Cómo cambiar de un tema clásico a un tema de bloque en WordPress
Publicado: 2023-09-12Si es desarrollador de WordPress o propietario de un sitio, sin duda habrá escuchado muchos elogios en torno al Editor del sitio. Esta poderosa herramienta permite a los usuarios editar cada componente de su sitio, desde encabezados y pies de página hasta plantillas, utilizando bloques.
Sin embargo, para aprovechar el Editor del sitio, necesitará tener un tema de bloque instalado y activado en su sitio. El proceso de cambiar de un tema clásico a un tema de bloque puede parecer complicado, pero valdrá la pena, ya sea que esté trabajando en su propio sitio o mejorando el de un cliente.
Exploremos por qué es posible que desee cambiar a un tema de bloqueo y cómo puede hacerlo de forma segura y eficiente.
¿Cuáles son las diferentes opciones de temas en WordPress?
Hay varios tipos diferentes de temas disponibles en WordPress y comprender la diferencia le ayudará a identificar la mejor solución para su situación.
1. Temas clásicos
Los temas clásicos de WordPress son los que existen desde hace más tiempo y se crean utilizando plantillas basadas en PHP. Por lo general, no son tan flexibles como los temas de bloque y los propietarios de sitios utilizan las áreas del Personalizador y de widgets para realizar cambios de diseño. Los temas clásicos suelen ser más difíciles de personalizar, especialmente para las plantillas y elementos globales del sitio.
Si lleva mucho tiempo trabajando en la comunidad de WordPress, seguramente estará familiarizado con los temas clásicos.

2. Bloquear temas
Los temas de bloques se crean con plantillas HTML que están compuestas íntegramente por bloques. En lugar de utilizar widgets y el Personalizador, los propietarios de sitios emplean el Editor del sitio para realizar cambios. Esto permite mucha más flexibilidad, permitiendo a los usuarios editar todo, desde encabezados y pies de página hasta plantillas con bloques.
WordPress ha admitido temas de bloques desde la versión 5.9 y hay algunas opciones excelentes para elegir.
3. Temas híbridos
Un tema híbrido es exactamente lo que parece: una mezcla de temas clásicos y de bloques. Proporcionan algunas de las experiencias de edición tradicionales de temas clásicos, junto con herramientas más avanzadas de temas de bloques.
Esencialmente, los temas híbridos de WordPress son temas clásicos que han incorporado uno o más aspectos de temas de bloque (por ejemplo, el Editor del sitio o el archivo theme.json ).
4. Temas universales
Los temas universales permiten a los usuarios aprovechar al máximo el Editor del sitio, pero también se pueden configurar para utilizar elementos clásicos de WordPress como el Personalizador y las áreas de widgets. Estos están diseñados esencialmente para "cerrar la brecha" entre los temas clásicos y en bloque.
¿Por qué cambiar a un tema de bloque?
Ahora que hemos tocado los diferentes tipos de temas, veremos por qué vale la pena cambiar de un tema clásico a uno de bloques.
1. Rendimiento mejorado
El rendimiento siempre es una prioridad al crear un sitio web, ya que afecta todo, desde la experiencia del usuario hasta las conversiones y la clasificación en los motores de búsqueda. Los temas de bloques suelen ser más rápidos que los temas clásicos porque cargan estilos solo para los bloques representados en la página.
En muchos casos, también puedes evitar los complementos pesados que sobrecargan tu sitio, utilizando en su lugar la funcionalidad incorporada del editor de bloques de WordPress.
2. Facilidad para actualizar y realizar cambios
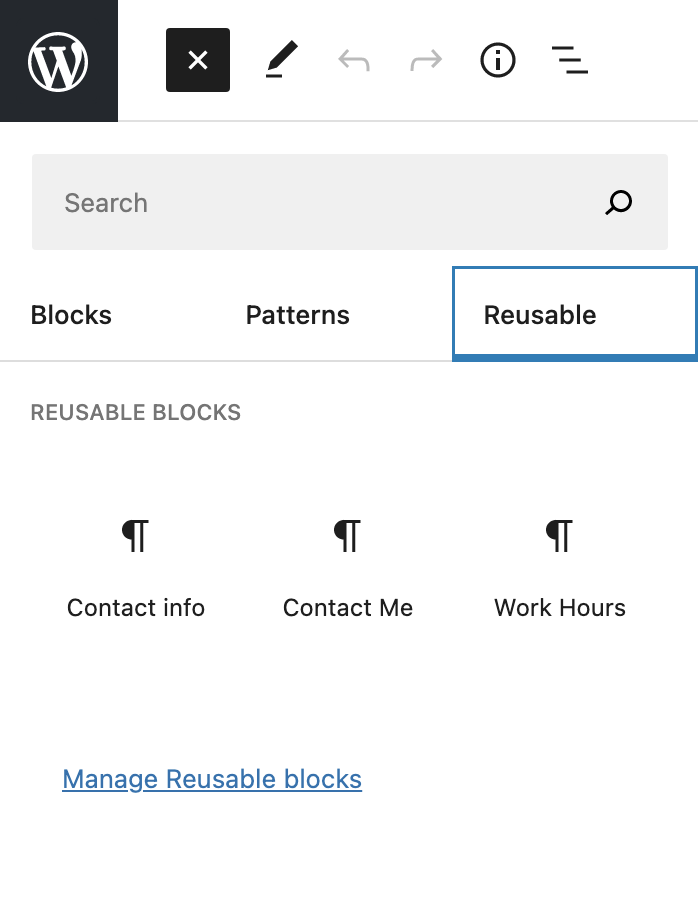
Cuando puedes editar absolutamente todo con bloques, el proceso de diseño y actualización es más sencillo y rápido. Los desarrolladores pueden crear sitios web de WordPress y realizar cambios para sus clientes en menos tiempo arrastrando y soltando bloques en lugar de editar plantillas de temas clásicas. Y gracias a funciones como los bloques reutilizables, puedes trabajar de forma más inteligente y no más intensa.

Los propietarios de sitios web también pueden realizar cambios en su sitio de WordPress (incluso plantillas para publicaciones de blog, páginas de productos y páginas 404) sin tener que trabajar con código. Esto significa que es menos probable que dañen su sitio web y, al mismo tiempo, pueden evitar complementos de creación de páginas pesados.

3. La capacidad de mantenerse al día con el futuro de WordPress
Los temas de bloque y el Editor del sitio son una parte importante de la dirección en la que se mueve WordPress. Estas herramientas abren infinitas posibilidades en línea para todos, incluidos aquellos que no se consideran "expertos en tecnología".
Como dijo Matt Mullenweg, “[Afronta] nuestros desafíos y oportunidades de frente y al mismo tiempo beneficia a todos los que se ganan la vida trabajando en el ecosistema de WP. Se trata de mucho más que simples bloques”.
Como tal, estas características están en constante desarrollo y mejora. Con cada iteración, son más potentes y eficaces tanto para los propietarios de sitios como para los desarrolladores. Dado que WordPress continúa avanzando en esta dirección, no se quede atrás.

4. La capacidad de editar todas las partes de su sitio usando bloques.
Hemos tocado esto un poco hasta ahora, pero la flexibilidad es definitivamente uno de los mayores beneficios de usar un tema de bloque. Además de crear páginas y publicaciones con bloques, puedes personalizar casi todas las partes de tu sitio web, incluyendo:
- Encabezados y pies de pagina
- Plantillas de páginas y publicaciones
- Páginas de carrito y pago
- Páginas de productos y archivos
- 404 y páginas de búsqueda
Esto proporciona una experiencia mucho mejor para los desarrolladores (que desean ahorrar tiempo para ellos y sus clientes) y para los propietarios de sitios, sin importar su nivel de experiencia. Además, le permite crear un diseño de sitio web de WordPress verdaderamente único que va más allá de las plantillas listas para usar sin tener que dedicar mucho tiempo a editar código.
5. Herramientas de accesibilidad integradas
El Editor del sitio se creó teniendo en cuenta la accesibilidad. Las funciones de accesibilidad como Saltar al contenido, navegación con teclado y puntos de referencia se generan automáticamente sin que los desarrolladores necesiten agregar ningún código. Al quitar estas responsabilidades de las manos de los desarrolladores de temas, es más fácil que los temas sean utilizables para todos.
6. La capacidad de cambiar de tema más fácilmente en el futuro si es necesario
Con los temas clásicos, dependes mucho más de los componentes del tema, como plantillas estáticas, widgets y creadores de páginas. Si desea cambiar de tema, requiere mucho trabajo, que a menudo implica recrear gran parte (si no todo) de su sitio.

Sin embargo, si continúa y cambia de un tema clásico a uno de bloques, cambiar los temas en el futuro será mucho más sencillo.
Debido a que todo, incluso las plantillas y los elementos globales del sitio, como encabezados y pies de página, se basará en bloques, no necesitará recrearlos cada vez que cambie de tema.
¿Cuáles son los pasos prácticos a seguir antes de cambiar?
¿Listo para pasar de un tema clásico a uno de bloques? Primero hay que seguir algunos pasos para garantizar que todo salga bien.
1. Haga una copia de seguridad de su sitio
Siempre es importante tener a mano una copia de seguridad de su sitio antes de realizar cambios importantes. Si algo sale mal, o si simplemente desea revertir sus acciones, una copia de su sitio será invaluable.

Si bien puedes hacer esto manualmente, la mejor solución es utilizar un complemento de respaldo en tiempo real como Jetpack VaultPress Backup. Esta herramienta guarda una copia de su sitio web cada vez que realiza un cambio, para que siempre tenga una a mano. Y puede restaurar fácil y rápidamente una copia de seguridad incluso si su sitio web no funciona por completo.
2. Prueba en un entorno de ensayo
Es fundamental que cambie a un tema de bloque dentro de un entorno de prueba. Esto le brindará un lugar seguro para realizar todos los cambios y garantizará que todo funcione correctamente mientras su sitio web de WordPress sigue siendo utilizable. Luego, una vez que esté listo, puede publicar fácilmente su sitio web con el nuevo tema.

