12 tácticas para optimizar la velocidad de WordPress sin complementos
Publicado: 2023-10-05¿Por qué intentar optimizar la velocidad de su sitio web de WordPress sin complementos? Un sitio web lento es más que un simple inconveniente: es un obstáculo importante cuando se intenta lograr el éxito en línea. De hecho, según un estudio de Portent de 2022, en los primeros cinco segundos después de cargar una página, cada segundo adicional reduce las tasas de conversión del sitio web en un promedio de un 4,5%.
Si bien los complementos de rendimiento de WordPress pueden parecer la solución ideal para abordar este problema, no siempre son la mejor opción. Claro, ofrecen soluciones rápidas, pero también pueden introducir una serie de problemas adicionales, desde vulnerabilidades de seguridad hasta código inflado.
Si eso suena desagradable, no se preocupe, puede acelerar absolutamente la velocidad de su sitio de WordPress sin instalar un solo complemento. Eso es exactamente lo que discutiremos hoy aquí mostrándole una multitud de formas de aumentar la velocidad del sitio de WordPress sin complementos.
¿Por qué considerar la optimización sin complementos?

Dejemos una cosa clara: los complementos, incluidos los complementos de rendimiento, no son inherentemente malos. Pueden agregar funcionalidades valiosas a su sitio web y hacer su vida como propietario de un sitio mucho más fácil. Sin embargo, cuanto más te apoyes en ellos para cada pequeño detalle, más te expones a una variedad de problemas potenciales, como:
- Código excesivo : cada complemento que agrega a su sitio web le introduce código adicional. Con el tiempo, esto puede acumularse y hacer que su sitio se vuelva lento. Además, a menudo los complementos incluyen funciones que realmente no necesitas, agregando características y código a tu sitio que ni siquiera estás usando.
- Riesgos de seguridad : no todos los complementos son de la misma calidad. Algunos vienen con etiquetas mal escritas o medidas de seguridad obsoletas, lo que los convierte en un blanco perfecto para los piratas informáticos. Cuantos más complementos tenga, más puntos de entrada potenciales para los ciberdelincuentes.
- Problemas de incompatibilidad : los complementos pueden chocar entre sí o con su tema de WordPress, lo que provoca que la funcionalidad se interrumpa. Esto puede llevar a una pesadilla a la hora de solucionar problemas, mientras intentas descubrir qué complemento es el culpable.
- Gastos generales de mantenimiento : cada complemento requiere actualizaciones periódicas para mantenerse seguro y funcional. Cuantos más complementos tengas, más tiempo dedicarás al mantenimiento, lo que te alejará de otras tareas importantes.
Entonces, hay una buena cantidad de trampas en el uso de complementos y, con suerte, dejan en claro por qué optar por un enfoque sin complementos para mejorar la velocidad del sitio puede ser una decisión inteligente.
Hacer un diagnóstico: ¿Qué está ralentizando su sitio?
Saltar directamente a soluciones sin analizar primero el problema no es el mejor enfoque. Puede que tengas suerte y lo descubras de inmediato, pero en la mayoría de los casos, será cuestión de prueba y error.
Por eso es crucial identificar primero qué está causando que su sitio de WordPress se ralentice. Al identificar los problemas, puede aplicar soluciones específicas que tendrán el mayor impacto en el rendimiento de su sitio.
Cómo ejecutar una auditoría de velocidad

