Cómo crear, agregar y editar un menú de navegación de WordPress
Publicado: 2022-07-21¿Se pregunta cómo crear y personalizar un menú en WordPress? Los menús de navegación enumeran sus páginas más importantes, lo que permite a los visitantes un acceso rápido sin importar dónde se encuentren en su sitio. El editor de menús incorporado de WordPress es bastante poderoso, pero puede llevar un tiempo acostumbrarse.
Si no sabe por dónde empezar o necesita ayuda para personalizar su menú con ciertas características, ha venido al lugar correcto. Pongamos en funcionamiento su nuevo y mejorado menú de navegación.
Cómo encontrar el editor de menús de WordPress
Comencemos por encontrar el editor de menús de WordPress. Primero, inicie sesión en su tablero de WordPress, luego navegue a Apariencia → Menús . Es posible que ya vea un menú en su lugar, y puede editarlo o crear uno nuevo.

También puede editar sus menús usando la pantalla del personalizador de temas. Esto tiene la ventaja de proporcionar una vista previa en vivo de sus ediciones mientras trabaja. En la página Menús, haga clic en el botón Administrar con vista previa en vivo o vaya a Apariencia → Personalizar y haga clic en la opción Menús .
Cualquiera de los dos métodos proporciona casi exactamente las mismas opciones, así que elige el que prefieras.
Cómo crear un menú personalizado en WordPress
Primero, aprendamos cómo crear un nuevo menú en WordPress. Si ya tiene uno existente, simplemente haga clic en el enlace Crear un nuevo menú cerca de la parte superior de la página.
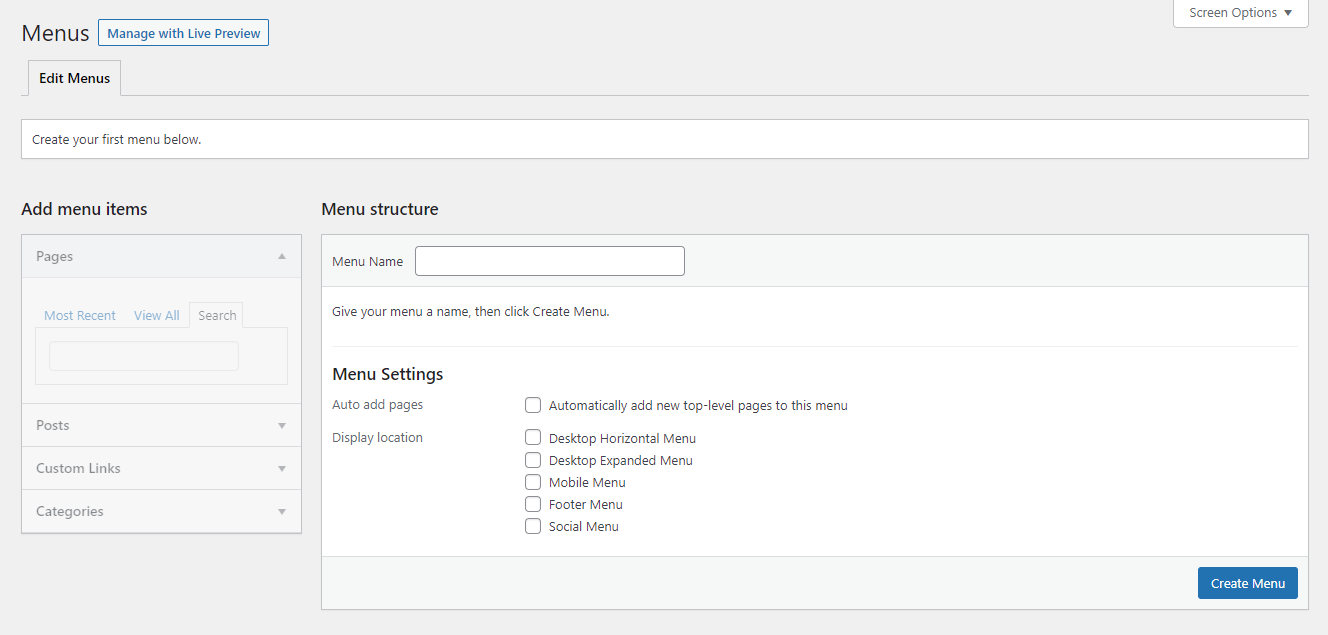
Si aún no ha creado un menú, entonces no necesita hacer clic en nada; se lo llevará directamente a la pantalla de creación del menú.

