Diez consejos para diseñar un sitio de WordPress adaptable a dispositivos móviles
Publicado: 2024-11-13Diseñar un sitio de WordPress adaptable a dispositivos móviles es más esencial que nunca, ya que el uso de dispositivos móviles ha superado recientemente la navegación en computadoras de escritorio.
Si es desarrollador, profesional del comercio electrónico o emprendedor, es importante asegurarse de que su sitio web funcione bien en todos los dispositivos . Esta es la clave de su éxito.
Únase a nosotros mientras exploramos consejos prácticos que le ayudarán a crear un sitio WordPress con capacidad de respuesta móvil y sin interrupciones. Para que pueda atraer visitantes, aumentar las conversiones y mantenerse a la vanguardia en el mundo actual en el que los dispositivos móviles son prioritarios.
¡Empecemos!
¿Qué es un sitio de WordPress adaptable a dispositivos móviles?

Un sitio de WordPress adaptable a dispositivos móviles está diseñado para ajustar automáticamente su diseño, contenido y funcionalidad para adaptarse a varios tamaños de pantalla, particularmente dispositivos móviles como teléfonos inteligentes y tabletas.
El diseño adaptable a dispositivos móviles garantiza que su sitio se vea genial en cualquier dispositivo. Facilita la navegación, las compras y la interacción con su tienda. Los usuarios no tienen que acercarse ni lidiar con contenido desalineado.
Esto significa que su sitio ofrece una excelente experiencia de usuario en cualquier dispositivo. El texto, las imágenes y la navegación se ajustan suavemente para facilitar la visualización y la interacción.
Beneficios de tener un sitio web de WordPress adaptable a dispositivos móviles
- Experiencia de usuario mejorada: un sitio responsivo garantiza que los visitantes puedan navegar e interactuar sin esfuerzo con su contenido, brindando una experiencia fluida y fluida. Esto reduce las tasas de rebote y aumenta las posibilidades de que los visitantes permanezcan más tiempo e interactúen con su sitio.
- Clasificaciones más altas en los motores de búsqueda: Google y otros motores de búsqueda dan prioridad a los sitios web optimizados para dispositivos móviles en sus clasificaciones. Optimizar su sitio de WordPress para dispositivos móviles le ayuda a tener una mejor clasificación en los motores de búsqueda.
- Mayores tasas de conversión: un sitio adaptable a dispositivos móviles facilita que los usuarios completen compras, se suscriban a boletines informativos o envíen formularios. Con esta experiencia optimizada, puede aumentar las tasas de conversión, especialmente para los sitios de comercio electrónico.
- Rentabilidad : un diseño responsivo le permite administrar un único sitio para todas las plataformas en lugar de administrar sitios web separados para usuarios de escritorio y móviles. Reduce el tiempo de desarrollo y los costos de mantenimiento y simplifica las actualizaciones de contenido del dispositivo.
- Preparado para el futuro: con la tecnología móvil en constante evolución, un diseño responsivo garantiza que su sitio de WordPress se adapte a nuevos dispositivos y tamaños de pantalla. Esto prepara su sitio web para el futuro, haciéndolo más sostenible y versátil a largo plazo.
Un consejo rápido → Utilice un generador de nombres de dominio para generar ideas creativas de nombres de dominio para sus sitios web de manera rápida y eficiente. Puede tener un gran impacto en su marca.
Diez mejores prácticas para un diseño de WordPress adaptable a dispositivos móviles
Diseñar un sitio de WordPress adaptable a dispositivos móviles garantiza que su sitio web parezca atractivo y funcione sin problemas en cualquier dispositivo. ¡Aquí hay 10 consejos prácticos que le ayudarán a empezar!
- Elija un tema responsivo
- Optimizar imágenes para dispositivos móviles
- Utilice complementos optimizados para dispositivos móviles
- Simplifique los menús de navegación
- Utilice tipografía responsiva
- Pruebe su sitio en varios dispositivos
- Minimizar ventanas emergentes y anuncios
- Aproveche el espacio en blanco de forma eficaz
- Implementar elementos táctiles
- Utilice consultas de medios para personalizar
1. Elige un tema responsivo

