Cómo usar el bloque de logotipo del sitio de WordPress
Publicado: 2023-01-12Una de las partes más esenciales del funcionamiento de un sitio de WordPress es la marca, y nada se destaca más que un logotipo. Su logotipo define su marca, por lo que debe usarlo correctamente. En esta publicación, le diremos cómo puede implementar un logotipo en su sitio web utilizando el bloque de logotipo del sitio de WordPress. También cubriremos las configuraciones de bloque disponibles y le daremos algunos consejos útiles para usar un logotipo de manera efectiva.
¿Qué es el bloque del logotipo del sitio de WordPress?
El bloque del logotipo del sitio en WordPress es uno de los muchos bloques de sitios disponibles en el editor de WordPress con el auge de la edición completa del sitio. El bloque le brinda la posibilidad de agregar el logotipo de su sitio a una plantilla de página o encabezado principal en WordPress.

El bloque del logotipo del sitio también es dinámico porque puede extraer el logotipo de su sitio de los datos de su sitio web como contenido dinámico. Por lo tanto, cambiar el logotipo de su sitio a través del bloque del logotipo del sitio o en el backend actualizará automáticamente todas las iteraciones del bloque del logotipo del sitio en todo su sitio. Además, cuando usa el bloque del logotipo del sitio en una plantilla, tiene un control más fácil sobre el diseño de su logotipo global.
Es importante tener en cuenta que el icono del sitio , la imagen más pequeña que se ve en el panel de control y las pestañas del navegador, etc., es distinto del logotipo del sitio. Sin embargo, el logotipo del sitio también puede servir como el icono del sitio si lo elige actualizando la pestaña de configuración de bloqueo que veremos más adelante.
Cómo agregar el bloque del logotipo del sitio a su encabezado de WordPress
Para este ejemplo, le mostraremos cómo agregar o personalizar el logotipo del sitio en su encabezado de WordPress en una plantilla usando el tema Twenty Twenty-Two. Aquí está cómo hacerlo.
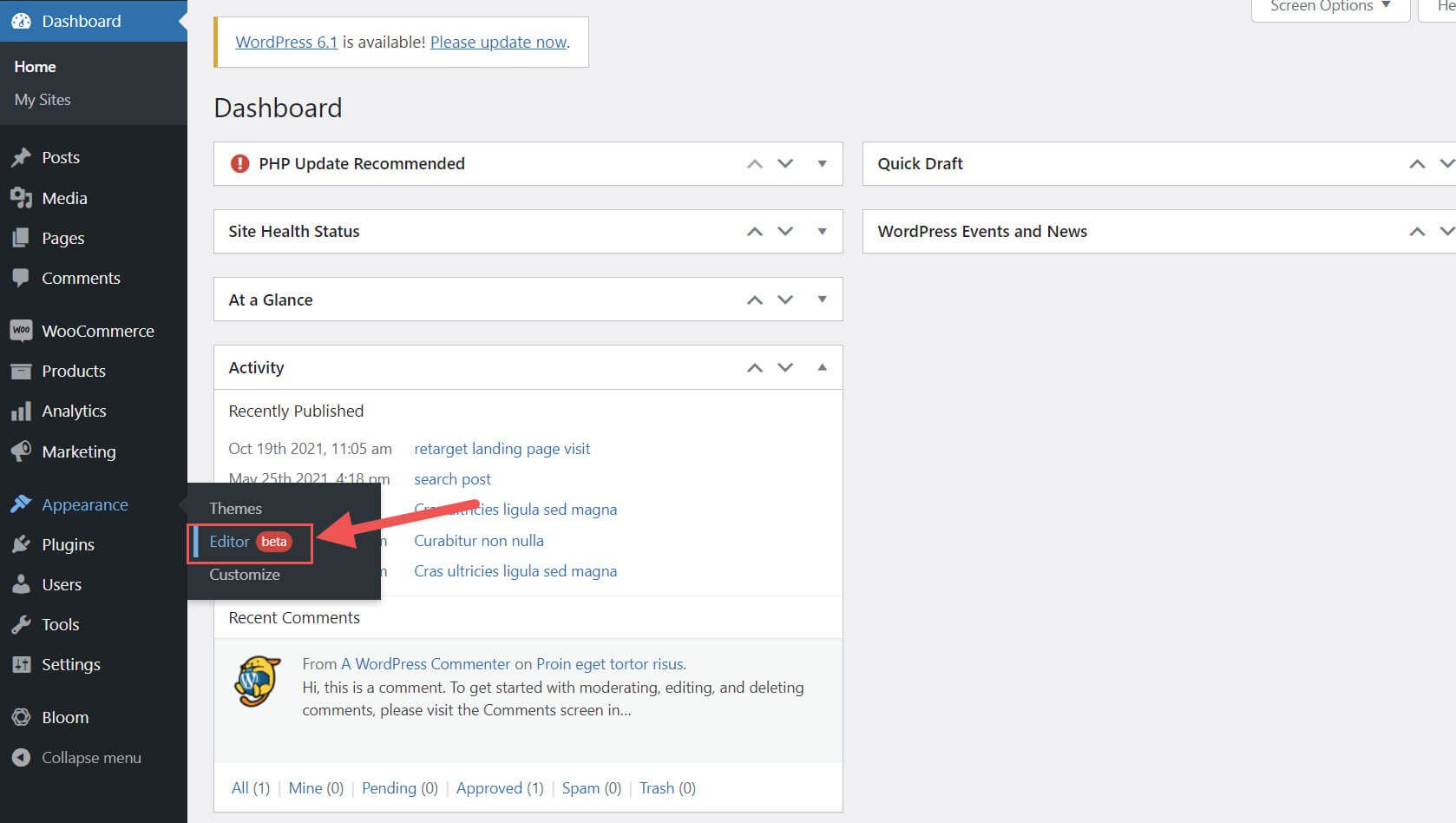
Desde el panel de WordPress, vaya a Apariencia > Editor .

