Cómo agregar una tabla de precios en WordPress (3 métodos)
Publicado: 2023-01-06¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Las tablas de precios son elementos útiles del sitio web que ayudan a los visitantes a comparar rápida y fácilmente las principales diferencias entre las opciones de pago. Sin embargo, crear una tabla de precios de WordPress para su propio sitio requiere que codifique una a mano o use un complemento dedicado.
La buena noticia es que Beaver Builder facilita agregar una tabla de precios en WordPress utilizando una plantilla prediseñada, una fila de tabla de precios prediseñada o un módulo de tabla de precios.
En esta publicación, discutiremos por qué es posible que desee considerar agregar una tabla de precios a su sitio. Luego, le mostraremos cómo hacer esto en WordPress con Beaver Builder. ¡Empecemos!
Tabla de contenido:
Cuando está diseñando un sitio web de comercio electrónico, es importante pensar en las características que impulsarán las conversiones. Al crear una tabla de precios, puede permitir que los nuevos clientes comparen fácilmente los precios y las características de sus servicios antes de comprarlos.
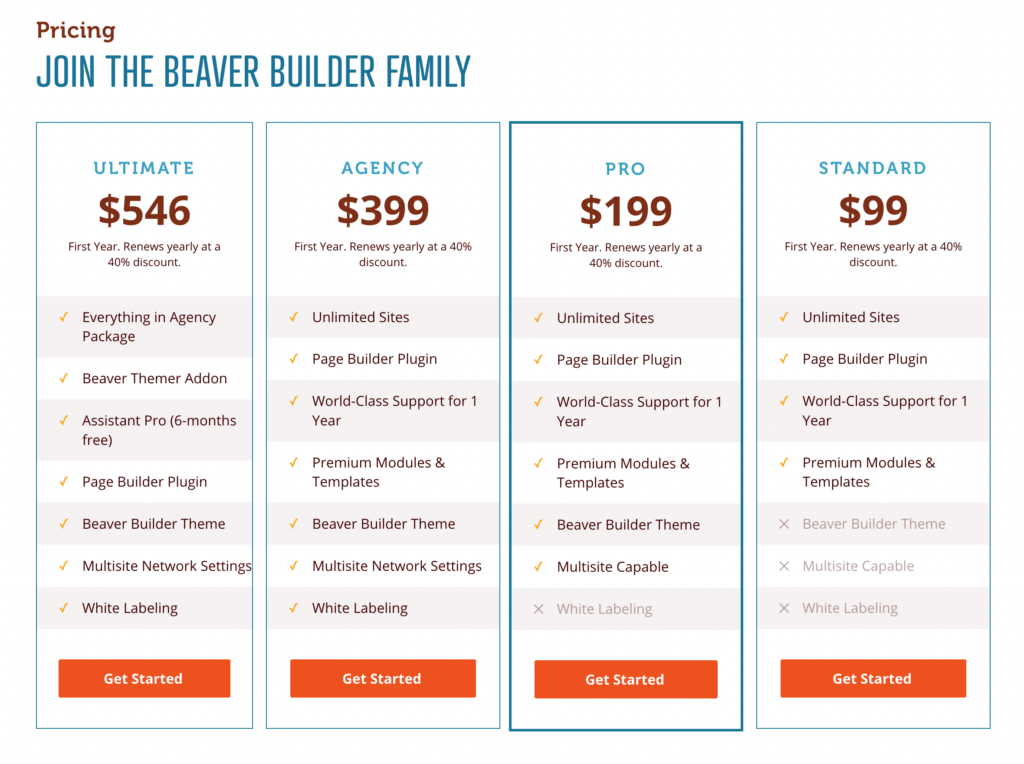
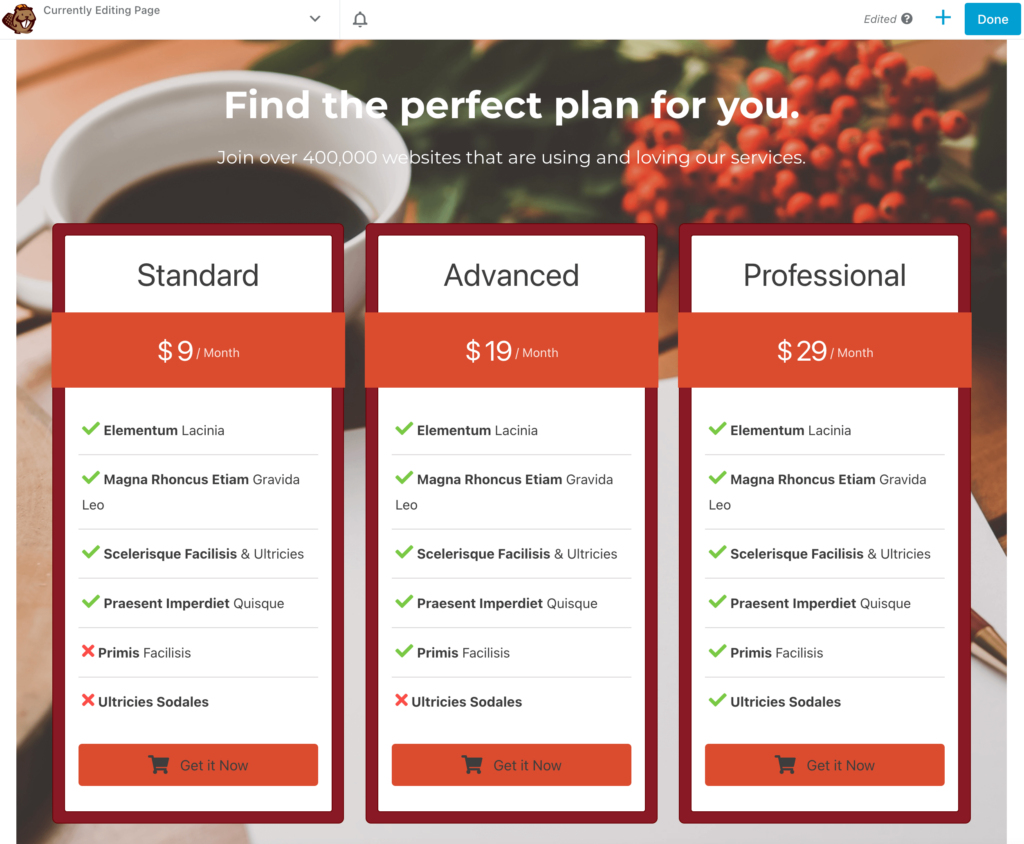
Por ejemplo, nuestro sitio web de Beaver Builder incluye una tabla de precios con varios niveles de pago y paquetes. Gracias a esta tabla, puedes ver claramente qué incluye cada suscripción, así como cuánto cuesta. Una vez que elija un plan, puede hacer clic en el botón Comenzar para comprarlo:

Una tabla de precios puede ser efectiva para cualquier sitio web con niveles de suscripción, como sitios de membresía o servicios de software mensuales.
Si necesita mostrar una gran cantidad de información y características, las tablas de precios pueden organizarlas de una manera fácil de entender. Esto puede alentar a los usuarios a comprar el plan que se adapte a sus necesidades.
Para decidir si una tabla de precios sería efectiva, considere si tiene más de una versión de un producto o servicio. Si es así, una tabla de precios probablemente sería útil para brindarles a los clientes una descripción general de las diversas opciones y las diferencias entre ellas. Cuando puede eliminar cualquier confusión de precios, puede aumentar las conversiones en su sitio.
Ahora que conoce los beneficios que pueden ofrecer las tablas de precios, es hora de crear una para su sitio web. Para este tutorial, usaremos nuestro complemento Beaver Builder. ¡Esto le da acceso a plantillas prediseñadas, filas preconstruidas y módulo de tabla de precios!
Puede crear su tabla de precios desde cero utilizando un módulo de tabla de precios (le mostramos cómo en el último método, personalizar un módulo de tabla de precios ) o simplemente puede agregar una plantilla de página prediseñada.
Con Beaver Builder, puede implementar automáticamente este diseño en una nueva página con solo un clic. Luego, puede personalizarlo fácilmente con sus productos o servicios específicos.
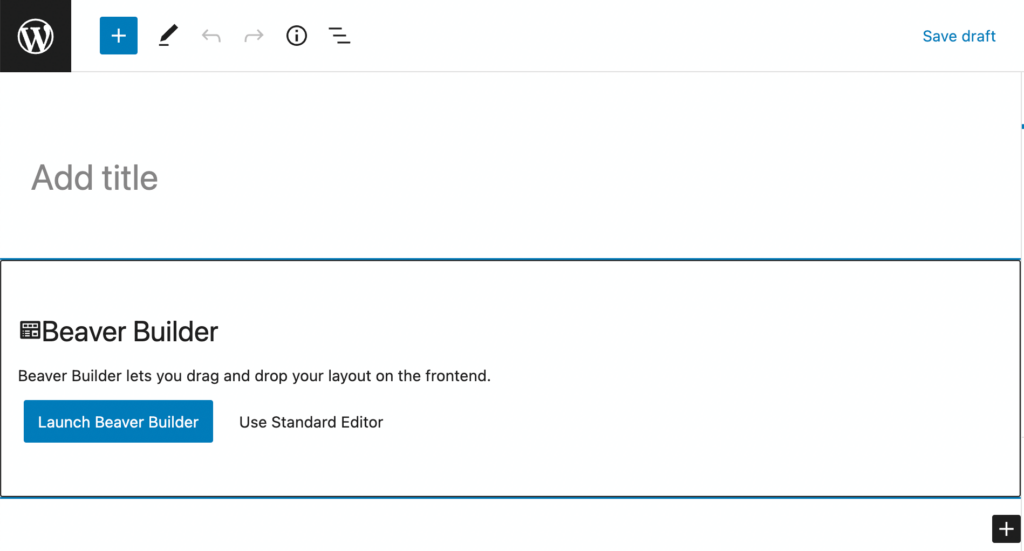
Para comenzar, abra WordPress y agregue una nueva página. Asigne un nombre a su página y haga clic en Iniciar Beaver Builder :