La base de un sitio WordPress adaptable a dispositivos móviles comienza con la elección de un tema que se ajuste perfectamente a diferentes tamaños de pantalla. Los temas responsivos cambian el tamaño y reorganizan los elementos automáticamente.
Para que su sitio se vea bien en todos los dispositivos, como un teléfono inteligente, una tableta o una computadora de escritorio . Afortunadamente, WordPress ofrece una amplia selección de temas responsivos diseñados para este propósito.
Antes de comprometerse con un tema , pruebe su capacidad de respuesta consultando la demostración en varios dispositivos. Esto mostrará qué tan bien se adapta el tema a diferentes tamaños de pantalla.
Un buen tema mantendrá una funcionalidad y una estética consistentes sin requerir grandes personalizaciones para los usuarios de dispositivos móviles.
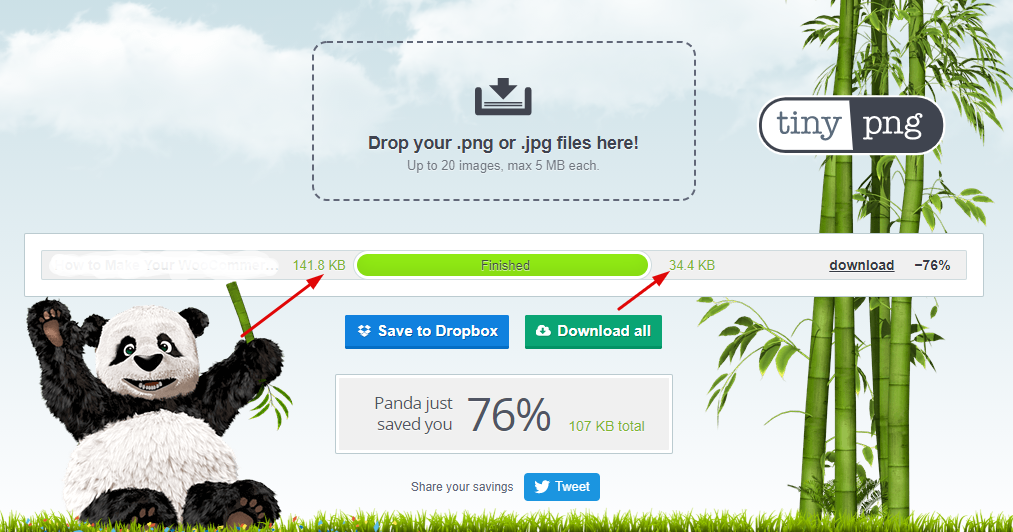
2. Optimice las imágenes para dispositivos móviles
Las imágenes desempeñan un papel importante en el rendimiento de un sitio móvil.
Los archivos de imágenes grandes pueden ralentizar significativamente su sitio, lo que puede frustrar a los usuarios y generar tasas de rebote más altas. Optimizando tus imágenes comprimiéndolas Reduce el tamaño de los archivos sin sacrificar la calidad. Herramientas como Smush o ShortPixel pueden ayudarlo a automatizar este proceso y garantizar que sus imágenes se carguen rápidamente en dispositivos móviles.
Puede utilizar herramientas en línea como Tiny PNG para optimizar sus imágenes con facilidad.

Además, considere utilizar formatos de imagen escalables como SVG para íconos o logotipos , que se adaptan mejor a varios tamaños de pantalla sin perder claridad. Las imágenes de carga rápida crean una experiencia más fluida para los usuarios y los mantienen interesados en su contenido.
3. Utilice complementos optimizados para dispositivos móviles
No todos los complementos de WordPress están optimizados para la capacidad de respuesta móvil. Algunos pueden verse muy bien en una computadora de escritorio, pero funcionan mal en pantallas más pequeñas. Asegúrese siempre de que los complementos que instale sean compatibles con dispositivos móviles consultando su documentación o reseñas.
Se deben probar complementos como controles deslizantes, galerías y formularios para ver si mantienen la usabilidad en dispositivos móviles.
Los complementos optimizados para dispositivos móviles son clave para mantener su sitio funcional en todos los dispositivos. Los complementos mal optimizados pueden provocar diseños rotos o tiempos de carga lentos en dispositivos móviles. Verifique y actualice constantemente sus complementos para asegurarse de que sigan siendo compatibles con el diseño responsivo.
4. Simplifique los menús de navegación

