Pruebas de WordPress: una guía completa (para principiantes y expertos)
Publicado: 2024-05-21Su sitio de WordPress puede tener gráficos llamativos, un diseño sorprendente y contenido de primer nivel, pero todas estas cosas pierden su valor si la experiencia del usuario no está a la altura. Incluso el sitio visualmente más impresionante puede quedarse corto y dañar potencialmente su negocio en línea.
Aunque WordPress lanza actualizaciones de vez en cuando para mejorar la estabilidad, corregir errores y vulnerabilidades de seguridad, ¿qué pasa si en su lugar traen otros errores inesperados?
Hay posibilidades de que su sitio web se beneficie de la actualización pero también se vea gravemente afectado debido a problemas de incompatibilidad u otros errores.
En lugar de resolver un problema, parece multiplicarlos, dejando la funcionalidad de su sitio web colgando de un hilo. En un momento su sitio funciona sin problemas y al siguiente está plagado de fallos.
Debido a la frustración, sus visitantes regresan a sitios de la competencia o dejan carritos abandonados en su tienda en línea.
Es por eso que se requieren pruebas y solución de problemas de WordPress. Probar adecuadamente su sitio de WordPress como un profesional es la mejor estrategia para abordar todos los problemas de su sitio web.
Las pruebas de WordPress no se tratan sólo de corregir errores; se trata de sacar lo mejor de su sitio web para brindar una experiencia incomparable a sus visitantes, manteniéndolos enganchados independientemente del dispositivo que estén usando.
Una vez que haya probado y solucionado todos los errores, podrá garantizar una tasa de retención más alta, una caída en la tasa de rebote, una mejor experiencia de usuario y, por lo tanto, un mejor retorno de la inversión.
Primero, comprendamos por qué las pruebas de WordPress son esenciales y ¿cómo pueden beneficiarlo?
¿Por qué son importantes las pruebas de WordPress?
Una vez que haya creado un sitio de WordPress, le haya realizado algunos cambios y lo haya activado, es posible que aparezca bien en su pantalla desde todos los aspectos y también puede que aparezca igual para sus compañeros de equipo. Pero que si:
- El sitio de WordPress no es compatible con otros navegadores.
- La vista móvil no se ve muy bien y no es funcional.
- Los gráficos, los botones o el contenido están desordenados en otros tamaños de pantalla o dispositivos.
Este no es el fin; incluso puede empeorar de lo que imaginaba. Así que conviértalo en una parte integral de la rutina de mantenimiento de su sitio de WordPress y obtenga todos los beneficios y consecuencias que se mencionan a continuación:
- Experimente con el diseño y la interfaz de usuario: probar su sitio de WordPress le permite probar nuevas apariencias y funciones sin poner en riesgo su sitio activo.
- Tráfico constante: un sitio de WordPress más fluido garantiza un flujo constante de visitantes a su sitio web. No realizar las pruebas correctamente puede provocar la pérdida de visitantes, dañar la reputación de su sitio y afectar su negocio y sus ganancias en general.
- Generar clientes potenciales : si el sitio web funciona bien, atrae a más clientes que probablemente realizarán una conversión y disfrutarán de una experiencia positiva.
- Ventas vertiginosas: los sitios web responsivos, libres de errores y más rápidos siempre han sido la primera opción para cualquier persona, ya que conducen a una mejor experiencia del usuario y, por lo tanto, aumentan las ventas.
- Mantenga las operaciones comerciales: puede mantener su sitio funcionando sin problemas mientras prueba nuevas ideas, de modo que si algo sale mal durante las pruebas, no afectará el tráfico ni los ingresos de su sitio principal.
- Detectar problemas de los visitantes: las pruebas le ayudan a encontrar problemas desde el punto de vista de los visitantes, como carga lenta de la página o problemas con los menús en dispositivos móviles.
- Prevenga riesgos de seguridad: probar nuevos complementos y temas en un entorno de prueba le ayudará a detectar cualquier problema de seguridad antes de que afecte su sitio en vivo.
- Beneficio para principiantes y desarrolladores avanzados: las pruebas son útiles tanto para principiantes como para desarrolladores experimentados. Les permite experimentar de forma segura y asegurarse de que todo funcione perfectamente antes de ponerlo en marcha.
