Cómo agregar paginación numérica de WordPress
Publicado: 2022-12-05Incluir la paginación en su sitio web de WordPress es el enfoque más simple para que los usuarios puedan encontrar y leer su contenido anterior.
Los enlaces Siguiente y Anterior se incluyen automáticamente en la parte inferior de las páginas de archivo de la mayoría de los temas de WordPress. El problema es que no son particularmente fáciles de usar, lo cual es una limitación. Debido a esto, muchos blogs populares usan complementos para agregar la paginación numérica de WordPress para que a los lectores les resulte más sencillo navegar por las páginas de sus blogs.
Sin embargo, se recomienda utilizar la paginación numérica si su sitio web tiene muchas entradas. Según nuestros hallazgos, la paginación numérica de WordPress no solo es más fácil de usar, sino también más atractiva y amigable con la optimización de motores de búsqueda (SEO) .
Ha llegado al lugar correcto si está interesado en aprender a usar la paginación numérica en WordPress para su sitio web. Esta sección demostrará cómo usar la paginación numérica de WordPress en un método muy sencillo.
¿Por qué agregar la paginación numérica de WordPress?
La mayoría de los temas vienen equipados con una página de archivo que enumera todo el contenido. A medida que continúe publicando nuevas entradas de blog usando WordPress, la página de archivo eventualmente cubrirá numerosas páginas.
Los enlaces a las páginas siguientes y anteriores de un archivo se conocen como enlaces de paginación y, a menudo, se pueden encontrar en la parte inferior de un sitio web de WordPress.
Cuando se trata de paginación, varios temas de WordPress utilizan enlaces etiquetados como "Publicaciones más antiguas" y "Publicaciones más recientes". Sin embargo, el visitante solo puede navegar hacia adelante o hacia atrás una página debido a esto.
Además, no muestra dónde se encuentra el visitante dentro del archivo cuando accede a él. Los visitantes de su sitio pueden necesitar ayuda para explorar el archivo de su blog. El uso de la paginación numérica de WordPress es necesario en este punto.
En lugar de mostrar enlaces etiquetados como "Más antiguo" y "Más nuevo" o el botón Cargar más de WordPress, la paginación numérica muestra una secuencia de números que los usuarios pueden usar para ir directamente a la página deseada dentro del archivo.
Para garantizar que el visitante sepa constantemente dónde se encuentra dentro del archivo, la paginación numérica también puede usar resaltados o varios colores para indicar el número de página actual.
Cómo agregar paginación numérica de WordPress
Siguiendo tres sencillos pasos, puede agregar paginación numérica a su sitio existente.
Paso 1: Instalar PostX
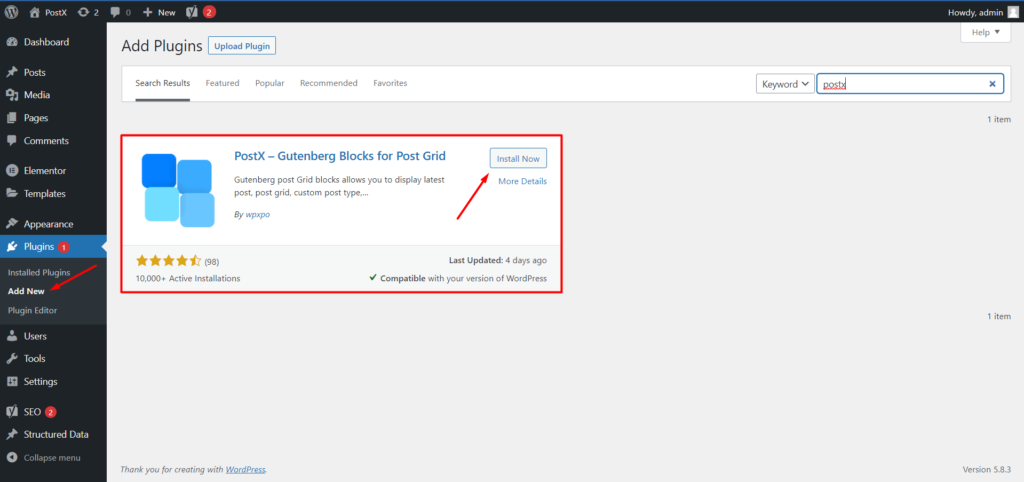
Desde el tablero de WordPress, vaya a la sección de complementos y haga clic en el botón Agregar nuevo. Luego escriba "PostX" en la barra de búsqueda y haga clic en "instalar". Luego haga clic en "activo" y el complemento estará listo para usar.