Realizar una auditoría de velocidad es el primer paso en el proceso de diagnóstico. Esto le brindará una instantánea de la eficiencia actual de su sitio y resaltará las áreas que necesitan mejorar. He aquí cómo hacerlo:
- Elija una herramienta de prueba de velocidad : existen varias herramientas confiables disponibles para este propósito. GTmetrix, Pingdom y Google PageSpeed Insights se encuentran entre los más populares.
- Ejecute la prueba : ingrese la URL de su sitio web e inicie la prueba. Espere a que se completen los resultados.
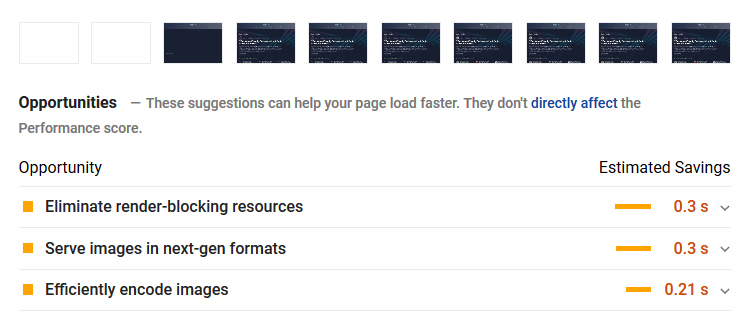
- Analice los resultados : busque métricas clave como el tiempo de carga, la cantidad de solicitudes y el tamaño de la página. Preste atención a las advertencias o sugerencias que proporciona la herramienta.
- Identifique cuellos de botella : los problemas comunes pueden variar desde el tiempo de respuesta del servidor, imágenes no optimizadas, demasiadas solicitudes HTTP externas o incluso falta de funciones de almacenamiento en caché.
- Documente los resultados : mantenga un registro de los resultados de sus pruebas iniciales. Esto servirá como punto de referencia para medir la efectividad de las optimizaciones que aplicarás más adelante.
Realizar una auditoría de velocidad exhaustiva le ayuda a preparar el terreno para una optimización eficaz. Sabrá exactamente qué problemas abordar, lo que le permitirá ahorrar tiempo y esfuerzo a largo plazo.
Cómo optimizar el rendimiento de su sitio de WordPress sin complementos
Una vez que hayas analizado el problema, es hora de abordarlo. Veamos algunos de los pasos que puede seguir para acelerar su sitio de WordPress sin recurrir a complementos de rendimiento.
1. Elija sabiamente el alojamiento
El alojamiento web juega un papel fundamental en la velocidad y el rendimiento general de su sitio web. Piense en ello como la base de su casa digital. Si la base es inestable, toda la estructura está en riesgo. La velocidad del servidor de su proveedor de alojamiento, el tipo de almacenamiento que ofrece y la ubicación de sus centros de datos pueden afectar la rapidez con la que se carga su sitio web.

Cuando se trata de tipos de almacenamiento, a menudo encontrará dos opciones: unidades de estado sólido (SSD) y unidades de disco duro (HDD). Aquí hay una comparación rápida:
- SSD : velocidades de lectura/escritura más rápidas, menos propensas a fallas mecánicas y, en general, más confiables. Ideal para sitios web que requieren acceso rápido a datos.
- HDD : más lento en comparación con el SSD, más propenso a fallas mecánicas, pero generalmente más barato. No recomendado para sitios web de rendimiento crítico.
Elegir SSD en lugar de HDD puede mejorar significativamente la velocidad de su sitio web, ya que los SSD pueden manejar más solicitudes de datos por segundo y ofrecer velocidades de transferencia de datos más rápidas. Por lo tanto, cuando compre servicios de alojamiento web, busque información sobre el tipo de almacenamiento que ofrecen. Muchos servicios de alojamiento modernos se han trasladado a SSD, pero siempre es bueno volver a comprobarlo.
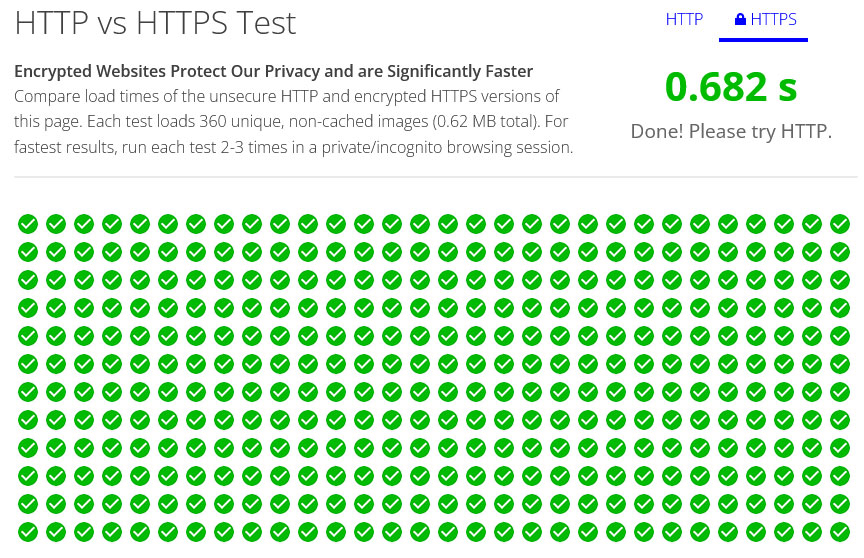
2. Opte por HTTPS frente a HTTP
HTTPS (Protocolo seguro de transferencia de hipertexto) es esencialmente HTTP con una capa adicional de seguridad, gracias al cifrado SSL/TLS. Esto no sólo hace que su sitio web sea más seguro, sino que también infunde confianza entre los visitantes. Google incluso considera HTTPS como un factor de clasificación, por lo que es una situación en la que todos ganan.
Sin embargo, además de las mejoras de seguridad, el uso de HTTPS también es bueno para el rendimiento del sitio. Esto se debe a que utiliza HTTP/2, que incluye varias mejoras de velocidad en comparación con su predecesor. Incluso puedes probarlo tú mismo aquí.

