WordPress Shape Divider: Domina el arte de separar secciones
Publicado: 2023-07-26¿Está tratando de hacer una mejor página web para anunciar o mostrar su contenido, servicios y productos? Una de las cosas que puede ser útil es un elemento que ofrece PostX: Shape Divider.
Shape Divider es un elemento o herramienta de diseño para crear divisores de sección dinámicos y visualmente atractivos en páginas web. Le permite agregar formas, patrones o líneas únicas que separan diferentes secciones de contenido, lo que le da a su sitio web un aspecto más atractivo y moderno.
Pero, ¿cómo separar secciones usando un divisor de formas?
- Bueno, primero, cree una página y agregue el bloque Fila.
- Luego, desde la configuración, seleccione "Shape Divider".
- Agregue estilo de forma a la parte superior/inferior.
- Finalmente, puede agregar color, voltearlo o ajustar el ancho y la altura.
Es solo el resumen. Puedes hacer diferentes cosas usando formas, y en este artículo, explicamos correctamente cómo usar un divisor de formas de WordPress. Entonces, sigue leyendo.
¿Cómo usar un divisor de forma de WordPress?
Ahora es el momento de explicar una guía paso a paso sobre el uso de Shape Divider. PostX ofrece separadores de secciones de sitios web multifuncionales. Entonces, si no está utilizando PostX, instale y active PostX.
Obtenga PostX Pro para desbloquear todas las funciones interesantes y crear sitios web increíbles
Paso 1: inicie sesión y cree una publicación/página
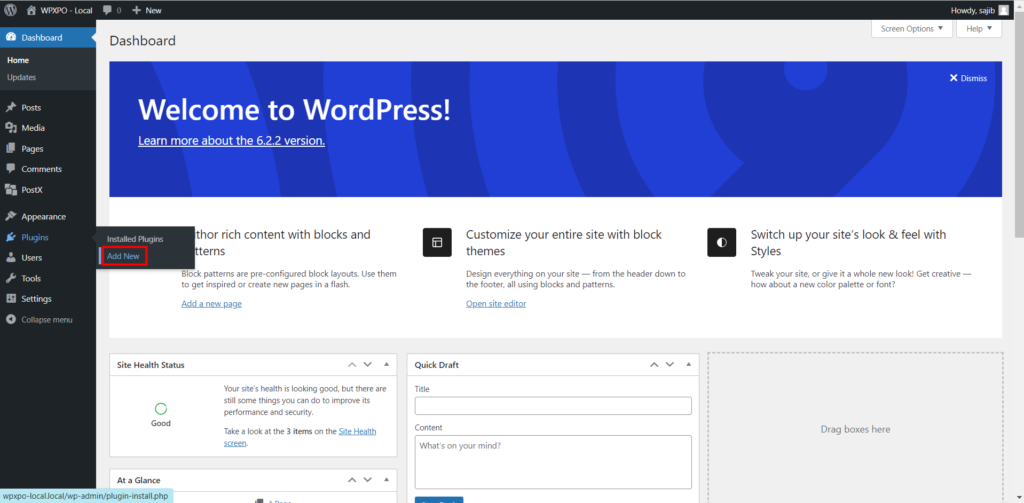
Primero, inicie sesión en su panel de WordPress y luego busque el botón "+ Nuevo" en la parte superior. Ahora desplace el cursor allí y, según sus preferencias, agregue una publicación o una página.

Paso 2: agregue el bloque de filas y columnas
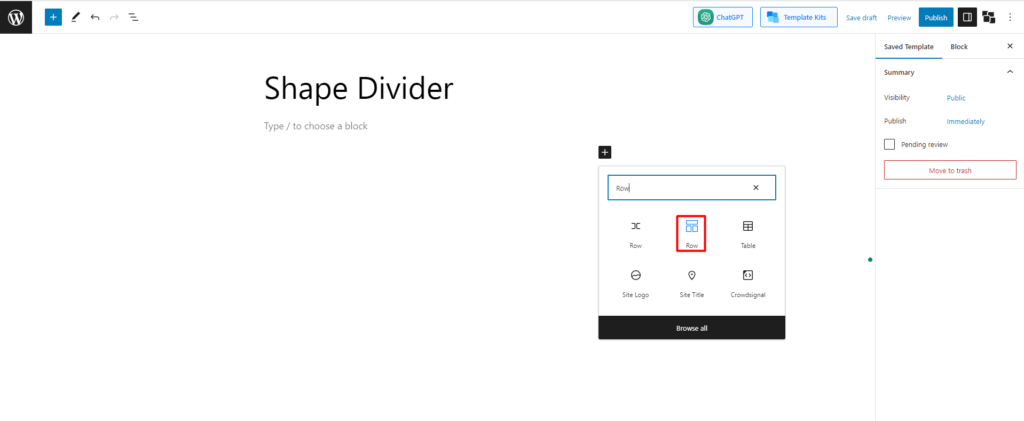
Ahora haga clic en el botón "+" y aparecerá un cuadro de búsqueda para agregar un bloque. Luego, en el cuadro de búsqueda, escriba "Fila" y verá el icono de bloque de fila y columna. Considere la siguiente imagen si necesita una aclaración.

