Cómo agregar un fondo de video a una página de WordPress
Publicado: 2022-11-03Los visitantes tardan solo unos segundos en decidir si desean permanecer en su sitio web o ir a otro lugar. Por lo tanto, es importante que capte su atención de inmediato y los convenza de explorar el resto de su sitio.
Una excelente manera de cautivar e impresionar a tu audiencia es con un video de fondo. En esta publicación, veremos los beneficios de agregar un fondo de video a su sitio. Luego, discutiremos algunas de las mejores prácticas y le mostraremos cuatro formas fáciles de hacer esto en WordPress.
¿Qué es un fondo de vídeo?
Los fondos de video son una forma de brindar una experiencia más atractiva para sus visitantes. En lugar de agregar un color sólido o una imagen detrás de partes de su contenido, puede usar un video. Estos videos a menudo se reproducen en bucle (repetición) y son silenciosos para mejorar en lugar de restarle importancia al resto de la página.
Puede agregar un fondo de video detrás de bloques de texto, imágenes, botones, formularios, ¡lo que quiera! – o incluso utilícelo como fondo de una página de destino completa.

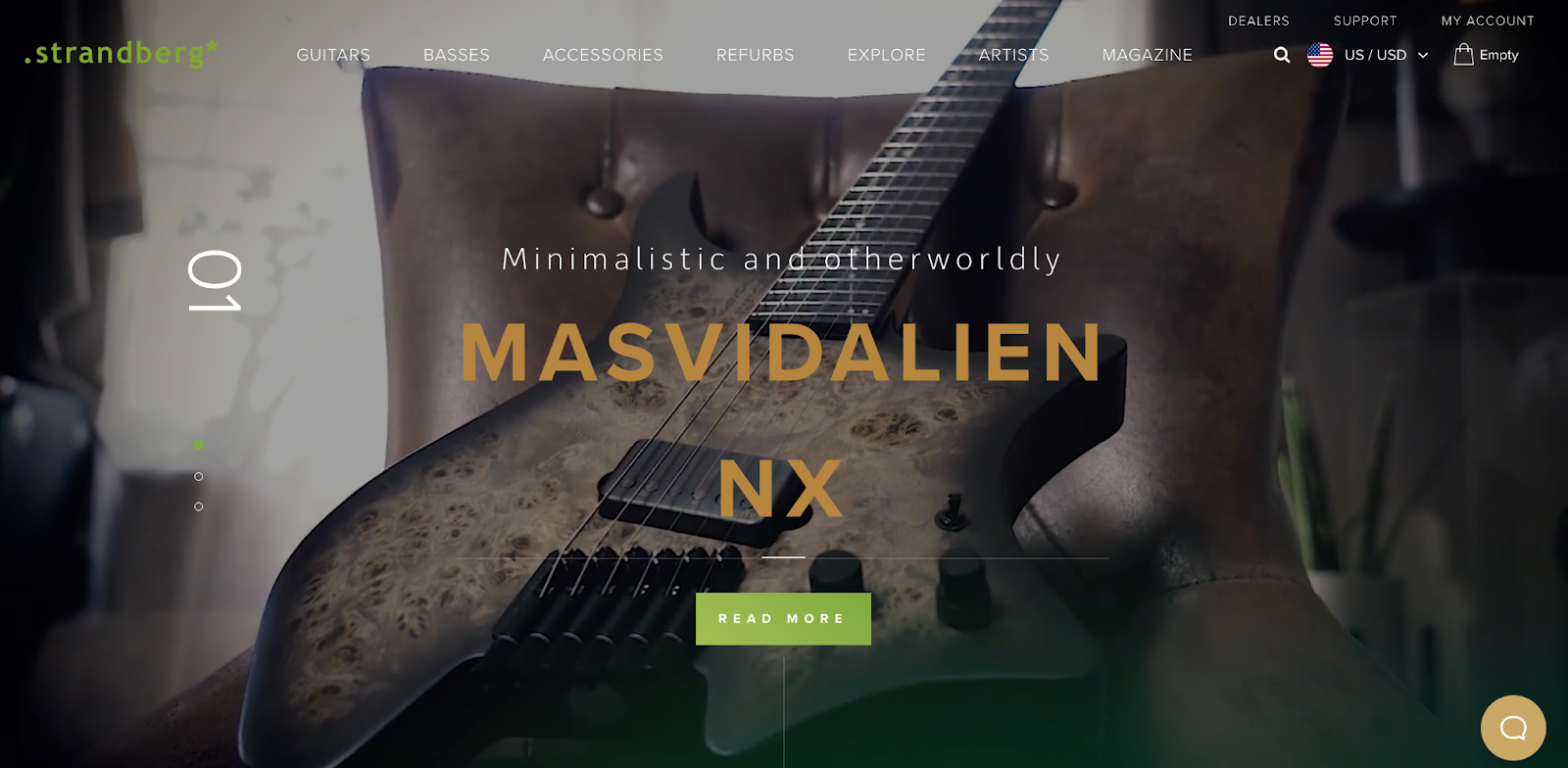
Strandberg Guitars, por ejemplo, muestra un hermoso video de fondo de sus productos en acción justo cuando los visitantes llegan a su sitio. Su encabezado, texto de introducción y botón de llamada a la acción se superponen en la parte superior del video de manera que todo el contenido sigue siendo visible.
¿Cuáles son los beneficios de un fondo de video?
Hay muchos beneficios al usar un fondo de video. Para empezar, puede hacer que sus páginas se vean más profesionales y atractivas. Cuando alguien llega a su sitio y ve un video en movimiento, capta su atención de una manera que el contenido estancado no puede.
Los fondos de video también pueden ser una excelente manera de mostrar productos y servicios en acción. Muestra las hermosas habitaciones de tu bed and breakfast, muestra a los niños jugando felizmente con los juguetes que vendes o comparte clips de las experiencias que ofreces.
Las mejores prácticas para agregar un fondo de video de WordPress
Si ha decidido que su sitio puede beneficiarse de un fondo de video, hay algunas cosas importantes que debe considerar. Primero, querrá usar videos con moderación pero de manera efectiva. Tener demasiados videos grandes en su sitio de WordPress puede ralentizarlo y diluir el impacto.
También querrá desactivar el audio. El sonido puede ser desagradable para los visitantes cuando simplemente quieren ver su sitio web. Lo último que desea es que su música interrumpa la reunión o cita de un visitante.
