WordPress vs Bootstrap (2023): lo que necesita saber
Publicado: 2023-04-29WordPress y Bootstrap son dos métodos populares para crear sitios web. Aunque comparten algunas similitudes, como el diseño receptivo y la capacidad de crear páginas web visualmente impresionantes, y ambos son gratuitos, difieren en el enfoque. Bootstrap se basa en solo tres lenguajes de programación: HTML, CSS y javascript. Por el contrario, WordPress usa PHP, integra CSS, HTML y javascript, y requiere una base de datos MySQL. Decidir entre los dos para sus necesidades de desarrollo web depende de sus objetivos y experiencia técnica. Esta publicación comparará WordPress vs Bootstrap para ayudarlo a decidir qué plataforma se adapta mejor a sus necesidades.
- 1 WordPress vs Bootstrap: ¿Para quién son?
- 2 WordPress vs Bootstrap: Precios
- 2.1 WordPress
- 2.2 Arranque
- 3 WordPress vs Bootstrap: Facilidad de uso
- 3.1 WordPress
- 3.2 Arranque
- 4 WordPress vs Bootstrap: Personalización
- 4.1 WordPress
- 4.2 Arranque
- 5 WordPress vs Bootstrap: Alojamiento
- 5.1 WordPress
- 5.2 Arranque
- 6 WordPress vs Bootstrap: ¿Cuál es mejor?
WordPress vs Bootstrap: ¿Para quién son?
Aunque WordPress y Bootstrap se utilizan para crear sitios web receptivos, cada plataforma se adapta a una audiencia diferente.

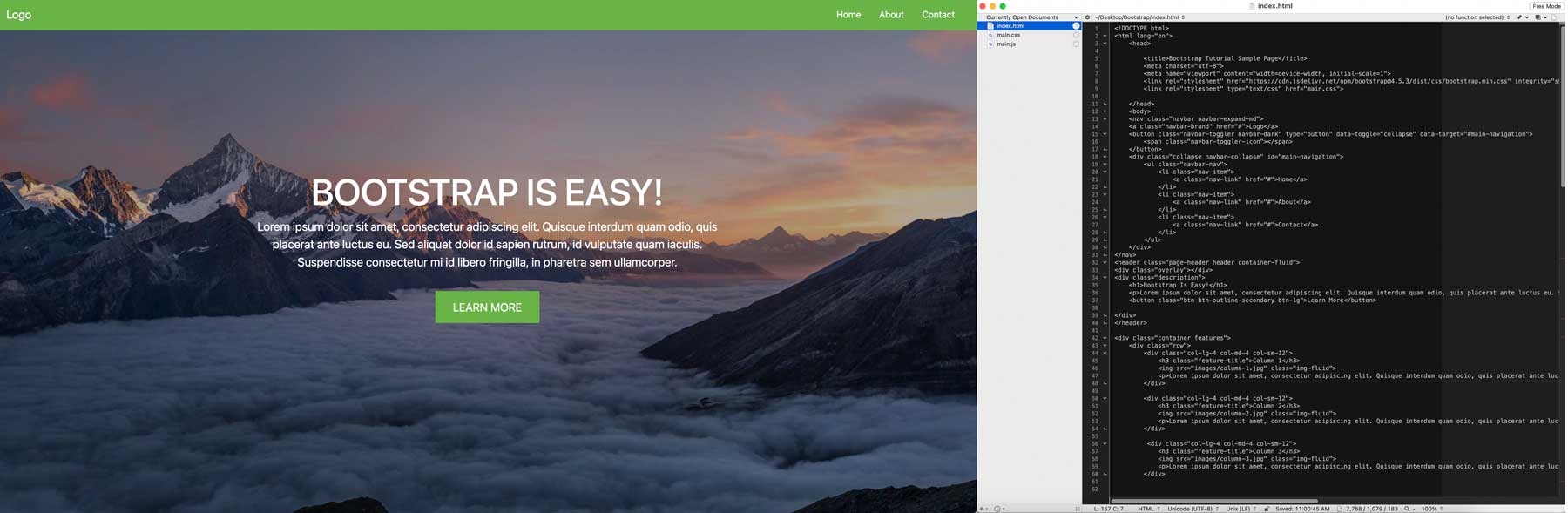
WordPress y Bootstrap están destinados a diferentes tipos de usuarios al crear sitios web. Si conoce bien HTML, CSS y Javascript, Bootstrap le permite crear un sitio web desde cero escribiendo código para cada parte del mismo. Sin embargo, dado que Bootstrap depende en gran medida de la codificación, no es la opción más fácil para las personas que no tienen experiencia en esta área. Pero Bootstrap aún puede ser una buena opción si estás dispuesto a aprender. Dicho esto, hay formas de usar Bootstrap en WordPress, si decides ir por ese camino.

