Imágenes de WordPress WebP: cómo usarlas para acelerar su sitio
Publicado: 2023-12-28
Usar imágenes de WordPress WebP en su sitio es una excelente manera de dividir el texto y mantener a sus lectores interesados.
Pero este compromiso tiene un costo. Cuanto mayor sea el tamaño o la cantidad de imágenes, más lento será el tiempo de carga. En consecuencia, esta velocidad más lenta puede afectar el rendimiento y la participación de los motores de búsqueda.
Es por eso que muchos de los principales sitios web de WordPress adoptan el formato WebP para optimizar sus sitios. Entonces, en este artículo, aprenderá sobre las imágenes WebP de WordPress y cómo aumentar la velocidad de su sitio web .
Tabla de contenido
- ¿Qué es WebP?
- Beneficios de utilizar la imagen WebP
- Cómo utilizar imágenes WebP para acelerar su sitio
- Cómo automatizar imágenes WebP con un complemento de WordPress
- Los mejores complementos de optimización de imágenes WebP de WordPress
- 1. Convertidor de medios: optimizar imágenes | Convertir WebP y AVIF
- 2. WebP Express
- 3. Imagine: optimice imágenes y convierta WebP
- 4. Optimizador de imágenes ShortPixel: optimice imágenes, convierta WebP y AVIF
- 5. Optimización de imágenes mediante Optimole: carga diferida, CDN, conversión a WebP y AVIF
- Conclusión
- Preguntas frecuentes
¿Qué es WebP?
El formato de imagen WebP fue creado por Google en 2010 para uso web. El formato ofrece imágenes ricas y de alta calidad en tamaños más pequeños.
Cuando convierta las imágenes de su sitio a WebP, serán mucho más pequeñas sin pérdida de calidad.
La conversión puede reducir el tamaño de la imagen entre un 25% y un 35%, según un estudio de compresión de Google WebP . En consecuencia, esto aumentaría la velocidad de su sitio y su clasificación en los motores de búsqueda.
Además, la optimización de imágenes WebP tiene varios niveles. Puede elegir entre las opciones de compresión "con pérdida" o "sin pérdida".
La opción de compresión con pérdida conserva más datos, mientras que la opción "sin pérdida" hace que la imagen sea más pequeña. WebP también es compatible con más del 90% de los navegadores, según Caniuse .
Beneficios de utilizar la imagen WebP
Estas son algunas de las razones para adoptar imágenes WebP en WordPress:
1. Tamaño de archivo de imagen más pequeño
Las imágenes WebP son más pequeñas en comparación con otros formatos. Como se mencionó anteriormente, la conversión puede reducir el tamaño de su imagen hasta en un 35%. Esto significa que es mejor utilizar imágenes WebP para su sitio web de WordPress que imágenes JPEG y PNG.
2. Aumenta la velocidad de la página
Las imágenes de WordPress WebP pueden aumentar la velocidad de sus páginas web. Cuanto más pesadas sean tus páginas, menos tiempo tardarán en cargarse. La velocidad de carga ideal es de 2 segundos o menos. Esto se debe a que es probable que los clientes abandonen un sitio web que tarda más de 2 a 3 segundos en cargarse.
3. Archivos de alta calidad
Lo mejor del formato WebP es que conserva su calidad. Esto significa que no tendrá que preocuparse por la calidad de la imagen al convertir sus imágenes.
4. Mejor clasificación en los motores de búsqueda y tasa de clics
La velocidad de carga de la página es un factor vital para la clasificación en los motores de búsqueda y la tasa de clics. Los datos de la investigación de Google muestran que un tiempo de carga de la página de más de 3 segundos aumenta las posibilidades de rebote en un 32%.
Un tiempo de carga de 5 segundos o más aumenta las posibilidades de rebote en un 90%. Su sitio web tendrá una clasificación más alta una vez que aumente la velocidad al convertir las imágenes a WebP. Esto también resultará en una tasa de rebote más baja.
5. Reducir el uso de ancho de banda
El ancho de banda del sitio web es la cantidad de datos que se pueden transferir entre un sitio, sus usuarios y sus servidores. Tener un ancho de banda limitado puede resultar en velocidades de carga más lentas. Por lo tanto, adoptar WebP puede liberar más espacio de ancho de banda y aumentar la velocidad de su sitio.
Cómo habilitar imágenes WebP para acelerar su sitio
Usar imágenes WebP en su sitio de WordPress es tan simple como usar otros formatos como JPEG y PNG. WebP es compatible de forma predeterminada en WordPress 5.8 y superiores.
