23 sencillos pasos para optimizar la velocidad y el rendimiento de WordPress
Publicado: 2024-07-25La velocidad y el rendimiento son consideraciones clave para los propietarios de sitios web. Los sitios web rápidos respaldan una experiencia de usuario positiva y pueden reducir las tasas de rebote. Y lo que es igualmente importante, la velocidad se tiene en cuenta en el ranking de los motores de búsqueda.
Teniendo esto en cuenta, hay algunos pasos que puedes seguir para optimizar la velocidad y el rendimiento de WordPress. Para empezar, puede elegir un servidor web rápido, utilizar complementos de optimización de WordPress e implementar el almacenamiento en caché. También hay medidas más técnicas que puedes tomar, como la generación crítica de CSS.
En esta publicación, nos sumergiremos directamente en 23 sencillos pasos para potenciar su estrategia de optimización del rendimiento de WordPress. ¡Empecemos!
1. Elija un proveedor de hosting de alto rendimiento
Su elección de un servicio de alojamiento web puede estar afectando negativamente los tiempos de carga de su página. Esto puede suceder de varias maneras.
Por ejemplo, la distancia entre los servidores de su proveedor de alojamiento web y las ubicaciones de sus visitantes es un factor clave. Aquellos que residen más lejos del servidor probablemente experimentarán tiempos de carga más lentos ya que los datos tienen que viajar más lejos.
Por lo tanto, si la mayoría de sus clientes residen en los Estados Unidos, no tiene sentido elegir un proveedor de alojamiento web con servidores ubicados únicamente en Europa. También deberá considerar la cantidad y disponibilidad de los recursos del servidor.
Si tiene un sitio web con mucho tráfico o un sitio con mucho contenido y muchos archivos, necesitará un proveedor de alojamiento web que pueda manejar una gran cantidad de solicitudes.
Bluehost es un buen ejemplo de un host que se centra fuertemente en la velocidad y el rendimiento:

Por ejemplo, tendrá acceso a unidades de estado sólido (SSD) en lugar de discos duros, que brindan un almacenamiento más eficiente. Además, Bluehost ofrece una CDN de Cloudflare para reducir la latencia y mejorar los tiempos de entrega de contenido.
Es más, descubrirá que muchos buenos servidores web ofrecen tecnología de almacenamiento en caché de varias capas. En el caso de Bluehost, obtendrá acceso a la tecnología de almacenamiento en caché del lado del servidor que permite a los servidores devolver sus páginas web mucho más rápido.
2. Instale un complemento de optimización de velocidad confiable
Una de las formas más prácticas de mejorar la velocidad y el rendimiento de WordPress es instalar un complemento liviano que se encargue del trabajo por usted.
Jetpack es uno de los nombres más conocidos en la industria de WordPress. Hay varios productos Jetpack que puede usar, pero Jetpack Boost es un complemento de optimización de WordPress todo en uno que apunta al rendimiento tanto de escritorio como de dispositivos móviles.

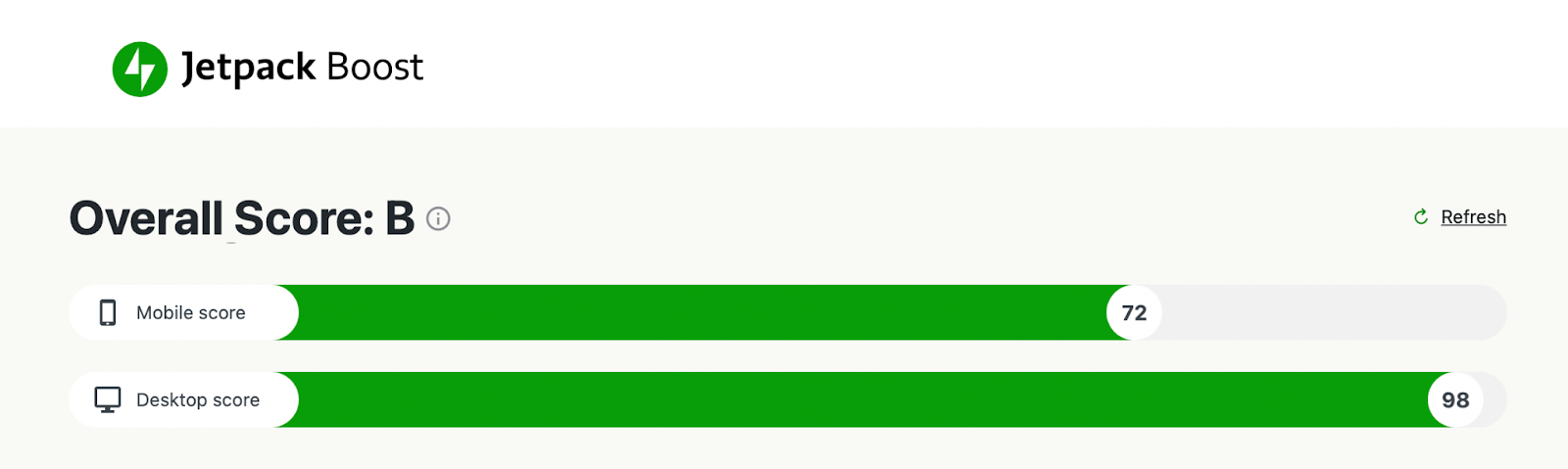
Cuando instales el complemento, obtendrás un informe de velocidad rápido y una calificación de velocidad instantánea. Esto facilita ver cómo mejora la velocidad de su sitio web cuando implementa algunos de estos pasos.
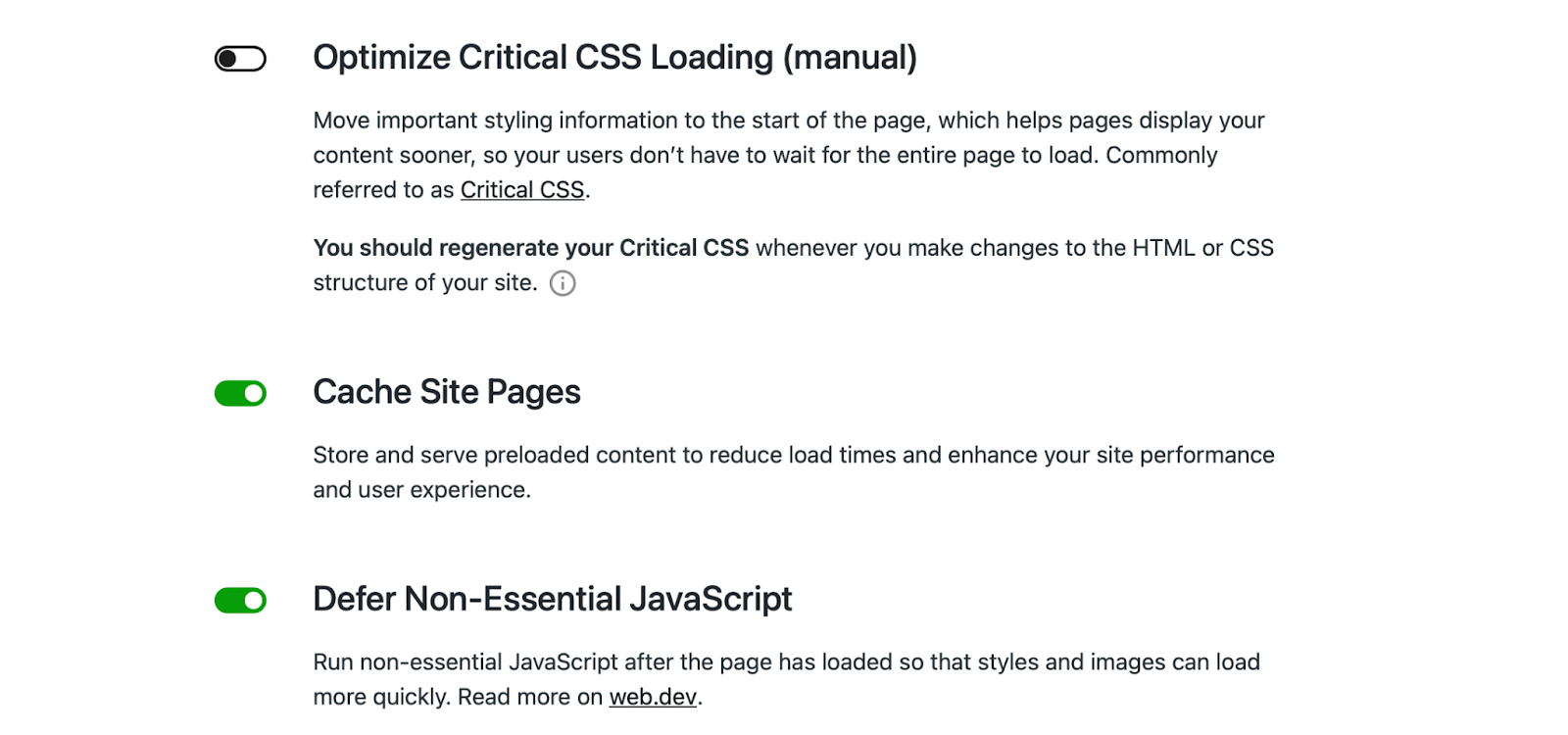
Jetpack también le brinda acceso a una función de almacenamiento en caché que almacena una instantánea de su sitio para atender a los visitantes mucho más rápido. Mejor aún, puede habilitar una colección de herramientas de aceleración directamente desde el panel de WordPress, como la generación crítica de CSS y el aplazamiento de JavaScript.