Los usuarios de dispositivos móviles necesitan una navegación sencilla y accesible. Los menús largos y complejos que funcionan bien en computadoras de escritorio pueden convertirse en una molestia en pantallas más pequeñas.
Para crear una experiencia más fluida , simplifique su navegación. Puede utilizar etiquetas concisas o categorizar páginas relacionadas. También puedes implementar un “menú de hamburguesas” , un ícono compacto y ampliamente reconocido que se expande hasta convertirse en un menú completo cuando se toca.
Aquí hay una guía → Cómo crear un menú desplegable elegante en WordPress.

El objetivo es facilitar que los visitantes móviles encuentren lo que buscan. Los menús optimizados evitan la frustración, reducen las tasas de rebote y motivan a los visitantes a descubrir áreas adicionales de su sitio.
Asegúrese de que todos los enlaces sean fáciles de tocar sin clics accidentales, ya que las pantallas táctiles requieren más precisión que la navegación tradicional con el mouse.
5. Utilice tipografía adaptable
La tipografía es clave para determinar con qué facilidad los usuarios pueden leer su contenido en dispositivos móviles.
El texto que es claro en una computadora de escritorio puede ser demasiado pequeño en la pantalla de un móvil. Esto dificulta la lectura. La tipografía responsiva cambia el tamaño de la fuente para que sea fácil de leer en cualquier dispositivo.
Utilice el personalizador de WordPress o CSS para configurar tamaños de fuente adaptables para encabezados, párrafos y botones. Tenga en cuenta el interlineado y los márgenes, ya que también contribuyen a una experiencia de lectura más agradable en el móvil.
La tipografía adecuada mantiene a los usuarios interesados y garantiza que su mensaje se entregue con claridad, sin importar el dispositivo.
6. Pruebe su sitio en varios dispositivos

La creación de un sitio adaptable a dispositivos móviles no se limita al diseño. Debe probar activamente su sitio en varios dispositivos para ver su rendimiento. Utilice su teléfono inteligente, tableta o incluso emuladores en navegadores para ver su sitio de WordPress desde diferentes perspectivas.
Esto le ayudará a detectar cualquier problema de diseño, enlaces rotos o elementos de carga lenta que puedan pasarse por alto en un escritorio.
Las pruebas periódicas garantizan que su sitio brinde una experiencia consistente en todos los dispositivos. También puede utilizar herramientas como la prueba de optimización para dispositivos móviles de Sitechecker para comprobar rápidamente qué tan bien funciona su sitio en dispositivos móviles y obtener recomendaciones para mejorar.
7. Minimiza las ventanas emergentes y los anuncios
Las ventanas emergentes y los anuncios pueden resultar perjudiciales, especialmente en dispositivos móviles. Si no están optimizados para dispositivos móviles, pueden ocupar toda la pantalla o resultar difíciles de cerrar. Frustrará a los usuarios y los ahuyentará.
Para evitar esto, limite el uso de ventanas emergentes o asegúrese de que respondan y sean fáciles de descartar en dispositivos móviles. Considere la posibilidad de utilizar métodos menos intrusivos de publicidad o de captación de visitantes, como formularios en línea o pancartas.
Los anuncios como "Enlace en la biografía" deben colocarse con cuidado para evitar interrumpir la experiencia del usuario. Dado que los usuarios de dispositivos móviles tienen un espacio de pantalla limitado, es importante minimizar las distracciones. Además, un diseño limpio y simple ayuda a mantener a los usuarios interesados y reduce las deserciones.
8. Aproveche los espacios en blanco de forma eficaz
El espacio en blanco, o espacio negativo, es el área entre los elementos de diseño que mejora la legibilidad y el atractivo visual. En los dispositivos móviles, donde el espacio en la pantalla es limitado, los espacios en blanco pueden ayudar a que el contenido sea más legible.
Al incorporar márgenes y relleno adecuados, puedes evitar que el contenido se sienta apretado. Esto permite a los usuarios centrarse más fácilmente en los elementos clave de su sitio.
Además, los espacios en blanco pueden guiar la atención de los usuarios hacia llamadas a la acción o información importantes. Mejora la estética general de su sitio y crea una experiencia de usuario más agradable. Lograr el equilibrio adecuado entre el contenido y el espacio en blanco es esencial para mantener a los usuarios interesados sin abrumarlos.
Por último, utilice cuadrículas y ajustes de diseño para mantener un diseño equilibrado y mostrar el contenido con claridad. Además, agregar suficiente espacio en blanco puede mejorar la interacción del usuario y ayudar a los visitantes a encontrar lo que necesitan más fácilmente.
9. Implementar elementos táctiles

