¿Cómo crear un formulario de reserva en línea de WordPress para hoteles?
Publicado: 2021-01-07¿Desea crear un formulario de reserva en línea de WordPress para su hotel? Súbete
Los formularios de reserva en línea en WordPress son formularios que se utilizan para reservas anticipadas de habitaciones de hotel, alojamiento, citas y más. Para sobrevivir en el competitivo mundo online, necesitas una buena presencia. Y si tienes un hotel, necesitas uno estético. Un formulario de reserva bien preparado hará exactamente eso por su negocio.
En este artículo, le mostraremos cómo crear un formulario de reserva de hotel en línea en WordPress. Además, también le mostraremos cómo integrar su formulario en un calendario, para que pueda hacer más con él.
¿Por qué necesita un formulario de reserva de hotel en línea de WordPress?
En un mundo donde la mayoría de los rincones del mundo tienen Internet, no querrá que sus clientes hagan una reserva a través de una visita personal, una llamada telefónica o un correo electrónico. Simplemente no le brindan la comodidad y la garantía de que sus clientes puedan hacer reservas bien.
Sin embargo, si su empresa tiene un sitio web, puede garantizar la reserva a sus clientes. Todo lo que necesita hacer es crear, editar y cargar un formulario de reserva de restaurante. Después de eso, lo integras con tu calendario.
Luego, usted y sus clientes recibirán una notificación por cada reserva exitosa. Y siempre tendrás tu calendario para revisar las reservas y hacer más. Esta voluntad:
- Ahorre su tiempo y trabajo
- Facilite la gestión de reservas
- Garantizar la seguridad de las reservas de los clientes
- En última instancia, fortalezca su presencia en el mundo empresarial y en línea
Hay más en su formulario de reserva de hotel. Y lo exploraremos juntos en este artículo.
¿Cómo crear un formulario de reserva de hotel en línea de WordPress?
El concepto de crear un formulario de reserva de hotel en línea en WordPress es simple. Cree un formulario de WordPress, cárguelo, intégrelo en el calendario. Y, por supuesto, vas a usar una plataforma muy amigable para principiantes para eso. Pero hay muchos pasos más pequeños allí y es posible que necesite ayuda con algunos.
Siempre es bueno tener un buen conocimiento de cómo hacer algo antes de hacerlo. Así que aquí hay una guía paso a paso sobre cómo crear un formulario de reserva de restaurante en línea para WordPress.
Primero, debe elegir un complemento para crear su formulario de reserva de hotel en línea para su sitio web de WordPress. Elegir un complemento puede ser un infierno en WordPress, hemos estado allí. Por lo tanto, ya elegimos el mejor complemento de creación de formularios para crear un formulario de reserva en línea para su sitio web de WordPress.
Everest Forms, el creador de formularios fácil de arrastrar y soltar, es el mejor complemento de creación de formularios que puede obtener. Es muy fácil de usar para principiantes y está bien documentado. Al usarlo, puede crear formularios de contacto, encuestas en línea, formularios de reserva o cualquier tipo de formulario en línea con facilidad.
Y si alguna vez necesita ayuda con algo, Everest Forms tiene un soporte increíble. No podemos mencionar todas las características aquí. Explorémoslos mientras creamos nuestro propio formulario de reserva de hotel en línea en WordPress.
Paso:1 Instalación de Everest Forms
Antes de comenzar a crear su formulario de reserva de restaurante, debemos instalar Everest Forms. Asi que,
Primero, inicie sesión en su panel de WordPress.

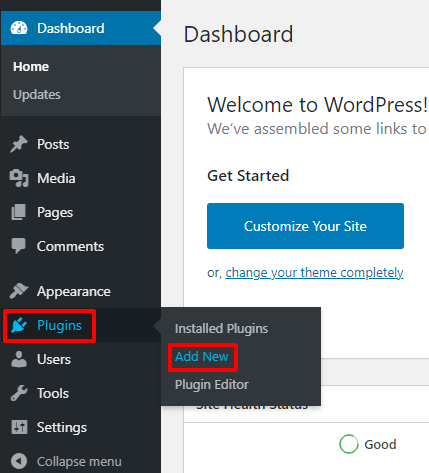
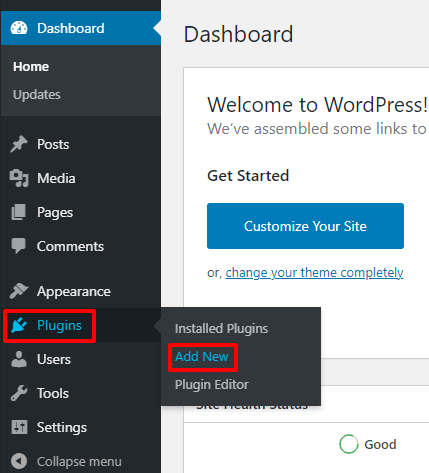
Después de eso, vaya a Complementos >> Agregar nuevo .

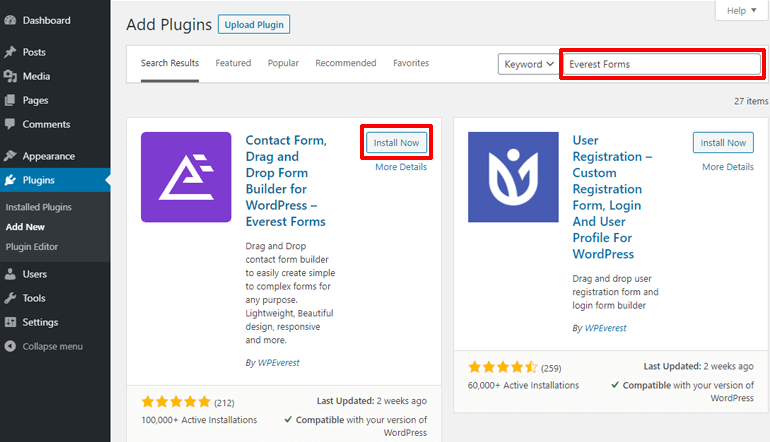
En la barra de búsqueda del repositorio de complementos, escriba Everest Forms. Esto le traerá Everest Forms y complementos relacionados. Presiona Instalar en el panel dedicado a Everest Forms.

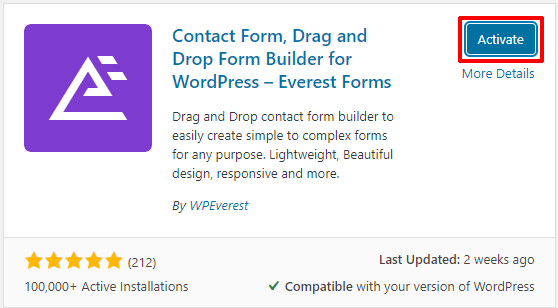
Una vez que haya instalado Everest Forms, actívelo haciendo clic en el botón Activar en su panel.

¡Hecho! Everest Forms ha sido activado. Está un paso más cerca de crear un formulario de reserva de hotel en línea para su sitio web de WordPress.
Paso 2: Instalación de Everest Forms Pro y complementos
Lo que acaba de instalar es la versión gratuita de Everest Forms. Es una herramienta útil si desea crear un formulario de solicitud de empleo, un formulario de contacto y más. Pero queremos hacer más con el formulario, como integrarlo con servicios de pago y otras aplicaciones web. Entonces, necesitaremos la versión pro de Everest Forms.
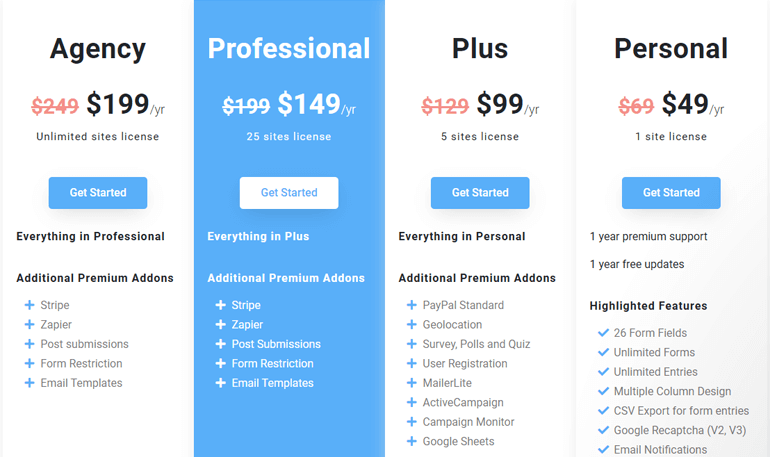
Para instalar la versión pro de Everest Forms, diríjase a la página de precios de Everest Forms. Allí, verá cuatro planes diferentes: Personal, Plus, Professional y Agency. Todas las características de Everest Forms están incluidas en el plan Profesional con licencia para hasta 25 sitios. Entonces, necesitamos un plan profesional.

Y, una vez que complete la información requerida, también creará una cuenta de WPEverest. Todos los complementos y complementos premium junto con las claves de licencia se almacenarán en la página de su cuenta.
1. Instalar Everest Forms Pro en su sitio
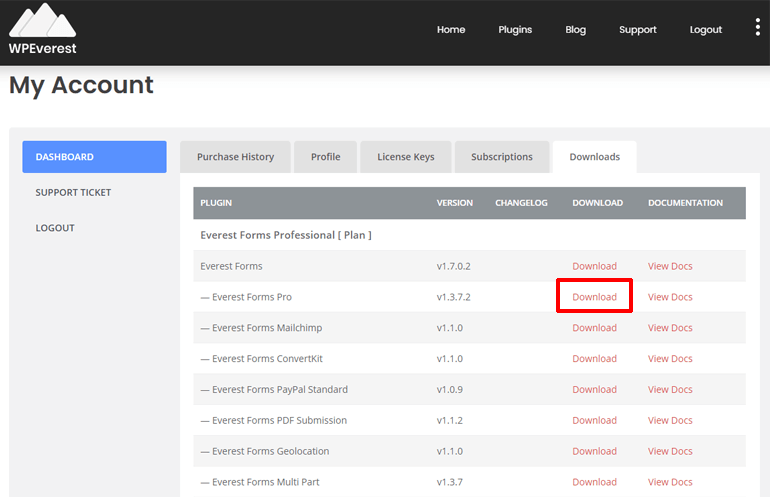
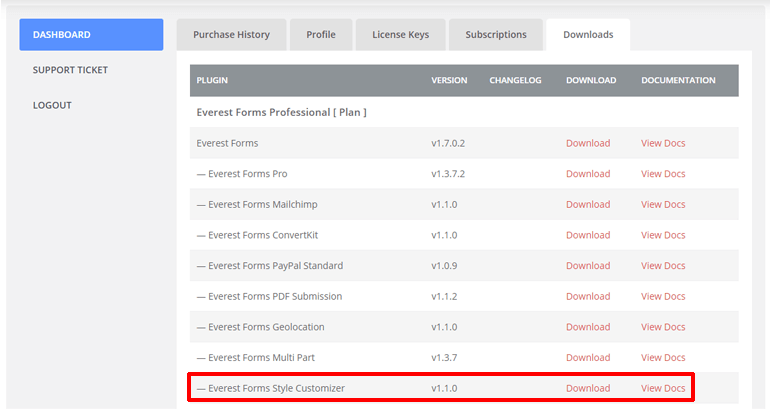
Después de realizar la compra, diríjase a la página de su cuenta. Allí, en la pestaña de descargas, te esperan archivos zip de todos los complementos y complementos.
Descargue el complemento Everest Forms Pro desde allí.

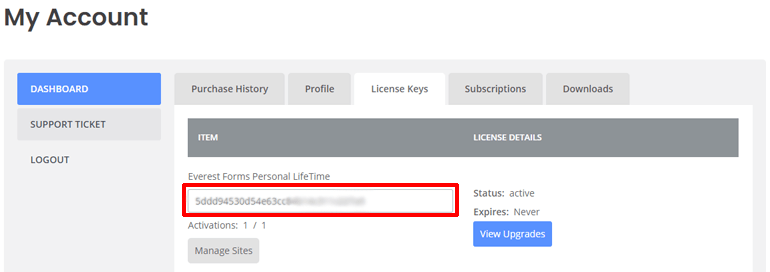
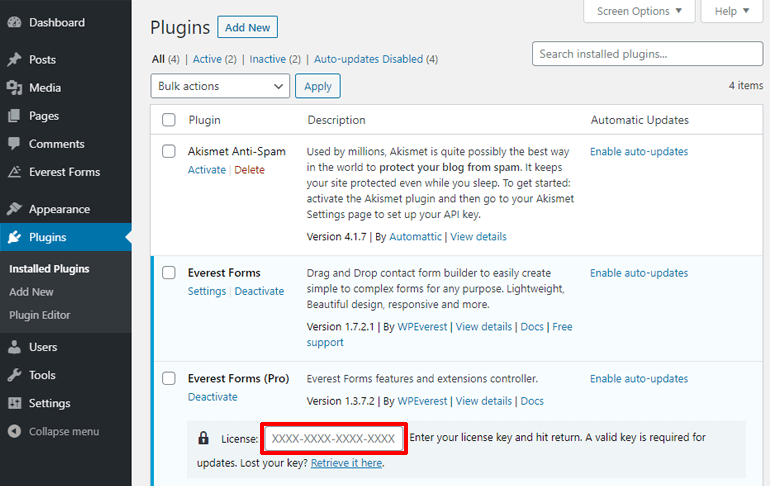
En la pestaña Claves de licencia en la página de su cuenta, copie la clave de licencia, ya que se la solicitarán.

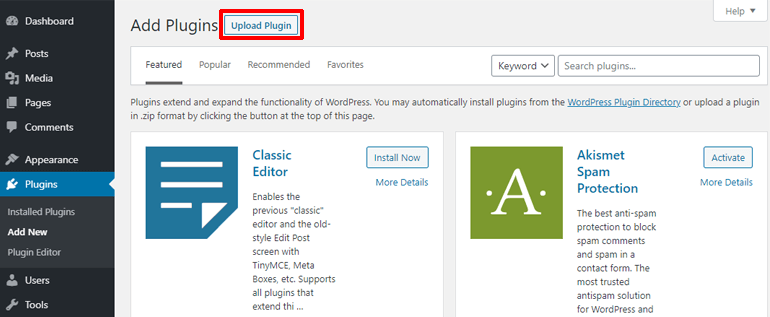
Es hora de agregar este complemento a su panel de WordPress. En su Panel de WordPress, vaya a Complementos >> Agregar nuevo .

Luego haga clic en el complemento Cargar en la parte superior de la página.