Jetpack proporciona una CDN de imágenes dedicada que optimiza y cambia el tamaño de las imágenes de su sitio web. Además, la CDN convierte automáticamente imágenes a formatos eficientes como WebP.
Finalmente, Jetpack Boost pone un enfoque láser en Google Core Web Vitals. Se trata de métricas que van más allá de la velocidad para medir la experiencia del usuario y el rendimiento de un sitio. Las mejoras en esta área pueden contribuir en gran medida a complacer tanto a los visitantes como al algoritmo de búsqueda de Google.
3. Utilice una red de entrega de contenidos (CDN)
Ya hemos hablado de las redes de distribución de contenidos, pero profundizaremos en esta tecnología en esta sección. Una CDN consta de un conjunto de servidores repartidos por todo el mundo para mejorar los tiempos de entrega de contenidos.
De esta manera, puede atender a clientes en Europa, Asia, América del Norte, etc., desde servidores que están geográficamente cerca de cada una de estas regiones. Esto reduce los tiempos de carga para los visitantes y al mismo tiempo reduce la tensión en su servidor. Por lo tanto, el uso de una CDN puede estabilizar su sitio web y también mejorar el tiempo de actividad.
Una vez que un visitante solicita su sitio desde un servidor cercano a él, ese servidor almacena copias en caché de los archivos de su sitio y las utiliza para servir a futuros visitantes.
Si usa Jetpack, obtendrá acceso a Jetpack CDN como parte del servicio. De esta manera, puede entregar contenido desde centros de datos de alta velocidad en diferentes ubicaciones y permitir que se descarguen más archivos simultáneamente.
Una de las mejores partes de Jetpack CDN es su sencillo procedimiento de configuración con un solo clic. Después de eso, la CDN funciona automáticamente, cambia el tamaño de las imágenes para dispositivos móviles y sirve imágenes, fotografías, archivos estáticos y archivos JavaScript desde servidores de todo el mundo.
4. Optimiza y comprime tus imágenes.
La optimización de imágenes se refiere al proceso de renderizar imágenes de alta calidad en el tamaño, formato y resolución correctos según el dispositivo y el navegador del visitante.
Es posible que también le interese la compresión de imágenes, aunque deberá tener en cuenta que cierta compresión puede reducir la calidad de la imagen. Hay dos tipos principales de compresión: sin pérdida y con pérdida. Si bien la versión con pérdida tiende a ser más eficaz para reducir el tamaño del archivo de imagen, la versión sin pérdida conserva mejor la calidad de la imagen.
Ahora bien, existen varias formas de optimizar imágenes para WordPress, pero la solución más sencilla es instalar un complemento de optimización como Jetpack Boost. Como comentamos anteriormente, Image CDN ajustará automáticamente el tamaño de las imágenes y las convertirá a formatos eficientes.
Y, con la Guía de imágenes, puede detectar rápidamente imágenes que tienen el tamaño incorrecto. Mientras tanto, puede corregir aquellos con una resolución subóptima, evitar la compresión para obtener imágenes sin pérdidas y reducir el tamaño general del sitio, lo que puede mejorar sus Core Web Vitals.
5. Genere CSS crítico para contenido en la mitad superior de la página
Las hojas de estilo en cascada (CSS) definen elementos visuales como el diseño, los colores o las fuentes de su sitio. El problema es que los navegadores deben cargar, analizar y ejecutar los archivos CSS, lo que puede llevar algún tiempo. Y lleva aún más tiempo si tiene archivos CSS grandes o pesados.
Entonces, en lugar de eso, puedes generar CSS crítico. Esta técnica prioriza el CSS en la mitad superior de la página para garantizar que se muestre lo más rápido posible. "En la mitad superior de la página" simplemente se refiere al contenido que es visible por primera vez cuando un visitante llega a su página, sin necesidad de desplazarse.
La generación crítica de CSS no solo mejora la experiencia del usuario, sino que también puede aumentar sus puntuaciones de Core Web Vitals, en particular la primera pintura de contenido (FCP). Si no está seguro de si esto es un problema para su sitio web, puede comprobarlo utilizando una herramienta de prueba de velocidad como PageSpeed Insights.

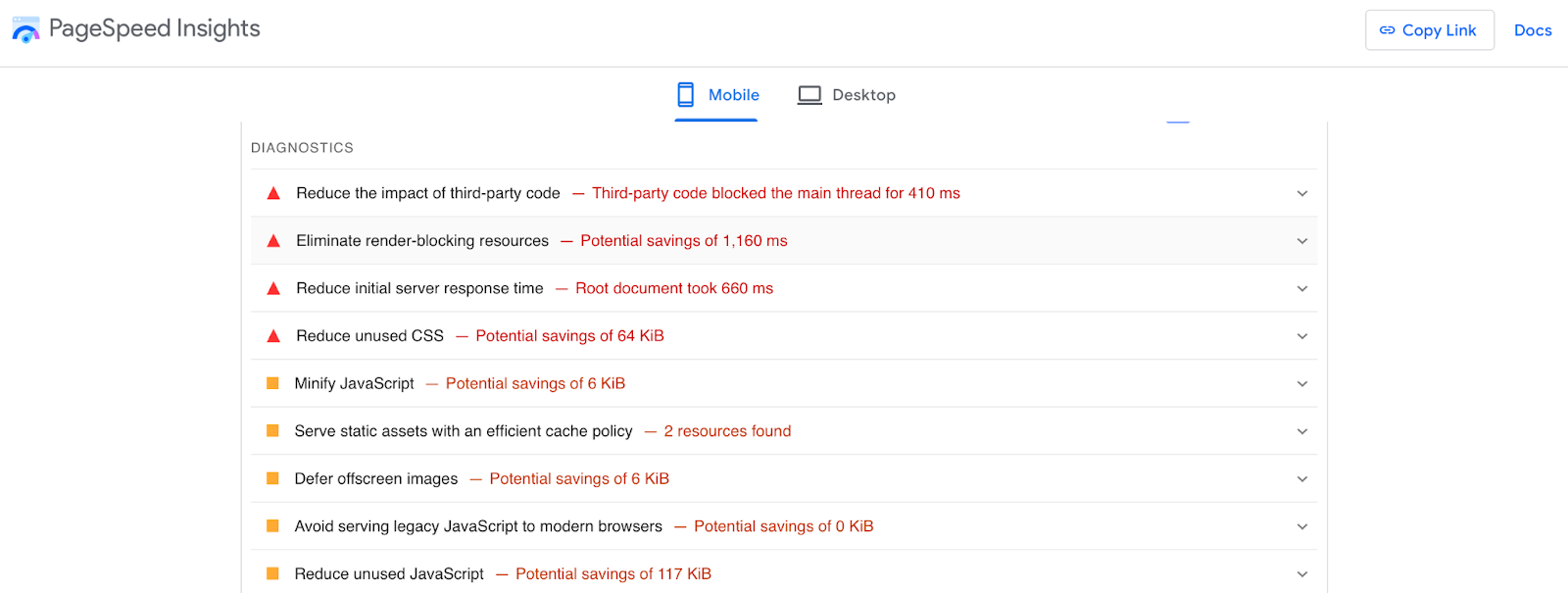
Después del escaneo, se generará automáticamente un informe de diagnóstico. Si ve una opción para Eliminar los recursos que bloquean el procesamiento , entonces la generación crítica de CSS probablemente sea una buena medida para su sitio web.
