Una guía completa para el archivo theme.json de WordPress
Publicado: 2023-03-14Hacer cambios de estilo personalizados en su sitio de WordPress generalmente significa editar varios archivos manualmente. Además, si cambia de tema, tendrá que reconfigurar todos estos ajustes desde cero. Esto puede ser un proceso que requiere mucho tiempo.
Afortunadamente, cuando WordPress lanzó la versión 5.8, introdujo un nuevo archivo theme.json . Este es un espacio dedicado para diseñar el editor de bloques (y los bloques individuales) en la parte delantera y trasera. Como resultado, es mucho más fácil administrar los estilos de su sitio web.
En esta publicación, veremos más de cerca el archivo theme.json . Luego, analizaremos algunas consideraciones clave antes de mostrarle cómo editar su archivo theme.json .
¿Qué es theme.json en WordPress?
El archivo theme.json es un mecanismo que le permite configurar el Editor de bloques con mayor control. Es útil para realizar cambios de estilo en todo el sitio, ya que puede asignar estilos predeterminados a todos (o algunos) de sus bloques.
Esencialmente, theme.json es una solución que mejora las capacidades de la API del editor de bloques. Por ejemplo, con theme.json , obtendrá la capacidad de controlar el editor mediante programación. Además, puede integrar un sistema de estilo de bloque. Esto facilita la forma en que administra las preferencias de usuario, tema y núcleo.
El archivo theme.json se introdujo al mismo tiempo que el Editor del sitio. En conjunto, theme.json es uno de los primeros pasos importantes para administrar estilos para futuras versiones de WordPress. Es una excelente manera de obtener más control sobre su tema (y sitio) para que pueda realizar cambios en sus menús, encabezados y pies de página.

En resumen, el Editor del sitio le permite realizar toneladas de cambios de estilo globales, mientras que theme.json es el mecanismo que le permite configurar opciones personalizadas para sus bloques.
Por ejemplo, puede redefinir la configuración del Editor de bloques para ocultar o mostrar opciones de personalización para ciertos usuarios. Además, puede definir colores y tamaños de fuente predeterminados para sus bloques mientras configura un nuevo ancho o alineación para el editor.
¿Dónde se encuentra el archivo theme.json?
Puede encontrar su archivo theme.json dentro de la raíz de su directorio de temas. Si está utilizando el Editor del sitio y ha activado un tema basado en bloques como Twenty Twenty-Three , definitivamente tendrá acceso a un archivo theme.json .
Pero, si su tema elegido no viene con un archivo theme.json , puede cambiar de tema o crear su propio archivo. Es importante tener en cuenta que algunos temas vienen con CSS o bloques de estilo muy específicos que pueden ser incompatibles con los cambios que realice en theme.json. Por ejemplo, el modo oscuro en Twenty Twenty-One no se puede anular mediante cambios de estilo agregados en theme.json.
Qué hacer antes de editar su archivo theme.json
Ahora que sabe un poco más sobre el archivo theme.json , echemos un vistazo a algunos factores importantes a considerar antes de realizar sus ediciones.
1. Haz una copia de seguridad de tu sitio
Antes de realizar cualquier cambio significativo, es importante hacer una copia de seguridad de su sitio. De esa manera, si algo sale mal, puede recuperar su sitio web y comenzar de nuevo.
Usar el complemento Jetpack VaultPress Backup es una de las formas más fáciles de hacer una copia de seguridad de su sitio.

Esta herramienta Jetpack crea copias de seguridad basadas en la nube en tiempo real y las almacena en la red de servidores seguros de WordPress.com. Además, el proceso de restauración es rápido y sencillo.
Puede aprovechar las restauraciones con un solo clic desde la aplicación móvil, incluso si su sitio está completamente inactivo.
2. Considere usar un sitio de ensayo
Un sitio provisional es una excelente manera de probar los cambios que desea realizar sin afectar su sitio web en vivo. Esencialmente, un sitio provisional es una copia de su sitio web que no está disponible para el público en general. Por lo tanto, obtendrá privacidad para probar nuevas funciones o actualizar su sitio.
