Cómo usar el bloque de lemas del sitio de WordPress
Publicado: 2023-02-04El Bloque de eslogan del sitio es uno de los muchos bloques útiles que hacen que WordPress sea tan fácil de usar. Con él, puede agregar el eslogan de su sitio en cualquier parte de su sitio y personalizarlo usando las opciones de estilo integradas. En este artículo, discutiremos todo lo que necesita saber sobre el bloque de eslogan del sitio para que pueda usarlo de manera efectiva en su sitio web.
¿Qué es el bloque de lemas del sitio?
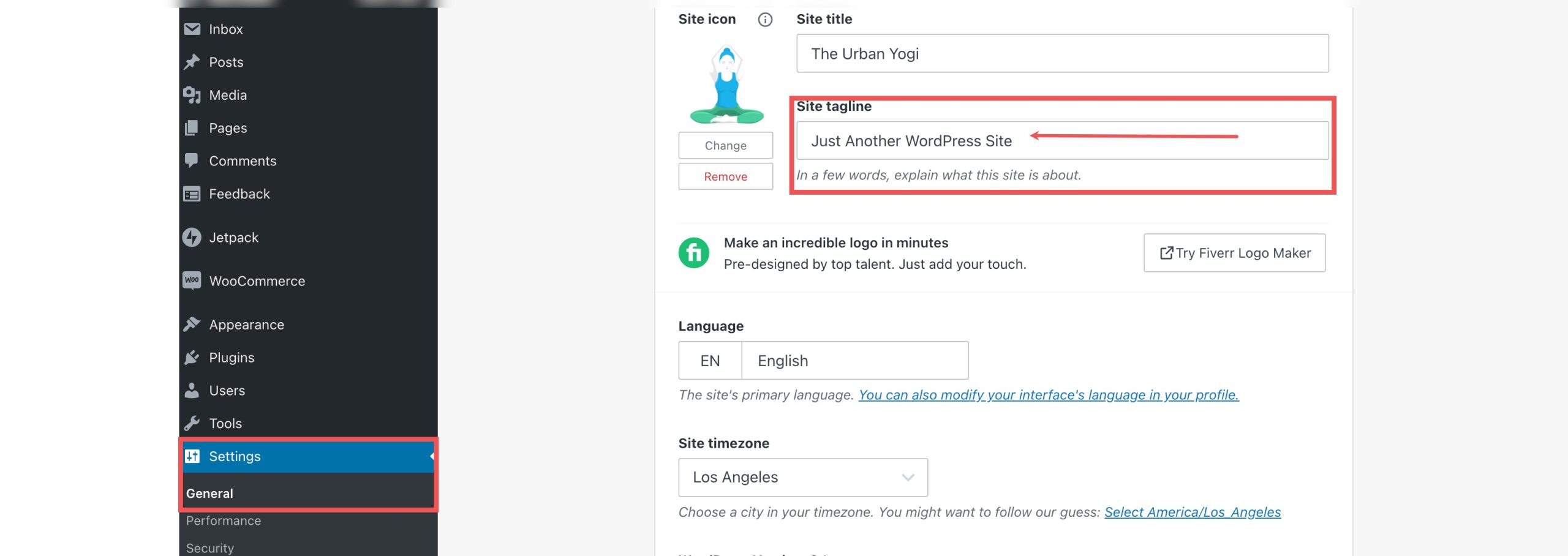
El eslogan de su sitio (junto con el título del sitio) generalmente se agrega cuando instala WordPress por primera vez y se puede encontrar en la configuración general del tablero. El eslogan debe actualizarse del predeterminado "Solo otro sitio de WordPress" con un resumen más apropiado de lo que trata su sitio. Para cambiar el eslogan de su sitio web en el back-end, puede navegar a Configuración > General.

El Bloque de eslogan del sitio es un bloque temático en WordPress que le permite agregar fácilmente el eslogan de su sitio en cualquier lugar de su sitio como contenido dinámico. Puedes arrastrar el bloque a una página, plantilla o encabezado y personalizarlo como quieras. Este es uno de los muchos bloques introducidos con la edición completa del sitio en WordPress.

Cómo agregar el bloque de eslogan del sitio a su publicación o página
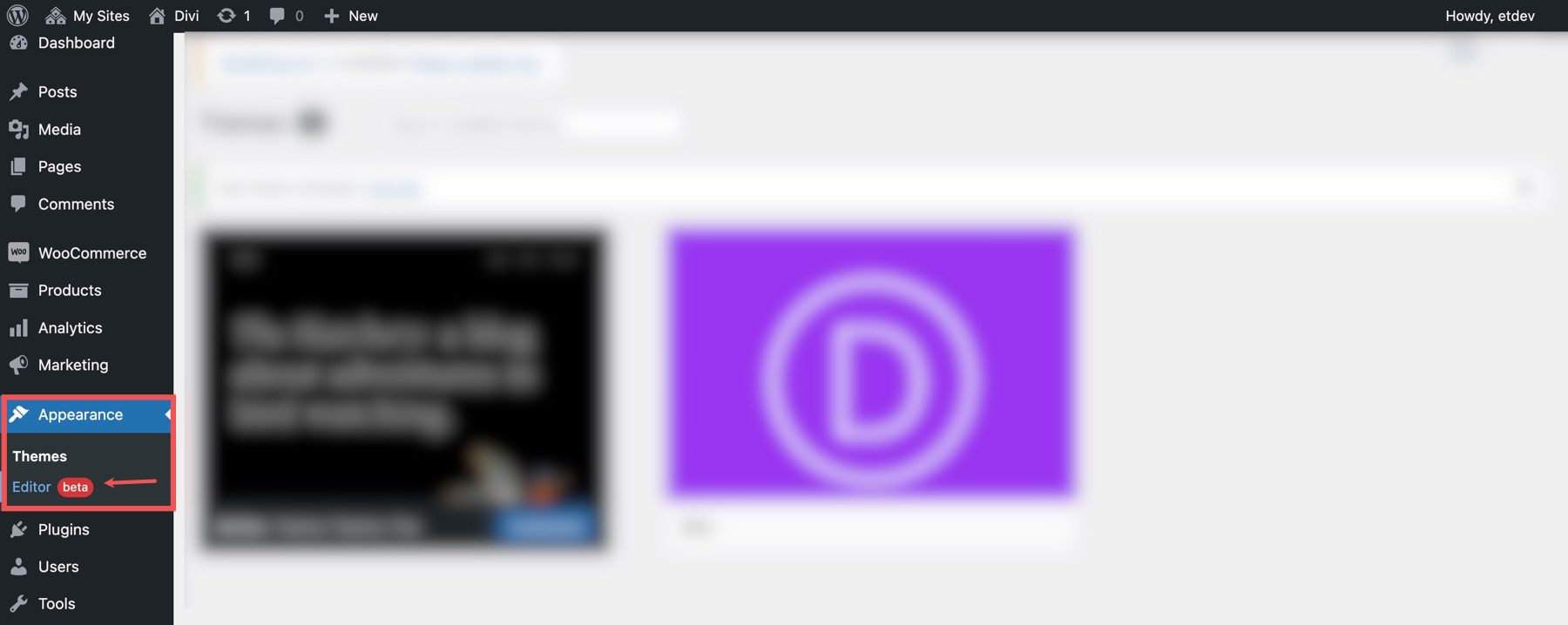
Para este ejemplo, vamos a utilizar el tema Twenty Twenty-Two para agregar el eslogan del sitio al área de encabezado de la plantilla. Desde el tablero de WordPress, ve a Apariencia > Editor.

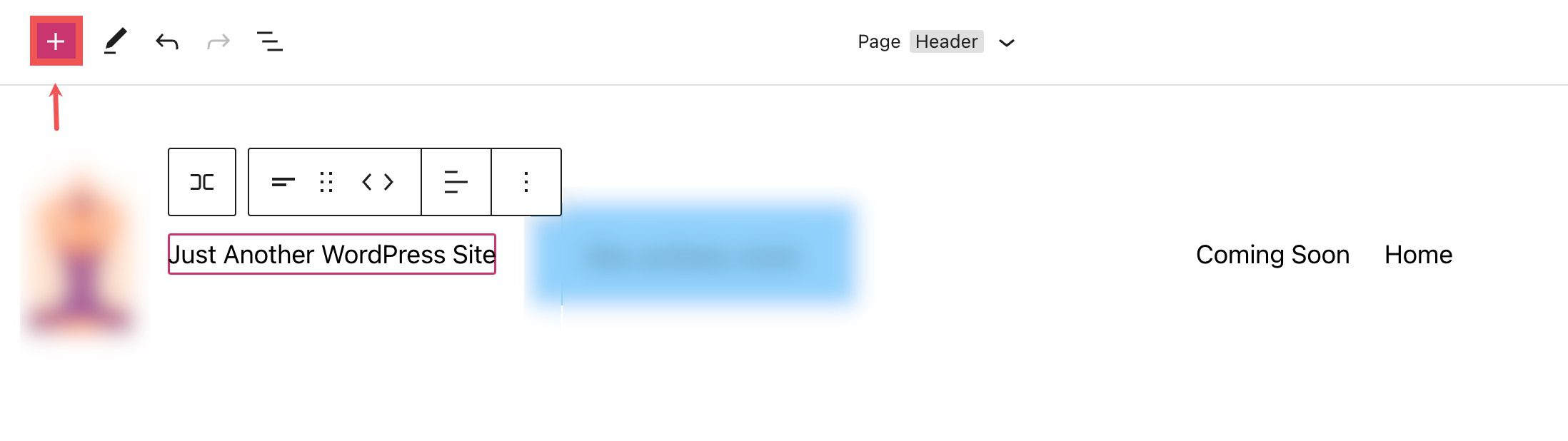
Para agregar un bloque de eslogan del sitio, comience haciendo clic en el ícono Insertador de bloques cuando edite la plantilla de la página.