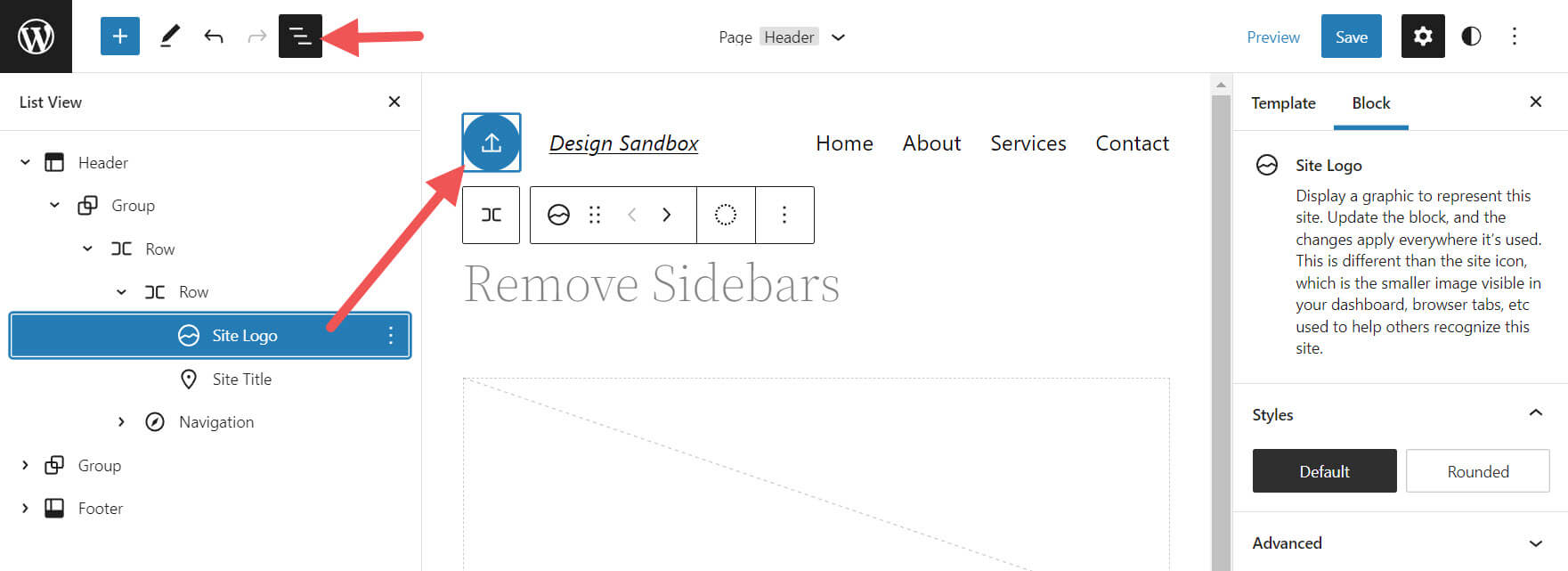
Ya debería haber un logotipo del sitio dentro del área del encabezado de la plantilla de página a la izquierda del Título del sitio. También puede abrir la vista de lista para encontrarlo también.

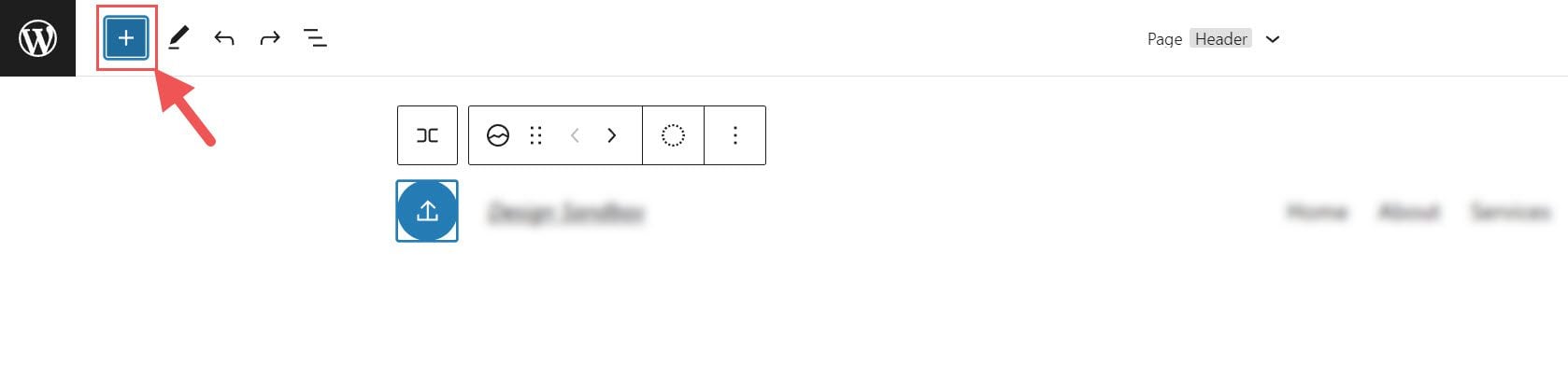
Si desea agregar el bloque del logotipo del sitio a la plantilla, puede hacer clic en el ícono del insertador de bloque + .

