¿Qué es el Diseño UX en WordPress? (Guía Completa)
Publicado: 2022-09-16La experiencia del usuario (UX) es un término utilizado para describir cómo un usuario interactúa con un producto, servicio o software. El objetivo del diseño de UX es hacer que un sitio web sea fácil y agradable de usar, y garantizar que los usuarios tengan una experiencia positiva con el sitio web o la aplicación de su empresa mientras lo usan.
UX es una parte crucial de cualquier sitio de WordPress, y debe considerar mejorarlo si desea que su sitio web y su negocio tengan una buena reputación y conviertan a sus visitantes en clientes felices.
En este artículo, explicaremos los conceptos erróneos sobre UX y discutiremos las mejores formas de mejorar el UX de su sitio de WordPress.
¿Cuál es la diferencia entre la experiencia de usuario (UX) y la interfaz de usuario (UI)?
No existe una definición estándar para la experiencia del usuario. Según un estudio del Oxford University Press Journal, Interacting with Computers, el objetivo del diseño de UX en los negocios es “mejorar la satisfacción y lealtad del cliente a través de la utilidad, la facilidad de uso y el placer que brinda la interacción con un producto”.
Don Norman y Jakob Nielsen de Nielsen Norman Group describen el diseño de UX como algo que abarca todos los aspectos de la experiencia final de un usuario con un producto o servicio, lo que implica esfuerzos en múltiples disciplinas. Eso implicaría una distribución de la responsabilidad del diseño de UX entre expertos como desarrolladores front-end y back-end, redactores, estrategas de productos, analistas de datos, especialistas en marketing y otros. En otras palabras, el diseño de UX no es la creación exclusiva de ningún 'diseñador de UX'.
La interfaz de usuario es distinta de la experiencia del usuario y se refiere a los elementos visuales e interactivos agregados al diseño de UX, como las pantallas, los colores, la tipografía, los botones, las animaciones y otros. Por ejemplo, el desplazamiento infinito es una forma común de buscar contenido en una página, pero puede agregar paginación, cargar más o filtrar subcategorías si cree que conduce a una mejor experiencia de usuario.
En el desarrollo de sitios web o productos, el diseño de UX es lo primero, seguido de la interfaz de usuario. Mucha planificación ocurre durante el diseño de UX, teniendo en cuenta toda la experiencia del usuario. Por ejemplo, su diseñador de WordPress UX mejoraría la velocidad de su sitio y también corregiría cualquier error que afecte la experiencia del usuario.
La fase de diseño de la interfaz de usuario implica la creación de elementos visuales agradables y funciones interactivas intuitivas que forman parte de la interfaz de usuario. Muchos diseñadores de UX/UI tendrán habilidades que se cruzan, pero UX y UI no son lo mismo. Una forma sencilla de diferenciar los dos es relacionar la experiencia de usuario con la funcionalidad y el propósito del sitio, y la interfaz de usuario con la estética del sitio.
¿Por qué es importante UX para los sitios de WordPress?
Los sitios de WordPress son relativamente fáciles de configurar, con la ayuda de varias herramientas que van desde editores de sitios y complementos hasta temas y análisis. Sin embargo, más que simplemente saber cómo usar estas herramientas, debe aplicar las mejores prácticas de diseño de UX para garantizar que las personas pasen un momento agradable usando el sitio web de su empresa.
En otras palabras, puede configurar su tienda WooCommerce rápidamente, pero planificar una experiencia significativa, relevante y agradable, desde el momento en que alguien llega a su sitio hasta el momento en que se retira es una bestia completamente diferente. El diseño de WordPress UX requiere competencia y experiencia.
Las mejores formas de mejorar su UX de WordPress
Es útil conocer los factores que influyen en la experiencia de las personas en un sitio web. Teniendo esto en cuenta, estas son las principales formas de mejorar su WordPress UX.
Conozca a su audiencia
Planifique su diseño de UX de WordPress con usuarios específicos en mente. Las personas de los usuarios son útiles para vincular las necesidades, los deseos y las motivaciones con los comportamientos en su sitio.
Es necesaria una evaluación del comportamiento real del usuario para juzgar el rendimiento de las páginas de su sitio, en particular su página de inicio/aterrizaje y las páginas de productos clave. Sabrá lo que su audiencia está tratando de lograr y si es capaz de lograrlo, es decir, si el camino hacia su objetivo es fluido o no. Esta información ayudará a descubrir problemas que necesitan solución y mejorará las conversiones de su sitio.