Esto significa que no necesita ninguna configuración para usar imágenes WebP en la versión 5.8 y superior de WordPress.
Entonces, si tiene imágenes WebP, puede cargarlas en la biblioteca multimedia de WordPress. Pero si no tiene imágenes en formato WebP, es posible que deba convertir manualmente la imagen a WebP antes de cargarla.
También puede automatizar este proceso instalando un complemento de imagen WebP de WordPress.
Cómo automatizar imágenes WebP con un complemento de WordPress
Existen varios complementos de WordPress WebP para convertir imágenes al formato WebP. La mayoría de estos complementos admiten la redirección alternativa de WebP. Esto garantiza que las personas con navegadores que no admiten WebP obtengan el formato original.
Por ejemplo, si carga un archivo JPEG en su sitio, el complemento lo convertirá al formato WebP. De esta manera, si los visitantes utilizan un navegador compatible con WebP, se les ofrecerán las versiones de WebP.
De lo contrario, obtendrán el formato de imagen original, ya sea JPEG o PNG. Esto garantiza que todos obtengan la experiencia más rápida posible.
Los mejores complementos de optimización de imágenes de WordPress WebP
1. Convertidor para medios –WordPress WebP

Converter for Media es un excelente complemento de conversión de imágenes WebP de WordPress. El complemento funciona convirtiendo imágenes JPEG, PNG y GIF estándar al formato WebP. Una vez configurado, el complemento convertirá los archivos de imagen de su biblioteca multimedia al formato de imagen WebP.
También convertirá y servirá las imágenes que cargue más adelante en formato WebP. Converter for Media puede reducir el tamaño de tus imágenes a la mitad sin perder su calidad . Por lo tanto, esto reducirá el tiempo de carga y hará que su sitio se cargue más rápido.
El complemento WebP de WordPress tiene más de 400.000 descargas activas y más de 800 reseñas de 5 estrellas.
Costo: Converter for Media tiene una versión gratuita que le permite convertir imágenes a WebP con solo unos pocos clics.También hay una versión pro que cuesta 50 dólares por 120.000 imágenes optimizadas al año.
Características clave:
- Convierta a formato Webp o AVIF.
- Reduce el tamaño de las imágenes con un solo clic.
- Convierte todas las cargas de imágenes nuevas
- No se realizan ajustes al archivo ni a la URL original.
- Mostrar Webp para usuarios con navegadores que lo permitan.
- Fácil de configurar
- Gran apoyo
Cómo convertir su imagen a WebP usando Converter for Media
El primer paso para generar imágenes WebP en su sitio de WordPress es instalar el complemento 'Converter for Media' en su sitio web.
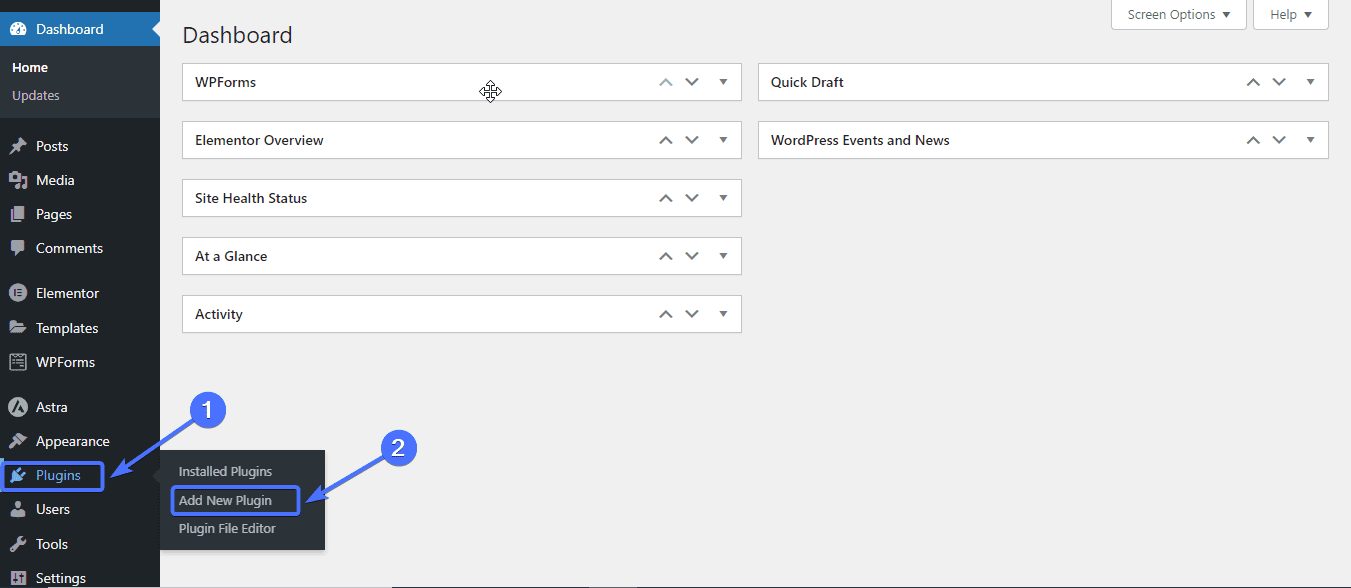
Para hacer esto, vaya aComplementos >> Agregar nuevo complemento .