Como hemos comentado, Jetpack Boost maneja esto automáticamente tan pronto como habilitas la función en el panel de Jetpack. O puede generar CSS crítico manualmente en WordPress.
6. Aplazar la carga de JavaScript
Cuando un visitante intenta acceder a sus páginas web, el navegador debe solicitar archivos de un servidor que contiene HTML, CSS y JavaScript. Pero, durante el proceso de análisis, el navegador se detiene para ejecutar el código JavaScript. Hasta que no se haga esto, el resto de la página no se podrá cargar.
Este retraso no siempre es obvio, especialmente si tienes un sitio web muy rápido. Pero, si su sitio contiene muchos archivos JavaScript, este retraso es mucho mayor. Por lo tanto, puedes diferir la carga de archivos JavaScript para que la página cargue más rápido.
Esto también tiene el efecto adicional de mejorar la pintura de contenido más grande (LCP), que es otra métrica clave de Core Web Vitals. Nuevamente, puede usar un complemento de optimización de WordPress como Jetpack Boost para posponer JavaScript no esencial con solo deslizar un botón.
Dicho esto, si no desea utilizar un complemento y se siente cómodo editando archivos importantes del sitio, puede posponer el análisis de JavaScript manualmente utilizando el archivo funciones.php . Naturalmente, es importante realizar una copia de seguridad nueva de su sitio antes de realizar estos cambios.
7. Implementar el almacenamiento en caché de WordPress
El almacenamiento en caché es un tipo de tecnología muy potente que puede marcar una gran diferencia cuando se trata de optimizar la velocidad de WordPress. Normalmente, cuando un visitante intenta acceder a su sitio web escribiendo el dominio o haciendo clic en un enlace, el servidor necesita procesar la solicitud antes de poder entregar las páginas.
Pero, con el almacenamiento en caché, el servidor almacena copias de las páginas de su sitio después de realizar la solicitud inicial. De esa manera, la próxima vez que el visitante visite su página, recibirá la versión en caché de su sitio. Esto significa que el servidor no necesita volver a generar todo el sitio desde cero.
Descubrirá que hay toneladas de complementos de almacenamiento en caché de WordPress disponibles. De hecho, Jetpack Boost tiene una función de almacenamiento en caché que puede habilitar a través del panel en Caché de páginas del sitio .

Alternativamente, WP Super Cache es una opción popular desarrollada por Automattic, el mismo equipo detrás de WordPress.com. Con él, también puedes vaciar el caché periódicamente para liberar espacio en el servidor y evitar problemas comunes de WordPress.
8. Minimizar CSS, JavaScript y HTML
Como hemos comentado, CSS, HTML y JavaScript pueden ralentizar los tiempos de carga de su página. Por lo tanto, es posible que desees considerar minimizar estos archivos. Básicamente, esto se refiere al proceso de eliminar caracteres innecesarios del código fuente.
Permite que el navegador lea el código mucho más rápido y, por lo tanto, evita retrasos en la visualización de sus páginas web. Ahora, si confía en sus habilidades técnicas y presta buena atención a los detalles, puede hacerlo manualmente accediendo a los archivos de su sitio.
Pero siempre existe el riesgo de que se produzca un error humano, que puede tener consecuencias como que su sitio web falle. En su lugar, es posible que prefiera utilizar herramientas en línea para lograrlo.
O, para una ruta aún más sencilla, simplemente puedes aprovechar Jetpack Boost. Todo lo que tienes que hacer es ir a Jetpack → Boost en tu panel y activar las opciones para Concatenate JS y Concatenate CSS. ¡Eso es todo!
9. Minimizar las solicitudes HTTP
El protocolo de transferencia de hipertexto (HTTP) se utiliza para estructurar solicitudes y respuestas entre el cliente y el servidor. Hay cinco métodos principales, incluidos GET y POST, que corresponden a funciones de lectura y creación.
Pero cuantas más solicitudes HTTP, más tardará su página en cargarse. Si no está seguro de si esto es un problema para su sitio web, puede ejecutar su nombre de dominio a través de una herramienta de prueba de velocidad como Pingdom.

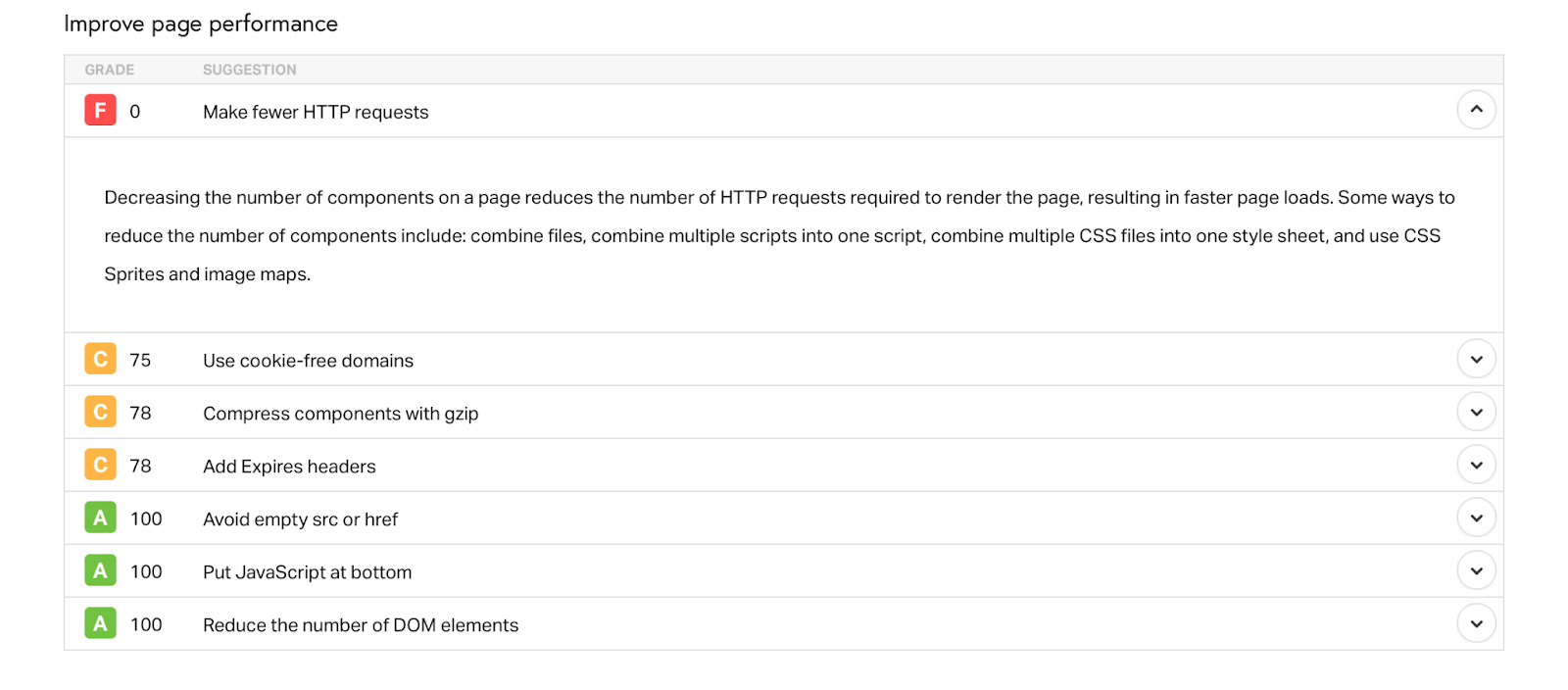
Los resultados mostrarán la cantidad de solicitudes HTTP. También es posible que vea la sugerencia para realizar menos solicitudes HTTP en la sección de mejora del rendimiento.