Hay muchas herramientas que ofrecen información visual, como mapas de calor y gráficos, para comprender fácilmente el comportamiento de los visitantes en su sitio. Google Analytics le dice cómo se mueven los visitantes por su sitio y le permite realizar un seguimiento de los clics en enlaces, botones de CTA, navegación y otras funciones interactivas. Hotjar tiene mapas de calor para mostrarle cómo los visitantes se desplazan por su sitio y navegan por las páginas de su escritorio y sitios móviles.
Diseño de respuesta
Uno de los aspectos de una buena experiencia de usuario de WordPress es garantizar una experiencia de navegación del sitio uniforme en todos los dispositivos, o lo que se conoce como diseño receptivo. Esto significa que su sitio conserva su atractivo visual en pantallas grandes y pequeñas.
El contenido de su sitio debe ajustar su ancho para adaptarse al ancho del tamaño de la pantalla en la que se ve. Esto es posible optimizando los diseños de su sitio en computadoras de escritorio y dispositivos móviles. Los sitios web receptivos se ajustan de acuerdo con el tamaño de la pantalla, cambiando el tamaño de las imágenes, reposicionando el contenido y cambiando la fuente y la navegación para garantizar que su sitio web se vea y se sienta bien independientemente del dispositivo.
Diseño de contenido
Cuando piense en el contenido que agregará a su sitio web, debe considerar qué escribir, cómo presentarlo visualmente y cómo interactúan los usuarios con él. El diseño de contenido es el término formal que describe hacer que el contenido del sitio web sea usable, accesible y legible.
La parte de UX del diseño de contenido es garantizar que el contenido en las páginas web sea consistente en la forma en que se ve y se ajuste correctamente al diseño de la página más grande. Implica planificar el contenido en función de los diseños de página, los banners y los botones.
Los diseñadores de contenido entienden la importancia del contenido específico en una página para destacarlo o transmitirlo de la mejor manera posible. Por ejemplo, los diseñadores pueden recomendar videos con eslóganes o herramientas de calculadora para transmitir información de una manera atractiva o que coincida con el propósito del contenido en particular. Pueden determinar cómo debe destacarse el contenido y ser accesible visualmente al instante, en función de su importancia y valor para los visitantes del sitio.
Velocidad del sitio
La forma en que diseña su sitio puede afectar significativamente la velocidad de su sitio. Tener imágenes de carga rápida, buena paginación y complementos que no ralenticen su sitio son algunas formas de aumentar la velocidad de la página.
La elección de los elementos de diseño de UX y sus números también son importantes. Por ejemplo, las fuentes oscuras y demasiados botones de redes sociales son perjudiciales para la velocidad de carga de la página. Si una página web contiene una gran cantidad de contenido, los botones de acordeón (generalmente con el estilo de botones "Leer más") o los filtros de productos (plegables/expandibles) en la barra lateral pueden ayudar a reducir la velocidad de carga.
Cuando la velocidad de carga de la página aumenta de 1 segundo a 3 segundos, la probabilidad de que los usuarios reboten aumenta en un 32%. Además de su diseño de WordPress UX, el mantenimiento regular del sitio es importante para garantizar un buen rendimiento constante del sitio.
Atención al cliente
Puede planificar el diseño de UX para mejorar la atención al cliente de su sitio. Un cuadro de chat en vivo, por ejemplo, permitirá a los visitantes ponerse en contacto con usted o recibir respuestas a sus consultas en tiempo real. Puede agregar una opción de autoservicio que permita a los clientes encontrar lo que buscan, como los detalles de su pedido, e imprimirlo desde un área del sitio dedicada a ellos.
El diseño de UX se trata de comprender el viaje del cliente y apoyarlo a lo largo de él. Para citar un ejemplo, si necesita que los clientes carguen ciertos documentos en su sitio, puede tener un estado del sistema que los tranquilice sobre el progreso de sus cargas. Si tiene una tienda de comercio electrónico, puede crear una caja de apoyo con una barra de progreso que muestre a los clientes dónde se encuentran en el proceso.