- Evite problemas con las actualizaciones directas: realizar cambios directamente en su sitio activo puede provocar fallos y errores que afecten el rendimiento y la reputación de su sitio.
Leer: 22 mejores formas de acelerar el rendimiento de WordPress
¿Qué son las pruebas de WP?
Si aún no tienes idea de qué son las pruebas de WP o WordPress testing, consulta esta sencilla explicación:
Las pruebas de WordPress generalmente se refieren al proceso de evaluar y verificar un sitio o aplicación de WordPress desde todos los aspectos, como rendimiento, estabilidad, usabilidad y seguridad, para garantizar que todo esté a la altura.
Es como visitar a un médico para un chequeo regular, donde lo examina minuciosamente, realiza ciertas pruebas de laboratorio y realiza un examen físico. Luego, según los informes del examen, se prescriben medicamentos.

¿Cuáles son los tipos más comunes de pruebas de WordPress?
Ahora que ya sabes por qué son importantes las pruebas de WordPress, sus beneficios y consecuencias, echemos un vistazo a algunas de las estrategias más comunes que puedes seguir para las pruebas de WordPress:
- Pruebas de funcionalidad: verificar que todas las características y funcionalidades del sitio de WordPress funcionen según lo previsto. Esto incluye enlaces de prueba, formularios, menús de navegación, funciones de búsqueda y cualquier otro elemento interactivo.
- Pruebas de compatibilidad: garantizar que el sitio web sea compatible con diferentes navegadores web (como Chrome, Firefox, Safari, etc.), sistemas operativos (Windows, macOS, Linux, etc.) y dispositivos (computadoras de escritorio, tabletas, teléfonos inteligentes, etc.). ).
- Pruebas de rendimiento: evaluación de la velocidad, la capacidad de respuesta y el rendimiento general del sitio de WordPress. Esto incluye probar los tiempos de carga de la página, los tiempos de respuesta del servidor y el rendimiento del sitio bajo diferentes cargas de tráfico.
- Pruebas de seguridad: identificar y abordar posibles vulnerabilidades y debilidades de seguridad en el sitio de WordPress para evitar piratería, violaciones de datos y otras amenazas a la seguridad.
- Pruebas de usabilidad: evaluar la experiencia del usuario (UX) del sitio de WordPress para garantizar que sea intuitivo, fácil de usar y satisfaga las necesidades de su público objetivo.
- Pruebas de regresión: vuelva a probar errores y características previamente corregidos después de realizar cambios o actualizaciones en el sitio de WordPress para garantizar que no se hayan introducido nuevos problemas.
¿Cómo pruebo mi sitio de WordPress?
Ahora que conoce la importancia de probar su sitio de WordPress, profundicemos en el proceso paso a paso de cómo hacerlo de una manera muy efectiva como un profesional.
Paso 1: elegir y configurar el entorno de prueba
El paso inicial más importante que debe seguir es elegir primero un entorno de prueba. Estos entornos son muy importantes y útiles para reconocer el valor de probar su sitio web en diferentes entornos sin dañar su sitio web real/activo.
Podrás realizar tantos cambios como quieras o jugar con las características, la funcionalidad o el diseño de tu sitio web tanto como quieras sin dañar tu sitio web real.
Para que esto sea posible, tenemos dos tipos de entornos de prueba disponibles.
- Entorno local : puede alojar su sitio web en su computadora, por lo que los cambios no afectarán su sitio en vivo. Es más adecuado para desarrolladores a quienes les gusta probar nuevas funciones y encontrar errores.
- Entorno de prueba : esta es una copia de su sitio web en un servidor. Es fantástico para probar actualizaciones importantes y mostrar a los clientes cómo se verá su sitio antes de publicarlo.
Cómo configurar el entorno de prueba mediante Staging
Como ya hemos mencionado, un sitio provisional es una réplica de su sitio web original en el mismo servidor. La única diferencia es que los visitantes no pueden acceder al sitio de preparación. Sin embargo, todas las características y funcionalidades serían las mismas que experimentaría un cliente real.
La mejor manera de configurar una plataforma/entorno de inicio es a través de su servidor web. Desafortunadamente, no todos los alojamientos web ofrecen esta función.
Pero en WPOven, tendrás el privilegio de tener sitios de preparación gratuitos ilimitados incluidos en todos los planes y crear uno es súper simple.