Paso 2: cree una nueva página o una plantilla dinámica
Para usar la paginación numérica, primero debe crear una página. Puede hacerlo desde el menú predeterminado de WordPress o desde el creador de sitios dinámicos de PostX.
Para crear una página con el menú predeterminado de WordPress:
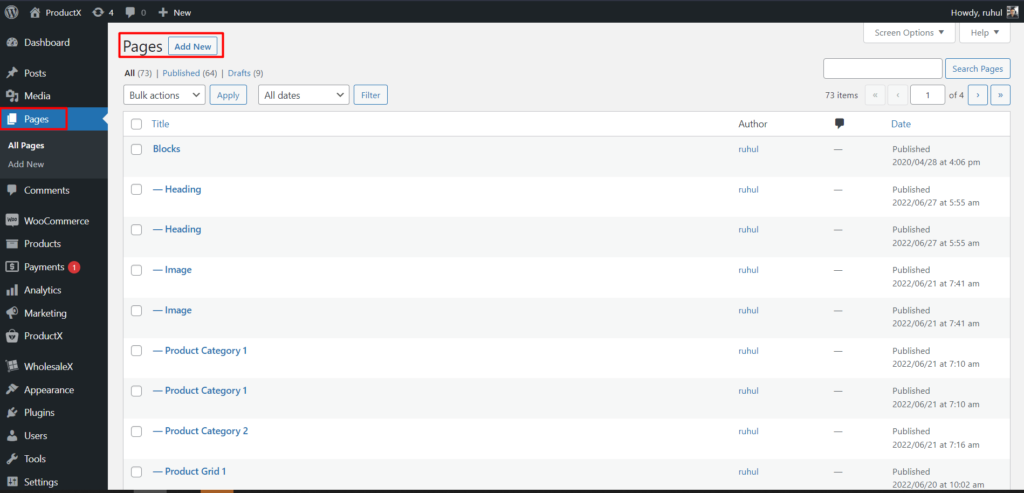
1. Desde el panel de control de WordPress, vaya a Páginas y haga clic en Agregar nuevo.

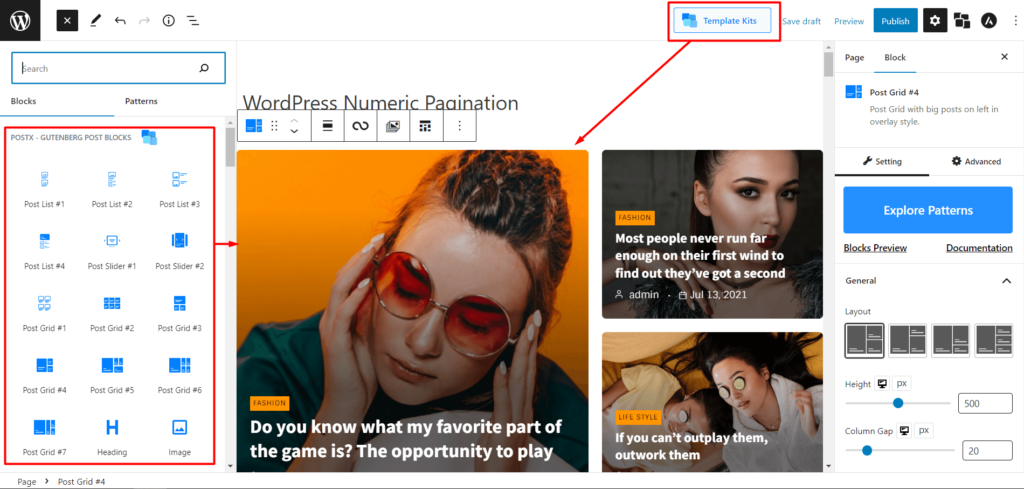
2. Luego, agregue los bloques de publicación o importe las plantillas prefabricadas que ofrece postX.