Cinco tipos de complementos para mejorar su WordPress UX
Los complementos de WordPress son una manera fácil de mejorar la experiencia de usuario de su sitio web, ya que le permiten agregar funciones y funciones a su sitio web sin necesidad de tener conocimientos de codificación. Puede comenzar por encontrar complementos que muestren las interacciones de los usuarios y luego usar los conocimientos para planificar los cambios necesarios de UX.
Hay cientos de complementos disponibles para mejorar WordPress UX. Aquí hay cinco tipos de complementos que debe considerar.
Complementos de almacenamiento en caché
Para todos los sitios de WordPress que quieren acelerar los tiempos de carga.
Tenga en cuenta que muchos hosts almacenan en caché los sitios desde el primer momento y vienen con sus propias soluciones de almacenamiento en caché, pero los complementos de almacenamiento en caché aún pueden hacer que los sitios sean más rápidos. Un buen complemento optimizará el almacenamiento en caché para dispositivos móviles y de escritorio. Por ejemplo, podría crear un caché para dispositivos móviles para cada documento que se almacena en caché.
Recomendamos WP Fastest Cache. Como su nombre lo indica, el complemento ayuda a reducir las solicitudes del servidor al almacenar en caché las páginas, reducir los tiempos de carga y mejorar el rendimiento general del sitio. La versión premium sube la apuesta con limpieza de base de datos, carga diferida, optimización de imágenes, caché de widgets y más.

Productos alternativos en esta categoría:
- Cohete WP
- mochila propulsora
- Súper caché de WP
- Caché de objetos de Redis
Complementos de formulario de WordPress
Para todos los sitios de WordPress que deseen utilizar formularios de contacto para recopilar información y clientes potenciales.

Las formas son muy versátiles. Puede usar formularios para agregar personas a su lista de correo, habilitar registros de usuarios, aceptar pagos o donaciones, permitir que los usuarios carguen archivos o recibir preguntas de los clientes. Las posibilidades son amplias, y al utilizar formularios en su sitio de WordPress, facilita que los usuarios participen y conviertan.
Los formularios de su sitio web deben ser atractivos e inteligentes. Debería poder mostrar u ocultar campos de forma reactiva a las respuestas de los usuarios en los campos de formulario. Por ejemplo, mantener oculto el botón "Enviar" hasta que los usuarios marquen la casilla "Términos y condiciones".
Ninja Forms es una excelente opción, ya que le permite crear formularios de atención al cliente y generación de clientes potenciales para su sitio de WordPress. Puede personalizar los campos de formulario según sus necesidades utilizando campos de lógica condicional y crear formularios dinámicos. Puede permitir la exportación de Excel/PDF/Google Sheet o agregar una cadena de consulta para completar automáticamente los formularios.

Productos alternativos en esta categoría:
- Formas de gravedad
- formador
- Formularios WP
- Formas formidables
Complementos de análisis
Para todos los sitios de WordPress, especialmente las tiendas WooCommerce, que desean comprender cómo se comportan sus usuarios y utilizan los datos para mejorar su experiencia de usuario.
Es difícil realizar cambios de UX significativos en su sitio sin tener acceso a datos precisos que le indiquen exactamente quiénes son sus usuarios y cómo se comportan. Hay muchos tipos de complementos de análisis que hacen cosas diferentes; por ejemplo, algunos se conectan a su cuenta de Google Analytics para administrar mejor los datos, mientras que otros analizan las acciones de sus usuarios directamente en su sitio.
Hemos seleccionado Hotjar como nuestra mejor elección. Puede configurar mapas de calor para ver dónde se desplazan y hacen clic los usuarios, y grabaciones de visitantes para ver los movimientos del mouse y los clics o toques repetidos, lo que indica la frustración de los visitantes con la velocidad u otro problema de UX. Para obtener más información, puede agregar un cuadro de sugerencias a su sitio para recibir sus comentarios o enviarles encuestas para obtener comentarios directos de ellos.

Productos alternativos en esta categoría:
- huevo loco
- MonsterInsights
- Administrador de píxeles para WooCommerce
- Clicky de Yoast
Complementos de mantenimiento del sitio
Para todos los sitios de WordPress que desean tener un sitio funcional constante y mitigar cualquier problema que pueda interrumpir su UX.
Es importante mantener su sitio de WordPress y/o tienda WooCommerce. Es normal que las cosas salgan mal y el uso de complementos de mantenimiento del sitio lo ayudará a identificar cualquier problema que tenga para que pueda mantener su sitio web funcionando sin problemas. También pueden ayudarlo a hacer una copia de seguridad de su sitio o poner su sitio en modo de mantenimiento para que los usuarios sepan por qué no pueden acceder a su sitio mientras lo está actualizando.