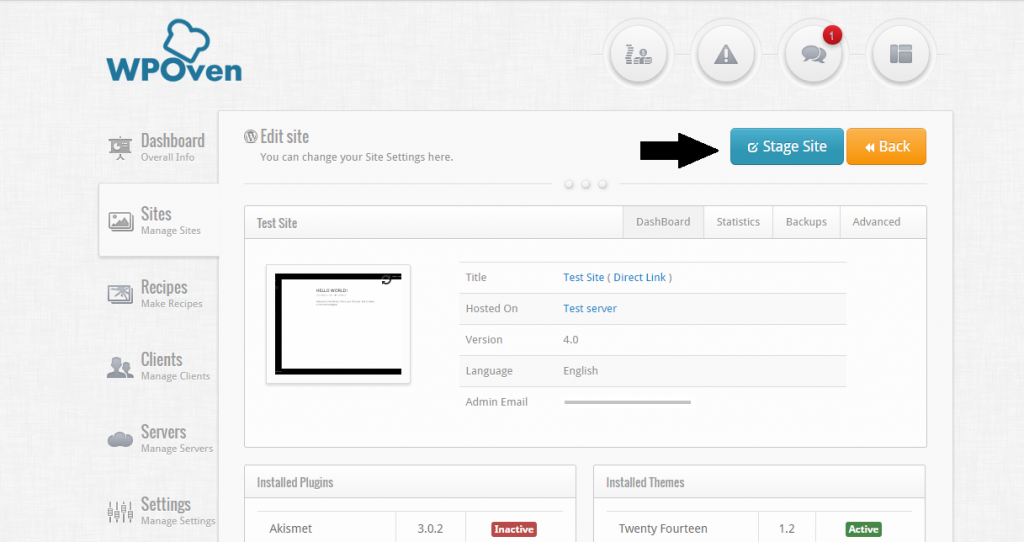
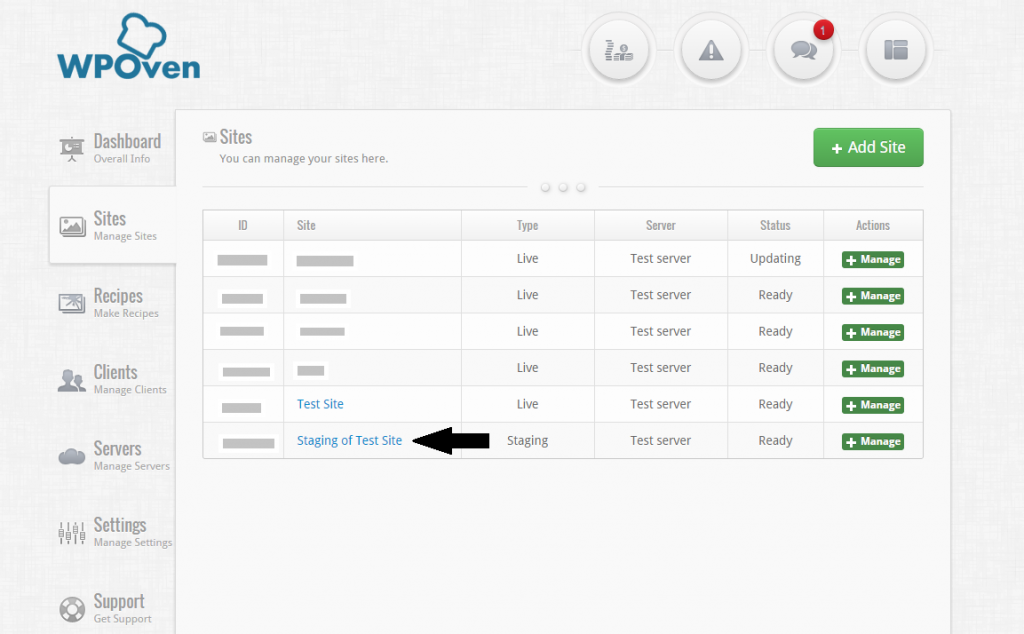
Debe iniciar sesión en nuestro panel de WPOven > pestaña Sitios > y hacer clic en el botón " Elaborar sitio ".

-Puedes ver el nuevo sitio de preparación en la lista de sitios.