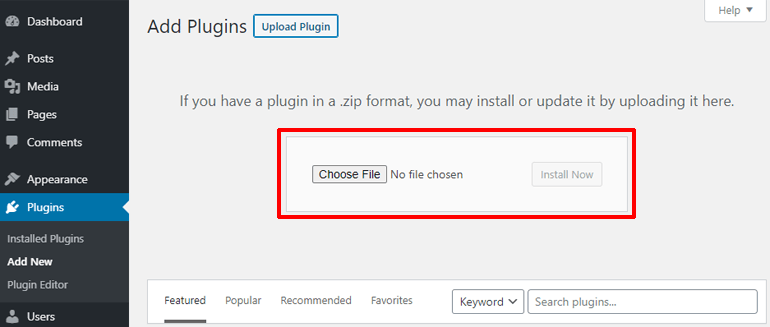
En este punto, debería poder ver el área para cargar el complemento.

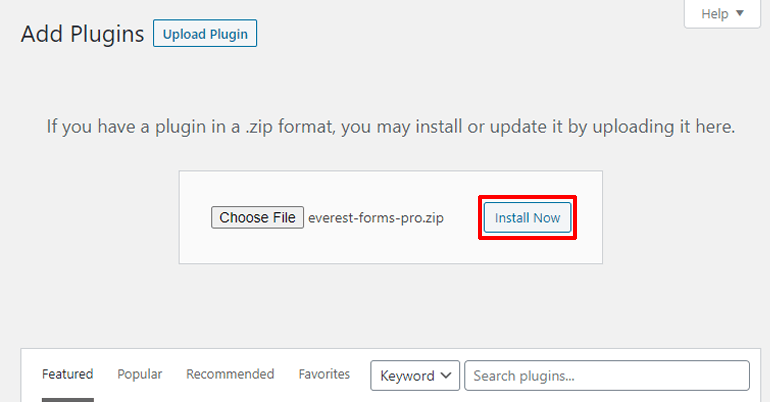
Simplemente suelte el complemento Everest Forms Pro que descargó aquí. Luego, haga clic en el botón Instalar ahora.

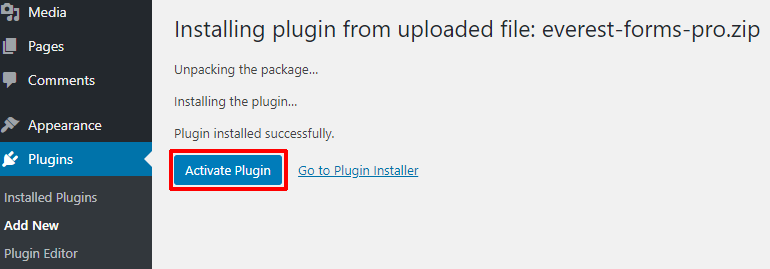
Ahora active el complemento haciendo clic en el botón azul Activar complemento.

Luego será redirigido a la página donde deberá ingresar la clave de licencia. Pegue aquí la clave de licencia que copió de la página de su cuenta. Finalmente, presione regresar (Enter) para activar su clave de licencia.

¡Impresionante! Everest Forms pro se agrega a su sitio y está listo para brindarle un formulario de reserva de hotel en línea.
2. Instalación de los complementos Style Customizer y Zapier
Solo Everest Forms puede crear formularios impresionantes para su sitio. Pero Everest Forms puede hacer más con poderosos complementos como Style Customer y Zapier.
El complemento de personalización de estilo le permitirá personalizar todo en su formulario de reserva. Y usaremos el complemento Zapier para integrar nuestro formulario de reserva de hotel en línea de WordPress a Google Calendar.
Entonces, instalemos estos dos complementos antes de que finalmente comencemos a crear nuestro formulario de reserva de hotel en línea para WordPress.
Para comenzar, vaya a la página de su cuenta de Everest Forms. En la sección de descargas, descargue los dos complementos: Style Customizer y Zapier.

Después de eso, dirígete a tu Panel de WordPress. Luego, vaya a Complementos >> Agregar nuevo >> Cargar complemento . Suelte el archivo zip del complemento que descargó aquí y presione el botón Instalar ahora .
Por último, active el complemento haciendo clic en el botón Activar complemento .
¡Felicidades! Ha instalado correctamente los complementos necesarios. Finalmente puede comenzar a crear su formulario de reserva de hotel en línea de WordPress.
Paso 3: Creación de un formulario de reserva de hotel en línea de WordPress
Ahora que todo está configurado, podemos disfrutar del generador de formularios de arrastrar y soltar para crear nuestro formulario de reserva de hotel en línea.
1. Introducción a las plantillas
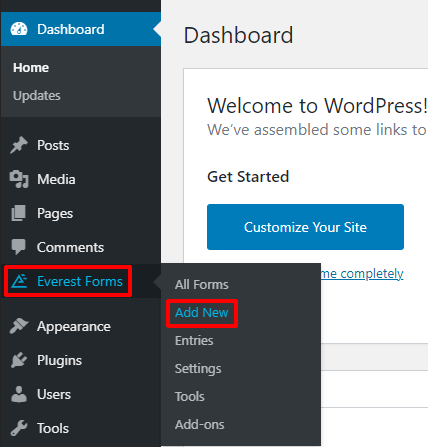
En su Panel de WordPress, ahora debería ver una nueva pestaña llamada ' Everest Forms' agregada al menú de su panel. Cuando pasas el mouse sobre él, verás diferentes opciones a la derecha. Haga clic en la opción ' Agregar nuevo' .

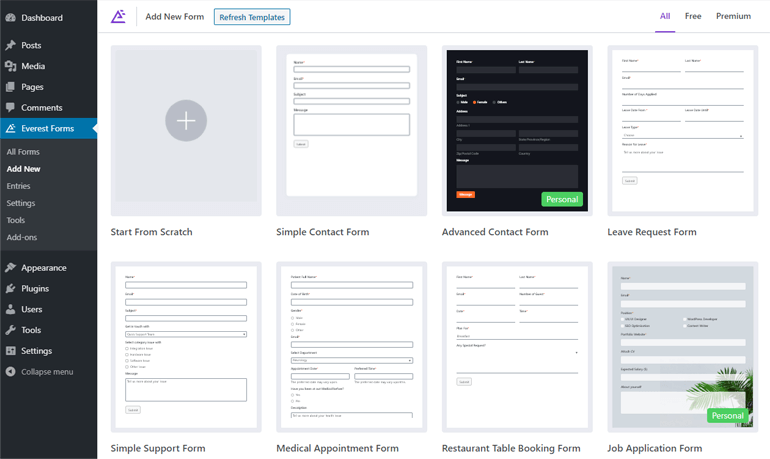
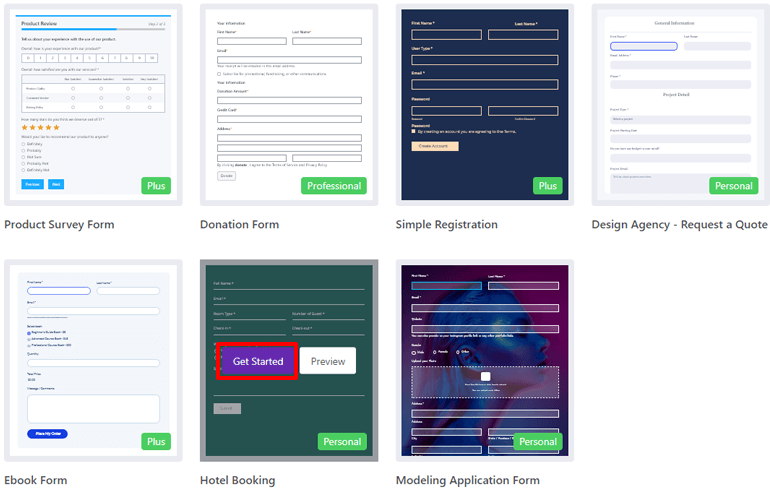
Esto lo llevará a la página de plantillas de Everest Forms. Más de una docena de plantillas están esperando a que las descubras.

Desplácese hacia abajo, mire la plantilla que más le convenga. Dado que estamos hablando de un formulario de reserva de hotel en línea para su sitio web de WordPress, elegimos la plantilla de reserva de hotel.
Pasa el cursor sobre la plantilla y verás dos opciones: Comenzar y Vista previa. Haga clic en Comenzar.

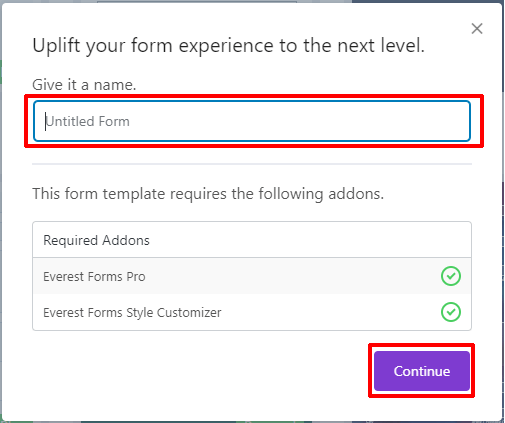
Ahora se le pedirá un nombre para su formulario de reserva. Dale un nombre que te guste y haz clic en Continuar .

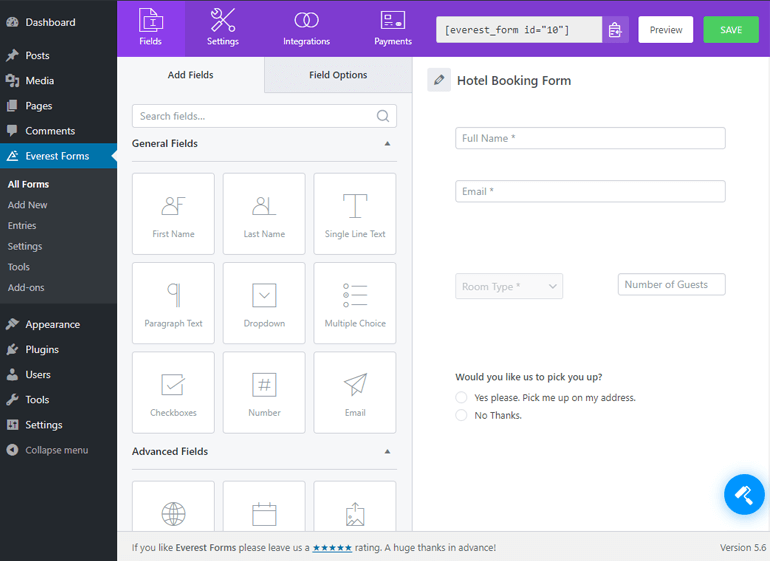
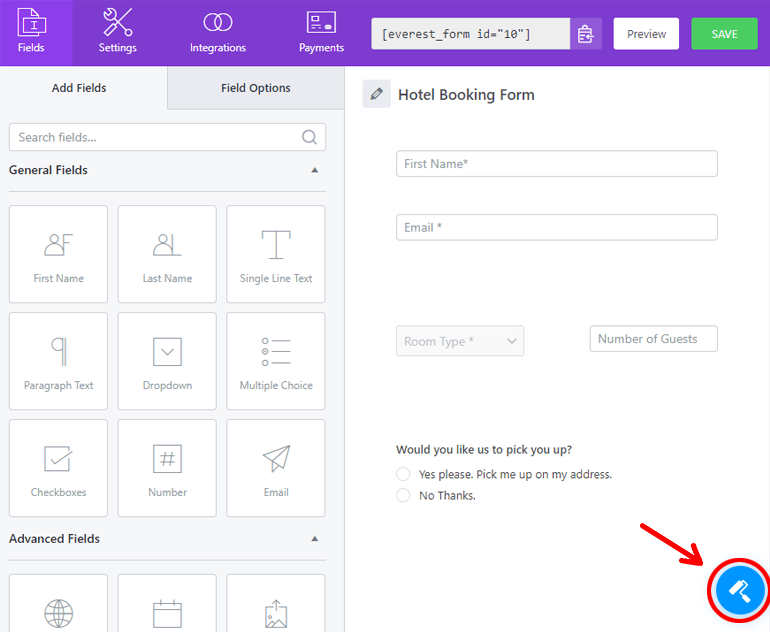
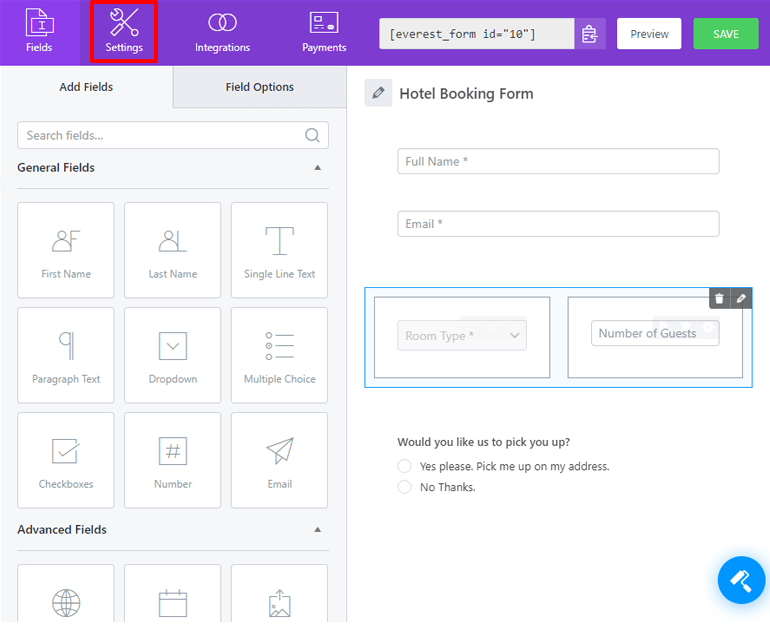
Bienvenido al editor de formularios del complemento Everest Forms. Aquí, verá muchas opciones diferentes para personalizar su formulario de reserva en línea.

