Crear entorno de prueba de WordPress - Una guía 0 a 1 - MalCare
Publicado: 2023-04-19¿Alguna vez ha realizado cambios en su sitio web de los que luego se arrepintió?
Hacer modificaciones en su sitio web solo para darse cuenta más tarde de que no son lo suficientemente buenas o que están causando que su sitio web se rompa es una pesadilla.
No solo tiene que descubrir cómo restaurar su sitio a un punto antes de la modificación, sino que también puede necesitar reparar su sitio roto.
Además, asumimos que pasó bastante tiempo haciendo las modificaciones y ahora tiene que pasar más tiempo revirtiendo la modificación.
Entendemos el dolor, todos hemos estado allí.
¿No sería genial si pudiera probar sus modificaciones primero antes de hacerlas en su sitio en vivo? Esto es exactamente lo que un entorno de ensayo le permitirá hacer.
Un sitio provisional es una réplica de su sitio en vivo. Le ofrece un campo de pruebas sin arriesgar su sitio en vivo.
En este artículo, le mostraremos exactamente cómo crear un sitio provisional para sus sitios de WordPress.
TL; DR: Hay muchas maneras en las que puede organizar un sitio web, pero la forma más fácil es descargar e instalar un complemento como BlogVault Staging. Le ayudará a crear un sitio web con el clic de un botón. No solo eso, luego de hacer modificaciones en el sitio, también lo ayudará a impulsar los cambios de su sitio de prueba al sitio en vivo con un simple clic.
[lwptoc skipHeadingLevel=”h1,h4,h5,h6″ skipHeadingText=”Pensamientos finales”]
¿Qué es un entorno de prueba de WordPress?
Un entorno de sitio de prueba es básicamente una réplica de su sitio web en vivo. Los entornos de prueba se utilizan para ejecutar pruebas y experimentar con los cambios.
Un sitio de prueba de WordPress es útil cuando:
- Quiere actualizar su sitio web. A veces, cuando actualiza su sitio o incluso un solo complemento, puede causar problemas de incompatibilidad que dañarán su sitio web.
- Quiere probar un nuevo tema o nuevos complementos.
- Desea realizar cambios importantes en sus sitios, como cambiar el diseño, las imágenes y el diseño.
- Desea solucionar los problemas que enfrenta en su sitio en vivo. Si soluciona problemas en su sitio en vivo, puede causar más problemas y afectar la experiencia de su visitante.
Los entornos de prueba de WordPress son extremadamente útiles, pero también tienen sus desventajas. En la siguiente sección, exploraremos los pros y los contras de usar un entorno de ensayo de WP.
Ventajas de usar un entorno de ensayo
- Un sitio de prueba lo ayuda a experimentar en su sitio web sin el riesgo de romper su sitio en vivo.
- Le permite ejecutar actualizaciones para verificar si está causando problemas de compatibilidad sin poner en riesgo su sitio web en vivo u original.
- Usando un entorno de prueba, puede descubrir la causa detrás de los problemas críticos que afectan a su sitio sin ponerlo en modo de mantenimiento.
- Los sitios web provisionales le ayudan a verificar sus copias de seguridad . Cuando desee restaurar una copia específica de su sitio web, un sitio provisional puede ayudarlo a identificar la copia de respaldo. Además, también puede ayudarlo a verificar si la copia de seguridad es una copia de trabajo.
