sitio web es una excelente manera de convertir a sus visitantes en clientes que pagan.
Por ejemplo, puede mostrar un formulario dentro de la ventana emergente para recopilar datos del usuario sin tener que saturar su página con demasiados campos.
Más tarde, puede usar los datos del usuario en su campaña de correo electrónico u otros anuncios de retargeting. Si recopila el nombre y la dirección de correo electrónico del usuario, incluso puede enviar correos electrónicos personalizados para una participación adicional
Cómo agregar una ventana emergente modal en WordPress usando Elementor
Si está utilizando un sitio web de WordPress con tecnología de Elementor, sugiero usar Ultimate Addons para Elementor .
La herramienta viene con un widget emergente modal junto con otras herramientas útiles.
Actualmente, tiene más de 40 widgets y más de 300 plantillas creativas receptivas.
No solo le permitirá crear ventanas emergentes modales para su sitio web impulsado por Elementor, sino que también le brindará muchas otras funciones.
Para agregar una ventana emergente modal con Ultimate Addons para Elementor, siga estos pasos:
Paso 1: instale y active los complementos definitivos para el complemento Elementor
Vaya al sitio web oficial de Ultimate Addons para Elementor y obtenga el complemento desde allí. Una vez que obtenga el archivo ZIP, estará listo para instalarlo.
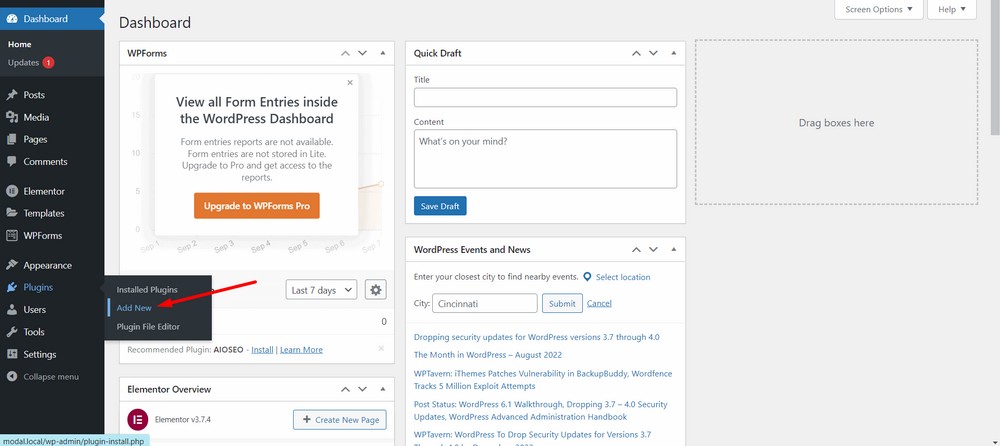
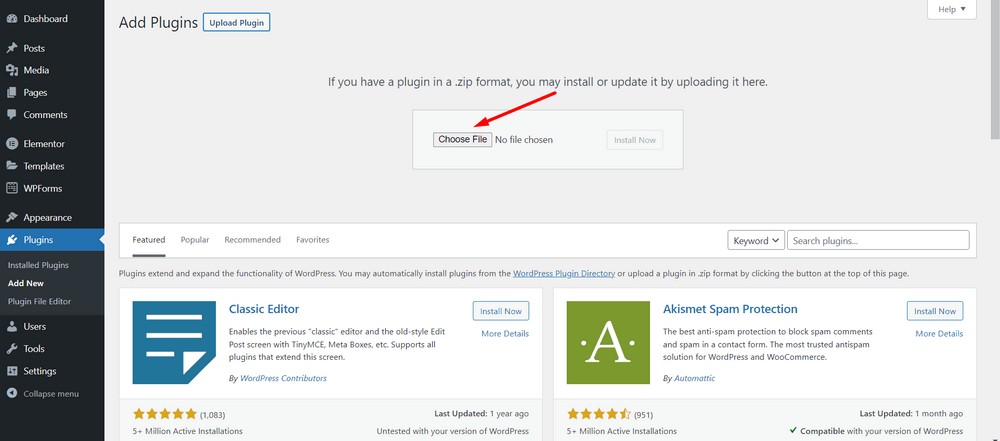
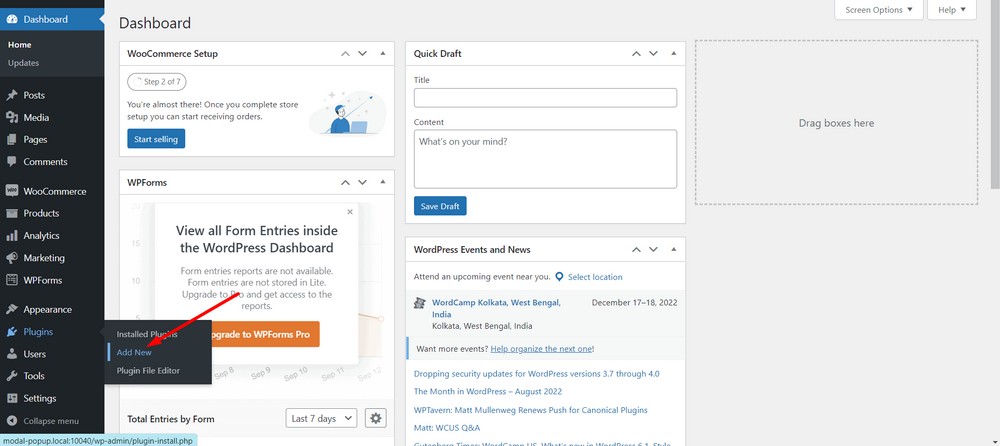
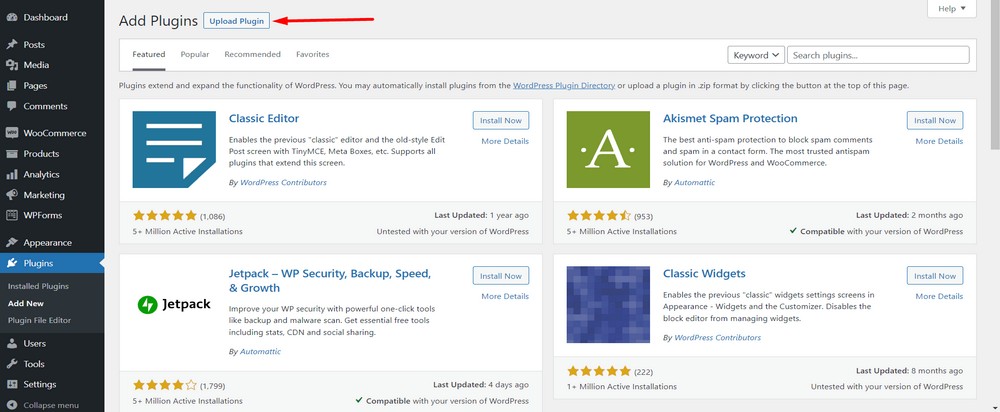
Para instalar el complemento, diríjase a su panel de administración de WordPress y luego vaya a la sección Complementos> Agregar nuevo .

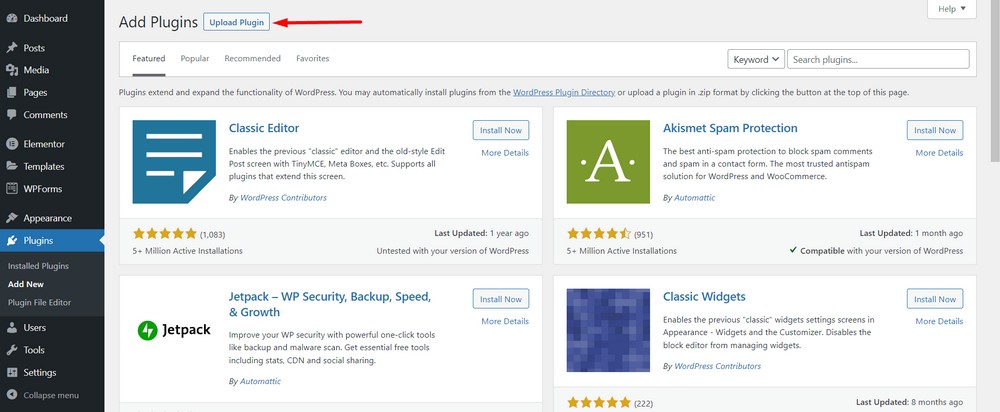
Ahora, cargue el complemento usando el botón Cargar complemento .

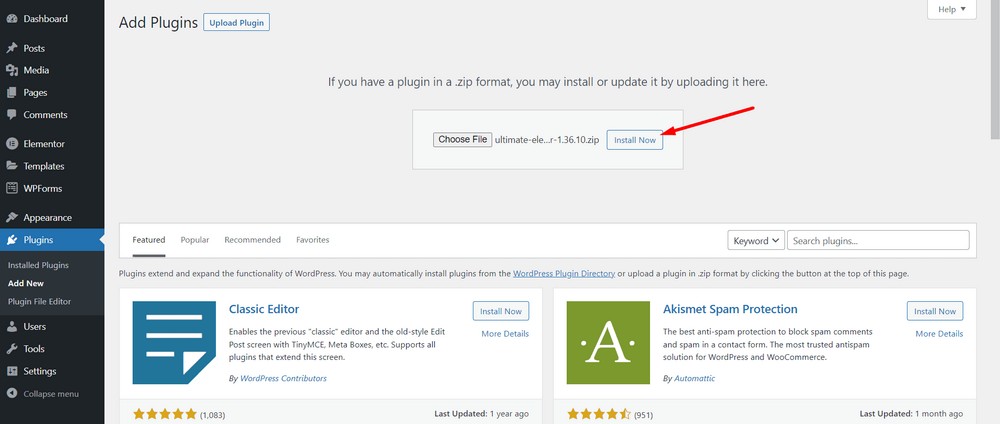
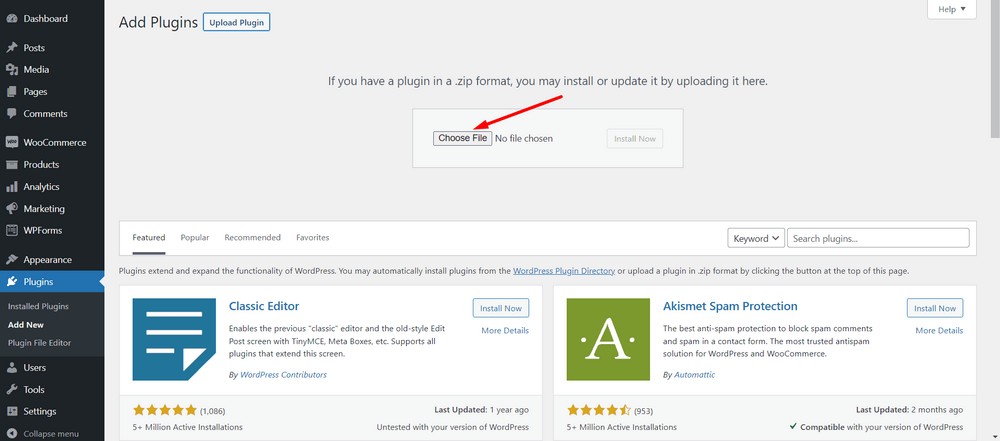
Ahora, seleccione Elegir archivo para cargar el archivo zip que descargó.

