Los 4 mejores complementos de creación de ventanas emergentes de WordPress (basados en la experiencia)
Publicado: 2022-11-16¿Está buscando un complemento de creación de ventanas emergentes para crear ventanas emergentes en su sitio de WordPress? Hemos recopilado los mejores para ti. Todos los complementos del generador de ventanas emergentes que mencionaremos a continuación han sido probados.
El generador de ventanas emergentes en sí mismo es ampliamente utilizado por los usuarios de WordPress para crear una ventana emergente de suscripción de correo electrónico para recopilar las direcciones de correo electrónico de los visitantes. El uso del generador de ventanas emergentes es más amplio que eso. Por ejemplo, puede usar un generador de ventanas emergentes para crear un menú de pantalla completa en su sitio de WordPress. En otros casos, puede usar un generador de ventanas emergentes para crear una barra de notificaciones, un casillero de contenido, etc.
Para poder usar un generador de ventanas emergentes para múltiples necesidades, puede elegir un generador de ventanas emergentes que admita múltiples tipos de disparadores. En este contexto, un activador es una interacción/condición que activa la aparición de una ventana emergente. En general, la mayoría de los complementos de creación de ventanas emergentes admiten los siguientes tipos de disparadores:
- Al hacer clic
- Al cargar la página
- en desplazamiento
- Sobre la intención de salida
- Después de la inactividad
Los mejores complementos de creación de ventanas emergentes de WordPress
1. Elementor Pro

El primer generador de ventanas emergentes que recomendamos es Elementor Pro.
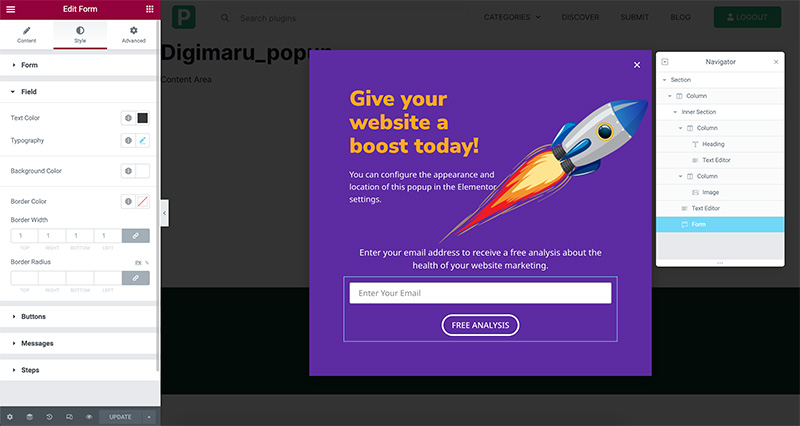
Elementor en sí mismo es conocido como un complemento de creación de páginas. Sin embargo, también puede usarlo para crear ventanas emergentes gracias a su función de creación de ventanas emergentes. Al igual que las páginas, el proceso de creación de ventanas emergentes también se realiza a través de su editor visual, que ofrece un montón de elementos de diseño (llamados widgets). La mejor parte de crear ventanas emergentes con Elementor es que tienes un control total sobre el diseño de tu ventana emergente. Puede deshabilitar sin esfuerzo la superposición de ventanas emergentes, establecer el fondo de las ventanas emergentes, establecer la posición de las ventanas emergentes, etc.
Elementor viene con más de 70 elementos de diseño y puede agregar todos estos elementos a su ventana emergente. Una de las ventanas emergentes útiles cuando se trata de ventanas emergentes es Formulario. Puede usar este elemento para crear un formulario y conectarlo con complementos y servicios de marketing por correo electrónico como MailPoet, MailerLite o ActiveCampaign. No se necesita complemento adicional.
La función de creación de ventanas emergentes de Elementor le permite establecer una o dos condiciones de visualización. Con esta función (condición de visualización), puede establecer dónde aparecerá una ventana emergente. Ya sea en todo el sitio web, páginas específicas, publicaciones específicas, publicaciones en una categoría específica, etc.
Estas son las características clave que ofrece el generador de ventanas emergentes de Elementor:
- Ofrece un control total sobre el diseño emergente.
- Soportes de integración de terceros
- Posibilidad de establecer una condición de visualización
- Admite múltiples tipos de disparadores
- Plantillas emergentes prefabricadas
2. Jet Popup