De esta manera, no tendrá que preocuparse de que las cosas salgan mal cuando edite el archivo theme.json . Además, si hay un problema, aún podrá acceder a su sitio en vivo. También significa que cuando finalmente realice cambios en su sitio en vivo, puede estar seguro de que no dañarán la funcionalidad de sus páginas.
Hay una variedad de formas en que puede configurar un sitio de prueba. Puede preguntarle a su proveedor de alojamiento web, configurar manualmente diferentes subdominios para su sitio o instalar un complemento. Pero puede ser más fácil optar por una herramienta de desarrollo local de WordPress.
Cómo editar su archivo theme.json
En este punto, ¡está listo para acceder y editar su archivo theme.json ! En esta sección, le mostraremos algunas formas útiles de editar theme.json , como crear una paleta de colores y anular el tamaño de fuente predeterminado para sus bloques.
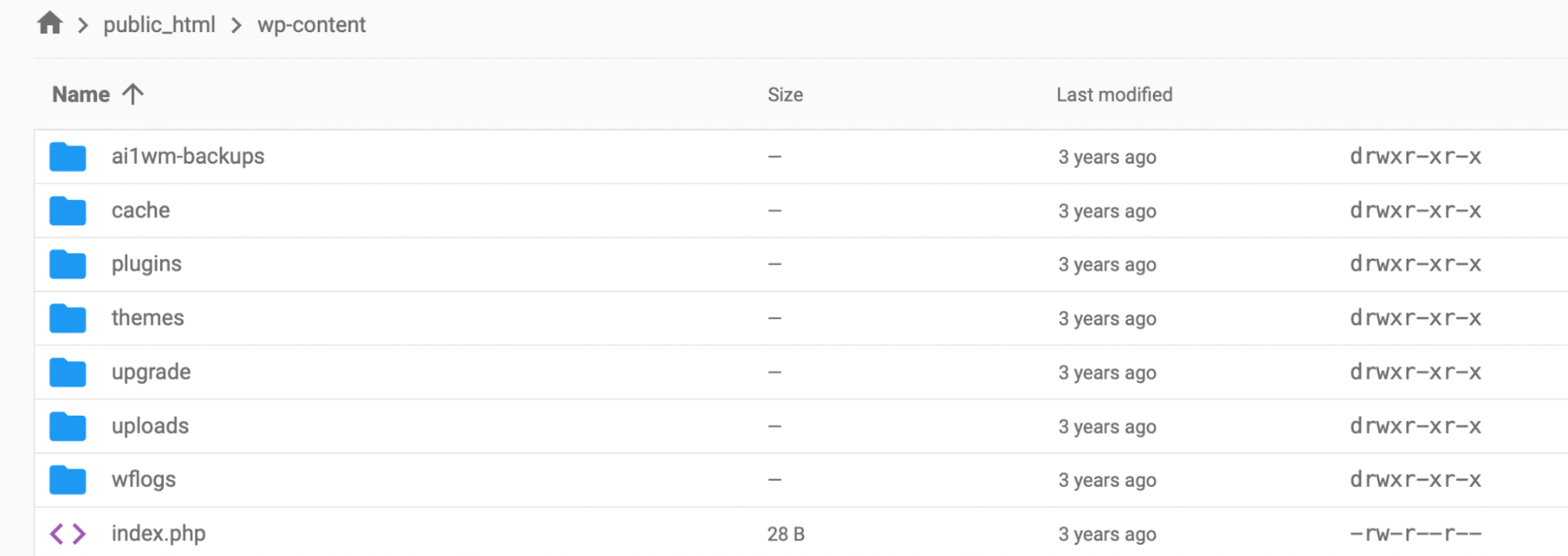
Para comenzar, deberá acceder al directorio raíz de su sitio web. Puede hacerlo utilizando un cliente SFTP como FileZilla o visitando su Administrador de archivos. Luego, simplemente dirígete al directorio public_html . Dentro de eso, ubique su carpeta wp-content .