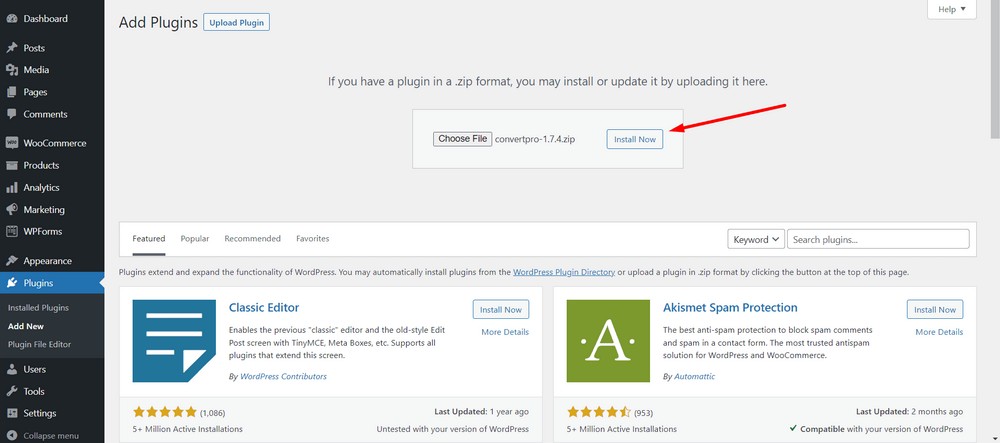
Haga clic en el botón Instalar ahora .

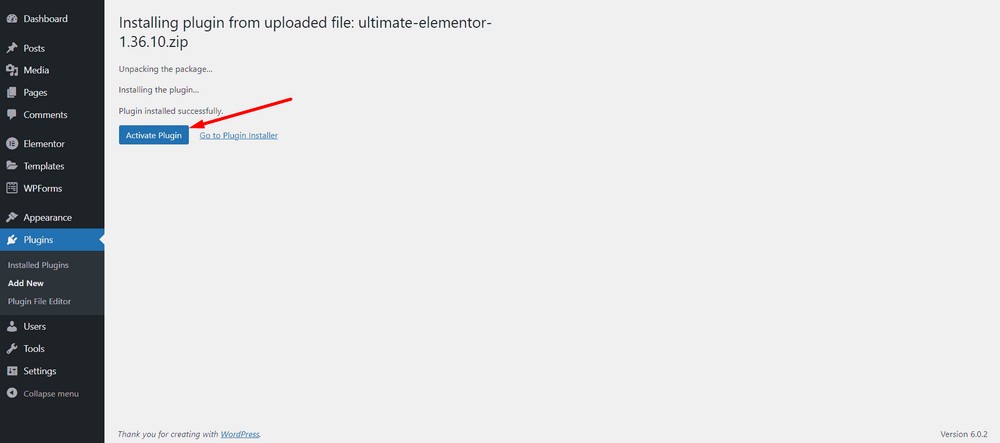
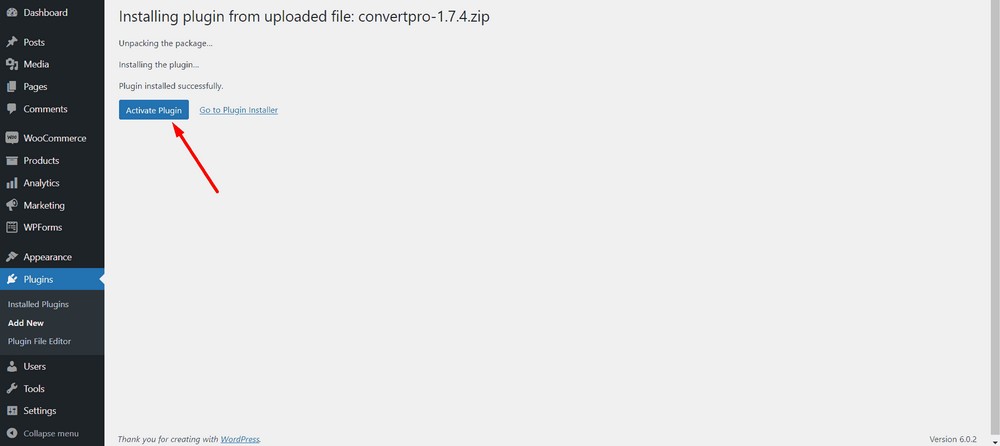
Ahora active el complemento.

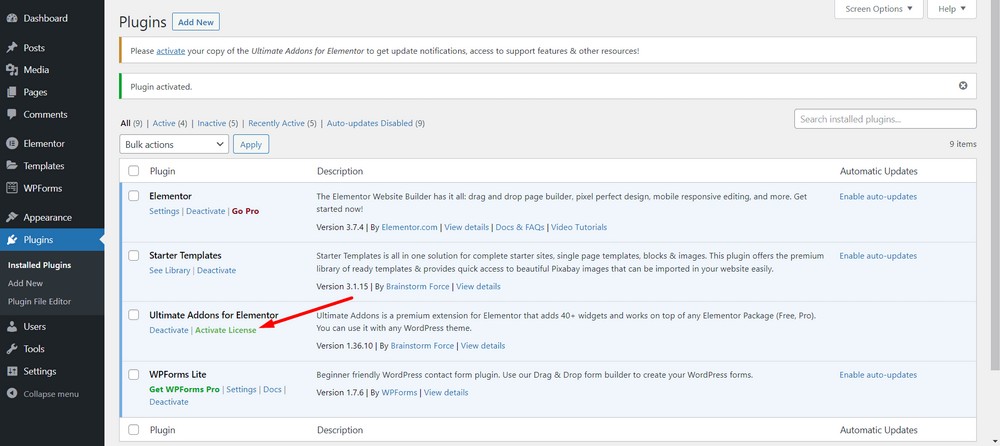
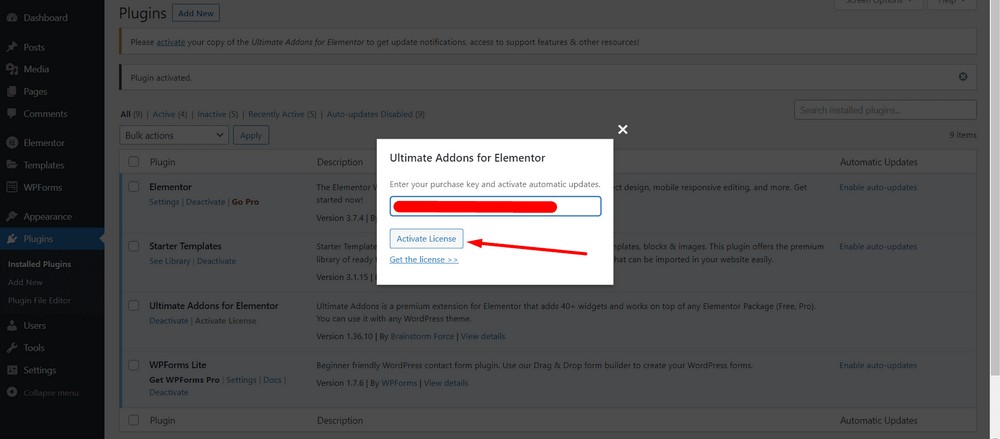
Ahora, seleccione la opción Activar licencia para insertar la clave de licencia.

Después de ingresar la clave de licencia, presione el botón Activar licencia .

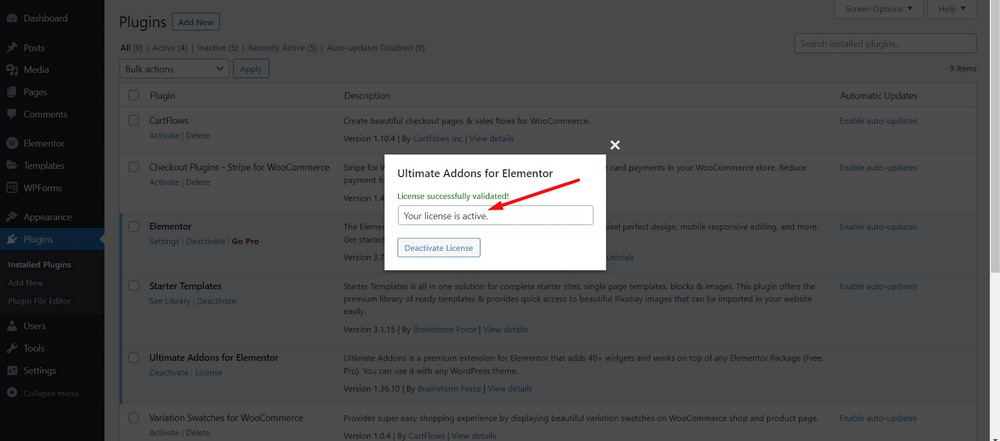
Ahora, podrá ver el mensaje de éxito siempre que ingrese la clave de licencia válida.

