WordPress a Webflow – Guía definitiva 2023
Publicado: 2023-04-08- Razones para considerar migrar de WordPress a Webflow
- Preparándose para la migración
- Migración de contenido de WordPress a Webflow
- Prueba de su sitio web de flujo web
- Consideraciones de SEO durante la migración
- Lanzamiento de su sitio web de flujo web
- Conclusión
WordPress y Webflow son dos plataformas populares de creación de sitios web con características y ventajas distintas.
WordPress es un sistema de administración de contenido (CMS) de código abierto ampliamente utilizado que ofrece amplias opciones de personalización y un vasto ecosistema de complementos y temas.
Webflow, por otro lado, es una poderosa herramienta de diseño web que permite a los usuarios crear sitios web receptivos y visualmente atractivos sin escribir ningún código, gracias a su editor visual intuitivo y CMS integrado. Si desea obtener más información sobre Webflow: Webflow Review 2023: características, ventajas y desventajas
Razones para considerar migrar de WordPress a Webflow
Hay varias razones por las que uno podría considerar migrar su sitio web de WordPress a Webflow. Algunos de los factores clave incluyen:
- Proceso de diseño optimizado : el editor visual de Webflow permite a los usuarios diseñar y crear su sitio web simultáneamente, lo que la convierte en una plataforma eficiente y fácil de usar, especialmente para los diseñadores.
- Diseño receptivo : Webflow facilita la creación de sitios web receptivos que se adaptan perfectamente a diferentes dispositivos y tamaños de pantalla, lo que garantiza una experiencia de usuario fluida en todas las plataformas.
- Rendimiento mejorado : la salida de código optimizada de Webflow y el alojamiento integrado pueden generar tiempos de carga de página más rápidos y un mejor rendimiento general en comparación con muchos sitios de WordPress.
- Seguridad mejorada : como una plataforma totalmente administrada, Webflow se encarga de las actualizaciones y parches de seguridad, lo que reduce el riesgo de vulnerabilidades que pueden afectar los sitios web de WordPress autohospedados.
- Sin dependencia de los complementos : si bien WordPress a menudo se basa en complementos para una mayor funcionalidad, Webflow proporciona muchas funciones integradas, lo que reduce la necesidad de soluciones de terceros y posibles problemas de compatibilidad.
Teniendo en cuenta estos beneficios, migrar de WordPress a Webflow podría ser un movimiento estratégico para las personas y las empresas que buscan mejorar el diseño, el rendimiento y la experiencia general del usuario de su sitio web.
Leer más: Webflow vs WordPress: ¿Cuál es mejor en 2023?
Preparándose para la migración
Para garantizar una migración sin problemas, es esencial evaluar su sitio web actual de WordPress antes de pasar a Webflow. Tenga en cuenta los siguientes factores:
- Contenido : revise el tipo y la cantidad de contenido en su sitio de WordPress, incluidas publicaciones de blog, páginas, imágenes y otros medios. Tener una comprensión clara de su contenido hará que el proceso de transferencia sea más eficiente.
- Diseño y diseño : analice los elementos de diseño de su sitio, como los esquemas de color, la tipografía y el diseño general. Querrá volver a crearlos en Webflow para mantener una apariencia uniforme.
- Funcionalidad e interactividad : identifique características específicas, como formularios de contacto, controles deslizantes y funcionalidad de comercio electrónico, que su sitio web utiliza actualmente. Deberá encontrar alternativas adecuadas de Webflow o soluciones personalizadas.
Configuración de un entorno de flujo web
Antes de migrar su contenido, deberá crear un entorno de Webflow para alojar su nuevo sitio web.

Así es cómo:
- Creación de una cuenta de Webflow : Regístrese para obtener una cuenta gratuita de Webflow proporcionando su dirección de correo electrónico y creando una contraseña. Esto le dará acceso a la plataforma y las herramientas de Webflow.