Contras de usar un entorno de prueba
- La creación de un sitio de ensayo requiere que invierta dinero extra . Su proveedor de alojamiento puede ofrecer servicios de preparación a un costo adicional. Algunos de los complementos de ensayo son servicios pagos.
- Configurar un entorno de prueba puede ser complejo y llevar mucho tiempo.
- Además, la replicación de cambios desde el sitio de prueba al sitio en vivo también puede llevar mucho tiempo. Si ha realizado demasiados cambios o los ha complicado, existe una buena posibilidad de que olvide las modificaciones que realizó en el sitio.
IMPORTANTE: existen desafíos asociados con el uso de sitios web provisionales, pero puede superarlos. Por ejemplo, hay complementos como BlogVault que ofrecen servicios de preparación gratuitos. Ofrece una manera fácil de crear un entorno de ensayo y replicar los cambios desde el sitio de ensayo a los sitios en vivo. Todo lo que necesita hacer es hacer clic en un botón.
[ss_click_to_tweet tweet=”Un entorno de sitio provisional es básicamente una réplica de su sitio web en vivo. Los entornos de prueba se utilizan para ejecutar pruebas y experimentar con los cambios”. contenido = "" estilo = "predeterminado"]
¿Cómo crear un entorno de ensayo en WordPress?
Hay tres formas diferentes de crear un entorno de ensayo en WordPress . Esos son:
i. Puesta en escena de un sitio con un complemento de WordPress (fácil)
ii. Puesta en escena de un sitio con alojamiento web (fácil)
iii. Organizar un sitio manualmente (difícil)
Lo guiaremos a través de todos los métodos para que pueda elegir el que más le convenga.
i. Puesta en escena de un sitio con un complemento de WordPress
Anteriormente en el artículo, hablamos sobre cómo algunos complementos de prueba son servicios premium, mientras que otros como BlogVault lo ofrecen de forma gratuita . En esta sección, le mostraremos cómo preparar el uso del complemento BlogVault. Pero antes de continuar con los pasos, hay algunas razones más impresionantes por las que BlogVault es una excelente opción. Esos son:
- Muchos complementos de ensayo utilizan el servidor de su sitio para almacenar el sitio de ensayo. Su servidor está sobrecargado de trabajo y su sitio web se vuelve lento. BlogVault, por otro lado, almacena su sitio de prueba de WordPress en su propio servidor.
- Hay muchos complementos de preparación que no son incompatibles con los complementos de caché. Borrar la memoria caché es esencial en los sitios provisionales porque le permite obtener una vista previa de los cambios que está realizando en su sitio. BlogVault no ha tenido problemas con los complementos de caché.
- Te sorprendería saber que algunos complementos de prueba no son compatibles con varios sitios. Pero BlogVault puede organizar varios sitios sin preocupaciones.
Ahora, avancemos y organicemos un sitio con el complemento.
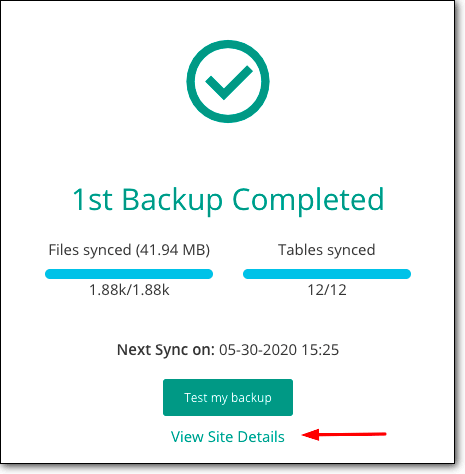
1. Descargue e instale el complemento BlogVault. Inmediatamente comenzará a realizar una copia de seguridad de su sitio web.
2. Una vez que se complete el proceso, haga clic en la opción - Ver detalles del sitio