Una de las técnicas destacadas aquí es reducir la cantidad de elementos en sus páginas. Para ello, puede combinar archivos, scripts y hojas de estilo. También puedes minimizar recursos como CSS y JavaScript (lo que puedes hacer con Jetpack Boost). Las CDN y el almacenamiento en caché también pueden ayudar.
Otras formas de minimizar las solicitudes HTTP incluyen eliminar complementos innecesarios de WordPress o reemplazarlos con opciones livianas. O, si está interesado en cargar scripts de forma condicional, puede utilizar un complemento como Asset CleanUp.
10. Limite los scripts externos de terceros
Los scripts de terceros se utilizan generalmente para agregar características o funcionalidades específicas a WordPress. Estos scripts estarán presentes en su sitio si inserta videos de plataformas de terceros, comparte íconos de redes sociales o realiza un seguimiento de métricas clave.
Si bien estos scripts pueden hacer que su sitio web sea más dinámico y atractivo, también pueden provocar problemas de rendimiento. Esto se debe a que tienden a retrasar la ruta de renderizado crítica y afectan sus puntajes de Core Web Vitals, particularmente el retraso de la primera entrada (FID).
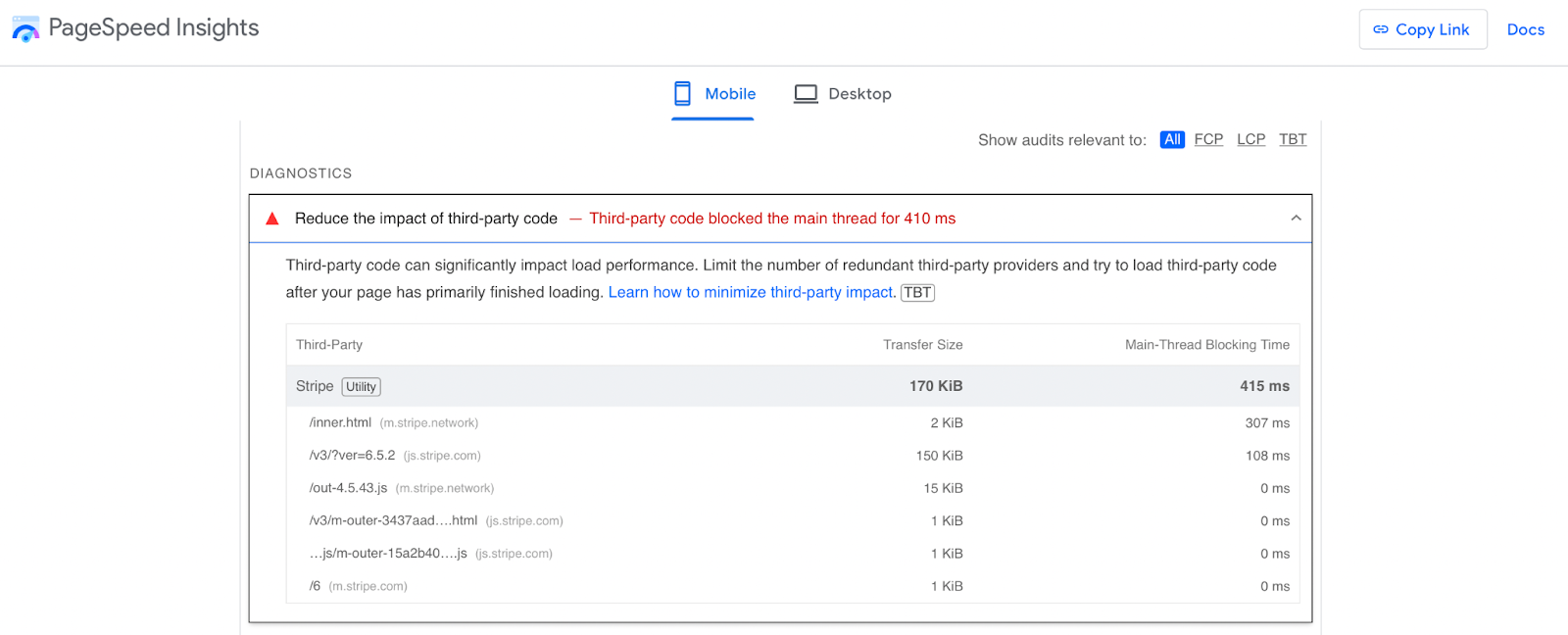
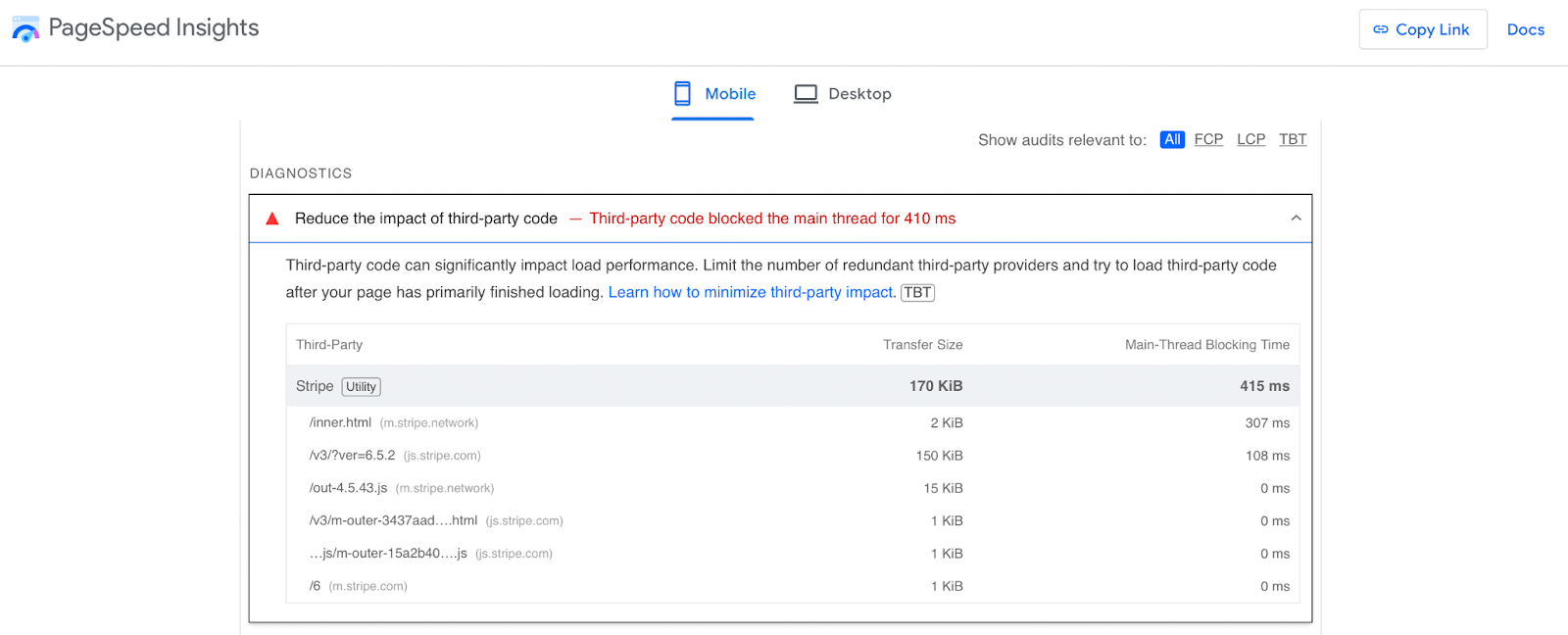
Cuando ejecuta su sitio a través de una prueba de velocidad como PageSpeed Insights, es posible que vea una recomendación para reducir el impacto del código de terceros.