- Elegir un plan : Webflow ofrece varios planes para satisfacer diferentes necesidades, que van desde planes gratuitos con características básicas hasta planes premium con funcionalidad avanzada. Seleccione el plan que mejor se adapte a sus necesidades.
- Seleccionar una plantilla o comenzar desde cero : Webflow proporciona una biblioteca de plantillas diseñadas profesionalmente que puede usar como punto de partida para su sitio. Alternativamente, puede optar por comenzar con un lienzo en blanco y crear su diseño desde cero.
Planificación del proceso de migración
La planificación adecuada es crucial para una migración exitosa. Considere los siguientes aspectos al crear su plan de migración:
- Cronograma : establezca un cronograma realista para la migración, teniendo en cuenta el tiempo para la transferencia, el diseño y las pruebas de contenido. Asegúrese de asignar suficiente tiempo para cada fase para evitar apresurar el proceso.
- Roles y responsabilidades : determine quién será responsable de cada aspecto de la migración, ya sea un proyecto individual o que involucre a un equipo. Delegue tareas en consecuencia para garantizar un proceso fluido y eficiente.
Con estos preparativos completos, ahora está listo para comenzar el proceso de migración real de WordPress a Webflow. ¡Siga los pasos descritos en esta guía para crear un sitio Webflow visualmente impresionante y de alto rendimiento en muy poco tiempo!
Migración de contenido de WordPress a Webflow
Exportación de contenido desde WordPress
En el proceso de migración, el primer paso es exportar contenido desde WordPress. Esto implica dos pasos principales:

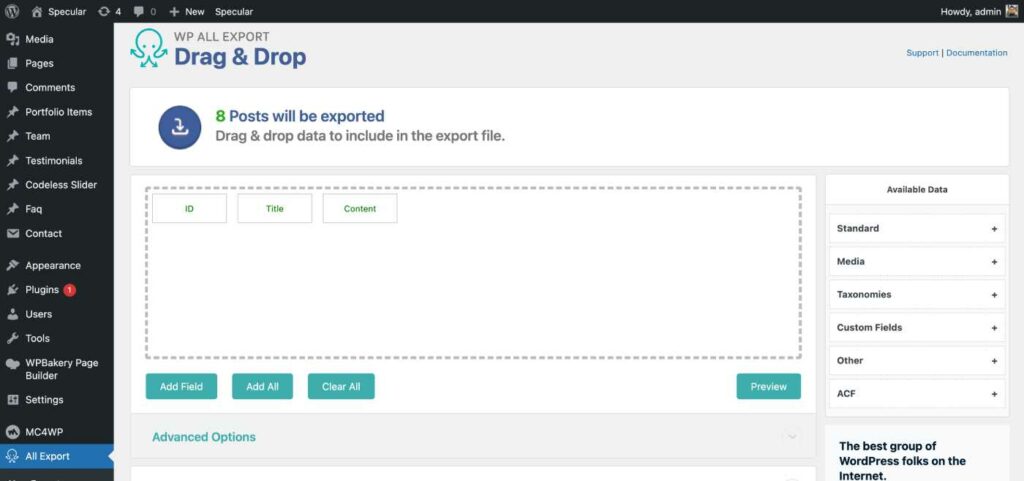
- Publicaciones y páginas : utilice la herramienta de exportación WP ALL Export para descargar un archivo CSV que contenga las publicaciones y páginas del sitio. Este archivo se usará más adelante para importar el contenido a Webflow. (para más información sobre cómo instalar un complemento)
- Imágenes y otros medios : descargue imágenes, videos y otros recursos multimedia del sitio de WordPress, ya que deberán cargarse en Webflow durante la migración.