Paso 3: elige cualquier plantilla
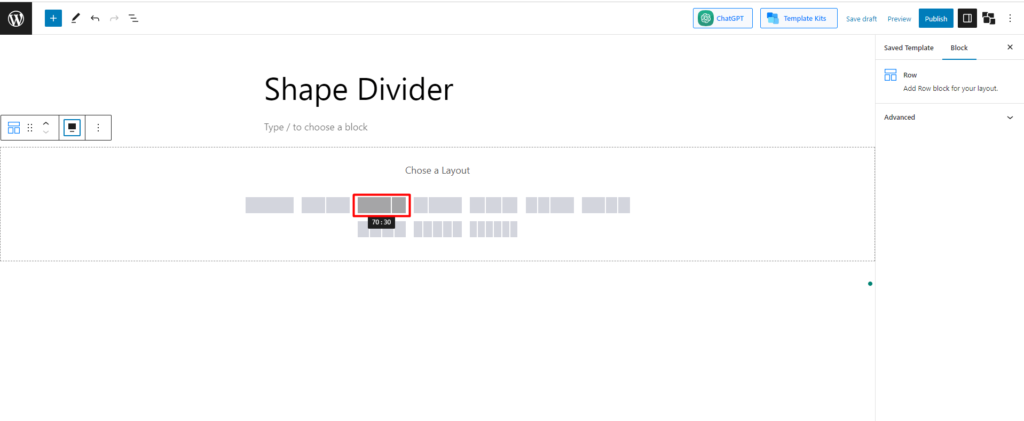
Ahora se le pedirá que elija cualquier diseño. Hay 10 diseños preestablecidos. Elija cualquiera de ellos como su preferencia. Voy con el diseño de 70:30.

Paso 4: seleccione la configuración del divisor de forma
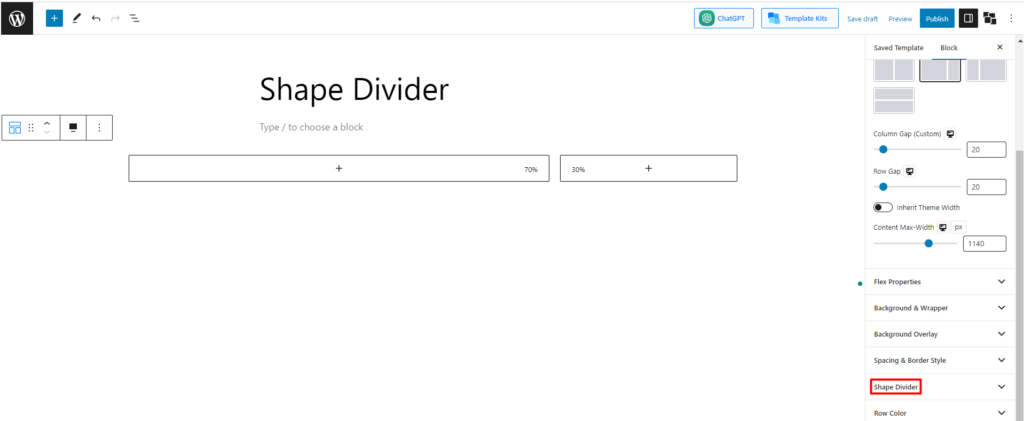
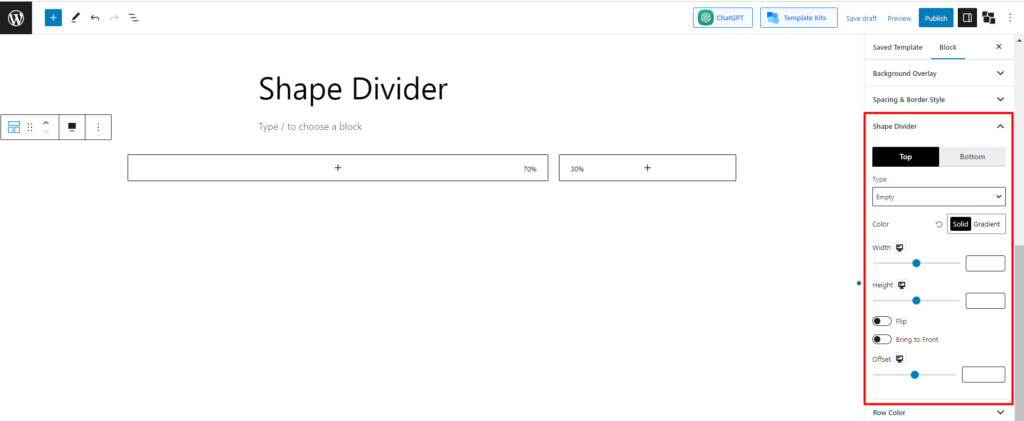
Después de crear el diseño, encontrará diferentes opciones para personalizar la fila en la configuración. Una de las opciones que encontrarás es "Shape Divider". Revisa la imagen para encontrarlo más fácilmente.