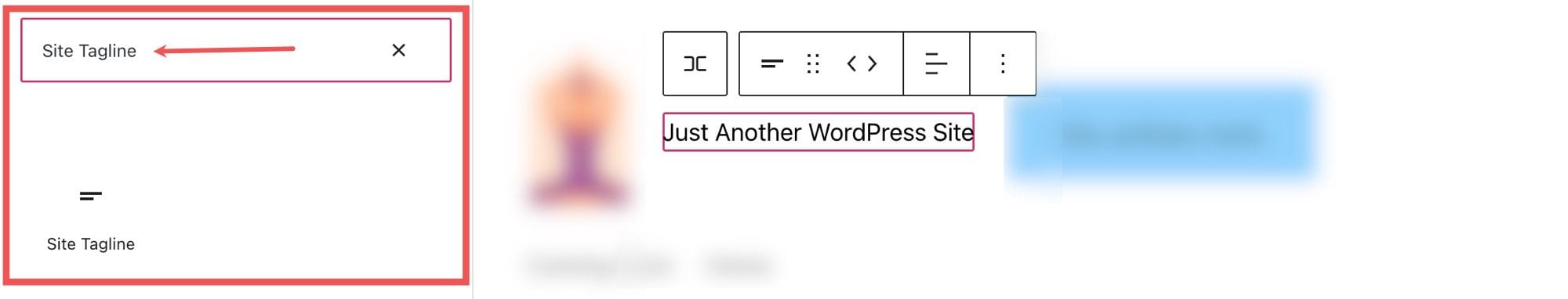
Desde aquí puede buscar el eslogan del sitio desde la barra de búsqueda.

Haga clic en él o arrástrelo a la ubicación deseada para agregar el bloque a su página.

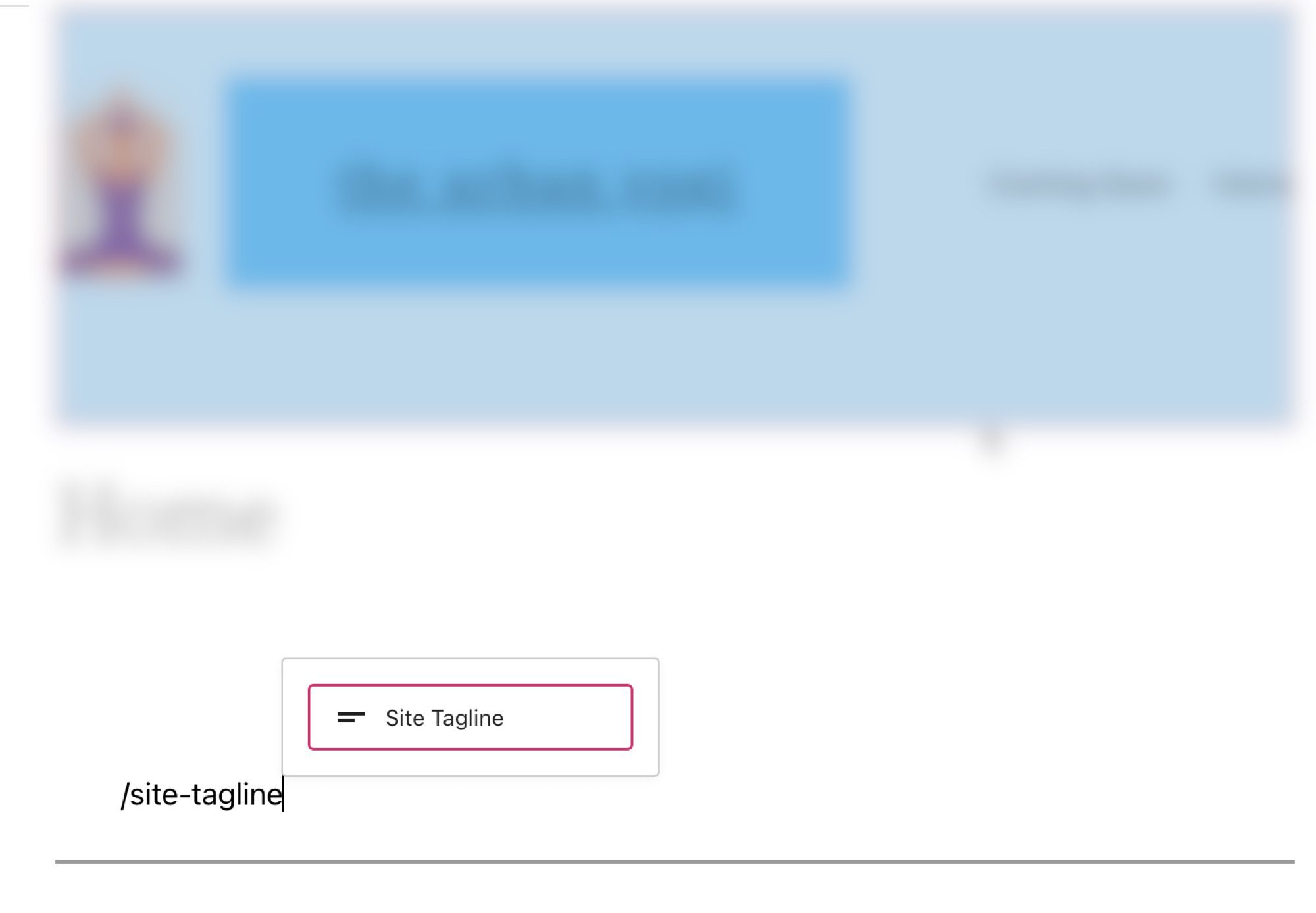
También puede escribir /eslogan para agregar rápidamente el eslogan de su sitio a su página.

Configuración y opciones de bloqueo de lemas del sitio
Configuración de la barra de herramientas
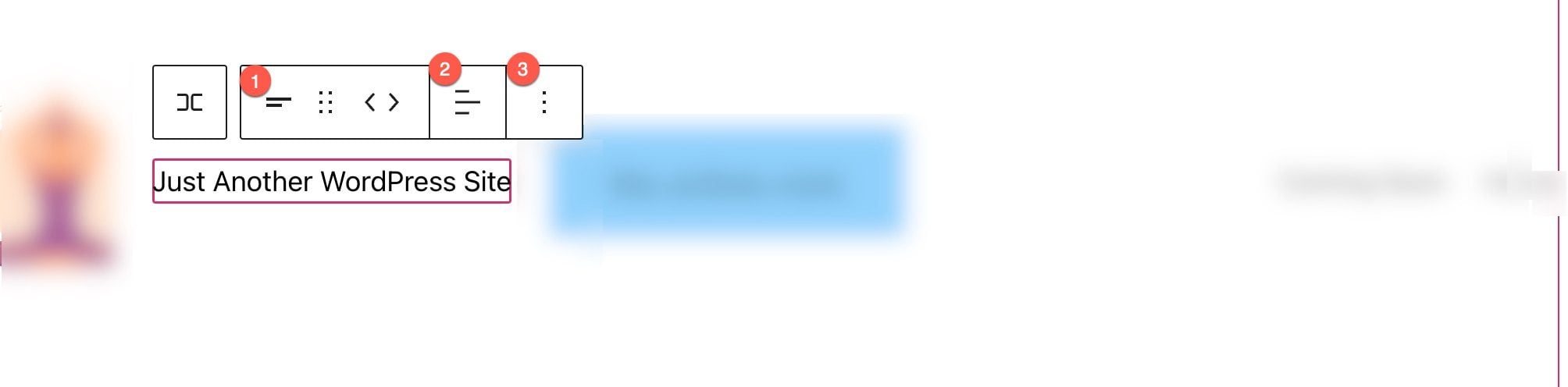
Si pasas el cursor sobre el bloque, verás un menú de formato que incluye las siguientes opciones:
- Transformar el bloque en otro tipo de elemento
- Cambiar la alineación del texto
- Ajustes adicionales.
Aquí hay una hoja de referencia rápida que muestra dónde se encuentra cada una de esas opciones dentro de la barra de herramientas de formato:

