¿Cómo editar la barra lateral de WordPress en el tema Twenty Twenty-two?
Publicado: 2022-02-03Introducción
Hoy hablaremos sobre cómo editar la barra lateral de WordPress en el tema de WordPress Twenty Twenty-two. Como siempre, será contenido breve pero efectivo para que lo sigas.
Estoy seguro de que muchos de ustedes disfrutaron de nuestro contenido sobre cómo agregar un favicon del sitio y la edición del menú de WordPress para el tema veintidós. Sí, hay algunos cambios que afrontar. Afortunadamente, es lo que guía el camino para la edición completa del sitio de WordPress.
El problema con la edición de la barra lateral
Como siempre, hay algunas advertencias para editar la barra lateral de WordPress en el tema veintidós de WordPress. Si lo ha seguido, probablemente ya debería saber que el personalizador no está disponible fácilmente.
La única forma posible de editar la barra lateral de WordPress es usando plantillas y partes de plantillas. Con las plantillas y las partes de la plantilla, puede crear y mostrar fácilmente barras laterales en una sola página o en todas las páginas que necesite.
Antes de comenzar, aquí hay algunas palabras sobre las plantillas y las partes de las plantillas en WordPress.
Plantillas en el tema de WordPress Twenty Twenty-two
Una de las mejores cosas del tema de WordPress Twenty twenty-two es el hecho de que los desarrolladores lo están impulsando para que sea capaz de crear sitios web completos.

De eso se trata la plantilla de página.
Cuando crea una nueva página, puede llamar a una plantilla en particular y mostrarla en la página. Incluso si desea que varias páginas muestren el mismo contenido, puede hacerlo con la plantilla de página.
Por ejemplo, en el diseño de nuestra página de inicio, tuvimos que crear una plantilla particular para esa página. Para acceder directamente, es necesario:
- Vaya a Temas>Editor.
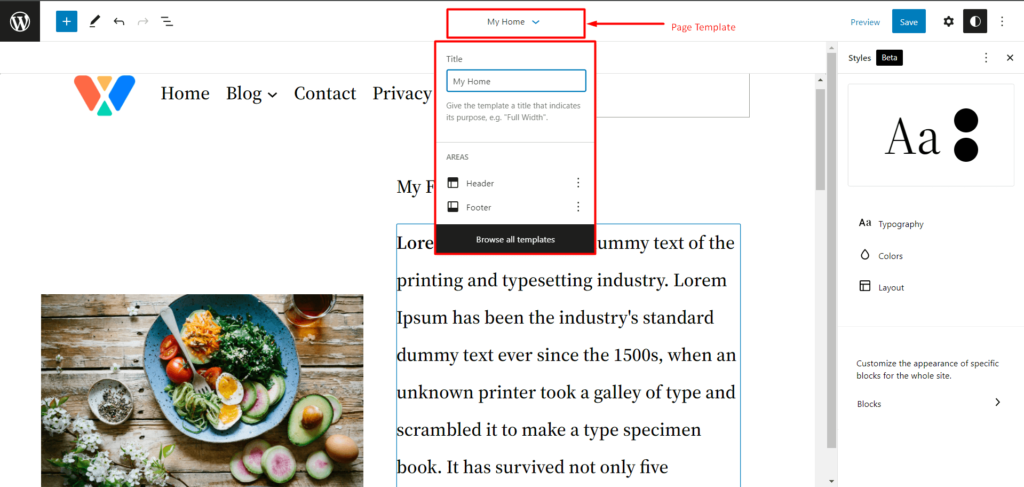
- Aquí, en la parte superior, encontrará la opción de plantilla de página.