Si está colocando contenido como texto y botones sobre el fondo de su video, es importante que haya suficiente contraste para que las personas puedan leerlos fácilmente. Esto es particularmente importante para los visitantes con discapacidad visual. Este verificador de contraste de color es una excelente manera de obtener una lectura rápida de su sitio. Simplemente escriba su URL e identificará cualquier mejora que necesite hacer.
Finalmente, siempre es una buena idea usar una imagen alternativa. Esto establece la imagen que desea mostrar en segundo plano si, por alguna razón, su video no se carga.
Cómo agregar un fondo de video en WordPress
Ahora que sabe un poco más sobre fondos de video, exploremos algunas formas en que puede agregarlos a su sitio de WordPress.
1. Use el bloque de cubierta incorporado
Esta es la solución más simple y efectiva, y no requiere complementos ni herramientas externas. Con el bloque Portada, puede superponer contenido como texto, botones y formularios sobre el fondo de una foto o video. Esto lo convierte en una excelente opción para secciones de héroes o pancartas.
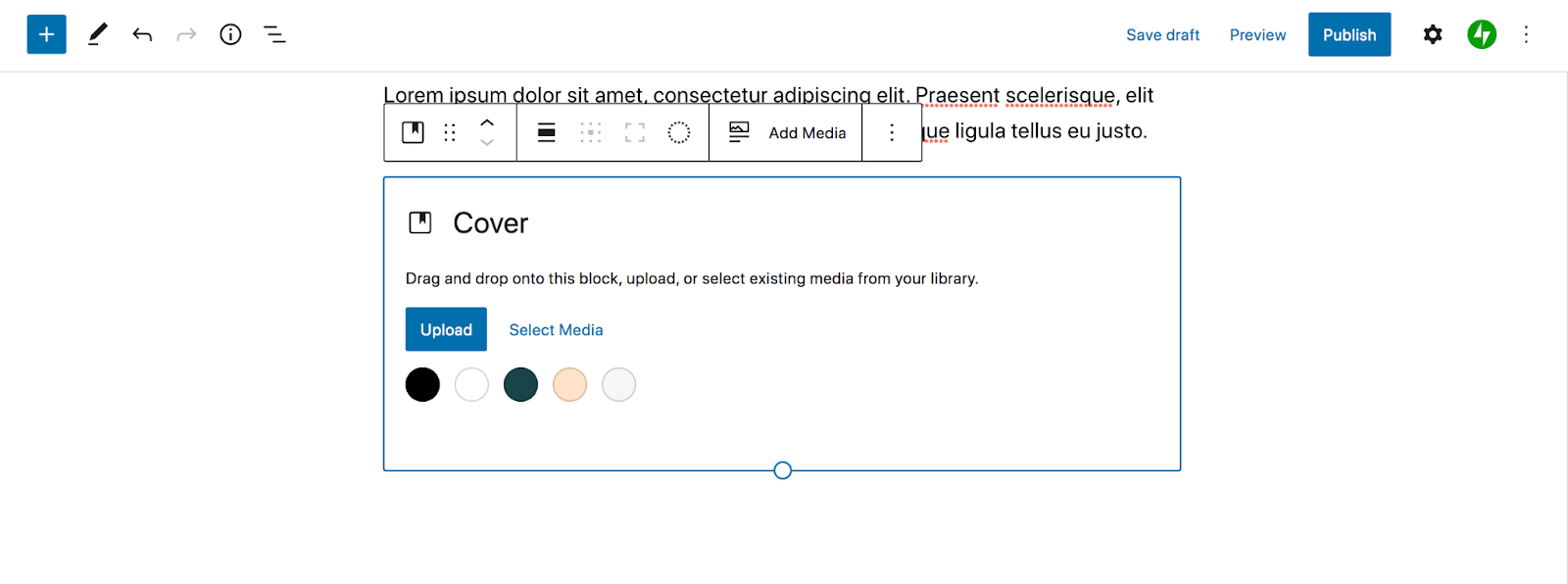
Para comenzar, cree su nueva página/publicación o abra una existente. Luego, haga clic en el ícono azul + en la esquina superior izquierda. Esto abrirá todas las opciones de bloqueo. Busca "Bloque de portada" y luego agrégalo donde quieras en la página.

En la barra de herramientas que aparece, seleccione Agregar medios. Allí puede seleccionar un video de su biblioteca de medios o cargar uno propio.