Por esa razón, cambiar a HTTP2 puede acelerar significativamente los tiempos de carga de su sitio web, lo que brinda una experiencia de usuario más fluida.
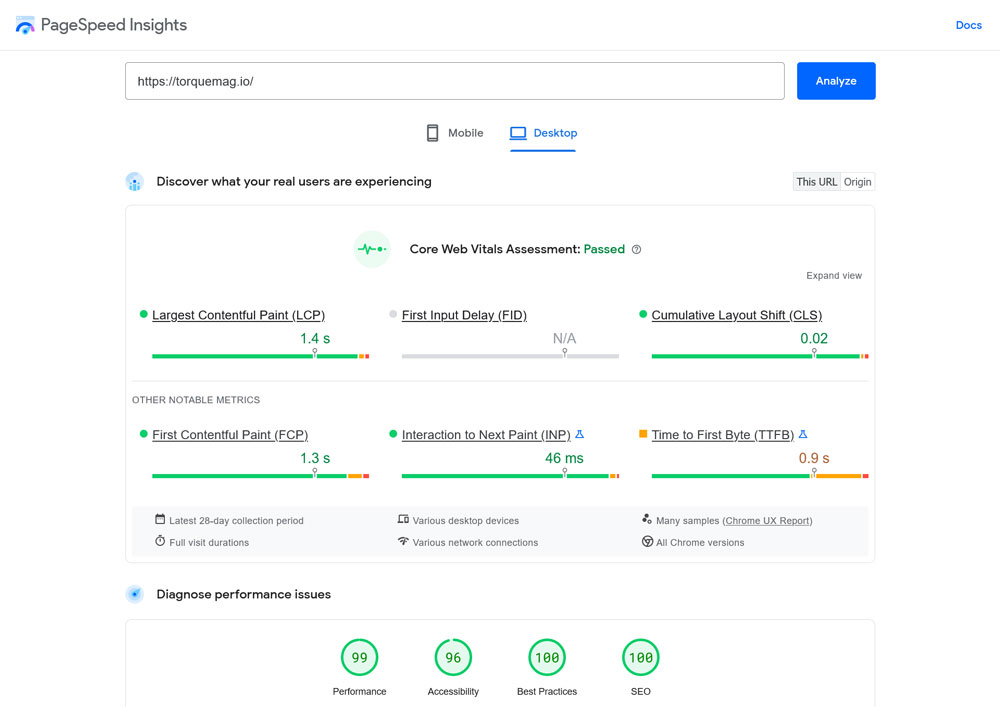
3. Considere los elementos básicos de la Web
Core Web Vitals sirve como una colección de métricas diseñadas para medir la experiencia del usuario en su sitio web. Estas métricas han cobrado importancia debido al énfasis de Google en esta área y ahora son factores centrales en la clasificación de los motores de búsqueda.
Una experiencia de usuario satisfactoria en su sitio web no es un evento único, es un proceso continuo. Core Web Vitals actúa como su guía a lo largo de este proceso, destacando los momentos clave en la interacción del usuario con su sitio. También señalan cuellos de botella de rendimiento en el mundo real, que puede utilizar para ajustar su sitio web en consecuencia.
Para medir estos indicadores de desempeño, generalmente hay dos métodos a seguir:
- Datos de laboratorio : son datos recopilados en un entorno controlado, lo cual es excelente para solucionar problemas y produce resultados consistentes.
- Datos de campo : información recopilada de interacciones reales del usuario, que ofrece una instantánea genuina de su experiencia de usuario, aunque con menos capacidad de depuración.
Para medir estos valores vitales, herramientas como PageSpeed Insights y Chrome Dev Tools son recursos indispensables. Pueden proporcionar información sobre todas las métricas de Core Web Vitals, a saber, la pintura con contenido más grande, el retraso de la primera entrada y el cambio de diseño acumulativo.
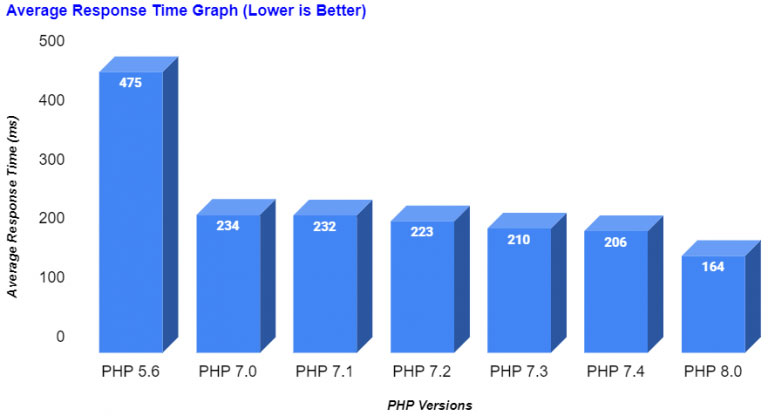
4. Actualice a la última versión de PHP
PHP es el lenguaje de programación que impulsa WordPress, pero las diferentes versiones de PHP pueden tener un impacto significativo en el rendimiento de su sitio de WordPress.
Por ejemplo, un informe elaborado por Cloudways mostró que PHP 8 se cargaba tres veces más rápido que PHP 5.6.