¡Felicidades! Ha instalado y activado con éxito el complemento Ultimate Addons para Elementor.
Paso 2: agregar una ventana emergente modal
Para agregar una ventana emergente modal, debe editar una página con Elementor. Agreguemos uno en la página de inicio.
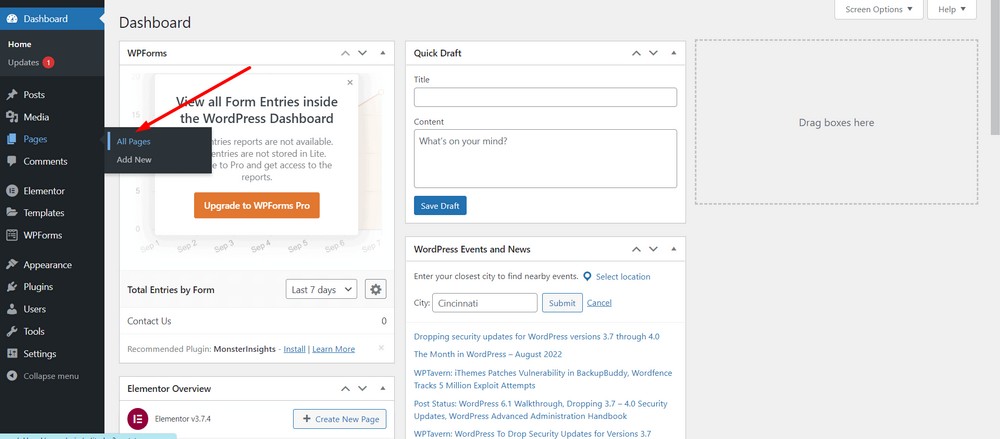
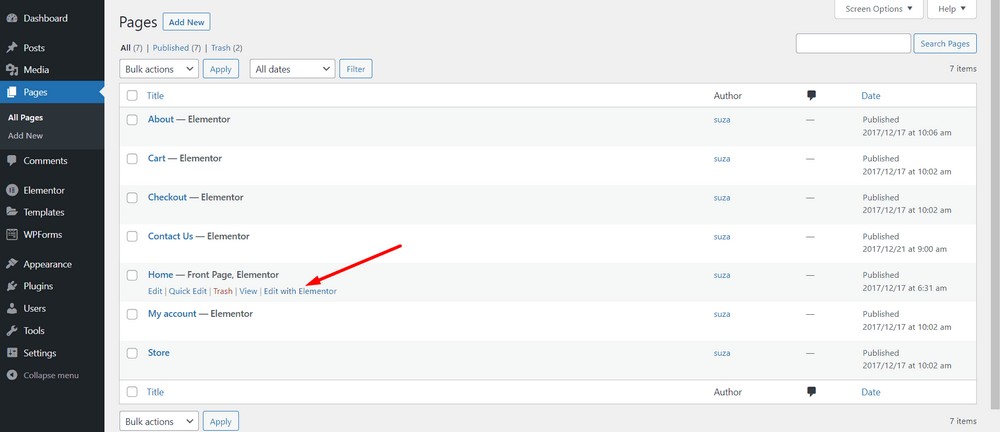
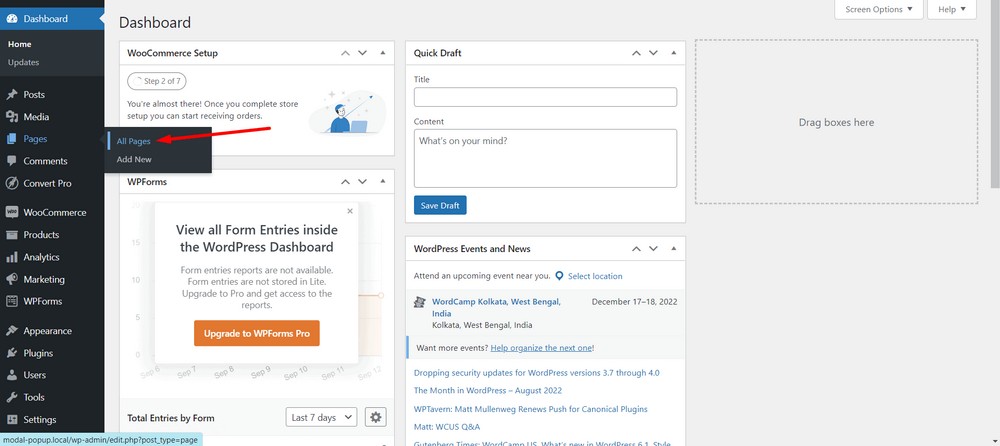
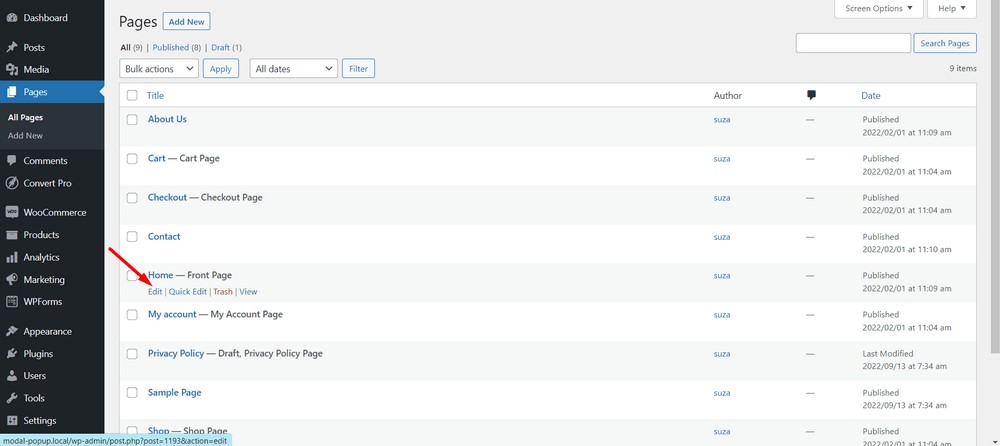
Vaya al panel de administración de WordPress y luego vaya a Páginas > Todas las páginas .

Seleccione Editar con Elementor para la página que desea editar.

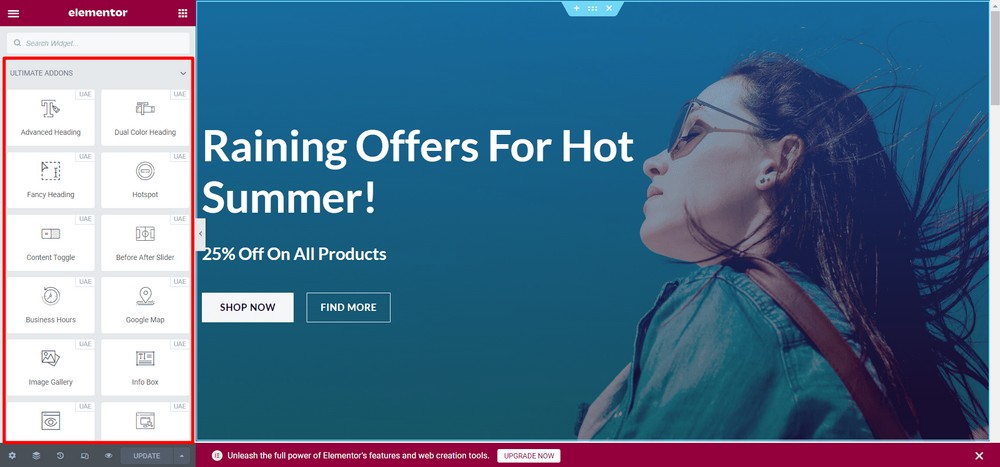
A continuación, encontrará el área de widgets de Elementor marcada con el rectángulo rojo a continuación.

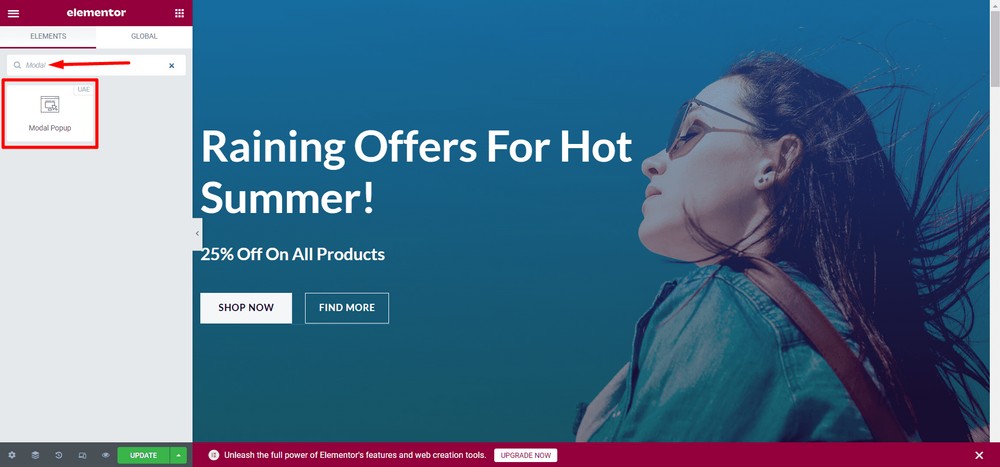
Ahora busque la palabra clave, "modal" en la barra de búsqueda. Después de eso, obtendrá el widget Modal Popup.

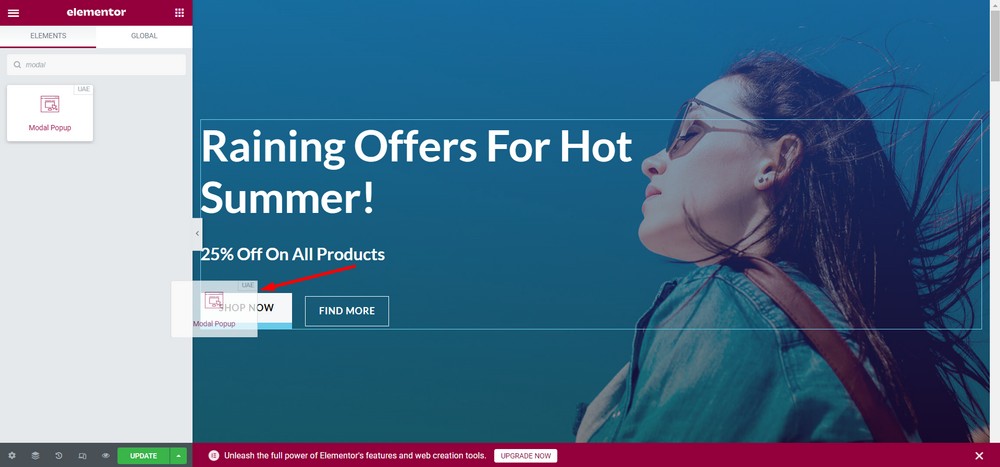
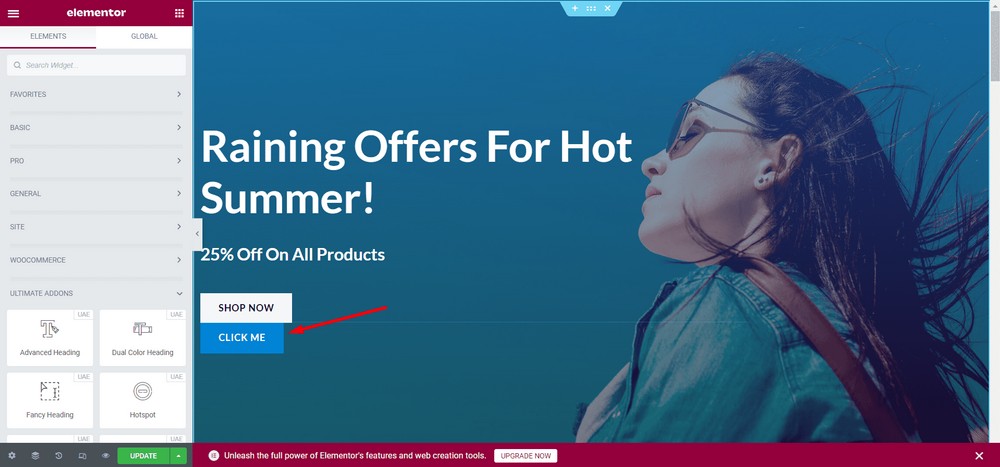
Ahora arrastre y suelte el widget emergente modal en el lugar que desee. En este caso, voy a reemplazar el botón ENCONTRAR MÁS con el botón del widget Modal Popup.