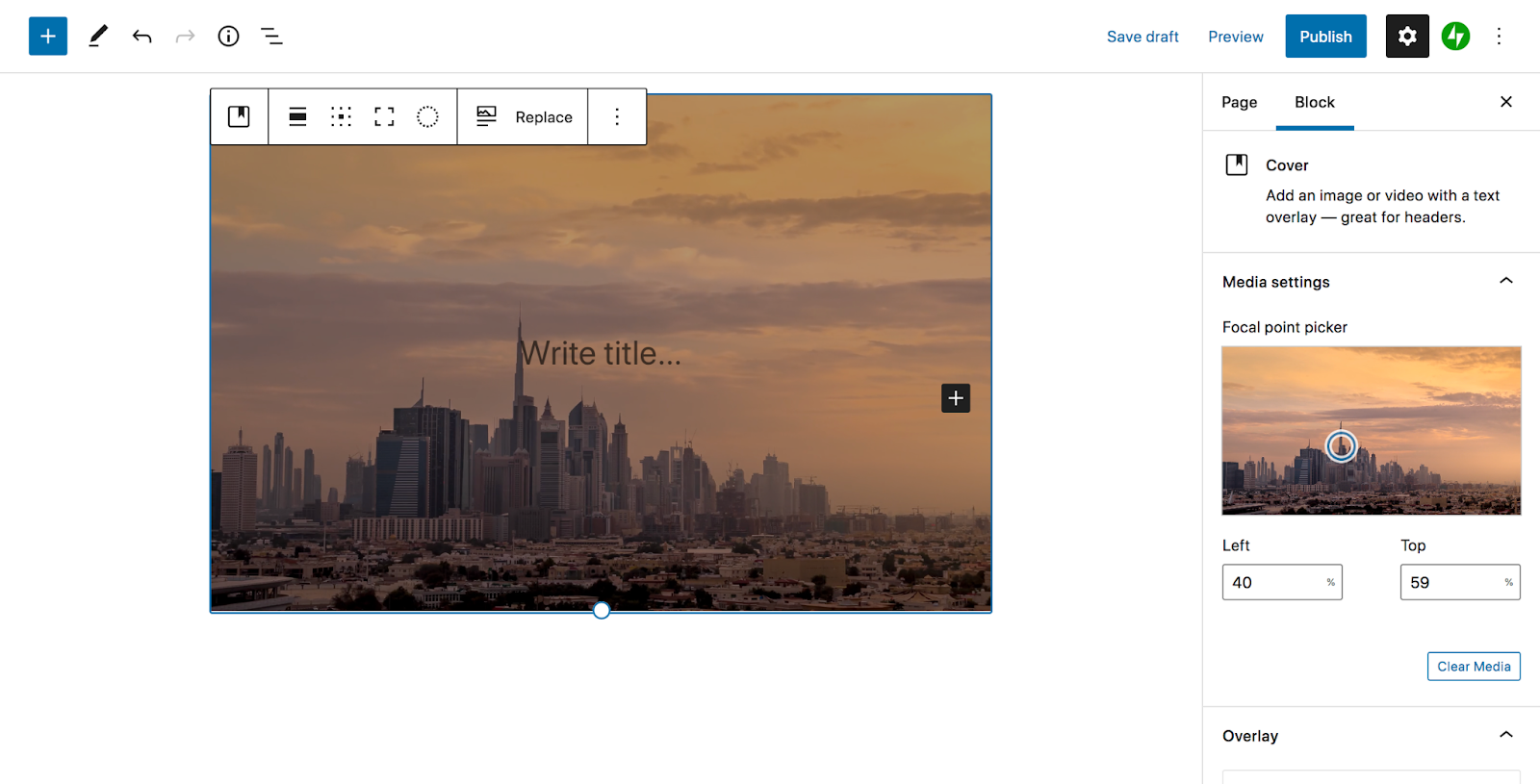
Puede personalizar la configuración de su video en el panel de la derecha. Elija un punto focal, seleccione la opacidad de la superposición y más.

Luego, agregue los bloques que desee sobre el fondo de su video haciendo clic en el ícono + dentro del bloque de portada. Por ejemplo, puede agregar un encabezado, una línea de texto y un botón. Recuerde, es importante que ese contenido se destaque del fondo, así que ajuste el color y la opacidad del fondo según sea necesario.
Una vez que esté satisfecho con su bloque de portada, guarde o publique sus cambios, ¡y listo! Solo unos pocos pasos simples para lograr un fondo de video hermoso y efectivo.
2. Use un complemento de video
Si está buscando una función muy específica, como un fondo de video de sitio completo o efectos de desplazamiento, los complementos de video podrían ser una buena alternativa.
En este ejemplo, vamos a utilizar el complemento Fondos avanzados de WordPress.

Esta herramienta le permite crear una variedad de tipos de fondo, incluidas imágenes, videos autohospedados y videos de terceros como YouTube. La mejor parte es que todavía funciona desde el editor de bloques de WordPress.
Una vez que haya instalado el complemento en su sitio, diríjase a la página o publicación donde desea agregar un fondo de video. Luego, haga clic en el ícono + para agregar un nuevo bloque y busque "Fondo (AWB)". Agrégalo donde quieras en la página.
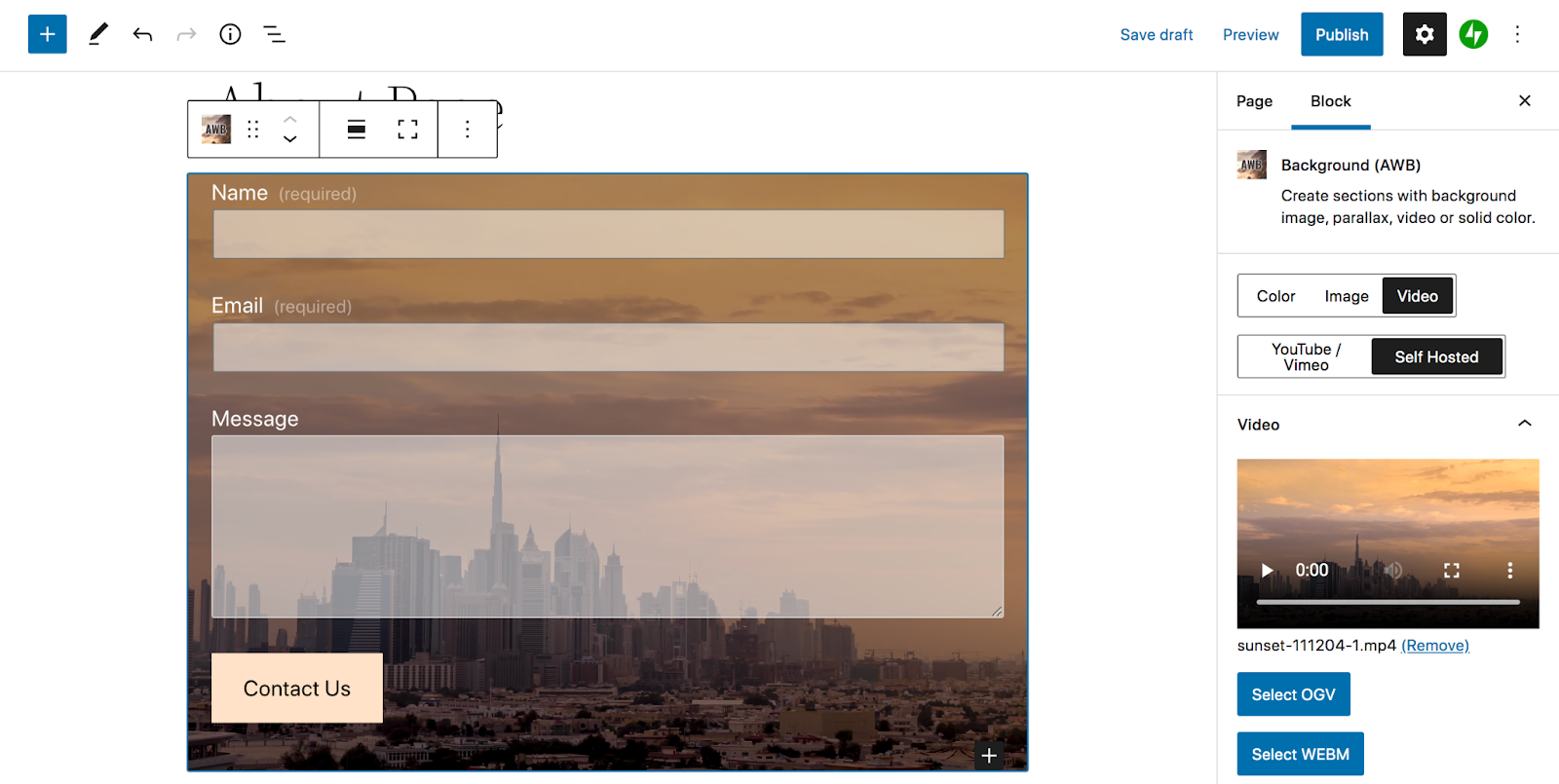
En el panel de configuración de la derecha, seleccione la pestaña Video , luego elija entre YouTube/Vimeo y Self Hosted. Dependiendo de lo que seleccione, puede cargar su video o ingresar una URL externa.
