Por qué necesita un sitio de prueba de WordPress (y cómo crear uno)
Publicado: 2022-05-17WordPress funciona muy bien desde el primer momento, pero casi querrás hacer cambios personalizados en tu sitio. Sin embargo, experimentar con complementos y código puede ser arriesgado. Un error y su sitio web puede desconectarse o, en el peor de los casos, terminar dañado más allá de su capacidad para solucionarlo.
Ahí es donde los sitios de ensayo son útiles. Con esta copia privada de su sitio web, puede probar los cambios previstos, probar nuevos diseños y solucionar errores de forma segura. Además, los visitantes de su sitio en vivo no podrán ver su trabajo en curso, que de lo contrario podría presentar una apariencia poco profesional.
En este artículo, veremos con precisión qué es un sitio provisional, cómo funciona y por qué podría necesitar uno. ¡Hagámoslo!
Qué es un sitio de ensayo
Un sitio de ensayo, también conocido como sitio de prueba, sitio de desarrollo, sandbox o entorno de ensayo, es un duplicado de su sitio web activo con WordPress. Se mantiene privado para los visitantes, por lo que solo usted y los usuarios aprobados pueden acceder a él.
Tener una copia de su sitio web es invaluable como campo de pruebas para propósitos de desarrollo. Hablaremos más sobre sus usos en breve, pero pueden variar desde probar cómo se vería un nuevo tema hasta probar algún código personalizado que agregue una funcionalidad completamente nueva.
Si bien los archivos y la base de datos son idénticos a los de su sitio web principal, cualquier cambio que realice no afectará a ese sitio web hasta que elija "enviarlos en vivo". Esto lo convierte en un área completamente segura para realizar pruebas y solucionar problemas, y que no afectará negativamente a su audiencia o clientes.
Cómo funcionan los sitios de ensayo
Ahora que sabe qué es un sitio de prueba en un sentido general, es posible que se pregunte cómo funciona exactamente. Un sitio provisional casi siempre se crea como un "subdominio" del dominio principal de su sitio. Por ejemplo, su sitio de prueba podría estar ubicado en subdomain.mainwebsite.com .

Mientras que el área de preparación duplica el sitio web principal, los archivos y la base de datos se almacenarán en la carpeta del subdominio. Se mantiene separado, de modo que cualquier cambio que realice no afectará la funcionalidad o la apariencia del sitio web principal.
Una vez que esté satisfecho con el aspecto y el funcionamiento de su sitio provisional, puede enviar sus cambios al sitio web en vivo. Esto significa que los archivos y la base de datos ubicados actualmente en el subdominio reemplazarán a los de su dominio principal. Hay dos formas de hacer esto: 'empuje simple' y 'empuje avanzado'.
Push simple significa que todo el sitio en vivo se escribe sobre el contenido del sitio de ensayo. Por el contrario, el empuje avanzado significa seleccionar qué aspectos de su sitio de ensayo desea poner en marcha. De esa forma, no sobrescribirá ningún contenido nuevo que se haya agregado a su dominio principal desde que se creó el sitio provisional, como datos de comercio electrónico o publicaciones de noticias.
También vale la pena señalar que, hasta ahora, hemos estado hablando de sitios provisionales que están alojados en línea. Por lo general, se crean a través del proveedor de alojamiento de su sitio web. Sin embargo, también puede crear sitios de prueba 'locales' fuera de línea, donde los archivos y la base de datos se almacenan en su computadora. Este es un entorno más privado y le permite trabajar sin conexión; sin embargo, el proceso de impulsar sus cambios en vivo a menudo es más complicado con este tipo de sitio de prueba.
Por qué debería considerar usar un sitio de prueba
Es muy común utilizar un sitio provisional tanto al crear un nuevo sitio web como al actualizar uno existente. Hay muchos beneficios de este enfoque, que incluyen:
- Los usuarios no verán su trabajo en curso. Puede realizar los cambios necesarios en privado y publicarlos solo cuando estén 100 % listos para funcionar.
- No correrá el riesgo de colapsar o romper su sitio en vivo, o perder datos y contenido.
- Puede experimentar con nuevos complementos, temas y herramientas de terceros para ver si le gusta la forma en que afectan su sitio, sin estar bloqueado por esos cambios.
- Puede probar el código personalizado y los cambios en los archivos principales en un entorno seguro.
- Si hay errores en su sitio, puede realizar la resolución de problemas y probar soluciones. Luego, cuando encuentre una solución que funcione perfectamente, puede duplicarla en su sitio web en vivo.
- Finalmente, el uso de un sitio provisional significa que no tiene que acelerar el proceso de realizar cambios. No tiene que preocuparse de que los visitantes encuentren un sitio a medio terminar o una página en modo de mantenimiento y pierdan clics o ingresos mientras trabaja.
En cambio, puede mantener su sitio principal funcionando exactamente como está ahora y tomarse su tiempo con su trabajo de desarrollo. Luego puede hacer los cambios en vivo para sus visitantes cuando esté listo.