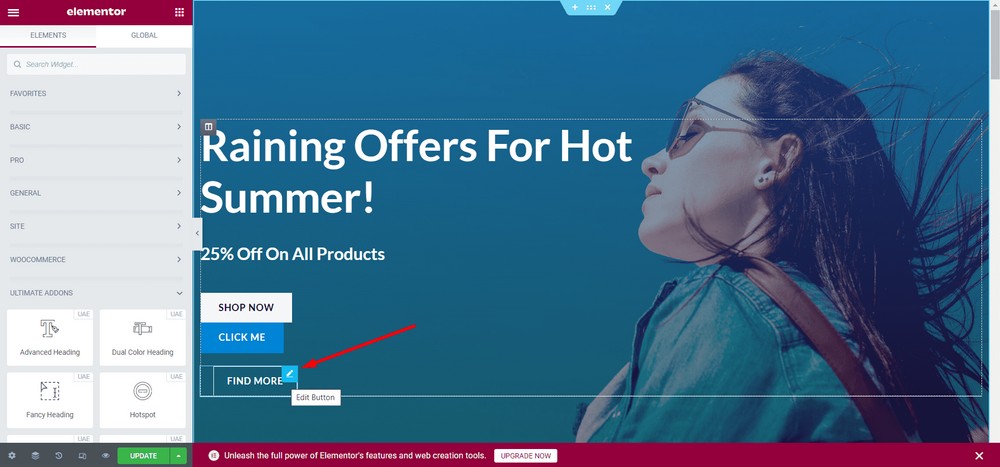
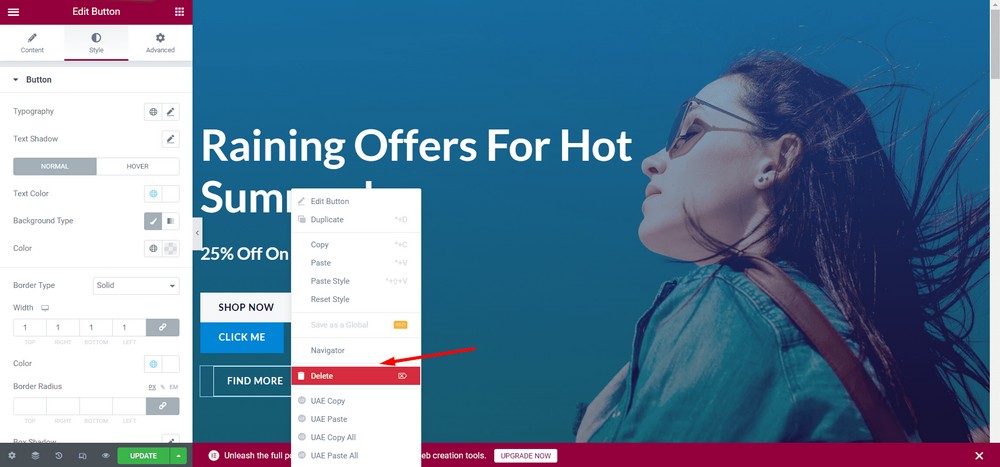
Ahora, voy a eliminar el botón ENCONTRAR MÁS. Para hacerlo, desplace el cursor sobre el botón y haga clic en el icono del lápiz .

Haga clic en la opción Eliminar .

Ahora, coloquemos el botón en el lado derecho del botón COMPRAR AHORA .
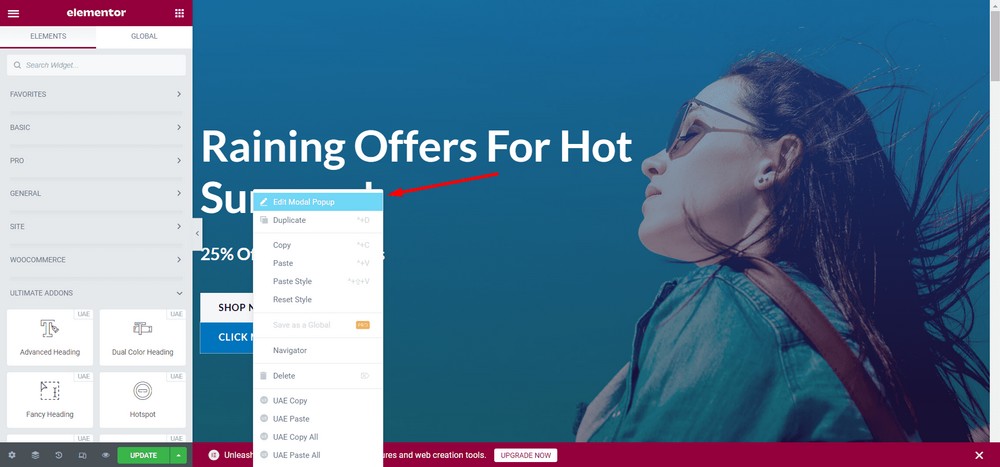
Para hacerlo, haga clic con el botón derecho en el nuevo botón, HAGA CLIC EN MÍ .

Seleccione el botón " Editar ventana emergente modal ".

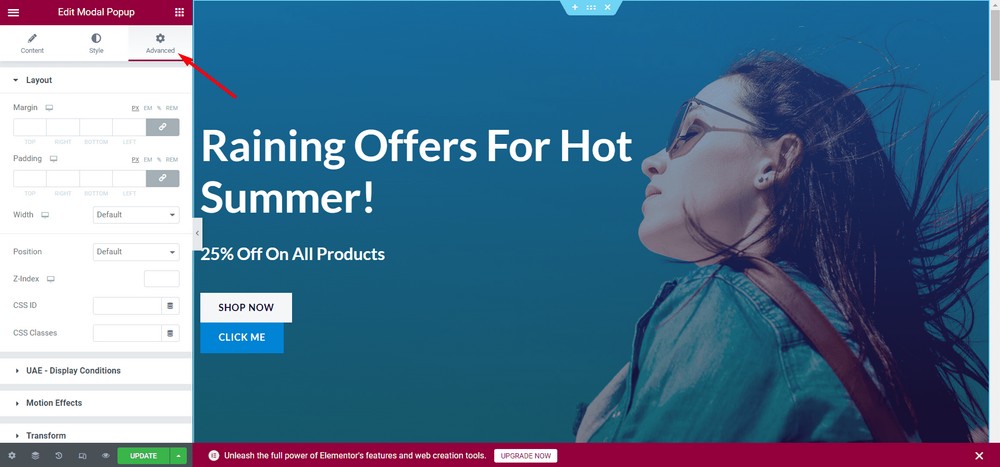
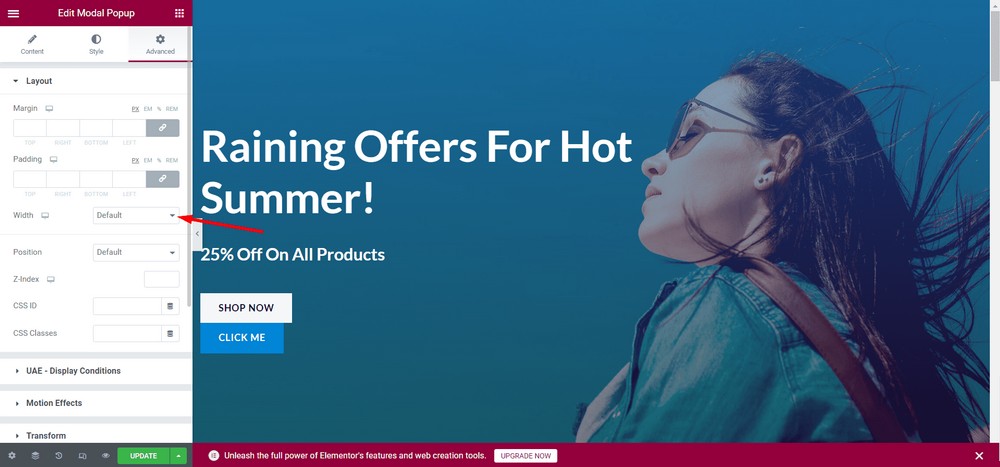
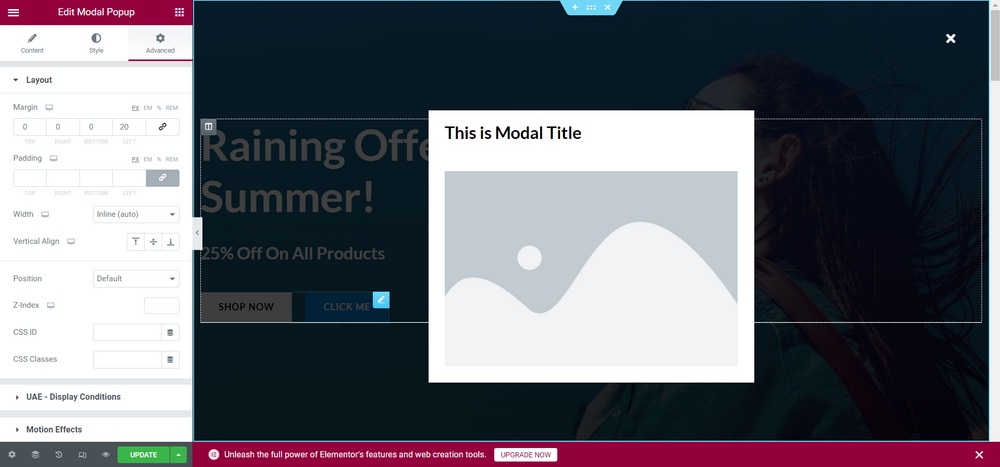
Ahora, seleccione la pestaña " Avanzado ".

Seleccione el menú desplegable Ancho .

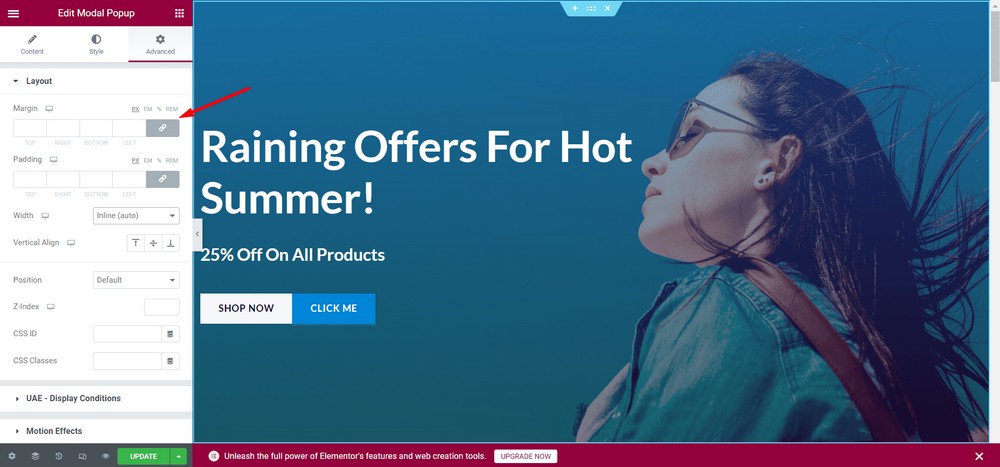
Ahora, haga clic en el icono de enlace para desvincular los valores.

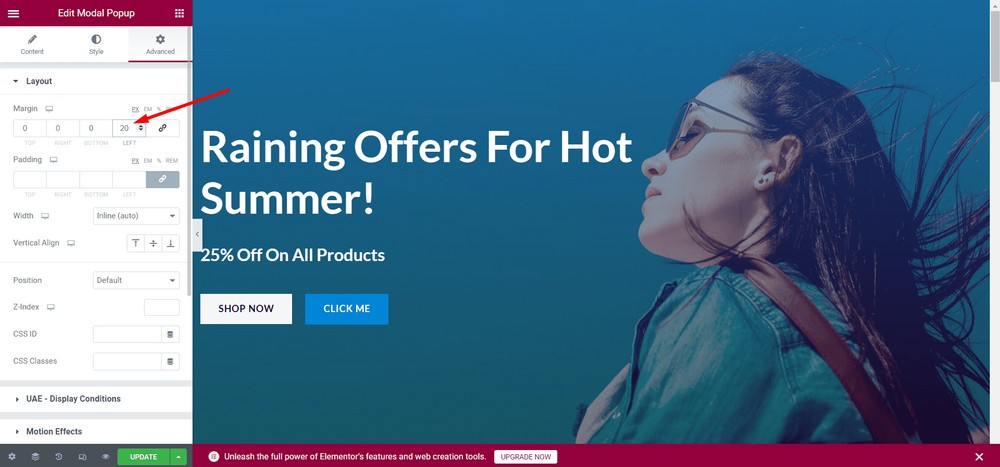
Dar relleno de 20px a la izquierda.