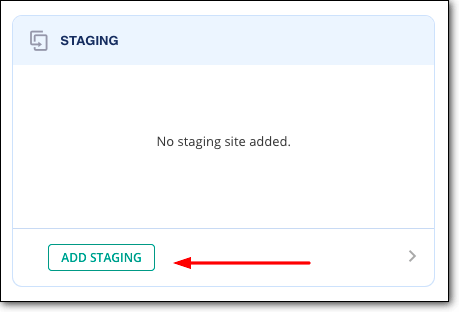
3. Te llevará a una nueva página donde encontrarás una sección de Puesta en escena . Dentro de esa sección, haga clic en la opción Agregar puesta en escena.

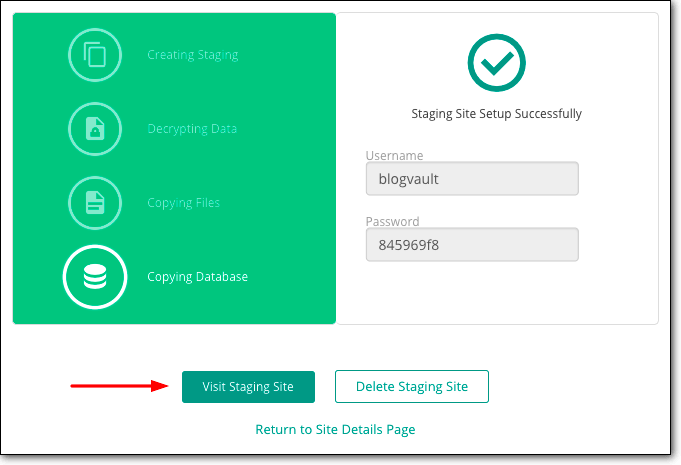
BlogVault tardará unos minutos en crear un sitio provisional.
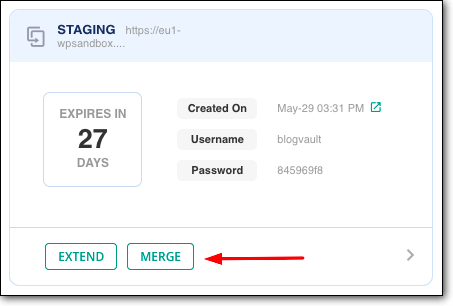
4. Para acceder al sitio de ensayo de BlogVault, debe hacer clic en la opción Visitar sitio de ensayo .

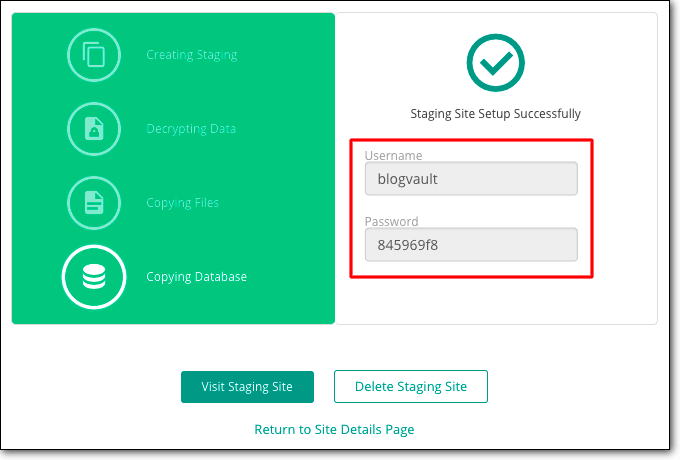
5. Todos los sitios de prueba están protegidos con contraseña para que nadie más que usted o las personas con las que comparte las credenciales pueda acceder a ellos. Necesitará un nombre de usuario y una contraseña para ingresar al entorno de ensayo. Encontrará el nombre de usuario y la contraseña en la misma página donde encontró la opción: Visit Staging Site.

Después de usar el sitio de ensayo, querrá replicar los cambios que realizó en el entorno de ensayo en el sitio en vivo. No tienes que hacerlo manualmente. Simplemente combine el sitio de ensayo con el sitio en vivo. Con BlogVault, puede impulsar sus cambios para vivir. ¡Esto le ahorra la molestia y su tiempo!
En la siguiente sección, le mostraremos exactamente cómo puede hacerlo:
→ Fusión del sitio de prueba con el sitio en vivo
Fusionar su sitio provisional con su sitio en vivo es extremadamente fácil con BlogVault. Todo lo que necesita hacer es seguir estos pasos:
1. Inicie sesión en su panel de control de BlogVault y vaya a la sección Puesta en escena.
2. Seleccione Fusionar y su sitio provisional se fusionará con su sitio en vivo. BlogVault también le permite seleccionar qué cambios desea enviar al sitio en vivo.