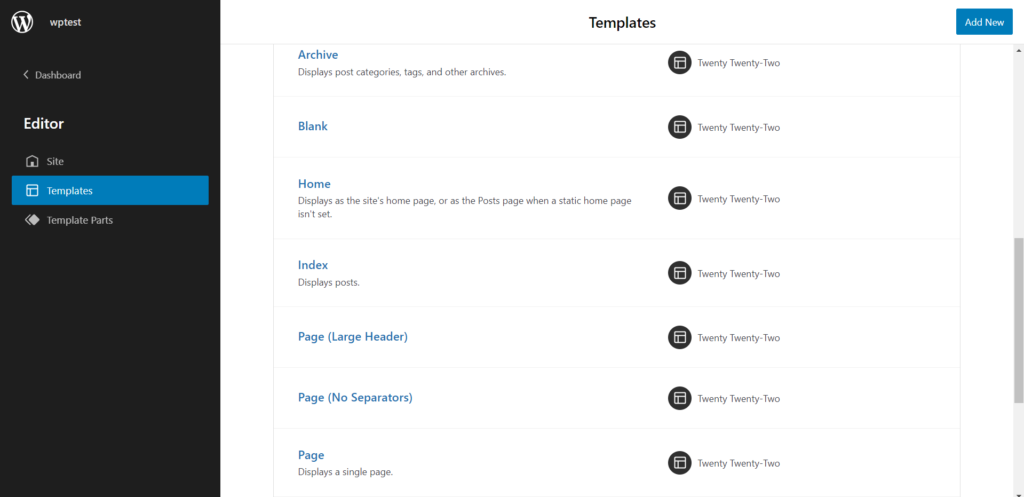
Si desea utilizar una plantilla diferente, simplemente seleccione 'Examinar todas las plantillas'. Te llevará a la página de plantillas. Aquí puede crear o usar una plantilla existente para la página.
Con todo, las plantillas se presentan como características realmente útiles (muy diferentes de las versiones anteriores de WordPress).
Elementos de la plantilla en el tema de WordPress Twenty Twenty-two
Alerta de spoiler: crearemos una parte de la plantilla y la usaremos como barra lateral en las próximas secciones.
Puede pensar en las plantillas como los padres y las partes de la plantilla como los hijos. Combínalos y tendrás una familia feliz.
En general, puede usar elementos de plantilla con las propias plantillas de página. También puede agregarlos a las plantillas de página.
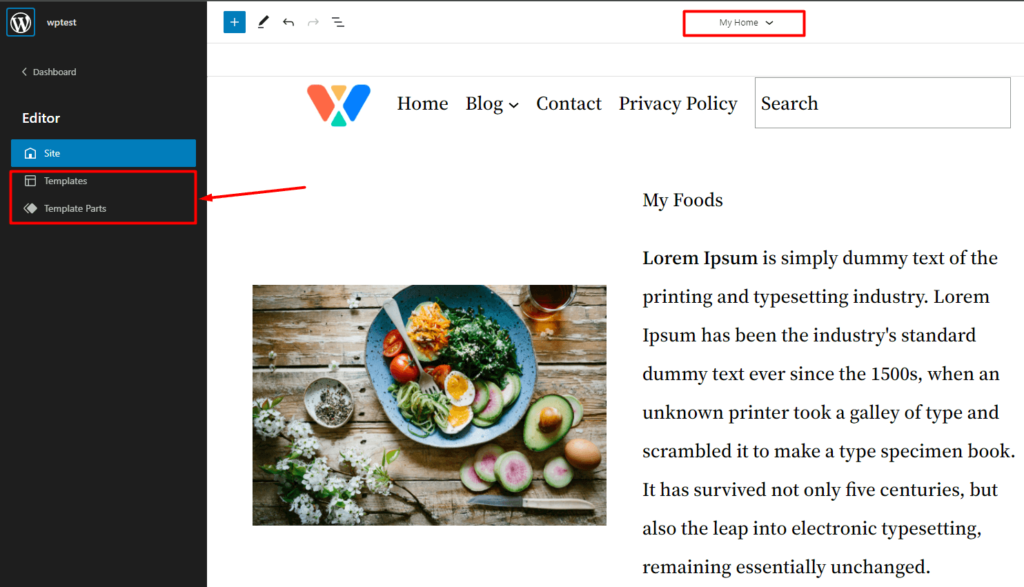
Si va a Temas> Editor , aterrizará en la página principal de su sitio web (o en una plantilla en blanco, según la situación). Tiene dos formas de acceder a la página de la parte de plantillas:

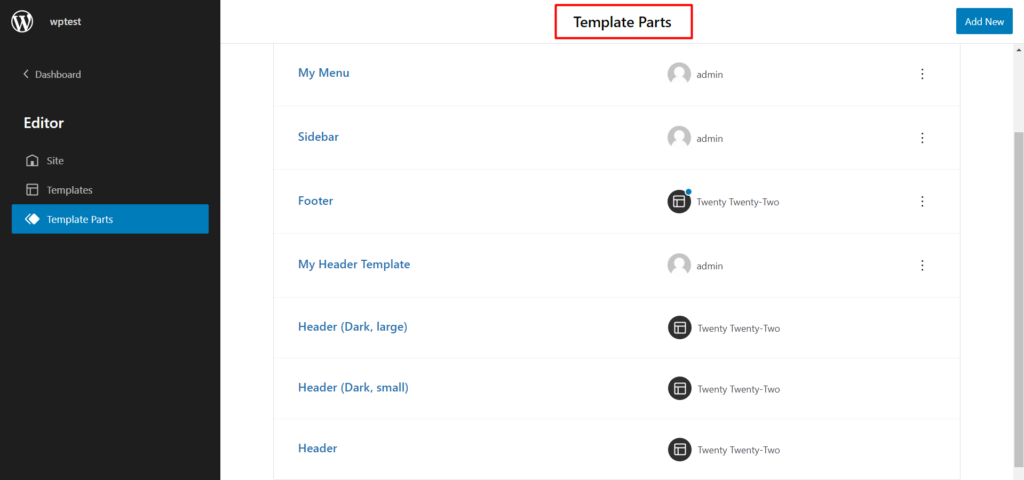
Uno, puede hacer clic en la sección de plantillas de la página y hacer clic en Examinar todas las plantillas . Llegará a la página desde donde puede acceder a las partes de la plantilla de página.

Dos, simplemente haga clic en el icono de WordPress en la parte superior izquierda. Desde allí, puede ingresar a la página de la parte de plantillas.
Cómo editar la barra lateral de WordPress en el tema Twenty Twenty-two
Puede crear una barra lateral de 2 formas con el tema de WordPress 2022. Puede elegir crear la barra lateral en una plantilla de página particular (para blogs y páginas similares) o puede crear una parte de la plantilla y agregarla a una página personalizada. Lo llevaremos a través de ambos procesos.

¡Empecemos!
Cómo crear una barra lateral de WordPress en una plantilla de página
Para crear una plantilla de página de la barra lateral de WordPress, deberá hacer lo siguiente:
Paso 1: crea una página de WordPress para la barra lateral
Puede crear una nueva página y editar aquella en la que necesita la barra lateral. Crear una página es súper simple. Simplemente vaya a Páginas> Agregar nuevo. Te llevará a crear tu nueva página.
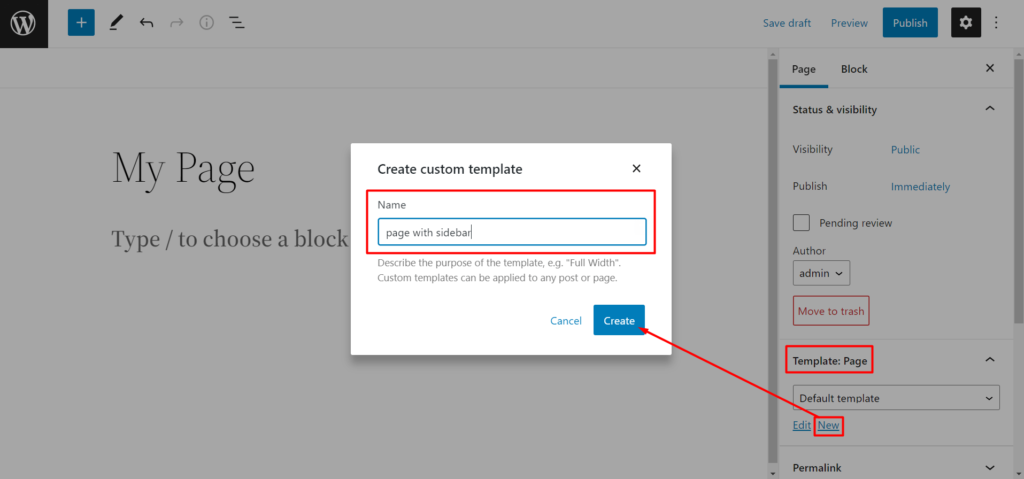
Paso 2: cree una nueva plantilla de página de WordPress y edítela
A la derecha, verá la opción de plantilla para la página. Cree una nueva plantilla para la página. Simplemente haga clic en 'Nuevo'. Ahora agrega un nombre a tu plantilla (puedes nombrarlo como quieras.