Luego, haga clic en el ícono + dentro del bloque Fondo (AWB) para agregar el contenido que desea mostrar en la parte superior. En este caso, hemos optado por añadir un formulario de contacto.

Desde allí, puede personalizar la configuración utilizando la barra de herramientas de la derecha. Elija una hora de inicio y finalización del video, seleccione los dispositivos en los que desea que aparezca, agregue efectos de paralaje y más. Cuando haya terminado, guarde su página.
3. Usa un generador de páginas
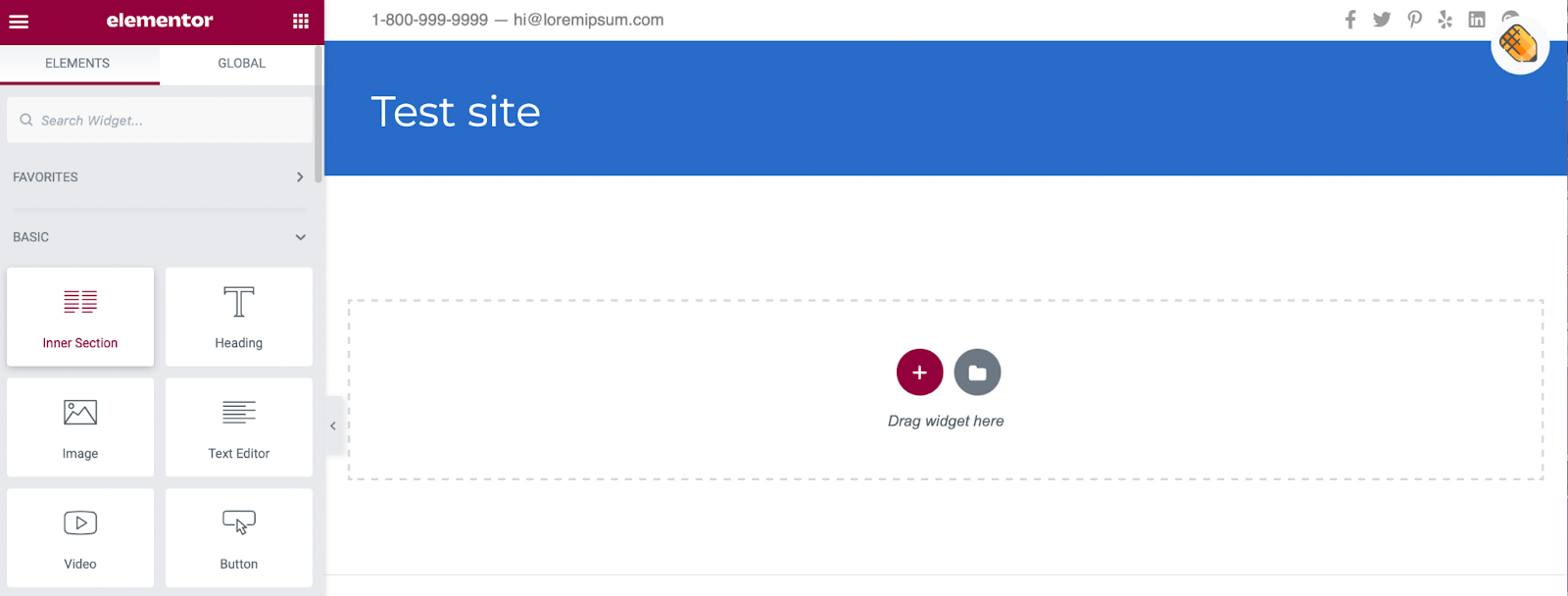
Si ya está utilizando un creador de páginas como Elementor, puede usarlo para agregar un fondo de video a su sitio. Cree su nueva página con el constructor y arrastre un elemento de Sección interna a la pantalla.