Ajustes adicionales
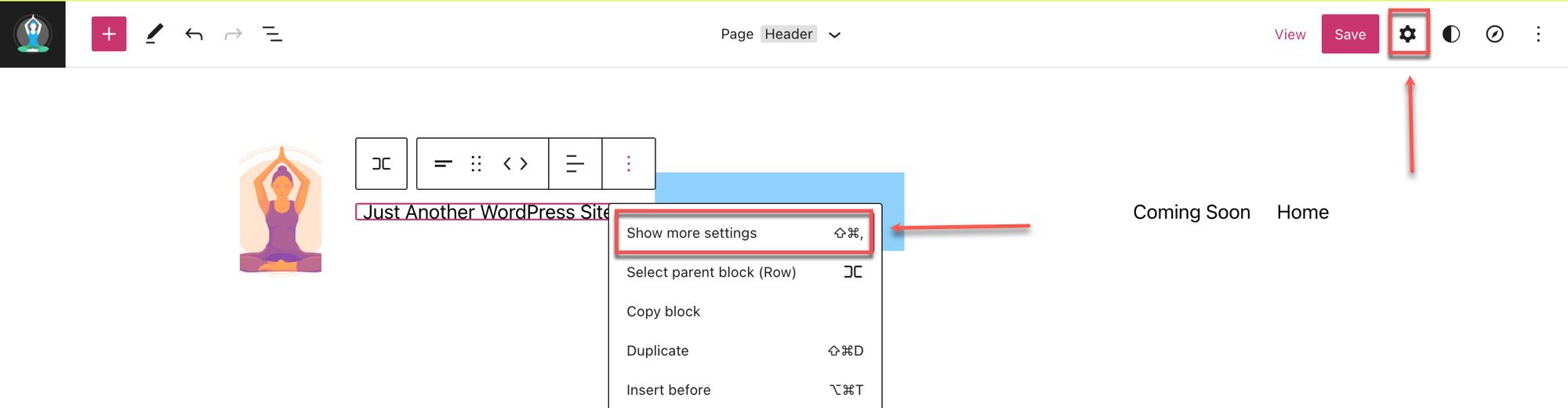
Si hace clic en los tres puntos verticales en el lado derecho de la barra de herramientas y selecciona mostrar más configuraciones o el engranaje en la esquina superior derecha, puede acceder a la barra lateral para ver las configuraciones de bloque adicionales disponibles.

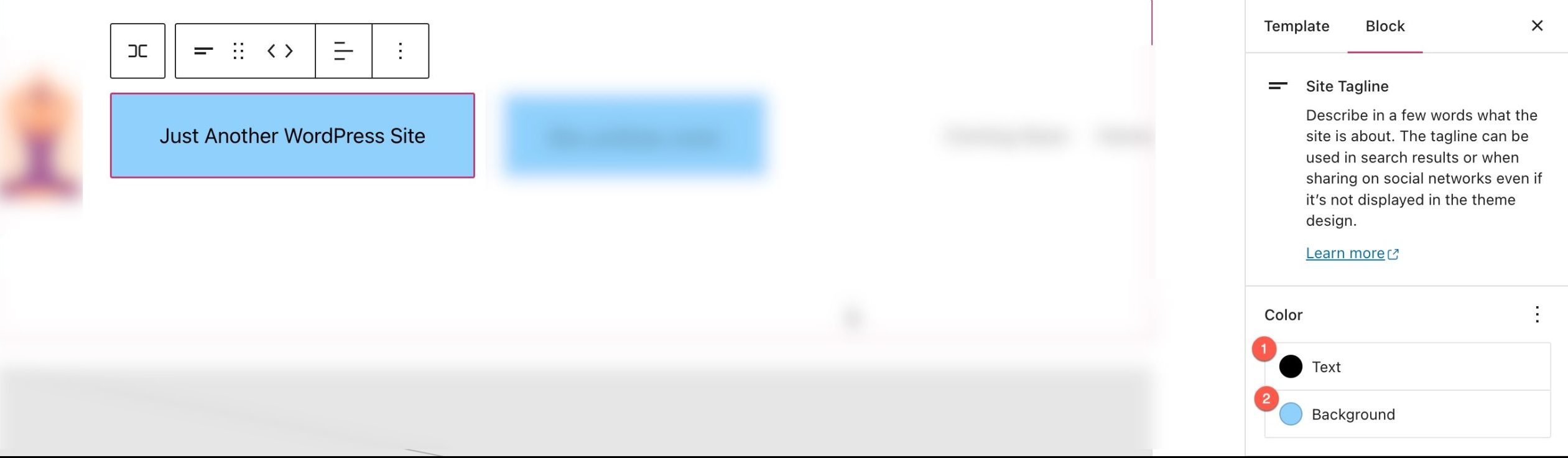
Desde este panel lateral puede ver las configuraciones adicionales, primero veremos las configuraciones de Color disponibles:
- Cambie el color del texto.
- Cambia el color de fondo del texto.

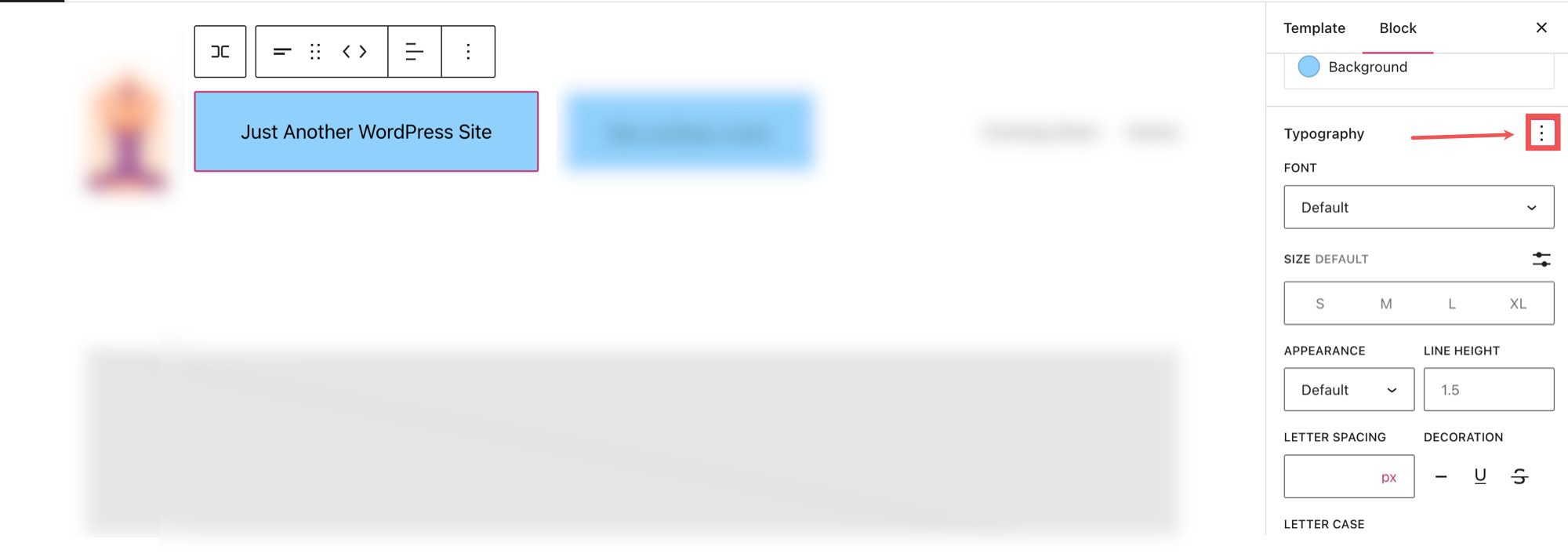
También puede cambiar la fuente, la apariencia (negrita, cursiva, etc.), la altura de la línea, el espaciado entre letras, la decoración (subrayado, tachado) y el formato de las letras haciendo clic en los tres puntos verticales junto a Tipografía en la sección Color .