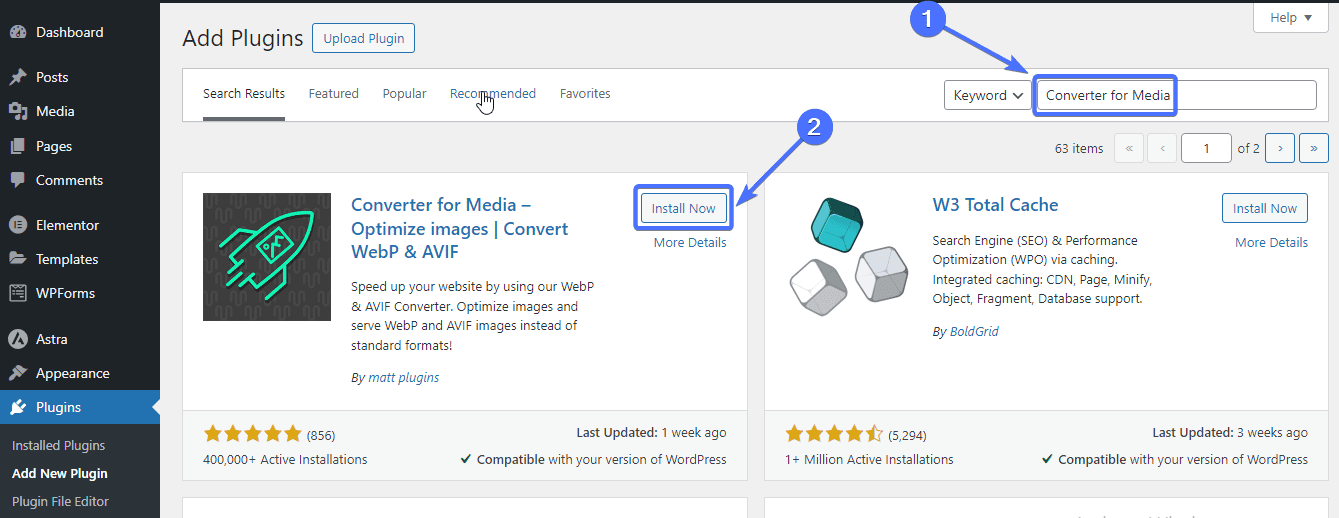
Escriba "Convertidor de medios" en el cuadro de búsqueda. A continuación, haga clic enInstalar ahora .

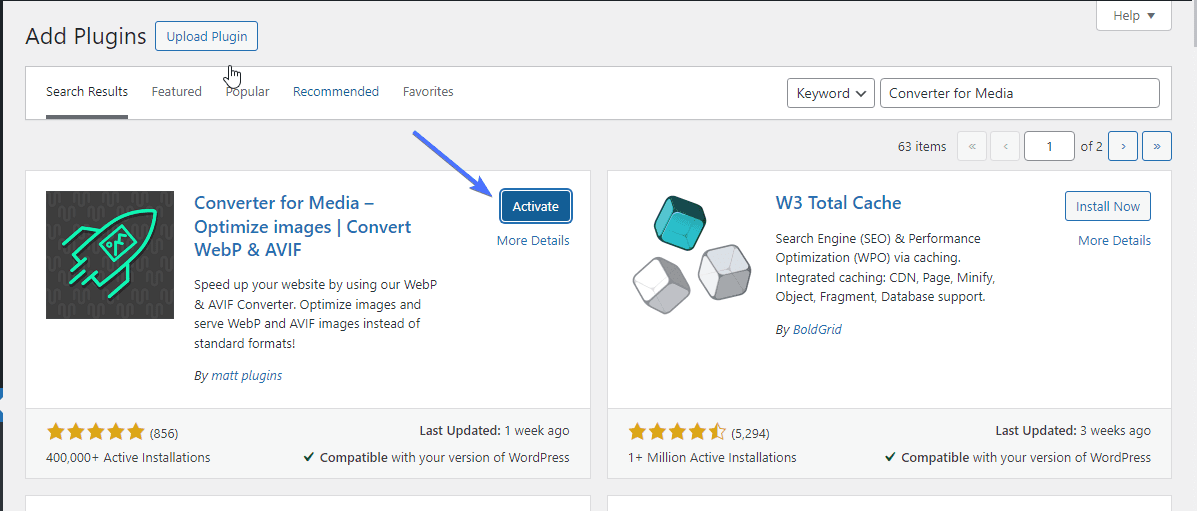
Una vez instalado, haga clic enActivar .