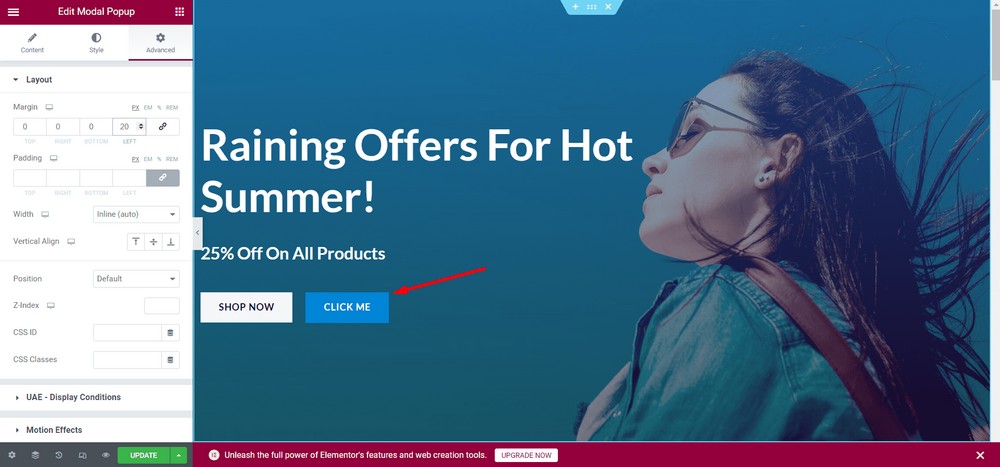
Ahora, veamos cómo aparece la ventana emergente modal. Haga clic en el botón para ver cómo lo ven los usuarios.

Aquí está la vista previa de la ventana emergente modal:

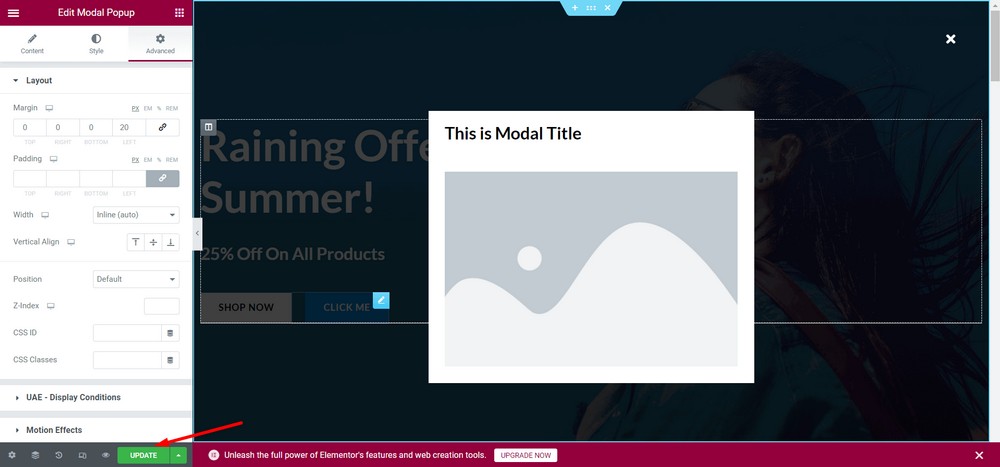
Actualice los cambios.

¡Felicidades! Ha configurado correctamente la ventana emergente modal.
Tenga en cuenta que puede insertar cualquier tipo de contenido en la ventana emergente modal. Siéntase libre de experimentar para descubrir todas las funcionalidades.
Use una ventana emergente modal funcional y hermosa con los complementos definitivos para Elementor
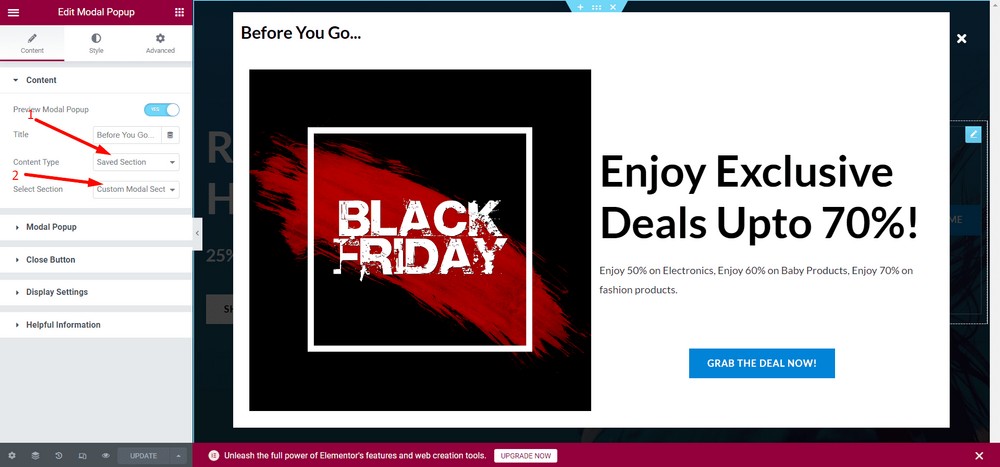
Si desea utilizar diseños personalizados más atractivos para su ventana emergente modal, puede utilizar la opción Sección guardada .

Sin embargo, para usar la función, debe tener secciones ya creadas con Elementor.

Aquí hay un ejemplo de una ventana emergente modal usando la opción Sección guardada .
Cómo agregar una ventana emergente modal en WordPress para sitios web que no son de Elementor
Ahora, veamos cómo puede agregar una ventana emergente modal para un sitio web de WordPress que no usa Elementor.
Paso 1: Instale y active Convert Pro
Primero, deberá instalar un complemento llamado Convert Pro . Es un complemento emergente premium que ayuda a crear embudos de ventas, así como ventanas emergentes modales.
Además de crear ventanas emergentes modales, este complemento puede ayudarlo a crear suscripciones de correo electrónico y aumentar los clientes potenciales.
Este es un complemento pago y puede obtener el complemento del sitio web oficial.
Al descargar la versión pro, diríjase al panel de administración de WordPress y navegue hasta Complementos > Agregar nuevo .

Ahora, cargue el complemento usando el botón Cargar complemento .

Ahora, seleccione Elegir archivo para cargar el archivo zip.

Haga clic en el botón Instalar ahora .

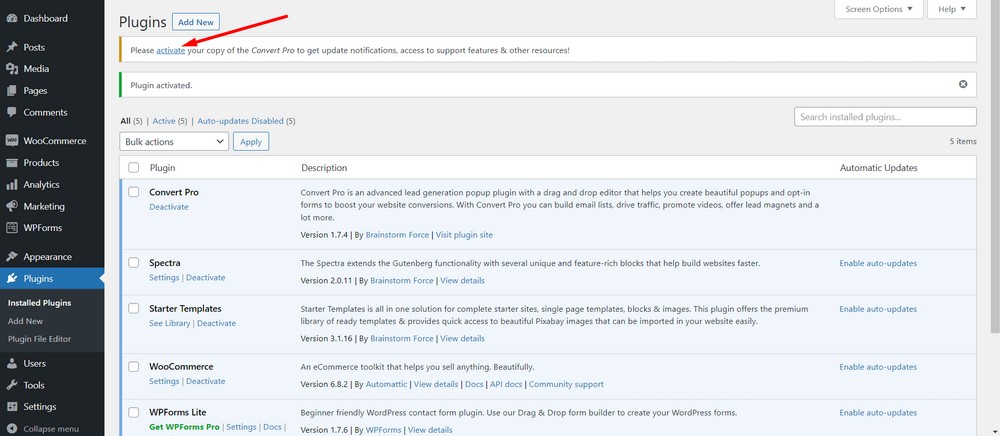
Presiona el botón Activar complemento .

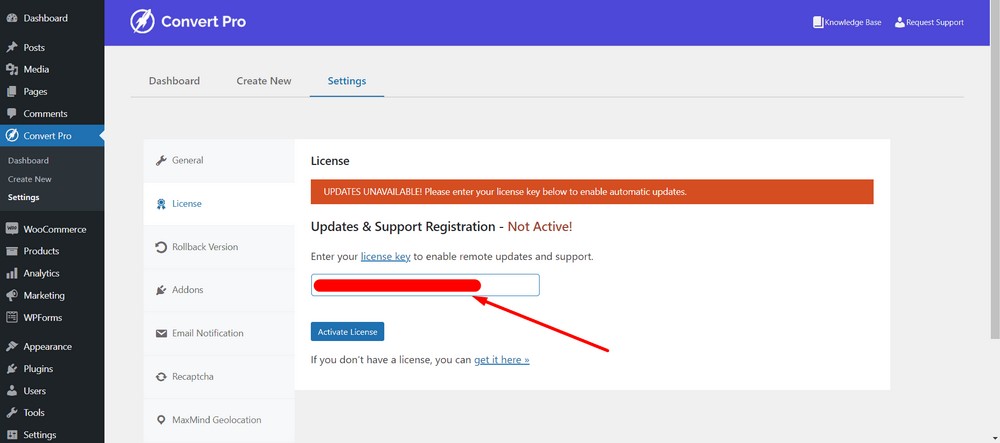
En la página siguiente, puede ingresar su licencia haciendo clic en la opción Activar .

Ahora, ingrese su clave de licencia en el campo de entrada.

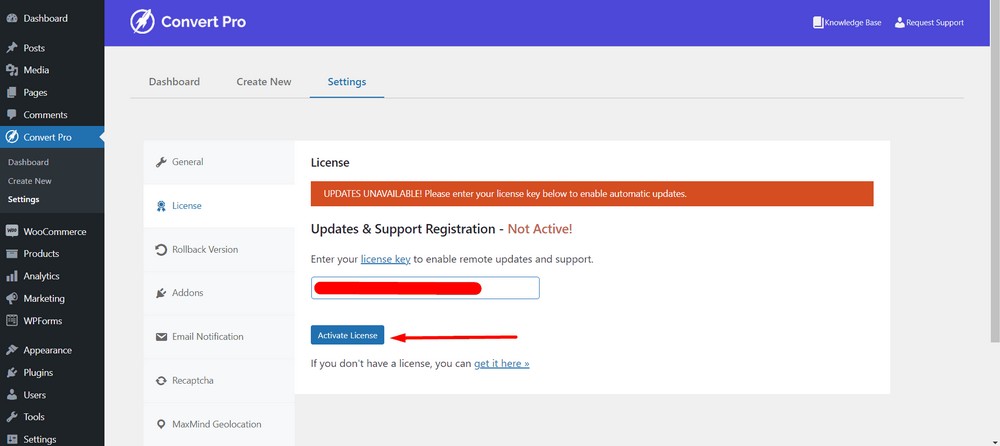
Después de eso, presione el botón Activar licencia .