Muchos proveedores de hosting incluyen entornos de prueba en sus paquetes de hosting. Alternativamente, puedes usar un complemento como WP Staging.
Obtenga más información sobre cómo crear un sitio de prueba.
3. Copie el contenido de su widget
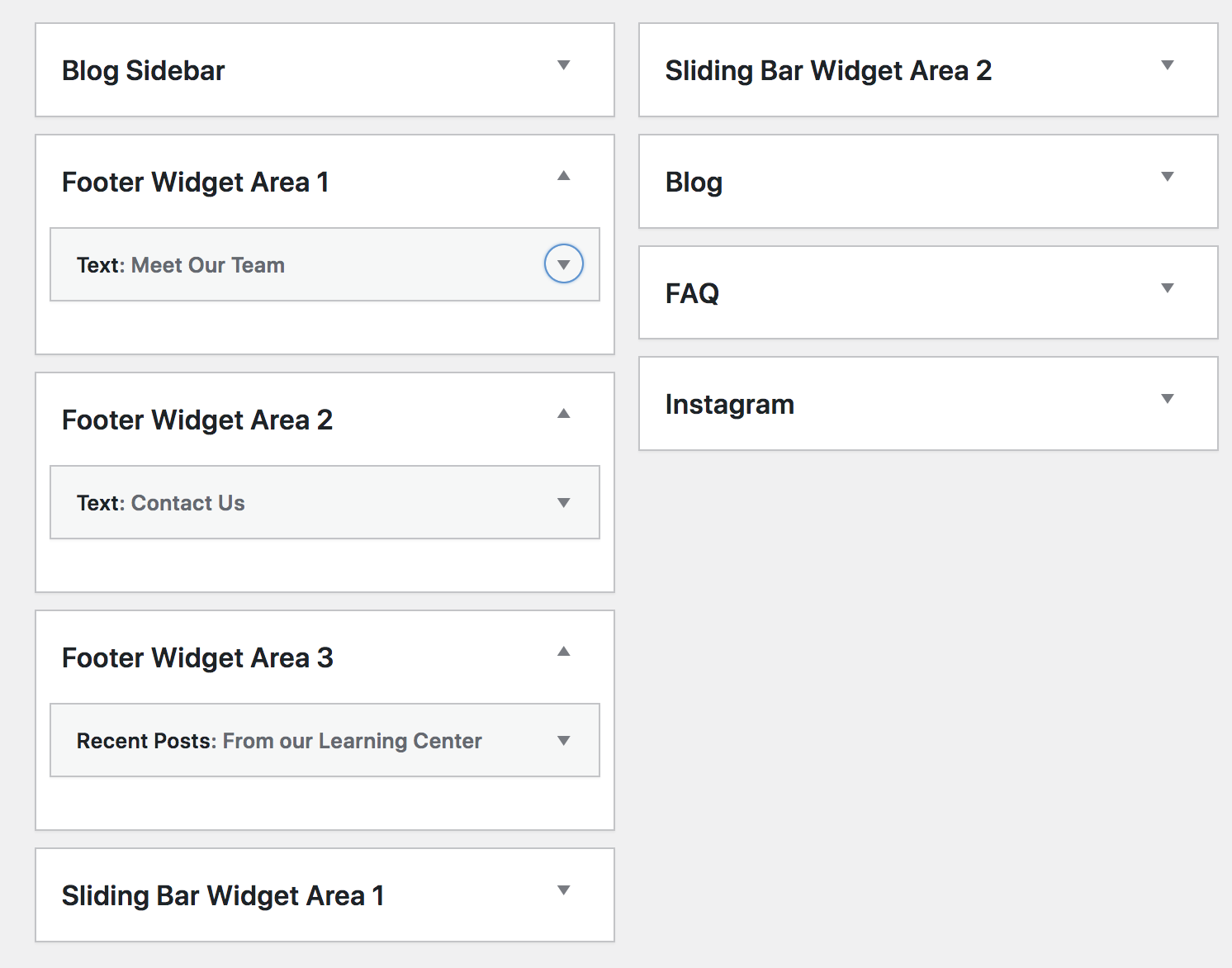
Los widgets son una parte importante de los temas clásicos, pero no se utilizan en los temas de bloques. Por lo tanto, tómate el tiempo para guardar cualquier contenido del widget que quieras conservar.
Si tiene una plantilla de página de inicio con widgets, por ejemplo, copie cualquier texto que desee conservar y guárdelo para consultarlo en el futuro. O tal vez tenga un poderoso llamado a la acción para un boletín informativo por correo electrónico en su barra lateral. Querrás guardar toda esta información para poder recrearla en tu tema de bloque.

4. Asegúrese de que sus complementos sean compatibles
Asegúrate de que cualquier complemento que estés utilizando funcione bien con el tema de bloque al que estás cambiando. En muchos casos, esto no será un problema.
Pero si, por ejemplo, su sitio web de WordPress está creado utilizando un creador de páginas específico para un tema, no podrá utilizar esa herramienta con el nuevo tema de bloque. O, si un complemento funciona con widgets, deberá confirmar que también tiene bloques disponibles que brindan la misma funcionalidad.
Aquí hay algunos otros casos en los que es posible que los complementos no funcionen con su tema de bloque:
- Herramientas diseñadas para editar los menús clásicos en lugar del bloque de navegación.
- Complementos para gestionar comentarios que no funcionan con los bloques de comentarios
- Herramientas creadas para usar el Personalizador de WordPress
Sin embargo, como mencionamos anteriormente, la mayoría de los complementos de WordPress establecidos se están adaptando para funcionar perfectamente con temas de bloques, el Editor del sitio y el futuro de WordPress.
5. Guarde cualquier código personalizado
Verifique cualquier código personalizado que haya creado en sus archivos de tema actuales. Por ejemplo, es posible que haya agregado PHP al archivo funciones.php o CSS al archivo style.css .