A su izquierda, puede ver diferentes campos que puede agregar a su formulario de reserva. Los campos que están en su formulario se muestran a la derecha. Los campos que puede agregar a su formulario se clasifican en diferentes secciones.
- Campos generales
- Campos Avanzados
- Campos de pago
- Campos de encuesta
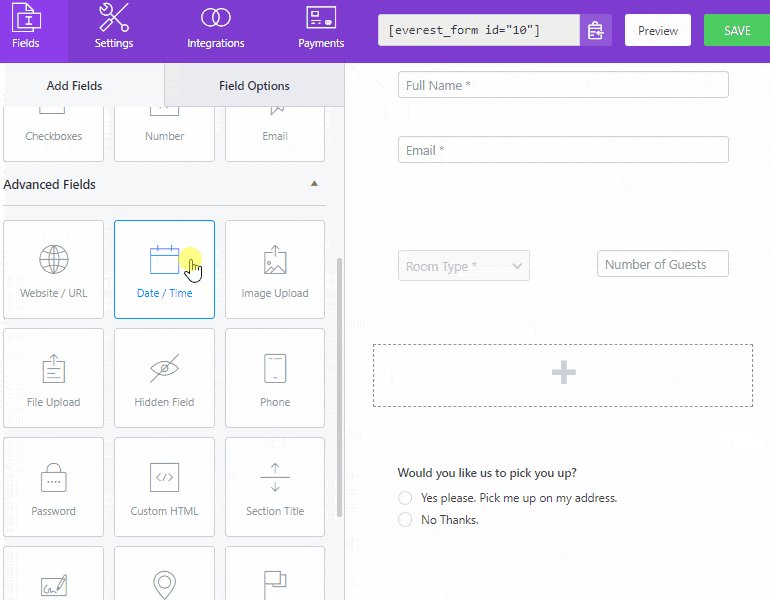
Hay campos para todo lo que necesita en su formulario, incluyendo fecha/hora, opción múltiple, firma, control deslizante de rango y muchos más. No dude en consultarlos mientras crea su formulario de reserva de hotel en línea.
2. Agregar y organizar campos
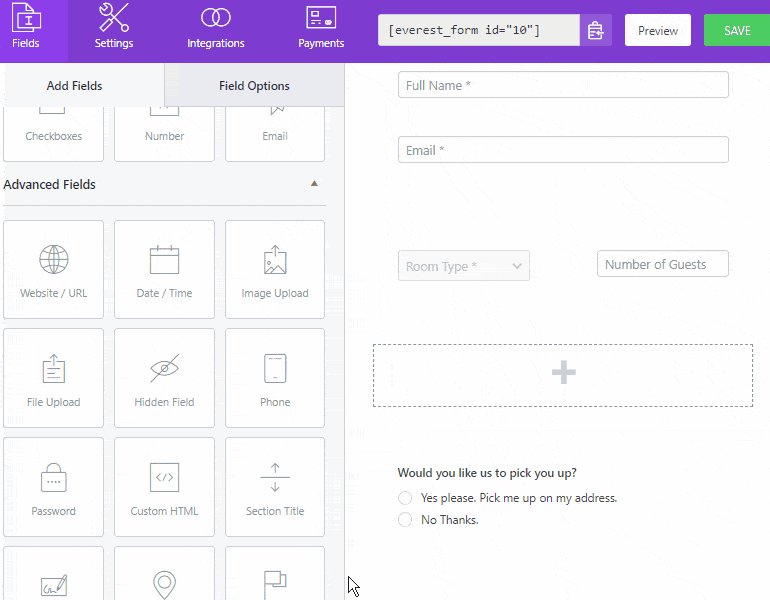
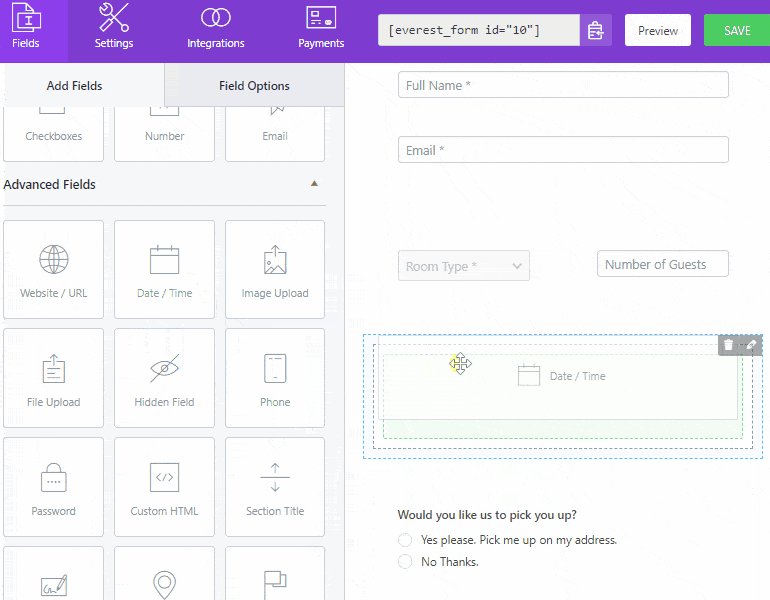
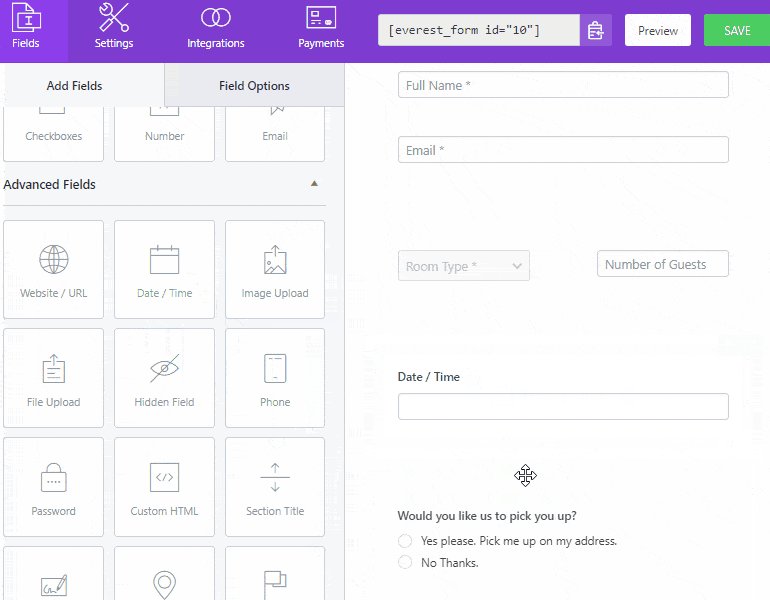
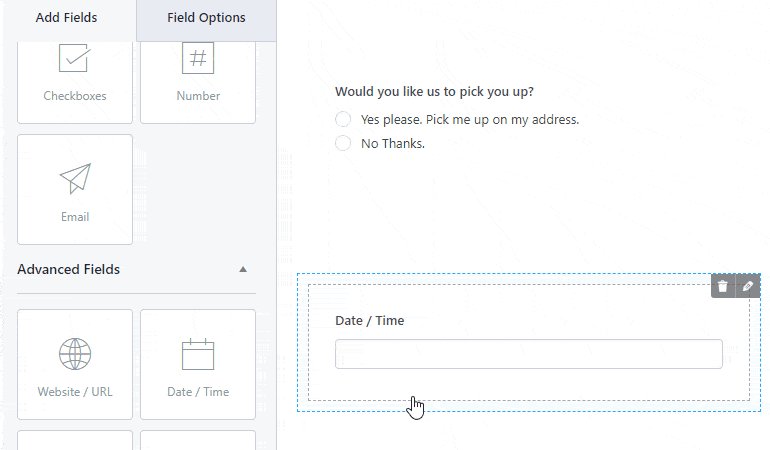
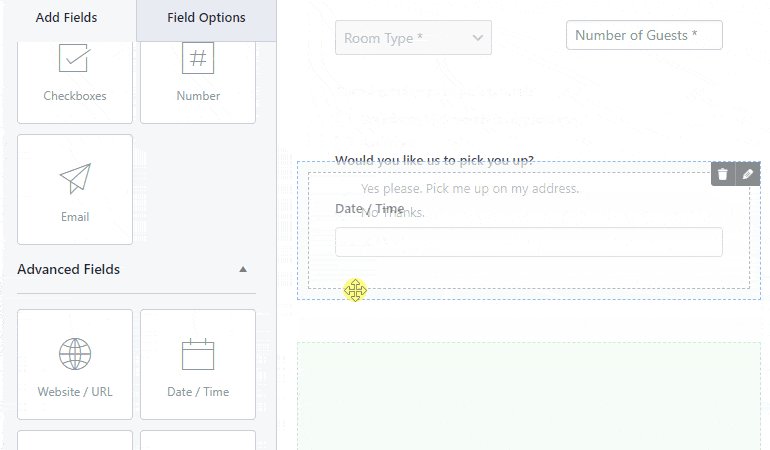
Para agregar un campo, simplemente arrastre el campo y suéltelo a la derecha. Por ejemplo, queremos saber en qué fecha y hora se va a realizar la reserva. Entonces, simplemente arrastraremos el campo Fecha/Hora debajo de Campos avanzados y lo soltaremos a la derecha.

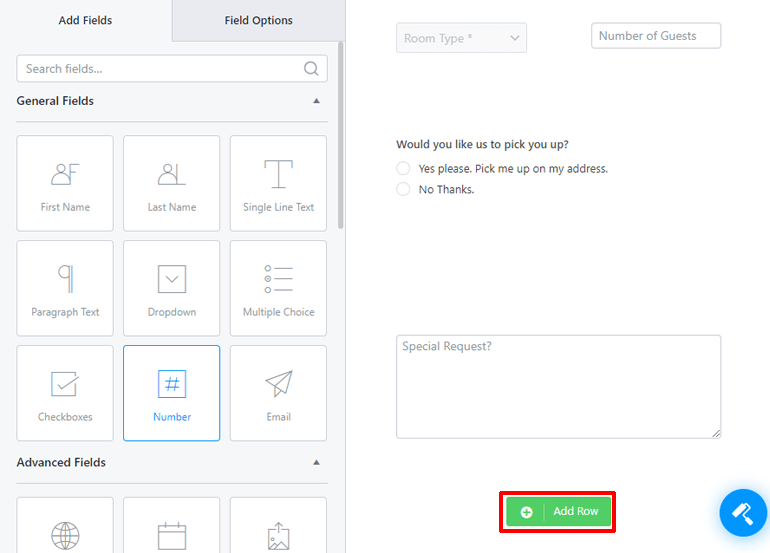
Si necesita una fila adicional en su formulario. Haga clic en el botón 'Agregar fila' en la parte inferior de la sección derecha.

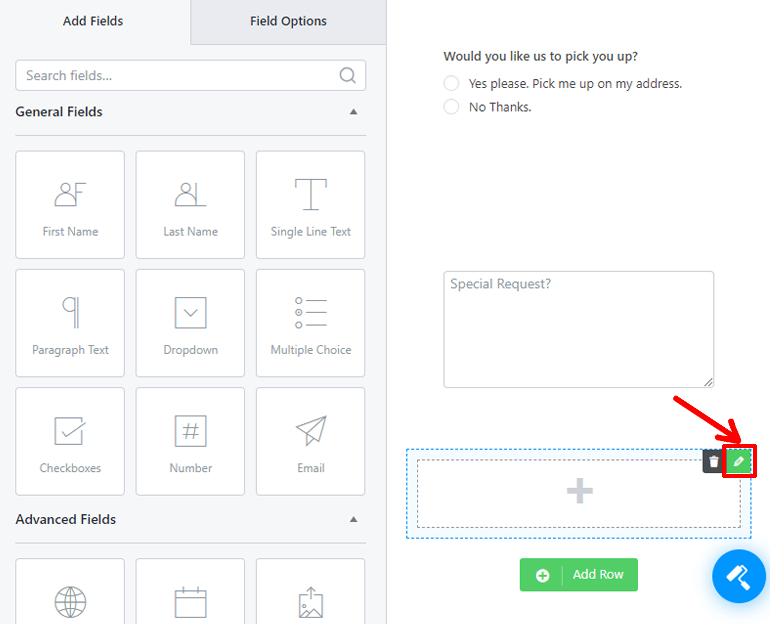
Y, si necesita agregar dos elementos en una fila, pase el mouse sobre la fila específica. En la esquina superior derecha de esa fila, verá dos iconos, un cubo de basura y un lápiz. Haga clic en el icono del lápiz.

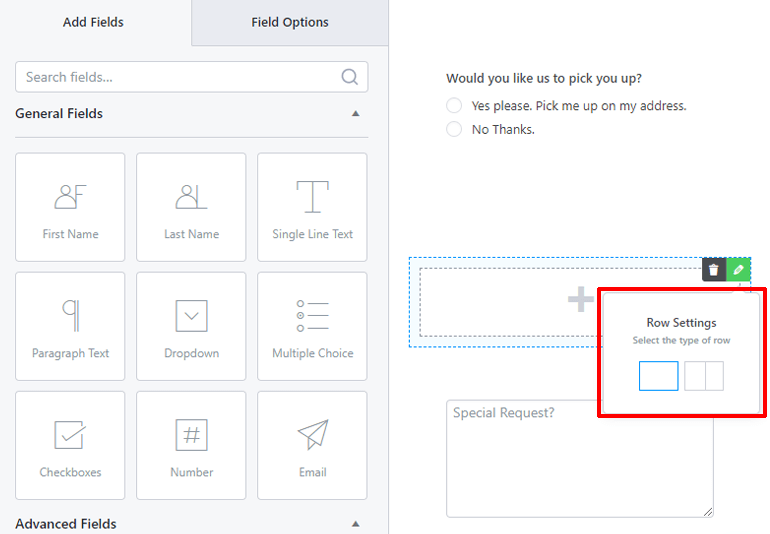
Cuando haga clic en el icono del lápiz, se desplegará la configuración de fila para esa fila. Allí, puede elegir el número de columnas para su fila.