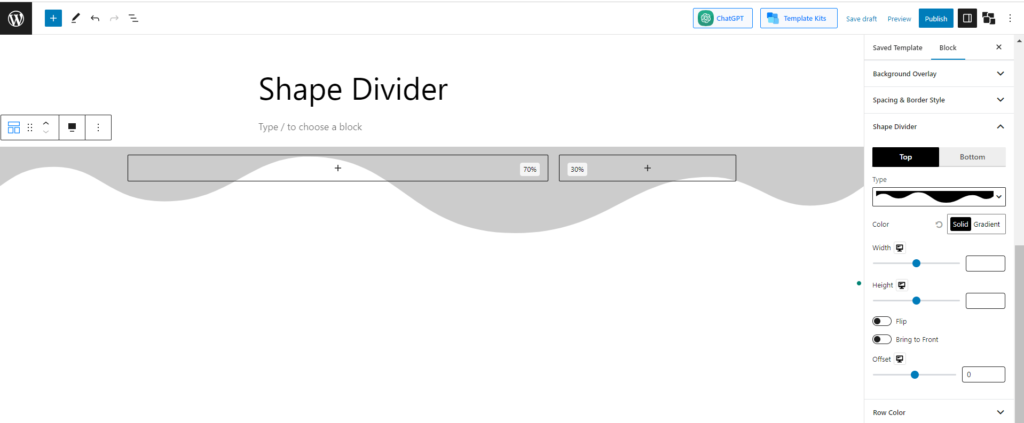
Paso 5: Explore la configuración del divisor de forma
Ahora estamos en el segmento principal. Después de seleccionar el botón "Shape Divider", encontrará diferentes opciones de configuración debajo.

Según la imagen, podemos ver que hay 9 campos iniciales personalizables disponibles. Ahora vamos a tener algunas ideas sobre las funciones principales.
1. Posición y tipo
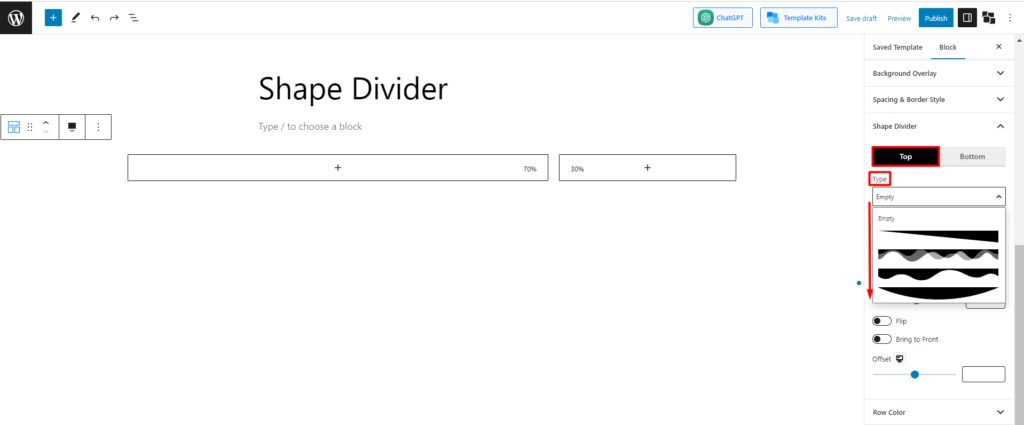
En la primera configuración, tendrás que seleccionar la posición. Hay 2 opciones para ti. Puede seleccionar la parte superior, inferior o ambas. Comencemos con la posición superior. Después de eso, tendrás que seleccionar el tipo. Hay 8 formas preestablecidas disponibles.

