Una introducción a WordPress Playground (incluidos casos de uso y comentarios del desarrollador principal)
Publicado: 2023-07-19WordPress Playground podría ser la respuesta a muchos problemas. Durante mucho tiempo, no ha habido una forma sólida de mostrar los productos de WordPress, como temas o complementos, sin configuraciones complejas de alojamiento y demostración. Además, replicar un error suele ser un campo minado para un equipo de soporte. WordPress Playground es una versión integrada en el navegador de la plataforma que podría resolver todos estos problemas.
👉 En esta publicación, analizaré el proyecto WordPress Playground, hablaré sobre su historia, le mostraré cómo usarlo y discutiré hacia dónde se dirige esta emocionante herramienta a continuación.
Qué es WordPress Playground
WordPress necesita sus muchas partes móviles incluso para arrancar. Un servidor es una necesidad obvia, pero su arquitectura PHP también requerirá una base de datos. Sin embargo, ¿qué pasaría si no necesitara una implementación típica de ninguno de estos para poner en marcha una nueva instalación de WordPress? Aquí es donde entra en juego WordPress Playground.

Es una versión completamente integrada en el navegador de la plataforma que no necesita un servidor, PHP o una base de datos. En su lugar, utiliza algunas otras tecnologías comunes para simular o reemplazar los componentes estándar requeridos:
- La herramienta utiliza un binario WebAssembly para construir un intérprete de PHP.
- En lugar de MySQL, hay un complemento de WordPress que ejecuta SQLite.
- El servidor web utiliza una implementación inteligente de JavaScript como Service Worker.
Como tal, puede tener una versión nueva de WordPress que se ejecutará en el navegador, sin sus dependencias habituales (al menos de la forma esperada).
Un recorrido rápido por WordPress Playground
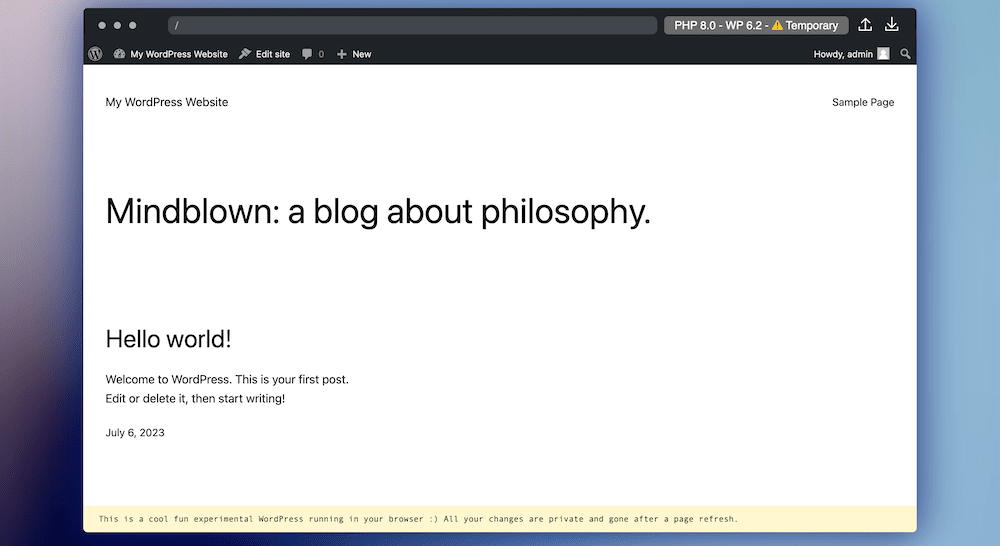
Una vez que se dirija al sitio web de WordPress Playground, el servicio preparará una versión de WordPress para usted, y debería tomar solo unos segundos. Eso es técnicamente todo, aunque hay más posibilidades esperando (como veremos más adelante).
La pantalla principal mostrará el frontend de un sitio web de WordPress, como si hubiera iniciado sesión. Esto significa que tiene la típica barra de herramientas con la que puede dirigirse al backend. Sin embargo, antes de hacerlo, observe algunas de las funciones adicionales en la barra de herramientas del navegador simulado:
- Un menú para ayudarlo a elegir una versión específica de PHP o WordPress.
- Opciones para importar y exportar instancias de Playground para uso futuro.
Al elegir su versión de PHP y WordPress, también puede elegir almacenamiento temporal o persistente. Este último utiliza cookies para retener su instancia de WordPress.