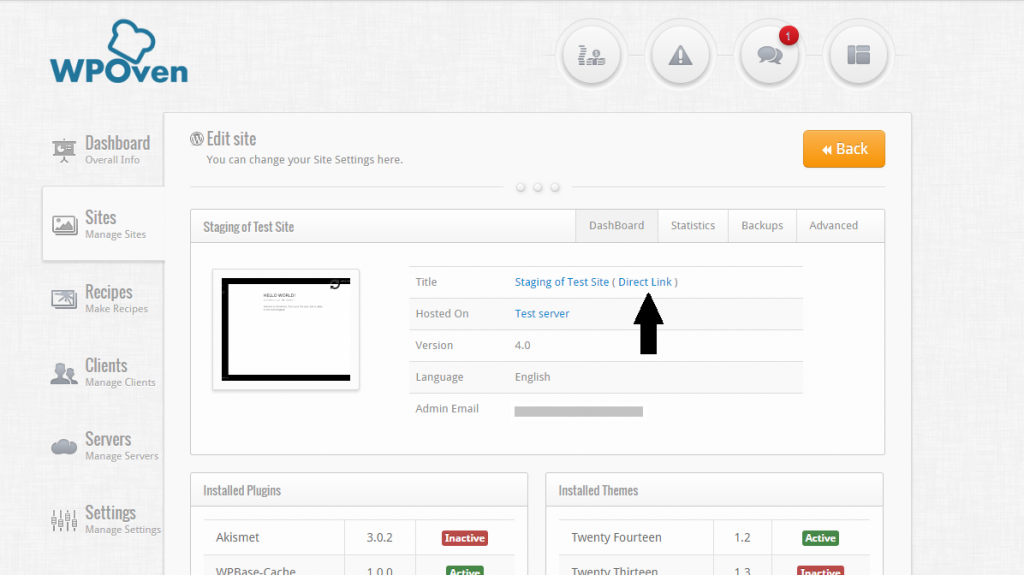
-Para acceder al sitio de preparación, debe acceder a través de la opción ' Enlace directo '.

¿Cómo configurar un entorno de prueba local?
El entorno local es exactamente el mismo que un entorno de prueba, la única diferencia es que necesita alojar su sitio web en su propio servidor o computadora.
- Para instalar un entorno de prueba de WordPress localmente:
- Instale un conjunto de pila AMP para su computadora.
- La pila AMP comprende Apache, MySQL y PHP, simulando su sitio web de WordPress en vivo.
- Los métodos populares para la instalación local de WordPress incluyen:
- WAMP
- XAMPP
Para obtener más detalles, también puede consultar nuestro blog en: ¿Qué es LocalHost? y cómo construir un sitio web
Paso 2: elija una herramienta perfecta para probar diferentes aspectos del sitio web
Una vez que haya clonado con éxito su sitio web de WordPress y lo haya alojado en un entorno local o de prueba, estará listo para realizar varios experimentos.
Instale diferentes temas y complementos, cambie el diseño general, modifique la funcionalidad, etc. Cuando haya terminado, anote todos los cambios.
Después de eso, estará listo para realizar pruebas en busca de errores, fallas técnicas, problemas de interfaz de usuario o problemas de funcionalidad.
1. Probar la funcionalidad de su sitio de WordPress
Para probar la funcionalidad de su sitio web, puede seguir estas 5 formas diferentes:
1.1 Pruebas entre navegadores
Debe asegurarse de que su sitio web funcione correctamente y se muestre correctamente a sus visitantes en los diferentes navegadores populares.
Esto es importante porque los distintos navegadores se construyen de forma diferente y manejan los elementos del sitio web de forma única.
Por ejemplo, si visita un sitio web como WPOVen.com en el navegador Chrome, es posible que aparezca y funcione de manera ligeramente diferente en comparación con el navegador Safari.
Aunque Chrome tiene una cuota de mercado significativa en términos de uso de navegadores en todo el mundo, algunos usuarios todavía prefieren navegadores alternativos como Firefox, Edge y Safari. No querrás dejar ninguna piedra sin remover.
También puede utilizar algunas herramientas automatizadas como lamdatest o Smartbear para realizar pruebas en varios navegadores.