En unos minutos, todas las modificaciones que realizó en su sitio provisional aparecerán en el sitio en vivo.
¿Le gustaría obtener más información sobre los complementos de ensayo de WordPress? Consulte nuestra guía sobre los mejores complementos de preparación de WordPress, seleccionados por nosotros para que le resulte mucho más fácil elegir el complemento adecuado para usted.
ii. Puesta en escena de un sitio con alojamiento web
La mayoría de los servicios de hospedaje ofrecen instalaciones de preparación. Si está suscrito a planes superiores de proveedores de alojamiento como SiteGround y Bluehost a partir de $20 por mes, tendrá acceso a sitios de ensayo. Otros proveedores de alojamiento populares como WP Engine, FlyWheel y Kinsta ofrecen instalaciones de preparación con todos sus planes.
En esta sección, le mostraremos cómo acceder a la puesta en escena con dos empresas populares de alojamiento de WordPress:
- Creación de un sitio de prueba en Bluehost
- Creación de un sitio de prueba en Kinsta
NOTA: Quizás no esté utilizando ninguno de los proveedores de alojamiento de WordPress anteriores. Pero si sigue los pasos que hemos enumerado a continuación, le dará una idea de cómo crear un sitio de prueba con su propia empresa de alojamiento.
1. Crear un sitio de prueba en BlueHost
Si su sitio está alojado en Bluehost, puede seguir los siguientes pasos para habilitar la puesta en escena de Bluehost.
→ Para organizar su sitio en Bluehost, debe iniciar sesión en su sitio web de WordPress.
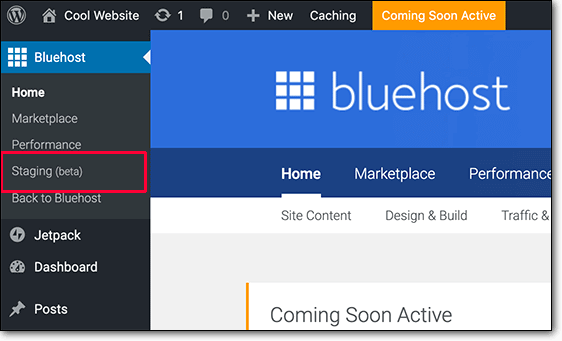
→ Desde el menú de su tablero, seleccione la opción Puesta en escena .
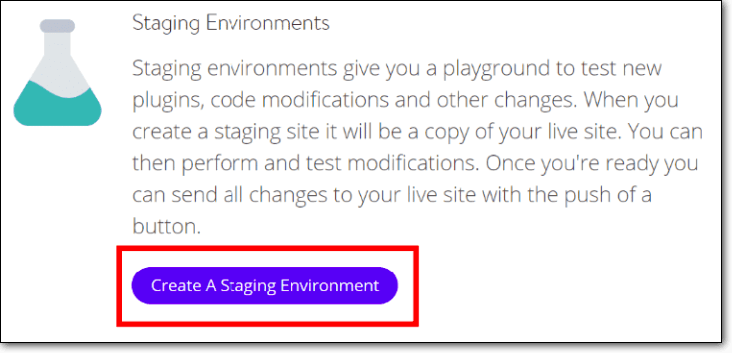
→ En la página siguiente, seleccione Crear sitio de ensayo y Bluehost creará un sitio de ensayo de WordPress que puede usar.