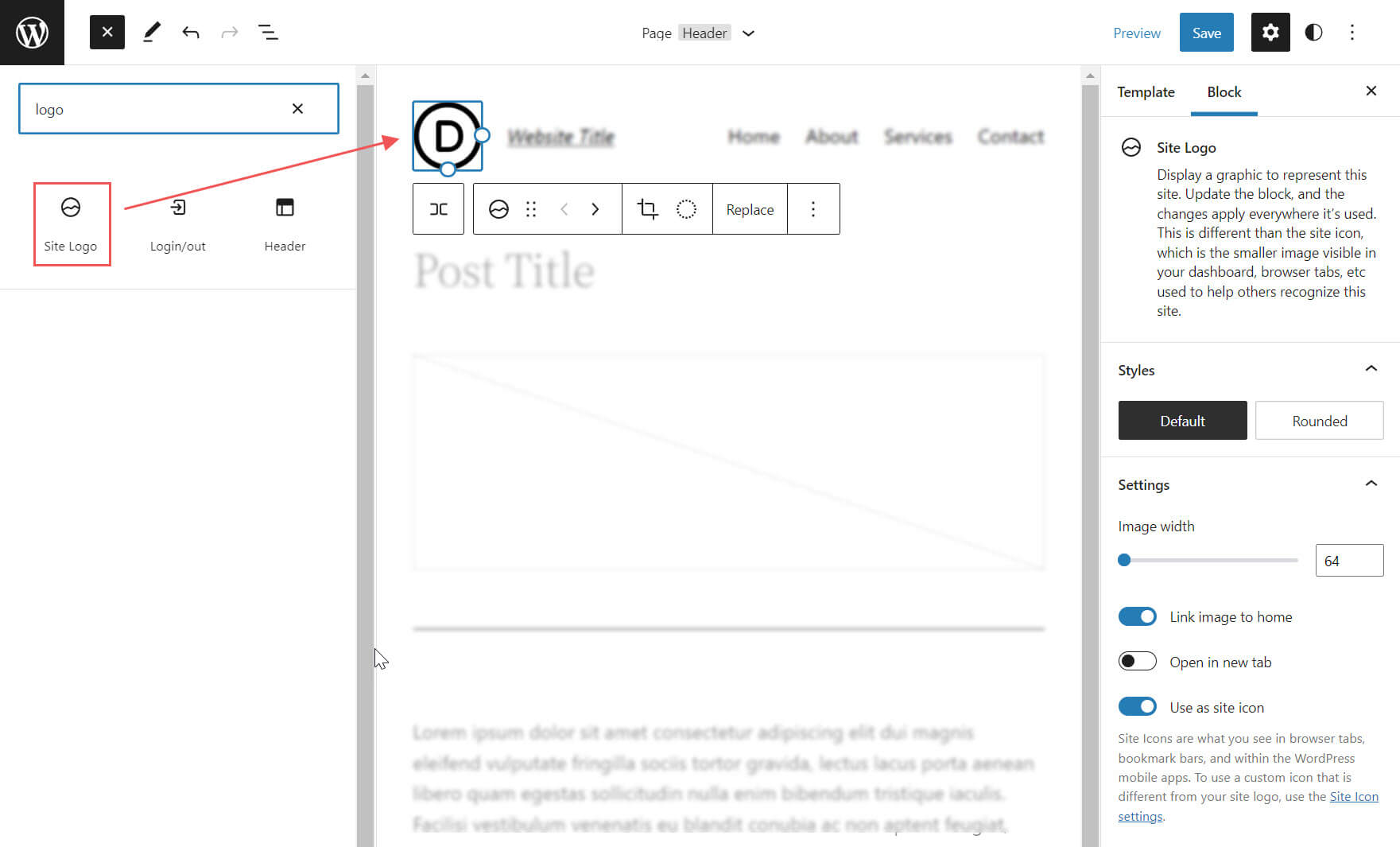
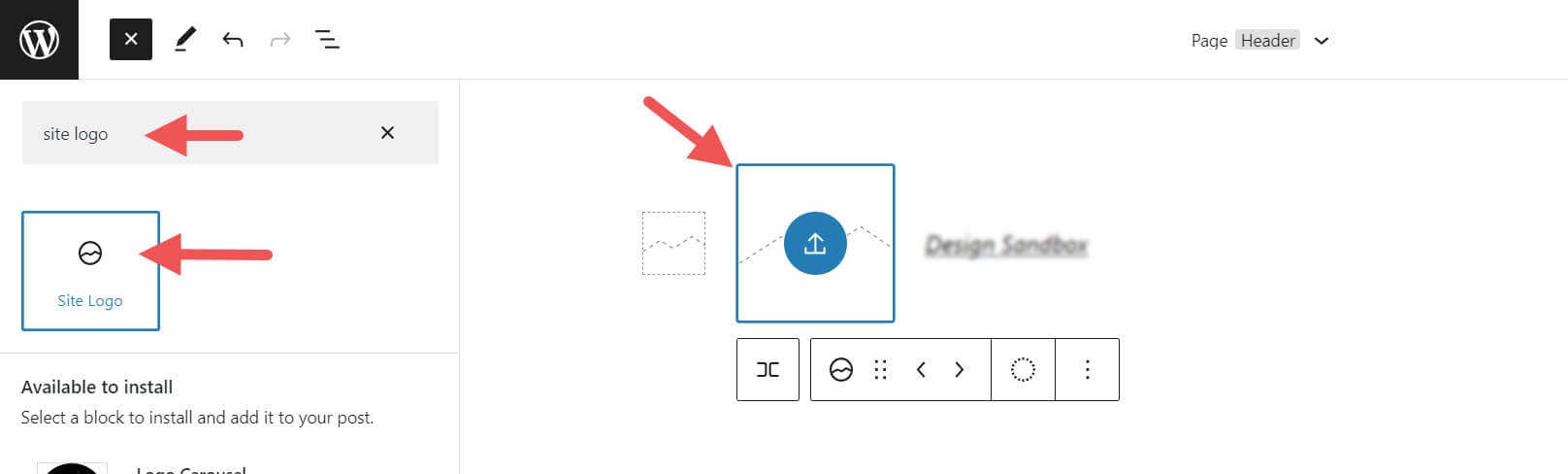
Luego busque "Logotipo del sitio" y haga clic en él y/o arrástrelo a la ubicación deseada para agregar el bloque a su página.

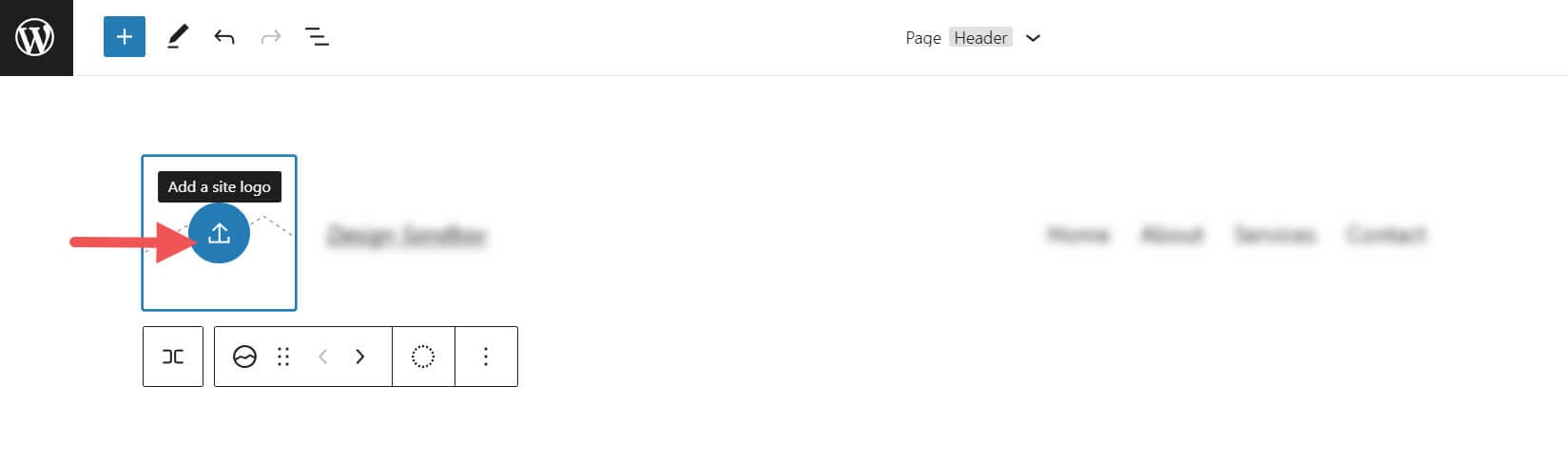
Si no ha configurado su logotipo, puede cargarlo después de hacer clic en el signo de carga en el bloque del logotipo del sitio .