Para crear una plantilla de página con un creador de sitios dinámico:
Puede crear todas las plantillas de páginas con PostX Dynamic Site Builder, incluido Archivo/Categoría/Resultado de búsqueda/Autor/Etiqueta/Fecha.
Sin embargo, por ahora, crearemos una plantilla de página de categoría personalizada.
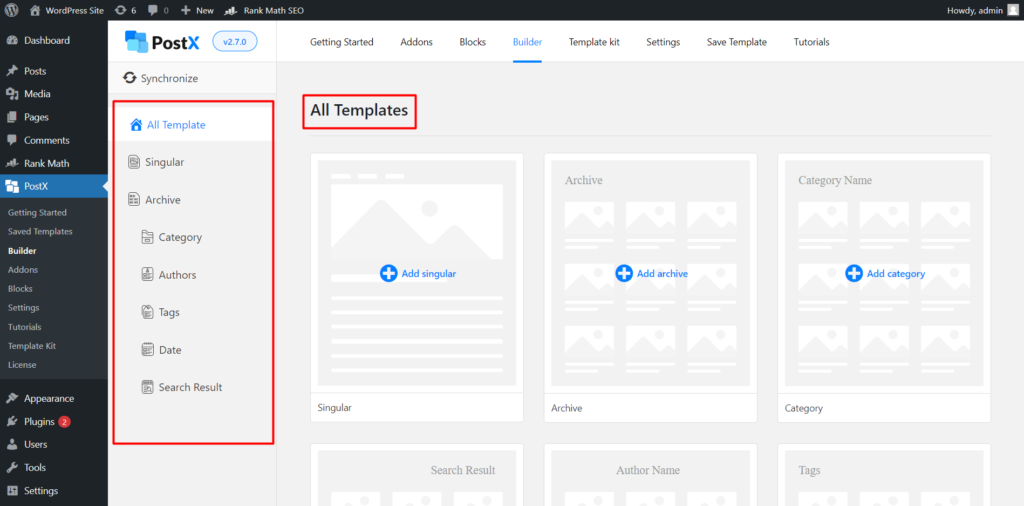
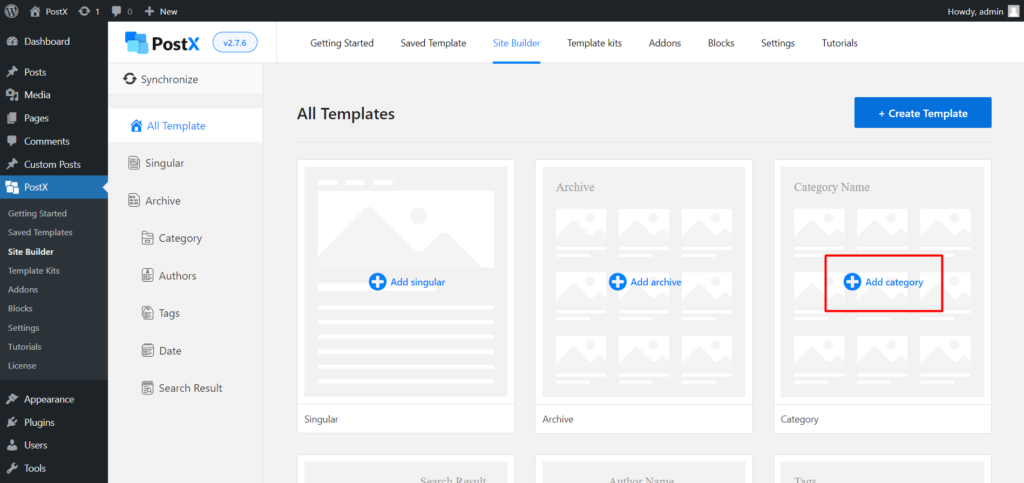
1. Desde el tablero de WordPress, seleccione PostX y luego vaya al creador del sitio.