→ Para acceder a los sitios de ensayo de WordPress, deberá seleccionar la opción Ir al sitio de ensayo. Ahora, puede usar sus credenciales de usuario de WordPress para iniciar sesión en el entorno de prueba.
Fusión del sitio de prueba de Bluehost con el sitio en vivo
Una vez que haya realizado las modificaciones en su sitio de prueba, querrá enviar los cambios a su sitio en vivo. Para hacer eso, debe seguir los siguientes pasos:
→ Desde su tablero de WordPress, seleccione Puesta en escena .
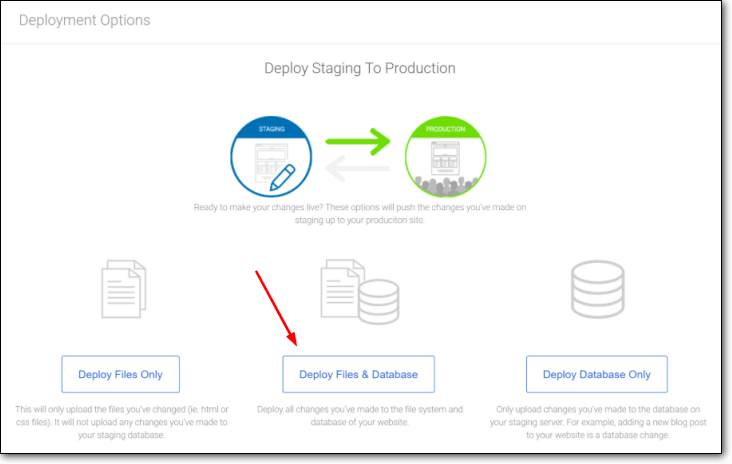
→ En la página siguiente, se le ofrecerá fusionar sus archivos o base de datos o ambos.

Después de seleccionar una de las opciones, Bluehost comenzará a fusionar su sitio de prueba con el sitio en vivo.
2. Crear un sitio de prueba en Kinsta
Si su sitio está alojado en Kinsta, puede seguir los siguientes pasos para habilitar la puesta en escena de Kinsta.
→ Inicie sesión en su cuenta de alojamiento de Kinsta y luego seleccione el sitio web que desea organizar.
→ A continuación, debe encontrar la opción Entorno de ensayo . Haz click en eso.
→ En la página siguiente, debe seleccionar Puesta en escena > Crear un entorno de puesta en escena.

→ Cuando el sitio de ensayo esté listo, encontrará la URL del entorno navegando a Dominio.
Fusión del sitio de preparación de Kinsta con el sitio en vivo
Ahora, para fusionar los cambios que realizó en su sitio provisional con el sitio en vivo, siga los pasos a continuación:
→ Inicie sesión en su tablero de Kinsta y seleccione el sitio de preparación.
→ Luego seleccione Staging Environment > Push Staging to Live.
Eso es todo. Kinsta fusionará su sitio provisional con su sitio en vivo.
iii. Organizar un sitio de WordPress manualmente
La creación manual de un sitio provisional es un proceso complicado y que consume mucho tiempo. Es por eso que no recomendamos preparar un sitio manualmente . No solo eso, no hay una manera fácil de impulsar los cambios desde la puesta en escena al sitio en vivo. Tendrás que replicarlo manualmente.
IMPORTANTE: si aún desea probar el método manual, le recomendamos encarecidamente que realice una copia de seguridad completa del sitio. El método manual implica trabajar con archivos y bases de datos de WordPress. Mientras juega con ellos, es posible cometer un error que hará que su sitio web se rompa.
El proceso manual implica los siguientes pasos:
- Creación de un subdominio que actuará como un sitio de ensayo
- Descarga de archivos y bases de datos desde su sitio en vivo
- Subir los mismos archivos y base de datos a su subdominio o sitio de ensayo
1. Crear un subdominio provisional
Puede crear un subdominio utilizando su proveedor de alojamiento.
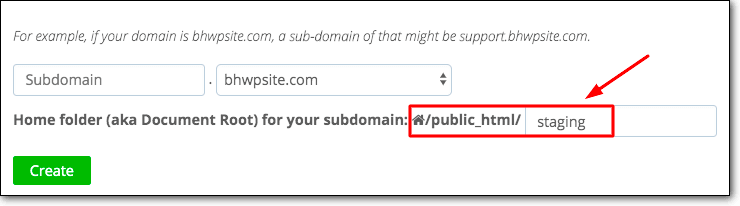
→ Inicie sesión en su cuenta de proveedor de alojamiento, navegue hasta cPanel y seleccione Subdominio .
→ En la página siguiente, cree un subdominio y asígnele el nombre Staging . Si no sabe cómo crear un subdominio, deberá buscar un documento de ayuda de su proveedor de alojamiento que explique cómo crear un subdominio.
Aquí hay una guía de Bluehost: ¿Cómo crear un subdominio?
Y aquí hay uno de Kinsta: ¿Cómo agrego un dominio a un sitio?

