Cómo agregar áreas de widgets a WordPress (temas de bloque y clásicos)
Publicado: 2023-06-16Los widgets son una forma popular de agregar funciones, características e información adicionales a diferentes ubicaciones de los sitios web de WordPress. Le permiten colocar cualquier cosa, desde formularios de contacto sobre calendarios hasta listas de las últimas publicaciones de su blog en sus páginas web.
Sin embargo, para hacerlo, primero necesita áreas de widgets, al menos en los temas clásicos de WordPress. Estas son partes designadas especiales de los temas de WordPress donde, si les agrega widgets en el back-end, también aparecerán en el front-end.
Los temas de bloqueo con el Editor del sitio de WordPress, por otro lado, ya no tienen áreas de widgets. Aquí, agregar widgets funciona de manera muy diferente que antes, razón suficiente para cubrir todo este tema.
A continuación, echamos un vistazo a las diferentes formas de agregar widgets a su tema de WordPress. Hablamos sobre cómo usar áreas widgetizadas y crear otras nuevas en temas clásicos, así como también cómo hacer que los widgets aparezcan en sus temas de bloque.
¿Qué son los widgets y cómo se usan?
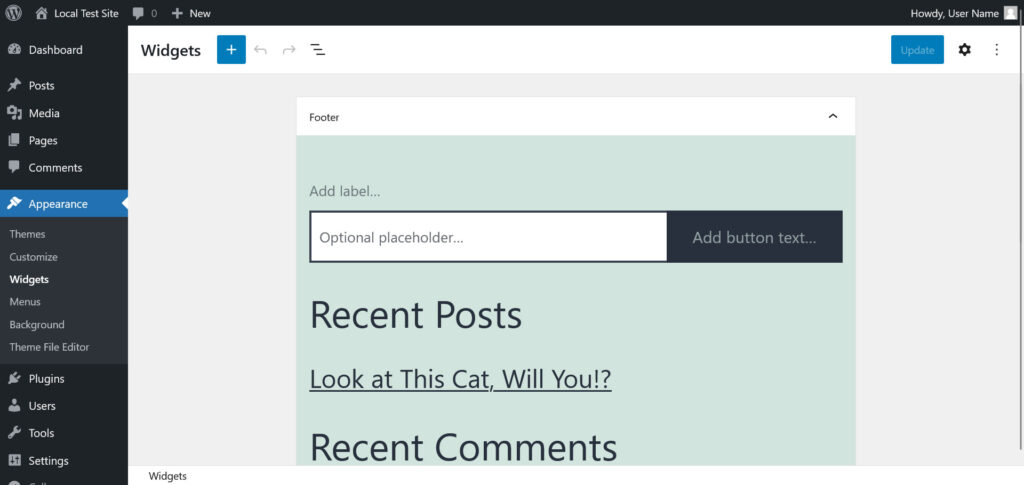
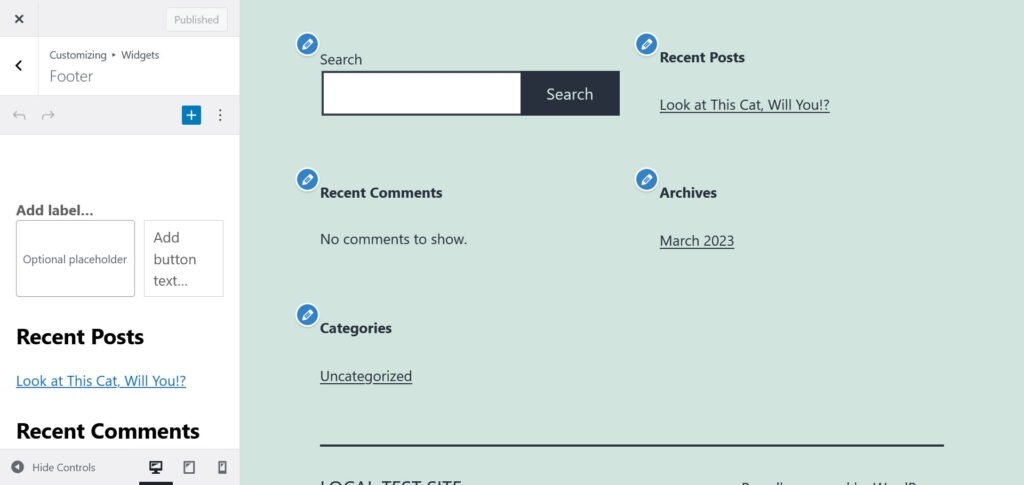
Antes de llegar a las cosas más técnicas, primero establezcamos rápidamente de qué estamos hablando cuando usamos el término "widget" en relación con WordPress. Si está utilizando un tema sin bloques como Twenty Twenty-One, encontrará su configuración en Apariencia > Widgets .

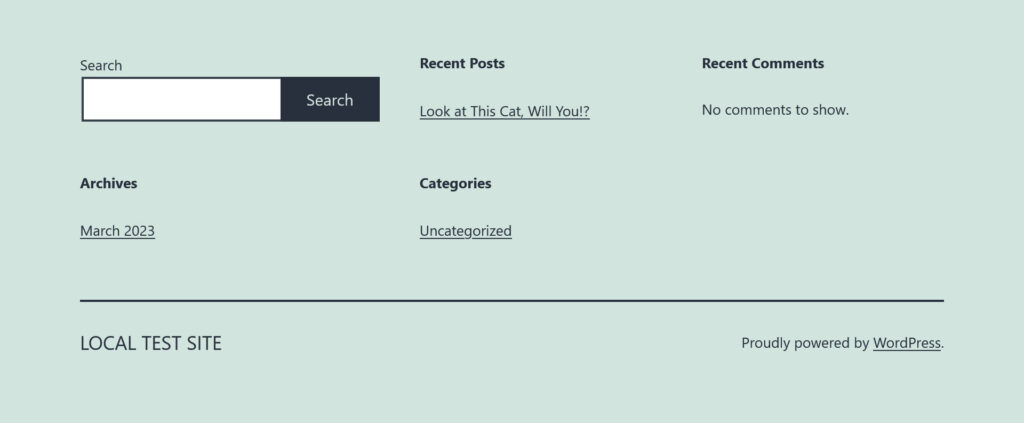
Esto muestra todas las áreas de widgets disponibles en su tema actual (aquí, es solo el pie de página) y los widgets que contienen. Todo lo que se ve aquí también corresponde a la parte frontal de su sitio web.