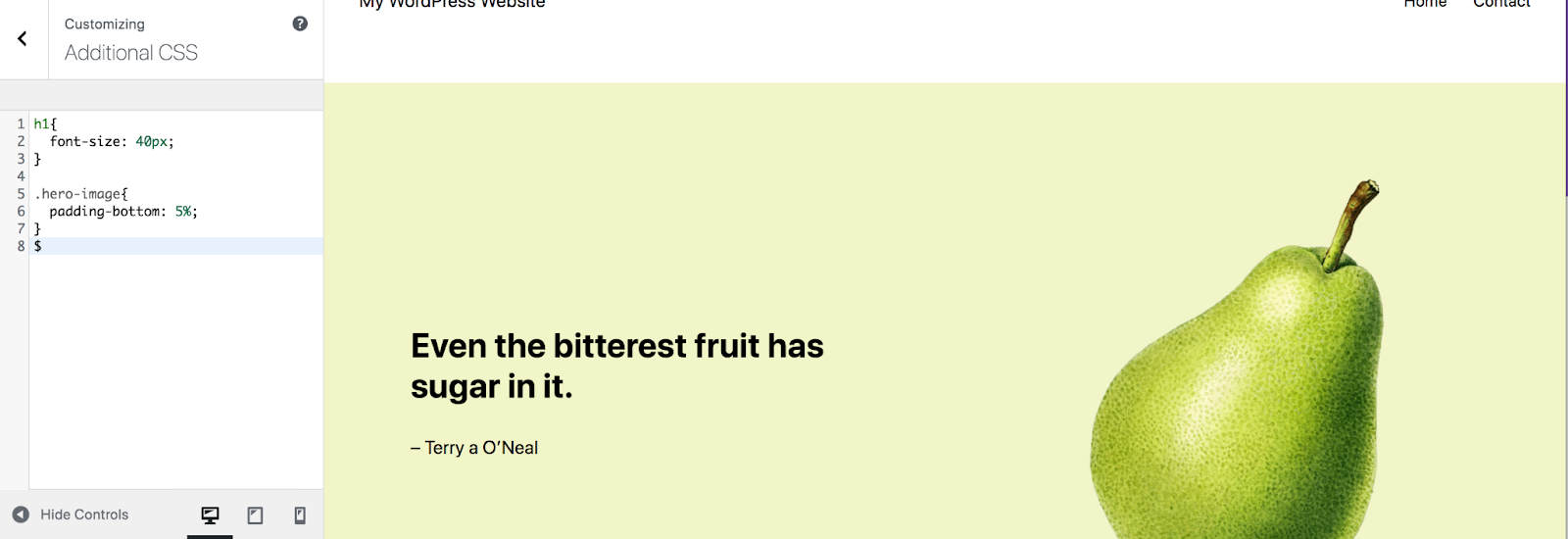
Copie también todo lo que haya agregado a la sección CSS adicional del Personalizador de WordPress y cualquier código de seguimiento que pueda estar utilizando, como el píxel de Facebook.
Cómo pasar de un tema clásico a un tema de bloques en WordPress
¿Se ha guardado y respaldado todo? ¡Entonces comencemos!
Este proceso dependerá en gran medida del tema clásico que estabas usando, junto con el tema de bloque al que cambies. Algunas transiciones requerirán más trabajo, especialmente si su sitio web se creó principalmente utilizando widgets y código personalizado.
Por lo tanto, comprenda que los pasos a continuación son un marco y es posible que deba experimentar con ellos para lograr exactamente lo que está buscando.
1. Elige y activa tu nuevo tema de bloque.
Su primer paso es instalar y activar su tema de bloque. Recuerde, debe hacer esto en un entorno de prueba para que su sitio en vivo no se vea afectado.
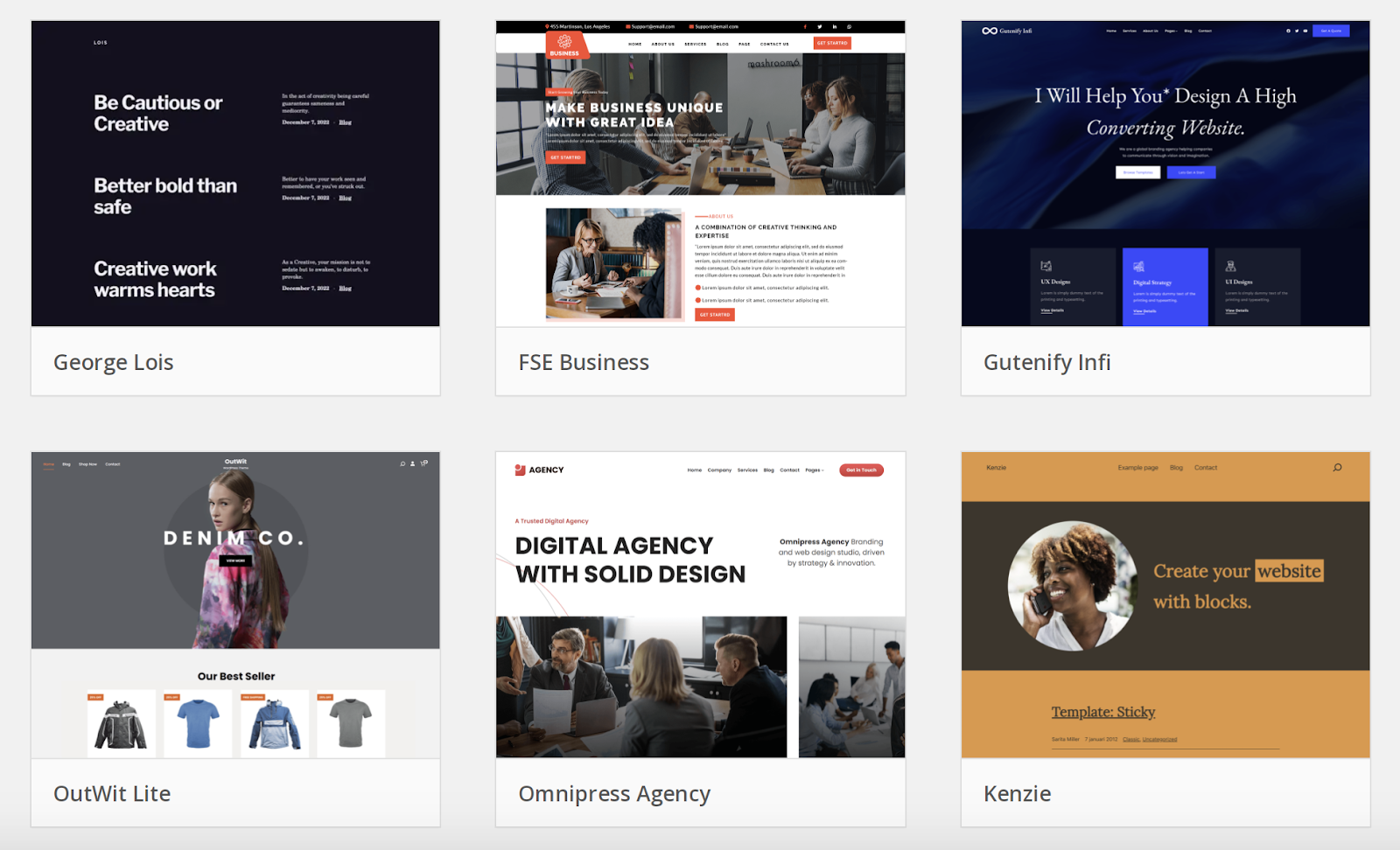
Si no ha seleccionado un tema de bloque, hay excelentes opciones para elegir, incluida una gran cantidad de temas gratuitos en el repositorio de temas de WordPress.org.
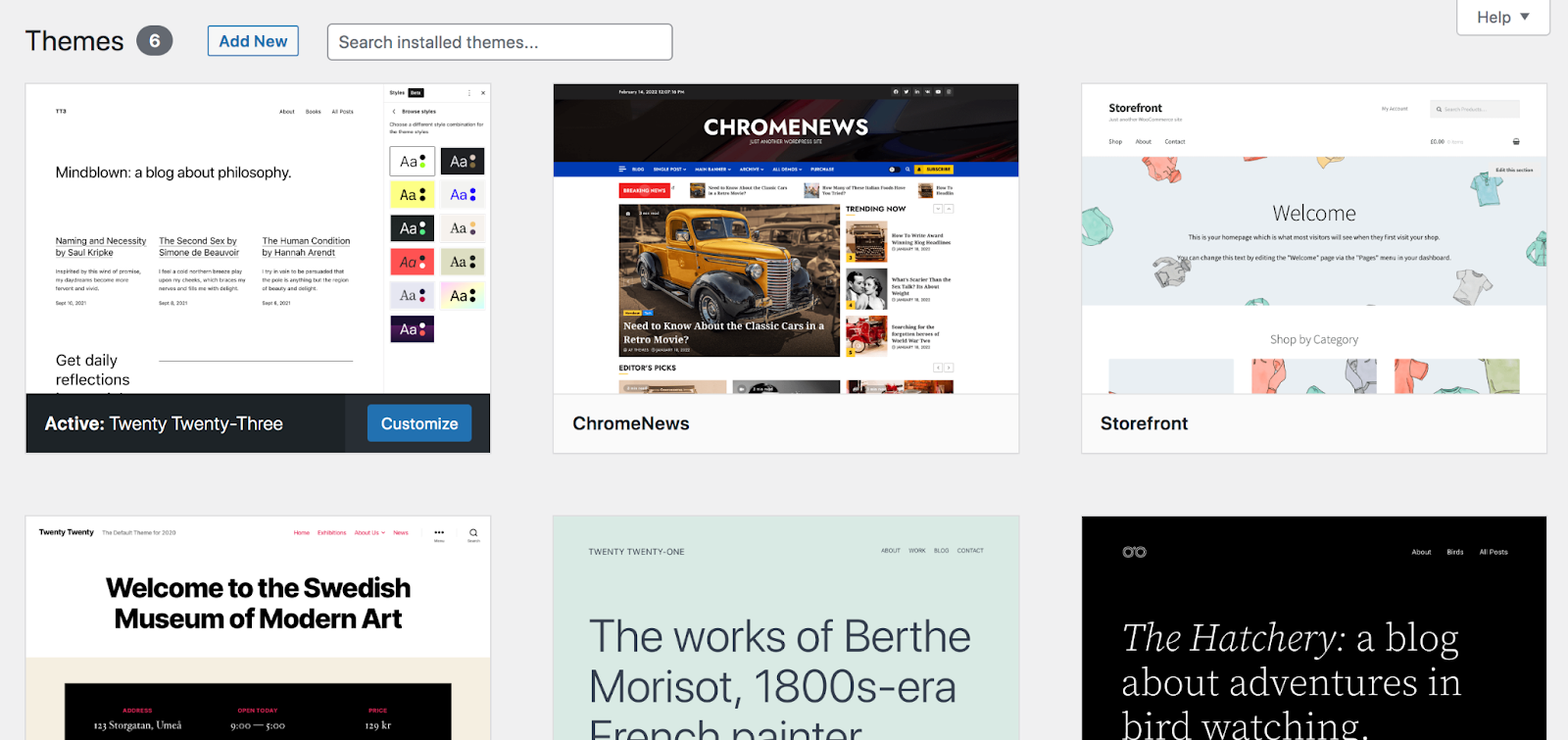
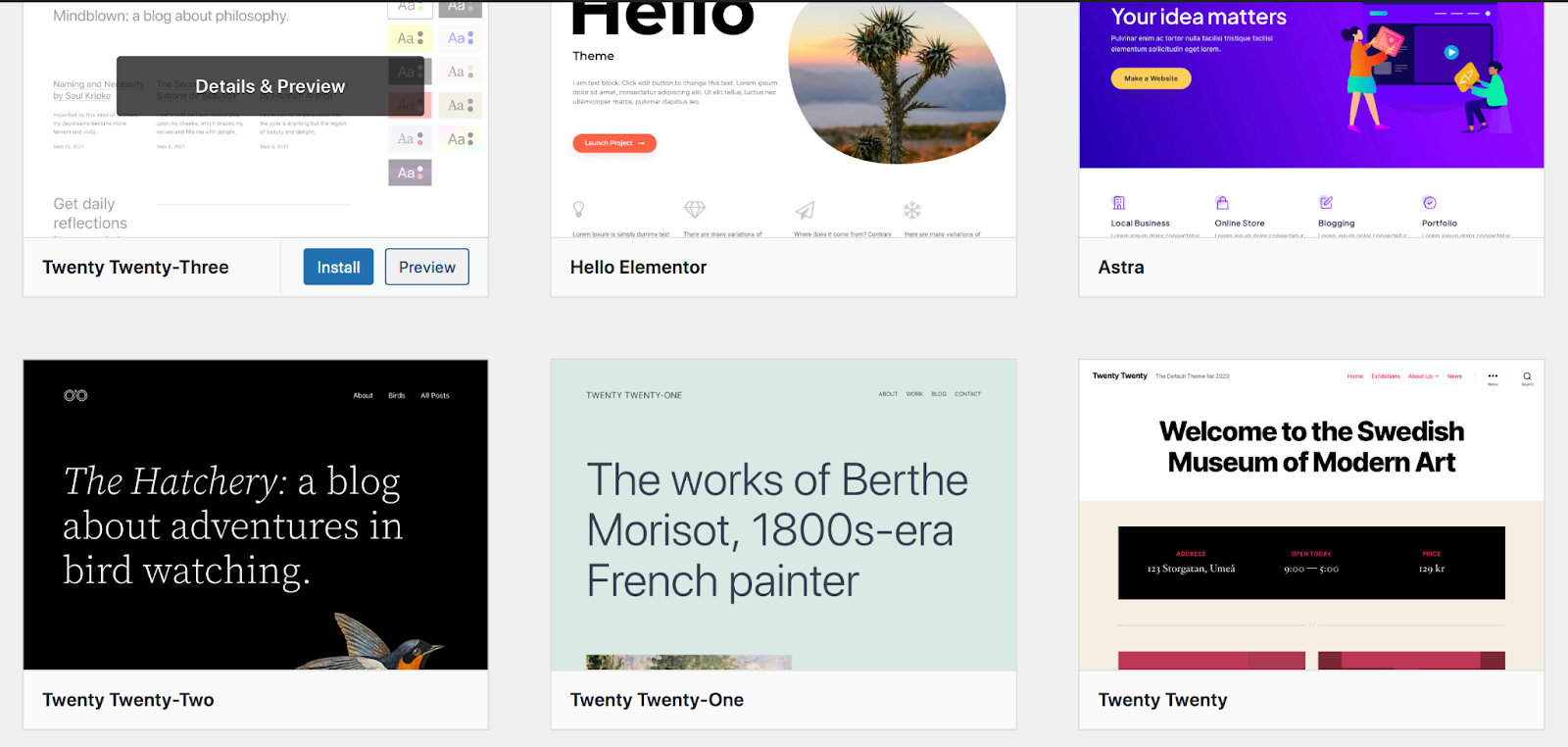
Vaya a Apariencia → Temas y luego haga clic en Agregar nuevo en la parte superior. Allí, puede desplazarse por una variedad de temas, buscar uno por nombre e incluso obtener una vista previa de un tema al pasar el cursor sobre él y seleccionar Vista previa.