2. Seleccione Agregar categoría.

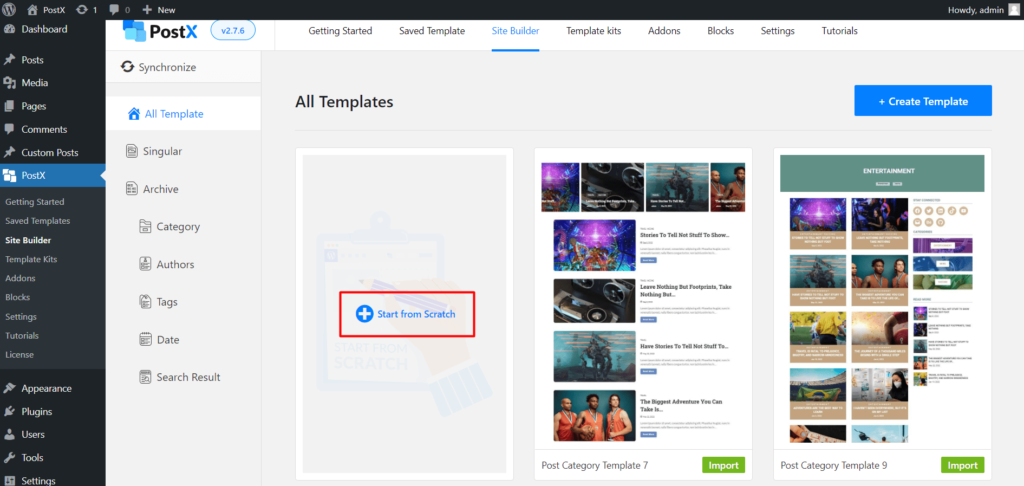
3. Luego, seleccione comenzar desde cero y agregue los bloques de publicación o importe las plantillas prefabricadas que ofrece postX.