Una vez que hayas hecho eso, te llevará al editor.
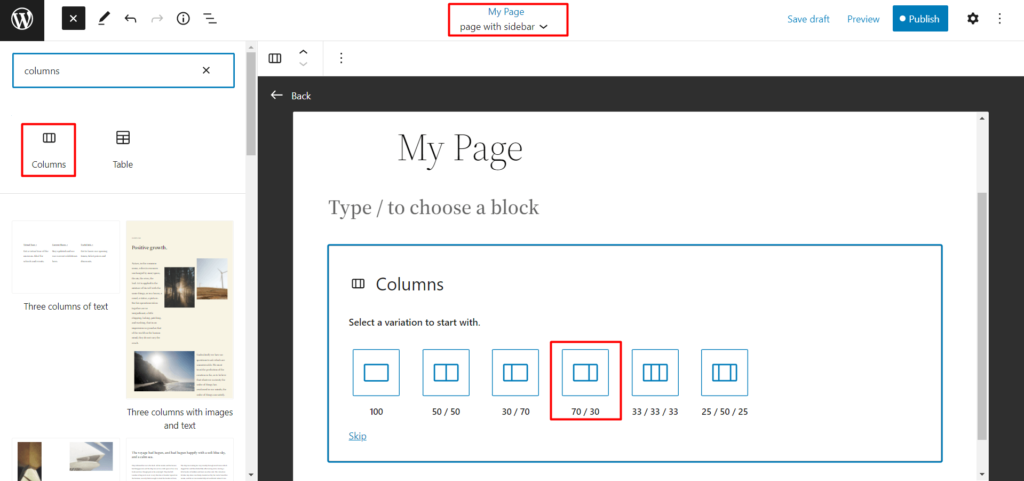
Paso 3: haz una columna
Para crear su barra lateral, una columna 70/30 debería funcionar. Por supuesto, dependerá de tu preferencia. Puede mezclar y combinar preferencias.