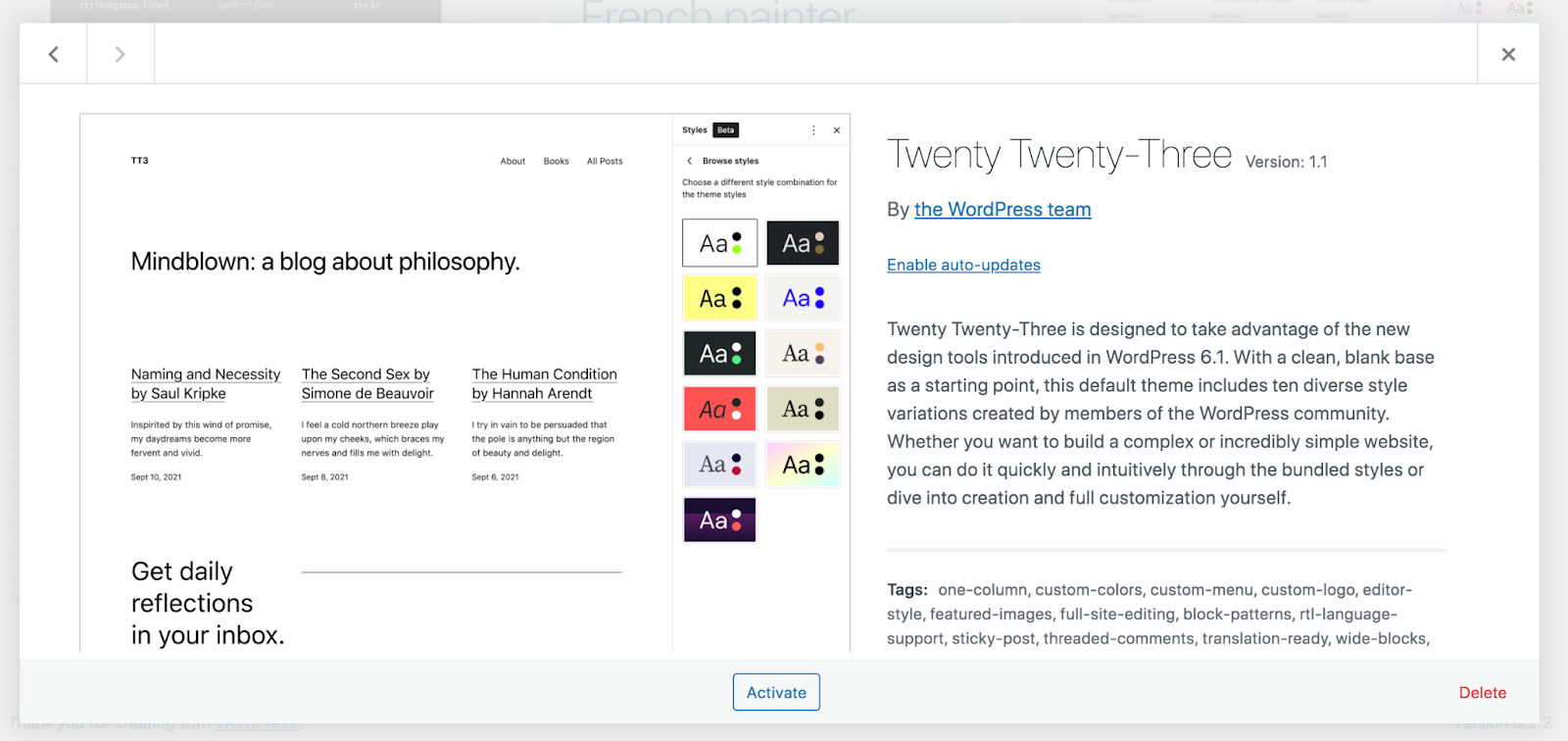
Simplemente haga clic en Activar una vez que haya hecho su selección. Para los propósitos de este ejemplo, usaremos el tema Twenty Twenty-Three .

2. Configure estilos para todo el sitio
Su próxima tarea es configurar los estilos para su tema. Esto le permite elegir cómo se verán ciertos aspectos de su sitio web de WordPress a nivel de todo el sitio.

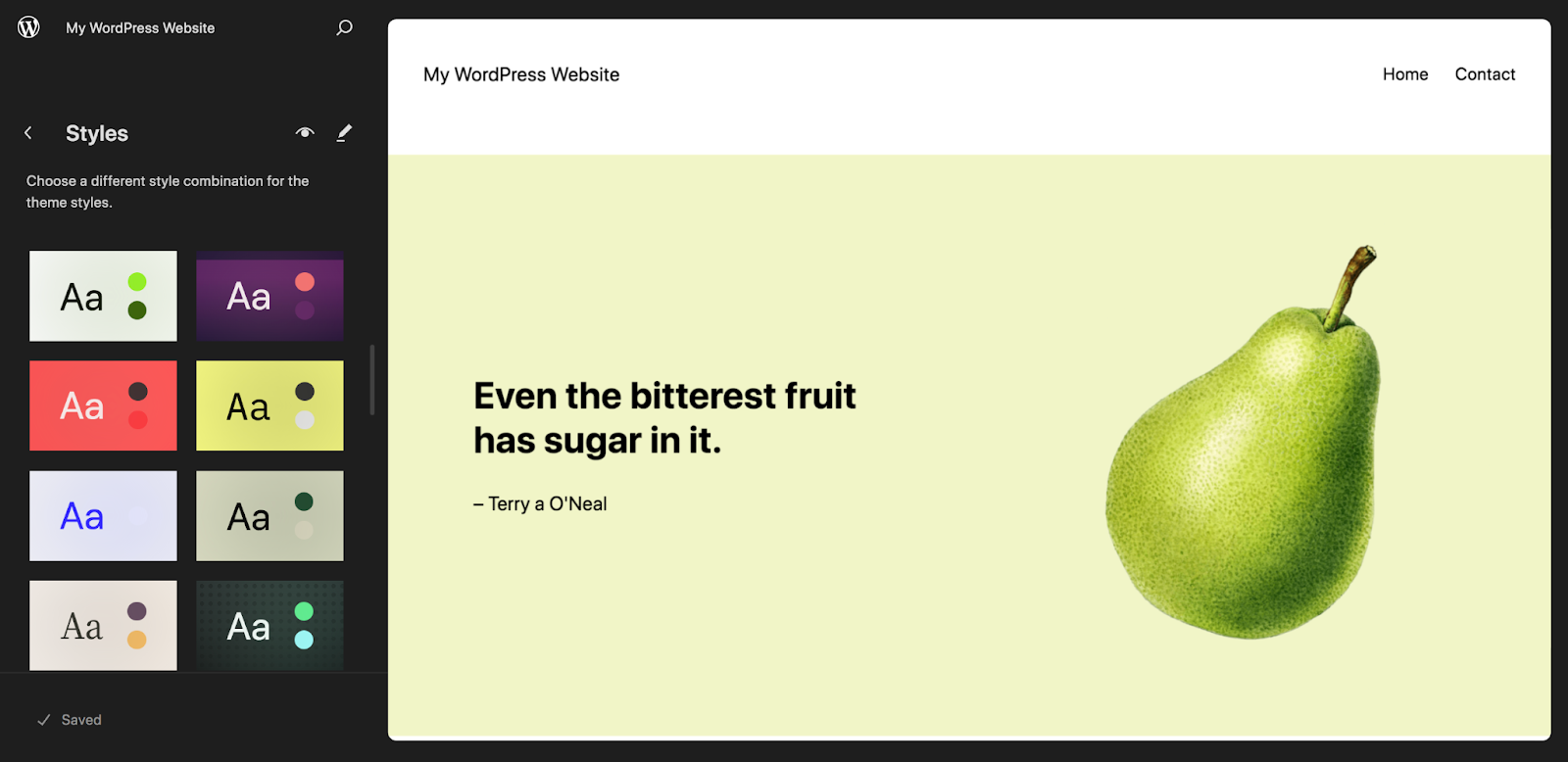
Para hacer esto, vaya a Apariencia → Editor. Esto abrirá el Editor del sitio. Luego, haz clic en Estilos en el menú de la izquierda.

Echemos un vistazo más de cerca a las opciones que están disponibles para usted. Primero, verá una cuadrícula de colecciones de estilos prediseñadas entre las que puede alternar y obtener una vista previa en el lado derecho de la página. Puede implementar uno de estos si lo desea, para tener una ventaja en el diseño de su sitio.
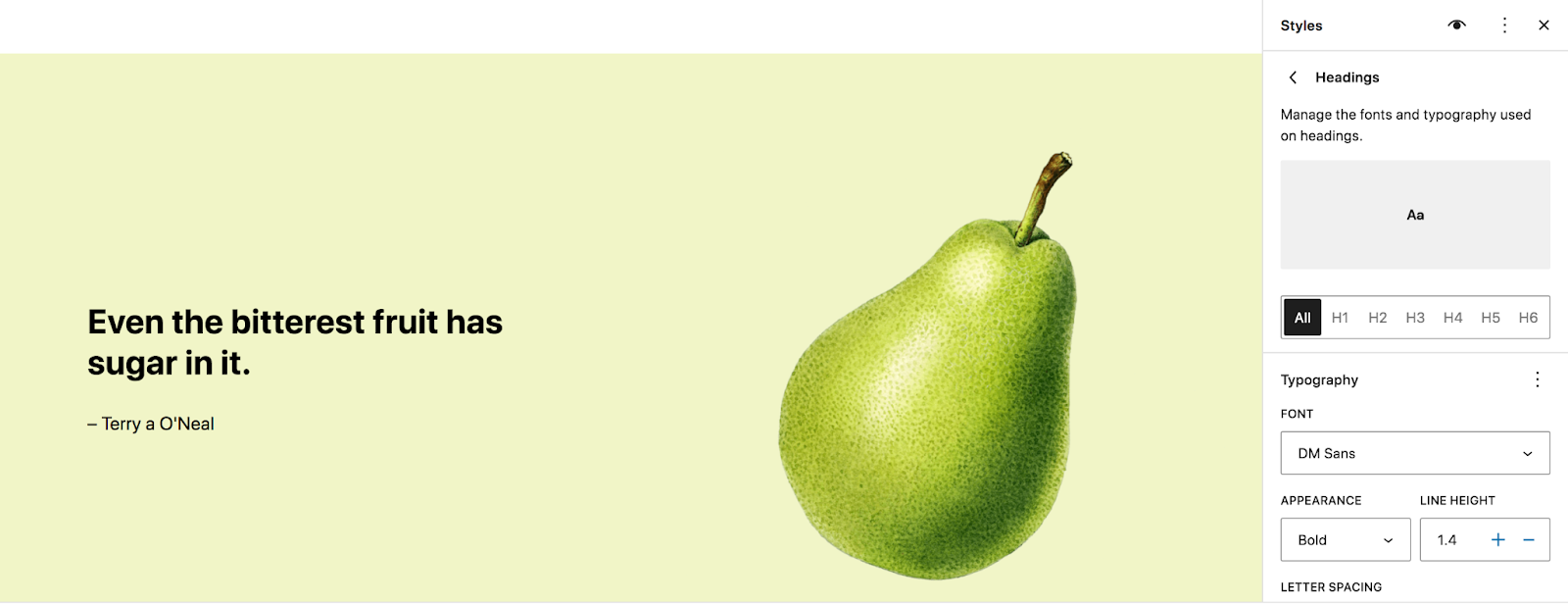
Ahora, haz clic en el ícono de lápiz al lado de Estilos . Esto abrirá un nuevo menú en el lado derecho de la página. Haga clic en Tipografía para ver todas las opciones globales de fuentes y color de texto. Puede editar configuraciones como la familia de fuentes, la apariencia, la altura de la línea y el tamaño de todo, desde párrafos hasta encabezados y botones.