Por lo general, las áreas con widgets estarán en el pie de página, la barra lateral o el encabezado. Sin embargo, también puede colocarlos prácticamente en cualquier lugar que desee (como verá pronto).
Cómo mostrar widgets en su sitio
El menú de widgets solía tener una interfaz de usuario diferente, pero ahora se ha convertido para que funcione con el editor de bloques como el resto de WordPress. Por lo tanto, puede usarlo como cualquier otra instancia del editor de WordPress Gutenberg.
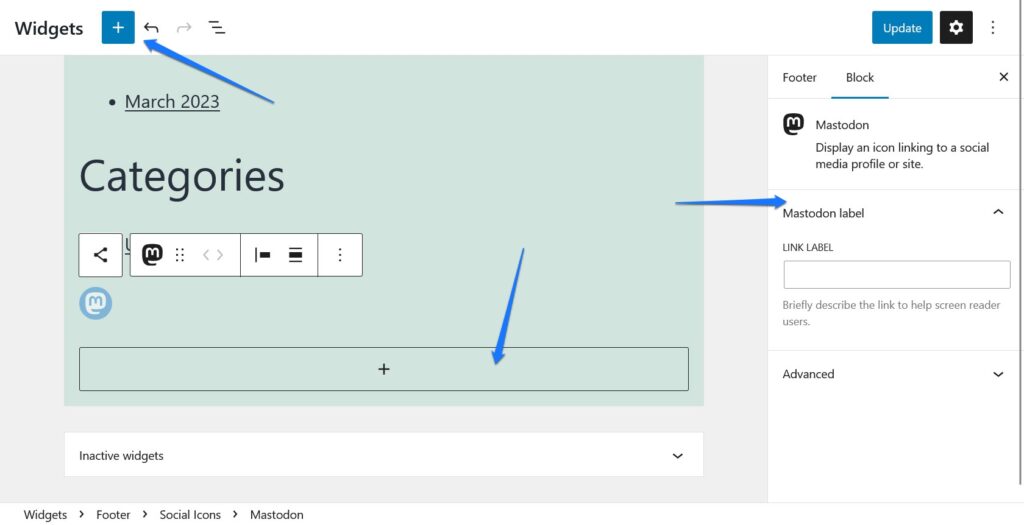
Agregue bloques a través del insertador de bloques (el botón azul más en la esquina superior izquierda) o su versión más pequeña en las áreas de widgets. También puede eliminar bloques de la forma habitual y cambiar su apariencia y comportamiento en la barra lateral derecha.

Los bloques que puede usar abarcan las opciones habituales. Párrafos, encabezados, tablas, imágenes: todo es posible.
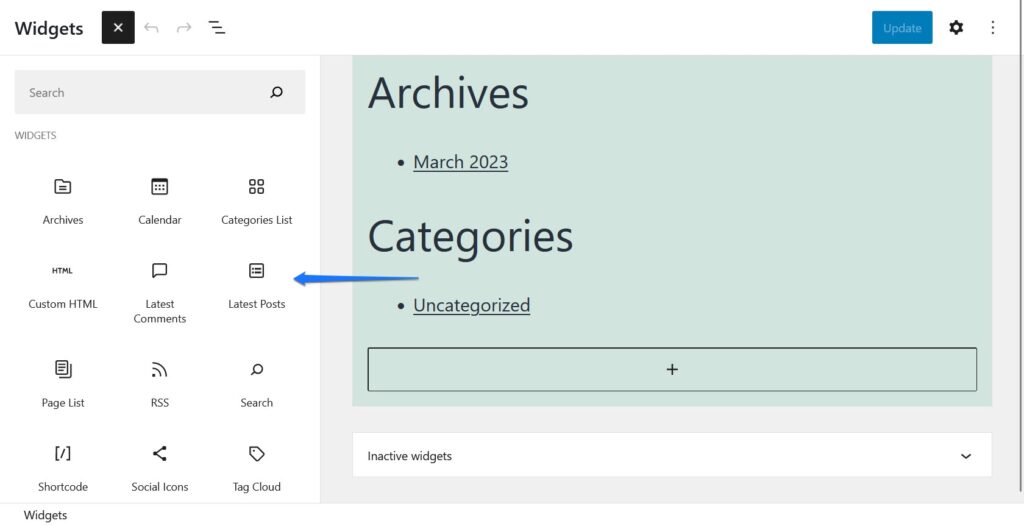
Por lo general, las áreas de widgets se usan para secciones más dinámicas donde la información se actualiza sola. Todavía puede encontrarlos en la categoría Widgets en el insertador de bloques.

Como puede ver, incluyen cosas como mostrar archivos y categorías, una lista de sus páginas o las últimas publicaciones y comentarios, fuentes RSS o una barra de búsqueda. No olvides hacer clic en Actualizar en la esquina superior derecha para que cualquier cambio que hagas aquí sea permanente.
Alternativamente, encontrará todas estas configuraciones también en el Personalizador de WordPress ( Apariencia> Personalizar ) y luego en la pestaña Widgets .

La ventaja aquí es que puede obtener una vista previa de cómo se verá todo en la página directamente en el editor.
Creación de nuevas áreas de widgets en temas clásicos de WordPress
Bien, hasta ahora todo bien. Hemos decidido qué son los widgets y en qué parte de los temas clásicos puede administrarlos.
Sin embargo, ¿qué sucede si no está satisfecho con su elección de áreas widgetizadas disponibles? ¿Qué sucede si desea poder agregar widgets en otras ubicaciones de su tema?
En ese caso, debe crearlos usted mismo, que es lo que veremos ahora.
1. Registre su área de widgets
La creación de áreas de widgets en un tema de WordPress es un proceso de dos pasos. El primer paso es registrarlos.
Lo haces usando la función register_sidebar() dentro de functions.php . Se ve algo como esto:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Nota: Al igual que muchos cambios de tema, se recomienda implementar esto en forma de tema secundario.
Algunas explicaciones de las diferentes partes del fragmento de código y lo que significan:
-
name: este es el nombre del área de widgets que aparecerá en el back-end de WordPress. -
id: debe proporcionar una identificación al área del widget para que pueda mostrarla más tarde. -
description: solía aparecer dentro del menú Widgets . Puede usarlo para, por ejemplo, explicar la ubicación de la barra lateral a otros usuarios. Sin embargo, solo aparecerá para las versiones de WordPress que no utilicen el editor de bloques para widgets, por lo que también puede omitirlo. -
before_sidebaryafter_sidebar: estos dos parámetros le permiten agregar marcado HTML antes y después del área del widget. De esa manera, por ejemplo, puede envolverlo en un contenedor<div>. -
before_widgetyafter_widget— Igual que arriba pero para cualquier widget que aparezca en esta área.
Hay otros parámetros que puede usar con register_sidebar() . Puede obtener más información sobre ellos en la documentación. Sin embargo, para nuestro propósito, lo anterior es suficiente.
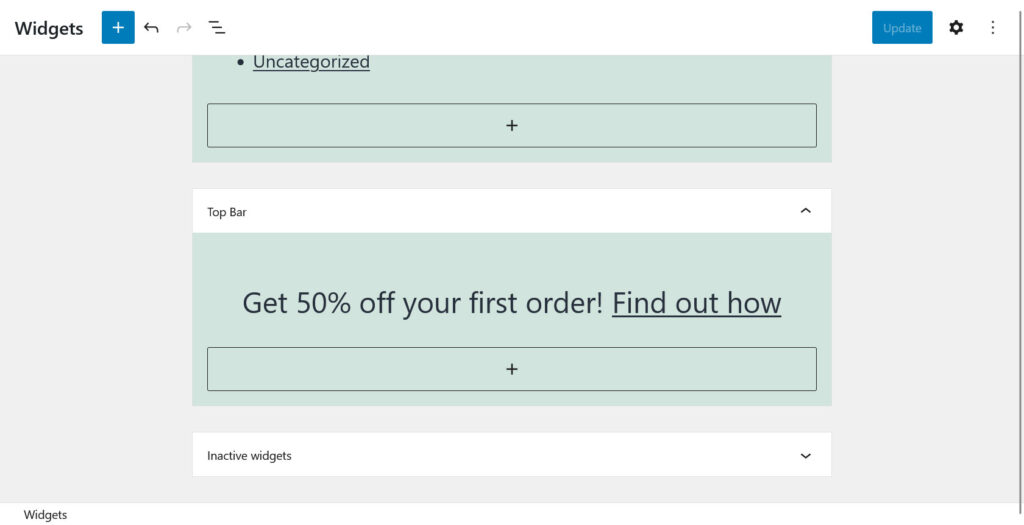
Una vez presente en functions.php y con el archivo guardado, el área del widget ya aparecerá en el back-end de WordPress.