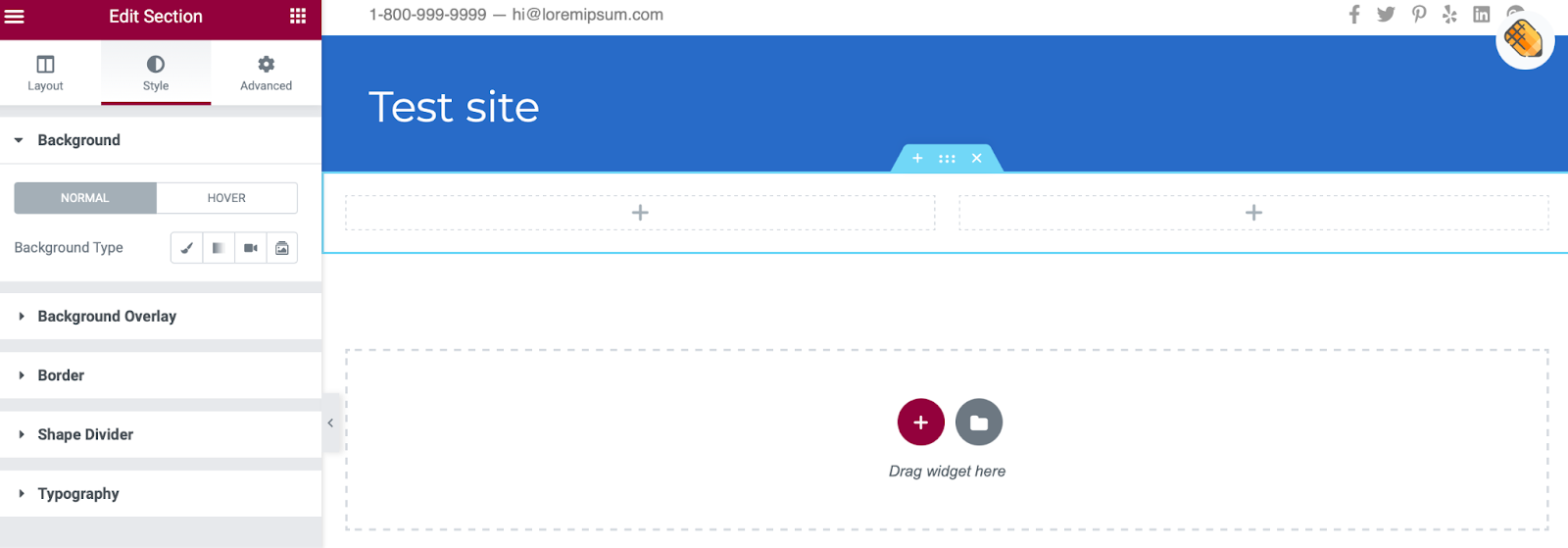
Al agregar su video a una sección, puede superponer elementos adicionales como texto y botones en la parte superior de su metraje. Haga clic en los puntos en la parte superior de la sección para abrir el Editor de secciones. Luego, navegue a la pestaña Estilo .

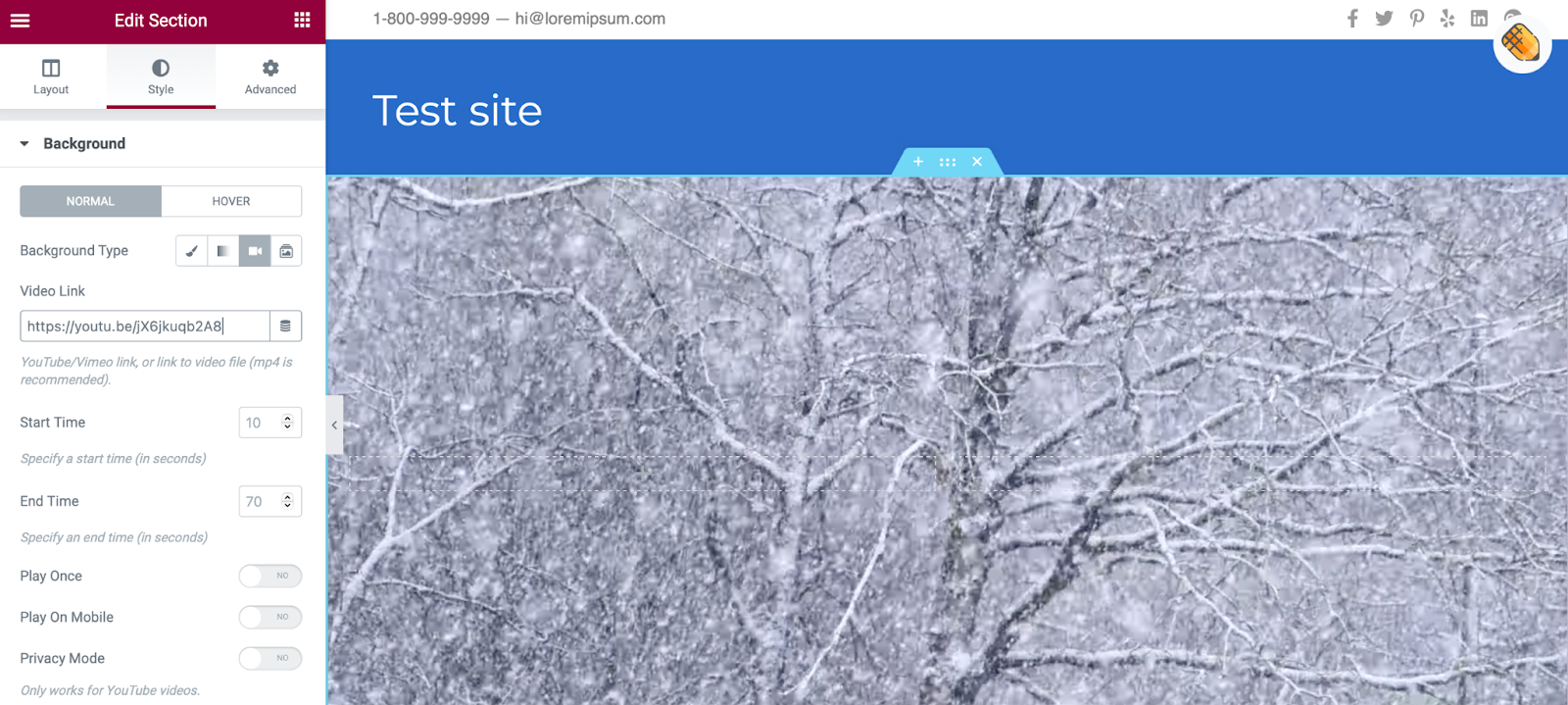
Junto a Tipo de fondo, haga clic en Video y pegue el enlace de su video en el cuadro.

Aquí, puede determinar las horas de inicio y finalización, y ajustar otras configuraciones de visualización. También puede configurar una imagen alternativa en caso de que su video no se reproduzca. Luego puede agregar cualquier elemento que desee encima del video como lo haría normalmente.
En Diseño , puede cambiar la altura y el ancho de su contenido. Luego, es posible que desee agregar una superposición de fondo y ajustar la opacidad para que el resto del contenido de la sección sea más visible. Puede acceder a esta configuración desplazándose hasta la parte inferior de la sección Estilo .
4. Agregue un fondo de video con su tema
Algunos temas le permiten cargar automáticamente imágenes, videos o GIF como elementos de fondo. Estos pueden llenar toda la pantalla, o puede usarlos como encabezados o controles deslizantes.