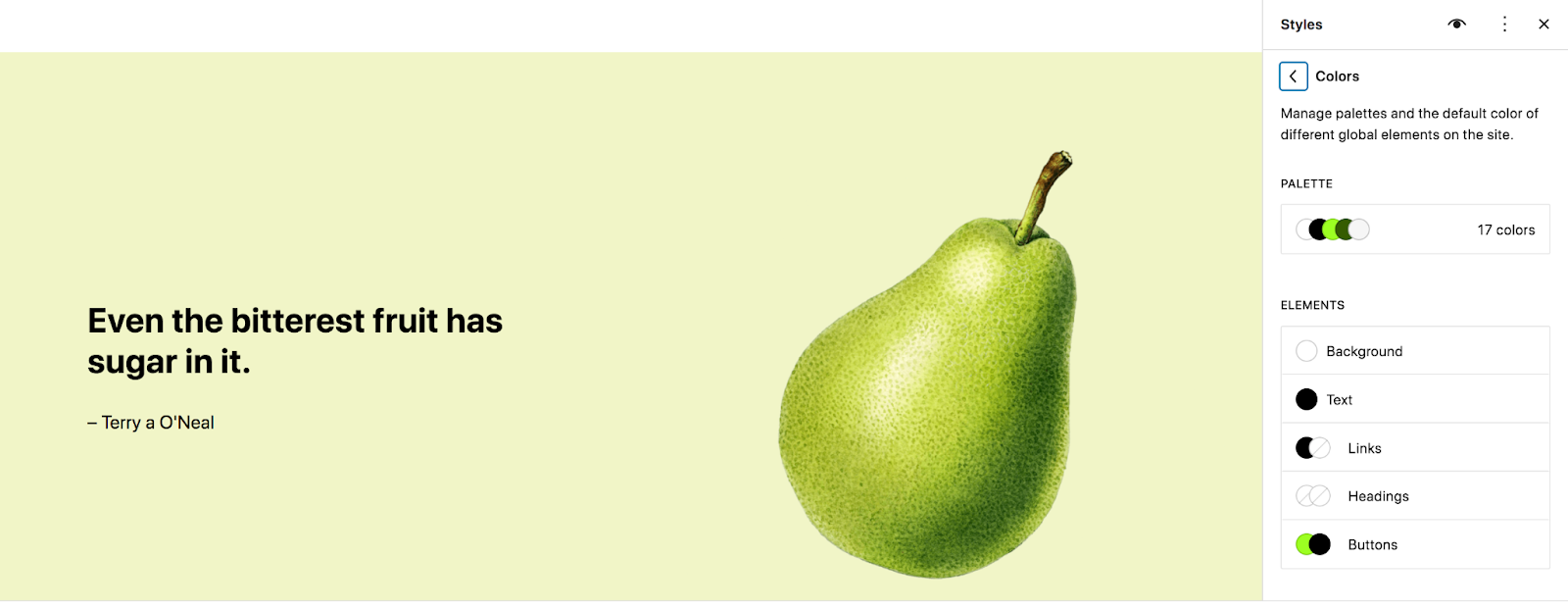
El panel Colores le permite establecer una paleta de colores para su sitio y tomar decisiones sobre el color del fondo, el texto, los enlaces, los botones y más.

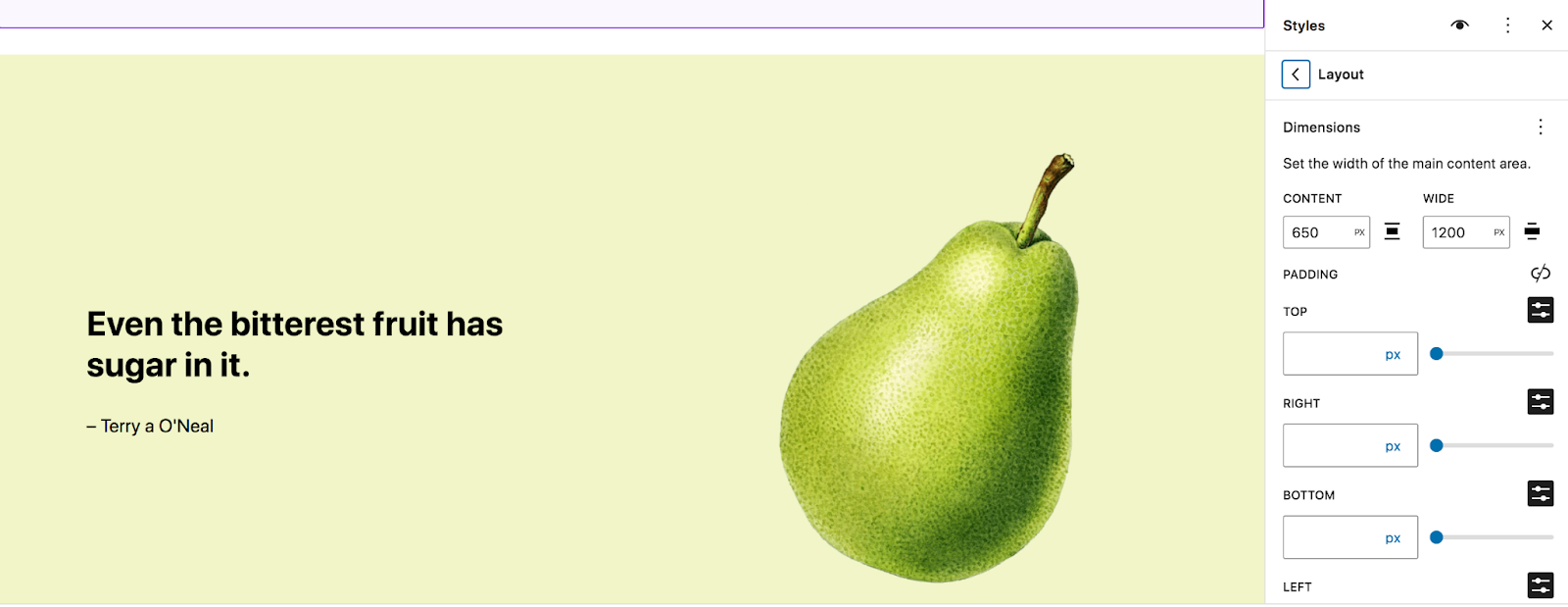
En la sección Diseño , configure opciones como el ancho y el relleno del área de contenido.

Haga clic en Bloques en la parte inferior del panel Estilos para ver las opciones que se aplican a bloques específicos. Recuerde que cualquier cambio que realice aquí se aplicará a los bloques a nivel global.
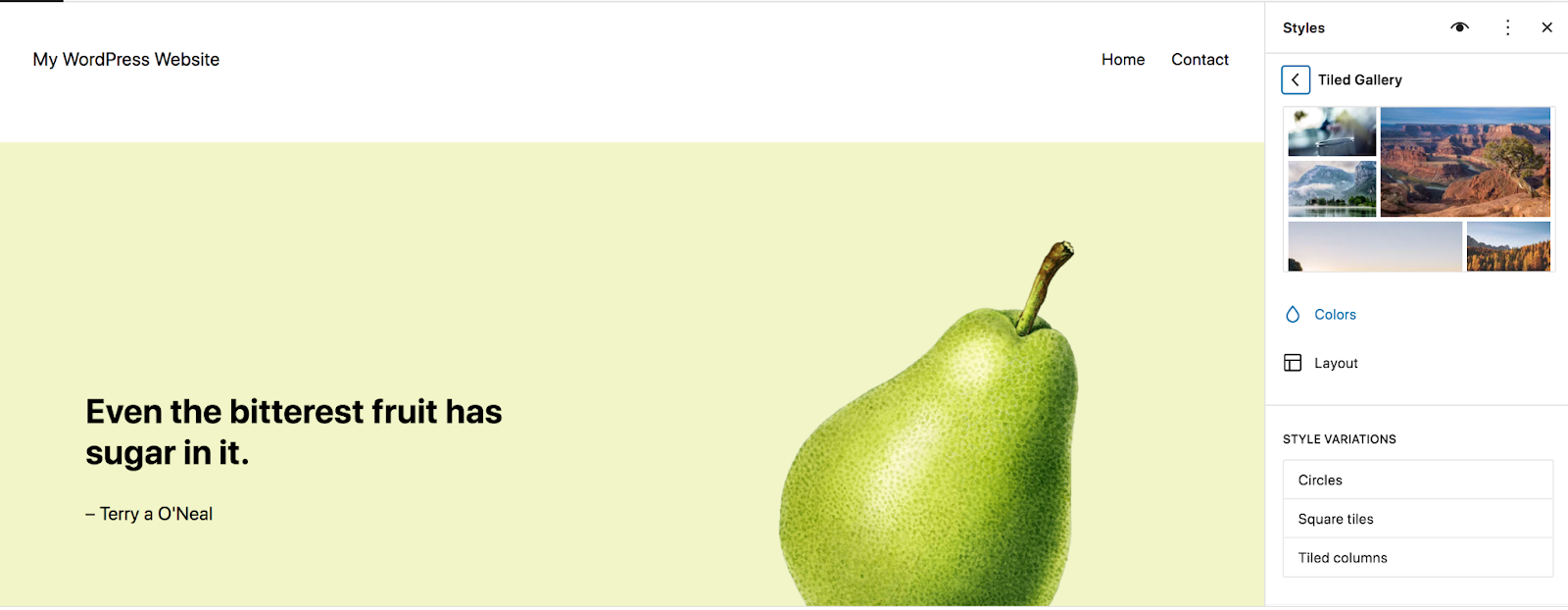
Usemos el bloque Tiled Gallery como ejemplo. Cuando haces clic en esto en la lista de bloques, verás configuraciones de colores, diseños y variaciones de estilo. También puedes agregar CSS personalizado que sea específico de este bloque.

Poder diseñar bloques y elementos del sitio a nivel global le ahorra mucho tiempo de desarrollo y garantiza que pueda lograr una apariencia consistente en todo su sitio. Dedique algo de tiempo aquí para obtener la configuración de estilo que desea, ya sea que esté trabajando para emular el tema clásico original que estaba usando o si está pasando a un diseño completamente nuevo.
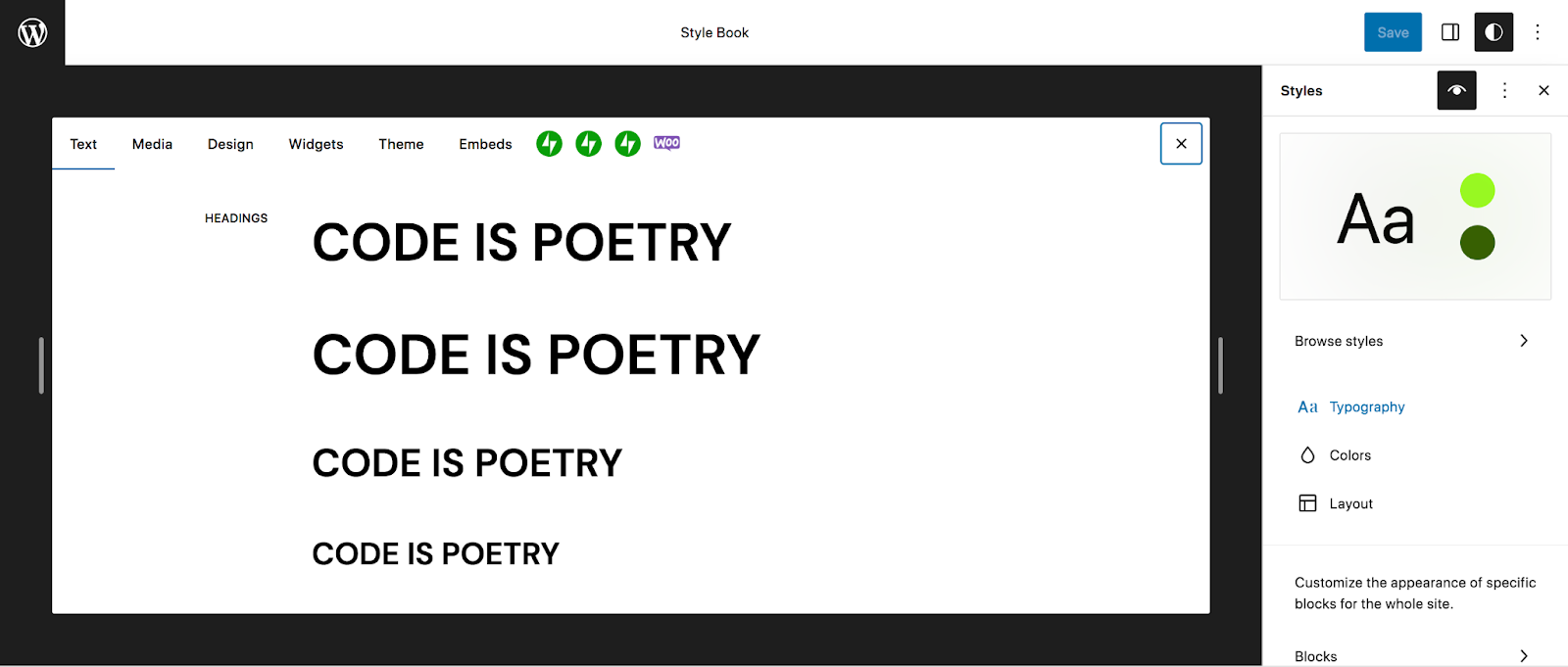
Una de las características más interesantes del panel Estilo es el Libro de estilos, al que puedes acceder haciendo clic en el icono del ojo en la parte superior derecha. Esto le permite obtener una vista previa de todos los cambios de diseño que realiza en una amplia variedad de elementos y bloques, como títulos, párrafos, citas, tablas y más.