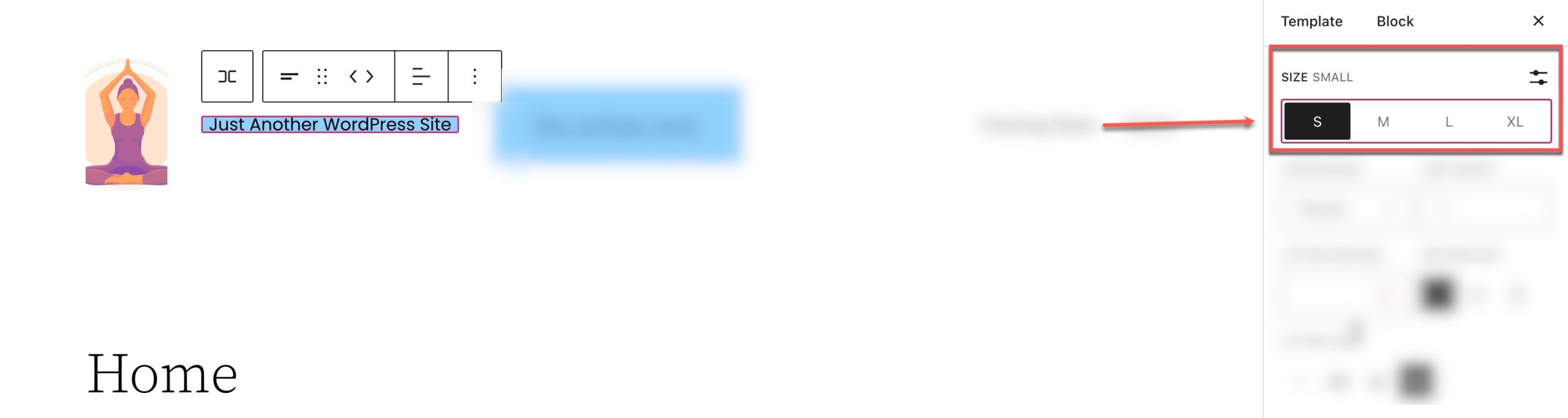
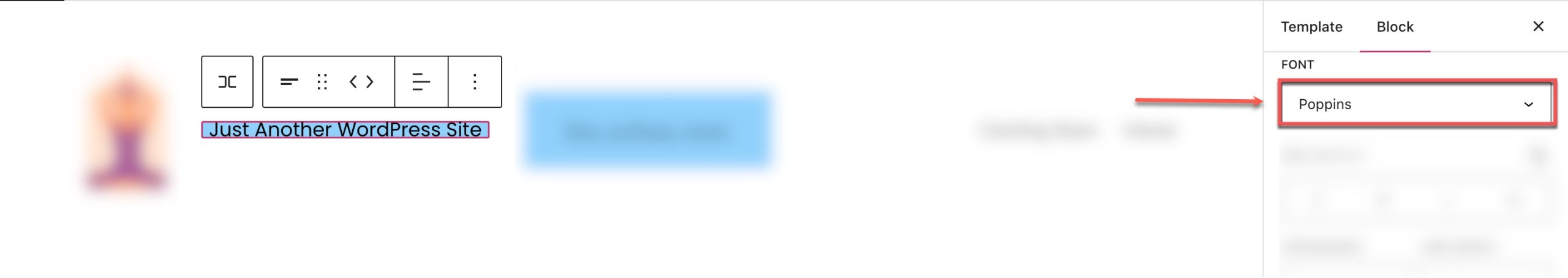
Puede cambiar la fuente desde la sección de configuración de fuente.

Ajuste el tamaño de fuente en la configuración de tamaño .
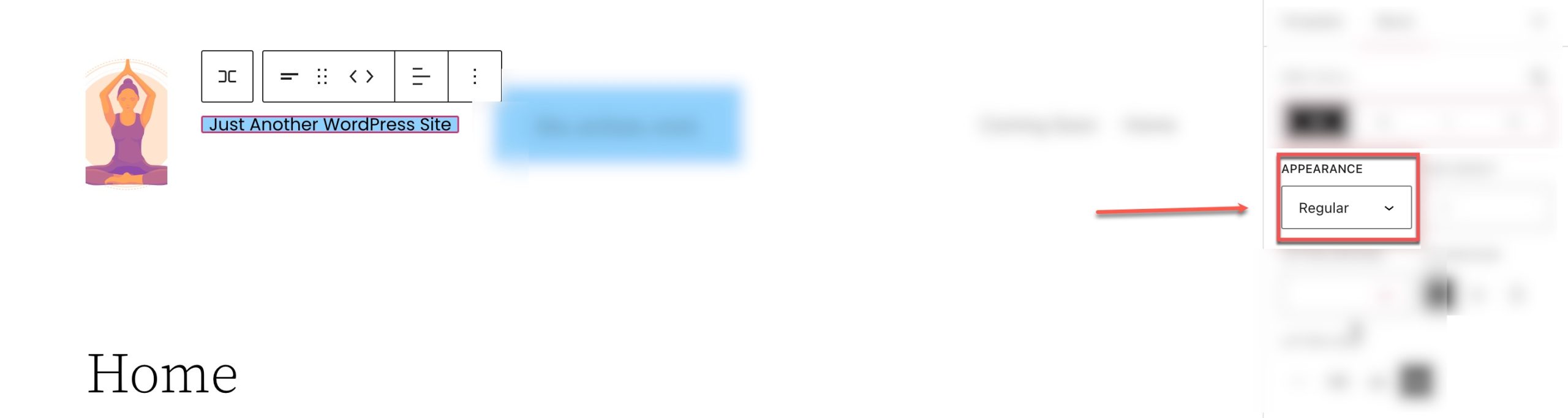
El peso de la fuente (negrita, delgada, etc.) se puede cambiar en la sección de apariencia .
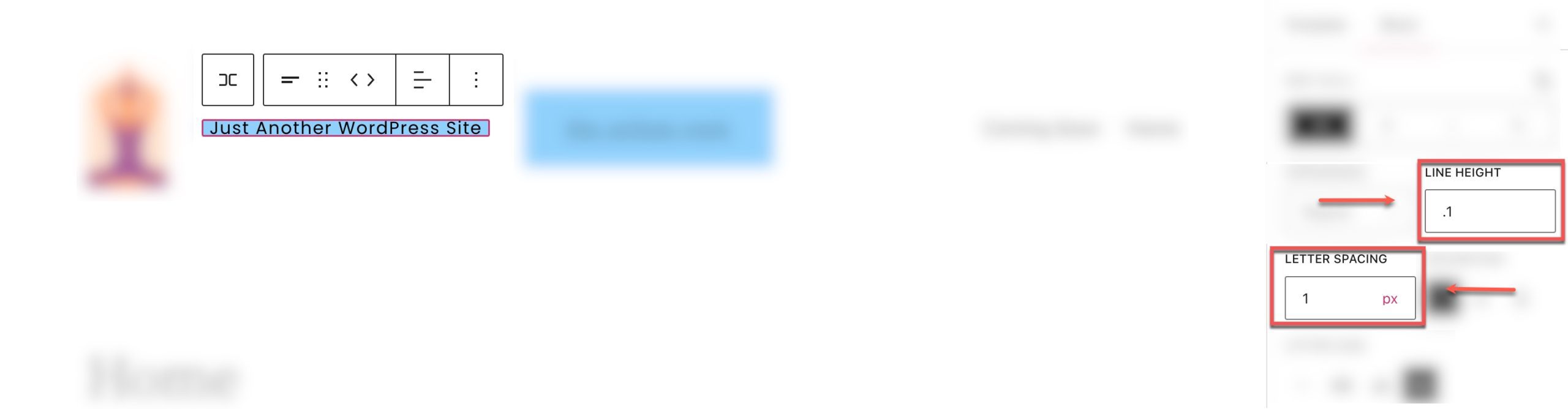
También puede ajustar el espaciado entre letras y la altura de las líneas en sus respectivas secciones.