2. Salida de áreas de widgets en su tema de WordPress
Si bien ya puede ver el área de widgets en el tablero, colocar bloques o widgets allí no tendrá ningún efecto. Eso es porque todavía no hay ningún marcado que le diga al tema que genere lo que le agregues.
Esto sucede a través de la función dynamic_sidebar() . Por ejemplo, para generar el área de widgets que creó arriba en cualquier parte de su tema, puede usar esta función:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Observe cómo el código contiene la misma identificación que el área del widget creada anteriormente para mostrarlo.
Si bien lo anterior funciona, a menudo tiene sentido usar un fragmento un poco más complejo:
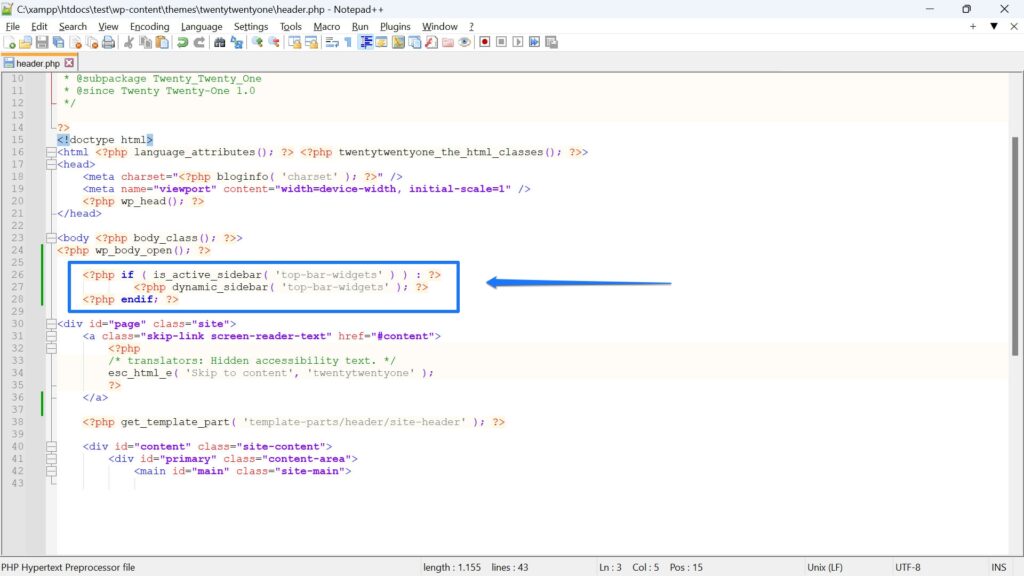
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>El código anterior primero verifica si el área de widgets en cuestión tiene algún widget y lo agrega a la página solo si ese es el caso. También contiene más marcas, como clases HTML e identificadores, para que sea más fácil personalizar la salida a través de CSS.
Eso solo deja las preguntas, ¿dónde pones este marcado?
La respuesta: en cualquier parte de los archivos de tema donde desee que aparezca el área de widgets. Por lo general, eso está dentro de los archivos de plantilla de página como page.php o single.php . Sin embargo, también puede agregarlo a algo como header.php o footer.php . Para tomar una decisión, es útil conocer la jerarquía de plantillas y comprender cómo funcionan los temas.
En este caso, para el tema Twenty Twenty-One, lo colocamos dentro de header.php justo después de abrir la página.

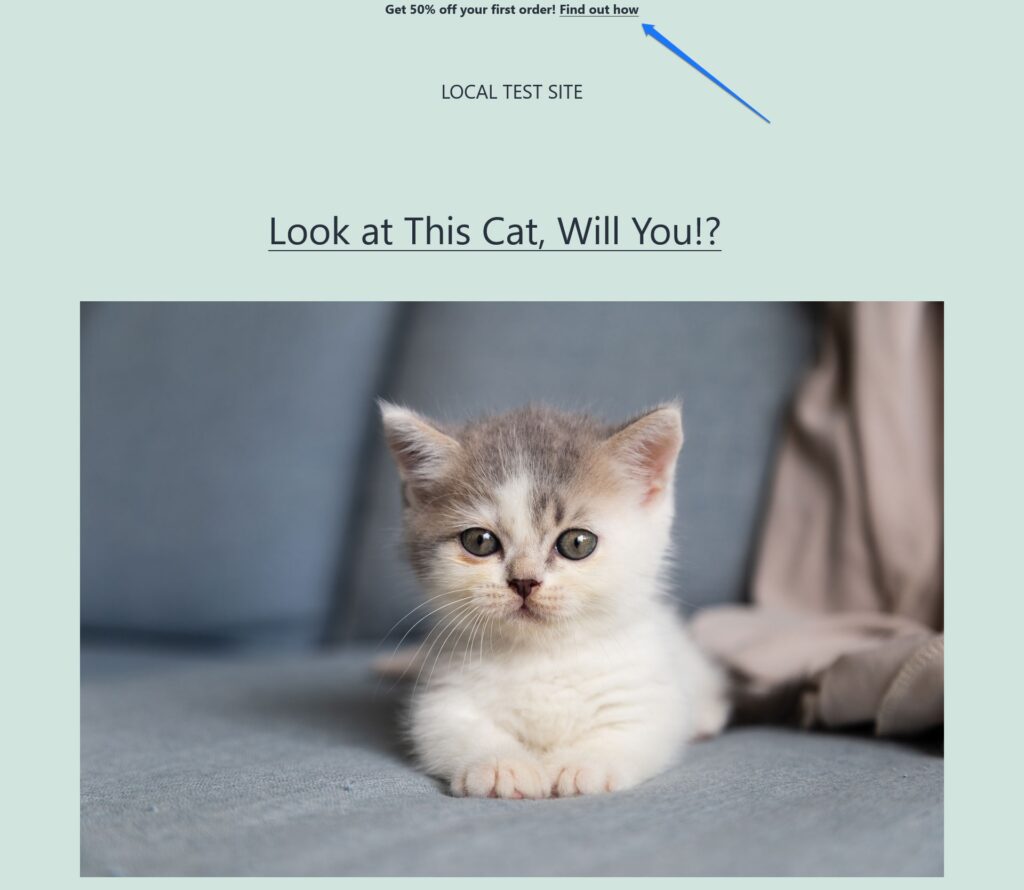
Con el código en su lugar, cuando coloquemos un widget dentro del área recién creada, aparecerá en el sitio web en el lugar previsto.

Alternativa: use ganchos de WordPress para mostrar áreas de widgets
En lugar de agregar el fragmento de código directamente a las plantillas de su página y los archivos de temas, también puede lograr el mismo resultado utilizando los Hooks de WordPress.
Estos son pequeños fragmentos de código colocados en ubicaciones estratégicas dentro de los archivos antes mencionados que puede usar para decirle a WordPress que ejecute funciones en ese mismo lugar sin colocar físicamente el código allí. En su lugar, puede colocar las funciones en cuestión dentro de functions.php . Si lo hace, tiene la ventaja de que es posible administrar todas sus áreas de widgets desde un solo lugar.
¿Cómo sería eso para nuestro caso?
Aquí se explica cómo colocar un área de widgets usando un gancho de WordPress:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); El tema Twenty Twenty-One tiene un gancho llamado wp_body_open() dentro de su archivo de encabezado. Al conectarlo, podemos mostrar el área del widget en el mismo lugar sin modificar el archivo en sí.
Como se mencionó, el fragmento de código va dentro de functions.php de su tema (hijo). Este método es especialmente adecuado para temas que contienen muchos ganchos, como Genesis Framework.