Importación de contenido en Webflow
Una vez que el contenido está listo, el siguiente paso es importarlo a Webflow. Este proceso implica los siguientes pasos:
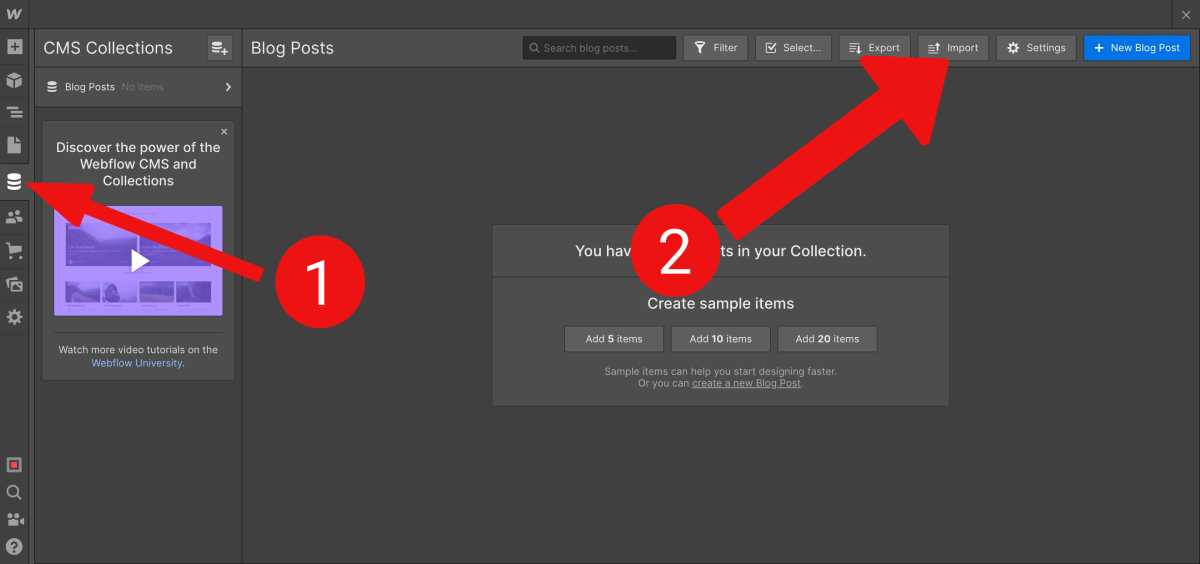
- Creación de colecciones en Webflow : las colecciones son la columna vertebral del CMS de Webflow. Configure Colecciones que correspondan a los tipos de contenido de WordPress, como publicaciones de blog o páginas. Esto ayuda a mantener un sitio web bien estructurado que sea fácil de navegar y compatible con SEO.
- Importación de datos CSV: Importar archivo CSV de WordPress en las Colecciones de Webflow apropiadas utilizando la herramienta Importar de Webflow. Este paso garantiza que el contenido se transfiera con precisión y eficacia.
- Transferencia manual de contenido : si se prefiere un enfoque más práctico o si existen requisitos únicos, copie y pegue manualmente el contenido del sitio de WordPress en Webflow. Este método requiere más tiempo pero ofrece un mayor control sobre el proceso de transferencia de contenido.

Siguiendo estos pasos, el contenido se puede migrar con éxito de WordPress a Webflow, preparando el escenario para la siguiente fase de la migración: diseño y recreación del diseño.
Prueba de su sitio web de flujo web
Pruebas exhaustivas de la funcionalidad del sitio web
Una vez que el contenido, el diseño y el diseño se han migrado, es fundamental probar minuciosamente el nuevo sitio web de Webflow para asegurarse de que todo funcione como se esperaba. Enfócate en los siguientes aspectos:

- Formularios y entrada del usuario : pruebe todos los formularios de contacto, las secciones de comentarios y cualquier otro campo de entrada del usuario para asegurarse de que funcionan correctamente y capturan la información necesaria.
- Capacidad de respuesta en diferentes dispositivos : consulte el sitio web en varios dispositivos, como teléfonos inteligentes, tabletas y computadoras de escritorio, para asegurarse de que se adapte sin problemas a diferentes tamaños de pantalla y brinde una experiencia de usuario óptima.
- Velocidad de carga de la página : analice la velocidad de carga de la página del sitio web con herramientas como Google PageSpeed Insights o GTmetrix para asegurarse de que cumple con los estándares de rendimiento y ofrece una experiencia de navegación rápida para los visitantes.