2. Descargar archivos y bases de datos desde el sitio en vivo
Un sitio web de WordPress se compone de archivos y una base de datos. Tendrás que descargar ambos. El propósito es cargarlos en su subdominio para que pueda replicar su sitio web y actuar como un entorno de prueba de WordPress.
i. Para descargar archivos, debe seguir los siguientes pasos:
→ Necesitas instalar y activar un software FTP como Filezilla o CyberDuck . El software lo ayudará a acceder a sus archivos de WordPress y descargarlos en su computadora.
→ Después de instalarlo en su computadora, abra el software. Le pedirá su nombre de host, nombre de usuario y contraseña para que pueda conectarse con su sitio web y obtener sus archivos de WordPress.
Si no tiene estas credenciales con usted, comuníquese con su proveedor de alojamiento y solicite sus credenciales.

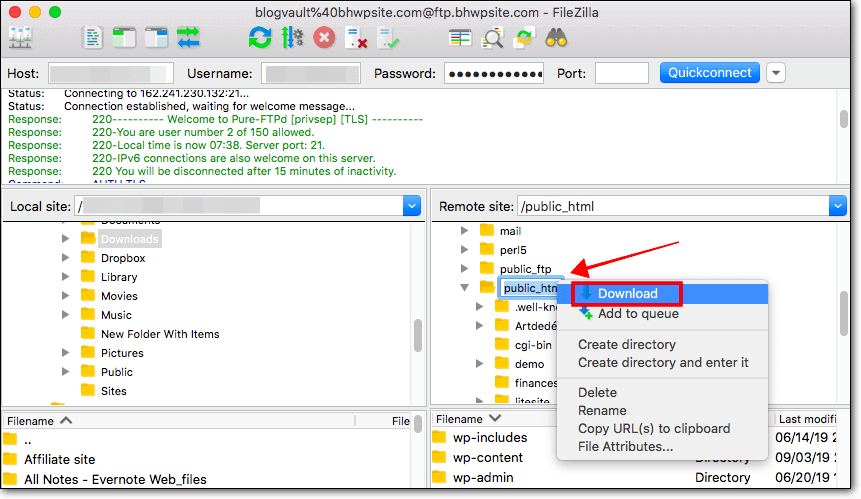
→ Una vez establecida la conexión, encontrará sus archivos de WordPress en la sección Sitio remoto.
→ En la sección Sitio remoto, busque la carpeta llamada public_html . Haga clic derecho en la carpeta y seleccione Descargar . Sus archivos de WordPress se descargarán a su computadora.

ii. Para descargar la base de datos es necesario seguir los siguientes pasos:
→ Inicie sesión en su cuenta de proveedor de alojamiento, navegue hasta cPanel y luego seleccione phpMyAdmin .
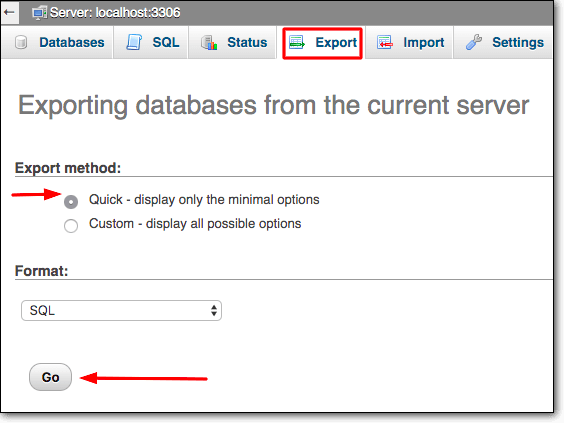
→ A continuación, selecciona la opción Exportar . En Método de exportación , seleccione Rápido y luego presione Ir .