A continuación, vaya a temas y seleccione el tema activo para su sitio. Aquí es donde encontrará theme.json si su tema tiene uno.
1. Crea una paleta de colores predeterminada
Es posible que desee establecer una paleta de colores establecida para el Editor. De esa manera, puede acceder a sus colores rápidamente y garantizar una marca visual consistente en todas sus páginas.
Además, puede ser útil si tiene otros usuarios que crean publicaciones y páginas en su sitio, ya que solo podrán acceder a los colores que incluya en su repositorio de colores. Además, no tendrán la capacidad de crear sus propios tonos y degradados.
Para comenzar, ubique theme.json siguiendo los pasos que describimos anteriormente. Hay tres factores a tener en cuenta para habilitar esta configuración:
- Deberá deshabilitar los degradados personalizados
- Deberá deshabilitar las opciones de color personalizadas
- Deberá agregar una paleta personalizada con los colores de su marca
Después de conectarse a los archivos de su tema mediante SFTP o su Administrador de archivos, deberá copiar el siguiente código y guardarlo en el directorio raíz de su tema:
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }Tenga en cuenta que deberá modificar el código anterior para reflejar sus preferencias. Aquí, hemos deshabilitado las opciones de degradado personalizado y color personalizado.
Además, hemos determinado una paleta de colores establecida de tres tonos diferentes. Por lo tanto, cuando los usuarios creen publicaciones y páginas en el sitio, solo podrán acceder a estos tonos.
Lo bueno de crear una paleta personalizada en theme.json es que WordPress también reescribirá todo el CSS requerido. De esta forma, cualquier cambio de color realizado en el Editor de bloques también se reflejará en la interfaz.

2. Configurar tamaños de fuente personalizados
También puede ser útil configurar ciertos tamaños de fuente para el bloque Párrafo. Por supuesto, el bloque proporciona un conjunto de tamaños de fuente predeterminados, pero puede usar theme.json para anularlo con sus preferencias.
Nuevamente, deberá encontrar el directorio raíz de su tema visitando la carpeta de temas en wp-content . Luego, busque theme.json. Los tamaños de fuente se agregan a theme.json en configuración → tipografía → fontSizes.
Luego, deberá ingresar sus valores. Usará el tamaño para agregar un valor de tamaño de fuente CSS válido. Mientras tanto, slug es el identificador que usa WordPress en la propiedad personalizada de CSS. También puede agregar un nombre , pero esto es solo para su propio uso, ya que es lo que verá en el editor.
En WordPress, el tamaño de fuente "pequeño" predeterminado tiene el valor de 13 px, por lo que puede basar sus valores en torno a esto. En general, su archivo theme.json se verá así una vez que haya agregado este código al archivo:
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );Simplemente guarde los cambios para actualizar la configuración de bloqueo de WordPress.
3. Cree plantillas personalizadas y partes de plantillas
Otra forma de editar theme.json es crear plantillas personalizadas y elementos de plantilla. Dado que los temas pueden enumerar las plantillas personalizadas que están presentes en la carpeta de plantillas , puede declarar los tipos de publicaciones que pueden usar y el título que muestra a sus usuarios.
Para comenzar, abra theme.json. Deberá pensar en un nombre, título y tipo de publicación, aunque la última configuración es opcional. Entonces, agregue el siguiente código al archivo:
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }En este punto, ha creado una plantilla para sus páginas, publicaciones y tipos de publicaciones personalizadas. Puede ir un paso más allá y crear partes de plantilla para su tema.
De esta forma, puede configurar theme.json para declarar el término del área para una parte de la plantilla, como un bloque de encabezado o pie de página. Al definir esto en theme.json , puede asegurarse de que la configuración se aplique en todos los usos de esa entidad de parte de plantilla en lugar de solo en un solo bloque.