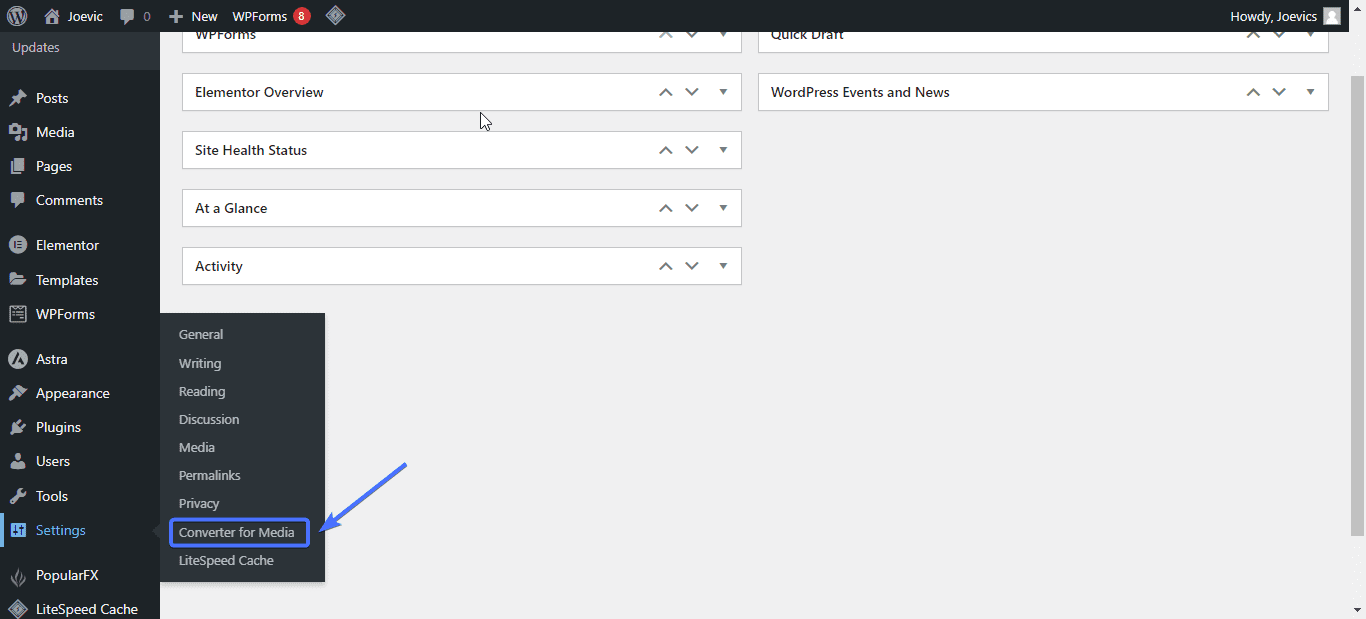
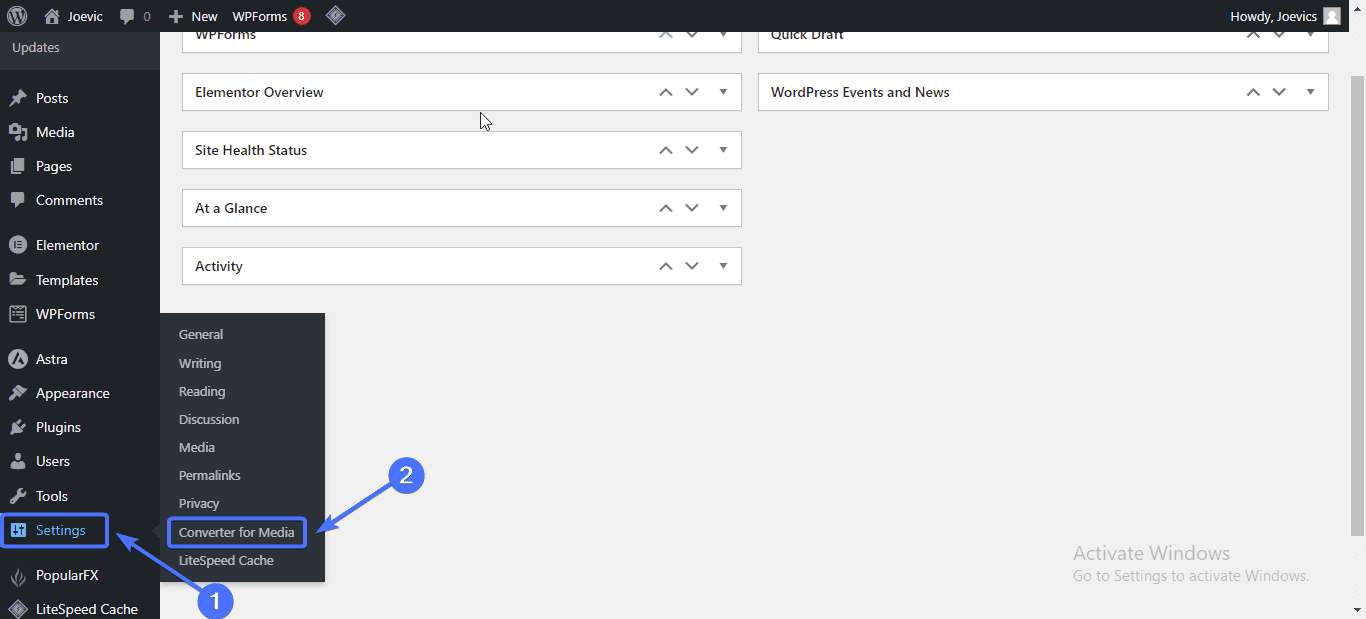
Una vez activado, el complemento aparecerá en la pestaña "Configuración" en su panel de WP.

Ahora, para configurar el complemento, vaya aConfiguración >> Convertidor de medios .

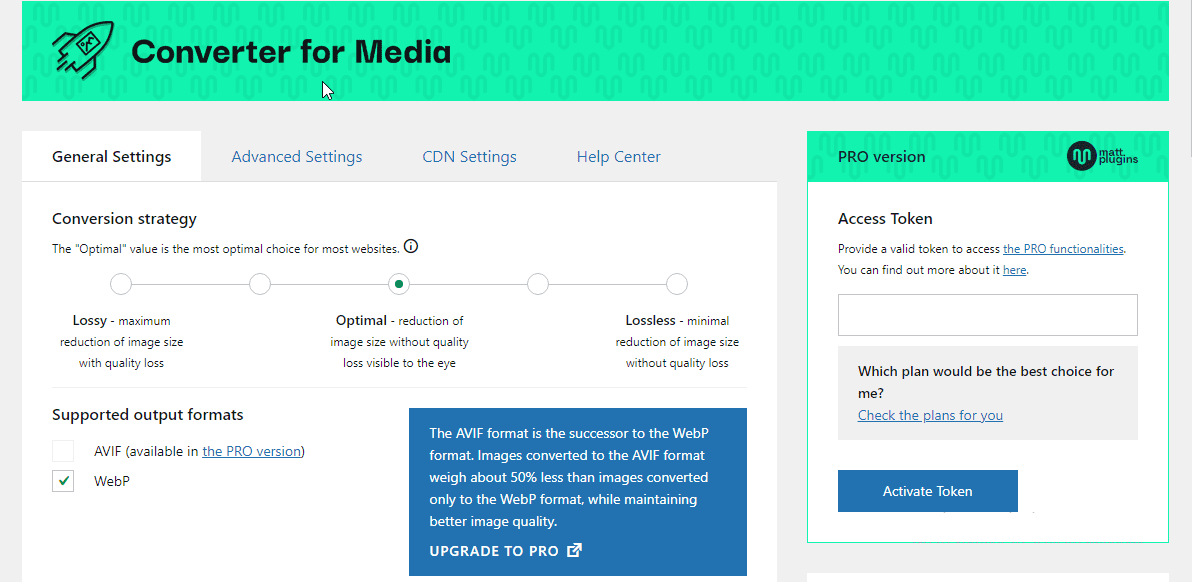
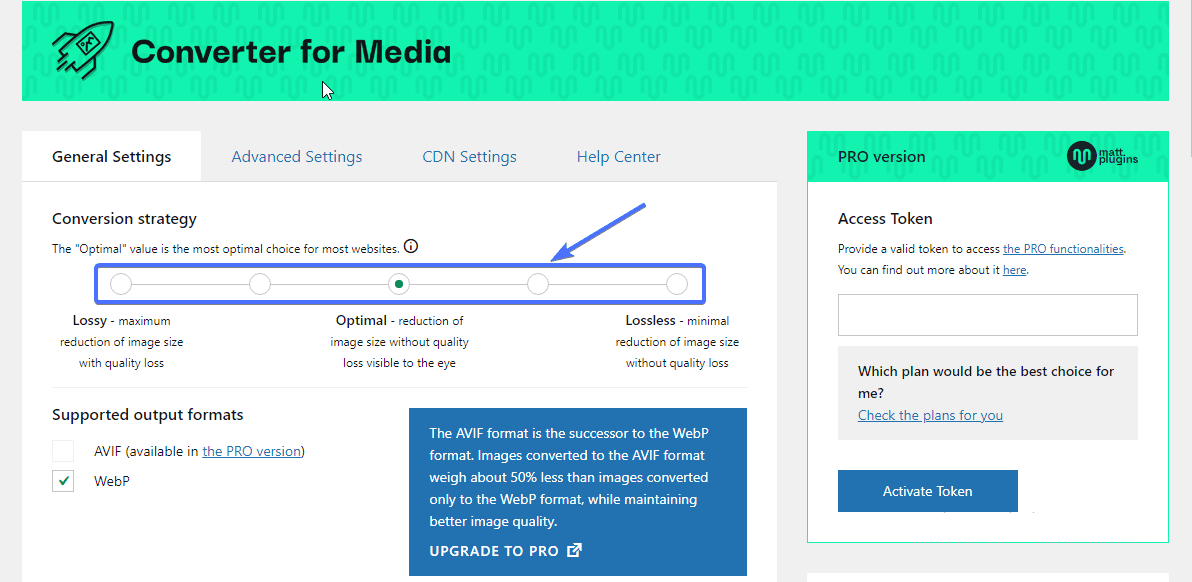