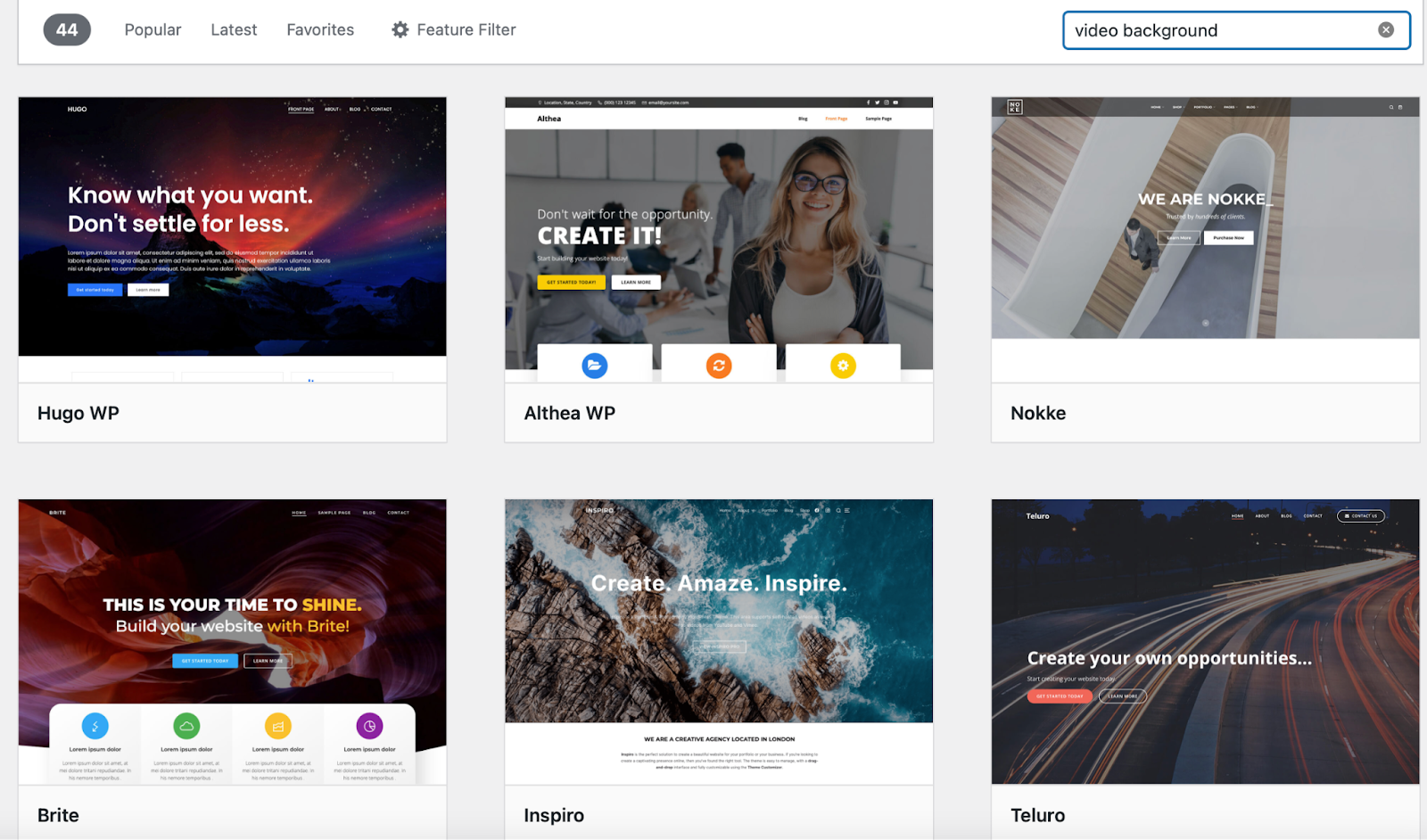
Para encontrar un tema que permita fondos de video, diríjase a su tablero de WordPress y haga clic en Apariencia → Temas → Agregar nuevo. A continuación, busque "fondo de video" y seleccione un tema que ofrezca esta funcionalidad. O bien, siempre puede cargar su propio tema premium.

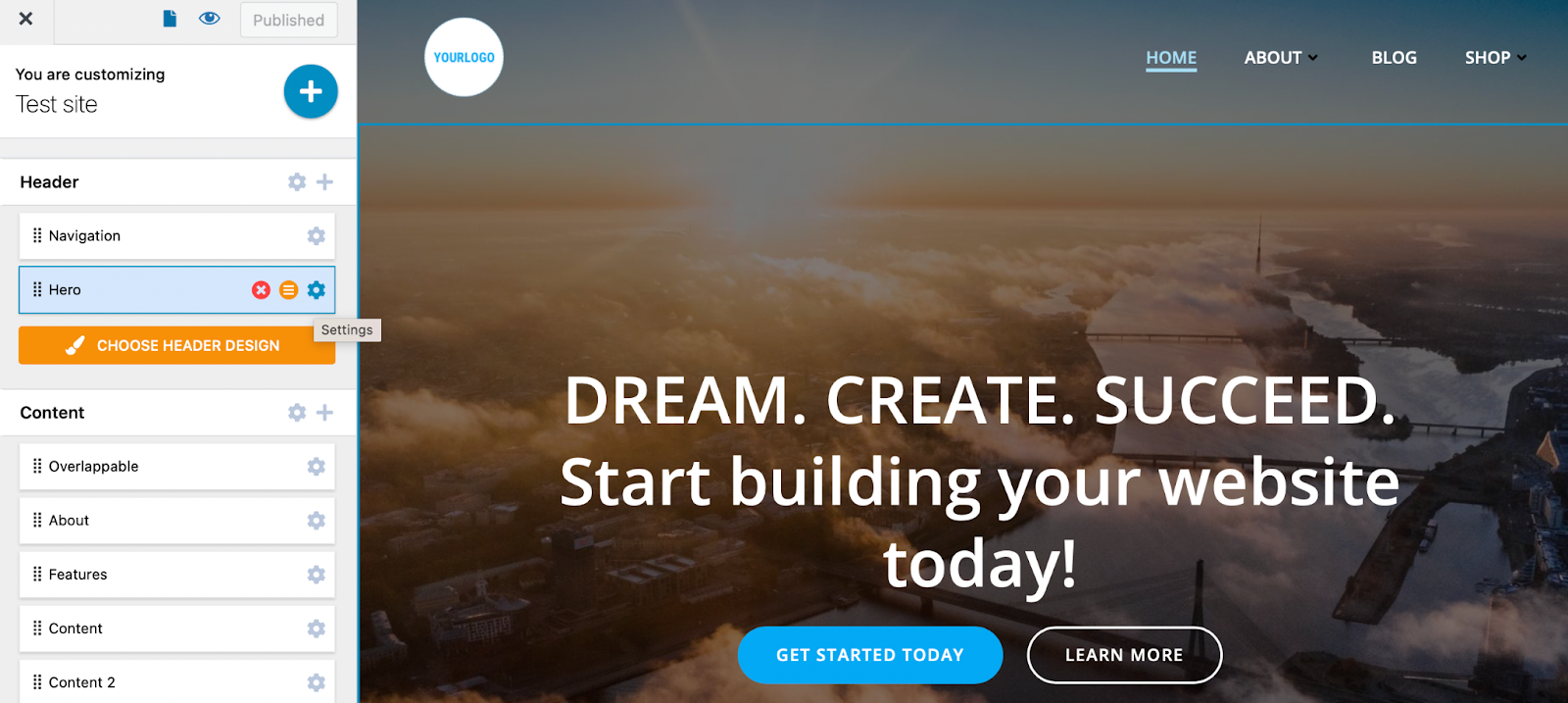
Colibri WP es una excelente opción gratuita. Una vez que haya instalado y activado el tema, vaya a Apariencia → Personalizar . Luego, seleccione la Configuración icono junto al elemento Héroe.