Puede elegir cualquiera de ellos para diseñar su página. Exploremos algunos de ellos.
Si elige el primer ajuste preestablecido, aparecerá como:

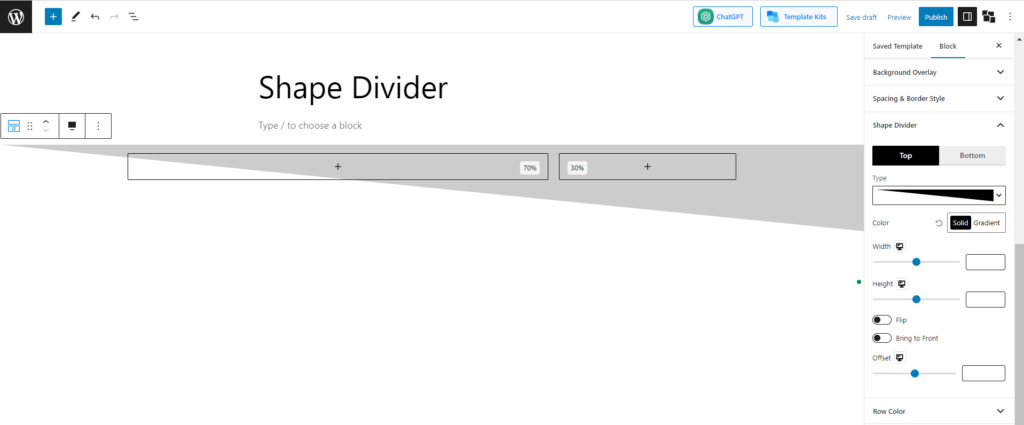
Si selecciona el tercer preajuste, aparecerá como:

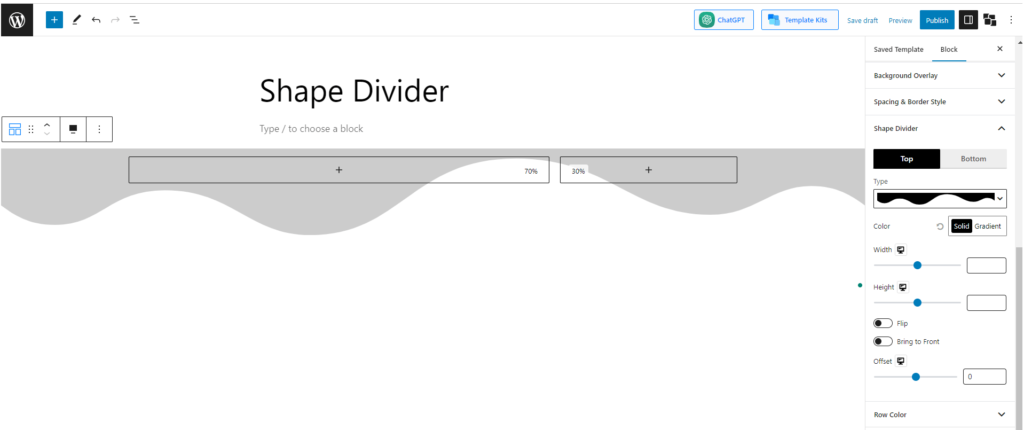
Y si selecciona el último preajuste, aparecerá como:

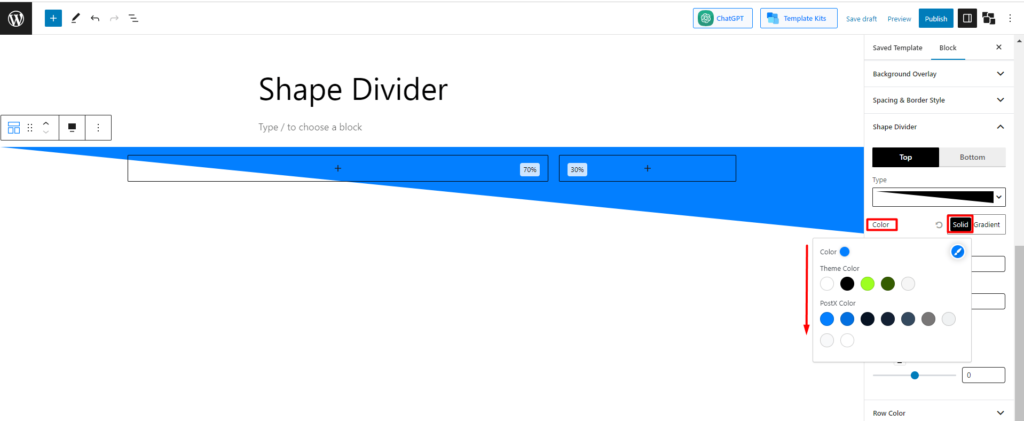
2. Color
La siguiente y otra función importante es la configuración del color. Puede cambiar el color de la forma según sus preferencias personales. Afortunadamente, hay opciones para seleccionar tanto "Sólido como Gradiente". “Veamos un ejemplo.
Encontrará diferentes opciones de colores sólidos cuando elija la configuración de color "Sólido". Elige cualquiera de ellos. O bien, puede hacer clic en el selector de color (el icono del pincel) para abrir la paleta de colores y elegir los colores que desee. Vamos con el color azul y veamos como queda:

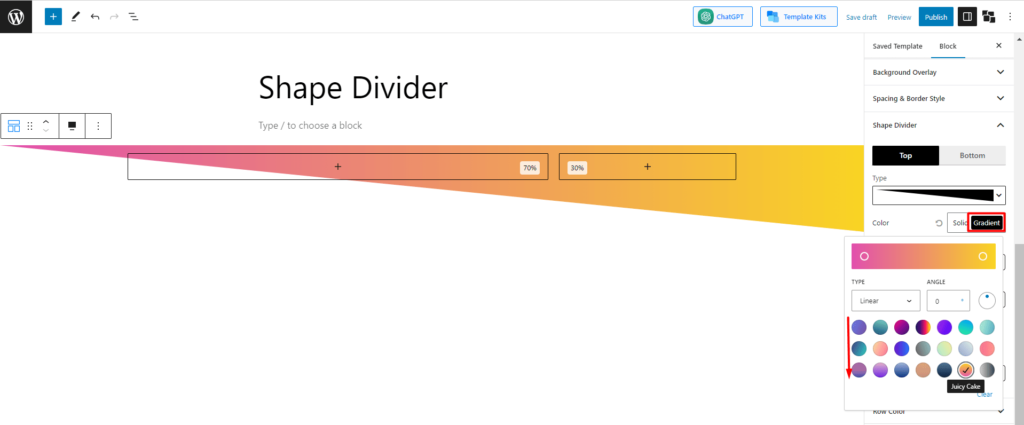
Ahora, vayamos con la configuración de Gradiente, y al igual que la anterior, encontrarás algunos colores degradados. He seleccionado el color "Pastel jugoso" y así es como aparece:

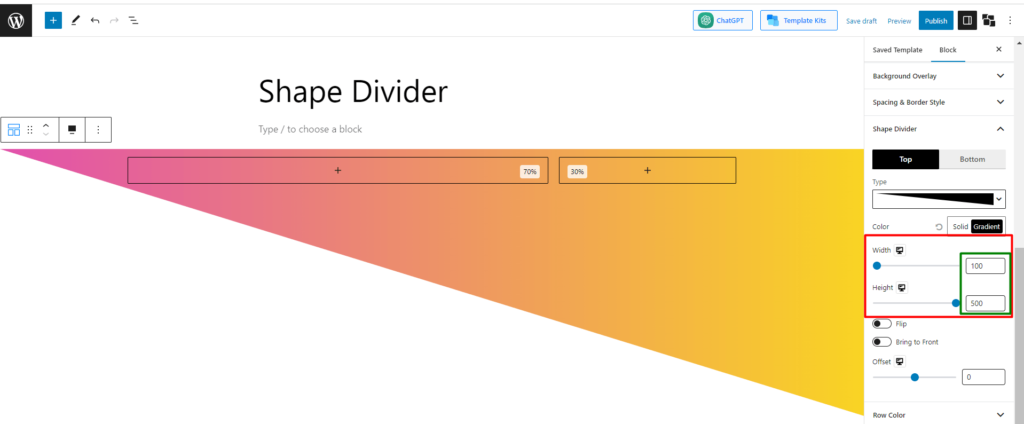
3. Ancho y Alto
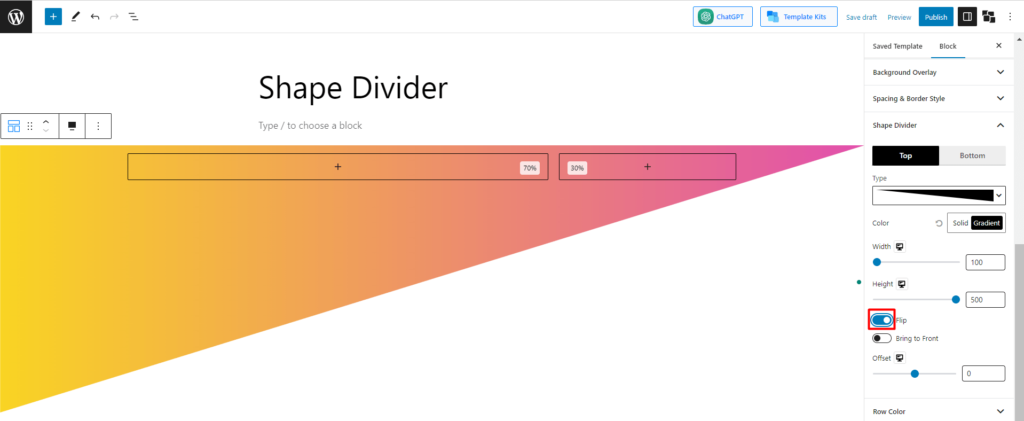
Las siguientes opciones que encontrarás son ancho y alto. Puede cambiar fácilmente el ancho y la altura según sus deseos. Por ejemplo, mantengamos el "ancho 100 y alto 500" y veamos cómo aparece la forma:

4. Voltear, traer al frente y desplazar
Quedan 3 configuraciones más que se usan especialmente para una mayor personalización. Exploremos un poco sobre ellos.
Hay una opción llamada "voltear". Por defecto, está deshabilitada. Si lo habilita, la forma cambiará su posición. Así es como aparecerá.