Su base de datos de WordPress se descargará a su computadora.
3. Subir archivos y base de datos al subdominio
Ahora que tiene tanto sus archivos como su base de datos almacenados en su computadora, deberá cargarlos en el subdominio - Staging.
El subdominio, como dijimos anteriormente, actuará como un sitio de prueba donde puede probar y realizar modificaciones.
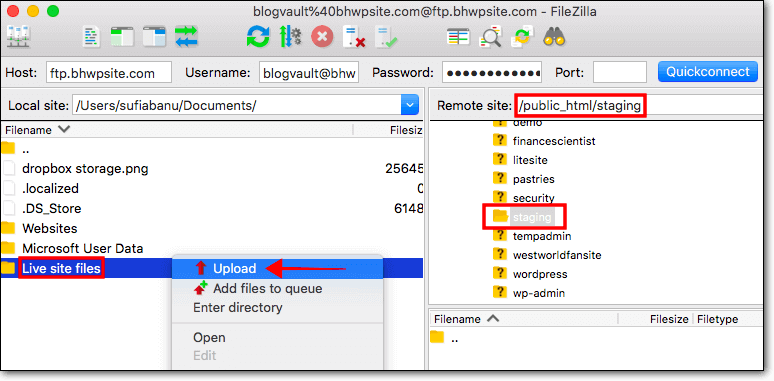
→ Abra su software FTP y asegúrese de estar conectado con su sitio web. Como mostramos anteriormente, en el lado derecho hay una sección llamada Sitio remoto donde aparecen los archivos de su sitio. En el lado izquierdo, tendrá la sección Sitio local donde aparecerán los archivos almacenados en su computadora.
El dominio personalizado (Staging) se puede encontrar en la sección Sitio remoto . Y los archivos descargados y la base de datos se pueden encontrar en la sección Sitio local .
Lo que debe hacer es cargar los archivos y la base de datos en la carpeta del subdominio.
i. Subiendo los archivos
- Almacene sus archivos y base de datos en una sola carpeta en su computadora. Nombramos a nuestra carpeta Archivos del sitio en vivo.
- Luego, seleccione la carpeta del subdominio – Staging.
- A continuación, vaya a la sección Sitio local y haga clic con el botón derecho en la carpeta Archivos del sitio en vivo . Seleccione Cargar y esto cargará la carpeta en el Staging (subdominio).

- La URL del nuevo sitio provisional se puede encontrar en su cuenta de proveedor de alojamiento. Inicie sesión en su cuenta, navegue hasta su cPanel y seleccione Dominio > Subdominios .
ii. Subir la base de datos
Para cargar la base de datos, primero debe crear una base de datos para el subdominio: puesta en escena.
- Inicie sesión en su cuenta de proveedor de alojamiento, navegue hasta cPanel, vaya a Bases de datos y seleccione Bases de datos MySQL.
- A continuación, escriba el nombre de la base de datos en la sección Crear nueva base de datos y presione Crear base de datos.

- Ahora creará un nuevo usuario de base de datos para poder utilizar la base de datos. La página donde creó su base de datos: desplácese hacia abajo y encontrará una sección donde puede crear un usuario de MySQL.