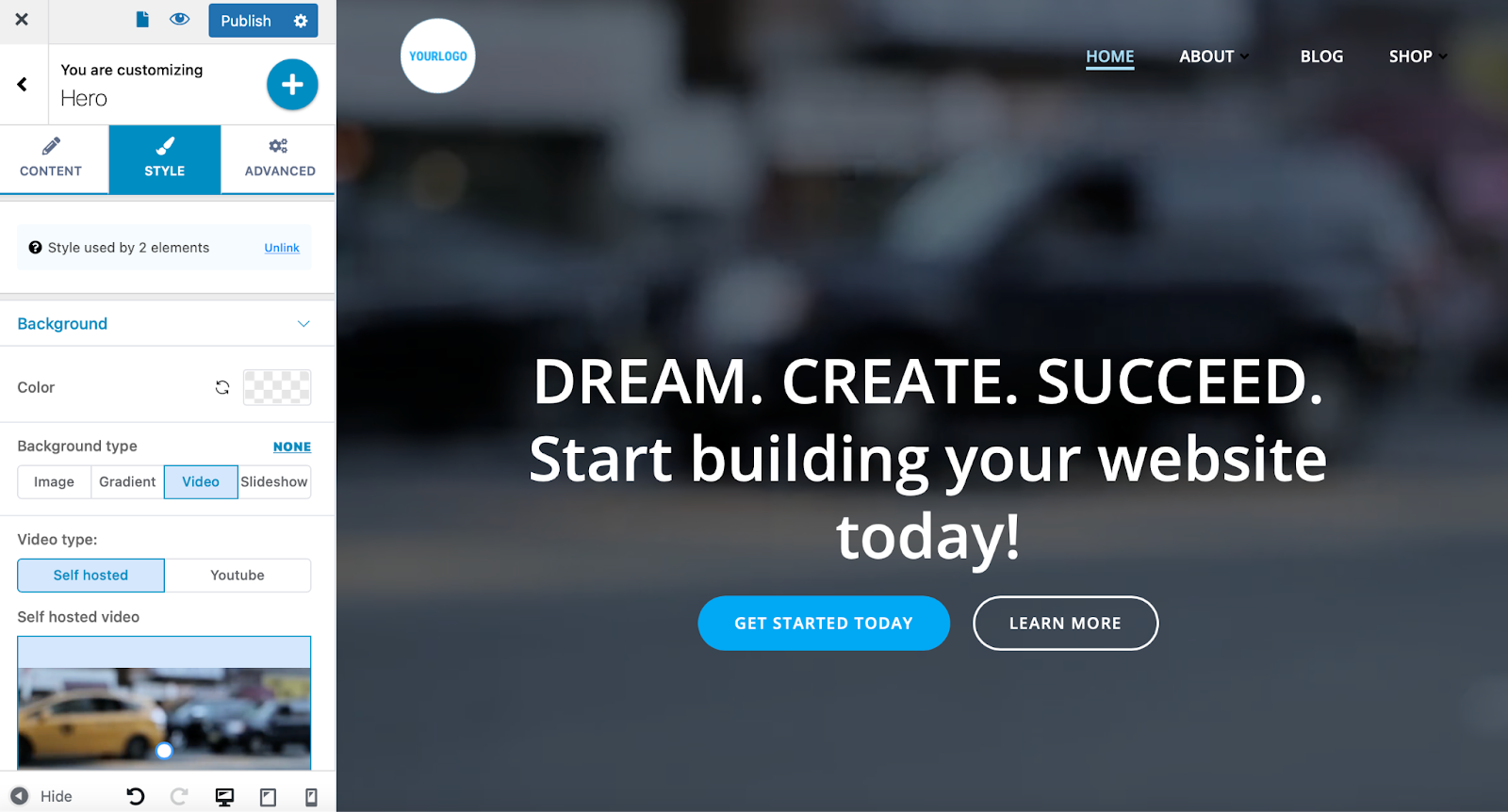
Cambiar al estilo y cambie el Tipo de fondo a Video .

Puede pegar una URL externa o cargar un archivo de video a la biblioteca de medios.