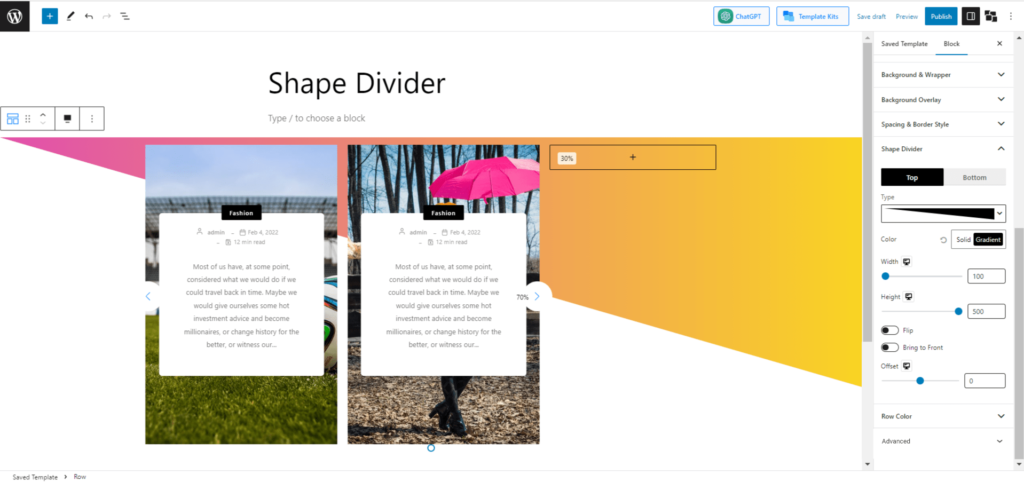
La siguiente opción es "traer al frente". La función de esta configuración es que si algún bloque se superpone a la forma, puede seleccionar si la forma estará al frente o el bloque. De manera predeterminada, la opción está deshabilitada, lo que significa que si agrega algún bloque, aparecerá frente a la forma.

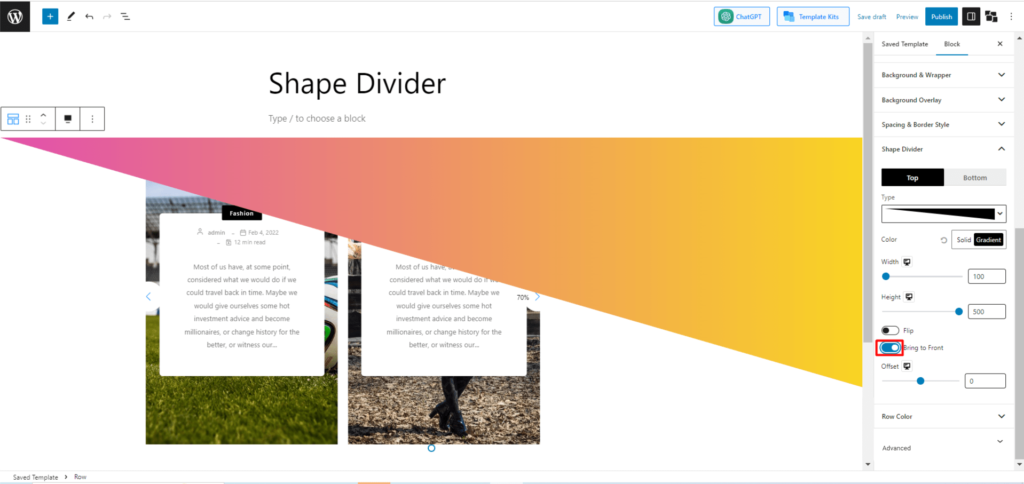
Pero si desea que la forma se traiga al frente, habilite la opción. A ver cómo queda entonces.

Eso es todo sobre los divisores. Creo que a estas alturas ya has entendido las funcionalidades de la misma. Sin embargo, para darle una mejor idea, creemos un proyecto juntos usando Shape Divider de PostX.
Uso práctico del divisor de forma
Como ya entendió el proceso de usar un divisor de formas, esta vez lo guiaremos directamente para crear cualquier proyecto usando el divisor de formas con tecnología de PostX.
Paso 1: cree un bloque de filas y agregue Elija un diseño de 70:30
En la sección anterior sobre "¿Cómo usar un divisor de forma?" hemos mostrado cómo agregar el bloque de fila PostX y seleccionar un diseño. Simplemente siga los pasos 1, 2 y 3 de "¿Cómo usar un divisor de forma?" sección, y este paso estará hecho.