3. Construya el marco de su sitio
Ahora que tiene sus estilos en su lugar, es hora de construir el marco de su sitio, incluido su:
- Encabezado y pié de página
- Navegación/menús del sitio
- Plantillas para publicaciones de blogs, páginas, contenido de comercio electrónico, etc.
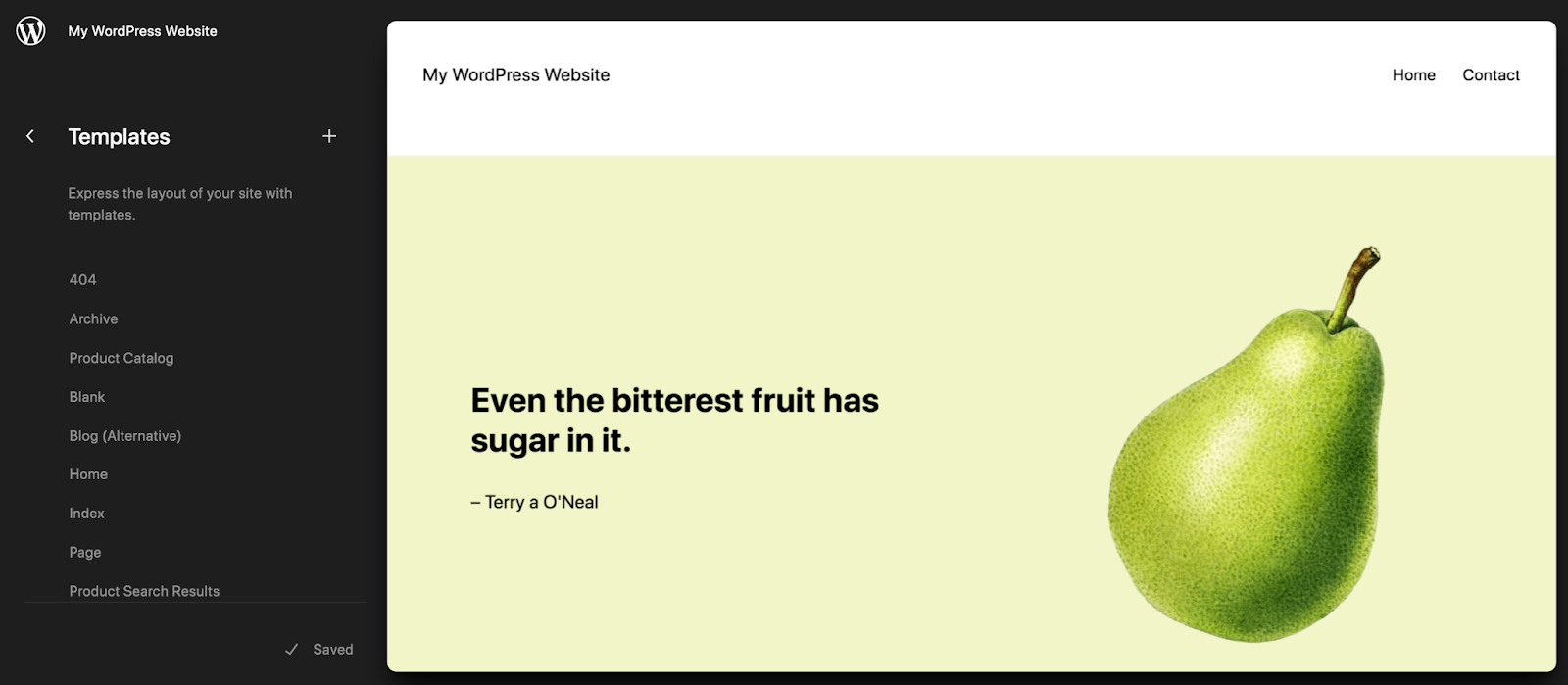
Puede acceder a todos estos yendo a Apariencia → Editor en el panel de WordPress. Verá varias opciones, incluidas Plantillas y Patrones. Las plantillas son diseños de página para contenido del sitio, como publicaciones de blogs, páginas de archivos y productos. En la sección Patrones , encontrará partes de la plantilla, que incluyen elementos como encabezados y pies de página. Todos estos variarán según el tema que estés utilizando.

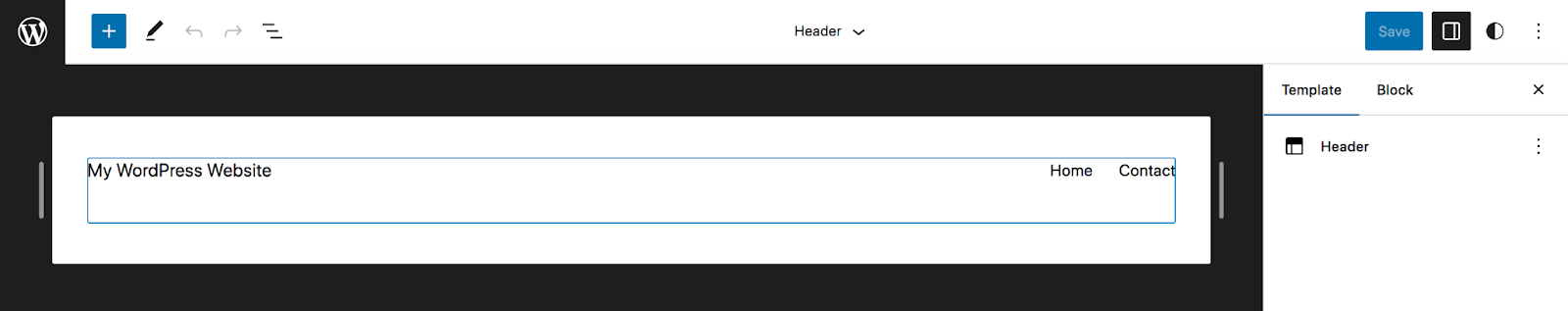
Miremos el encabezado, por ejemplo. Haga clic en Patrones → Encabezado, luego seleccione su encabezado específico. Ahora puedes editar esto usando bloques. En este ejemplo, el encabezado tiene un bloque de título del sitio y un bloque de navegación.

Utilizará el bloque de Navegación para crear la navegación de su sitio, en lugar de ir a Apariencia → Menús como lo hizo con un tema clásico.
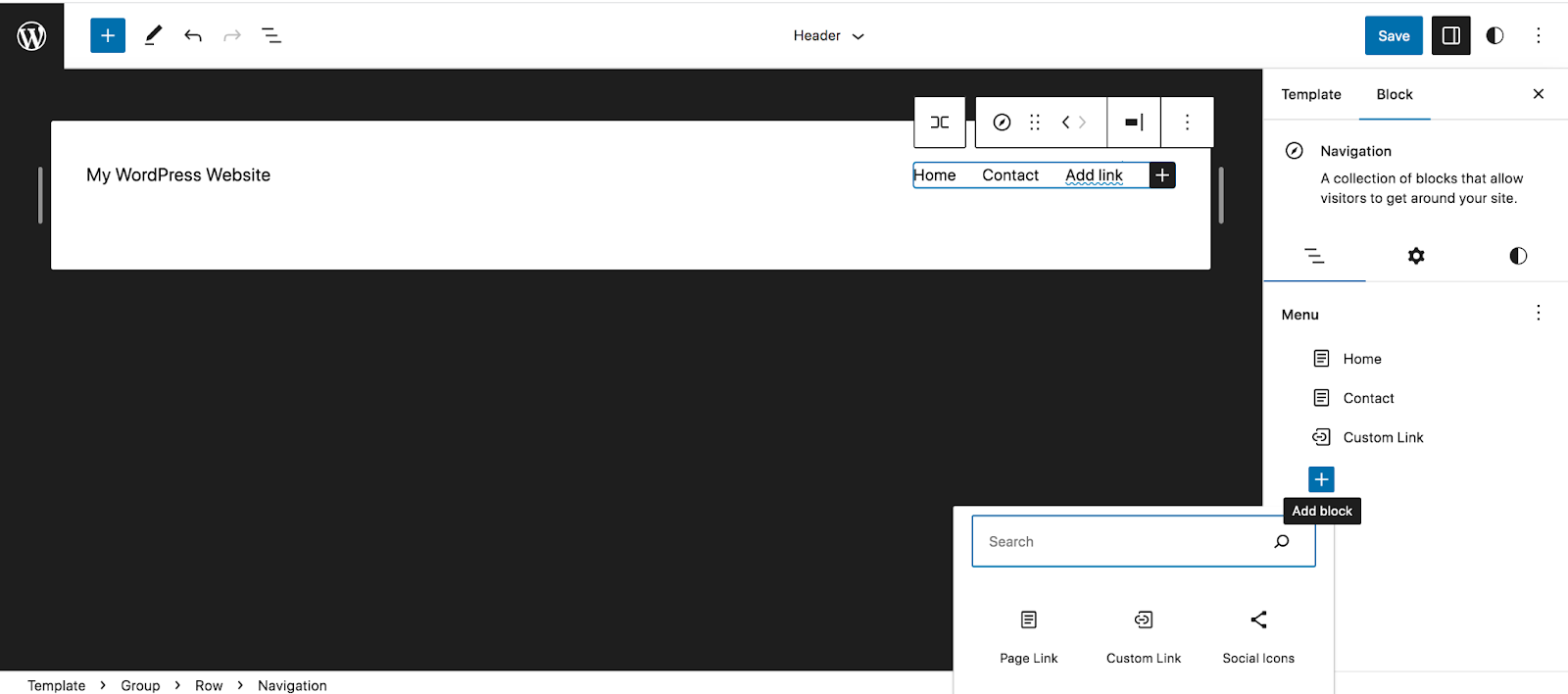
Cuando haces clic en el bloque de navegación, aparecerán opciones en un menú en la parte superior del bloque y en el panel de Configuración en el lado derecho de la página. En ese panel de Configuración, verás enumeradas las páginas que están en tu menú. Haga clic en el ícono + , seguido de Enlace de página o Enlace personalizado para agregar páginas al menú.