Diseñar para el tacto es fundamental para la capacidad de respuesta móvil.
A diferencia de los usuarios de escritorio, los usuarios de dispositivos móviles dependen de sus dedos para interactuar con su sitio, por lo que los botones, enlaces y otros elementos interactivos deben ser lo suficientemente grandes como para poder tocarlos fácilmente. Las Directrices de interfaz humana de Apple recomiendan un tamaño mínimo de 44×44 píxeles para los objetivos táctiles.
Además del tamaño, asegúrese de que los elementos interactivos estén separados para evitar que los usuarios toquen el elemento equivocado. Esta atención al detalle crea una experiencia más fluida , ya que los usuarios pueden navegar por su sitio sin frustraciones.
Además, considere agregar señales visuales, como efectos de desplazamiento o cambios de color, para indicar cuándo un elemento es interactivo. Refuerza la participación del usuario y les ayuda a comprender cómo interactuar con su contenido.
10. Utilice consultas de medios para personalizar
Las consultas de medios son una poderosa característica CSS que le permite implementar varios estilos según las características del dispositivo, incluido el tamaño, la resolución y la orientación de la pantalla.
Con las consultas de medios, puede personalizar la experiencia para los usuarios de dispositivos móviles . Esto garantiza que su contenido se vea genial en todos los dispositivos. Puede ajustar diseños, cambiar tamaños de fuente u ocultar elementos no esenciales para mejorar la experiencia del usuario.
El uso de consultas de medios ayuda a mantener la coherencia del diseño en todos los dispositivos. Esto garantiza que su sitio se adapte sin problemas a cualquier tamaño de pantalla. Debes probar estos estilos en diferentes dispositivos para asegurarte de que todo funcione como se espera.
Finalmente, aproveche los marcos CSS como Bootstrap o Foundation con funciones de respuesta integradas. Estos marcos facilitan el uso de consultas de medios. Le ayudan a crear un diseño pulido y responsivo para su sitio de WordPress.
Conclusión
Diseñar un sitio WordPress adaptable a dispositivos móviles es importante hoy en día. Un diseño responsivo garantiza que su sitio se vea bien y funcione bien en todos los dispositivos, ya sea en un teléfono, tableta o computadora de escritorio.
Recuerde, un sitio bien diseñado mantiene contentos a los usuarios y mejora su clasificación en los motores de búsqueda. De este modo, podrá llegar a un público más amplio.
Si sigue estos consejos, puede hacer que su sitio de WordPress sea responsivo y mejorar la experiencia general del usuario.
¿Quiere que su sitio web de WordPress se destaque en los resultados de búsqueda? Consulte esta guía paso a paso sobre cómo agregar fragmentos enriquecidos y hacer que su contenido sea más reconocible.
También es importante revisar y actualizar periódicamente su diseño para mantenerse al día con las tendencias cambiantes y las nuevas tecnologías. Esto ayuda a que su sitio se mantenga actualizado, relevante y competitivo en el mercado en línea.