Por último, si está en la pantalla Vista previa en vivo, puede hacer clic en el botón Crear nuevo menú en cualquier momento.
Crea un nombre para tu menú que describa su propósito, luego elige dónde debería aparecer en tu sitio. Una vez que haya completado estos requisitos simples, estará listo para comenzar a desarrollar su menú y agregar elementos.
Cómo editar un menú en WordPress
¿Necesita editar un menú existente? Si solo tiene un menú, simplemente vaya a la pantalla Apariencia → Menús , y estará allí mismo en la página, listo para ser personalizado.
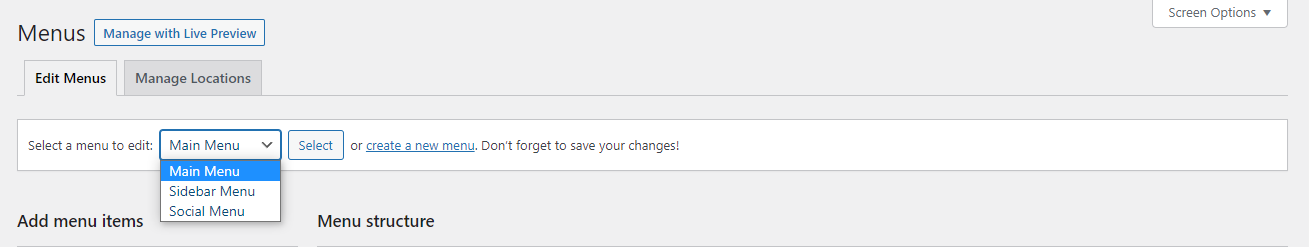
Si tiene varios menús, verá el menú desplegable Seleccione un menú para editar cerca de la parte superior de la página. Elija el que desee, luego haga clic en Seleccionar para cargarlo.
Si está utilizando el Personalizador de temas, verá una lista de todos sus menús existentes en la parte superior tan pronto como abra la pantalla Menús. Simplemente haga clic en el que desea abrir.
Cómo agregar elementos a su menú de WordPress
Ahora es el momento de entrar en el meollo de la creación de un menú: agregar elementos y personalizar su funcionalidad. Tal vez desee crear un menú desplegable anidado, agregarle ciertas páginas o publicaciones, o agregar otros elementos a su barra de menú.
1. Agrega una página o publicación a tu menú
En primer lugar, querrá brindar un acceso fácil a sus páginas más importantes, así que agreguemos algunos enlaces a su menú. Esta es una parte importante de la navegación en su sitio y es muy fácil agregar nuevas entradas a un menú.
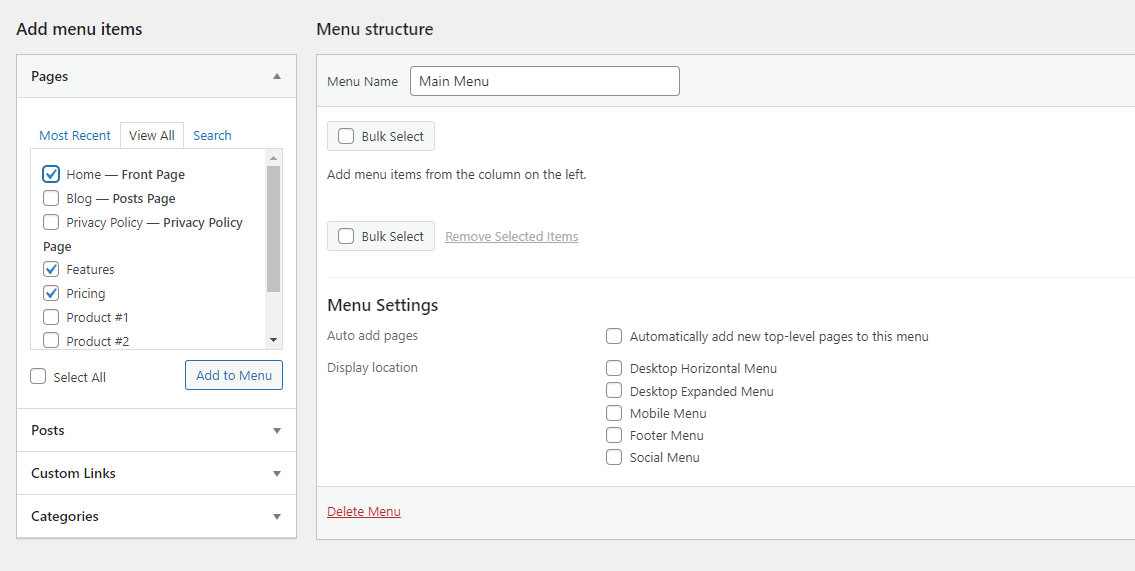
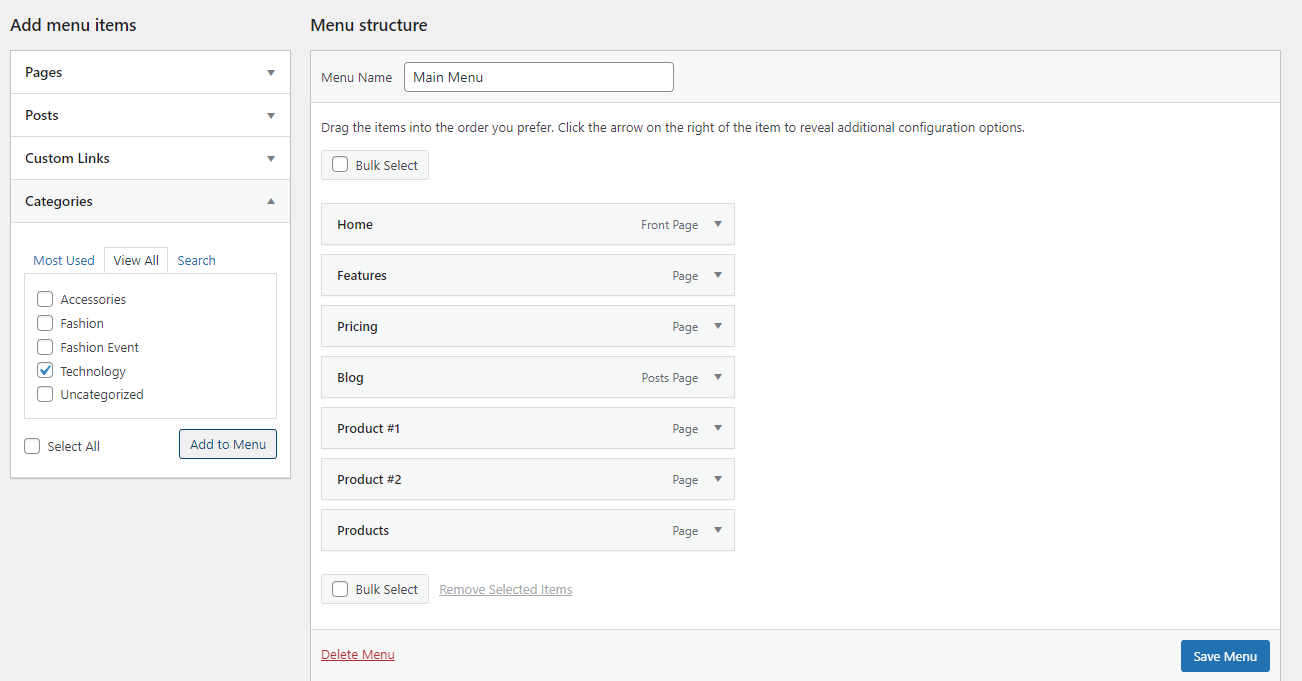
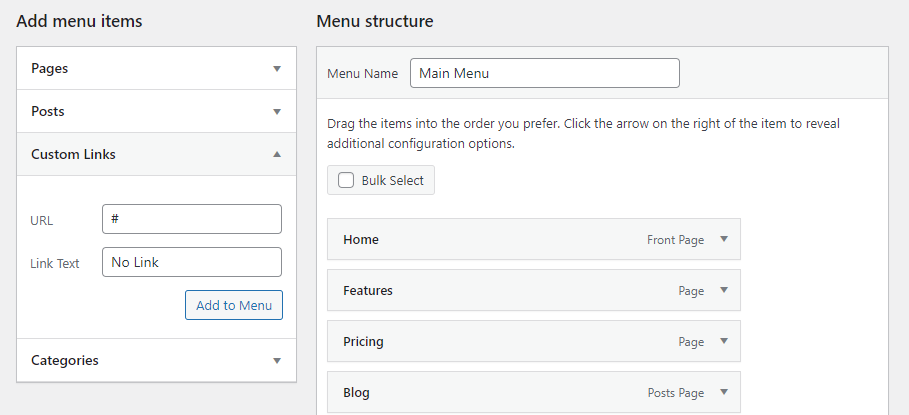
Mire hacia el cuadro de la izquierda, donde debería ver el cuadro Agregar elementos de menú con varias pestañas. Abra la pestaña Páginas , que contiene tres categorías: Más recientes , Ver todo y Buscar .
El primero mostrará un puñado de sus últimas páginas para facilitar el acceso. Si tiene cientos de páginas en su sitio, la pestaña Ver todo probablemente sea un poco difícil de manejar. En su lugar, use la pestaña Buscar para encontrar los que desea agregar.