Una vez que cambie el logotipo de su sitio a través del bloque del logotipo del sitio, todas las demás copias del logotipo del sitio mostrarán la misma imagen. Esta es la funcionalidad dinámica del bloque en acción.
Configuración y opciones de bloqueo del logotipo del sitio
El bloque del logotipo del sitio viene con configuraciones y opciones adicionales que facilitan la personalización de su sitio web. Aquí hay una breve descripción de las configuraciones disponibles.
Configuración de la barra de herramientas
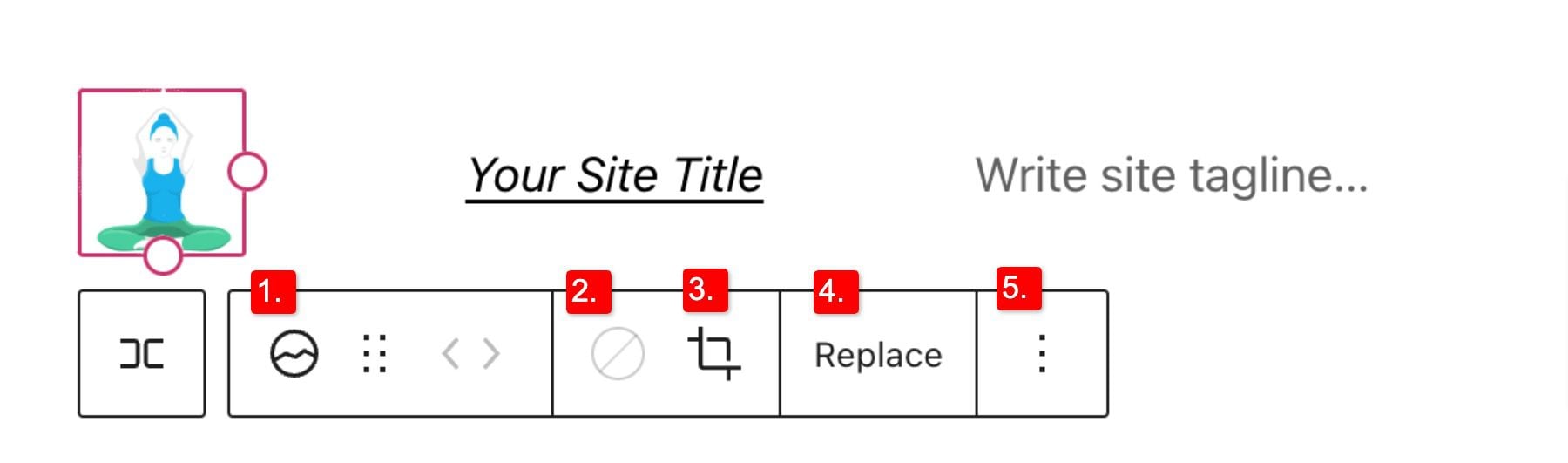
Si pasas el cursor sobre el bloque, verás un menú de formato que incluye las siguientes opciones:
- Transformar el bloque en otro tipo de elemento
- Ajustar la sombra, los reflejos o el tono de su logotipo
- Cambiar el zoom, la relación de aspecto y la rotación de su logotipo
- Reemplazo de su logotipo e imagen
- Muestra opciones más avanzadas como copiar, duplicar, mover, bloquear, agrupar, agregar a bloques reutilizables o eliminar el bloque.

Como habrá notado, estas herramientas pueden ayudarlo a ajustar el aspecto de su logotipo para que pueda obtener la ubicación y el diseño que coincidan con el estilo de su sitio web.
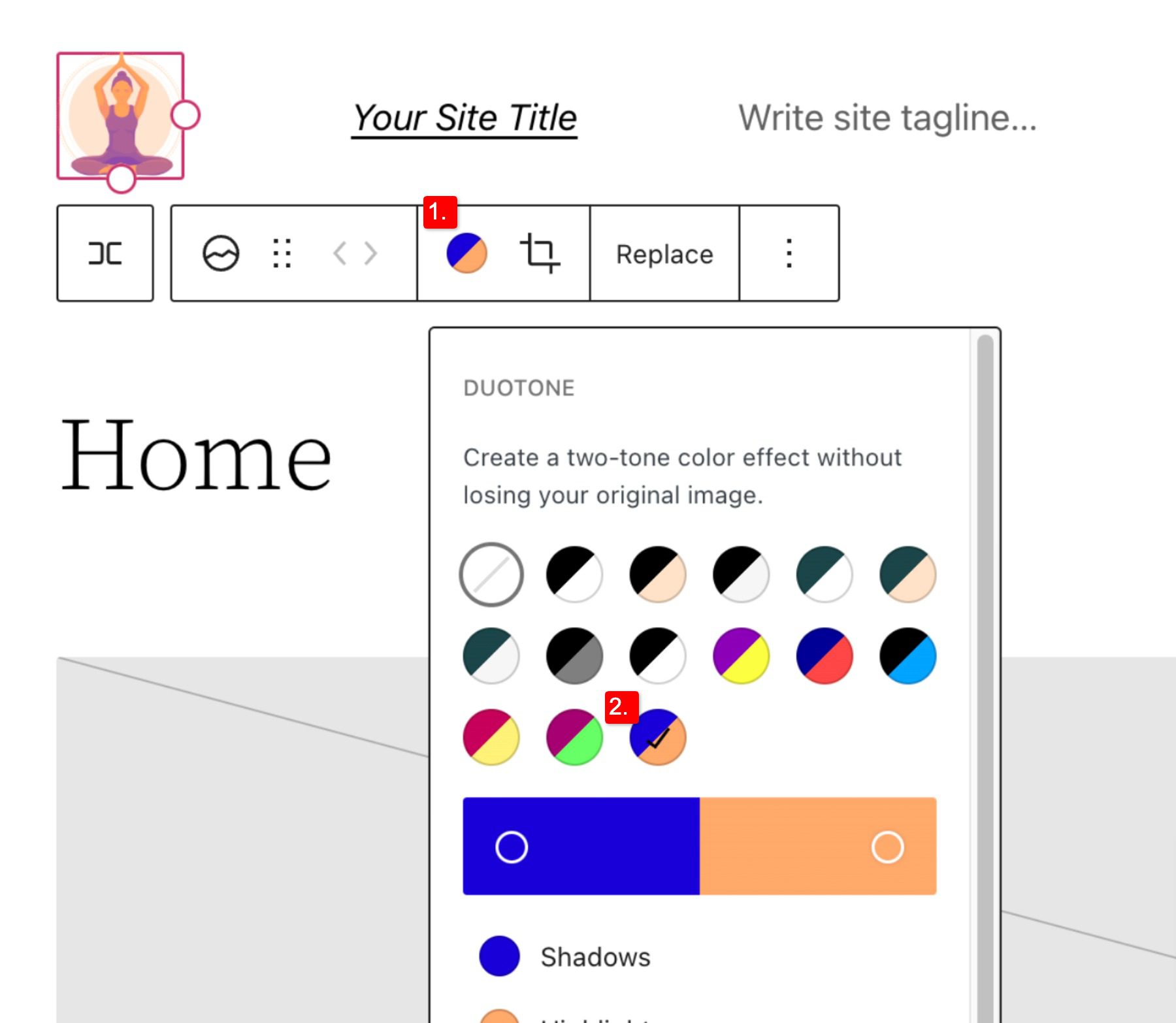
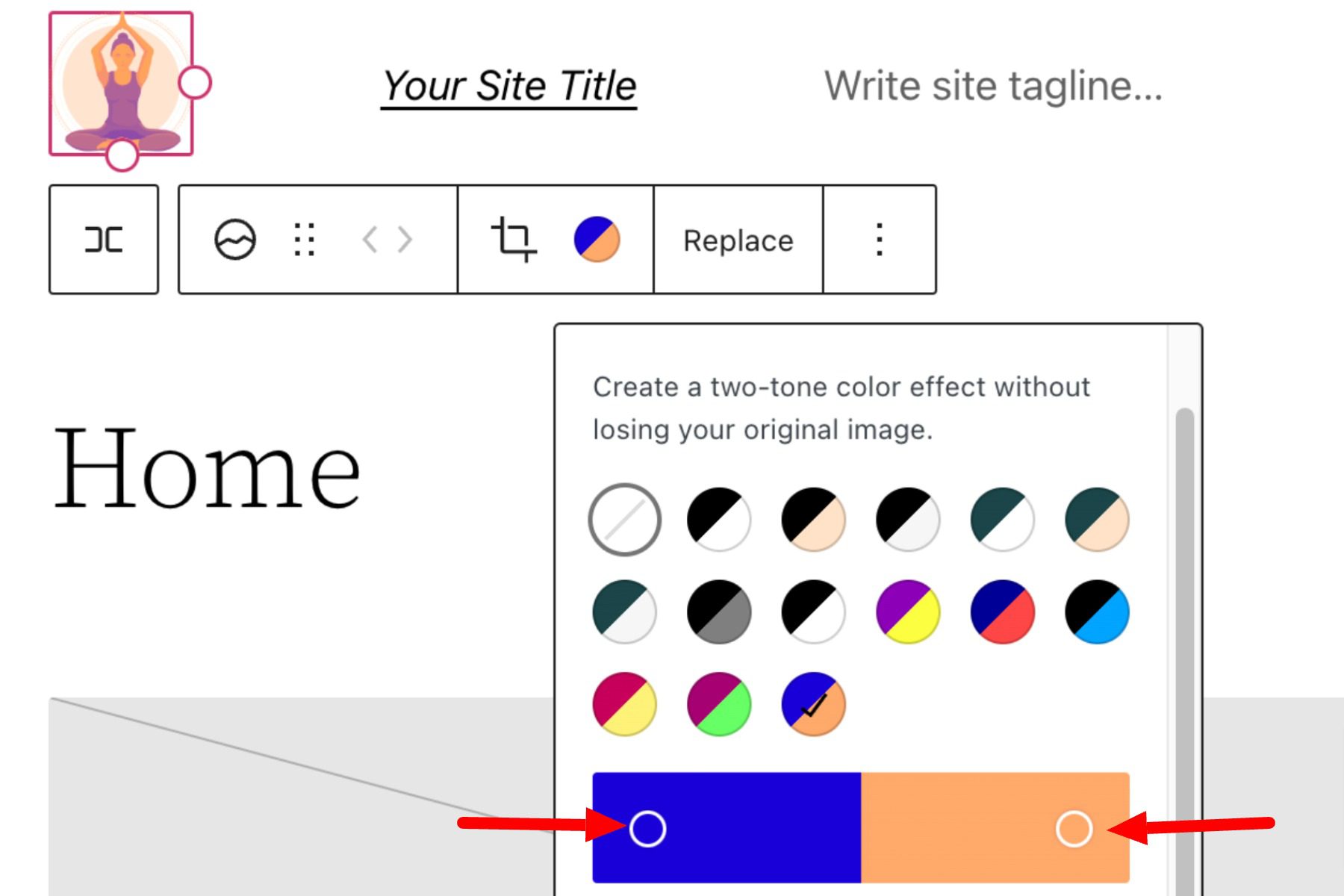
Para cambiar el color de la imagen del logotipo, haga clic en la herramienta de duotono y seleccione el esquema de color deseado.