1.2 pruebas unitarias
Las pruebas unitarias son un método simple pero muy eficaz que le ayuda a probar exhaustivamente la funcionalidad de su sitio de WordPress. Con este enfoque, cada unidad o pequeña parte de su sitio de WordPress se prueba para garantizar que funcione perfectamente.
Este método es crucial porque incluso el cambio más pequeño en el código puede alterar la funcionalidad de todo el sitio web. Por ejemplo, supongamos que su sitio web es como un rompecabezas y las pruebas unitarias son como examinar cada pieza del rompecabezas para garantizar un ajuste perfecto.
Puede utilizar herramientas como Travis CI o PHPunit para automatizar estas pruebas, pero es preferible realizarlas manualmente mientras trabaja en el sitio.
1.3 pruebas visuales
Las pruebas visuales o pruebas de regresión visual le permiten asegurarse de que todos los elementos de diseño y diseños de su sitio web estén en su lugar. Es como comprobar si todo aparece perfectamente como tiene que estar después de realizar ciertos cambios como cambiar el tema o actualizar plugins.
Este método le ayuda a detectar cualquier problema, como botones que desaparecen o contenido codificado, que de otra manera nunca notaría.
Para su mejor comprensión, hemos activado veinticinco temas de WordPress en nuestro sitio de prueba. Como puede ver en la imagen a continuación, la página de inicio se ve bien y todos los elementos, como los diseños de los botones, están perfectamente en la posición correcta.


Pero cuando cambiamos al tema veintitrés, la posición del botón cambió. Es por eso que es muy importante contar con un sitio local o de preparación para realizar cualquier prueba antes de ponerlo en funcionamiento.

1.4 Pruebas de capacidad de respuesta de dispositivos móviles/tabletas/escritorios
Quizás le sorprenda saber que más del 60% de los usuarios de Internet acceden a sitios web a través de sus teléfonos inteligentes y tabletas. Este enorme dominio muestra lo importante que es que los sitios web estén bien optimizados para pantallas de todos los tamaños, es decir, móviles, tabletas y ordenadores de sobremesa.
Para ello, puede intentar acceder directamente al sitio web desde su dispositivo móvil y asegurarse de que todos los elementos estén en la posición correcta.
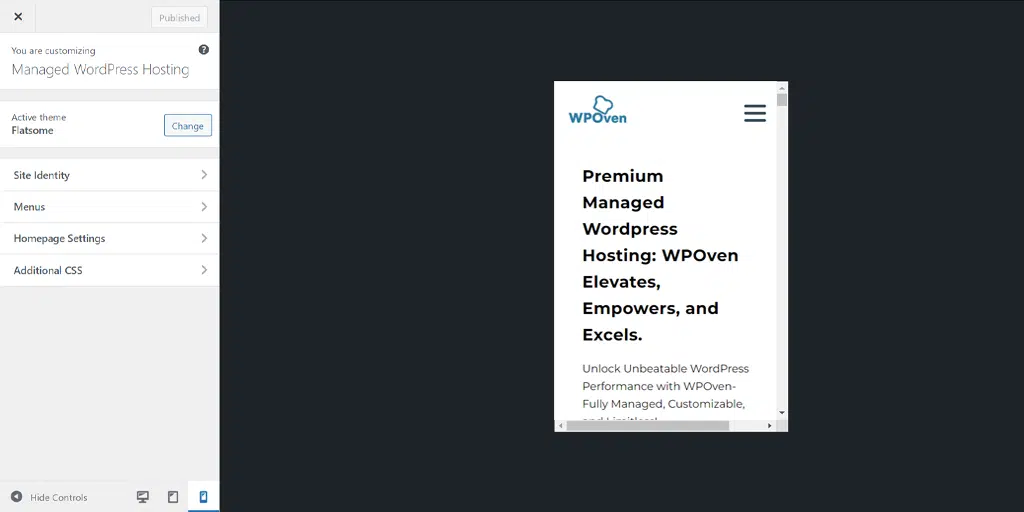
Para computadoras de escritorio, puede usar la opción Personalizador de WordPress:
- Inicie sesión en su Panel de WordPress > Vaya a Apariencia > Personalizar .
- Haga clic en el ícono de dispositivo móvil o tableta en la parte inferior para obtener una vista previa de su sitio en tamaños de pantalla específicos.