También puede ver cuán significativo es el impacto en el rendimiento de la carga. Si esto es un problema para su sitio, es una buena idea eliminar los scripts que no sean esenciales.
Pero, si no desea eliminar estos scripts, existen formas de cargarlos de manera más eficiente. Por ejemplo, puede alojar el script usted mismo (lo cual analizaremos más adelante). También puedes precargar o precargar estos recursos (también explicaremos esto un poco más adelante).
O tiene la opción de utilizar el atributo async o diferir. Ambas funciones obligan al navegador a descargar el script de forma asincrónica mientras analiza el HTML. Utilizaría el primer método si necesita que el script se cargue antes, mientras que la última función es mejor para recursos no críticos.
11. Elige un tema ligero
Los temas de WordPress definen la apariencia de su sitio web. Además, muchos de ellos vienen con funciones integradas que pueden resultar útiles para ciertos tipos de sitios web, como tiendas de comercio electrónico o blogs.
Dicho esto, es importante elegir un tema liviano que no ralentice su sitio web. Algunos temas se desarrollaron con código deficiente, contienen archivos de gran tamaño o vienen con complementos pesados preinstalados.
Todas estas características ejercen una presión adicional sobre el servidor y hacen que el rastreo de su sitio sea lento. Por lo tanto, es mejor seguir con temas simples y livianos como Twenty Twenty-Four .
Para que te hagas una idea, es mejor que elijas temas que no dependan de complementos y que ofrezcan un diseño minimalista. Para tomar la decisión más informada, debe leer detenidamente las opiniones de los clientes, probar el tema de demostración (si está disponible) o instalar el tema y ejecutarlo a través de una prueba rápida de velocidad del sitio web.
12. Limpia los complementos y temas no utilizados
Incluso cuando no esté pensando en la optimización de la velocidad de WordPress, no es una buena idea mantener complementos no utilizados en su sitio por razones de seguridad. Pero en términos de velocidad, funcionan como cualquier software. Ocupan espacio en su servidor, lo que puede afectar negativamente a los tiempos de carga.
Muchos propietarios de sitios web desactivan complementos que ya no utilizan. Pero todo lo que esto hace es desactivar la funcionalidad de la herramienta. Por lo tanto, es mejor eliminarlos por completo si estás seguro de que no los volverás a utilizar.
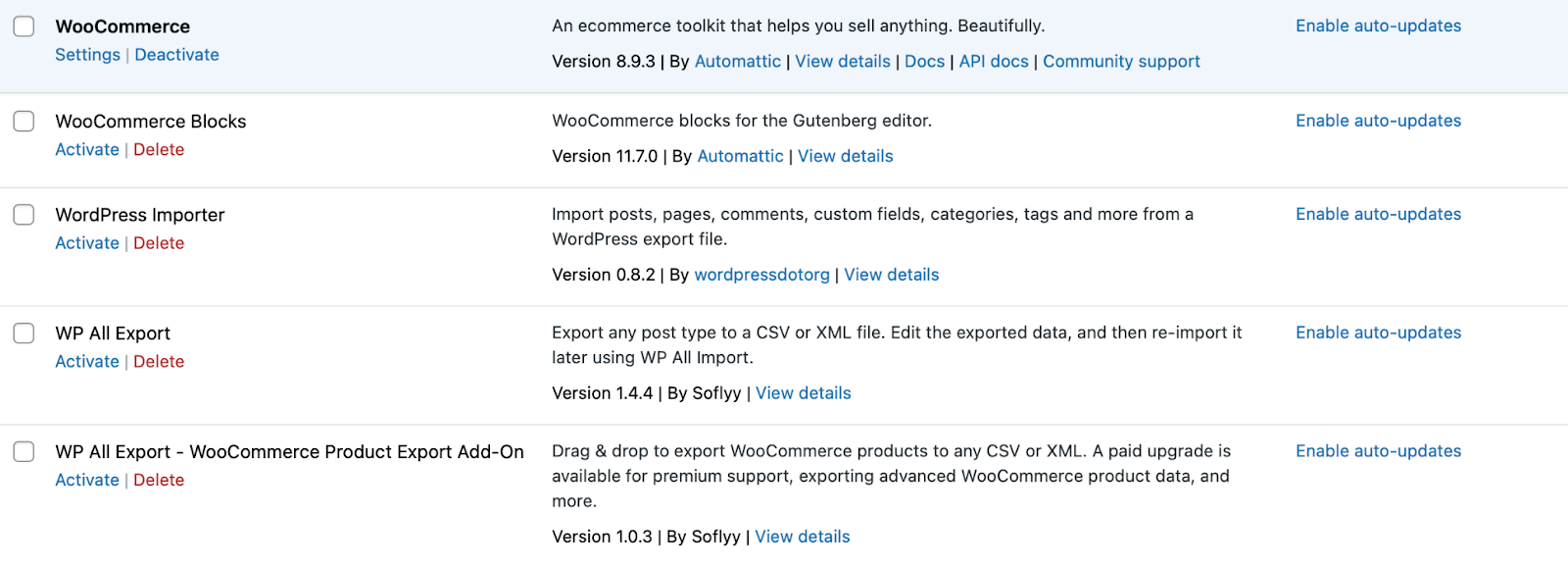
El proceso es bastante simple. Todo lo que tienes que hacer es ir a Complementos → Complementos instalados . Luego, haga clic en el enlace Desactivar debajo de la opción correspondiente. Una vez hecho esto, haga clic en Eliminar .

O, si tiene muchos complementos que desea eliminar a la vez, seleccione la casilla al lado de cada opción y use el menú desplegable Acciones masivas para seleccionar Desactivar → Eliminar. Después de eso, haga clic en Aplicar.
El complemento de optimización de velocidad más sencillo para WordPress
Jetpack Boost le brinda a su sitio las mismas ventajas de rendimiento que los sitios web líderes del mundo, sin necesidad de desarrollador.
Impulsa tu sitio gratis13. Actualice periódicamente WordPress, temas y complementos.
El software obsoleto puede causar una gran cantidad de problemas a los sitios de WordPress. Puede provocar problemas de compatibilidad, riesgos de seguridad, tiempos de carga lentos y más.
Las actualizaciones que están disponibles para el núcleo, los temas y los complementos de WordPress generalmente contienen nuevas características y funcionalidades que solucionan problemas o ineficiencias en la versión anterior. En términos del software principal, las actualizaciones pueden mejorar la experiencia del administrador mientras navega por el panel.