Una vez que hayas hecho eso, pasa al siguiente paso.
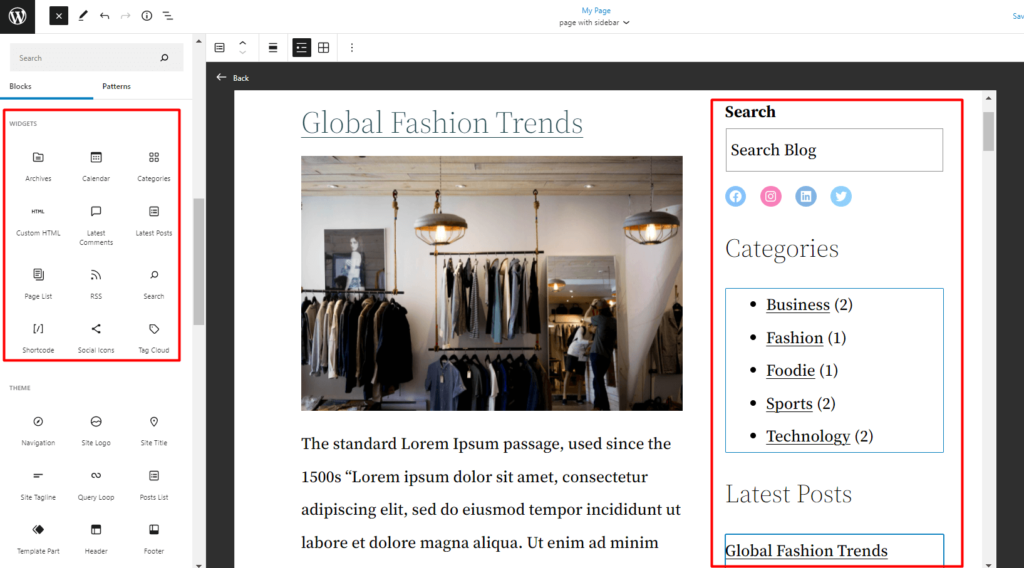
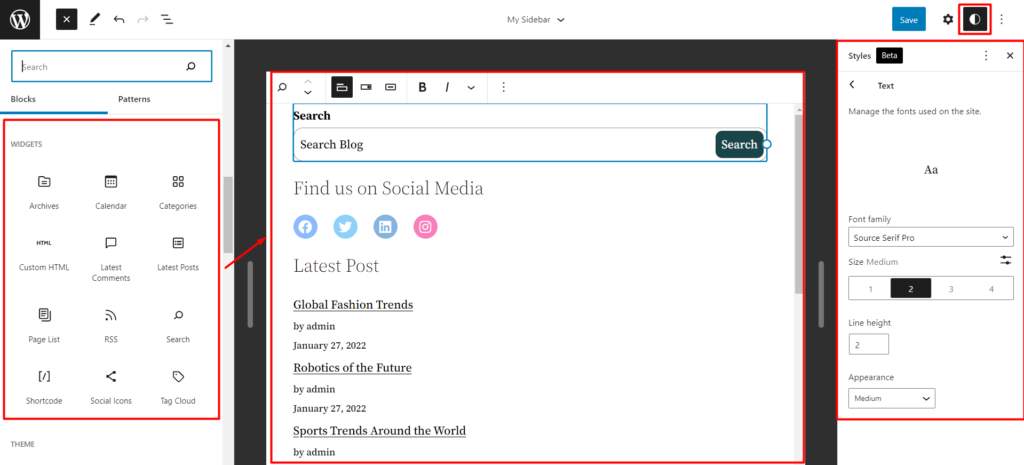
Paso 4: cree su barra lateral de WordPress personalizada con los bloques de widgets
Una vez que haya terminado con la columna, puede arrastrar y soltar widgets desde la biblioteca de bloques. Puede agregar las últimas publicaciones, categorías, encabezados, íconos sociales y otros bloques de widgets relevantes a su gusto.

