Cómo agregar un formulario de contacto emergente de WordPress (la manera fácil)
Publicado: 2022-04-15¿Está buscando una manera fácil de agregar un formulario de contacto emergente de WordPress en su sitio?
Un formulario de contacto emergente hace que sea muy fácil para los visitantes de su sitio ponerse en contacto con usted. La ventana emergente aparece en la misma página donde están los visitantes para que no tengan que perder tiempo tratando de encontrar la página de contacto. Y puede configurar una ventana emergente para que se active exactamente cuando desea que sus visitantes la vean.
El único problema es que puede ser realmente difícil crear una ventana emergente de formulario de contacto desde cero. Si intenta resolver su problema con un complemento, ¿qué complemento usa? ¿Utiliza un complemento emergente o un complemento de formulario de contacto? O hay que usar los dos?
¿Y cuál de los más de 150 complementos se adapta a las necesidades de su empresa?
En este artículo, respondemos estas preguntas y le mostramos paso a paso cómo agregar un formulario de contacto emergente de WordPress a su sitio.
Sumerjámonos.
Antes de agregar su formulario de contacto emergente de WordPress
Aclaremos algo antes de comenzar a crear un formulario.
Hay MÚLTIPLES formas de crear un formulario de contacto emergente de WordPress. Sí, puede hacerlo usando complementos emergentes y complementos de formulario por igual. Pero en este artículo, asumimos que no tiene experiencia en programación. También asumimos que esta es la primera vez que agrega un formulario de contacto de cualquier tipo a su sitio de WordPress.
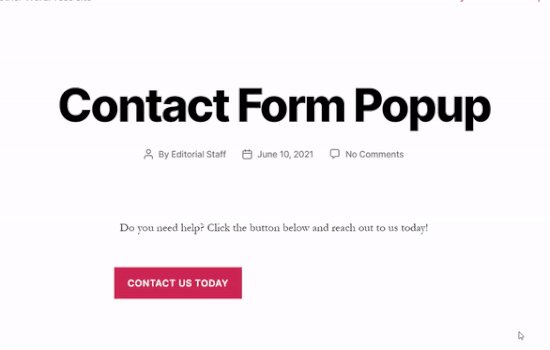
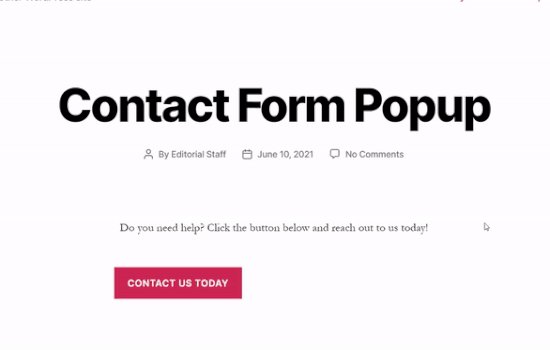
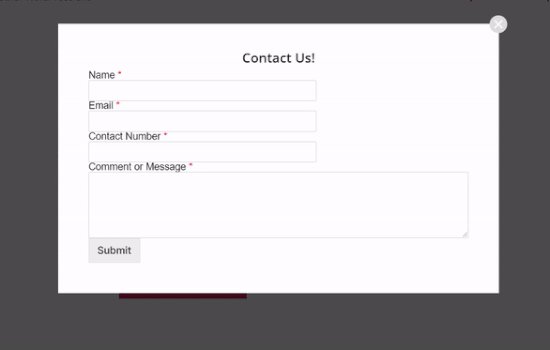
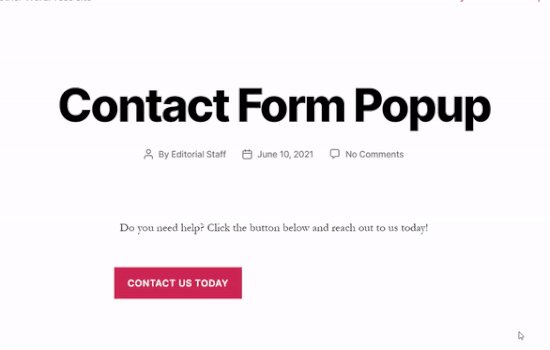
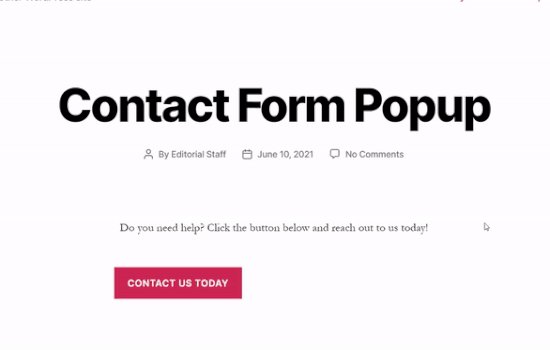
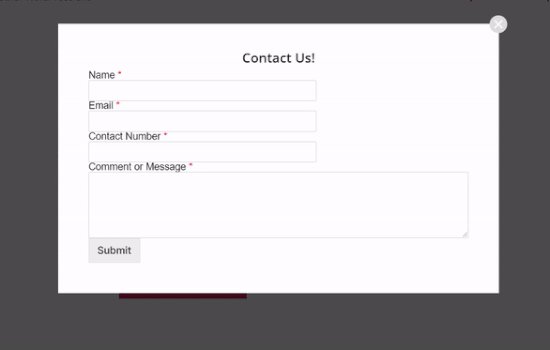
Y es por eso que le mostraremos la forma más fácil posible de crear e integrar un formulario de contacto emergente de WordPress como este:

Nuestro método combina un complemento de formulario de WordPress con un complemento emergente de WordPress.
Confíe en nosotros cuando lo decimos: este enfoque le ahorrará HORAS de trabajo.
Entonces, vamos a dividir todo el proceso en dos partes:
- Crear un formulario de WordPress
- Incrustar su formulario en una ventana emergente
¿Suena bien? Ahora, estamos listos para comenzar.
Cómo crear un formulario de contacto de WordPress
Lo primero es lo primero, necesitará un complemento de formulario de contacto para crear un formulario de contacto de WordPress.
Paso #1: seleccione un complemento de formulario de contacto de WordPress
Recomendamos usar WPForms para crear un formulario de contacto de WordPress.

WPForms es el complemento de creación de formularios de WordPress n.º 1 con más de 3 millones de usuarios. Obtiene un generador de formularios de arrastrar y soltar, lo que significa que puede crear formularios de WordPress con características increíbles en cuestión de minutos.
Paso #2: Crea un Nuevo Formulario
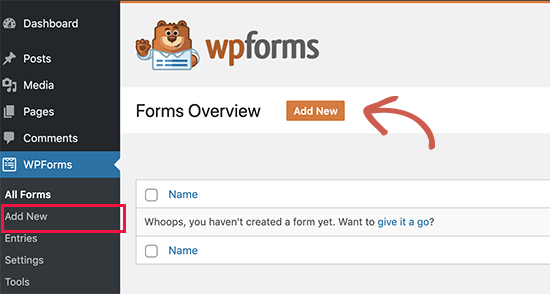
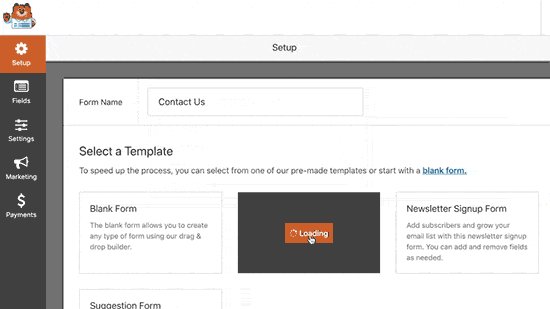
Una vez que el complemento esté configurado, desea crear un nuevo formulario dirigiéndose a WPForms » Agregar nuevo desde su panel de WordPress:

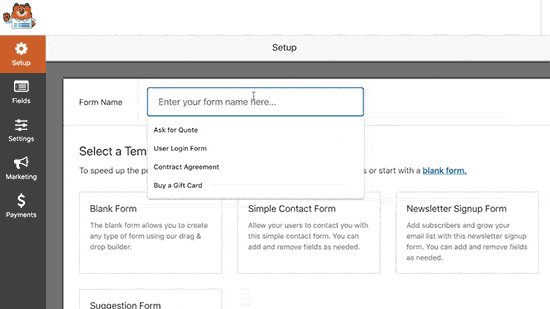
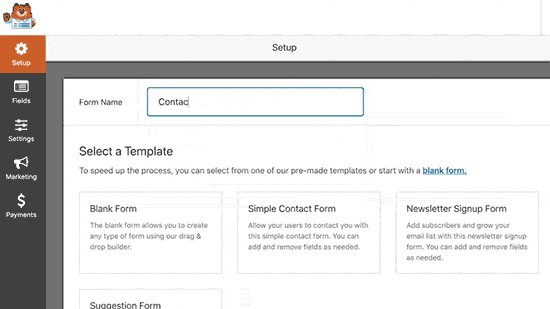
Y seleccione la plantilla Formulario simple :

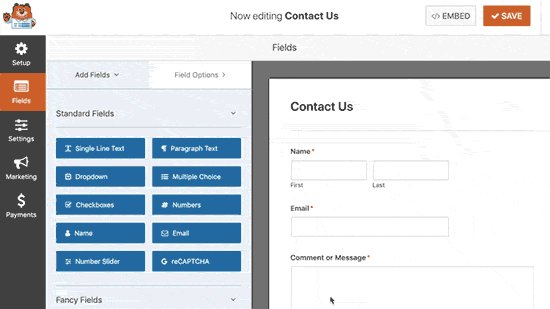
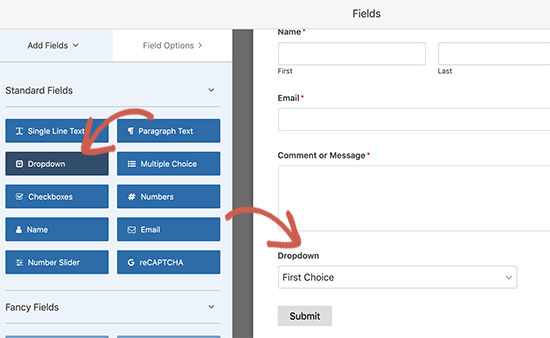
Personalice el formulario utilizando el generador de formularios de arrastrar y soltar:

Paso #3: Obtenga su código abreviado de formulario de contacto
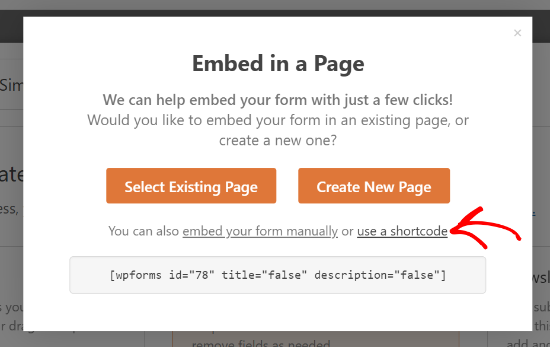
Una vez que haya terminado de crear un formulario de contacto, asegúrese de hacer clic en el botón Guardar en la esquina superior derecha para guardar los cambios. Luego, haga clic en la opción Incrustar en la esquina superior al lado del botón Guardar . Cuando aparezca una nueva ventana, seleccione la opción usar un código abreviado .

¡Eso es todo! Estás listo. A continuación, vamos a incrustar este formulario en una ventana emergente usando el código abreviado.
Si es la primera vez que usa WPForms, debe consultar nuestro tutorial sobre cómo crear un formulario de contacto en WordPress para obtener instrucciones más detalladas.
Cómo incrustar su formulario de contacto en una ventana emergente
Para crear una ventana emergente de formulario de contacto, necesitará un complemento emergente de WordPress.
Paso #1: Selección de un complemento emergente de WordPress
Recomendamos usar OptinMonster para crear ventanas emergentes instantáneas para WordPress.