Broken Link Checker es un complemento útil para comenzar. Supervisa y prueba todos los enlaces internos y externos de su sitio y le notifica los enlaces rotos y las imágenes que faltan, y los redirige en el tablero o por correo electrónico. Puede ahorrar mucho tiempo editando los enlaces problemáticos directamente en la página del complemento.

Productos alternativos en esta categoría:
- Comprobación de estado y solución de problemas
- Bóveda de blogs
- Modo de mantenimiento y próximamente
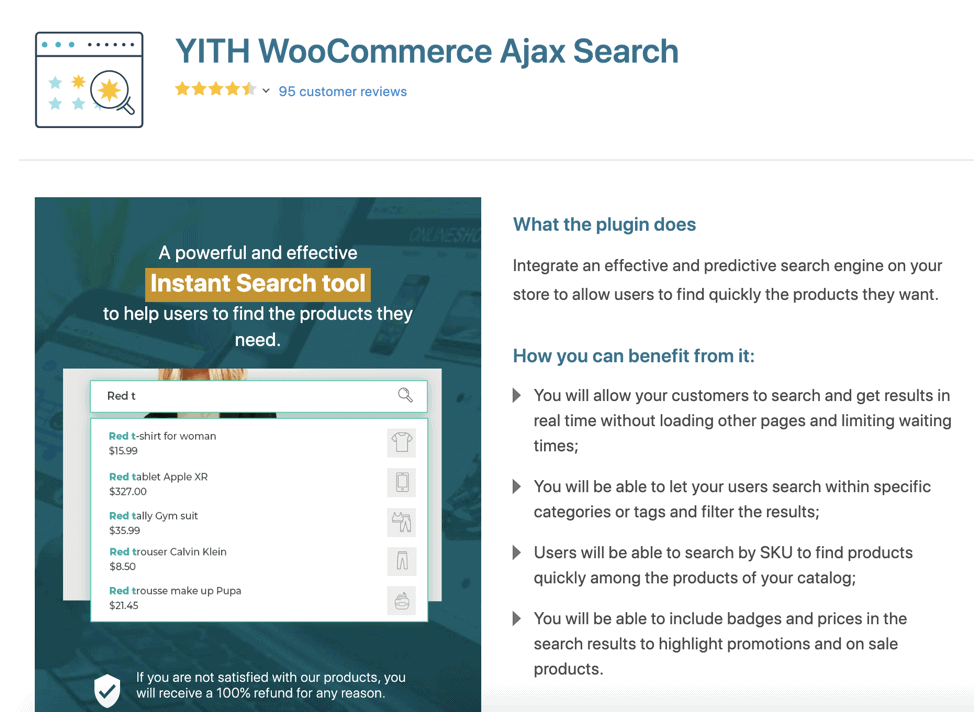
Complementos de búsqueda de WooCommerce
Para tiendas WooCommerce que quieren mejorar drásticamente la experiencia de búsqueda de sus clientes.
YITH WooCommerce Ajax Search es nuestra elección aquí. El complemento permite a los usuarios buscar productos en su tienda sin recargar la página. Reduce el tiempo de carga del sitio y mejora la experiencia del usuario al hacer que las búsquedas de productos sean más rápidas y fáciles para los compradores.
Los compradores pueden buscar productos dentro de categorías o etiquetas específicas y filtrar los resultados. Si está en el espacio B2B o tiene un gran catálogo o muchas variaciones de productos, sus clientes apreciarán poder buscar o volver a pedir productos mediante búsquedas basadas en SKU.

Productos alternativos en esta categoría:
- FiboSearch
- Búsqueda Woo avanzada
- Búsqueda de productos de WooCommerce
Descargo de responsabilidad : Codeable no está afiliado a ninguno de los complementos recomendados en este artículo.
Por qué los plugins no son tu única solución
Los complementos brindan la flexibilidad para mejorar su UX de varias maneras rápida y fácilmente. Simplemente tienes que instalar los plugins y configurarlos para activar la funcionalidad que necesitas. Pero los complementos no son adecuados en todas las situaciones, y confiar demasiado en ellos puede crear problemas en el sitio que perjudiquen la experiencia del usuario.