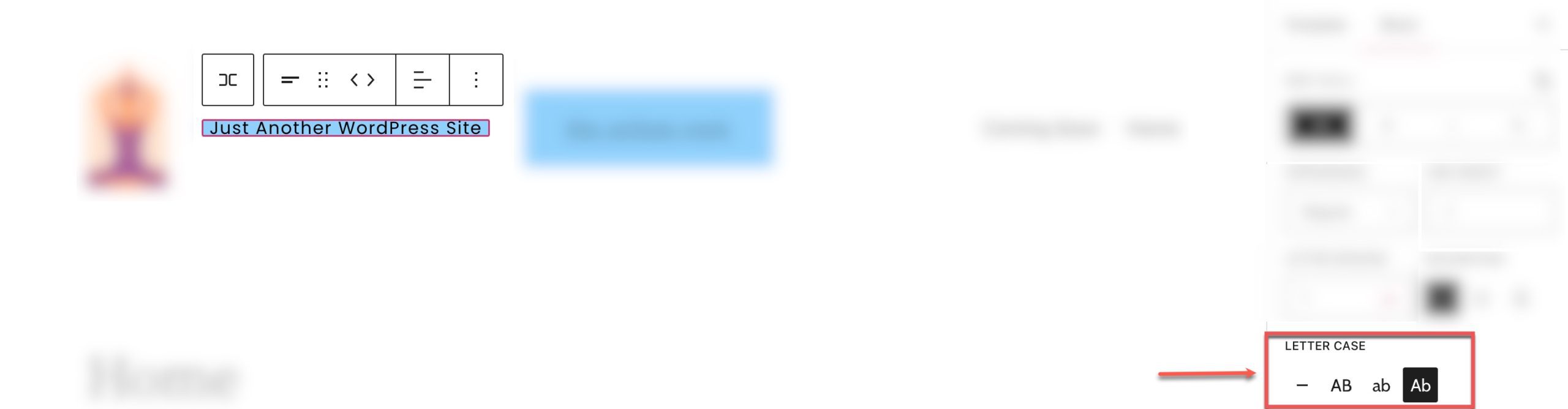
En la configuración de mayúsculas y minúsculas , podemos ajustar el uso de mayúsculas en el bloque del eslogan del sitio.
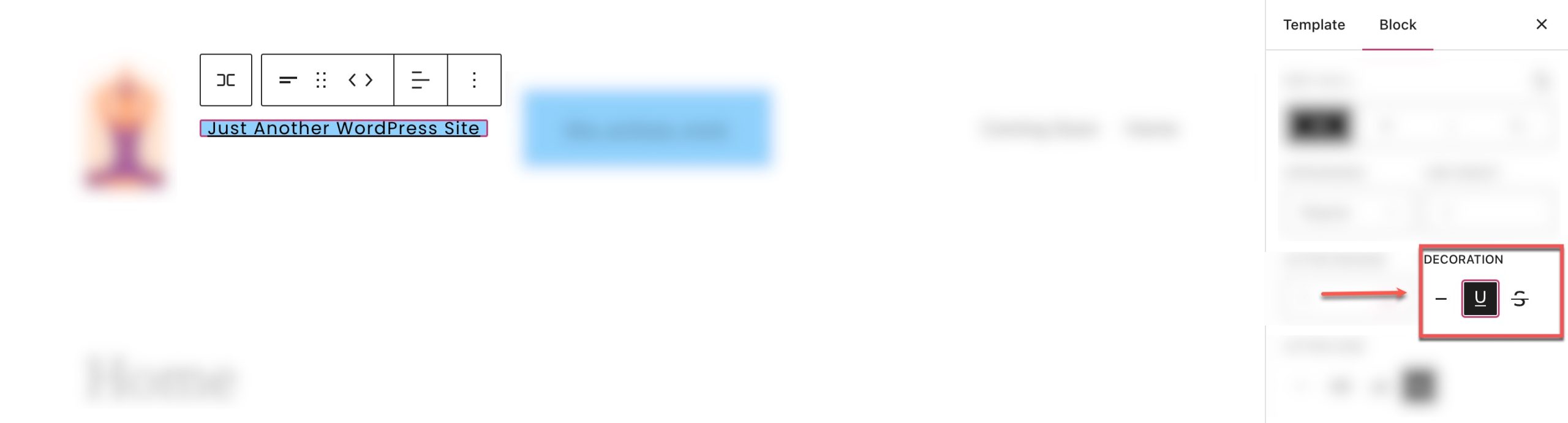
 Y podemos subrayar o tachar el eslogan de nuestro sitio seleccionando esas opciones en la sección de decoración .
Y podemos subrayar o tachar el eslogan de nuestro sitio seleccionando esas opciones en la sección de decoración .


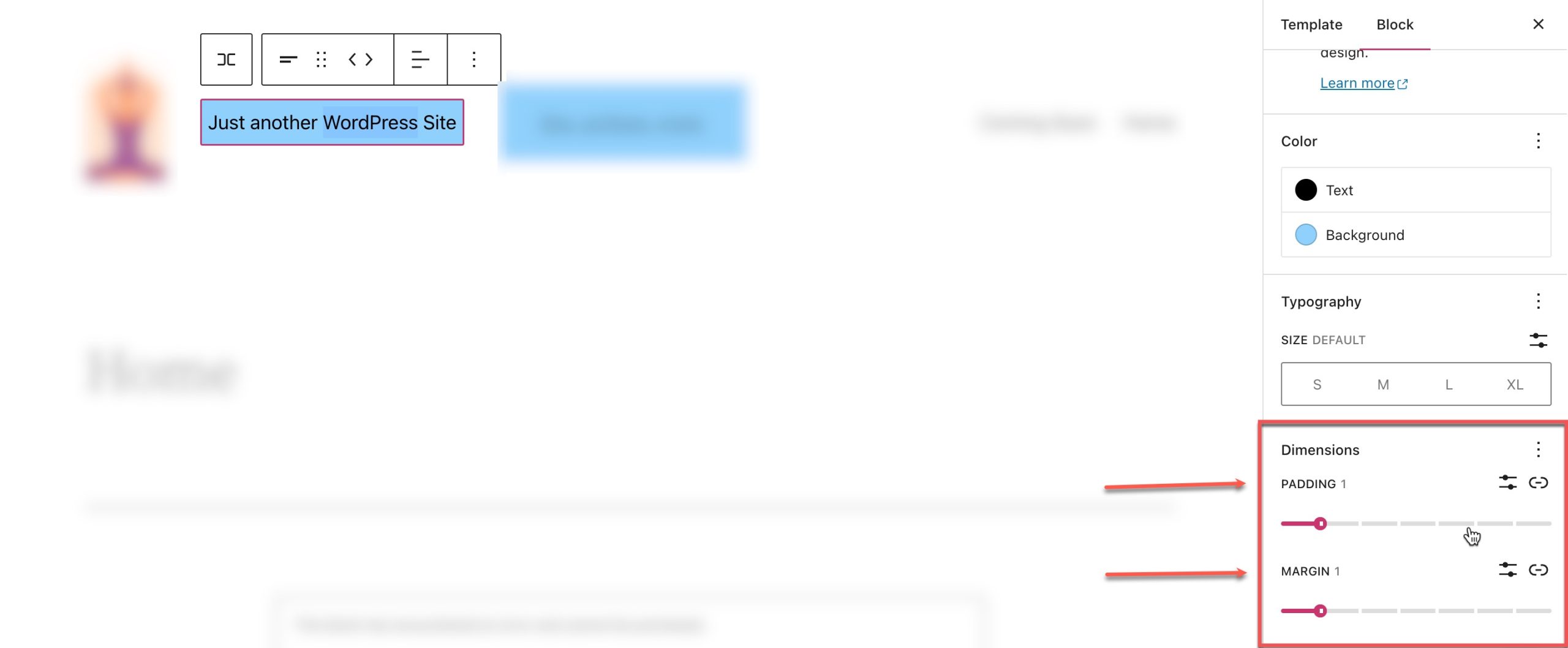
Debajo de la sección de configuración , puede encontrar la pestaña de dimensiones donde puede ajustar el relleno y el margen del bloque de eslogan de su sitio.

Cambiar el estilo global del bloque de lemas del sitio en WordPress
Como se mencionó anteriormente, el lema real de su sitio de WordPress (el contenido del texto) se puede actualizar utilizando el bloque de lemas del sitio para todas las interacciones del bloque de forma dinámica. Sin embargo, el estilo (color de fondo, color del texto, etc.) del bloque no se aplicará a todas las interacciones a menos que cambie el estilo global predeterminado del bloque.
Por ejemplo, a continuación hemos ajustado el color de fondo del bloque de eslogan de nuestro sitio en el encabezado a azul.

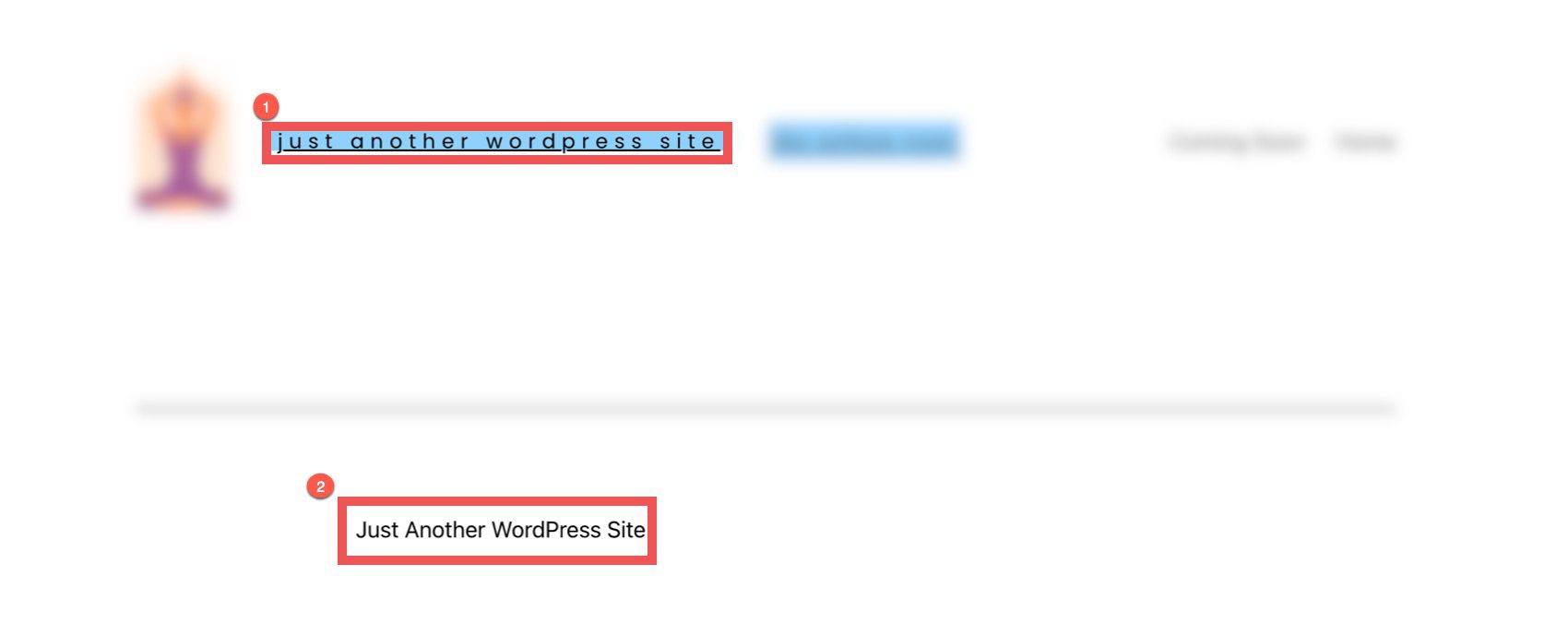
Si abrimos una publicación de blog, podemos ver que el encabezado cambia con el nuevo estilo (1), pero el estilo está desactivado si colocamos el bloque del eslogan del sitio en otro lugar de la página (2).