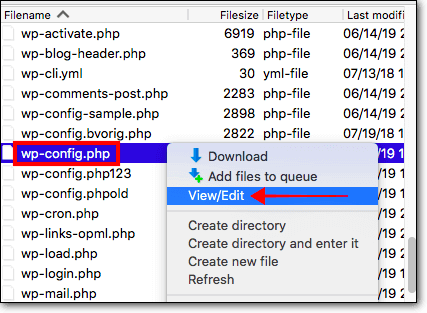
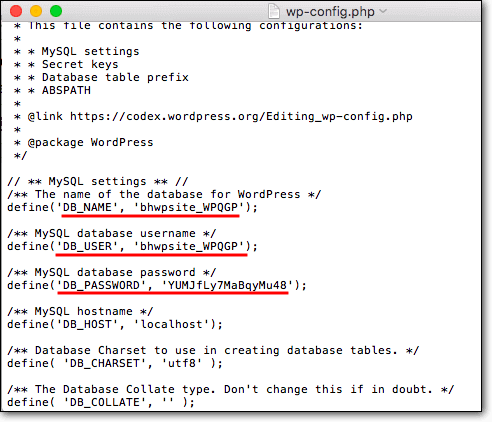
- Una vez que la base de datos y el nombre de usuario estén listos, debe asegurarse de que la nueva base de datos esté conectada al subdominio . Abra el software FTP y, en la sección del sitio remoto, vaya a public_html > Staging . Dentro de la carpeta Staging, encontrará el archivo wp-config. Haga clic con el botón derecho y seleccione Editar .

- El archivo tendrá información sobre su base de datos anterior (nombre de la base de datos, nombre de usuario y contraseña), reemplácelos con la base de datos que acaba de crear.

- Luego, es hora de cargar la base de datos que descargó en el paso 2 a la nueva base de datos.
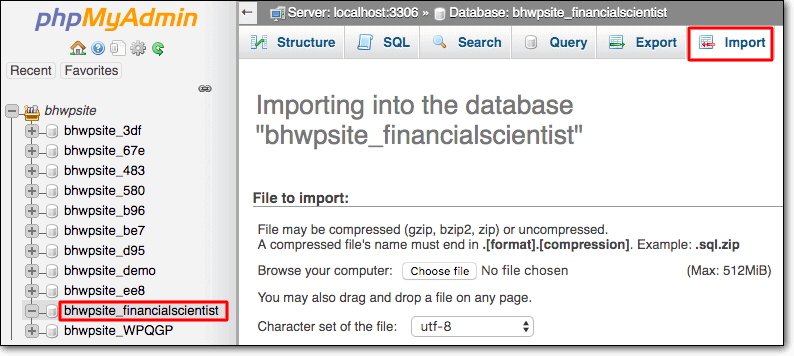
- Regrese a su cPanel y seleccione phpMyAdmin . Debería poder ver la nueva base de datos. Selecciónelo y vaya a la sección Importar .
- Sube la base de datos desde tu computadora y listo.

- Como dijimos anteriormente, el enlace al nuevo sitio de prueba se puede encontrar en su cuenta de proveedor de alojamiento. Inicie sesión en su cuenta, navegue hasta su cPanel y seleccione Dominio > Subdominios.
Fusión del sitio de prueba con el sitio de WordPress en vivo
Una vez que haya realizado modificaciones en el nuevo entorno de prueba de WordPress, no hay una manera fácil de fusionar su sitio de prueba con el sitio en vivo. Tendrá que replicar manualmente los cambios en su sitio en vivo.
Eso es todo, amigos. Así es como se crea un entorno de prueba de WordPress.
[ss_click_to_tweet tweet=”Creado un sitio de prueba de WordPress por primera vez con la ayuda de esta guía de MalCare.” contenido = "" estilo = "predeterminado"]
Pensamientos finales
Si bien hay varias formas en las que puede organizar su sitio web, usar un complemento es la más fácil y económica. A diferencia del método manual, no hay riesgo de romper su sitio web si está utilizando un complemento como BlogVault para organizar su sitio.
¡Pruebe BlogVault Staging ahora!