Cómo agregar widgets en temas de bloques
Hasta ahora solo hemos hablado de cómo crear áreas de widgets en temas clásicos. Sin embargo, ¿qué pasa con los temas de bloque, que, después de todo, probablemente se convertirán en el estándar de facto para los temas de WordPress?
Aquí, debido a que el Editor del sitio funciona de manera muy diferente, en realidad no tiene áreas de widgets. También notará que el menú Apariencia > Widgets no existe.

Sin embargo, aún puede agregar widgets, contenido y otros elementos a su tema utilizando principios similares a los anteriores.
Introducir plantillas de página y elementos de plantilla
Lo primero que debe notar aquí es que está mucho menos limitado en la ubicación de los widgets con el editor de bloques. Dado que no está limitado a áreas de widgets preconfiguradas, puede colocar cualquier elemento de la página prácticamente donde desee.
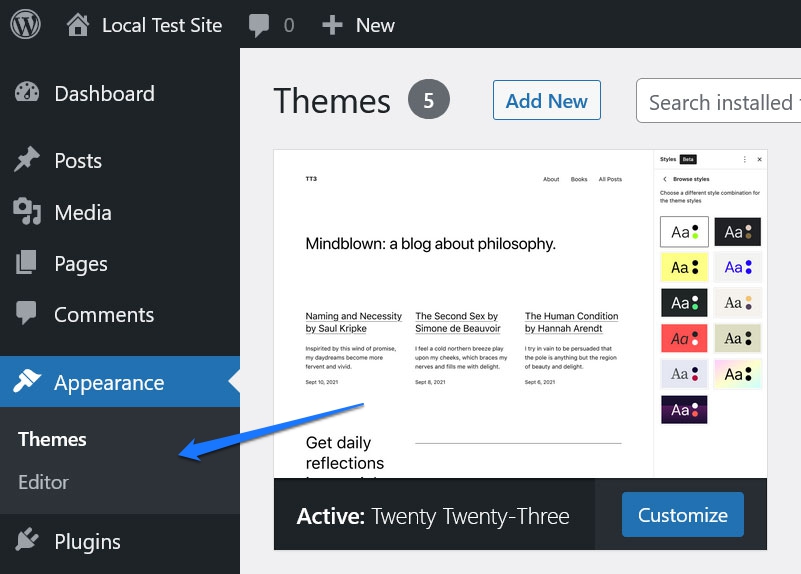
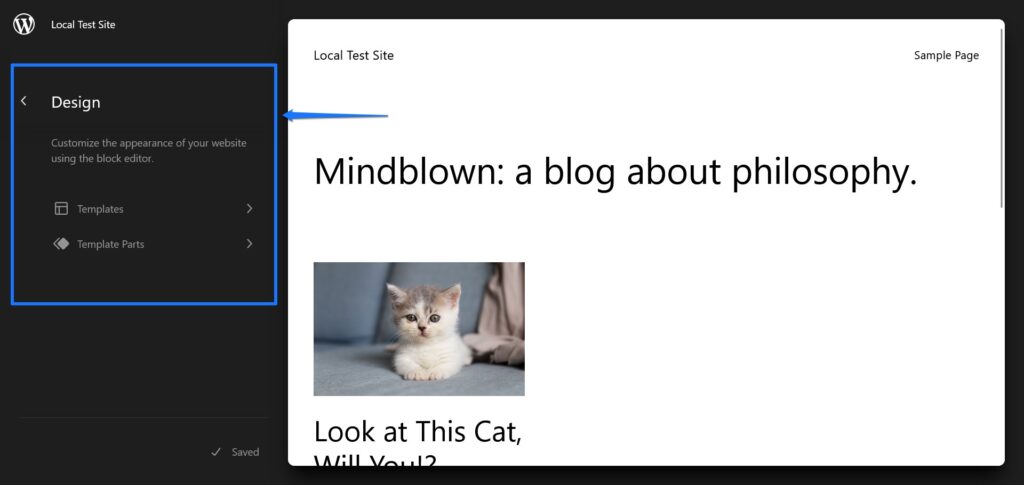
Sin embargo, aún puede usar bloques como widgets en temas clásicos usando plantillas de página y partes de plantillas. Acceda a ellos en su bloque a través del menú en el Editor del sitio a la izquierda (haga clic en el logotipo de WordPress en la esquina superior izquierda para abrirlo).

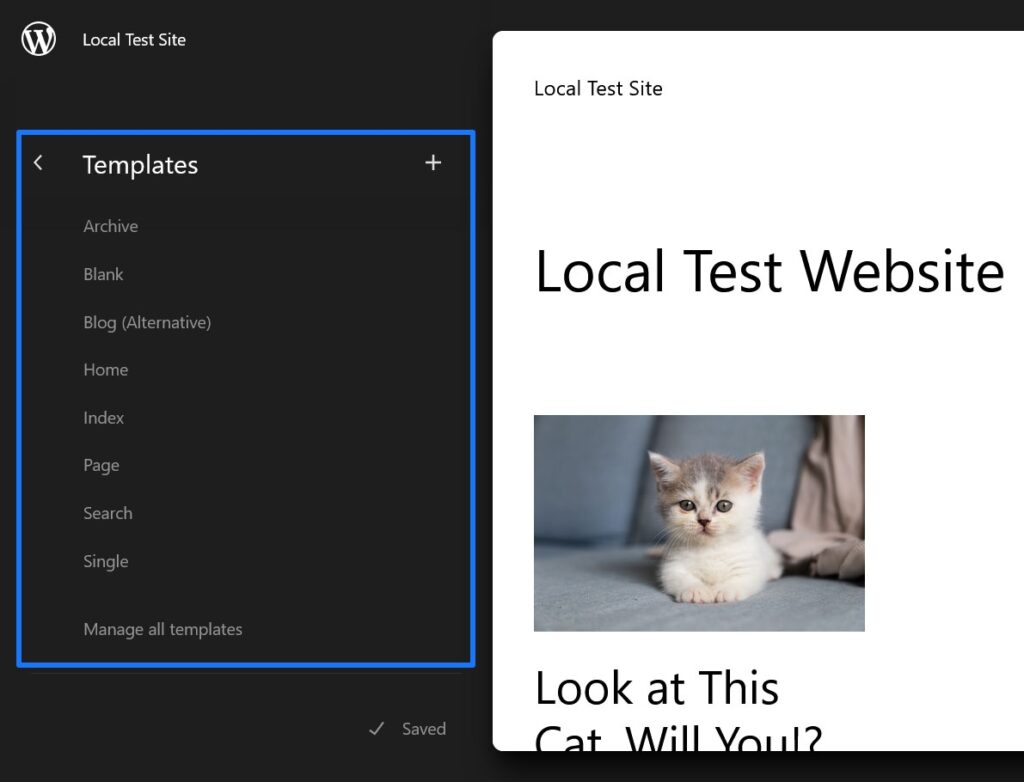
Esto le da una lista de plantillas de página disponibles en su sitio. Por lo general, van desde plantillas de página sobre archivo hasta la página 404.