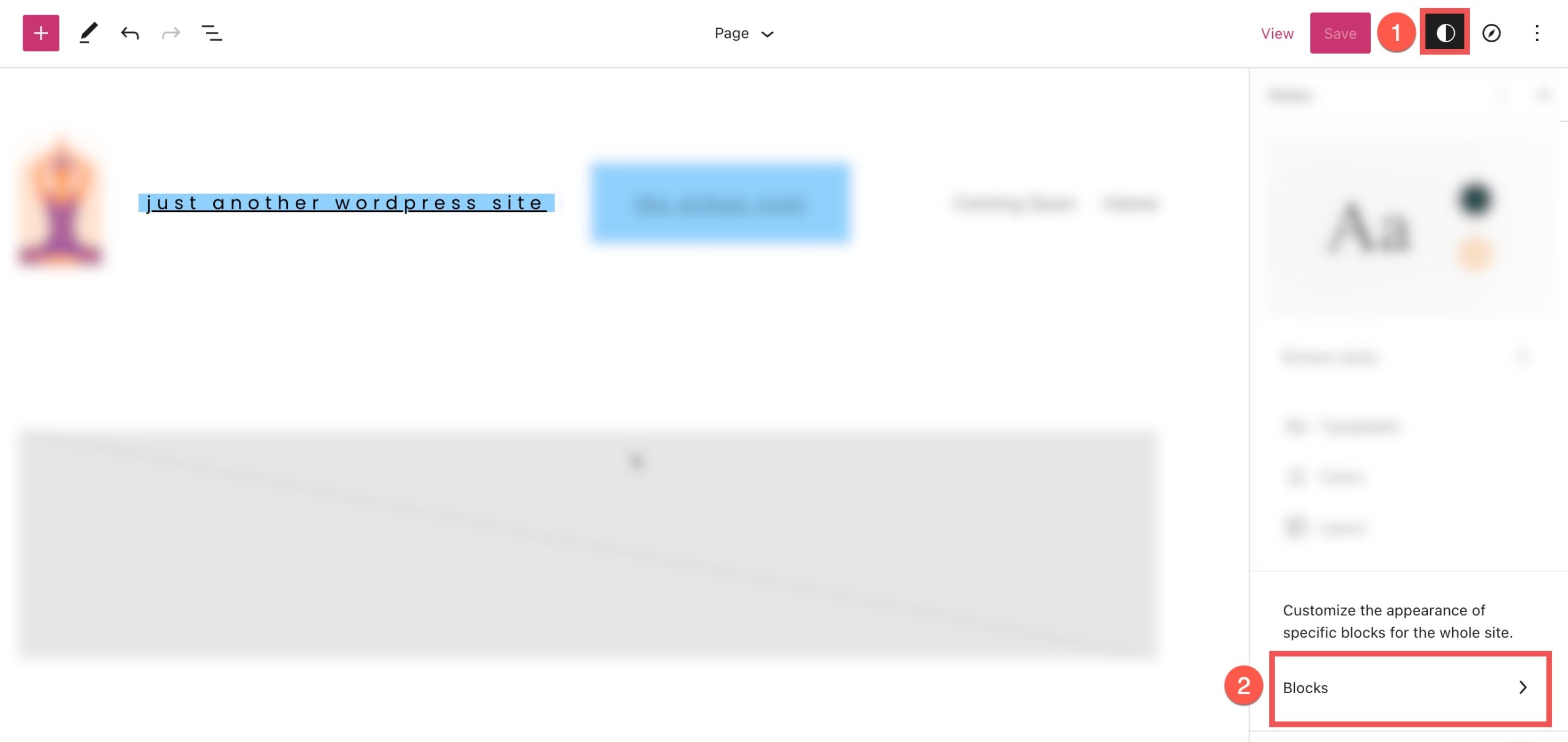
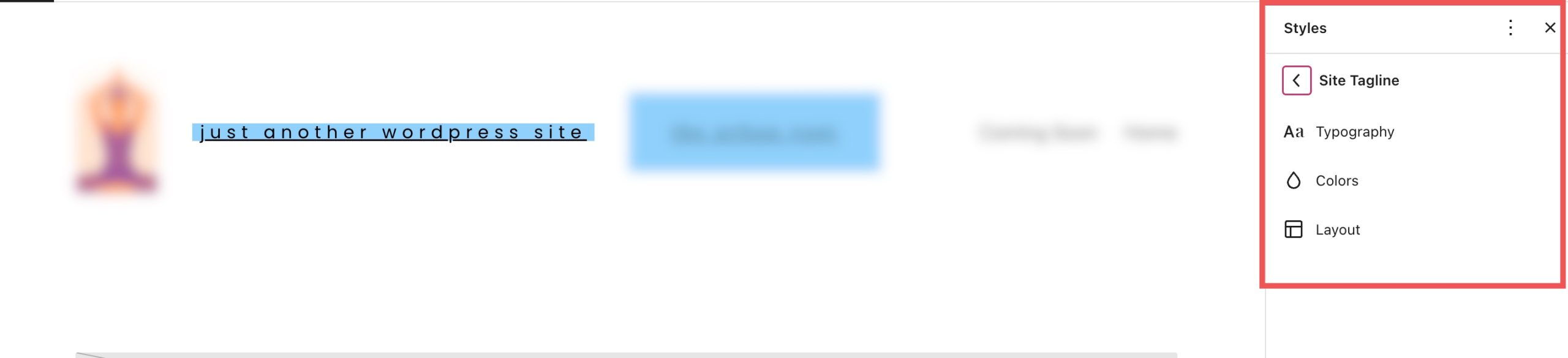
Para cambiar los estilos de todos los bloques de lemas del sitio en todo el sitio web de WordPress, podemos navegar a la pestaña de estilos haciendo clic en el círculo mitad blanco, mitad negro en la parte superior derecha de nuestro editor de plantillas y seleccionando bloques .