Antes de comenzar, deberá considerar el nombre, el título y el área de la parte de su plantilla. Es importante tener en cuenta que si no especifica un área, se configurará como "sin categorizar" y no activará ninguna variación de bloque.
Para crear una parte de plantilla para su tema, agregue el siguiente código a theme.json :
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }Luego, asegúrese de guardar los cambios antes de salir de theme.json.
Preguntas frecuentes sobre theme.json en WordPress
Ahora ya sabes cómo editar theme.json, pero es posible que todavía tengas algunas dudas al respecto. ¡Es por eso que hemos respondido algunas de las preguntas más comunes de theme.json a continuación!
¿Cuándo se introdujo por primera vez theme.json en WordPress?
El archivo theme.json se introdujo por primera vez con el lanzamiento de WordPress 5.8. Fue entonces cuando se lanzó la edición completa del sitio (FSE), junto con la capacidad de usar temas basados en bloques.
Este lanzamiento indicó un gran cambio para la plataforma, ya que los usuarios obtuvieron la capacidad de realizar cambios en todo el sitio y obtuvieron más control sobre la configuración estilística. Más tarde, con WordPress 5.9, theme.json evolucionó a una segunda versión.
¿Qué puedes hacer con el archivo theme.json?
En resumen, theme.json le permite cambiar y aplicar nuevas configuraciones relacionadas con el estilo a todos sus bloques de WordPress. Por lo tanto, obtiene un mayor nivel de control sobre los cambios de estilo. Además, significa que puede evitar la necesidad de configurar estos cambios individualmente a nivel de bloque.
Por ejemplo, puede editar theme.json para deshabilitar/habilitar funciones como mayúscula, relleno, margen y altura de línea personalizada. Además, puede agregar múltiples paletas de colores, duotonos y degradados para que sea más rápido aplicar los colores de su marca a los elementos de su página.
Además, puede especificar tamaños de fuente exactos y aplicarlos en su sitio. O agregue anchos predeterminados para su contenido y asigne partes de plantilla a áreas de partes de plantilla.
¿Cuáles son los requisitos previos para usar el archivo theme.json?
Editar theme.json es una manera fácil de realizar cambios de estilo en todo el sitio. Pero, desafortunadamente, no es una opción para todos los usuarios.
En primer lugar, deberá utilizar el Editor de bloques. Si prefiere utilizar creadores de páginas, no podrá aprovechar esta funcionalidad. Además de eso, deberá tener algún conocimiento de CSS y sentirse cómodo editando los archivos de su sitio.
Por último, deberá poder acceder a theme.json. Como comentamos anteriormente, no todos los temas tienen un archivo theme.json . Además, la configuración de algunos temas anulará cualquier cambio que realice en theme.json .
Si su tema tiene theme.json , podrá encontrarlo en el directorio raíz de su sitio. Puede ubicarlo usando SFTP o visitando su Administrador de archivos. Luego, busque la carpeta de temas dentro de wp-content . Aquí es donde reside theme.json . Si su tema no tiene theme.json, puede cambiar de tema o crear un archivo theme.json usted mismo.
Use el archivo theme.json de WordPress para un diseño web optimizado
Hacer cambios personalizados en todo el sitio a menudo significa editar numerosos archivos o completar muchas tareas manuales. Pero, con theme.json, obtendrá un espacio dedicado para controlar y administrar todas las configuraciones estilísticas de su sitio.
El archivo theme.json se encuentra en el directorio raíz de su sitio desde WordPress 5.8 en adelante. Puede editar el archivo para realizar cambios radicales, como aplicar una paleta de colores personalizada a su sitio y anular los tamaños de fuente predeterminados de WordPress.
Antes de editar su archivo theme.json , es importante hacer una copia de seguridad de su sitio. Jetpack VaultPress Backup es un complemento fácil de usar que le permite restaurar su sitio incluso cuando no está conectado. Además, realiza una copia de seguridad de todos sus archivos, datos de WooCommerce y su base de datos.