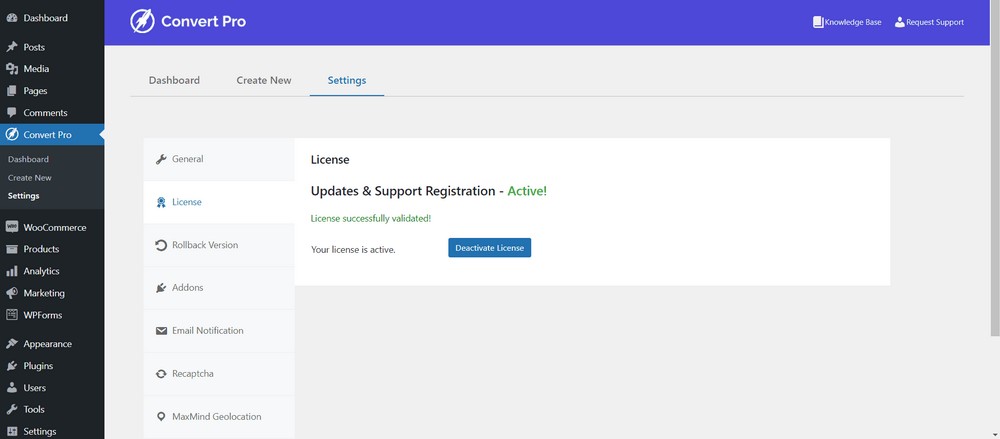
Debería ver un mensaje de éxito.

¡Eso es todo! Ya terminó con la instalación y activación de Convert Pro.
Paso 2: cree y configure la ventana emergente modal con Convert Pro
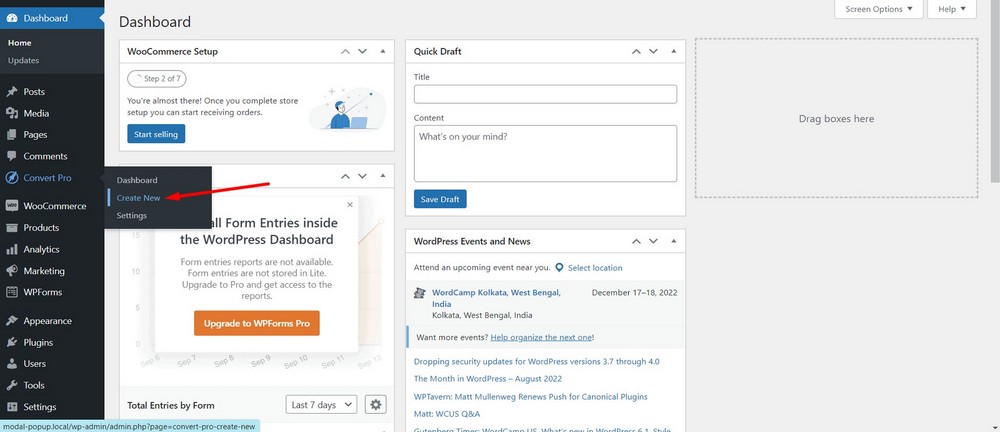
Para crear una ventana emergente modal usando Convert Pro, navegue hasta el panel de administración de WordPress.
Después de eso, navegue a Convert Pro> Create New .

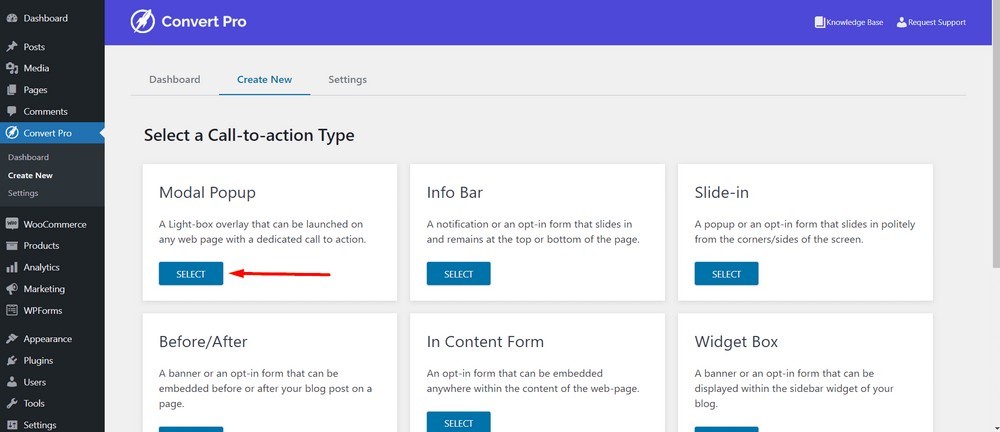
En esta etapa, podrá ver un montón de tipos de llamadas a la acción .
Seleccione Ventana emergente modal presionando el botón SELECCIONAR .

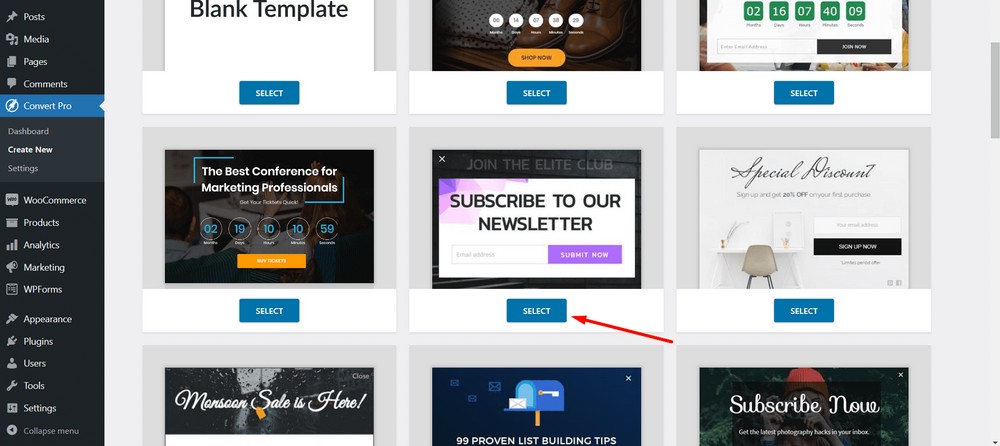
Seleccione una plantilla emergente modal. Estoy seleccionando este ( SUSCRÍBETE A NUESTRO BOLETÍN ) para este tutorial:

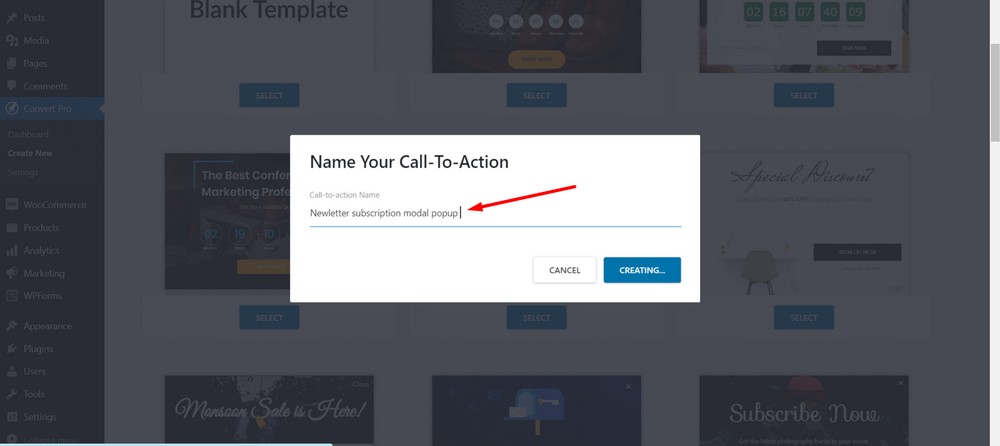
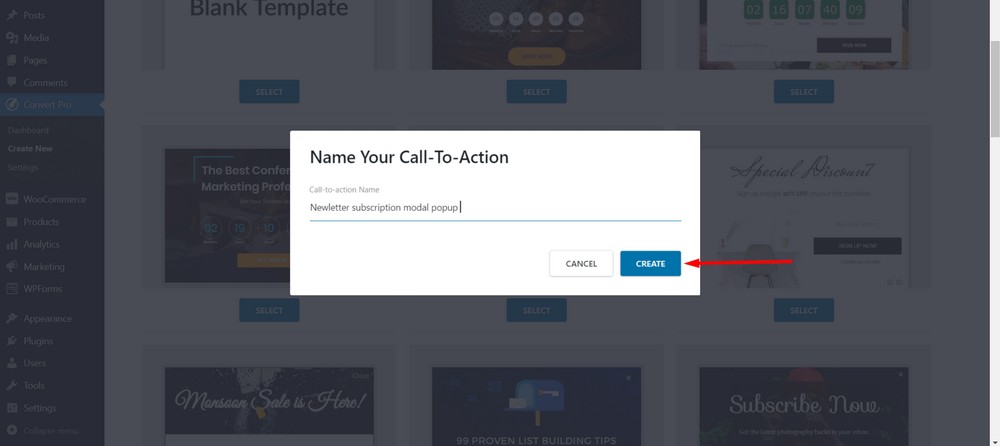
A continuación, asigne un nombre a su llamada a la acción o ventana emergente modal. Estoy nombrando el mío " ventana emergente modal de suscripción al boletín ".

Seleccione el botón Crear .