Para establecer sus colores, seleccione los puntos dentro de las barras de colores:

Configuración del bloqueo del logotipo del sitio
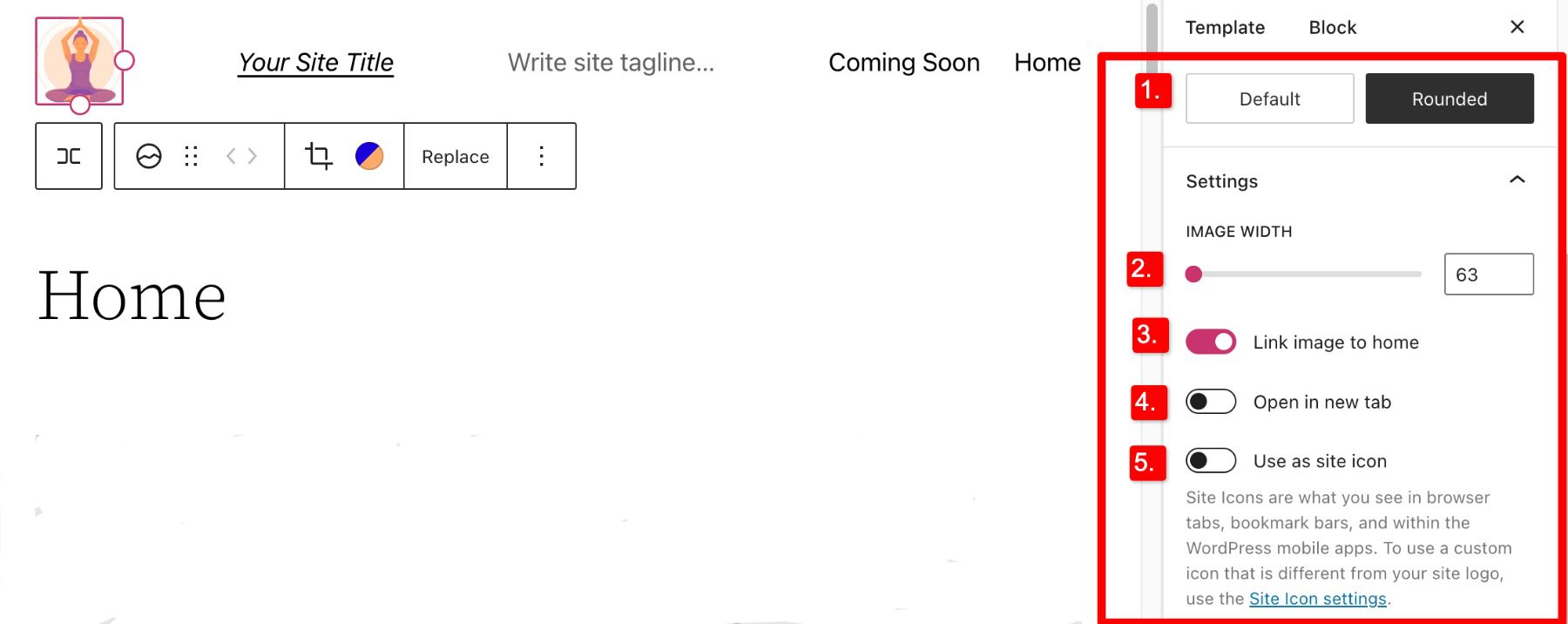
Si abre las opciones adicionales o cambia la configuración de bloqueo en la barra lateral, puede encontrar más configuraciones de bloqueo que puede personalizar.