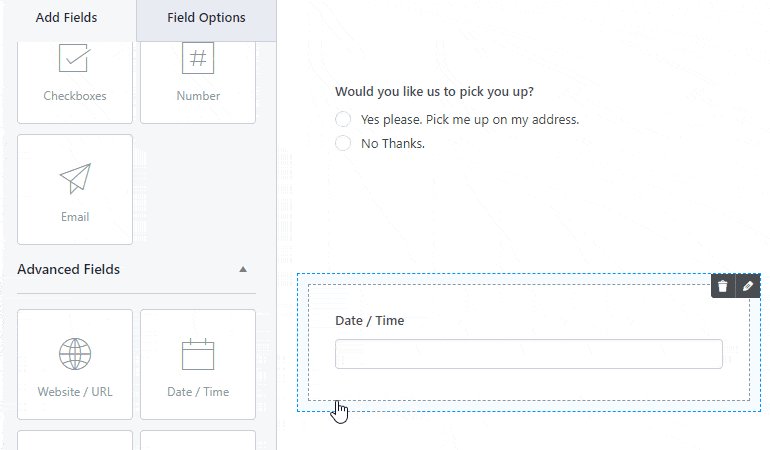
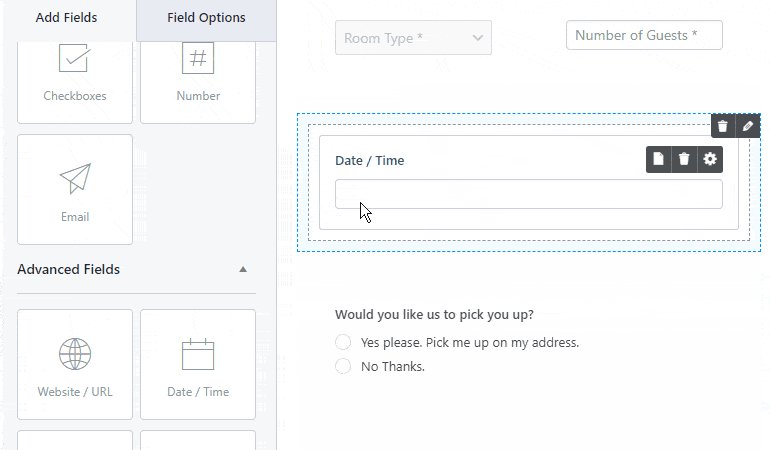
Si necesita reorganizar su fila, pase el mouse sobre la fila. Verá líneas de puntos alrededor de su fila. Arrastra la fila haciendo clic en algún lugar cerca de la línea exterior y suéltala donde quieras que esté.

Sin embargo, si necesita reorganizar el campo en una fila diferente, arrastre el campo haciendo clic dentro de las líneas más internas, donde se encuentra su campo. Luego, colóquelo en la fila que más le convenga.
Y así es como puede agregar y organizar diferentes campos en el formulario de reserva de hotel en línea para su sitio web de WordPress.
3. Opciones de campo
Ahora hemos agregado diferentes campos al formulario de reserva en línea para nuestro sitio web de WordPress. Y ahora es el momento de editar las propiedades de esos campos.
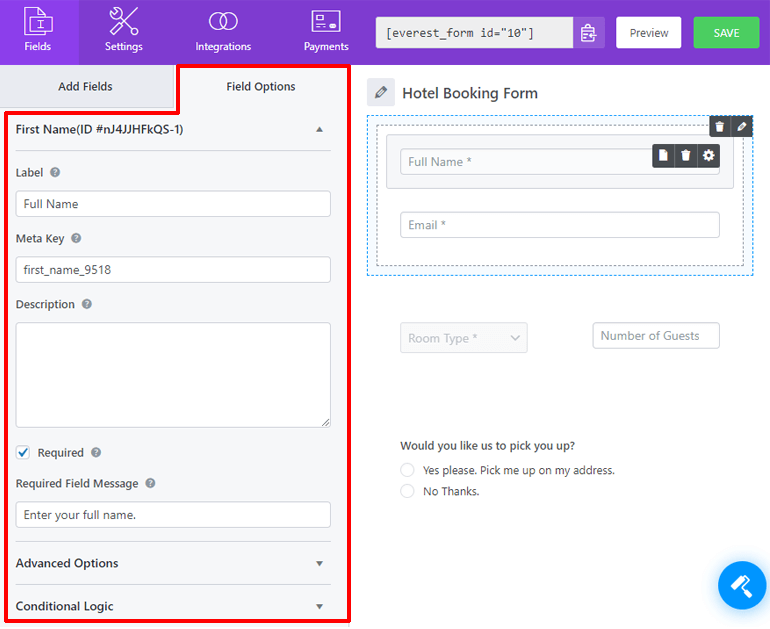
En la sección izquierda de la ventana del editor de formularios, puede ver dos pestañas: Agregar campos y Opciones de campo . Haga clic en la pestaña 'Opciones de campo' .
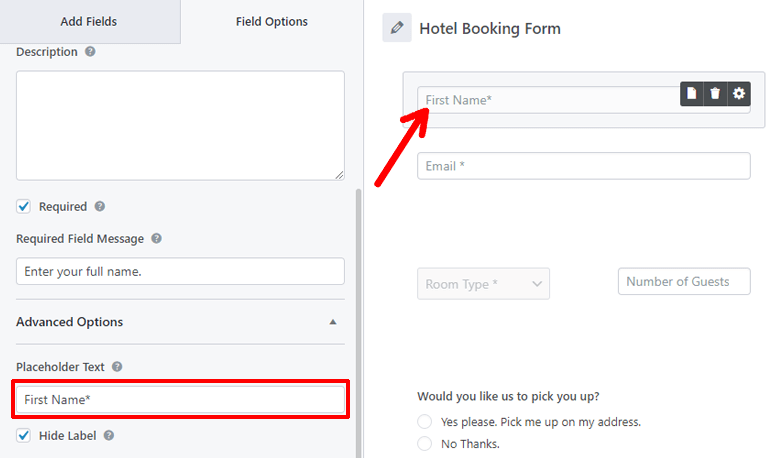
Allí, verá diferentes opciones para configurar lo que hace un campo de formulario. Para configurar un campo, haga clic en él y le mostrará las opciones de campo para ese campo específico.

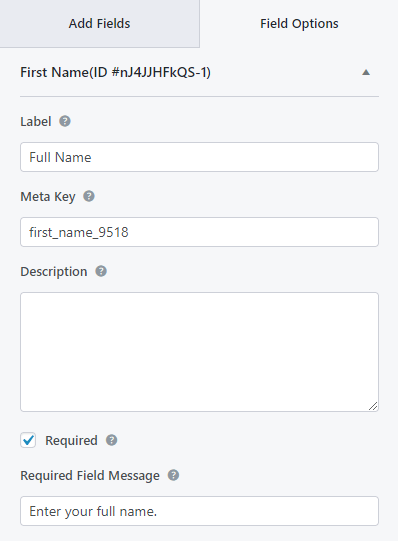
Las opciones de campo más comunes son Etiqueta, Metaclave, Descripción, Ocultar etiqueta, Obligatorio y Mensaje de campo obligatorio.
La opción Etiqueta es para el nombre de su campo. La clave meta es el nombre de su campo en la base de datos. La opción Descripción es para describir su campo a los visitantes.
La opción Requerido es una casilla de verificación. Marcarlo hará que el campo sea obligatorio. Y, el mensaje de campo obligatorio es para cuando los usuarios intentan enviar el formulario sin completar el campo.

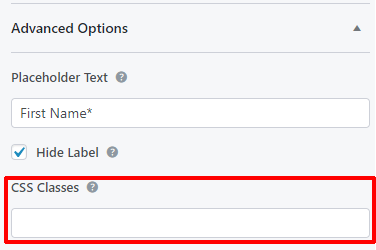
Puede encontrar la opción Ocultar etiqueta en la sección Opciones avanzadas. Marcar esta opción ocultará la etiqueta de su campo.
Otra opción común en Opciones avanzadas es el texto de marcador de posición. El texto de marcador de posición es el texto que aparece en el campo hasta que los usuarios dan sus propios datos.

Otros campos que te pueden gustar son Clases CSS y Lógica condicional . Si conoce CSS, puede hacer más en el campo con la opción Clases de CSS .

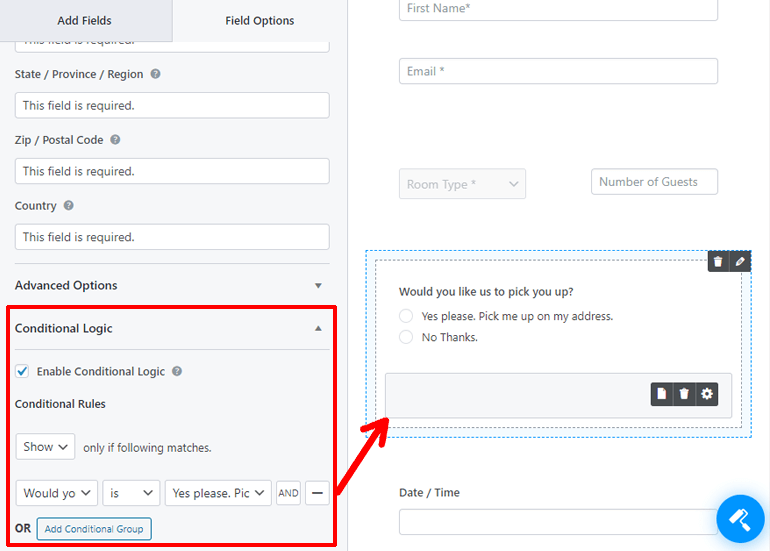
La opción Lógica condicional es para agregar una funcionalidad interesante a su campo. Cuando marque la opción 'Habilitar lógica condicional' , verá la opción de reglas condicionales.

Con estas opciones, puede elegir mostrar u ocultar este campo cuando otro campo tiene un valor específico.
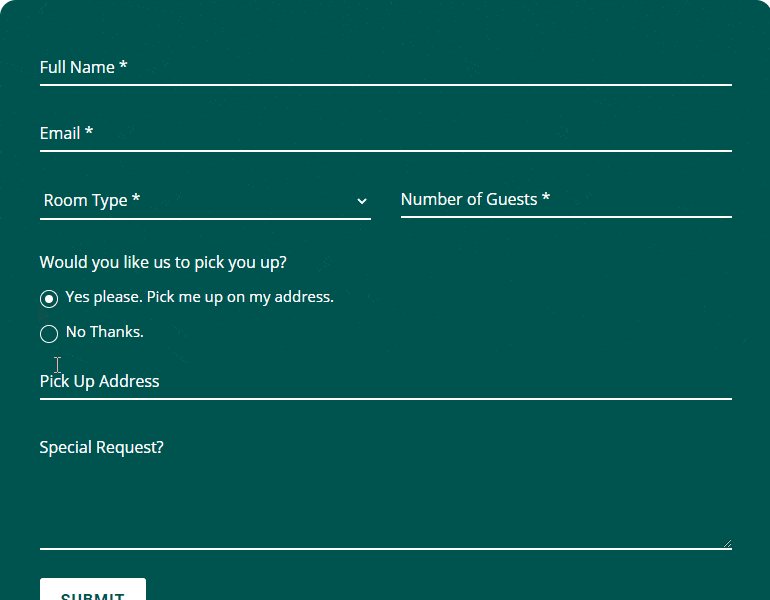
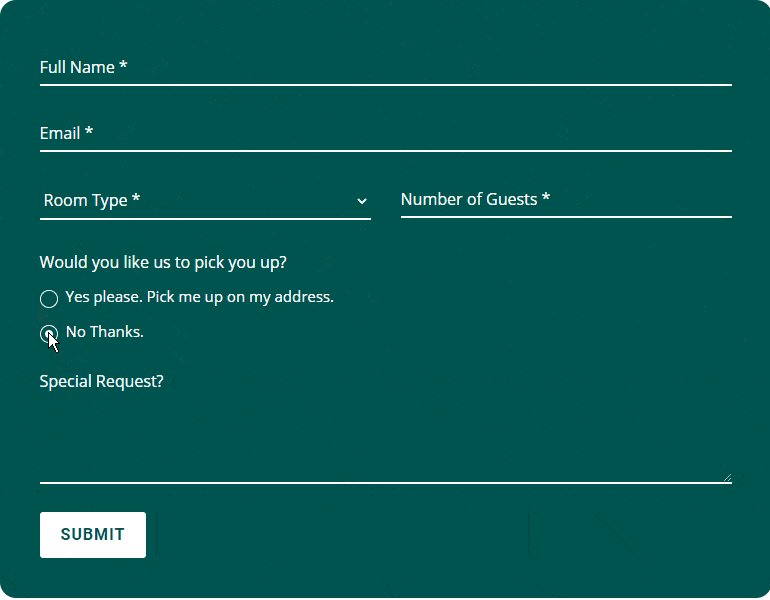
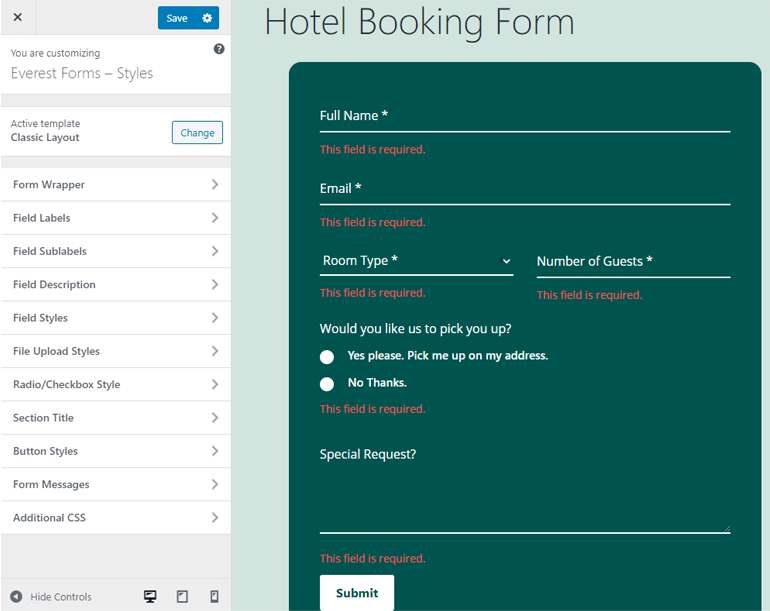
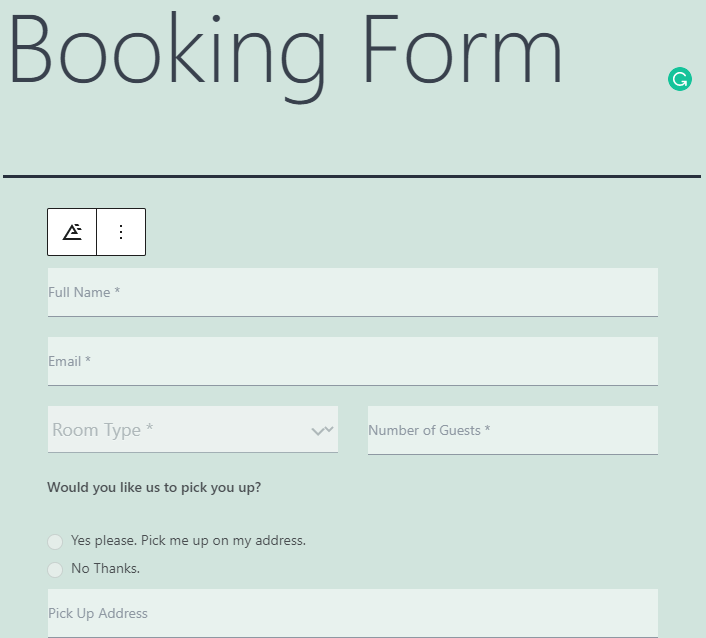
Por ejemplo, en la plantilla del Formulario de reserva de hotel, el campo para la 'Dirección de recogida' solo se muestra cuando hace clic en 'Sí, por favor'. debajo de "¿Quieres que te recojamos?" campo. Sin embargo, no aparece cuando hace clic en 'No, gracias'.