[NB Todas las plantillas prefabricadas consisten en bloques de publicación de PostX y, por lo tanto, podrá agregarle paginación numérica.]
Y ha terminado con los requisitos previos para agregar paginación numérica.
Paso 3: agregar paginación numérica
Antes de decirle cómo agregar paginación numérica, no olvidemos mencionar que PostX ofrece paginación AJAX. Agregar paginación numérica con PostX es más fácil de lo que imaginas. Además, PostX proporciona otros tipos de paginación de WordPress en lugar de solo numéricos.
Todo lo que necesitas hacer es:
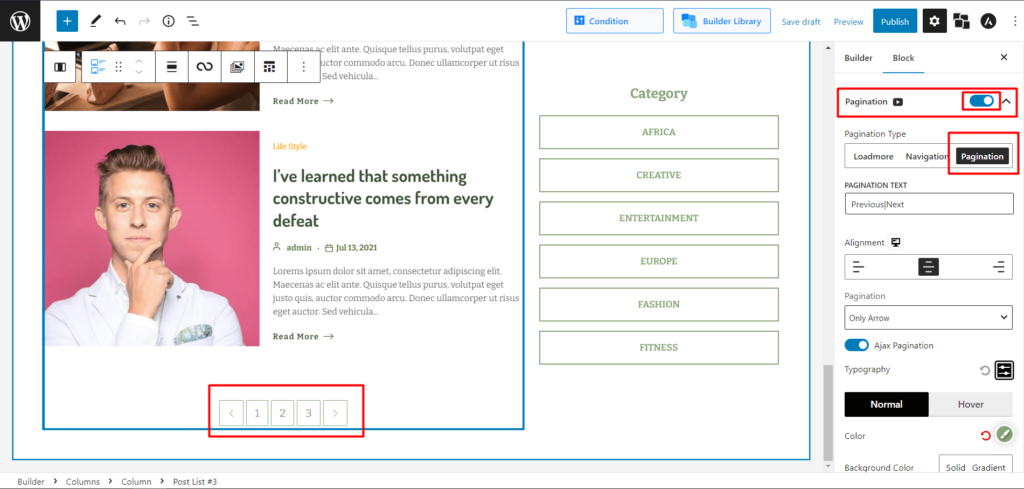
1. Seleccione el bloque de publicaciones al que desea agregar la paginación.
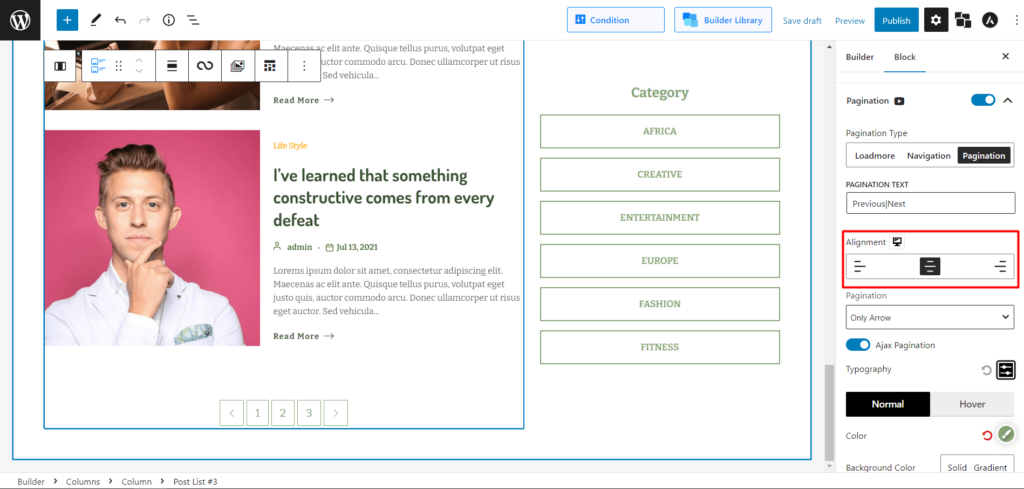
2. Ahora, ve a la configuración (panel derecho). Y desplácese hasta que vea la paginación.
3. Toque la barra de alternancia de la configuración de paginación para habilitarla.
4. Haga clic en paginación para expandir el menú desplegable.
5. En el tipo de paginación, seleccione paginación para la paginación numérica.

Y ha agregado con éxito una paginación numérica en su página.
Paso 4: personaliza la paginación numérica
Si eres usuario de PostX, ya sabes cuánta personalización ofrece. Pero si es nuevo en PostX, permítanos mostrarle algunas de las fantásticas opciones de personalización que ofrece.
Entonces, al agregar la paginación numérica a su página, debe ver otras opciones.
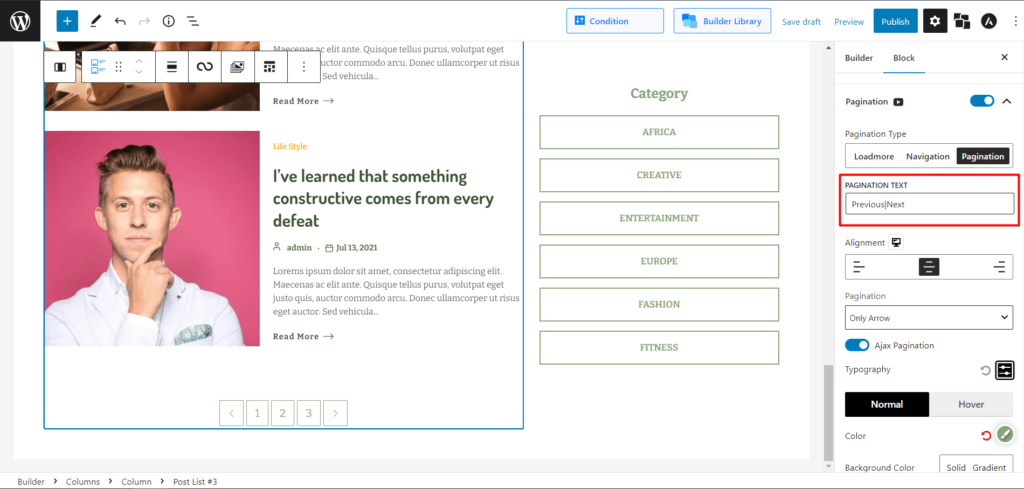
Cambiando Textos:
Si desea cambiar sus textos de Anterior/Siguiente, puede hacerlo en el cuadro de texto Paginación.
Escriba los textos, emojis o símbolos que desee y sepárelos con una barra vertical ( | ). Cualquier texto en el lado izquierdo de la barra vertical se mostrará en el extremo izquierdo de la paginación y viceversa.