3 formas de crear un sitio de prueba de WordPress
Los sitios de prueba son bastante simples de crear, se pueden configurar localmente o fuera de línea y le permiten producir un sitio web más profesional. Además, hay varias formas de empezar. Echemos un vistazo rápido a sus tres opciones principales.
1. Cree un sitio de prueba a través de su proveedor de alojamiento web
Muchos hosts de sitios web ofrecen funcionalidad de puesta en escena. Esto incluye algunas de las opciones de alojamiento más populares para sitios de WordPress, como SiteGround y Bluehost:

SiteGround ofrece esta opción en sus planes GoGeek y superiores. Puede usar un módulo de ensayo en cPanel para crear un sitio de ensayo rápidamente. Bluehost es igual de simple, con puesta en escena disponible a través de la opción Bluehost en su panel de WordPress.
Entonces, si necesita crear un sitio de prueba, vale la pena consultar con su proveedor de alojamiento web para ver si es algo que facilitarán. Si bien obtiene un poco menos de control de esta manera, generalmente es la opción más rápida y simple. Si su plan de alojamiento actual no incluye sitios provisionales, es posible que pueda obtener esta opción si actualiza a un nivel superior. De lo contrario, puede consultar una de las siguientes opciones.
2. Usa un complemento
Si su proveedor de alojamiento no ofrece la funcionalidad del sitio de prueba, un complemento de WordPress es otra opción. Hay muchas herramientas de terceros que pueden ayudarlo a crear y administrar su sitio web provisional, así como a publicarlo cuando esté listo para funcionar.
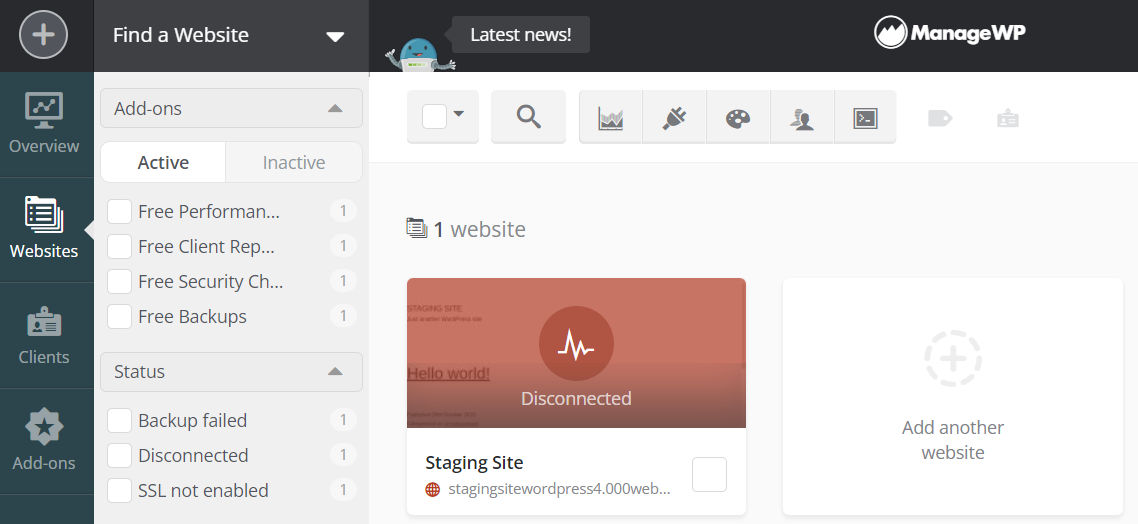
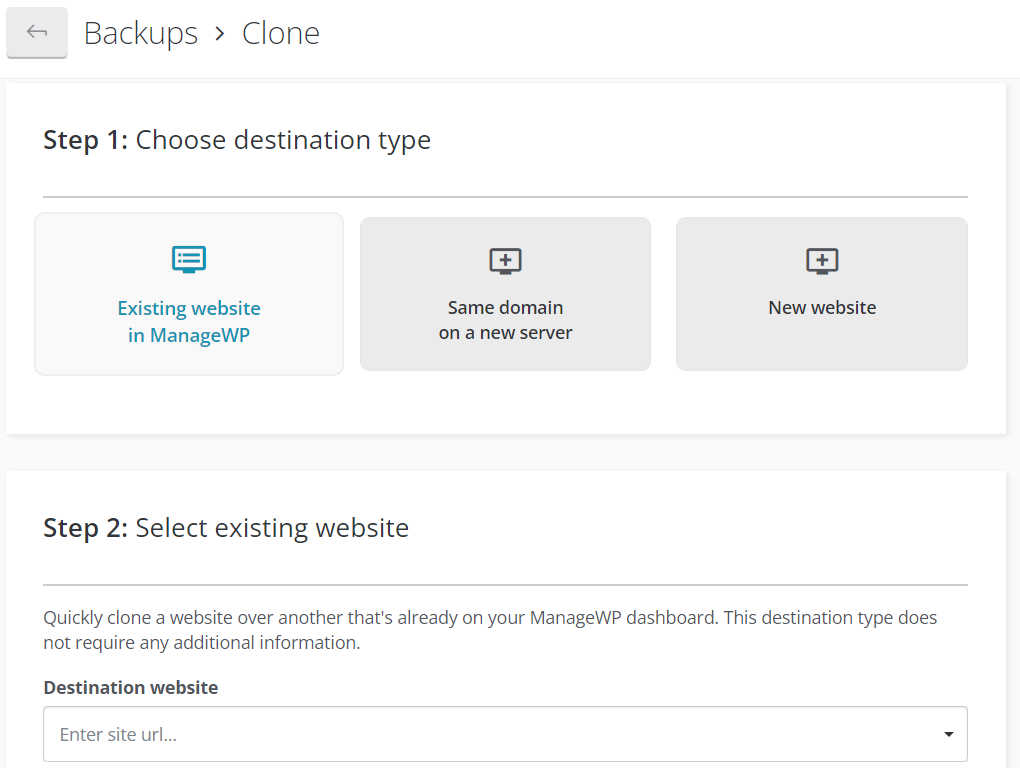
Por ejemplo, puede usar nuestro propio complemento ManageWP para configurar sus sitios de prueba. Todo lo que tiene que hacer es clonar la copia de seguridad más reciente de su sitio y usarla para crear una copia provisional:

Este proceso es personalizable y completamente bajo su control. Por ejemplo, podrá determinar dónde se encuentra su sitio de ensayo. También es rápido y simple, al igual que el proceso de impulsar su sitio de prueba en vivo.
Finalmente, el uso de ManageWP ofrece muchas ventajas sobre una solución de prueba independiente. Junto con esta funcionalidad particular, obtendrá muchas características útiles para desarrollar y mantener su sitio web, incluidas copias de seguridad, actualizaciones seguras y un monitor de tiempo de actividad.
3. Configure su sitio de prueba manualmente
Finalmente, puede configurar su sitio de ensayo manualmente si lo prefiere. Esto te da el mayor control, aunque también es la opción más compleja y es más adecuada para usuarios avanzados.
Si elige ir por esta ruta, hay algunas opciones. Por ejemplo, puede crear un subdominio a través de su proveedor de alojamiento e instalar un complemento como Duplicator. Utilizará el complemento para crear una copia de su sitio web, luego descargará el archivo y lo subirá al directorio de archivos de su nuevo subdominio. Luego deberá crear una nueva base de datos también.
También puede usar una herramienta de terceros como XAMPP, WAMP o MAMP:

Todas estas plataformas son gratuitas y pueden ayudarlo a crear un sitio de prueba local en su propia computadora. El proceso exacto varía según la herramienta que elija y sus objetivos particulares, pero puede encontrar mucha orientación en línea para ayudarlo a comenzar.
Conclusión
Si desea asegurarse de que su sitio web nunca se vea amenazado por un tiempo de inactividad que consume tiempo y dinero, deberá realizar los cambios necesarios en un entorno seguro. Tener un sitio de prueba a mano le permite rediseñar su sitio, experimentar con nuevos complementos, solucionar errores y mucho más.
Lo mejor de todo es que configurar un sitio de prueba es rápido y fácil. Es posible que pueda utilizar la funcionalidad integrada de su proveedor de alojamiento. De lo contrario, hay muchas opciones manuales, o puede configurar un sitio web de prueba rápidamente con ManageWP. Incluso si no necesita un sitio de preparación en este momento, es un recurso vital para tener a mano cuando surja la necesidad.
¿Tiene alguna pregunta sobre los sitios de prueba de WordPress? ¡Háganos saber en la sección de comentarios!
Crédito de la imagen: onkelglocke.