También puede hacer clic en la casilla de verificación Seleccionar todo en la parte inferior si desea agregar todas las páginas mostradas a su menú.
Cuando haya seleccionado lo que desea, haga clic en Agregar al menú para finalizar sus selecciones. Sus nuevas páginas aparecerán ahora a la derecha.
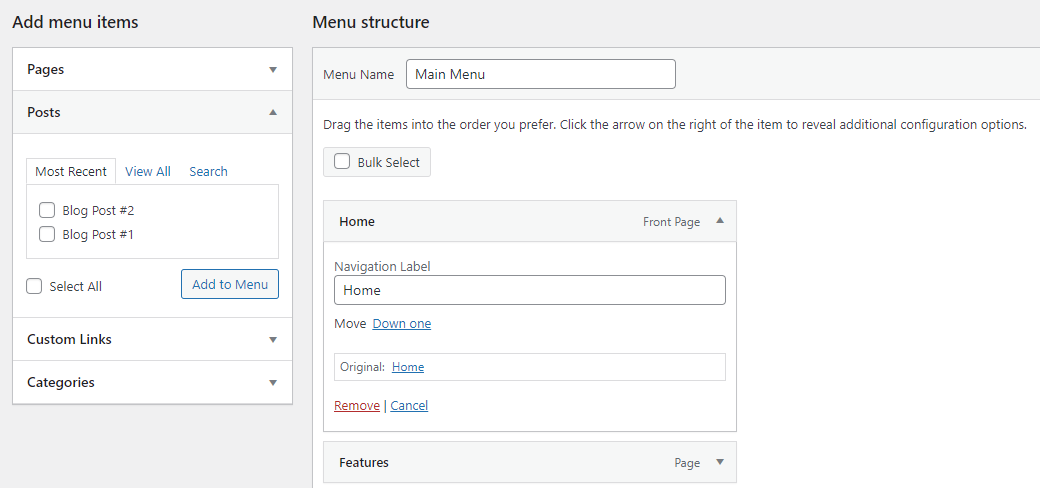
Para las publicaciones de blog, funciona de manera muy similar. Seleccione la pestaña Publicaciones y, como antes, elija entre todas sus publicaciones más recientes o busque las que desee. Luego haga clic en Agregar al menú .
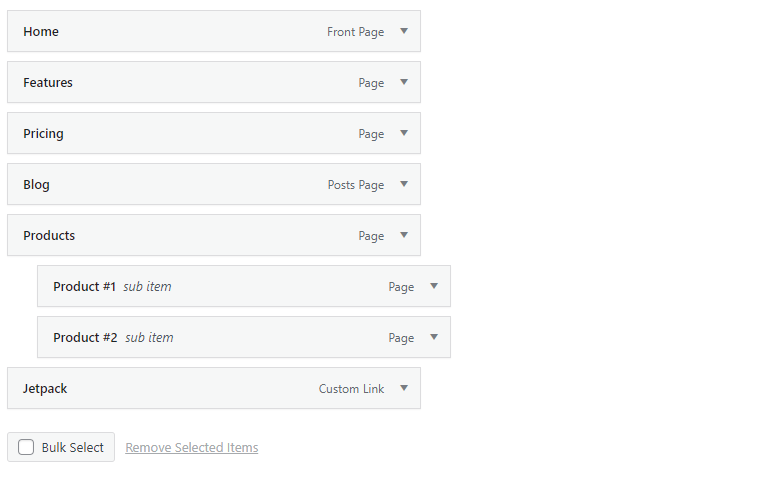
¿Qué sucede si desea eliminar un elemento del menú que ha agregado? Hay dos formas de hacerlo. En la sección Estructura del menú a la derecha, seleccione una de las páginas o publicaciones haciendo clic en la flecha a la derecha. Luego, haga clic en el enlace rojo Eliminar .

También puede eliminar de forma masiva varias páginas a la vez. Haga clic en la casilla de verificación Selección masiva y luego marque cada elemento del menú que desea eliminar. Luego haga clic en Eliminar elementos seleccionados .
Finalmente, puede cambiar el nombre de los elementos del menú para que aparezcan con un título diferente. Seleccione un elemento de la página usando su flecha desplegable, luego cambie la etiqueta de navegación . Esto es útil si desea que los elementos de su menú tengan un título más corto para ahorrar espacio.
2. Agrega una categoría de blog a tu menú
¿Qué sucede si desea vincular a una página de categoría de nivel superior desde su blog? Después de todo, es posible que desee brindarles a los visitantes un fácil acceso a las páginas de categorías de nivel superior para alentarlos a seguir leyendo.
Esto es muy similar a agregar una publicación o página, excepto que debe hacer clic en la pestaña desplegable Categorías . Luego, puede elegir entre las categorías más utilizadas, ver la lista completa o buscar las que desee.
Cuando haya terminado, haga clic en Agregar al menú y aparecerá en el costado como una publicación o página.

3. Agregue un enlace personalizado a su menú
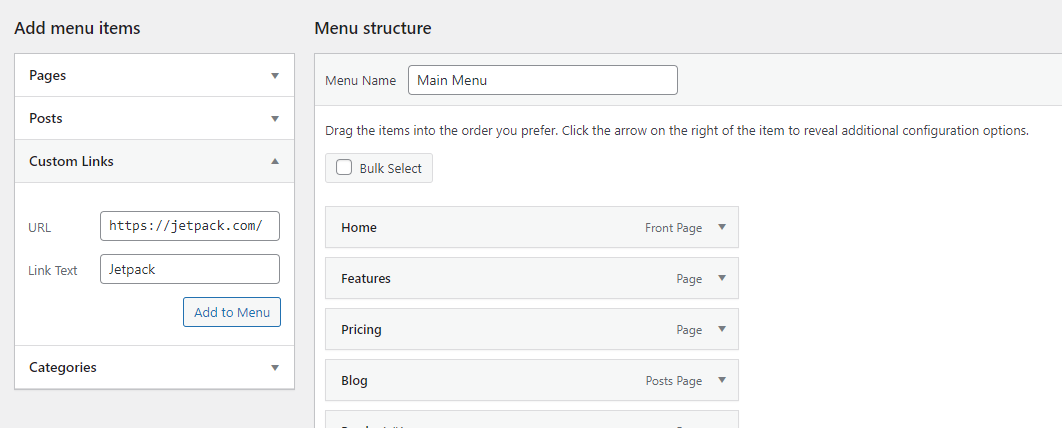
¿Qué pasa si hay una página en su sitio que no está cubierta por las otras categorías, o si desea que su menú se vincule a un sitio externo? En ese caso, puede agregar un enlace personalizado. Esto puede vincular a cualquier URL que desee.
Haga clic en la pestaña Enlaces personalizados , luego inserte la URL, establezca el texto del menú y haga clic en Agregar al menú .

4. Agregue un enlace a su menú que se abre en una nueva pestaña
A veces desea que se abra un enlace de menú en una nueva pestaña para que los visitantes puedan regresar a su sitio web y seguir navegando. Esto es especialmente cierto si ha agregado un enlace externo: si envía a los visitantes a otro sitio, no hay garantía de que regresen.
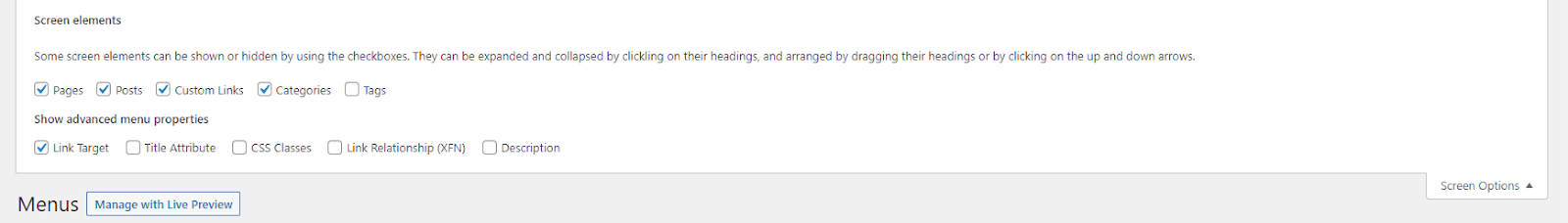
Esta es una opción oculta dentro de la interfaz de menús. Deberá activarlo haciendo clic en Opciones de pantalla en la parte superior de la pantalla y luego marcando la casilla de verificación Enlace de destino .

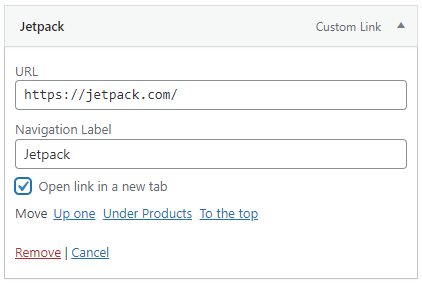
Ahora, cuando use la flecha desplegable en un elemento del menú, verá una nueva casilla de verificación: Abrir enlace en una pestaña nueva . Haz clic en él y listo.