Por otro lado, WordPress es más fácil de usar, lo que lo convierte en una excelente opción para las personas que no tienen conocimientos técnicos. Los sitios web de WordPress usan temas que pueden instalarse, diseñarse y llenarse de contenido rápidamente. Además, la mayoría de los temas vienen con complementos de creación de páginas o permiten que arrastren bloques de contenido, imágenes y otros elementos de diseño a una publicación o página. Sin embargo, los usuarios de WordPress encontrarán que, aunque no es absolutamente necesario, es bueno conocer al menos algunos códigos CSS básicos y algunos códigos HTML en caso de que necesiten realizar cambios que el tema elegido no admite de forma nativa.
En general, WordPress es una plataforma más adecuada para principiantes. Al mismo tiempo, Bootstrap es más adecuado para desarrolladores web con conocimientos de codificación que prefieren crear sitios web desde cero.
WordPress vs Bootstrap: Precios
Con respecto a los precios, vale la pena señalar que tanto la plataforma principal de Bootstrap como la de WordPress son gratuitas y de código abierto, lo que las hace accesibles incluso para aquellos con presupuestos ajustados. Sin embargo, es importante recordar que todavía hay costos asociados si desea expandir la funcionalidad de cualquiera de las plataformas.
WordPress
Como plataforma multipropósito, WordPress es difícil de superar. Puede crear cualquier sitio con él, hacer que se vea de la forma que desee e incluso crear fácilmente una tienda en línea. Dicho esto, los costos asociados con WordPress pueden sumarse rápidamente. Necesitará un dominio, alojamiento, un tema, complementos y otras cosas como cuentas de correo electrónico, en caso de que su proveedor de alojamiento no las ofrezca. Los costos de usar WordPress pueden variar según el tipo de alojamiento, el tema y los complementos que elija.
Las opciones de alojamiento incluyen compartido, administrado, dedicado, en la nube o VPS, con precios mensuales que van desde unos pocos hasta cientos de dólares. Para los temas, puede elegir entre miles de opciones gratuitas en el repositorio de temas de WordPress o invertir en uno premium. Dependiendo del tema elegido, puede esperar pagar entre $ 40 y varios cientos de dólares al año por temas premium.
Además, los complementos son esenciales para expandir la funcionalidad de su sitio web, pero también pueden ser costosos según sus necesidades. Por ejemplo, suponga que está creando un sitio web de membresía. En ese caso, es posible que necesite un complemento de membresía como MemberPress, que cuesta alrededor de $180 al año. Si está creando un sitio de comercio electrónico, puede usar WooCommerce. Aún así, las extensiones pueden costar potencialmente miles de dólares cuando todo está dicho y hecho.
Oreja
Una de las mejores características de Bootstrap es que es completamente gratis, pero como todo lo que es gratis, tiene un costo. En este caso, el precio es tu tiempo. Como se mencionó anteriormente, Bootstrap usa HTML, CSS y javascript. Utiliza un sistema de cuadrícula de 12 columnas diseñado para responder, lo que lo convierte en una excelente plataforma para crear sitios web móviles. Sin embargo, para crear un sitio web hermoso y compatible con dispositivos móviles con Bootstrap, debe crearlo desde cero. Ningún constructor, complemento o tema de arrastrar y soltar hará el trabajo por usted. Solo pasará un poco mientras esté de acuerdo con pasar incontables horas en las profundidades del CSS en línea.
Los únicos costos en los que incurrirá con Bootstrap son el alojamiento y un dominio. Afortunadamente, Bootstrap no requiere mucho para hospedar, por lo que generalmente puede salirse con la suya con opciones compartidas más baratas como Bluehost, HostGator o Hostinger. Para los dominios, puede esperar pagar menos de $20 al año a través de los principales registradores de dominios.
 |  | |
|---|---|---|
| Precios | Si bien es técnicamente gratuito, eventualmente deberá pagar el alojamiento, un tema y los complementos. Sus costos dependen de cuánto esté dispuesto a gastar. | Ganador Los costos asociados con Bootstrap son mucho menores, siendo el alojamiento y un dominio las únicas necesidades. |
| Empezar con WordPress | Comience con Bootstrap |
WordPress vs Bootstrap: Facilidad de uso
Dependiendo de su experiencia en codificación y familiaridad con un sistema de administración de contenido (CMS) y sus características únicas, WordPress y Bootstrap pueden ser difíciles de aprender. Para ayudarlo a elegir la mejor plataforma para sus necesidades, exploremos cuál es más fácil de usar.
WordPress