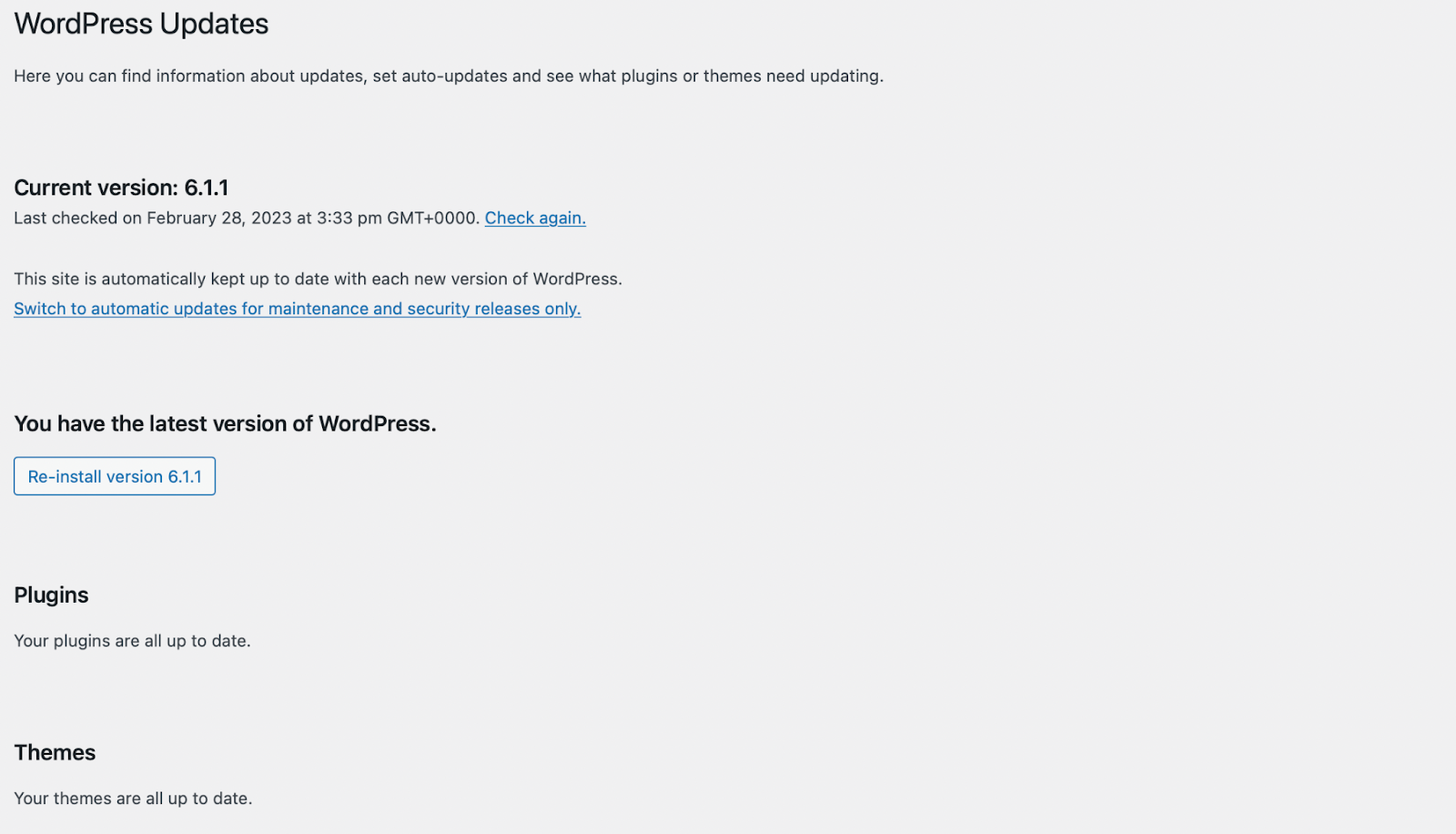
Teniendo esto en cuenta, es una buena idea adquirir el hábito de buscar actualizaciones periódicamente yendo a Panel → Actualizaciones .

Dicho esto, normalmente recibirás una notificación en el panel cuando lo estén. Desde aquí, puedes comprobar si estás ejecutando la última versión de WordPress.

Debajo de eso, puede actualizar temas y complementos. Si le preocupa perderse actualizaciones importantes porque no inicia sesión con frecuencia en WordPress, siempre tiene la opción de habilitar las actualizaciones automáticas.
En el caso de los complementos, verá un enlace en la columna Actualizaciones automáticas si esta función está disponible. Pero para los temas, tendrás que seleccionar el tema relevante para encontrar el enlace para hacerlo. Nuevamente, siempre debe hacer una copia de seguridad de su sitio antes de realizar cambios en él.
Si es posible, es mejor ejecutar primero todas las actualizaciones en un entorno provisional. De esta manera, puede asegurarse de que las actualizaciones no interfieran con la funcionalidad o el diseño actual de su sitio.
14. Optimice su base de datos de WordPress
La optimización de la base de datos de WordPress puede generar tiempos de carga más rápidos, una experiencia de usuario mejorada y mejores clasificaciones en los motores de búsqueda. Dicho esto, antes de empezar a trabajar, es importante comprender adecuadamente la estructura de la base de datos de WordPress.
Luego, puede limpiar y optimizar la base de datos para hacerla más eficiente. Como de costumbre, recomendamos hacer una copia de seguridad de su sitio web antes de realizar cambios significativos.
Después de eso, puede instalar un complemento como WP-Optimize para realizar la tarea por usted.

Este complemento le permite eliminar datos como revisiones de publicaciones, publicaciones eliminadas, comentarios no deseados y más.
A continuación, puede seleccionar las acciones de optimización de WordPress que desea ejecutar. Esto podría implicar limpiar los metadatos de las publicaciones o eliminar los trackbacks. Una gran característica de este complemento es que también puede configurar optimizaciones automáticas de la base de datos en Configuración .
Por supuesto, si no desea utilizar un complemento, también tiene la opción de optimizar la base de datos de WordPress manualmente. Deberá acceder a phpMyAdmin, hacer clic en Bases de datos y seleccionar su base de datos. Esto cargará todas sus tablas de WordPress.
Aquí podrá seleccionar qué tablas desea limpiar o seleccionar la casilla Marcar todo en la parte inferior. Luego, haga clic derecho y seleccione Optimizar tabla . Dicho esto, existen toneladas de métodos que puedes utilizar para limpiar y optimizar tu base de datos.
15. Deshabilite o limite las revisiones de WordPress
La función de revisión en WordPress le permite acceder a versiones anteriores de sus páginas y publicaciones. Si bien esto puede resultar útil, las revisiones se almacenan en la base de datos de WordPress.
Naturalmente, cuantas más revisiones cree, más se obstruirá su base de datos y más lento se ejecutará su sitio web. Por lo tanto, puede ser una buena idea deshabilitar o limitar las revisiones de WordPress para mantener su base de datos liviana y rápida.
Si desea eliminar revisiones, puede encontrar complementos de optimización de WordPress para hacerlo por usted. Sin embargo, el proceso para limitar o deshabilitar las revisiones es un poco complicado, por lo que es mejor hacerlo con cuidado.
16. Utilice la carga diferida para imágenes y vídeos
Las imágenes y los videos son una excelente manera de hacer que su contenido sea más atractivo. Pero normalmente, estos medios enriquecidos se traducen en archivos de gran tamaño, lo que significa que tardan más en cargarse. Esto puede afectar negativamente a la experiencia del usuario.
La carga diferida es una característica interesante que le permite priorizar la carga de imágenes y videos en la mitad superior de la página. Esto significa que el servidor primero cargará el contenido que sea inmediatamente visible. Luego, a medida que el visitante se desplaza hacia abajo en la página, se verán más imágenes.
La carga diferida le permite reducir la tensión en el servidor y mejorar la UX al cargar imágenes y videos solo cuando realmente son necesarios. En 2018, Jetpack fue uno de los primeros complementos en proporcionar una función de carga diferida.
Pero ahora, WordPress ofrece una función de carga diferida integrada para imágenes y vídeos. Además, muchos navegadores web también admiten la carga diferida. Por lo tanto, no tiene que hacer nada para utilizar la función de carga diferida nativa proporcionada por WordPress.
17. Monitorear y limitar complementos
En general, cada pieza de software de su sitio tiene un efecto en el rendimiento de WordPress. Dicho esto, el nivel de impacto dependerá de ciertos factores.
Por ejemplo, los complementos mal codificados pueden contener scripts innecesarios o realizar consultas excesivas a la base de datos que hacen que su sitio sea menos eficiente. Pero un complemento liviano y bien codificado ocupará mucho menos espacio.
Además, algunos complementos ejecutan tareas y procesos en segundo plano, incluso cuando no se están utilizando. Mientras tanto, cuanto mayor sea la cantidad de complementos que haya instalado, mayores serán las posibilidades de tener problemas de rendimiento de WordPress.
Por eso es mejor limitar los complementos a aquellos que realmente utiliza y centrarse en opciones de alta calidad. Una forma de ver si los complementos afectan el rendimiento de su sitio es ejecutar una prueba de velocidad antes y después de la instalación. También puede consultar las opiniones de los clientes y evaluar la documentación del complemento.
Ya que estamos en el tema de los complementos, es especialmente importante elegir cuidadosamente un complemento de optimización de WordPress liviano como Jetpack Boost para no contrarrestar el efecto. De esta manera, obtendrá acceso a carga CSS crítica, almacenamiento en caché de páginas, aplazamiento de JavaScript, una CDN de imágenes y más.
18. Aloje recursos de terceros localmente
Si inserta contenido de sitios de terceros, su sitio web contendrá scripts de terceros para ejecutar la funcionalidad. Supongamos que desea realizar un seguimiento de los visitantes de su sitio mediante Google Analytics.