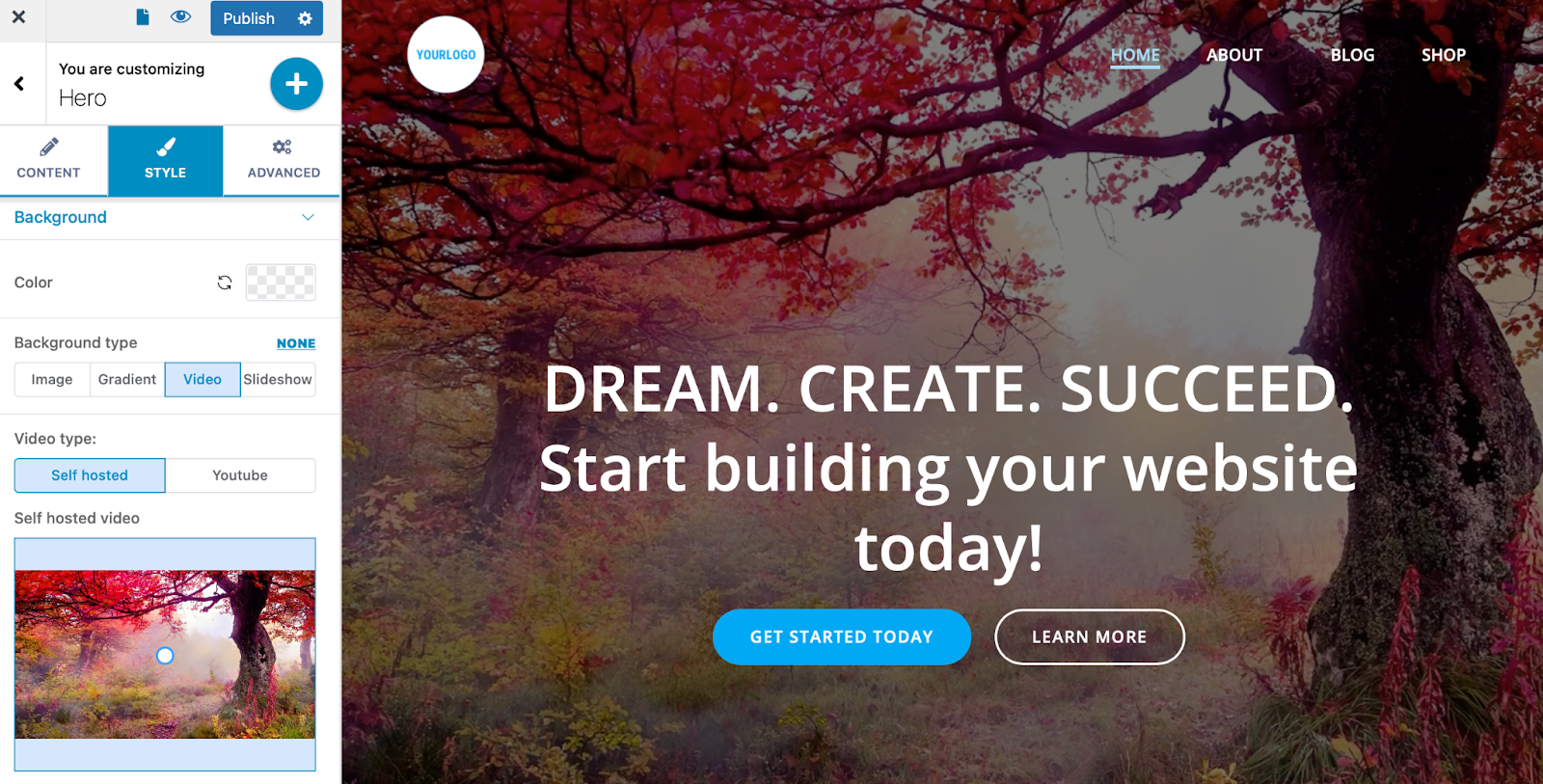
Luego, estará listo para personalizar el fondo de su video. Puede aplicar superposiciones de color y ajustar la opacidad de su video. Una vez que esté satisfecho con su diseño, publique sus cambios.
Preguntas frecuentes
Veamos algunas preguntas frecuentes sobre el uso de fondos de video en WordPress.
¿Un fondo de video ralentizará mi sitio?
Los archivos de video grandes pueden afectar negativamente el rendimiento de su sitio. Pero la buena noticia es que puedes usar una herramienta como Jetpack VideoPress para minimizar el impacto que tienen en tu sitio. Aloja sus videos fuera del sitio y los sirve a través de un poderoso CDN, mientras lo ayuda a evitar anuncios de terceros.
Si está buscando formas de mejorar casi instantáneamente su velocidad de WordPress, Jetpack Boost es una excelente opción.

Con solo unos pocos clics, puede optimizar la carga de CSS, diferir JavaScript no esencial y activar la carga diferida de imágenes sin usar ningún código personalizado. Esta herramienta se enfoca específicamente en Core Web Vitals de Google, que son medidas del rendimiento de su sitio en escenarios del mundo real. Mejorar estas métricas puede tener un impacto positivo en su experiencia de usuario y en la clasificación de los motores de búsqueda.
¿Cuál es la forma más fácil de agregar un fondo de video de WordPress?
El bloque de portada incorporado es la forma más sencilla de agregar un fondo de video de WordPress porque no requiere complementos, herramientas o código personalizado adicionales.
En cambio, puede crear su fondo de video directamente en el editor de WordPress. Esto lo convierte en una excelente opción para todos los usuarios, incluso para los principiantes. Sin embargo, aún puede personalizar su fondo, con opciones para superposiciones, puntos focales y más. Este es solo un gran ejemplo de cómo el editor de bloques de WordPress hace que la creación de un sitio hermoso y efectivo sea accesible para todos.
¿Dónde debo alojar mis videos?
Puede alojar su video en el mismo servidor que su sitio web. De esta manera, puede omitir las limitaciones de las plataformas de terceros y brindar una experiencia sin publicidad a sus visitantes.
Sin embargo, los videos autohospedados pueden requerir mucho ancho de banda del servidor y es posible que no pueda cargar archivos grandes. Además, podrían ralentizar su experiencia de usuario y generar mucho almacenamiento en búfer y otras distracciones.
VideoPress es lo mejor de ambos mundos. Quita todo el peso de su servidor, pero también le da control sobre cómo muestra sus archivos. Además, no hay anuncios que alejen a los visitantes de su contenido.

Con VideoPress, puede administrar sus videos en el mismo espacio que administra su sitio.
Aumente la participación con fondos de video
Con tanta competencia en Internet, puede ser difícil hacer que su sitio se destaque. Afortunadamente, puede agregar un fondo de video de WordPress para captar la atención de sus visitantes y crear una experiencia atractiva. La clave del éxito es elegir el mejor método para alojar y mostrar este valioso contenido.
VideoPress es una de las mejores soluciones de alojamiento de videos para WordPress. Es fácil de usar y se puede acceder directamente desde su panel de WordPress. Además, puede ayudarlo a brindar una excelente experiencia de usuario con videos de carga rápida y sin publicidad.