Además, los campos individuales tienen sus propias opciones de campo únicas. Échales un vistazo mientras configuras los campos de tu formulario de reserva de hotel en línea de WordPress.
Paso 4: Personalización de su formulario de reserva de hotel en línea de WordPress
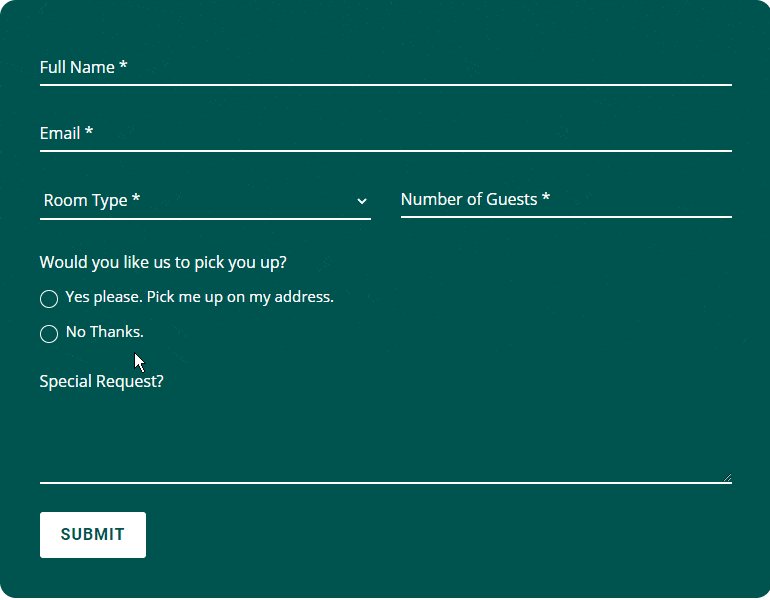
Ha agregado y configurado campos para el formulario de reserva de hotel en línea o su sitio web de WordPress. Pero esa no es la única edición que puede hacer en el formulario de reserva. También puedes personalizar su aspecto. Y Everest Forms tiene una montaña de opciones listas para ti. ¿Consíguelo? Everest Forms – ¿Montaña de opciones?
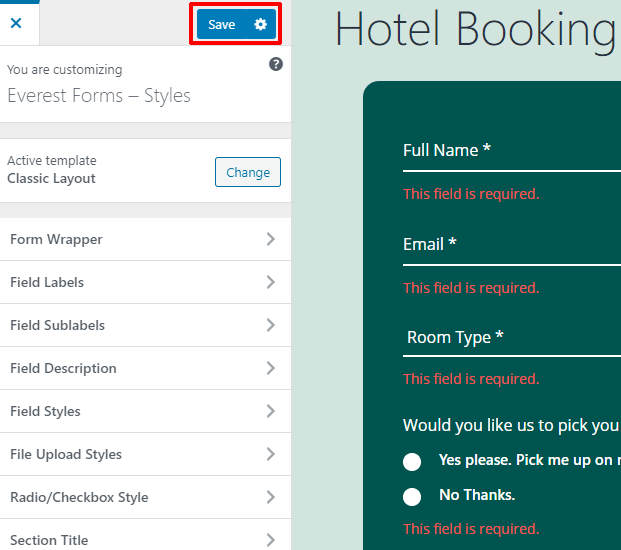
Para comenzar a personalizar su formulario de reserva en línea, haga clic en el ícono del Diseñador de formularios en la esquina inferior derecha de la ventana del editor de formularios.

Personalmente, creemos que este formulario se ve muy bien en sí mismo. Pero podría hacerlo aún mejor con las opciones proporcionadas. Y para ponértelo más fácil, Everest Forms proporciona una interfaz como el Personalizador de WordPress.

A la izquierda está el menú del personalizador. Aquí se encuentran las opciones para personalizar el estilo de su formulario. Y, a la derecha, está la vista previa en vivo del formulario. Sí, puede ver el cambio que ocurre en nuestro formulario en tiempo real.

Por supuesto, no vamos a cubrir todas las opciones en cada pestaña. Dejaremos algunos de ellos para que explores. Además, tomaría una eternidad leer este artículo si lo hiciéramos. Por lo tanto, solo cubriremos los más comunes e importantes.
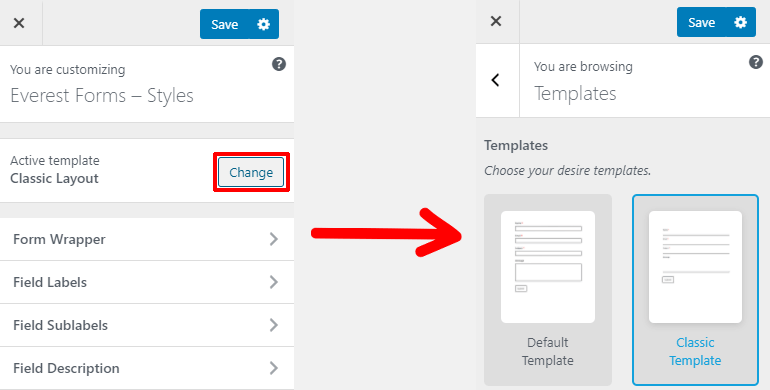
La primera opción que verá es la opción de plantilla. Puede hacer clic en el botón 'Cambiar' para cambiar entre el diseño clásico y el predeterminado.

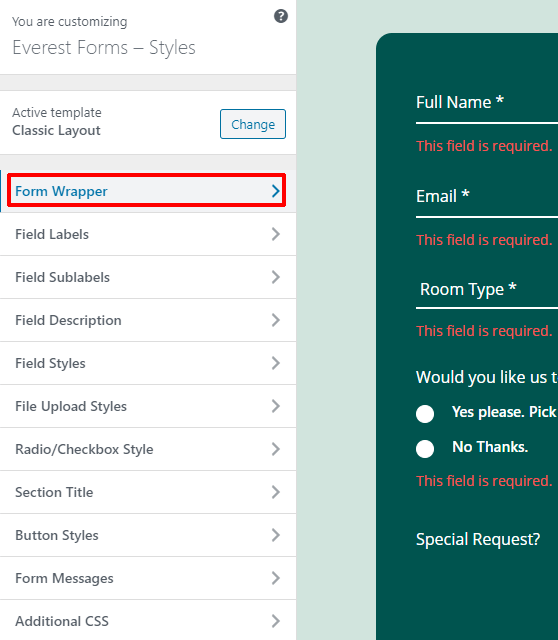
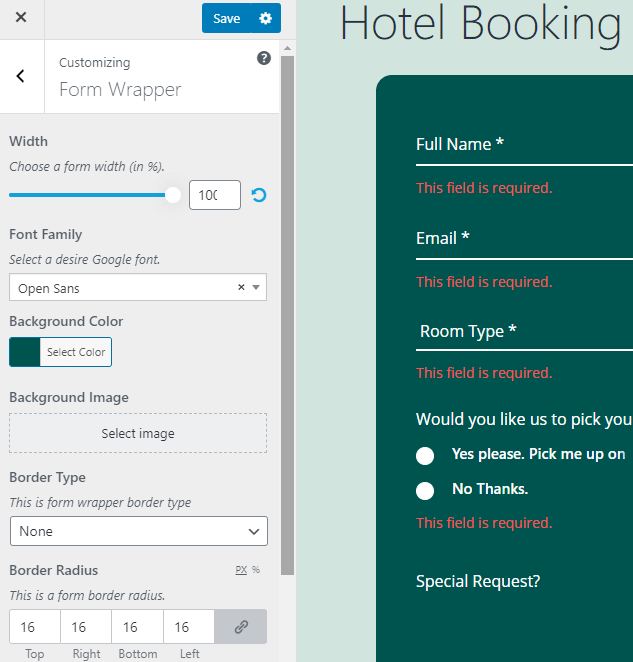
Después de eso, hay pestañas para diferentes propósitos. La primera pestaña es el 'Contenedor de formulario' . Esta opción aplica estilo al fondo, la fuente y el borde de su formulario.

Dentro de la pestaña de envoltorio del formulario, verá opciones para elegir el ancho, la fuente, el color y la imagen de fondo, el tipo de borde, el radio, etc. También puede cambiar el relleno y el margen del formulario.

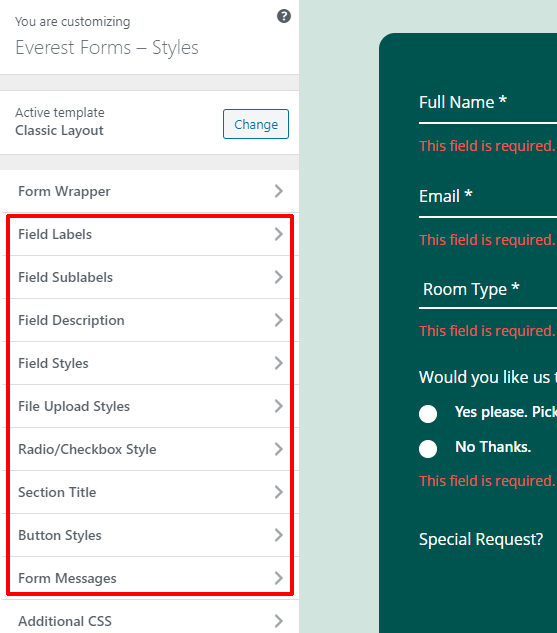
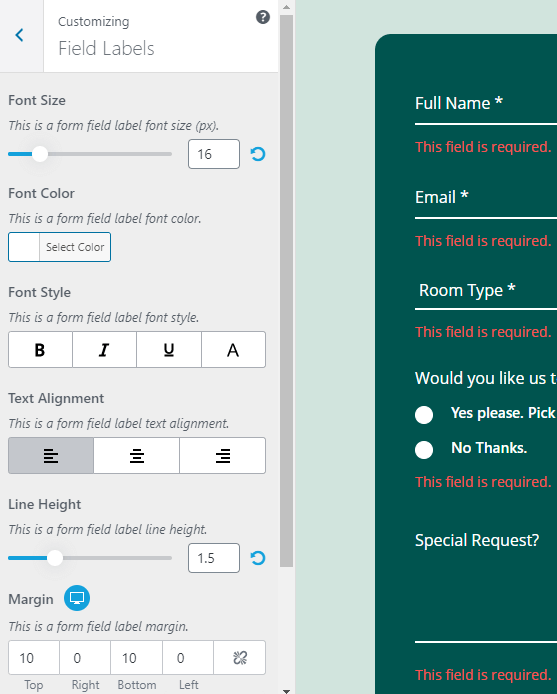
Después de la pestaña de envoltorio del formulario, hay pestañas para componentes individuales del formulario, como etiquetas de formulario, subetiquetas de formulario, descripción de formulario , etc.

Estas pestañas son responsables de cambiar el tamaño de la fuente, el color, el estilo, la alineación del texto, el margen y el relleno de esos componentes de su formulario de reserva de hotel en línea en WordPress.

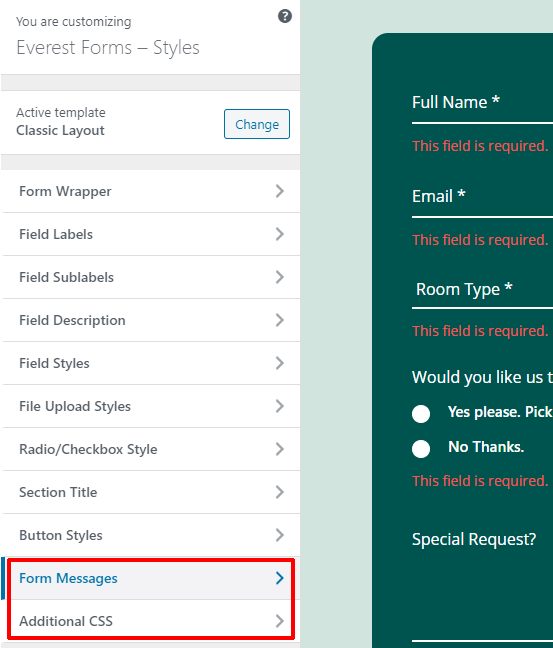
En la parte inferior del menú del personalizador, verás dos pestañas. Mensajes de formulario y CSS adicional.

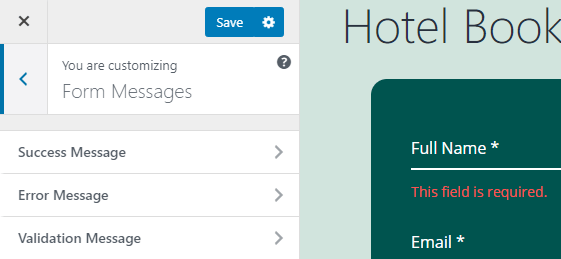
La pestaña Mensajes de formulario se utiliza para diseñar el mensaje de éxito, error o validación del formulario. Haga clic en la pestaña Mensajes de formulario y luego en las opciones individuales para comenzar a diseñar.

Por último, puede usar la pestaña CSS adicional en el personalizador para diseñar su formulario usando CSS.
Y finalmente, para guardar su formulario de contacto, presione el botón azul de guardar en la parte superior del menú del personalizador.

El formulario de reserva en línea de WordPress para su hotel se ha creado, editado, personalizado y guardado correctamente.
Paso 5: Cambiar la configuración de su formulario de reserva de hotel en línea
Una vez que haya creado una reserva en línea para el sitio web de WordPress de su hotel, la mayor parte del trabajo relacionado con el formulario estará listo. Solo queda cómo configurar el formulario y publicarlo. Configurar significa revisar y cambiar el correo electrónico del administrador, la respuesta automática, los textos de los botones, etc. Así que comencemos.
En la ventana del editor de formularios, puede ver diferentes pestañas en la barra superior, a saber: Campos, Configuración, Integraciones, Pagos. Acabamos de crear, editar y guardar el formulario usando la pestaña Campos. Ahora para configurar sus ajustes, haga clic en la pestaña Ajustes.