Si le gusta usar Elementor, pero aún tiene dudas sobre la actualización a la versión pro para desbloquear su función de generador de ventanas emergentes, hay una buena alternativa que puede probar: JetPopup.
JetPopup es una buena alternativa de Elementor para crear ventanas emergentes, disponible a un precio más bajo. En general, las características que ofrece JetPopup no son muy diferentes del generador de ventanas emergentes de Elementor. También es compatible con varios tipos de disparadores, que incluyen:
- Al cargar la página
- Desplazamiento en la página
- Al hacer clic (selector)
- Intención de salida
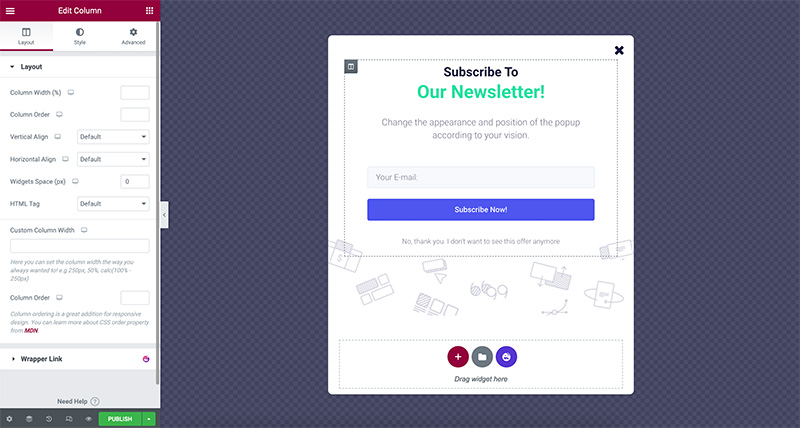
También puede establecer una condición de visualización para indicar a la ventana emergente que se muestre en las páginas seleccionadas. El proceso de creación de ventanas emergentes también se realiza en el editor de Elementor para que pueda agregar cualquier elemento de diseño que desee.
JetPopup viene con un widget de Elementor dedicado específicamente a crear un formulario de suscripción por correo electrónico. Sin embargo, el widget solo admite la integración con MailChimp.

3. BrizyPro

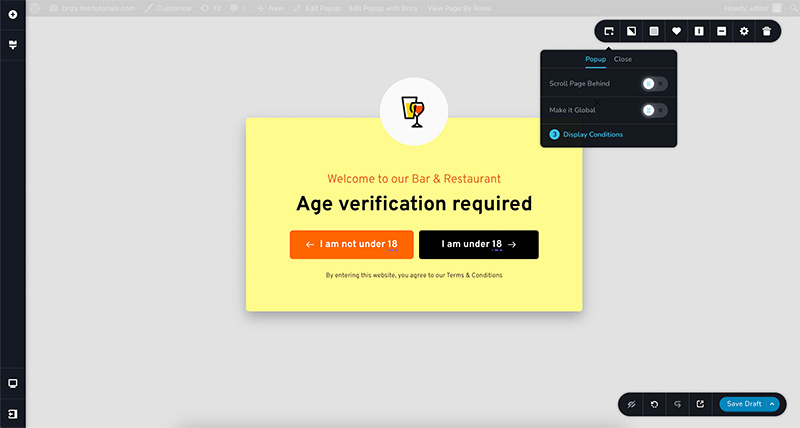
Brizy también es un complemento de creación de páginas como Elementor ( léase: Elementor vs Brizy). La versión pro viene con una función de creación de ventanas emergentes que puede usar para crear una amplia gama de ventanas emergentes. Desde un formulario de suscripción por correo electrónico para recopilar clientes potenciales, barra de notificaciones, hasta un menú de pantalla completa. Dado que Brizy es básicamente un complemento de creación de páginas, el proceso de creación de ventanas emergentes se realiza a través de un editor visual. El editor Brizy en sí es limpio y fácil de usar.
Brizy Pro ofrece más de 40 elementos de diseño. Uno de los cuales es el elemento Formulario que puede conectar con servicios de marketing por correo electrónico como MailLite, ActiveCampaign, a GetResponse. Al igual que Elementor Pro y JetPopup anteriores, el generador de ventanas emergentes de Brizy también admite tipos de activadores como carga de página, clic, intento de salida, etc. Además, puede establecer dónde se mostrará la ventana emergente gracias a su compatibilidad con las condiciones de visualización.
Estas son las características clave que ofrece el generador de ventanas emergentes de Brizy Pro:
- Ofrece un control total sobre el diseño emergente.
- Soportes de integración de terceros
- Posibilidad de establecer una condición de visualización
- Admite múltiples tipos de disparadores
- Plantillas emergentes prefabricadas
4. Breakdance