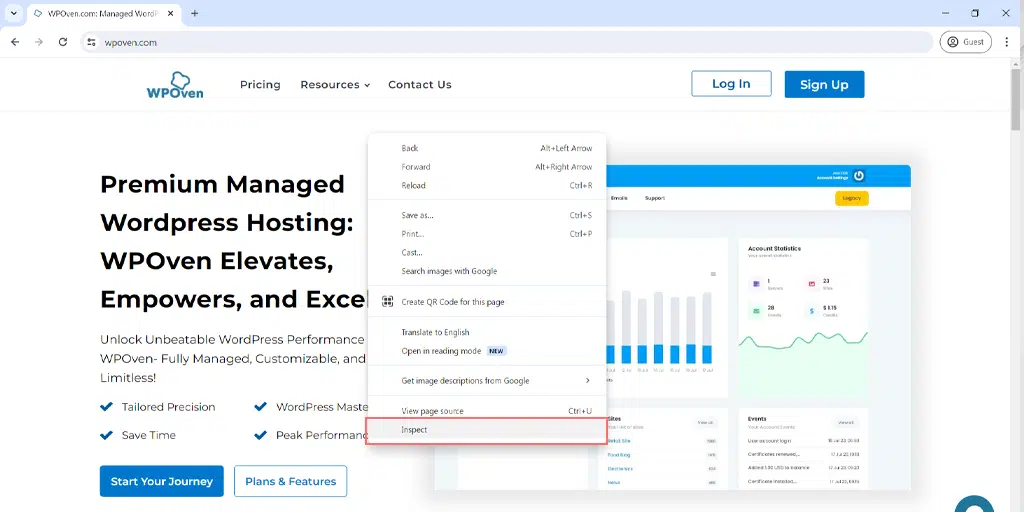
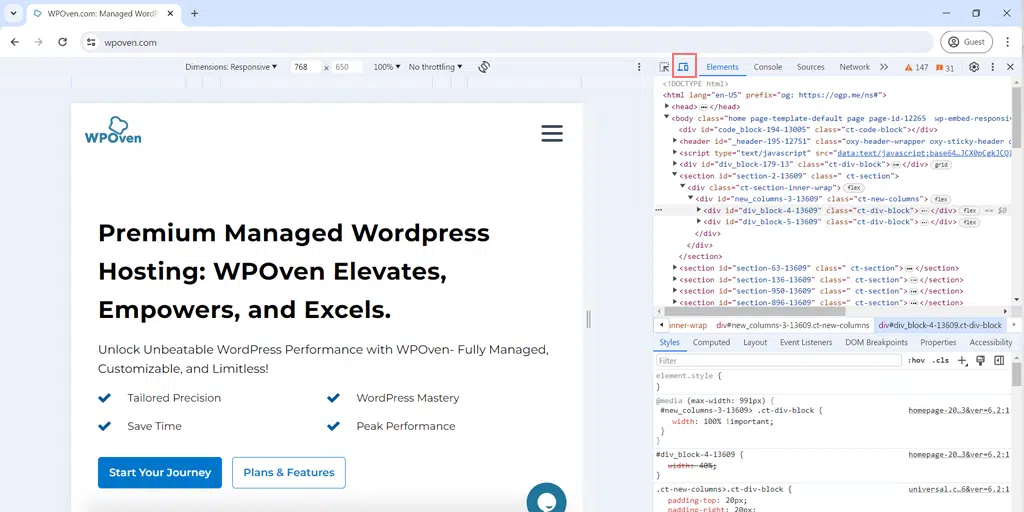
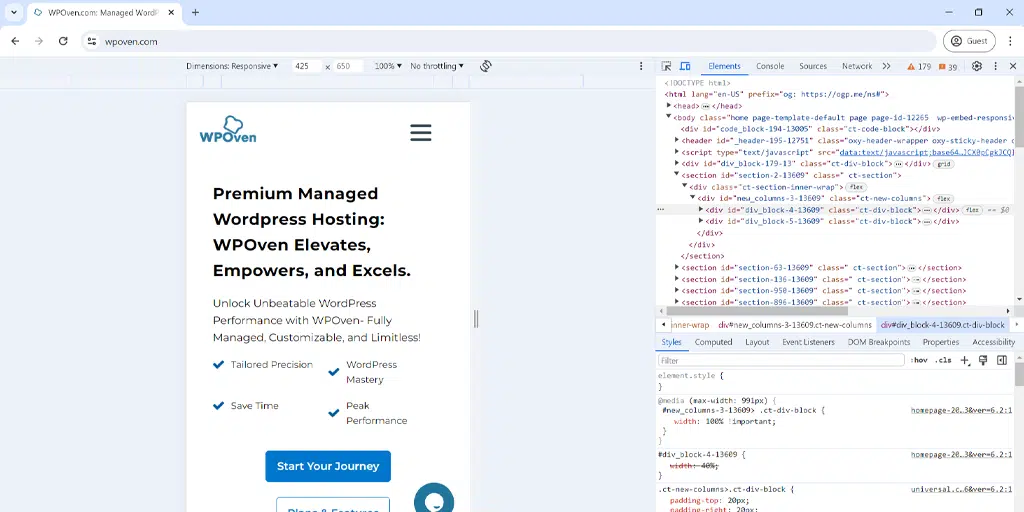
También puedes utilizar las herramientas para desarrolladores de Google Chrome:
- Abra una página en su sitio en Google Chrome.