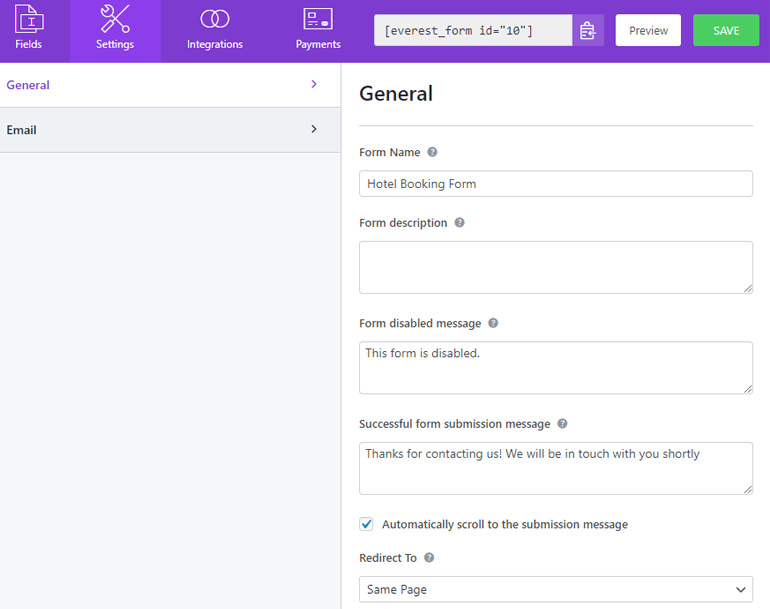
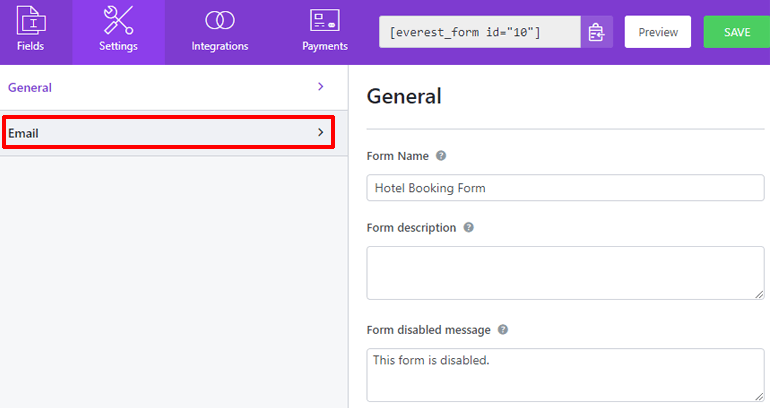
Dentro de la pestaña de configuración, verás dos secciones, General y Correo electrónico.
1. Configuración de los ajustes generales
En la sección General , puede editar el nombre y la descripción de su formulario. También puede editar el mensaje para cuando el formulario esté deshabilitado o enviado correctamente.

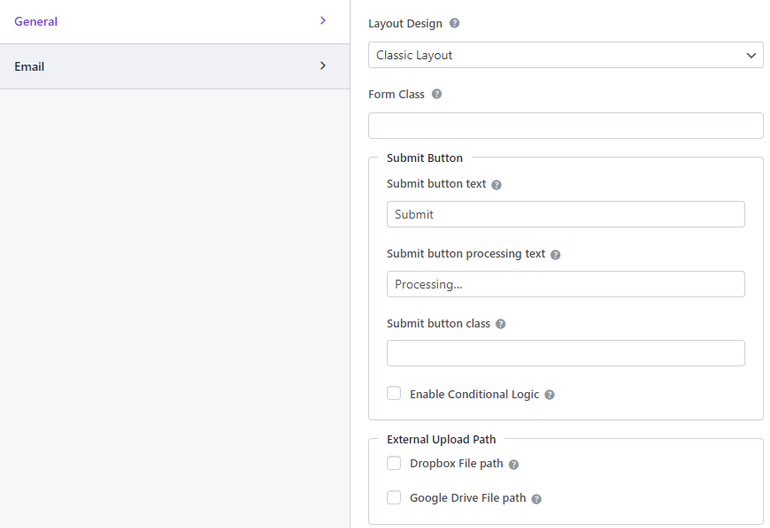
Si se desplaza hacia abajo, puede ver más opciones. Con la opción Redirigir a, puede redirigir a los usuarios a una página específica después de enviar el formulario. También puede cambiar el diseño de diseño del formulario y la clase CSS
Las opciones después de eso se relacionan con el botón de enviar. También puede cambiar el texto en el botón Enviar mientras se procesa. Incluso puede aplicar lógica condicional al botón de envío.

La sección General se ocupa principalmente de su formulario de reserva de hotel en línea antes de enviarlo.
2. Configuración de los ajustes de correo electrónico
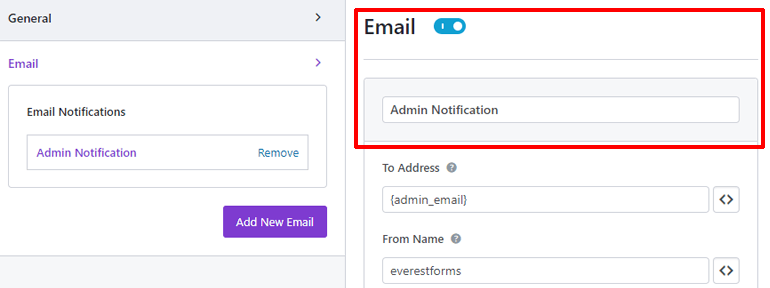
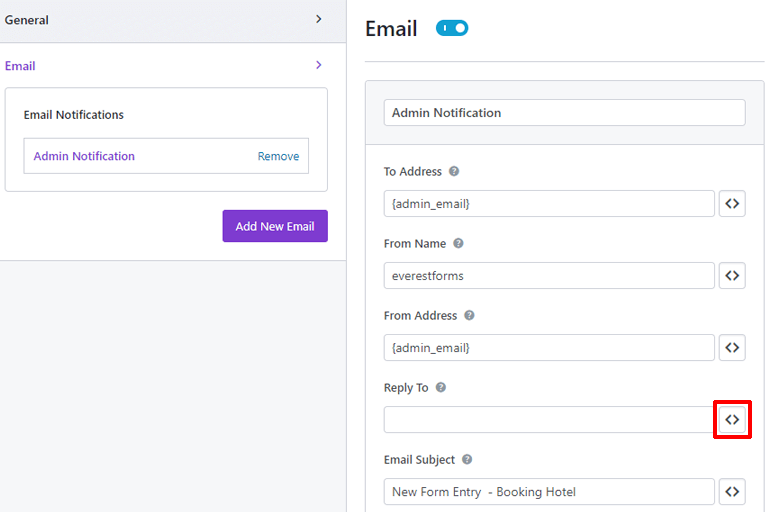
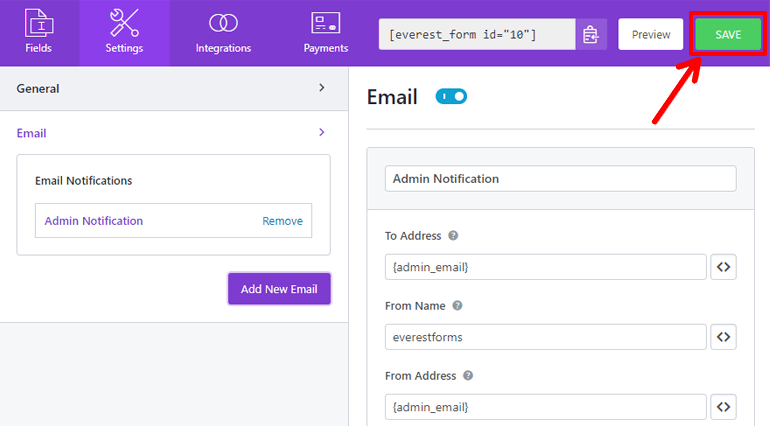
La sección Correo electrónico se ocupará de las opciones después de enviar el formulario. Para comenzar a configurar los ajustes de correo electrónico, haga clic en la sección Correo electrónico.

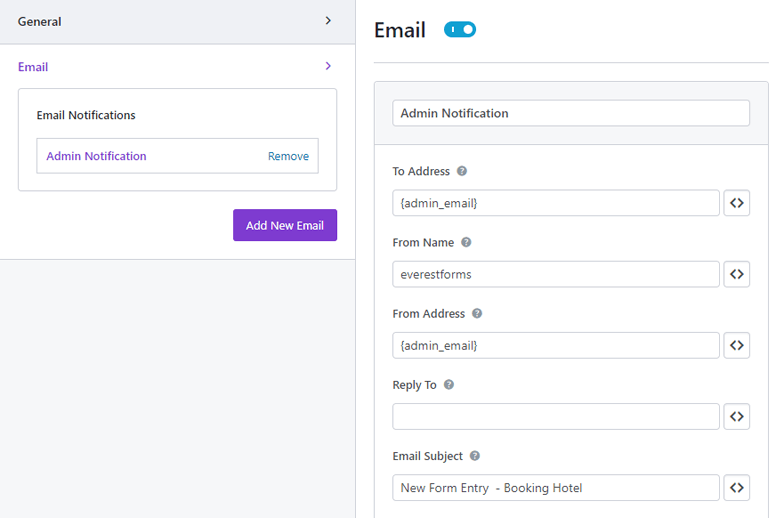
En la sección Correo electrónico, puede configurar la notificación por correo electrónico para cuando alguien complete su formulario de reserva.

En la parte superior, verá el botón de alternancia para las notificaciones por correo electrónico. Luego, hay un campo donde puedes poner el nombre de tu notificación.

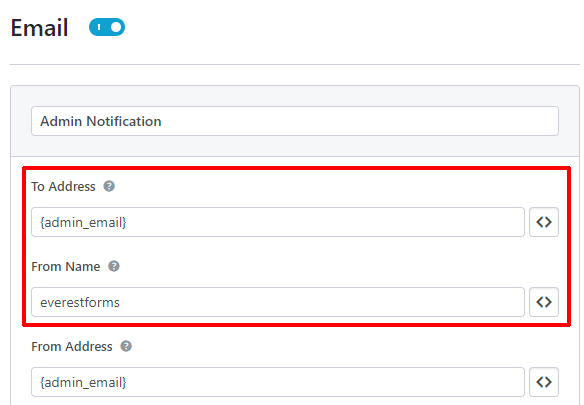
La opción A la dirección se ocupa del correo electrónico al que se enviará la notificación. De forma predeterminada, tiene un valor de código abreviado de {admin_email}. Esto significa que la notificación se enviará al administrador del sitio web.
En la opción Nombre del formulario , ingrese el nombre del formulario para que aparezca en su notificación.

Estas dos configuraciones son para la notificación por correo electrónico que recibe. Ahora, para el correo electrónico, sus visitantes reciben cuando el envío de su formulario es exitoso.
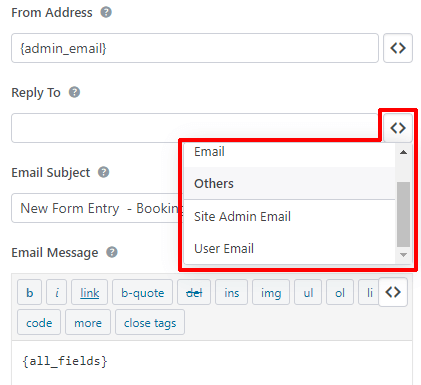
En la opción Dirección de remitente, ingrese el correo electrónico desde el cual desea enviar un mensaje a sus visitantes. Y, en la opción Responder a , elige quién recibirá el mensaje. Ahora, aún no sabe cuáles son las direcciones de correo electrónico de sus visitantes. Entonces, en este caso, usaremos un shortcode. Presione el botón de código abreviado a la derecha.

Ahora desplácese hacia abajo y verá una opción llamada Correo electrónico del usuario . Haz click en eso. Se aplica el código abreviado y el correo electrónico ahora irá a cualquier dirección que tenga su visitante.

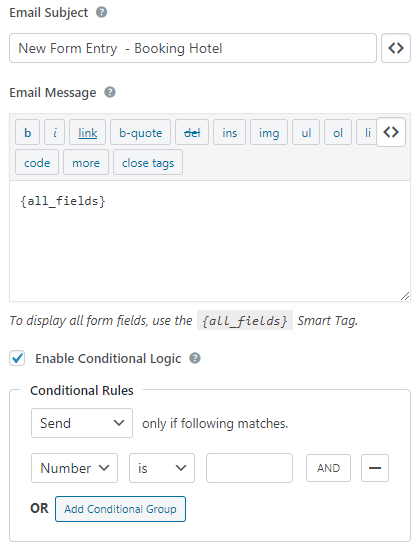
A continuación, en la opción Asunto del correo electrónico , ingrese el asunto del correo electrónico que desea enviar a sus visitantes. Y, en la sección Mensaje de correo electrónico , escriba su mensaje. Por defecto, tiene el shortcode {all_fields}. Esto significa que sus visitantes verán todos los campos de formulario que completaron una vez más.
Y sí, puede aplicar lógica condicional al correo electrónico usando la opción Habilitar lógica condicional .

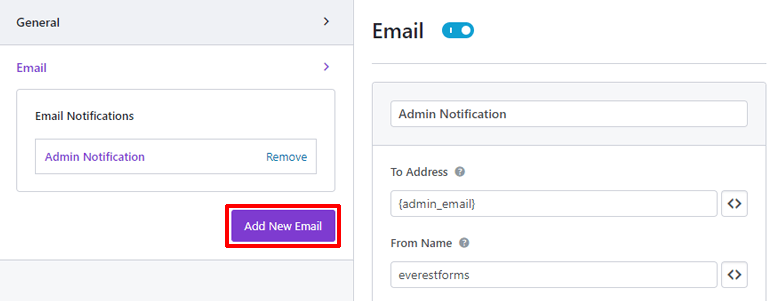
Si desea configurar más de un correo electrónico, puede usar el botón azul Agregar nuevo correo electrónico a la izquierda, debajo de la pestaña Configuración de correo electrónico.

Se le pedirá un apodo para su correo electrónico. Escríbalo y haga clic en Aceptar.

La configuración del correo electrónico también es la misma para este correo electrónico. Por lo tanto, puede configurar fácilmente cualquier número de correos electrónicos que agregue. Finalmente, no olvide presionar el botón GUARDAR en la esquina superior derecha para guardar el formulario de reserva en línea de su hotel.