Es similar a lo que encontraría si echara un vistazo a los archivos de tema en un tema clásico.
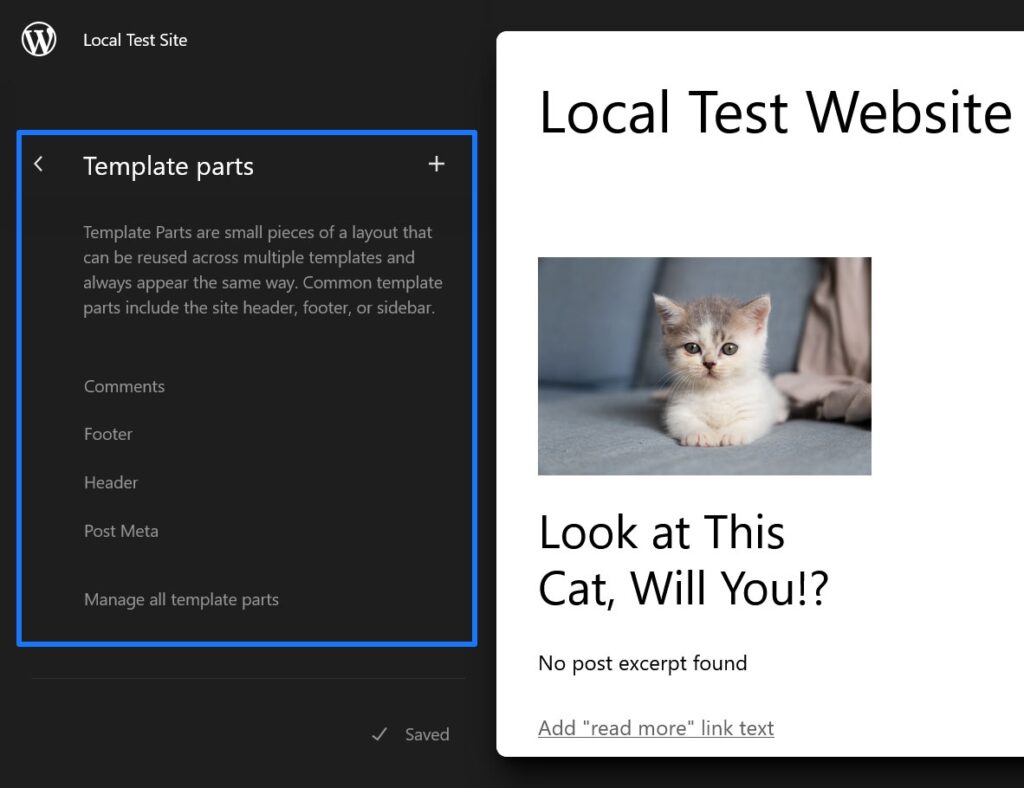
En Elementos de plantilla , por otro lado, encontrará plantillas para partes de su sitio web, como el encabezado, el pie de página o la sección de comentarios.

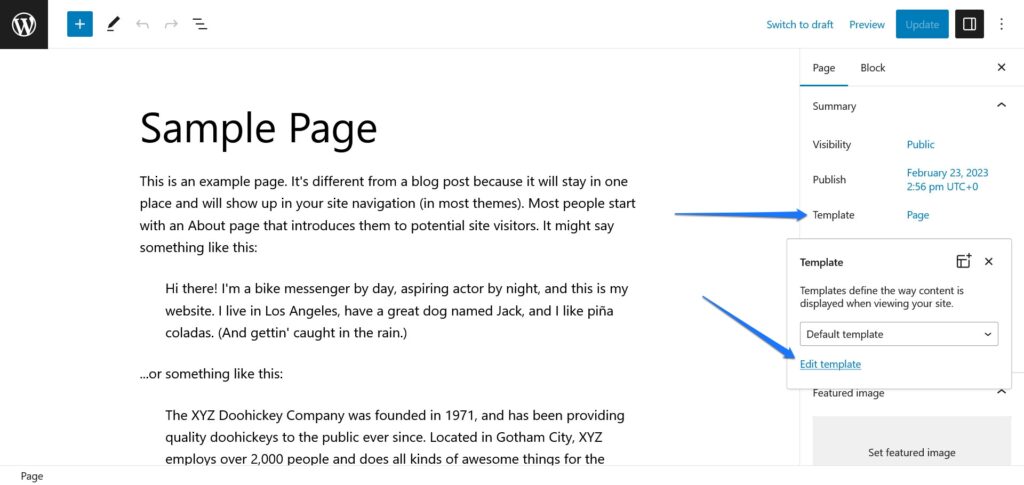
Haga clic en cualquiera de ellos para abrir en el editor. Alternativamente, también puede realizar cambios en sus plantillas y partes de plantillas a través del Editor de plantillas. Esa es una versión ligeramente reducida del Editor del sitio que puede abrir a través del editor de página normal. Simplemente abra la página deseada, haga clic en el nombre de la plantilla en Plantilla y luego en Editar plantilla .

También puede elegir otra plantilla del editor desplegable.
Adición de nuevos elementos/widgets
Si sabe cómo funcionan las plantillas de página, probablemente comprenda que cualquier cambio que realice aquí afectará no solo a una sola página, sino a cada pieza de contenido de su sitio web que use la plantilla de página o parte de la plantilla. Por lo tanto, cualquier elemento de página que agregues aparecerá en todas partes de tu sitio donde estén activos.
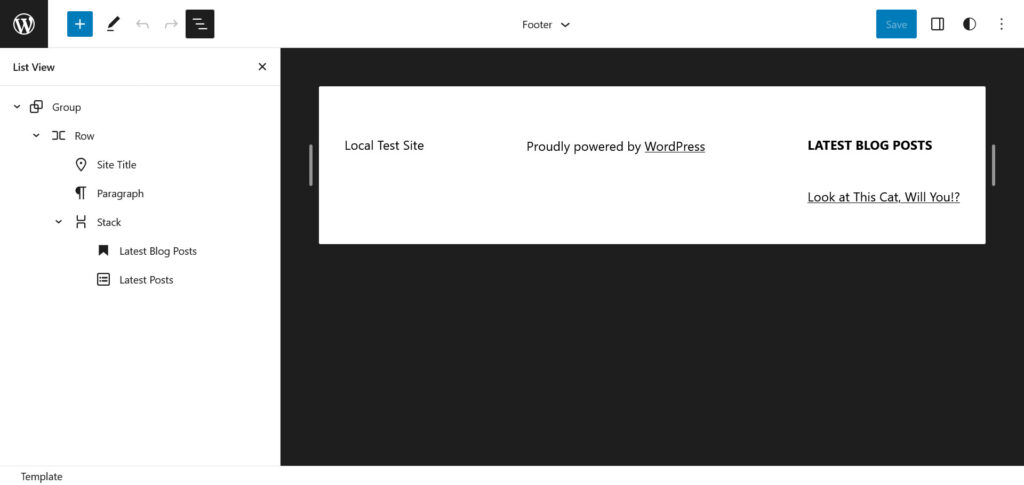
Por ejemplo, puede agregar un widget de publicación más reciente a la parte de la plantilla de pie de página.