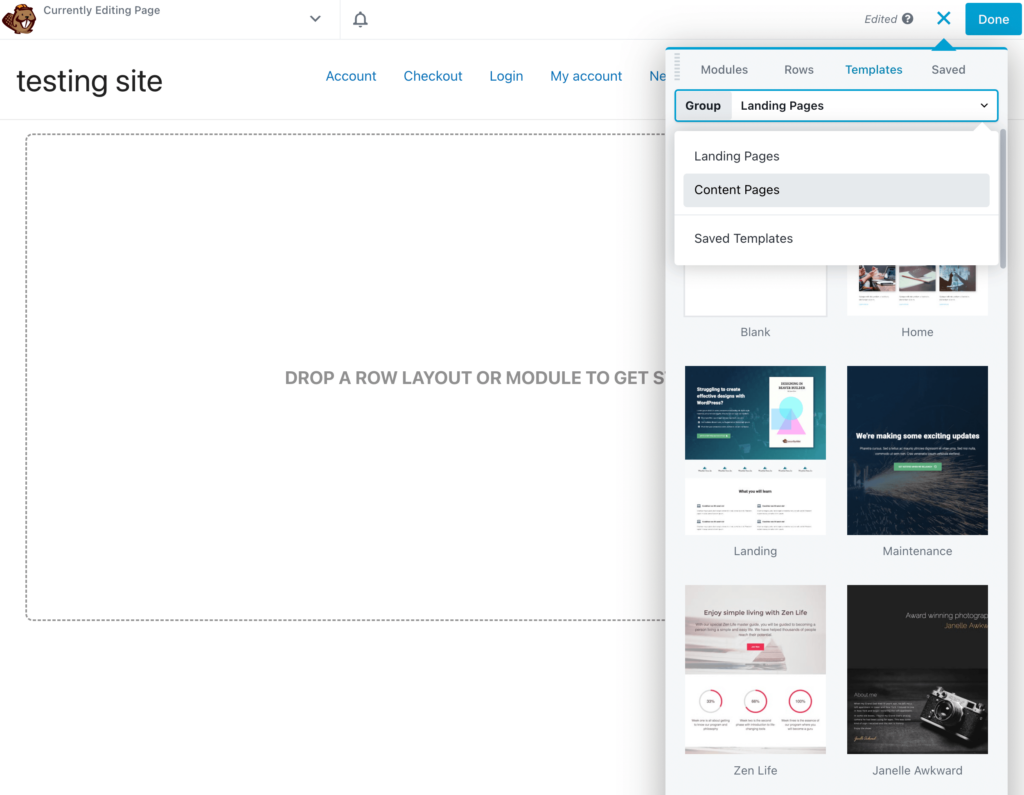
Una vez que se abra el editor de Beaver Builder, haga clic en la pestaña Plantillas en el menú emergente. Luego, elija Páginas de contenido en el menú desplegable Grupo :

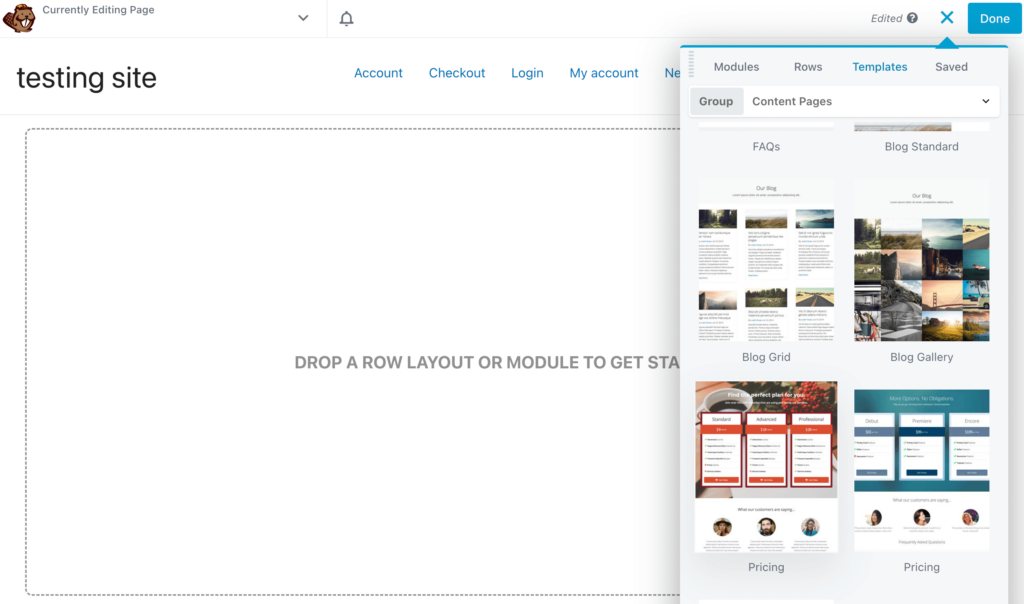
Para encontrar plantillas de página de precios específicas, desplácese hasta la parte inferior de la sección. Aquí, verá dos diseños diferentes entre los que puede elegir:

Cuando encuentre un diseño que le guste, haga clic en él. Esto aplicará automáticamente la plantilla a la página. Con cualquiera de las plantillas de precios , notará un módulo de precios, junto con testimonios de clientes y preguntas frecuentes:

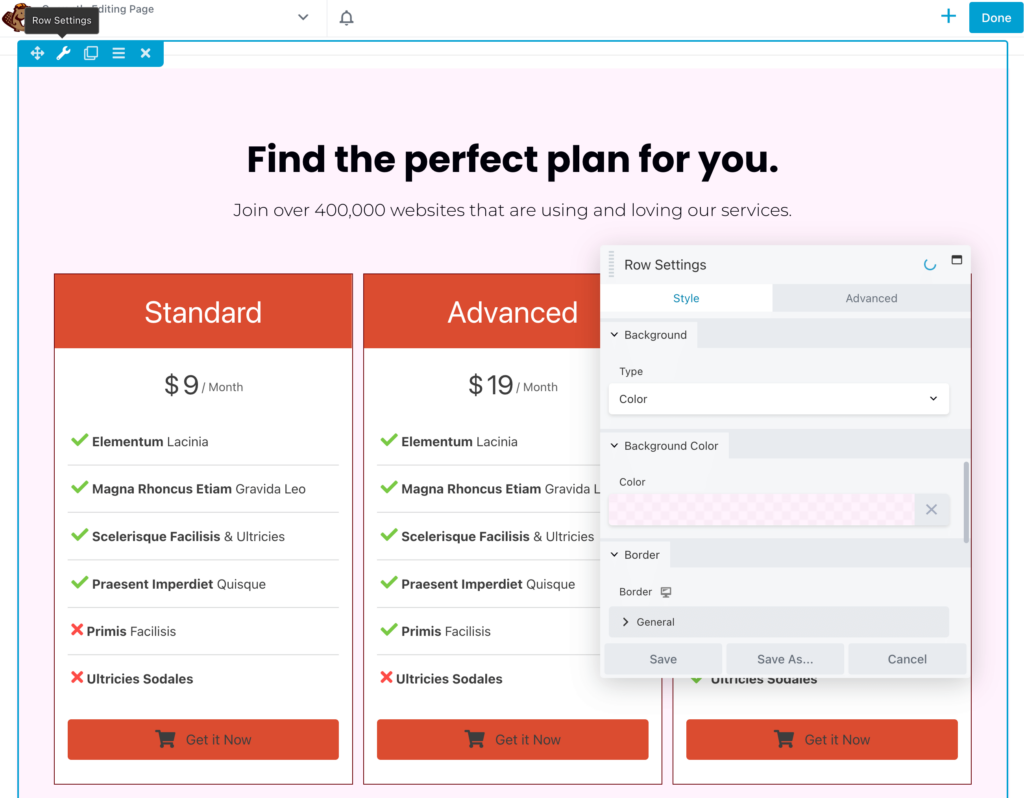
Aunque incluirá una paleta de colores predeterminada y una imagen de fondo, puede personalizar fácilmente estas opciones. Para hacer esto, primero, haga clic en Configuración de fila . Luego, puede configurar un fondo personalizado como color, video o presentación de diapositivas:

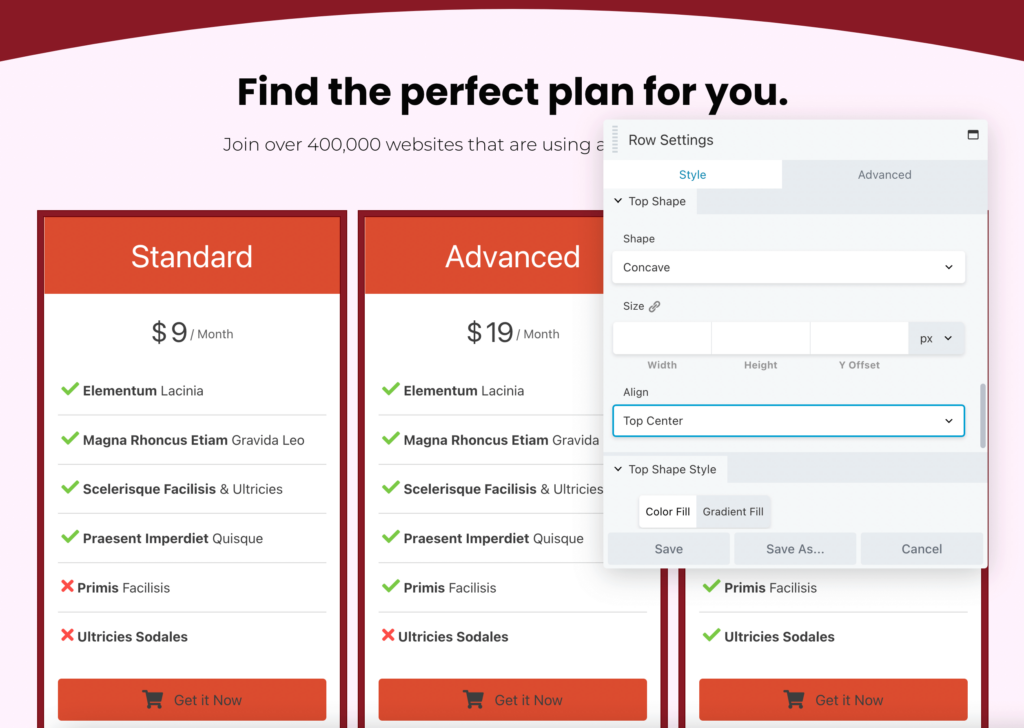
También puede agregar una forma superior o inferior al diseño. Esto puede aportar un elemento visual atractivo a la tabla de precios:

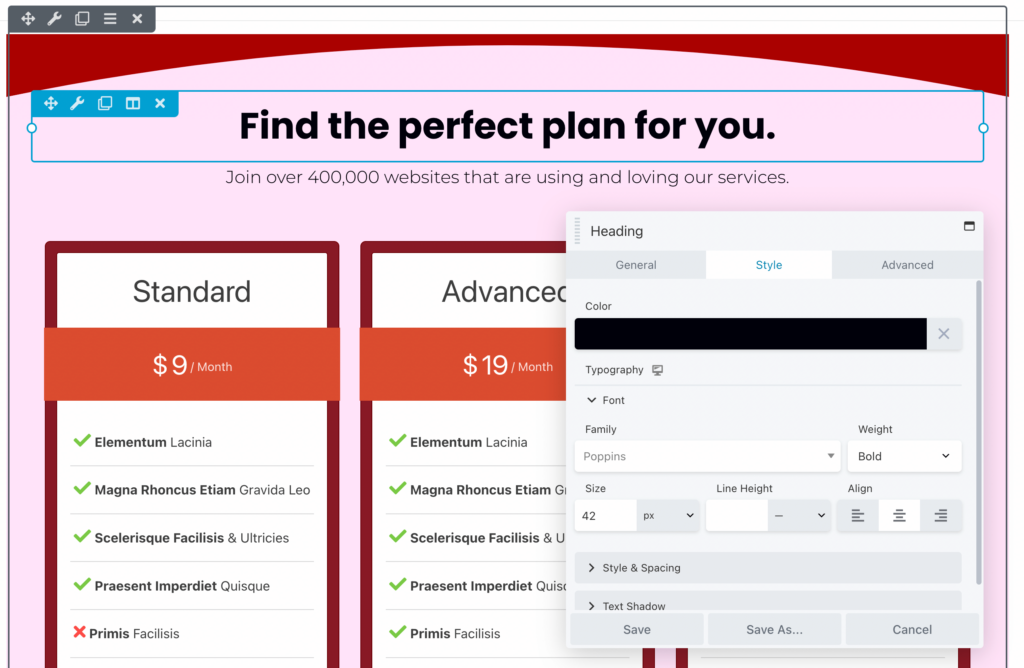
A continuación, puede editar el texto, la fuente y el color de los encabezados principales. Es posible que desee incluir una breve llamada a la acción, como Encuentre el plan perfecto para usted , para animar a los usuarios a mirar la tabla:

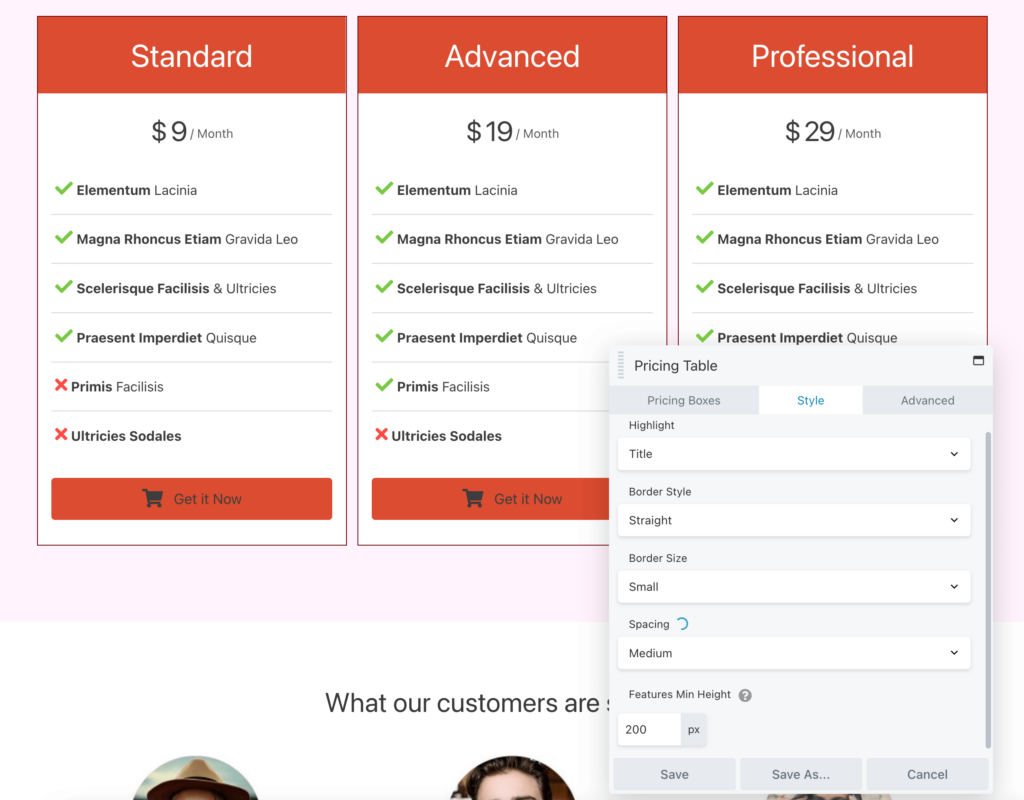
Ahora es el momento de comenzar a personalizar la tabla de precios. Después de seleccionarlo, puede optar por enfatizar el título o los precios de cada producto. También puede editar el estilo, el tamaño y el espaciado del borde según sea necesario:


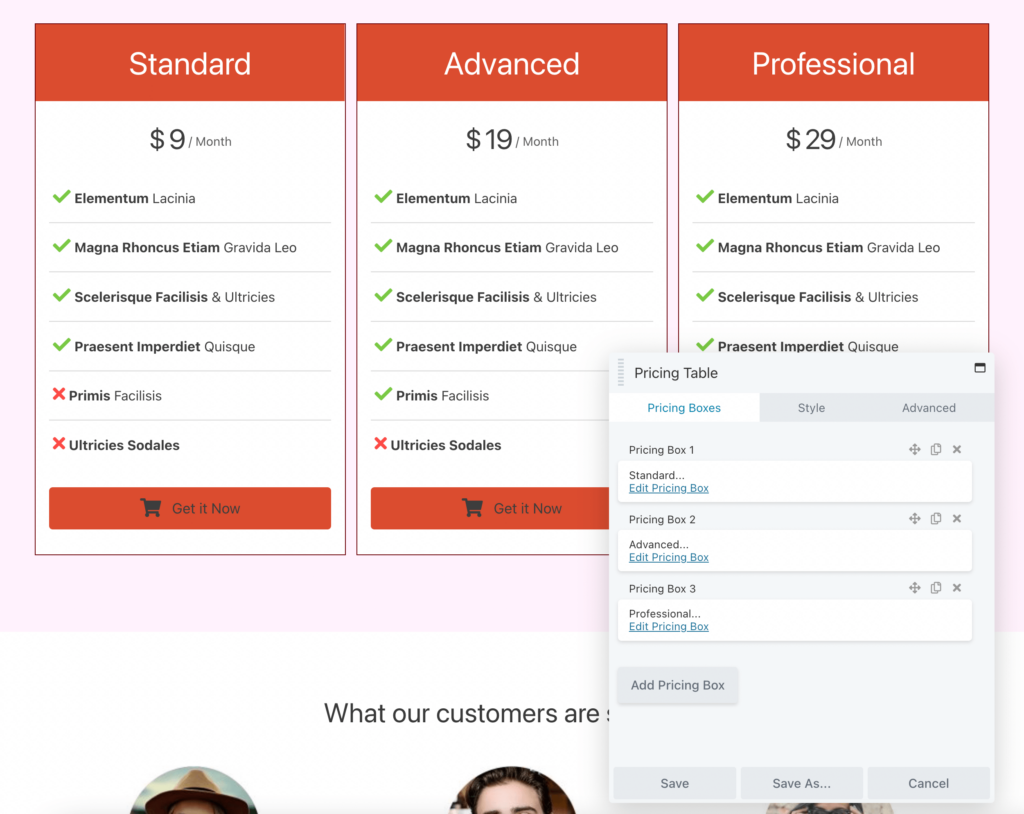
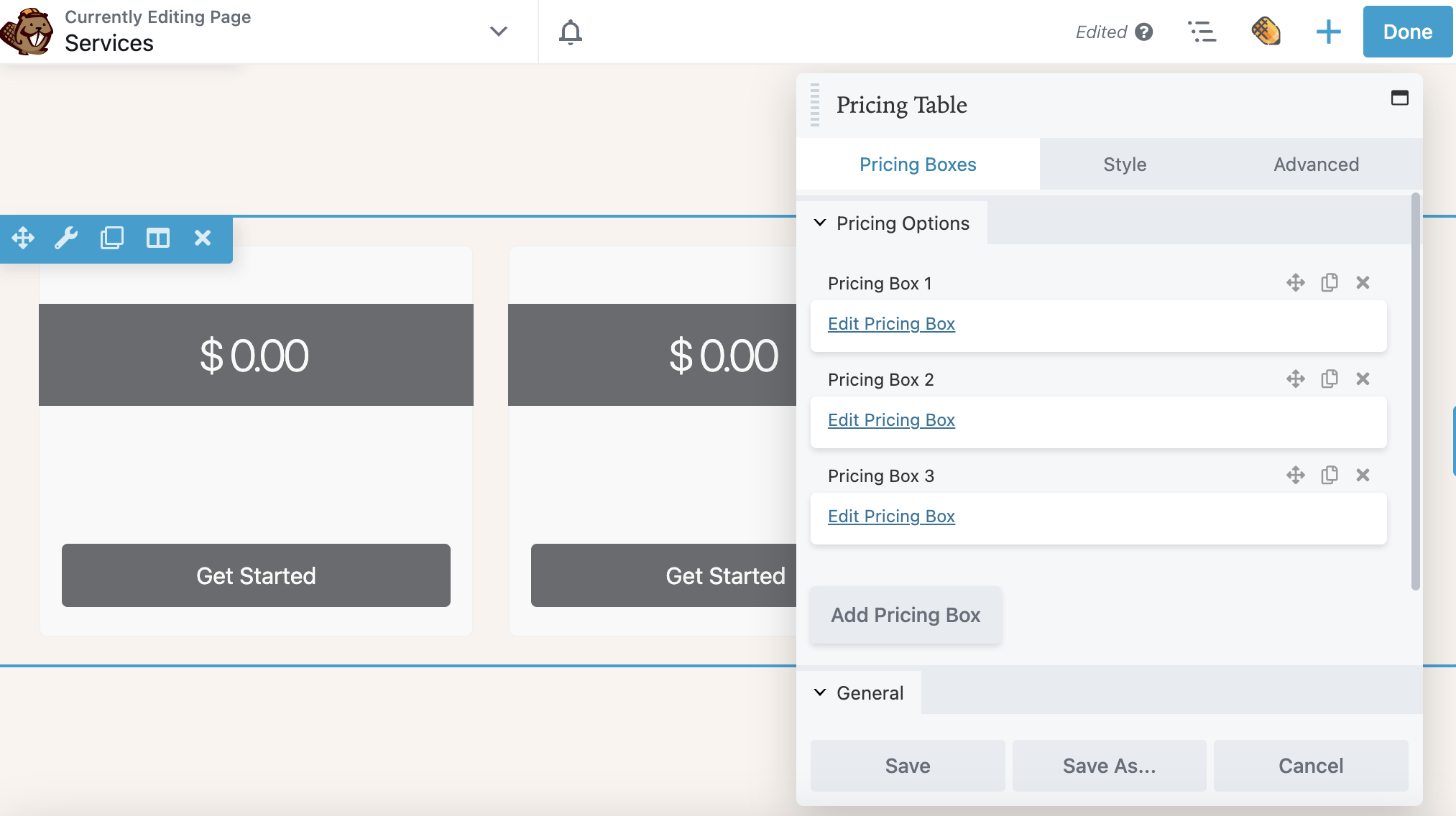
Para editar las opciones de precios, haga clic en la pestaña Cuadros de precios . Aquí puedes modificar cada casilla, reordenarlas o añadir nuevas:

Como puede ver, la ventaja de usar una plantilla de Beaver Builder es que le permite diseñar completamente su página de precios en solo unos pocos pasos.
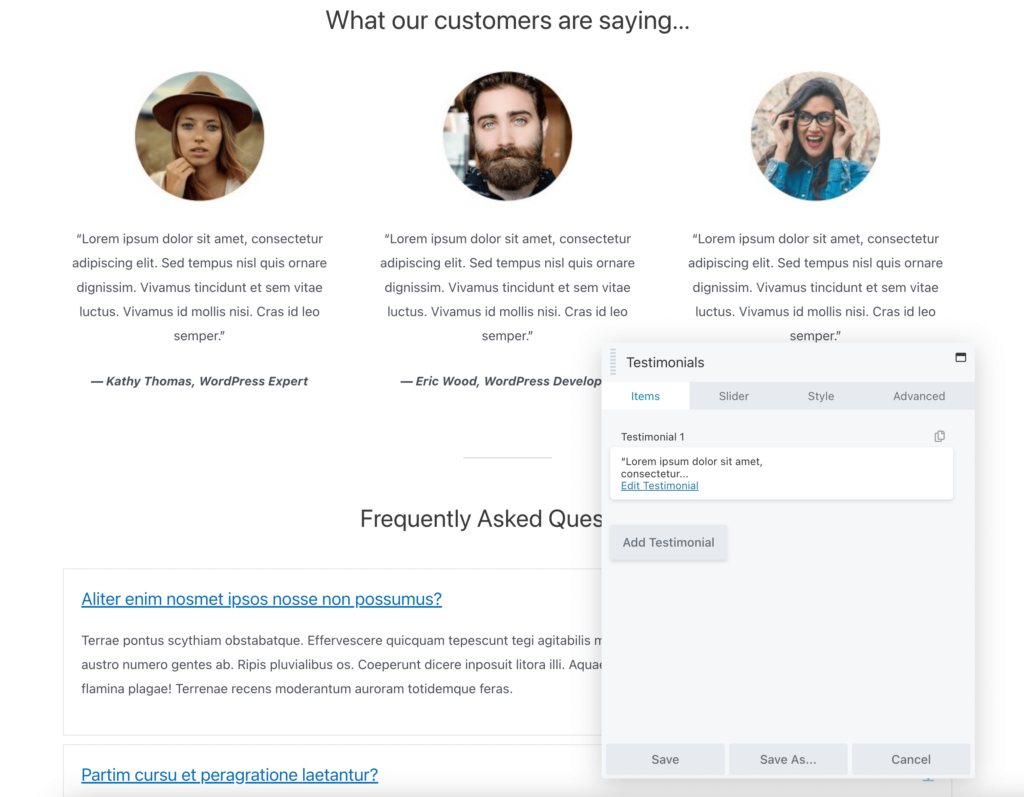
Como se indicó anteriormente, la plantilla de página con la que estamos trabajando también incluye un módulo de preguntas frecuentes y testimonios de clientes. Puede optar por eliminarlos o, después de haber guardado su tabla de precios, puede desplazarse hacia abajo en la página y personalizar estas secciones para incluir más información sobre sus productos o servicios:

Cuando esté satisfecho con el aspecto de su página de precios , asegúrese de guardar los cambios y publicarlos.
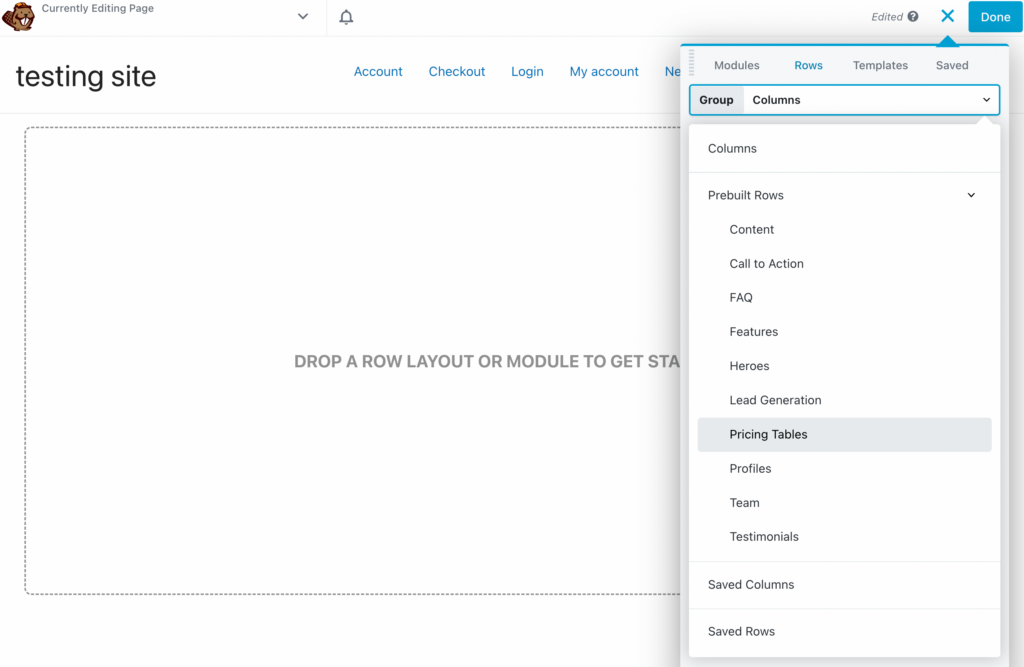
Alternativamente, es posible que desee más variedad en las opciones de su tabla de precios prediseñada. En este caso, puede navegar por las filas preconstruidas de Beaver Builder. Para comenzar, simplemente vaya a Filas > Filas prediseñadas > Tablas de precios :

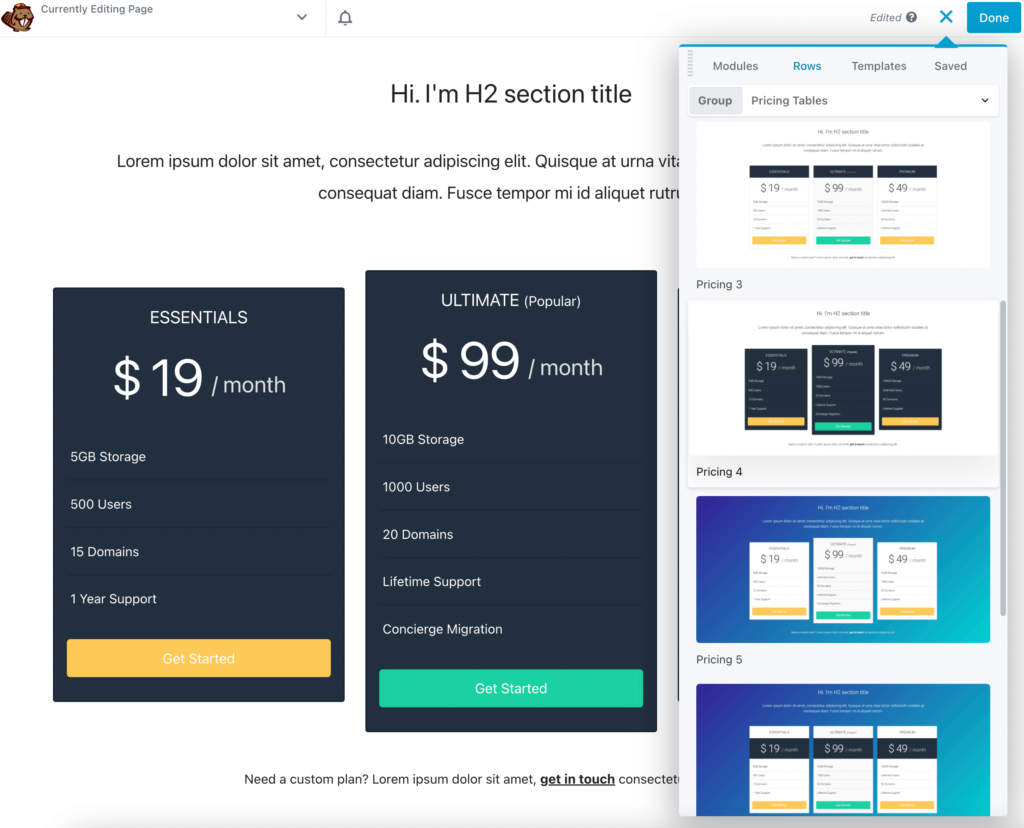
Luego, puede elegir entre ocho diseños de tablas de precios diferentes. Una vez que encuentre uno que le guste, arrástrelo y suéltelo en la página:

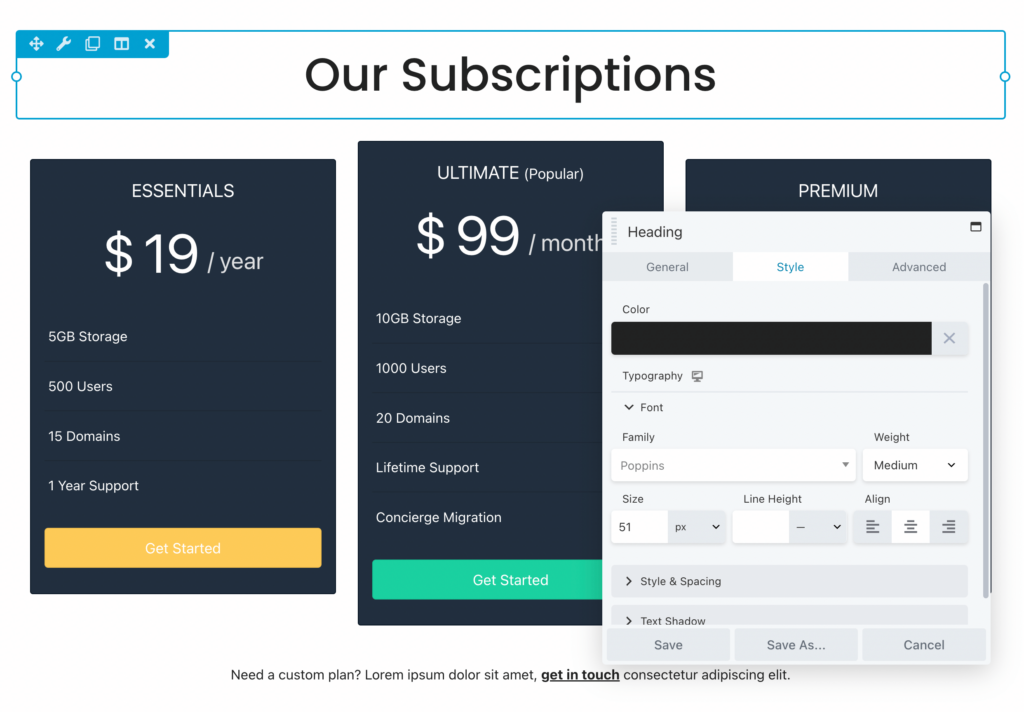
De manera similar al uso de una plantilla, deberá editar el encabezado para incluir información sobre sus productos. Puede personalizar el tipo de fuente, el peso, el tamaño, el espaciado y más:

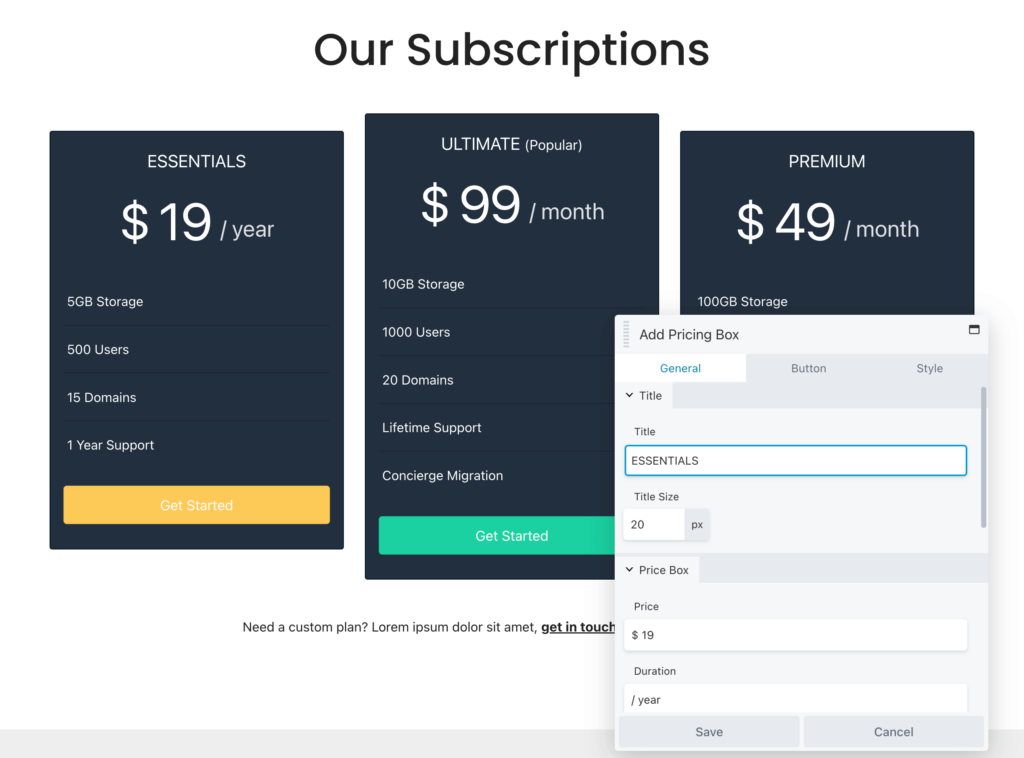
Ahora, puede comenzar a editar los cuadros de precios. Para cada uno, puede agregar un título y un precio personalizados. También puede elegir una duración de pago mensual o anual:

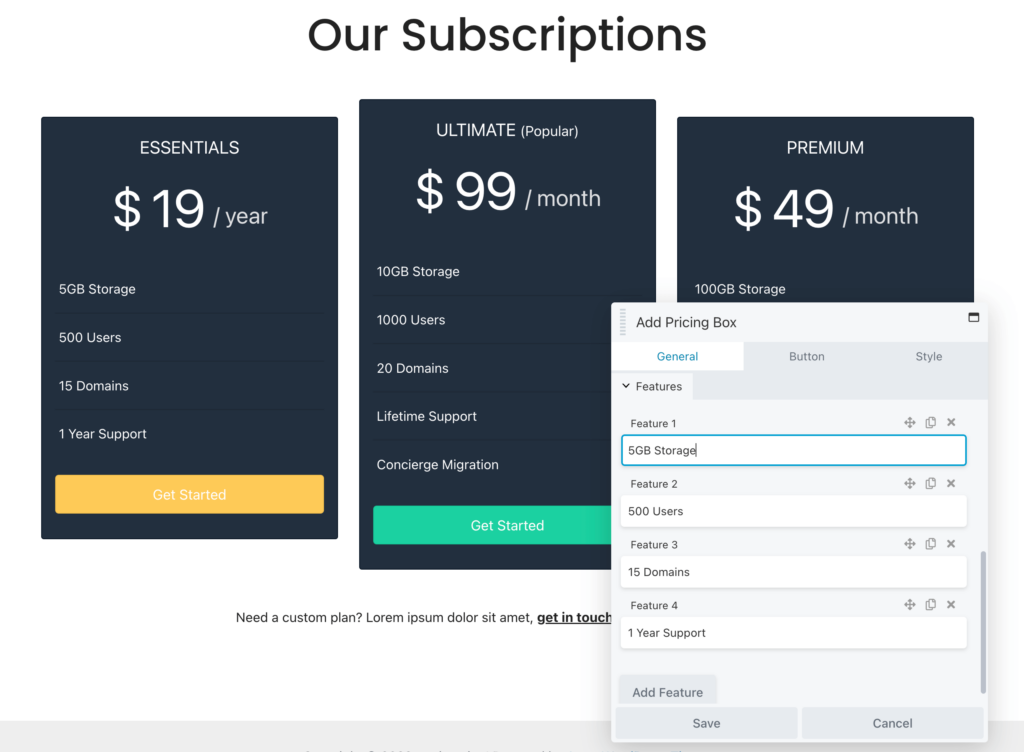
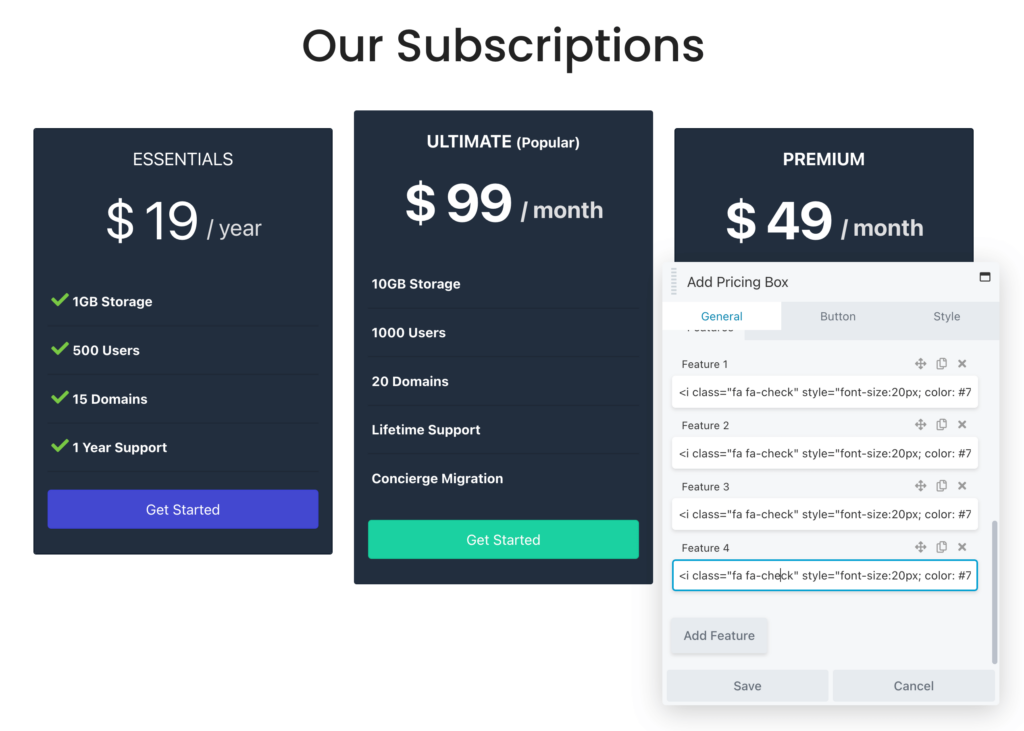
A continuación, desplácese hacia abajo hasta la sección Características . Aquí, puede editar las opciones actuales y agregar otras nuevas según sea necesario. Para asegurarse de que los clientes entiendan su tabla de precios, es una buena idea incluir solo las características principales que diferenciarán cada nivel:

Además, tenga en cuenta que puede agregar marcado HTML a cualquier cuadro de texto. Por ejemplo, si desea incluir marcas de verificación verdes junto a cada característica, puede pegar este fragmento de código en lugar de texto:
<i class="fa fa-check"></i> <strong> 1 Year SupportAsí es como se vería ese código HTML en el front-end:

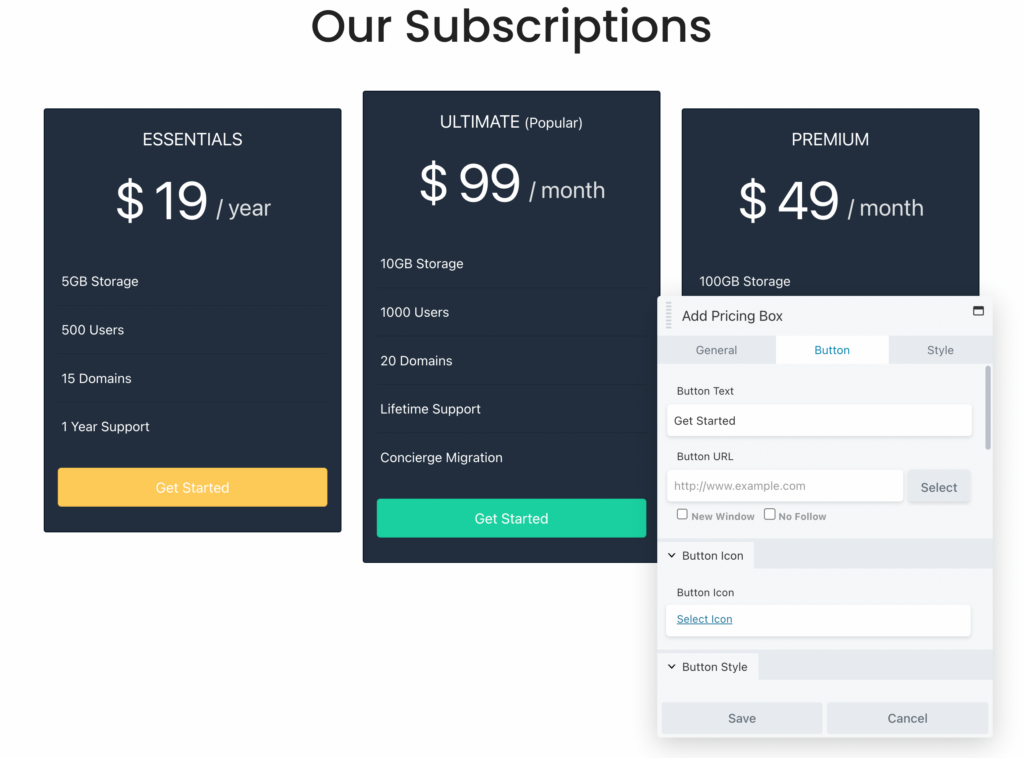
En la pestaña Botón , puede agregar una nueva llamada a la acción. Además, si desea permitir que los usuarios compren ese plan, simplemente pegue un enlace a la página de pago:

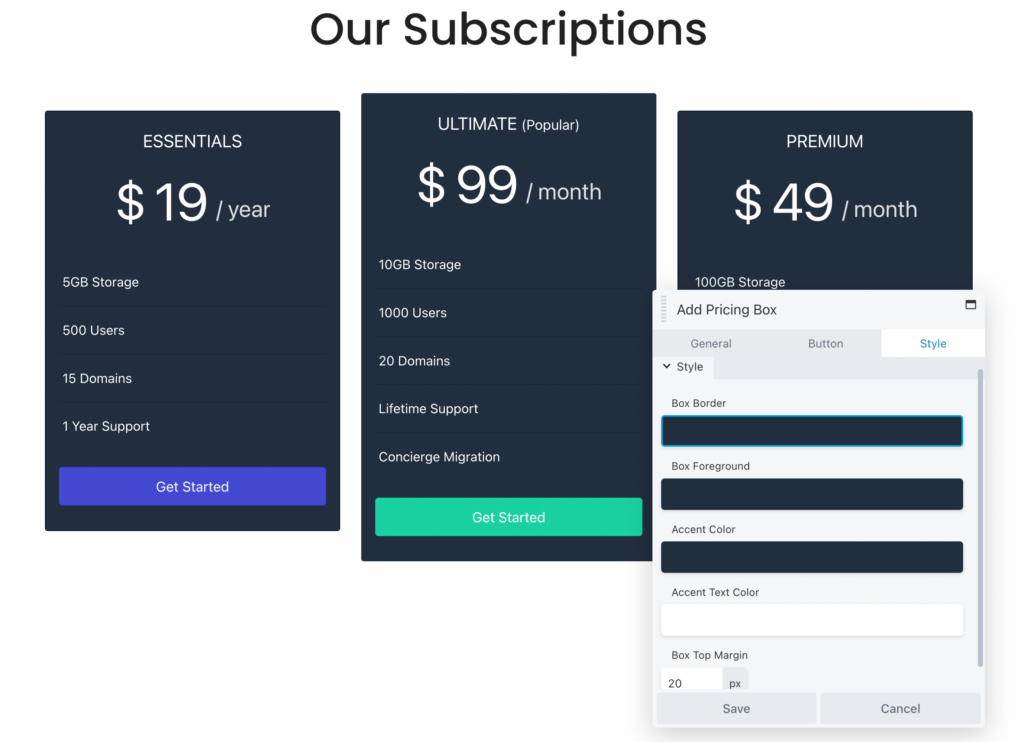
Según la fila preconstruida que elija, habrá un esquema de color predeterminado, pero puede ajustarlo para que se ajuste a su marca. En Estilo , edite el borde del cuadro y el color de primer plano. También puede agregar un color de acento para los cuadros y el texto:

Después de terminar de personalizar la fila, guarde los cambios.
Como otra opción, es posible que desee crear una tabla de precios personalizada desde cero. Esto puede darle un control total sobre el diseño y la funcionalidad de cada caja. Esta también es una buena opción si desea agregar una tabla de precios a una página preexistente (sin incluir las secciones de testimonios de clientes o preguntas frecuentes que vimos en la plantilla).
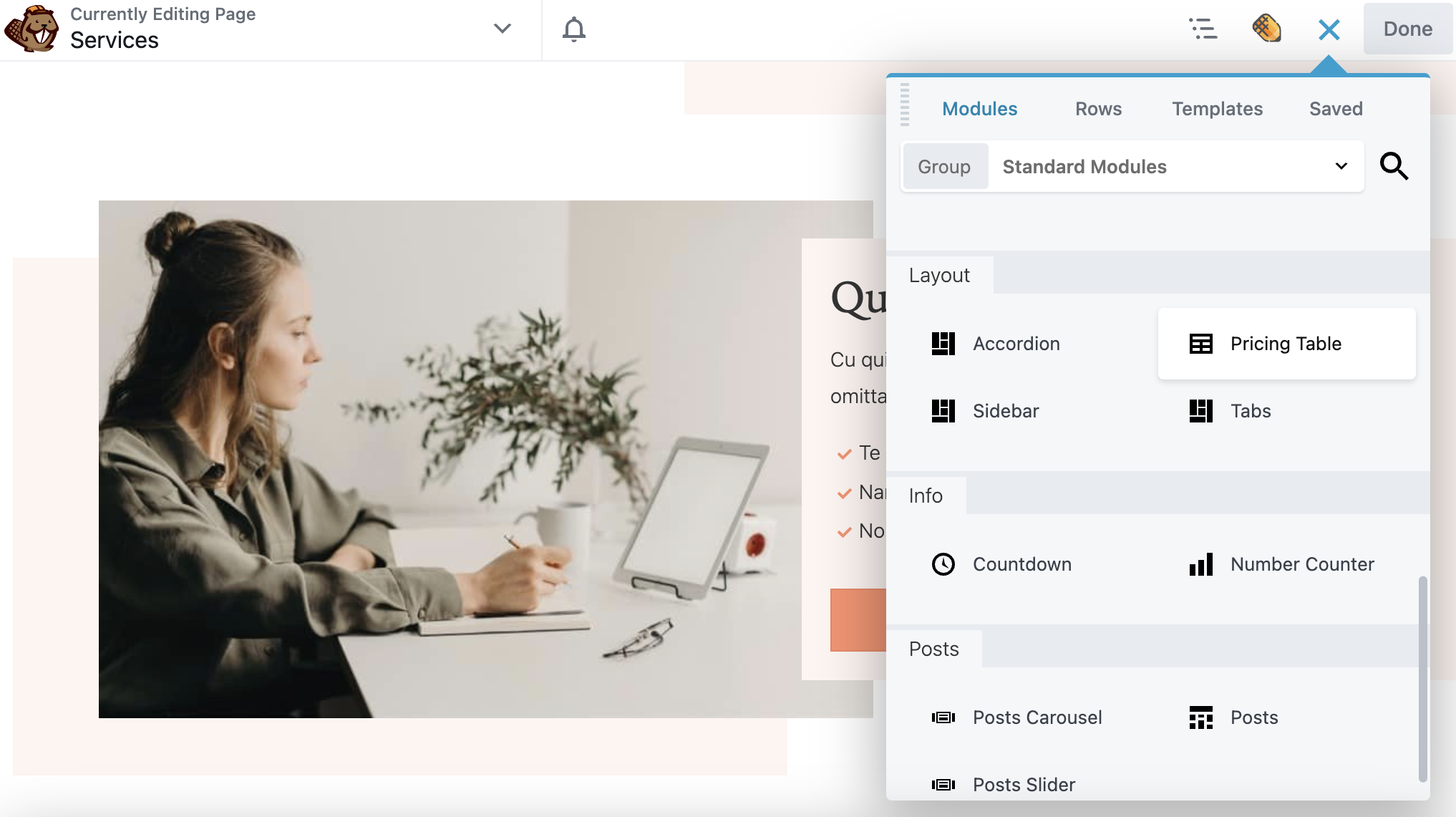
Con Beaver Builder, puede agregar un módulo de tabla de precios a cualquier publicación o página y luego personalizarlo desde cero. Primero, abra la pestaña Módulos y busque la opción Tabla de precios . Luego, puedes arrastrarlo y soltarlo en cualquier lugar:

A diferencia de una plantilla o una fila prediseñada, tendrá que agregar cuadros de precios usted mismo. Simplemente puede hacer clic en Agregar cuadro de precios tantas veces como necesite:

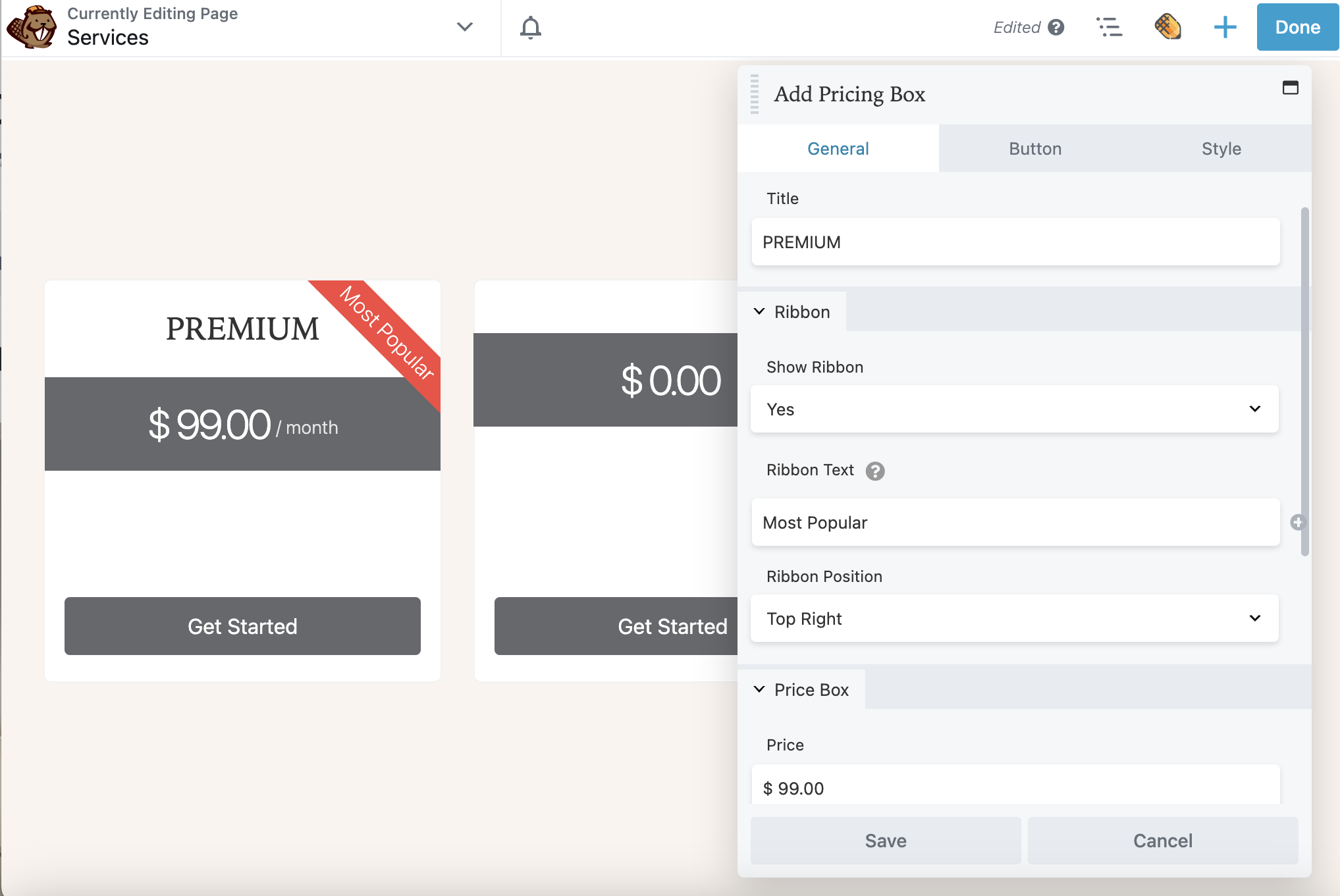
A continuación, seleccione Editar cuadro de precios . En la Configuración general , asigne un título al cuadro y agregue un precio y la duración del pago. También puede elegir si desea mostrar una cinta. En este ejemplo, la cinta se muestra en la parte superior derecha de la opción de precios más popular:

En lugar de tener precios fijos, incluso puedes mostrar un descuento. Esto puede motivar a los clientes a comprar artículos más rápidamente. Para hacer esto, puede agregar este marcado HTML al valor del precio :
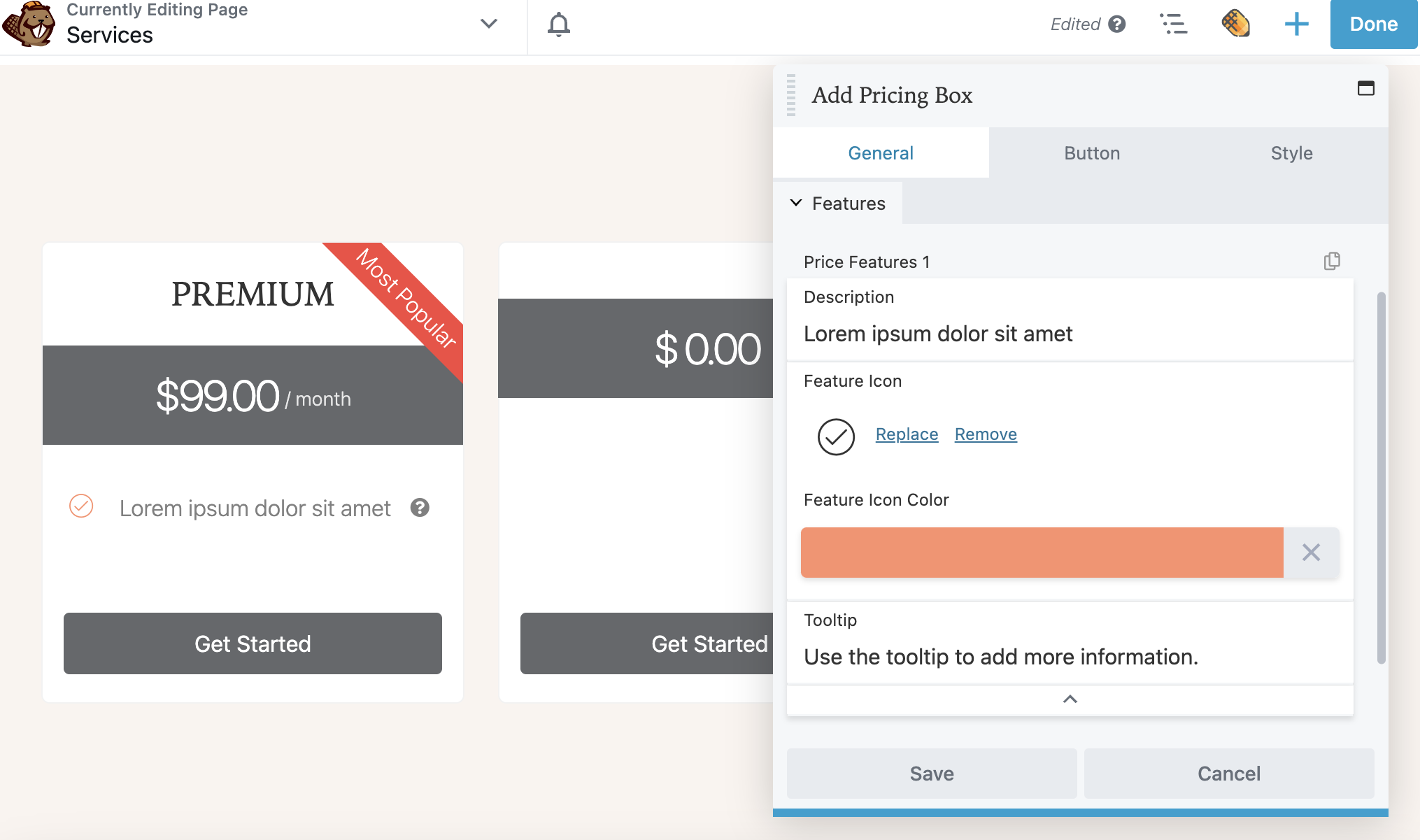
<s>$99</s> <span;>$79</span>Ahora, puede desplazarse hacia abajo hasta la sección Características . Aquí, agregue detalles específicos para cada nivel de precios. Haga clic en la flecha de desglose para mostrar más opciones, incluido un icono de función, un color de icono de función y información sobre herramientas :

Tenga en cuenta que puede hacer clic en el icono Copiar en la esquina superior derecha para duplicar las Características de precio 1 para que no tenga que volver a crear la configuración para cada característica nueva.
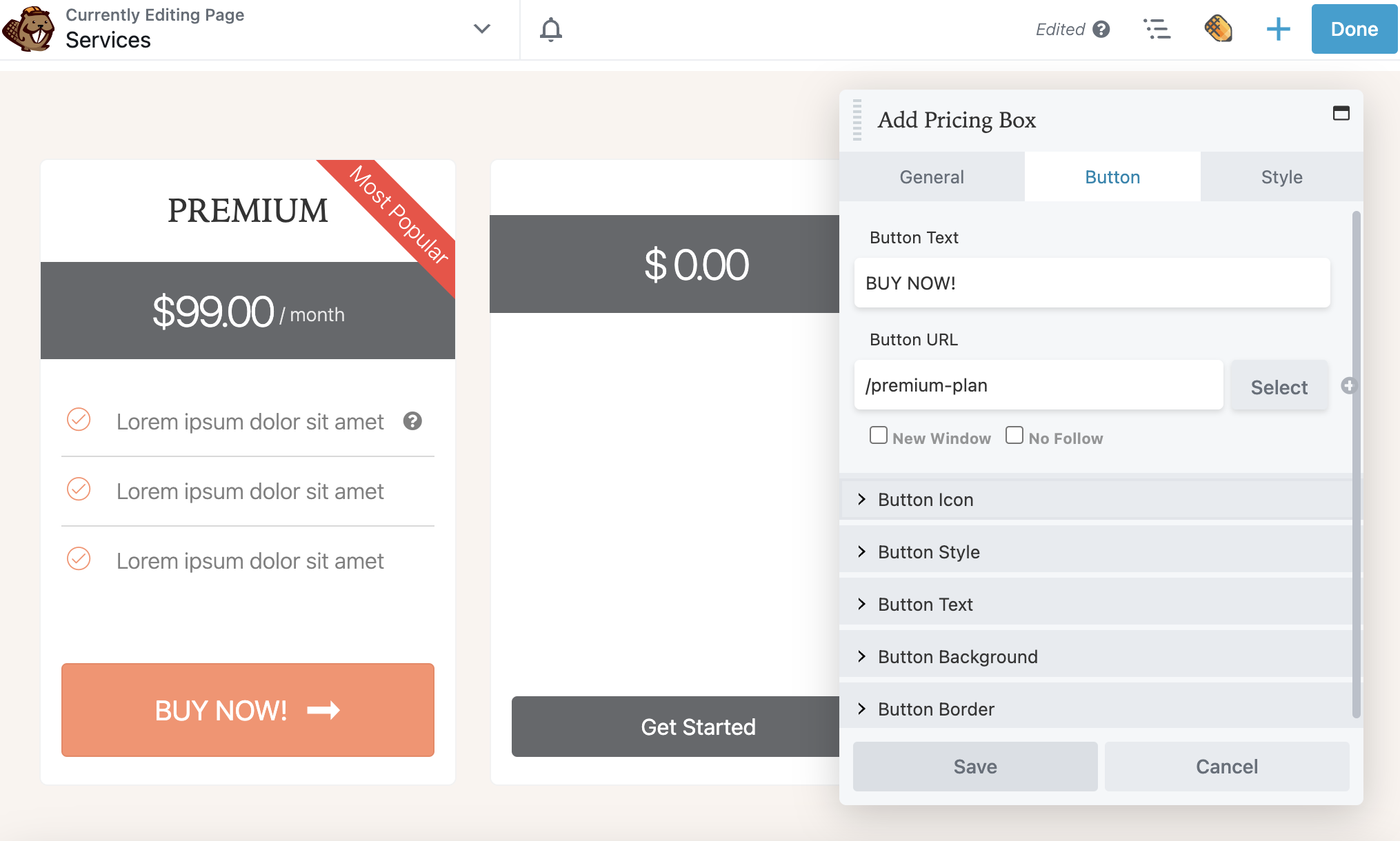
Una vez que haya terminado de agregar las funciones para este cuadro de precios, estará listo para pasar a la pestaña Botón . Aquí puede agregar un llamado a la acción personalizado con un enlace a su producto. También puede considerar incluir un icono de botón y personalizarlo aún más con los colores de su marca:

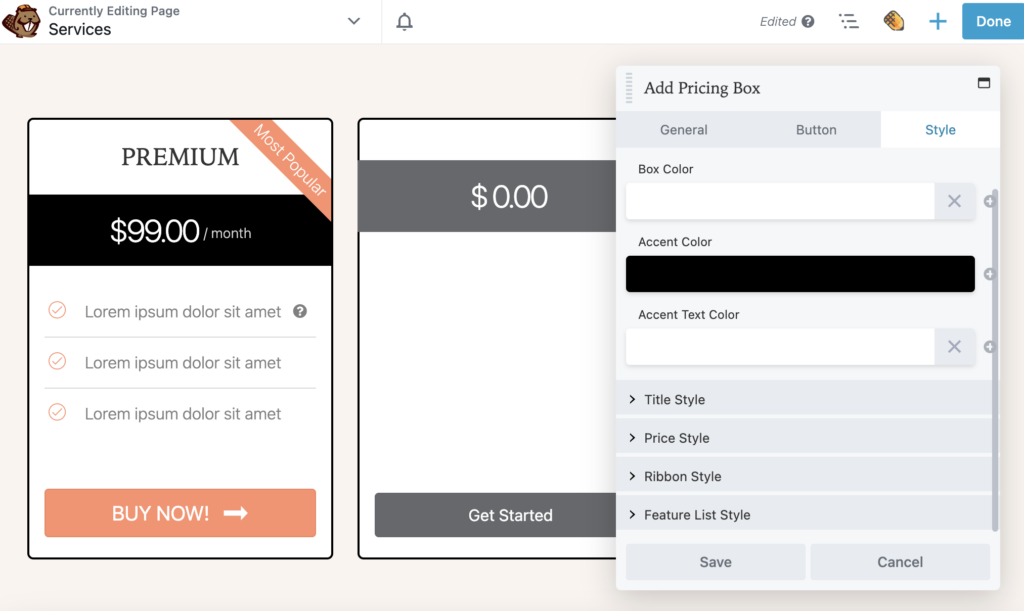
Por último, haga clic en la pestaña Estilo . Esto le permite establecer un esquema de color para cada caja:

Repita este proceso para cada casilla en su tabla de precios. Luego, puede continuar editando la configuración para toda la tabla.
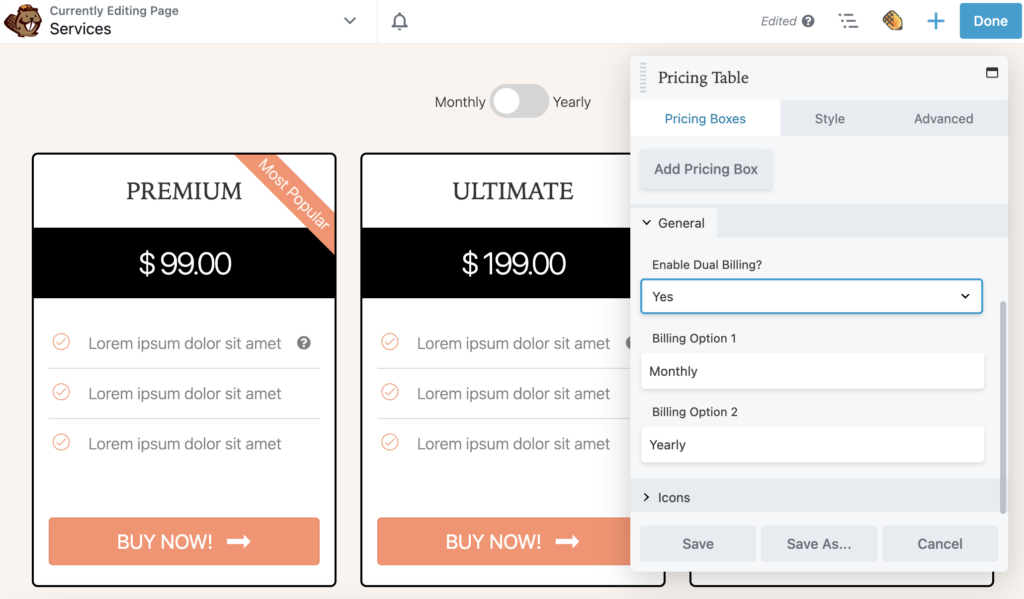
En la pestaña Cuadros de precios , desplácese hacia abajo hasta la sección General y seleccione Sí para habilitar la facturación dual. Esto agrega un interruptor para alternar entre dos opciones de facturación, como Mensual y Anual:

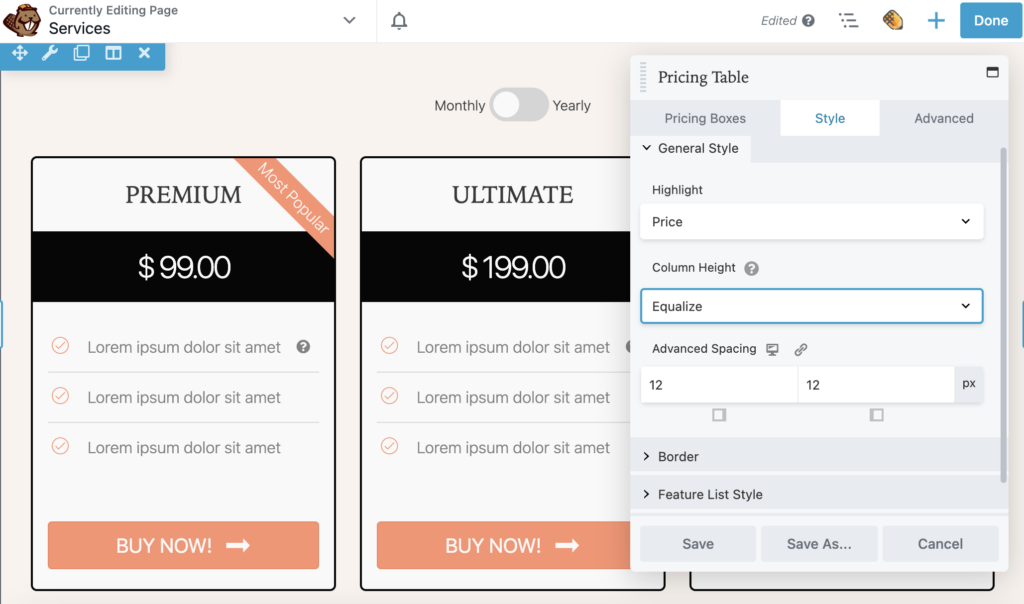
A continuación, haga clic en la pestaña Estilo . Aquí puede ajustar el estilo general del módulo Tabla de precios. Por ejemplo, si tiene un número impar de entidades en cada cuadro, puede establecer la Altura de la columna en Igualar . Esto normalizará las cajas para que tengan la misma altura que la columna más grande:

Como cualquier otro módulo de Beaver Builder, también habrá configuraciones avanzadas . Puede usarlos para establecer márgenes personalizados, animaciones, elementos HTML y visibilidad si es necesario.
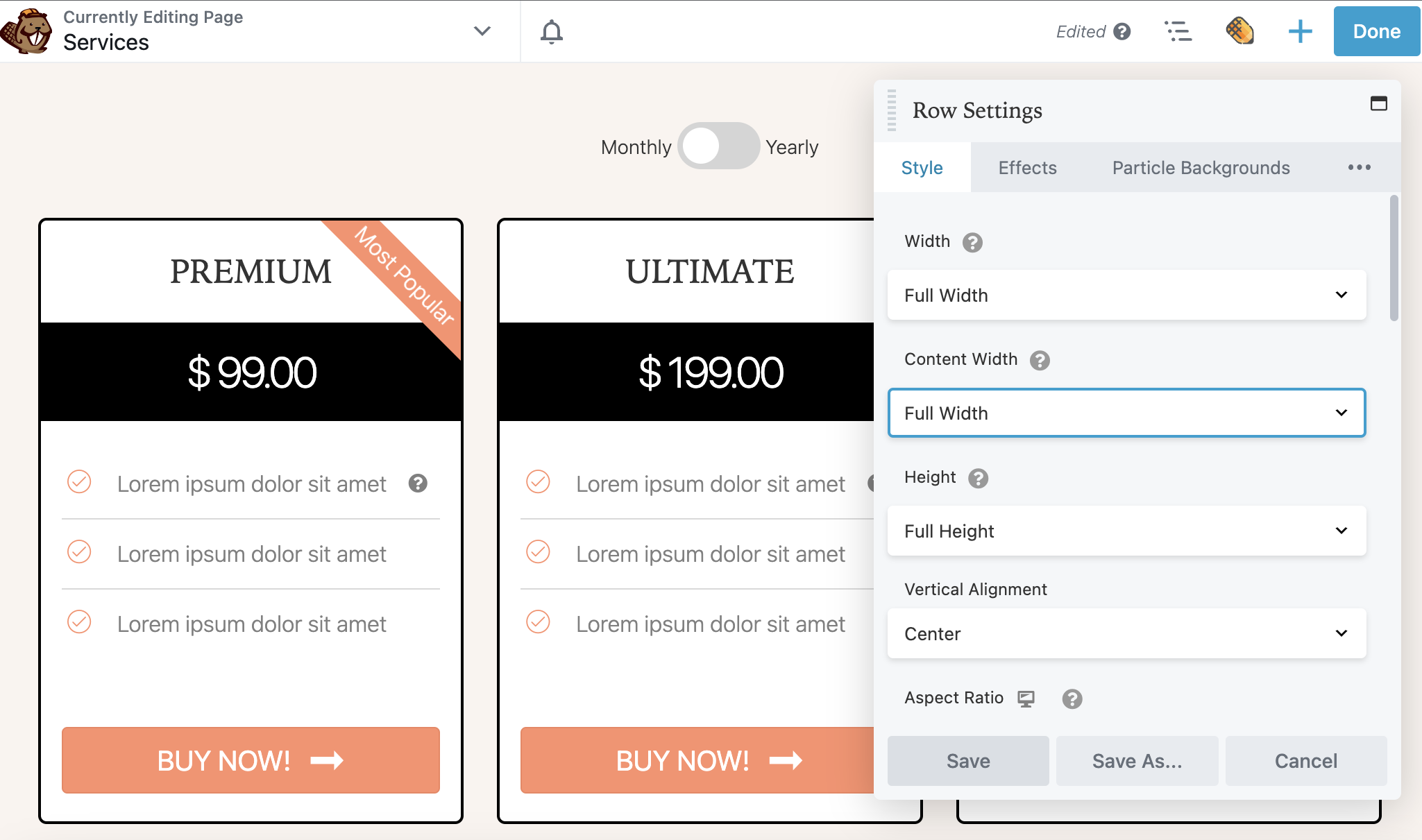
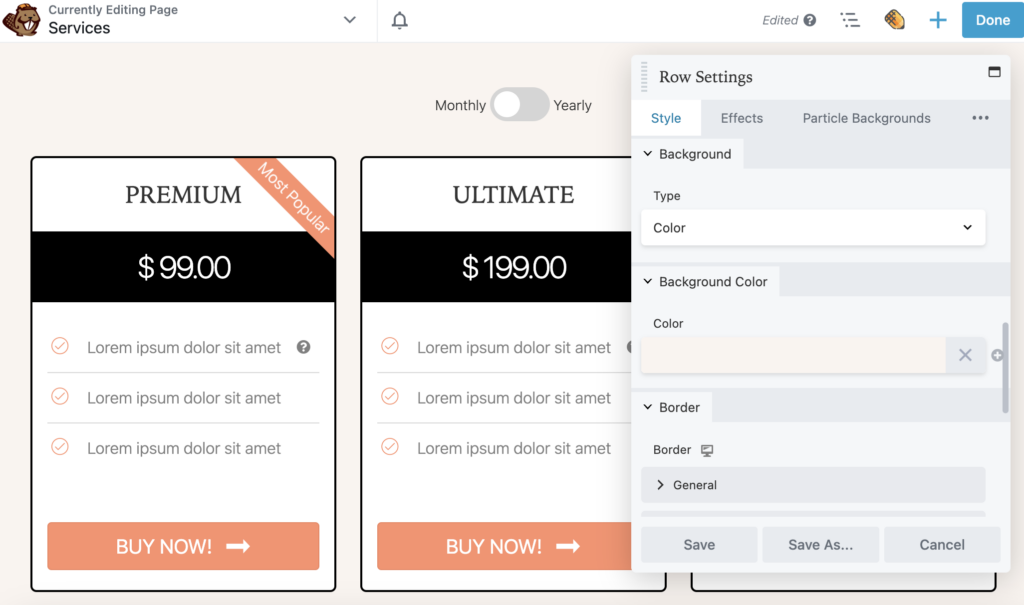
Haga clic en Guardar para guardar los cambios en su módulo Tabla de precios. Ahora, puede hacer clic en Configuración de fila . Aquí puede ajustar el ancho y el alto de todo el módulo de la tabla de precios. También puede cambiar el texto y el color del enlace:

Luego, puede personalizar el fondo con un color sólido, degradado, foto, video, código incrustado, presentación de diapositivas o paralaje. También puede agregar un color superpuesto o formas al fondo. En este ejemplo, lo mantendremos simple para que la tabla de precios ocupe un lugar central:

¡Después de esto, tendrá una tabla de precios bien diseñada para su sitio web!
Si no muestra correctamente los precios en un sitio web, puede ser un desafío convertir a los visitantes en línea en conversiones. Con una tabla de precios, puede mostrar las características principales y las diferencias de precios de sus productos. Esto puede motivar a los clientes potenciales a comparar cada opción y sentirse seguros de que están comprando la adecuada para sus necesidades.
Para revisar, estas son las tres formas en que puede agregar una tabla de precios en WordPress con Beaver Builder:
Como regla general, las tablas de precios deben resaltar los principales servicios o productos que ofrece. Dentro de cada cuadro, los clientes deberían poder ver los precios, las funciones principales y un botón de llamada a la acción. También puedes incluir cualquiera de los descuentos vigentes en tu web.
Una tabla de precios puede ser una forma efectiva de motivar a los visitantes a comprar sus productos. Sin embargo, también debe asegurarse de que sus páginas se carguen rápidamente y sean compatibles con dispositivos móviles. Si está optimizando el sitio web de un cliente, considere realizar pruebas divididas A/B para orientar funciones de alta conversión.