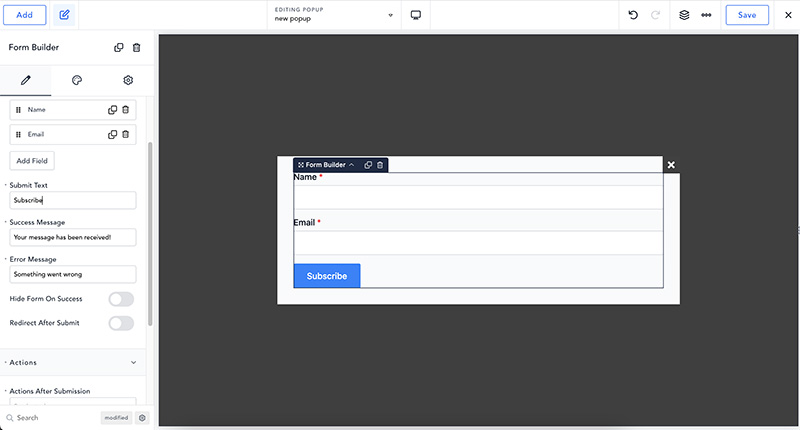
Breakdance es un complemento de creación de páginas rico en funciones para WordPress. Una de las características que obtendrá es el generador de ventanas emergentes. Dado que Breakdance es técnicamente un complemento de creación de páginas como Brizy y Elementor, también puede crear la ventana emergente en el editor visual. Breakdance viene con más de 120 elementos de diseño en total. Uno de los elementos es Form Builder, que puede usar para crear un formulario de suscripción de correo electrónico y conectarlo con ActiveCampaign, MailerLite y servicios similares. Breakdance también tiene un administrador de envío de formularios incorporado en caso de que desee almacenar los envíos de formularios en su propia base de datos.
¿Qué pasa con los tipos de disparadores?
Hay seis tipos de activadores entre los que puede elegir: en el desplazamiento hacia abajo de la página, en el desplazamiento hacia arriba de la página, en la carga de la página, después de la inactividad, intento de salida y al hacer clic en el selector. También puede establecer dónde se mostrará su ventana emergente, ya que Breakdance admite la condición de visualización. Incluso puede configurar una ventana emergente para que aparezca según la función del usuario y el estado de inicio de sesión. Además, puede limitar la frecuencia con la que se muestra una ventana emergente según la carga de la página y la sesión.
Las características clave que ofrece el creador de ventanas emergentes de Breakdance son:
- Ofrece un control total sobre el diseño emergente.
- Soportes de integración de terceros
- Posibilidad de establecer una condición de visualización
- Admite múltiples tipos de disparadores
La línea de fondo
Popup es una gran herramienta de marketing que puede utilizar para hacer crecer su sitio web. Puede utilizarlo para recopilar clientes potenciales, ofrecer ofertas exclusivas, etc. También puede usar una ventana emergente para otras necesidades. Por ejemplo, puede usar una ventana emergente para bloquear un contenido, mostrar el menú de un sitio web en modo de pantalla completa, etc.
La capacidad de controlar el diseño es algo crucial a tener en cuenta al elegir un generador de ventanas emergentes. Además, debe poder controlar cómo se muestra una ventana emergente configurando el tipo de activación y la condición de visualización. Con estas tres funciones, puede crear una ventana emergente sin sacrificar el aspecto UX en su sitio web .