Las últimas versiones de PHP también vienen con funciones de seguridad mejoradas y es más probable que sean compatibles con los desarrolladores de complementos y temas. Por lo tanto, si su sitio se ejecuta en una versión PHP desactualizada, actualizar a la última versión puede generar una mejora notable.
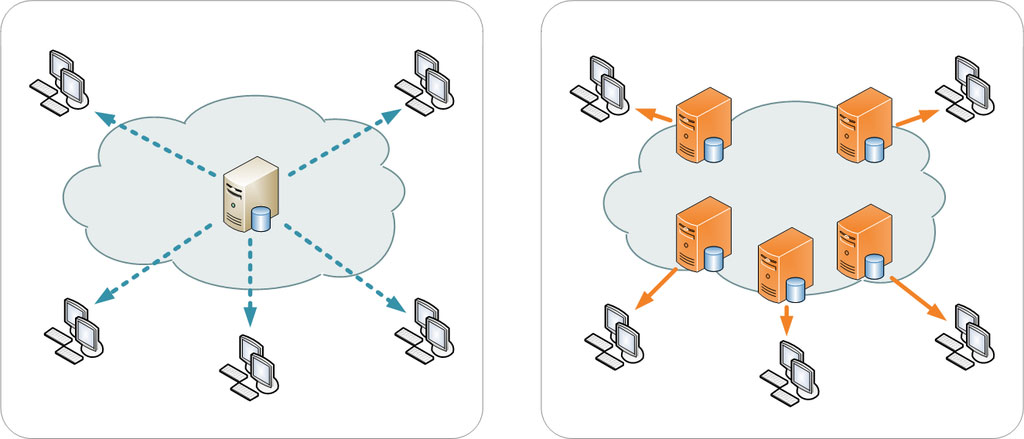
5. Utilice una CDN
Una red de entrega de contenido (CDN) es una red global de servidores diseñada para distribuir el contenido estático de su sitio de WordPress (como imágenes, CSS y JavaScript) y, a veces, incluso contenido dinámico. El objetivo es minimizar la latencia entregando este contenido desde servidores geográficamente más cercanos a la persona que visita su sitio web.

Por ejemplo, un usuario en Europa accederá a su contenido desde un servidor europeo, mientras que un visitante estadounidense accederá desde un servidor dentro de los Estados Unidos.

Pero las CDN aportan más que solo mejoras de velocidad. También vienen equipados con un conjunto de características de seguridad. Muchos servicios CDN incluyen configuraciones avanzadas de firewall, protección contra ataques DDoS e incluso certificados SSL gratuitos.
Estas capas adicionales de seguridad son especialmente valiosas para los sitios de WordPress, que son objetivos frecuentes de una variedad de amenazas cibernéticas.
6. Considere cuidadosamente los temas de WordPress