Cualquiera que conozca WordPress sabe que acostumbrarse a las cosas lleva un poco de tiempo. Inicialmente, el tablero puede ser abrumador, principalmente cuando se usan varios complementos. Dicho esto, dado que se usa tanto, hay muchos lugares para aprender WordPress. Una de las mejores características de WordPress es el hecho de que no necesita saber codificar. WordPress usa el editor Gutenberg listo para usar, que se basa en bloques y funciona de manera similar a los procesadores de texto antiguos, lo que permite a los usuarios comenzar a escribir de inmediato. Sin embargo, el editor de bloques amplía esto al agregar más de 40 bloques para crear páginas y publicaciones.

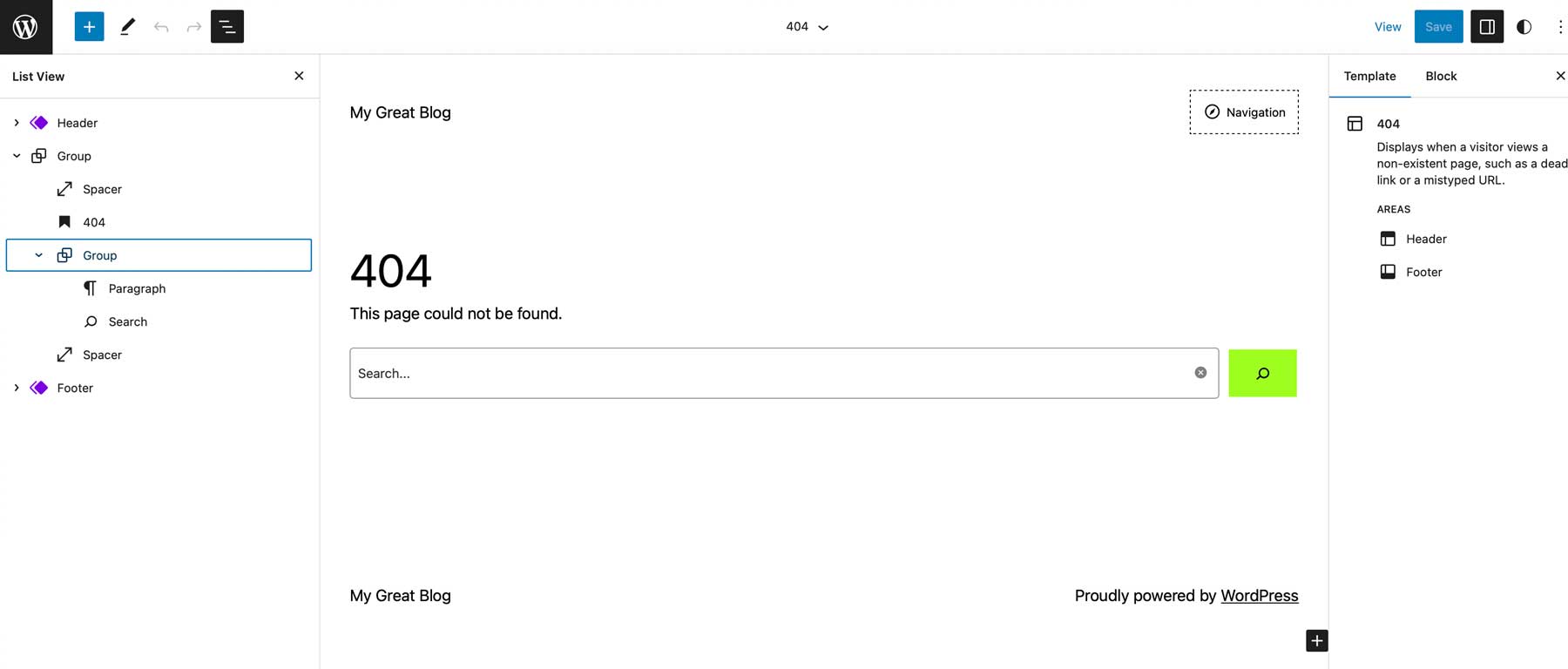
También puede crear plantillas con el editor, que le permite crear diseños de página personalizados para archivos, 404, resultados de búsqueda y más.
Oreja