Como sugiero, hay otras formas de personalizar su instancia de WordPress Playground, que cubriré pronto. Mientras tanto, el resto de la instalación se verá como el típico WordPress. El único complemento que instala WordPress Playground es el de importar contenido:

Hablando de eso, ninguna solución puede ser perfecta, y también es el caso de WordPress Playground. Hablemos más sobre esto a continuación.
Limitaciones de WordPress Playground
La principal limitación de WordPress Playground es que no puede acceder al directorio de temas de WordPress ni al directorio de complementos de WordPress. Sin embargo, puede usar atributos en las URL para instalar temas y complementos. Esto es algo que te mostraré cómo hacer más tarde.
También es una buena idea exportar su instancia de Playground si desea conservar sus cambios. Si bien ahora existe un modo de almacenamiento persistente , no desea confiar en él mientras el proyecto se encuentra en sus primeras etapas.
Cuando se trata de problemas de desarrollo, es posible que detecte algunos problemas con iFrames, Xdebug y ciertas funciones de PHP. Es una buena idea tener a mano la sección dedicada de la documentación para ver cómo progresan estos problemas en el futuro. 🔮
Por qué existe WordPress Playground
WordPress Playground es súper nuevo y brillante. De hecho, la primera presentación del proyecto fue en el State of the Word de noviembre de 2022:
El ritmo vertiginoso del proyecto, desde la concepción hasta la realización, es el resultado del trabajo del desarrollador de Automattic, Adam Zielinski. Como dice su publicación de blog detallada, quería encontrar una manera de instalar WordPress sin largos flujos de trabajo o tiempo de configuración.
Además, también creo que ayuda al objetivo a largo plazo de WordPress de competir con creadores de sitios web como Squarespace y Wix. Después de todo, estas plataformas no te preocupan por los servidores, el código y las bases de datos. Este es un beneficio secundario genial que ayuda a avanzar en todo el proyecto de WordPress, y es algo de lo que hablaré más en una sección posterior.
Para junio de 2023, WordPress Playground tuvo otra transmisión durante la conferencia magistral de junio de WordCamp Europe 2023 de Josepha Haden Chomphosy:
En este punto, WordPress Playground es una aplicación madura que puede comenzar a abrirse camino en el desarrollo diario. Puede encajar en cualquier número de flujos de trabajo, proyectos y situaciones. Puedo cubrir algunos de estos más adelante.
Dónde encaja WordPress Playground en el ecosistema de la plataforma
Hace unos años, el equipo de WP Sandbox creó Poopy.life, un entorno limitado de WordPress que le permitía realizar instalaciones nuevas cuando las necesitara de forma gratuita. Ese proyecto duró poco, aunque puedes ver cómo continúa el concepto en WordPress Playground.
A diferencia de sus predecesores, WordPress Playground puede ofrecer una mejor manera de integrar la plataforma en casi todas las facetas de la comunidad.
Por ejemplo, imagine un escenario en el que podría presentar un tema de WordPress o una demostración de complemento en vivo en el sitio web de su empresa, con acceso completo a la parte posterior y frontal. Básicamente, le brinda al usuario una demostración completamente funcional en un sitio real. Aquí están los pensamientos de Adam Zielinski:
…los creadores de complementos y los mercados probablemente comenzarán a ofrecer vistas previas interactivas basadas en Playground; los editores de código en línea pueden agregar soporte de WordPress. Las empresas de alojamiento pueden ofrecer experiencias de incorporación interactivas en las que comienzas por personalizar un sitio real de WordPress...
En otras áreas, los equipos de atención al cliente podrían usar un Playground simulado para ayudar a crear una configuración de WordPress basada en las especificaciones exactas de un usuario. Esto significa que si un usuario tiene un problema con WordPress, complementos, temas u otros productos, es posible que no haya necesidad de conectarse de forma remota a un sistema. En cambio, el usuario puede mostrar al equipo de soporte exactamente lo que está haciendo, mientras mantiene su sitio seguro.
Adam ve WordPress Playground como una “…experiencia de WordPress más interactiva…” y una “…manera más accesible de aprender sobre WordPress”. Estos tipos de casos de uso son exactamente lo que él quiere decir. De hecho, ya puede ver esto en acción, ya que la página de inicio de WordPress.org incluye un enlace Pruebe WordPress usando Playground:

Para el trabajo de desarrollo, WordPress Playground podría ser una bendición. Por ejemplo, podría ser la "...herramienta estándar que usan los desarrolladores para comenzar con WordPress, experimentar con sitios temporales, configurar sitios de prueba y obtener una vista previa de las solicitudes de extracción".
Es posible que WordPress Playground se convierta de facto en una forma de iniciar WordPress, especialmente con fines de desarrollo. Ya existe un método para iniciar WordPress y cargarlo con una solicitud de extracción (PR) específica del complemento de Gutenberg, como esta:

Dejaré las palabras finales de cómo encajará WordPress Playground en el ecosistema general de la plataforma:
…el objetivo final es ayudar a WordPress a convertirse en el sistema operativo de la web…
Sin embargo, para aprovechar el potencial de Playground, debe saber cómo usarlo. Te mostraré esto a continuación.
Cómo usar WordPress Playground (cuatro consejos)
En esencia, WordPress Playground es súper simple de usar y trabajar. Sin embargo, hay muchos trucos, consejos y técnicas avanzados para crear la instalación exacta que desea.
En las próximas secciones, le mostraré algunas de las formas de usar WordPress Playground. El mejor lugar para comenzar es cómo realizar instalaciones fundamentales dentro de la aplicación.
- Aproveche los atributos de Query API para realizar tareas de WordPress y personalizar la plataforma
- Cree planos JSON para crear instalaciones personalizadas de WordPress
- Controle WordPress Playground con la API de JavaScript
- Use WordPress Playground dentro de Node.js
1. Aproveche los atributos de Query API para realizar tareas de WordPress y personalizar la plataforma
La forma más básica de implementar WordPress Playground es con Query API, que es fácil de usar. Su instalación se mostrará en un iFrame, por lo que puede insertarla en casi cualquier sitio con una línea de código:
<iframe src="https://playground.wordpress.net/"></iframe>Desde aquí, puede personalizar su instalación usando opciones de configuración dedicadas dentro de la URL. Hay un puñado de opciones disponibles en este momento para cubrir la mayoría de las tareas básicas. Por ejemplo, puede elegir su versión de PHP, el modo de página, la opción de almacenamiento y más.
El aspecto más importante es qué complementos y temas instala, ya que esta es la única forma en que puede hacerlo en WordPress Playground:
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>Este fragmento instalará Otter Blocks y Neve, mostrará WordPress a pantalla completa y se abrirá en una página de edición posterior. Ingrese estos en la barra de direcciones simulada en la pantalla:


💡 Es una forma flexible de instalar lo que necesita, y debería estar familiarizado con ella si sabe PHP.
2. Cree planos JSON para crear instalaciones personalizadas de WordPress
Otra forma familiar de personalizar WordPress Playground es a través de la API JSON Blueprints. Aquí, utilizará un formato JSON para crear un perfil de sitio. Comprenderá el proceso si utiliza Varying Vagrant Vagrants (VVV) para el desarrollo local de WordPress.
{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }Creo que estos son más flexibles que usar Query API, ya que no necesita código (solo JSON). Además, la API de Blueprints obtiene solicitudes HTTP en su nombre. También podría usarlos en Node.js (hablaremos más adelante), aunque es más sencillo pegar el plano en la barra de direcciones simulada.
Si bien no puedo explicar cómo usar la API de Blueprints en su totalidad aquí, lo invito a consultar la fantástica documentación. Descubrirá que puede automatizar aspectos de un proceso, como el inicio de sesión de un usuario con una función específica.
3. Controle WordPress Playground con la API de JavaScript
WordPress Playground proporciona su propia API de JavaScript que le permite ejecutar una instancia y controlarla de manera similar a otros métodos. Para hacer esto, querrá usar npm para obtener el paquete @wp-playground/client . También necesitará un iFrame para mostrar la instalación de WordPress resultante.
Aquí hay un conjunto de código de la documentación de WordPress Playground que muestra la forma más corta de usar la API de JavaScript:
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> Con este objeto client , puede controlar aún más el sitio web utilizando JSON Blueprints y funciones, y Playground API Client. Este último le permite ejecutar código PHP específico, realizar solicitudes HTTP, personalizar el archivo PHP.ini, administrar archivos y directorios, y casi todo lo demás que espera lograr.
4. Usa WordPress Playground dentro de Node.js
WebAssembly es una tecnología central de WordPress Playground, gracias a la cual puede usarla dentro de Node.js. Esto abre la herramienta para ayudarlo a desarrollar para WordPress dentro de los editores basados en VSCode usando una extensión.