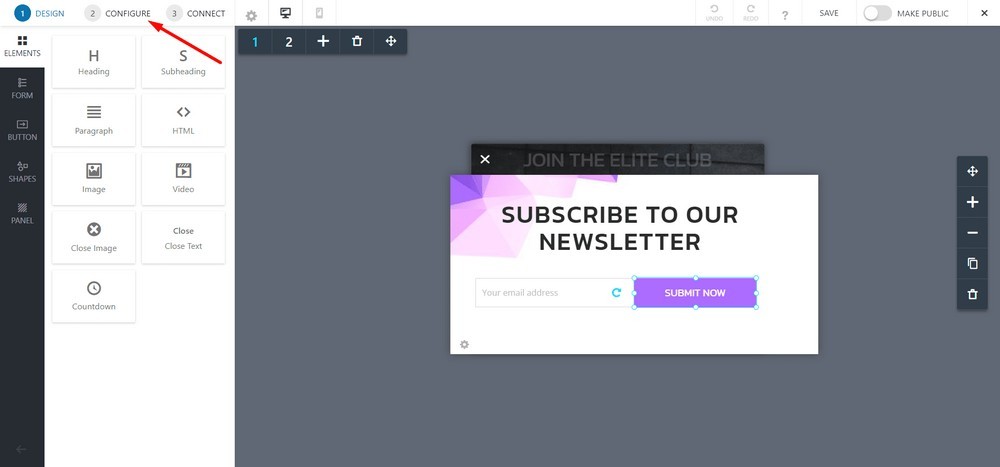
Ahora, verá un panel de edición donde puede diseñar, configurar y publicar su ventana emergente modal.
Inicialmente, aterrizará en la sección de diseño donde puede crear su ventana emergente modal como un generador de páginas. Entonces, siéntase libre de jugar con los botones, textos e imágenes.
Pero voy con el diseño por defecto.
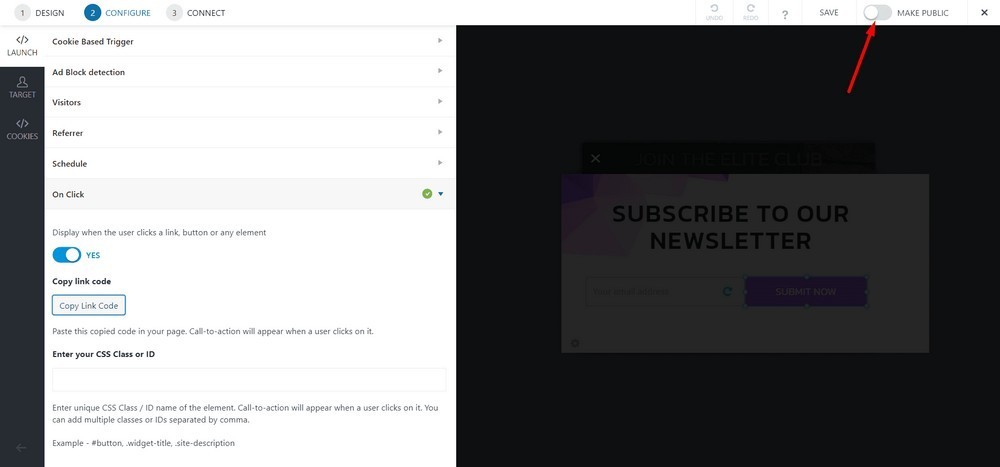
Haga clic en la pestaña Configurar .

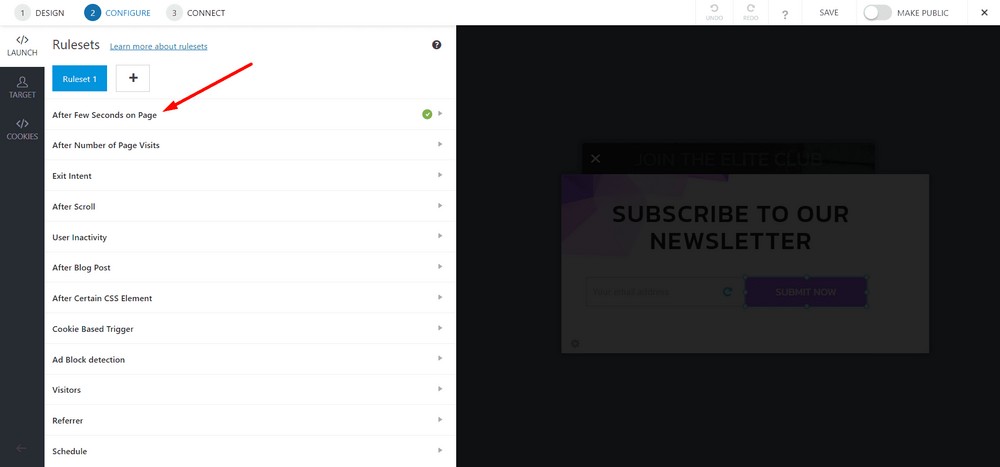
De forma predeterminada, está configurado para activarse en caso de un cierto período de una sesión. Es decir, aparecerá una ventana emergente 1 segundo después de que un visitante llegue a la página.
Pero no queremos esa opción de activación automática. Entonces, vamos a apagarlo ya que usaremos un botón o una imagen para activar la ventana emergente modal.
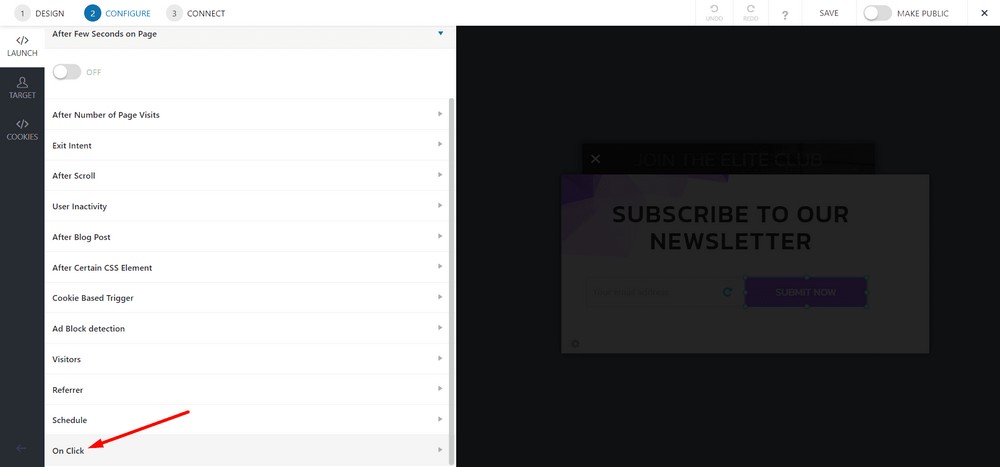
Para hacerlo, haga clic en la opción " Después de unos segundos en la página ".

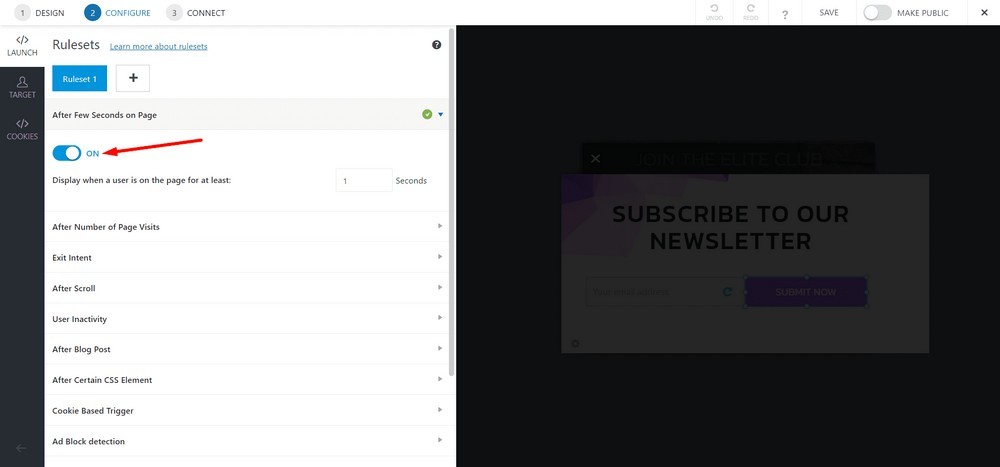
Haga clic en el botón de alternar para apagarlo.

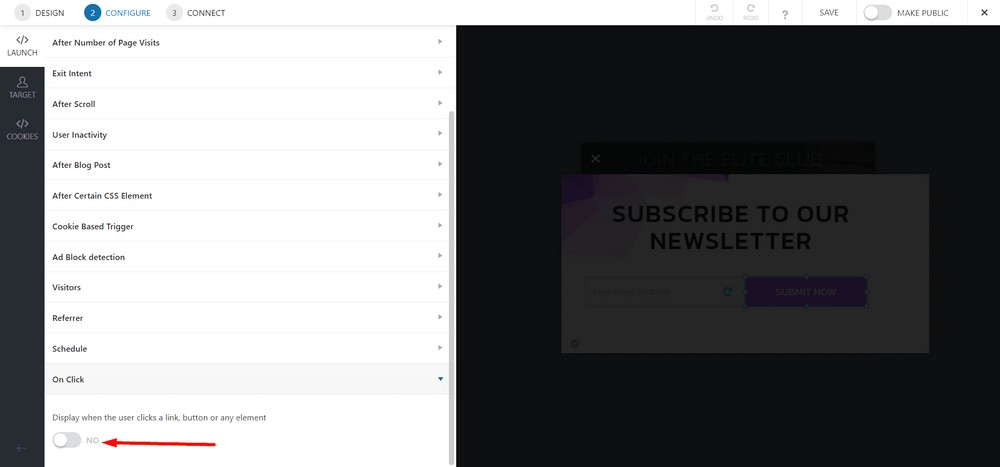
Ahora, seleccione Al hacer clic .

Haga clic en el botón de alternancia para activarlo.

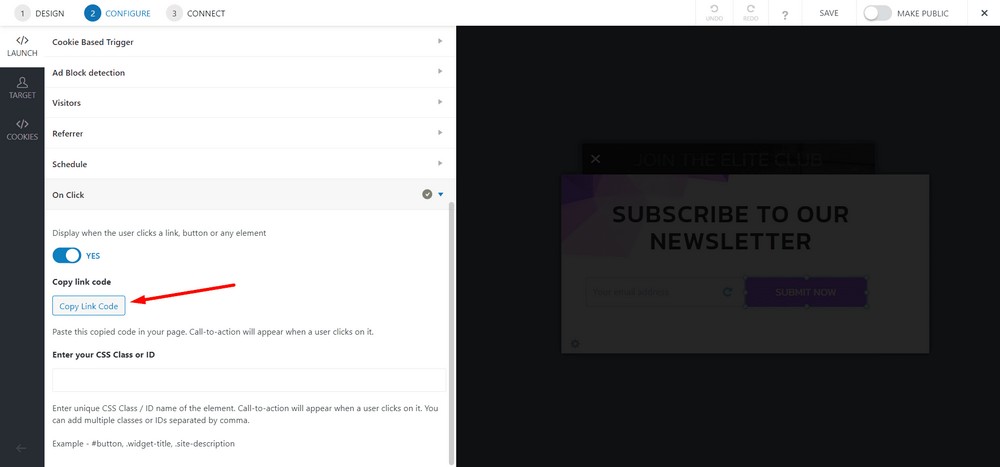
Ahora, seleccione el botón Copiar código de enlace para que pueda usar el código en cualquier página.

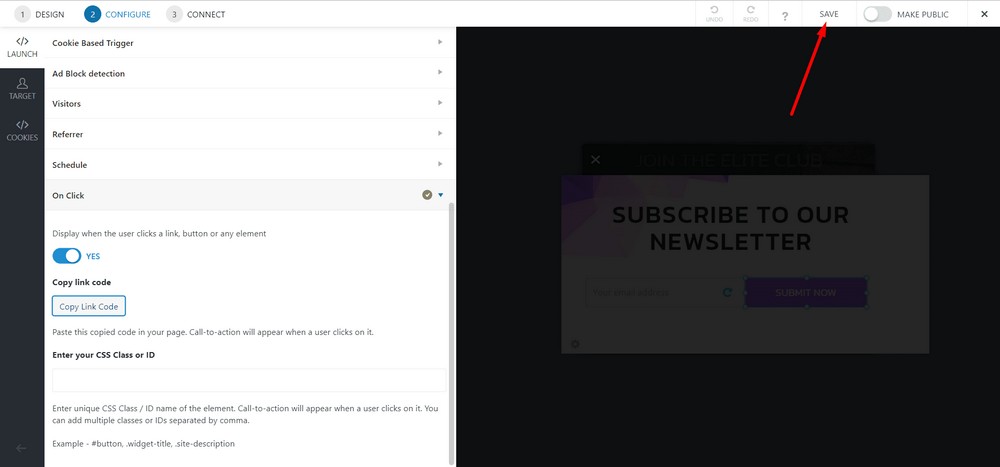
Haga clic en Guardar .