OptinMonster es el kit de herramientas de conversión número 1 en el mundo y lo hemos usado nosotros mismos. OptinMonster hace que sea súper simple crear poderosas ventanas emergentes que conviertan. Y nunca tendrás que usar ningún tipo de codificación.
Paso n.º 2: crea una campaña emergente
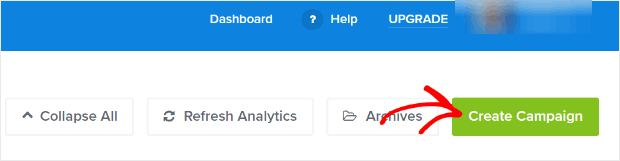
Continúe y regístrese en OptinMonster. Luego, en el tablero de OptinMonster, presione el botón Crear campaña :

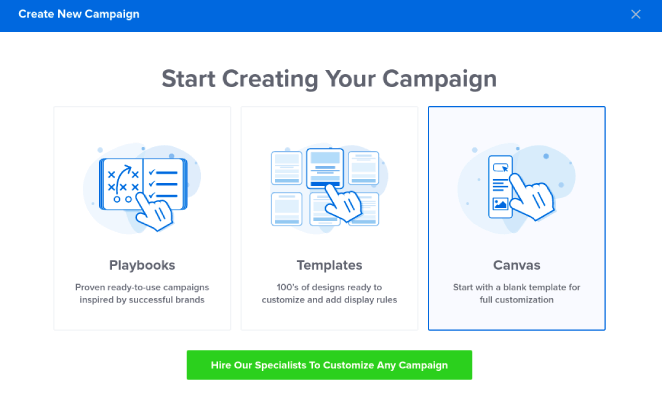
En la siguiente pantalla, deberá seleccionar un tipo de campaña. Puede optar por una plantilla comprobada de OptinMonster Playbooks o Templates , pero vamos a usar el modo Canvas para crear la ventana emergente:


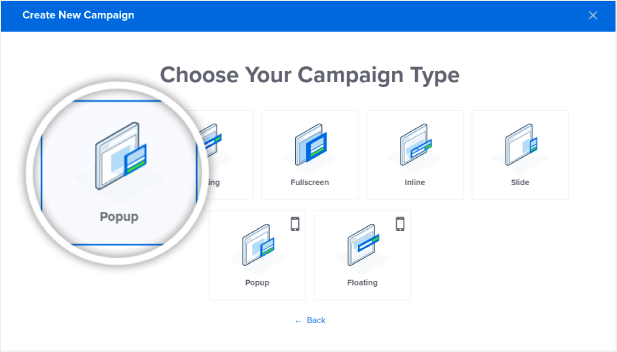
Luego, selecciona el tipo de campaña Popup :

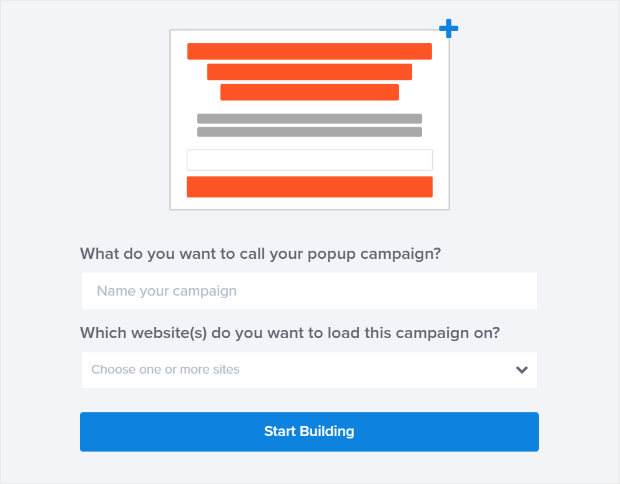
Luego, asigne un nombre a su campaña para comenzar:

Paso #3: Agregar el código abreviado a su formulario de contacto emergente de WordPress
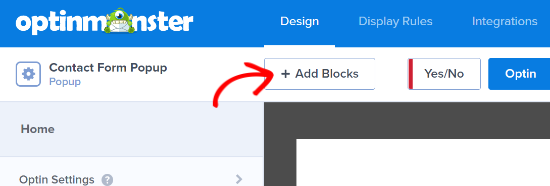
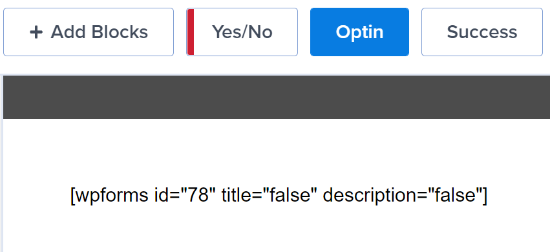
Usando el generador de arrastrar y soltar en OptinMonster, puede editar su plantilla emergente. Para comenzar, haga clic en el botón + Agregar bloques en la parte superior:

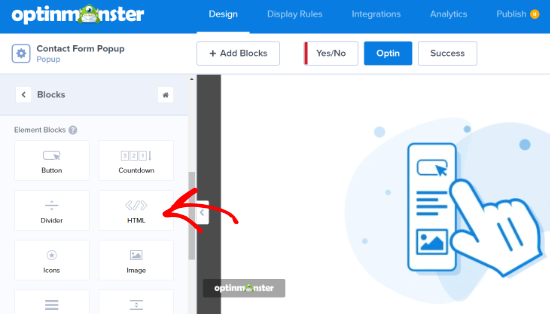
Para agregar su shortcode, querrá arrastrar y soltar el bloque de diseño HTML en la vista previa de su diseño:

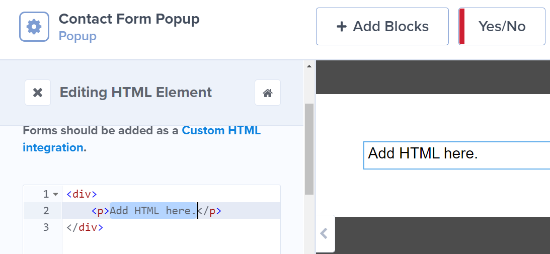
Ingrese el código abreviado copiado en su bloque HTML de OptinMonster, donde dice Agregar HTML aquí :

IMPORTANTE: No verá el formulario de contacto en la vista previa. Solo verás el shortcode en la vista previa. El código abreviado está diseñado para WordPress y no para el panel de control de OptinMonster. Entonces, es perfectamente normal si ves algo como esto:

El formulario funcionará perfectamente una vez que publique la ventana emergente en su sitio.
Paso #4: Configure las reglas de visualización del formulario de contacto emergente de WordPress
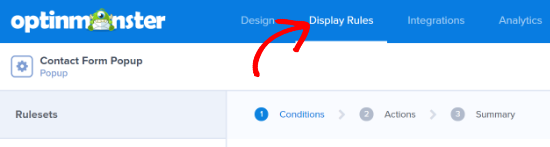
A continuación, puede ir a la pestaña Reglas de visualización en la parte superior para elegir cuándo debe aparecer la ventana emergente en su sitio web:

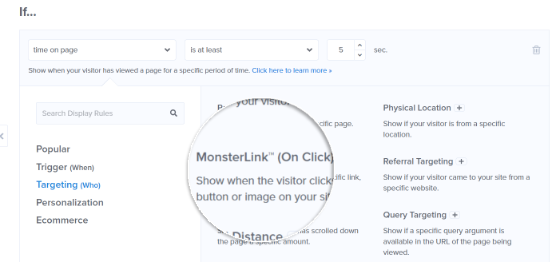
De forma predeterminada, OptinMonster configurará la ventana emergente para que se active cuando el tiempo de permanencia en la página sea de 5 segundos. Además, de forma predeterminada, la ventana emergente aparecerá en todas las páginas. Sin embargo, puede cambiar la configuración de la regla de visualización y seleccionar diferentes disparadores y opciones de orientación.
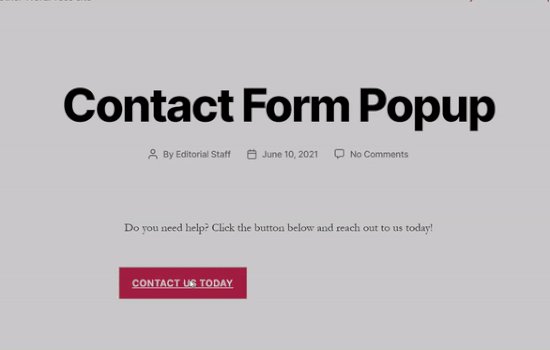
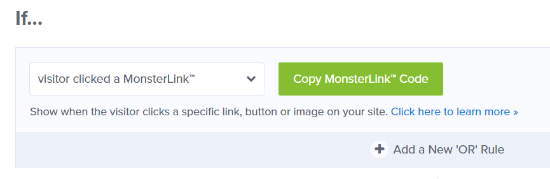
Recomendamos utilizar MonsterLink (orientación con un clic). De esta manera, su ventana emergente aparecerá cuando un visitante haga clic en un enlace o botón:

Después de eso, puede hacer clic en el botón Copiar código MonsterLink y agregarlo a cualquier texto, imagen o botón en su sitio web:

Si desea utilizar un botón personalizado en su sitio, simplemente puede copiar la URL en el código de MonsterLink. Luego, simplemente pegue el enlace en cualquier botón de WordPress.
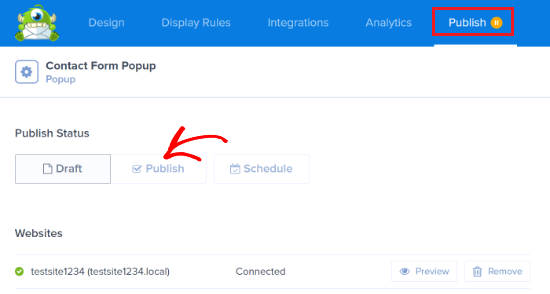
Paso #5: Publique su formulario de contacto emergente de WordPress
Cuando esté satisfecho con la apariencia de su campaña, cambie el Estado de publicación de Borrador a Publicar :

¡Y tu estas listo!
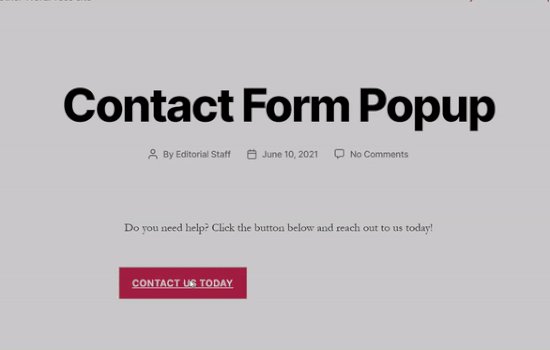
Si siguió cada paso a lo largo del camino, debería ver este formulario de contacto emergente en su sitio:

¿Que sigue?
¡Eso es todo por esto, amigos!
Háganos saber si este artículo ayudó. La creación de ventanas emergentes en su sitio puede ayudarlo a convertir su tráfico en suscriptores de correo electrónico y oportunidades comerciales genuinas. Y le recomendamos encarecidamente que cree un formulario de contacto emergente de WordPress de inmediato.
A continuación, querrá enviar más tráfico a su sitio para que la ventana emergente pueda hacer su magia.
Y si está buscando una forma asequible de aumentar su tráfico, le recomendamos que utilice notificaciones automáticas. Las notificaciones automáticas pueden ayudarlo a atraer más tráfico repetido y participación en el sitio. También puede crear campañas automáticas de notificaciones automáticas que generen ventas.
¿No convencido? Consulte estos recursos:
- 7 estrategias inteligentes para impulsar el compromiso del cliente
- ¿Son efectivas las notificaciones push? 7 estadísticas + 3 consejos de expertos
- Cómo configurar notificaciones automáticas de carritos abandonados (tutorial sencillo)
Recomendamos usar PushEngage para crear sus campañas de notificaciones push. PushEngage es el software de notificaciones push n.º 1 del mundo. Entonces, si aún no lo ha hecho, ¡comience con PushEngage hoy!