Desde aquí puedes cambiar tu logo a:

- Aparece redondeado en lugar de la configuración predeterminada de cuadrado o rectángulo
- Ajuste el ancho de la imagen para crear un logotipo más grande (es importante elegir el mejor tamaño para su logotipo)
- Vincular imagen a inicio, si está habilitado, los usuarios regresarán a su página de inicio cuando se haga clic en su logotipo
- Abrir en una nueva pestaña, si está habilitado, se abrirá su página de inicio en una nueva pestaña
- Usar como ícono del sitio, si está habilitado, usará su logotipo como ícono del sitio o favicon
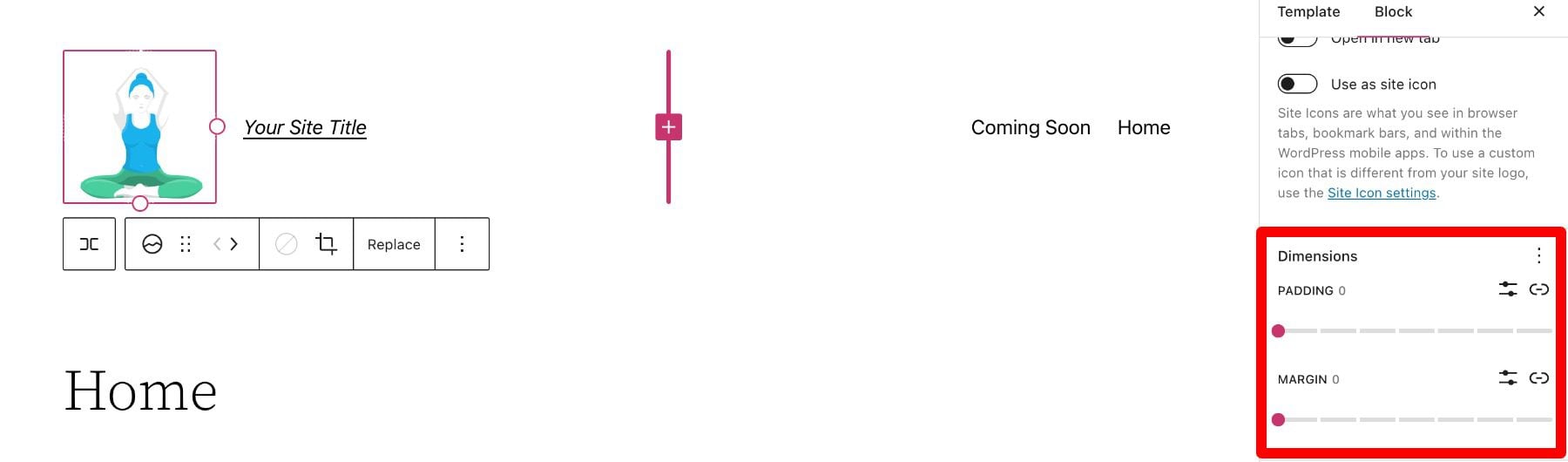
Debajo de la sección de configuración , puede encontrar la pestaña de dimensiones donde puede ajustar el relleno y el margen de su logotipo.

Eso cubre todo lo que necesita saber sobre las configuraciones disponibles para su bloque de logotipo, para que pueda personalizar el estilo de su logotipo para que coincida perfectamente con el resto de la estética de su sitio. Ahora, profundicemos en algunos consejos sobre cómo usar este bloque de manera efectiva.
Sugerencias y mejores prácticas para usar el bloque de logotipo del sitio de manera efectiva
Usar el bloque del logotipo del sitio es bastante sencillo de usar, pero aún así es importante tener en cuenta algunas cosas.
Optimice la imagen del logotipo antes de cargar
Al igual que con cualquier imagen cargada a través de WordPress, es importante optimizar su logotipo antes de cargarlo en el bloque de logotipo de su sitio. Esto mejorará sus velocidades de carga y también será beneficioso para el SEO de imágenes. Su logotipo debe ser un PNG y el archivo no debe ser demasiado grande, le recomendamos que utilice una herramienta web como TinyPNG para ayudar a comprimir su imagen sin perder calidad en el proceso.
Coincidir con el estilo de su sitio web
Suponiendo que su sitio web ya tenga un diseño y un esquema, su logotipo no debe contrastar demasiado con el estilo que ya tiene en el resto de su sitio. Así que eche un vistazo a los colores y el diseño de su sitio web y vea si puede trabajar su logotipo de la manera más fluida posible.
Muestre su logotipo de manera prominente
Asegurarse de usar su logotipo correctamente después de crearlo es un paso esencial para la marca efectiva de su sitio web. En la mayoría de los casos, su logotipo debe mostrarse en su área de encabezado/plantilla de WordPress para que pueda verse en todas las páginas de su sitio. Además, es una buena práctica hacer que su logotipo se vincule a su página de inicio para ayudar con el flujo de usuarios y atraer constantemente la atención del usuario hacia su logotipo.
Preguntas frecuentes sobre el bloque del logotipo del sitio
Después de completar la difícil tarea de crear su logotipo, usar el bloque de logotipo en WordPress es relativamente sencillo. Aún así, como con cualquier cosa, algunas preguntas necesitan respuesta. Aquí hay algunas respuestas a las preguntas más frecuentes sobre el bloque del logotipo.
¿Cómo cambio el logotipo del sitio?
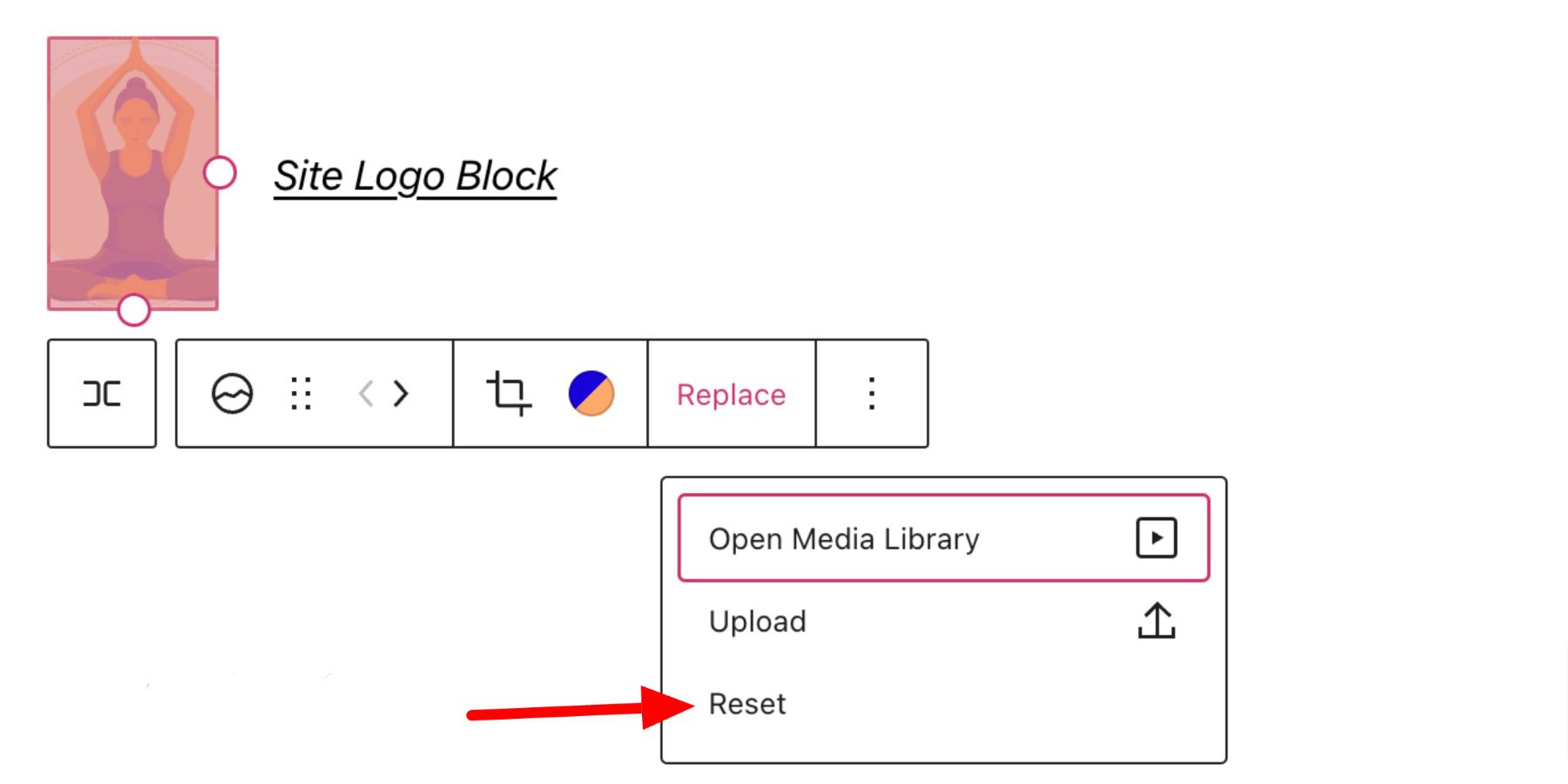
Para reemplazar el logotipo del sitio, haga clic en el bloque del logotipo del sitio y luego haga clic en Reemplazar en la configuración de la barra de herramientas. Allí puede agregar uno de su biblioteca de medios, cargar uno nuevo o restablecer el logotipo del sitio a su valor predeterminado.