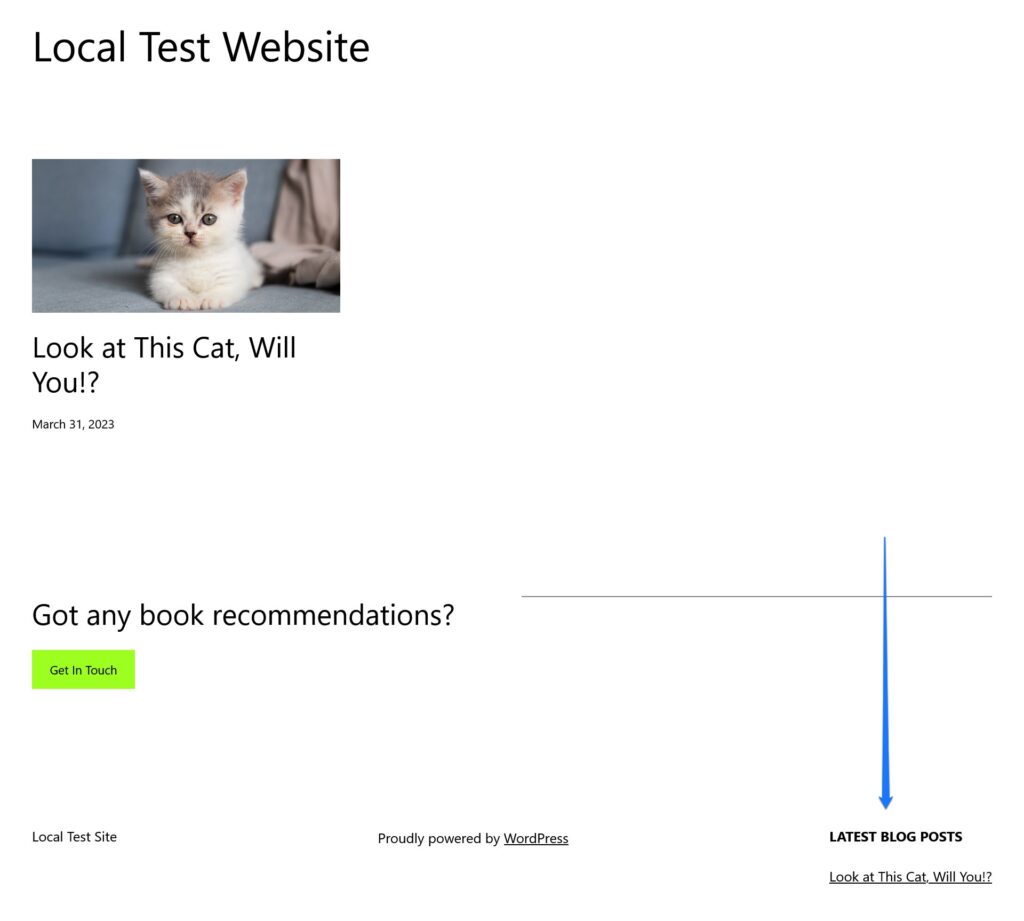
Si lo hace y lo guarda, también aparecerá en la parte frontal del sitio web para cada página donde esté presente esta parte de la plantilla.

Si lo piensas, no es muy diferente de cómo funcionan las áreas de widgets clásicas. También son simplemente una forma de agregar elementos de página y contenido para que se reproduzcan en el mismo lugar en todo su sitio web.
La única diferencia aquí es que no hay necesidad de editar archivos. En cambio, puede hacerlo todo en el editor visual, WordPress crea y modifica los archivos por usted.
Creación de nuevas "áreas de widgets" en los temas de bloque de WordPress
Entonces, ¿cómo se crean nuevas áreas de widgets en temas de bloques?
La respuesta es: en realidad no. Sin embargo, el equivalente más cercano es crear nuevas plantillas de página y elementos de plantilla. Si lo hace, le permite agregar contenido que se mostrará solo en partes limitadas de su sitio web.
Vamos a repasar un ejemplo para aclarar las cosas. Digamos que quieres hacer lo mismo que hicimos manualmente en la parte superior. En el pasado, tendría que registrar un área de widget y luego agregar el código para generarlo. Con el Editor del sitio, puede lograr lo mismo. Solo que en este caso, es mucho más fácil.
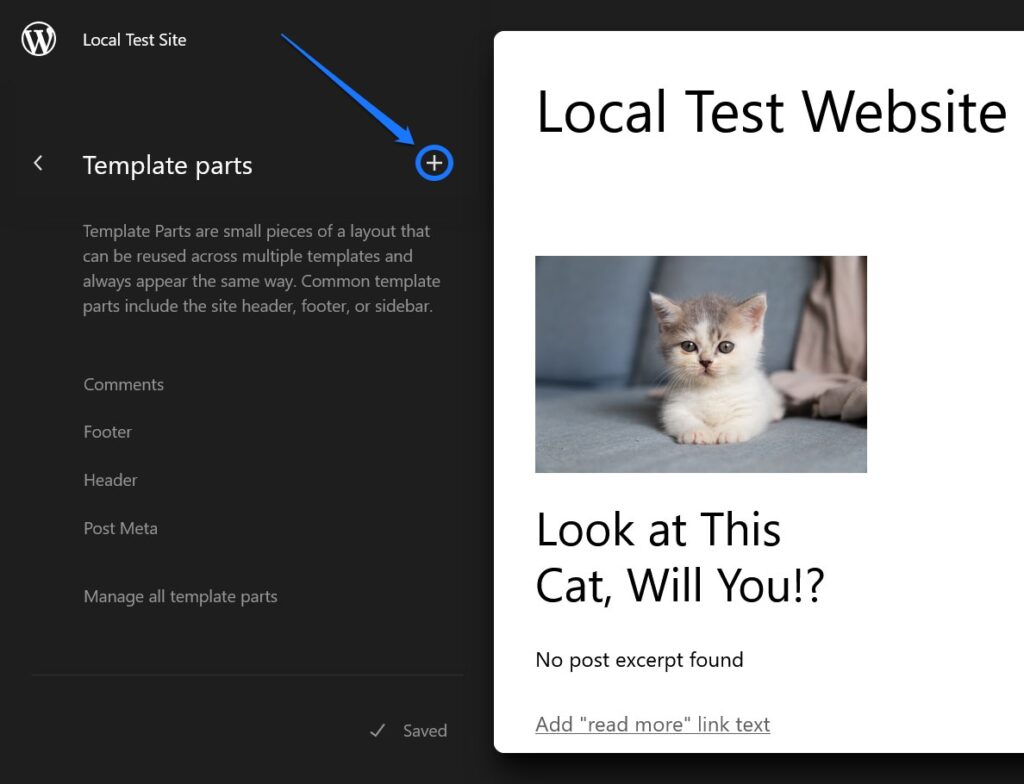
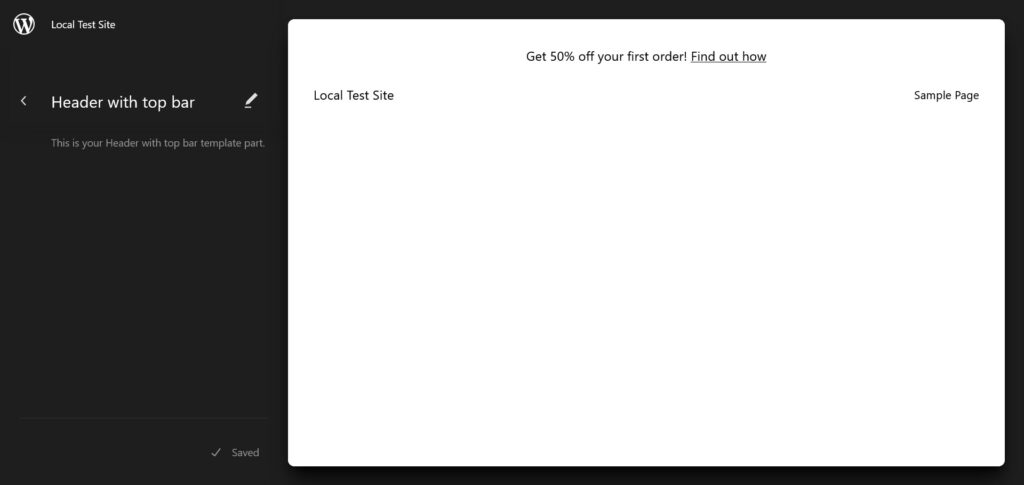
Una posibilidad es crear una nueva pieza de plantilla. Para eso, en el menú Elementos de la plantilla en el editor, haga clic en el ícono más en la parte superior.