[Nota: el texto predeterminado es Anterior|Siguiente]
Cambio de alineaciones:
También puede cambiar las alineaciones según el diseño de su página.
En la opción Alineación, puede seleccionar izquierda/media/derecha para mostrar su paginación en consecuencia.

Mostrar/ocultar texto o flecha:
Si desea mostrar solo textos al lado de las flechas o solo la flecha y no el texto, puede hacerlo con PostX.

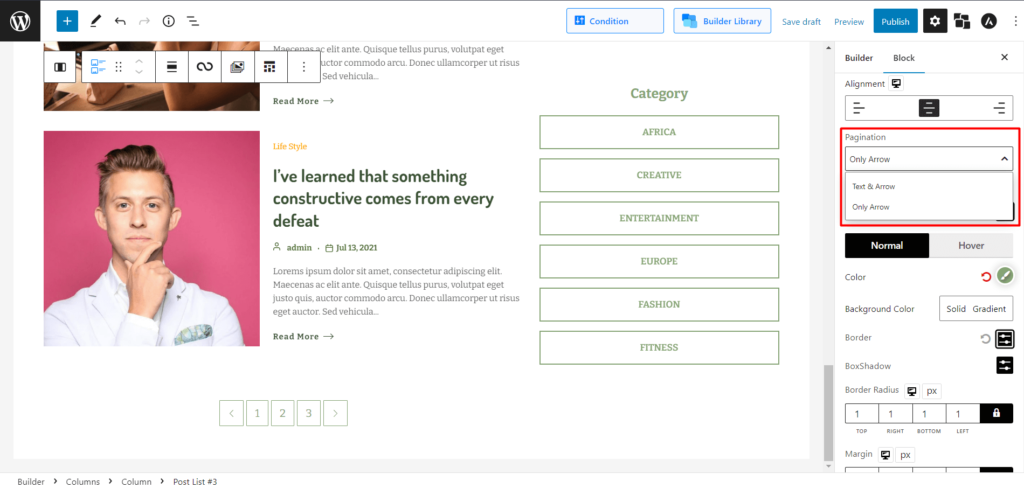
En el menú desplegable Paginación:
Seleccione Texto y flecha para mostrar tanto el texto como la flecha en su barra de paginación numérica.
Seleccione Solo flecha para mostrar solo las flechas en su barra de paginación numérica.