¿Cuándo debo usar el bloque del logotipo del sitio?
Su logotipo es el símbolo que representa su sitio web y, por lo tanto, debe destacarse en casi todas las páginas de su sitio. Es por eso que recomendamos colocar su logotipo en el área del encabezado, donde se puede usar tanto para la navegación (botón de inicio) como para fines de marca.
¿Cuál es la diferencia entre un logotipo y un icono de sitio?
Un ícono de sitio se usa como un ícono de navegador y aplicación para su sitio; puede verlo junto a la pestaña en su navegador. El logotipo de su sitio no se utiliza necesariamente como icono del sitio, pero se puede activar en la configuración avanzada del bloque de logotipo.
Uso de Divi para agregar un logotipo de sitio a su encabezado global en WordPress
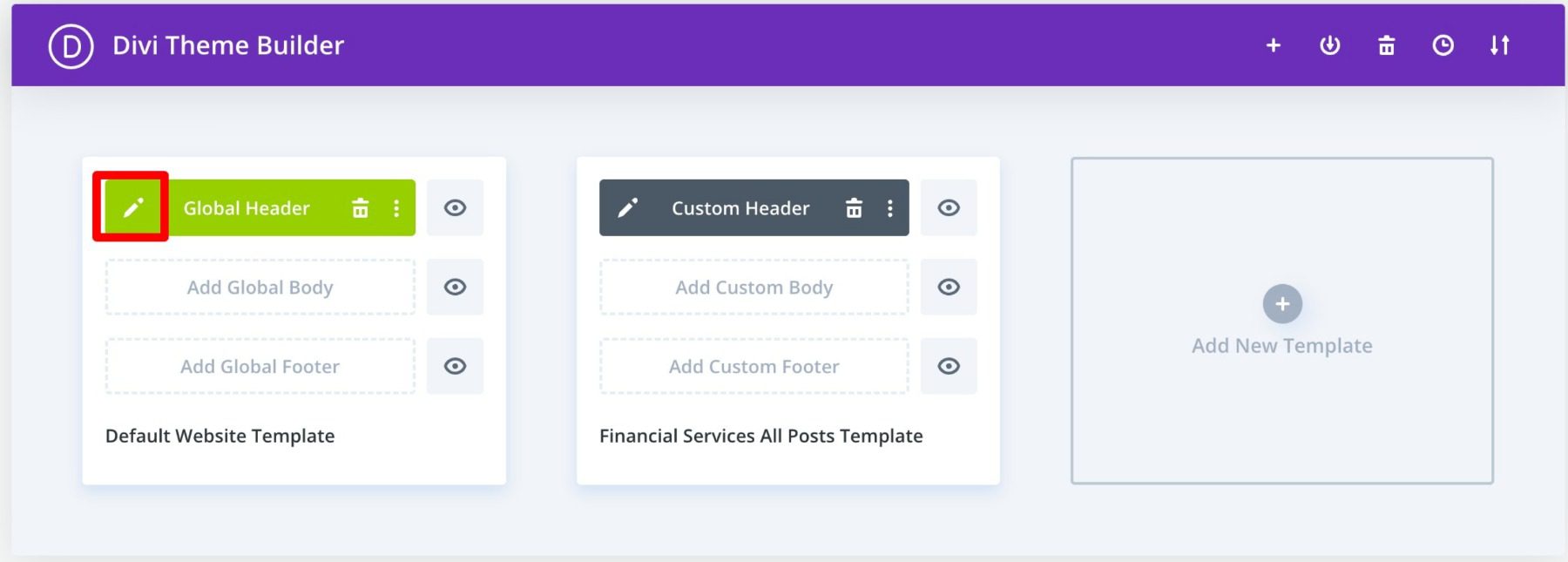
Al usar Divi, puede usar el generador de temas Divi para agregar un logotipo de sitio a su encabezado global en solo unos pocos pasos sencillos. Puede comenzar haciendo clic en el botón de edición junto a Encabezado global en la plantilla de su sitio web predeterminado.