El complemento ofrece varias opciones de configuración para configurarlo como desee.

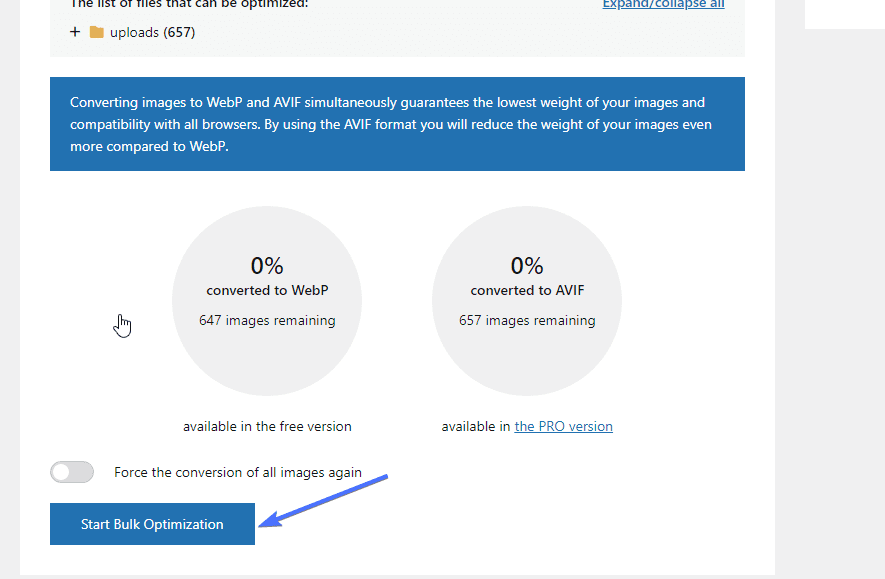
Primero, debes elegir el nivel de compresión que deseas. Puede hacerlo seleccionando una de las opciones en la pestaña "Estrategia de conversión".
Elija la opción "Sin pérdida" si desea que el tamaño de la imagen sea mucho más pequeño.


Ahora primero debe optimizar manualmente las imágenes en su biblioteca multimedia de WordPress.
Desplácese hacia abajo hasta la sección "Optimización masiva de imágenes". Como puede ver, aquí hay 647 imágenes no optimizadas.
Para optimizar estas imágenes, haga clic enIniciar optimización masiva .