Es hora de hacer un reordenamiento.
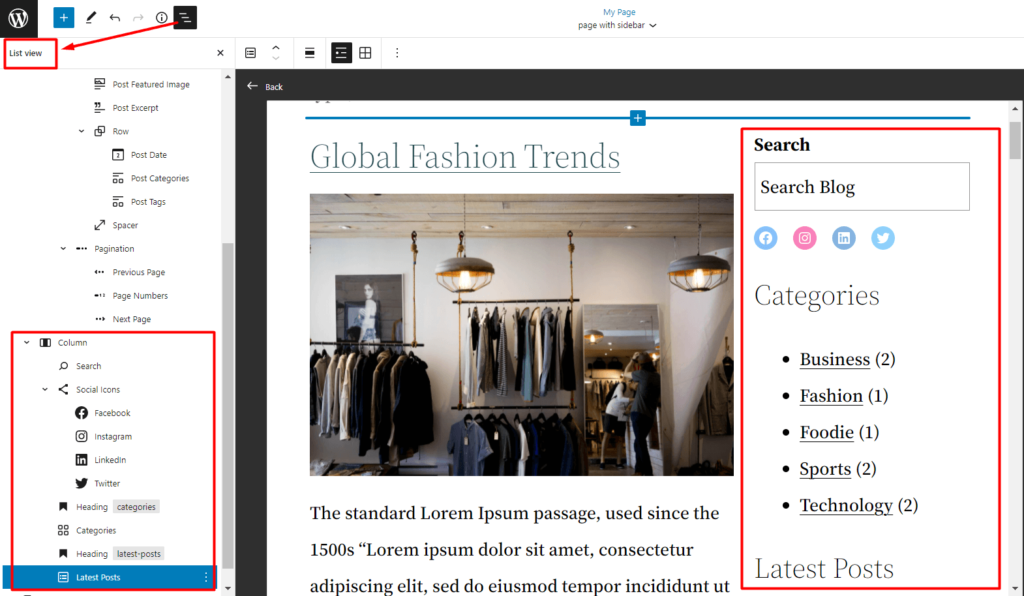
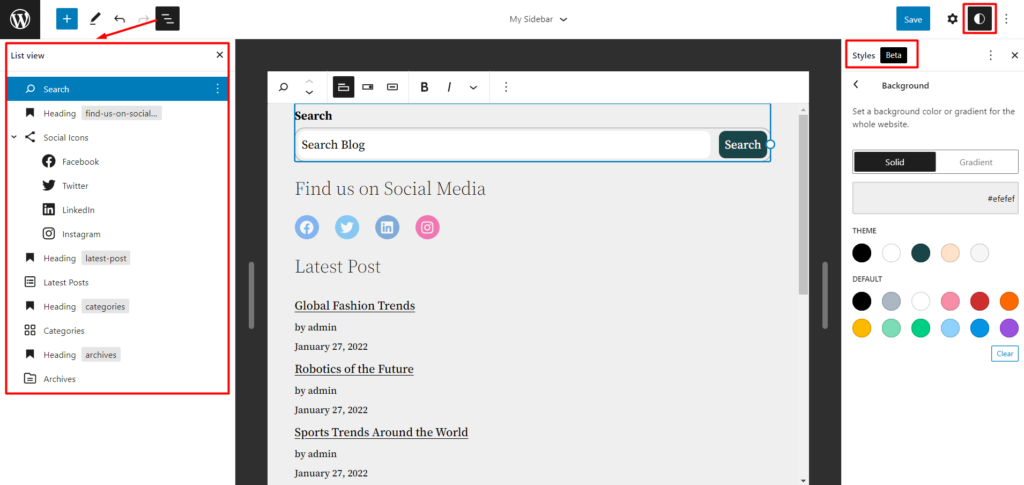
Paso 5: reorganiza tus artículos
Si no está satisfecho con el diseño, puede reorganizar fácilmente los elementos utilizando la vista de lista.

Cómo crear un elemento de plantilla de barra lateral y usarlo en una plantilla de página
Veamos cómo crear una parte de la plantilla de la barra lateral de WordPress. La ventaja aquí es que puede usar fácilmente la parte de la plantilla en cualquiera de las plantillas de página (lo que significa que es una plantilla reutilizable).
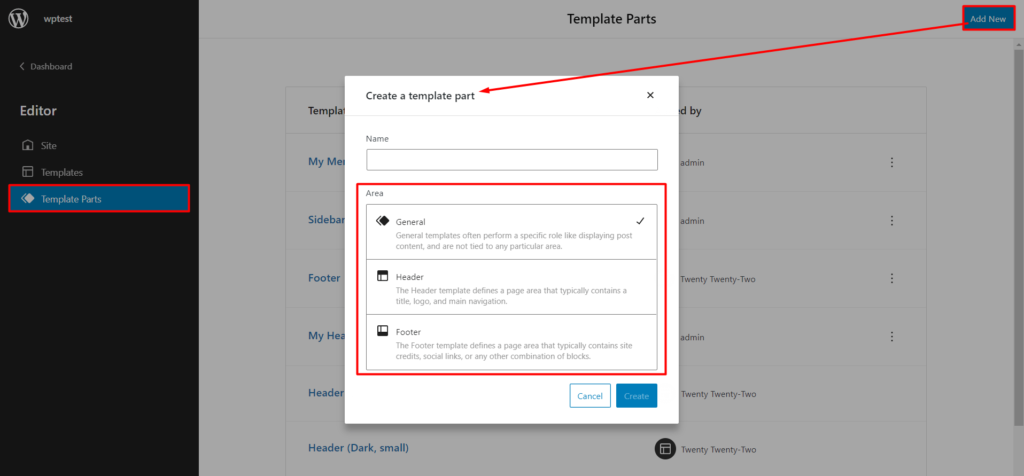
Paso 1: crear una nueva pieza de plantilla
Para crear una nueva parte de la plantilla, debe ir a Temas>Editor . Una vez allí, haga clic en el ícono de WordPress en la parte superior izquierda como se mencionó anteriormente. En la ventana de la parte de la plantilla, haga clic en 'Agregar nuevo' en la parte superior izquierda. Asigne un nombre a la parte de su plantilla.