Si bien la curva de aprendizaje de Bootstrap es más pronunciada en comparación con WordPress, es manejable. Como se mencionó anteriormente, debe desarrollar una comprensión básica de la codificación para agregar contenido como publicaciones y páginas. Sin embargo, incluso sin experiencia previa con Bootstrap, lo captamos rápidamente gracias a nuestro conocimiento de CSS y HTML. Después de revisar la documentación y los ejemplos de codificación en el sitio web de Bootstrap, creamos un sitio web funcional de una página en solo una hora más o menos.
 |  | |
|---|---|---|
| Facilidad de uso | Ganador Crear publicaciones y páginas con el editor de Gutenberg es muy sencillo. Sin embargo, cuesta un poco acostumbrarse a descifrar el tablero. | Trabajar con Bootstrap requiere conocimientos de codificación, por lo que los principiantes pueden tardar un tiempo en ponerse al día. |
| Empezar con WordPress | Comience con Bootstrap |
WordPress vs Bootstrap: Personalización
Ambas plataformas permiten a los usuarios personalizar completamente sus sitios web, dándoles un control total sobre el diseño y la funcionalidad. Este alto nivel de personalización es una razón importante de su popularidad. Sin embargo, existen diferencias notables entre los dos que pueden afectar su elección.

WordPress
WordPress es uno de los sistemas de administración de contenido más altamente personalizables disponibles. Con temas y complementos ilimitados, y la capacidad de agregar código personalizado, campos personalizados, tipos de publicaciones adicionales y cualquier cantidad de widgets, puede crear el sitio web perfecto para sus necesidades.

WordPress ofrece miles de temas gratuitos en el repositorio de temas, junto con innumerables opciones premium de desarrolladores profesionales como Elegant Themes, aThemes y StudioPress. La mayoría de los temas ofrecen personalización mediante el personalizador de WordPress en vivo o las páginas de opciones de temas patentados, lo que permite a los usuarios ajustar los colores, las fuentes, el ancho del sitio y más. Algunos temas, como Divi, tienen un Theme Builder que permite a los usuarios crear plantillas personalizadas para una apariencia totalmente personalizada.

Los complementos de WordPress ofrecen a los usuarios una variedad de funciones para mejorar la funcionalidad de su sitio web, como la mejora de SEO, la integración de LMS, formularios personalizados, optimización de seguridad y más. Además, hay excelentes complementos disponibles para casi cualquier cosa que puedas imaginar, lo que la convierte en una de las mejores funciones de WordPress.
Los tipos de publicaciones personalizadas, los widgets y el código personalizado son otras herramientas para hacer que su sitio web sea único. Los complementos como Toolset le permiten crear sitios web especializados como sitios de bienes raíces, membresía, negocios o directorios utilizando tipos de publicaciones personalizadas. Los widgets de WordPress le permiten agregar elementos a su sitio web, como publicaciones recientes, barras de búsqueda, categorías, etiquetas y plataformas de redes sociales, que puede colocar en el encabezado, pie de página o barra lateral. Puede agregar CSS o HTML personalizados para personalizar aún más los elementos de diseño o insertar fragmentos para integraciones de terceros, como Google Analytics o etiquetas de Pinterest.
Oreja
Bootstrap es altamente personalizable, con todos los aspectos codificados a mano, incluidos componentes reutilizables, fragmentos de código JavaScript y estilos CSS. Esto permite a los desarrolladores modificar el marco de Bootstrap y crear un sitio web que se adapte a sus necesidades sin estar limitado por plantillas o temas. Con una amplia gama de componentes para elegir, incluidos encabezados, secciones principales, modales, botones, menús y más, puede agregar elementos a su sitio que se pueden ajustar fácilmente con CSS para adaptarse al estilo específico de su sitio web.