En el menú que aparece, asígnele un nombre (por ejemplo, "Encabezado con barra superior") y elija el tipo (en este caso, Encabezado , por supuesto), luego comience a editar. Rellénelo con los elementos de la página, los widgets y el contenido que necesite o desee.

Cuando haya terminado, aún debe asignarlo a la plantilla de página en la que desea que aparezca.
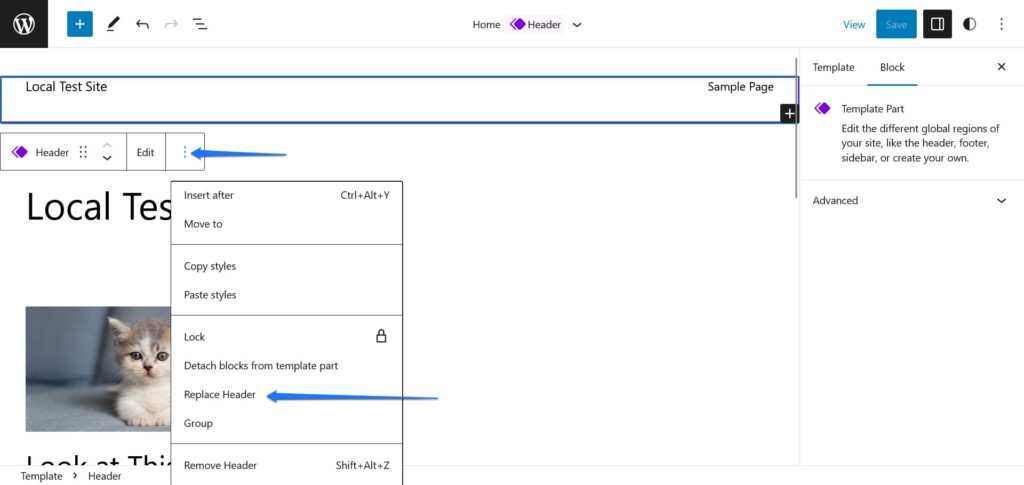
Para eso, vaya a esa plantilla (en este caso, Inicio ) y busque el encabezado existente. Haga clic en él, luego en los tres puntos para abrir su menú y elija Reemplazar encabezado .

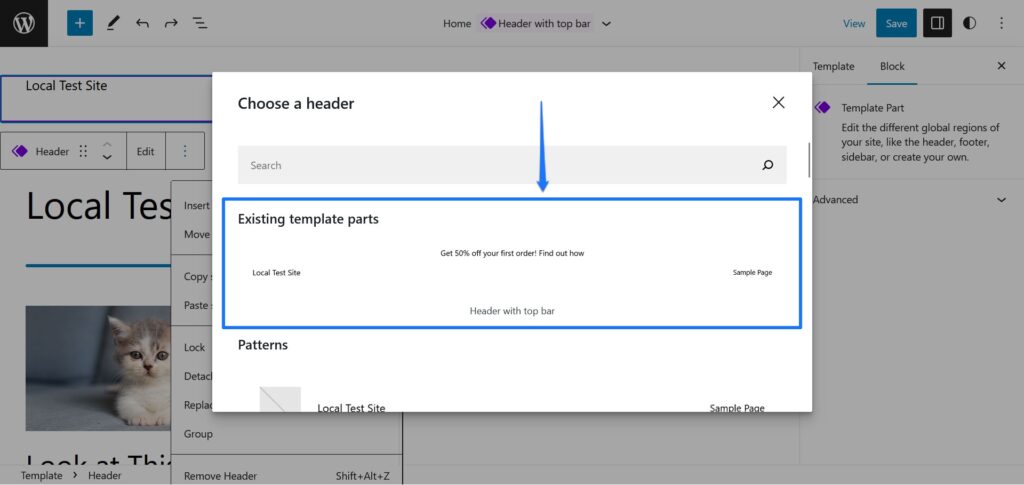
Esto abrirá un menú con partes y patrones de plantilla disponibles en su sitio.

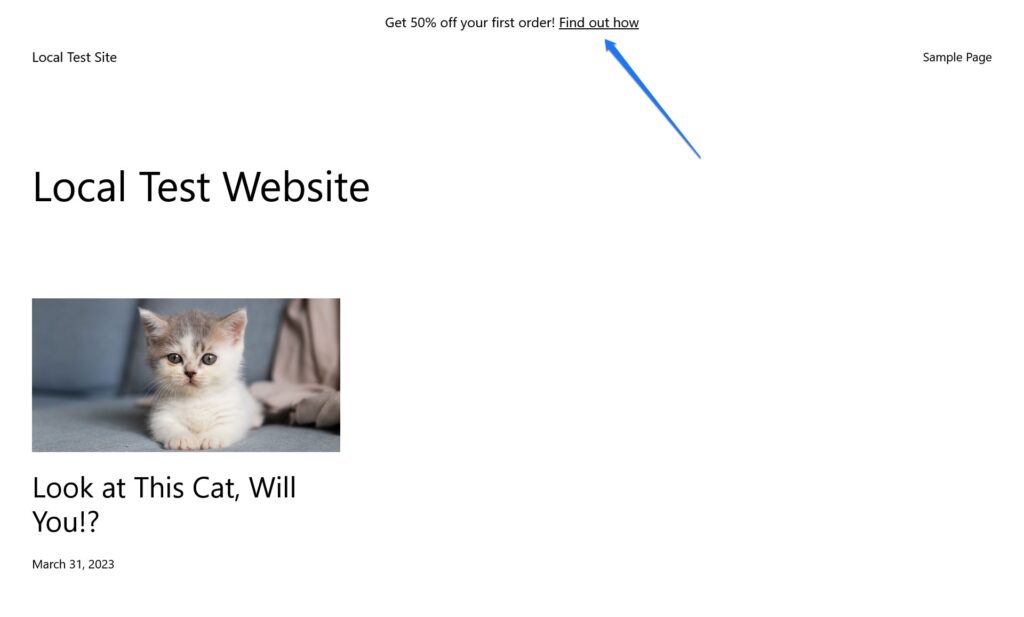
Elija el que acaba de crear para ingresarlo, luego guarde la plantilla de página. Si ahora regresa al front-end de su sitio web, verá el encabezado recién creado en vivo en la página (y solo allí).