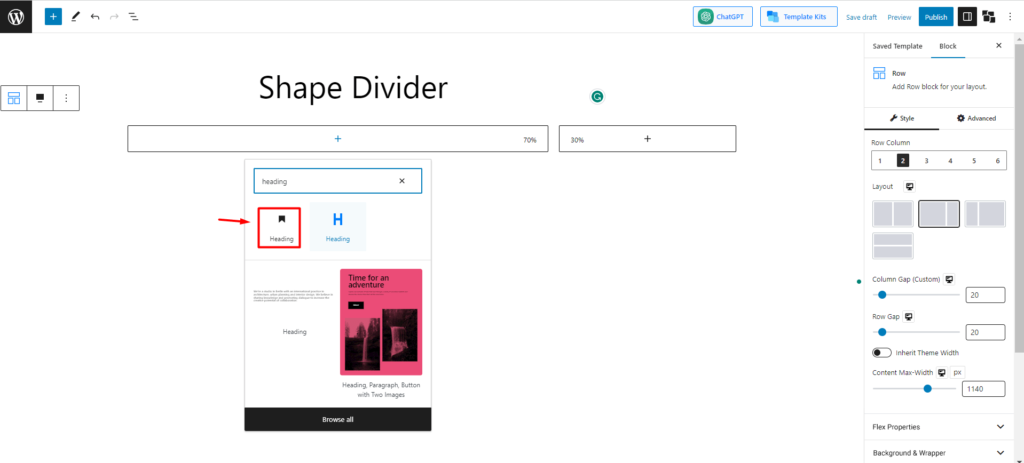
Paso 2: seleccione el botón de encabezado
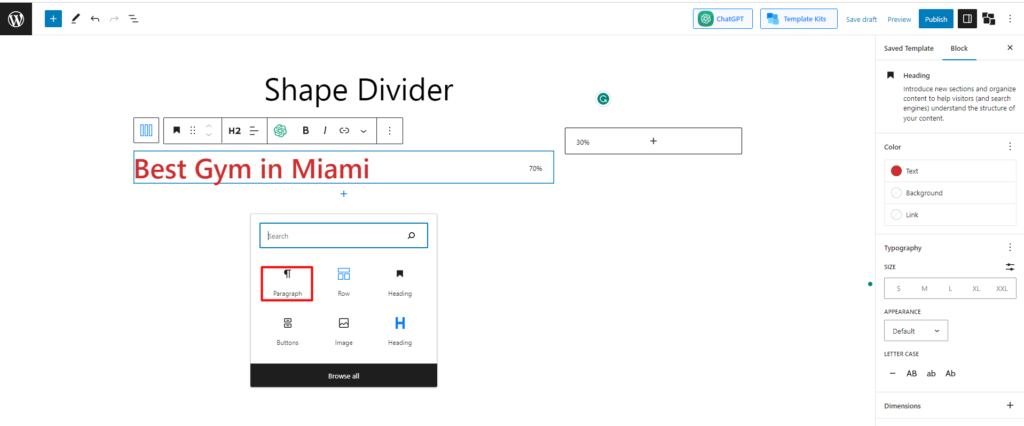
Ahora haga clic en el primer bloque y agregue el bloque "Título" de PostX. En el encabezado agregaremos algo relacionado con un Gimnasio en Miami.

Paso 3: agregue un párrafo y un botón debajo del encabezado
Ahora, debajo del encabezado, estamos agregando un botón de párrafo para escribir algo emocionante sobre el gimnasio para atraer a la gente.

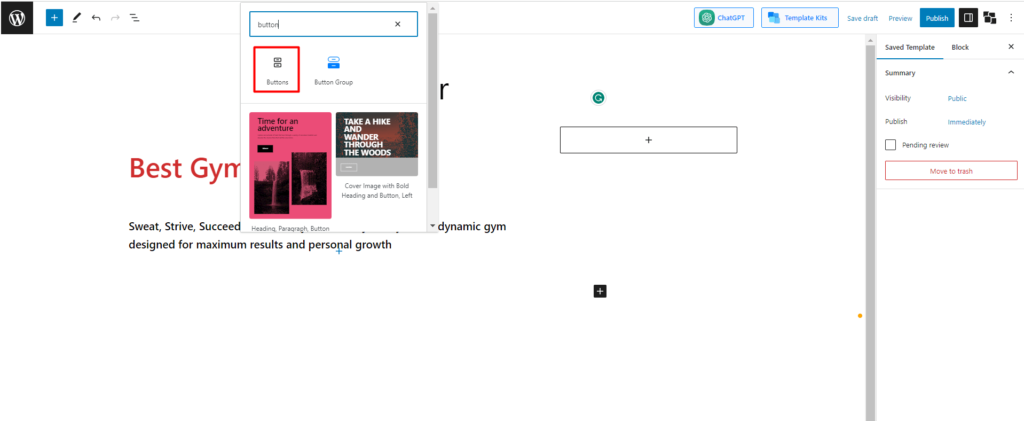
Ahora agregue un botón debajo del título. Para eso, busque un botón y agréguelo.