5. Agregue un enlace a una sección de una página desde su menú
A veces desea vincular a una sección específica de una página. En ese caso, en lugar de usar el menú desplegable típico de Publicaciones o Páginas, use la sección Enlaces personalizados .
Primero, debe crear una URL personalizada que lleve a los visitantes a la sección adecuada. Querrás crear lo que se llama un "ancla", que puedes hacer en el Editor de bloques. Luego, agregará el ancla que creó al final de la URL de su sitio con un símbolo #. Por ejemplo, si su ancla es "crear-un-salto-de-página", su URL será https://example.com/#create-a-page-jump.
Péguelo en la barra de enlaces personalizados, establezca su etiqueta y haga clic en Agregar al menú .
6. Agregue un elemento del menú desplegable
Anidar elementos es una parte importante de la funcionalidad del menú. Así es como hace que ciertos elementos del menú se desplieguen al pasar el mouse. Puede anidar elementos tan profundamente como desee, creando submenús dentro de submenús infinitamente.
Hay dos maneras de hacer esto. La primera opción es simplemente hacer clic en el elemento que desea anidar y arrastrarlo hacia la derecha hasta que las líneas punteadas también se desplacen hacia la derecha. Siga haciendo esto para anidar más elementos.
La segunda forma es abrir el elemento del menú que desea mover y hacer clic en el enlace Bajo [Nombre del elemento del menú] .

7. Agregue un elemento de menú sin un enlace
La mayoría de las veces, querrá que los elementos de su menú se vinculen a una página. Pero a veces, como al crear un menú desplegable, solo desea que el enlace de nivel superior sea texto y nada más.
Para hacer esto, cree un enlace personalizado como de costumbre, pero en lugar de insertar un enlace, inserte el símbolo #. Luego titule el elemento del menú como de costumbre y haga clic en Agregar al menú .

Puede dejar el símbolo # si lo desea, o puede abrir su nuevo elemento de menú, eliminar el símbolo y hacer clic en Guardar menú .
Si bien el elemento del menú todavía se ve como un enlace, no se podrá hacer clic en él. Siempre puedes cambiar su estilo con CSS si quieres que se vea diferente. Le mostraremos cómo hacerlo más adelante.
8. Agregue un ícono o barra de búsqueda a su menú
Si su tema tiene un widget de encabezado, agregarle una barra de búsqueda es fácil. Simplemente vaya a Apariencia → Widgets , haga clic en el + azul en la esquina superior izquierda y arrastre el widget de búsqueda al área del encabezado.
Si esto no funciona, deberá cambiar a un tema que coloque una barra de búsqueda en el encabezado o usar un complemento. Los complementos de búsqueda de WordPress más populares incluyen una opción para agregar una barra de búsqueda al menú del encabezado.
9. Agregue una descripción a un elemento del menú
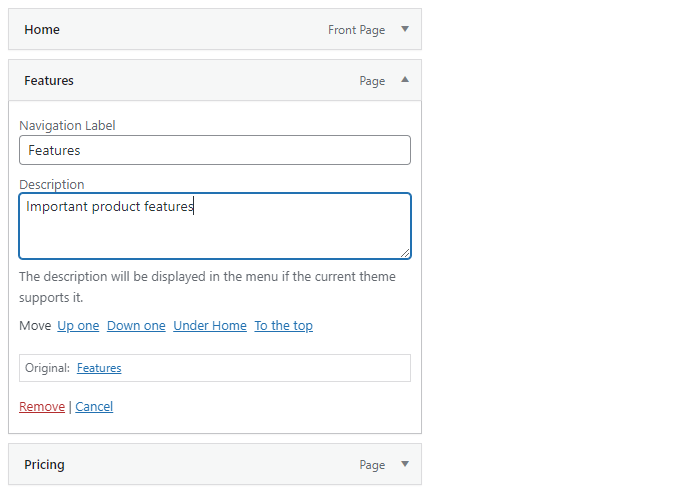
Si bien no suele ser necesario, es posible que desee agregar una descripción a los elementos de su menú. Tal vez quiera dar una breve descripción de adónde llevará este enlace a los visitantes cuando hagan clic.
Primero, en la pantalla Menús , abra las Opciones de pantalla en la parte superior derecha y marque la casilla Descripción . Ahora encontrará un cuadro de descripción cada vez que abra un elemento de menú desde su flecha desplegable.

Escriba una descripción y asegúrese de hacer clic en Guardar menú . Cuando visite su sitio, debería ver su nueva descripción. Recuerde que no todos los temas admiten esta función.
Cómo activar tu menú de navegación de WordPress
Cuando haya terminado de personalizar su menú y esté listo para mostrarlo al mundo, todo lo que necesita hacer es elegir una ubicación de visualización para él. Luego aparecerá en su sitio.
Por el contrario, si desea trabajar en su menú en privado, simplemente no seleccione una ubicación de visualización hasta que haya terminado. Un menú sin una ubicación de visualización es esencialmente invisible para todos los visitantes.
¿No está seguro de cómo establecer una ubicación de visualización? Vamos a repasarlo.
Cómo cambiar la posición de tu menú en WordPress
Si no le gusta dónde se encuentra su menú o no está seguro de cómo configurarlo para que se muestre donde desea, es muy fácil cambiar la posición del menú en WordPress.
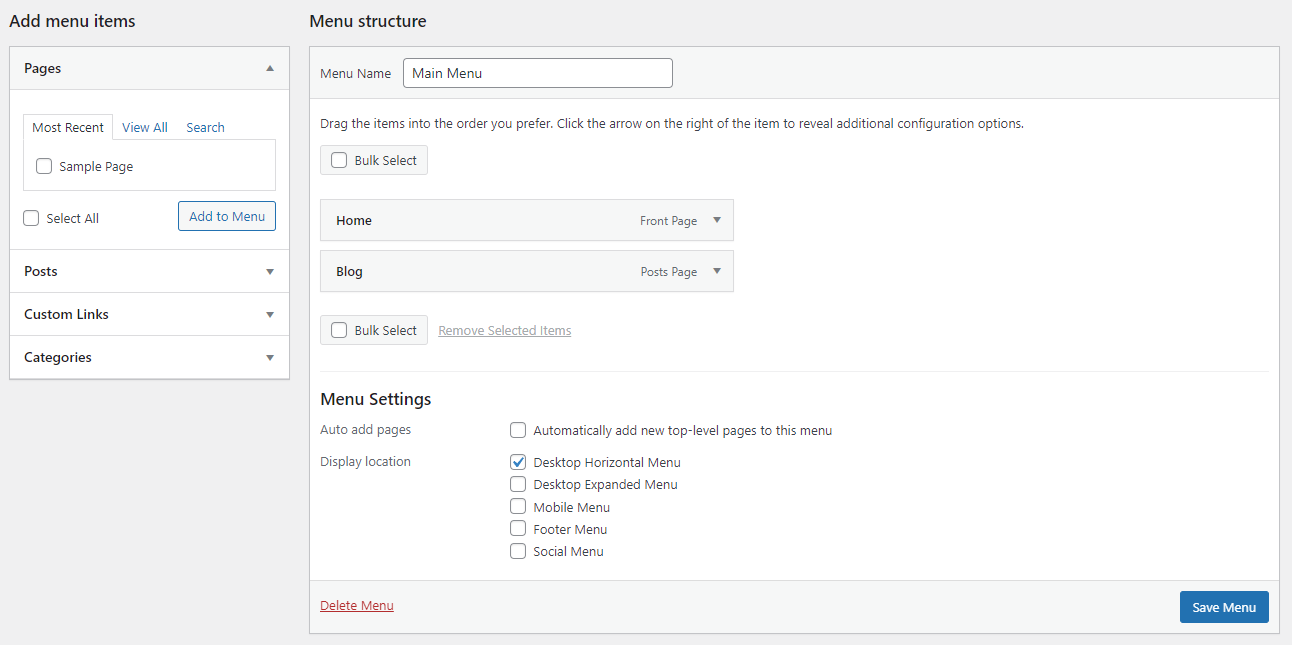
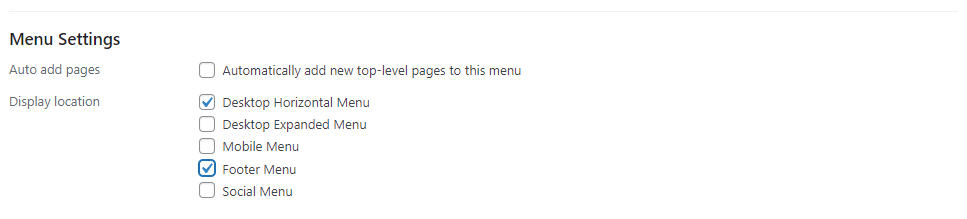
Hay tres formas de hacerlo: primero, en la pantalla Apariencia → Menús en la pestaña Editar menús predeterminada, busque el área de edición del menú principal. Debería ver una sección denominada Configuración del menú . Luego busque Ubicación de visualización .
Ahora simplemente marque las casillas donde desea que aparezca su menú. Deberá visitar su sitio para ver cómo se ve su nuevo menú.