O bien, es posible que tenga una herramienta de programación como Calendly para permitir a los visitantes reservar reuniones o citas. En estos casos, los scripts están alojados en el servidor de origen, no en su propio servidor.
Esto puede ser malo para el rendimiento de WordPress porque significa que los datos tienen que viajar más lejos. Además, puede ser menos confiable porque si hay un problema con el servidor de origen, el contenido puede dejar de mostrarse a los visitantes.
Si no está seguro de si esto es un problema para su sitio, puede ejecutar una prueba rápida de PageSpeed. En la sección Diagnóstico , puede ver un desglose completo del código de terceros.

Aunque tiene la opción de posponer o eliminar estos scripts, otra buena solución es alojar recursos de terceros localmente en su propio servidor. De esta manera, puede minimizar la latencia, reducir las búsquedas de DNS y tener más control sobre el almacenamiento en caché de estos archivos.
Es importante tener en cuenta que los scripts autohospedados pueden quedar obsoletos y dejar de funcionar correctamente. Por lo tanto, si decide hacer esto, será totalmente responsable de actualizar manualmente estos scripts.
19. Implementar precarga y precarga
La precarga y la captación previa son dos técnicas que pueden optimizar la velocidad y el rendimiento de WordPress. Por lo general, se dirigen a la carga de recursos como imágenes, hojas de estilo, JavaScript, fuentes y más.
Como sugiere el nombre, la precarga de WordPress le indica al navegador que comience a cargar recursos de inmediato, incluso antes de que sean necesarios. Por otro lado, la captación previa prepara recursos que no son necesarios de inmediato, pero que sí serán necesarios más adelante cuando el visitante navegue o interactúe con su página.
Para ambas técnicas, puede utilizar el elemento <link> en el <head> de su página. Digamos que desea precargar una hoja de estilo. Se vería así:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Si no se siente cómodo agregando código a las secciones de su sitio web, es posible que prefiera utilizar un complemento de código como WP Code que puede hacerlo más fácil. Una vez instalado, puede agregar el código a la sección correspondiente yendo a Fragmentos de código → Encabezado y pie de página .
20. Utilice un proveedor de DNS de alto rendimiento
Puede resultar muy fácil confundir el registro de dominio con el alojamiento DNS. Si bien algunos registradores de dominios como Namecheap brindan alojamiento DNS, los dos servicios son diferentes.
Cuando configura un sitio web, elegirá un nombre de dominio y lo registrará en una dirección IP. Esto permite que Internet conecte a los usuarios con su sitio web.
Pero una vez que tengas tu nombre de dominio, debes decirle qué servidores de nombres son responsables de tu dominio. Algunos registradores de dominios brindan estos servicios, al igual que muchas empresas de alojamiento web.
Dicho esto, los proveedores de alojamiento DNS dedicados tienden a tener una infraestructura más rápida, lo que facilita una comunicación ininterrumpida y una conectividad perfecta. Descubrirá que existen proveedores de DNS gratuitos y de pago, pero Cloudflare y Namecheap son excelentes opciones.
21. Instale la última versión de PHP.
WordPress utiliza lenguajes de programación como HTML, CSS y JavaScript. Pero el software principal de WordPress y muchos temas y complementos están escritos en PHP.
Como ocurre con cualquier lenguaje de programación, existen varias versiones de PHP que puedes utilizar. Algunos de estos (como PHP 5.5) ya no reciben soporte activo, por lo que no se recomienda su uso.
De hecho, generalmente es mejor asegurarse siempre de estar ejecutando la última versión de PHP. Esto no sólo proporciona acceso a las últimas funciones de seguridad, sino que el software se vuelve más eficiente con cada nueva versión.
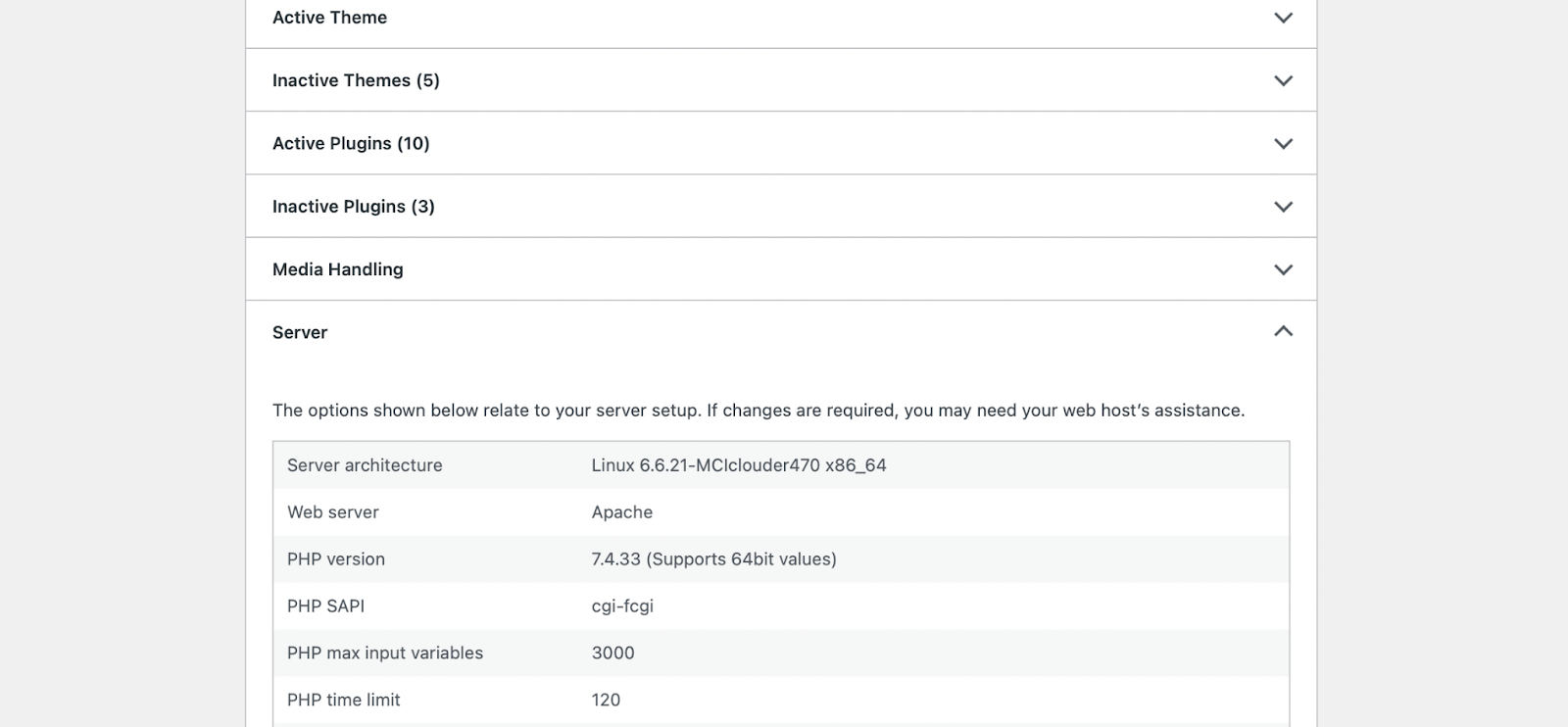
Para verificar qué versión de PHP está ejecutando, navegue hasta Herramientas → Estado del sitio . Cambie a la pestaña Información y expanda la sección Servidor para ver la versión de PHP .

Si el número es 7.4 o superior (al momento de escribir este artículo), no necesita actualizar su versión de PHP. Pero si es inferior a este, necesitarás actualizar PHP. Aunque WordPress funciona con versiones anteriores de PHP, no todos los temas y complementos lo harán.
Por eso es mejor hacer una copia de seguridad de su sitio y actualizar WordPress, sus temas y complementos primero. Luego, dado que PHP está instalado en su servidor, tendrá que interactuar con la configuración de su servidor o comunicarse con su proveedor de alojamiento web para que lo haga por usted. Muchas soluciones administradas de WordPress harán esto automáticamente, o simplemente puede enviar un correo electrónico a su servidor web para preguntar.