Corrección y revisión de contenido
Tómese el tiempo para corregir y revisar todo el contenido en el nuevo sitio de Webflow. Verifique errores tipográficos, gramaticales e inconsistencias en el estilo o el formato.

Asegurar contenido de alta calidad no solo crea una impresión positiva en los visitantes, sino que también contribuye a un mejor rendimiento de SEO.
Resolución de problemas encontrados durante las pruebas
Resuelva cualquier problema o error descubierto durante la fase de prueba. Esto puede implicar reparar enlaces rotos, ajustar elementos de diseño o modificar la funcionalidad del sitio web.
Siga probando y perfeccionando el sitio hasta que se resuelvan todos los problemas y el sitio esté listo para su lanzamiento.
Al seguir estos pasos, el nuevo sitio web de Webflow estará pulido, funcional y listo para brindar una experiencia de usuario excepcional, al tiempo que ofrece un rendimiento mejorado y una administración de diseño más sencilla en comparación con su encarnación anterior de WordPress.
Consideraciones de SEO durante la migración
Al migrar un sitio web de WordPress a Webflow, es importante asegurarse de que la optimización del motor de búsqueda (SEO) del sitio no se vea afectada negativamente.
Considere los siguientes aspectos para mantener e incluso mejorar el rendimiento de SEO del sitio:
Mantenimiento de la estructura de la URL
Intente conservar la estructura de URL existente del sitio de WordPress cuando migre a Webflow. Las URL coherentes ayudan a evitar posibles problemas con la indexación del motor de búsqueda. Asegúrese de que los vínculos de retroceso existentes al sitio sigan funcionando.
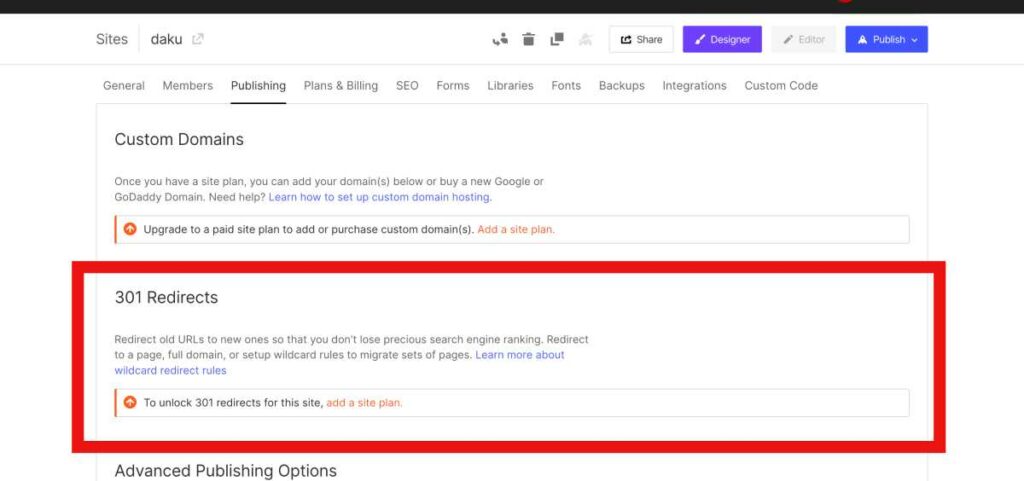
Configuración de redireccionamientos 301

Si los cambios en la estructura de URL son inevitables, configure redireccionamientos 301 para apuntar las URL antiguas a sus nuevas contrapartes en el sitio de Webflow.
Esto asegura que los visitantes que sigan enlaces antiguos serán dirigidos al contenido correcto. Por lo tanto, ayuda a mantener las clasificaciones de SEO del sitio. Puede leer más leyendo el tutorial de Webflow sobre redireccionamientos 301.