La segunda forma de cambiar la posición del menú en WordPress es hacer clic en la pestaña Administrar ubicaciones y luego asignar qué menús desea que aparezcan en cada una. Esto es un poco más fácil de configurar si tiene varios menús.
Finalmente, puede usar el Personalizador en vivo. Abra Apariencia → Personalizar y haga clic en la pestaña Menús , luego seleccione el menú que desea editar o haga clic en el botón Ver todas las ubicaciones . El beneficio de esto es que puede ver de inmediato cómo se verán sus menús y la ubicación de cada opción de visualización.
Tenga en cuenta que cada ubicación de visualización solo puede estar ocupada por un menú a la vez, aunque puede asignar un solo menú a varias ubicaciones de visualización.
Además, las ubicaciones de exhibición están determinadas por su tema. Si no tiene los que está buscando, es posible que deba cambiar a un nuevo tema.
Cómo usar varios menús en su sitio de WordPress
No estás limitado a un solo menú. Puede crear tantos como tenga espacio para mostrar (¡y más!). Podría tener su menú principal, un menú de barra lateral más compacto, un menú separado en su pie de página, etc. Todo depende de la cantidad de ubicaciones de menú que proporcione su tema.
En cualquier caso, puede crear un segundo menú haciendo clic en Crear un nuevo menú y seleccionando una ubicación de visualización separada para él. Simplemente complete el nombre y configure las páginas para él como lo hizo con su primer menú y repita tantas veces como sea necesario.


La pantalla de vista previa en vivo es aún más intuitiva; simplemente haga clic en el botón Crear nuevo menú y todos sus menús creados se enumerarán en un lugar de fácil acceso.
Recuerde usar la pantalla Administrar ubicaciones para asignar más fácilmente cada menú a una ubicación, ya que es mucho más sencillo que tener que seleccionar y configurar manualmente las opciones para cada menú.
Cómo diseñar la apariencia de tu menú usando CSS
Si bien WordPress proporciona algunas opciones básicas para que su menú funcione de la manera que desea, cuando se trata de su apariencia real, no hay mucho allí. Pero si no está satisfecho con el estilo del menú de su tema, puede tomar el control con CSS.
Si bien CSS puede ser difícil de aprender, no es necesario ser un experto para usarlo. Para ajustes básicos de apariencia, solo necesita saber qué cambiar y dónde colocarlo.
Antes de comenzar, asegúrese de tener una copia de seguridad reciente de su sitio. Si está utilizando Jetpack Backup, todos sus cambios se guardan en tiempo real y se pueden restaurar con solo unos pocos clics si comete un error.
Si bien puede editar sus archivos de tema directamente, esto generalmente no se recomienda a menos que esté agregando mucho CSS, especialmente si no está usando un tema secundario. En su lugar, puede usar el cuadro CSS adicional en la pantalla Apariencia → Personalizar o la función CSS personalizado disponible en Jetpack.
También necesita encontrar la clase de menú de su tema. Si tiene varios menús en su tema, cada uno tendrá una clase diferente.
Por ejemplo, en el tema de WordPress Twenty-Twenty , la clase para el menú principal es simplemente ".primary-menu".
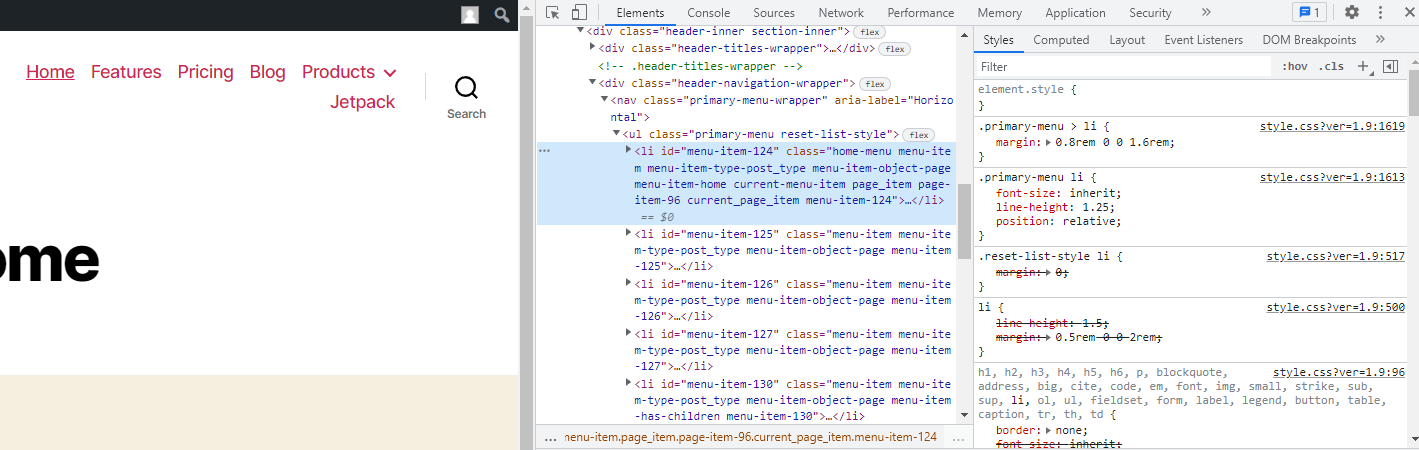
Haga clic derecho en su menú y use la herramienta Inspeccionar elemento para encontrar la clase de su menú.

Si alguno de los códigos de muestra no funciona, es posible que su tema esté forzando un cierto estilo, bloqueando un tamaño de fuente, color, etc. Puede anular esto usando la etiqueta !important, pero trate de hacerlo con moderación. Puede ser mejor crear un tema secundario y editar su hoja de estilo directamente si tiene experiencia en CSS.
1. Cómo apuntar a un solo elemento del menú
Es posible que desee cambiar un solo elemento del menú en lugar de todos a la vez. Para ello, vaya a la página Apariencia → Menú , abra Opciones de pantalla y active Clases de CSS. Edite un elemento de menú y asígnele una clase CSS, luego reemplace el ".primary-menu" en los ejemplos de código proporcionados a continuación con la clase CSS personalizada.
Entonces, si configura el enlace de la página de inicio para que tenga la clase "menú de inicio", reemplace ".menú principal" con ".menú de inicio".