Puede usar las otras pestañas en el panel Configuración para diseñar el menú y realizar otros cambios de diseño y funcionalidad en la navegación del sitio.
Luego, puedes agregar bloques al encabezado tal como lo harías con el editor de bloques con el que ya estás familiarizado. Por ejemplo, es posible que desees agregar una barra de búsqueda o íconos de redes sociales.
Una vez que esté satisfecho con el encabezado, revise las demás partes de la plantilla, como el pie de página, y colóquelas en el lugar donde desea que estén.
Ahora, echemos un vistazo a una plantilla. Vaya a Apariencia → Editor → Plantillas . En nuestro ejemplo, elegiremos la plantilla única, que es el diseño de las publicaciones del blog.

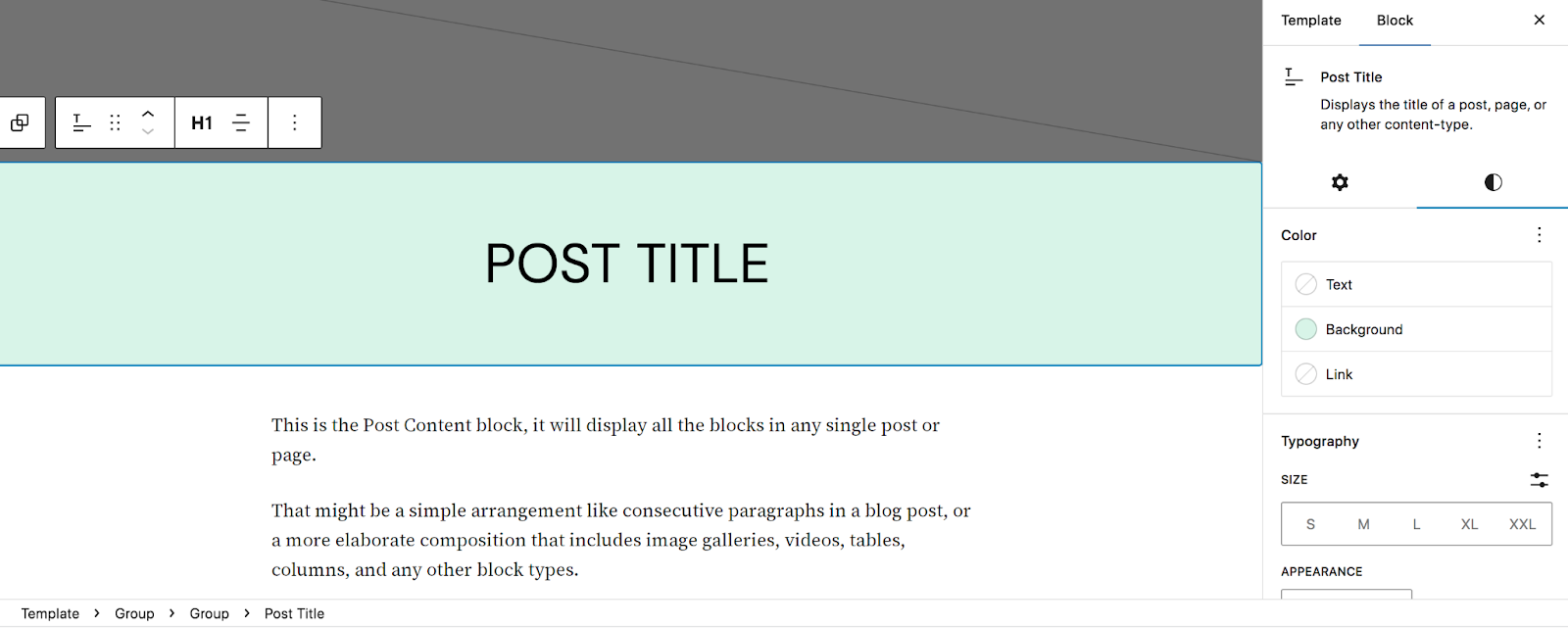
Una vez que abras la plantilla, verás que puedes editarla como lo harías con cualquier otra página o publicación que use el editor de bloques. Ya habrá agregado algunos bloques predeterminados, como el bloque Imagen destacada, el bloque Título de la publicación y el bloque Contenido de la publicación. Puede realizar cambios en estos, moverlos y diseñarlos como desee.

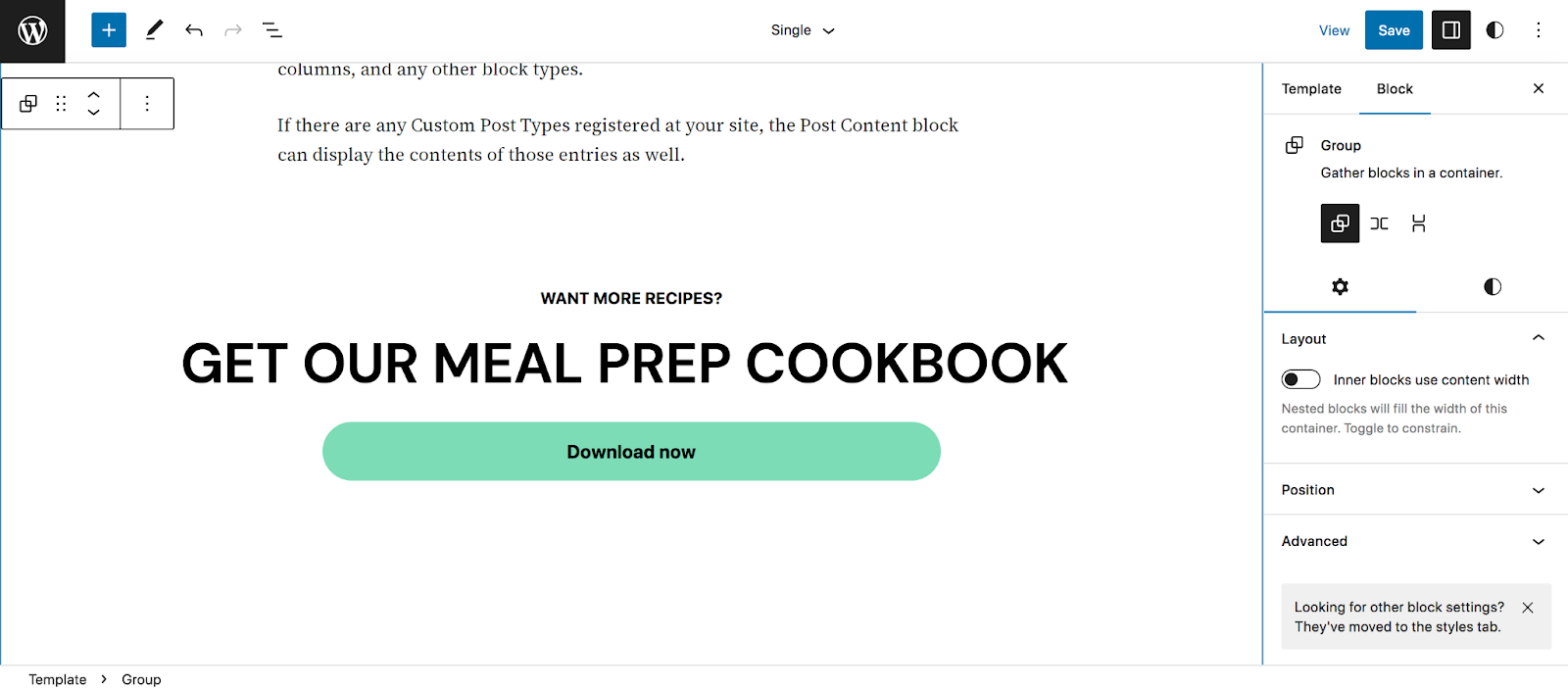
Pero también puedes agregar bloques que aparecerán en todas las publicaciones del blog de tu sitio web. Por ejemplo, puede agregar una llamada a la acción que dirija a los lectores a un formulario de suscripción al boletín informativo por correo electrónico, una página de contacto o un producto en venta.