Para aquellos que requieren un enfoque más estructurado, Bootstrap ofrece más de 80 temas que pueden usarse como punto de partida. Si bien no son gratuitos, tienen un precio razonable en comparación con algunos temas de WordPress. Ofrecen una base sólida para que los desarrolladores desarrollen, con estilos y componentes prediseñados que se pueden personalizar fácilmente.
 |  | |
|---|---|---|
| personalización | ️ Dibujar WordPress ofrece toneladas de opciones de personalización a través de complementos, temas, tipos de publicaciones personalizadas, widgets y CSS y HTML personalizados, lo que le brinda amplias formas de hacer que su sitio web sea único. | ️ Dibujar Aunque Bootstrap no ofrece muchos temas, puede crear uno propio con muchos fragmentos y componentes personalizados a su disposición. |
| Empezar con WordPress | Comience con Bootstrap |
WordPress vs Bootstrap: Alojamiento
Tanto WordPress como Bootstrap requieren alojamiento para mostrar un sitio web. Dicho esto, cada uno tiene un conjunto diferente de requisitos.
WordPress
WordPress se ejecuta en PHP, por lo que necesita una versión estable instalada en el servidor. Además, WordPress requiere una base de datos MySQL o MariaDB para almacenar todo el contenido de su sitio, incluidas publicaciones, páginas, comentarios e imágenes. También ayuda usar un servidor web optimizado para WordPress, donde el servidor está configurado con parámetros específicos para que sea rápido, estable y seguro.
Hay tantas opciones para el alojamiento de WordPress que hemos escrito muchas publicaciones al respecto. Con varios tipos diferentes, incluido el alojamiento administrado, el alojamiento dedicado, el alojamiento en la nube y otros, es esencial familiarizarse con los diferentes tipos antes de decidir.
Oreja
Por otro lado, Bootstrap es una opción más sencilla que utiliza hojas de estilo sintácticamente impresionantes (Sass), un lenguaje de secuencias de comandos de preprocesador que genera hojas de estilo CSS. Esto permite que Bootstrap proporcione una arquitectura modular y personalizable. Como resultado, los requisitos de alojamiento para Bootstrap son menos estrictos y, a menudo, puede usar un proveedor de alojamiento económico, según el tamaño de su sitio web. Sin embargo, vale la pena señalar que hay mejores opciones disponibles que optimizan sus servidores web para ejecutar sitios web Bootstrap de manera más eficiente.

Una de las mejores opciones es A2 Hosting, que ofrece varios planes para Bootstrap que van desde $12 a $25 por mes. Ofrecen alojamiento turbo, que se construye utilizando servidores LiteSpeed. Las características adicionales incluyen un SSL gratuito, instalaciones de Bootstrap con un solo clic a través de Softaculous y varias opciones de ubicación del servidor.
WordPress vs Bootstrap: ¿Cuál es mejor?
Tanto WordPress como Bootstrap tienen una curva de aprendizaje y ofrecen muchas opciones de personalización.
 |  | |
|---|---|---|
| Precios | Si bien es técnicamente gratuito, eventualmente deberá pagar el alojamiento, un tema y los complementos. Sus costos dependen de cuánto esté dispuesto a gastar. | Ganador Los costos asociados con Bootstrap son mucho menores, siendo el alojamiento y un dominio las únicas necesidades. |
| Facilidad de uso | Ganador Crear publicaciones y páginas con el editor de Gutenberg es muy sencillo. Sin embargo, cuesta un poco acostumbrarse a descifrar el tablero. | Trabajar con Bootstrap requiere conocimientos de codificación, por lo que los principiantes pueden tardar un tiempo en ponerse al día. |
| personalización | ️ Dibujar WordPress ofrece toneladas de opciones de personalización a través de complementos, temas, tipos de publicaciones personalizadas, widgets y CSS y HTML personalizados, lo que le brinda amplias formas de hacer que su sitio web sea único. | ️ Dibujar Aunque Bootstrap no ofrece muchos temas, puede crear uno propio con muchos fragmentos y componentes personalizados a su disposición. |
| Empezar con WordPress | Comience con Bootstrap |
Sin embargo, la elección entre los dos se reduce en última instancia a lo que desea lograr con su sitio web. WordPress es la mejor opción si está buscando crear un blog o un sitio web de comercio electrónico. Por otro lado, si está interesado en crear un sitio web personalizado y disfruta de la codificación, Bootstrap puede ser más apropiado. Independientemente de su elección, WordPress y Bootstrap son excelentes opciones para crear un sitio web único.
Divulgación: si compra algo después de hacer clic en los enlaces de la publicación, es posible que recibamos una comisión. Esto nos ayuda a mantener el flujo de contenido gratuito y excelentes recursos. Gracias por el apoyo!