Nota : puede optar por crear una parte de la plantilla de uso general o algo que vaya al encabezado o al pie de página.
Paso 2: crea la barra lateral
Crear la barra lateral es lo mismo que antes. Todo lo que tienes que hacer es arrastrar y soltar los elementos de la barra lateral. Puedes ser tan creativo como tu quieras.

Paso 3: reorganizar elementos y agregar estilo
Siempre puede reorganizar los elementos y agregar estilo (una nueva característica del tema veintidós de WordPress).

Paso 4: Guarde la parte de la plantilla
Finalmente, todo lo que tiene que hacer es guardar la parte de la plantilla.
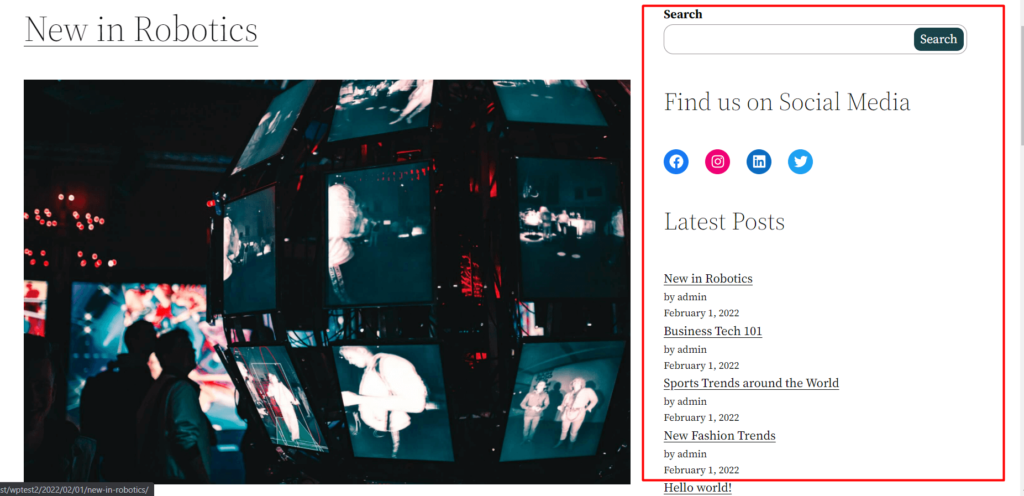
Una vez que haya terminado, puede agregar esta parte de la plantilla a cualquiera de sus plantillas de página. Aquí hay un ejemplo:

Pensamientos finales
Algunas observaciones antes de terminar la discusión de hoy sobre cómo editar la barra lateral de WordPress.
Es mejor usar sus propios diseños personalizados al crear una página personalizada. En algunos casos, encontramos que el contenido no siempre aparece en el backend. Por lo tanto, asegúrese de verificar las diferentes configuraciones antes de comenzar en ese camino.
Otra observación importante con el tema veintidós de WordPress es la personalización del diseño. Desafortunadamente, el tema veintidós, excepto las propiedades de estilo, no tiene mucho que ofrecer en este momento.
Pero eso es todo lo que hay que hacer. Asegúrese de compartir sus pensamientos sobre cualquier otra observación que pueda tener con el nuevo tema veintidós de WordPress.