- Algunos complementos pueden ralentizar su sitio web, especialmente si realizan demasiadas solicitudes HTTP y consultas a la base de datos.
- Es posible que no encuentre un complemento que ofrezca la funcionalidad exacta requerida para mejorar algunos aspectos de su WordPress UX. Es posible que no tenga uso para las características extrañas.
- El 52% de las vulnerabilidades de WordPress se deben a complementos. Deberá actualizar sus complementos y mantenerlos para evitar problemas de seguridad.
- Si su sitio web de WordPress se creó a medida, o si tiene un tipo específico de producto, es posible que un complemento no sea lo suficientemente flexible para adaptarse a las complejidades de su negocio o producto.
¿La mejor solución? Trabaje con un desarrollador de WordPress usando Codeable

Al realizar cambios y mejoras significativos en la experiencia del usuario de su sitio, los desarrolladores de WordPress con experiencia en diseño de UX son ideales cuando necesita un experto para implementar mejoras de UX o una solución que no puede obtener de la caja de ningún complemento en el mercado. Podrán proporcionar soluciones que estén estrechamente alineadas con sus objetivos de diseño de UX.
Puede conectarse rápidamente con un desarrollador de WordPress en Codeable. La plataforma cuenta con un grupo de desarrolladores de UX experimentados que ofrecen una variedad de servicios, que incluyen:
- Creando un tema personalizado de WordPress o personalizando su tema existente
- Desarrollar o personalizar complementos para satisfacer las necesidades exactas de UX de su sitio web.
- Realizar el mantenimiento del sitio para optimizar la velocidad de carga y la seguridad del sitio.
- Corrección de errores que comprometen su experiencia de usuario.
- Le ayudamos a ejecutar pruebas en su sitio web para realizar cambios basados en datos
Codeable es exclusivamente para propietarios de sitios web de WordPress. Si tiene un sitio de negocios de WordPress, un blog de marketing de afiliados o una tienda de WooCommerce, puede hacerlo más fácil de usar y atractivo con las mejores prácticas y soluciones implementadas por los desarrolladores web de la plataforma.
Todos los expertos de WordPress en Codeable son investigados. Puede estar seguro de que los desarrolladores calificados de WordPress con experiencia en diseño de UX se adaptarán a su proyecto. Los freelancers de Codeable tienen la flexibilidad de elegir proyectos que están seguros de que pueden ejecutar bien. Por lo tanto, se conectará con desarrolladores motivados para ayudarlo a tener éxito y dispuestos a resolver cualquier problema potencial que pueda surgir durante el transcurso del proyecto.
Una vez que envías tu proyecto, te asignan de 1 a 5 desarrolladores y puedes tomarlo desde allí para decidir con quién quieres trabajar. Lo mejor es ser específico acerca de sus necesidades para recibir respuestas dentro del día y trabajar con un profesional independiente que tenga las habilidades y la experiencia relevantes para su proyecto. Por ejemplo, en lugar de decir "Quiero mejorar la UX de mi sitio", podría decir "Quiero crear una tienda de comercio electrónico", "Quiero mejorar la funcionalidad de búsqueda en mi sitio" o "Quiero crear una membresía". sitio web con buena UX”. Las solicitudes claras y específicas hacen que la coincidencia entre el proyecto y el desarrollador sea más rápida y precisa.
Realice cambios que aumenten las ventas en su experiencia de usuario de WordPress
Vale la pena invertir en una experiencia de usuario excepcional para aumentar las conversiones y los clientes que regresan. Si bien los complementos pueden resolver algunos de sus problemas de UX, puede crear un sitio fácil de usar exactamente como lo desea con un desarrollador Codeable.
Un buen diseño de experiencia de usuario satisface las necesidades de los usuarios. Requiere una comprensión de la psicología del consumidor, que los profesionales de Codeable tienen y aplican para hacer que su sitio sea agradable de usar.
Codeable puede resultar más económico que comprar complementos premium y dedicar tiempo a mantenerlos. Si el proyecto no se ejecuta según sus expectativas, le devolvemos su dinero.
Envíe su proyecto para comenzar a trabajar en la mejora de la UX de su sitio o para ver cómo funciona el proceso. No tiene que seguir adelante con la contratación si necesita más tiempo para realizar pruebas de usabilidad o pensar en su proyecto.