Cambiar tipografías:
Para crear un sitio web perfectamente diseñado, necesita las tipografías perfectas que lo acompañan. PostX te sirve precisamente para eso.
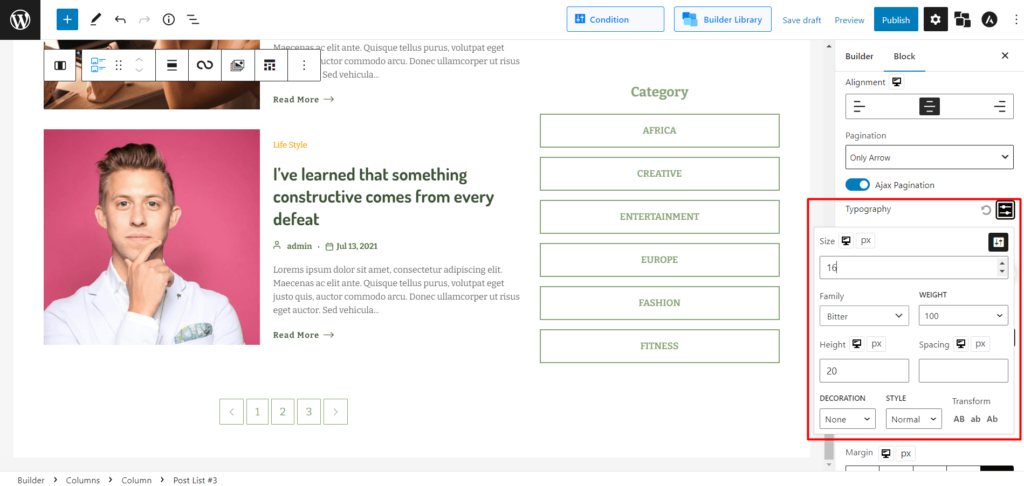
Haga clic en el icono para abrir el menú de configuración tipográfica en la configuración de Tipografía. Desde aquí, puedes:
- Cambia el tamaño de la barra de paginación numérica.
- Cambiar fuentes.
- Personalice el peso, la altura y el espaciado.
- Cambie la decoración del texto (Heredar/Subrayar/Superar/Línea).
- Elija estilos (Cursiva/Oblicua/Inicial/Heredar).
- Transforma Textos a mayúsculas/minúsculas/mayúsculas.

Cambiar el color:
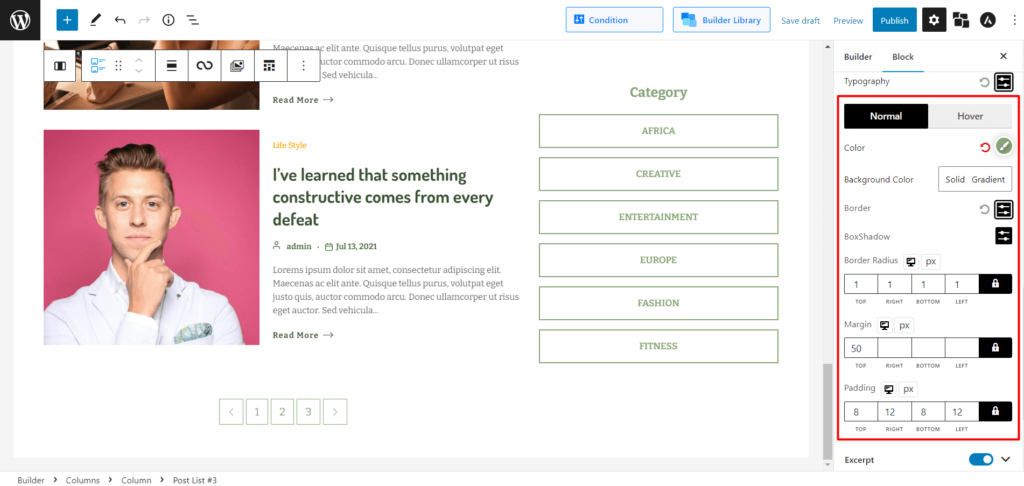
PostX también proporciona opciones para modificar el color, el color de fondo, el borde, la sombra del cuadro, el radio del borde, el margen y el relleno tanto para el valor predeterminado como para el desplazamiento. PostX tiene un selector de color cuando selecciona la opción sólida o degradada para elegir el color deseado. Además, admite códigos hexadecimales.

Entonces, ahora tiene una descripción completa, desde agregar una paginación numérica hasta personalizarla en consecuencia.
Conclusión
PostX tiene una función de paginación adecuada. La paginación numérica de WordPress se ha actualizado con muchas características nuevas para brindarle un control creativo completo sobre su uso y garantizar que se ajuste perfectamente a la estética de su sitio. Úselo bien y mejore el atractivo exterior de su sitio desde el núcleo.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!
![Coblog: el mejor tema gratuito de WordPress para blog personal [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: el mejor tema gratuito de WordPress para blog personal [2021]
![Cómo usar las funciones de WordPress.php [Guía rápida] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Cómo usar las funciones de WordPress.php [Guía rápida]

Cómo agregar paginación de WordPress en cualquier tema

Presentamos PostX NFT y Crypto News Layout para crear una experiencia visual increíble