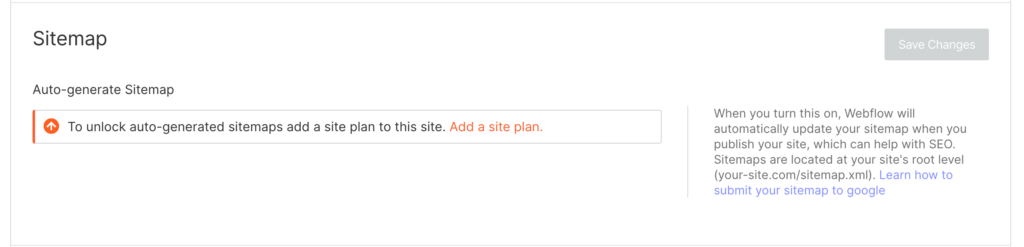
Actualización del mapa del sitio y envío a los motores de búsqueda.

Cree un mapa del sitio actualizado para el nuevo sitio de Webflow y envíelo a motores de búsqueda como Google y Bing. Esto ayuda a los motores de búsqueda a indexar el sitio de manera más eficiente.
Optimización de elementos SEO en la página
Revise y optimice los elementos de SEO en la página, como las etiquetas de título, las metadescripciones y las etiquetas de encabezado, para asegurarse de que tengan el formato adecuado e incluyan palabras clave relevantes.
Además, asegúrese de que todas las imágenes tengan texto alternativo descriptivo y que los enlaces internos estén actualizados para reflejar la nueva estructura del sitio.
Al tener en cuenta estas consideraciones de SEO durante el proceso de migración, la transición de WordPress a Webflow puede ser fluida y tener un impacto mínimo en la clasificación del motor de búsqueda del sitio web.
Con una planificación y ejecución cuidadosas, el nuevo sitio de Webflow puede mantener o incluso mejorar su SEO. De esa manera, puede obtener más tráfico orgánico y ayudar a lograr el éxito en línea.
Lanzamiento de su sitio web de flujo web
Después de completar la migración, siga estos pasos prácticos:
Conexión de su dominio personalizado
- Inicie sesión en su cuenta de Webflow y vaya al panel de control de su proyecto.
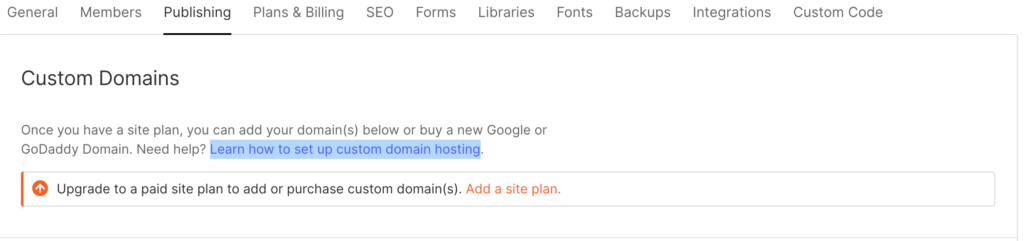
- Haga clic en la pestaña "Configuración" y vaya a la sección "Publicación".
- En "Dominios personalizados", ingrese su nombre de dominio y haga clic en "Agregar dominio".
- Siga las instrucciones para actualizar la configuración de DNS de su dominio con los valores proporcionados.
- Espere a que se complete la propagación de DNS, lo que puede demorar hasta 48 horas.