2. Cómo cambiar el tamaño de fuente de tu menú
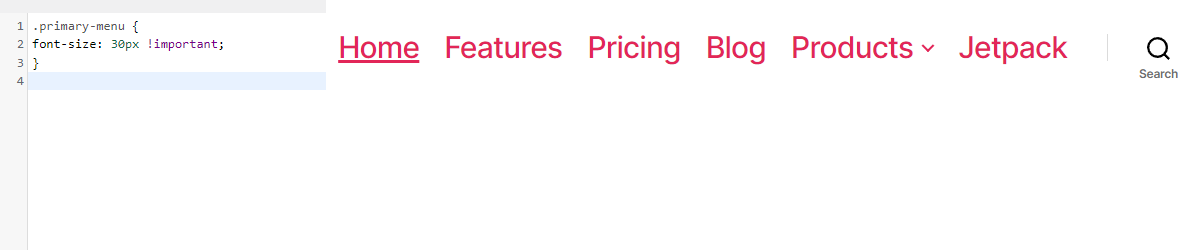
Si su menú es demasiado molesto o demasiado difícil de leer, intente cambiar el tamaño de fuente. Utilice este código para hacerlo:
.primary-menu { font-size: 30px; }Simplemente cambie los "30px" al tamaño que desee.

3. Cómo cambiar el esquema de color de tu menú
Una solicitud común de los usuarios de WordPress es cambiar el color de los enlaces en su menú o incluso agregar un color de fondo.
Primero, cambiemos el color de la fuente. Usa el siguiente código:
.primary-menu li a { color: #000000; }Esto hará que los enlaces de tu menú se vuelvan negros. Reemplace el código hexadecimal de color anterior: puede usar un sitio de código de color para crear fácilmente un código hexadecimal del color que desee.
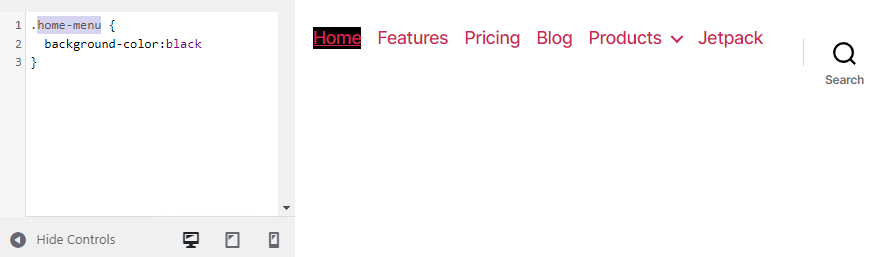
¿Qué pasa con el color de fondo? Prueba esto para un fondo verde azulado:
.primary-menu { background-color: #00ffff; } 
4. Cómo cambiar los efectos de desplazamiento de tu menú
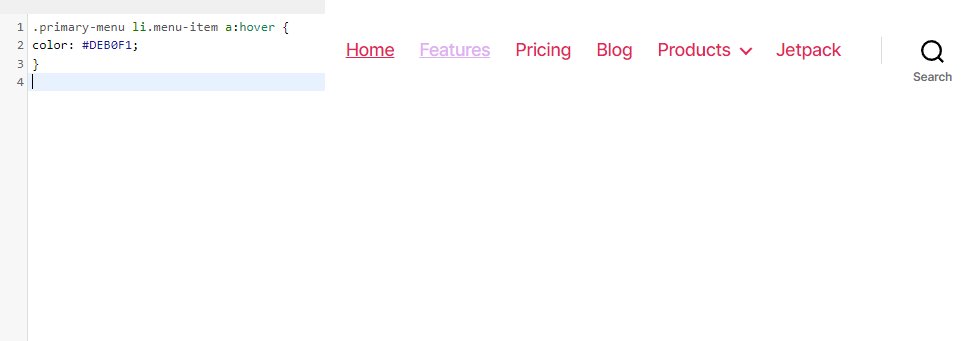
Un elegante efecto de desplazamiento puede mejorar sutilmente su diseño, pero esta parte puede volverse un poco más complicada. Hay muchos efectos de desplazamiento que podría implementar, pero hagamos uno simple: cambiar el color de la fuente cuando pasa el cursor sobre un elemento del menú.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Ahora, si pasa el cursor sobre un enlace en su menú, se volverá lavanda.