- Haga clic derecho en la página y seleccione Inspeccionar.

- Busque la barra de herramientas Alternar dispositivo en la parte superior de la ventana emergente.

- Haga clic en él para adaptar instantáneamente su pantalla.
- Utilice el menú desplegable Dimensiones para probar su página en dispositivos adicionales como diferentes modelos de iPhone y Samsung Galaxy.

1.5 pruebas de interfaz de usuario
Las pruebas de UI o interfaz de usuario se refieren principalmente a pruebas de temas, en las que se examinan los componentes del sitio web con los que un usuario o visitante generalmente interactúa. Ayuda a minimizar la posibilidad de una mala experiencia de usuario.
Por ejemplo, algunas de las características fundamentales de un sitio web, como botones, menús y enlaces, generalmente son las preferidas por los usuarios para interactuar.
Si alguno de estos componentes no funciona bien, afectará gravemente la experiencia general del usuario del sitio web y, debido a la frustración, los visitantes regresarán a otros sitios web.
Para evitar este tipo de contratiempos, puede experimentar con nuevos componentes de la interfaz de usuario en su sitio web sólo en un entorno de prueba/ensayo.
2. Pruebe la velocidad y el rendimiento de su sitio de WordPress
Otro aspecto importante de las pruebas de WordPress es probar la velocidad y el rendimiento de su sitio de WordPress.
Para ello, puede utilizar varias herramientas de prueba gratuitas, como:
- WP Rocket : un complemento fantástico con funciones que aumentan la velocidad, como almacenamiento en caché, carga diferida y compresión GZIP. (WPOven ofrece el servicio WPRocket en sus planes)
- Cloudflare : ofrece un servicio CDN (Content Delivery Network) para acelerar la entrega del sitio a usuarios de todo el mundo. (WPOven es un socio orgulloso de Cloudflare)
- Google PageSpeed Insights : proporciona un análisis en profundidad de la velocidad de carga de su sitio y sugiere áreas de mejora y algunos consejos de optimización.
Leer: WebpageTest: analizar la velocidad y el rendimiento del sitio web
- Comprobador de enlaces rotos : ayuda a identificar y reparar enlaces rotos en su sitio web.
3. Pruebe la seguridad de su sitio de WordPress
La seguridad del sitio de WordPress es de máxima prioridad para cualquier persona que se dedique a los negocios en línea. Esta práctica ayuda a garantizar que el sistema de defensa de su sitio web esté funcionando perfectamente y sea capaz de mitigar o protegerse de cualquier posible amenaza o vulnerabilidad en línea.
Para ello, debe comprobar periódicamente que todo el software de su sitio de WordPress sea seguro, incluido el software principal, los temas y los complementos.
Esto se debe a que los temas y complementos instalados desde sitios web de terceros pueden no ser seguros y, por lo general, están cargados de código malicioso.
Además, el software obsoleto puede convertirse en una fuente de riesgo para la seguridad, así que mantenga todo actualizado periódicamente.
Esto es lo que puede hacer por su parte.
Seguridad central
- Para el software principal, puede verificar la seguridad de su software principal de WordPress; si es posible, manténgalo siempre actualizado cada vez que se publique la última actualización principal.