Lo que acaba de configurar fue la notificación por correo electrónico y la respuesta automática para su formulario de reserva. No tendrá que responder manualmente a todos los envíos, Everest lo hará por usted.
Paso 6: Publicación del formulario de reserva en línea de WordPress de su hotel
El formulario de reserva en línea para su hotel está listo. Ahora está listo para ver la luz del mundo exterior, listo para que los visitantes lo llenen. Así que démosle un espacio acogedor en su sitio web desde donde pueda interactuar con sus visitantes.
Para empezar, creemos una página dedicada a nuestro nuevo formulario de reserva. Y para hacer eso, vaya a Páginas >> Agregar nuevo en su tablero de WordPress.

Bienvenido al Editor Gutenberg de WordPress. Aquí, dale a tu página un título adecuado y agrega contenido a tu gusto.

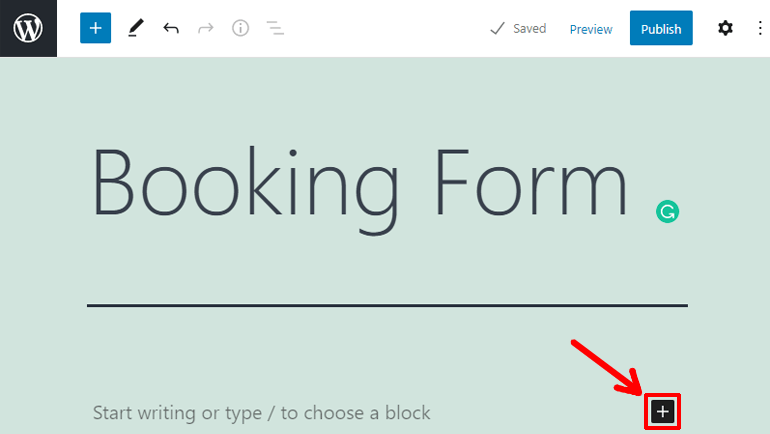
Es hora de agregar el formulario, haga clic en el botón más en el lado derecho de su página.

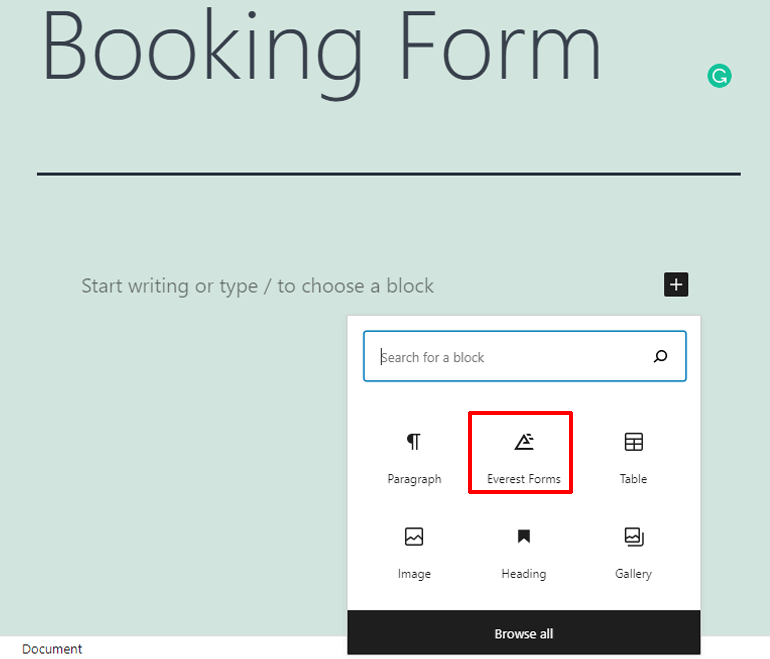
Esto desplegará una vista de cuadrícula de todos los bloques que puede agregar a su página. Haz clic en Everest Forms. Sí, Everest Forms creó un bloque aquí para que agregue el formulario a la página.

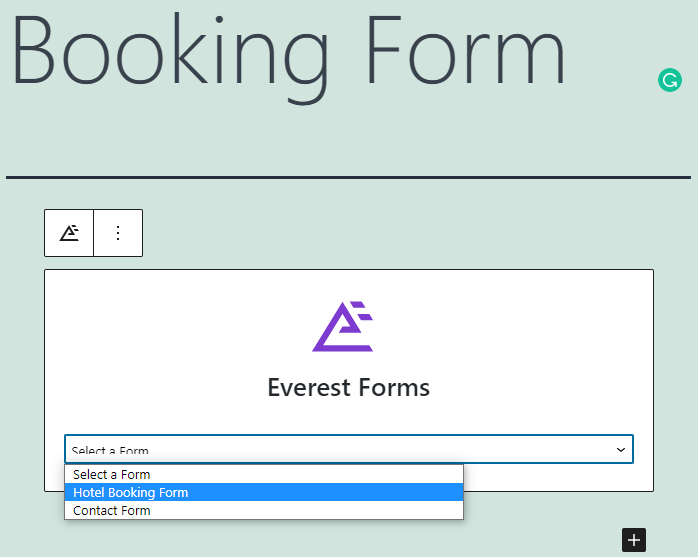
Después del clic, verá el bloque de Everest Forms agregado a su página. Haga clic en el botón de radio Seleccionar un formulario y elija su formulario.

Su formulario ahora está aplicado a la página.

Por último, presione el botón Publicar en la esquina superior derecha para publicar la página con su formulario de reserva de hotel en línea.
Paso 7: Integración de su formulario de reserva con Google Calendar
Con el formulario de reserva en línea para su hotel creado y configurado, se le notificará cada formulario de envío. Si tiene un número manejable de visitantes, el formulario de reserva será adecuado. Pero, si tiene una gran cantidad de visitantes, no puede verificar todas las notificaciones.
Con exactamente esto en mente, Everest Forms le permite conectarse a Google Calendar para que pueda administrar todas las reservas en un solo lugar.
Las integraciones con Google Calendar se realizan a través del complemento Zapier en Everest Forms. Ya hemos instalado el complemento. Así que vamos a empezar con él.
1. Crear un Zap
En primer lugar, ve a tu panel de control de Zapier.

Si no tiene una cuenta de Zapier, continúe y cree una. No querrás perderte una increíble aplicación web.
En Zapier, haz clic en la pestaña Zaps en el menú de la izquierda.

Esto te llevará a la lista de todos tus Zaps. Zaps son las funciones web que conectan dos aplicaciones. Si no tiene Zaps, haga clic en el botón azul Crear un nuevo Zap . O bien, puede hacer clic en el botón negro Hacer un Zap en la parte superior izquierda.

Bienvenido, a la ventana del editor de Zap.
2. Configuración del disparador
En la ventana del editor de Zap, establecerá el disparador y la acción para su zap. Un disparador es una causa mientras que la acción es el efecto en Zapier.
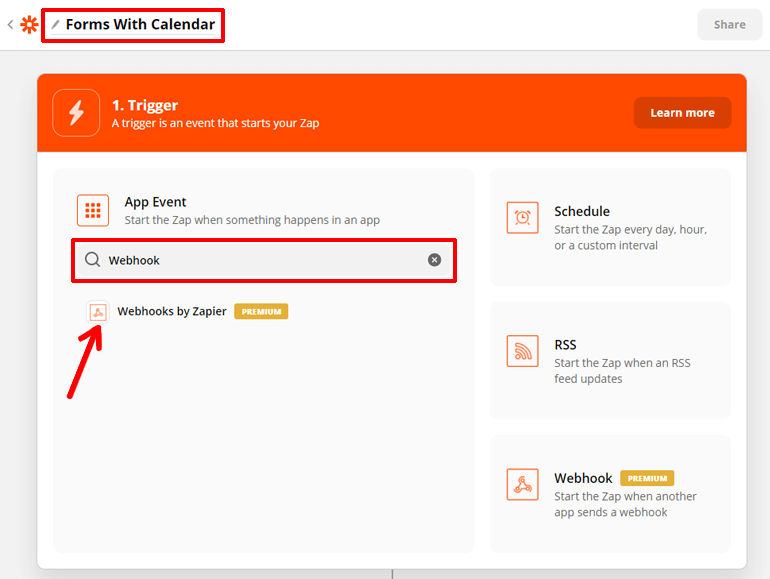
Primero, dale un nombre a tu Zap en la esquina superior izquierda. Luego configuraremos el gatillo.
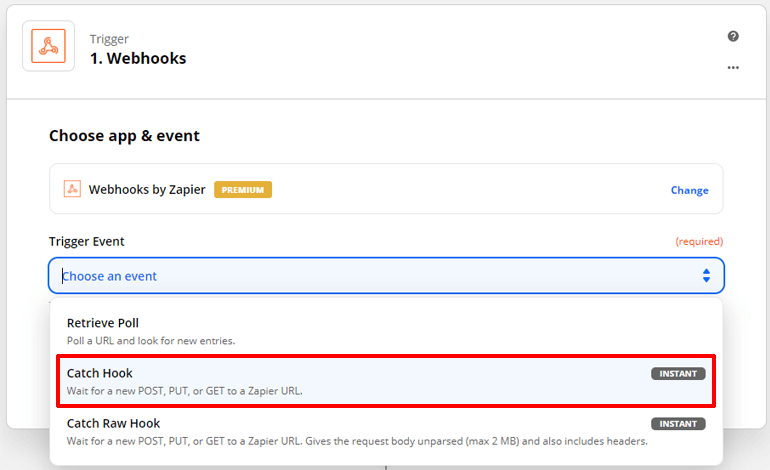
La integración de su formulario de reserva se realiza mediante un webhook. Los webhooks son funcionalidades que transmiten la información entre dos aplicaciones web en tiempo real. Entonces, nuestro activador en Zapier debe ser un webhook. Continúe y busque webhook en la opción Evento de la aplicación.

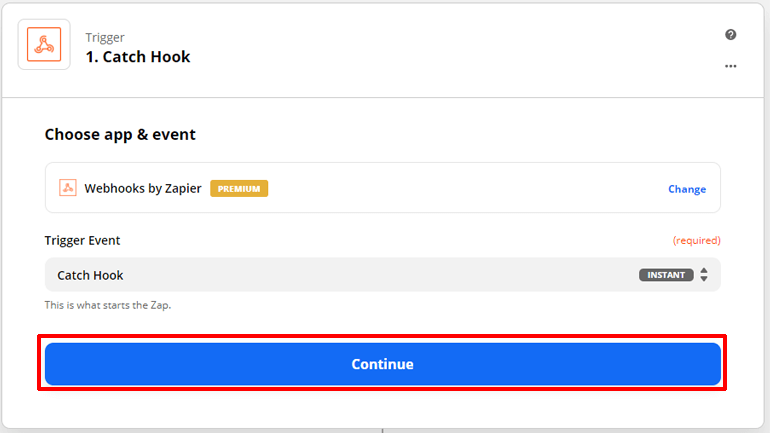
Haz clic en la opción Webhooks by Zapier. Ahora es el momento de configurar el Evento desencadenante, que inicia su zap. Establezca el Evento desencadenante en Atrapar el anzuelo . Porque queremos capturar la información de nuestro formulario de reserva.

Luego, presione el botón azul Continuar .

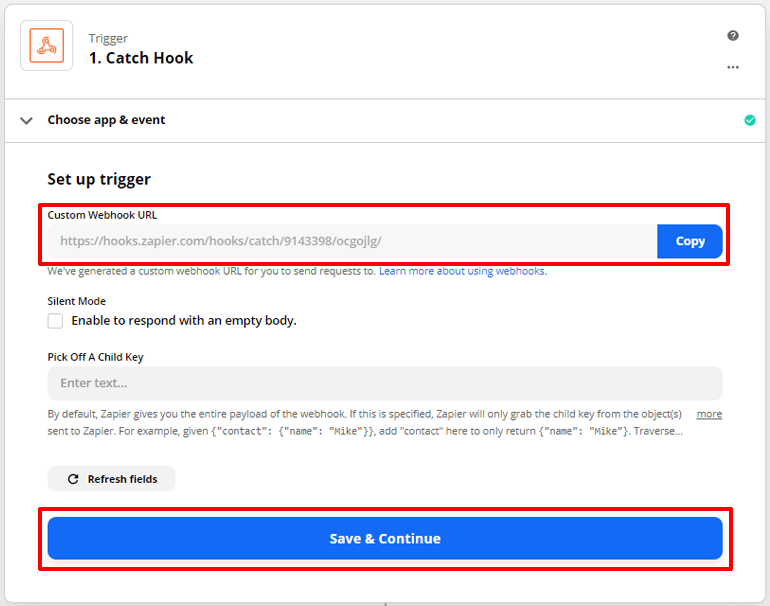
Ahora para configurar el gatillo. Verá una URL de webhook personalizada en la opción Activador de configuración. Cópialo. Luego, presione el botón Guardar y continuar .

Necesitamos pegar esta URL de webhook en nuestro formulario de reserva para que el webhook funcione. Así que dirígete a tu tablero de WordPress.
psst: crea una nueva pestaña para no perder lo que hiciste en Zapier
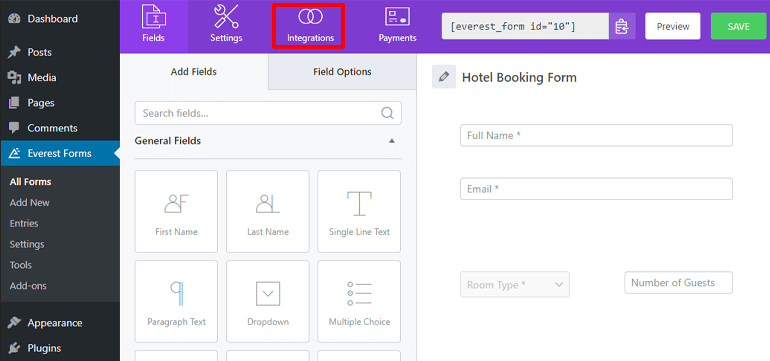
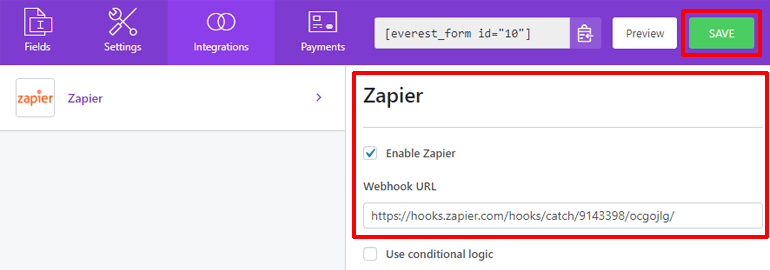
Vaya a Everest Forms >> Todos los formularios . Haga clic en el nombre del formulario de reserva en línea de su hotel. Luego, haga clic en la pestaña Integraciones en la barra superior de la ventana del editor de formularios.