Hay más para experimentar: intente usar el color de fondo, la opacidad, el borde/radio del borde y las etiquetas de transición.
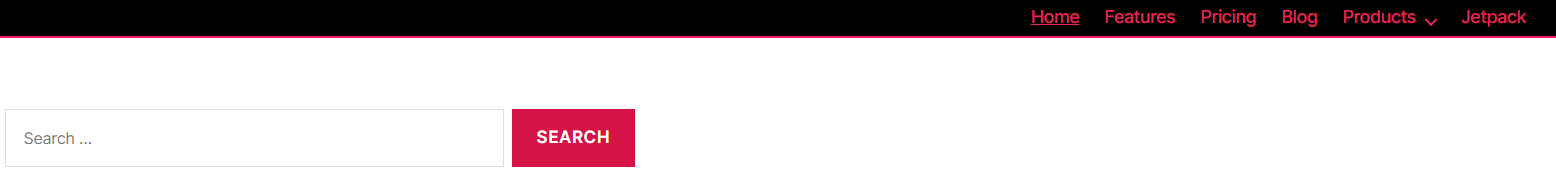
5. Cómo hacer que tu menú de WordPress sea pegajoso
Los menús "fijos" o fijos siguen al visitante mientras se desplaza, lo que significa que no es necesario que se desplace hasta la parte superior para llegar al menú de navegación. Puede ser un poco más conveniente para las personas y alentarlas a seguir navegando.
La forma de hacerlo es con la etiqueta "posición: fija", pero es probable que deba agregar un poco más para que las cosas funcionen correctamente.
Lo siguiente creará un menú de navegación flotante básico:
.primary-menu { position: fixed; top:0; right:0; }Pero es posible que desee utilizar las etiquetas de fondo, alto, ancho, borde, relleno y arriba/abajo/izquierda/derecha para crear un menú fijo que sea algo más que texto flotante. Aquí hay un ejemplo simple:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
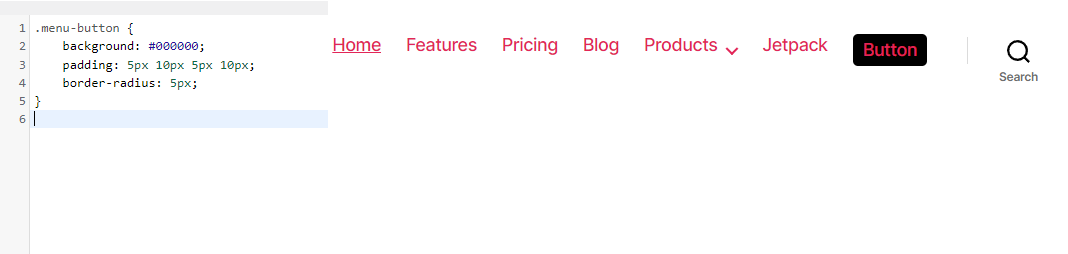
6. Cómo agregar un botón a tu menú
Si bien es posible agregar botones a su menú usando complementos, intentemos agregar uno simple con CSS. Primero, deberá configurar una clase CSS personalizada para el elemento del menú del botón, a menos que desee que todos los elementos del menú tengan este estilo.
Ahora prueba este código:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Si desea redondear las esquinas del botón, intente agregar esta línea de código sobre el corchete de cierre:
border-radius: 5px; 
Preguntas frecuentes
Para una característica tan simple, los menús pueden volverse bastante complicados una vez que realmente te familiarizas con su funcionalidad. Terminemos con algunas preguntas frecuentes sobre los menús en caso de que nos hayamos perdido algo.
¿Puedo eliminar o cambiar el nombre de un menú de WordPress?
Puede crear tantos menús como desee en WordPress, y es completamente posible eliminarlos. Simplemente abra la pantalla Apariencia → Menús y haga clic en el texto rojo Eliminar menú .
Aparecerá una ventana emergente solicitando confirmación. Haga clic en Aceptar y el menú desaparecerá para siempre.
Si solo desea cambiar el nombre de un menú, ábralo y cambie el cuadro Nombre del menú , luego haga clic en el botón Guardar menú . ¡Simple como eso!
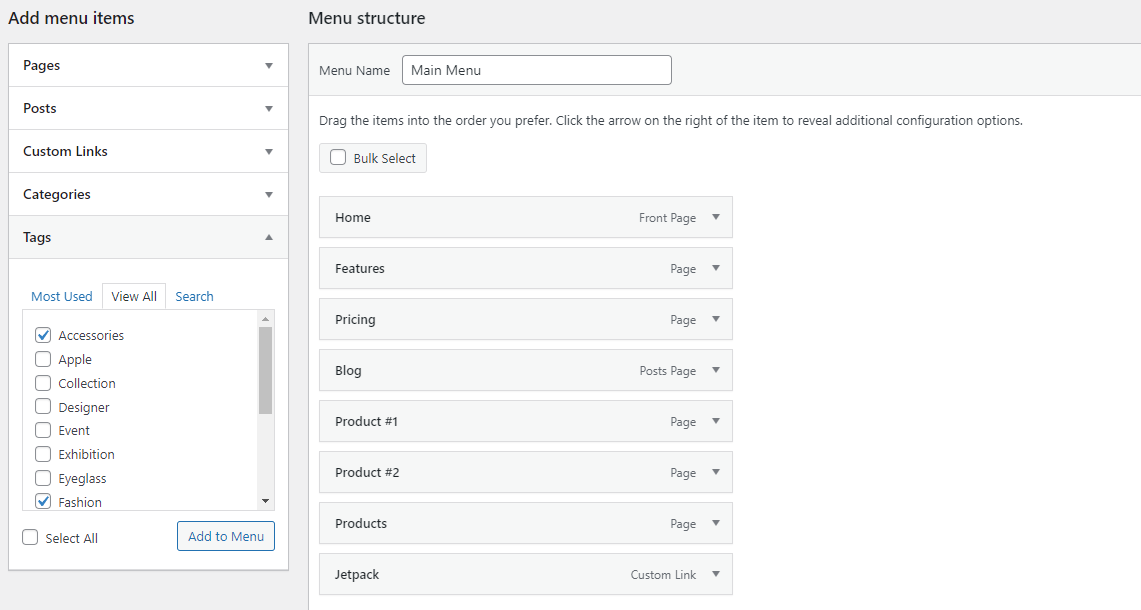
¿Puedo agregar etiquetas a un menú de WordPress?
Es posible agregar categorías a su menú de WordPress, pero ¿qué pasa con las etiquetas? Buenas noticias: Esto está integrado en la funcionalidad del menú. Solo necesitas encenderlo.
Primero, asegúrese de estar en la pantalla Apariencia → Menús , luego haga clic en Opciones de pantalla en la esquina superior derecha. En la sección Elementos de la pantalla , verá una fila de opciones, todas menos una marcada: Etiquetas . Selecciónalo ahora.
Aparecerá un nuevo menú debajo de la opción Categorías en la sección Agregar elementos del menú . Puede buscar o elegir entre las etiquetas que desee y agregarlas a su menú.

¿Puedo duplicar un menú en WordPress?
Si desea trabajar en un menú sin que los cambios se transmitan en vivo a sus visitantes, la capacidad de duplicar un menú podría ser muy útil.
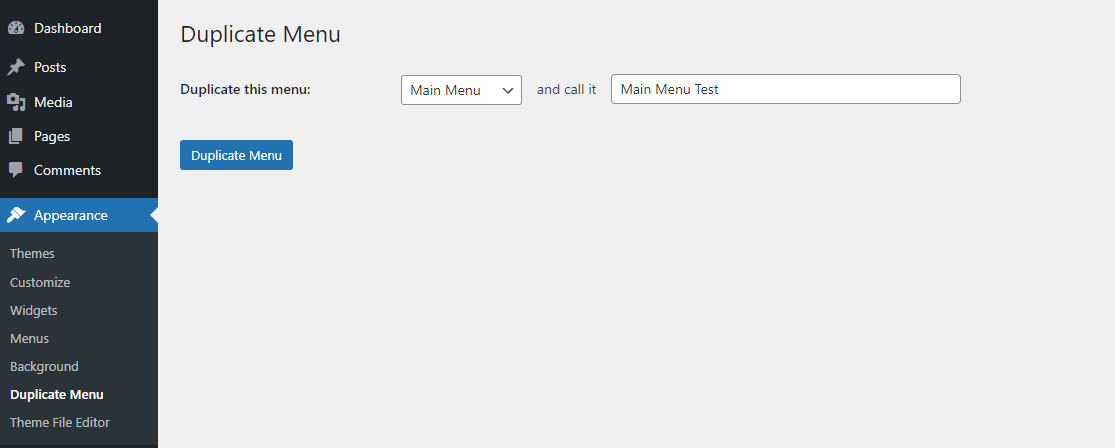
WordPress no viene con esta funcionalidad de forma predeterminada, pero puede hacerlo con un complemento simple debidamente titulado Menú duplicado. Instálelo a través de la pantalla Complementos → Agregar nuevo , y verá una nueva página en la pestaña Apariencia : Menú duplicado .
Vaya aquí y encontrará una pantalla muy simple que le pedirá que nombre su menú duplicado. Luego, haga clic en Duplicar menú.