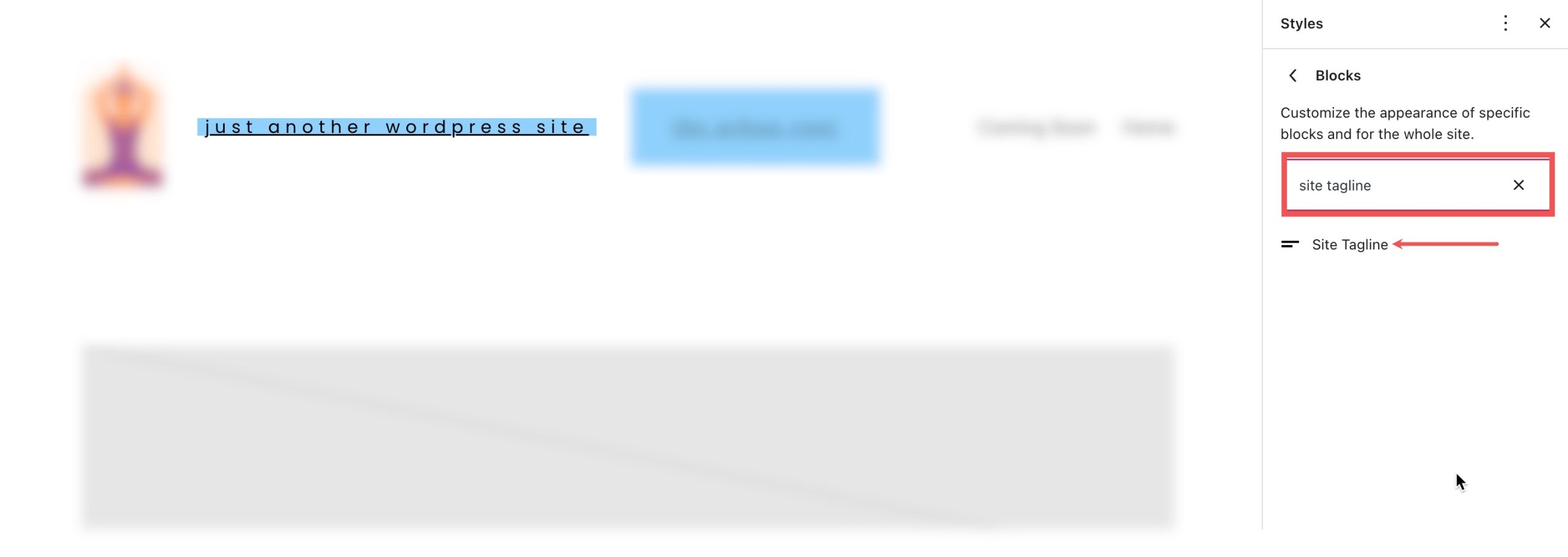
Desde aquí, busque "eslogan del sitio" en la barra de búsqueda y selecciónelo.

Aquí puede realizar cambios que cambiarán el estilo predeterminado para todas las iteraciones actuales y futuras del bloque de eslogan del sitio en su sitio web.

Por supuesto, siempre puede anular estos estilos globales para cualquier bloque individual según sea necesario.
Preguntas frecuentes sobre el bloque de lemas del sitio
Aquí hay algunas preguntas frecuentes que pueden ayudarlo a comprender mejor el Bloque de eslogan del sitio.
¿Necesito un lema del sitio para mi sitio web?
¡Absolutamente! Al igual que el título de su sitio, el lema del sitio ayuda a definir la identidad y el propósito de su sitio web. Lo más importante es que un eslogan ayuda al SEO. Los motores de búsqueda lo utilizan para ayudar a clasificar su sitio, especialmente si se muestra en los SERP. Incluso si elige no mostrar su eslogan en su encabezado, crear uno en Configuración> General sigue siendo una buena práctica para SEO.
¿Dónde debo usar el bloque de lemas del sitio?
En general, el eslogan del sitio se usa principalmente detrás de escena. Pero es una práctica común agregar a su encabezado o pie de página. Puede colocarlo junto al bloque del logotipo del sitio o al bloque de mosaicos del sitio para ayudar a los visitantes a saber de qué se trata su sitio.
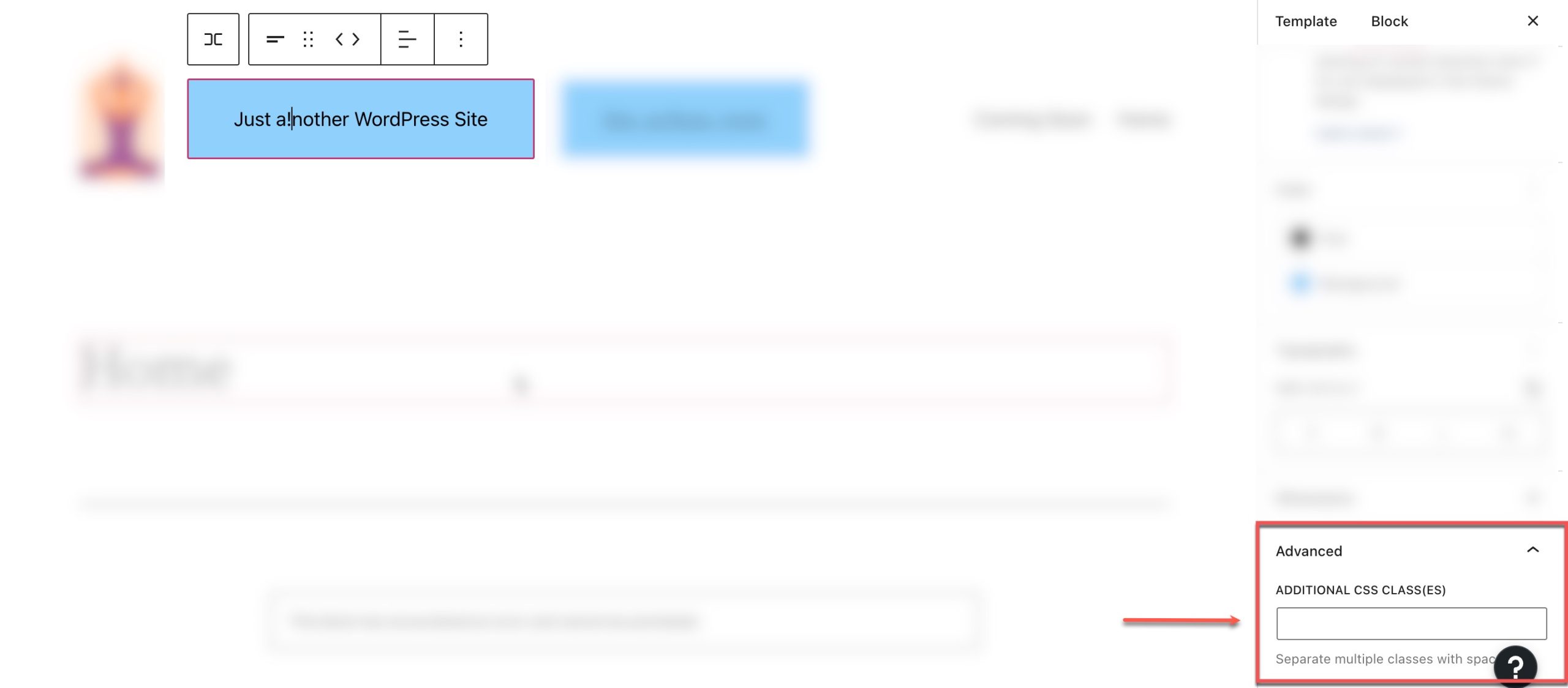
¿Puedo agregar CSS personalizado al bloque de lemas de mi sitio?
En la sección de dimensiones en la barra lateral de configuración adicional, puede ver la sección avanzada . Aquí puede agregar clases CSS a su bloque para orientar el bloque en su hoja de estilo CSS o usar el área CSS adicional de su tema según sea necesario.

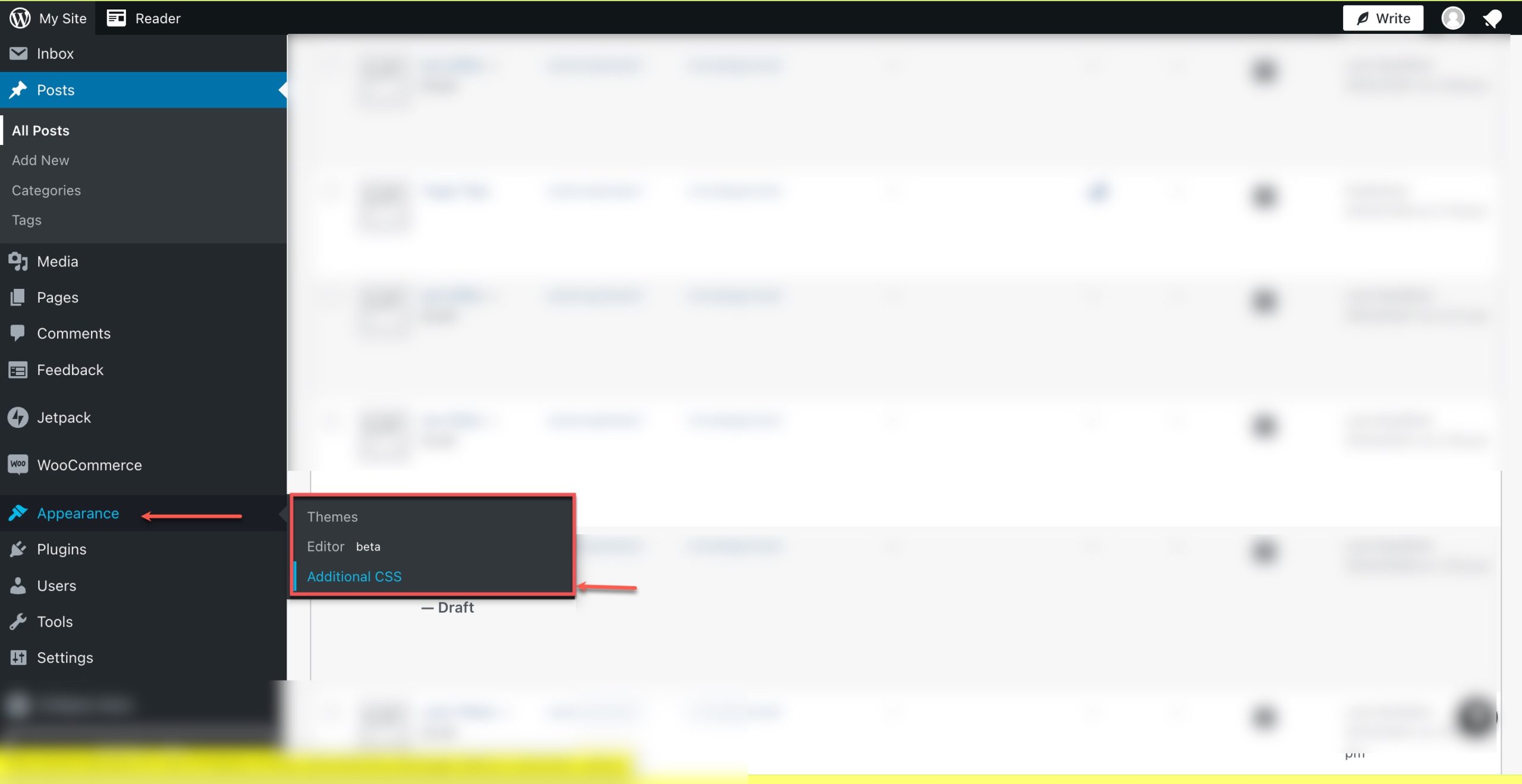
Para acceder al editor de CSS, vaya a Apariencia > CSS adicional :