Ahora, diséñalo con un color y texto en particular. Veamos lo que hicimos.
Paso 4: Agregar imagen
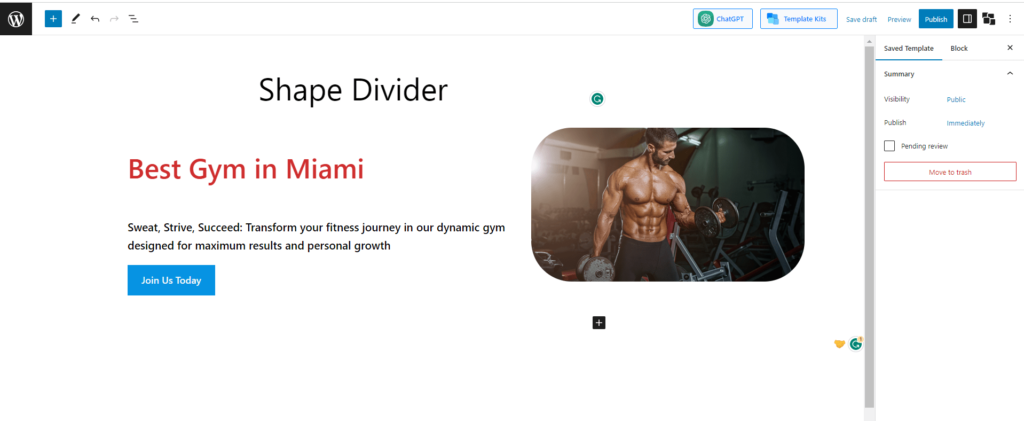
Ahora, en el bloque vacío del lado derecho, agregaremos una imagen pegadiza de un gimnasio para que se vea profesional.

Paso 5: agregue el divisor de formas y diséñelo
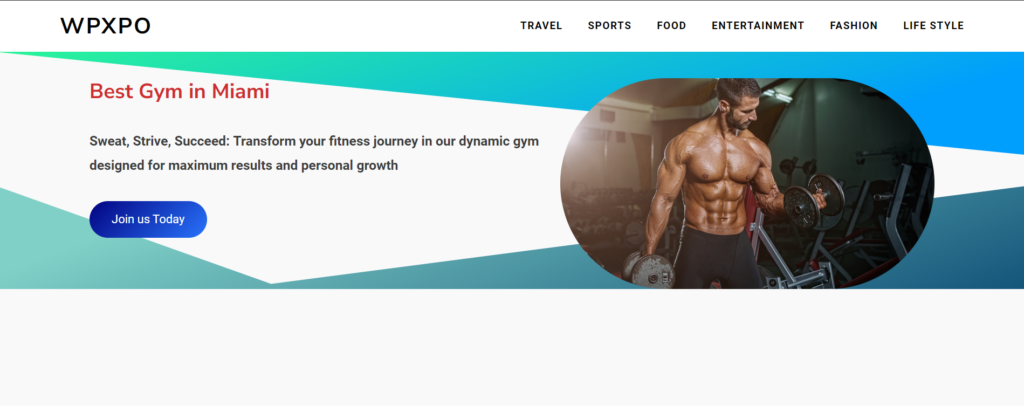
Finalmente, agregue el divisor de forma siguiendo los pasos que he dado a continuación. Aquí agregaremos el divisor de forma para las partes superior e inferior y usaremos colores degradados. Veamos la versión final.

Ultimas palabras
Eso es todo sobre Shape Divider. Los divisores de formas ofrecen una gama de opciones personalizables, como seleccionar diferentes formas, ajustar su tamaño y posición, y elegir colores o degradados para que coincidan con la estética de su sitio web.
Al agregar Shape Dividers a su sitio de WordPress, puede mejorar su atractivo visual, crear una sensación de originalidad y hacer que su contenido se destaque con divisiones de secciones creativas y cautivadoras.
Entonces, creemos que ahora tiene claro todo sobre el divisor de forma de elemento.
Obtenga PostX Pro para desbloquear todas las funciones interesantes y crear sitios web increíbles

Cómo optimizar para fragmentos destacados

Cómo agregar paginación de WordPress en cualquier tema

Personalización del menú de WordPress en el tema Twenty Twenty-two

Diseño de comida exclusivo 2: paquete de inicio el lunes