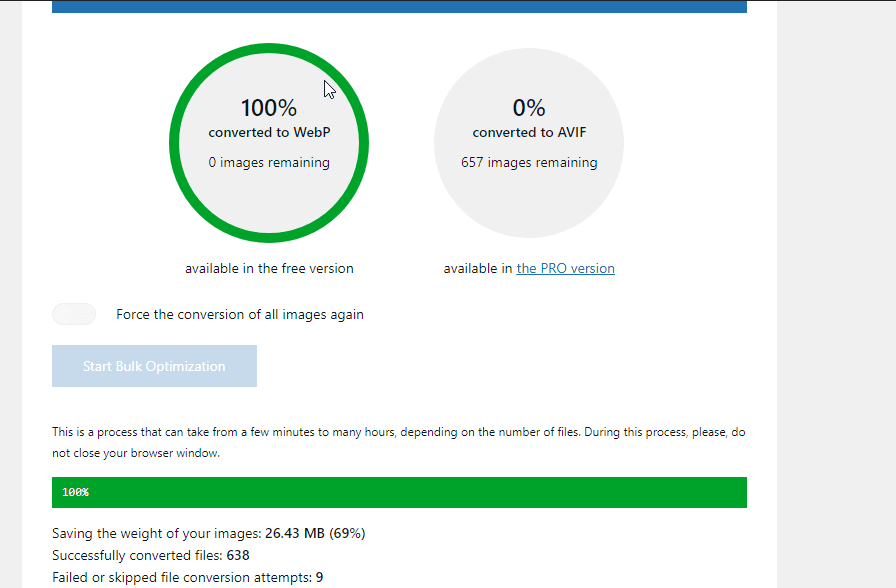
Eso es todo. Ahora puedes ver que todas las imágenes se han convertido a WebP.

Si seguiste esos pasos, ¡felicidades! Ha convertido con éxito las imágenes de su sitio a WebP.
2. WebP Express-WordPress WebP

WebP Express es otro complemento que permite a WordPress convertir imágenes al formato WebP. El complemento convierte tanto las imágenes existentes como las nuevas cargas a WebP.
También viene con redirección alternativa WebP . Esto garantiza que las personas con navegadores que no admiten WebP obtengan el formato de archivo original. De esta manera, puede asegurarse de que todos los visitantes de su sitio tengan una buena experiencia.
El complemento funciona utilizando la biblioteca WebP Convert para convertir las imágenes a WebP. Tiene varios métodos de conversión, incluidos Imagick, cwebp, vips, gd. También existen alternativas en la nube para aquellos cuyos hosts no admiten ninguno de estos métodos.
WebP Express tiene más de 300.000 instalaciones activas. También cuenta con más de 120 reseñas de 5 estrellas.
Costo: WebP Express es un complemento gratuito.
Características clave:
- Conversión automática de WebP
- Diferentes métodos de conversión de imágenes Webp
- Reemplazar etiquetas de imagen con etiquetas de imagen
- Fácil de configurar
- Sección detallada de preguntas frecuentes
3. Imagina –WordPress WebP

Imagify es un complemento avanzado de compresión de imágenes WebP de WordPress. El complemento está diseñado para comprimir imágenes sin afectar su calidad. Le permite optimizar imágenes individuales y en masa.
Una vez que lo instales, deberás ir a la configuración del complemento y configurarlo para optimizar las imágenes al mejor nivel de compresión. Luego, el complemento convertirá las imágenes en su sitio de WordPress o cualquier carga nueva al formato WebP.
Imagify realiza la compresión de la imagen en segundo plano. Como tal, no afectará el rendimiento de su sitio. Por lo tanto, la conversión acelerará su sitio web de WordPress y aumentará su clasificación SEO. Imagify tiene más de 800.000 instalaciones activas y más de 1.000 reseñas de 5 estrellas.
Costo: Imagify tiene un paquete de inicio que es gratuito y ofrece aproximadamente 200 imágenes por mes.La versión PRO comienza en $9,99 por mes.
Características clave:
- Cree versiones de imágenes Webp.
- Comprime tus imágenes en un clic
- Obtenga rendimiento y calidad con la compresión de imágenes inteligente
- Cambiar el tamaño de las imágenes sobre la marcha
- Restaura las imágenes a su versión original cuando lo necesites
- Fácil de usar
- Buen apoyo
4. Optimizador de imágenes ShortPixel –WordPress WebP

ShortPixel es uno de los mejores complementos de optimización de imágenes de WordPress. El complemento está diseñado para ayudar a convertir sus imágenes al formato WebP. Una vez instalado, carga todas tus imágenes en la nube y comienza a optimizarlas en segundo plano.