Publicación de su sitio Webflow

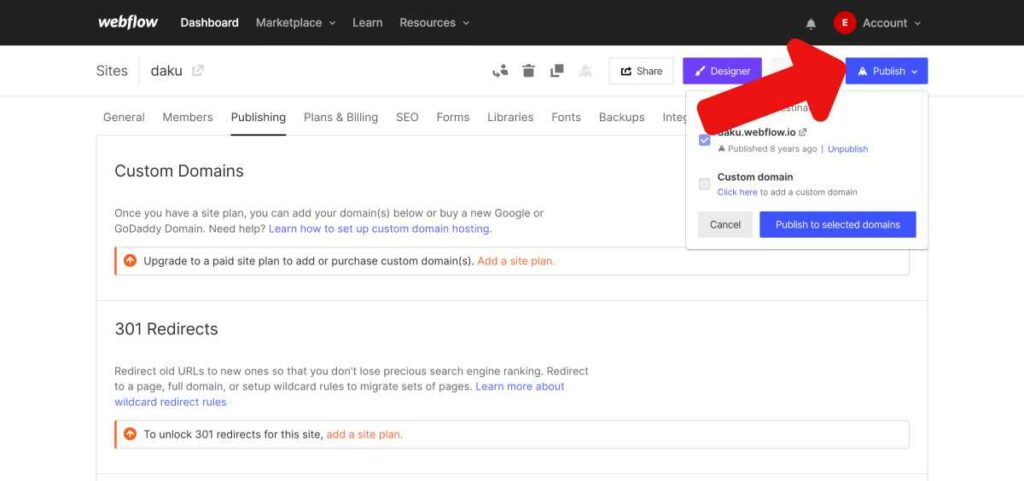
- Desde el panel de control de su proyecto, haga clic en el botón "Publicar" en la esquina superior derecha.
- Seleccione su dominio personalizado y haga clic en "Publicar en dominios seleccionados".
- Su sitio ahora está activo y accesible para los visitantes.
Supervisión del rendimiento del sitio web
- Conecte su sitio Webflow a herramientas de análisis, como Google Analytics. Para eso, vaya a Configuración del proyecto -> SEO -> Google Analytics
- Revise periódicamente los datos para realizar un seguimiento de la participación de los usuarios, las conversiones y las fuentes de tráfico.
- Utilice los conocimientos de análisis para tomar decisiones basadas en datos y mejorar el rendimiento del sitio web.
Soporte y mantenimiento posterior a la migración
- Actualice regularmente el contenido de su sitio de Webflow para mantenerlo actualizado y atractivo.
- Realice copias de seguridad de rutina para proteger su sitio de la pérdida de datos.
- Resuelva cualquier problema o error que pueda surgir, asegurando una experiencia de usuario fluida.
- Considere suscribirse a un plan de soporte de Webflow para obtener asistencia y recursos adicionales.
Seguir estos pasos prácticos garantiza un lanzamiento exitoso del sitio de Webflow, manteniendo el rendimiento y la experiencia del usuario después de la migración.
Si no le gusta Webflow, puede consultar algunas de sus alternativas: 7 mejores alternativas de Webflow (clasificadas y comparadas)
Conclusión
En esta guía, cubrimos los pasos esenciales para migrar un sitio web de WordPress a Webflow:
Resumen del proceso de migración
- Prepararse para la migración evaluando su sitio de WordPress y configurando un entorno de Webflow.
- Migración de contenido, incluida la exportación desde WordPress y la importación a Webflow.
- Recreando el diseño y el diseño en Webflow.
- Probar el nuevo sitio de Webflow en cuanto a funcionalidad, capacidad de respuesta y calidad de contenido.
- Teniendo en cuenta los aspectos de SEO, como la estructura de la URL, los redireccionamientos 301 y las optimizaciones en la página.
- Lanzar el sitio de Webflow conectando un dominio personalizado, publicando y monitoreando el rendimiento.
Ahora que su sitio web migró con éxito a Webflow, aproveche su flexibilidad y potencial.
Explore la amplia gama de posibilidades de diseño, experimente con interacciones y animaciones y aproveche el potente Webflow CMS para crear una experiencia de usuario realmente única y atractiva.
Con Webflow, puede desbloquear todo el potencial de su sitio web y lograr el éxito en línea.
Como uno de los cofundadores de Codeless, aporto experiencia en el desarrollo de WordPress y aplicaciones web, así como un historial de gestión eficaz de alojamiento y servidores. Mi pasión por adquirir conocimientos y mi entusiasmo por construir y probar tecnologías novedosas me impulsan a innovar y mejorar constantemente.