Aunque hay miles de temas de WordPress disponibles, no todos son iguales en términos de calidad. Algunos temas vienen con funciones de optimización de velocidad integradas que pueden mejorar significativamente el rendimiento de su sitio o simplemente usar código de velocidad optimizada. Algunos ejemplos bien conocidos son:
- Astra: conocido por su diseño liviano y estructura compatible con SEO.
- GeneratePress: el diseño intuitivo y las funciones orientadas al rendimiento lo convierten en una opción perfecta para usuarios con experiencia mínima en codificación.
- Neve: sus rápidos tiempos de carga y su optimización SEO funcionan bien para quienes buscan aumentar su visibilidad.
No importa qué tema elijas, asegúrate de verificar sus calificaciones y leer las reseñas de los usuarios antes de comprometerte. Esta es una buena manera de asegurarse de elegir la mejor opción para las necesidades de su sitio web.
7. Optimizar imágenes

Las imágenes realmente pueden hacer o deshacer un sitio web al agregar atractivo visual y contexto a su contenido. Sin embargo, también pueden reducir el rendimiento de su sitio si no se optimizan adecuadamente. Las imágenes grandes y no optimizadas pueden ralentizar su sitio, consumir ancho de banda e incluso afectar su clasificación SEO.
La compresión de imágenes es una forma de reducir el tamaño de las imágenes y hacer que se carguen más rápido. Aquí, generalmente tienes dos opciones:
- Sin pérdida : este método comprime la imagen sin perder calidad. Es ideal para imágenes que requieren mucho detalle.
- Con pérdida : este método reduce el tamaño del archivo eliminando algunos datos de la imagen. Es más eficaz para reducir el tamaño del archivo, pero puede provocar una ligera pérdida de calidad de la imagen.
Hay varias herramientas externas disponibles para la optimización de imágenes y, si bien algunas también tienen versiones de complementos disponibles, puedes usarlas fácilmente por sí solas. Algunas opciones populares incluyen:
- TinyPNG: esta herramienta utiliza técnicas inteligentes de compresión con pérdida para reducir el tamaño de archivo de sus imágenes PNG y JPEG.
- Squoosh: una herramienta de código abierto que le permite comprimir y cambiar el tamaño de imágenes utilizando varios formatos y configuraciones.
8. Habilite la compresión Gzip
No sólo puedes utilizar la compresión para tus imágenes sino también para tu sitio en su conjunto. De esa manera, los archivos que componen su sitio web se reducen, lo que hace que su descarga y visualización sean más rápidas.
Prácticamente todos los complementos de rendimiento de WordPress incluyen la opción de activar la compresión. Sin embargo, si desea evitar el uso de complementos (como lo hacemos aquí), también puede activarlo manualmente agregando el siguiente marcado al archivo .htaccess de su sitio web.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Para obtener instrucciones detalladas sobre cómo hacer esto, consulte nuestro tutorial de compresión Gzip.
9. Activar el almacenamiento en caché del navegador
Mientras esté dentro de .htaccess , también puede activar el almacenamiento en caché del navegador. El almacenamiento en caché del navegador es como un banco de memoria para su sitio web. Almacena archivos estáticos como imágenes, CSS y JavaScript en el dispositivo del visitante. De esa manera, la próxima vez que visiten su sitio, estos archivos se cargarán desde su disco duro en lugar de descargarse nuevamente desde el servidor. Como puedes imaginar, eso es mucho más rápido.
A continuación se muestra el código que puede utilizar para que esto suceda. Colóquelo dentro de .htaccess antes de la línea # END WordPress (fuente del código: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Eliminar complementos no utilizados
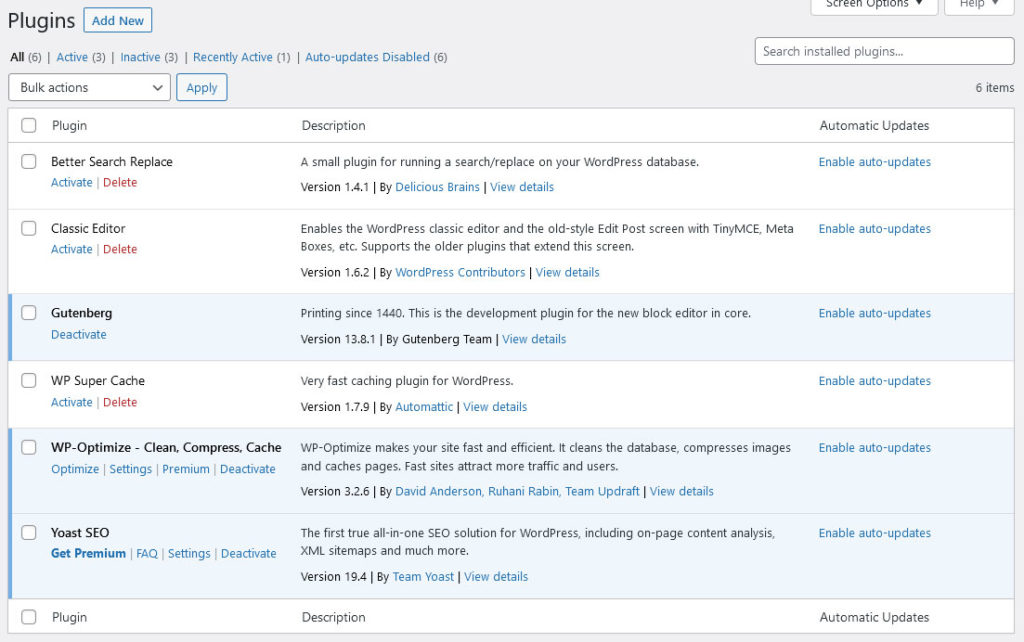
Los complementos no utilizados no sólo ocupan espacio en el servidor de su proveedor de alojamiento web, sino que también son riesgos potenciales. La verdad es que cada complemento que instalas agrega código a tu instalación de WordPress. Incluso si no estás utilizando activamente un complemento, su código aún puede cargarse y afectar el rendimiento de tu sitio.