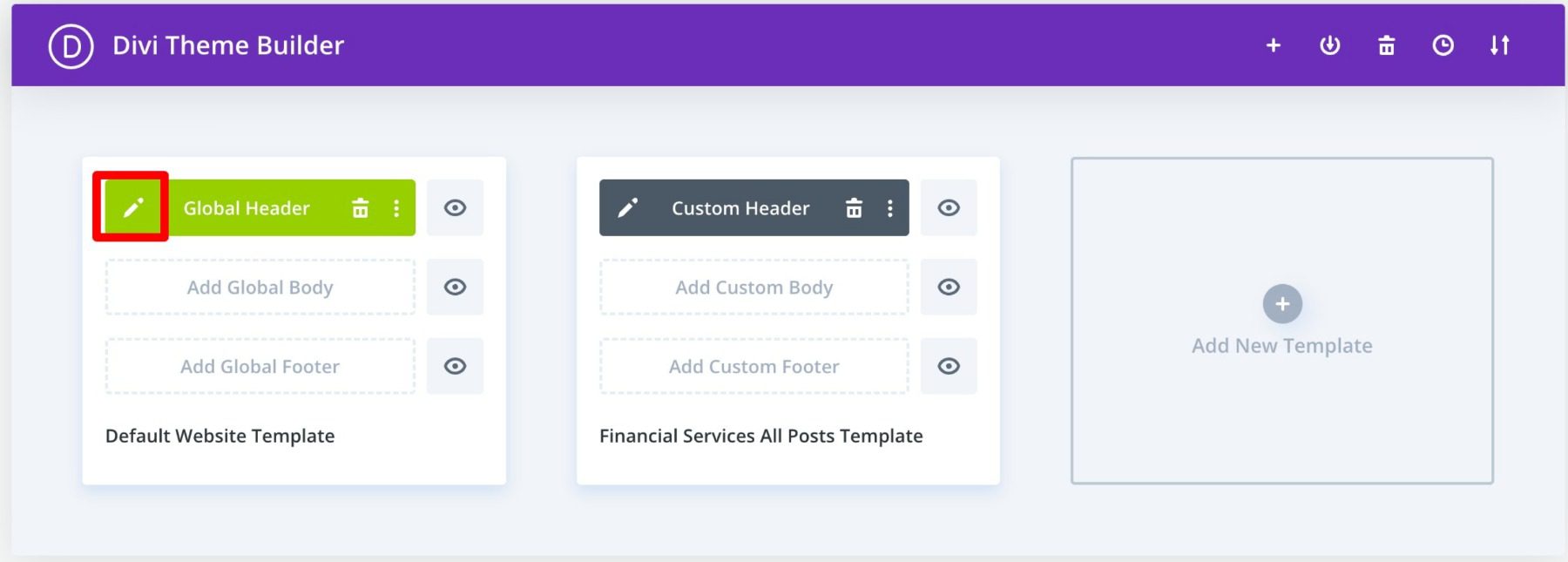
Agregar un eslogan de sitio dinámico en Divi
Puede usar Divi Theme Builder para agregar un eslogan de sitio a su encabezado global en solo unos pocos pasos sencillos. Puede comenzar haciendo clic en el botón de edición junto a Global Header en su Divi Theme Builder . Estamos usando una plantilla prefabricada para este tutorial, pero estos pasos funcionarán con cualquier tema.

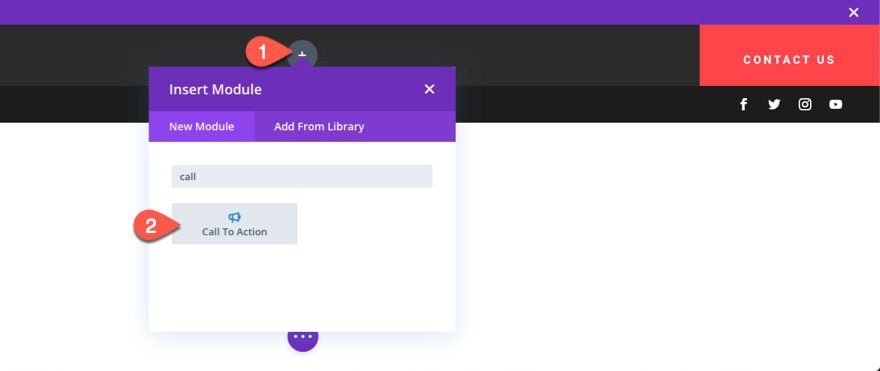
A continuación, agregue un nuevo módulo de llamada a la acción en su encabezado.

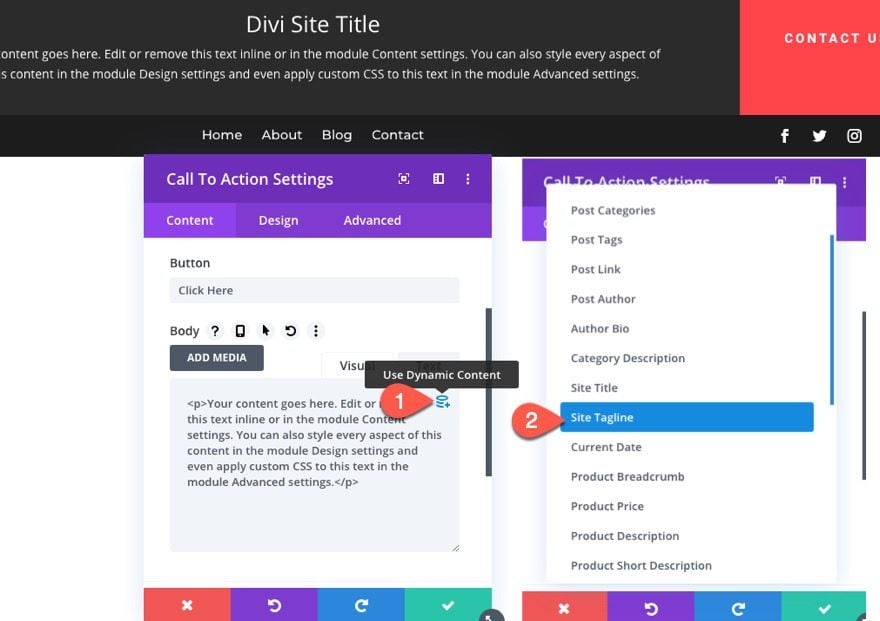
A continuación, desplace el cursor sobre el área del cuerpo y seleccione el icono " Usar contenido dinámico ". A continuación, seleccione " Lema del sitio " de la lista.

Para obtener más información, consulte nuestro tutorial sobre cómo agregar un título dinámico y un eslogan en Divi.
Conclusión
El bloque de eslogan del sitio le brinda control total sobre dónde desea mostrarlo en su sitio. Usando la configuración de bloque incorporada disponible en el editor de WordPress, puede agregar, editar o diseñar fácilmente el bloque para que se ajuste a su diseño. Úselo para agregar un eslogan hermoso al encabezado o pie de página de su sitio o en cualquier lugar que desee.
También te pueden interesar nuestros tutoriales sobre WooCommerce Blocks y Block Patterns.
¡Háganos saber en los comentarios si tiene alguna pregunta sobre el bloque de eslogan del sitio de WordPress!