La extensión le permite instalar un entorno de desarrollo local de configuración cero que no necesita dependencias como Apache, MySQL y otras. Puede iniciar un servidor de WordPress con un solo clic desde la barra lateral:

Esta podría ser una excelente manera de mantener juntos su código y su entorno de desarrollo. Y, en mi opinión, es una forma eficiente y organizada de mantener sus proyectos.
El futuro de WordPress Playground
Dado que WordPress Playground es nuevo, ¡por no mencionar emocionante! – proyecto, el desarrollo se está llevando a cabo a un ritmo rápido. Esto significa que hay muchos desarrollos y actualizaciones interesantes todo el tiempo.
Uno de los más grandes es Blocknotes. Esta aplicación de iOS se encuentra en su etapa beta en este momento y le permite crear notas en su dispositivo que luego se sincronizan con WordPress para ayudarlo a crear publicaciones y páginas. La esperanza es que se convierta en el centro de una mejor experiencia móvil de WordPress, algo que la comunidad ha pedido. Como explica Adán:
Blocknotes lidera el camino para documentar y automatizar un proceso de uso de WordPress como una aplicación móvil. Me encantaría ver un mundo en el que pueda personalizar un sitio de WordPress o crear un complemento de WordPress, hacer clic en un botón y convertirlo en un dispositivo móvil. aplicación
Sin embargo, WordPress Playground puede ofrecer más. Por ejemplo, existe el complemento Bloque de código interactivo que le permite ejecutar PHP en el navegador gracias a la arquitectura de Playground.

Incluso hay esfuerzos para hacer que WP CLI funcione con Playground:
…Pasé un tiempo…ejecutando WP CLI en el navegador usando Playground. Pensando en el futuro, el sitio de WP CLI podría mostrar una terminal interactiva que le permita aprender y explorar los comandos de WP CLI...
En general, parece que el futuro será pesado en WordPress Playground:
… Es probable que los autores de complementos y los mercados comiencen a ofrecer vistas previas interactivas basadas en Playground …
Esta parece una aplicación modesta dado el alcance de Playground en general. Esto podría ser un hito para WordPress como plataforma de la misma manera que lo han sido el Editor de bloques o innovaciones similares.
Conclusión 🧐
El ecosistema de WordPress ha solicitado una herramienta para mostrar complementos, temas, sitios y más sin la necesidad de un proceso de configuración complicado u otro alojamiento. El proyecto WordPress Playground proporciona precisamente esto. Te permite ejecutar una versión completa de WordPress en el navegador, sin necesidad de un servidor, base de datos, PHP o muchas otras dependencias.
En pocas palabras, la herramienta es increíble y parece ser parte del futuro de la plataforma. Aún mejor, el equipo de desarrollo trabaja en la solución a perpetuidad. Ha habido muchas adiciones interesantes, como una opción de solicitud de extracción que creo que hará que el desarrollo y soporte de WordPress sea mucho más fácil a partir de ahora.
¿Cómo ayudará WordPress Playground a mejorar sus proyectos? ¡Háganos saber sus pensamientos en la sección de comentarios a continuación!