Hágalo público activando la barra de alternancia.

Paso 3: colocar la ventana emergente modal en una página
Navegue hasta el panel de administración de WordPress y luego seleccione Páginas > Todas las páginas .

Ahora, seleccione la página en la que desea implementar la ventana emergente modal. En este caso, estoy seleccionando la página de inicio .

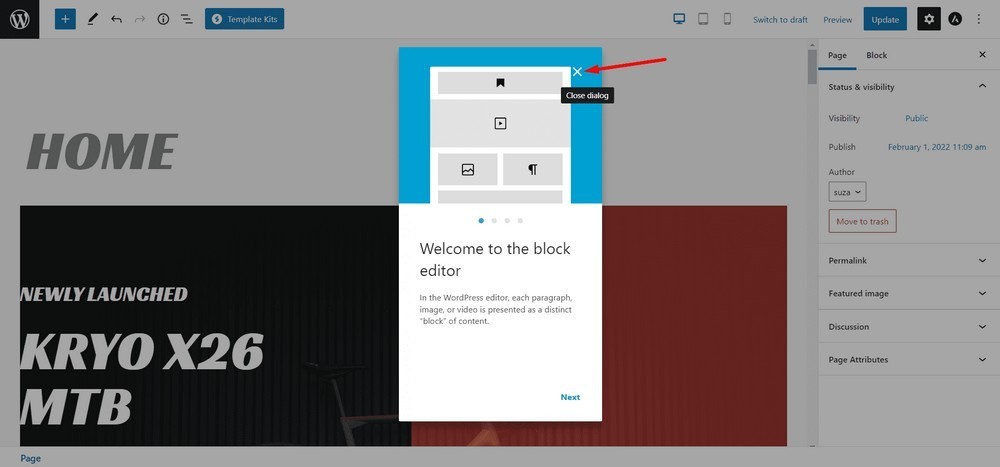
Si aparece el cuadro de diálogo, ciérrelo con el botón ( X ).

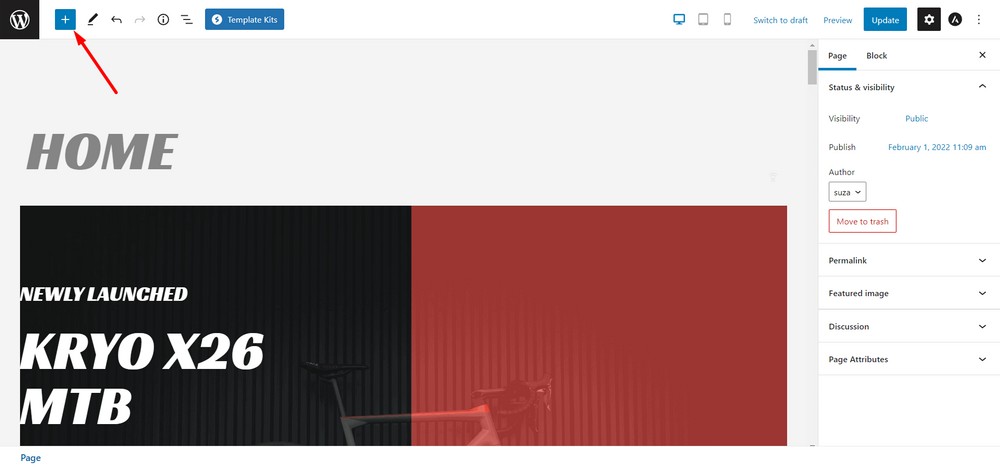
Ahora, haga clic en el ícono más en la parte superior de la página para ver los bloques disponibles.

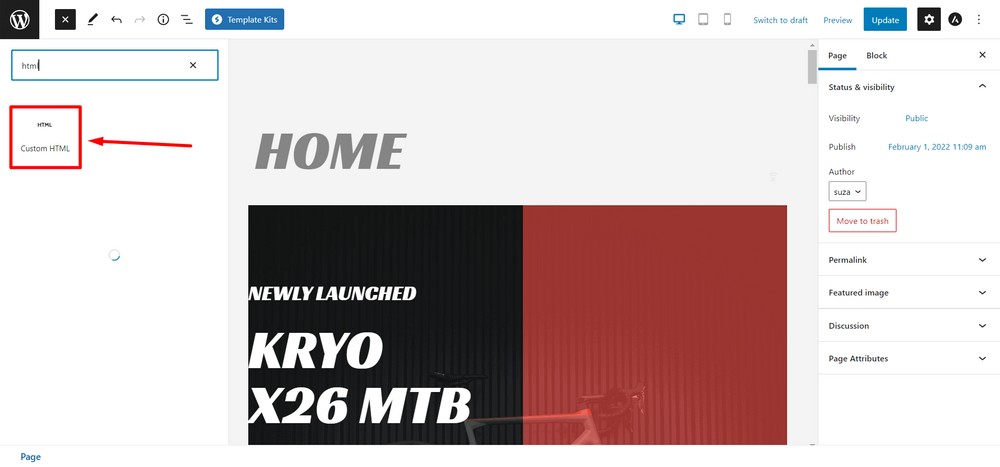
Ahora arrastre y suelte el bloque HTML personalizado en la página.

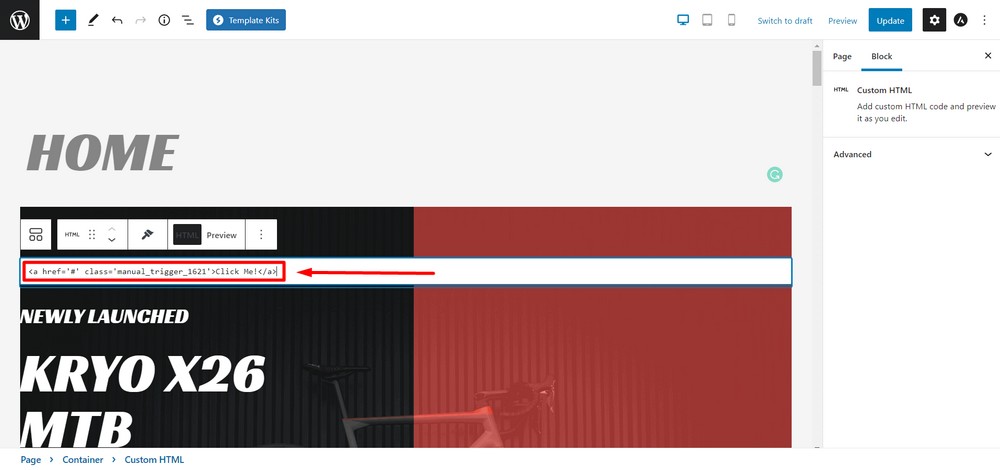
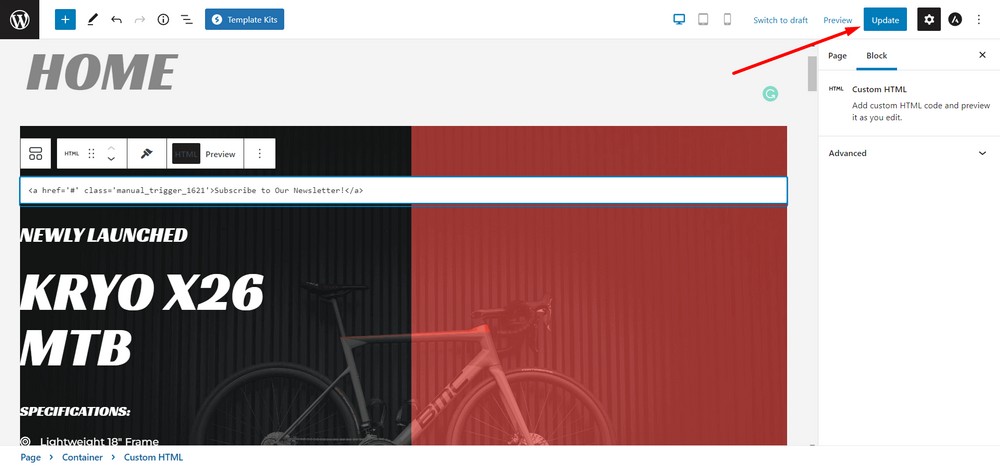
Pegue el código que copió en el paso 2 en el bloque HTML.

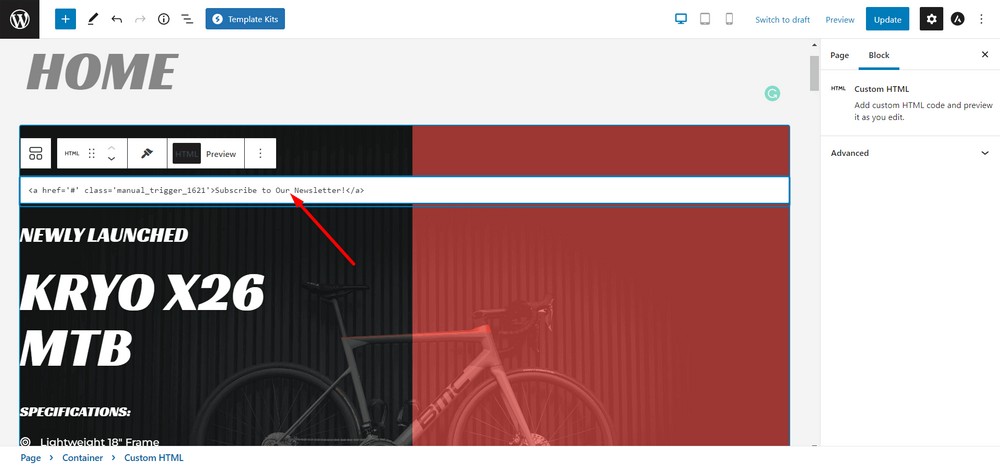
Puede cambiar el texto o usar otros elementos como etiquetas de botón o etiquetas de imagen si lo desea.

Actualiza la página cuando hayas terminado.

¡Felicidades, acabas de crear una ventana emergente modal!
Aquí está la vista previa de la ventana emergente modal cuando un visitante ingresa a su sitio web y hace clic en el CTA.
Consejo adicional: usar un botón o una imagen como activador
Con Convert Pro, también puede usar un botón o una imagen como disparador.
Hice un video que muestra cómo crear un botón como disparador para la ventana emergente modal.
Ahora es tu turno
Ahora que sabe cómo crear ventanas emergentes modales en un sitio web de WordPress, es su turno de intentarlo.
Si ya está utilizando una de estas herramientas para crear y configurar la ventana emergente modal para su sitio web de WordPress, no dude en compartir sus pensamientos a continuación.
Si te gustó la publicación, no olvides suscribirte a mi sitio web para que puedas recibir más consejos, ofertas y boletines interesantes directamente en tu bandeja de entrada.