Aquí, verá Zapier agregado a su pestaña Integraciones. Marque la opción Habilitar Zapier. Y pegue la URL del webhook que copió de Zapier en la opción URL del webhook. Finalmente, presione el botón GUARDAR en la esquina superior derecha para guardar los cambios en su formulario.

El webhook ahora será el medio para la integración de su formulario de reserva en línea y Google Calendar.
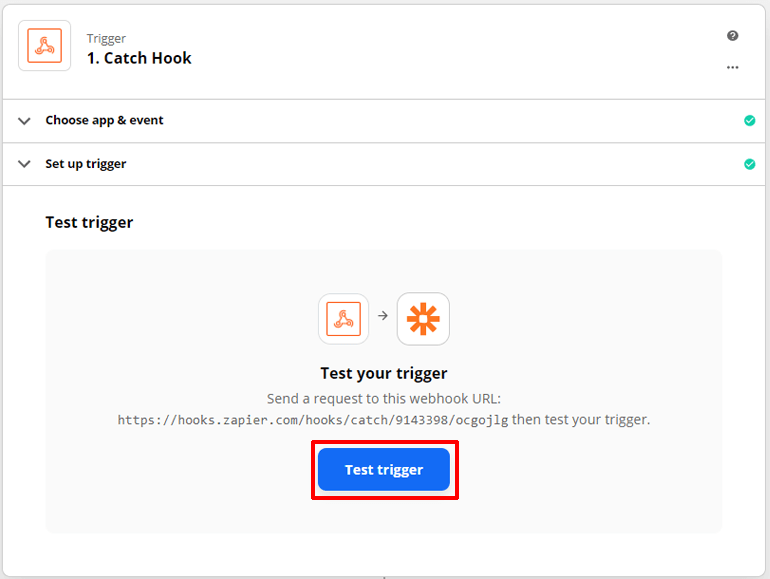
3. Prueba del gatillo
Es hora de probar tu gatillo. Con esto, significa que Zapier probará si su webhook está capturando y transmitiendo información de su formulario de reserva o no.
Pero aún no hemos dado ninguna información en nuestro formulario de reserva. Por lo tanto, pídale a alguien que complete el formulario en su sitio web, o hágalo usted mismo. Una vez que haya un envío a su formulario, puede presionar el botón Activar prueba en Zapier.

Recuerde: el formulario debe completarse después de pegar la URL de su webhook para que Zapier lo atrape.
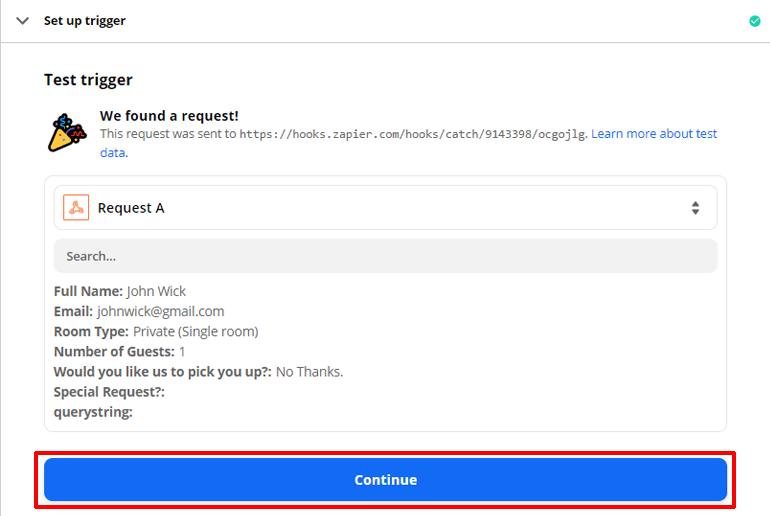
Una vez que presione el botón Activar prueba, verá que Zapier dice: ¡Encontramos una solicitud!. También verás el formulario de información. Su activador no está configurado ni probado. Presiona el botón Continuar.

Su disparador ha sido configurado y probado. Es hora de algo de acción.
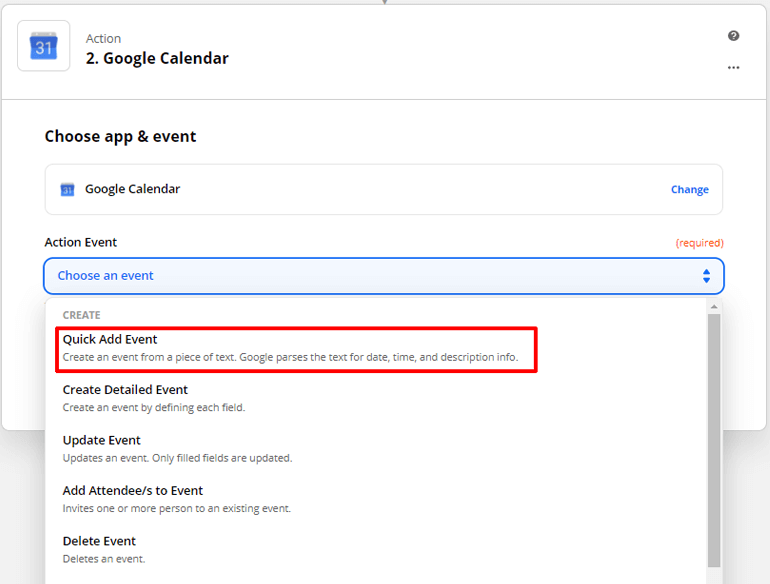
4. Configuración de la acción
Para comenzar a configurar la acción, elija una aplicación. Esta vez elige Google Calendar. En el evento de acción, puede elegir diferentes opciones, como agregar evento rápidamente, crear un evento detallado, actualizar evento, etc. Para mantener las cosas simples, vayamos con Agregar evento rápido y presione Continuar .

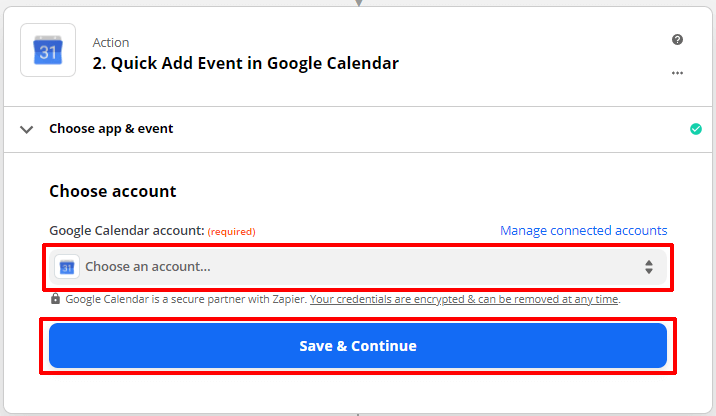
Elija una cuenta de Google Calendar en la que desea que se agregue su evento. Y presiona Guardar y Continuar .

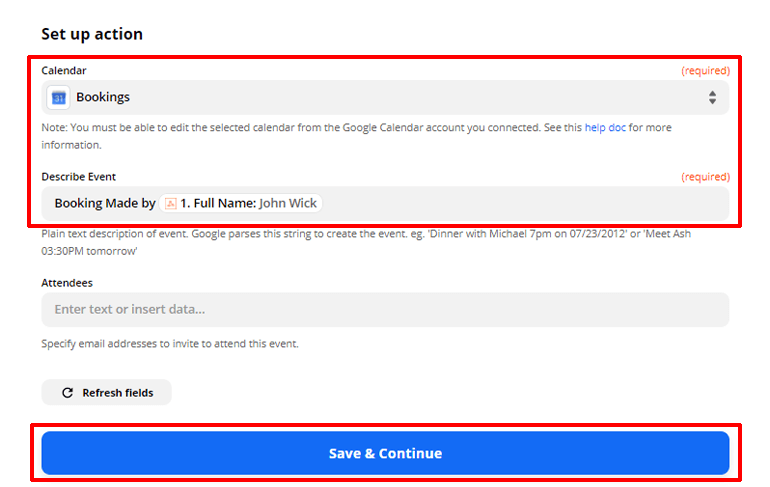
Es hora de configurar la acción. Elija un Calendario y describa el evento. Puede elegir el valor de un campo de formulario de reserva como el nombre del visitante para describir el evento. Finalmente, presione guardar y continúe para comenzar a probar su acción.

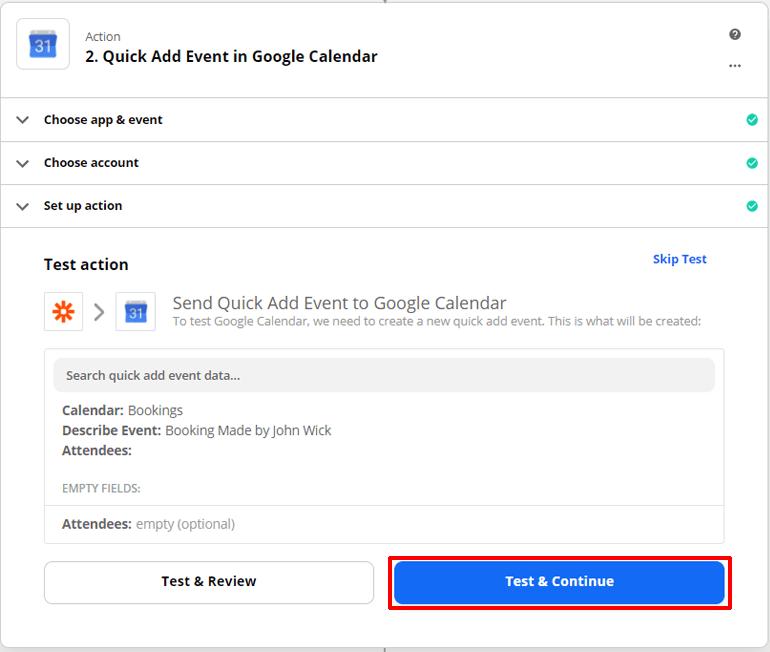
Haga clic en el botón Probar y continuar para probar su acción.

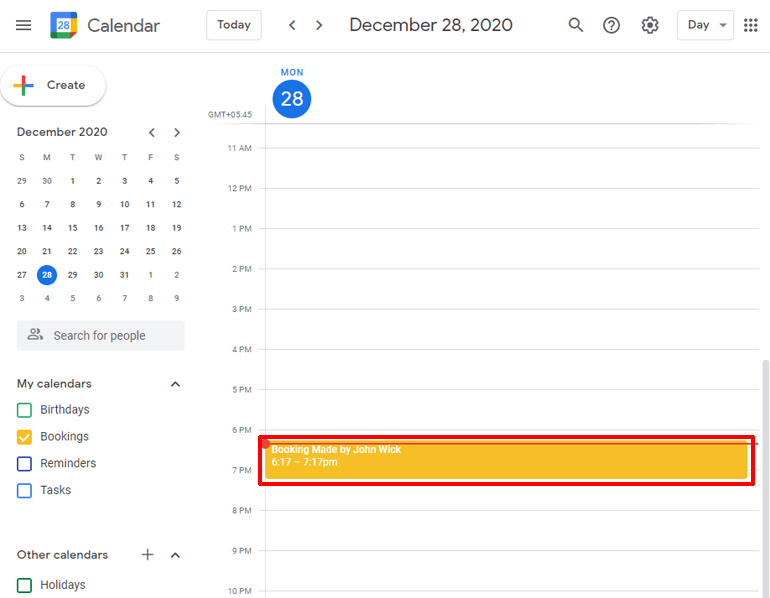
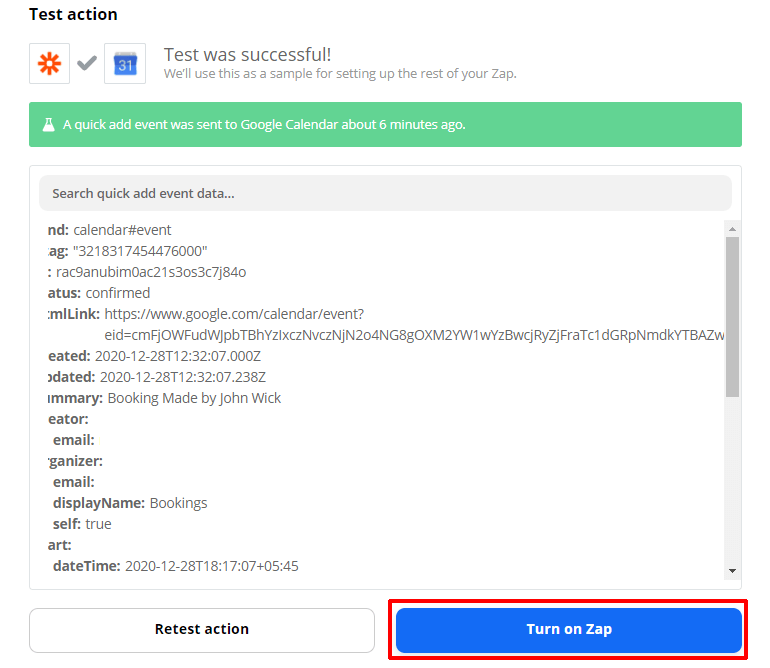
Al hacer clic en él, Zapier agregará un evento a su calendario de Google. Adelante, échale un vistazo. Los detalles del evento se mostrarán en Zapier.

Finalmente, presione el botón Activar Zap para terminar de configurar el zap.

¡Felicidades! El formulario de reserva en línea de WordPress de su hotel ahora está integrado con Google Calendar. Cada vez que alguien envía un formulario, Zapier agregará un nuevo evento en su Google Calendar. Ahora puede revisar todas las presentaciones directamente desde su calendario.
Envolviendolo
El formulario de reserva en línea de WordPress de su hotel se puede crear utilizando un complemento de creación de formularios como Everest Forms. Everest Forms es un potente generador de formularios que le permite crear cualquier tipo de formulario. Puede integrar su formulario con toneladas de aplicaciones en línea con complementos disponibles en los formularios de Everest.
La integración de su formulario de reserva en línea con Google Calendar se realiza con el complemento Zapier. Zapier proporcionará un webhook que capturará la información de su formulario de reserva y la enviará a Google Calendar.
Sabes un poco más que antes. Si está de acuerdo, entonces considere compartir este artículo. Déjalo dar la vuelta al mundo.
Además, si desea crear otros tipos de formularios, consulte nuestros otros artículos. ¿Qué tal un artículo sobre cómo crear un formulario de solicitud de empleo en WordPress?