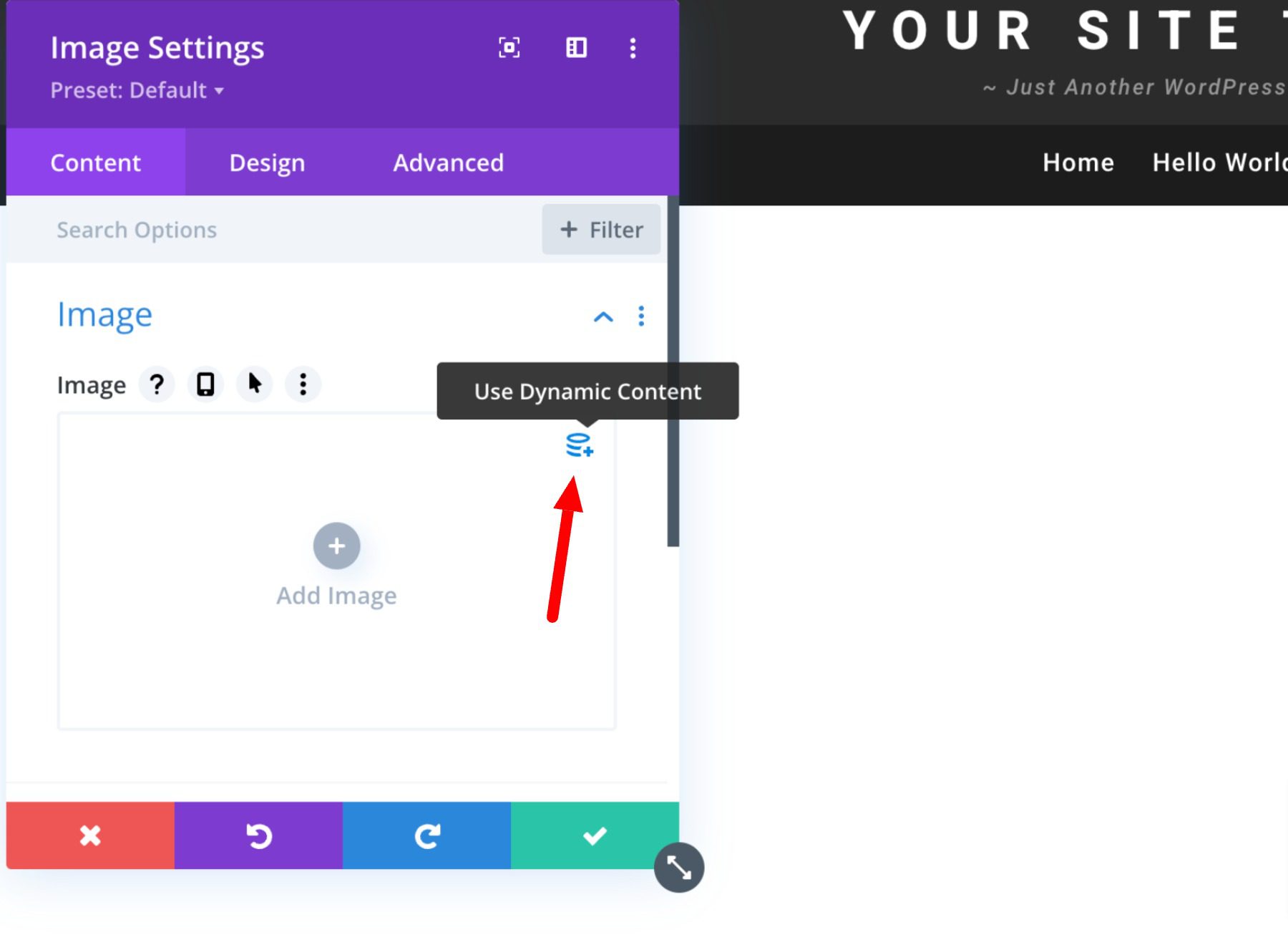
Ahora, simplemente agregue un módulo de imagen al encabezado y seleccione la opción Usar contenido dinámico en la esquina superior derecha.

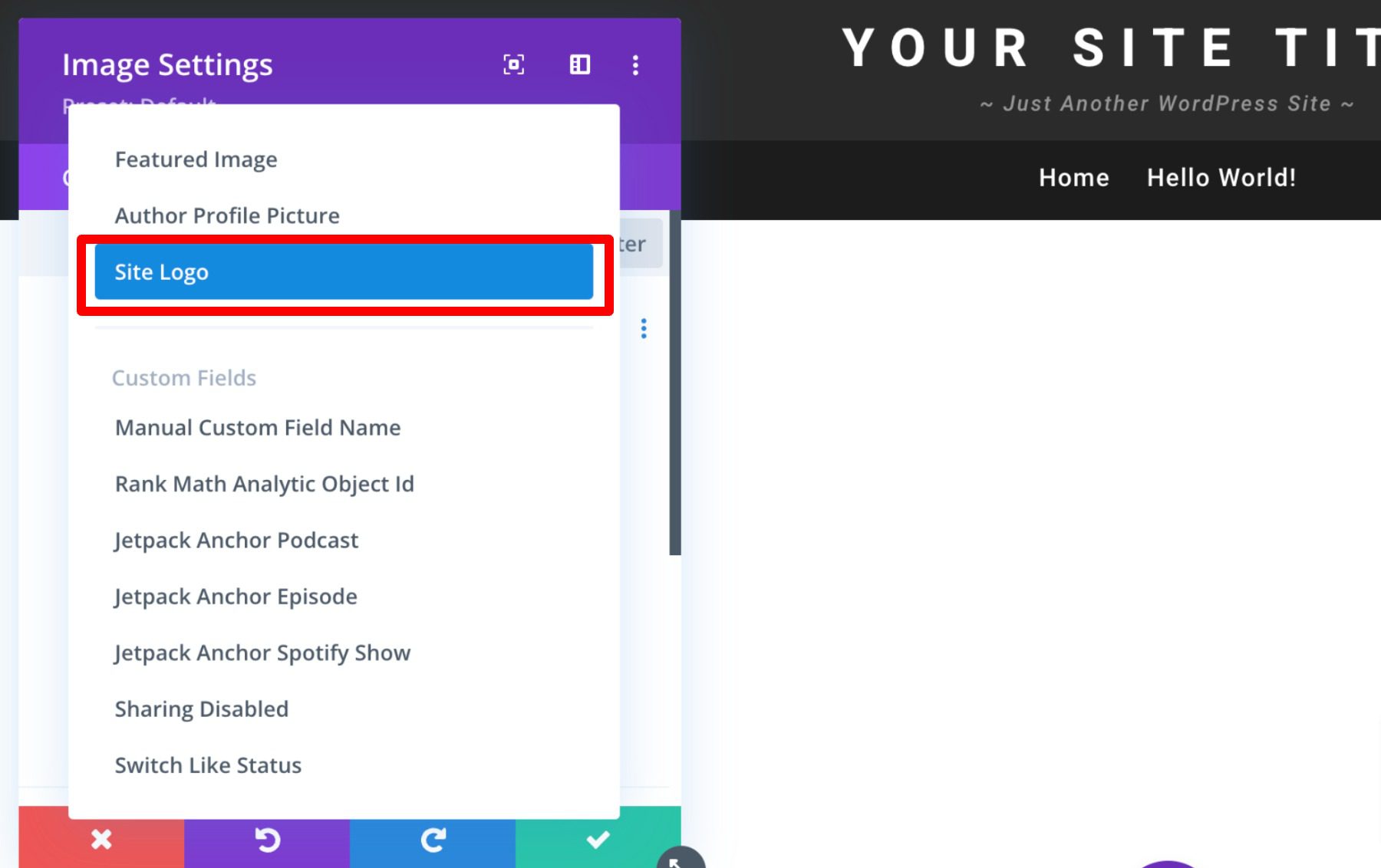
Luego se le pedirá que seleccione de una lista de todo el contenido dinámico al que se puede acceder. Seleccione Logotipo del sitio para agregar el logotipo dinámico a su encabezado.

Obtenga más información sobre el uso de contenido dinámico con Divi aquí.
Conclusión
Es imposible exagerar la importancia del logotipo de su marca. Sin embargo, necesita un enfoque sistemático para la marca de su sitio de manera efectiva. Esto es especialmente cierto si desea que deje una impresión duradera en el público. Con suerte, algunos de los consejos mencionados anteriormente pueden ayudarlo a crear su logotipo ideal y usar el bloque de logotipo de manera correcta y efectiva.
Si tiene otros consejos sobre cómo hacer logotipos memorables, ¡déjelos en la sección de comentarios a continuación!
Imagen destacada a través de VectorMine / shutterstock.com