- Para su total tranquilidad, el mejor atajo que puede seguir es alojar su sitio web en un servidor web de calidad como WPOven. Tiene funciones de seguridad de nivel empresarial como protección DDoS, firewalls, escaneo y eliminación de malware, servidores reforzados, integración CDN, etc.
- Aunque mantenerse actualizado con el software más reciente es una buena práctica, a veces también puede generar problemas de compatibilidad con el tema actual del sitio web. Por lo tanto, siempre pruebe primero las nuevas actualizaciones de WordPress en un sitio de prueba y luego aplíquelas a su sitio en vivo.
- En WPOven, puede probar fácilmente las actualizaciones seleccionando su sitio, configurándolo en Ensayo y ejecutando la actualización. Una vez que esté seguro, impulse los cambios para que se activen.
Seguridad del tema
- Recuerde siempre probar nuevos temas o actualizaciones de temas solo en un entorno local o de prueba.
- Aunque se lanza una actualización de tema para solucionar problemas de seguridad, a veces puede traer más problemas a su sitio web y causar conflictos.
- Si ha descargado un tema de un sitio web de terceros o tiene problemas de confianza, es mejor probarlo primero en un entorno local/de prueba para evitar contratiempos en su sitio en vivo.
- Los clientes de WPOven pueden configurar sitios de prueba ilimitados con un solo clic a través del Panel.
- Puede utilizar cualquier complemento de seguridad de WordPress, como WPScan, como ayuda.
Seguridad del complemento
- Al igual que con los temas y el software principal, también debes evaluar la seguridad de tus complementos con regularidad.
- Siempre pruebe primero los nuevos complementos o actualizaciones en un entorno local/de prueba para proteger su sitio en vivo.
- Utilice cualquier complemento de seguridad de WordPress para detectar cualquier vulnerabilidad del complemento.
Garantice la mejor velocidad, rendimiento y seguridad con el servidor web adecuado
Por supuesto, puede optimizar su sitio web para mejorar la velocidad, el tiempo de carga de la página, la experiencia del usuario y la seguridad por su parte.
Pero a nivel de alojamiento, puede fortalecer los cimientos de su sitio web eligiendo el proveedor de alojamiento web adecuado que pueda proporcionar mayor seguridad y servidores ultrarrápidos.
En WPOven, estamos comprometidos a brindar el mejor escudo de seguridad y velocidad para los sitios web que alojamos.
Todos nuestros planes funcionan con servidores dedicados rápidos ubicados globalmente con rendimiento de paquete de energía. Además, disfrutará de los beneficios de la CDN basada en Cloudflare de WPOven, que tiene servidores en todo el mundo.
Si su principal preocupación es la seguridad, WPOven lo tiene cubierto. Nuestro escudo de seguridad a nivel empresarial incluye escaneo y eliminación diarios de malware, protección DDoS, protección contra bots incorporada, servidores reforzados, firewalls integrados, SSL gratuito, monitoreo de tiempo de actividad, etc.
Resumen
WordPress es un pez gordo en el desarrollo web actual y cubre más del 43% de Internet. Es muy fácil de usar, por lo que cualquiera puede crear un sitio web con él.
Pero aquí está el truco: con tantos sitios web disponibles, ¿cómo puedes hacer que el tuyo sea visible y exitoso?
El truco consiste en ser único y ofrecer mejores funciones/servicios que los demás. Eso significa que tienes que trabajar en tu sitio web y hacer que se destaque.
Puede hacerlo agregando funciones interesantes o rediseñando su sitio web que a sus usuarios les encantarán. Pero aquí está la cuestión: si no prueba su sitio web correctamente, no sabrá si es bueno para sus visitantes.
Si su sitio tiene un aspecto extraño o de difícil acceso, los visitantes se recuperarán y eso es malo para la reputación de su sitio.
Entonces, antes de lanzar su sitio, asegúrese de probarlo bien. Pruébelo primero para diferentes tamaños de pantalla, es decir, versiones de escritorio y móviles, para asegurarse de que todo funcione sin problemas.
Sin embargo, puede asegurarse de que su sitio web funcione sin problemas, rápido y seguro simplemente optando por un proveedor de alojamiento web de alta calidad como WPOven. Consulta nuestros planes.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.




![Actualizaciones automáticas de WordPress: cómo habilitar y deshabilitar [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)