Los complementos no utilizados también crean vulnerabilidades de seguridad. Los piratas informáticos suelen aprovechar las vulnerabilidades de complementos mal mantenidos para obtener acceso no autorizado a sitios web.
E incluso pueden causar conflictos con otros complementos o temas que estés utilizando activamente. Cuantos más complementos tenga, mayor será la probabilidad de que entren en conflicto entre sí o con su tema activo. Esto puede provocar todo tipo de problemas, desde funciones rotas hasta fallas totales del sitio.
Por eso, eliminar los complementos no utilizados es una buena idea. Audite periódicamente su colección de complementos para ver si realmente necesita que todo esté activo en su sitio o si puede eliminar o reemplazar complementos con soluciones más eficientes.
11. Mueva JavaScript al pie de página
Los archivos JavaScript pueden consumir muchos recursos y ralentizar su sitio web si no se administran adecuadamente. Al mover archivos JavaScript al pie de página, permite que el navegador muestre la página sin esperar a que se carguen estos scripts.

Esto también mejora la experiencia del usuario, ya que los visitantes del sitio pueden comenzar a interactuar con la página antes, lo que puede generar una mejor participación y menores tasas de rebote. Obtenga más información sobre esto en nuestro artículo sobre recursos de bloqueo de renderizado.
12. Utilice el Administrador de etiquetas de Google
Google Tag Manager cambia las reglas del juego cuando se trata de administrar múltiples códigos de seguimiento en su sitio web. En lugar de agregar manualmente códigos de seguimiento para Google Analytics, Google Ads y otros servicios de terceros por separado, puede administrarlos todos en un solo lugar.
El administrador de etiquetas también es asíncrono, lo que significa que no bloquea la representación de otros elementos en su página. Esto garantiza que su sitio se cargue rápidamente, incluso cuando utilice varias etiquetas de seguimiento. Además, Google Tag Manager le permite implementar etiquetas basadas en activadores, lo que le brinda más control sobre cuándo y cómo se activan.
Pensamientos finales: optimización de la velocidad de WordPress sin complementos
Como hemos establecido aquí, un sitio web lento es más que una simple molestia: es una responsabilidad comercial que puede costarle visitantes, conversiones e ingresos. Si bien los complementos pueden parecer una solución rápida, a menudo traen consigo sus propios problemas. Por eso es crucial adoptar un enfoque más holístico para la optimización de WordPress.
Desde realizar una auditoría de velocidad inicial y tomar decisiones informadas sobre alojamiento y temas, hasta ajustar las imágenes y aprovechar la compresión y el almacenamiento en caché, cada detalle importa. Así que no espere: tome el control del rendimiento de su sitio de WordPress ahora.
Y recuerde, la optimización no es una configuración única sino un proceso continuo. Siga monitoreando, siga modificando y, lo más importante, siga optimizando para obtener un sitio web más rápido y eficiente.
¿Cómo optimizas el rendimiento de tu sitio de WordPress sin complementos? ¿Algún consejo y medida adicional? ¡No dudes en compartir tus pensamientos en los comentarios a continuación!