Cómo agregar nuevos widgets/bloques
La pregunta final que queda cuando se habla de cómo crear widgets y áreas de widgets en temas de bloques es cómo agregar más opciones de widgets. Después de todo, de forma predeterminada, solo está limitado a un puñado de opciones. Afortunadamente, hay diferentes maneras de agregar más.
Por un lado, puede instalar complementos de bloques de Gutenberg, muchos de los cuales contienen diferentes bloques de widgets, como formularios, mapas o carruseles.
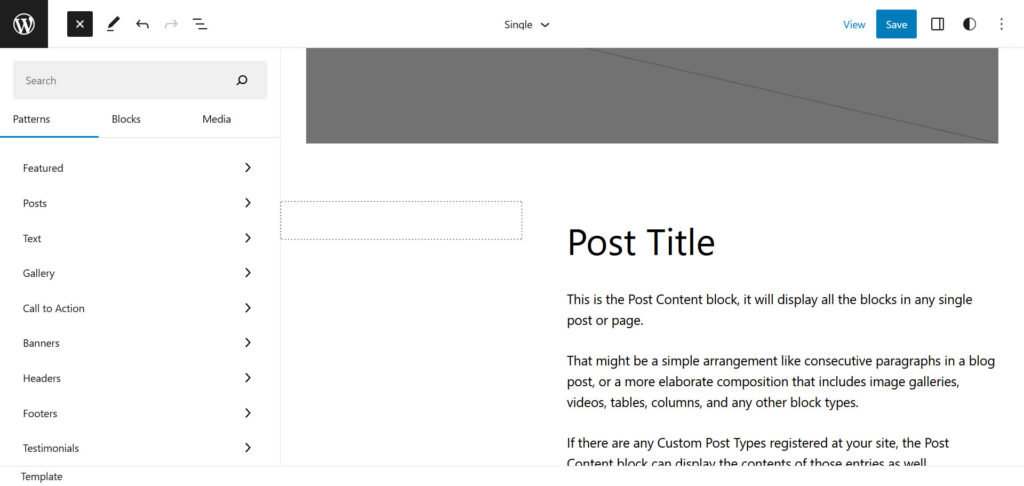
Además, también tienes la posibilidad de instalar bloques singulares con funcionalidad de widget. Para eso, primero haga clic en el insertador de bloques dentro del Editor del sitio de WordPress.

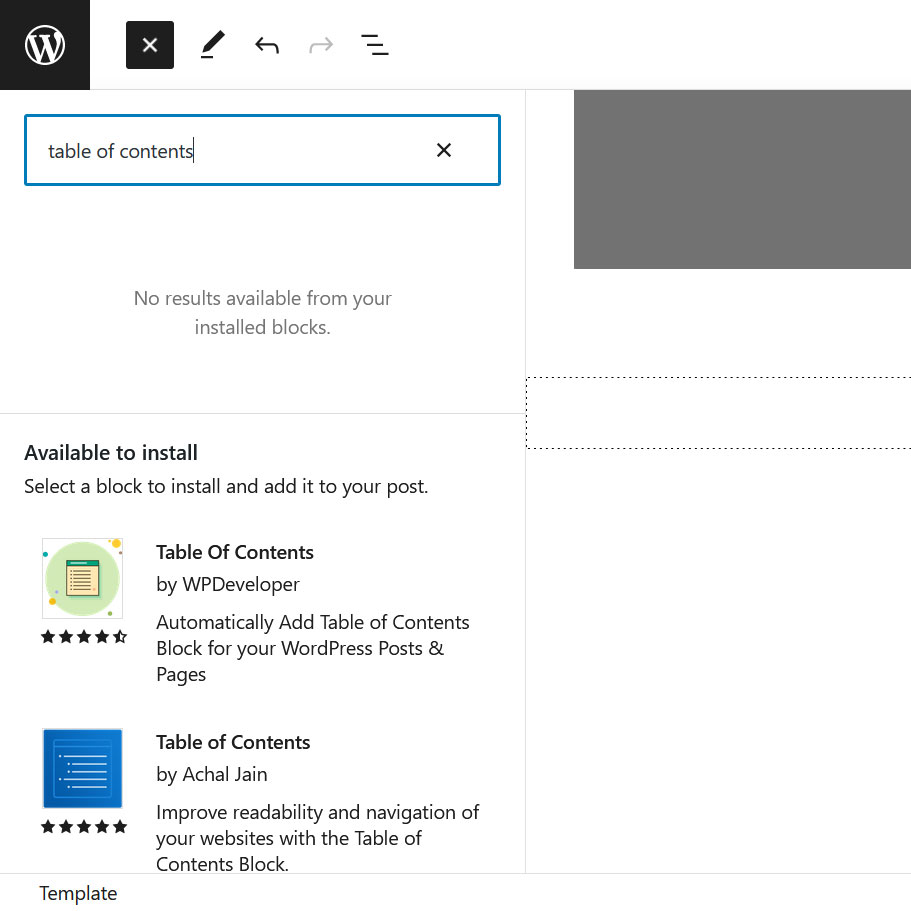
Una vez abierto, ingrese un término de búsqueda para el tipo de bloque que está buscando en el campo en la parte superior. Además de las opciones que ya están presentes en su sitio, el editor también buscará en el directorio de bloques de WordPress y mostrará las opciones adecuadas.

Si algo suena como lo que está buscando, simplemente haga clic en el bloque en cuestión para instalarlo en su sitio e insertarlo en la página en la posición actual. Colóquelo en la plantilla de página o parte de la plantilla donde desea que aparezca y guárdelo. Luego, admíralo en la parte frontal de tu sitio.
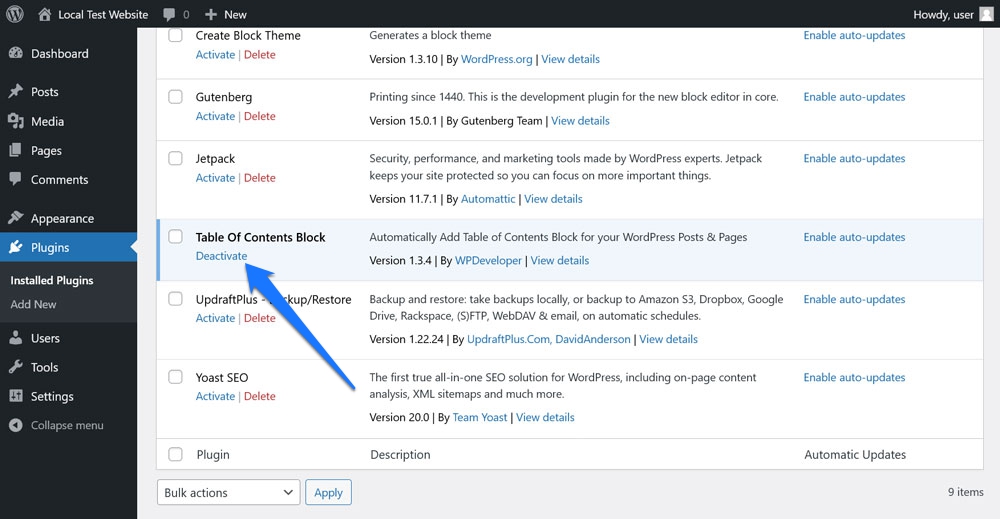
Por cierto, siempre puede eliminar los bloques singulares que instaló en el menú Complementos en caso de que ya no los necesite.

Widgetizar temas de WordPress no es tan difícil
Agregar widgets y áreas de widgets en WordPress es una habilidad importante para mostrar una amplia gama de funciones e información en su sitio. Ayudan a que su sitio sea más interactivo, informativo y utilizable.
En los temas clásicos, el enfoque para crear áreas de widgets es un poco más técnico. Necesita una comprensión rudimentaria de la arquitectura de archivos de WordPress y sentirse cómodo con un editor de código y hacer ajustes al código PHP. En los temas de bloques, por otro lado, puede hacer lo mismo con solo el cursor del mouse.
Lo que es importante tener en cuenta es que los principios son los mismos, solo difiere la implementación. Ahora que sabe cómo se hace, ¡utilice este conocimiento para mejorar su sitio!
¿Cuál es un widget imprescindible que le gusta colocar en sus sitios web? ¿Está utilizando un tema clásico o de bloque para implementarlo? ¡Cuéntanos en los comentarios!