22. Ajustar el rendimiento del servidor web
La optimización del rendimiento del servidor web se refiere al proceso de ajuste de la configuración, el código y los recursos de su servidor. De esta manera, puede mejorar la velocidad y confiabilidad de WordPress.
Existen varios métodos para ajustar su servidor web. Ya hemos cubierto algunas formas populares, incluido el almacenamiento en caché y la optimización de la base de datos. Pero aquí hay algunos otros factores a considerar:
- Combine varios archivos CSS y JavaScript en uno (Jetpack Boost le permite concatenar JavaScript y CSS, lo que reduce las solicitudes HTTP)
- Aplazar la carga de recursos y elementos no críticos
- Optimice la configuración del servidor, incluidos los mecanismos de compresión y almacenamiento en caché.
- Supervise y analice métricas como el tiempo de respuesta y la tasa de error (puede hacerlo con herramientas como Google Analytics)
- Implementar estrategias de equilibrio de carga.
- Utilice las mejores prácticas de codificación
- Indexe y optimice su base de datos utilizando herramientas como MySQL Workbench
Naturalmente, esta lista no es exhaustiva. Por ejemplo, otra forma de ajustar su servidor web es alojar una gran cantidad de recursos en un servidor diferente al de su sitio web.
Esto es especialmente importante si ejecuta un sitio web con mucho contenido y muchos videos. Si este es el caso, puede utilizar un complemento como Jetpack VideoPress que proporciona una infraestructura de alojamiento potente y confiable para sus videos.
23. Pruebe y supervise el rendimiento continuamente
Aunque técnicamente esto no es un consejo de optimización del rendimiento de WordPress, es muy importante probar y monitorear periódicamente su sitio web. De esta manera, puede detectar posibles problemas que de otro modo no descubriría.
Hay toneladas de herramientas de verificación de velocidad en línea como Pingdom y PageSpeed Insights. Estas pruebas le permiten generar un informe de rendimiento completo con solo ingresar la URL de su sitio web.

Mejor aún, recibirá una descripción general del rendimiento de su sitio web y, por lo general, obtendrá una calificación o puntuación clara. Por lo general, también puede acceder a pasos detallados y prácticos para mejorar la velocidad del sitio web, ya sea para reducir los scripts de terceros o diferir las imágenes fuera de la pantalla.
Otra gran característica es que a menudo recibirás informes separados para las versiones de escritorio y móvil de tu sitio web. Esto es más importante que nunca ya que la mayor parte del tráfico web mundial proviene de dispositivos móviles.
Sin embargo, naturalmente, si utiliza un complemento de optimización del rendimiento de WordPress como Jetpack Boost, puede comprobar fácilmente si su sitio funciona sin problemas.

Desde su panel, vaya a Jetpack → Boost y verá una puntuación clara de rendimiento móvil y de escritorio. Puedes actualizar esto en cualquier momento.
Preguntas frecuentes
Aunque hemos intentado cubrir todos los aspectos de la optimización de la velocidad de WordPress, es posible que aún tengas algunas preguntas. En esta sección, responderemos las más comunes.
¿Qué son Core Web Vitals y por qué debería monitorearlos?
Core Web Vitals son métricas de rendimiento que Google utiliza como parte de su algoritmo de clasificación. También son muy útiles para comprender y evaluar la UX de su sitio web.
Hay varias métricas clave que forman Core Web Vitals. Uno de los más importantes es la pintura con contenido más grande (LCP), que mide el tiempo que tarda en cargarse la imagen o el bloque de texto más grande.
¿Qué herramientas puedo utilizar para medir el rendimiento de mi sitio de WordPress?
Es importante medir periódicamente el rendimiento de WordPress para garantizar una experiencia de usuario fluida y mantener las clasificaciones de búsqueda que tanto le costó ganar. Puede ejecutar la URL de su sitio web a través de herramientas de verificación de velocidad como Google PageSpeed Insights. O instale un complemento como Jetpack Boost para realizar un seguimiento continuo del rendimiento de WordPress en dispositivos móviles y de escritorio.
¿Cuáles son los mejores complementos de optimización de velocidad y almacenamiento en caché para WordPress?
Los complementos de optimización de velocidad y almacenamiento en caché de WordPress le permiten mejorar sus tiempos de carga y aumentar el rendimiento general. Jetpack Boost es una excelente herramienta de optimización todo en uno que ofrece funciones como generación crítica de CSS, aplazamiento de JavaScript, optimización de imágenes y más.
También puede instalar complementos de almacenamiento en caché dedicados como WP Super Cache para mejorar los tiempos de entrega de contenido. Estos tipos de complementos de almacenamiento en caché brindan a los visitantes copias almacenadas de su sitio (en lugar de generarlas desde cero cada vez), lo cual es mucho más eficiente.
¿Qué es CSS crítico y cómo lo implemento?
La implementación de CSS crítico es un proceso que prioriza el CSS en la mitad superior de la página para garantizar que se muestre lo más rápido posible. Esto significa que el CSS que es visible instantáneamente se cargará primero.
Esto le ayuda a mejorar la experiencia del usuario y ayuda a sus Core Web Vitals, especialmente la primera pintura de contenido. Puedes generar CSS crítico automáticamente instalando Jetpack Boost.
¿Cuáles son los mejores formatos de imagen para optimizar el rendimiento web?
Muchos propietarios de sitios web ofrecen imágenes en formatos JPEG y PNG porque es a lo que están acostumbrados. Sin embargo, WebP es un formato de imagen más eficiente, ya que genera un tamaño de archivo más pequeño manteniendo la calidad de la imagen. La buena noticia es que Jetpack Boost Image CDN convierte automáticamente imágenes a formatos eficientes como WebP.
¿Qué es una CDN de imágenes y cómo puede ayudar a mejorar la velocidad de mi WordPress?
Una CDN de imágenes funciona como una CDN normal y distribuye contenido desde servidores de todo el mundo para acelerar la entrega de contenido. Pero proporciona funcionalidad adicional para la compresión y optimización de imágenes. Por ejemplo, obtendrá acceso a una CDN de imágenes con Jetpack Boost, que cambia automáticamente el tamaño de las imágenes y las convierte a formatos eficientes como WebP.
¿Cuáles son las mejores prácticas para manejar contenido de video en WordPress?
Si desea agregar videos a WordPress, la mejor manera de hacerlo es alojar videos en un servidor diferente de su sitio web. Jetpack VideoPress ofrece videos totalmente alojados y un CDN para aumentar la velocidad del sitio web. Esto asegura que sus videos sean de alta calidad, carga rápida y sin publicidad.
¿Qué papel juega la elección del servidor web (Apache vs Nginx) en el rendimiento?
Los servidores web almacenan y sirven su contenido a los visitantes, por lo que su elección del servidor web puede afectar significativamente el rendimiento web. Apache y Nginx son dos opciones populares, pero funcionan de manera muy diferente.
Apache aborda las tareas secuencialmente, mientras que Nginx administra las tareas simultáneamente. Esto significa que NGINX puede procesar información mucho más rápido y cumplir más solicitudes por segundo.
Jetpack Boost: Comience de forma gratuita con el complemento de optimización más fácil
La velocidad es un factor clave que afecta la eficiencia, la usabilidad y el rendimiento de su sitio web. Puede significar la diferencia entre mantener a los visitantes comprometidos con sus páginas o perderlos a sus competidores. Por lo tanto, es importante convertirlo en una prioridad.
Si carece de habilidades técnicas, todavía hay muchas formas de optimizar la velocidad de WordPress. Puede elegir un host web de alto rendimiento, usar un CDN e imágenes de carga perezosa. Además, hay más pasos técnicos que puede tomar, como generar CSS crítico y diferir JavaScript.
La buena noticia es que no tiene que ser un desarrollador experto para implementar las medidas de optimización de WordPress más técnicas. Con JetPack Boost, puede generar CSS crítico, diferir JavaScript y optimizar las imágenes. Además, puede monitorear fácilmente el rendimiento para abordar de manera proactiva cualquier problema nuevo. ¡Empiece hoy!