Esto solo tomará un momento. Luego puede saltar directamente a su menú duplicado. Todo será exactamente igual a excepción de las ubicaciones de visualización, que estarán en blanco ya que dos menús no pueden ocupar el mismo espacio.
Ningún visitante podrá ver su nuevo menú hasta que establezca una ubicación de visualización o lo cambie por el menú anterior. Eres libre de hacer tu trabajo sin preocuparte por romper tu sitio visible.
¿Puedo añadir una imagen a un menú?
No es posible agregar una imagen a su menú de forma predeterminada, pero un complemento llamado Imagen de menú cambia eso.
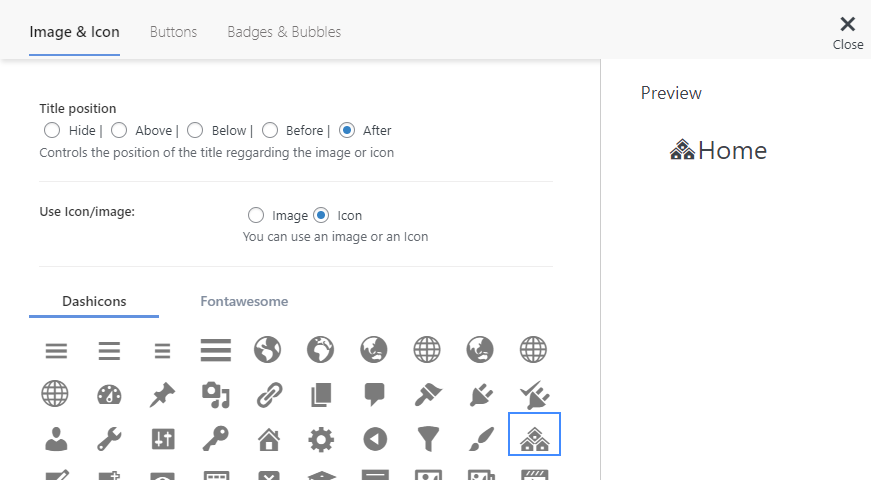
Instálelo a través de Complementos → Agregar nuevo y observe la nueva opción Imagen de menú en su barra lateral. Puede ir aquí para configurar los tamaños de imagen del menú. De vuelta en Apariencia → Menús , abra un elemento de menú y haga clic en el nuevo botón Agregar imagen/icono .
Modifique la configuración como desee. Haga clic en Imagen para cargar una imagen o en Ícono para elegir entre íconos. Verás una vista previa antes de guardar.

¿Puedo agregar un mega menú en WordPress?
Si desea un menú con una tonelada de enlaces, el estilo de menú predeterminado terminará pareciendo muy desordenado y poco profesional. En su lugar, debe crear un mega menú para una organización mucho más ordenada.
Desafortunadamente, WordPress no admite mega menús, por lo que deberá instalar un complemento como Max Mega Menu.
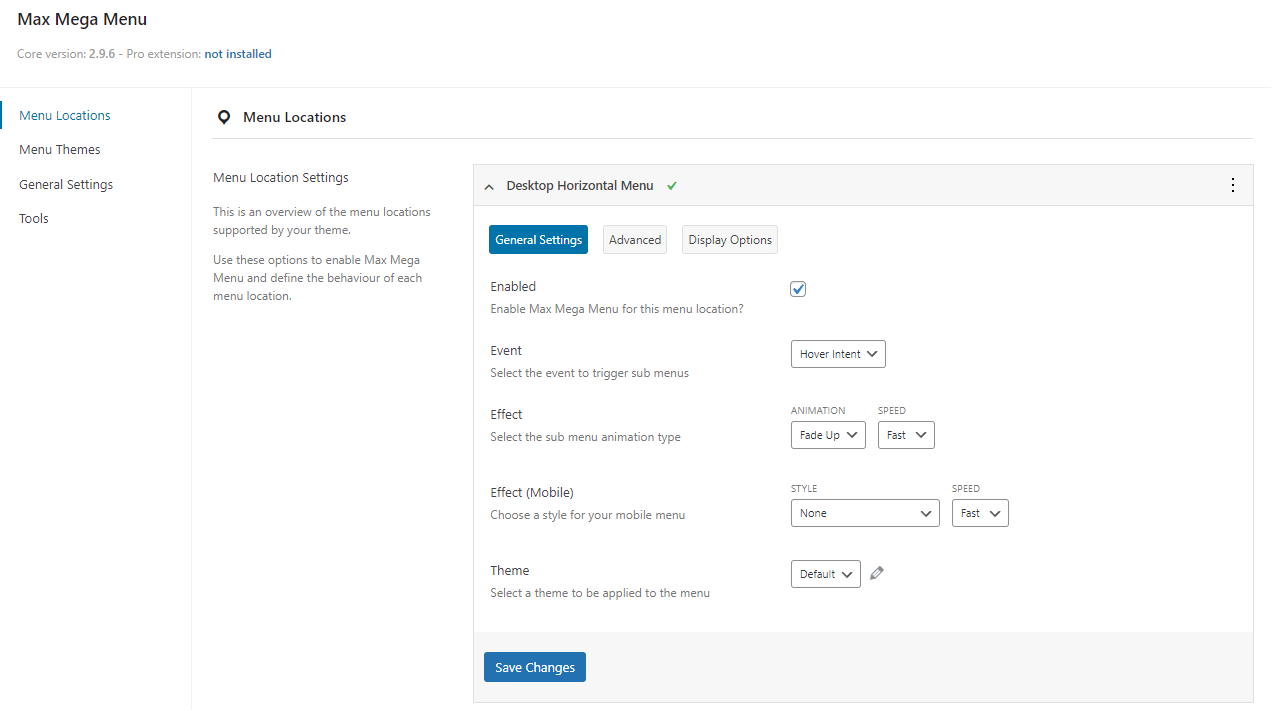
Instale esto usando Complementos → Agregar nuevo, y verá una nueva opción de Mega Menú cerca de la parte inferior de la barra lateral.
Para configurarlo, vaya a Mega Menú → Ubicaciones de menú y marque Habilitado para encenderlo. Luego puede cambiar las animaciones flotantes y el comportamiento del menú e incluso personalizar un tema en la pestaña Temas del menú .

También puede acceder a algunas de las funciones básicas del Mega Menú desde la pantalla Apariencia → Menús , donde encontrará una nueva pestaña Configuración del Mega Menú Max .
¿Puedo agregar un evento onclick de JavaScript a mi menú?
Puede agregar Javascript a su sitio de WordPress editando sus archivos de tema o instalando un complemento como Simple Custom CSS y JS.
Nota: si elige editar el archivo functions.php directamente, primero debe configurar un tema secundario. Si su tema se actualiza, todos sus scripts personalizados se perderán a menos que esté usando un tema secundario.
Si no está seguro de cómo orientar un elemento de menú individual, intente ir a la página Apariencia → Menús , abra las Opciones de pantalla y luego active Clases de CSS . Agregue una clase al elemento del menú, luego apunte a esta clase en su evento onclick.
Si está utilizando el complemento Mega Menu, también deberá ir a Mega Menu → Ubicaciones de menú, seleccionar el menú al que se dirige, hacer clic en Avanzado y desactivar la opción Desvincular eventos de Javascript . Solo tenga cuidado al hacer esto, ya que puede causar conflictos.
¿Qué sucede con su menú si cambia de tema?
Es posible que le preocupe un poco cambiar a un nuevo tema si ha dedicado mucho tiempo a organizar su menú. Afortunadamente, cambiar de tema dejará tu menú completamente intacto, por lo que no hay peligro al hacerlo.
Pero su menú anterior tendrá todas sus ubicaciones de visualización anteriores sin asignar, por lo que deberá volver a configurarlo. Simplemente vaya a Apariencia → Menús y la pestaña Administrar ubicación , luego reasigne sus menús a donde pertenecen.
¿Dónde se encuentran los menús de navegación en la base de datos de WordPress?
Si necesita editar sus menús personalizados en la base de datos por algún motivo, puede encontrarlo dentro de la tabla wp_posts, dentro del campo menu_order . Los menús de navegación se crean como un tipo de publicación personalizada, por lo que puede encontrarlos allí.
Antes de realizar cualquier cambio en su base de datos, asegúrese de hacer una copia de seguridad de su sitio con una herramienta como Jetpack Backup.
Un nuevo menú de navegación
Con algunos ajustes en el editor y tal vez un poco de CSS, ¡su menú de navegación debería ser tal como lo desea! A medida que su sitio web crece en tráfico, se vuelve cada vez más importante que su sitio tenga un menú optimizado para ayudar a los visitantes a moverse.
Ahora que sabe cómo personalizar su menú de WordPress, está bien equipado para crear uno de los pilares más importantes del diseño de sitios web.