Luego, el complemento descargará las imágenes WebP de WordPress convertidas desde la nube a su biblioteca multimedia. La imagen optimizada tendrá el mismo nivel de calidad incluso con el tamaño reducido.
ShortPixel te permite elegir entre tres modos; Brillante, sin pérdidas y con pérdida . También ofrecen la opción de probar los tres enlaces para decidir cuál es la mejor opción para usted.
Lo mejor de todo es que el complemento tiene un panel simple con opciones para optimizar tus imágenes como quieras. ShortPixel tiene más de 300.000 instalaciones activas y más de 600 reseñas de 5 estrellas.
Costo: ShortPixel tiene una versión gratuita con opciones de optimización de imágenes.La versión PRO comienza en $9,99 por mes.
Características clave:
- Soporte de imágenes WebP
- Integración de Cloudflare para quienes usan una CDN
- Convierte archivos PNG a imágenes JPEG.
- Optimización de la imagen de la retina
- Optimización o exclusión de miniaturas
- Conversión masiva
- Maravilloso apoyo
5. Optimización de imágenes por Optimole

Optimole es un complemento de optimización de imágenes limpio y moderno con varias características sorprendentes. Una vez que instale el complemento, deberá configurarlo. Después de eso, tendrás acceso al panel, donde podrás convertir imágenes y más.
Optimole procesa las imágenes de su biblioteca de imágenes de WordPress en segundo plano y en tiempo real. Además, el complemento está basado en la nube , lo que libera a su servidor de cualquier carga. Una vez configurado, todas las imágenes cargadas se pueden convertir al formato que elijas.
Imagify tiene más de 200.000 instalaciones activas y más de 500 reseñas de 5 estrellas.
Precio: Optimole tiene una versión gratuita con varias opciones.La versión PRO comienza en $19,08 por mes.
Características clave:
- Conversión totalmente automatizada
- Imágenes más pequeñas. La misma calidad
- Soporta todo tipo de imágenes
- Convierta imágenes a Webp rápidamente.
- Desarrollado por una CDN
- Sencillo y ligero
- Soporte de biblioteca de imágenes en la nube
- Carga diferida sin jQuery
Conclusión – WordPress WebP
En general, este artículo explica qué es WebP y sus beneficios. También destacamos los mejores complementos de WordPress WebP para automatizar conversiones WebP.
Ahora, con este conocimiento, puede configurar su sitio web para comenzar a mostrar imágenes WebP en sitios de WordPress. Si desea aumentar aún más la velocidad de su sitio, debe consultar este artículo sobre cómo acelerar su sitio de WordPress .
Si necesita más ayuda, nuestro equipo de Fixrunner puede ayudarle . Podemos ayudarlo a aumentar su velocidad al tiempo de carga recomendado de 2 a 3 segundos.
Preguntas frecuentes – WordPress WebP
¿WordPress permite WebP?
Sí. WordPress le permite cargar imágenes WebP a su biblioteca multimedia y usarlas en publicaciones y páginas. También puedes instalar un complemento WebP de WordPress como ShortPixel. Estos complementos pueden convertir automáticamente imágenes en JPEG y otros formatos a WebP.
¿Por qué no puedo subir imágenes WebP a WordPress?
Hay algunas razones por las que es posible que no puedas cargar imágenes WebP en tu sitio web de WordPress. Uno de ellos es si utilizas una versión de WordPress o PHP que no es compatible. WebP solo es compatible de forma predeterminada con las versiones 5.8 y superiores de WordPress.
También puede tener problemas para publicar imágenes WebP en su sitio si su proveedor de alojamiento de WordPress no admite WebP.
¿Cuál es la vulnerabilidad de WordPress WebP?
Las imágenes WebP tienen dos vulnerabilidades críticas: CVE-2023-4863 y CVE-2023-5129. CVE-2023-4863 es un error originado en la biblioteca de aplicaciones libwebp que maneja imágenes WebP. Esta vulnerabilidad hace posible que los atacantes creen archivos WebP con formato incorrecto. Luego manipulan estos archivos para ejecutar sus códigos de ataque.
¿WebP mejora el SEO?
Sí. WebP puede mejorar la clasificación de su sitio web en los motores de búsqueda. La velocidad de carga de una página web es un factor crucial de SEO en WordPress. Cuanto más rápido se cargue un sitio web, mayor será su clasificación en los resultados de los motores de búsqueda.
Convertir las imágenes de su sitio al formato WebP reducirá su tamaño. Esto, a su vez, aumentará su velocidad de carga.