Edite esta plantilla, junto con cualquier otra que desee, y guarde los cambios a medida que avanza.
Si su tema clásico dependía en gran medida de los widgets, también puede utilizar la herramienta Widget Importer para facilitar el proceso de migración. Puedes ver un vídeo tutorial completo en el blog Learn WordPress.
Obtenga más información sobre el uso del editor de bloques y el editor de sitios aquí.
4. Reconstruya o modifique las páginas y publicaciones, según sea necesario.
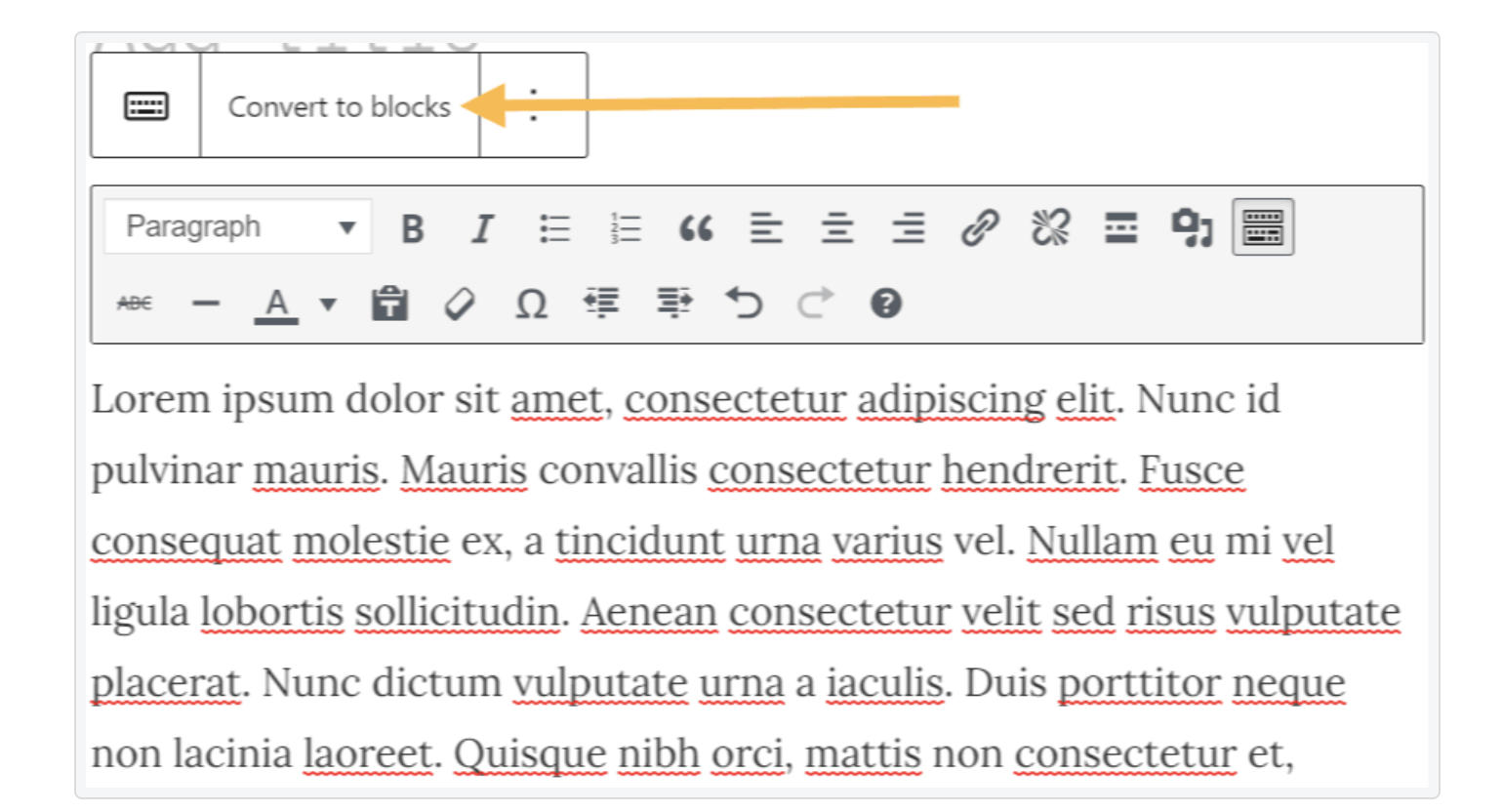
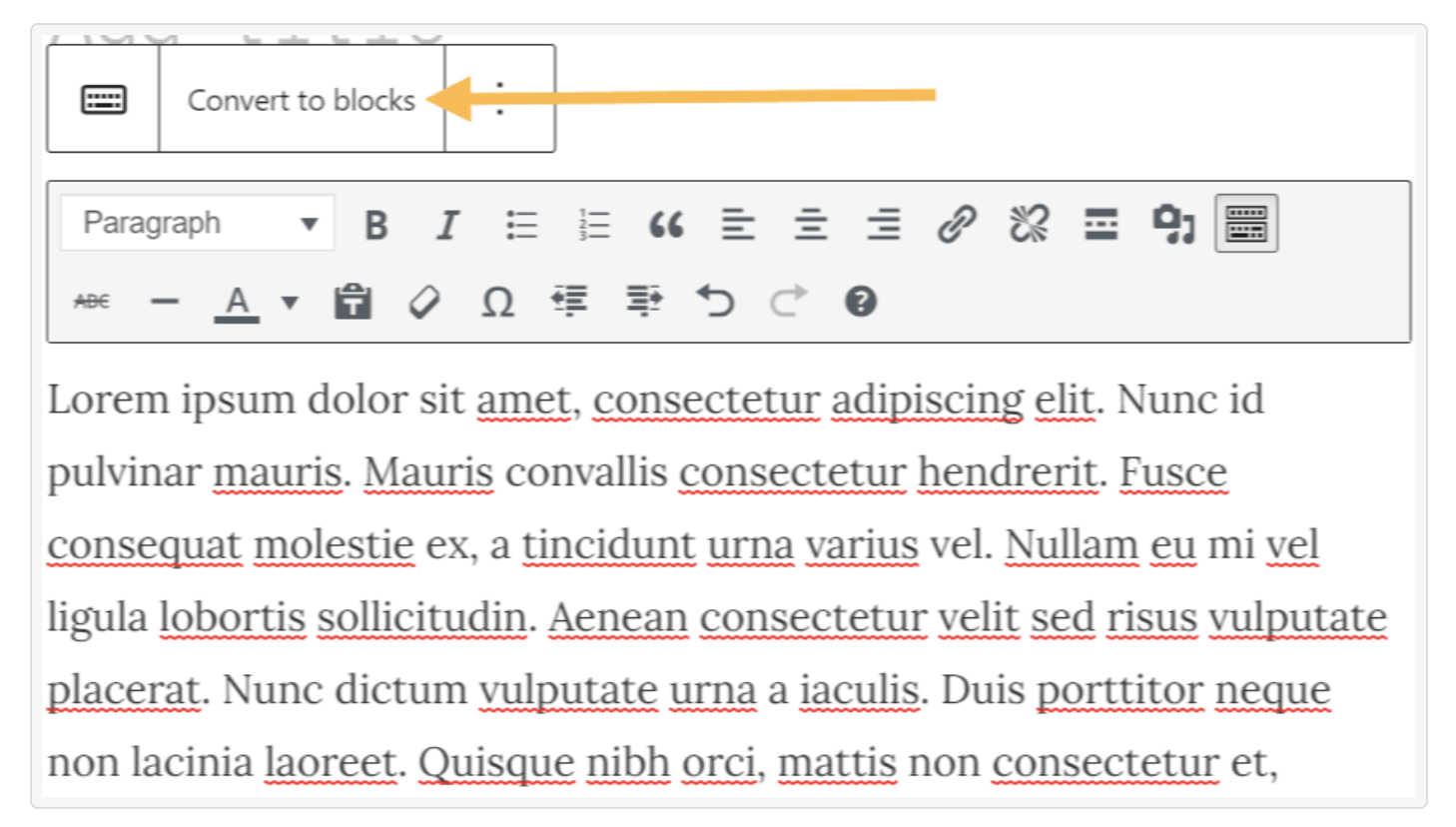
Si sus páginas se crearon utilizando el editor de bloques o el editor clásico, probablemente necesitarán poco o ningún trabajo al migrar a un tema de bloques. El contenido creado con el editor clásico aparecerá automáticamente en un bloque Clásico. Puede seleccionar el bloque Clásico y luego hacer clic en Convertir en bloques para separar el contenido en bloques.

Es posible que tengas que realizar algunos ajustes y cambios en los bloques aquí y allá. Tómate un tiempo para revisar tus páginas y publicaciones y asegúrate de que todo sea de tu agrado.
5. Elimine los complementos no utilizados
Nunca querrás instalar complementos que no necesitas. Y si ya no necesita algunos de los complementos que ya instaló, ya sea porque reemplazó la funcionalidad con la de su tema de bloque o porque no son compatibles, asegúrese de desactivarlos y eliminarlos.
Los complementos innecesarios pueden representar un problema de seguridad y ralentizar su sitio web de WordPress.
6. Pruebe el sitio en su totalidad
Una vez que esté satisfecho con el aspecto de su sitio, revise y pruebe todo. Mire sus páginas en varios tamaños de pantalla, pruebe funciones como formularios y pagos, y asegúrese de que todo funcione de la manera que usted o su cliente prefieran.
7. Impulsar el nuevo diseño del sitio web
Ahora, use su entorno de preparación para implementar los cambios y el nuevo tema. ¡Y tu migración de un tema clásico a un tema de bloques está completa!
Preguntas frecuentes sobre cómo cambiar de un tema clásico a un tema de bloques
¿Tiene algunas preguntas adicionales? Aquí hay respuestas a algunas de las preguntas más frecuentes.
¿Qué pasa si no estoy listo para cambiar completamente a un tema de bloqueo?
Si está nervioso por hacer el cambio, puede adoptar un enfoque más gradual. Por ejemplo, puede elegir un tema híbrido o universal que vincule algunos elementos de un tema de bloque y al mismo tiempo permita las características clásicas del tema.
Sin embargo, los temas de bloque son el futuro de WordPress y rápidamente se están convirtiendo en la norma. En la mayoría de los escenarios, es mejor seguir adelante, adoptar estos temas y conocerlos lo antes posible.
¿Cómo se convierte el editor clásico a bloques?
Al cambiar al editor de bloques, el contenido creado con el editor clásico se convertirá automáticamente en un bloque clásico. Cuando seleccionas este bloque, verás aparecer un menú con la opción Convertir en bloques. Esto separará automáticamente el contenido en los bloques apropiados.

En algunos casos, es posible que tengas que realizar algunos ajustes para que tu contenido quede exactamente como deseas.
¿Cómo puedo cambiar mi tema sin perder contenido?
Cuando cambias de tema, todo el contenido de tus publicaciones, páginas, productos y otros tipos de publicaciones permanecerá en su lugar. Lo mismo ocurre con su biblioteca multimedia y cualquier información guardada en su base de datos. Cambiar de tema simplemente cambiará la disposición y el diseño de su sitio.
Dicho esto, siempre es mejor crear una copia de seguridad completa de su sitio antes de cambiar de tema. También debes trabajar en un entorno de prueba para que tu sitio en vivo no se vea afectado.
¿Cuál es la diferencia entre un tema clásico y un tema de bloque?
Con temas clásicos, los propietarios y desarrolladores de sitios utilizan el Personalizador de WordPress y las áreas de widgets para realizar cambios en el diseño y la distribución. Los temas clásicos se crean usando PHP y no son tan flexibles y fáciles de usar como los temas de bloques.
Por el contrario, los temas de bloques utilizan plantillas basadas en HTML que se componen de bloques. Para realizar cambios, los propietarios de sitios utilizan el Editor del sitio y los Estilos globales, que les permiten editar cada parte de su sitio mediante bloques. Esto significa que pueden realizar cambios en todo, desde encabezados y pies de página hasta plantillas sin editar ningún código.
¿Cuál es la diferencia entre el Editor Gutenberg y el Editor del sitio?
Si ha escuchado el término "Gutenberg", es posible que se pregunte en qué se diferencia de palabras como "editor de bloques" y "editor de sitio". En general, significan lo mismo: las herramientas que permiten a los usuarios de WordPress editar su sitio con bloques.
Sin embargo, el nombre "Gutenberg" se utilizó para el proyecto específico de desarrollar e implementar bloques en WordPress. Este nombre se retirará a medida que el proyecto esté a punto de finalizar, y WordPress utilizará "editor de bloques" y "editor de sitio" como nombres permanentes para estas herramientas.
El complemento Gutenberg es un complemento gratuito de WordPress que permite a los propietarios de sitios probar funciones antes de que se publiquen como parte del núcleo de WordPress.
¿Dónde puedo obtener más información sobre los temas de bloques?
Hay varios lugares donde puedes aprender más sobre los temas de bloques y el editor de bloques:
- Aprenda WordPress, que está repleto de tutoriales y vídeos
- Documentación de WordPress.org, que incluye guías detalladas.
- WordPress.tv, que te permite ver un vídeo tutorial sobre numerosos aspectos de WordPress
- Una guía completa para el editor de bloques, una publicación detallada de Jetpack que contiene todo lo que necesitas saber sobre el editor de bloques
Una vez que haya realizado la transición, maximice el rendimiento, la seguridad y el potencial de marketing de su sitio con un complemento gratuito con opciones premium como Jetpack.
